Поле ввода — AJAX/Webview ‒ QlikView
Поле ввода — это объект листа, используемый для ввода данных в переменные QlikView и отображения их значений.
При щелчке объекта правой кнопкой мыши отображается меню «Объект».
Поле ввода: Меню «Объект»
Меню «Объект» можно открыть как контекстное меню при щелчке правой кнопкой мыши по объекту листа или при щелчке значка в заголовке объекта (если он показан).
Команды меню могут отличаться в зависимости от того, используется ли WebView в QlikView или открытие документа осуществляется с помощью веб-браузера. Это меню содержит следующие команды:
| Команда | Сведения |
|---|---|
| Свойства… | Открывает диалоговое окно «Свойства» для активного объекта листа. |
| Примечания | Позволяет создавать примечания по текущему объекту и обмениваться ими. |
| Копировать | Копирует выбранные объекты листа в буфер обмена. С помощью этой функции можно копировать только объекты листа, копирование с ее помощью данных или изображений невозможно. |
| Свернуть | Свертывает объект в значок. Этот же эффект достигается, если щелкнуть значок () в заголовке объекта (если отображается). Эта команда доступна только при наличии разрешения на свертывание в диалоговом окне объекта Свойства на странице Заголовок. |
| Восстановить | Восстанавливает предыдущий размер и положение свернутого или развернутого объекта. |
| Развернуть | Восстанавливает предыдущий размер и положение свернутого или развернутого объекта. Этот же эффект достигается при двойном щелчке значка свернутого объекта либо нажатии значка () в заголовке (если отображается) развернутого объекта. Эта команда доступна только для свернутых или развернутых объектов. |
| Печать… | Открывает выбранные объекты листа в табличном формате в другом окне браузера. Этот же эффект достигается, если щелкнуть значок () в заголовке объекта (если отображается). |
| Отправить в Excel | Экспортирует возможные (в том числе выбранные) значения в автоматически запускаемую программу Microsoft Excel (если не запущена). Экспортированные значения отобразятся в одном столбце на новом рабочем листе Excel. Данная функция требует наличия на компьютере Microsoft Excel 2007 или более поздних версий программы. Этот же эффект достигается, если щелкнуть значок () в заголовке объекта (если отображается). |
| Экспорт… | Открывает диалоговое окно Сохранить как, в котором можно указать путь, имя файла и тип файла (таблицы) содержимого экспортируемых данных. |
| Удалить | Удаляет выбранный объект из листа. |
Свойства поля ввода
Диалоговое окно Свойства открывается путем выбора пункта «Свойства» в меню «Объект»
Чтобы добавить элемент, нажмите значок . Выберите переменную в раскрывающемся списке. С помощью значка можно переместить пункты в списке, а с помощью значка — удалить. Объект будет содержать значения выбранной переменной.
Для получения дополнительной информации нажмите кнопку Больше….
Свойство Переменные в поле ввода имеет следующие поля:
- Переменная: В этом раскрывающемся списке содержится список доступных переменных.
- Метка: Здесь можно ввести альтернативное имя отображаемой переменной. Оно будет использоваться в качестве заголовка переменной в поле ввода. Метка может быть задана в виде вычисляемой формулы для динамического обновления.

- Выравнивание: Выравнивание переменной По левому краю, По центру или По правому краю.
- Цвет строки: Задайте цвет строки, нажав кнопку , и цвет текста, нажав кнопку .
Свойства поля ввода: Представление
В этом разделе описываются некоторые свойства представления.
Показать знак равенства
Отображает знак равенства в поле ввода. Этот параметр является общим для всех переменных.
Цвет фона
Задает сплошной или градиентный цвет фона. Нажмите , чтобы выбрать цвет.
Фоновое изображение
Задает изображение в качестве фона. Нажмите , чтобы перейти к рисунку. Нажмите значок , чтобы открыть всплывающее окно Изображение.
Всплывающее окно «Рисунок»
- Без растягивания: отображает изображение без растягивания.
 Отображает изображение без растягивания. Это может создать эффект невидимости частей «картинки» либо неполного заполнения объекта.
Отображает изображение без растягивания. Это может создать эффект невидимости частей «картинки» либо неполного заполнения объекта. - Заполнить: изображение растягивается для заполнения области объекта без сохранения пропорций изображения.
