|
« Ajax в действииPro Javascript Techniques »
« Ajax в действииPro Javascript Techniques » |
|
AJAX+PHP: пример | Red-book-CMS.ru
- Карта сайта
- О проекте
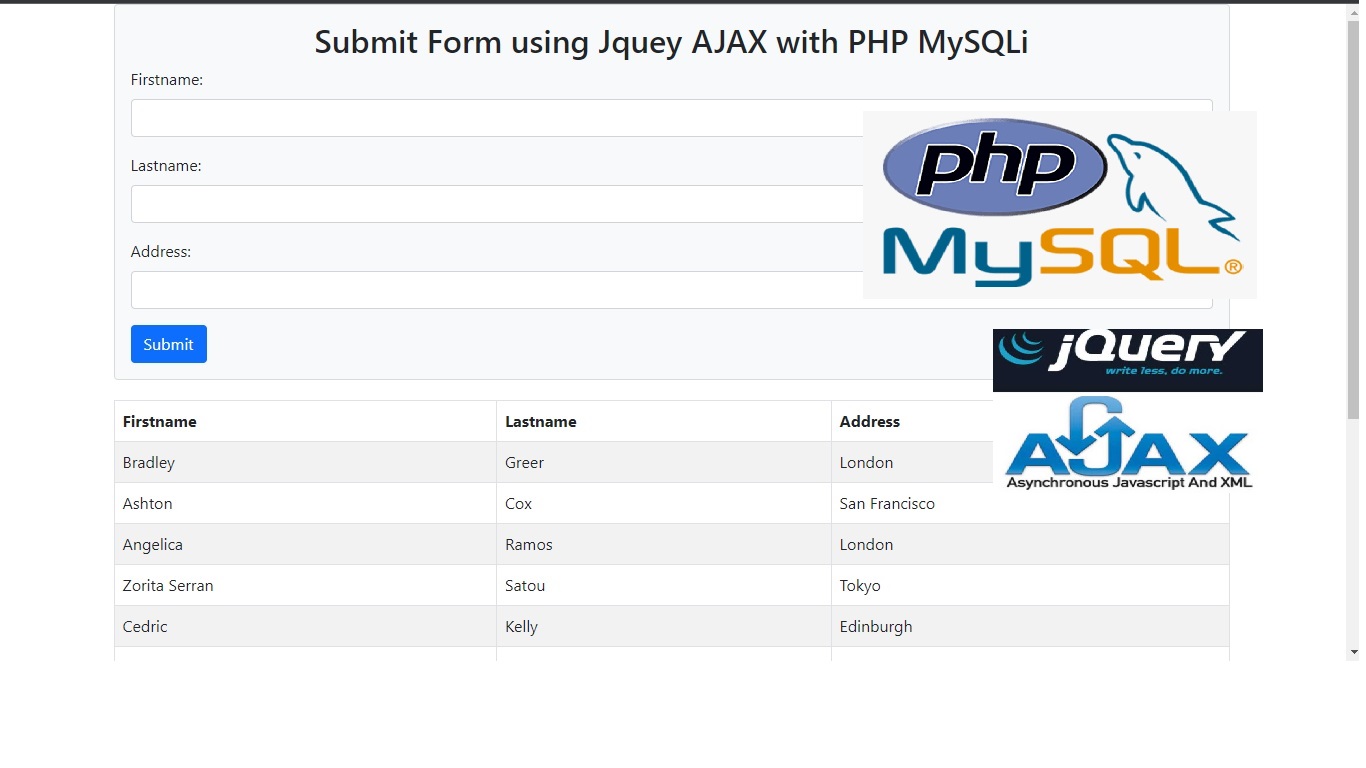
Сегодня я представляю вам небольшой пример применения технологии AJAX. Создадим простую форму с парочкой многострочных полей ввода и кнопочкой запуска скрипта.
Реализация связки PHP AJAX:
Итак, для начала давайте-ка я покажу, что нам предстоит написать:
- HTML-форма с необходимыми элементами управления, внешний вид/клиентская часть.

- JavaScript-обработчик, промежуточная/клиентская часть.
- PHP-обработчик, серверная часть.
