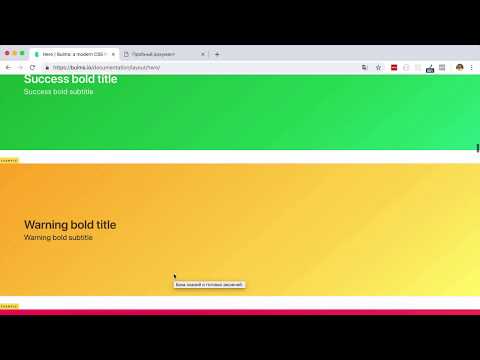
Создание шапки сайта
Создание макета сайта начинается с его шапки, на профессиональном языке эта область называется хедер (header). Именно здесь будет располагаться название сайта, логотип, регистрация и вход для пользователей.
Определяем цветовую гамму для оформления макета сайта.
Для хедера следует использовать заливку слоев и цвет шрифтов в определенной цветовой гамме. В данном примере основные цвета:
- для заливки и градиентов: 40142e, ca7aa9 и ffffff;
- для шрифтов: 40142e и caa4bc.
Создаем новый файл размером 960*450 пикселей.
Располагаем на поле хедера название сайта и логотип (создали в прошлом уроке). Создаем под текстовыми слоями и логотипом новый слой и заливаем его цветом ca7aa9.
Создаем новый слой и на панели инструментов в верхнем квадрате устанавливаем цвет ca7aa9, а в нижнем 40142e.
Инструментом «Прямоугольная область» в новом слое выделяем прямоугольник, который заливаем градиентом тип «От основного к фоновому».
Во вкладке «Слои» выбираем «Стиль слоя» – «Параметры наложения». В открывшемся окошке устанавливаем галочку возле параметра «Обводка» и нажимаем на параметр, чтобы раскрыть его настройки. Устанавливаем цвет обводки 40142e и толщину в 1 пиксель.
Создаем новый слой и заливаем его цветом ca7aa9. Придадим ему узор, который создадим сами. Делается это следующим образом, создаем новый файл размером 2*2 пикселя. Увеличиваем файл: удерживая нажатой клавишу Alt прокручиваем скроллинг (колесико прокрутки мыши) вверх. Инструментом «Прямоугольная область» выделяем один пиксель (один квадратик) и заливаем его черным цветом. То же самое проделываем с квадратиком напротив.
Заходим во вкладку «Редактирование» и выбираем «Определить узор».
Возвращаемся к файлу с хедером. Для нового слоя, залитого цветом вызываем окошко «Параметры наложения» и устанавливаем галочку возле параметра «Наложение узора». Раскрываем настройки и выбираем узор, который мы создали из списка. Устанавливаем галочку в строке «Связать со слоем» что позволит изменять режим наложения слоя с узором. Снижаем непрозрачность до 20-30%.
Устанавливаем галочку в строке «Связать со слоем» что позволит изменять режим наложения слоя с узором. Снижаем непрозрачность до 20-30%.
Изменяем режим наложения слоев на «Замена светлым».
Создаем под ним новый слой и «Прямоугольной областью» обводим верхнюю половину слоя и заливаем её белым цветом ffffff.
Этому слою добавляем слой-маску, нажав на иконке внизу окна слоев, как показано на рисунке. В слое-маске кистью черного цвета мягкого типа большого диаметра прокрашиваем нижнюю границу, чтобы не была видна линия раздела. Этому слою изменяем режим наложения слоев на «Мягкий свет».
Добавляем элементы оформления. Создаем новый слой и с помощью инструмента «Карандаш» цветом 40142e проводим линию. Чтобы линия была четкой нужно поставить первую точку «Карандашом» и нажавши клавишу Shift провести «Карандашом» линию до последней точки.
При необходимости изменяем режим наложения слоев. В данном примере это «Жесткий свет».
Создаем кнопку регистрации/входа для пользователей, если такая функция предполагается. Создаем новый слой и «Прямоугольной областью» выделяем маленький прямоугольник, который заливаем цветом ca7aa9. Вызываем окошко «Параметры наложения» и устанавливаем галочку возле параметра «Тиснение». Раскрываем настройки. Для того, чтобы придать кнопке объем нужно убрать смягчение и выставить небольшой размер. Направление указать вверх. Определить глубину, чтобы кнопка выглядела естественной.
Создаем новый слой и «Прямоугольной областью» выделяем маленький прямоугольник, который заливаем цветом ca7aa9. Вызываем окошко «Параметры наложения» и устанавливаем галочку возле параметра «Тиснение». Раскрываем настройки. Для того, чтобы придать кнопке объем нужно убрать смягчение и выставить небольшой размер. Направление указать вверх. Определить глубину, чтобы кнопка выглядела естественной.
Копируем слой с кнопкой и с помощью «Масштабирование» удлиняем новый слой.
Текстовым слоем над кнопками пишем «вход» «регистрация».
