Онлайн-сервис по подбору цвета в одежде
Главная — Статьи — Подобрать сочетание цветов в одежде
Кликом по цветовому кругу установите основной цвет.
Кликом по одной из фигур рядом с кругом, выбирете цветовую схему.
Бегунками и стрелками рядом с фото модели регулируйте оттенки. Добейтесь максимально естественного наложения нового цвета!
Красно-фиолетовыйКрасныйКрасно-оранжевыйОранжевыйЖёлто-оранжевыйЖёлтыйЖёлто-зелёныйЗелёныйСине-зелёныйСинийСине-фиолетовыйФиолетовыйСброс ярк.насыщ.
Сброс оттенков
Сандали
Следующая схема
Следующий цвет
Выкл.цвет.круг
Поделиться
Вы можете загрузить фото любой тематики ! И мы сделаем на его основе аналогичный колористический тестировщик.
Загрузить своё фото для тестирования цветовых сочетаний.
Так же, вам может быть интересен наш сервис по созданию персональной палитры оттенков, основанный на сезонной теории цветотипирования. Этот сервис так же подбирает сочетания цветов по цветовому кругу, но с учётом персонального колорита внешности человека — цвета его глаз, волос и оттенка кожи.
Этот сервис так же подбирает сочетания цветов по цветовому кругу, но с учётом персонального колорита внешности человека — цвета его глаз, волос и оттенка кожи.
Инструкция для режима с цветовым кругом
Данный режим работает при наличии не менее двух цветов в образе.
Нажмите кнопку «Включить цветовой круг», чтобы перейти в этот режим (если он не включен).
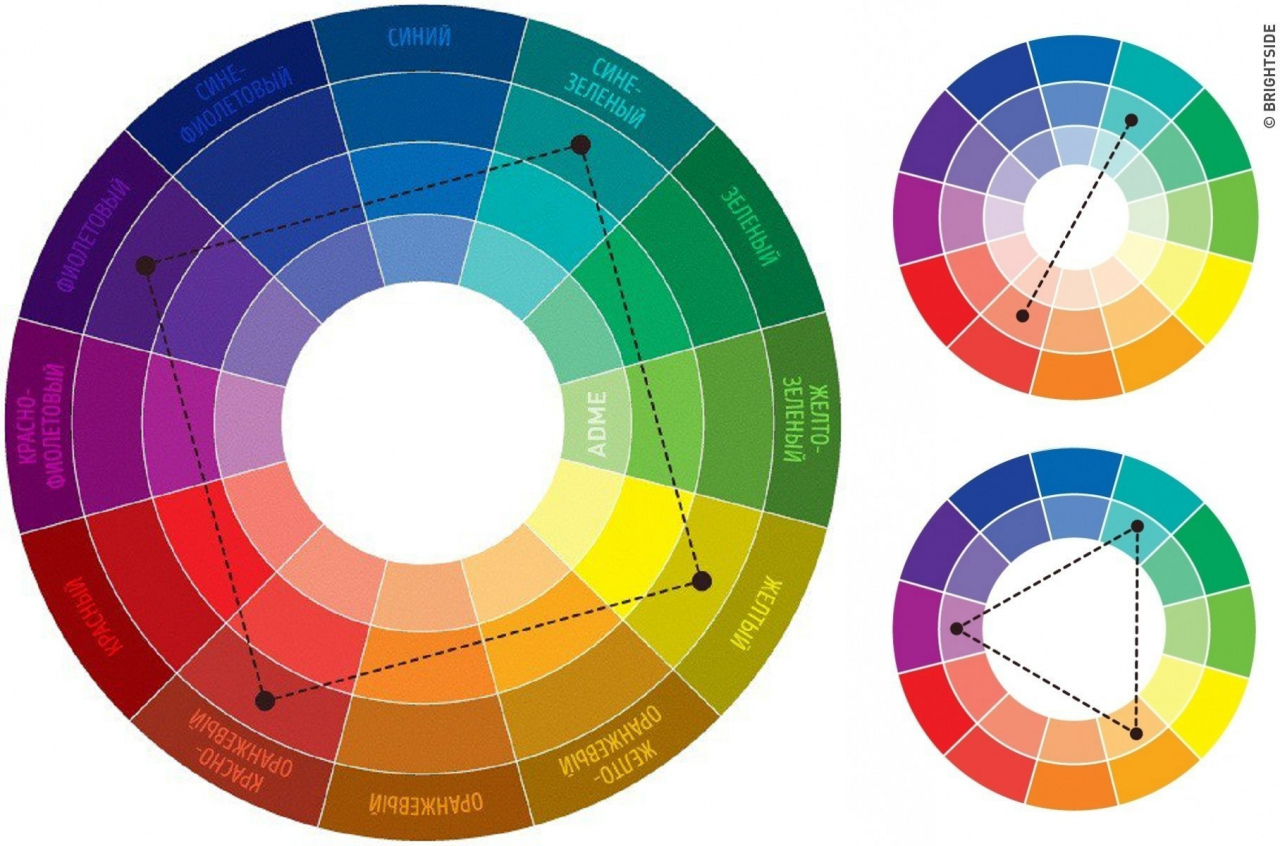
С помощью данного сервиса можно составить цветовой образ, выбирая цвета и их сочетания по цветовому кругу Иттена.
