URL-адрес страницы — Словарь — Линкбилдер
- Вход
- Регистрация
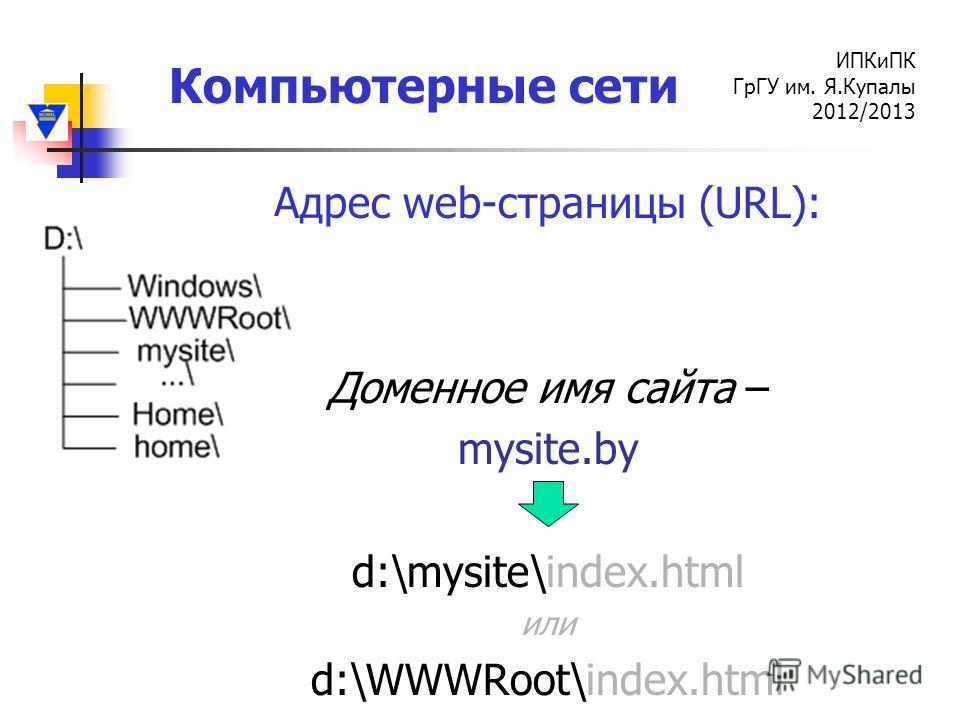
URL-адрес страницы (перевод словосочетания Uniform Resource Locator) – единый указатель ресурсов сайта. Сокращённо URL – это уникальный набор символов, представляющий адрес в интернете Web-ресурса. Сайт, картинки, файлы, видео-контент могут являться ресурсом. По адресной ссылке пользователь легко может отыскать необходимую информацию.
Примеры URL-адресов страниц
Каждому документу в интернете присвоена уникальная ссылка. Сервер домена обеспечивает доступ к информации, используя определитель местонахождения. Примеры адресов Web-страниц:
https://yandex.ru/internet — обращение к странице сервиса Яндекс.Интернетометр.
https://www.rambler.ru — обращение к главной странице Рамблера.