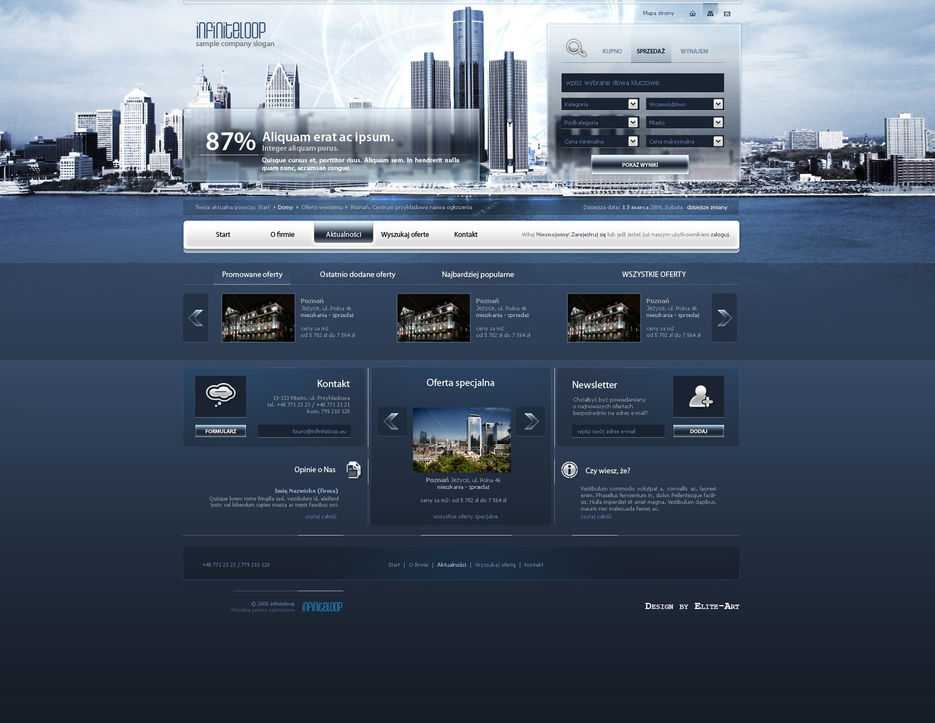
Добавляем иллюстрацию (пример). Располагаем её над большим прямоугольником. Чтобы изображение не выделялось по цветовой гамме нужно создать над ним корректирующий слой «Цветовой баланс». Чтобы коррекция цвета распространялась только на этот слой нужно создать обтравочную маску. Для этого удерживая нажатой кнопку Alt нажимаем левой кнопкой мыши на границе слоев.
Заходим в корректирующий слой и настраиваем распределение цветов.
Если необходимо откорректировать отдельный элемент изображения, то создаем над ним новый слой и прокрашиваем подходящим цветом к общей тональности.
Изменяем режим наложения слоев и непрозрачность.
Хедер готов.
ПОХОЖИЕ СТАТЬИ
Шапки для Твиттера: бесплатный редактор фона и оформления Twitter онлайн
Создайте незабываемый дизайн Twitter-шапки за несколько минут
Хотите, чтобы ваш аккаунт выделялся среди сотен тысяч других в Twitter? Поставить на его обложку старые фото из отпуска или случайные картинки – скучное решение. Гораздо лучше сделать стильную Twitter-шапку с авторским дизайном, которая привлечет тысячи фолловеров!
Создать дизайн
Простой и удобный облачный конструктор Twitter-шапок
Создавайте уникальные фотошапки, которые отражают ваш стиль. Переносите дизайн-элементы, изображения и другие объекты в дизайн – чтобы создать Twitter-шапку за пару минут.
Шаблоны
Объекты
Персонализировать
Редактировать
Изменить размер
Станьте трендсеттером в мире twitter-обложек
Дизайнеры VistaCreate создали массу эффектных шаблонов, которые вдохнут в ваш Twitter новую энергию. Выбирайте из сотен дизайнов – для любой сферы бизнеса и сервисов.
Выбирайте из сотен дизайнов – для любой сферы бизнеса и сервисов.
Шаблоны twitter-шапки
Графические и дизайн-элементы
Создавайте уникальные дизайны без хлопот – в этом помогут 50,000+ дизайн-элементов, включая рамки и линии, наклейки и иконки. В VistaCreate у вас под рукой бесплатные и премиум-иллюстрации, иконки, фигуры и многое другое.
Просмотреть объекты
Собственный контент
Редактор VistaCreate – простой и удобный. Чтобы добавить в дизайны собственные изображения, фото и графику, нужна всего пара кликов. Еще можно загружать шрифты и видео или использовать фото, видео и другие элементы из обширной коллекции VistaCreate.
Добавляйте свой контент в дизайны
Редактировать просто
Вы можете редактировать шаблоны VistaCreate без ограничений – пока картинка не станет именно такой, как вам нужно. Заменяйте цвета, редактируйте объекты, добавляйте фотоэффекты. Все это – при помощи интуитивных и удобных инструментов.
