Узнаем что такое AJAX и как он работает
Содержание:
- Что это такое
- Принцип работы AJAX
- Преимущества AJAX
- Практические примеры применения технологии
- Вопросы – Ответы
- Заключение
Начинающие программисты рано или поздно сталкиваются со словом AJAX. Его слышали даже те, кто не связан с программированием. Но что оно значит?
Ниже мы подробно разберемся, что это за технология.
Статья делалась для новичков, но опытные программисты тоже смогут почерпнуть для себя интересные идеи.
Что это такое
AJAX (аякс) – это аббревиатура, полное название пишется: Asynchronous Javascript and XML. Представляет собой синтез указанных в названии технологий и ассоциируется с термином Web 2.0.
Во время применения этой технологии не нужно делать постоянное обновление страницы, AJAX позволяет обновлять определенную ее часть. Это помогает экономить интернет-трафик, что особенно актуально для пользователей, у которых нет безлимитного Интернета.
С помощью специальных загрузочных индикаторов и текстовых сообщений с информацией об обмене данными пользователь всегда своевременно знает, что происходит в данный момент на странице.
Технология AJAX поддерживается только современными браузерами. Старые версии игнорируют эту технологию, загружая страницу в привычном режиме. В новом браузере должен быть включен JavaScript, иначе технология не будет функционировать.
О преимуществах мы поговорим дальше, сейчас же рассмотрим основные положительные моменты технологии.
К таким моментам относятся:
- проектирование комфортного web-интерфейса;
- полное взаимодействие с пользователем;
- частичная перезагрузка страницы;
- удобное использование технологии.
Для работы с web-страницей применяются 2 метода:
- Изменение страницы без перезагрузки.
- Динамическое обращение к серверу.
Далее рассмотрим, как работает технология.
Принцип работы AJAX
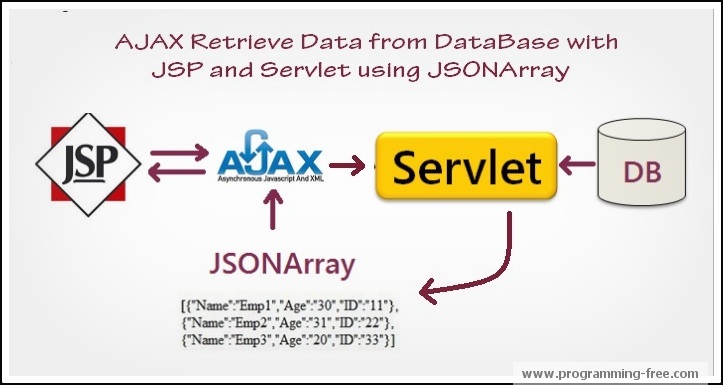
Весь принцип работы Аякс подробно указан в этой схеме:
В функционировании системы можно выделить 4 ключевых этапа:
- Пользователь может вызвать AJAXс помощью определенной горячей клавиши.

- Система начинает отправку информации на сервер. Как пример, пользователю может понадобиться загрузка определенных файлов из базы данных.
- Сервер получает ответ от базы данных и отправляет сведения в браузер.
- JavaScriptполучает ответ, делает его дешифровку и выводит пользователю в окно браузера.
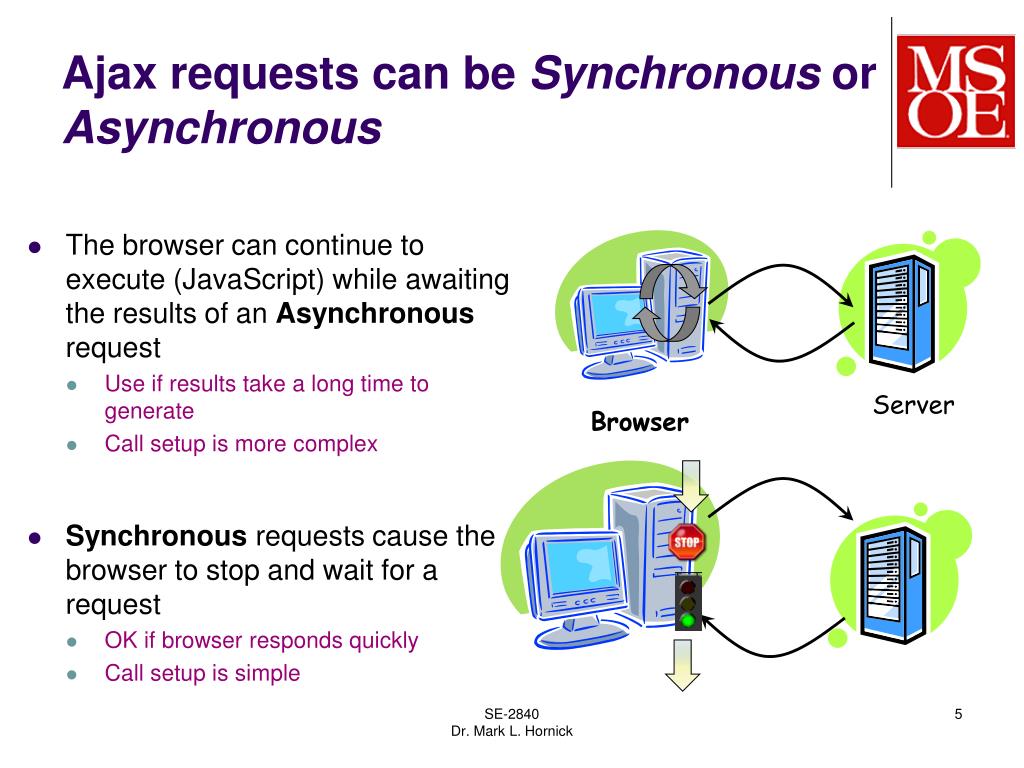
Процесс передачи данных реализуется с помощью объекта XMLHttpRequest. Он выполняет функцию посредника между сервером и браузером. Отправляемые запросы имеют 2 типа:
- GET.
