Аналоги Adobe Dreamweaver — 27 похожих программ и сервисов для замены
457
Geany
Geany — это небольшая и легкая интегрированная среда разработки.
- Бесплатная
- Windows
- Mac OS
Geany — это небольшая и легкая интегрированная среда разработки. Она была разработана для обеспечения небольшой и быстрой IDE, которая имеет лишь несколько зависимостей от других пакетов. Другая цель состояла в том, чтобы быть максимально независимым от специальной среды рабочего стола, такой как KDE или GNOME, — для Geany требуются только библиотеки времени выполнения GTK2.
456
Visual Studio Code
 Создано Microsoft.
Создано Microsoft.- Бесплатная
- Windows
Код сочетает в себе оптимизированный пользовательский интерфейс современного редактора с богатой поддержкой кода и навигацией, а также встроенную функцию отладки — без необходимости использования полной IDE.
388
Brackets
Современный текстовый редактор для веб-дизайна.
- Бесплатная
- Windows
- Mac OS
Brackets — это редактор с открытым исходным кодом для веб-дизайна и разработки, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Проект был создан и поддерживается компанией Adobe и выпущен под лицензией MIT (Массачусетского технологического института).

327
Aptana Studio
Aptana Studio — это полноценная среда веб-разработки, которая сочетает в себе мощные средства разработки с набором услуг онлайн-хостинга.
- Бесплатная
- Windows
- Mac OS
Aptana Studio — это полноценная среда веб-разработки, которая сочетает в себе мощные средства разработки с набором услуг онлайн-хостинга и совместной работы, которые помогут вам и вашей команде сделать больше. Включает поддержку PHP, CSS, FTP и многое другое.
285
GNU Emacs
GNU Emacs — это расширяемый, настраиваемый текстовый редактор и многое другое.

- Бесплатная
- Windows
- Mac OS
GNU Emacs — это расширяемый, настраиваемый текстовый редактор и многое другое. В его основе лежит интерпретатор Emacs Lisp, диалекта языка программирования Lisp с расширениями для поддержки редактирования текста.
275
Coda
Отличный веб-редактор Mac OS "все в одном". Все, что вам нужно, чтобы написать красивый веб-код.
- Платная
- iPhone
- Mac OS
Перед Вами стоит задача написать код для интернета. Вам нужен быстрый и функциональный текстовый редактор с идеальным предварительным просмотром.

193
PSPad
Текстовый, кодовый и шестнадцатеричный редактор.
- Бесплатная
- Windows
PSPad — это бесплатный редактор для программистов на 8 языках для Microsoft Windows. Некоторые функции: синтаксис, ftp, проекты и так далее. В разработке обозреватель кода для Pascal, C / C ++, INI, HTML, XML, PHP и других программ, а также внутренний веб-браузер с поддержкой APACHE. Содержит шаблоны для HTML, PHP, Pascal, JScript, VBScript, MySQL, MS-Dos, Perl.
135
Bluefish Editor
Bluefish — мощный редактор, предназначенный для программистов и веб-дизайнеров.

- Бесплатная
- Windows
- Mac OS
Bluefish — это мощный редактор, предназначенный для программистов и веб-дизайнеров, с множеством вариантов написания веб-сайтов, сценариев и программного кода. Bluefish поддерживает многие языки программирования и разметки и фокусируется на редактировании динамических и интерактивных веб-сайтов.
94
WebStorm
JetBrains WebStorm — это коммерческая среда разработки для JavaScript, CSS и HTML, созданная на основе JetBrains.
- Платная
- Windows
- Mac OS
JetBrains WebStorm — это коммерческая среда разработки для JavaScript, CSS и HTML, построенная на платформе JetBrains IntelliJ IDEA.

90
Создавайте сайты быстрее с нашим мощным и интуитивно понятным редактором.
- Бесплатная
- Windows
Создавайте сайты быстрее с нашим мощным и интуитивно понятным редактором. Создает W3C-совместимый код HTML / CSS / PHP. Доступны бесплатные шаблоны сайтов.
68
Pinegrow Web Editor
Pinegrow — это настольное приложение, которое позволяет быстрее создавать адаптивные веб-сайты с помощью многостраничного редактирования.
- Платная
- Windows
- Mac OS
Pinegrow — это настольное приложение, которое позволяет быстрее создавать адаптивные веб-сайты с помощью многостраничного редактирования в реальном времени, CSS-стилей и интеллектуальных компонентов для Bootstrap, Foundation, AngularJS и WordPress, визуально или с помощью кодов.

57
BlueGriffon
HTML-редактор, основанный на движке рендеринга Mozilla. Поддерживает некоторые функции CSS3 и с недавнего времени имеет встроенный редактор SVG.
- Условно бесплатная
- Windows
- Mac OS
BlueGriffon — это WYSIWYG-редактор контента для World Wide Web. При поддержке Gecko, движка рендеринга Firefox, он может редактировать веб-страницы в соответствии с веб-стандартами.
45
Microsoft Expression Web
Microsoft Expression Web — часть Microsoft Expression Studio, являющаяся редактором HTML и общим программным обеспечением для веб-дизайна.

- Бесплатная
- Windows
Microsoft Expression Web — часть Microsoft Expression Studio, являющаяся редактором HTML и общим программным обеспечением для веб-дизайна.
38
Pingendo
Создавайте и настраивайте сайты — быстро и легко.
- Бесплатная
- Windows
- Mac OS
Быстрое создание сайтов с использованием популярных инструментов с открытым исходным кодом, таких как Bootstrap, SASS, Fontawesome и других. Начните создавать шаблон вашего сайта, используя интерфейс drag-and-drop.
30
NVU
Приложение в открытом источнике, которое начиналось как Mozilla Composer.

- Бесплатная
- Windows
- Mac OS
Nvu (произносится «N-view» — «новый взгляд») — это полноценная система веб-авторизации, которая сочетает в себе управление веб-файлами и простое в использовании редактирование веб-страниц WYSIWYG («Что видишь, то и получаешь»). Nvu разработан таким образом, чтобы им было просто пользоваться, что делает его идеальным для пользователей, которые не сильны в технических тонкостях компьютера. Благодаря этому приложению можно создать привлекательный и достойный веб-сайт, даже не имея знаний по HTML или веб-кодированию.
27
Bootstrap Studio
Мощный инструмент веб-дизайна для создания адаптивных сайтов с использованием фреймворка Bootstrap.

- Платная
- Windows
- Mac OS
Bootstrap Studio — это элегантный и очень простой в использовании инструмент веб-дизайна для создания веб-сайтов с использованием известной среды Bootstrap. Благодаря интуитивно понятному интерфейсу перетаскивания новые пользователи могут легко получить великолепный дизайн за считанные минуты. Имеет мощные функции: такие как расширенный редактор CSS и библиотека компонентов многократного использования, которые доступны опытным пользователям при помощи нескольких кликов. Это идеальная, простая и сильная сеть.
27
Rapidweaver
WYSIWYG веб-редактор для Mac.
- Платная
- Mac OS
WYSIWYG веб-редактор для Mac.
 Интуитивно понятная программа позволяет создавать сложные веб-сайты за короткое время с минимальным опытом программирования. Rapidweaver интегрируется с несколькими технологиями web 2.0 и является хорошей альтернативой iWeb, Muse и более дешевой альтернативой Dreamweaver.
Интуитивно понятная программа позволяет создавать сложные веб-сайты за короткое время с минимальным опытом программирования. Rapidweaver интегрируется с несколькими технологиями web 2.0 и является хорошей альтернативой iWeb, Muse и более дешевой альтернативой Dreamweaver.
21
CodeLobster PHP Edition
CodeLobster — бесплатная портативная PHP IDE с поддержкой Drupal, Smarty, WordPress, Joomla, JQuery.
- Условно бесплатная
- Windows
CodeLobster — бесплатная портативная PHP IDE с поддержкой Drupal, Smarty, WordPress, Joomla, JQuery, CodeIgniter, HTML, CSS, JavaScript, CakePHP, Facebook, Symfony
16
kodeWeave
HTML / CSS / JS и Markdown Playground для веб-дизайнеров и разработчиков.

- Бесплатная
- Windows
- Android
- Mac OS
- Онлайн сервис
kodeWeave — это площадка для кодирования в реальном времени для HTML, CSS и Javascript. Аналогичен JSFiddle и JSBin, но kodeWeave был создан для работы в автономном режиме, а также в качестве приложения для создания прототипов других приложений для настольных операционных систем на мобильных устройствах (PhoneGap Build рекомендуется для мобильных устройств).
16
WYSIWYG Web Builder
Web Builder — это программа WYSIWYG («Что видишь, то и делаешь»), используемая для создания веб-страниц.
- Платная
- Windows
Web Builder — это программа WYSIWYG («Что видишь, то и делаешь»), используемая для создания веб-страниц.

15
phpDesigner
Мощный PHP IDE и редактор PHP со встроенным редактором HTML, CSS и JavaScript.
- Платная
- Windows
Мощный PHP IDE и редактор PHP со встроенным редактором HTML, CSS и JavaScript. Быстро! Мощно! Сохранение времени!
14
Website X5
WebSite X5 — это программа, которая поможет вам на каждом этапе создания профессиональных веб-сайтов.
- Платная
- Windows
WebSite X5 — это комплексное решение, содержащее инструменты для создания и публикации профессиональных веб-сайтов, онлайн-магазинов и блогов всего за 5 простых шагов.
 WebSite X5 работает как мастер, визуально проводя пользователей по шагам создания и публикации законченного, функционального и профессионального веб-сайта. Навыки программирования не требуются!
WebSite X5 работает как мастер, визуально проводя пользователей по шагам создания и публикации законченного, функционального и профессионального веб-сайта. Навыки программирования не требуются!
13
BLOCS
Быстрый, простой в использовании и мощный инструмент визуального веб-дизайна, который позволяет создавать адаптивные веб-сайты.
- Платная
- Mac OS
Blocks работает над концепцией объединения предопределенных разделов для создания полностью закодированных веб-страниц. Это невероятно быстрый и естественный способ создания.
12
Flux
Flux — это передовое приложение для веб-дизайна HTML5, способное создавать потрясающие сайты с нуля.

- Платная
- Windows
- Mac OS
Flux — это не решение на основе шаблонов, а креативная среда дизайна.
8
RocketCake
Бесплатный редактор для создания адаптивных сайтов без программирования.
- Условно бесплатная
- Windows
- Mac OS
RocketCake — это бесплатный веб-редактор для создания адаптивных сайтов. Для начинающих и профессиональных веб-разработчиков. Программирование не требуется.
5
XSitePro
Создавайте фантастические профессионально выглядящие сайты с нуля или с большим выбором великолепных шаблонов.

- Платная
- Windows
Создавайте фантастические профессионально выглядящие веб-сайты с нуля или с помощью выбора великолепных шаблонов.
3
Xara Web Designer
Xara Web Designer — это инструмент веб-дизайна WYISWYG для платформы Windows.
- Платная
- Windows
Xara Web Designer — это инструмент веб-дизайна WYISWYG для платформы Windows, который позволяет быстро и легко создавать собственные веб-страницы и веб-сайты. Вы можете начать с нуля или использовать один из множества прилагаемых шаблонов и настроить его по своему усмотрению с помощью простого редактирования с помощью перетаскивания (текст, графика, фотографии) и изменения цвета темы одним щелчком мыши и загрузить на свой сайт (бесплатный хостинг включен, или используй свой собственный).