Вращайте цветовой круг с помощью управляющих кнопок под ним или кликом по нужному цвету на круге:
Выберите основной цвет, чтобы увидеть какие цвета и как сочетаются с ним.
Стрелки или углы фигур указывают на цвета, присутствующие в выбранной схеме.
Выберите нужную вам схему цветовых сочетаний. Одежда модели окрасится согласно выбранному вами варианту:
Пробуйте различные сочетания в разных цветовых схемах. Если на первый взгляд данное сочетание не производит достаточно приятного впечатления, попробуйте поэкспериментировать с оттенками, двигая бегунки на панели управления рядом с фото модели. Бегунки изменяют оттенок в некоторых небольших пределах от заданного цвета.
Бегунки изменяют оттенок в некоторых небольших пределах от заданного цвета.
Если количество цветов в данном образе меньше четырёх, то соответственно уменьшится число предложенных вариантов цветовых схем круга.
Снизу от бегунков, стрелками около значков и регулируется яркость и контрастность выбранного кликом элемента. Кликом по самим значкам яркость и контрастность возвращаются в среднее положение
Обратите внимание, что при минимальной насыщенности цвета, влияние бегунков (ОТТЕНКОВ) может быть не заметно, так как сложно увидеть изменение оттенка, когда насыщенность цвета элемента очень мала.
С помощью кнопок «Поменять местами» можно менять распределение цветов в образе.
Инструкция для режима свободного выбора цветов и оттенков
Нажмите кнопку «Выключить цветовой круг», чтобы перейти в этот режим.
Кликом по фото или одной из кнопок с названием цвета выбираем оттенок какого элемента одежды хотим изменять.
С помощью виджета выбора цвета (радужный прямоугольник) регулируем оттенок
Кнопка «Смена модели» — выбрать другую модель (девушку), в другой одежде (будем увеличивать выбор).
Заказать цветовой круг можно на нашем сайте через Каталог товаров, или через быстрый заказ в один клик по кнопке:
..в этом случае оператор запишет все данные по заказу в режиме диалога
Наглядно визуализировать точные цвета с названиями и CMYK-кодами можно при помощи нашего продукта «Каталог оттенков». Поробнее
Опубликовано 14.12.2018 19:55:08
- Мы уже более восьми лет торгуем цветовыми кругами с доставкой по всей России, Казахстану, Беларуси и другим странам мира!
- +7 (499) 346 86 64
- +7 (958) 756 96 64
- [email protected]
- Пн. — Пт. 10:00 — 20:00
Сб. — Вс. 11:00 — 20:00 - Написать нам
Заказать в России
- Москва
- Санкт-Петербург
- Регион России (любой город)
- Выбрать город (список)
Другие страны
- Казахстан
- В Беларуси
- Любая страна мира
Информация
- Главная
- Каталог
- Доставка и оплата
- Контакты
- Система скидок
- Статьи
- Как заказать
Дополнительно
- Отзывы наших клиентов
- Политика Безопасности
- Условия соглашения
- Загрузка файлов
- Карта сайта
Панель пользователя
РегистрацияЗабыли пароль? Забыли логин?
Мы добавили подарок в Вашу корзину, так как набралась достаточная сумма заказа!
К сожалению, нам пришлось удалить подарок из корзины, так как Вы уменьшили сумму заказа.
Подбор цвета онлайн: 15 генераторов сочетания цветов
Содержание
- Русские сервисы сочетания цветов
- Colorscheme
- In colour balance
- Colorup.tikkurila
- Color Adobe
- Генератор цветовых схем
- Англоязычные сайты по подбору цвета
- Random Material Generator
- Material Mixer
- Colorhunter
- Palette Generation
- Material Palette
- Colorotate
- Colorblender
- Colorspire
- Paletton
- Colorexplorer
Подбор цвета — это ответственный момент в работе любого дизайнера. Эксперименты с цветом порой дают неожиданные результаты. Цвет может объединять значимые элементы дизайна, помогать выделять значимые части, таким образом цвет может помогать выстраивать композицию.
