Что такое админка сайта и как туда попасть
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Админка — это панель управления сайтом, с которой может работать любой пользователь, не имеющий навыков программирования.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Все материалы вносятся на современные сайты посредством системы управления контентом (CMS).
Приведем пример, чтобы разобраться, что значит админка для сайта. Перед капитаном космического корабля — пульт с разными кнопками, рычагами и экранами. И он знает, на какую кнопку нажать, чтобы компьютер выдал информацию про обстановку на борту, а корабль пошел влево, или, к примеру, совершил прыжок в гиперпространство. Админка — это пульт управления космическим кораблем.
Перед капитаном космического корабля — пульт с разными кнопками, рычагами и экранами. И он знает, на какую кнопку нажать, чтобы компьютер выдал информацию про обстановку на борту, а корабль пошел влево, или, к примеру, совершил прыжок в гиперпространство. Админка — это пульт управления космическим кораблем.
Различия сайтов с CMS и без нее
Главное отличие веб-ресурсов на CMS состоит в том, что работа с базами данных, текстовыми, графическими и прочими файлами происходит посредством управления при помощи понятной системы.
Сайт без админки также может работать с базой данных и всеми вышеперечисленными компонентами. Но, к примеру, для того чтобы в CMS на страницу установить картинку, нужно сделать всего лишь одно действие: нажать на соответствующую иконку во встроенном редакторе, а дальше следовать указаниям. Риск ошибки исключен на 99,9%.
А вот для установки изображения на страницу в коде (без админ-панели) придется сделать массу шагов:
- Загрузить картинку на сервер.

- Найти соответствующий раздел в базе данных или в html-коде на странице, куда вы собираетесь разместить картинку.
- При помощи тэга прописать код отображения картинки, при этом нигде не ошибиться.
- Открыть страницу и проверить, как отображается картинка.
- Вернуться в кодовую часть и исправить ошибки по мере необходимости.
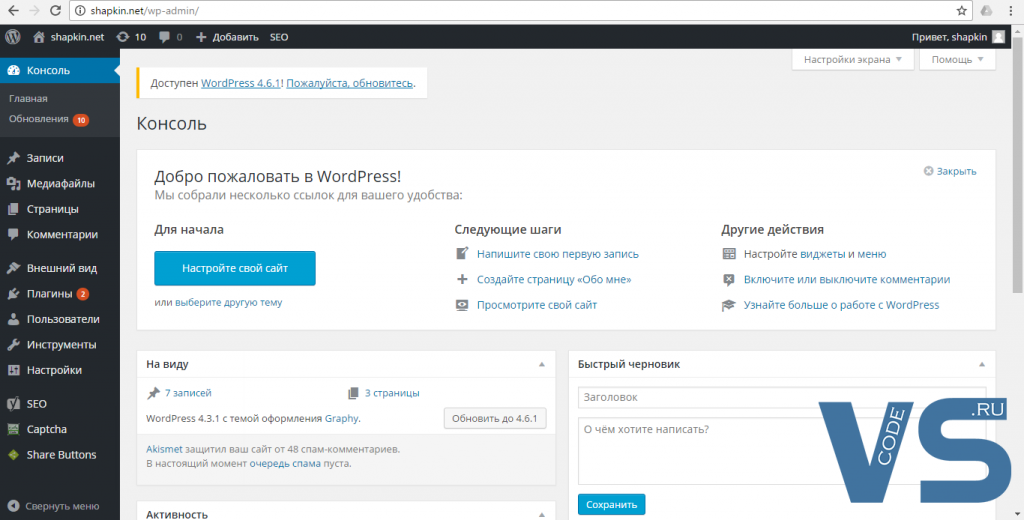
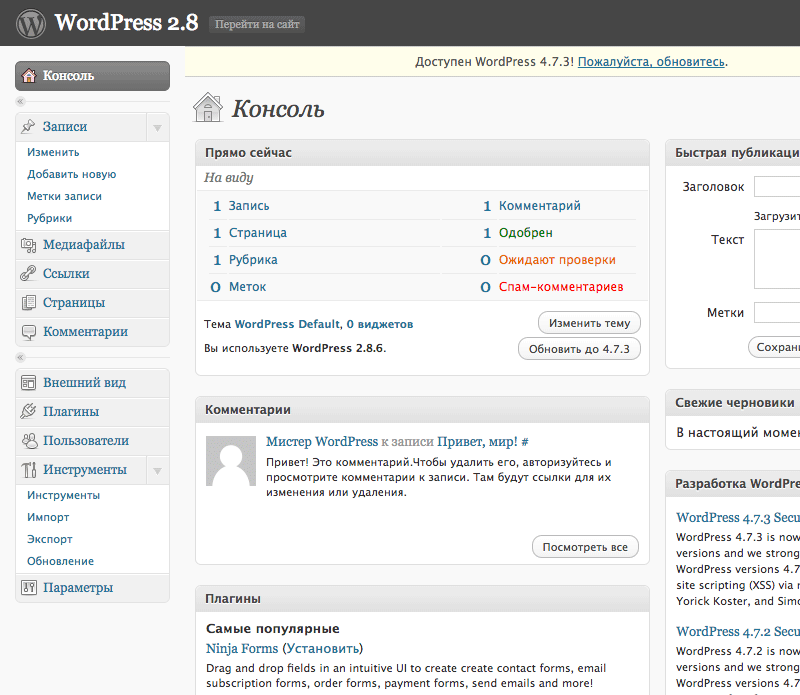
Как зайти в админку сайта
В настоящее время существует множество систем управления сайтом:
WordPress, Joomla, Modx, Drupal, DLE — универсальные; ShopScript, PrestaShop, Opencart — для интернет-магазинов; PHPbb, IPB — для форумов и многие другие. Доступ к админке каждой из систем осуществляется посредством введения определенного адреса (для каждой CMS он свой) в адресной строке браузера типа: Ваш сайт/путь к админке.
Рассмотрим, что такое админка сайта на примере CMS MODx