Начни создавать
Изменить размер дизайна – просто
В VistaCreate менять размер обложки невероятно просто. Одним кликом конвертируйте дизайн в один из предложенных форматов или установите свои размеры. Нажмите кнопку «Изменить размер» в верхнем правом углу редактора – и просто выберите вариант.
Изменить размер дизайна
Получите всю мощь дизайна с
Начать пробный период
Доступ к 70M+ лицензионных фотографий, видео и векторных изображений
Удаляйте фоны на изображениях одним кликом
Создайте несколько наборов фирменных стилей с цветами, шрифтами и логотипами вашего бренда
Загружайте собственные изображения и мгновенно превращайте их в стикеры
Пригласите до 10 участников в командный аккаунт и создавайте дизайны вместе
Получите безлимитное хранилище для всех ваших файлов и дизайнов
В любой момент получайте доступ к истории версий вашего проекта
Как создать Twitter-шапку в VistaCreate: 4 простых шага
Шаг 1
Выбрать формат
Перейдите в формат «Twitter-обложка» с домашней страницы, чтобы начать работу.

Шаг 2
Выбери шаблон
В VistaCreate море шаблонов в разных стилях. Выбирайте шаблон на свой вкус – для личного аккаунта или профиля компании в одной из 80 тематических категорий.
Шаг 3
Персонализируйте
Слегка отредактируйте или полностью замените дизайн-элементы, надписи и шрифты в выбранных шаблонах.
Шаг 4
Скачивайте и делитесь
Готовы поделиться Twitter-шапкой в своем профиле? Скачайте ее в одном из четырех форматов – JPG, PNG, PNG без фона или PDF.

Создайте свою twitter-шапку
Add your company logo to your unique Twitter headers
Create a standout company logo and place it on your profile picture to promote your brand. Check out this video tutorial and learn how to design a custom logo with VistaCreate.
Частые вопросы
What is a Twitter header?
A Twitter header is the image that goes at the top of your Twitter profile. When you make a new Twitter profile, the header area is a solid-colored box. You can add an image of your choice by clicking the edit profile button and then clicking the add photo icon in the Twitter header box.
How to make a header for Twitter?
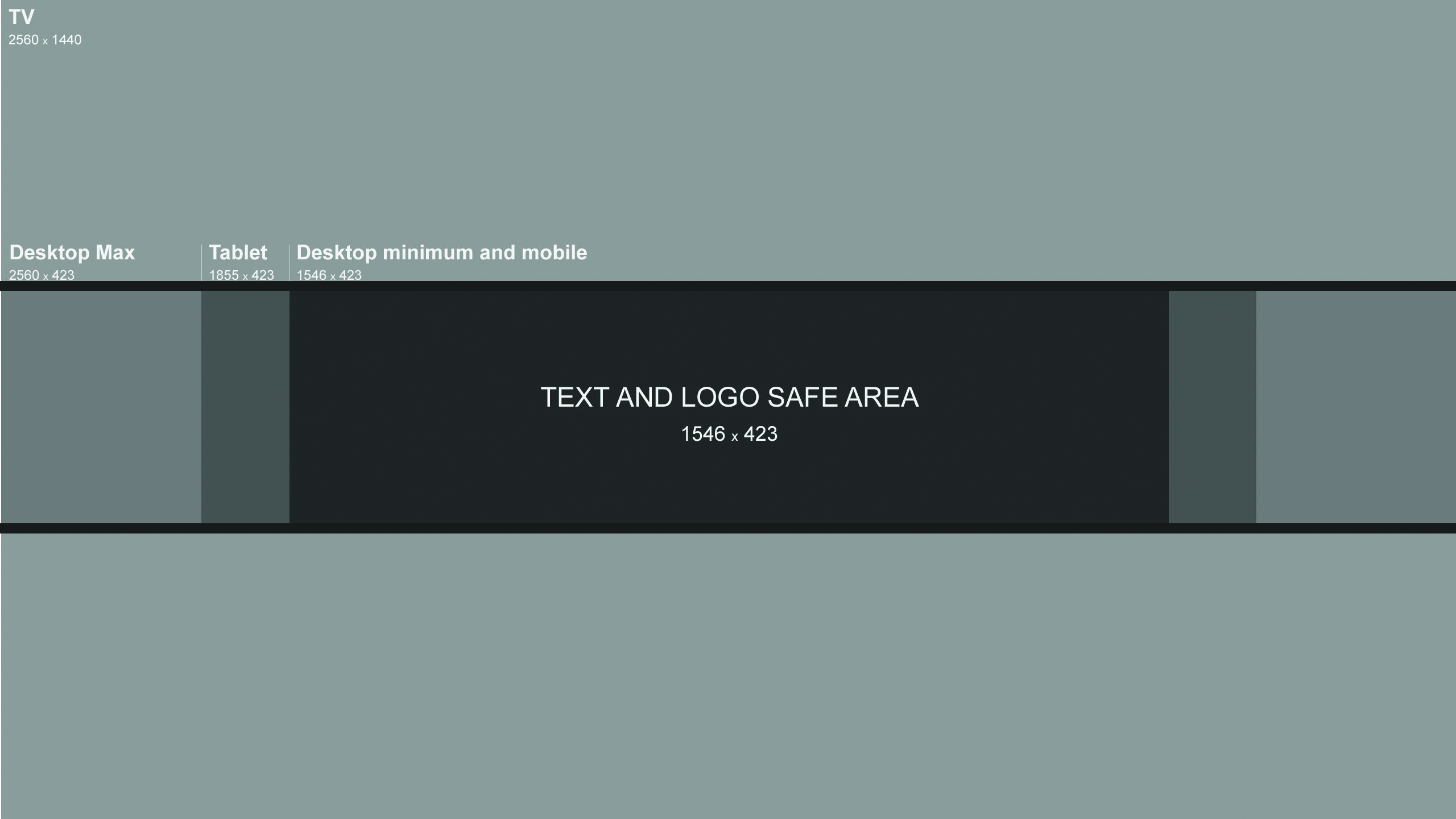
How big should a Twitter header be?