- POST.
Первый тип применяется для обращения к документу, находящемуся на сервере. В качестве аргумента ему передается адрес сайта. Чтобы исключить прерывание запроса, применяется функция JavaScript Escape.
Второй тип применяется для больших информационных массивов.
Сервер делает обработку поступающей информации и на ее основе создает новые данные, которые отправляет клиенту.
Технология AJAX реализует асинхронную передачу информации. Это дает возможность совершать другие различные действия во время передачи данных на сервер. Для удобства наблюдения за процессом пользователю приходит оповещение о состоянии передачи информации. Пользователь будет знать, что передача не зависла и идет без сбоев.
Для удобства наблюдения за процессом пользователю приходит оповещение о состоянии передачи информации. Пользователь будет знать, что передача не зависла и идет без сбоев.
Для ответа сервер использует обычный текст в форматах XML и JSON.
Первый формат позволяет сразу отображать информацию от сервера на странице. Он сразу же конвертируется в HTML и выводится на экран.
Второй формат предлагает пользователю выполнить полученный от сервера код. После выполнения код сразу сформировывается в объект JS.
Преимущества AJAX
Рассмотрим все преимущества данной технологии:
- Уменьшение трафика. Количество данных во время работы с интернет-приложениями снижается. Это реализуется за счет отсутствия надобности в полной загрузке страницы. Хватает только измененной части или набора информации, затем JavaScriptменяет содержимое страницы в окне браузера.
- Уменьшение серверной нагрузки. Использование AJAXпомогает снижать нагрузку. Подобное преимущество позволяет использовать конкретные шаблоны для создания сайтов.
 Они не нагружают сервер, ресурс будет работать без сбоев.
Они не нагружают сервер, ресурс будет работать без сбоев. - Увеличение скорости загрузки сайта. Связано это с тем, что подгружается только содержательная часть и пользователь быстрее видит необходимые ему загруженные результаты.
- Большой спектр возможностей. Технология позволяет работать не только с формами, она может применяться и при регистрации логина на сайте, пользователю моментально пишется, свободен ли логин.
Ниже подробнее расскажем об использовании технологии AJAX на примерах.
Практические примеры применения технологии
Самый наглядный пример использования технологии известен любому пользователю Интернета, это функция автоматического заполнения в строке поиска Google. Функция помогает завершать введенные части ключевых слов или фраз.
До внедрения AJAX поисковики не могли себе позволить автоматическое заполнение. Пользователю приходилось перезагружать страницу, только тогда появлялись варианты ввода. Использование AJAX позволило одновременно делать обмен данных и уровень представления.
Технологию AJAX стали массово внедрять с 2004 года. На момент 2020 года она используется в большинстве интернет-приложений, оптимизируя их процессы взаимодействия с сервером.
Еще несколько примеров, где используется AJAX:
- Голосования и рейтинги. Технология применяется в онлайн-голосованиях и кнопках рейтинга для оценки товара или продукта.
- Чат. На сайтах присутствуют веб-чаты, где пользователь может задавать свои вопросы сотрудникам технической поддержки и консультантам.
- Уведомления в Твиттере. Во время появления новых твитов сайт не нужно перезагружать. Вся информация будет просто добавляться на уже прогруженный сайт.
Технология AJAX делает многозадачность намного проще.
Вопросы – Ответы
Ответим на самые популярные вопросы.
Где можно хранить состояние клиента при работе AJAX?
Есть несколько мест, где можно хранить состояния:
- на стороне клиента в Cookies;
- на стороне клиента в содержимом web-страницы;
- в файловой системе со стороны клиента;
- на самом сервере.

Можно ли делать экспорт таблиц PHP с помощью AJAX?
Да, технология позволяет делать подобный экспорт.