Adobe Dreamweaver – описание, скриншот, ссылка для скачивания, расширения файлов
Описание, скриншот, где скачать, расширения файлов
Перейти на сайт программы
Разработчик: Adobe
Версия: 2020 (03.01.2020)
Платформы: Windows, Mac OS
Условно-бесплатная/платная Для просмотра и редактирования
Профессиональный конструктор сайтов, позволяющий с помощью визуальных средств разработки создавать динамические веб-сайты и публиковать их в интернете. Dreamweaver распространяется по платной подписке в составе Adobe Creative Cloud. Для ознакомления бесплатно доступна полнофункциональная версия программы с ограничением по времени использования.
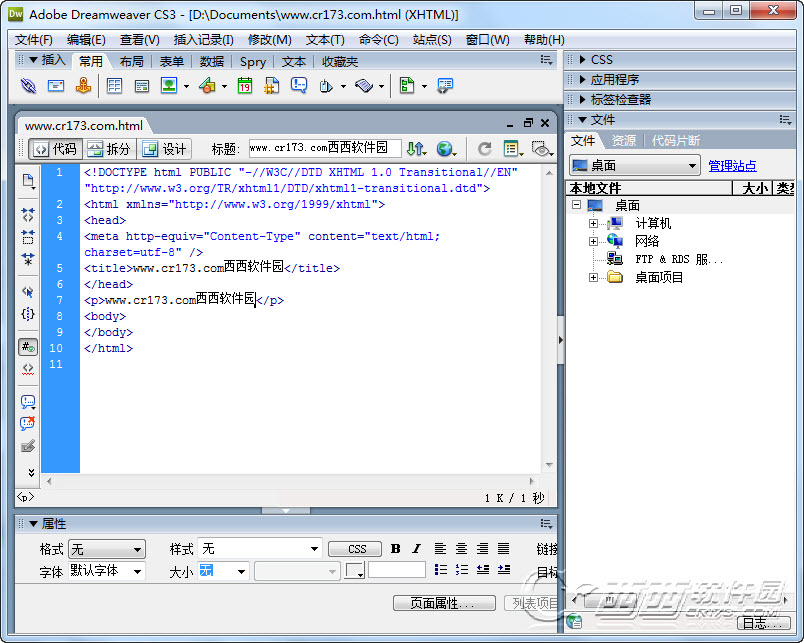
Скриншот программы Adobe Dreamweaver
Adobe Dreamweaver предлагает широкий набор инструментов для разработчиков и веб-дизайнеров, позволяющих создавать сайты с использованием HTML5, CSS, JavaScript и других современных технологий и подключать их к таким базам данных, как MySQL, Access, SQL Server. Благодаря визуальной среде разработки пользователи имеют возможность редактировать дизайн и код сайта в режиме реального времени, добавлять на веб-страницы текст, изображения, таблицы, ссылки, видео и прочий контент.
Благодаря визуальной среде разработки пользователи имеют возможность редактировать дизайн и код сайта в режиме реального времени, добавлять на веб-страницы текст, изображения, таблицы, ссылки, видео и прочий контент.
Вместе с программой поставляется коллекция готовых шаблонов, которые могут быть использованы в качестве основы для дизайна и оформления страниц сайта. Например, Dreamweaver предлагает несколько настраиваемых шаблонов для страниц с информацией о сайте, блогов, страниц интернет-магазинов, сообщений электронной почты, информационных рассылок и т.д.
В программу включен визуальный редактор кода с функциями автодополнения и подсветки синтаксиса XML, HTML, ASP, Java, JavaScript, PHP и других языков. Подсказки по коду помогают быстро получить информацию о стандартах веб-разработки и минимизировать количество ошибок. Dreamweaver также позволяет сохранять отдельные фрагменты кода и повторно использовать их на нескольких веб-страницах или разных сайтах.
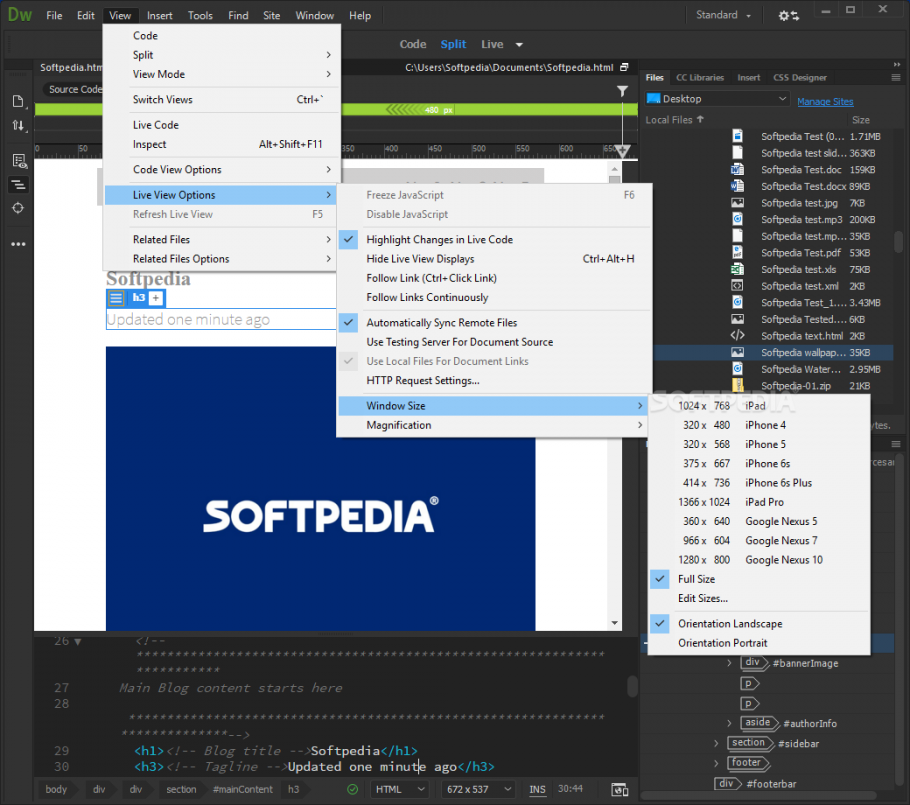
Программа предлагает функцию интерактивного просмотра на основе механизма визуализации Chromium. В режиме интерактивного просмотра содержимое сайта отображается в Dreamweaver точно так, как оно будет выглядеть в веб-браузере на компьютере или мобильном устройстве. Также программа позволяет протестировать работу сайта, выполнить оптимизацию и проверку кода на наличие ошибок и соответствие веб-стандартам. Готовый сайт может быть загружен на сервер хостинга с использованием FTP-подключения, FTPS, SFTP, WebDav или RDS.
В режиме интерактивного просмотра содержимое сайта отображается в Dreamweaver точно так, как оно будет выглядеть в веб-браузере на компьютере или мобильном устройстве. Также программа позволяет протестировать работу сайта, выполнить оптимизацию и проверку кода на наличие ошибок и соответствие веб-стандартам. Готовый сайт может быть загружен на сервер хостинга с использованием FTP-подключения, FTPS, SFTP, WebDav или RDS.
Adobe Dreamweaver CC работает на платформах Microsoft Windows и MacOS. В программе реализована поддержка различных типов файлов, включая CSS, XML, PHP, SVG, JS, JPEG и т.д. HTML является основным форматом, используемым Dreamweaver для сохранения веб-страниц.
Файлы, открываемые программой
| Формат | Тип | Название |
| .as | Исходный код | Исходный код ActionScript Исходный код |
| .ascx | Интернет | Web-страница, скрипт ASP.NET Интернет |
| .asp | Интернет | Web-страница, скрипт ASP Интернет |
. aspx aspx | Интернет | Файл расширенной активной серверной веб-страницы Интернет |
| .asr | Интернет | Сценарий ActionScript Интернет |
| .cfc | Исходный код | Компонент приложения (ColdFusion) Исходный код |
| .cfm | Интернет | Web-страница, скрипт ColdFusion Интернет |
| .cjs | Исходный код | CommonJS Code File Исходный код |
| .config | Исходный код | Файл конфигурации Исходный код |
| .cs | Исходный код | Файл исходного кода на языке C# Исходный код |
| .csn | Исходный код | Фрагмент кода html-документа Adobe Исходный код |
| .css | Интернет | Каскадная таблица стилей Интернет |
| .ctp | Исходный код | Шаблон CakePHP Исходный код |
| .dws | Данные | Кэш-файл сайта (Adobe Dreamweaver) Данные |
. dwt dwt | Интернет | Шаблон web-страницы Dreamweaver Интернет |
| .edm | Исходный код | Файл установок Adobe Dreamweaver Исходный код |
| .edml | Исходный код | Документ с расширенной разметкой Adobe Исходный код |
| .htm | Интернет | Web-страница HTML Интернет |
| .html | Интернет | Web-страница HTML Интернет |
| .inc | Исходный код | Файл с исходным кодом Исходный код |
| .js | Интернет | Сценарий JavaScript Интернет |
| .jsp | Интернет | Web-страница, скрипт JSP Интернет |
| .jspf | Исходный код | Фрагмент web-страницы, скрипта JSP Исходный код |
| .jst | Интернет | Web-страница, скрипт JSP Интернет |
| .lbi | Исходный код | Элемент библиотеки Dreamweaver Исходный код |
. less less | Интернет | Таблица стилей LESS Интернет |
| .mjs | Интернет | Файл исходного кода модуля ECMAScript для Node.js Интернет |
| .mno | Данные | Примечания к дизайну Adobe Dreamweaver Данные |
| .oam | Интернет | Анимированный виджет Adobe Edge Animate Интернет |
| .php | Интернет | Файл исходного кода веб-страницы на языке PHP Интернет |
| .pro | Интернет | Файл дизайна веб-страницы Adobe Proto Интернет |
| .scss | Интернет | Таблица стилей Sass Интернет |
| .shtm | Интернет | HTML-документ с исходным кодом Интернет |
| .shtml | Интернет | HTML-документ с исходным кодом Интернет |
| .ssi | Исходный код | Включаемый (include) файл Adobe Dreamweaver Исходный код |
| .ste | Настройки | Файл установок интернет-сайта (Dreamweaver) Настройки |
. swf swf | Видео | Flash-анимация Видео |
| .vb | Исходный код | Скрипт VBScript Исходный код |
| .vbs | Execute | Скрипт VBScript Execute |
| .vtm | Исходный код | Документ VTML (Visual Took Markup Language) Исходный код |
| .vtml | Исходный код | Файл данных Visual Tool Markup Language Исходный код |
| .vtv | Исходный код | Файл валидации html-кода Adobe Dreamweaver Исходный код |
| .wml | Интернет | Web-страница Wireless Интернет |
| .xhtm | Интернет | Web-страница XHTML Интернет |
| .xhtml | Интернет | Расширенный HTML-документ Интернет |
| .xml | Данные | Документ XML Данные |
| .zdct | Данные | Файл локализации Adobe Данные |
Adobe Dreamweaver — обучение.
 Блог Ивана Кунпана
Блог Ивана Кунпана
Здравствуйте друзья! Для создания и редактирования сайтов одностраничников идеально подходит программа Adobe Dreamweaver CS. Вместе с тем надо пройти обучение для работы в Adobe Dreamweaver, самостоятельно сложно её освоить.
В данной статье мы поговорим о порядке работы с программой Adobe Dreamweaver CS5.5. Данная программа нужна для создания и редактирования веб-сайтов и является одним из известнейших HTML редакторов в мире.
Программа Дримвивер (если обозвать по русски), это профессиональный редактор HTML для визуального создания и управления сайтом различной сложности. Здесь достаточно вставить элемент контента и Вы получите HTML код, вручную код писать не надо, это и делает редактор — программа Дримвивер.
Свою популярность программа Дримвивер получила в 2002 году. Программа Дримвивер непрерывно совершенствовалась, появлялись новые версии. В процессе эволюции появилась самая новая версия 2013 года Adobe Dreamweaver СS.
В процессе эволюции появилась самая новая версия 2013 года Adobe Dreamweaver СS.
Рабочими версиями программы Adobe Dreamweaver (Дримвивер) остаются CS4 — 2008 года, CS5 – 2010 года, CS5.5 – 2011года и CS6 2012года. В 2010г. была показана поддержка стандарта HTML5 в редакторе Adobe Dreamweaver CS5, и был представлен пакет обновлений, который поддерживает HTML5 и CSS3.
Почему об этом подробно рассказано? Всё дело в том, что мы будем рассматривать работу версии программы, (точнее обучение) Adobe Dreamweaver CS5.5, а последующие версии имеют небольшие отличия. Пройдя обучение версии Adobe Dreamweaver CS5.5, можно работать в любой более поздней версией программы.
Слово Dreamweaver (дримвивер) состоит из двух английских слов dream – мечта и weaver – ткач.
Прогорамма Adobe Dreamweaver CS5.5 имеет большой арсенал различных инструментов для создания профессиональных сайтов и их редактирования: HTML, CSS, JavaScript и его отладчик и другие инструменты. В программе Adobe Dreamweaver CS5. 5 представлена возможность визуального редактирования кода HTML, что позволяет, без написания кода, изменять дизайн проекта или создавать новый.
5 представлена возможность визуального редактирования кода HTML, что позволяет, без написания кода, изменять дизайн проекта или создавать новый.
Хотелось бы сказать сразу, что Дримвивер не единственная программа для редактирования HTML кодов, есть и другие программы. Программа Dreamweaver CS5.5 имеет достоинства, вместе с тем, имеет и недостатки. Поэтому эта статья подойдёт тем людям, которым эта программа нравится, и они хотят научиться, в ней работать.
Для работы с программой Adobe Dreamweaver CS, необходимы знания, обучение языку HTML и каскадам таблиц стилей CSS, (статьи на эти темы можно посмотреть на блоге). Потому, что программа Adobe Dreamweaver CS5.5 является надстройкой, которая позволяет эффективно работать с технологиями HTML и CSS. Не владея знаниями по HTML и CSS, не стоит начинать работать с данной программой, работать методом «тыка» будет сложно.
Все современные сайты основаны на HTML и CSS и уже потом, к ним подключается JavaScript, далее пишутся серверные инструкции на языке php и ему подобным.
Adobe Dreamweaver CS — обучение крайне важно для тех людей, кто желает изучить приёмы использования этой программы. Поэтому хотел порекомендовать бесплатный обучающий базовый видео-курс Евгения Попова «Adobe Dreamweaver». Курс состоит из 14 небольших видео-уроков, продолжительностью около часа.
Данная программа комплексная, и она предназначена как для новичков, так и для профессионалов. В этом курсе, основные моменты работы, показаны для новичков. Причем, здесь не даётся теория, все действия привязаны к практическому внедрению. Поэтому обучение программе Adobe Dreamweaver CS будет очень эффективным.
В качестве примера, в уроках создаётся продающая страница сайта, но можно будет делать и более сложные вещи. Кстати, Вам не помешает посмотреть руководство по созданию подписных страниц «Анатомия идеальной подписной страницы».
Для новичка такие уроки будут очень полезными, здесь даётся самый минимум функций, которые надо запомнить. Обучение Adobe Dreamweaver CS дает отличный эффект, Вы сразу можете повторять действия по созданию продающей или подписной страницы. Сложного в работе с программой ничего нет, понятный интерфейс, многое интуитивно понятно. Вместе с тем есть функции, которые лучше увидеть, как их использует автор.
Сложного в работе с программой ничего нет, понятный интерфейс, многое интуитивно понятно. Вместе с тем есть функции, которые лучше увидеть, как их использует автор.
В курсе показано, как можно править дизайн сайта и тут же проводить редактирование HTML кода, как вставляется на будущий сайт контент и редактируется здесь же. Показывается работа на практике с JavaScript и показано, как работать с библиотекой jquery. В уроках есть интересная информация о поиске и удалению вирусов с сайта, если они туда попали. Показана работа с удалённым сервером через FTP и другие возможности программы.
Если Вы готовы работать с программой Adobe Dreamweaver CS и хотите её освоить, то более подробную информацию можно посмотреть по указанной выше ссылке, предлагаемые бесплатные уроки можно и скачать на свой компьютер.
Саму программу Adobe Dreamweaver CS можно скачать в Интернете, программа платная, но 30 дней даётся поработать в режиме пробы. В Интернете можно поискать и бесплатные версии, такие мне встречались.
Удачи Вам в освоении Adobe Dreamweaver CS, обучение Вам поможет.
Кстати, если Вы не сохранили бесплатные видео-уроки по HTML и CSS, то можете сделать это сейчас. Если хотите сделать сайт проще, то посмотрите этот вариант. Есть также альтернативные программы Дримвивер, например Kompozer. Подробно о создании продающих страниц в программе Kompozer, Вы можете посмотреть в статье на блоге, можно посмотреть также статью Страница захвата своими руками.
Автор статьи Иван Кунпан.
P.S. Вы можете самостоятельно создать также подписные и продающие страницы с помощью программы Композер (Kompozer), используя мой опыт, создавая подписные страницы буквально за 15 минут. Для этого скачайте бесплатный видео-курс «Как сделать подписную страницу новичку«, либо можете использовать дешевый видео-курс «Как создать подписную и продающую страницу за три шага новичку«.
Просмотров: 5800
Как исправить Ошибка 404 (Ошибка Dreamweaver 404)
Поиск и устранение неисправностей > Runtime Errors > Adobe Systems Inc. > Adobe Dreamweaver > Ошибка 404
> Adobe Dreamweaver > Ошибка 404
В этой статье представлена ошибка с номером Ошибка 404, известная как Ошибка Dreamweaver 404, описанная как Ошибка 404: Возникла ошибка в приложении Adobe Dreamweaver. Приложение будет закрыто. Приносим свои извинения за неудобства.
О программе Runtime Ошибка 404
Время выполнения Ошибка 404 происходит, когда Adobe Dreamweaver дает сбой или падает во время запуска, отсюда и название. Это не обязательно означает, что код был каким-то образом поврежден, просто он не сработал во время выполнения. Такая ошибка появляется на экране в виде раздражающего уведомления, если ее не устранить. Вот симптомы, причины и способы устранения проблемы.
Определения (Бета)
Здесь мы приводим некоторые определения слов, содержащихся в вашей ошибке, в попытке помочь вам понять вашу проблему. Эта работа продолжается, поэтому иногда мы можем неправильно определить слово, так что не стесняйтесь пропустить этот раздел!
- Adobe — Adobe Systems — компания-разработчик программного обеспечения со штаб-квартирой в Сан-Хосе, Калифорния, США.

- Dreamweaver — Dreamweaver представляет собой комбинацию IDE для PHP, ASP, ColdFusion и редактора WYSIWYG HTMLCSS.
- 404 — код состояния HTTP 404 или «Not Found» указывает, что серверу не удалось найти запрошенный файл или ресурс. .
Симптомы Ошибка 404 — Ошибка Dreamweaver 404
Ошибки времени выполнения происходят без предупреждения. Сообщение об ошибке может появиться на экране при любом запуске %программы%. Фактически, сообщение об ошибке или другое диалоговое окно может появляться снова и снова, если не принять меры на ранней стадии.
Возможны случаи удаления файлов или появления новых файлов. Хотя этот симптом в основном связан с заражением вирусом, его можно отнести к симптомам ошибки времени выполнения, поскольку заражение вирусом является одной из причин ошибки времени выполнения. Пользователь также может столкнуться с внезапным падением скорости интернет-соединения, но, опять же, это не всегда так.
(Только для примера)
Причины Ошибка Dreamweaver 404 — Ошибка 404
При разработке программного обеспечения программисты составляют код, предвидя возникновение ошибок. Однако идеальных проектов не бывает, поскольку ошибки можно ожидать даже при самом лучшем дизайне программы. Глюки могут произойти во время выполнения программы, если определенная ошибка не была обнаружена и устранена во время проектирования и тестирования.
Однако идеальных проектов не бывает, поскольку ошибки можно ожидать даже при самом лучшем дизайне программы. Глюки могут произойти во время выполнения программы, если определенная ошибка не была обнаружена и устранена во время проектирования и тестирования.
Ошибки во время выполнения обычно вызваны несовместимостью программ, запущенных в одно и то же время. Они также могут возникать из-за проблем с памятью, плохого графического драйвера или заражения вирусом. Каким бы ни был случай, проблему необходимо решить немедленно, чтобы избежать дальнейших проблем. Ниже приведены способы устранения ошибки.
Методы исправления
Ошибки времени выполнения могут быть раздражающими и постоянными, но это не совсем безнадежно, существует возможность ремонта. Вот способы сделать это.
Если метод ремонта вам подошел, пожалуйста, нажмите кнопку upvote слева от ответа, это позволит другим пользователям узнать, какой метод ремонта на данный момент работает лучше всего.
Обратите внимание: ни ErrorVault.com, ни его авторы не несут ответственности за результаты действий, предпринятых при использовании любого из методов ремонта, перечисленных на этой странице — вы выполняете эти шаги на свой страх и риск.
Метод 1 — Закройте конфликтующие программы
up vote 0 down vote
Когда вы получаете ошибку во время выполнения, имейте в виду, что это происходит из-за программ, которые конфликтуют друг с другом. Первое, что вы можете сделать, чтобы решить проблему, — это остановить эти конфликтующие программы.
- Откройте диспетчер задач, одновременно нажав Ctrl-Alt-Del. Это позволит вам увидеть список запущенных в данный момент программ.
- Перейдите на вкладку «Процессы» и остановите программы одну за другой, выделив каждую программу и нажав кнопку «Завершить процесс».

- Вам нужно будет следить за тем, будет ли сообщение об ошибке появляться каждый раз при остановке процесса.
- Как только вы определите, какая программа вызывает ошибку, вы можете перейти к следующему этапу устранения неполадок, переустановив приложение.
Метод 2 — Обновите / переустановите конфликтующие программы
up vote 0 down vote
Использование панели управления
- В Windows 7 нажмите кнопку «Пуск», затем нажмите «Панель управления», затем «Удалить программу».
- В Windows 8 нажмите кнопку «Пуск», затем прокрутите вниз и нажмите «Дополнительные настройки», затем нажмите «Панель управления»> «Удалить программу».
- Для Windows 10 просто введите «Панель управления» в поле поиска и щелкните результат, затем нажмите «Удалить программу».

- В разделе «Программы и компоненты» щелкните проблемную программу и нажмите «Обновить» или «Удалить».
- Если вы выбрали обновление, вам просто нужно будет следовать подсказке, чтобы завершить процесс, однако, если вы выбрали «Удалить», вы будете следовать подсказке, чтобы удалить, а затем повторно загрузить или использовать установочный диск приложения для переустановки. программа.
Использование других методов
- В Windows 7 список всех установленных программ можно найти, нажав кнопку «Пуск» и наведя указатель мыши на список, отображаемый на вкладке. Вы можете увидеть в этом списке утилиту для удаления программы. Вы можете продолжить и удалить с помощью утилит, доступных на этой вкладке.
- В Windows 10 вы можете нажать «Пуск», затем «Настройка», а затем — «Приложения».
- Прокрутите вниз, чтобы увидеть список приложений и функций, установленных на вашем компьютере.
- Щелкните программу, которая вызывает ошибку времени выполнения, затем вы можете удалить ее или щелкнуть Дополнительные параметры, чтобы сбросить приложение.