Иллюстрации к статье:
Скачать пример PHP AJAX:
СкачатьСтраницы: 1 2 3 4
Опубликовано 7-01-2013 в 12:41JavaScript PHP Полезности
Метки
AJAX CSS хаки cURL Git Google Google Chrome HTML шаблоны для сайтов JQuery Notepad++ SSH TinyMCE XAMPP Яндекс администрирование Concrete5 администрирование GetSimple администрирование MODX Evolution администрирование MODX Revolution администрирование Wolf безопасность блог на MODX Revolution новости объекты основы HTML основы PHP отладка отправка почты плагины для MODX Evolution примеры работа с API MODX Evolution работа с архивами работа с массивами работа со строками работа с файлами работа с формами в Drupal работа с элементами в JavaScript разное регулярные выражения редирект решение проблем сайт на MODX Evolution селекторы сниппеты в MODX установка CMS хостинг чанки
Посмотреть все метки »
Статистика спама
Akismet заблокировал 33 460 спамеров
Архивы
- Июнь 2014 (11)
- Май 2014 (5)
- Апрель 2014 (4)
- Март 2014 (6)
- Февраль 2014 (9)
- Январь 2014 (20)
- Декабрь 2013 (30)
- Ноябрь 2013 (29)
- Сентябрь 2013 (16)
- Август 2013 (23)
- Июль 2013 (7)
- Июнь 2013 (32)
- Май 2013 (5)
- Апрель 2013 (26)
- Март 2013 (58)
- Февраль 2013 (43)
- Январь 2013 (15)
- Декабрь 2012 (7)
- Ноябрь 2012 (21)
PHP — AJAX Введение
❮ Предыдущая Далее ❯
AJAX предназначен для обновления частей веб-страницы без перезагрузки всей страницы.
Что такое AJAX?
AJAX = асинхронный JavaScript и XML.
AJAX — это метод создания быстрых и динамичных веб-страниц.
AJAX позволяет асинхронно обновлять веб-страницы путем обмена небольшими объемы данных с сервером за кулисами. Это означает, что это можно обновлять части веб-страницы без перезагрузки всей страницы.
Классические веб-страницы (которые не используют AJAX) должны перезагружать всю страницу, если содержание должно измениться.
Примеры приложений, использующих AJAX: Google Maps, Gmail, Youtube и Вкладки Фейсбук.
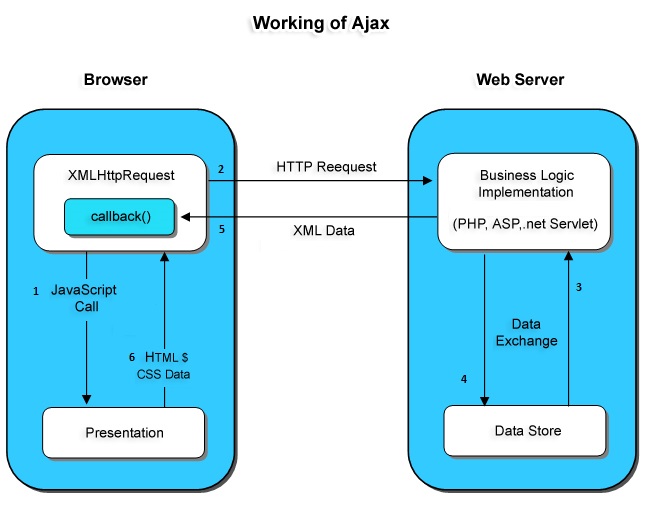
Как работает AJAX
AJAX основан на интернет-стандартах
AJAX основан на интернет-стандартах и использует комбинацию:
- Объект XMLHttpRequest (для асинхронного обмена данными с сервером)
- JavaScript/DOM (для отображения/взаимодействия с информацией)
- CSS (для стилизации данных)
- XML (часто используется как формат для передачи данных)
Приложения AJAX не зависят от браузера и платформы!
Google Suggest
AJAX стал популярным в 2005 году благодаря Google Suggest.
Google Предложить использует AJAX для создания очень динамичного веб-интерфейса: Когда вы начинаете вводить текст в поле поиска Google, JavaScript отправляет буквы на сервер, и сервер возвращает список предложений.
Начните использовать AJAX сегодня
В нашем руководстве по PHP мы покажем, как AJAX может обновлять части сети. страницу без перезагрузки всей страницы. Скрипт сервера будет написан на PHP.
Если вы хотите узнать больше об AJAX, посетите наш учебник по AJAX.
