Значения и использование атрибутов rel, href, target blank ссылок HTML тега a [АйТи бубен]
— Dmytro Yakovenko 2021/01/12
Гиперссылка (англ. hyperlink) — часть документа, ссылающаяся на элемент в этом документе (текст, изображение) или на другой объект (веб-страницу, файл (документ), каталог, приложение), расположенный на локальном диске или в Интернет. Текст, содержащий гиперссылки, называется гипертекстом или гипертекстовым документом.
Для определения ссылки в HTML используется тег <a>.
Тег <a> является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия атрибутов name или href тег <a> устанавливает ссылку или якорь. Якорем называется закладка внутри страницы, которую можно указать в качестве цели ссылки. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы.
<a href="URL">...</a> <a name="идентификатор">...</a>
Как гиперссылки влияют на SEO
Обратные ссылки (backlinks) сайта имеют огромное влияние на их рейтинг ВНЕ зависимости от сегодняшних факторов ранжирования. Интернет по сути — это клоака ссылок. Но знать особенности современного ранжирования ссылок поисковыми системами — Вы должны.
В мире SEO конкурирующие сайты активно работают над созданием обратных ссылок как белыми, так и сомнительными способами. Недавно Google ввел новые атрибуты sponsored и ugc, которые частично заменяют старый и привычный нам rel=»nofollow».
Стандартные атрибуты
href – определяет находящийся между начальным и конечным тегами текст или изображение как гипертекстовую ссылку (
file://диск:\папка\...\папка\файл - Абсолютная локальная ссылка. Указывает адрес ресурса на текущем компьютере в формате file://\\хост\папка\...\папка\файл - Абсолютная сетевая ссылка. Указывает адрес ресурса на соседнем компьютере в сети в формате.
Здесь «хост» — имя компьютера или его IP адрес.
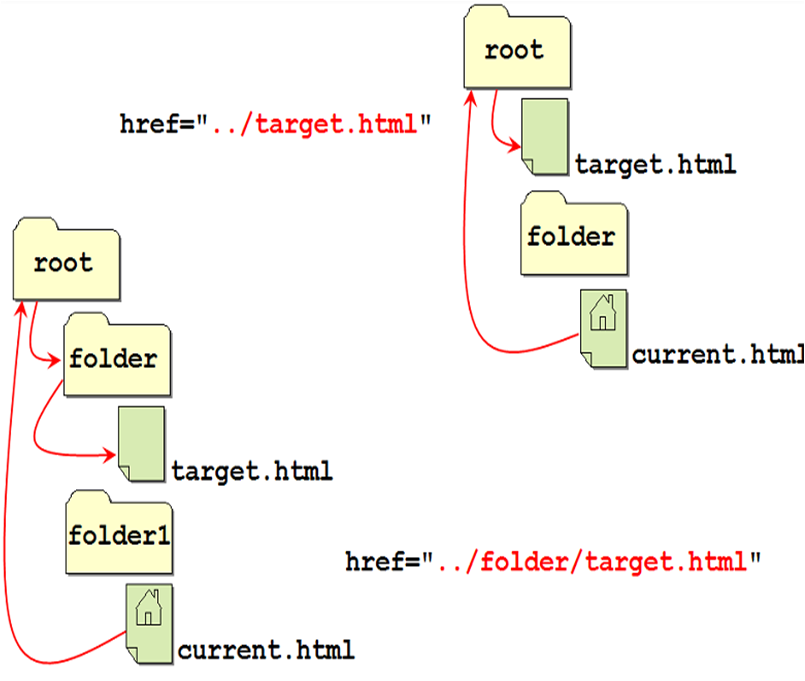
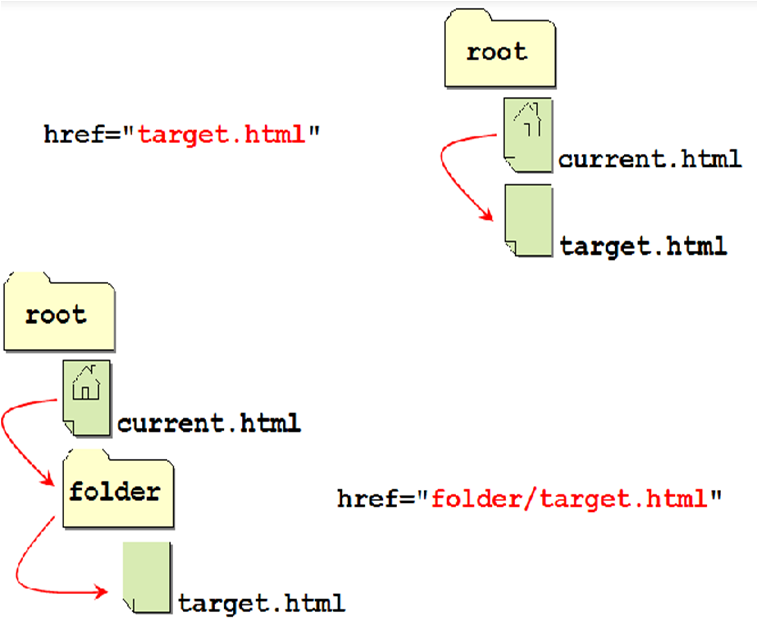
Относительная ссылка используется для указания местоположения ресурса относительно текущего каталога. Применяются следующие обозначения:
/ - корневой каталог web-сервера или логического диска ./ - текущий каталог ../ - родительский каталог каталог/ - дочерний каталог
В частном случае, когда адресуемый ресурс находится в одном каталоге с документом, в качестве адреса достаточно указать имя файла. Относительные ссылки обычно используют для указания адресов «внутренних» ресурсов сайта. Такой подход позволяет сделать перенос сайта быстрым и легким процессом, без последствий в виде перенастройки ссылок.
http://... – создает ссылку на www-документ; ftp://... – создает ссылку на ftp-сайт или расположенный на нем файл; mailto:... – запускает почтовую программу-клиент с заполненным полем имени получателя. Если после адреса поставить знак вопроса, то можно указать дополнительные атрибуты, разделенные знаком "&"; news:... – создает ссылку на конференцию сервера новостей; telnet://... – создает ссылку на telnet-сессию с удаленной машиной; wais://... – создает ссылку на WAIS – сервер; gopher://... – создает ссылку на Gopher – сервер;
Если тип соединения и адрес машины не указаны, в качестве отправной точки используется адрес текущего документа. Это позволяет использовать относительные ссылки.