Структура URL-адреса
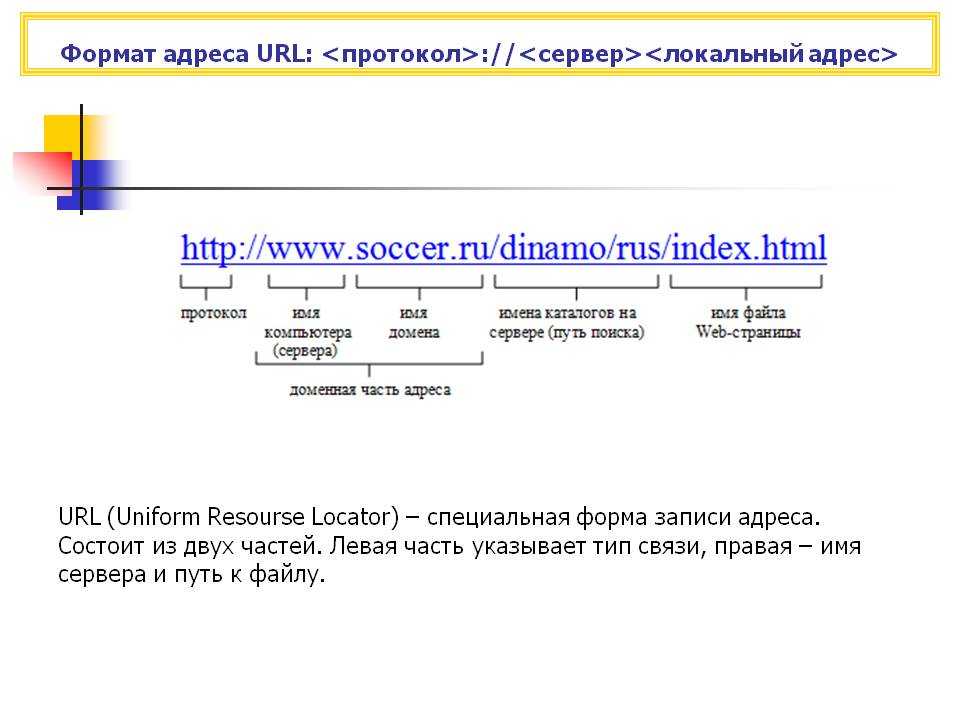
Разработана стандартная структура Uniform Resource Locator:
<протокол>://<логин>:<пароль>@<хост>:<порт>/<путь>?<параметры>#<якорь>
Структура является иерархической:
- Сетевой протокол задаёт определённые правила для передачи данных.
 HTTP – используется для пересылки страниц сайта; HTTPS – применяется для защиты информации и авторизации серверов; FTP — является протоколом передачи специальных файлов с сервера на компьютер пользователя, для обмена информацией между удалёнными ПК.
HTTP – используется для пересылки страниц сайта; HTTPS – применяется для защиты информации и авторизации серверов; FTP — является протоколом передачи специальных файлов с сервера на компьютер пользователя, для обмена информацией между удалёнными ПК. - Логин и пароль предоставляют возможность доступа посетителя к серверу. Значок @ используется только с логином и паролем.
- Хост – имя домена, на котором хранится необходимая информация.
- Порт упоминается очень редко, по умолчанию присваивается значение 80 или 8080.
- Путь указывает место, где находится необходимый объект.
- Параметры – это запрос с определёнными значениями. На сервер они передаются методом GET.
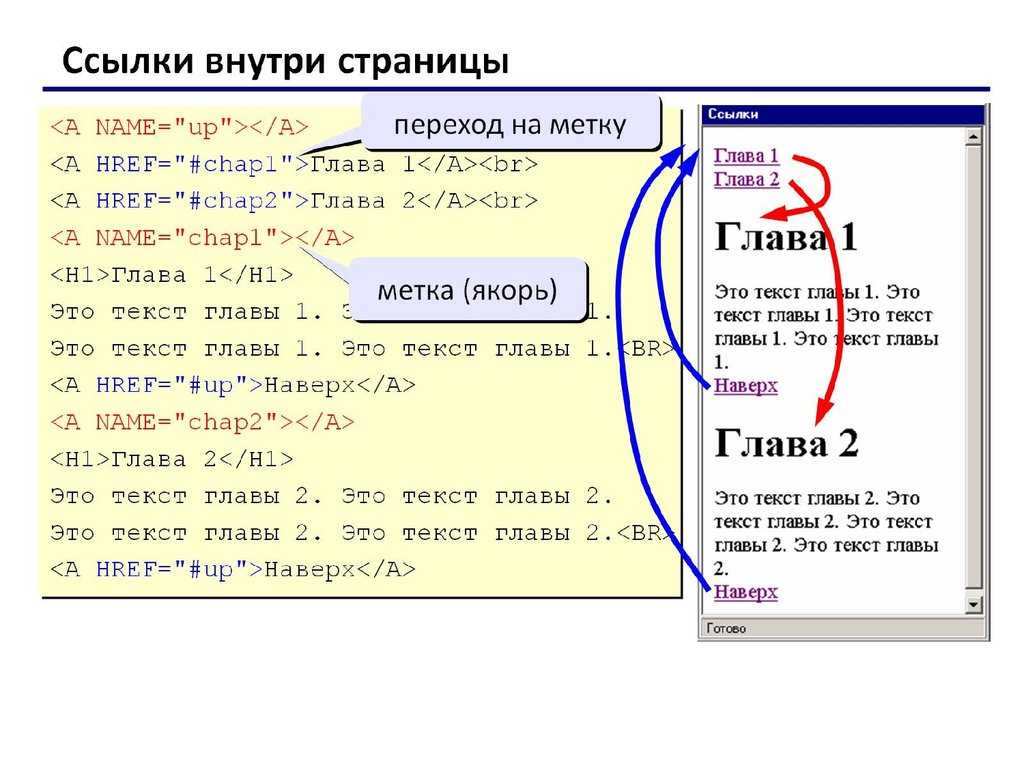
- Якорь – это своеобразная закладка на поле Web-страницы. Пользователь попадает сразу в определённое место HTML документа.
