объяснение асинхронного JavaScript и XML – AWS
Что такое AJAX?
Asynchronous JavaScript and XML (AJAX) – это сочетание технологий разработки веб-приложений, которые повышают отзывчивость веб-приложений при взаимодействии с пользователем. Всякий раз, когда ваши пользователи работают с веб-приложением, например нажимают кнопки или ставят галочки, браузер обменивается данными с удаленным сервером. Передача данных может привести к перезагрузке страниц и прерыванию работы пользователя. С помощью AJAX веб-приложения могут отправлять и получать данные в фоновом режиме, поэтому при необходимости обновляются только небольшие части страницы.
Какие существуют примеры использования AJAX?
Вы можете использовать AJAX для создания различных функций в веб-приложениях.
Автозаполнение.Поисковые системы предоставляют опции автозаполнения в реальном времени, когда пользователи ищут определенное ключевое слово в поле поиска. Благодаря AJAX веб-страница может передавать каждый введенный символ на веб-сервер и возвращать список соответствующих рекомендаций на существующую страницу.
С помощью AJAX веб-приложения могут проверять определенную информацию в формах до того, как пользователи отправят их. Например, когда человек создает новый аккаунт, веб-страница может автоматически проверить, доступно ли имя пользователя, прежде чем он перейдет к следующему разделу.
Функциональные возможности чатаТекстовые мессенджеры и чат-боты используют AJAX для отображения разговоров в реальном времени в браузерах. AJAX отправляет текст, написанный пользователем, на сервер и одновременно публикует его в интерфейсах чата других пользователей.
Социальные сетиПлатформы социальных сетей используют AJAX для обновления ленты пользователей новейшим контентом без необходимости загрузки новой страницы в браузере. Например, в Твиттер ваша лента сразу же обновляется, когда кто-то, на кого вы подписаны, что-то публикует.
Системы голосования и рейтинговНекоторые форумы и сайты социальных закладок используют AJAX для отображения рейтинга или голосов за определенные публикации в реальном времени. Например, вы можете проголосовать «за» публикацию на Reddit или «против» нее, не обновляя всю страницу.
Например, вы можете проголосовать «за» публикацию на Reddit или «против» нее, не обновляя всю страницу.
Каковы примеры практического использования AJAX?
Ниже мы расскажем о нескольких реальных приложениях AJAX.
- Узнайте, как набор инструментов WIND использует AJAX для получения и визуализации геопространственных данных в реальном времени. Пользователи могут увеличить масштаб определенного региона на карте для детального просмотра.
- Узнайте, как движок чата Pubnub использует AJAX для получения аудиофайлов, которые автоматически воспроизводятся в умном приложении чата.
- Узнайте, как многоязычное решение для клинического мониторинга на основе SMS использует AJAX на своем регистрационном портале для облегчения регистрации пользователей в реальном времени. Как только пользователи регистрируются, приложение AJAX отправляет им SMS-сообщение на предпочитаемом ими языке.
Какие технологии использует AJAX?
AJAX состоит из нескольких веб-технологий и технологий программирования, которые позволяют веб-приложениям асинхронно обмениваться данными с веб-серверами.
Расширяемый язык гипертекстовой разметки (XHTML), HTML и каскадные таблицы стилей (CSS) являются языками разметки. Вы можете использовать их для информирования веб-браузеров о структуре и стиле контента вашей веб-страницы.
Например, можно использовать XHTML или HTML для размещения текста и изображений на веб-странице. Затем вы можете использовать CSS для изменения типа шрифта и цвета фона.
XMLXML – это язык программирования, с помощью которого различные приложения могут обмениваться данными. Поскольку в различных приложениях данные представляются по-разному, вы можете использовать XML для представления данных в виде обычного текста. Затем приложения AJAX могут обмениваться данными и обрабатывать их в общем формате XML.
XMLHttpRequestXMLHttpRequest – это API, который позволяет веб-браузерам асинхронно взаимодействовать с веб-сервером. Объект XMLHttpRequest можно использовать для отправки частичной информации о веб-странице на сервер в формате XML.