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Практическое руководство
Учебное пособие по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
900 58 лучших примеровПримеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Как диагностировать высокий уровень использования Admin-Ajax на вашем сайте WordPress
Ajax — это веб-технология на основе JavaScript, которая помогает создавать динамичные и интерактивные веб-сайты. WordPress использует Ajax для поддержки многих основных функций административной области, таких как автоматическое сохранение сообщений, управление сеансами пользователей и уведомления.
WordPress использует Ajax для поддержки многих основных функций административной области, таких как автоматическое сохранение сообщений, управление сеансами пользователей и уведомления.
По умолчанию WordPress направляет все вызовы Ajax через admin-ajax.php , расположенный в каталоге сайта /wp-admin .
Многочисленные одновременные запросы Ajax могут привести к интенсивному использованию admin-ajax.php , что приведет к значительному замедлению работы сервера и веб-сайта. Это одна из самых распространенных проблем, с которой сталкиваются многие неоптимизированные сайты WordPress. Как правило, это проявляется в виде медленного веб-сайта или ошибки HTTP 5xx (в основном ошибки 504 или 502).
В этой статье вы узнаете о WordPress’ admin-ajax.php , как он работает, его преимущества и недостатки, и как вы можете диагностировать и исправить проблему с высоким использованием admin-ajax.. php
php
Готовы к работе? Выкатываемся!
Что такое файл admin-ajax.php?
Файл admin-ajax.php содержит весь код для маршрутизации запросов Ajax в WordPress. Его основная цель — установить соединение между клиентом и сервером с помощью Ajax. WordPress использует его для обновления содержимого страницы без перезагрузки, что делает ее динамичной и интерактивной для пользователей.
Поскольку ядро WordPress уже использует Ajax для управления различными внутренними функциями, вы можете использовать те же функции для использования Ajax в WordPress. Все, что вам нужно сделать, это зарегистрировать действие, указать его на файл admin-ajax.php вашего сайта и определить, как вы хотите, чтобы оно возвращало значение. Вы можете настроить его так, чтобы он возвращал HTML, JSON или даже XML.
Согласно WordPress Trac, файл admin-ajax. впервые появился в WordPress 2.1. В сообществе разработчиков WordPress его также называют Ajax Admin . php
php
Проверка использования Ajax на панели инструментов MyKinsta
На приведенной выше диаграмме показано только количество запросов admin-ajax.php , а не их источники. Это отличный способ увидеть, когда происходят всплески. Вы можете комбинировать его с другими методами, упомянутыми в этом посте, чтобы сузить основную причину.
Вы также можете использовать Chrome DevTools, чтобы узнать, сколько запросов отправляется на admin-ajax.php . Вы также можете проверить вкладку Timings в разделе Network , чтобы узнать, сколько времени требуется для обработки этих запросов.
Что касается определения точной причины высокого уровня использования admin-ajax., то в основном есть две основные причины: одна из-за интерфейса, а другая из-за бэкенда. Мы обсудим оба ниже. php
php
Ajax обеспечивает работу многих ключевых функций WordPress… но когда поступает слишком много запросов, это также может значительно замедлить работу вашего сайта. 😱 Узнайте, как решить эту проблему и оптимизировать использование Ajax здесь 👇Нажмите, чтобы твитнуть
Как отладить использование High admin-ajax.php в WordPress
Сторонние плагины — одна из наиболее распространенных причин высокого admin-ajax. использование php. Как правило, эта проблема наблюдается во внешнем интерфейсе сайта и часто появляется в отчетах о тестах скорости.
Но плагины не единственные виновники здесь, так как темы, ядро WordPress, веб-сервер и DDoS-атака также могут быть причиной высокого использования Admin Ajax.
Давайте рассмотрим их подробнее.
Как определить происхождение High admin-ajax.php Использование для плагинов и тем
Плагины на основе Ajax в репозитории WordPress. org
orgAjax часто используется разработчиками WordPress для создания динамических и интерактивных плагинов и тем. Некоторые популярные примеры включают добавление таких функций, как поиск в реальном времени, фильтры продуктов, бесконечная прокрутка, динамическая корзина покупок и окно чата.
То, что плагин использует Ajax, не означает, что он будет замедлять работу вашего сайта.
Просмотр запроса admin-ajax.php в отчете WebPageTestОбычно Admin Ajax загружается ближе к концу загрузки страницы. Кроме того, вы можете настроить Ajax-запросы на асинхронную загрузку, чтобы они практически не влияли на воспринимаемую пользователем производительность страницы.