Виды URL-адресов страницы
URL-адреса подразделяются на следующие виды:
1. URL с идентификатором сессий – это адрес с отдельным признаком безопасности учетной записи SID. Он добавляется автоматически при каждом открытии страницы разными пользователями. Такой вид адресов используется для статистического анализа о пользователях и их поведенческих факторах.
Он добавляется автоматически при каждом открытии страницы разными пользователями. Такой вид адресов используется для статистического анализа о пользователях и их поведенческих факторах.
2. Статический URL является постоянным адресом, который не меняется и не содержит параметров. Страницы с расширением .htm и .html напрямую поддерживаются сервером. Преимуществом статического адреса является релевантность поиска по ключевым словам, легко запоминаются. Техническая поддержка страниц проста, потому что отсутствует серверный код.
3. Динамический URL генерируется сразу после поискового запроса. Физически Web-страниц не существует на сервере. Информация об адресе формируется с помощью языка программирования. Динамические ссылки используют:
- интернет-магазины;
- электронные средства массовой информации;
- крупные порталы.
Как узнать URL-адрес страницы
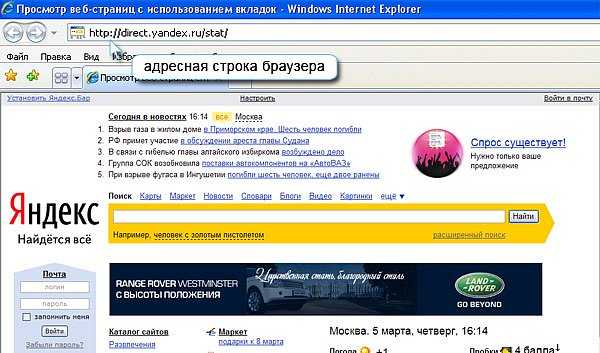
Во время пользования интернетом часто необходимо скопировать или посмотреть ссылку объекта.
В адресной строке можно увидеть URL-страницы сайта. При передаче данных по протоколу HTTP информация может быть скрыта. Для определения ссылки необходимо подвести курсор к адресной строке и щёлкнуть правой кнопкой мыши. После этого отобразится полный адрес страницы.
Если пользователь использует для передачи информации HTTPS протокол (защищённое соединение), адрес ссылки отображается сразу.
Вот наглядный пример:
Данным способом часто пользуются пользователи интернета, когда размещают естественную ссылку на сайт.
0 (0 голосов)
URL-адреса в главных страницах (VB)
- Статья
- Чтение занимает 8 мин
Скотт Митчелл
Загрузить PDF-файл
Определяет, как URL-адреса главной страницы могут прерываться из-за того, что файл главной страницы содержится в другом относительном каталоге, отличном от страницы содержимого.
Просматривает url-адреса перераспределения через ~ в декларативном синтаксисе и программно использует ResolveUrl и ResolveClientUrl. (Кроме того, посмотрите на
Введение
Во всех примерах, которые мы видели до сих пор, главные страницы и страницы содержимого были расположены в одной папке (корневой папке веб-сайта). Но нет причин, по которой главные страницы и страницы содержимого должны находиться в одной папке. Вы, конечно, можете создавать страницы содержимого во вложенных папках. Аналогичным образом можно создать папку, в которой ~/MasterPages/ размещаются главные страницы сайта.
Одна из потенциальных проблем с размещением главных страниц и страниц содержимого в разных папках связана с нарушенными URL-адресами. Если эталонная страница содержит относительные URL-адреса в гиперссылках, изображениях или других элементах, ссылка будет недопустимой для страниц содержимого, которые находятся в другой папке. В этом руководстве мы рассмотрим источник этой проблемы, а также обходные решения.