Подробнее об API »
Объектная модель документаОбъектная модель документа (DOM) организует страницы HTML и XML в виде древовидной структуры. DOM состоит из узлов, которые разветвляются на большее количество дочерних узлов или объектов. Благодаря этому можно более эффективно стилизовать или изменять коды на определенных страницах.
JavaScriptJavaScript – это скриптовый язык, который можно использовать для отображения динамического контента на веб-страницах. Динамический контент – это информация на веб-странице, которая обновляется в реальном времени или зависит от взаимодействия с пользователем. Например, в AJAX JavaScript работает с другими веб-технологиями, упомянутыми в этом посте, чтобы обеспечить асинхронное обновление страниц.
Как работает AJAX?
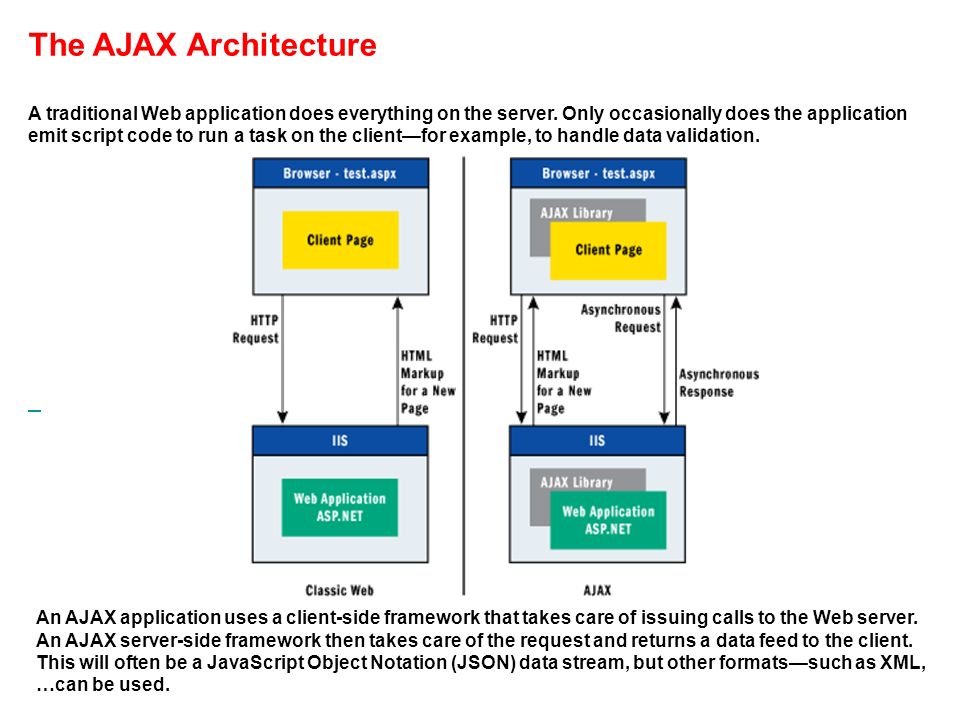
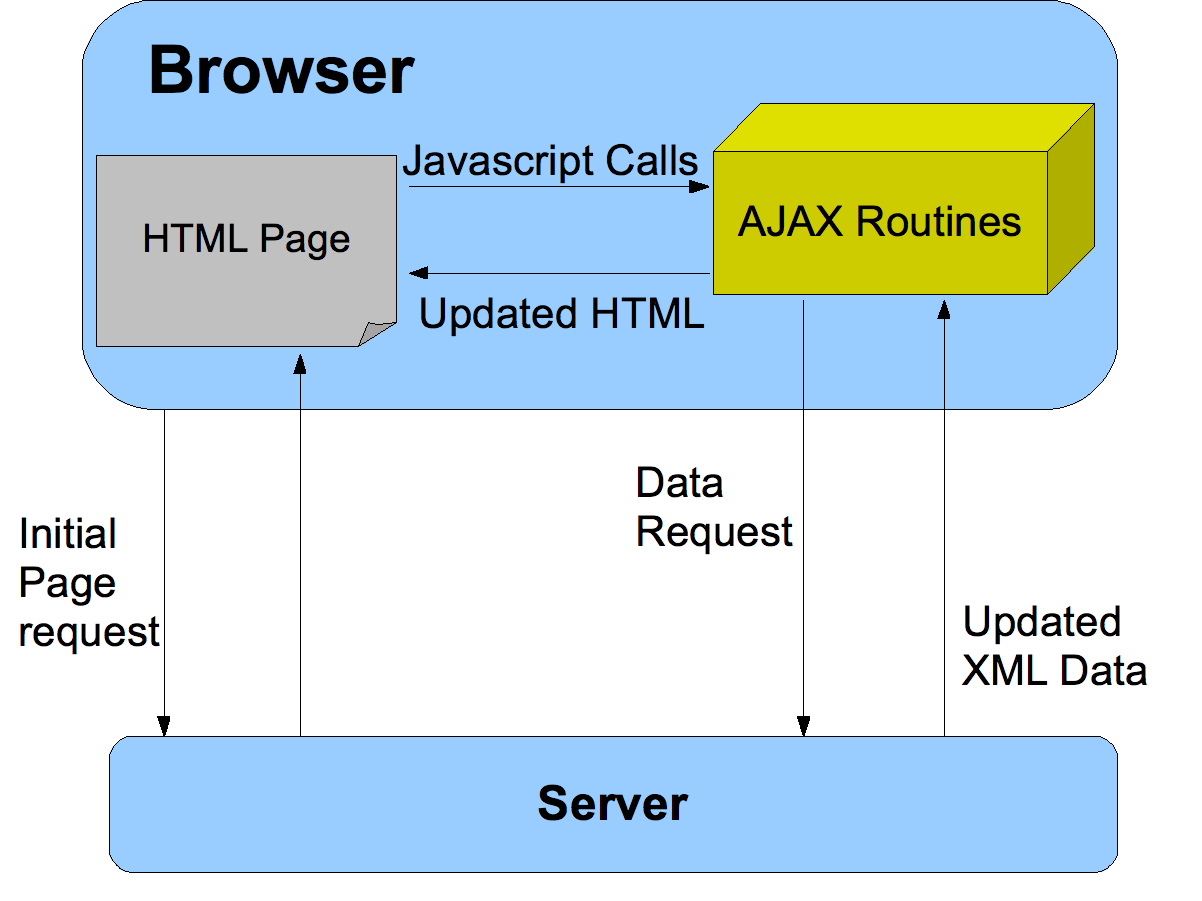
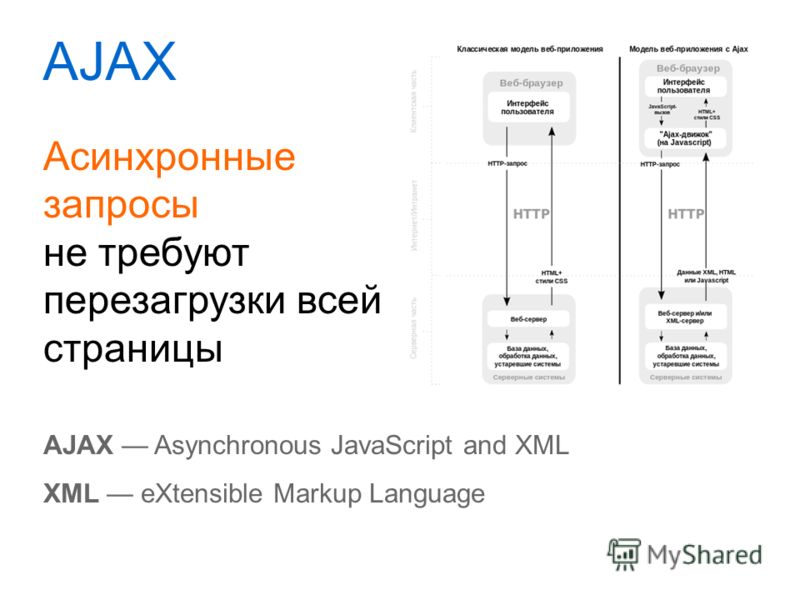
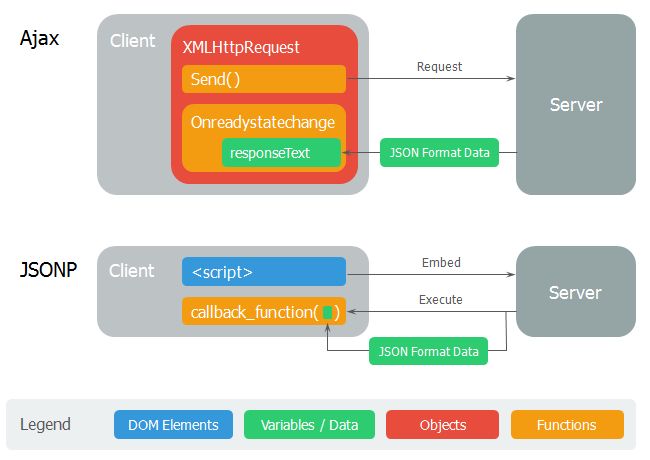
AJAX использует JavaScript и XML для обеспечения асинхронных вызовов при обмене данными между браузерами и серверами. Далее мы расскажем, как браузеры традиционно обмениваются данными, и сравним это с обменом данными с AJAX.
В обычной модели браузер отправляет запрос HTTP на сторону сервера, когда пользователь выполняет действие. Веб-сервер получает и обрабатывает запрос и отправляет обновленные данные в браузер. Затем браузер обновляет веб-страницу с новыми данными.