Для входа в админку вводим адрес: сайт/manager и попадаем на форму-приглашение введения логина и пароля:
Теперь мы видим искомое — панель управления сайтом или же админку.
Рассмотрим, что же можно делать в этой административной панели:
- Здесь мы можем работать с деревом сайта (пункты меню): обновлять, удалять, добавлять, скрывать и т.п.
Для изменения содержимого любой страницы необходимо редактировать соответствующий раздел дерева категорий:
- Можно изменять мета-теги, работать с публикацией документа, а также изменять контент страницы. Для работы с контентом предусмотрен текстовый редактор, с функциями, похожими на работу с привычным Word.
- Кроме того, помимо обычных текстовых страниц существует возможность подключать дополнительные готовые модули типа фотогалереи, доски объявлений, формы обратной связи, гостевых книг, блогов, новостных лент и т.п. В MODx это реализовано в разделе “Приложения”, а раздел “Медиа” предназначен для работы с медийным контентом. Работа с правами (разрешение на работу для других пользователей — не администратора, изменение паролей и т.п.) реализована в разделе “Управление”.

- Для опытных программистов есть возможность подключения своих собственных модулей в разделе “Элементы”. К примеру, для сайта по продаже недвижимости можно настроить отображение адресных точек квартир на карте, расширенный поиск объектов, всевозможные сортировки документов и т.п.
- Вкладка “Файлы” открывает структуру каталогов и файлов на веб-сервере для их правки и загрузки.
Каждая админ-панель уникальна. Если вы всю жизнь работали с WordPress, то не сможете сиюминутно переключиться на ShopScript или MODx. Что-то в админ-панелях есть общее, а что-то коренным образом различается. В любом случае, каждую админку придется изучать. Но если вы имеете навыки работы хотя бы с одной из них — то данный процесс будет проходить проще.
Среди админ-панелей также существует своя градация сложности. К примеру, “легкими” админками считаются Joomla, DLE, WordPress. Средняя сложность — у MODx. Повышенная сложность — 1C Битрикс, Drupal.
Как мы видим из примера, админка сайта — важный инструмент управления, без которого в настоящее время не может обойтись ни один солидный ресурс.:format(png)/9e591256b7e7643.s.siteapi.org/img/62a036fdbefb2bb5a8c37877d54dcbcb89f2cee0.png) А при грамотном и умелом подходе админку можно настроить так, что ваш сайт превратится в надежный космический корабль, уверенно курсирующий по просторам Интернета.
А при грамотном и умелом подходе админку можно настроить так, что ваш сайт превратится в надежный космический корабль, уверенно курсирующий по просторам Интернета.