Проблема с относительными URL-адресами
URL-адрес веб-страницы считается относительным, если расположение ресурса, на который он указывает, соответствует расположению веб-страницы в структуре папок веб-сайта. Любой URL-адрес, который не начинается с косой черты (/) или протокола (например), является относительным, так как http://он разрешается браузером в зависимости от расположения веб-страницы, содержащей URL-адрес.
Например, наш веб-сайт содержит папку ~/Images/
PoweredByASPNET.gif Файл главной <img> страницы Site.master содержит элемент в регионе footerContent со следующей разметкой:<div> <img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" /> </div>
Значение src атрибута в элементе <img> является относительным URL-адресом, так как он не начинается с / или http://. Короче говоря,
Короче говоря, src значение атрибута указывает браузеру искать вложенную Images папку для файла с именем
При посещении страницы содержимого указанная выше разметка отправляется непосредственно в браузер. About.aspx Посетите и просмотрите html-источник, отправленный в браузер. Вы увидите, что та же разметка на главной странице была отправлена в браузер.
<div> <img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" /> </div>
Если страница содержимого находится в корневой папке (как есть About.aspx), все работает должным образом, так как есть вложенная Images папка относительно корневой папки. Тем не менее, если страница содержимого находится в папке, отличной от главной страницы. Чтобы проиллюстрировать это, создайте вложенную папку с именем Default.aspx в Admin папку, чтобы привязать новую страницу к главной Site. странице. master
master
Примечание
В руководстве по указанию заголовка, метатегов и других заголовков HTML мы создали пользовательский базовый класс страницы с именем BasePage , который автоматически задает заголовок страницы контента (если он не был явно назначен). Не забудьте создать созданный класс кода программной части страницы, производный от
После создания этой страницы содержимого Обозреватель решений должен выглядеть примерно так, как на рис. 1.
Рис. 01. В проект добавлена новая папка и страница ASP.NET
Затем обновите Web.sitemap файл, чтобы включить новую <siteMapNode> запись для этого занятия. В следующем XML-коде показана полная Web.sitemap разметка, которая теперь включает добавление третьего <siteMapNode> элемента.
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/Default.aspx" title="Home"> <siteMapNode url="~/About.aspx" title="About the Author" /> <siteMapNode url="~/MultipleContentPlaceHolders.aspx" title="Using Multiple ContentPlaceHolder Controls" /> <siteMapNode url="~/Admin/Default.aspx" title="Rebasing URLs" /> </siteMapNode> </siteMap>
Только что созданная Default.aspx страница должна содержать четыре элемента управления ContentPlaceHolders, соответствующие четырем элементам управления ContentPlaceHolders.Site.master Добавьте текст в элемент управления «Контент», ссылающийся PoweredByASPNET.gif файл изображения. В чем причина?
Страница ~/Admin/Default.aspx содержимого отправляется тот же HTML-код для footerContent региона, что и About. страница: aspx
aspx
<div> <img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" /> </div>
<img> Поскольку атрибут элемента src является относительным URL-адресом, браузер пытается найти Images
Admin/Images/PoweredByASPNET.gifизображения.Рис. 02. Не PoweredByASPNET.gif удается найти файл изображения (щелкните, чтобы просмотреть полноразмерное изображение)
Замена относительных URL-адресов абсолютными URL-адресами
Противоположность относительного URL-адреса является абсолютным URL-адресом, который начинается с косой черты (/) или протокола, например http://. Поскольку абсолютный URL-адрес указывает расположение ресурса из известной фиксированной точки, тот же абсолютный URL-адрес действителен на любой веб-странице независимо от расположения веб-страницы в структуре папок веб-сайта.
Чтобы исправить сломанное изображение, показанное на рис. 2, необходимо обновить <img> атрибут элемента src таким образом, чтобы он использовал абсолютный URL-адрес вместо относительного. Чтобы определить правильный абсолютный URL-адрес, посетите одну из веб-страниц на веб-сайте и проверьте адресную строку. Как показано в адресной строке на рис. 2, полный путь к веб-приложению http://localhost:3908/ASPNET_MasterPages_Tutorial_04_VB/. Поэтому можно обновить <img> атрибут элемента src до любого из следующих двух абсолютных URL-адресов:
/ASPNET_MasterPages_Tutorial_04_VB/Images/PoweredByASPNET.gifhttp://localhost:3908/ASPNET_MasterPages_Tutorial_04_VB/Images/PoweredByASPNET.gif
Чтобы обновить <img> атрибут элемента src до абсолютного URL-адреса, используя одну из форм, показанных выше, и перейдите на страницу ~/Admin/Default. через браузер. На этот раз браузер будет правильно находить и отображать  aspx
aspxPoweredByASPNET.gif файл изображения (см. рис. 3).
