Как сделать баннер для сайта самостоятельно и бесплатно, используя специальные онлайн ресурсы
В наш век, когда множество вопросов решаются с помощью интернета, большинство компаний, в том числе и крупных, а также частных лиц и индивидуальных предпринимателей продают товары и ищут клиентов с помощью сайтов и блогов. Для того, чтобы сделать свои предложения более заметными для потенциальных клиентов, они используют баннеры.
Содержание:
- Можно ли сделать баннер самостоятельно?
- Основные принципы работы сервисов для создания баннеров для сайта
- Популярные бесплатные сервисы
- Видео
Можно ли сделать баннер самостоятельно?
Если вы решили создать баннер, вы можете или обратится в специальную фирму, сотрудники которой разработают дизайн и сделают прорисовку, или же воспользоваться специализированными сервисами и сделать все самостоятельно.
В сети есть немало сайтов, предлагающих пользователям своими силами сделать баннер онлайн. Для того, чтобы воспользоваться этими сервисами, нет нужды изучать основы программирования или же дизайна. Удобные и простые в использовании сайты предлагают сделать баннер всем, кому это необходимо.
Для того, чтобы воспользоваться этими сервисами, нет нужды изучать основы программирования или же дизайна. Удобные и простые в использовании сайты предлагают сделать баннер всем, кому это необходимо.
Стоит отметить, что не все подобные сервисы предлагают бесплатно воспользоваться их услугами. Поэтому перед началом работы внимательно прочитайте правила работы на выбранном вами ресурсе. Также учтите, что в сети есть сервисы, «не понимающие» русский язык, при их применении придется использовать английский.
Основные принципы работы сервисов для создания баннеров для сайта
Конечно, каждый бесплатный сервис по созданию баннеров для сайта имеет свои особенности. Но существуют и то, что их объединяет и делает схожим принцип работ с ними. Практически на каждом подобном сервисе вы найдете:
- Готовые шаблоны баннеров для сайтов.
- Готовые элементы графики, например, иконки, кнопки или логотипы.
- Анимационные эффекты для гиф изображений.

- Возможность загрузить собственную, имеющуюся в вашем распоряжении графику.
- Возможность сохранить недоделанный или готовый баннер и внести в него изменения при необходимости.
Как правило, перечисленные возможности предоставляют и бесплатные, и платные сервисы. Благодаря упомянутым функциям, любой человек, даже не знакомый с основами программирования, сможет бесплатно сделать всю работу по созданию баннеров. Также помогают выполнить поставленную задачу подробная инструкция и подсказки, которые вы найдете на большинстве подобных сервисов.
Стоит отметить, что большинство ресурсов позволяют создавать логотипы и баннерные картинки в различных форматах. Это означает, что вы сможете разместить их в популярных социальных сетях, а также то, что вашу рекламу будут видеть те потенциальные клиенты, которые используют мобильные приложения.
Популярные бесплатные сервисы
Для того, чтобы воспользоваться приведенными ниже сервисами, вам не придется потратить ни копейки. Все указанные ресурсы бесплатные.
Все указанные ресурсы бесплатные.
- Logaster.ru
- Flamingtext — славится большим количеством различных эффектов, при помощи которых можно создавать разнообразные баннерные картинки и логотипы. Отзывы пользователей свидетельствуют, что при использовании данного ресурса приходиться потратить несколько большее время, но именно он позволяет создавать довольно необычные и оригинальные работы.
- Logoease — позволяет сохранять готовые работы в различных форматах. Это довольно удобно для тех, кому придется, например, пересылать вариант созданного логотипа своим партнерам или клиентам.
 Пользователи утверждают, что ресурс прост в использовании и позволяет создать баннерную картинку в максимально короткие сроки.
Пользователи утверждают, что ресурс прост в использовании и позволяет создать баннерную картинку в максимально короткие сроки. - The PCman Website — позволяет создавать работы в формате 3-D. Наличие такого логотипа или баннерной картинки значительно увеличивает вероятность того, что потенциальный клиент заметить
- FreeLogoServisces — предлагает пользователям воспользоваться множеством бесплатных шаблонов. Используя этот ресурс, вы без проблем найдете нужный вам вариант и сможете сделать за короткий срок отличный логотип или баннерную картинку.
Выбирая сервис, обратите внимание на отзывы тех, кто уже использовал подобные ресурсы.
Видео
На примере этого видео вы сможете узнать, как можно самостоятельно сделать баннер бесплатно и без использования фотошопа.