атрибут name для якорей уже давно не используют, а используют универсальный атрибут id. Более подробно изучите раздел Что такое ссылка якорь в HTML и как её сделать.
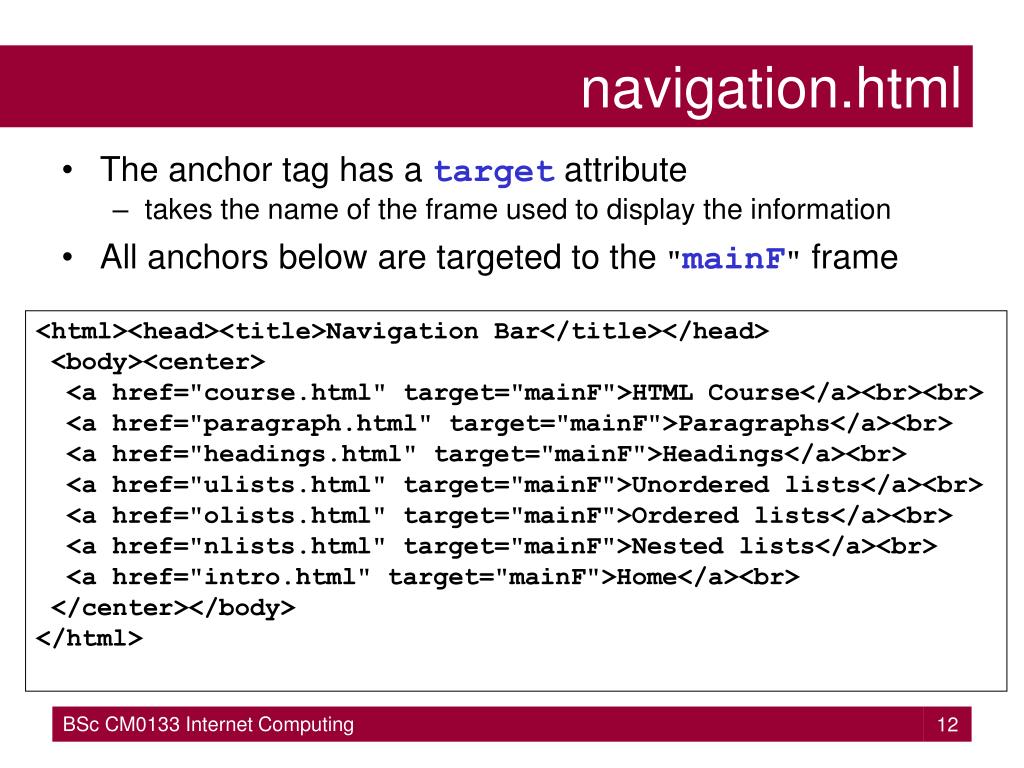
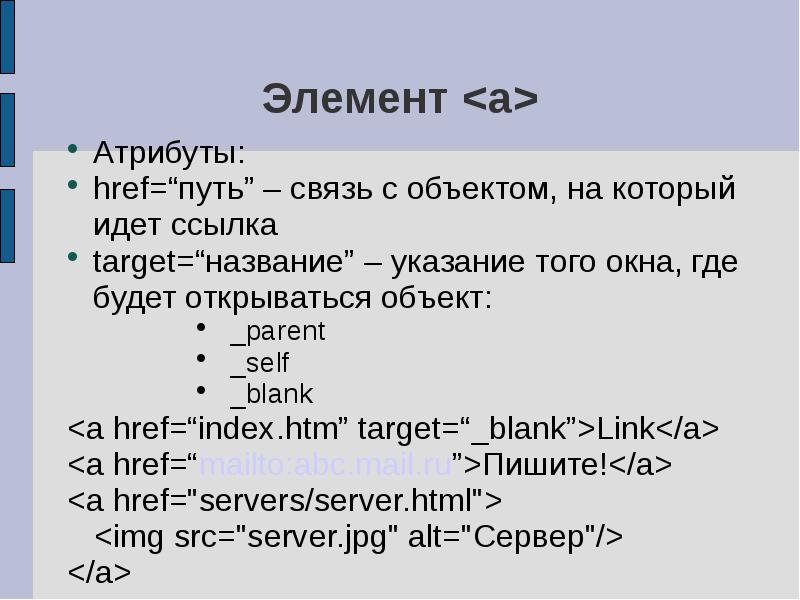
target — определяет, окно браузера, в которое должен быть загружен ресурс. Может принимать следующие значения:
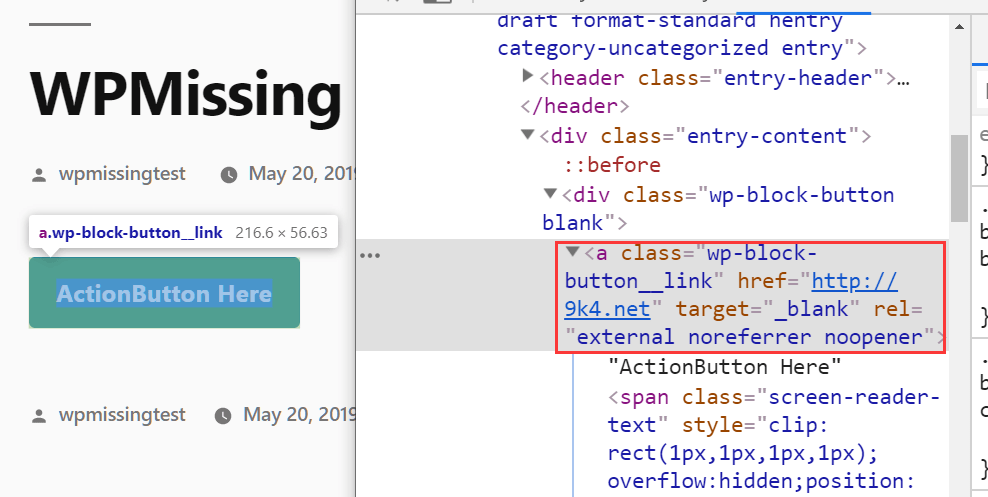
_blank — ресурс загружается в новое окно, например <a href=»URL» target=»_blank»>…</a>;
_parent — ресурс загружается в родительском окне текущего документа;
_top — ресурс загружается в окне верхнего уровня фреймовой структуры;
_self — ресурс загружается в текущем окне.