Рис. 03. Изображение PoweredByASPNET.gif отображается (щелкните, чтобы просмотреть полноразмерное изображение)
Хотя жесткий код в абсолютном URL-адресе работает, он тесно связан с HTML-кодом с сервером и папкой веб-сайта, что может измениться. Использование абсолютного URL-адреса формы http://localhost:3908/... является хрупким, так как номер порта, предшествующий localhost, выбирается автоматически при каждом запуске встроенного веб ASP.NET-сервера разработки Visual Studio. Аналогичным образом, http://localhost часть действительна только при локальном тестировании. После развертывания кода на рабочем сервере база URL-адресов изменится на что-то другое, например http://www.yourserver.com. Абсолютный URL-адрес в форме /ASPNET_MasterPages_Tutorial_04_VB/. также страдает от такой же хрупкости, так как часто этот путь приложения отличается между серверами разработки и рабочей среды. ..
..
Хорошая новость заключается в том, что ASP.NET предлагает метод для создания допустимого относительного URL-адреса во время выполнения.
Использование
~иResolveClientUrlВместо жесткого кода абсолютного URL-адреса ASP.NET позволяет разработчикам страниц использовать тильду (~) для указания корня веб-приложения. Например, ранее в этом руководстве я использовал нотацию ~/Admin/Default.aspx в тексте для ссылки на Default.aspx страницу в папке Admin . Указывает ~ , что Admin папка является вложенной папкой корневого веб-приложения.
Метод Control класса ResolveClientUrl принимает URL-адрес и изменяет его на относительный URL-адрес, соответствующий веб-странице, на которой находится элемент управления. Например, вызов ResolveClientUrl("~/Images/PoweredByASPNET. из  gif")
gif")About.aspx возвращаемого значения Images/PoweredByASPNET.gif. При вызове из ~/Admin/Default.aspxвозвращаемого значения возвращается ../Images/PoweredByASPNET.gif.
Примечание
Так как все ASP.NET серверные элементы управления являются производными от Control класса, все серверные элементы управления имеют доступ к методу ResolveClientUrl . Page Даже класс является производным от Control класса, то есть этот метод можно использовать непосредственно из классов кода программной части ASP.NET страниц.
Использование
~в декларативной разметкеНекоторые ASP.NET веб-элементы управления включают свойства, связанные с URL-адресом: элемент управления HyperLink имеет свойство; элемент управления Image имеет NavigateUrlImageUrl свойство и т. д. При отрисовки эти элементы управления передают значения свойств, связанных с URL-адресом ResolveClientUrl. Следовательно, если эти свойства содержат
Следовательно, если эти свойства содержат ~ корень веб-приложения, URL-адрес будет изменен на допустимый относительный URL-адрес.
Помните, что только ASP.NET серверные элементы управления преобразуют ~ свойства, связанные с URL-адресом. Если объект ~ отображается в статической разметке HTML, например <img src="~/Images/PoweredByASPNET.gif" />, модуль ASP.NET отправляет ~ браузер вместе с остальным html-содержимым. В браузере предполагается, что ~ он является частью URL-адреса. Например, если браузер получает разметку <img src="~/Images/PoweredByASPNET.gif" /> , предполагается, что есть вложенная папка с вложенной папкой ~Images , содержащей файл PoweredByASPNET.gifизображения.
Чтобы исправить разметку изображения, Site.masterзамените существующий <img> элемент элементом веб-элемента управления ASP.NET Image. Задайте для элемента управления Image Web,
Задайте для элемента управления Image Web, IDPoweredByImageсвойству ImageUrl~/Images/PoweredByASPNET.gifсвойства и свойству AlternateText значение «Powered by ASP.NET!»
<div>
<asp:Image runat="server" ImageUrl="~/Images/PoweredByASPNET.gif"
AlternateText="Powered by ASP.NET!" />
</div>
После внесения этого изменения на главную страницу повторите попытку ~/Admin/Default.aspx . На этот раз PoweredByASPNET.gif файл изображения появится на странице (см. рис. 3). Когда веб-элемент управления Image отображается, он использует ResolveClientUrl метод для разрешения значения свойства ImageUrl . В ~/Admin/Default.aspx преобразуется ImageUrl в соответствующий относительный URL-адрес, как показано в следующем фрагменте кода HTML:
<div> <img src="../Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" /> </div>
Примечание
Помимо использования в свойствах веб-элемента управления на основе URL-адресов, ~ его также можно использовать при вызове и Server.MapPath методах, среди прочегоResponse.Redirect. Кроме того, ResolveClientUrl метод может вызываться непосредственно из декларативной разметки ASP.NET или главной страницы.