Как в PHP-скрипте узнать, что запрос AJAX завершен или прерван?
Это делается на стороне клиента с помощью таймера в JavaScript. Если по истечении 20 секунд не получено никакого ответа, то закрываем всю операцию.
Заключение
Мы разобрались, что такое AJAX и для чего он предназначен. Кроме этого, мы рассмотрели примеры его применения.
Вспомним, какую информацию мы получили из статьи:
- узнали, что такое AJAX;
- разобрались в принципе работы этой технологии;
- узнали о преимуществах AJAX;
- рассмотрели примеры применения из жизни.
Если вы новичок или человек, желающий заниматься программированием, приглашаем вас пройти специальные курсы.
Вы научитесь писать коды разной сложности и сможете устроиться на работу в любую компанию.
Курсы ведут преподаватели, имеющие большой опыт работы в крупных компаниях.
По окончании любого из курсов вы получите сертификат, удостоверяющий ваши навыки. Документ котируется в компаниях на уровне диплома.
Не теряйте время, набор студентов на курсы ограничен.
Запишитесь уже сегодня и начните постепенно менять вашу жизнь в лучшую сторону.
🎙 «Аякс» выпустил трек для встречи новичка: Нерес и Данило зачитали рэпчик в честь другого бразильца. Помогла певица, популярная на Spotify — Fever Pitch — Блоги
Fever Pitch
Блог
От редакции: мы снова в блоге агентства ситуативного маркетинга в спорте Fever Pitch, здесь – территория лучших кейсов со всего мира, которыми стоит вдохновляться. Изучаем их вместе и напоминаем, что к нам в Fever Pitch за советами, идеями и исполнением стоит приходить, если вы тоже хотите ворваться в ленты всех интересующихся спортом (а может и неинтересующихся тоже). А пока смотрим на «Аякс» и мечтаем!
Недавно мы говорили, что удивлять презентацией новичков с каждым годом все сложнее, и вот уже который пример, что это еще как возможно. Мы уже удивлялись «Лорьяну», который сбросил одного новичка с самолета, а другого отправил под воду, теперь впечатлены «Аяксом».
Мы уже удивлялись «Лорьяну», который сбросил одного новичка с самолета, а другого отправил под воду, теперь впечатлены «Аяксом».
Амстердамцы пошли в культуру еще дальше – записали трек, причем зачитали в нем сами футболисты!
Возможно, идею принес или даже спродюсировал песню главный рэпер команды Куинси Промес, но в кадре его нет – не подошел под концепцию: для молодого бразильского вингера Антони исполняют его соотечественники Давид Нерес и Данило, а скрепляет все это нидерландская певица Сарита, у нее бразильские корни. Антони пришел из «Сан-Паулу», Нерес с Данило родились как раз там, а Давид и в Амстердам переезжал тем же маршрутом.
Начинка – по законам 2020-го: есть и фрагменты со скиллами новичка, и флешмоб-движения, и даже фрагменты из клубного тиктока (два видоса с танцующими Нересом и Данило уже собрали там больше сотни тысяч просмотров).
«Аякс» не ограничился ютубом и тиктоком: трек уже можно послушать и на Spotify. Там, кстати, свое соберет и Сарита – ее песни слушают по 400 тысяч раз в месяц. Статистике наверняка помогут фанаты «Аякса», трек действительно цепляет и пристает. На ютубе он легко соберет несколько сотен тысяч просмотров.
Там, кстати, свое соберет и Сарита – ее песни слушают по 400 тысяч раз в месяц. Статистике наверняка помогут фанаты «Аякса», трек действительно цепляет и пристает. На ютубе он легко соберет несколько сотен тысяч просмотров.
***
И немного футбола в этом масскульт-посте:
Антони подписали за 15,75 млн евро, еще шесть «Сан-Паулу» может получить бонусами. Сделку оформили еще зимой, но футболист переезжает в Нидерланды только сейчас – как раз на место ушедшего Зийеша.
«Это креативный игрок, который умеет все в атаке. Понятное дело, что летом наш клуб покинут некоторые футболисты. Мы должны быть готовы к этому, так что здорово, что нам удалось совершить этот трансфер», – объяснял покупку спортивный директор «Аякса» Марк Овермарс.
***
Кстати, Антони – не первый игрок, для которого «Аякс» записывает песню. Два года назад в Амстердам вернулся Дэйли Блинд. Капитана встретили треком Daley’s Coming Home («Дэйли возвращается домой»). В 2018-м, когда Football’s Coming Home от английских болельщиков неслась из каждого утюга, анонс выглядел особенно актуальным.
Другие свежие истории от Fever Pitch:
JavaScript AJAX XHR для начинающих [Видео]
ГлавнаяВеб-разработка JavaScript AJAX XHR для начинающих [видео]Лоуренс Ларс Свекис
видеоЧто вы получаете с подпиской Packt?