«имя окна» — ресурс загружается в заданном окне (фрейме).
tabindex — число, определяющее последовательность активизации элемента кнопкой «Tab».
accesskey — символ, используемый как комбинация клавиш в сочетании с клавишей Alt. Нажатие сочетания активизирует ссылку. Этот атрибут не получил широкого применения.
Вы можете использовать атрибуты в комбинации друг с другом, например допускается такой синтаксис rel=»nofollow sponsored» или даже так rel=»nofollow sponsored ugc».
С 1 марта 2020 sponsored — для рекламных и спонсорских ссылок.
С 1 марта 2020 ugc — для пользовательского контента UGC (user-generated content). Использование ugc на платных ссылках, может привести к штрафу.
rel=»nofollow» — атрибут тега <a> с 1 марта 2020 для всех ненадежных ссылок, по которым мы не хотим передавать вес.
 Ранее nofollow использовался для всех платных, спонсорских, UGC и ненадежных ссылок, теперь введены значения sponsored и ugc.
Ранее nofollow использовался для всех платных, спонсорских, UGC и ненадежных ссылок, теперь введены значения sponsored и ugc.
Значение предназначено для поисковых систем: он указывает им на то, что рейтинг PageRank и ТИЦ со страницы, на которой ссылка размещена, не должен передаваться странице, на которую данная ссылка ведет. Атрибут со статусом rel=”nofollow” стандартизирован. Наиболее популярные поисковые системы, соблюдающие стандарты
Пример использования атрибута nofollow для ссылки на рекламу
<a href="http://www.example.com" rel="nofollow">Попытка рекламы</a>
У META — тега nofollow область действия вся страница.
noreferrer — не передавать в HTTP заголовке поле Referer. Referer (от ошибочного написания англ. referrer — отсылающий, направляющий) — в протоколе HTTP один из заголовков запроса клиента, который содержит URL источника запроса. То есть если Вы переходите с одной страницы (или сайта) на другую, referer будет содержать адрес первой страницы (или сайта).
noopener использовать для внешних ссылок, если они открываются в новом окне target=»_blank». Атрибут noopener предотвращает хакерский взлом вашего сайта и повышает безопасность. Noopener не оказывает никакого влияния на производительность или SEO вашего сайта.
Примеры SEO кода:
- Обычные ссылки, которую можно рекомендовать:
<a href="https://wiki.dieg.info"> Ссылка, которую можно рекомендовать </a>
- Рекламные ссылки:
<a href="wiki.dieg.
 info" rel="sponsored"> Рекламная ссылка </a>
info" rel="sponsored"> Рекламная ссылка </a> - Пользовательский контент, например ссылка оставлена в комментариях сайта:
<a href="wiki.dieg.info" rel="ugc"> Ссылка пользователя </a>
- Не передавать вес ссылке:
<a href="wiki.dieg.info" rel="nofollow"> Ненадежная ссылка </a>
Что такое ссылка якорь в HTML и как её сделать
В HTML существует возможность ссылаться не только на другие html документы, но и возможность ссылаться на части одного документа. Такой механизм получил название «закладки» или якорь. Вы как бы отмечаете некоторый элемент в документе (ставите якорь), а потом ссылаетесь на него из этого же или из другого документа. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы.
Чтобы пометить документ, используется атрибут id — уникальный идентификатор элемента:
<h3>Глава 5</р2> <span></span>
В качестве значений атрибута id допускается использовать любые символы, однако рекомендуется применять только буквы английского алфавита, цифры, дефисы (-) и знаки подчёркивания (_), причём начинать значение — с буквы.
Чтобы сослаться на закладку в текущем документе используют гиперссылки с таким значением атрибута href:
<a href="#chapter5">Перейти к 5й главе</a>
Можно, так же, ссылаться на закладку в другом html документе. При этом, требуется указать адрес самого документа, затем символ «#» и имя закладки:
<a href="htmldocs/book.html#chapter5">Перейти к 5й главе</a>
Часть адреса «#имя» получила название хэш.
Если вы укажете в качестве закладки только символ «#», то документ будет прокручен на самое начало. Таким образом, символ «#» тоже можно назвать корректной закладкой.
Чтобы перенаправить пользователя к началу страницы (такую ссылку называют «заглушкой»), нужно написать так:
<a href="#">Наверх</a>
Использование библиотеки jQuery для получения атрибутов тега a
В библиотеке jQuery реализованы псевдоклассы тега А чтобы применять к элементам разные процедуры форматирования.
Пример создания навигационной графической панели сайта
В элемент a можно вкладывать не только текст, но и изображение. Именно так и создаются графические ссылки. Графические ссылки в ряде случаев выглядят гораздо эстетичнее, чем текстовые. Здесь, однако, нас подстерегает не очень приятный сюрприз — изображения, заключенные в элемент a приобретаю рамку. Для того, чтобы избавиться от нее необходимо использовать атрибут border элемента img:
Именно так и создаются графические ссылки. Графические ссылки в ряде случаев выглядят гораздо эстетичнее, чем текстовые. Здесь, однако, нас подстерегает не очень приятный сюрприз — изображения, заключенные в элемент a приобретаю рамку. Для того, чтобы избавиться от нее необходимо использовать атрибут border элемента img:
<a href="/"><img src="/appfiles/img/image.svg" alt="Logo Mama" /></a>
При использовании изображений в качестве ссылок, не забудьте указать для них атрибут alt. В случае невозможности отображения рисунка, браузер сделает гиперссылкой его текстовое описание.
Сейчас на небольшом примере мы с вами поэтапно спроектируем и реализуем несложную графическую навигационную панель сайта. Выглядеть это будет так:
Кажется, что все просто: берем изображение, размещаем его на странице… Что может быть проще? Однако, различные фрагменты этого изображения должны быть гиперссылками на различные ресурсы. Таким образом, мы приходим к необходимости разрезать рисунок на несколько частей.