Метод 3 — Обновите программу защиты от вирусов или загрузите и установите последнюю версию Центра обновления Windows.
up vote 0 down vote
Заражение вирусом, вызывающее ошибку выполнения на вашем компьютере, необходимо немедленно предотвратить, поместить в карантин или удалить. Убедитесь, что вы обновили свою антивирусную программу и выполнили тщательное сканирование компьютера или запустите Центр обновления Windows, чтобы получить последние определения вирусов и исправить их.
Метод 4 — Переустановите библиотеки времени выполнения
up vote 0 down vote
Вы можете получить сообщение об ошибке из-за обновления, такого как пакет MS Visual C ++, который может быть установлен неправильно или полностью. Что вы можете сделать, так это удалить текущий пакет и установить новую копию.
Что вы можете сделать, так это удалить текущий пакет и установить новую копию.
- Удалите пакет, выбрав «Программы и компоненты», найдите и выделите распространяемый пакет Microsoft Visual C ++.
- Нажмите «Удалить» в верхней части списка и, когда это будет сделано, перезагрузите компьютер.
- Загрузите последний распространяемый пакет от Microsoft и установите его.
Метод 5 — Запустить очистку диска
up vote 0 down vote
Вы также можете столкнуться с ошибкой выполнения из-за очень нехватки свободного места на вашем компьютере.
- Вам следует подумать о резервном копировании файлов и освобождении места на жестком диске.
- Вы также можете очистить кеш и перезагрузить компьютер.
- Вы также можете запустить очистку диска, открыть окно проводника и щелкнуть правой кнопкой мыши по основному каталогу (обычно это C 🙂
- Щелкните «Свойства», а затем — «Очистка диска».

Метод 6 — Переустановите графический драйвер
up vote 0 down vote
Если ошибка связана с плохим графическим драйвером, вы можете сделать следующее:
- Откройте диспетчер устройств и найдите драйвер видеокарты.
- Щелкните правой кнопкой мыши драйвер видеокарты, затем нажмите «Удалить», затем перезагрузите компьютер.
Метод 7 — Ошибка выполнения, связанная с IE
up vote 0 down vote
Если полученная ошибка связана с Internet Explorer, вы можете сделать следующее:
- Сбросьте настройки браузера.

- В Windows 7 вы можете нажать «Пуск», перейти в «Панель управления» и нажать «Свойства обозревателя» слева. Затем вы можете перейти на вкладку «Дополнительно» и нажать кнопку «Сброс».
- Для Windows 8 и 10 вы можете нажать «Поиск» и ввести «Свойства обозревателя», затем перейти на вкладку «Дополнительно» и нажать «Сброс».
- В том же окне «Свойства обозревателя» можно перейти на вкладку «Дополнительно» и найти пункт «Отключить отладку сценария».
- Установите флажок в переключателе.
- Одновременно снимите флажок «Отображать уведомление о каждой ошибке сценария», затем нажмите «Применить» и «ОК», затем перезагрузите компьютер.
Если эти быстрые исправления не работают, вы всегда можете сделать резервную копию файлов и запустить восстановление на вашем компьютере. Однако вы можете сделать это позже, когда перечисленные здесь решения не сработают.
Другие языки:
How to fix Error 404 (Dreamweaver Error 404) — Error 404: Adobe Dreamweaver has encountered a problem and needs to close. We are sorry for the inconvenience.
Wie beheben Fehler 404 (Dreamweaver-Fehler 404) — Fehler 404: Adobe Dreamweaver hat ein Problem festgestellt und muss geschlossen werden. Wir entschuldigen uns für die Unannehmlichkeiten.
Come fissare Errore 404 (Errore 404 di Dreamweaver) — Errore 404: Adobe Dreamweaver ha riscontrato un problema e deve essere chiuso. Ci scusiamo per l’inconveniente.
Hoe maak je foutmelding 404 (Dreamweaver-fout 404) — Fout 404: Adobe Dreamweaver heeft een probleem ondervonden en moet worden afgesloten. Excuses voor het ongemak.
Comment réparer Erreur 404 (Erreur 404 de Dreamweaver) — Erreur 404 : Adobe Dreamweaver a rencontré un problème et doit se fermer. Nous sommes désolés du dérangement.
어떻게 고치는 지 오류 404 (드림위버 오류 404) — 오류 404: Adobe Dreamweaver에 문제가 발생해 닫아야 합니다. 불편을 끼쳐드려 죄송합니다.
불편을 끼쳐드려 죄송합니다.
Como corrigir o Erro 404 (Dreamweaver Error 404) — Erro 404: O Adobe Dreamweaver encontrou um problema e precisa fechar. Lamentamos o inconveniente.
Hur man åtgärdar Fel 404 (Dreamweaver Error 404) — Fel 404: Adobe Dreamweaver har stött på ett problem och måste avslutas. Vi är ledsna för besväret.
Jak naprawić błąd 404 (Błąd Dreamweavera 404) — Błąd 404: Adobe Dreamweaver napotkał problem i musi zostać zamknięty. Przepraszamy za niedogodności.
Cómo arreglar error 404 (Error 404 de Dreamweaver) — Error 404: Adobe Dreamweaver ha detectado un problema y debe cerrarse. Lamentamos las molestias.
Об авторе: Фил Харт является участником сообщества Microsoft с 2010 года. С текущим количеством баллов более 100 000 он внес более 3000 ответов на форумах Microsoft Support и создал почти 200 новых справочных статей в Technet Wiki.
Следуйте за нами:
Этот инструмент восстановления может устранить такие распространенные проблемы компьютера, как синие экраны, сбои и замораживание, отсутствующие DLL-файлы, а также устранить повреждения от вредоносных программ/вирусов и многое другое путем замены поврежденных и отсутствующих системных файлов.
ШАГ 1:
Нажмите здесь, чтобы скачать и установите средство восстановления Windows.
ШАГ 2:
Нажмите на Start Scan и позвольте ему проанализировать ваше устройство.
ШАГ 3:
Нажмите на Repair All, чтобы устранить все обнаруженные проблемы.
Совместимость
Требования
1 Ghz CPU, 512 MB RAM, 40 GB HDD
Эта загрузка предлагает неограниченное бесплатное сканирование ПК с Windows. Полное восстановление системы начинается от $19,95.
ID статьи: ACX03829RU
Применяется к: Windows 10, Windows 8.1, Windows 7, Windows Vista, Windows XP, Windows 2000
Помогите кому-нибудь еще с этой ошибкой и Поделиться этой страницей:
report this ad
Совет по увеличению скорости #57
Проверка на наличие плохой памяти в Windows:
Диагностируйте проблему с плохой памятью (RAM) на вашем компьютере с помощью таких инструментов, как memtest86 и Prime95. ОЗУ — один из самых важных компонентов вашего ПК, и иногда он может выйти из строя. Регулярно тестируйте его, чтобы обнаруживать проблемы на ранней стадии.
ОЗУ — один из самых важных компонентов вашего ПК, и иногда он может выйти из строя. Регулярно тестируйте его, чтобы обнаруживать проблемы на ранней стадии.
Нажмите здесь, чтобы узнать о другом способе ускорения работы ПК под управлением Windows
report this ad
report this adHome Blog About Privacy Policy Contact Us
Ошибки в алфавитном порядке: A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
Руководство по простому удалению Dreamweaver CS3 на Mac
Прежде чем мы перейдем к тому, как удалить Dreamweaver CS3 на Mac, давайте посмотрим, что собой представляет программное обеспечение Adobe Dreamweaver.
Adobe Dreamweaver — одна из лучших доступных программ для веб-разработки. Он был создан с целью предоставить пользователям множество инструментов и функций, которые помогут им в создании инновационных автономных страниц, адаптивных веб-сайтов, адаптируемых веб-приложений и множества других творческих онлайн-проектов.
Это приложение позволяет пользователям не только создавать известные сайты, но и изменять любые веб-работы в режиме реального времени. Но некоторые люди больше не хотят это приложение из-за некоторых проблем. Если вы также хотите удалить его, прочитайте эту статью. Здесь будет представлено, как удалить нежелательное программное обеспечение с устройств macOS.
Содержание: Часть 1. Что такое Adobe Dreamweaver?Часть 2. Автоматическое удаление Dreamweaver CS3 на MacЧасть 3. Ручные способы удаления Dreamweaver CS3 на MacЧасть 4. Вывод
Часть 1. Что такое Adobe Dreamweaver?
Adobe Dreamweaver — это приложение для создания веб-страниц, разработанное Adobe Inc. и совместимое с операционными системами Mac и Windows. Самая последняя версия Dreamweaver, известная как Adobe Dreamweaver CC, — это приложение для разработки и дизайна веб-сайтов, которое использует как редактор кода, так и визуальную поверхность дизайна.
Редактор кода включает в себя основные функции, такие как завершение кода, подсветка синтаксиса и свертывание кода, а также более расширенные инструменты, такие как самоанализ кода и проверка синтаксиса в реальном времени с целью создания подсказок кода, чтобы помочь человеку в написании кода.
Почему вы вообще решили удалить Dreamweaver CS3 на Mac? С 1998 года Adobe Dreamweaver считается отраслевым стандартом для разработки интерфейсных веб-сайтов.
Однако, обновленный обзор этого программного обеспечения заставил вас понять, что ежемесячная плата за членство в Adobe Dreamweaver CC, скорее всего, не лучшая альтернатива. Существует несколько бесплатных альтернатив Adobe Dreamweaver, и некоторые из них предоставляют отличные возможности кодирования.
Adobe Dreamweaver требует значительного объема дискового пространства на Mac в дополнение к дорогостоящим ежемесячным членским взносам.
Если вы приняли решение прекратить использование Adobe Dreamweaver, теперь вы можете использовать информацию, представленную в последующих подразделах, чтобы понять, как удалить Dreamweaver CS3 с Mac.
Часть 2. Автоматическое удаление Dreamweaver CS3 на Mac
Ручной метод удаления Dreamweaver CS3 на Mac требует более сложных компьютерных знаний и часто занимает от десяти до двадцати минут.
iMyMac PowerMyMac — лучшая программа для удаления приложений Mac, которую вы можете использовать, и она может значительно упростить процесс удаления Adobe Dreamweaver.
Получите бесплатную пробную версию прямо сейчас!
Всего за несколько кликов и несколько минут процесс будет полностью завершен, не оставляя следов. Приложение безопасно и очень эффективно, особенно для пользователей, которым трудно удалить приложения. Если вы хотите понять, как легко удалить Dreamweaver CS3 на Mac, методы состоят в следующем.
- После запуска PowerMyMac перейдите на домашнюю страницу приложения и выберите Деинсталлятор приложений из строки меню, чтобы начать процесс удаления.
- Если вы хотите выполнить поиск, который проверит все приложения, которые в настоящее время установлены на вашем компьютере, выберите SCAN в меню.
- Выберите Dreamweaver CS3.app или одно из других приложений, которое вам не нравится.
- Нажмите кнопку «ЧИСТЫЙ«, чтобы удалить все, включая любые файлы, которые могли быть там.

- После его завершения появится уведомление, которое гласит: «Убрано Завершено» появится на экране.
Следуя описанному выше простому процессу, вы должны иметь краткие знания об этом деинсталляторе. Чтобы проверить его качество, вы можете использовать его для автоматически удалить Adobe CC или AutoCAD без какой-либо подготовки.
Часть 3. Ручные способы удаления Dreamweaver CS3 на Mac
В Mac OS Adobe Dreamweaver включает программу удаления как часть пакета. Как встроенный в программу деинсталлятор, так и ручное удаление каталогов приложений путем перемещения их в корзину являются приемлемыми методами удаления Adobe Dreamweaver CC с Mac.
Метод 1. Перетащите его в корзину и удалите связанные файлы/кеши
- Если вы хотите удалить Dreamweaver CS3 на Mac, перейдите на Finder меню, затем щелкните Приложения , а затем Adobe Dreamweaver.
- После перетаскивания файла приложения Adobe Dreamweaver на Корзину, всегда будут связанные настройки Dreamweaver, кеши индексации html, а также другие «скрытые» файлы Dreamweaver.