- Сохранить пропорции: изображение растягивается насколько это возможно для заполнения области объекта с сохранением пропорций изображения.
- Заполнить с учетом пропорций: изображение растягивается для заполнения области объекта в обоих направлениях с сохранением пропорций изображения.
- По горизонтали: выравнивание По левому краю, По центру или По правому краю.
- По вертикали: выравнивание Сверху, По центру или Снизу.
Больше.
 ../Меньше…
../Меньше…В этом разделе описываются параметры стиля в Больше…/Меньше…
Текст
Для настройки типа шрифта нажмите .
Шрифт заголовка
Для настройки типа шрифта заголовка нажмите кнопку .
Активный заголовок
Чтобы задать цвет фона для активного заголовка, нажмите . Для настройки цвета текста нажмите кнопку .
Неактивный заголовок
Чтобы задать цвет фона для неактивного заголовка, нажмите кнопку . Для настройки цвета текста нажмите кнопку .
Использовать границу
Установите этот флажок, чтобы использовать границу вокруг объекта листа. Нажмите значок , чтобы установить цвет границы.
Ширина границы
Задайте ширину границы в поле ввода или перетащите ползунок на необходимое значение. Ширина указывается в пикселах.
Скругленные углы
Нажмите значок , чтобы открыть всплывающее окно Закругленные углы.
Примечание об информации
Значение Скругленные углы доступно только при выборе параметра Расширенный Режим оформления в меню Свойства документа: Общие.
Всплывающее окно «Скругленные углы»:
- выберите Фиксированное или Относительное закругление углов, а также углы, требующие закругления. Также выберите Прямоугольность, введя необходимое значение.
- Ширина полосы прокрутки: Задайте ширину границы в поле ввода или перетащите ползунок на необходимое значение. Ширина указывается в пикселах. Этот элемент управления регулирует ширину и относительный размер символов полосы прокрутки.
Свойства поля ввода: Заголовок
В этом разделе описываются свойства заголовка.

Значение можно ввести в виде вычисляемой формулы.
Нажмите , чтобы открыть диалоговое окно Редактировать выражение.
Показать заголовок: при выборе этого параметра заголовок разместится в верхней части объекта листа. По умолчанию этот параметр будет включен для окон списка и других «блочных объектов», в то время как для кнопок, текстовых объектов и объектов линий/стрелок он останется неактивным.
Многострочный заголовок (перенос слов): При выборе этого параметра текст будет отображаться в двух или более строках.
Количество строк: если заголовок может состоять из нескольких строк, задайте число строк в поле ввода или перетащите ползунок на необходимое значение.
Выравнивание заголовка: можно установить «Сверху», «По центру» или «Снизу».

Больше…/Меньше…
В этом разделе описывается свойство Больше…/Меньше…, содержащее несколько свойств Значок в заголовке.
- Меню: открывает меню объекта.
- Очистить: удаляет все текущие выборки в активном объекте листа.
- Печать: открывает выбранные объекты листа в табличном формате в другом окне браузера. Некоторые клиенты могут не поддерживать эти настройки.
- Копировать данные: копирует значения поля в объекте листа. Некоторые клиенты могут не поддерживать эти настройки.
- Копировать изображение в буфер обмена: копирует объект листа как изображение в буфер обмена. Некоторые клиенты могут не поддерживать эти настройки.
- Отправить в Excel: экспортирует возможные (в том числе выбранные) значения в автоматически запускаемую программу Microsoft Excel (если не запущена). Экспортированные значения отобразятся в одном столбце на новом рабочем листе Excel.
 Данная функция требует наличия на компьютере Microsoft Excel 2007 или более поздних версий программы. Некоторые клиенты могут не поддерживать эти настройки.
Данная функция требует наличия на компьютере Microsoft Excel 2007 или более поздних версий программы. Некоторые клиенты могут не поддерживать эти настройки. - Разрешить свертывание: если объект поддается свертыванию, то при выборе этого параметра в заголовке окна объекта листа отобразится значок свертывания. Кроме того, этот параметр позволит свертывать объект двойным щелчком мыши по заголовку.