Вот что получилось у меня:
В результате, у нас есть три «кнопки» — гиперссылки «Назад», «Содержание» и «Вперед». Разместим все это добро на странице:
Шаг 1 — Листинг навигационная панель.
<div>
<img src="navbar/navbar01.gif" alt="" />
<img src="navbar/navbar02.gif" alt="Назад" />
...
<img src="navbar/navbar09.gif" alt="" />
</div>Как говорится — «Первый блин комом»! Между изображениями появились зазоры, хотя никто этого не планировал. Все дело в том, что MSIE добавил между изображениями пробельный символ. Это происходит потому, что элементы img разделены переводом строки в коде страницы. Зная это, положение вещей легко поменять, удалив пробельные символы (переводы строки, табуляции…) между элеменнами img.
Шаг 2 — Листинг навигационная панель.
...<img src="navbar/navbar01.gif" alt="" /><img src="navbar/navbar02.gif" alt="Назад" />...
Теперь все в норме! Снабдим код гиперссылками. Чтобы не придумывать адреса, в качестве значения атрибута href используйте «#»:
Шаг 3 — Листинг навигационная панель.
...<a href="#"><img src="navbar/navbar02.gif" alt="Назад" /></a>...
Полученный результат выглядит явно как то не так… Все дело в рамках вокруг изображений. Избавимся от них, добавив в изображения-ссылки атрибут border=»0″:
Шаг 4 — Листинг навигационная панель.
...<a href="#"><img src="navbar/navbar02.gif" alt="Назад" border="0" /></a>...
Теперь вы можете связать несколько страниц несложной единой навигационной панелью, разместив ее код в начале каждой страницы и правильно настроив ссылки.
Всё о гиперссылках. target, href, type, rel
Раздел:HTML
ИсходникиДемоОглавление статьи
- Структура гиперссылки
- Атрибуты гиперссылки
- Простые примеры создания ссылки
- Управление ссылкой с клавиатуры
- SEO атрибуты ссылки
- Создание якорей или закладок (anchor)
- Рассмотрим повышение юзабилити
В этой статье мы рассмотрим простой тег <a>, для того, чтобы использовать гиперссылку на полную!
Гиперссылка является самым важным элементом любого web подобного приложения, ключевыми пользователями ссылок являются, конечно же бесчисленные сайты, соединяющиеся друг с другом гиперссылками, эти гипертекстовые документы становятся доступными для нас, простых смертных. К тому же знание тега <a>, влечет за собой улучшение SEO сайта.
К тому же знание тега <a>, влечет за собой улучшение SEO сайта.
Как создать гиперссылку? и многое другое будет рассмотрено в этой статье!
Структура гиперссылки
<a атрибут="свойство">текст гиперссылки</a>
Содержимое заключенное в этот тег, будет помечено как ссылка. Использовать тег <a> можно без атрибутов, в данном случае браузер пометит ссылку, однако на клики она реагировать не сможет. Свойства атрибутов можно указывать без кавычек, последовательность указания атрибутов роли не играет.
Атрибуты гиперссылки
Приступим к изучению гиперссылки. Перечисленные атрибуты, будут рассмотрены подробней далее, с примерами.
- HREF=»Целевой адрес гиперссылки, куда собственно она ведет.»
- HERFLANG=»Код языка документа гиперссылки.»
- TITLE=»Данный текст будет отображаться при наведении на ссылку.
 «
« - TARET=»Указывает открывать ссылку в новом или в том же окне.»
- REL=»Relation, указывает но отношения целевого документа к текущему. В основном используется для «общения» с поисковыми ботами.»
- TABINDEX=»Определяет последовательность перехода по элементам через клавишу Tab.»
- NAME=»Устаревший атрибут для создания якорей.»
- ID=»Для создания якорей следует использовать этот атрибут.»
- ACCESSKEY=»Активирует ссылку по сочетанию клавиш.»
- TYPE=»Можно использовать для стилизации ссылок или при клике на ссылку, выдать файл на скачивание»
- MEDIA=»Можно указать для какого устройства адаптирован документ.»
На СЕО сайта влияет множество факторов, благодаря которым, наш сайт виден в поисковой выдаче. Алгоритмы поисковых систем постоянно совершенствуются. Основной инструмент любого поисковика, это гиперссылка и мы должны знать как её готовить, элементы как указание типа ресурса и другие увеличат дружелюбность сайта для пользователей.
Основной инструмент любого поисковика, это гиперссылка и мы должны знать как её готовить, элементы как указание типа ресурса и другие увеличат дружелюбность сайта для пользователей.
Теперь перейдем к примерам
href и target
Переход гиперссылки. Создадим ссылку на внешний ресурс, которая будет открываться в новом окне:
<a href="http://ya.ru" target="_blank">Поиск в интернете</a>
Создадим ссылку на внутренний ресурс, которая будет открываться в том же окне:
<a href="/category/php" target="_blank">PHP уроки</a>
Указав относительный путь мы получили адрес: http://mysite.ru/category/php
Если адрес указать без обратного слеша, адресация пойдет на указанный адрес:
<a href="category/php" target="_blank">PHP уроки</a>мы получим: http://category/php
Здесь мы использовали два атрибута «href» и «target».
Атрибут «href» может принимать относительные и абсолютные адреса: c:/document. html, http://parabyte.net/document, /document.
Все внутренние ссылки сайта, лучше делать относительными.
html, http://parabyte.net/document, /document.
Все внутренние ссылки сайта, лучше делать относительными.
Так же мы использовали атрибут «target». По умолчанию равен «_self», значит ссылка будет открываться в том же окне. Для того, чтобы ссылка открывалась в новом окне, как мы уже разобрали в примере, необходимо указать «_blank». Следующие значения используются для работы с фреймами. «_parent» — откроет целевой документ в родительском фрейме, «_top» — откроет документ в основном окне как «_self», отменив фреймы».