Известно значение цвета и в психологии — влияние на настроение, на работоспособность, душевное равновесие. Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором.
Однако возможности дизайнера, который постоянно ищет что-то новое, не безграничны. В этом случае на помощь приходят онлайн сервисы по подбору сочетания цветов. Здесь можно найти неплохие варианты.
Необходимо уметь пользоваться этими сервисами подбора цвета. В этом вам помогут знания, а именно как пользоваться цветовым кругом для сочетания цвета. Здесь на примерах и с картинками подробно изложены все цветовые схемы.
В подборке нашего сайта я выделила 2 категории подобных сервисов — русскоязычные и англоязычные.
Русские сервисы сочетания цветов
Среди множества русскоязычных онлайн сервисов можно выделить 5 основных (самых популярных), каждый из которых обладает своими достоинствами и недостатками:
Colorscheme
Цветовой круг онлайн. Это инструмент для подбора и генерации цветовых схем. Вы можете выбрать один и вариантов сочетания цвета. Вы можете посмотреть шаблон дизайна страницы в выбранном сочетании цветов. Интересно также и то, что вы можете «посмотреть» на вашу палитру глазами других людей, имеющих некоторые отклонения в цветовосприятии.
https://colorscheme.ru/
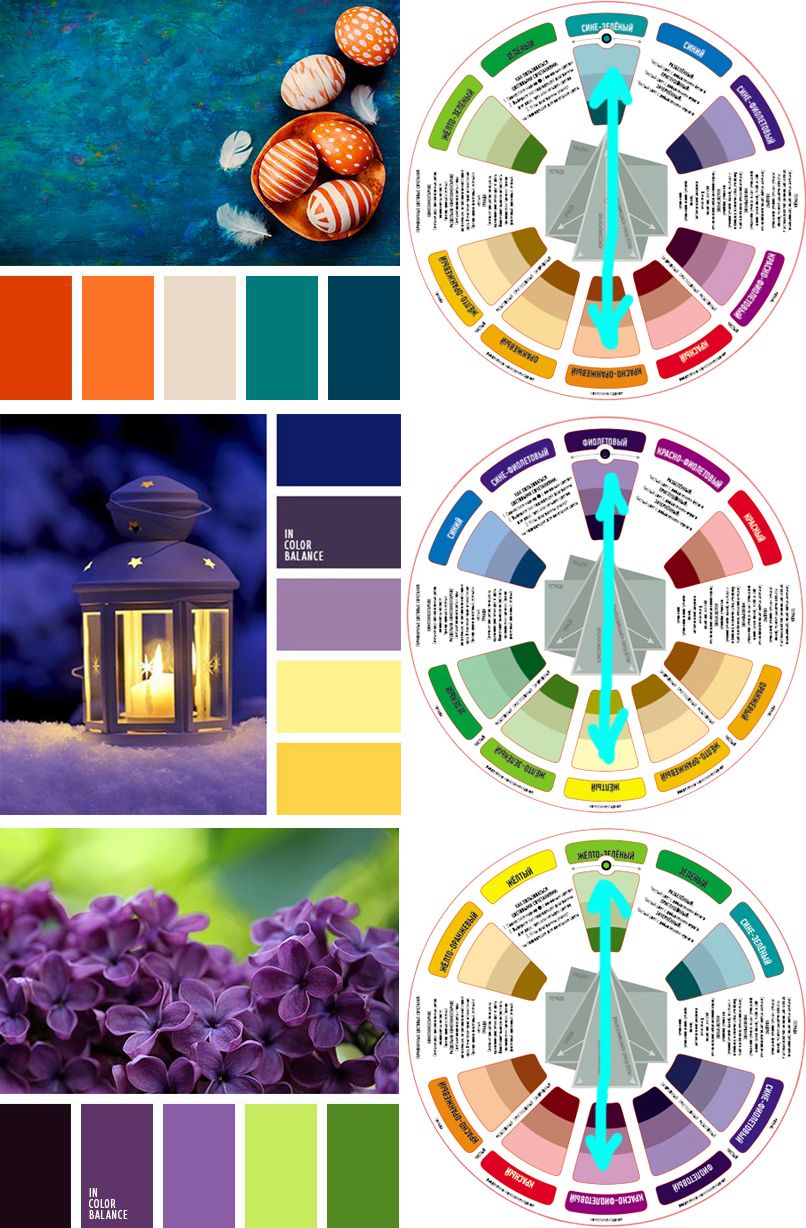
In colour balance
Всевозможные цветовые палитры, выделенные из лучших образцов фото.
https://color.romanuke.com/
Colorup.tikkurila
https://colorup.tikkurila.com/
Помощь в поиске удачной цветовой схеме для интерьера, а также палитры для внешней отделки. Пригодится для работы дизайнерам интерьеров, архитекторам.