При таком подходе браузер перезагружает всю страницу, даже если запрошенные данные содержат незначительные изменения. Кроме того, браузер может отправлять частые запросы, которые загружают программное обеспечение веб-сервера.
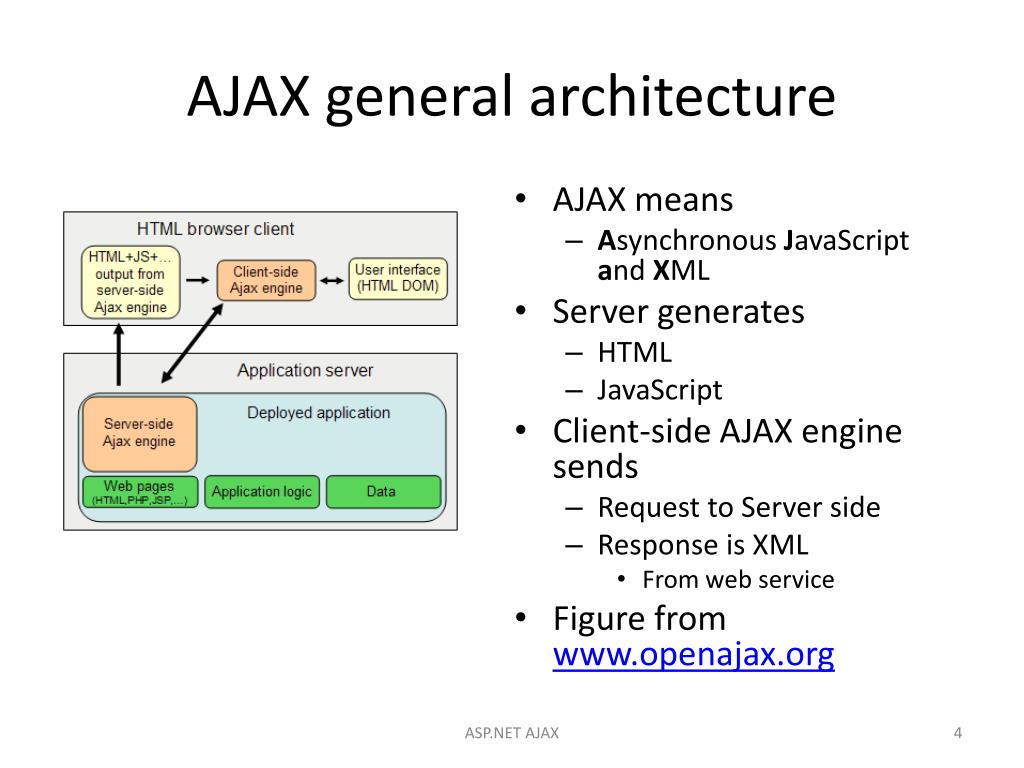
Обмен данными с AJAXВместо обновления всей страницы AJAX использует функцию JavaScript для создания объекта XMLHttpRequest в браузере. Затем система собирает информацию о странице в файл формата XML, который объект XMLHttpRequest отправляет на веб-сервер. Веб-сервер обрабатывает запрос и отправляет в ответ запрошенные данные. Наконец, на текущем экране в браузере появляются последние данные. При этом страница не обновляется.