How to add text to a Twitter header?
What makes a good Twitter header?
Шаблоны Twitter-шапок для всех
Погрузитесь во внушительную коллекцию шаблонов Twitter-обложек в VistaCreate – и найдите тот, которые идеально подходит под ваши задачи.
Шаблоны twitter-шапки
500+ шаблонов Twitter-шапок
Конструктор Twitter-шапок – онлайн
Создать пустое
Twitter Header
В редактор
Что говорят наши пользователи о VistaCreate
Использование VistaCreate помогло мне улучшить мои навыки по маркетингу и созданию контента. Моя аудитория заметила, как изменился мой контент в соцсетях, и я получаю множество приятных комментариев.
Прочтите историю Шарлотты
Если вы владелец малого бизнеса и на ваших плечах лежат много хлопот, без инструмента, который будет экономить вам время, например VistaCreate, вам не справиться. Благодаря ему вам также не придется тратить большие суммы, чтобы создавать красивые дизайны для вашей компании.
Благодаря ему вам также не придется тратить большие суммы, чтобы создавать красивые дизайны для вашей компании.
Прочтите историю Дженнифер
Теперь мой визуальный контент выглядит гораздо лучше, чем все, что приходило мне в голову раньше. С VistaCreate создавать графические дизайны гораздо быстрее и легче, так что у меня остается больше времени на ведение бизнеса. Это такой себе умножитель сил!
У VistaCreate множество функциональных возможностей, а использовать их удивительно легко. Благодаря этому я могу воплощать свои идеи в жизнь. И это помогло мне увеличить продажи моих продуктов и услуг существующим и потенциальным клиентам в десять раз.
Прочтите историю Лизы
В VistaCreate можно создавать графику так быстро, что не веришь собственным глазам! А поскольку все полностью настраивается, я могу создавать дизайны, соответствующие моему бренду просто молниеносно!
Прочтите историю Рика
Публикации на
Больше дизайн-форматов
Бесплатный конструктор баннеров для веб-сайтов онлайн: Создайте собственный баннер
Создайте свой HD-баннер за 3 шага
ШАГ 01
Выберите шаблон HD-баннера Просмотрите и выберите из нашей коллекции красивых шаблонов HD-баннеров. Вы можете искать шаблоны на основе своей ниши или темы, которая резонирует с вашим брендом. Если вы больше разбираетесь в дизайне, вы также можете выбрать пустой холст и создать свой дизайн с нуля.
Вы можете искать шаблоны на основе своей ниши или темы, которая резонирует с вашим брендом. Если вы больше разбираетесь в дизайне, вы также можете выбрать пустой холст и создать свой дизайн с нуля.
Начните работу — это бесплатно
ШАГ 02
Настройте свое изображение
Настройте свой баннер и сделайте его действительно своим. Добавьте фото продукта и украсьте его с помощью инструмента для удаления фона. Меняйте текст, меняйте шрифты, добавляйте фирменные цвета с помощью нашей легендарной функции «брендировать» — возможности персонализации безграничны!
ШАГ 03
Сотрудничайте, делитесь и экспортируйте HD-баннер Shopify
Сотрудничайте со своей командой и приглашайте дизайнеров для работы над проектом вместе с вами. Получите обратную связь, чтобы убедиться, что ваш баннер абсолютно завораживает. Как только ваше изображение будет готово, вы можете экспортировать его и загрузить на свой веб-сайт. Вы также можете изменить его размер и поделиться им в социальных сетях в течение нескольких минут.