Что админка | Админка сайта
Админка
12 ноября, 2021 02:32 дпadmin
Админка (или панель администратора) обычно именуют CMS. Система управления контентом (от англ. Content Management System) позволяет управлять сайтом, регулярно его обновлять, редактировать и создавать новые страницы, статьи, товары, изображения. Её еще называют «движком» сайта, от функционала зависит скорость наполнения контентом, возможности быстрого корректирования.
Это своего рода потайная дверь, ведущая в закулисье. Администратор видит сайт совсем не так, как его пользователи. Страницы идут списками, интерфейс простой, есть поля для правки текста.
Админка обязательна или нет
Существуют и сайты без возможности редактирования. Стоимость их до 50% ниже, но если захочется внести изменения, пользователь без знаний HTML вынужден будет обратится в веб-студию.
Кто имеет доступ
CMS – это отдельная часть сайта, кроме администратора, имеющего доступ, никто из пользователей Интернета её не видит. Для входа нужно знать данные, их предоставляет разработчик:
- Адрес админки в Интернете.
- Логин и пароль.
Какие бывают админки
А именно:
- MS Joomla (Джумла) – пользоваться можно на бесплатной основе, многие отдают предпочтение ей за возможность модификации в широком диапазоне.
- CMS WordPress (Вордпресс) – с его помощью можно создать даже сложный проект. Открытый исходный код, возможность интегрировать плагины, «прозрачность» работы склоняют многих к его выбору.
- CMS Bitrix (Битрикс) – российская разработка, пользование на платной основе. Широкие функциональные возможности, управление сайтом при помощи информационных блоков.
Эти разновидности выбирают за основу сайтов чаще остальных. Админок существует намного больше:
- готовые CMS – использовать её можно в первоначальном виде или переделать под свои потребности;
- разработка по индивидуальному заказу – дорогостоящая, не всегда оправдана.

Зачастую останавливаются на выборе готового варианта, с доработкой нужных функций.
Из чего состоит режим редактирования
Админки могут быть разными по интерфейсу и возможностям, но общие черты у них все-таки есть, это кнопки:
- параметры;
- метки;
- доступ;
- текст;
- переименовать;
- создать;
- загрузить;
- копировать;
- удалить.
Каждая из систем предполагает использование следующих возможностей:
- корректирование и отслеживание пользователей;
- удаление существующих страниц, можно добавлять новые;
- добавление нового контента, его редактирование;
- модерация сообщений;
- для интернет-магазина: контроль за товарами через систему, учет покупок, архив заказов, сообщений от покупателей;
- аналитика действий пользователей, посетивших сайт.
Какие возможности дает админка собственнику сайта
А именно:
- Возможности развития ресурса, частое обновление информации, добавление актуальных данных.
 Для интернет-магазинов она незаменима.
Для интернет-магазинов она незаменима. - Не нужно тратить время на постоянное обращение к разработчикам с просьбой подкорректировать данные.
- Расширение сайта, добавление новых страниц, наполнение его свежим, уникальным контентом. Без админки не обойтись, когда нужно добиться повышения сайта в поисковой выдаче, разработать стратегию продвижения при помощи уникального контента. Личное участие владельца сайта в наполнении ресурса позволит ему быстрее достичь своих целей.
Ценовая политика, окупаемость
Не всегда сайт с админкой это дорого. Система управления сайтом – это то, на чем экономить не нужно, если с ресурсом хотят работать. Бесплатные «движки» или платформы с небольшой абонплатой вполне могут удовлетворить пожелания заказчика по своему функционалу.