Бесплатные шаблоны баннеров — выбирай и редактируй в пару кликов — Bannerboo
Ищете красивый рекламный шаблон? Выбирайте любой дизайн
и делайте рекламу, на которую кликают
Выберите категорию шаблонов баннеров:
Категории
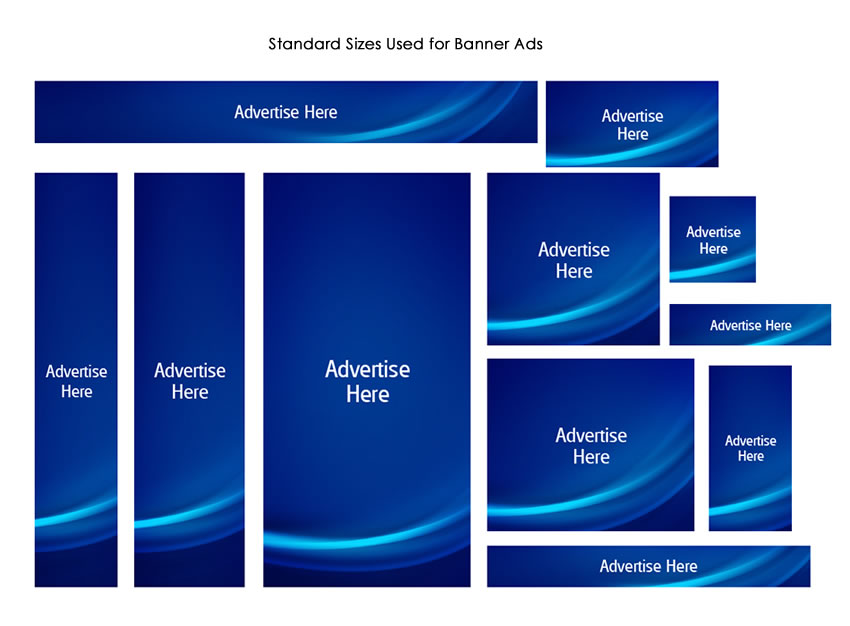
Популярные размеры
- 300×250Встраиваемый прямоугольник
- 728×90Полноразмерный баннер
- 160×600Широкий небоскреб
- 300×600Объявление на половину страницы
- 120×600Небоскреб
- 200×200Малый квадрат
- 336×280Большой прямоугольник
- 250×250Квадрат
- 468×60Баннер
- 120×240Вертикальный баннер
- 970×90Большой полноразмерный баннер
- 970×250Билборд
- Создать свой размер
Популярное соотношение сторон
- Горизонталь 16:9
- Квадрат 1:1
- История и IGTV 9:16
Выберите стандартный размер баннера
или создайте свой собственный Сделать баннер
Возможности шаблонов
Шаблоны рекламных баннеров для Google Ads и Yandex (А скоро и для других рекламных сетей)
Создавайте рекламные кампании, используя готовые шаблоны во всех популярных размерах. Делайте баннеры для сайта или загружайте в Google Ads. Ожидайте интеграции с Mail.ru, Adriver и другими популярными рекламными сетями и площадками
Делайте баннеры для сайта или загружайте в Google Ads. Ожидайте интеграции с Mail.ru, Adriver и другими популярными рекламными сетями и площадками
Статические и анимированные HTML5 шаблоны банеров, готовые к использованию
Анимированные баннеры в HTML5 делать довольно сложно. Мы подготовили для вас более 100 уникальных анимированных шаблонов, готовых к использованию. Редактируйте их под себя и экспортируйте в JPEG, PNG или анимированный GIF
Шаблоны для социальных сетей, включая рекламу для Facebook, Instagram и обложки для Youtube
Ни одна рекламная кампания сейчас не обходится без рекламы в социальных сетях. Поэтому мы сделали много шаблонов и обложек для рекламы в Facebook, Instagram, Youtube и других соцсетей
Попробуйте бесплатно!
Bannerboo — онлайн конструктор анимированных баннерова также графики для соцсетей и блогов.
У нас создано уже более 200 000 креативов.
Присоединяйтесь!
Преимущества редактора баннеров
Создавайте рекламные кампании, используя готовые профессиональные шаблоны всех популярных размеров. Встраивайте свои баннеры в веб-сайт или используйте их в Google Ads и во всех основных рекламных сетях.
Встраивайте свои баннеры в веб-сайт или используйте их в Google Ads и во всех основных рекламных сетях.
Быстро и легко
В нашем конструкторе баннер можно сделать буквально за считанные минуты
и без специальных знаний
Сделано профессионалами
Конструктор баннеров и все шаблоны
сделаны профессиональными дизайнерами
и маркетологами с опытом работы более 10 лет
Высокий CTR
За счет продуманного дизайна наши шаблоны баннеров имеют всегда высокие показатели кликабельности (Click-Through Rate)
Экономия денег
Редактируйте бесплатные шаблоны или используйте все возможности HTML5 анимации всего от $15/мес.