Эта книга и более 6500 электронных книг и видеокурсов по более чем 1000 технологиям Более 60 тщательно подобранных списков для чтения для различных путей обучения Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям. Ранний доступ к электронным книгам по мере их написания Персонализированные предложения контента Индивидуальные настройки дисплея для лучшего чтения Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям. Плейлисты, заметки и закладки для удобного управления обучением Мобильное приложение с офлайн-доступомЧто вы получаете с подпиской Packt?
Эта книга и более 6500 электронных книг и видеокурсов по более чем 1000 технологиям Более 60 тщательно подобранных списков для чтения для различных путей обучения Ранний доступ к электронным книгам по мере их написания Персонализированные предложения контента Индивидуальные настройки дисплея для лучшего чтения Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям. Плейлисты, заметки и закладки для удобного управления обучением Мобильное приложение с офлайн-доступом
Ранний доступ к электронным книгам по мере их написания Персонализированные предложения контента Индивидуальные настройки дисплея для лучшего чтения Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям. Плейлисты, заметки и закладки для удобного управления обучением Мобильное приложение с офлайн-доступомЧто вы получаете с подпиской Видео +?
Скачать это видео в формате MP4 Эта книга и более 6500 электронных книг и видеокурсов по более чем 1000 технологиям Более 60 тщательно подобранных списков для чтения для различных путей обученияЧто вы получаете с подпиской Packt?
Эта книга и более 6500 электронных книг и видеокурсов по более чем 1000 технологиям Более 60 тщательно подобранных списков для чтения для различных путей обучения Ранний доступ к электронным книгам по мере их написания Персонализированные предложения контента Индивидуальные настройки дисплея для лучшего чтения Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям. Плейлисты, заметки и закладки для удобного управления обучением Мобильное приложение с офлайн-доступом
Ранний доступ к электронным книгам по мере их написания Персонализированные предложения контента Индивидуальные настройки дисплея для лучшего чтения Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям. Плейлисты, заметки и закладки для удобного управления обучением Мобильное приложение с офлайн-доступомЧто вы получаете с электронной книгой?
Скачать эту книгу в форматах EPUB и PDF Получите доступ к этому названию в нашем онлайн-ридере DRM FREE — читайте когда угодно, где угодно и как угодно Онлайн-ридер с индивидуальными настройками дисплея для лучшего чтенияЧто я получу с печатью?
Получите копию книги в мягкой обложке, доставленную на указанный вами адрес* Скачать эту книгу в форматах EPUB и PDF Получите доступ к этому названию в нашем онлайн-ридере DRM FREE — читайте когда угодно, где угодно и как угодно Онлайн-ридер с индивидуальными настройками дисплея для лучшего чтенияЧто вы получаете с видео?
Скачать это видео в формате MP4Что вы получаете с аудиокнигой?
Загрузите zip-папку, состоящую из аудиофайлов (в формате MP3) вместе с дополнительным PDF-файлом.
Что вы получаете с подпиской Packt?
Эта книга и более 6500 электронных книг и видеокурсов по более чем 1000 технологиям Более 60 тщательно подобранных списков для чтения для различных путей обучения Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям.Что вы получаете с подпиской Packt?
Эта книга и более 6500 электронных книг и видеокурсов по более чем 1000 технологиям Более 60 тщательно подобранных списков для чтения для различных путей обучения Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям. Ранний доступ к электронным книгам по мере их написания Плейлисты, заметки и закладки для удобного управления обучением Мобильное приложение с офлайн-доступом
Плейлисты, заметки и закладки для удобного управления обучением Мобильное приложение с офлайн-доступомЧто вы получаете с подпиской Видео +?
Скачать это видео в формате MP4 Эта книга и более 6500 электронных книг и видеокурсов по более чем 1000 технологиям Более 60 тщательно подобранных списков для чтения для различных путей обученияЧто вы получаете с подпиской Packt?
Эта книга и более 6500 электронных книг и видеокурсов по более чем 1000 технологиям Более 60 тщательно подобранных списков для чтения для различных путей обучения Ранний доступ к электронным книгам по мере их написания Персонализированные предложения контента Индивидуальные настройки дисплея для лучшего чтения Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям. Плейлисты, заметки и закладки для удобного управления обучением Мобильное приложение с офлайн-доступом
Ранний доступ к электронным книгам по мере их написания Персонализированные предложения контента Индивидуальные настройки дисплея для лучшего чтения Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям. Плейлисты, заметки и закладки для удобного управления обучением Мобильное приложение с офлайн-доступомЧто вы получаете с электронной книгой?
Скачать эту книгу в форматах EPUB и PDFЧто я получу с печатью?
Получите копию книги в мягкой обложке, доставленную на указанный вами адрес* Скачать эту книгу в форматах EPUB и PDF Получите доступ к этому названию в нашем онлайн-ридере DRM FREE — читайте когда угодно, где угодно и как угодно Онлайн-ридер с индивидуальными настройками дисплея для лучшего чтенияЧто вы получаете с видео?