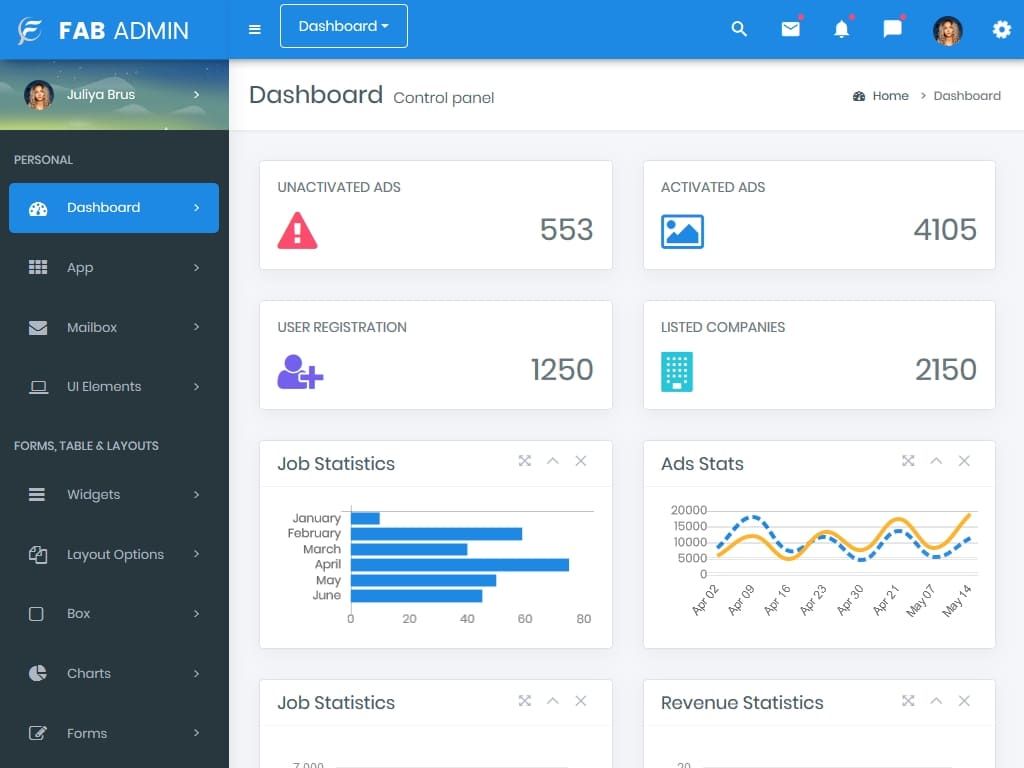
Шаблоны администратора — шаблоны панели мониторинга
- Дом
- /
- Шаблоны сайтов
- /
- Шаблоны администратора
Выберите один из более чем 1300 шаблонов панели администратора. Исследуйте предметы, созданные нашим глобальным сообществом независимых дизайнеров и разработчиков, и будьте уверены, что они проверены нами вручную.
Исследуйте предметы, созданные нашим глобальным сообществом независимых дизайнеров и разработчиков, и будьте уверены, что они проверены нами вручную.
Читать далее
Вам нужна информационная панель, простая в обслуживании и понятная для всех? С HTML-шаблонами администратора от ThemeForest вы можете найти шаблоны администратора в соответствии с вашими потребностями. Графики? Получили их. Числа? Ага. Ось? Проверять.
Ищете, что ваши сотрудники могут просмотреть по дороге на работу? Если это так, то наши адаптивные HTML-шаблоны администратора обеспечивают идеальную информационную панель для просмотра на мобильном телефоне. Большой поклонник материального дизайна? Ознакомьтесь с шаблонами панели инструментов Material Design и добавьте стиль к своим данным.
Не знаете, какой шаблон информационной панели выбрать? Зайдите на наши форумы и спросите мнение других пользователей о том, какой шаблон лучше всего подходит для вас.
Все наши темы были проверены на качество Envato, и многие из наших продуктов поставляются с 6-месячной поддержкой после покупки, поэтому вы можете уверенно просматривать и делать покупки.
На случай, если вы не уверены в том шаблоне, который вам нужен, вот пара ссылок на другие части нашей библиотеки, которые вы можете изучить: шаблоны HTML, шаблоны целевых страниц и профессиональные шаблоны веб-сайтов.
До систем управления контентом и других основанных на приложениях сред мы использовали статические HTML-страницы для представления нашей информации. Такое ощущение, что это произошло давным-давно, а ведь речь идет всего о нескольких годах!
Перенесемся немного вперед в будущее Интернета, и мы используем клиентские языки, такие как CSS и JavaScript, чтобы стилизовать наши страницы и оживлять их. Благодаря надежной конструкции эти платформы помогают нам создавать красивые автономные шаблоны 9.0032 без необходимости использования сторонних приложений. Конечно, их использование требует некоторых знаний о более технических системах и элементах, таких как:
Конечно, их использование требует некоторых знаний о более технических системах и элементах, таких как:
- Grid-системы,
- препроцессоры CSS,
- библиотеки JavaScript,
- организация кода,
- и некоторые другие.