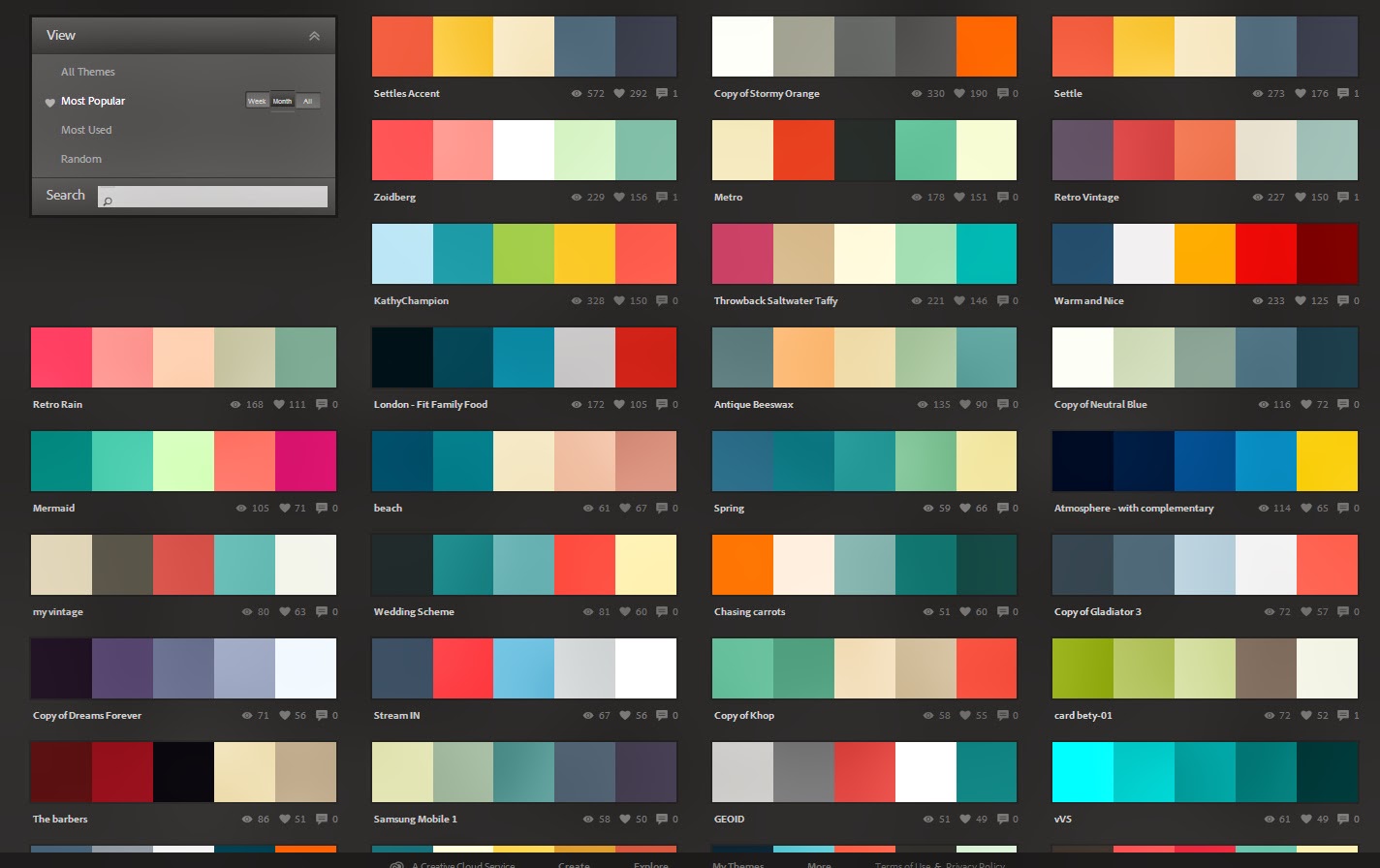
Color Adobe
Сайт этот, конечно же не русский, но с поддержкой русского языка, и он будет понятен русскоговорящим, поэтому я и отнесла его в эту группу. Очень удобный подбор цвета. Изменяйте положение указателя на цветовой круге и выбирайте схему по определенной цветовой системе.
https://color.adobe.com/
Генератор цветовых схем
https://colory.ru/colorgenerator/
Англоязычные сайты по подбору цвета
Не смотря на то, что эти сайты зарубежные, пользоваться ими несложно даже без знаний языка, так как генераторы интуитивно понятны. В обзоре я буду делать акценты на основные моменты их использования.