Скачать это видео в формате MP4 Получите доступ к этому названию в нашем онлайн-ридере DRM FREE — смотрите когда угодно, где угодно и как угодноЧто вы получаете с аудиокнигой?
Загрузите zip-папку, состоящую из аудиофайлов (в формате MP3) вместе с дополнительным PDF-файлом.
Проекты Ajax для начинающих и экспертов
AJAX — это комбинация методов, используемых для разработки асинхронных веб-приложений. Помимо того, что проекты AJAX помогают вам создать выигрышное портфолио, это лучший способ получить практический опыт и улучшить свои навыки в области технологий. Эта статья познакомит вас с лучшими проектами AJAX, доступными для начинающих, средних и продвинутых пользователей.
5 Навыки, которые помогут вам отработать проекты AJAX
Проекты AJAX, в том числе разработка приложений, требуют определенного набора навыков для создания превосходного взаимодействия с пользователем. Независимо от того, являетесь ли вы новичком или продвинутым разработчиком, вам необходимо практиковать следующие навыки, чтобы стать опытным разработчиком AJAX.
- PHP. Препроцессор гипертекста (PHP) — это язык программирования, который разработчики используют для создания динамических веб-приложений и интерактивных веб-сайтов.
 PHP помогает вам управлять базами данных, динамическим содержимым и отслеживанием сеансов. Он также помогает разрабатывать интерактивные проекты, поскольку он интегрирован с несколькими базами данных, включая MySQL, Oracle и Informix.
PHP помогает вам управлять базами данных, динамическим содержимым и отслеживанием сеансов. Он также помогает разрабатывать интерактивные проекты, поскольку он интегрирован с несколькими базами данных, включая MySQL, Oracle и Informix. - JavaScript. JavaScript — это язык программирования, который позволяет добавлять динамические функции на веб-сайты. Это также позволяет учащимся выполнять сложные действия, обеспечивая взаимодействие между вашим сайтом и посетителем. Вы также можете использовать JavaScript AJAX для вычисления, проверки или управления данными.
- jQuery. jQuery — это программное обеспечение с открытым исходным кодом, написанное на JavaScript, которое упрощает манипулирование HTML DOM, обработку событий, AJAX и анимацию CSS. Этот пользовательский интерфейс на основе HTML-5 помогает разработчикам создавать адаптивные веб-сайты и приложения, доступные на смартфонах, настольных компьютерах и планшетах.
- HTML.
 HTML — это основной строительный блок любого веб-сайта. Он используется в качестве стандартного языка разметки для всех документов, отображаемых в Интернете. Он также придает смысл и структуру сайту, поэтому является ключевым элементом динамических веб-приложений. HTML может поддерживаться другими технологиями, такими как CSS и языковые скрипты.
HTML — это основной строительный блок любого веб-сайта. Он используется в качестве стандартного языка разметки для всех документов, отображаемых в Интернете. Он также придает смысл и структуру сайту, поэтому является ключевым элементом динамических веб-приложений. HTML может поддерживаться другими технологиями, такими как CSS и языковые скрипты. - MySQL. MySQL позволяет эффективно работать с базами данных. Эта система управления базами данных с открытым исходным кодом также предлагает вам архитектуру клиент-сервер, которую вы можете использовать в сетевой среде. База данных MySQL позволяет автоматизировать извлечение данных и получить поддержку в разработке веб-приложений.
Идеи лучших проектов AJAX для начинающих
Поиск идеального проекта AJAX поможет вам получить удовольствие от веб-разработки и укрепить свои навыки. Поиск идей проекта AJAX, удобных для новичков, может оказаться непростой задачей, особенно если вы хотите создать потрясающее портфолио. Если вы только начинаете, ниже приведены лучшие идеи проектов AJAX, которые помогут вам приобрести навыки, необходимые для создания увлекательных реальных приложений.
Если вы только начинаете, ниже приведены лучшие идеи проектов AJAX, которые помогут вам приобрести навыки, необходимые для создания увлекательных реальных приложений.
Загрузка файла AJAX
- Практические навыки AJAX: PHP и HTML
Часто веб-сайты и приложения требуют перезагрузки текущей страницы при загрузке файлов на сервер. В этом проекте вы будете использовать AJAX для создания простого загрузчика файлов, который не требует перезагрузки страницы. Вы будете использовать облачное управление мультимедиа, такое как Cloudinary и исходный код JavaScript. Вам также потребуется создать HTML-форму и использовать PHP для работы с серверным кодом.
Автозаполнение формы
- Практические навыки AJAX: HTML и jQuery
В этом проекте вы будете создавать приложение с автозаполнением. Это предлагает пользователям соответствующую информацию, когда они заполняют онлайн-форму. Вы можете построить это, используя автозаполнение AJAX для jQuery, чтобы предоставить пользователям доступ к динамическому списку, доступному на стороне сервера. Они выбирают определенный элемент в раскрывающемся списке и получают сообщение, показывающее, что они выбрали.