Баннер для веб-сайта с помощью Glorify: Генерируйте трафик с помощью яркого баннера для веб-сайта, созданного с помощью Glorify
Если вы хотите привлечь трафик на свой веб-сайт, увеличить количество потенциальных клиентов с помощью уникального баннера для веб-сайта или просто настроить наблюдение за поймать баннер для вашей следующей рекламной кампании, Glorify может помочь! Теперь вы можете создавать впечатляющие баннеры и заголовки всего за несколько кликов с помощью конструктора баннеров для веб-сайтов Glorify — универсального решения ваших проблем с дизайном.
Создатель баннеров для веб-сайтов: Glorify — это инновационный онлайн-инструмент для создания баннеров для веб-сайтов.
Хотите узнать, как сделать баннер для веб-сайта? Мы поможем вам избавиться от всех этих запретов! Наш инструмент для создания баннеров для веб-сайтов предлагает беспроблемный опыт работы с современным редактором, временной шкалой, творческим инструментом анимации и обширной базой данных изображений и значков.
С Glorify вы можете создавать исключительные визуальные эффекты за считанные минуты. Независимо от того, хотите ли вы создавать анимированные заголовки для блогов или статические боковые баннеры, нет предела возможностям! Зарегистрируйтесь сегодня, чтобы получить бесплатную учетную запись, и наслаждайтесь нашим бесплатным конструктором баннеров для веб-сайтов, пока не закончится пробный период!
Онлайн-конструктор баннеров для веб-сайтов: создайте универсальный дизайн баннеров для веб-сайтов!
Создайте идеальный дизайн баннера в шапке сайтаУ вас есть блог или веб-сайт? Glorify может помочь вам выглядеть шикарно.
Наш инструмент для создания баннеров для веб-сайтов не только содержит множество стоковых фотографий и великолепных шаблонов на выбор, но и сам инструмент чрезвычайно прост в использовании. Все, что вам нужно сделать, чтобы создать идеальный баннер, — это перетащить его!
Вы можете настроить заголовки блога в соответствии с вашими требованиями. Это не все. Вы также можете менять баннеры сезонно или создавать новые для предстоящих событий. В любом случае, Glorify поддержит вас великолепными изображениями для шапки блога, которые очень легко сделать! Начните с выбора из нашей коллекции уникальных шаблонов. Настройте шаблон в соответствии с вашим веб-сайтом, экспортируйте его в файл PNG, JPG или GIF и вуаля!
Это не все. Вы также можете менять баннеры сезонно или создавать новые для предстоящих событий. В любом случае, Glorify поддержит вас великолепными изображениями для шапки блога, которые очень легко сделать! Начните с выбора из нашей коллекции уникальных шаблонов. Настройте шаблон в соответствии с вашим веб-сайтом, экспортируйте его в файл PNG, JPG или GIF и вуаля!
Ваш сайт будет выделяться!
Онлайн-конструктор баннеров для веб-сайтов: элегантное решение для создания баннеров
Вы хотите запустить медийную рекламную кампанию? Glorify может дать направление вашим требованиям к дизайну, помогая вам создавать анимированные, статические или смарт-медиаобъявления. Наблюдайте, как растет посещаемость вашего сайта с помощью Glorify!
Вот как наш конструктор баннеров для веб-сайтов поможет вам добиться всего этого и даже большего. Вы можете:
1. Выберите нестандартный размер для своего шаблона или выберите готовые из нашей панели «Самые популярные».
2. Настройте шаблон с элементами вашего бренда.
Настройте шаблон с элементами вашего бренда.
3. Загрузите конечный продукт в виде файла PNG, GIF или JPG или просто скопируйте и вставьте код для встраивания.
Когда ваша кампания будет готова к запуску, загрузите визуальные эффекты, созданные с помощью Glorify, и будьте готовы ориентироваться на потенциальных клиентов со всего Интернета! Весь наш экспорт соответствует стандартам AdWords и превосходит требования всех основных онлайн-платформ.
Пришло время стрелять по звездам с Glorify!
Соберите библиотеку из более чем 100 000 профессиональных стоковых фотографий абсолютно бесплатно
С Glorify у вас никогда не будет жалоб! Вы не только получаете полный доступ к огромной библиотеке профессиональных стоковых фотографий, но также можете использовать наш широкий набор дизайнерских функций. Интегрируйте стоковые фотографии в свои дизайны и экспериментируйте с размером, цветом, полезностью и наложением. С нашим конструктором баннеров для веб-сайтов создание баннеров официально стало развлечением!
Используйте эти инструменты Glorify для достижения наилучших результатов:
Персонализированные шаблоны
Glorify предлагает широкий выбор шаблонов. Выберите любой и настройте его по своему вкусу. Шаблоны можно легко персонализировать в соответствии с рекомендациями вашего бренда.
Выберите любой и настройте его по своему вкусу. Шаблоны можно легко персонализировать в соответствии с рекомендациями вашего бренда.