Random Material Generator
Название генератора указывает на случайность выбора цветовой палитры. Нажмите на кнопку «Generate different random combination» для генерации цветовой схемы.
https://codecrafted.net/randommaterial/
Material Mixer
Позволяет смешать и посмотреть сочетания двух цветов.
https://sankk.in/material-mixer/
Colorhunter
Готовые цветовые решения.
https://colorhunter.com/
Palette Generation
https://mcg.mbitson.com/
Генерация оттенков цвета.
Material Palette
Выберите 2 цвета, и вы увидите еще цвета, которые подходят для вашего дизайна.
https://www.materialpalette.com/blue/light-green
Colorotate
Воспользуйся конусом для создания собственной цветовой схемы. Чтобы пользоваться сайтом, разрешите загрузку Adobe Flash плеера в вашем браузере.
https://web.colorotate.org/
Colorblender
Вам нужно определить алгоритм сочетания цвета и, перемещая ползунки, выберите сочетания цвета по RGB. Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета.
Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета.
https://colorblender.com/
Colorspire
Еще один простой цветовой круг, который поможет вам выбрать базовые цветовые сочетания, подобрать светлые, темные оттенки и т.д.
https://colorspire.com/
Paletton
Подбор сочетания цветов в зависимости от разных цветовых систем.
https://paletton.com/
Colorexplorer
Двигайте ползунки и выбирайте схему!
https://colorexplorer.com/
Генератор цветовой палитры Data Viz (для диаграмм и информационных панелей)
- Палитра
- Один оттенок
- Дивергент
Количество цветов
3 4 5 6 7 8
Цвет фона
Светлый
Темный 9. Это полезно для многих визуализаций данных, таких как круговые диаграммы, сгруппированные гистограммы и карты.
Это полезно для многих визуализаций данных, таких как круговые диаграммы, сгруппированные гистограммы и карты.
Примечание. Помимо режима палитры, есть еще два режима: обратите внимание на шкалы одного оттенка и расходящиеся шкалы.
Создание визуально равноудаленных палитр вручную практически невозможно, однако чрезвычайно важен для визуализации данных. Почему? Когда цвета , а не визуально равноудалены, труднее (а) различить их на диаграмме и (б) сравнить диаграмму с ключом. Я уверен, что мы все видели диаграммы, где вы вряд ли сможете использовать ключ, поскольку цвета данных очень похожи.
Например, Google Analytics делает ужасную работу с этим:
Просто попробуйте использовать этот ключ. Попробуй. Ах! Намного лучше.
Ах! Намного лучше.Эта палитра цветов позволяет указать обе конечные точки палитры. Вы можете выбрать по крайней мере один из цветов бренда, что дает вам значительную гибкость в создании палитры, которая будет работать для ваших визуализаций, но может быть настроена для вашего бренда.
Вот несколько советов, как получить наилучшую палитру:
- Если вы используете фирменный цвет для одной конечной точки, не бойтесь немного изменить насыщенность и яркость , если это создаст более приятную палитру. Пользователи узнают ваш фирменный цвет по его оттенку гораздо больше , чем по его точной насыщенности/яркости.
- Для визуализации данных, где вы показываете сила одного значения , попробуйте вместо этого использовать Генератор палитры одного оттенка.

О, и…
Подробнее о цвете
Если вы новичок в дизайне пользовательского интерфейса с использованием цвета, я настоятельно рекомендую следующие ресурсы:
- Цветовая система HSB: учебник для практикующих
- Цвет в дизайне пользовательского интерфейса: практическая основа
- Design Hacks, мой электронный бюллетень, в котором я отправляю оригинальные советы и тактики дизайна более чем 50 000 моих ближайших друзей.
Как бы то ни было, я создал этот инструмент для создания палитр визуализации данных. Есть ли еще одна особенность, которую вы хотели бы видеть в нем? Дайте мне знать.
Количество цветов
3 4 5 6 7 8 9
Изменить цветовую шкалу
Яркость
Интенсивность цвета
Цвет фона
Свет Темный
Действия
Копировать HEX-значенияЭкспортировать как SVGВ контексте
Как использовать
Генератор одиночной шкалы оттенков наиболее полезен для визуализаций, в которых вы показываете значение одной переменной.