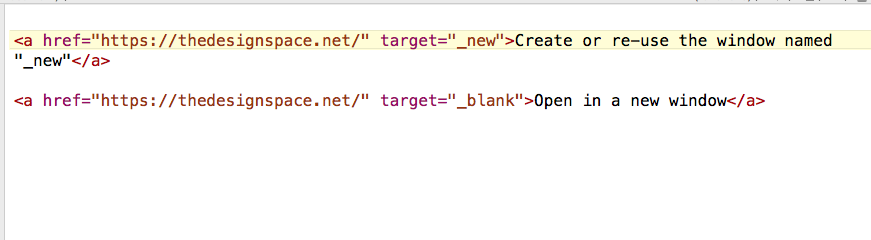
_blank VS _new
Иногда встречается «_new», свойство атрибута «target». Это свойство так же открывает ссылку в новой вкладке. Чем отличается «_blank», от «_new»?
<a href="/example" target="_new">Открыть в новой вкладке</a>
В документации не сказано про это свойство, однако описание его есть. Дело в том, что свойство _new, определяет имя окна в котором будет открываться. Отличие _new от _blank в том, что при клике на _blank будет всегда открываться новая вкладка, а при клике на _new ссылка откроется во вкладке с именем «_new», при повторном клике на ссылку со свойством атрибута target=»_new», документ откроется в ранее созданном окне. Иначе говоря, десять ссылок с target=»_blank» откроют десять вкладок, а десять ссылок с target=»_new»откроются в одной вкладке, заменяя друг-друга.
Дело в том, что свойство _new, определяет имя окна в котором будет открываться. Отличие _new от _blank в том, что при клике на _blank будет всегда открываться новая вкладка, а при клике на _new ссылка откроется во вкладке с именем «_new», при повторном клике на ссылку со свойством атрибута target=»_new», документ откроется в ранее созданном окне. Иначе говоря, десять ссылок с target=»_blank» откроют десять вкладок, а десять ссылок с target=»_new»откроются в одной вкладке, заменяя друг-друга.
Почему _new не описан? Потому, что не обязательно _new, можно задать любое имя, кроме зарезервированных.
Теперь, добавим всплывающую подсказку к ссылке.
▲title
<a href="/example" title="всплывающая подсказка">PHP уроки</a>
Здесь мы задействовали атрибут «title». Он станет виден при наведении мышкой на ссылку. Можно указывать дополнительное описание содержания целевого документа, для своих пользователей. Этот атрибут может влиять на поисковую оптимизацию, если отличен от заголовка страницы и текста ссылки.
Этот атрибут может влиять на поисковую оптимизацию, если отличен от заголовка страницы и текста ссылки.
herflang
Атрибут «herflang» не встречал. Сейчас, основные поисковики сами могут определить язык документа, причем не взирая на указание мета атрибута language.
<a href="/example/cook.html" herflang="en">Cook Book</a>
Данный атрибут позволяет поисковику определить наличие документа на языке указанном в этом атрибуте, для последующей выдачи в поиске. Есть мета атрибуты для указания языка, но не всегда весь сайт имеет полный перевод.
▲Управление ссылкой с клавиатуры
tabindex
<a href="/step1" tabindex="1">Шаг 1</a> <a href="/step2" tabindex="2">Шаг 2</a> <a href="/step3" tabindex="3">Шаг 3</a> <a href="/done" tabindex="5">Отправить анкету</a> <a href="/check" tabindex="4">Проверить данные</a> <a href="/back" tabindex="-1">Предыдущий этап</a>
Мы можем задать последовательность перехода курсора по клавише Tab. По умолчанию осуществляет последовательный переход, так, как выстроены элементы в DOM. Для изменения последовательности следует указать целые положительные числа. Чтобы не осуществлять переход на ссылку, нужно указать целое отрицательное число.
По умолчанию осуществляет последовательный переход, так, как выстроены элементы в DOM. Для изменения последовательности следует указать целые положительные числа. Чтобы не осуществлять переход на ссылку, нужно указать целое отрицательное число.
accesskey
Пользователям своих сайтов, мы можем предоставить возможность активировать ссылку с клавиатуры. Например при заполнении формы, т.к. форма заполняется с клавиатуры, не всегда удобно тянуться за мышкой. Для примера в данной статье, я указал атрибут accesskey для ссылки anchor равным t (top).<a href="#contents" accesskey="t"></a>
Для перехода к оглавлению данной статьи вы можете нажать на клавиатуре:
Internet Explorer, Chrome, Safari, Opera 15+: Alt + T;
FireFox и Opera 12 нужно нажать: Alt + Shift + T;
Mac, сочетание клавиш: Control + Alt + T»
Как целевой адрес ссылки якоря-закладки, я указал сам список-заголовок:
-
▲
СЕО атрибуты гиперссылки
rel
Перейдем, к одному важному для СЕО атрибуту «rel». Хоть изначальное назначение этого тега другое (relation, от анг. отношение), например: question, укажет на вопрос, а answer на ответ. Т.е. данная страница относится к <…>. Мы рассмотрим как этот атрибут используют Yandex и Google, возможно, этот атрибут аналогичным образом используют и другие поисковики.
Хоть изначальное назначение этого тега другое (relation, от анг. отношение), например: question, укажет на вопрос, а answer на ответ. Т.е. данная страница относится к <…>. Мы рассмотрим как этот атрибут используют Yandex и Google, возможно, этот атрибут аналогичным образом используют и другие поисковики.
<a href="example.com" rel="nofollow">Best site</a>
Определив значение как nofollow, вы запретите передавать по ссылке PageRank и ТИЦ, что немаловажно для СЕО, при определенной организации сайта.
Было время, когда создавалось огромное количество мусорных сайтов. Одна «помойка» ссылалась на другую, всё это делалось для нужд мошенников, т.к. это помогало увеличить ТИЦ и PageRank, релевантность поисковой выдачи и доверие рядового пользователя. Ситуация изменилась когда поисковики стали обнулять ТИЦ и PageRank, таких бесполезных для пользователей сайтов. Однако, есть сайты где указание большого количества ссылок необходимо. Например, когда вы оставляете комментарий на каком-то сайте, не редко можно встретить поле URL, указав там свой сайт, он станет ссылкой, после того как вы оставите сообщение. На форумах, в профиле, вы так же можете указать свой сайт или в подписи. Где угодно, может быть куча ссылок, при этом сайт может быть доверенный. Почти в 100% случаев используется «rel=nofollow». Когда поисковой бот «Yandex» или «Google» находят этот атрибут, они не переходят по этой ссылке (этот тег был стандартизирован, но не известно как его используют другие поисковики). Зная это, можно запретить поисковикам переходить по ссылкам на страницы регистрации, входа и другие, которые не должны индексироваться.