На любой вкус
Все популярные размеры баннеров для разных индустрий и на разные тематики, в том числе
для социальных сетей
Современный дизайн
Мы следим за новыми трендами
в баннеростроении, поэтому наши шаблоны выглядят современно и привлекательно
Часто задаваемые вопросы
Что такое BannerBoo?
BannerBoo — сервис для создания HTML5 и AMP HTML баннеров онлайн. Удобно, быстро, без знания программирования. Все баннеры хранятся у нас в облачном хранилище и их можно изменять в любое время. Экспортировать баннеры можно в PNG, JPG, анимированные GIF, а также скачивать готовые ZIP архивы. Просто попробуйте — это легко и быстро!
Удобно, быстро, без знания программирования. Все баннеры хранятся у нас в облачном хранилище и их можно изменять в любое время. Экспортировать баннеры можно в PNG, JPG, анимированные GIF, а также скачивать готовые ZIP архивы. Просто попробуйте — это легко и быстро!
Как это работает?
Чтобы полноценно работать с сервисом BannerBoo, вам нужно зарегистрироваться. После регистрации у вас будет возможность сохранять ваши баннеры в облаке и вносить в них изменения в любое время. Созданные баннеры можно интегрировать на ваш или другой сайт в виде кода, а также скачивать ZIP архивы для использования в рекламных сетях (например, Google Реклама или Яндекс)
Кто использует конструктор баннеров?
BannerBoo — отличный инструмент для создания анимированных HTML5 баннеров, которые отображаются на любом устройстве (планшеты, смартфоны и т.д.) Вам не нужно знать программирование или быть аниматором — просто следуйте подсказкам, выбирайте из готовых шаблонов и создавайте ваши баннеры быстро и без особых усилий. Для профессионалов мы также предусмотрели расширенные настройки и возможности.
Для профессионалов мы также предусмотрели расширенные настройки и возможности.
Есть ли в BannerBoo бесплатный тариф?
В BannerBoo есть бесплатный тариф. Подробнее о нем можно почитать на странице «Тарифные планы»
Можно ли скачать BannerBoo?
Баннер можно скачать в виде PNG или JPEG. Также можно скачать ZIP-архив и сформировать GIF. Данные функции доступны в платном тарифе. Подробнее о тарифах читайте на странице «Тарифные планы».
Что такое адаптивный баннер?
Адаптивные баннеры автоматически подстраиваются под ширину блока/сайта, в котором они находятся. Они всегда будут отображаться правильно и пропорциональноАдаптивность может быть активирована для любого баннера, сделанного в BannerBoo — нужно будет просто поставить галочку.
Подходят ли созданные баннеры рекламным площадкам?
Да, конечно. При сохранении баннера вы получите короткий код или ZIP архив, который можете выслать той рекламной площадке, где планируете размещаться. Кроме этого, у нас будут готовые интеграции для всех крупнейших рекламных платформ, включая Google Ad Exchange, Google Display Network, Яндекс
Кроме этого, у нас будут готовые интеграции для всех крупнейших рекламных платформ, включая Google Ad Exchange, Google Display Network, Яндекс
Відгуки
Одна из лучших программ для создания баннеров
Интерфейс простой и интуитивно понятный, сайт создан так, чтобы каждому было удобно им пользоваться.BannerBoo позволяет создавать интересные и креативные баннеры.
Существует большая библиотека готовых шаблонов, которые вы можете быстро отредактировать и настроить под свои нужды.
HTML5 без знания кода
Я использую BannerBoo, чтобы создавать красивые баннеры (разработанные с помощью шаблонов, а не мной) и экспортировать их в HTML5 (с помощью редактора), чтобы я мог использовать их в email маркетинге.
Теперь я создаю HTML5-баннеры всех размеров так быстро, оооочень быстро, с нулевыми дизайнерскими навыками!
До сих пор это было фантастически; их команда поддержки клиентов очень полезна, быстра и отзывчива.

Впечатляющие шаблоны
Он прост в использовании, имеет очень простой дизайн и анимирован. Что может быть лучше, чем это? Быстро создавайте анимированные объявления для маркетинговых кампаний, и вы получите множество анимированных шаблонов за свои деньги. Поддержка клиентов также хороша. Дорожная карта также выглядит многообещающе.
Топ-5 бесплатных онлайн-инструментов для создания баннеров для веб-сайтов в 2022 году
Последнее обновление: 25 января 2023 г.
Веб-баннер, также называемый рекламным баннером, представляет собой форму онлайн-рекламы, которая предполагает встраивание рекламы в веб-страницу. Он предназначен для привлечения трафика на сайт путем ссылки на сайт рекламодателя. Баннер, в большинстве случаев, доставляется центральным сервером.