Исправление оставшихся относительных URL-адресов главной страницы
Помимо <img> элемента, footerContent который мы только что исправили, эталонная страница содержит еще один относительный URL-адрес, требующий нашего внимания. Регион topContent содержит ссылку «Учебники по эталонным страницам», на которую указывает Default.aspxссылка.
<div> <a href="Default.aspx">Master Pages Tutorials</a> </div>
Так как этот URL-адрес является относительным, он отправит пользователя на Default. страницу в папке страницы содержимого, на который они посещают. Чтобы эта ссылка всегда указывала на  aspx
aspxDefault.aspx корневую папку, необходимо заменить <a> элемент веб-элементом управления HyperLink, чтобы мы могли использовать ~ нотацию.
Удалите разметку <a> элемента и добавьте элемент управления HyperLink на его место. Присвойте свойству HyperLink IDlnkHomeзначение и ~/Default.aspxNavigateUrl свойству Text «Master Pages Tutorials».
<div>
<asp:HyperLink runat="server" NavigateUrl="~/Default.aspx"
Text="Master Pages Tutorials" />
</div>
Вот и все! На этом этапе все URL-адреса на главной странице правильно основаны на отрисовке страницы содержимого независимо от того, в каких папках находится главная страница и страница содержимого.
Автоматическое разрешение URL-адресов в
<head>разделеВ руководстве по созданию макета Site-Wide с помощью эталонных страниц мы добавили файл <link>Styles. в  css
css<head> регионе:
<head runat="server"> <title>Untitled Page</title> <asp:ContentPlaceHolder runat="server"> </asp:ContentPlaceHolder> <link href="Styles.css" rel="stylesheet" type="text/css" /> </head>
<link> Хотя атрибут элемента href является относительным, он автоматически преобразуется в соответствующий путь во время выполнения. Как упоминалось в руководстве по указанию заголовка, метатегов и других заголовков HTML , <head> регион фактически является серверным элементом управления, который позволяет изменять содержимое внутренних элементов управления при отрисовке.
Чтобы проверить это, вернитесь на страницу ~/Admin/Default.aspx и просмотрите html-источник, отправленный в браузер. Как показано в приведенном ниже фрагменте кода, <link> атрибут элемента href был автоматически изменен на соответствующий относительный URL-адрес.
../Styles.css
<head> <title> Default </title> <link href="../Styles.css" rel="stylesheet" type="text/css" /> </head>
Сводка
Эталонные страницы очень часто включают ссылки, изображения и другие внешние ресурсы, которые должны быть указаны по URL-адресу. Так как эталонная страница и страницы содержимого могут не существовать в одной папке, важно воздержаться от использования относительных URL-адресов. Хотя вы можете использовать жестко закодированные абсолютные URL-адреса, это тесно связано с абсолютным URL-адресом веб-приложения. Если абсолютный URL-адрес изменяется ( как это часто происходит при перемещении или развертывании веб-приложения), вам придется не забудьте вернуться и обновить абсолютные URL-адреса.
Идеальным подходом является использование тильды (~) для указания корня приложения. ASP.NET веб-элементы управления, содержащие свойства, связанные с URL-адресом, сопоставляют ~ корень приложения во время выполнения. Веб-элементы управления используют
Веб-элементы управления используют Control метод класса ResolveClientUrl для создания допустимого относительного URL-адреса. Этот метод является общедоступным и доступным из каждого серверного элемента управления (включая Page класс), поэтому при необходимости его можно использовать программным способом из классов программной части кода программной части.
Счастливое программирование!
Дополнительные материалы
Дополнительные сведения о разделах, описанных в этом руководстве, см. в следующих ресурсах:
- Главные страницы в ASP.NET
- Повторная балансировка URL-адресов на главной странице
Об авторе
Скотт Митчелл, автор нескольких книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с веб-технологиями Майкрософт с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Сэмс Учит себя ASP.NET 3,5 в 24 часах. Скотт может быть достигнут в mitchell@4GuysFromRolla. com или через его блог на http://ScottOnWriting.NET.
com или через его блог на http://ScottOnWriting.NET.