…Но преимущества, которые дает изучение нескольких новых технологий без дополнительного программного обеспечения, могут сэкономить много времени. (Кроме того, изучение новых навыков никогда не бывает плохим решением!) Таким образом, введите админ шаблонов сайтов!
Прежде всего: что, если вы никогда о них не слышали? Ну, вы можете рассматривать шаблоны веб-сайтов администратора как комбинацию страниц, которые работают вместе, чтобы помочь сформировать единую область администрирования для вашего веб-проекта. Кроме того, каждый из них можно использовать для создания пользовательской области администрирования, адаптированной к вашим потребностям.
«Разве это не то же самое, что WordPress, Drupal, Joomla или другие системы управления контентом? — спрашиваете вы? Ответ — нет.
Хорошо, решено. Но что может включать в себя шаблон администратора, на самом деле ?
Иногда они представляют собой не что иное, как серию хорошо спроектированных базовых HTML-страниц, которые вместе создают целостный интерфейс для администрирования вашего сайта. Они могут использовать некоторые из более продвинутых функций современных веб-браузеров, или они могут быть более сложными и включать многократно используемые стилизованные компоненты.
Хотя они не обязательно столь же мощны, как некоторые из упомянутых выше платформ, это не означает, что они не являются автономными приложениями, включающими свой серверный язык . Возможно, это PHP, может быть, Python или, может быть, Ruby: какой бы язык ни использовался, он вторичен по отношению к тому факту, что это небольшие приложения, не обязательно включающие темы, не расширяемые и не пытающиеся решить множество задач. проблемы.
проблемы.
Вместо шаблонов администратора сосредоточиться на чем-то одном и делать это хорошо . Кроме того, они ищут только решение данной проблемы и не делают ничего, кроме этого. Количество и разнообразие решений, которые могут решить эти шаблоны, в значительной степени ограничены только вашим воображением. Но каждый из них обычно поставляется со следующим:
- Шрифты,
- Система сеток для управления вашими макетами,
- Стили для ваших кнопок и элементов форм,
- Библиотеки диаграмм,
- Инструменты браузера для таких функций, как обрезка изображений,
- Адаптивная функциональность, позволяющая работать в разных браузерах и на разных устройствах,
- и другие.
Шаблоны веб-сайтов администратора из нашей коллекции идеально подходят для создания отличного веб-сайта, независимо от того, являетесь ли вы разработчиком или нет. Если вы разработчик, вы можете расширить уже созданную административную область и улучшить ее, внедрив функциональность, которую иначе не смогли бы реализовать. С другой стороны, если вы не разработчик, вам не нужно беспокоиться о приобретении навыков и запуске с нуля. Наша коллекция разнообразна и широка, поэтому вы, скорее всего, найдете то, что соответствует вашим потребностям. Кроме того, имейте в виду, что мы проверяем каждый шаблон , представленный нашими творческими авторами, прежде чем сделать его доступным для покупки. Это означает, что каждый актив был тщательно оценен и оценен, чтобы убедиться, что он соответствует определенным стандартам функциональности и качества.
С другой стороны, если вы не разработчик, вам не нужно беспокоиться о приобретении навыков и запуске с нуля. Наша коллекция разнообразна и широка, поэтому вы, скорее всего, найдете то, что соответствует вашим потребностям. Кроме того, имейте в виду, что мы проверяем каждый шаблон , представленный нашими творческими авторами, прежде чем сделать его доступным для покупки. Это означает, что каждый актив был тщательно оценен и оценен, чтобы убедиться, что он соответствует определенным стандартам функциональности и качества.
Итак, хорошая новость заключается в том, что не всегда требуются более крупные программы! Вместо этого вы можете использовать меньшие по размеру, компактные и более целенаправленные инструменты , такие как шаблоны веб-сайтов администратора, которые помогут вам решить любые «проблемы на стороне администратора» и упростить управление вашими веб-сайтами. Наслаждайтесь!
Шаблон панели администратора React + версия HTML от Left4code
- Добавить в избранное
- Добавить в коллекцию
В тренде
Предварительный просмотр в реальном времени
Шаблон панели администратора React
Midone — это отзывчивый и полнофункциональный шаблон администратора, созданный на основе первоклассной CSS-инфраструктуры TailwindCSS 3+. Если вы разработчик и ищете панель администратора с готовыми компонентами Tailwind, удобную для разработчиков и настраиваемую, Midone — одна из лучших на рынке. Даже если вы не знакомы с фреймворком, компоненты пользовательского интерфейса шаблона можно легко настроить, не выходя из HTML-кода.