Баннеры являются важными элементами веб-сайта, которые содержат логотип, слоган или другие ключевые сообщения, которые компания хочет донести до своей целевой аудитории. Поскольку они работают как важнейший маркетинговый инструмент, их следует создавать с особой тщательностью.
Поскольку они работают как важнейший маркетинговый инструмент, их следует создавать с особой тщательностью.
Создавая дизайн баннера для своего веб-сайта, убедитесь, что он достаточно привлекателен и может привлечь внимание аудитории с первого взгляда. В эпоху цифровых технологий веб-сайт является обязательным для любого бизнеса, независимо от того, насколько он велик или мал.
Современные покупатели предпочитают посещать веб-сайт компании; они подписываются или покупают услуги/продукты. Они хотят знать все больше и больше о компании и продуктах/услугах, которые они собираются купить.
Каждый владелец бизнеса должен создать привлекательный и удобный веб-сайт для достижения успеха в бизнесе и завоевания доверия аудитории. И как только вы успешно завоюете их доверие, они могут стать вашими постоянными клиентами.
Теперь перейдите к инструментам для создания веб-баннеров, с помощью которых вы можете попробовать создать баннер для своего веб-сайта. Что ж, есть много интеллектуальных инструментов, которые вы можете попробовать. Например, Designhill Studio позволяет вам создавать баннеры самостоятельно и не требует опыта графического дизайна.
Что ж, есть много интеллектуальных инструментов, которые вы можете попробовать. Например, Designhill Studio позволяет вам создавать баннеры самостоятельно и не требует опыта графического дизайна.
Вот список 5 лучших инструментов для создания баннеров, которые вы можете попробовать для всех видов дизайна баннеров. Это бесплатный инструмент, который позволяет создавать профессиональные и высококачественные баннеры для ваших веб-сайтов, сообщений в блогах, каналов социальных сетей и многого другого.
С помощью конструктора баннеров Designhill вы можете создать собственную обложку за три простых шага. Вам просто нужно установить пользовательскую ширину и высоту, чтобы сделать индивидуальный баннер. Вы также можете выбрать макет баннера, который соответствует вашим потребностям.
В библиотеке доступно множество элементов дизайна, таких как значки, рамки, изображения и т. д., чтобы сделать ваш баннер более привлекательным и подходящим для нужд бизнеса. Вы также можете добавлять изображения на свой баннер с рабочего стола. Вот и все! Ваш окончательный баннер готов к загрузке всего одним щелчком мыши.
Вы также можете добавлять изображения на свой баннер с рабочего стола. Вот и все! Ваш окончательный баннер готов к загрузке всего одним щелчком мыши.
02. Canva
Canva — еще одна отличная платформа для бесплатного создания баннеров для веб-сайтов. Он имеет тысячи редактируемых шаблонов баннеров веб-сайтов и дизайнов на выбор. Любой, даже не имеющий опыта графического дизайна, может использовать этот инструмент для создания потрясающих баннеров. Процесс плавный, а пользовательский интерфейс привлекательный.
Позволяет полностью настроить выбранные шаблоны баннеров, добавив новые детали, изменив цвета, шрифты, формы и изображения. Самое приятное в этом инструменте то, что вы можете быстро создавать уникальный дизайн или даже тему баннера.
Ищете дизайн баннера?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, дизайн баннера и многое другое.
Получите свой дизайн баннераСоздайте свой собственный баннер онлайн
03. Bannersnack
Этот инструмент очень прост в использовании. Вы можете создавать свои собственные баннеры с нуля. Кроме того, выберите шаблон из множества шаблонов баннеров и настройте его в соответствии с потребностями вашего бизнеса.
Если вы хотите, чтобы ваш баннер был уникальным, вы можете добавить анимацию, текст, изображения или даже некоторые фигуры. Вы также можете использовать этот сайт для создания баннеров для социальных сетей.
Существует множество форматов, таких как PNG, JPG, MP4, HTML5 или даже GIF для сохранения баннеров. Баннеры, созданные с использованием этой платформы, очень отзывчивы и отлично смотрятся на той платформе, на которой вы их используете. Вы можете ознакомиться с руководством по веб-баннеру размера здесь.
04. FotoJet
FotoJet — идеальная платформа для создания баннеров для Facebook, Twitter, YouTube, LinkedIn и многих других социальных сетей. Вы можете найти определенный баннер для каждой категории. Доступно множество простых в использовании функций редактирования, которые обеспечивают полную свободу при создании проектов.
Вы можете найти определенный баннер для каждой категории. Доступно множество простых в использовании функций редактирования, которые обеспечивают полную свободу при создании проектов.
Он имеет сотни настраиваемых шаблонов. Во-первых, вам нужно выбрать шаблон по своему выбору. Настройте шаблон, заменив или добавив детали. Теперь ваш дизайн готов к сохранению и публикации в Интернете.