Они выбирают определенный элемент в раскрывающемся списке и получают сообщение, показывающее, что они выбрали.
Контент для голосования и рейтинга
- Практические навыки AJAX: jQuery
Вы когда-нибудь замечали, насколько эффективно сайты вроде Reddit и Quora позволяют пользователям оценивать контент? AJAX помогает создать интерактивное веб-приложение, которое позволяет пользователям голосовать или оценивать контент без перезагрузки страницы. Чтобы помочь вам в этом пользовательском интерактивном проекте, вы можете использовать этот скрипт голосования.
Чаты и мгновенные сообщения
- Практические навыки AJAX: JavaScript AJAX и PHP
Чаты, возможно, не так популярны, как в прошлом, но они по-прежнему полезны для пользователей, которые хотят обсудить тему, представляющую общий интерес, например онлайн-игру или любую другую специализированную тему. Вы можете легко разработать чат, используя PHP и JavaScript или jQuery. Вы можете создать приложение, которое обеспечивает отправку и получение сообщений без постоянной перезагрузки.
Вы можете создать приложение, которое обеспечивает отправку и получение сообщений без постоянной перезагрузки.
- Практические навыки AJAX: jQuery
Всплывающие формы могут иногда раздражать пользователей, но они являются одной из наиболее эффективных стратегий добавления подписчиков в маркетинговый список. В рамках этого проекта вы разработаете всплывающее окно, которое перекрывает контент, который читает пользователь, что означает, что он не будет упущен из виду. Чтобы создать эту форму, вам понадобятся навыки jQuery в сочетании с методами AJAX.
Лучшие идеи промежуточных проектов AJAX
Если вы готовы к более сложному проекту, который бросит вызов вашим навыкам, взгляните на этот список. Он включает в себя лучшие промежуточные идеи проектов AJAX, которые помогут вам отточить свои навыки программирования в стиле ajax и продолжить свой путь в качестве разработчика.
Средство проверки надежности пароля
- Практикуемые навыки работы с AJAX: jQuery
Средства проверки надежности пароля часто используются на многих веб-сайтах и помогают обеспечить безопасность данных пользователей. Чтобы создать собственную версию, вам потребуются навыки работы с jQuery и проверка AJAX. Вы также добавите предупреждение, которое уведомляет пользователей, когда они создают слабый пароль.
Чтобы создать собственную версию, вам потребуются навыки работы с jQuery и проверка AJAX. Вы также добавите предупреждение, которое уведомляет пользователей, когда они создают слабый пароль.
После того, как вы разработали средство проверки паролей и убедились в его работоспособности, вы можете настроить и улучшить его с помощью дополнительных функций, чтобы создать запоминающийся пользовательский интерфейс, чтобы сделать этот проект кодирования более сложным.
Лайтбоксы
- Практические навыки работы с AJAX: JavaScript AJAX, HTML и PHP
В отличие от всплывающих окон, лайтбоксы предназначены для информирования пользователей об акциях и предложениях. При правильном выборе времени и дизайне они могут стать мощным рекламным инструментом. Для создания этого проекта вам понадобятся навыки работы с HTML, PHP и JavaScript. Вам также потребуется использовать методы AJAX для отображения гладких изображений в лайтбоксе, обеспечивая отличный пользовательский интерфейс.
Внешний виджет
- Практические навыки AJAX: JavaScript
Виджеты — это независимые страницы или приложения, которые вы можете встроить в свой собственный веб-сайт. Некоторые из популярных приложений, которые используют внешние виджеты, включают Google Adsense и WordPress. Для создания внешнего фреймворка виджетов вам потребуются навыки JavaScript для настройки страницы на сайте. Это гарантирует, что страница не ограничена своим сервером.
Отправка и проверка формы
- Практические навыки AJAX: jQuery, HTML и CSS
В этом проекте вы создадите свой собственный процесс отправки и проверки формы, комбинируя несколько функций jQuery. Этот проект — отличный способ попрактиковаться в объединении различных компонентов для создания полноценной функции. Чтобы успешно завершить этот проект, вам также необходимо уметь работать с HTML и CSS.
Создание веб-приложения AJAX
- Практические навыки AJAX: JavaScript
Этот проект предлагает отличный обзор AJAX и требует от вас создания работающего приложения, которое может обрабатывать несколько запросов к серверу, не требуя от пользователя покидать загруженную в данный момент страницу. Одним из преимуществ этого проекта является то, что он помогает вам практиковаться в поиске практических решений распространенных проблем, с которыми вы можете столкнуться при разработке приложений AJAX.
Одним из преимуществ этого проекта является то, что он помогает вам практиковаться в поиске практических решений распространенных проблем, с которыми вы можете столкнуться при разработке приложений AJAX.