Однако, есть сайты где указание большого количества ссылок необходимо. Например, когда вы оставляете комментарий на каком-то сайте, не редко можно встретить поле URL, указав там свой сайт, он станет ссылкой, после того как вы оставите сообщение. На форумах, в профиле, вы так же можете указать свой сайт или в подписи. Где угодно, может быть куча ссылок, при этом сайт может быть доверенный. Почти в 100% случаев используется «rel=nofollow». Когда поисковой бот «Yandex» или «Google» находят этот атрибут, они не переходят по этой ссылке (этот тег был стандартизирован, но не известно как его используют другие поисковики). Зная это, можно запретить поисковикам переходить по ссылкам на страницы регистрации, входа и другие, которые не должны индексироваться.
«rel=nofollow», можно указывать в мета теге, но о мета тегах я расскажу в другой статье
Создание якорей, закладок
(anchor) При написании этой статьи, я использовал якори(anchor). Они позволяют создать оглавление документа и дать возможность пользователю переходить по пунктам данного оглавления. Приведу пример из данной статьи:
Они позволяют создать оглавление документа и дать возможность пользователю переходить по пунктам данного оглавления. Приведу пример из данной статьи:
<ul>
<li><a href="#structure">Структура гиперссылки</a></li>
<li><a href="#attribute">Атрибуты гиперссылки</a></li>
<li><a href="#example">Простые примеры создания ссылки<</a></li>
<li><a href="#key">Управление ссылкой с клавиатуры</a></li>
<li><a href="#seo">SEO атрибуты ссылки</a></li>
<li><a href="#anchor">Создание якорей или закладок (anchor)</a></li>
<li><a href="#usability">Рассмотрим повышение юзабилити</a></li>
</ul>
Для указания точки перехода ранее использовался атрибут «name», сейчас доступен во всех браузерах атрибут «id».
<h5>СЕО атрибуты гиперссылки</h5> ... <p>Перейдем, к одному важному для СЕО атрибуту... ... </p><h5>Создание якорей, закладок (anchor)</h5> При написании этой статьи, я использовал якори (anchor)
У ссылок в содержании я указал href=»#имя якоря», к каждому заголовку я задал id=»имя якоря».
Фактически можно указать «id» любого тега (span, id, a, etc…), к которому будет осуществлен переход.
Для возврата к содержанию, так же будем использовать закладку.
В конце каждого раздела добавляем:
<a href="#contents">▲</a>
Еще рассмотрим как отменить переход по клику на ссылку. Точнее, средствами HTML мы не сможем отменить переход ссылки. Если указать решетку в значении атрибута href, то клик будет зафиксирован, но переход не осуществится. При этом, это совершенно валидный вариант. Который часто используется, например при создании меню, с использованием JavaScript.
<a href="#">На месте</a>▲
Повышаем дружелюбность сайта
type
<a href="/uploads/index.jpg" type="image/jpg">Приветствие</a>
Добавлен в HTML5.
Данный атрибут можно использовать для стилизации ссылок, помечать тип файла иконкой или иначе, с использованием Jquery и прочего.
Думаю, самым вкусным применением данного атрибута является то, что можно указать браузеру, отдавать файлы на скачивание. Более правильный способ, это указание заголовков в header() в PHP (например), но не всегда есть возможность править код. Тут-то нам и поможет атрибут type:
<a href="/uploads/index.jpg" type="application/octet-stream">Скачать</a>
Таким образом мы сказали браузеру, что нужно выдать файл на скачивание, при помощи HTML.
Тип application/octet-stream говорит браузеру, что нужно выдать поток данных документа указанного в ссылке. По этому, данный атрибут работает только при наличии атрибута href.
media
В данном атрибуте можно указать, под какое устройство заточен документ (говорилка, смартфон, айфон, принтер и т. п.). Принимает множественные значения через логические «and» (и), «not» (нет), «,» (или).
п.). Принимает множественные значения через логические «and» (и), «not» (нет), «,» (или).
Среди значений: aural (синтезатор речи), braille (система Брайля), handheld (ручные устройства), print (принтер), screen (монитор компьютера). Пример с оф. дока:
<a href="att_a_media.asp?output=print" media="print and (resolution:300dpi)"> Open media attribute page for print.</a>Хороший пример указания ориентации дисплея:
<a href="/gallery/sky" media="all and (orientation: landscape)"> Галерея облаков.</a>
Я не стану клонировать официальную документацию. Когда буду оптимизировать сайт, затрону этот тег и дополню данную статью практическими примерами.
Иногда можно встретить вопрос: «какие виды гиперссылки?». Как мы узнали из статьи вид гиперссылки один, но атрибутов множество.
В рамках данной статьи я не рассматривал все атрибуты, а только те которые чаще всего используются на практике.
Думаю теперь предельно ясно, как создать гиперссылку, как использовать атрибуты и их свойства, какая область применения гиперссылок и многое другое.
На этом всё, спасибо за внимание!
Надеюсь, статья была полезная и вам понравилась наша работа над гиперссылками!
Вернуть покупку *Не выходя из машины*
28 февраля 2023 г. — Статья читается в
гостевой опытХотите сделать возврат товара еще проще? Вскоре вы сможете миновать очередь или почтовый ящик и подъехать прямо к ближайшей точке Target Drive Up.
Наш сервис Target Drive Up дал гостям возможность забирать заказы, размещенные через их учетную запись Target.com, не выходя из машины. И теперь, после успешного пилотного тестирования, этой весной мы внедряем возможность возврата товара через магазины Drive Up to Target и ожидаем, что к концу лета мы окажемся во всех наших почти 2000 магазинах. Это всего лишь один пример того, как мы лидируем в простоте и доступности, чтобы создать действительно дифференцированный опыт покупок.
Процесс прост:
Увеличить возврат — это новейший способ, с помощью которого Target совершенствует нашу удобную и безболезненную политику возврата: гости могут вернуть большинство новых нераспечатанных товаров в течение 90 дней с момента покупки — и до года для брендов, принадлежащих Target, — бесплатно.