- Вам нужно будет пойти дальше, если вы хотите очистить все эти остатки от Adobe Dreamweaver: Запустите Finder > под Меню, наведите на Go > тип
~/Library/. - Возможно, вы заметите здесь значительное количество каталогов, содержащих системные файлы. Просмотр каждого каталога позволит вам искать и находить любые оставшиеся элементы Adobe Dreamweaver. Возможно, они хранятся в одном из следующих каталогов:
/Application State/,/Caches/,/Logs/,/Saved/,/Application Support/,/Containers/,/Frameworks/,/Preferences/,/WebKit/ - Последним шагом в удалении Adobe Dreamweaver является перетаскивание элементов, подключенных к Dreamweaver CS3, на Корзину, а затем выберите Очистить корзину, а затем перезагрузите Mac.
Способ 2.
 Используйте Adobe Uninstaller, чтобы удалить его
Используйте Adobe Uninstaller, чтобы удалить егоВ Mac OS Dreamweaver CS3 включает программу удаления как часть пакета. Программа удаления предназначена для удаления всего, что Dreamweaver CS3 хранит на компьютере.
- Перейдите
/Applications/Utilities/Adobe Installers - Дважды щелкните «Добавить или удалить Adobe Dreamweaver CS3».
- Чтобы удалить Dreamweaver CS3 на Mac, просто прочитайте инструкции, которые появляются на экране.
Часть 4. Вывод
К тому времени, когда вы дойдете до конца этой статьи, вы должны быть в состоянии понять, какие шаги вы должны предпринять, чтобы удалить Dreamweaver CS3 на Mac тщательно. Два приведенных метода заметно различаются: ручной подход может быть сложным, если вы никогда раньше не использовали Mac.
С другой стороны, опытный деинсталлятор заметно проще, а также более эффективен для пользователей Mac с любым уровнем знаний. Освоив любой из доступных способов, вы сможете удалить Adobe Dreamweaver со своего компьютера. Чтобы быть более эффективным, попробуйте использовать фантастический деинсталлятор PowerMyMac.
Чтобы быть более эффективным, попробуйте использовать фантастический деинсталлятор PowerMyMac.
Получите бесплатную пробную версию прямо сейчас!
Adobe Dream Weaver CC 2014 для создания веб-сайтов и приложений для мобильных устройств
Это обновлённая версия программы для создания веб-сайтов, а также приложений для мобильных устройств. Данное программное обеспечение обладает понятным и удобным меню интерфейса, который содержит информацию обо всех необходимых нам инструментах.
В их число входит функция Fluid Grid Layouts, которая имеет кроссплатформенную поддержку создания страниц в интернете. Готовые страницы, перед тем как их опубликовать, можно оценить в панели предварительного просмотра.
Перечень новых возможностей.
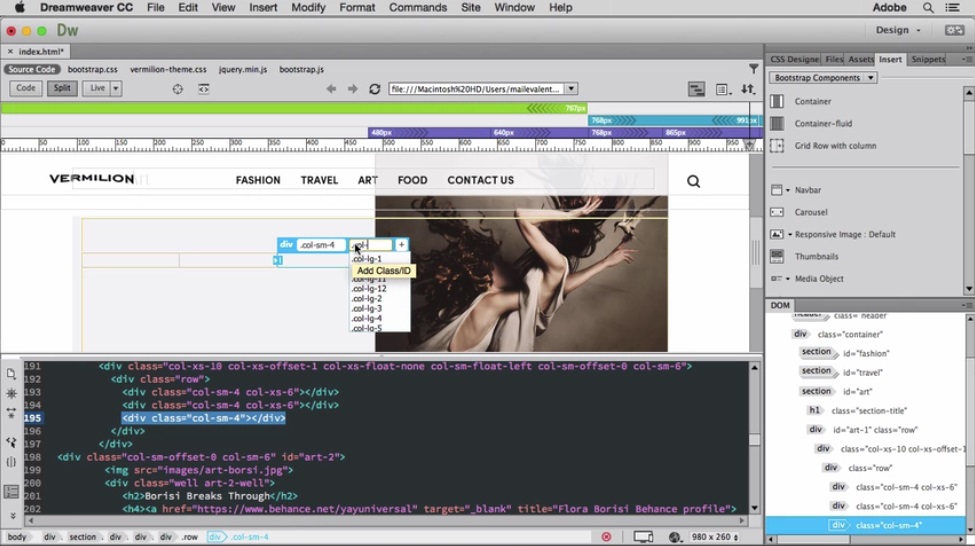
DOM Visualization — это инструмент многоуровневой визуализации разметки. С его помощью можно легко редактировать структуру макета. Он позволяет добавлять, удалять, дублировать несколько файлов одновременно.
Он позволяет добавлять, удалять, дублировать несколько файлов одновременно.
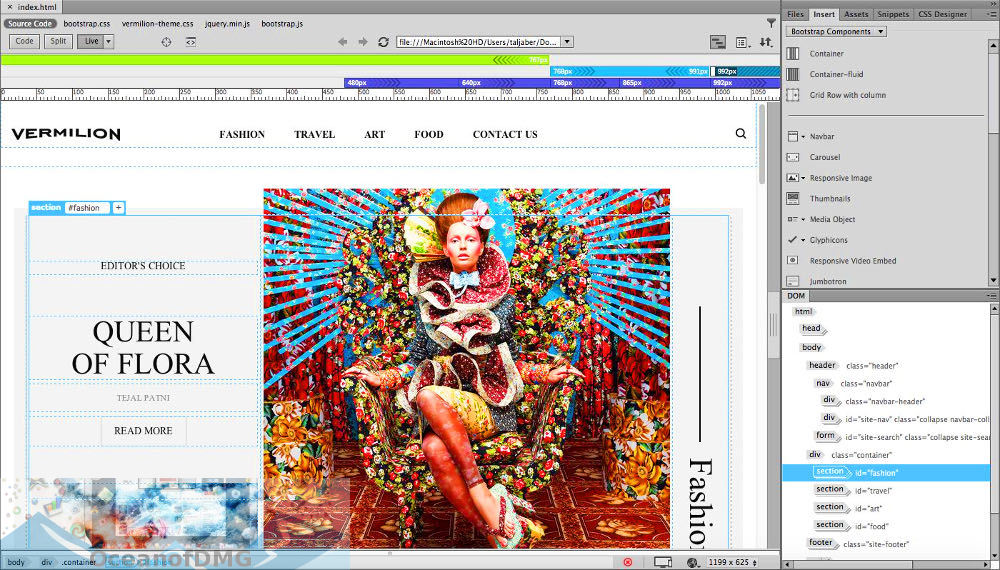
Live View — это функция интерактивного просмотра готового макета. Она позволяет контролировать свойства и изменения HTML элементов, а также даёт нам возможность, видеть готовый результат не обновляя содержимого. Воспользовавшись опцией «Вставка», в данном режиме, мы сможем добавлять сразу несколько элементов HTML.
Воспользовавшись панелью инструментов можно создать CSS код, который позволит нам быстро изменять вид текста, цветовой гаммы макета, а также качество добавляемых нами изображений.
Функция аутентификации на основе SFTP сертификатов, предназначена для управления файлами непосредственно с сайта в безопасном режиме, а также для оптимизированного доступа к двум и более серверам.
Центр поддержки — это функция подсказок в реальном времени. Она включается автоматически при первом запуске приложения, и содержит описание всех кнопок и их предназначений. Её можно пропускать, а в случае необходимости возвращаться — это возможно благодаря модульной структуре Dream Weaver.
Её можно пропускать, а в случае необходимости возвращаться — это возможно благодаря модульной структуре Dream Weaver.
При помощи Adobe Business Catalyst, можно создать интернет-магазин, добавлять описание товаров, менять оформление витрины. Правда, данная функция присутствует только в платной версии программы, в бесплатном варианте она отключена.
Adobe PhoneGap используется для создания оригинальных приложений с поддержкой Android и iOS. Преобразовав HTML код приложения в нужный формат, мы сможем установить его на мобильное устройство.
j Query Mobile делает добавление интерактивных элементов на создаваемый сайт более удобным. Также он позволяет создавать макеты web-сайтов, которые будут поддерживаться на всех мобильных устройствах.
В целом программа достаточно хорошая, поддерживается всеми системами windows, легко устанавливается. Русифицированный интерфейс позволяет нам быстро разобраться в его настройках. Все дефекты и неисправности выявляются разработчиками и исправляются в новых версиях.
Все дефекты и неисправности выявляются разработчиками и исправляются в новых версиях.
Читайте также:
- Как просматривать сайты без доступа в Интернет?
- Программа GIMPshop — бесплатный аналог «Фотошопа»
Просмотров: 4376
Похожие статьи
- Многофункциональная программа Nero Kwik Media
- Corel WordPerfect Office — популярный набор офисных инструментов
- Convertilla — бесплатное приложение для конвертирования медиа-форматов
- Обзор бесплатных почтовых клиентов
- Многофункциональный аудиоредактор Audacity
Похожие вопросы
- Что такое Flash Player?
- Как узнать на какую знаменитость я похож?
- Утилита Caller ID — как получить расширенную информацию о входящих звонках на Android
- Какое программное обеспечение необходимо для конвертации в формат FB2
- Как просматривать сайты без доступа в Интернет?
Комментарии
Комментарий добавил(а): Виктор
Дата: 2015-07-23
Мне интересно знать, реально ли создать самому сайт без особых знаний? Т. е. я абсолютный новичок в этом, но мне нужен свой сайт. Получится ли у меня сделать его собственными силами при помощи какой-нибудь специальной программы?
е. я абсолютный новичок в этом, но мне нужен свой сайт. Получится ли у меня сделать его собственными силами при помощи какой-нибудь специальной программы?
Написать комментарий
Ваше имя:
Введите дату добавления коментария
Текст комментария:
Введите код с картинки
Облако тегов
- AdSense
- CMS
- CSS
- Chrome
- Dmoz
- Drupal
- Evernote
- Firefox
- ICQ
- Joomla
- Linux
- Mac OS X
- Microsoft
- Photoshop
- Sape
- Skype
- Telegram
- WebMoney
- Windows
- YouTube
- html
- iOS
- iPad
- iPhone iPad
- Антивирусные программы
- Аудит
- Блог
- Видео
- Графика
- Дизайн
- Домен
- Заработок в Интернет
- Игры
- Индексация
- Интернет магазин
- Интернет-реклама
- Конверсия
- Контекстная реклама
- Контент
- Метрика
- Мобильные приложения
- Настройка компьютера
- Облачные сервисы
- Онлайн сервисы
- Перелинковка
- Поведенческие факторы
- Поисковые запросы
- Почта Яндекс
- Роботы
- Семантическое ядро
- Спам
- Ссылки
- Статистика
- Текст
- Траст
- Трафик
- Фильтры Яндекс
- Форматы
- Хостинг
- Электронные книги
- Юзабилити
- Яндекс
- Яндекс.
 Деньги
Деньги
Adobe Dreamweaver Обзоры, демоверсии и цены
О Adobe Dreamweaver
Adobe Dreamweaver — это решение для создания веб-сайтов, которое помогает компаниям оптимизировать процессы, связанные с совместной работой, редактированием кода, созданием опросов, управлением контентом и т. д. на централизованной платформе. Это позволяет сотрудникам управлять автозаполнением кода на нескольких языках программирования, таких как HTML, CSS и Javascript. Adobe Dreamweaver позволяет членам команды создавать независимо от устройства страницы, информационные бюллетени, блоги, портфолио, электронные письма в формате HTML и страницы электронной коммерции. Это позволяет сотрудникам использовать готовые шаблоны и Adobe Stock для разработки веб-страниц с цифровыми активами на основе личных требований и предпочтений. …
Adobe Dreamweaver Pricing
Adobe Dreamweaver is available at $1,675.60/month
Starting price:
$1,675. 60 per month
60 per month
Free trial:
Available
Free version:
Not Available
Close
1 / 2
Полный вид
Изображение 1 из 2
Дизайн макета Adobe Dreamweaver
Показаны 1 — 5 из 49 отзывов
Проверенный рецензент
Размер компании: 11-50 сотрудников
Отрасль: Юридическая практика
Время использования: Более 2 лет
Источник отзыва: Capterra
Этот обзор был представлен органически. Поощрения не предлагалось
5Простота использования
из 55Соотношение цены и качества
из 55Функциональность
из 5Декабрь 2021 г.
Я смог успешно создать свой первый стабильный сайт с помощью приложения, несмотря на зрелая в Htlm. Интерфейсы (живой, дизайн и просмотр кода) делают Adobe Dreamweaver идеальным продуктом.
В отличие от других продуктов этой линейки, вы можете работать над редактированием html, API настолько удобен для пользователя и более прост для всех новичков в программировании. Я говорю, что это самое эффективное программное обеспечение для зрелых разработчиков сайтов.
Я говорю, что это самое эффективное программное обеспечение для зрелых разработчиков сайтов.
Переключение из режима разработки в код кажется немного неуместным для таблиц.
Раньше все было суетой… Теперь шаблоны легко редактировать с помощью Adobe dream weaver.
Проверенный рецензент
Размер компании: 2-10 сотрудников
Отрасль: Медиа-производство
Время использования: Более 2 лет
Источник обзора: Capterra
Этот обзор был представлен органически. Поощрения не предлагалось
2Простота использования
из 53Соотношение цены и качества
из 53Поддержка клиентов
из 54Функциональность
из 5Январь 2022 г.
Dreamweaver позволил мне быстро развернуть сайты в начале 00-х, изучая более сложные навыки кодирования.
Dreamweaver — идеальное место для начинающих, чтобы буквально увидеть, как редактирование CSS и HTML влияет на веб-страницу. Представление Live Edit потрясающее, и вы можете открыть панель кода слева и увидеть изменения вашего веб-сайта справа. Dreamweaver сыграл ключевую роль в начале моей карьеры веб-дизайнера. Автоматическое FTP-обновление тоже превосходно.
Представление Live Edit потрясающее, и вы можете открыть панель кода слева и увидеть изменения вашего веб-сайта справа. Dreamweaver сыграл ключевую роль в начале моей карьеры веб-дизайнера. Автоматическое FTP-обновление тоже превосходно.
Тем не менее, приложение довольно раздутое и тяжеловесное, и не поспевает за прогрессом в редактировании CSS за последние 15 лет. Опять же, если у вас есть Adobe CC и вы хотите начать программировать, попробуйте. С тех пор я перешел на Sublime Text для веб-кодирования/редактирования.
Чистый, понятный интерфейс. И первое приложение, позволяющее просматривать ваш веб-код в реальном времени.
Dreamweaver позволил мне УВИДЕТЬ, как работает код.
Размер компании: 2-10 сотрудников
Отрасль: Графический дизайн
Время работы: Более 2 лет
Источник обзора: Capterra
7
7
7
7
7
7
7
7 Поощрение не предлагалось
2Простота использования
из 52Соотношение цены и качества
из 53Функциональность
из 5 Ноябрь 2021 г.
обычное информационное письмо, предназначенное для общего использования в фотошопе и импортируемое в Dream Weaber для общего формата и гипервинкулоса, необходимого, luego lo guardo y lo distribuyo Копиандо-эль-кодиго en servicios де почты бластер.
La parte de edición visual definitamente es su p to más fuerte para creación de págians web sencillas de una forma muy rápida, además de importar directamente mis diseños de fotoshop.
Siento que se ha quedado atrás y no ha cambiado mucho en cuentao a funcionalidades sobre todo la parte de htmls 5 para sitios Response
Porque pertenecia a una suite que venia con otros porgramas de diseño. En la época Que empecé a trabjar fue porque adobe dejo de porducir el software GoLive que me parecía mucho más intuitivo y facil de uar.
Размер компании: 5 001–10 000 сотрудников
Отрасль: Маркетинг и реклама
Время использования: Более 2 лет
Источник отзыва: Capterra
Этот обзор был представлен органически. Поощрения не предлагалось
Поощрения не предлагалось
Простота использования
из 54Соотношение цены и качества
из 53Поддержка клиентов
из 54Функциональность
из 5Июнь 2022 г.
Я использовал Adobe Dreamweaver для создания своего веб-сайта с HTML и CSS и анализировать их в режиме реального времени, чтобы понять его результаты. Приложение легко использовать при создании таких сайтов.
Adobe Dreamweaver имеет множество полезных функций при создании веб-сайта. Вы можете использовать HTML и CSS при программировании своего веб-сайта. Это удобно, что создание веб-сайта с ним.
Adobe Dreamweaver имеет множество функций, но стоит довольно дорого. Вы можете использовать многие функции программирования, но есть и другие полезные инструменты, которые вы можете использовать.
Google Web Designer предлагает множество функций, я использую их обе для создания веб-сайтов с помощью HTML и CSS.
Проверенный рецензент
Размер компании: 1 сотрудник
Отрасль: Компьютерное программное обеспечение
Время использования: Менее 6 месяцев
4 Источник обзора: Capterra 9000 Поощрение не предлагалось 4Простота использования
из 52Соотношение цены и качества
из 53Функциональность
из 5 Июнь 2022 г.
Легко начать рисовать и за считанные минуты уже что-то готово к публикации
Сгенерированный код может быть трудно поддерживать, и его раздутый, requieres Good Hardware
Популярные Adobe Dreamweaver сравнения
Adobe Dreamweaver Proung Отзывы
Начиная с
1675,60 долларов США в месяц
Модель ценообразования:
Фиксированная ставка
- Да, есть бесплатная пробная версия
- Нет бесплатной версии
- Простота использования
- Служба поддержки клиентов
ПОСМОТРЕТЬ ВСЕ ФУНКЦИИ
Что такое Adobe Dreamweaver?
Конструктор веб-сайтов, предназначенный для помощи предприятиям в создании веб-сайтов, электронных писем, блогов и интернет-магазинов. Функции платформы включают в себя готовые шаблоны, автодополнение кода, подсветку синтаксиса, создание опросов и управление контентом.
Featured In
Top Performer
Программное обеспечение для создания веб-сайтов
Adobe Dreamweaver Видео и изображения
Развертывание и поддержка
- Облако, SAAS, Windows
- Desktop — MAC
- Desktop -Windows
- 33333333333333333333333333333333333333333373 Desktop — MAC
- .
 Локальная версия — Windows
Локальная версия — Windows - Локальная версия — Linux
- Мобильная версия — Android
- Мобильная версия — iPhone
- Мобильная версия — iPad
Поддержка
- Электронная почта/справочная служба
- FAQs/Forum
- Knowledge Base
Training
- In Person
- Live Online
- Webinars
- Documentation
- Videos
Contact Details
- Adobe
- Located in United States
- Founded in 1967
- https://www.adobe.com/
Стоимость Adobe Dreamweaver
Начиная с:
$1675,60 $ /месяц
Модель ценообразования: фиксированная ставка
- Да, бесплатная пробная версия
- Нет бесплатной версии
Функции Adobe Dreamweaver
Функции отображаются в порядке убывания рейтинга функций.
Редактирование в реальном времени
Предварительно построенные шаблоны
Builder
Adobe Dreamweaver Alternative
На основе общих функций, ключевых функций и преимуществ в категории программного обеспечения
4.4 (224) (224).0005
Начальная цена: 29,95 долл. США/месяц
- Auto Update
- Импорт данных/Экспорт данных
- Drag & Drop
4.1 (480)
. Начальная цена: не предоставлен Vendor
- 3333.204. Export
- Drag & Drop
4.6 (132)
Starting Price:$29.99/month
- Auto Update
- Data Import/Export
- Drag & Drop
4.4 (224)
Начальная цена: 29,95 долл. США/месяц
- Auto Update
- Импорт данных/Экспорт данных
- Drag & Drop
4. 1 (480)
1 (480)
. Начальная цена: не предоставлен Vendor
- 3333.204. Export
- Drag & Drop
4.6 (132)
Starting Price:$29.99/month
- Auto Update
- Data Import/Export
- Drag & Drop
4.4 (224)
Начальная цена: 29,95 долл. США/месяц
- Auto Update
- Импорт данных/Экспорт данных
- Drag & Drop
4.1 (480)
. Начальная цена: не предоставлен Vendor
- 3333.204. Экспорт
- Drag & Drop
4,6 (132)
Начальная цена: 29,99 долл. США/месяц
- Автоматическое обновление
- Импорт данных/Экспорт
- DRAP & DROP
. Compare
. 0005
0005
VIEW ALL ALTERNATIVES
Popular Comparisons
Adobe Dreamweaver vs Elementor
Adobe Dreamweaver vs GoDaddy Website Builder
Adobe Dreamweaver vs Odoo
Adobe Dreamweaver vs Squarespace
Adobe Отзывы о Dreamweaver
Показаны 5 из 48 отзывов
В целом
Простота использования
Служба поддержки клиентов
«Самая важная часть Adobe Dreamweaver — это возможность кодировать и эффективно разрабатывать веб-компоненты».
«В заключение скажу, что Adobe Dreamweaver — отличная программа, настоятельно рекомендуется».
«Dreamweaver удобен, есть много опций, которые мы можем использовать постоянно, и они действительно полезны. С Dreamweaver мы можем разрабатывать веб-сайты гораздо веселее, чем с другими IDE.»
«Dreamweaver очень стабилен, так как существует уже давно и поддерживается Adobe».