У Glorify есть обширная база бесплатных профессиональных стоковых фотографий — это рай для каждого дизайнера. Получите доступ к базе данных и выберите изображения, которые имеют отношение к вашей отрасли. Независимо от того, работаете ли вы в пищевой промышленности или в розничной торговле, у нас есть высококачественные фотографии для каждого веб-сайта.
Библиотека шрифтовДизайнеры осознают, что типографика может улучшить или разрушить дизайн баннера. С Glorify каждое слово, которое вы вводите, безупречно. Просмотрите нашу библиотеку шрифтов, чтобы получить рекомендации по шрифтам, или выберите подходящий для своего бренда. Вы даже можете загрузить свои собственные шрифты!
Легкий стиль перетаскивания Вам не нужно быть технически подкованным или обладать выдающимися дизайнерскими навыками, чтобы работать с Glorify. Наша функция перетаскивания в конструкторе баннеров веб-сайта или в любом другом инструменте позволяет как начинающим, так и опытным дизайнерам с легкостью создавать профессиональные дизайны.
Наша функция перетаскивания в конструкторе баннеров веб-сайта или в любом другом инструменте позволяет как начинающим, так и опытным дизайнерам с легкостью создавать профессиональные дизайны.
Векторные картинки придают дизайну баннера или шапке вашего веб-сайта дополнительную остроту. Это привлекательные элементы, которые наглядно представляют то, что вы имеете в виду. Выбирайте из множества профессиональных картинок или даже загружайте файлы SVG!
Эффективное рабочее пространство и библиотечные функцииПри работе над проектом создайте на Glorify полностью свое собственное рабочее пространство. Сохраняйте свои незавершенные проекты и готовые продукты и делитесь своим прогрессом с членами вашей команды. Используйте функцию «Библиотека», чтобы вести учет всех элементов дизайна и шрифтов.
Чего ты ждешь?
Присоединяйтесь к Glorify сегодня и изучите все захватывающие функции! Наш инструмент для создания баннеров для веб-сайтов позволяет создавать потрясающие визуальные эффекты, привлекательные баннеры для блогов и веб-сайтов, а также идеальные изображения для заголовков всего за несколько кликов. Это действительно так просто!
Это действительно так просто!
Всегда будьте на высоте с помощью инструмента Glorify для создания баннеров LinkedIn
Когда дело доходит до LinkedIn, вы должны быть абсолютно уверены в том, что происходит в вашем профиле. Вы находитесь в центре своих коллег и конкурирующих компаний, поэтому сдерживание или испорченность — не вариант. Glorify предлагает сотни фотографий, дизайнов, шаблонов в одном месте, так что вам никогда не придется тратить время на другие сайты, чтобы собрать все элементы. У нас есть все, что вам нужно, чтобы проявить себя с лучшей стороны и позволить вашему бизнесу получить профессиональные изображения, которых он заслуживает. В нашей библиотеке представлены четкие шрифты и дизайны, которые находят отклик в мире бизнеса. Хотя большинство наших изображений остаются бесплатными, вы также можете изучить платные изображения премиум-класса. Выберите премиальный план, который подходит вам лучше всего, Glorify Pro или Glorify Business, и никогда больше не ограничивайте себя выбором!
Добавьте свой брендинг и логотипы в наши шаблоны
Независимо от того, какой профиль LinkedIn вы хотите улучшить — свой личный профиль или бизнес-профиль, мы даем вам свободу брендировать свой бизнес в наших шаблонах. Добавьте водяные знаки и логотипы в шаблоны обложек LinkedIn за несколько кликов.
Добавьте водяные знаки и логотипы в шаблоны обложек LinkedIn за несколько кликов.
Мы понимаем, что время — деньги, и, следовательно, многие владельцы бизнеса предпочитают выделять такие потребности дизайнеру. Тем не менее, мы сделали весь процесс получения окончательного изображения обложки LinkedIn удобным и простым с помощью Glorify. Поскольку процесс настолько быстрый, вы даже можете чаще менять свои баннеры, не тратя большие деньги на дизайнеров время от времени, а также демонстрируя свои творческие способности и получая дополнительную милю удовлетворения. Баннеры LinkedIn также являются отличным способом продемонстрировать новые продукты или сделать важные объявления профессионально и четко.
Создайте свой баннер LinkedIn за считанные минуты
Glorify загружен графикой, изображениями, шрифтами, цветами и макетами, которых так много, что здесь определенно найдется что-то для каждого. Вам не нужен какой-либо дизайнерский опыт из прошлого, и вам не нужно быть в высшей степени креативным. Все, что вам нужно, — это несколько минут, чтобы выделить свой бизнес из толпы с помощью феноменального баннера LinkedIn.
Все, что вам нужно, — это несколько минут, чтобы выделить свой бизнес из толпы с помощью феноменального баннера LinkedIn.