- Автоматическое свертывание: этот параметр станет доступным при выборе параметра Разрешить свертывание. Если параметр Автоматическое свертывание выбран для нескольких объектов листа на одном листе, автоматически свертываться будут все объекты, кроме одного. Этот параметр может быть полезным, к примеру, для поочередного отображения нескольких графиков в одной области листа.
- Разрешить свертывание: если объект поддается развертыванию, то при выборе этого параметра в заголовке окна объекта листа отобразится значок развертывания.
 Кроме того, этот параметр позволит развертывать объект двойным щелчком мыши по заголовку. При одновременном выборе параметров Разрешить свертывание и Разрешить развертывание двойной щелчок мыши будет сворачивать объект.
Кроме того, этот параметр позволит развертывать объект двойным щелчком мыши по заголовку. При одновременном выборе параметров Разрешить свертывание и Разрешить развертывание двойной щелчок мыши будет сворачивать объект. - Подсказка: здесь можно ввести текст справки, который отобразится во всплывающем окне. На уровне документа этот параметр недоступен. Значение можно ввести в виде вычисляемой формулы. Нажмите , чтобы открыть диалоговое окно Редактировать выражение.
Можно ввести, к примеру, описание объекта листа. Значок справки будет добавлен к заголовку окна объекта. При наведении мыши на значок текст отобразится во всплывающем окне. - Быстрое изменение типа: здесь можно включить переключение типов диаграммы. Параметр доступен не для всех объектов. Нажмите значок , чтобы открыть всплывающее окно.
- Всплывающее окно «Параметры быстрого изменения типа»: установите флажки типов диаграммы, между которыми нужно переключаться с помощью функции быстрого изменения типа.

Свойства поля ввода: Опции
Опции
Некоторые параметры могут быть доступны не для всех объектов.
Полезные заметки php, jquery, mysql, ubuntu, android
admin
Очень часто бывает такая задача: просклонять слово в зависимости от числа и вывести не 21 комментариев а 21 комментарий и […]
Read more
irusik
В это статье мы рассмотрим как вставить в таблицу Excel одну или несколько строк.
Read more
irusik
В большинстве случаев информация воспринимается гораздо лучше, если она представлено наглядно — в виде графика или диаграммы.
 В Эксель есть […]
В Эксель есть […]Read more
irusik
Excel предлагает очень много возможностей для работы с данными. В нем можно проводить безумное количество вычислений без особого труда. В […]
Read more
irusik
При создании документа в Microsoft Excel по умолчанию применяется шрифт Calibri с размером 11 px. Иногда необходимо его изменить, увеличить […]
Read more
admin
Иногда возникает такая задача, которая может казаться довольно глупой
Read more
irusik
Часто возникает необходимость посмотреть сохраненные пароли в браузере, например, для того, чтобы передать его кому-то или набрать на другом устройстве.
 […]
[…]Read more
irusik
Случалось ли вам работать в большим количеством вкладок в браузере? Если да, то наверняка вы закрывали нужные вкладки. В этой […]
Read more
admin
Как то раз задался вопросом: как можно отслеживать исходящий трафик с сервера на centos, debian или ubuntu?
Read more
irusik
На сегодняшний день Яндекс является самой популярной поисковой системой в России и СНГ. В этой статье мы рассмотрим как сделать […]
Read more
irusik
Иногда необходимо сфотографировать экран монитора.
 Существует несколько способов сделать снимок экрана на компьютере или ноутбуке с системой Windows. Рассмотрим самый […]
Существует несколько способов сделать снимок экрана на компьютере или ноутбуке с системой Windows. Рассмотрим самый […]Read more
irusik
Всем известно, что интернет-браузеры сохраняют историю посещений и поиска. Иногда требуется полностью стереть историю просмотров.
Read more
- Популярное
- Новое
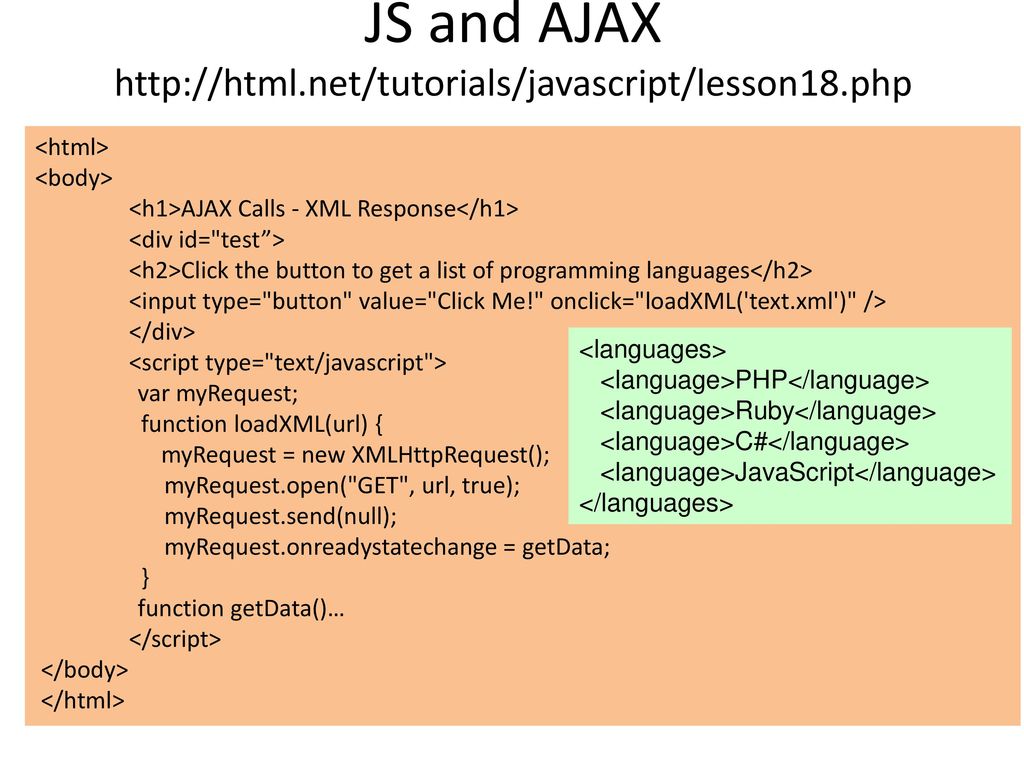
【Как】 Отправить несколько значений с помощью Ajax в Javascript
Панель контроля времени видео 0:00
Панель управления громкостью звука 0:00 / 0:00 ↘️ 0,25↘️ 0,5↘️ 0,75➡️ 1↗️ 1,25↗️ 1,5↗️ 1,75↗️ 2 Качественный: 144p240p360p480p720p1080p1440p2160p
эй, что происходит, ребята, пиво и
спасибо, что взяли это горькое и
добро пожаловать на мой канал в этом видео я
поделюсь с вами с помощью Ijax’s средства
3 для отправки данных хочу показать
вам, как отправить, чтобы получить HTTP-запросы с помощью
с помощью Ajax, хорошо, теперь я проверяю
введите текстовый идентификатор, который будет назван, хорошо
входной идентификатор Bartone идеально, но неправильно там загрузите вывод
сюда
контент динг хорошо если я дам обновление в
в браузере, то ничего не выйдет над телом проверить хорошо
Я использую другой файл, теперь я даю
имя, кейс для удочек, которое вы можете указать
любое имя в этом файле, хорошо
сейчас
контролируй меня
да ладно здесь я использую наличные, но один
потому что если я нажму ул. тогда что на ID
тогда что на ID
будет то, что вот почему я использую кнопку хеш
и здесь я использую имя переменной
нажмите OK здесь это будет анонимная функция
затем нажмите привет Берни был
функция хорошо сейчас Я загружаю хэш
name door привет, я хочу показать вам, как
это работает, если я наберу что-нибудь здесь, тогда это
пойдет в эту переменную, это означает, что я
, используя имя ID, то есть
было использовано да ладно
теперь я проверяю, лопнуло это или нет
хорошо, теперь я даю вам имя
контрольные s, если я даю мне рыбу и печатаю
здесь что-нибудь быстро ст. отлично это
работает хорошо теперь я хочу использовать ее
ajax ajax здесь будет URL здесь вы
сделайте имя вставки мое имя фазы нажмите
точка PHP вы можете сохранить любое имя сейчас я
создание этой вставки точка вставки PHP хорошо
и
теперь я перенесите их в чакру плюс iam
здесь будет имя вашей переменной сейчас я
даю изображение Babel
Yuja и здесь все будет хорошо хорошо
функция успеха здесь будет
параметр данные вы можете указать любые имя сейчас
хэш-содержимое HTML-данные вывод
этих пар
О, войдет в этот параметр data
вот почему я использую хеш-контент
потому что я хочу загрузить сюда
вывод этого пространства вот почему я am
с использованием хеш-контента и данных HTML хорошо
теперь я отправляю HTTP-запрос этого шлюза
получить переменную — это пользователь, поэтому я
беру здесь PHP, если он сказал, получите Yuja eco
gate Yuja хорошо, если я обновлю и
набери сюда и что-нибудь давай комета и
нажми Отправить
что-то не так хорошо сейчас я
проверяю
оно придет
содержание в порядке содержание в порядке это я большой
рыба и введите здесь мое в знаке Сохо
отправлено отлично все работает нормально
у меня есть да вы поняли как это
работает если вам понравилось это видео ставьте лайк
прокомментируйте и поделитесь моим видео и, пожалуйста,
подпишитесь на мой канал, чтобы получать
следующее обновление, пожалуйста, нажмите на значок уведомления
Go Multiple Variable Declaration
❮ Предыдущая Далее ❯
Объявление нескольких переменных в Go
В Go можно объявлять несколько переменных в одной строке.
Пример
В этом примере показано, как объявить несколько переменных в одной строке:
package main
import («fmt»)
func main() {
var a, b, c, d int = 1, 3, 5, 7
fmt.Println(a)
fmt.Println(b)
fmt.Println(c)
fmt.Println(d)
}
Попробуйте сами »
Примечание: Если вы используете , введите ключевое слово, можно объявить только один тип переменной в строке.
Если типа ключевое слово не указано, вы можете объявить разные типы переменных в одной строке:
Пример
package main
import («fmt»)
func main() {
var a, b = 6, «Hello»
c, d := 7, «World!»
fmt.Println(a)
fmt.Println(b)
fmt.Println(c)
fmt.Println(d)
}
Попробуйте сами »
Объявление переменной Go в блоке
Объявления нескольких переменных также можно сгруппировать вместе в блок для большая читабельность:
Пример
пакет основной
Import («fmt»)
func main () {
var (
a int
b int = 1
c String = «hello»
)
fmt. println (a)
println (a)
fmt.println (b)
fmt.Println(c)
}
Попробуйте сами »
❮ Предыдущая Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
4 9004 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.



 Этот же эффект достигается при двойном щелчке значка свернутого объекта либо нажатии значка () в заголовке (если отображается) развернутого объекта. Эта команда доступна только для свернутых или развернутых объектов.
Этот же эффект достигается при двойном щелчке значка свернутого объекта либо нажатии значка () в заголовке (если отображается) развернутого объекта. Эта команда доступна только для свернутых или развернутых объектов.


 Отображает изображение без растягивания. Это может создать эффект невидимости частей «картинки» либо неполного заполнения объекта.
Отображает изображение без растягивания. Это может создать эффект невидимости частей «картинки» либо неполного заполнения объекта.

 Данная функция требует наличия на компьютере Microsoft Excel 2007 или более поздних версий программы. Некоторые клиенты могут не поддерживать эти настройки.
Данная функция требует наличия на компьютере Microsoft Excel 2007 или более поздних версий программы. Некоторые клиенты могут не поддерживать эти настройки. Кроме того, этот параметр позволит развертывать объект двойным щелчком мыши по заголовку. При одновременном выборе параметров Разрешить свертывание и Разрешить развертывание двойной щелчок мыши будет сворачивать объект.
Кроме того, этот параметр позволит развертывать объект двойным щелчком мыши по заголовку. При одновременном выборе параметров Разрешить свертывание и Разрешить развертывание двойной щелчок мыши будет сворачивать объект.
 В Эксель есть […]
В Эксель есть […] […]
[…] Существует несколько способов сделать снимок экрана на компьютере или ноутбуке с системой Windows. Рассмотрим самый […]
Существует несколько способов сделать снимок экрана на компьютере или ноутбуке с системой Windows. Рассмотрим самый […]