05. My Banner Maker
My Banner Maker — это также известный инструмент для создания баннеров для социальных сетей, рекламных баннеров, баннеров для игр и многого другого. Это полезно для всех, даже для тех, кто мало или вообще не имеет представления о баннерах.
Вы можете приступить к дизайну с готовыми шаблонами и фотографиями. Вам не нужно беспокоиться о размере баннера, потому что доступны хорошие параметры редактирования, которые обеспечивают правильный размер для каждой выбранной вами платформы.
Заключение
Вышеупомянутые онлайн-инструменты помогают легко и быстро создавать баннеры для веб-сайтов и социальных каналов, таких как Facebook, YouTube, Twitter, Linkedin и т. д. Эти инструменты имеют отличные инструменты редактирования и предварительно разработанные высококачественные шаблоны, макеты, такие как GIMP. или Photoshop, которые делают дизайн веб-баннера увлекательным. Вы можете попробовать эти инструменты, даже не имея опыта графического дизайна.
д. Эти инструменты имеют отличные инструменты редактирования и предварительно разработанные высококачественные шаблоны, макеты, такие как GIMP. или Photoshop, которые делают дизайн веб-баннера увлекательным. Вы можете попробовать эти инструменты, даже не имея опыта графического дизайна.
Создайте свой собственный баннер онлайн
Создание баннера для вашей домашней страницы | Веб-руководство UVM Drupal
Это пошаговое руководство по созданию главного баннера для домашней страницы вашего веб-сайта UVM Drupal. Здесь мы предлагаем два подхода — начальный и продвинутый.
Оба этих руководства используют Adobe Photoshop. (Photoshop CS6 или Creative Cloud) Посетите страницу «Планирование изображений», если вы предпочитаете использовать бесплатный инструмент для редактирования изображений, такой как iPiccy … вы просто будете ограничены в возможностях редактирования изображений.
Нужен доступ к Photoshop?
Если у вас нет лицензии Photoshop с Adobe, Photoshop доступен на компьютерах в компьютерных лабораториях Waterman, расположенных в комнатах 113Q и 113T в подвале здания Waterman Building, 85 South Prospect Street, в будние дни, 7:00 — 5:00 ВЕЧЕРА. Подробную информацию об оборудовании и доступных местах см. в разделе Лаборатория.
Подробную информацию об оборудовании и доступных местах см. в разделе Лаборатория.
Подход для начинающих
Наш веб-баннер для главных страниц сайта имеет размер 1200×300 пикселей. (На целевых страницах нижнего уровня есть баннеры размером 1200 x 260). Может быть сложно найти фотографию, которая бы легко смотрелась в таком широком горизонтальном формате. Часто вы, наконец, находите отличную фотографию, которую хотите использовать, только для того, чтобы понять, что она на самом деле не подходит для этого формата, или часть фотографии будет обрезана полем наложения подписи справа. Что вы делаете? Вот краткое руководство по размеру этой фотографии баннера.
Создание фотографии, которая будет работать на вашем баннере, с помощью Photoshop
- Найдите фотографию (фотография может быть того же размера или больше; никогда не увеличивайте фотографию).
- Обрезать фотографию до размера 821 x 300 пикселей (изображение > кадрировать).
- Увеличьте ширину поля до 1200 пикселей, сохраняя изображение на одном уровне с левым краем.
 (изображение > размер холста).
(изображение > размер холста). - Найдите второе фото. Это изображение будет использоваться справа от изображения баннера. На компьютерах (а не на планшетах/мобильных устройствах) это изображение будет скрыто затененным окном сообщения справа.
- Измените размер второй фотографии до 379 x 300 пикселей.
- Скопируйте и вставьте это изображение в расширенное поле размером 1200 x 300 пикселей с ровным левым изображением. Поместите это второе изображение справа.
- Сохранить фото в формате jpg с максимальным качеством 100% (Drupal оптимизирует).
- Просмотреть примеры
Масштабирование существующей фотографии в пределах пространства 1200 x 300 с помощью Photoshop
- Найдите фотографию по крайней мере того размера, который вы хотите получить (фотография также может быть больше) .
- Скопируйте необработанное изображение.
- Вставьте его в поле размером 1200 x 300 пикселей.
- Перейдите к редактированию > преобразованию > масштабированию.

- Оттуда можно масштабировать, используя Shift, перетаскивая угол внутрь/наружу.
Расширенный подход
Альтернативный подход работает со смарт-объектами и масками в Photoshop. Это требует небольшого обучения, но усилия того стоят, особенно если:
- Вы используете более одного изображения
- Выбранное вами изображение трудно вписать в тонкий прямоугольный баннер
- У вас много изображений и желателен диагональный баннер
- Вам нужно лучше контролировать часть изображения, которая находится под наложением подписи справа
Мы покажем вам, как редактировать файлы шаблонов баннеров и работайте со смарт-объектами, чтобы заменить содержимое шаблона в Photoshop вашими изображениями. Конечным результатом будет готовый веб-баннер размером 1200×300, который вы можете разместить на своем веб-сайте UVM.