Почему AJAX эффективнее?Несмотря на сходство в процессе обмена данными и потоке информации, алгоритм AJAX более эффективен, чем обычные веб-запросы. При использовании AJAX браузер обновляет только определенный веб-контент на основе запрошенных данных. Он не вносит ненужных обновлений в другой контент на странице. Благодаря этому приложения AJAX работают быстрее и лучше реагируют на изменения, чем обычные веб-приложения.
При использовании AJAX браузер обновляет только определенный веб-контент на основе запрошенных данных. Он не вносит ненужных обновлений в другой контент на странице. Благодаря этому приложения AJAX работают быстрее и лучше реагируют на изменения, чем обычные веб-приложения.
Как AWS может удовлетворить ваши требования к разработке веб-приложений?
Amazon Web Services (AWS) предлагает несколько технологий, которые помогут вам в разработке веб-приложений.
- AWS Amplify предоставляет набор инструментов для простого создания, развертывания и масштабирования веб- и мобильных приложений. AWS Amplify можно использовать для создания кроссплатформенных приложений и удобных интерфейсов приложений, а также размещения веб-приложений в безопасных сетях доставки контента AWS.
- API шлюз AWS – это полностью управляемый сервис для создания, развертывания и управления API в любом масштабе. Он обрабатывает сотни одновременных вызовов API в безопасной, гибкой и прозрачной среде.
 API шлюз AWS можно использовать для создания API RESTful и HTTP для веб-приложений.
API шлюз AWS можно использовать для создания API RESTful и HTTP для веб-приложений.
Вы можете использовать API шлюз Amazon для предоставления функций Lambda в виде RESTful API. Затем можно создать динамическое веб-приложение, добавив JavaScript на стороне клиента, который выполняет вызовы AJAX к открытым API. Узнайте, как создать бессерверное приложение с помощью AWS Amplify, AWS Lambda и API шлюза AWS.
Создайте учетную запись уже сегодня и начните работу с AJAX на AWS.
что это такое и зачем он нужен на сайте
AJAX Asynchronous JavaScript & XML – специальная технология взаимодействия с сервером, которая не требует выполнения перезагрузки. Она позволяет повысить скорость загрузки страниц веб–ресурса, поскольку нет необходимости обновлять их каждый раз.
История создания
Многие технологии, которые нашли свое применение в AJAX, появились больше 20 лет назад. Термин AJAX в первый раз прозвучал в 2005 году в статье Джесси Джеймса Гаррета, который является одним из создателей и главой Adaptive Path. В материале он впервые описал принцип создания приложений, который в тот период использовали в Google для своих сервисов карты и почты. Гаррет назвал эту технологию «прорывной» с точки зрения возможностей интернет-приложений. Он пояснил, что представляет собой AJAX, назвал эту технологию и указал на новую тенденцию. В конечном итоге это помогло поднять разработку сайтов и web-приложений на более высокий уровень. Именно благодаря этой технологии пользователи мобильных устройств могут видеть у себя на дисплее результаты «фонового» обмена данными между браузером и сервером.
Достаточно посмотреть на механизм работы веб-страницы, чтобы понять – перед вами AJAX-сайт.
Если приложение сконфигурировано грамотно, то во время использования AJAX оно будет работать как любая компьютерная программа.