Особое спасибо
Хотите ознакомиться со своими предстоящими статьями MSDN? Если да, отбросьте меня на линию [email protected].
НазадВперед
Что такое веб-адрес?
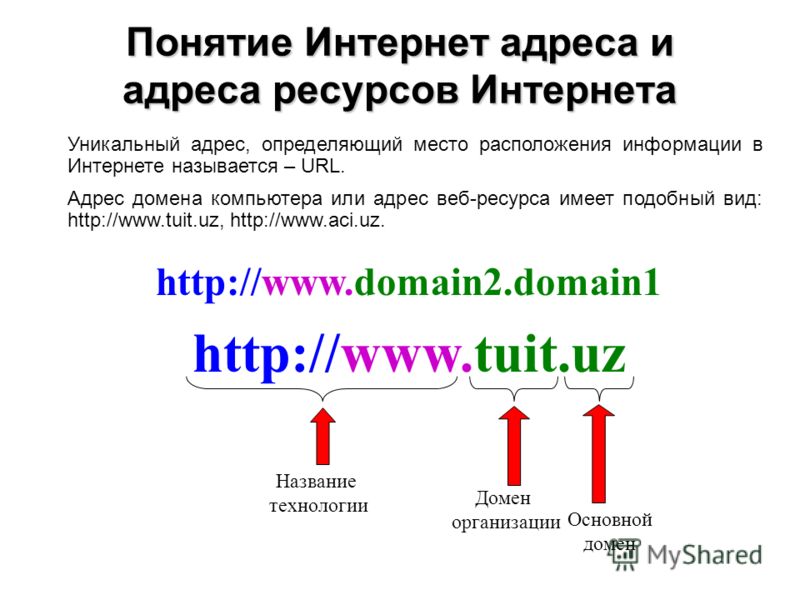
Давайте обсудим каждую часть веб-адреса.
Схема
Схема указывает протокол — набор правил, регулирующих связь, которую браузеры должны использовать для доступа к ресурсам веб-сайта. Некоторые из популярных схем включают HTTPS, TCP, Mailto и FTP.
Субдомен
Субдомен — это часть веб-адреса, которая позволяет классифицировать и обеспечивать навигацию по различным разделам веб-сайта.
Доменное имя
Доменное имя — это имя веб-сайта и важная часть домена, которая помогает пользователям запоминать и получать доступ к веб-сайту.
Вы можете приобрести доменные имена у таких регистраторов, как Namecheap, Domain.com или Bluehost.
Примечание. Доменные имена иногда называют именами хостов или веб-сайтов.
Домен верхнего уровня
Домен верхнего уровня (TLD) помогает отнести веб-сайт к определенной категории в Интернете.
Например, в https://www.army.mil домен верхнего уровня mil классифицирует армейский веб-сайт как военный домен.
Аналогичным образом, в https://www.harvard.edu домен верхнего уровня edu классифицирует веб-сайт Гарварда как образовательный ресурс.
Порт
Порт — это технический шлюз на сервере веб-сайта, с которого браузеры могут получить доступ к ресурсам сайта.
Например, в https://www.codesweetly.com:80 , порт 80.
Другими словами, порт 80 — это шлюз, предназначенный для обслуживания ресурсов CodeSweetly.
Имейте в виду, что вы можете не указывать номер порта в URL-адресе, если сервер веб-сайта использует стандартный HTTP-порт для предоставления доступа к ресурсам сайта.
Например, предположим, что сервер сайта использует порт 80 для HTTP (или порт 443 для HTTPS). В таком случае вам не нужно указывать номер порта при вводе URL-адреса.
Однако, если сервер сайта использует какой-либо нестандартный порт для предоставления своего ресурса, необходимо указать номер порта.
Путь к файлу
Путь к файлу URL — это путь (маршрут) к ресурсу веб-сайта на веб-сервере.
Параметр
Параметр (строка запроса) позволяет отправлять определенные данные на сервер. Когда веб-сервер получает строку запроса, он может использовать значение строки для выполнения других действий перед отправкой запрошенного ресурса в ваш браузер.
Якорь
Якорь — это ссылка на определенную часть того же файла, на который ссылается URL-адрес.