Идеи для продвинутых проектов AJAX
Если вы готовы создавать захватывающие, реальные приложения, которые помогут вам получить должность старшего разработчика, ознакомьтесь с этими продвинутыми проектами AJAX, которые помогут вам начать работу. Любой из них станет отличным дополнением к вашему портфолио.
Виджет рейтинга AJAX
- Практические навыки AJAX: JavaScript и jQuery
Эта идея требует от вас создания виджета рейтинга 5 звезд. Это критический компонент на сайтах электронной коммерции, поскольку они позволяют администратору отслеживать, что пользователи думают о предлагаемом продукте или услуге.
В этом проекте AJAX вы можете использовать любую из четырех сред JavaScript, включая jQuery, Prototype JS и MooTools. Вы также можете использовать свои передовые навыки для повышения производительности системы, добавляя дополнительные функции.
Вы также можете использовать свои передовые навыки для повышения производительности системы, добавляя дополнительные функции.
Создание списка рассылки с помощью AJAX
- Практические навыки работы с AJAX: PHP, MySQL, HTML и JavaScript
В этом проекте вы создадите список рассылки, который сможет асинхронно принимать сообщения с использованием AJAX и PHP. Собранные вами данные будут храниться в базе данных MySQL. Этот проект легко настраивается и может быть адаптирован к любому веб-сайту, который включает функцию регистрации.
Программы чтения с экрана
- Используемые навыки AJAX: JavaScript
Программы чтения с экрана помогают слепым и слабовидящим людям читать тексты на экране компьютера. Эти вспомогательные технологии достигают этого с помощью дисплеев Брайля и синтезаторов речи. В рамках этого проекта вы научитесь структурировать содержимое приложения AJAX, чтобы оно работало с программами чтения с экрана.
Окно сообщений с помощью AJAX
- Практические навыки работы с AJAX: HTML
В этом проекте вы создадите программу окна сообщений, которая исчезает через определенный период времени и имеет широкие возможности настройки. Окно сообщения будет отображаться каждый раз, когда пользователь нажимает кнопку «Сохранить», что вызывает запрос AJAX и делает видимым содержимое, на которое можно щелкнуть.
Решение кнопки «Назад» AJAX
- Практикуемые навыки работы с AJAX: JavaScript и HTML
Приложения AJAX помогают обновлять содержимое страницы без ее перезагрузки, что означает навигацию по сайту с помощью кнопки «Назад» в веб-браузере. больше невозможно. Этот проект призван вернуть функциональность кнопки «Назад» при запуске приложения AJAX, что предпочитают некоторые пользователи.
Это решение также работает с динамическими элементами страницы, чтобы восстановить возможность добавлять содержимое в закладки. Если вы хотите создавать веб-приложения нового поколения, стоит потратить часы на разработку, сосредоточившись на взаимодействии с пользователем на разных этапах реализации.
Если вы хотите создавать веб-приложения нового поколения, стоит потратить часы на разработку, сосредоточившись на взаимодействии с пользователем на разных этапах реализации.
Шаблоны начальных проектов AJAX
Шаблоны проектов могут служить практическим руководством, помогающим начать работу с инфраструктурой приложения или примерами кода, что сэкономит вам бесчисленные часы написания кода. Вы можете использовать следующие шаблоны для создания потрясающих приложений на основе AJAX и начать развивать свои навыки или практиковать мини-проекты.
- Admiria — AJAX Admin & Dashboard . Этот шаблон на основе bootstrap 5 beta-2 имеет многоразовые и красивые элементы пользовательского интерфейса и другие основные функции, которые позволяют создавать веб-приложения, например, SaaS, CRM, программное обеспечение искусственного интеллекта, или решения с технологиями автоматизации. Он также имеет темную и светлую настройку с параметрами RTL.
- Шаблон администратора Atlas .
 Этот отзывчивый шаблон администратора создан с использованием HTML 5, CSS3, jQuery и Bootstrap. Он оснащен современными веб-технологиями, которые помогут вам создавать и настраивать более комфортно. У него также есть сервер разработки с browserSync и live-reload.
Этот отзывчивый шаблон администратора создан с использованием HTML 5, CSS3, jQuery и Bootstrap. Он оснащен современными веб-технологиями, которые помогут вам создавать и настраивать более комфортно. У него также есть сервер разработки с browserSync и live-reload. - Основной администратор пользовательского интерфейса . Этот шаблон администратора предлагает вам прозрачный код и файловую структуру. Он также имеет множество функций и более 1000 высококачественных значков. Он основан на Bootstrap 4 и предлагает шесть версий, включая HTML 5 AJAX, NET Core 2 и HTML 5.
- Личное резюме Фреды . Этот HTML-шаблон идеально подходит для резюме и портфолио. Он включает в себя основные функции, такие как действительный HTML5, контактная форма AJAX, чистый дизайн и легко настраивается. Вы можете выполнять различные проекты с этим шаблоном.