«Наш путь к расширению наших возможностей начинается с того, что нашим гостям будет проще совершать покупки у нас», — говорит Марк Шинделе , исполнительный вице-президент Target и директор по работе с магазинами. «Вот почему мы запускаем Drive Up Returns. Предоставление нашим гостям возможности оформить возврат, не выходя из своего автомобиля, подчеркивает наше стремление помогать нашим гостям делать покупки и возвращаться, как бы они ни выбрали».
Возвраты на подъездных дорогах — это то, что нужно
Зачем использовать Drive Up для возврата?
Во-первых, это удобство. Drive Up Returns — это вариант без стресса для гостей с детьми или домашними животными, людей с ограниченными возможностями — или всех, кто хочет или должен оставаться в комфорте своего автомобиля и продолжать двигаться к следующему пункту назначения. Кроме того, есть скорость: вместо того, чтобы оставлять посылку почтальону для отправки и последующей обработки, вы можете передать ее непосредственно члену команды Target Drive Up и получить возмещение намного быстрее . И даже лучше: воспользоваться нашей услугой возврата Drive Up бесплатно.
Кроме того, есть скорость: вместо того, чтобы оставлять посылку почтальону для отправки и последующей обработки, вы можете передать ее непосредственно члену команды Target Drive Up и получить возмещение намного быстрее . И даже лучше: воспользоваться нашей услугой возврата Drive Up бесплатно.
Новое предложение показывает, как Target продолжает вводить новшества в отношении наших услуг доставки в тот же день, таких как доставка в тот же день, получение заказа и доставка в тот же день с помощью Shipt. Мы также представили функции, экономящие время, такие как опция «Партнер по покупкам» в приложении Target, которая позволяет гостям отправить кого-то еще, чтобы забрать их покупку с доставкой или получением заказа, и функцию «Забыли что-нибудь?» Кнопка, которая позволяет вам заказывать забытые товары после того, как был размещен заказ на доставку или получение заказа.
Совсем недавно мы повысили уровень сервиса Drive Up, предоставив гостям в некоторых магазинах возможность добавить приготовленный вручную напиток или еду из Starbucks Café и заказать доставку их в машину вместе с остальной частью их заказа Drive Up.
И в центре всего этого: наши магазины, которые служат стартовой площадкой для личных покупок, услуг доставки в тот же день и доставки заказов, поскольку мы продолжаем инвестировать в нашу стратегию «магазины как центры». Будь то онлайн или в магазине, при совершении покупки или оформлении возврата, Target меняет представление о покупках — для всех гостей, каждый день.
Не пропустите последние новости Target и закулисные события! Подпишитесь на нашу новостную рассылку и получайте главные новости из «Взгляда в яблочко» прямо на ваш почтовый ящик!
категория гостевого опыта
В 2022 году в Target’s Drive Up будет любимый латте — заказывайте Starbucks, получайте возвраты и не только
категория гостевого опыта 9Неделя Target Circle 0021 пройдет с 9 по 15 июля — ознакомьтесь с нашими лучшими предложениями
категория гостевого опыта
Мы запускаем новый объект, который обеспечит доставку на следующий день большему количеству гостей
категория гостевого опыта
Мы расширяем возможности доставки на следующий день, обеспечивая более быструю доставку еще большему количеству гостей
Как определить целевые ссылки с помощью _target в HTML
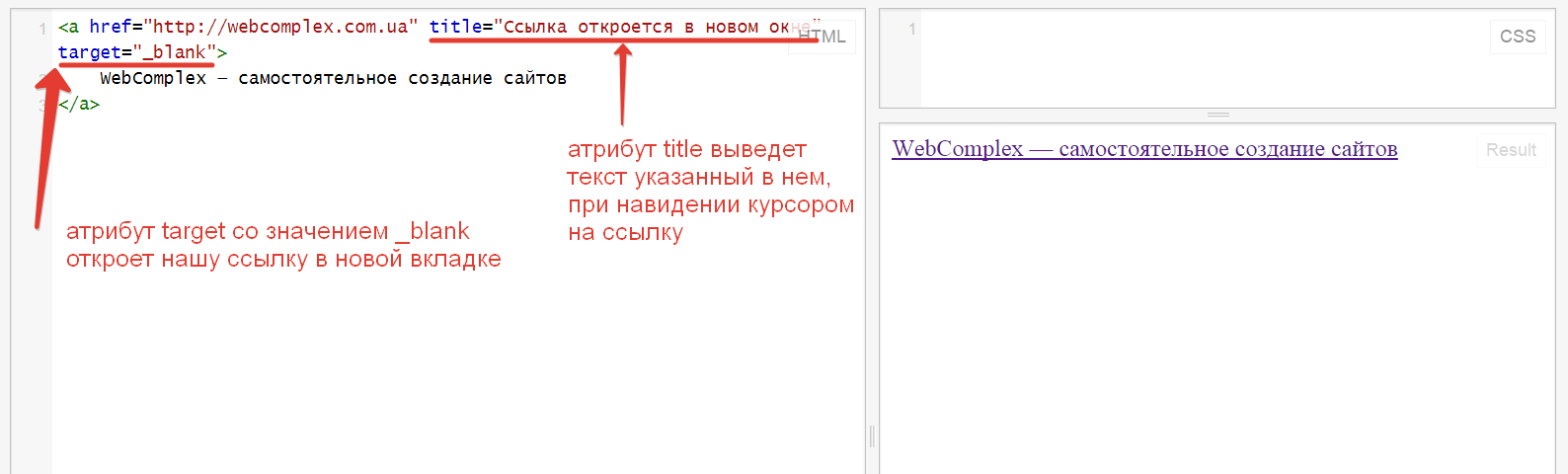
С помощью _target цели ссылок определяются в HTML. Хотя target _blank в HTML предоставляет возможность открывать гиперссылки в новом окне, этот параметр также рассматривается критически. С другой стороны, настройка по умолчанию _self заставляет посетителей покинуть текущий веб-сайт.
Хотя target _blank в HTML предоставляет возможность открывать гиперссылки в новом окне, этот параметр также рассматривается критически. С другой стороны, настройка по умолчанию _self заставляет посетителей покинуть текущий веб-сайт.
Содержание
- Что такое _target?
- Каков синтаксис _target в HTML?
- Какие значения разрешены для _target?