«Он не поспевает за потребностями современной сети и отказался от поддержки, необходимой для поддержки старых веб-сайтов».
«Интерфейс был не очень гибким, и по умолчанию использовался белый фон.»
«Несмотря на попытки изменить среду разработки программы, она не лишена некоторых ошибок. Иногда я чувствую лень из-за серьезности возможностей, которыми обладает программа.»
«Это не та программа, которую можно использовать на любом компьютере, она требует определенных, весьма требовательных спецификаций. Это единственный недостаток Dreamweaver.»
Pros
«Самая важная часть Adobe Dreamweaver — это возможность кодировать и эффективно разрабатывать веб-компоненты».
«В заключение скажу, что Adobe Dreamweaver — отличная программа, настоятельно рекомендуется».
«Dreamweaver удобен, есть много опций, которые мы можем использовать постоянно, и они действительно полезны.
 С Dreamweaver мы можем разрабатывать веб-сайты гораздо веселее, чем с другими IDE.»
С Dreamweaver мы можем разрабатывать веб-сайты гораздо веселее, чем с другими IDE.»«Dreamweaver очень стабилен, так как существует уже давно и поддерживается Adobe».
Минусы
«Он не поспевает за потребностями современной сети и отказался от поддержки, необходимой для поддержки старых веб-сайтов».
«Интерфейс был не очень гибким, и по умолчанию использовался белый фон.»
«Несмотря на попытки изменить среду разработки программы, она не лишена некоторых ошибок. Иногда я чувствую лень из-за серьезности возможностей, которыми обладает программа.»
«Это не та программа, которую можно использовать на любом компьютере, она требует определенных, весьма требовательных спецификаций. Это единственный недостаток Dreamweaver.»
Tobel A.
ИТ-техник
Юридическая практика, 11-50 сотрудников
использовал программное обеспечение для: 2+ лет
Общая номинация
. Прощедия использования
Прощедия использования
. Деньги
Вероятность рекомендации
Рецензент Источник
Источник: Capterra
15 декабря 2021 г.
«Обзор Adobe Dreamweaver»
Итого: Мне удалось успешно создать свой первый стабильный сайт с помощью приложения, несмотря на то, что я был зрелым в Htlm. Интерфейсы (живой, дизайн и просмотр кода) делают Adobe Dreamweaver идеальным продуктом.
Плюсы: В отличие от других продуктов этой линейки, вы можете работать над редактированием HTML, API настолько удобен для пользователя и более прост для всех начинающих программистов. Я говорю, что это самое эффективное программное обеспечение для зрелых разработчиков сайтов.
Минусы: Переключение из режима разработки в код кажется немного неуместным для таблиц.
Перешли с: Редактор HTML
Причины перехода на Adobe Dreamweaver: Раньше все было скучно. .. Теперь шаблоны легко редактировать с помощью Adobe dream weaver.
.. Теперь шаблоны легко редактировать с помощью Adobe dream weaver.
Рецензент Источник
Источник: Capterra
15 декабря 2021 г.
Джереми Д.
Дизайнер
Медиа-продакшн, 1-10 сотрудников
использовал программное обеспечение для: 2+ лет
Общий рейтинг
Простота использования
Обслуживание клиентов
Особенности
Стоимость за деньги
. 13 января 2022 г.
«Dreamweaver: хорошее место для начала»
Всего: Dreamweaver позволил мне быстро развертывать сайты в начале 2000-х годов, одновременно осваивая более сложные навыки кодирования.
Плюсы: Dreamweaver — идеальное место для начинающих, чтобы в буквальном смысле увидеть, как редактирование CSS и HTML влияет на веб-страницу. Представление Live Edit потрясающее, и вы можете открыть панель кода слева и увидеть изменения вашего веб-сайта справа. Dreamweaver сыграл ключевую роль в начале моей карьеры веб-дизайнера. Автоматическое FTP-обновление тоже превосходно.
Dreamweaver сыграл ключевую роль в начале моей карьеры веб-дизайнера. Автоматическое FTP-обновление тоже превосходно.
Минусы: Тем не менее, приложение довольно раздутое и тяжелое, и оно не поспевает за достижениями в редактировании CSS за последние 15 лет. Опять же, если у вас есть Adobe CC и вы хотите начать программировать, попробуйте. С тех пор я перешел на Sublime Text для веб-кодирования/редактирования.
Рассматриваемые альтернативы: Дизайнер продуктов LiveArt HTML5 и редактор HTML
Причины выбора Adobe Dreamweaver: Чистый, понятный интерфейс. И первое приложение, позволяющее просматривать ваш веб-код в реальном времени.
Перешел с: Редактор HTML
Причины перехода на Adobe Dreamweaver: Dreamweaver позволил мне УВИДЕТЬ, как работает код.
Рецензент Источник
Источник: Capterra
13 января 2022 г.![]()
Juan Pablo J.
Директор
Графический дизайн, 1-10 сотрудников
использовал программное обеспечение для: 2+ лет
Общая оценка
Простота использования
.
Вероятность рекомендовать
Рецензент Источник
Источник: Capterra
11 ноября 2021 г.
«Un producto que me ayudó mucho en el pasado pero ahora lo siento desactualizado»
0036 Всего: обычное письмо для общего новостного письма, созданное для общего формата в фотошопе и импортированное в Dream weaber для общего формата и гипервинкулоса, необходимого, luego lo guardo y lo distribuyo copyiando el código en servicios de mail blaster.
Плюсы: Часть визуального определения, предназначенная для создания большого количества веб-сайтов, предназначенных для язычников, для создания быстрой формы, адемас-де-импортар-директоре-ми-дисеньос-де-фотошоп.
Cons: Siento que se ha quedado atrás y no ha cambiado mucho en cuentao a funcionalidades sobre todo la parte de htmls 5 para sites responsive
Рассмотренные альтернативы: Microsoft Visual Studio
7 Pqueweavers: Adobe pertenecia una suite Que venia con otros porgramas de diseño. En la época Que empecé a trabjar fue porque adobe dejo de porducir el software GoLive que me parecía mucho más intuitivo y facil de uar.
Расчетный источник
Источник: Capterra
11 ноября 2021 г.
Anil C.
Marketing Executive
Маркетинг и реклама, 5001-10 000 сотрудников
использовали программное обеспечение для: 2+ лет
.
Простота использования
Служба поддержки клиентов
Особенности
Соотношение цены и качества
Вероятность рекомендации
Рецензент Источник
Источник: Capterra
20 июня 2022 г.
«Разработка веб-сайта с помощью Adobe Dreamweaver»
Итого: Я использовал Adobe Dreamweaver для создания своего веб-сайта с помощью HTML и CSS и анализировал их в режиме реального времени, чтобы понять его результаты. Приложение легко использовать при создании таких сайтов.
Плюсы: Adobe Dreamweaver имеет множество полезных функций при создании веб-сайта. Вы можете использовать HTML и CSS при программировании своего веб-сайта. Это удобно, что создание веб-сайта с ним.
Минусы: Adobe Dreamweaver имеет множество функций, но стоит довольно дорого. Вы можете использовать многие функции программирования, но есть и другие полезные инструменты, которые вы можете использовать.
Перешли с: Google Web Designer
Причины перехода на Adobe Dreamweaver: Google Web Designer предлагает множество функций, я использую обе из них для создания веб-сайтов с HTML и CSS.
Рецензент Источник
Источник: Capterra
20 июня 2022 г.
Delores S.
Manager
Cosmetics, 1-10 сотрудников
Использовали программное обеспечение для: 2+ лет
Общая оценка
Легкость использования
Обслуживание клиентов
.
Деньги
Вероятность рекомендовать
Рецензент Источник
Источник: Capterra
9 ноября 2021 г.
«Я настоятельно рекомендую Adobe Dreamweaver»
В целом: дизайн и код HTML и CSS страниц. Это хорошее приложение, которое нужно установить на свой компьютер.
Плюсы: Adobe Dreamweaver существует уже много лет. Я использую это программное обеспечение для отладки проблем с кодированием, и мне нравится тот факт, что Dreamweaver выделяет элементы синтаксиса, когда в моем веб-коде возникает ошибка.
Минусы: Что ж, Adobe Dreamweaver является частью плана подписки, поэтому он включен в комплект. Вы должны заплатить абонентскую плату, чтобы использовать сервис Adobe.
Рассматриваемые альтернативы: Drupal, dotCMS, Joomla и WordPress
Причины выбора Adobe Dreamweaver: Мне нравится простота развертывания Adobe Dreamweaver. Все, что мне нужно сделать, это загрузить файл .EXE, и мой компьютер распаковывает программное обеспечение на моем компьютере. Однако, если я использую другие платформы CMS, мне нужно настроить многие конфигурации, прежде чем я смогу сразу использовать стороннее программное обеспечение.
Рецензент Источник
Источник: Capterra
9 ноября 2021 г.
Adobe Dreamweaver Video
Загрузка Dreamweaver: как попробовать Adobe Dreamweaver бесплатно или с помощью Creative Cloud
Попробуйте популярное программное обеспечение Adobe для веб-дизайна сегодня
(Изображение: © Adobe)
Если вы хотите разрабатывать высококачественные веб-сайты, стоит инвестировать в лучшее программное обеспечение для веб-дизайна (откроется в новой вкладке) для работы. Популярным выбором является Adobe Dreamweaver (открывается в новой вкладке), давно зарекомендовавшее себя приложение, предназначенное для творческого дизайна веб-сайтов и не требующее большого количества кода.
Популярным выбором является Adobe Dreamweaver (открывается в новой вкладке), давно зарекомендовавшее себя приложение, предназначенное для творческого дизайна веб-сайтов и не требующее большого количества кода.
Dreamweaver — это одно из приложений Adobe Creative Cloud (открывается в новой вкладке), доступ к которому можно получить несколькими способами. Однако самый дешевый способ получить его не всегда может быть очевиден. В этом руководстве мы объясним, как загрузить Adobe Dreamweaver в качестве бесплатной пробной версии, какие существуют варианты подписки, какие скидки доступны и какие альтернативы стоит рассмотреть.
- Также ознакомьтесь с нашим обзором лучших фоторедакторов (открывается в новой вкладке)
(открывается в новой вкладке)
Загрузите бесплатную пробную версию Adobe Dreamweaver сегодня (открывается в новой вкладке)
Вы можете попробовать популярное программное обеспечение для веб-дизайна Adobe прямо сейчас, воспользовавшись бесплатной семидневной пробной версией. Таким образом, вы можете решить, подходит ли Adobe Dreamweaver для вашего веб-сайта. Если вы отмените подписку до окончания пробного периода, вам не придется ничего платить. Однако вы также можете перейти на платную подписку до истечения пробного периода или даже после его окончания.
Таким образом, вы можете решить, подходит ли Adobe Dreamweaver для вашего веб-сайта. Если вы отмените подписку до окончания пробного периода, вам не придется ничего платить. Однако вы также можете перейти на платную подписку до истечения пробного периода или даже после его окончания.
Могу ли я скачать Dreamweaver бесплатно?
Adobe предлагает семидневную бесплатную пробную версию (откроется в новой вкладке) Dreamweaver. Если вы хотите попробовать, перейдите на страницу Dreamweaver на веб-сайте Adobe (вы можете найти ее, погуглив «Adobe Dreamweaver» — это должен быть лучший результат) и нажмите Бесплатная пробная версия в меню. Затем вы можете загрузить и протестировать Dreamweaver отдельно или попробовать весь пакет Adobe Creative Cloud в течение недели.
Стоит отметить, что вам нужно будет предоставить Adobe свои платежные данные, чтобы загрузить бесплатную пробную версию. После окончания пробного периода вы автоматически начнете оплачивать подписку. Поэтому, если вы не хотите соглашаться на период подписки, не забудьте отменить подписку до окончания пробного периода. В противном случае вам может понадобиться заплатить комиссию за отмену.
Поэтому, если вы не хотите соглашаться на период подписки, не забудьте отменить подписку до окончания пробного периода. В противном случае вам может понадобиться заплатить комиссию за отмену.
Во время пробного периода вы можете протестировать все функции Dreamweaver и решить, хотите ли вы продолжать использовать этот продукт. По истечении недели вы не сможете продолжать использовать его бесплатно, поэтому вам нужно будет выбрать платный план, который вам подходит.
- Это лучшие услуги веб-хостинга (открывается в новой вкладке) для вашего веб-сайта
Как купить Dreamweaver
На странице Dreamweaver на сайте Adobe нажмите Купить сейчас , и вы увидите различные цены доступные планы. Все планы Adobe основаны на подписке, а это означает, что, в отличие от некоторых других поставщиков программного обеспечения, вы не можете просто заплатить единовременную плату, чтобы сразу купить Dreamweaver.
Вы можете подписаться на Dreamweaver как на отдельное приложение или получить весь пакет приложений Creative Cloud в одном пакете. Последний включает в себя более 20 программ для творчества, в том числе программу для редактирования фотографий Photoshop (открывается в новой вкладке), приложение для дизайна страниц InDesign и приложение для векторной графики Illustrator. Если вы собираетесь использовать три или более приложений, включенных в него, план «Все приложения», вероятно, будет для вас наиболее экономичным выбором.
Последний включает в себя более 20 программ для творчества, в том числе программу для редактирования фотографий Photoshop (открывается в новой вкладке), приложение для дизайна страниц InDesign и приложение для векторной графики Illustrator. Если вы собираетесь использовать три или более приложений, включенных в него, план «Все приложения», вероятно, будет для вас наиболее экономичным выбором.
Сколько стоит Dreamweaver?
Стандартный и самый популярный план Dreamweaver имеет ежемесячную плату в размере 20,99 долл. США / 19,97 фунта стерлингов / 29,99 австралийского доллара, хотя вам придется оформить годовую подписку (откроется в новой вкладке), чтобы получить эти цены. Если вы хотите отменить подписку до истечения года, вы должны заплатить комиссию за отмену в размере 50% от оставшейся стоимости подписки. Ежемесячная подписка (открывается в новой вкладке) без годовых обязательств стоит 31,49 долл. США / 30,34 фунта стерлингов / 45,99 австралийского доллара в месяц. Кроме того, вы можете внести предоплату за годовую подписку за 239 долларов США.0,88 / 238,42 фунтов стерлингов / 343,07 австралийских долларов.
США / 30,34 фунта стерлингов / 45,99 австралийского доллара в месяц. Кроме того, вы можете внести предоплату за годовую подписку за 239 долларов США.0,88 / 238,42 фунтов стерлингов / 343,07 австралийских долларов.
Если вы собираетесь использовать Dreamweaver регулярно, вам лучше всего подойдет годовая подписка. Однако, если вам это нужно только изредка, может быть лучше платить за ежемесячную подписку по мере необходимости.
Пакет Creative Cloud All Apps (открывается в новой вкладке) имеет аналогичную структуру цен: 52,99 долл. США / 49,94 фунтов стерлингов / 76,99 австралийских долларов в месяц с годовым обязательством; 79,49 долларов США / 75,85 фунтов стерлингов / 114,99 австралийских долларов в месяц без годовых обязательств; или $599,88 / 596,33 фунтов стерлингов / 871,07 австралийских долларов за полный год вперед.
Вы можете отменить любую подписку Adobe и получить полный возврат средств в течение первых 14 дней. Кроме того, стоит отметить, что эти цены были правильными на момент написания статьи. Цены за пределами США могут колебаться вместе с обменными курсами.
Цены за пределами США могут колебаться вместе с обменными курсами.
- Также ознакомьтесь с нашим списком лучших программ для рисования и рисования (откроется в новой вкладке)
Скидки Dreamweaver для учителей и учащихся подпишитесь на все приложения Creative Cloud по той же цене, что и отдельное приложение. Сюда входит Dreamweaver, все остальные настольные и мобильные приложения, а также облачное хранилище объемом 100 ГБ. Стоимость $190,99 / 16,24 фунтов стерлингов / 21,99 австралийских долларов в месяц в течение первого года, затем 29,99 долларов / 25,28 фунтов стерлингов / 43,99 австралийских долларов в месяц после этого. Как и в случае со стандартными планами, вам нужно будет брать на себя обязательство на год за раз. Можно заплатить за год вперед, но дешевле не получится. При регистрации требуется подтверждение соответствия требованиям, например адрес электронной почты, выданный школой, или удостоверение личности.
- Мы составили список лучших ноутбуков для учащихся (откроется в новой вкладке), доступных
Как начать работу с Dreamweaver?
Dreamweaver немного сложнее стандартного рабочего пространства для веб-дизайна, похожего на WordPress (открывается в новой вкладке), и может сбить с толку новичков. Если это ваш случай, вы обнаружите, что на веб-сайте Adobe есть полезной подборки учебных пособий (открывается в новой вкладке), как в письменном руководстве, так и в видеоформате. Они разделены на разделы для начинающих и опытных, поэтому вы можете сначала изучить основы, а затем перейти к более продвинутым навыкам.
Если это ваш случай, вы обнаружите, что на веб-сайте Adobe есть полезной подборки учебных пособий (открывается в новой вкладке), как в письменном руководстве, так и в видеоформате. Они разделены на разделы для начинающих и опытных, поэтому вы можете сначала изучить основы, а затем перейти к более продвинутым навыкам.
Adobe Dreamweaver — это программа для веб-дизайна, которая позволяет быстро создавать и публиковать веб-сайты с поддержкой HTML, CSS, JavaScript и т. д. Он занимает странную золотую середину в веб-дизайне, поскольку профессионалы часто предпочитают программное обеспечение, которое дает больше контроля над кодированием, а новички предпочитают более простые варианты, такие как WordPress. Тем не менее, это гибкое приложение с некоторыми полезными функциями, которые позволяют легко создавать адаптивный дизайн для разных размеров экрана. Он сочетает в себе визуальное редактирование и редактирование HTML, поэтому не требует особых навыков программирования. Он доступен как для компьютеров MacOS, так и для компьютеров с Windows.
Он доступен как для компьютеров MacOS, так и для компьютеров с Windows.
- Это лучшие конструкторы веб-сайтов (открывается в новой вкладке) для вашего веб-сайта. для настольных компьютеров. Если вы ищете приложение для веб-дизайна для iOS или Android, есть альтернативы. Однако, поскольку большая часть профессионального веб-дизайна выполняется на настольных компьютерах, они, как правило, немного упрощены. Wix (открывается в новой вкладке) и Weebly (открывается в новой вкладке) — это несколько примеров, предлагающих доступные приложения для создания веб-страниц.
Альтернативы Dreamweaver
Если Dreamweaver вам не подходит, существует множество альтернативных программ для веб-дизайна. Одним из вариантов является Visual Studio Code от Microsoft (открывается в новой вкладке) или VScode, который популярен среди разработчиков, поскольку включает настраиваемый редактор кода. Что касается удобства для начинающих, варианты включают WordPress (открывается в новой вкладке), Wix и Weebly, которые практически не требуют кодирования.