На круговой или гистограмме, размер используется для различения более высоких значений. Но в некоторых визуализациях задан размер и нужно полагаться на цвет. Два примера этого показаны в разделе «В контексте» выше:
- Карта , в которой размер представляет размер округа; нам нужно использовать цвет, чтобы различать значение для каждого округа
- Недельный календарь , в котором каждый день представляет собой прямоугольник одинакового размера; нам нужно использовать цвет, чтобы показать значение для определенного дня
Вот несколько советов для получения наилучшей шкалы одного оттенка:
- Для перехода к конечной точке плоского серого установите «Интенсивность цвета» на ноль
- Для перехода к конечной точке белого цвета установите для параметра «Яркость» максимальное значение , а для параметра «Интенсивность цвета» — значение ноль.

Количество цветов
5 7 9 11 13
Изменить цвет средней точки
Яркость
Интенсивность цвета
Цвет фона
Свет Темный
Действия
Копировать HEX-значенияЭкспортировать как SVGВ контексте
Как использовать
Генератор расходящейся цветовой шкалы наиболее полезен для визуализаций, где вы показываете переход от (а) одной крайности через (б) нейтральная середина и, наконец, (c) противоположная крайность.
Возможно, наиболее распространенным примером этого является диаграмма «насколько демократическим/республиканским является каждый штат в США».
Беззастенчиво заимствован (?) из Five Thirty-EightПо умолчанию нейтральная середина светло-серого цвета. Вы можете изменить его с помощью ползунков «Изменить цвет средней точки», чтобы сделать его немного темнее или ярче. Для достижения наилучших результатов установите для параметра «Интенсивность цвета» минимальное значение, когда два оттенка конечных точек значительно различаются, – в противном случае умеренные тона начнут смешиваться (это будет видно на карте).
Как и в случае с другими стилями визуализации, здесь выбираются цвета, визуально равноудаленные друг от друга. Однако если один из двух конечных цветов значительно темнее или насыщеннее, между образцами на этой стороне будет больше цветового пространства.
50 красивых сочетаний цветов (и как их применять в своих проектах)
Одним из ключей к тому, чтобы сделать ваш дизайн живым, является выбор правильного сочетания цветов.
Независимо от того, пытаетесь ли вы вызвать чувства, связанные с захватывающим дух пейзажем, романтическим закатом или динамичной сценой, наполненной цветами, требуется опытный глаз, чтобы подобрать идеальные оттенки, чтобы донести ваше сообщение до сознания.
Вот краткая подборка из 10 цветовых комбинаций, которые можно использовать при редактировании, публикации и загрузке маркетингового контента с помощью Visme. Подробнее см. ниже:
Чтобы сэкономить ваше время и усилия в поисках идеального сочетания цветов, мы составили список красивых цветовых схем, которые вы можете использовать в любом из своих проектов.
Эти наборы цветов уже доступны для вас в Visme, так что вы можете легко применить их к любому из ваших собственных дизайнов, просто щелкнув комбинацию цветов по вашему выбору, как показано ниже.
Примените любой из этих красивых наборов цветов к своему дизайну. Попробуйте бесплатно
Теперь, когда вы увидели, как просто применять собственные цветовые схемы прямо в Visme, вот 50 уникальных и ослепительных цветовых комбинаций команда дизайнеров, созданная специально для вас.
1 Голубой закат
Сочетание ярко-желтого и оранжевого с темно-синим и ярко-оранжевым делает эту комбинацию привлекательной практически для любого дизайна, который должен передавать энергию и жизненную силу.
2 Классика и ретро
Сочетание преимущественно темных цветов — от темно-серовато-голубого и темно-красного до темно-оранжевого — идеально подходит для создания приглушенного образа. Для более простых дизайнов вы также можете использовать только три верхних цвета.
3 мерцающих синего и зеленого
Здесь у нас есть смесь насыщенного и яркого синего с мягким желтым и ненасыщенным темно-оранжевым, что идеально, если вы хотите чего-то более захватывающего и динамичного, чем типичные синий и коричневый. .
4 Закат над болотом
Это сочетание ненасыщенного темно-синего с мягким желтым, ярко-оранжевым и красным делает эту красочную комбинацию подходящей для беззаботных молодежных тем.
5 Средиземноморский синий
Это идеальное сочетание серовато-синего с ненасыщенным темно-синим и рядом коричневых тонов пробуждает чувства, связанные с этой волшебной и таинственной средиземноморской обстановкой. Он идеально подходит для дизайна, связанного с путешествиями или природой.
Он идеально подходит для дизайна, связанного с путешествиями или природой.