Онлайн-конструктор баннеров для бесплатного создания баннеров
Перейти к содержимому
Создайте собственный баннер бесплатно, не имея опыта проектирования, начав с нуля или используя бесплатный шаблон. Используйте блог Piktochart, электронную почту, социальные сети и конструктор баннеров YouTube, чтобы создавать за считанные минуты.
Во всем мире 11 миллионов пользователей доверяют Piktochart.
Редактируйте шаблоны баннеров с нулевыми дизайнерскими навыками.
Создавайте баннеры онлайн с помощью конструктора баннеров Piktochart
С легкостью создавайте уникальный баннер с помощью бесплатного онлайн-конструктора баннеров Piktochart. Что еще? Совместная работа и поддержка клиентов включены для всех типов учетных записей, как в наших базовых, так и в платных версиях.
Вы можете использовать готовый шаблон и превратить его в потрясающий баннер. Идеально подходит для передачи четкого сообщения, он легко привлекает внимание вашей целевой аудитории на YouTube, Facebook, Twitter или других аккаунтах вашего бренда. Для личных профилей в социальных сетях Piktochart позволяет настроить шаблон в соответствии с вашим стилем или начать с нуля.
Попробуйте сами, насколько это просто
Отредактируйте один из наших готовых шаблонов баннеров
Найдите и выберите из нашей библиотеки шаблоны баннеров для настройки
В Piktochart есть тысячи шаблонов, подходящих для всех ваших потребностей в дизайне баннеров. Найдите в нашей библиотеке шаблоны баннеров, которые вы можете настроить в нашем онлайн-конструкторе баннеров. Начните создавать визуальные эффекты для своего бизнеса и загружайте их, чтобы сохранить для печати или использования в социальных сетях.
От рекламных баннеров до крутых баннеров на YouTube — бесплатный конструктор баннеров Piktochart позволяет создавать визуальные эффекты для вашего бизнеса без каких-либо дизайнерских навыков и при этом экономить время.
Насколько это просто? Например, выберите шаблон баннера YouTube в Piktochart и добавьте потрясающие изображения и фирменный текст в центр, придав обложке вашего канала YouTube элегантный и профессиональный вид всего за несколько кликов. Загрузите его в формате PNG или JPG, когда он будет готов.
Создайте бесплатную учетную запись
Рекламируйте и продвигайте с помощью нашего производителя баннеров
Создайте баннер для рекламы и продвижения
Эти активы можно использовать для продвижения продукта или бизнес-услуги, привлечения трафика на веб-сайт или объявления о мероприятии или распродажа. Их часто размещают в местах с интенсивным движением, где их может увидеть много людей.
С появлением цифровой рекламы они стали популярным инструментом для предприятий и организаций для продвижения своего бренда на Facebook, YouTube и других каналах для охвата своей целевой аудитории. С помощью простого в использовании конструктора баннеров Piktochart легко включить визуальные эффекты в свою рекламную стратегию.
Создавайте визуальные эффекты для канала YouTube, профиля Facebook или любой социальной сети за считанные минуты. Они уже имеют нужный размер.
Зарегистрируйтесь в Piktochart
Брендирование собственного контента и индивидуальный дизайн баннеров
Настройте онлайн-баннеры для своего бренда за считанные секунды на нашей платформе
Благодаря функции ресурсов бренда Piktochart ваш контент всегда соответствует бренду. Используя наш бесплатный конструктор баннеров, перетащите свои логотипы, фотографии или снимки экрана, чтобы получить уникальные цвета.
Пользовательские цвета и шрифты можно добавить в редактор, чтобы вы или ваша команда могли легко применить их к любому новому проекту. Создавайте потрясающие визуальные эффекты для бизнеса или даже для YouTube с гибкостью и без инструментов для редактирования фотографий.
Создайте сейчас с помощью Piktochart
«Я обожаю эту программу. Это очень просто, и это невероятно легко использовать. Мне также нравятся шаблоны, которые они предлагают. Очень рекомендуется.”
Это очень просто, и это невероятно легко использовать. Мне также нравятся шаблоны, которые они предлагают. Очень рекомендуется.”
Jovana Valenzuela
Координатор интернет-продаж на уровне финансового отдела
Как сделать баннер: создать, настроить и загрузить
1. Войдите в свою учетную запись PiktochartВойдите в Piktochart (или создайте учетную запись для бесплатного плана) и перейдите на панель инструментов, чтобы найти баннеры.
2. Выберите шаблон баннераНайдите шаблон, который соответствует стилю вашего бренда, используя верхнюю строку поиска. Вы можете создать баннер YouTube или любой другой тип, выбрав один из бесплатных шаблонов баннеров.
3. Создайте и настройте баннер Выбрав идеальный шаблон баннера, используйте функцию перетаскивания, чтобы добавить свои логотипы, настроить цвета, изменить шрифты и ввести собственный текст.
Создавайте привлекательные визуальные эффекты, добавляя фотографии, изображения, значки, иллюстрации и GIF-файлы с помощью редактора перетаскивания. Выберите из библиотеки бесплатных изображений или загрузите свои собственные фотографии.