- Мы также представили лучшее программное обеспечение для веб-дизайна (открывается в новой вкладке)
Кирон Мур — писатель-фрилансер из Манчестера, Англия. Он вносит свой вклад в сайты Future, включая TechRadar и Creative Bloq, уделяя особое внимание темам, включая программное обеспечение для творчества, редактирование видео и потоковые сервисы. Эта работа основана на его опыте независимого режиссера и независимого телезрителя.
Adobe Dreamweaver Certification Training Classes
*** Это курс по запросу (самостоятельное изучение), 180 дней, круглосуточный доступ через Интернет ***
(в зависимости от вашего местоположения к покупкам по запросу могут быть добавлены применимые государственные и местные налоги для покупок по требованию.)
Вы можете пройти этот курс в любое время; нет установленных дат. Он охватывает тот же контент, что и 5-дневные занятия под руководством инструктора. Базовые навыки Adobe Dreamweaver CC: уровень 1 и Базовые навыки Adobe Dreamweaver CC: уровень 2.
Примечание. 180-дневный период доступа начинается с момента покупки.Об Adobe On-Demand
Наши курсы Adobe On-Demand — это курсы для самостоятельного изучения с продолжительностью от 30 до 40 часов. Они включают в себя часы видео, практические занятия с использованием фактического программного обеспечения и проверки знаний, созданные Adobe и сторонними преподавателями, чтобы отразить содержание, которое можно найти в традиционных версиях этого курса под руководством инструктора.Что нужно для прохождения этого обучения
◾ Программное обеспечение продукта (бесплатная пробная версия или приобретенная версия) на вашем компьютере (ПК или MAC)
◾ Высокоскоростное подключение к ИнтернетуПрофили учащихся Adobe по запросу
Adobe On-Demand — это решение для самостоятельного обучения, разработанное для двух типов учащихся. Во-первых, Adobe On-Demand отлично подходит для опытных графических или веб-специалистов, которым не нужны традиционные курсы для повышения своих навыков. Они могут выбирать темы, чтобы максимально эффективно использовать свое время. Во-вторых, Adobe On-Demand идеально подходит для целеустремленных людей, которые не знакомы с продуктами Adobe и нуждаются в обучении в течение нескольких недель или месяцев. Эти учащиеся могут не торопиться и повторять разделы по мере необходимости, пока не овладеют новыми понятиями.
Они могут выбирать темы, чтобы максимально эффективно использовать свое время. Во-вторых, Adobe On-Demand идеально подходит для целеустремленных людей, которые не знакомы с продуктами Adobe и нуждаются в обучении в течение нескольких недель или месяцев. Эти учащиеся могут не торопиться и повторять разделы по мере необходимости, пока не овладеют новыми понятиями.*Дополнительные материалы ONLC*
Учебные центры ONLC включают в себя ценные дополнения к нашим курсам Adobe по запросу. Эти дополнительные материалы недоступны в других обучающих компаниях и включают в себя:Официальная рабочая тетрадь Adobe. Получите официальное учебное пособие Adobe как в печатном виде, так и в веб-версии. Веб-версия содержит онлайн-уроки с загружаемыми файлами для проектов. Также есть интерактивные викторины, видеоролики и обновленные материалы, посвященные новым выпускам функций от Adobe.
Доступ к расширенному учебному пособию. Это серия проектных лабораторий с онлайн-видео, размещенными профессионалами отрасли.
 Учебники используют реальный подход к обучению и являются отличным дополнением к обучению на основе функций, представленному в официальном учебном пособии Adobe. (180-дневный доступ.)
Учебники используют реальный подход к обучению и являются отличным дополнением к обучению на основе функций, представленному в официальном учебном пособии Adobe. (180-дневный доступ.)Круглосуточная онлайн-поддержка. Во время занятий по Adobe On-Demand вы сможете общаться в онлайн-чате с экспертом по вопросам контента. И, с вашего разрешения, эксперт может даже завладеть вашим компьютером, чтобы оказать помощь в ваших лабораторных работах. (Доступ на 3 месяца.)
Опция участника ILT. Вы приобрели Adobe On-Demand, прошли обучение и решили, что все еще хотите увидеть класс в прямом эфире. Просто заплатите разницу между курсом Adobe On-Demand и классом под руководством инструктора (ILT), и вы сможете занять место в нашем живом классе. Получите как самостоятельное обучение, так и живое обучение под руководством инструктора по розничной цене одного занятия под руководством инструктора! (Доступно для занятий под руководством инструктора уровня 1 или уровня 2.
 Только одно занятие на одного участника.)
Только одно занятие на одного участника.)Вы по-прежнему предпочитаете живое занятие под руководством инструктора?
Уже знаете, что обучение Adobe On-Demand вам не подходит? Мы также предлагаем тот же контент курса в живом формате под руководством инструктора. Для получения дополнительной информации щелкните ссылки ниже:
Основные навыки Adobe Dreamweaver CC: уровень 1 и основные навыки Adobe Dreamweaver CC: уровень 2Заинтересованы в дополнительном обучении?
Для лиц, которым требуется комплексное обучение, мы предлагаем пакеты, позволяющие посещать несколько занятий Adobe Dreamweaver со скидкой. Для получения дополнительной информации об экономии перейдите по ссылке:
Пакет Adobe DreamweaverДЕТАЛИ КУРСА
Обзор
В этом курсе Adobe On-Demand будут рассмотрены те же темы электронного обучения, что и в курсах Adobe Dreamweaver Core Skills: Level 1 и Level 2, в онлайн-версии текста для электронного обучения. . Этот курс также включает расширенные учебные пособия по Dreamweaver и соответствующие лабораторные работы, предназначенные для закрепления новых навыков и подготовки пользователя к сертификационному экзамену Adobe ACP для Dreamweaver. Студенту не обязательно сдавать экзамены.
. Этот курс также включает расширенные учебные пособия по Dreamweaver и соответствующие лабораторные работы, предназначенные для закрепления новых навыков и подготовки пользователя к сертификационному экзамену Adobe ACP для Dreamweaver. Студенту не обязательно сдавать экзамены.Примечание к версии
Наши классы Creative Cloud обновляются до последней версии CC, как только Adobe выпускает новые официальные учебные материалы. Обычно это от 2 до 4 месяцев с момента выхода новой версии программного обеспечения. Кроме того, расширенные учебные пособия ориентированы на сертификационные экзамены Adobe ACP. Учебники обычно обновляются в течение 6 месяцев после выпуска нового экзамена.Предварительные требования
Для курсов Adobe уровня Core Skills необходимы базовые навыки работы с компьютером и файлами. Учащиеся должны знать, как: находить, копировать и открывать файлы; создавать папки; упорядочивать, изменять размер, сворачивать и разворачивать окна приложений; запуск и выход из программ; управлять использованием нескольких программ одновременно; и переключаться между открытыми программами.
Краткое описание курса
Вы сможете выбрать все или некоторые из приведенных ниже тем из официального учебного пособия Adobe, веб-издания для электронного обучения. Кроме того, у вас будет доступ к расширенным руководствам по этим темам.Начиная с уровня 1 Класс
Настройка рабочего пространства
Обзор рабочего пространства
Использование начального экрана
Изучение руководств по новым функциям
Работа с панелями инструментов
Переключение и разделение представлений
Выбор макета рабочей области
Работа с панелями
Использование инспектора свойств
Использование интерфейса связанных файлов
Использование селекторов тегов
Использование конструктора CSSОсновы HTML
Что такое HTML?
Где зародился HTML?
Часто используемые элементы HTML
Что нового в HTML5 — краткий обзор
Бонусный онлайн-урок 2B ОСНОВЫ HTMLОсновы CSS
Что такое CSS?
Форматирование HTML и CSS
HTML по умолчанию
Блочная модель CSS
Применение стилей CSS
Мультипликаторы, классы и идентификаторы, о боже!
3B CSS Основы бонус бонус онлайн -уроки (необязательно)Основы веб -дизайна
Разработка нового веб -сайта
Сценарий
Работа с миниатюрными и плавами.
 Работа с текстом, списками и таблицами
Работа с текстом, списками и таблицами
Предварительный просмотр готового файла
Создание и стиль текста
Создание списков
Создание и стиль таблиц
Проверка орфографии веб-страниц
Поиск и замена текста
Дополнительное упражнение для самостоятельного изученияРабота с изображениями
Основы веб-изображений
Предварительный просмотр готового файла
Работа с панелью «Вставка»
Использование меню «Вставка»
Вставка изображений путем перетаскивания
Оптимизация изображений с помощью инспектора свойствРабота с навигацией
Основные сведения о гиперссылках
Предварительный просмотр готового файла
Создание внутренних гиперссылок
Создание внешней ссылки
Настройка ссылок электронной почты
Создание ссылки на основе изображения
Нацеливание на элементы страницы
Проверка вашей страницы
Добавление целевых ссылок на ту же страницу (необязательно)Публикация в Интернете
Определение удаленного сайта
Передача файлов через FTP или DreamWeaverИз класса 2 уровня
Настройка рабочего пространства
Персонализация Dreamweaver
Работа с извлечением
Создание пользовательских сочетаний клавиш
Использование инспектора свойств — краткий обзор
Использование интерфейса «Связанные файлы» — краткий обзор
Использование селекторов тегов — краткий обзор
Использование конструктора CSS — краткий обзор
Использование визуальных носителей Интерфейс запроса
Использование DOM Viewer
Использование экранных дисплеев
Изучение, экспериментирование и обучение
Создание и управление сайтами/Панель файлов — ОбзорОсновы HTML
Что такое HTML? — Краткий обзор
Часто используемые элементы HTML — Краткий обзор
Что нового в HTML5Основы CSS
Форматирование HTML и CSS — Обзор
Блочная модель CSS — Обзор
Применение стилей CSS — Обзор
Множественные числа, классы и идентификаторы , боже мой! — ОбзорСоздание макета страницы
Работа с предопределенными макетами — Краткий обзорРабота с веб-платформой
Создание навигационного меню
Создание контента заголовка
Создание семантического контента
Управление шириной компонента Bootstrap
Вставка объектов HTML
Создание стилей глобального типаДизайн для мобильных устройств
Адаптивный дизайн
Адаптация сайта к разным размерам экрана
Работа с мультимедиа запросы
Дополнительная информация о запросах мультимедиаРабота с шаблонами
Создание шаблона из существующего макета
Вставка редактируемых областей
Вставка метаданных
Создание дочерних страницРабота с изображениями
Вставка изображения
Настройка положения изображения с помощью классов CSSВставка не веб-типов файлов
Работа со смарт-объектами Photoshop 903 (дополнительно) изображения из Photoshop (дополнительно)Работа с навигацией
Основы работы с гиперссылками. Ознакомьтесь со всеми методами создания ссылок в DreamWeaver 9.0235 Создание ссылок — внутренних, внешних, якорных, почтовых — Краткий обзор
Ознакомьтесь со всеми методами создания ссылок в DreamWeaver 9.0235 Создание ссылок — внутренних, внешних, якорных, почтовых — Краткий обзор
Нацеливание на элементы страницы — ОбзорДобавление интерактивности
Изучение вариантов поведения Dreamweaver
Предварительный просмотр готового файла Публикация в Интернете
Определение удаленного сайта
Сокрытие папок и файлов
Подведение итогов
Размещение сайта в сети (необязательно)
Синхронизация локальных и удаленных сайтовУчебное пособие по Adobe Dreamweaver — javatpoint
Adobe Dreamweaver — это программа для разработки веб-страниц. Эти веб-страницы HTML являются полнофункциональными. Это программное обеспечение предоставляет интерфейс WYSIWYG, т. Е. Что вы видите, то и получаете, для создания и редактирования веб-страниц. Программное обеспечение Adobe Dreamweaver поддерживает многие языки разметки, такие как HTML, XML, CSS и JavaScript. Он поддерживает английский, испанский, французский, немецкий, японский, китайский и т.
 д….
д….Dreamweaver был разработан Macromedia и опубликован в 1997 году. В 2005 году Adobe приобрела Dreamweaver и назвала его Adobe Dreamweaver.
Возможности Adobe Dreamweaver
1. Быстрое и гибкое кодирование.
Создание, кодирование и управление веб-сайтами становится очень простым благодаря упрощенному механизму кодирования. С помощью этого программного обеспечения можно быстро изучить HTML, CSS и другие веб-стандарты. Это ускоряет разработку веб-сайта.
2. Настройте сайт за меньшее количество шагов.
Создание веб-сайта становится очень простым, а начальные шаблоны можно запускать очень быстро. Шаблоны можно настроить для электронной почты, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио. Для чтения кодов можно использовать раскраску кода и визуальные подсказки для быстрого редактирования и обновления.
3. Динамическое отображение на каждом устройстве.

Используя Adobe Dreamweaver, можно создавать адаптивные веб-сайты, которые подходят для экрана любого размера. Это помогает при предварительном просмотре сайтов и редактировании, чтобы убедиться, что страница выглядит и работает так, как вы хотите.
Ниже приведены некоторые из последних обновлений
1. Поддержка нескольких мониторов для Windows
Рабочая область может быть расширена за счет отображения веб-страниц на нескольких мониторах.
2. Интеграция CEF
Последняя версия Chromium Embedded Framework интегрирована с Dreamweaver. Итак, теперь веб-страницы могут быть созданы с использованием веб-сайтов HTML5, а элементы могут быть отображены, сетки CSS и многое другое.
3. Модернизированный, современный пользовательский интерфейс
Для настройки рабочего пространства Можно использовать оптимизированный и не загроможденный интерфейс.
 Он отображает инструменты, которые необходимо закодировать.
Он отображает инструменты, которые необходимо закодировать.4. Поддержка Git
Совместная работа очень проста благодаря поддержке Git. Из панели Git можно управлять всем исходным кодом в Dreamweaver и выполнять все стандартные операции
.Новые функции Adobe Dreamweaver CC 2019
1. Обновления CEF
Последняя версия Chromium Embedded Framework интегрирована с Dreamweaver. Дизайнеры и разработчики могут создавать веб-сайты и отображать элементы Flexbox, сетки CSS и многое другое.
2. Опора ES6
Для быстрого перечисления классов, методов, стрелочных функций и сгенерированных функций EcmaScript 6 поддерживается в Dreamweaver. Код ES6 можно использовать для работы с последними обновлениями JavaScript.
3. Рефакторинг JavaScript
КодыJavaScript можно организовать с помощью таких функций, как переименование и рефакторинг.

Ниже приведены преимущества Adobe Dreamweaver
1. Для быстрого сканирования можно выделить код.
Помогает определить, где должен быть размещен код CSS, PHP, JavaScript или HTML. Для создания динамической страницы эта функция очень полезна.
2. Помогает новичкам разобраться в кодировке веб-сайта.
Функция цветового кодирования выделения очень помогает новичкам, поскольку она может отображать, что конкретная команда может сделать для шаблона и страниц. Таким образом, процесс обучения становится очень легким.
3. предложения кода для пользователя.
Это очень важное преимущество для начинающих программистов. Если пользователь не понимает, что делать с изображением, шрифтом или цветом, Adobe Dreamweaver автоматически заполнит предложения непосредственно в раскрывающемся меню в коде. Выберите свой вариант, который подходит для ваших веб-сайтов, и создайте код.
 Это очень просто.
Это очень просто.4. Пользователю необходимо переключать экраны.
Пользователи могут видеть результаты работы программы в режиме реального времени. Многие программы не поддерживают эту функцию просмотра страницы в реальном времени на одном экране. В Adobo Dreamweaver режим кодирования и режим проектирования находятся на одном экране, сверху находится режим проектирования, а внизу — область кодирования.
5. Мгновенно проверяется код разработчика.
Для новичка очень важно построить правильный и действительный на стартовом этапе. Когда кодирование выполняется традиционным способом, могут возникнуть проблемы с доступностью и ошибки в коде. Adobe Dreamweaver выделяет ошибки и показывает все проблемы, а также проверяет доступность.
6. Использование вариантов обработки текста при создании контента становится проще.
В Microsoft Office, если вы хотите выделить текст жирным шрифтом, просто нажмите Ctrl+B.
 В Adobe Dreamweaver для выделения текста жирным шрифтом вам нужно выделить текст, а затем текстовый редактор с проекционным дисплеем, который помогает быстро вносить изменения в выделенный раздел.
В Adobe Dreamweaver для выделения текста жирным шрифтом вам нужно выделить текст, а затем текстовый редактор с проекционным дисплеем, который помогает быстро вносить изменения в выделенный раздел.7. На созданном сайте упрощается поиск и замена предметов.
В Adobe Dreamweaver пользователь может находить и заменять элементы содержимого, кода или любых конкретных тегов с помощью инструмента поиска и замены. Если какие-либо новые выпуски плагинов могут быть обновлены, код будет очень легко обновлен. С помощью этой функции можно обновить тысячи страниц всего за секунду.
8. Разработчик может открывать вкладки через файлы, как кто-то открывает вкладки через интернет-сайты.
Функциональность, включенная в Dreamweaver, делает переключение между файлами очень простым. Посещение нескольких меню с помощью этого файла функций может быть подготовлено. Это очень полезно в шаблонах, а также в общих планах дизайна.
Ниже приведены недостатки Adobe Dreamweaver
1.
 Это не браузерная IDE.
Это не браузерная IDE. Вывод кода в Adobe Dreamweaver в браузере может отличаться, поскольку браузер интерпретирует код по-разному. Это становится огромным недостатком для разработчиков, потому что он не будет работать в кроссплатформенном режиме.
2. Требуется много времени на изучение интерфейса.
Когда вы впервые запустите Adobe Dreamweaver, вы получите доступ к дюжине предметов. В зависимости от файла, который вы открываете, на экране можно увидеть более 50 разных вещей. Для новичка было бы очень пугающе начинать кодирование.
3. То, что вы видите, не обязательно, что вы всегда получите.
Это очень неудобно, потому что здесь представление дизайна доказывает, что это не представление на основе браузера. Для разработчика становится сложно позиционировать элементы. 100% гарантия, что вывод очень разочарует браузер.
4. Специальной опции автоматического кодирования нет.
Программа Adobe Dreamweaver была разработана с учетом требований пользователей.
 Из-за этого код становится очень длинным. Проверка одной строки занимает 15-20 строк кода в Adobe Dreamweaver.
Из-за этого код становится очень длинным. Проверка одной строки занимает 15-20 строк кода в Adobe Dreamweaver.5. Глобальный стиль является серьезной проблемой.
Если разработчик хочет использовать панель свойств для текста в старой версии Adobe Dreamweaver, он добавит в кодировку неопределенный и не стилизованный документ. В случае, если вам нужно много десятков неопределенных стилей, это создаст проблему для стилизации веб-сайта.
6. Нажатие Enter после завершения строки влияет на размер.
Обычно, когда мы набираем строку после ее завершения, мы нажимаем клавишу ввода на клавиатуре. В Adobe Dreamweaver, когда вы пишете строку и после ее завершения нажимаете клавишу ввода, Dreamweaver будет рассматривать ее как абзац. Кроме того, текст появится вокруг изображения.
7. Множество дополнительных возможностей, с которыми пользователь не знаком.
Поскольку Adobe Dreamweaver разработан для облегчения работы пользователя, но большинство пользователей обнаруживают, что присутствует множество функций, которые они никогда не использовали.