- Как _target используется в HTML?
- _self в коде
- target _blank в HTML
- Открывать ссылки в указанном iframe
Доменные имена за 1 доллар
Зарегистрируйте отличные TLD менее чем за 1 доллар в первый год.
Зачем ждать? Захватите свое любимое доменное имя сегодня!
Соответствующий адрес электронной почты
SSL-сертификат
Поддержка 24/7/365
Что такое _tar получить?
Для работы с гиперссылками на вашем веб-сайте важным инструментом является атрибут HTML target. А именно, с помощью этого атрибута вы создаете целевое окно ссылки. Если посетитель нажмет ссылку на вашем сайте, новая страница по умолчанию откроется в текущей вкладке или окне. Если вы этого не хотите, вы можете использовать _target, чтобы указать, что ссылка должна открываться в новой вкладке или на второй странице. Преимущество этого заключается в том, что посетители дольше остаются на вашем веб-сайте и не уходят с него на другой веб-сайт.
А именно, с помощью этого атрибута вы создаете целевое окно ссылки. Если посетитель нажмет ссылку на вашем сайте, новая страница по умолчанию откроется в текущей вкладке или окне. Если вы этого не хотите, вы можете использовать _target, чтобы указать, что ссылка должна открываться в новой вкладке или на второй странице. Преимущество этого заключается в том, что посетители дольше остаются на вашем веб-сайте и не уходят с него на другой веб-сайт.
Однако существует и критика этой практики. Если посетители вашего веб-сайта не сделали никаких других настроек, вы вмешиваетесь в их поведение пользователей и открываете новую страницу или вкладку без их запроса. По этой причине эта опция была временно запрещена и возвращена только в HTML 5. Теперь рекомендуется использовать соответствующую команду в HTML с именем target _blank только в том случае, если уход со страницы приведет к потере данных. Таким образом, команда работает на благо пользователей. Далее в этом тексте вы узнаете, как работает _target.
Каков синтаксис _target в HTML?
Целевой атрибут HTML обычно заключен в тег HTML и должен содержать фиксированное значение. Другими допустимыми элементами для _target являются площадь, основание и форма. В записанном виде это выглядит, например, так:
Какие значения разрешены для _target?
_target может содержать следующие значения:
Значение | Описание |
_self | 90 125|
_blank | _blank открывает гиперссылку в новой вкладке или другом окне. |
_parent | _parent открывает гиперссылку в родительском окне. |
_top | С помощью _top связанный документ будет открыт во всем окне. |
<имя> | С помощью этой опции вы можете открыть документ в определенном iframe. |
Как _target используется в HTML?
_Target помещается внутрь элемента. В коде это выглядит так:
_self в коде
_self установлено по умолчанию. Если вы хотите установить значение вручную, используйте следующий код:
Нажмите здесь.
target _blank в HTML
target _blank в HTML открывает ссылку в новом окне или вкладке. Если вы используете это значение, вы должны добавить rel=»noopener» из соображений безопасности. Хотя это не является обязательным с технической точки зрения, это настоятельно рекомендуется, так как предотвращает доступ связанной страницы к данным об использовании. В коде это выглядит так:
Нажмите здесь.
Теперь соответствующая ссылка будет открываться в новой вкладке.
Открытие ссылок в указанном iframe
Если вы точно определили имя окна в своем наборе фреймов, вы также можете открыть в нем страницу. Если эта опция не работает из-за того, что имя не существует, новая вкладка будет открыта автоматически, как в варианте цели HTML _blank.
Нажмите здесь.
- Веб-разработка
- HTML
- Учебники
Статьи по теме
Создание обратных ссылок: как создавать сильные обратные ссылки
- Поисковый маркетинг
Создание обратных ссылок является частью поисковой оптимизации. Google оценивает ссылки, ведущие на сайт, как рекомендации и, таким образом, как показатель их релевантности для пользователей. Помимо количества, в эту оценку включено и качество обратных ссылок. В нашей статье рассказывается, как создавать надежные обратные ссылки и на какие ошибки следует обращать внимание, чтобы избежать наказания со стороны Google.
Команды Docker
- Ноу-хау
Команды Docker используются для управления механизмом Docker на локальном хосте. При вводе через командную строку они преобразуются в вызовы API к демону Docker. Команды Docker можно использовать для управления образами, контейнерами и томами. Если вы склонны регулярно работать с программным обеспечением, вам стоит знать широкий спектр команд Docker.
Команды DockerКоманды Telnet
- Инструменты
Команды Telnet используются для управления соединением между ПК или ноутбуком и внешней системой, например веб-сервером. Важно не только знать соответствующие команды, но и то, какие из них подходят. Это связано с тем, что команды Telnet эффективны только при заданных параметрах. Читай дальше, чтобы узнать больше.

 ..\папка\файл - Абсолютная локальная ссылка. Указывает адрес ресурса на текущем компьютере в формате
file://\\хост\папка\...\папка\файл - Абсолютная сетевая ссылка. Указывает адрес ресурса на соседнем компьютере в сети в формате.
..\папка\файл - Абсолютная локальная ссылка. Указывает адрес ресурса на текущем компьютере в формате
file://\\хост\папка\...\папка\файл - Абсолютная сетевая ссылка. Указывает адрес ресурса на соседнем компьютере в сети в формате.

 Ранее nofollow использовался для всех платных, спонсорских, UGC и ненадежных ссылок, теперь введены значения sponsored и ugc.
Ранее nofollow использовался для всех платных, спонсорских, UGC и ненадежных ссылок, теперь введены значения sponsored и ugc. info" rel="sponsored"> Рекламная ссылка </a>
info" rel="sponsored"> Рекламная ссылка </a> gif" alt="Назад"
/>...
gif" alt="Назад"
/>... «
« ..
<p>Перейдем, к одному важному для СЕО атрибуту...
...
</p><h5>Создание якорей, закладок (anchor)</h5>
При написании этой статьи, я использовал якори (anchor)
..
<p>Перейдем, к одному важному для СЕО атрибуту...
...
</p><h5>Создание якорей, закладок (anchor)</h5>
При написании этой статьи, я использовал якори (anchor) jpg" type="image/jpg">Приветствие</a>
jpg" type="image/jpg">Приветствие</a>