5. Загрузите и поделитесьКогда вы закончите визуализацию данных и настроите свой собственный баннер, загрузите и поделитесь им в формате JPG, PNG или PDF с высоким разрешением.
Редактирование готовых шаблонов для оформления баннеров
Майнкрафт Баннер YouTube
Баннер заголовка блога о еде
Графический баннер маркетингового блога
Художественный баннер канала YouTube
Баннер Twitch
Праздничный рождественский баннер электронной почты
Огненный баннер YouTube
Розовый эстетический баннер YouTube
Подпишитесь на баннер YouTube
Готовы создавать красивые баннеры?
Присоединяйтесь к более чем 11 миллионам пользователей, которые уже проектируют информацию и создают потрясающие визуальные эффекты с помощью бесплатных баннеров Piktochart.
Начало работы с базовым планом
Часто задаваемые вопросы
Баннер представляет собой прямоугольное графическое изображение или дисплей, который содержит какую-либо рекламу или рекламное сообщение.
В рекламе баннер обычно представляет собой визуальное отображение на веб-сайте, в приложении или других цифровых платформах. Баннер может содержать сообщение, рекламирующее собственные фотографии продукта или услуги бренда, объявление или другой тип призыва к действию.
Они могут быть разных форм и размеров, быть статичными или динамичными. Эти визуальные элементы можно размещать в социальных сетях (баннеры YouTube являются популярным примером), в сообщениях социальных сетей, использовать для оформления канала YouTube или встраивать в различные части веб-сайта, такие как заголовок, боковая панель или нижний колонтитул.
В дополнение к цифровой рекламе существуют физические баннеры, изготовленные из таких материалов, как винил, ткань или бумага, которые обычно используются для наклеек, рекламы, мероприятий или демонстраций.
Используйте Adobe Illustrator или онлайн-конструктор баннеров, например Piktochart, Visme или Canva. Онлайн-инструменты для дизайна баннеров предлагают шаблоны, которые можно настроить без навыков графического дизайна.
Да, вы можете бесплатно создавать баннеры YouTube с помощью онлайн-конструктора баннеров YouTube, такого как Piktochart, Canva или Visme. Зарегистрируйте учетную запись Piktochart и используйте один из готовых шаблонов для создания визуальных эффектов для своего канала YouTube.
Существует несколько преимуществ использования баннеров в качестве маркетингового и рекламного инструмента, в том числе:
1. Повышение узнаваемости: Баннеры являются очевидной формой рекламы, которая может помочь повысить узнаваемость бренда и привлечь новых клиентов.
2. Целевой маркетинг: их можно стратегически размещать в областях, где может быть найдена целевая аудитория, что упрощает охват определенных демографических групп и сегментов рынка.
3. Экономичность: Баннеры могут быть доступным вариантом маркетинга по сравнению с другими методами рекламы, такими как телевизионная реклама или печатная реклама.
4. Настраиваемость: Индивидуализация делает их подходящими для конкретных маркетинговых целей и кампаний, с возможностью изменять сообщения, графику и дизайн по мере необходимости.
5. Легко измерить результаты: отслеживание можно настроить с помощью инструментов аналитики для измерения успеха кампании, включая рейтинг кликов и конверсии.
Зарегистрируйте бесплатную учетную запись Piktochart и найдите шаблоны баннеров YouTube. Отредактируйте и настройте один из них, чтобы создать свой собственный дизайн баннера YouTube в Интернете.
Вот несколько советов, которые следует учитывать при создании баннеров:
1. Будьте проще: сообщение должно быть четким и лаконичным. Используйте простой для понимания язык и избегайте загромождения дизайна.
2. Используйте высококачественную графику. Используйте изображения и графику, соответствующие сообщению, которое вы пытаетесь донести. Не используйте изображения с низким разрешением, фотографии, обложку канала или слишком маленькую графику.
Используйте высококачественную графику. Используйте изображения и графику, соответствующие сообщению, которое вы пытаетесь донести. Не используйте изображения с низким разрешением, фотографии, обложку канала или слишком маленькую графику.
3. Используйте контрастные цвета. Выбирайте цвета, которые соответствуют или соответствуют вашему бренду, но также учитывайте психологию цвета и то, как он может повлиять на восприятие зрителя.
4. Сделайте текст легко читаемым: используйте легко читаемые шрифты и убедитесь, что текст достаточно крупный, чтобы его можно было увидеть на расстоянии. Избегайте использования слишком большого количества разных шрифтов или размеров шрифта, иначе баннер будет выглядеть загроможденным.
5. Поддерживайте соответствие с вашим брендом. Убедитесь, что ваш баннер соответствует визуальной идентификации вашего бренда. В дизайне баннера используйте цвета, шрифты и изображения логотипа вашего бренда, чтобы создать целостный и узнаваемый вид.
6.