Установка Adobe Dreamweaver 2019
Шаг 1: Щелкните установку в папке Adobe Dreamweaver.
Шаг 2: Выберите предпочитаемый язык и местоположение. По умолчанию язык — английский, а расположение — расположение по умолчанию.
Установка начинается.
Программа Dreamweaver 2019 успешно установлена.
Первый запуск Adobe Dreamweaver после установки
Дважды щелкните значок Adobe Dreamweaver 2019. Вы получите экран, в котором вы должны выбрать любой вариант. Выберите «Я новичок», если вы никогда раньше не занимались программированием, или если вы занимались программированием раньше, а затем выберите вариант «У меня есть».
После этого для настройки мастера выберите любое рабочее пространство разработчиков или стандартное рабочее пространство.
После этого выберите любую цветовую тему для своего рабочего пространства.
Последний шаг — выбрать способ запуска.
 Есть три варианта: начать с образца файла, начать с новой или существующей папки или начать с просмотра учебника.
Есть три варианта: начать с образца файла, начать с новой или существующей папки или начать с просмотра учебника.Начало работы с Adobe Dreamweaver 2019
Дважды щелкните значок Adobe Dreamweaver 2019. Вы получите IDE программного обеспечения.
Чтобы создать новый файл, нажмите кнопку «Создать новый?». кнопка, которая присутствует на правой стороне.
После этого появится окно «Новый документ».
Для создания типа документа HTML5 выберите HTML и укажите заголовок документа. Вы также можете прикрепить уже созданные файлы CSS. А затем нажмите на кнопку создать.
Появится рабочая область. Рабочее пространство разделено на две части. Первая часть предназначена для предварительного просмотра мгновенного кодирования. Вторая часть предназначена для кодирования.
По умолчанию рабочая область находится в режиме разделения.
В опции кода возможно только кодирование. Сохраните файл и запустите его в хроме.

Или, нажав на Live вариант вывода можно просмотреть.
Разработка веб-сайта с помощью Dreamweaver IDE
1. Чтобы создать веб-сайт, первым делом необходимо создать новую страницу сайта. Для этого выполните следующие шаги:
я. Нажмите на сайт в строке меню.
ii. Нажмите Новый сайт.
III. Появится окно настройки сайта. Укажите имя сайта и место, где будет создана эта папка.
Примечание. Рекомендуется хранить все проекты в одной папке.
Вы также можете связать свой проект с этим сайтом, выбрав его. Эта опция дает вам контроль версий, но вы можете пропустить эту опцию, так как она не является обязательной. А затем нажмите на кнопку сохранения.
ив. Теперь снова нажмите на сайт в строке меню. В левой части окна настройки сайта нажмите «Дополнительные настройки». В этом нажмите «Местная информация».
v. Теперь выберите папку изображений по умолчанию, щелкнув значок папки.
 Теперь перейдите в папку, в которой вы создали папку для сайта, и создайте новую папку, назовите ее изображениями и выберите ее в качестве папки изображений по умолчанию. В этой папке Dreamweaver автоматически сохраняет все изображения. А затем нажмите на кнопку сохранения.
Теперь перейдите в папку, в которой вы создали папку для сайта, и создайте новую папку, назовите ее изображениями и выберите ее в качестве папки изображений по умолчанию. В этой папке Dreamweaver автоматически сохраняет все изображения. А затем нажмите на кнопку сохранения.1. Теперь, после создания папки сайта, нам нужно создать в ней файл домашней страницы. Для этого выполните следующие шаги:
я. Нажмите на опцию файла в строке меню.
ii. Нажмите Новый файл.
III. Появится новое окно документа. По умолчанию в качестве типа документа выбран HTML. Дайте название файлу и нажмите кнопку «Создать».
После нажатия кнопки «Создать» появится рабочая область.
2. Теперь о создании заголовка на веб-странице. Ниже приведены шаги:
я. Нажмите на вкладку «Вставка», которая находится в правой части рабочей области.
ii. Теперь выберите параметр заголовка, который присутствует на вкладке вставки.

Элемент управления автоматически переместит элемент управления в головной раздел на веб-странице.
Теперь вы можете изменить содержимое в соответствии с вашими требованиями.
III. Теперь вернитесь на вкладку «Вставка» и нажмите на заголовок.
ив. Выберите заголовок h2 для заголовка.
3. Создание файла CSS
В документ HTML можно вставить файл CSS. Ниже приведены шаги для создания файла CSS:
.я. В разделе заголовка щелкните значок плюса в заголовке синего поля.
ii. Теперь назначьте имя класса или идентификатор и нажмите Enter.
III. Появится всплывающее окно,
ив. Нажмите «Определить» на странице.
v. Теперь нажмите «Создать новый файл CSS».
в.и. В окне «Создать новый файл CSS» перейдите в папку вашего сайта и укажите имя файла CSS, а затем нажмите кнопку «ОК».
Вы можете видеть, что файл style.css появился в заголовке.
Вы также можете увидеть часть кода, в которой в разделе заголовка определен тег стиля, внутри которого указан идентификатор, который мы создали, это известно как внутренний CSS.
 Также тег ссылки, т.е.
Также тег ссылки, т.е.Также вставляется для связывания файла style.css с файлом HTML, это известно как внешний CSS.
5. Создайте селектор CSS для заголовка страницы
Если вы хотите изменить шрифт, а также выровнять его по центру, вам нужно создать селектор CSS. Селектор — это имя элемента на вашей странице, которому вы можете назначать такие свойства, как цвет, размер и т. д. Ниже приведены шаги для создания селектора CSS:
я. Отметьте заголовок h2 в представлении DOM в правом нижнем углу.
ii. Над ним нажмите «Конструктор CSS».
III. Теперь нажмите на символ плюса селектора. Вы получите идентификатор или класс, который вы создали для заголовка, затем нажмите клавишу ввода.
6. Изменение шрифта заголовка.
Поскольку мы создали селектор на предыдущем шаге, теперь мы можем назначать в нем свойства.
 Ниже приведены шаги:
Ниже приведены шаги:я. Нажмите на дизайн CSS, а затем нажмите на свойства + значок.
ii. Теперь нажмите на кнопку T.
III. Нажмите на семейство шрифтов, а затем выберите нужный тип шрифта.
iv. Вы также можете нажать «Управление шрифтом», присутствующим в списке имени семейства шрифтов.
v. Выберите шрифт и нажмите кнопку «Готово».
в.и. После выбора шрифта снова нажмите на семейство шрифтов, там вы увидите новый значок цепочки выбранного шрифта, нажмите на него.
vii. После этого вы можете увидеть, что в заголовке появляется ссылка на шрифт.
viii. Нажмите здесь. Вы увидите, что шрифт изменился.
7. Отцентрируйте заголовок, а также измените размер шрифта
Для выравнивания заголовка по центру и изменения размера шрифта Можно использовать параметр быстрого редактирования. Ниже приведены шаги:
я. Перейдите к исходному коду и укажите курс на тег
, а затем щелкните его правой кнопкой мыши.
 Вы получите список.
Вы получите список.ii. Теперь нажмите на опцию «Быстрое редактирование». Он откроет CSS, связанный с тегом. Теперь вы можете ввести следующие свойства, после чего появятся изменения.
размер шрифта: 50 пикселей;
выравнивание текста: по центру;Загрузите Adobe Dreamweaver бесплатно или подпишитесь на Adobe CC
Когда дело доходит до удобного и эффективного способа работы над веб-дизайном и созданием пользовательского интерфейса, было бы разумно загрузить Adobe Dreamweaver .
Хотя Adobe стала синонимом слова «творческий дизайн», вы будете приятно удивлены, узнав, что она эффективна и в веб-дизайне.
спонсорское сообщение
- Получите 10 бесплатных стоковых изображений из Adobe Stock — фотографии, иллюстрации и видео без лицензионных платежей!
Загрузить Adobe Dreamweaver
И вы, вероятно, задаетесь вопросом, стоит ли оно того или даже что делает его хорошим инструментом для использования разработчиками.
 Но прежде чем мы перейдем к этому, для тех, кто не знает, давайте сначала подробно объясним, что такое Adobe Dreamweaver.
Но прежде чем мы перейдем к этому, для тех, кто не знает, давайте сначала подробно объясним, что такое Adobe Dreamweaver.Что такое Adobe Dreamweaver?
Пользовательский интерфейс Adobe Dreamweaver. Изображение предоставлено: AdobeDreamweaver — это инструмент веб-дизайна, который позволяет разрабатывать и создавать креативные веб-сайты и приложения и часто используется для редактирования и написания кода разработки.
Технический термин для этого типа программ — интегрированная среда разработки (IDE). Это программное обеспечение может помочь пользователям, которые хотят отредактировать свой код, и позволяет вам увидеть, как определенные элементы будут выглядеть после интеграции в код веб-сайта.
Adobe Dreamweaver идеально подходит для веб-разработчиков и всех, кто работает с веб-сайтами, поскольку он отлично подходит для работы с HTML, CSS, Python, Javascript и другими языками, поскольку вы можете опубликовать свой веб-сайт напрямую с помощью программного обеспечения, что делает его удобным и простым в использовании.

Это программное обеспечение особенно удобно для создания адаптивных веб-сайтов и предварительного просмотра разработанных приложений и веб-сайтов в реальном времени.
спонсируемое сообщение
Тем не менее, если вас больше интересует дизайн UI/UX, мы настоятельно рекомендуем вам изучить Adobe XD, у нас есть полное руководство о Как загрузить Adobe XD , в котором объясняется все, что вам нужно знать об этом.
Легко ли использовать Adobe Dreamweaver?
Как и большинство программ от Adobe, Dreamweaver требует некоторого обучения для начинающих разработчиков и тех, кто только начинает.
Тем не менее, за последние несколько лет Adobe предприняла сознательные усилия по улучшению общего интерфейса, чтобы сделать его более доступным для пользователей, которые хотят попробовать что-то новое.
Dreamweaver теперь включает большее количество языков разработки, а также включает подсказки, помогающие пользователям использовать правильные команды и теги.