Шаблоны Drupal, использующие изображение баннера 1200×300
Все наши шаблоны домашней страницы имеют баннер размером 1200×300 пикселей. В зависимости от макета Drupal, в который вы помещаете свое изображение, изображение баннера может быть статическим или слайдером с несколькими изображениями.
В зависимости от макета Drupal, в который вы помещаете свое изображение, изображение баннера может быть статическим или слайдером с несколькими изображениями.
Что необходимо для выполнения этого руководства:
- Доступ к шаблонам баннеров Photoshop 1200×300
- Photoshop CS6 или Creative Cloud
Пошаговое руководство
ШАГ 1. Выберите нужный шаблон баннера работать с
Баннер домашней страницы может состоять из одного изображения или состоять из нескольких изображений, расположенных рядом друг с другом. Количество изображений, которые вы выберете для своего баннера, будет зависеть от ваших потребностей в общении, графических ресурсов, с которыми вы должны работать, визуальных предпочтений, а также формата и качества графических ресурсов.
Примеры для каждого шаблона показаны на следующих нескольких страницах. Если вы не уверены, с каким шаблоном хотите работать и есть ли место на жестком диске вашего компьютера, загрузите мастер-файл, который содержит все параметры шаблона.
См. ниже ссылки на отдельных шаблонов файлов .
Вот снимок панели «Слои», показывающий различные параметры шаблона.
Основной файл со всеми параметрами шаблона может быть довольно большим. В качестве альтернативы, если вы знаете, с каким шаблоном вы хотите работать, вы можете просто скачать шаблон для желаемого баннера.
Заголовки баннеров
Все баннеры на сайте Drupal должны иметь заголовки с правой стороны.
Мы предоставили слой «FPO TYPE and OVERLAY» в документе Photoshop, чтобы вы могли предварительно визуализировать, как будет выглядеть наложение типа подписи в Drupal. Это помогает при составлении изображения баннера. (FPO = только для позиции)
Важно: Убедитесь, что вы не сохранили свой баннер с видимым наложением. Это действительно важный момент для успешного создания изображения баннера и соответствия заголовка баннера требованиям доступности.
ШАГ 2: Загрузите файл шаблона баннера Photoshop на свой компьютер
Загрузите нужный шаблон Photoshop. Мы предоставили визуальную ссылку для каждого шаблона.
Template 01- Single Image
Шаблон Photoshop (2,9 МБ)
Если вам посчастливилось найти изображение в полном размере, вы можете использовать для баннера одно изображение размером 1200 x 300 пикселей.
Шаблон 02- 2 изображения, без поля
Файл Photoshop (9,7 МБ)
Часто ваше изображение не подходит для работы в качестве изображения шириной 1200. Шаблон 02 предлагает решение этой проблемы путем объединения двух изображений в одно изображение шириной 1200. Изображение имеет высоту 300 пикселей, ширина левой стороны — 821 пиксель, а ширина правого — 379 пикселей.
Обратите внимание, что содержимое размером 379×300 будет закрыто наложением, если у вас есть заголовок. Если у вашего изображения будет подпись, меньше беспокойства о содержании страницы 379. х300 регион. Одно из решений для этой области — подобрать деталь большего изображения слева или поместить деталь чего-то родственного. Вы просто хотите придать текстуру и убедиться, что подпись остается разборчивой.
х300 регион. Одно из решений для этой области — подобрать деталь большего изображения слева или поместить деталь чего-то родственного. Вы просто хотите придать текстуру и убедиться, что подпись остается разборчивой.
Еще одна хорошая формула для изображения в правой части под заголовком используется архитектурная деталь здания на территории нашего кампуса. Вот хороший пример такого подхода: 9( 95,5 МБ)
Иногда нам нужно «смягчить» или «отодвиньте» изображение справа, чтобы сделать наложение подписи более читаемым. Мы включили белый и черный прозрачные слои наложения, которые вы можете сделать видимыми и настроить уровень прозрачности по мере необходимости.
На этом снимке экрана показан слой с прозрачным белым наложением.
На месте это выглядит так:
Шаблон 04- Горизонтальные и вертикальные изображения
9 0002 ШАБЛОН 04 вертикальный + горизонтальныйФайл Photoshop (20,4 МБ)
Шаблон 05- Нестандартный размер биофото
ШАБЛОН 05 для портрета неправильной формы
Файл Photoshop (89,6 МБ)
Если ваш баннер требует портрета, а все, что вам нужно сделать, — это небольшое изображение или снимок головы, этот шаблон предлагает обходной путь для получения наилучшего результата. сложная ситуация с фото.