Как видно из приведенного выше отчета WebPageTest, admin-ajax.php загружается ближе к концу очереди запросов, но по-прежнему занимает 780 мс. Это много времени для одного запроса.
Когда разработчики неправильно внедряют Ajax в WordPress, это может привести к серьезным проблемам с производительностью. Приведенный выше отчет GTmetrix — прекрасный пример такого поведения.
Приведенный выше отчет GTmetrix — прекрасный пример такого поведения.
Вы также можете использовать GTmetrix для изучения данных отдельных сообщений и ответов. Вы можете использовать эту функцию, чтобы определить причину проблемы.
Для этого перейдите на вкладку Waterfall отчета GTmetrix, а затем найдите и щелкните элемент POST admin-ajax.php . Вы увидите три вкладки для этого запроса: Заголовки, Сообщение и Ответ.
Данные заголовков запроса POST admin-ajax.phpПроверка вкладок запроса Post и Response даст вам несколько подсказок, чтобы выяснить причины проблем с производительностью. Для этого сайта вы можете увидеть подсказки на вкладке «Ответ».
Данные ответа запроса POST admin-ajax.phpВы можете видеть, что часть ответа имеет какое-то отношение к входному тегу с идентификатором, установленным на «fusion-form-nonce-656».
Быстрый поиск этой подсказки приведет вас на веб-сайт ThemeFusion, создателей темы Avada. Следовательно, вы можете сделать вывод, что запрос исходит от темы или любого из плагинов, с которыми она связана.
Следовательно, вы можете сделать вывод, что запрос исходит от темы или любого из плагинов, с которыми она связана.
В таком случае вы должны сначала убедиться, что тема Avada и все связанные с ней плагины полностью обновлены. Если это не решит проблему, вы можете попробовать отключить тему и посмотреть, решит ли это проблему.
В отличие от отключения плагина, отключение темы невозможно в большинстве сценариев. Следовательно, попробуйте оптимизировать тему, чтобы устранить любые узкие места. Вы также можете обратиться в службу поддержки темы, чтобы узнать, могут ли они предложить лучшее решение.
Тестирование другого медленного веб-сайта в GTmetrix привело к обнаружению аналогичных проблем с компоновщиком страниц Visual Composer и плагинами панели уведомлений.
Ответ на другой запрос POST admin-ajax.php Данные сообщения POST запроса admin-ajax.php К счастью, если вы не можете решить проблему с плагином, скорее всего, у вас есть много альтернативных плагинов, доступных для опробования. Например, когда дело доходит до конструкторов страниц, вы также можете попробовать Beaver Builder или Elementor.
Например, когда дело доходит до конструкторов страниц, вы также можете попробовать Beaver Builder или Elementor.
Как определить источник High admin-ajax.php
Иногда данные сообщений и ответов, представленные в отчетах о проверке скорости, могут быть не такими четкими и однозначными. Здесь, найдя происхождение высокой admin-ajax.php использовать не так просто. В таких случаях всегда можно поступить по-старому.
Отключите все плагины вашего сайта, очистите кеш вашего сайта (если есть), а затем снова запустите тест скорости. Если admin-ajax.php все еще присутствует, то наиболее вероятным виновником является тема. Но если его нигде нет, то нужно активировать каждый плагин по очереди и каждый раз запускать тесты скорости. Путем исключения вы зафиксируете происхождение проблемы.
Совет: Использование промежуточной среды (например, промежуточной среды Kinsta) — отличный способ запустить тесты на вашем сайте, не затрагивая ваш работающий сайт. После того, как вы определили причину и устранили проблему в промежуточной среде, вы можете отправить изменения на свой работающий сайт.
После того, как вы определили причину и устранили проблему в промежуточной среде, вы можете отправить изменения на свой работающий сайт.
Диагностика проблем внутреннего сервера с помощью admin-ajax.php
Второй наиболее распространенной причиной высокой загрузки является WordPress Heartbeat API, генерирующий частые вызовы Ajax, что приводит к высокой загрузке ЦП на сервере. Как правило, это происходит из-за того, что многие пользователи вошли в панель управления бэкэнда WordPress. Следовательно, вы не увидите этого в тестах скорости.