6 Экзотические орхидеи
Здесь у нас есть ряд синих цветов, дополненных темно-голубым и ярко-оранжевым — идеально подходит для красочного, яркого дизайна. Вы также можете выбрать цвета, которые больше всего подходят вашему дизайну, например, темно-синий цвет сверху и оранжевый цвет в качестве акцента.
7 Утонченный и спокойный
Эта цветовая комбинация достаточно универсальна, чтобы ее можно было использовать в различных дизайнерских проектах, от утонченных и высококлассных до спокойных и комфортных.
8 Пурпурный и желтый
Пурпурный в сочетании с ярким желтым и оливковым тоном делает эту освежающую и нетрадиционную палитру.
9 Синие горные вершины и облака
Этот диапазон синих оттенков в сочетании с темно-желтым и светло-серовато-розовым делает эту универсальную цветовую схему идеальной для профессионального и консервативного дизайна.
10 Оранжевый закат
Темно-розовый и темный ненасыщенный фиолетовый сочетаются здесь с мягким красным и мягким оранжевым, чтобы создать яркую и красочную палитру, которую можно использовать в различных дизайнах для передачи энергии и тепла.
11 Винтаж 1950-х годов
Для создания классического ретро-стиля, вызывающего ностальгию, предлагается уникальное сочетание слегка ненасыщенного синего и оранжевого цветов сверху и снизу, а также насыщенного голубого и мягкого желтого.
12 Яркий и ретро
Это оригинальное сочетание красного, розового и ярко-оранжевого цветов делает эту универсальную и привлекательную палитру, которую можно использовать по-разному, например, применяя первые три цвета или, альтернативно, нижние три в дизайне.
13 Декоративные красные и желтые
Эта палитра состоит из очень темных красных и ряда желтых и оранжевых цветов. Выберите любой из этих цветов, чтобы придать дизайну смелый вид.
14 Бирюзовый и красный
Красочное изображение спелых фруктов создает уникальное сочетание синего, голубого и красного. Если вы решите смешивать и сочетать два или три цвета одновременно, вы можете создать ряд палитр для своих дизайнов, от профессиональных с холодными цветами до более оптимистичных, энергичных.
15 Голубая росянка
Это изображение плотоядного растения дает начало целому ряду синих оттенков, дополненных темно-красным и коричневым оттенком.
наш браузер не поддерживает тег видео.
Хотите использовать эти цветовые схемы в своих визуальных эффектах?
- Просто скопируйте и вставьте шестнадцатеричные коды
- Используйте эти цвета в своих презентациях, печатных материалах, социальной графике или любом другом визуальном контенте
- Применение профессионально подобранных цветовых схем одним щелчком мыши
16 Классика 70-х годов
Если вы ищете что-то, напоминающее о 70-х годах, вы можете создать различные цветовые схемы с этим изображением кемпера Volkswagen, путешествующего по пляжу.
17 Готическая архитектура
Это изображение собора в Нормандии вдохновило эту схему, подходящую для классного, контролируемого и профессионального дизайна.
18 Ярко-красный пейзаж
Эта ледяная швейцарская гора, окруженная облаками, создает эту цветовую схему, включающую черный и ряд красных оттенков.
19 Urban Skyline
Если вы ищете современную, динамичную цветовую схему, эта палитра, вдохновленная изображением городского пейзажа, предлагает на выбор уникальную группу цветов.
20 Естественная элегантность
Этот прекрасный портрет невесты вдохновлен этой гармоничной палитрой, которую можно использовать в широком спектре дизайнов, чтобы передать профессионализм и консерватизм или изысканность и естественную элегантность.
21 Летняя черника
В этой палитре сочетаются оттенки фиолетового и ярко-розового и желтого, насыщенные цветами, напоминающими весенний и летний сезоны.
22 On the Dock of the Bay
Эти морские цвета идеально подходят для создания прохлады и спокойствия после полудня, когда вы сидите на причале в бухте, «наблюдая за отливом».
23 Earthy Greens
Эти оливковые и коричневые тона отлично подходят для тем, связанных с устойчивостью, природой и приземленностью.
24 Старый автомобиль и синие джинсы
Еще одна уникальная комбинация темно-синего и темно-зеленого с мягким желтым и ненасыщенным темно-красным.
25 ягод в изобилии
Эти сочные ягодные цвета можно использовать все сразу или, в зависимости от вашего проекта, два или три за раз. Например, вы можете добиться монохроматического эффекта только с первыми тремя.
26 Освежающий и бодрящий
Это захватывающее дух изображение каменной арки в национальном парке вдохновило на создание этой веселой и веселой цветовой гаммы, которая обязательно добавит значительную дозу жизни и жизненной силы вашему дизайну.