Как функционирует система
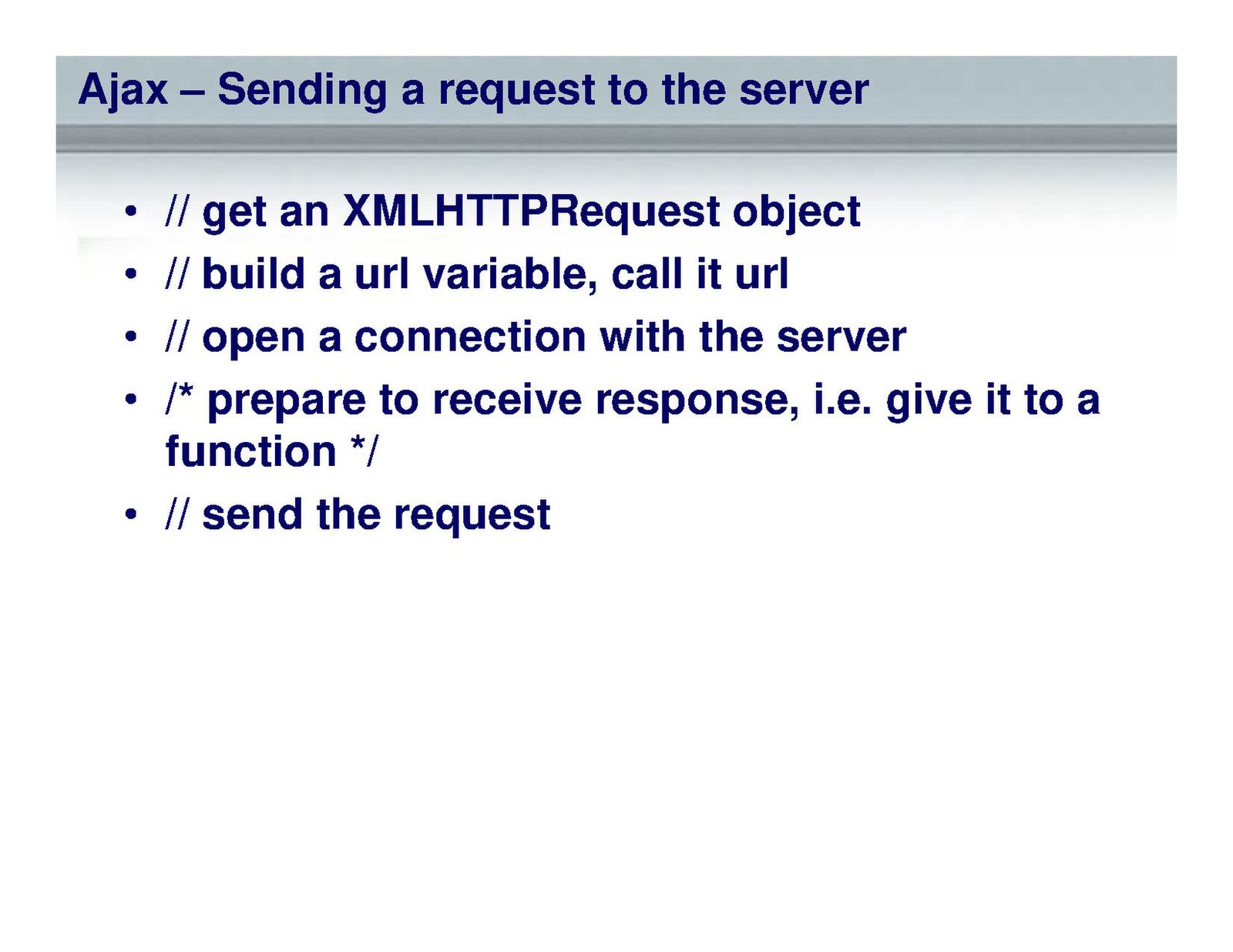
Технология работы AJAX включает этапы:
- 1 Юзер обращается к AJAX, чаще всего это происходит нажатием кнопки, предлагающей узнать более подробную информацию.
- 2 Сервис пересылает запрос на сервер вместе с сопутствующими данными. К примеру, может понадобиться загрузка какого-то файла или определенных сведений из базы.