сложная ситуация с фото.
Изображение размещается как смарт-объект на средней панели. Он может варьироваться по ширине, но будет заполнять высоту в 300 пикселей.
Образец слева представляет собой фирменный наполнитель.
Несколько различных шаблонов и фоновых комбинаций были предоставлены в качестве слоев для вашего выбора.
Шаблон 06-Относительно равные диагонали
ШАБЛОН 06 относительно равные диагонали
Файл Photoshop (37,3 МБ)
90 003
Шаблон 07- Диагонали Альтернативный вариант
ШАБЛОН 07 Неправильные диагонали
Файл Photoshop (15.3 МБ)
Диагональные шаблоны будут использоваться, когда ваш баннер требует использования нескольких изображений без подписи.
Шаблон 08- 2 относительно равных диагонали
ШАБЛОН 08- 2 диагонали вверх
Файл Photoshop (11 МБ)
Баннер, состоящий из двух обрезанных по диагонали изображений несколько изображений без подписи.
ШАГ 3. Переименуйте файл на рабочем столе
Переименуйте файл на рабочем столе в соответствии с вашим проектом. Предлагаемый формат имени файла:
Sitename_HP-Banner_1200x300_01.psd
Например: для веб-сайта Центра культурного плюрализма имя файла будет следующим:
CCP_HP-Banner_1200x300_01.psd
«01» — номер версии файла и вы можете увеличить это так вы всегда знаете последние новости.
В именах файлов не должно быть пробелов! Используйте camelCaseNaming, дефисы или символы подчеркивания, если вам нужно визуальное разделение в имени файла.
ВАЖНО! В именах файлов не может быть пробелов. Убедитесь, что вы называете свои файлы либо с помощью camelCaseNaming, либо с дефисами или символами подчеркивания. используйте символы дефиса или подчеркивания.
ШАГ 4. Размещение изображения в шаблоне Photoshop После того, как вы откроете файл Photoshop на рабочем столе, откройте панель слоев и разверните группу слоев «ШАБЛОН 03 — 3 изображения, 3 пикселя отступа». Затем разверните слой «LEFT image».
Затем разверните слой «LEFT image».
Вы увидите еще один подслой под названием «ЛЕВОЕ ИЗОБРАЖЕНИЕ 407×300: заменить изображение в смарт-объекте». Выберите этот слой на панели «Слои», как показано на скриншоте ниже.
Затем перейдите в меню «Слой» в строке меню, выберите «Смарт-объекты», а затем выберите «Редактировать содержимое».
Или более быстрый способ открыть смарт-объект — просто дважды щелкнуть его миниатюру
на панели «Слои».
Смарт-объект открывается в отдельном документе. Если мы посмотрим на вкладки вверху, то увидим, что имя документа смарт-объекта — «banner_left_408x300_a.psb».
Теперь, когда смарт-объект открыт, выберите «Файл/Поместить встроенный». Найдите изображение, с которым вы хотите работать, затем дважды щелкните изображение, чтобы поместить его в свой файл. Изображение будет вставлено как встроенный смарт-объект, готовый к изменению размера.
Чтобы изменить размер изображения внутри рамки, нажмите «command + t» на клавиатуре (Mac), «control + t» (Windows) или выберите в меню «Редактировать/Свободное преобразование», чтобы масштабировать изображение. Нажмите и удерживайте клавишу Shift на клавиатуре, чтобы ограничить соотношение сторон изображения, а затем щелкните и перетащите любой из угловых маркеров.
Нажмите и удерживайте клавишу Shift на клавиатуре, чтобы ограничить соотношение сторон изображения, а затем щелкните и перетащите любой из угловых маркеров.
Клавиша Shift блокирует соотношение сторон изображения при перетаскивании, чтобы не искажать исходную форму
.
Если вы хотите переместить изображение внутри рамки, щелкните в любом месте поля «Свободное преобразование» и перетащите изображение на место.
Смарт-объекты похожи на документ Photoshop внутри документа Photoshop. Вы можете изменять их размер и преобразовывать без потери качества изображения.
Когда вы закончите, нажмите на галочку на панели параметров в верхней части окна холста Photoshop, чтобы принять его.
ШАГ 5. Сохраните смарт-объект в основном документе ( Файл/Закрыть или Command-W).
 Вложенный смарт-объект закроется, а изменения появятся в основном документе.
Вложенный смарт-объект закроется, а изменения появятся в основном документе.Еще раз дважды щелкните слой смарт-объекта, если вам нужно внести дополнительные изменения, масштабировать его или изменить его положение.
Повторите эти шаги для других блоков изображений в вашем баннере.