Якорь похож на закладку, которая указывает браузерам отображать содержимое файла, расположенного в отмеченном месте.
- Часть после символа решетки (#) якоря иногда называют идентификатором фрагмента.
- Идентификатор фрагмента никогда не отправляется на сервер.
Краткий обзор
Предположим, веб-сайт — это книга. В этом случае вы можете описать анатомию URL следующим образом:
- .
Якорь: закладка в определенной части книги. Например, закладка заголовка страницы.
Параметр: Информация для хранителя книги. Например, вы можете использовать параметр, чтобы сообщить хранителю язык книги.
Путь к файлу: конкретная страница, которая вам нужна из книги; например, стр. 625.
Порт: Номер двери магазина, где можно получить доступ к книге; например, дверь 70.
Домен верхнего уровня: Жанр, к которому относится книга; например, Образовательный.
Доменное имя: Название книги; например, Библия.
Субдомен: конкретный раздел книги, к которому вы хотите получить доступ; например, Ветхий Завет.

- Схема
: набор правил, которые должен использовать ваш агент, чтобы получить книгу от хранителя; например, Любовь.
URL: полный веб-адрес нужного вам содержания книги; например,
love://oldtestament.bible.educational:70/page625?lang=en#zophar-speaks
веб-адрес
8 класс > Блок 1 | Веб-адрес — URL-адрес Итак, вы понимаете, что Интернет — это просто большая сеть, а всемирная паутина — это набор связанных веб-страниц в формате HTML, к которым вы можете получить доступ через аппаратное обеспечение Интернета. Вы также знаете, что когда вы посещаете веб-страницу, вы просто получаете доступ к странице, расположенной на веб-сервере. Но главный вопрос заключается в том, как мой компьютер находит веб-страницу во всемирной паутине? Как мой компьютер узнает, куда идти, чтобы получить доступ к этой веб-странице? Ответ кроется в веб-странице URL-адрес и IP-адрес сервера . URL означает U niform R esource L ocator. URL — это адрес веб-страницы. Как у вашей квартиры есть адрес, так и у веб-страницы. Компьютеры находят веб-сайты, считывая URL-адрес, который вы вводите в адресную строку веб-браузера, как показано ниже. URL-адрес сообщает компьютеру, где найти страницу, которую вы ищете. URL домашней страницы Google Различные части URL-адреса URL-адрес веб-страницы может быть разбит на несколько частей. Различные части URL-адреса помогают компьютеру определить, где находится HTML-файл. Давайте рассмотрим пример и рассмотрим различные части URL-адреса.
IP-адрес Как только компьютер узнает, какой URL вы ищете, он должен знать, где находится сервер, на котором находится этот файл. Он должен знать адрес веб-сервера. Ему нужен IP-адрес веб-сервера. Как упоминалось выше, каждый компьютер имеет IP-адрес, даже ваш. У вашего компьютера есть IP-адрес, потому что веб-серверы должны знать, куда отправлять запрошенные файлы. Чтобы узнать IP-адрес вашего компьютера, выполните следующие действия:
Летний Теперь собираем все воедино. Когда вы заходите на сайт www. |

 HTTP – используется для пересылки страниц сайта; HTTPS – применяется для защиты информации и авторизации серверов; FTP — является протоколом передачи специальных файлов с сервера на компьютер пользователя, для обмена информацией между удалёнными ПК.
HTTP – используется для пересылки страниц сайта; HTTPS – применяется для защиты информации и авторизации серверов; FTP — является протоколом передачи специальных файлов с сервера на компьютер пользователя, для обмена информацией между удалёнными ПК.

 NET!" />
</div>
NET!" />
</div>



 Обратите внимание, что это имя не всегда отображается в адресной строке браузера. И имя может быть отличным от « www ».
Обратите внимание, что это имя не всегда отображается в адресной строке браузера. И имя может быть отличным от « www ». IP-адрес — это адрес компьютера в Интернете. IP-адрес выглядит так: 164.124.101.2. Это кажется сумасшедшим числом вам и мне, но для компьютера это много значит. Он сообщает вашему компьютеру адрес компьютера, на котором хранится искомый HTML-файл.
IP-адрес — это адрес компьютера в Интернете. IP-адрес выглядит так: 164.124.101.2. Это кажется сумасшедшим числом вам и мне, но для компьютера это много значит. Он сообщает вашему компьютеру адрес компьютера, на котором хранится искомый HTML-файл.