- 3 Получив ответ из базы данных, сервер направляет его в браузер.
- 4 JavaScript получает ответ, расшифровывает и показывает пользователю.
Для обмена данных создается объект XML HttpRequest, он выполняет посредническую функцию между сервером и браузером.
Есть два типа запросов – GET и POST. GET обращается к документу на сервере, в качестве аргумента ему предоставляется URL веб–ресурса. Для обеспечения непрерывной работы запросов, можно воспользоваться функцией JavaScript Escape — обеспечить непрерывность запроса. Для больших объемов информации применяется POST.
Услуги, связанные с термином:
- SEO-продвижение
- Для интернет-магазинов
- Базовая оптимизация
- Создание сайтов
В чем разница между запросами ajax и http?
спросил
Изменено 12 месяцев назад
Просмотрено 1к раз
Поскольку я новичок в веб-разработке, я не понимаю разницы между запросами ‘ajax’ и ‘http’. В чем разница между этими двумя и находятся ли они на одном уровне?
В чем разница между этими двумя и находятся ли они на одном уровне?
- ajax
- http
- запрос
- протоколы
ajax() jQuery отправляет данные с Content-type: x-www-form-urlencoded
Angular $http отправляет данные с Content-type: application/json
Очевидно, ваш сервер ожидает JSON, но вы настроили Неверный вызов $.ajax() для этого
- Кажется, что свойство метода не существует.
- Свойство type должно определять тип запроса (например, «GET», «POST» и т. д.).
- Чтобы изменить тип контента по умолчанию на application/json, вы можно использовать свойство contentType .
Я знаю, что это старый вопрос, но я все равно напишу его для всех, кто встретится.
Проще говоря, HTTP — это протокол (процедура связи), понятный как веб-серверу, так и веб-браузеру. Как с AJAX, так и без AJAX браузер отправляет HTTP-запросы и получает HTTP-ответы от веб-сервера.
Разница между запросом AJAX и запросом без AJAX заключается в том, что AJAX-запросы:
- работают в фоновом режиме без проблем, а
- не заставляйте страницы перезагружаться каждый раз при получении ответа.
, в то время как запросы без AJAX загружают/перезагружают веб-страницу каждый раз при получении ответа.
Зарегистрируйтесь или войдите
Зарегистрироваться через Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
запросов Ajax | Новая реликвия
Что включено?
1
Краткое руководство по Ajax Requests содержит 1 панель мониторинга. Эти интерактивные визуализации позволяют легко исследовать данные, понимать контекст и быстрее решать проблемы.
Браузерные Ajax-запросы
оповещения
7
Ajax-запросы Краткий обзор наблюдения содержит 7 оповещений. Эти оповещения обнаруживают изменения в ключевых показателях производительности. Интегрируйте эти оповещения с вашими любимыми инструментами (такими как Slack, PagerDuty и т. д.), и New Relic сообщит вам, когда что-то потребует вашего внимания.
Задержка первого ввода (75 процентиль) (мс)
Это базовое условие оповещения оценивает отклонения FID.
Коды ответов Ajax (>= 300)
Это базовое условие оповещения оценивает отклонения в кодах ответов Ajax свыше 299.
Пропускная способность Ajax
Это базовое условие оповещения оценивает отклонения пропускной способности Ajax.
Ajax Time to Settlement Deviation
Это базовое условие оповещения оценивает время Ajax для урегулирования отклонений.
Наибольшая содержательная краска (75 процентиль) (секунды)
Это базовое условие оповещения оценивает отклонения LCP.
Время загрузки страницы (секунды)
Это базовое условие оповещения оценивает отклонения времени загрузки страницы.
Пропускная способность
Это базовое условие оповещения оценивает отклонения пропускной способности.
документация
1
Краткое руководство по Ajax Requests observability содержит 1 ссылку на документацию. Вот как вы получите свои данные в New Relic.
Информационная панель, отображающая производительность вашего Ajax-запроса
Преимущества понимания AJAX-запросов
Выявление проблем с производительностью: Просматривая запросы AJAX в New Relic, вы можете выявить проблемы с производительностью вашего приложения.