ШАГ 6. Сохранение готового изображения для Интернета
Если вы удовлетворены своей работой, обязательно сохраните файл Photoshop. Чтобы экспортировать ресурс вашего баннера, готовый к использованию в Интернете, убедитесь, что в документе Photoshop отображается нужная комбинация слоев, а слой «Тип FPO и наложение» не виден.
Сохраните баннер, выбрав Файл/Экспорт/Быстрый экспорт в формате PNG. Вы также можете сохранить его в формате JPEG (в зависимости от того, что выглядит лучше) с помощью File/Export/Save for Web.
Убедитесь, что ваш JPEG сохранен с качеством 100%. Если размер вашего изображения не превышает 1 МБ, его не нужно оптимизировать перед загрузкой в Drupal. Drupal оптимизирует его при загрузке.
Drupal оптимизирует его при загрузке.
Если размер изображения превышает 1 МБ, оптимизируйте его для Интернета с помощью TinyPNG перед загрузкой на сайт Drupal. Tiny PNG — это очень простое в использовании веб-приложение. Просто перетащите изображение, которое вы хотите оптимизировать, в окно приложения, и Tiny PNG уменьшит размер файла без потери качества изображения.
1200×260 Шаблон баннера для других целевых страниц
Мы также создали шаблон баннера 1200×260, чтобы облегчить создание баннеров для целевых страниц более низкого уровня. Приведенные выше инструкции помогут вам работать с этим шаблоном, так как файл устроен таким же образом.
Ресурсы и дополнительная информация о смарт-объектах
Смарт-объекты — один из самых полезных инструментов в Photoshop, но их трудно понять и использовать в полной мере. Однако, как только вы преодолеете начальную кривую обучения, вы обнаружите, что они не так уж сложны в использовании и предлагают множество преимуществ, включая неразрушающее редактирование вашего исходного файла. Вы можете масштабировать, поворачивать и преобразовывать слой изображения без потери исходных данных или качества изображения, поскольку преобразования не влияют на исходные данные.
Вы можете масштабировать, поворачивать и преобразовывать слой изображения без потери исходных данных или качества изображения, поскольку преобразования не влияют на исходные данные.
Вы можете посетить LinkedIn Learning (ранее Lynda.com) для получения руководств по работе со смарт-объектами в Photoshop. В этом видео есть сегмент, который длится менее 5 минут и охватывает следующее:
- Редактирование смарт-объектов
- Работа с несколькими слоями
- Замена содержимого
- Использование смарт-фильтров
- Вложение смарт-объектов
Вы можете войти в на платформе LinkedIn Learning под своим логином в университете, чтобы получить доступ ко всем обучающим видео.
На Photoessentials.com также есть полезное видео от Стива Паттерсона. Многие из шагов, показанных в этом руководстве, воспроизведены здесь.
Предлагаемая организация файлов
Работа с большим количеством файлов изображений может привести к путанице. Мы предлагаем следующую файловую структуру, чтобы помочь вам сохранить порядок и ясность.
Мы предлагаем следующую файловую структуру, чтобы помочь вам сохранить порядок и ясность.
Рабочий (содержит файл Photoshop)
Обрезанный (содержит файлы png или jpeg, готовые к оптимизации)
Оптимизированный (окончательные, готовые к веб-изображениям, оптимизированные на Tinypng.com)
Исходные активы (исходные изображения с высоким разрешением, которые вы выбрали для работы)
Пакеты (Ex порт вашего Файл Photoshop. Он сохраняет файл Photoshop со всеми смарт-объектами «photoshop big» — файлы .psb)
Файл Photoshop и файлы активов смарт-объектов в одной папке. Это позволит убедиться, что у вас нет недостающих связанных файлов.
Важно: Экспортируйте «Пакет» вашего файла Photoshop или вставьте свои смарт-объекты
Наш мастер-файл работает со смарт-объектами Photoshop. Photoshop сохраняет смарт-объекты как файлы .psb или Photoshop BIG.
Встраивание ваших смарт-объектов: У каждого свой способ работы, но мы считаем, что было бы неплохо убедиться, что все ваши смарт-объекты встроены, чтобы исключить риск неработающих ссылок на изображения в ваших файлах. Имейте в виду, что размер вашего файла может стать большим. Итак, чтобы преобразовать все связанные смарт-объекты во встроенные смарт-объекты, просто выберите Слой / Смарт-объекты / Встроить все связанные, и Photoshop позаботится об этом.


 Пользователи утверждают, что ресурс прост в использовании и позволяет создать баннерную картинку в максимально короткие сроки.
Пользователи утверждают, что ресурс прост в использовании и позволяет создать баннерную картинку в максимально короткие сроки.
 (изображение > размер холста).
(изображение > размер холста).