По умолчанию API Heartbeat опрашивает файл admin-ajax.php каждые 15 секунд для автоматического сохранения сообщений или страниц. Если вы используете сервер общего хостинга, у вас не так много серверных ресурсов, выделенных для вашего сайта. Если вы редактируете сообщение или страницу и оставляете вкладку открытой в течение значительного времени, это может привести к большому количеству запросов администратора Ajax.
Например, когда вы пишете или редактируете сообщения, один пользователь может сгенерировать 240 запросов в час!
Частые запросы автосохранения admin-ajax.phpЭто много запросов на бэкенде с одним пользователем. Теперь представьте себе сайт, на котором одновременно находятся несколько редакторов. Такой сайт может быстро накапливать запросы Ajax, вызывая высокую загрузку ЦП.
Такую ситуацию обнаружили DARTDrones, когда компания готовила свой сайт WooCommerce к ожидаемому всплеску трафика после появления на Shark Tank.
До появления в телешоу сайт DARTDrones получил более 4100 admin-ajax.php звонков в день, всего 2000 уникальных посетителей. Это слабое соотношение запросов и посещений.
Исследователи заметили URL-адрес реферера /wp-admin и правильно определили основную причину. Эти запросы были связаны с тем, что администраторы и редакторы DARTDrones часто обновляли сайт в преддверии шоу.
WordPress частично исправил эту проблему API Heartbeat давно. Например, вы можете уменьшить частоту запросов, генерируемых API Heartbeat на хостах с ограниченными ресурсами. Он также приостанавливается после одного часа бездействия клавиатуры/мыши/сенсорного экрана.
Информация
Если вы используете WP Rocket, Heartbeat Control теперь является встроенной функцией, а не отдельным плагином.
Высокий трафик из-за DDoS-атаки или спам-ботов
Переполнение вашего сайта DDoS-атакой или спам-ботами также может привести к высокому уровню использования. Однако такая атака не обязательно нацелена на растущие Ajax-запросы администратора. Это просто сопутствующий ущерб.
Если ваш сайт подвергается DDoS-атаке, вашим приоритетом должна быть защита надежного CDN/WAF, такого как Cloudflare или Sucuri. Каждый план хостинга с Kinsta включает бесплатную интеграцию с Cloudflare и Kinsta CDN, что может помочь вам в значительной степени разгрузить ресурсы вашего сайта.
Чтобы узнать больше о том, как вы можете защитить свои веб-сайты от подобных вредоносных атак, вы можете обратиться к нашему подробному руководству о том, как остановить DDoS-атаку.
Если вы наблюдаете замедление работы сервера и веб-сайта, это может быть связано со слишком большим количеством запросов Ajax. ⏳ Будьте готовы диагностировать и исправить это с помощью этого руководства! Нажмите, чтобы твитнутьСводка
WordPress использует Ajax в своем Heartbeat API для реализации многих своих основных функций. Однако при неправильном использовании это может привести к увеличению времени загрузки. Обычно это происходит из-за высокой частоты запросов к файл admin-ajax.php .
В этой статье вы узнали о различных причинах высокого использования admin-ajax.php , о том, как диагностировать причину этого симптома и как его можно исправить. В большинстве случаев, следуя этому руководству, вы сможете восстановить работоспособность вашего сайта в кратчайшие сроки.
Однако в некоторых случаях обновление до сервера с более высокими ресурсами является единственным жизнеспособным решением. Особенно для требовательных вариантов использования, таких как сайты электронной коммерции и членства. Если вы используете такой сайт, рассмотрите возможность перехода на управляемый хост WordPress, который испытывает подобные проблемы с производительностью.
Если вы все еще боретесь с высоким использованием admin-ajax.php на вашем сайте WordPress, сообщите нам об этом в разделе комментариев.
Сэкономьте время и деньги, а также повысьте производительность сайта благодаря интеграции корпоративного уровня на сумму более 275 долларов США, включенной в каждый план Managed WordPress. Это включает в себя высокопроизводительную сеть CDN, защиту от DDoS-атак, защиту от вредоносных программ и хакерских атак, пограничное кэширование и самые быстрые процессоры Google. Начните работу без долгосрочных контрактов, помощи при миграции и 30-дневной гарантии возврата денег.

 Подготовка рабочего окружения
Подготовка рабочего окружения Обработка ошибок.
Обработка ошибок. ..»> — плохо
..»> — плохо