Как скачать Adobe Dreamweaver?
Как и все другие продукты Adobe, загрузить Adobe Dreamweaver довольно просто. Однако это может показаться немного сложным, так это цены и то, как они могут отличаться на разных веб-сайтах.
спонсорское сообщение
Не беспокойтесь, в этом руководстве мы покажем вам, что все, что вам нужно знать об Adobe, просто и понятно, и мы проведем вас через этот путь. Dreamweaver отлично подходит для использования вместе с другими программами, такими как Photoshop и Illustrator.
Если вы хотите лучше познакомиться с лучшим программным обеспечением Adobe, мы рекомендуем вам ознакомиться с нашим полным списком программного обеспечения Adobe.
Скачать Dreamweaver
Как загрузить Adobe Dreamweaver бесплатно или подписаться на Creative CloudВот обзор того, что вы найдете в этой статье:
- Как купить Dreamweaver
- Цена Dreamweaver
- Что нужно знать о Dreamweaver
- Как начать работу с Dreamweaver
- Альтернативы Dreamweaver
Могу ли я скачать Adobe Dreamweaver бесплатно? Бесплатные пробные версии Adobe CC
Да, вы можете скачать Adobe Dreamweaver бесплатно .
Как и большинство программ Adobe, вы можете попробовать полную версию программного обеспечения в течение полных 7 дней в качестве бесплатной пробной версии. Эта версия позволяет загрузить полную версию программного обеспечения и посмотреть, подходит ли оно вам лучше всего. Это отличный способ бесплатно попробовать это программное обеспечение и посмотреть, подходит ли оно вам лучше всего.
Было бы разумно держаться подальше от сайтов, предлагающих пиратские или взломанные версии программного обеспечения Dreamweaver, так как велика вероятность того, что они заразят ваш ноутбук или компьютер вредоносными программами или вирусами.
Большинство вредоносных программ и вирусов могут уничтожить или повредить существующие файлы на вашем компьютере или ноутбуке. Более серьезное вредоносное ПО может украсть вашу конфиденциальную информацию, такую как ваша личность, номера социального страхования и даже данные кредитной карты. По этим причинам мы настоятельно не рекомендуем это делать.
Итак, если вы ищете способ получить все возможности программного обеспечения, но не должны платить, бесплатная пробная версия — лучший способ.
Как загрузить Dreamweaver бесплатно (4 простых шага)Для некоторых пользователей навигация по загрузке Adobe Dreamweaver может быть сложной. Чтобы упростить задачу, мы составили четкий пошаговый процесс, который облегчит вам задачу.
Тем не менее, Adobe Dreamweaver доступен для покупки только через План Adobe All App . Мы расскажем вам, как вы можете бесплатно загрузить Adobe Dreamweaver вместе с более чем 20 другими творческими приложениями. Используя эту бесплатную пробную версию, вы можете попробовать Dreamweaver (со всеми его функциями) и 20 других программ без необходимости платить.
Шаг 1. Нажмите «Бесплатная пробная версия» на странице «Все приложения».
Нажмите на бесплатную пробную версию — Шаг 1. Изображение предоставлено Adobeрекламное сообщение
Для тех, кто хочет попробовать, зайдите на официальный сайт Adobe и нажмите « Попробуйте бесплатно », чтобы начать процесс загрузки.
Шаг 2. Выберите любой тарифный план (при отмене с вас не будет взиматься плата).
Нажмите на любой план — Шаг 2. Изображение предоставлено: Adobe
Выполните шаги после «Бесплатная пробная версия» и выберите любой план. Но не беспокойтесь! с вас не будет взиматься ни копейки, если вы отмените его до окончания пробного периода (мы покажем вам, как это сделать).
Шаг 3. Введите идентификатор электронной почты и данные платежной карты (кредитной карты).
Введите свой идентификатор электронной почты — Шаг 3. Изображение предоставлено: Adobe Download Adobe Dreamweaver — Шаг 3. Изображение предоставлено: AdobeНезависимо от того, есть ли у вас учетная запись Adobe или нет, вам необходимо ввести свой идентификатор электронной почты. Если у вас уже есть учетная запись Adobe, вы можете попробовать пробную версию в приложении Creative Cloud или на сайте.
После этого вам будет предложено ввести данные вашей кредитной карты или PayPal (как упоминалось ранее, с вас не будет взиматься плата до окончания пробного периода). Но как только вы закончите, вы можете продолжить и загрузить Adobe Dreamweaver на свое устройство Mac или Windows.
Но как только вы закончите, вы можете продолжить и загрузить Adobe Dreamweaver на свое устройство Mac или Windows.
Шаг 4. Отмените план до истечения срока действия подписки.
Незадолго до окончания 7-дневного пробного периода зайдите в раздел «Конфиденциальность» своей учетной записи Adobe и выполните действия по удалению своей учетной записи Adobe. При этом есть возможность отменить подписку и не удалять учетную запись, но это лучший способ сделать это.
Если вам нужно более подробное руководство по этому вопросу, ознакомьтесь с нашей статьей «Как удалить свою учетную запись Adobe».
Скачать Adobe Dreamweaver
p(264355)a(2807523)g(22804962)epi(DownloadDreamweaver)url(https://www.adobe.com/in/products/dreamweaver.html)” target=”_blank” lightbox=”false” size=”large” color=”color-3″ icon=””]Загрузить Dreamweaver[/minti_button]
Сколько стоит Adobe Dreamweaver? Стоимость Adobe Dreamweaver. Изображение предоставлено: Adobe
С Adobe Dreamweaver существует несколько ценовых сегментов, которые вы можете приобретать ежемесячно, ежегодно или ежегодно с ежемесячной оплатой в зависимости от того, что вы считаете наиболее подходящим для вас. Но самый бюджетный план (Индивидуальный план) стоит около 20,99 $ в месяц .
Но самый бюджетный план (Индивидуальный план) стоит около 20,99 $ в месяц .
Цена Adobe Dreamweaver может незначительно меняться в зависимости от выбранного вами пакета, но это один и тот же индивидуальный план. Ознакомьтесь с нашим руководством по скидкам Adobe здесь
Тем не менее, если вы хотите выбрать более выгодное предложение, которое включает в себя гораздо больше, вам следует рассмотреть план Adobe All Apps.
Что такое план Adobe All Apps?
План Adobe All Apps Plan стоит около 52,9 долларов США.9 в месяц , но поставляется с более чем 20 приложениями, которые идеально подходят для выполнения широкого круга творческих задач. Этот план включает в себя более 100 ГБ бесплатного облачного хранилища и включает некоторые из самых популярных программ Adobe, такие как Photoshop, Illustrator и даже XD (которые могут очень пригодиться при разработке интерактивных макетов).
Этот план может быть немного дорогим, но в целом предлагает наибольшую ценность. Если вы решите выбрать план, вы можете использовать приложения, которые обычно стоят намного дороже по разумной цене. И если вы хотите воспользоваться этим планом, но считаете, что цена слишком высока, мы рассмотрим некоторые скидки, которые помогут вам получить его по гораздо более доступной цене.
Но кроме этого, мы настоятельно рекомендуем вам выбрать план, который лучше всего соответствует вашему бюджету.
Скидка Adobe Dreamweaver CC для студентов Скидка Adobe для студентов и преподавателей.
Студентам и учителям повезло! Как преподаватели, так и учащиеся могут получить полный план Creative Cloud All Apps , а также 100 ГБ облачного хранилища, Adobe Portfolio, Adobe Fonts и Adobe Spark всего за 19,99 долларов США в месяц в течение первого года.
Чтобы иметь право на эту скидку, учащийся должен быть старше 13 лет и обучаться неполный или полный рабочий день в аккредитованном учебном заведении или программе домашнего обучения. Кроме того, студент должен иметь действительное удостоверение личности.
Кроме того, студент должен иметь действительное удостоверение личности.
Для того чтобы учителя могли иметь право на эту скидку, они должны иметь подтверждение работы на условиях неполного или полного рабочего дня в аккредитованном учебном заведении или соответствовать критериям учителей домашнего обучения.
Кто может получить скидку Adobe для студентов и преподавателей?
Если вы в настоящее время являетесь студентом или преподавателем, вы можете получить скидку до 60-70% от первоначальной цены! Однако, чтобы получить эту скидку, вам необходимо подать заявку на нее на веб-сайте Adobe CC и предоставить подтверждение вашей работы или регистрации. См. наше руководство по скидкам для студентов Adobe.
Станьте студентом и сэкономьте Logocore Adobe Скидка.
Вы будете удивлены, узнав, что можете легко стать студентом, воспользовавшись этим предложением. Как ты это делаешь? Просто следуйте инструкциям ниже. Запишитесь на курс Adobe Certified LogoCore Logo Design Course (около 80 долларов США), чтобы соответствовать критериям скидки для студентов.
После регистрации вы можете получить Creative Cloud со скидкой 60–70 % в течение одного года, сэкономив более 400 долларов США.
Зарегистрируйтесь в LogoCore и станьте студентом
После регистрации вы можете перейти на страницу студенческих скидок Adobe, чтобы воспользоваться предложением.
Часто задаваемые вопросы о скидках Creative Cloud для студентов
Могут ли студенты получить Adobe CC бесплатно?
Нет, однако студенты могут получить скидку до 60-70% от первоначальной цены, сэкономив себе несколько сотен долларов.
Могут ли учащиеся воспользоваться студенческой скидкой на Creative Cloud после выпуска?
Студенты могут воспользоваться скидкой в течение одного года после выпуска. Однако за месяц до окончания года выходит уведомление, в котором учащемуся сообщается, что ему нужно либо отменить свой план, либо ожидать оплаты по обычной ставке.
Вас также может заинтересовать Как получить сертификат Adobe.
Хотите узнать больше о том, как получить лучшую скидку Creative Cloud?
Чтобы получить лучшие скидки на Adobe CC, обязательно подпишитесь на партнеров и экспертов отрасли (например, Just Creative). Обычно они первыми узнают о последних предложениях Adobe и продвигают их на своих страницах продаж.
Исходя из опыта, Adobe Creative Cloud обычно проводит скидки каждые 3-5 месяцев и в течение 3-5 дней.
Если вы хотите узнать больше об этих предложениях, посетите официальную страницу купонов, рекламных акций, скидок и специальных предложений Adobe.
Посмотреть скидки Adobe Creative Cloud
Adobe Dreamweaver: что нужно знать Интерфейс Adobe Dreamweaver. Изображение предоставлено: Adobe
Adobe Dreamweaver был создан Macromedia в 1997 году и позже был приобретен Adobe в 2005 году. Последняя версия Dreamweaver позволяет вам работать с более новыми технологиями, такими как Javascript, CSS и многими фреймворками и языками сценариев на стороне сервера. что делает его довольно универсальным инструментом для написания сценариев.
что делает его довольно универсальным инструментом для написания сценариев.
Что действительно делает это программное обеспечение уникальным, так это тот факт, что оно поставляется с редактором кода, который имеет проверку синтаксиса, завершение кода и даже предоставляет пользователям подсказки, которые могут помочь им писать код более эффективно.
Помимо этого, Dreamweaver — это отличное программное обеспечение для разработки хорошо спроектированных, адаптивных веб-сайтов, которое даже позволяет выполнять редактирование в режиме реального времени, что значительно упрощает редактирование веб-сайтов и приложений. Он также позволяет вам просматривать, как веб-сайты будут выглядеть на разных устройствах, и видеть, насколько хорошо они отображаются, поэтому большинство возникающих проблем можно исправить на ранней стадии.
Функции Adobe Dreamweaver
- Интеграция CEF
Chromium Embedded Framework или CEF — это программная среда с открытым исходным кодом для встраивания веб-браузера Chromium в другое приложение. Adobe Dreamweaver поставляется с интеграцией CEF, поэтому вы можете более эффективно интегрировать Dreamweaver и созданные с его помощью страницы с Google Chrome.
Adobe Dreamweaver поставляется с интеграцией CEF, поэтому вы можете более эффективно интегрировать Dreamweaver и созданные с его помощью страницы с Google Chrome.
- Поддержка Git
Программисты используют Git для отслеживания изменений в любом наборе файлов и координации работы программистов. Он используется для совместной разработки исходного кода во время разработки программного обеспечения. Благодаря GIT Dreamweaver обеспечивает скорость, целостность данных и поддержку распределенных нелинейных рабочих процессов.
Рефакторинг Java позволяет пользователям вносить общесистемные изменения кода, не влияя на поведение и функции программы. С помощью Dreamweaver разработчики используют несколько методов для изменения кода без нарушения функциональности программы.
- Опора ES6
Разработчики Dreamweaver обновили его, чтобы разрешить использование Javascript ES6 для более эффективного программирования с минимальными проблемами.
- Поддержка нескольких мониторов
Рабочая область программы может быть расширена за счет отображения веб-страниц на нескольких мониторах.
- Переработанный пользовательский интерфейс
Рабочее пространство можно настроить и оптимизировать, чтобы интерфейс не загромождался. Он также отображает необходимые инструменты, которые необходимо закодировать.
Adobe Dreamweaver — плюсы и минусы
Для тех из вас, кто интересуется программным обеспечением Dreamweaver, мы перечислили несколько плюсов и минусов.
Плюсы: ➕ Adobe Dreamweaver отлично помогает новичкам разобраться в кодировании веб-сайта. Для многих новых разработчиков понимание того, какие языки лучше всего подходят для определенных разделов и веб-сайтов. Таким образом, при развитии своего набора навыков они могут сосредоточиться на конкретном языке или нише в зависимости от типа разработки, к которой они больше склонны.
➕ Adobe Dreamweaver поставляется с удобными предложениями кода для пользователей, что делает его использование удобным и практичным для программистов. Помимо этого, он также может обнаруживать синтаксические ошибки, что значительно упрощает процесс написания кода.
➕ Пользователь может переключать экраны для более удобного и универсального опыта разработки.
Минусы:
➖ Из-за уникального дизайна и макета Dreamweaver большинству пользователей требуется время, чтобы изучить интерфейс и привыкнуть к программе.
➖ Хотя некоторые программы разработки имеют функцию автозаполнения, в Dreamweaver нет специальной опции автоматического кодирования.
Системные требования для Dreamweaver
| Системные требования — Windows | |
| Минимум | Рекомендуемый |
| ОЗУ: 8 ГБ | ОЗУ: 16 ГБ |
| Процессор: четырехъядерный процессор AMD или процессор Intel с поддержкой 64-разрядных систем | |
| Место на жестком диске: 8 ГБ | Место на жестком диске: 16 ГБ для кэша |
| Графический процессор: 2 ГБ видеопамяти | Графический процессор: 4 ГБ или более, графический процессор с поддержкой DirectX |
| Операционная система: Не ниже Microsoft Windows 10 (64-разрядная) | |
| Системные требования — mac OS | |
| Минимум | Рекомендуемый |
| ОЗУ: 8 ГБ | ОЗУ: 16 ГБ |
| Процессор: Четырехъядерный процессор AMD или Intel с поддержкой 64-разрядных систем | |
| Место на жестком диске: 8 ГБ | Место на жестком диске: 16 ГБ для кэша |
| Графический процессор: 2 ГБ видеопамяти | GPU: 4 ГБ или больше, GPU с поддержкой DirectX |
Операционная система: версии macOS 10. 15 или выше 15 или выше | |
Начало работы с Adobe Dreamweaver
Начало работы с любым профессиональным программным обеспечением поначалу может быть пугающим, а когда дело доходит до более технического программного обеспечения, такого как Dreamweaver, мы настоятельно рекомендуем вам начать с руководств Adobe или направляющие .
Независимо от того, где вы находитесь в своей карьере или насколько хорошо вы знакомы с разработкой веб-сайтов, просмотр нескольких руководств и учебных пособий поможет всем пользователям быстро освоить все приемы и советы, которые вам необходимо знать при работе. новое программное обеспечение.
Альтернативы Adobe Dreamweaver
Очень важно убедиться, что вы знаете, что лучше всего подходит для вас, поэтому при рассмотрении Adobe Dreamweaver в качестве потенциальной покупки важно охватить все основы и посмотреть, что еще есть.
Конечно, несмотря на то, что Dreamweaver представляет собой превосходное программное обеспечение, когда дело доходит до интеграции с другим облачным программным обеспечением для творчества, крайне важно, чтобы вы проверили альтернативы. Для Dreamweaver хорошими альтернативами являются — Webflow и Google Web Designer.
Для Dreamweaver хорошими альтернативами являются — Webflow и Google Web Designer.
Это программное обеспечение также является отличным вариантом, когда дело доходит до веб-разработки, и хотя его может не хватать, когда дело доходит до интеграции с другим программным обеспечением Adobe, было бы разумно попробовать их и посмотреть, насколько они хороши. поместиться.
Часто задаваемые вопросы
Что такое Adobe Dreamweaver?
Dreamweaver — это программное обеспечение и инструмент для веб-разработки, приобретенный Adobe в 2005 году, который позволяет пользователям создавать адаптивные и эффективные веб-сайты с помощью различных языков, таких как CSS, Javascript, HTML и т. д. С помощью этого программного обеспечения пользователи могут даже редактировать страницы в режиме реального времени, что значительно упрощает работу.
Сколько стоит Adobe Dreamweaver?
Индивидуальный план Dreamweaver стоит около 20,99 долларов США в месяц, что является самым доступным планом. Однако вы также можете приобрести Dreamweaver вместе со всеми приложениями по цене 52,99 долл. США и более чем с 20 приложениями.
Однако вы также можете приобрести Dreamweaver вместе со всеми приложениями по цене 52,99 долл. США и более чем с 20 приложениями.
Можно ли скачать Adobe Dreamweaver бесплатно?
Да, можно! Вы загружаете бесплатную пробную версию Dreamweaver сроком на 7 дней. Если вы отмените подписку до окончания пробного периода, с вас не будет взиматься ни копейки.
В чем разница между Dreamweaver и Adobe XD?
В то время как Adobe Dreamweaver используется для веб-разработки, Adobe XD сосредоточен на дизайне пользовательского интерфейса и пользовательского опыта, что позволяет пользователям создавать интерактивные веб-сайты и приложения, которые впоследствии могут быть запущены в разработку.
Включен ли Dreamweaver в план Adobe All Apps?
Да! Вы можете получить Adobe Dreamweaver вместе с более чем 20 приложениями вместе с планом Adobe CC All Apps.
Какие характеристики необходимы для запуска Adobe Dreamweaver?
Для установки Adobe Dreamweaver вам потребуется Microsoft Windows 10 с минимальной версией ОС 1903 (64-разрядная версия). Кроме того, вам потребуется 2 ГБ ОЗУ (рекомендуется 4 ГБ) и 2 ГБ места на жестком диске (плюс дополнительные 2 ГБ для установки).
Кроме того, вам потребуется 2 ГБ ОЗУ (рекомендуется 4 ГБ) и 2 ГБ места на жестком диске (плюс дополнительные 2 ГБ для установки).
- Как скачать Adobe Premiere Pro бесплатно
- Как скачать Adobe After Effects бесплатно
- Как скачать Adobe Dimension Free
- Как скачать изображения Adobe Stock бесплатно
- Как загрузить Adobe Photography Plan
- Как скачать Adobe Animate бесплатно
- Как скачать Adobe Substance 3D бесплатно
- Как скачать Adobe InDesign бесплатно
- Как скачать Adobe Illustrator бесплатно
- Как скачать Adobe Creative Cloud бесплатно
- Как скачать Adobe XD бесплатно
Где скачать Dreamweaver?
Adobe Dreamweaver — одно из самых эффективных программ для веб-разработки.

 Создано Microsoft.
Создано Microsoft.








 Интуитивно понятная программа позволяет создавать сложные веб-сайты за короткое время с минимальным опытом программирования. Rapidweaver интегрируется с несколькими технологиями web 2.0 и является хорошей альтернативой iWeb, Muse и более дешевой альтернативой Dreamweaver.
Интуитивно понятная программа позволяет создавать сложные веб-сайты за короткое время с минимальным опытом программирования. Rapidweaver интегрируется с несколькими технологиями web 2.0 и является хорошей альтернативой iWeb, Muse и более дешевой альтернативой Dreamweaver.
 WebSite X5 работает как мастер, визуально проводя пользователей по шагам создания и публикации законченного, функционального и профессионального веб-сайта. Навыки программирования не требуются!
WebSite X5 работает как мастер, визуально проводя пользователей по шагам создания и публикации законченного, функционального и профессионального веб-сайта. Навыки программирования не требуются!










 Деньги
Деньги Локальная версия — Windows
Локальная версия — Windows
 С Dreamweaver мы можем разрабатывать веб-сайты гораздо веселее, чем с другими IDE.»
С Dreamweaver мы можем разрабатывать веб-сайты гораздо веселее, чем с другими IDE.»

 Они могут выбирать темы, чтобы максимально эффективно использовать свое время. Во-вторых, Adobe On-Demand идеально подходит для целеустремленных людей, которые не знакомы с продуктами Adobe и нуждаются в обучении в течение нескольких недель или месяцев. Эти учащиеся могут не торопиться и повторять разделы по мере необходимости, пока не овладеют новыми понятиями.
Они могут выбирать темы, чтобы максимально эффективно использовать свое время. Во-вторых, Adobe On-Demand идеально подходит для целеустремленных людей, которые не знакомы с продуктами Adobe и нуждаются в обучении в течение нескольких недель или месяцев. Эти учащиеся могут не торопиться и повторять разделы по мере необходимости, пока не овладеют новыми понятиями. Учебники используют реальный подход к обучению и являются отличным дополнением к обучению на основе функций, представленному в официальном учебном пособии Adobe. (180-дневный доступ.)
Учебники используют реальный подход к обучению и являются отличным дополнением к обучению на основе функций, представленному в официальном учебном пособии Adobe. (180-дневный доступ.) Только одно занятие на одного участника.)
Только одно занятие на одного участника.) . Этот курс также включает расширенные учебные пособия по Dreamweaver и соответствующие лабораторные работы, предназначенные для закрепления новых навыков и подготовки пользователя к сертификационному экзамену Adobe ACP для Dreamweaver. Студенту не обязательно сдавать экзамены.
. Этот курс также включает расширенные учебные пособия по Dreamweaver и соответствующие лабораторные работы, предназначенные для закрепления новых навыков и подготовки пользователя к сертификационному экзамену Adobe ACP для Dreamweaver. Студенту не обязательно сдавать экзамены.
 Работа с текстом, списками и таблицами
Работа с текстом, списками и таблицами  Ознакомьтесь со всеми методами создания ссылок в DreamWeaver 9.0235 Создание ссылок — внутренних, внешних, якорных, почтовых — Краткий обзор
Ознакомьтесь со всеми методами создания ссылок в DreamWeaver 9.0235 Создание ссылок — внутренних, внешних, якорных, почтовых — Краткий обзор  д….
д….
 Он отображает инструменты, которые необходимо закодировать.
Он отображает инструменты, которые необходимо закодировать.
 Это очень просто.
Это очень просто. В Adobe Dreamweaver для выделения текста жирным шрифтом вам нужно выделить текст, а затем текстовый редактор с проекционным дисплеем, который помогает быстро вносить изменения в выделенный раздел.
В Adobe Dreamweaver для выделения текста жирным шрифтом вам нужно выделить текст, а затем текстовый редактор с проекционным дисплеем, который помогает быстро вносить изменения в выделенный раздел. Это не браузерная IDE.
Это не браузерная IDE.  Из-за этого код становится очень длинным. Проверка одной строки занимает 15-20 строк кода в Adobe Dreamweaver.
Из-за этого код становится очень длинным. Проверка одной строки занимает 15-20 строк кода в Adobe Dreamweaver.
 Есть три варианта: начать с образца файла, начать с новой или существующей папки или начать с просмотра учебника.
Есть три варианта: начать с образца файла, начать с новой или существующей папки или начать с просмотра учебника.
 Теперь перейдите в папку, в которой вы создали папку для сайта, и создайте новую папку, назовите ее изображениями и выберите ее в качестве папки изображений по умолчанию. В этой папке Dreamweaver автоматически сохраняет все изображения. А затем нажмите на кнопку сохранения.
Теперь перейдите в папку, в которой вы создали папку для сайта, и создайте новую папку, назовите ее изображениями и выберите ее в качестве папки изображений по умолчанию. В этой папке Dreamweaver автоматически сохраняет все изображения. А затем нажмите на кнопку сохранения.
 Также тег ссылки, т.е.
Также тег ссылки, т.е. Ниже приведены шаги:
Ниже приведены шаги: Вы получите список.
Вы получите список. Но прежде чем мы перейдем к этому, для тех, кто не знает, давайте сначала подробно объясним, что такое Adobe Dreamweaver.
Но прежде чем мы перейдем к этому, для тех, кто не знает, давайте сначала подробно объясним, что такое Adobe Dreamweaver.