 New Relic предоставляет подробные метрики для запросов AJAX, такие как время ответа, пропускная способность и частота ошибок, которые могут помочь вам определить узкие места в производительности.
New Relic предоставляет подробные метрики для запросов AJAX, такие как время ответа, пропускная способность и частота ошибок, которые могут помочь вам определить узкие места в производительности.Устранение ошибок: Если запрос AJAX завершается сбоем или возвращает ошибку, New Relic может предоставить подробную информацию об ошибке, включая код состояния и сообщение об ошибке. Эта информация может помочь вам быстро выявлять и устранять ошибки в вашем приложении.
Мониторинг сторонних зависимостей: Если ваше приложение зависит от сторонних служб, вы можете использовать New Relic для мониторинга производительности этих служб. New Relic может предоставить информацию о производительности запросов AJAX к сторонним службам, например, о времени ответа и частоте ошибок.
Оптимизация производительности приложения: Просматривая запросы AJAX в New Relic, вы можете определить возможности для оптимизации производительности вашего приложения.
 Например, вы можете определить медленно загружаемые запросы AJAX, которые можно оптимизировать, уменьшив размер полезной нагрузки или оптимизировав код.
Например, вы можете определить медленно загружаемые запросы AJAX, которые можно оптимизировать, уменьшив размер полезной нагрузки или оптимизировав код.
Распределенная трассировка с запросами AJAX в микросистемной архитектуре может дать несколько преимуществ:
Сквозная видимость: Распределенная трассировка позволяет отслеживать поток запросов между несколькими службами в архитектуре вашей микросистемы. С помощью запросов AJAX вы можете отслеживать запрос от клиентской стороны до серверной, что позволяет вам увидеть полный сквозной поток запроса.
Мониторинг производительности: Распределенная трассировка может предоставить ценную информацию о производительности микросистемной архитектуры. Отслеживая поток запросов, вы можете выявить узкие места и оптимизировать производительность вашей системы.
Отладка и устранение неполадок: Распределенная трассировка упрощает отладку и устранение неполадок в архитектуре микросистемы.
 Отслеживая поток запроса, вы можете быстро определить, какая служба вызывает проблему, и решить ее.
Отслеживая поток запроса, вы можете быстро определить, какая служба вызывает проблему, и решить ее.Анализ первопричин: Распределенная трассировка может помочь определить первопричину проблем в архитектуре микросистемы. Отслеживая поток запросов, вы можете определить основную причину проблемы и принять меры для предотвращения возникновения подобных проблем в будущем.
Как пользоваться этим кратким руководством
- Зарегистрируйтесь, чтобы получить бесплатную учетную запись New Relic, или войдите в существующую учетную запись.
- Нажмите кнопку установки.
- Установите краткое руководство, чтобы приступить к работе или улучшить мониторинг своей среды. Они заполнены готовыми ресурсами, такими как информационные панели, инструменты и оповещения.
Установить сейчас Установить сейчас
Авторы
Даррен Дойл
Кинси
Поддержка
СОЗДАНО СООБЩЕСТВОМ
Нужна помощь? Посетите наш Центр поддержки или посетите наш форум сообщества, Explorers Hub.

 API шлюз AWS можно использовать для создания API RESTful и HTTP для веб-приложений.
API шлюз AWS можно использовать для создания API RESTful и HTTP для веб-приложений.
 New Relic предоставляет подробные метрики для запросов AJAX, такие как время ответа, пропускная способность и частота ошибок, которые могут помочь вам определить узкие места в производительности.
New Relic предоставляет подробные метрики для запросов AJAX, такие как время ответа, пропускная способность и частота ошибок, которые могут помочь вам определить узкие места в производительности. Например, вы можете определить медленно загружаемые запросы AJAX, которые можно оптимизировать, уменьшив размер полезной нагрузки или оптимизировав код.
Например, вы можете определить медленно загружаемые запросы AJAX, которые можно оптимизировать, уменьшив размер полезной нагрузки или оптимизировав код.