Если вы разработчик и ищете панель администратора с готовыми компонентами Tailwind, удобную для разработчиков и настраиваемую, Midone — одна из лучших на рынке. Даже если вы не знакомы с фреймворком, компоненты пользовательского интерфейса шаблона можно легко настроить, не выходя из HTML-кода.
Midone — это уникальный, современный и гибкий шаблон панели администратора, который можно использовать для создания серверных приложений, информационных систем, CRM или даже для запуска нового простого проекта и обучения использованию TailwindCSS. Мы рекомендуем вам ознакомиться с предварительным просмотром в реальном времени и открыть для себя все темы и включенные функции!
Характеристики
- Реагировать 18+
- Попутный ветерCSS 3
- Вите 2
- Отдача
- PostCss
- 50+ страниц
- 100+ компонентов
- 3 вида меню
- 3 макета мастера форм
- 3 макета блога
- 2 ценовых макета
- 2 макета счета
- 3 макета часто задаваемых вопросов
- Страница входа
- Страница регистрации
- Страница ошибки
- Обновление страницы профиля
- Страница смены пароля
- 3 раскладки пользователей
- 3 макета настроек профиля
- Приложения для публикации новостей
- Входящие приложения
- Приложения файлового менеджера
- Чат-приложения
- POS-приложения
- CRUD-приложений
- Обычный стол и табулятор
- Компоненты аккордеона
- Компоненты кнопки
- Модальные компоненты
- Компоненты оповещения
- Компоненты Progressbar
- Компоненты всплывающей подсказки
- Выпадающие компоненты
- Компоненты Toast/Alert
- Компоненты типографики
- Значки с перьями
- Обычная форма
- Компоненты средства выбора даты
- Компоненты Tom-select
- Компоненты зоны сброса
- Компоненты редактора Sumernote
- Компоненты формы проверки
- Виджет диаграммы
- Виджет слайдера
- Виджет масштабирования изображения
- Дополнительные утилиты и вспомогательные классы
- Бесплатные пожизненные обновления
- И многое другое.
 .
.
Важные примечания
- Предварительные изображения не включены в загружаемый файл.
- Файлы дизайна XD предоставляются в качестве бонусного файла, мы не принимаем запросы на поддержку этих файлов.
Включенные форматы файлов
- УСБ
- HTML
- JS
- XD Design Files (БЕСПЛАТНО)
- Документация в формате HTML
Кредиты
- TailwindCSS – https://tailwindcss.com/
- Reactjs — https://reactjs.org/
- Иконки с перьями — https://feathericons.com/
- Шрифты – https://fonts.google.com/specimen/Roboto
Список изменений
Дата выхода — 27 октября 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 2.0.0 - Миграция на машинопись. - Замените отдачу на Redux. - Некоторые базовые компоненты перенесены в HeadlessUI.- Обновите все зависимости пакета. - Обновление структуры каталогов. Дата выпуска - 9июнь 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.0.6 - Исправить проблему с выбором тома, невозможно установить цвет границы. - Переключение между страницами теперь будет автоматически скрывать раскрывающийся список. - Ледяная стена - Версия 1.0.6 - Исправить проблему с выбором тома, невозможно установить цвет границы. - Переключение между страницами теперь будет автоматически скрывать раскрывающийся список. - Тинкер - Версия 1.0.6 - Исправить проблему с выбором тома, невозможно установить цвет границы. - Переключение между страницами теперь будет автоматически скрывать раскрывающийся список. - Энигма - Версия 1.0.6 - Исправить проблему с выбором тома, невозможно установить цвет границы. - Переключение между страницами теперь будет автоматически скрывать раскрывающийся список. Дата выхода — 2 июня 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.