27 Безмятежный и расслабляющий
Эта успокаивающая цветовая палитра напоминает о расслабляющей прогулке вдоль берега моря, когда ветер развевает волосы. Гамма зелени с серыми оттенками делает эту схему идеальной для множества проектов.
28 Aqua Greens
Эта гамма голубых и салатовых оттенков напоминает все, что связано с подводными лодками, лодками, подводным плаванием и кораблями.
29 Летние каникулы
Сочетание синего с бежевым и коричневым тонами вызывает эмоции, связанные с веселым летним днем на солнце.
30 Сумеречная луна
Ищете тему для Хэллоуина? Этот диапазон оранжевых и черных идеально подходит для любого дизайна, связанного с осенью или Хэллоуином.
наш браузер не поддерживает тег видео.
Хотите начать использовать эти цветовые схемы прямо сейчас?
- Просто скопируйте и вставьте шестнадцатеричные коды
- Используйте эти цвета в своих презентациях, печатных материалах, социальной графике или любом другом визуальном контенте
- Применение профессионально подобранных цветовых схем одним щелчком мыши
31 Swiss Meadows
Темно-синий цвет в сочетании с золотым и бронзовым часто используется в официальных цветах школьных команд. Розовый, однако, добавляет уникальный и красочный штрих, который можно использовать, чтобы выделить ваш дизайн.
32 Тропическая дикая природа
Если вы хотите добавить энергии своему дизайну, вы можете применить все цвета из этой схемы или только два или три цвета одновременно (например, три верхних или нижних цвета). . 9№ 0013
33 Детские игры
Эта веселая, но стильная комбинация сочетает в себе следующие цвета: темно-синий, умеренный красный, ярко-оранжевый и серовато-оранжевый.
34 Закат в Гамбурге
Этот снимок завораживающего заката в Гамбурге напоминает о теплых тонах, варьирующихся от темно-красного и умеренно-оранжевого до серовато-синего и серовато-оранжевого.
35 Лимон в воде
Сочетание мягкого желтого и оливкового с черным и серовато-фиолетовым создает смелый и привлекательный дизайн.
36 Вдохновляющий и романтичный
Эта красивая картина захватывающего дух заката вдохновила на создание палитры, состоящей из темно-розового, фиолетового и красного цветов.
37 Riverside London
Хотя эта цветовая палитра технически состоит из коричневого, оранжевого и серовато-красного цветов, ее можно использовать в качестве монохроматической схемы в любом из ваших дизайнов.
38 Черный и ярко-оранжевый
В этой высококонтрастной цветовой гамме сочетаются различные оттенки оранжевого, черного и темно-серовато-зеленого лайма.
39 Индийские поля
Это экзотическое изображение вдохновило эту красочную схему, состоящую из ряда зеленых и ярко-красных цветов.
40 Jazz Night
Выберите два или три из этих цветов, чтобы придать характер своему дизайну. Вы можете использовать либо два верхних цвета в сочетании со светло-серовато-желтым цветом, либо три нижних вместе.
41 Яркий и энергичный
Если вы хотите передать энергию и доступность, эта яркая цветовая схема поможет вам. Более холодные цвета сверху идеально дополняются мягкими красными оттенками внизу. 9№ 0013
42 Землистый и натуральный
Это сочетание зеленых и коричневых листьев идеально подходит для любого дизайна, связанного с окружающей средой, устойчивостью, природой или дикой природой.
43 Чешская архитектура
Эта уникальная палитра напоминает красочные фасады домов, которые можно увидеть по всей Европе. Вы можете использовать все эти цвета одновременно или придерживаться двух или трех для каждого отдельного проекта.
Вы можете использовать все эти цвета одновременно или придерживаться двух или трех для каждого отдельного проекта.
44 Синий акцент
Если вы ищете дизайн, который обязательно привлечет чье-то внимание, обратите внимание на эту гамму оттенков серого, дополненную идеальным мягким синим акцентом.
45 Иллюзии калейдоскопа
Зеленый лайм в сочетании с коричневым и персиковым дает эту палитру, которую можно разделить на несколько других комбинаций из двух или трех цветов.
наш браузер не поддерживает тег видео.
Хотите использовать эти цветовые схемы в своих визуальных эффектах?
- Просто скопируйте и вставьте шестнадцатеричные коды
- Используйте эти цвета в своих презентациях, печатных материалах, социальной графике или любом другом визуальном контенте
- Применение профессионально подобранных цветовых схем одним щелчком мыши
46 Зимний сарай
Сделайте свой дизайн эффектным благодаря этой уникальной цветовой гамме, состоящей из холодных оттенков синего и характерного темно-красного.