- Желтые кепки – Строительный шаблон HTML5 . Этот многоцелевой шаблон HTML 5 идеально подходит для строительных и разнорабочих предприятий.
 Он содержит множество функций, которые могут облегчить бизнес пользователя. К ним относятся интеграция монитора кампании AJAX, эффекты плавного перехода, а также полная отзывчивость и готовность к работе.
Он содержит множество функций, которые могут облегчить бизнес пользователя. К ним относятся интеграция монитора кампании AJAX, эффекты плавного перехода, а также полная отзывчивость и готовность к работе.
Следующие шаги: начните организовывать свое портфолио AJAX
Организация своего портфолио AJAX поможет вам добиться успеха в карьере веб-разработчика.Если вы готовы заняться работой своей мечты в качестве веб-разработчика, вам понадобится сильное портфолио, которое поддержит вас и продемонстрирует ваш талант и реальный опыт. Ниже приведены несколько советов, которые помогут вам создать выигрышное портфолио и открыть возможности для карьерного роста.
Покажите свои лучшие работы и навыки
При организации своего портфолио не делайте ошибку, добавляя каждый проект, над которым вы когда-либо работали. Вместо этого будьте избирательны и выбирайте только те проекты, которыми вы больше всего гордитесь и которые отражают ваши лучшие навыки.
Персонализируйте свое портфолио в соответствии с работой
Если вы претендуете на определенную должность или хотите работать в определенной области, соответствующим образом подберите свое портфолио. Хотя вы можете гордиться другими своими проектами, это только отвлечет потенциальных работодателей. Вместо этого найдите время, чтобы понять, что влечет за собой эта роль, и выполните примеры проектов, демонстрирующие вашу способность выполнять эти конкретные функции.
Хотя вы можете гордиться другими своими проектами, это только отвлечет потенциальных работодателей. Вместо этого найдите время, чтобы понять, что влечет за собой эта роль, и выполните примеры проектов, демонстрирующие вашу способность выполнять эти конкретные функции.
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне попасть на буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист в Rockbot
Упростите рекрутерам возможность связаться с вами
После того, как вы продемонстрируете свои проекты и навыки, вам необходимо поощрять общение. Вы можете сделать это через раздел контактов, который является последней частью вашего портфолио. Убедитесь, что у рекрутеров и потенциальных клиентов есть четкий способ связаться с вами, если они заинтересуются вашей работой.
Часто задаваемые вопросы о проектах AJAX
Что такое AJAX? AJAX означает асинхронный JavaScript и XML и относится к набору методов, помогающих создавать асинхронные веб-приложения.


 Они не нагружают сервер, ресурс будет работать без сбоев.
Они не нагружают сервер, ресурс будет работать без сбоев.
 PHP помогает вам управлять базами данных, динамическим содержимым и отслеживанием сеансов. Он также помогает разрабатывать интерактивные проекты, поскольку он интегрирован с несколькими базами данных, включая MySQL, Oracle и Informix.
PHP помогает вам управлять базами данных, динамическим содержимым и отслеживанием сеансов. Он также помогает разрабатывать интерактивные проекты, поскольку он интегрирован с несколькими базами данных, включая MySQL, Oracle и Informix. HTML — это основной строительный блок любого веб-сайта. Он используется в качестве стандартного языка разметки для всех документов, отображаемых в Интернете. Он также придает смысл и структуру сайту, поэтому является ключевым элементом динамических веб-приложений. HTML может поддерживаться другими технологиями, такими как CSS и языковые скрипты.
HTML — это основной строительный блок любого веб-сайта. Он используется в качестве стандартного языка разметки для всех документов, отображаемых в Интернете. Он также придает смысл и структуру сайту, поэтому является ключевым элементом динамических веб-приложений. HTML может поддерживаться другими технологиями, такими как CSS и языковые скрипты. Этот отзывчивый шаблон администратора создан с использованием HTML 5, CSS3, jQuery и Bootstrap. Он оснащен современными веб-технологиями, которые помогут вам создавать и настраивать более комфортно. У него также есть сервер разработки с browserSync и live-reload.
Этот отзывчивый шаблон администратора создан с использованием HTML 5, CSS3, jQuery и Bootstrap. Он оснащен современными веб-технологиями, которые помогут вам создавать и настраивать более комфортно. У него также есть сервер разработки с browserSync и live-reload. Он содержит множество функций, которые могут облегчить бизнес пользователя. К ним относятся интеграция монитора кампании AJAX, эффекты плавного перехода, а также полная отзывчивость и готовность к работе.
Он содержит множество функций, которые могут облегчить бизнес пользователя. К ним относятся интеграция монитора кампании AJAX, эффекты плавного перехода, а также полная отзывчивость и готовность к работе.