0.5 - Добавить новое приложение «Электронная коммерция». - Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом). - Исправлена проблема с CKeditor (заголовок и список не работают должным образом). - Ледяная стена - Версия 1.0.5 - Добавить новое приложение «Электронная коммерция». - Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом). - Исправлена проблема с CKeditor (заголовок и список не работают должным образом). - Тинкер - Версия 1.0.5 - Добавить новое приложение «Электронная коммерция». - Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом). - Исправлена проблема с CKeditor (заголовок и список не работают должным образом). - Энигма - Версия 1.0.5 - Добавить новое приложение «Электронная коммерция». - Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом). - Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
Дата выхода — 21 мая 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.0.4 - Обновите версию Tailwind. - Исправлена проблема с postcss в последней версии Tailwind. - Удалено предупреждение конфигурации Tailwind. - Переработано мобильное меню. - Ледяная стена - Версия 1.0.4 - Обновите версию Tailwind. - Исправлена проблема с postcss в последней версии Tailwind. - Удалено предупреждение конфигурации Tailwind. - Переработано мобильное меню. - Тинкер - Версия 1.0.4 - Обновите версию Tailwind. - Исправлена проблема с postcss в последней версии Tailwind. - Удалено предупреждение конфигурации Tailwind. - Переработано мобильное меню. - Энигма - Версия 1.0.4 - Обновите версию Tailwind. - Исправлена проблема с postcss в последней версии Tailwind. - Удалено предупреждение конфигурации Tailwind. - Переработано мобильное меню. Дата выхода — 14 мая 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.
0.3 - Исправлена проблема с выпадающим компонентом при использовании ссылки на тег. - Ледяная стена - Версия 1.0.3 - Исправлена проблема с выпадающим компонентом при использовании ссылки на тег. - Тинкер - Версия 1.0.3 - Исправлена проблема с выпадающим компонентом при использовании ссылки на тег. - Энигма - Версия 1.0.3 - Исправлена проблема с выпадающим компонентом при использовании ссылки на тег. Дата выпуска - 29апрель 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.0.2 - Добавлен компонент выбора цветовой схемы. - Исправлена проблема с положением прокрутки при перемещении между страницами. - Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе. - Добавить стартовую версию. - Ледяная стена - Версия 1.0.2 - Добавлен компонент выбора цветовой схемы. - Исправлена проблема с положением прокрутки при перемещении между страницами. - Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе.




 Для интернет-магазинов она незаменима.
Для интернет-магазинов она незаменима. .
. - Обновите все зависимости пакета.
- Обновление структуры каталогов.
Дата выпуска - 9июнь 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы.
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
- Ледяная стена - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы.
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
- Тинкер - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы.
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
- Энигма - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы.
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
Дата выхода — 2 июня 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.
- Обновите все зависимости пакета.
- Обновление структуры каталогов.
Дата выпуска - 9июнь 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы.
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
- Ледяная стена - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы.
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
- Тинкер - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы.
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
- Энигма - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы.
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
Дата выхода — 2 июня 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1. 0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
- Ледяная стена - Версия 1.0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
- Тинкер - Версия 1.0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
- Энигма - Версия 1.0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
- Ледяная стена - Версия 1.0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
- Тинкер - Версия 1.0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
- Энигма - Версия 1.0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом). Дата выхода — 21 мая 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
- Ледяная стена - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
- Тинкер - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
- Энигма - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
Дата выхода — 14 мая 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.
Дата выхода — 21 мая 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
- Ледяная стена - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
- Тинкер - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
- Энигма - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
Дата выхода — 14 мая 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1. 0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
- Ледяная стена - Версия 1.0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
- Тинкер - Версия 1.0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
- Энигма - Версия 1.0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
Дата выпуска - 29апрель 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.2
- Добавлен компонент выбора цветовой схемы.
- Исправлена проблема с положением прокрутки при перемещении между страницами.
- Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе.
- Добавить стартовую версию.
- Ледяная стена - Версия 1.0.2
- Добавлен компонент выбора цветовой схемы.
- Исправлена проблема с положением прокрутки при перемещении между страницами.
- Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе.
0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
- Ледяная стена - Версия 1.0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
- Тинкер - Версия 1.0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
- Энигма - Версия 1.0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
Дата выпуска - 29апрель 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.2
- Добавлен компонент выбора цветовой схемы.
- Исправлена проблема с положением прокрутки при перемещении между страницами.
- Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе.
- Добавить стартовую версию.
- Ледяная стена - Версия 1.0.2
- Добавлен компонент выбора цветовой схемы.
- Исправлена проблема с положением прокрутки при перемещении между страницами.
- Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе.