конструктор сайта, промокод и отзывы
Коротко о функциях
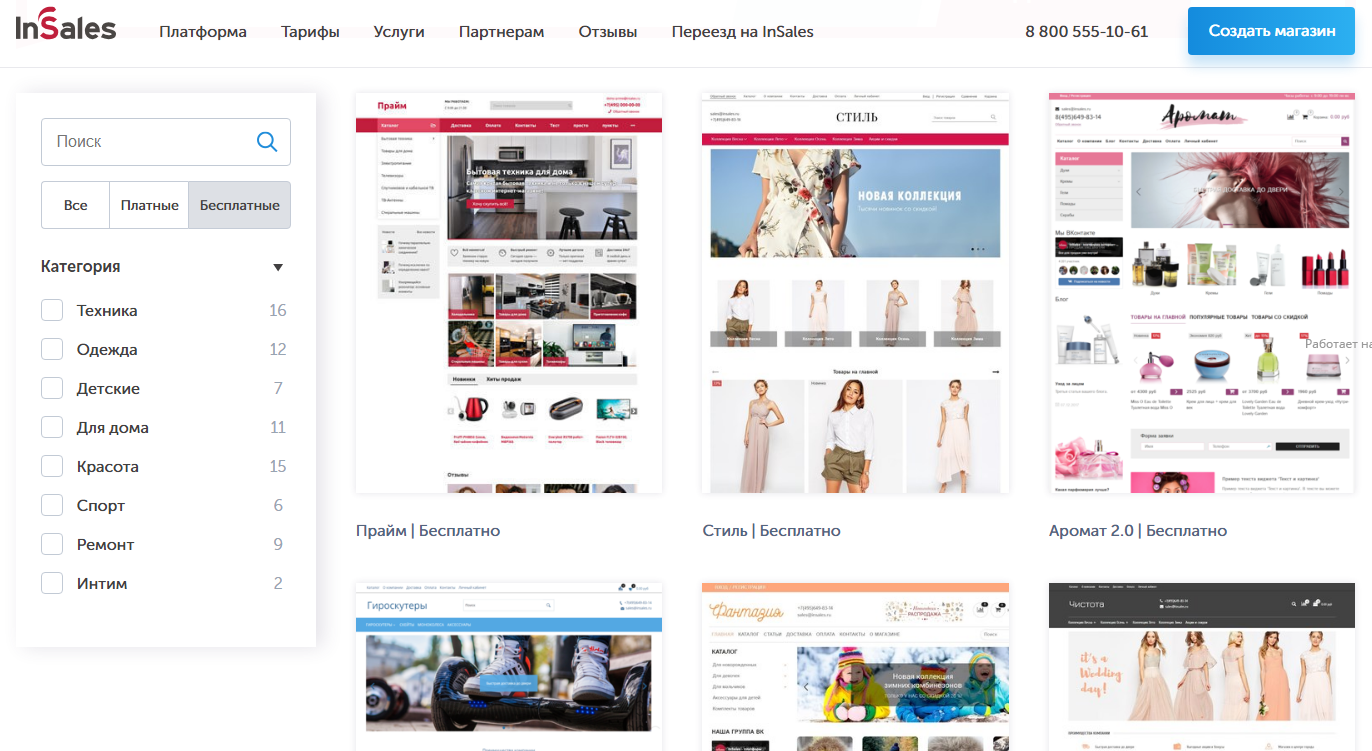
Создание сайта
Создайте онлайн-магазин с помощью шаблона. Настраивайте стили, меняйте дизайн страниц под специфику бизнеса. Кастомизируйте модули, кнопки, блоки и слайдеры, добавляйте фотографии и видео материалы. Пользуйтесь безлимитным диском и трафиком. Настраивайте разные способы регистрации клиентов и мультиязычность.
Управление сайтом
Настраивайте резервное копирование данных в облако. Формируйте карточку товара с полной его информацией. Прикрепляйте любое количество изображений, краткое и полное описание, список параметров и характеристик. Указывайте цены и внедряйте скидки, производите импорт и экспорт товаров в систему. Распределяйте карточки по категориям, свойствам и параметрам. Сортируйте товары по цене и алфавиту, используйте функцию поиска по артикулу и названию. Разделяйте права доступа к разделам бэк-офиса, отслеживайте историю изменений заказов.
Маркетинг
Оптимизируйте сайт для поисковых систем. Добавляйте мета-теги, проставляйте заголовки, редактируйте html, css и js файлы, устанавливайте коды и скрипты аналитики. Настраивайте редирект и изучайте поисковые запросы.
Другое
Ведите клиентскую базу. Получайте информацию о клиенте и его действиях, проводите RFM анализ. Общайтесь с клиентом при помощи виртуальной АТС и email. Подключайте обратный звонок к сайту.
* Сервис постоянно обновляется, смотрите актуальную информацию на сайте разработчиков
Сомневаетесь
в выборе сервиса?
Напишите в чат. И мы подберем идеальное решение для Вас абсолютно бесплатно
Связь со специалистом
Отзывы
FAQ по InSales
Читайте и оставляйте отзывы . И да, оставляя комментарии.
Вы нарабатываете репутацию и привлекаете к себе клиентов.
Написать отзыв
Сортировать по: Обновлению- Оценкам
- Популярности
- Обновлению
Сортировать по: Оценкам Популярности Обновлению
Найдите ответ на Ваш вопрос через поиск. Либо задайте его и наши эксперты или участники портала ответят Вам. Кстати, за Ваши активности, Вы повышаете свой рейтинг (подробнее об этом в правилах).
Задать вопрос
Статьи на тему Автоматизация интернет-магазина
СервисыПлатформа ЛП: обзор конструктора лендингов
Платформа ЛП — конструктор специализирующийся на лендингах.
Лучшие конструкторы сайтов: наш ТОП-25 + как выбрать
В статье наш рейтинг лучших конструкторов сайтов, инструкция как выбрать и на что обратить внимание. А так же обзор возможностей конструкторов сайтов, лендинигов, квизов и интернет магазинов.Квиз сайт: 7-WOW примеров + инструкция по шагам
Квиз сайт, как способ увеличения конверсии из посетителя в заявку. Что это такое и как его создать самостоятельно, разберем на примерах в этой статье.
Что это такое и как его создать самостоятельно, разберем на примерах в этой статье.
Конструктор Landing Page: ТОП-11 сервисов + как создать
С конструктором landing page Вы легко создадите крутой одностраничный сайт с нуля. В статье рейтинг платформ для создания посадочных страниц и описание функций программ. Дмитрий НеретинКатегории сервиса
Автоматизация интернет-магазина
CMS для интернет-магазина
Конструктор сайтов
Landing Page
Интернет-магазин
Подписаться на еженедельную рассылку In-scale
Куда отправлять наши чудо-материалы?Вход / Регистрация
Забыли пароль?
Восстановление пароля
Введите адрес электронной почты, который был указан при регистрации на нашем сайтеВосстановление пароля
Введите код (6 цифр), который мы отправили по адресуВосстановление пароля
Введите новый парольПовторите пароль
Вход / Регистрация
Зачем мне тратить сотни тысяч на свой сайт, если есть конструктор сайтов или маркетплейсы? Чтобы сэкономить миллионы… — Павел Смирнов на vc.
 ru
ru124 просмотров
Как не потерять миллионы на создании сайта?
Наши клиенты часто приходят к нам с просьбой собрать их сайт на конструкторе. В ходе постановки задач для сайта становиться понятно, что конструктор не закроет и половины необходимых функций. Давайте посмотрим, чем свой сайт отличается от сайта на конструкторе или других вариантов создания сайта.
1. Качество вёрстки
Если страница сайта перенасыщена элементами, она будет тяжёлая. В большинстве случаев такие сайты слишком долго загружаются, имеют не оптимизированный код. То, есть если сайт продвигается за счёт рекламы, то это в принципе не критично, а вот если через СЕО, то конструктор сайта не стоит использовать вообще!
2. Ограниченность функционала
Практически невозможно создать какой-то индивидуальный сайт. У конструктов стоят свои шаблоны и рамки. Что-то похожее на тильду и сама тильда, конечно, помогает создать интернет-магазин, но там достаточно узкий выбор, как различных настроек, так и дополнительных компонентов сайта.
3. Конструкты меняют коды
У сайта, который создан в конструкторе, очень большой шанс того, что он упадёт. Да, такое может произойти и со своим сайтом, но в случае если вы не следите за сервером. Если вы создали сайт и не меняете его, то он будет долго вас радовать своей работой без всякой поддержки.
4. Весь код сайта принадлежит конструктору
Ваш сайт могут элементарно заблокировать. Выдуманный или реальный повод — неважно. Сайт очень легко заблокировать. С хостингами это регулируется законом, то есть заблокировать сайт могут только в случае нарушения закона РФ, а это достаточно сложно.
Все выше озвученные причины являются очень мощными аргументами на то, что конструкторы не являются лучшим вариантом создания сайтов для вашего бизнеса. На этапе создания сайтов на конструкторе можно сэкономить, но сколько денег вы потеряете, когда из-за сайта ваш бизнес остановится? Сотни тысяч? Миллионы?
Продолжая эту тему, можно сказать, что у конструкторов слишком маленький функционал.
До какого-то момента, используя костыли, всё можно реализовать, но такой сайт на конструкторе получится настолько перегруженным и тяжёлым, что его будет невозможно использовать!
Переключимся на более прокаченные сайты, например insales:
Там магазины и маркетплейсы могут создавать свои сайты в каком-то подготовленном интерфейсе. Да, эта платформа имеет больше возможностей, но они всё ещё узко заточены на интернет — магазины. Также платформа запрашивает высокую абонентскую плату, которая больше,чем цена за аренду хостинга для своего сайта.
Также платформа запрашивает высокую абонентскую плату, которая больше,чем цена за аренду хостинга для своего сайта.
Таким образом, экономя на создании сайта, придётся сильно переплачивать на обновлениях сайта! Соответственно, это выходит не так уж и выгодно.
У меня есть пример сайта, который работал несколько лет без обновления, то есть программист вообще не требовался! Сайт просто работал стабильно, и бизнес активничал на нём. Даже если возникали какие-либо ошибки, то они были не критичны и решались очень легко. Павел Смернов
Ещё одним хорошим примером может послужить нынешняя ситуация в мире. Различные международные сайты блокируют, как обычных пользователей, так и бизнес-пользователей из России и Белоруссии, даже если услуга уже была оплачена. Это является нарушением собственного соглашения. Но, к сожалению, благодаря политике это сходит им с рук.
Третий прекрасный пример — Вайлдберис.
Этот маркетплэйс просто полностью меняет соглашение с продавцами, а им некуда деваться, так как площадка ужасно раскручена, им приходится прогибаться под ее правила и работать, как получается. А если бы был свой сайт, то работать было бы намного проще и по своим правилам. Именно с этой точки зрения свой сайт имеет огромный плюс! А что насчёт рекламы? Хотите запустить контекстную или тартегированную рекламу, маркетплейс не позволит вам отследить трафик. Или вы удачно оплатите покупки своего конкурента. Да, маркеплейс имеет свою рекламу, но функционал сильно ограничен и при масштабировании вы опять же в границах того, что позволит вам площадка.
А если бы был свой сайт, то работать было бы намного проще и по своим правилам. Именно с этой точки зрения свой сайт имеет огромный плюс! А что насчёт рекламы? Хотите запустить контекстную или тартегированную рекламу, маркетплейс не позволит вам отследить трафик. Или вы удачно оплатите покупки своего конкурента. Да, маркеплейс имеет свою рекламу, но функционал сильно ограничен и при масштабировании вы опять же в границах того, что позволит вам площадка.
Подводя итог, если вы хотите найти к клиенту индивидуальный подход, даже если он будет схож с другим бизнесом, то необходимо разрабатывать свой сайт. Конструкторы могут подойти под простые задачи и стать отличным решением, но если вы хотите развивать свой бизнес долгие годы, они вам не подойдут. Маркеплейсы — это решение для быстрых продаж, но вы навсегда будете зависеть от площадки и в какой-то момент упрётесь в потолок выручки. И тогда встанет вопрос о том, как развиваться дальше, и решение будет — свой интернет — магазин. Начните готовить соломинку раньше, чем начнёте падать.
Смернов Павел
СЕО студии по созданию сайтов
Наша команда создаёт сайты с нуля под индивидуальные особенности каждого клиента. Сайты, которые будут служить вам 10-20 лет, меняться и расти вместе с вашим бизнесом. Мы можем помочь определить, какой из перечисленных решений вам подходит, на все вопросы по созданию сайтов ответим в телеграмме @Tercius.
Кстати, посмотрите наш сайт, мы сделали его сами https://web-is.tech
Конструктор веб-сайтов Insight
Категории
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
. ..
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
..
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолиоТипы страниц
Страница блога
Дом
Контактная страница
О странице
Страница портфолио
Посадка
Страница галереи
Страница магазина
Страница команды
. ..
Страница блога
Дом
Контактная страница
О странице
Страница портфолио
Посадка
Страница галереи
Страница магазина
Страница команды
..
Страница блога
Дом
Контактная страница
О странице
Страница портфолио
Посадка
Страница галереи
Страница магазина
Страница командыТипы блоков
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
. ..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное- Дом
- Конструктор сайтов
- Прозрение
Сортировка:
- Новейшие и популярные
Местная маркетинговая информация
Путь к преобразованию вашей финансовой функции
Карусель фотографий
- Подробнее ↓
Майкл Корс Дарк
- Подробнее ↓
Наша сила в бизнесе Easy Website Builder
Бизнес-стратегия и идеи
- Подробнее ↓
Про Дизайн Студия
- Подробнее ↓
Консультанты по управлению
Мы поставляем комплексные решения
- Подробнее ↓
Шаблоны конструкторов сайтов Digital First Solutions
Экспорт в HTML и WordPress
Скачать- Подробнее ↓
Миссия на Марс
3 столбца с градиентным фоном
- Подробнее ↓
Цели современного бизнеса
Статистика продаж
Информация о маркетинге и продажах
Инновации
5 Взгляд на то, что делает веб-сайт успешным » Sigl Creative
Пришло время маркетингового понедельника снова, и это будет хороший день! В этом блоге вы найдете информацию о том, что делает веб-сайт успешным. Позвольте мне начать с вопроса: что хорошего в контенте, который не способствует развитию вашего бизнеса? Наиболее важным цифровым контентом, который есть у большинства компаний, является их веб-сайт .
Позвольте мне начать с вопроса: что хорошего в контенте, который не способствует развитию вашего бизнеса? Наиболее важным цифровым контентом, который есть у большинства компаний, является их веб-сайт .
Что делает сайт успешным?
Итак… ваш веб-сайт способствует развитию вашего бизнеса? Недостаточно иметь веб-сайт, который предоставляет основную информацию вашим посетителям. Недостаточно даже того, чтобы это выглядело круто и содержало много видео. Вашему бизнесу нужен веб-сайт, который успешно конвертирует потенциальных клиентов.
Что делает сайт успешным? Важно иметь стратегию, прежде чем вы начнете бросать деньги веб-дизайнеру. Когда вы погружены в свой бизнес, трудно сделать шаг назад и стратегически подумать о том, что ваши клиенты или клиенты хотят от вашего веб-сайта. Если вы сделаете это правильно, ваш сайт станет эффективным инструментом для развития вашего бизнеса или организации. Поэтому сегодня я призываю вас сделать паузу, вытащить кепку мозгового штурма и обдумать идеи, которые приходят к вам на ум. Итак, начнем:
Поэтому сегодня я призываю вас сделать паузу, вытащить кепку мозгового штурма и обдумать идеи, которые приходят к вам на ум. Итак, начнем:
1. Хорошо написанный текст
Первый шаг к успешному веб-сайту — это написание действительно эффективного и убедительного текста. Вам нужны заголовки, которые сообщают посетителям то, что вы собираетесь им сказать, еще до того, как вы это скажете. Вам нужны краткие предложения, которые легко понять. Но больше всего вам нужно написать текст, который связывает с вашими клиентами на эмоциональном уровне. На прошлой неделе мой блог был посвящен разнице между внутренних и внешних проблем , чтобы вы могли предложить своим клиентам то, что они действительно хотят. Подробнее о том, как предлагать решения внутренних проблем ваших клиентов, читайте здесь.
2. Одно централизованное действие
Веб-сайты должны быть ориентированы на действия. Если вы продаете товары или услуги, то ваш сайт должен быть ориентирован на продажи. Если вы церковь, то ваш веб-сайт должен быть ориентирован на поощрение новых посетителей. Независимо от вашей отрасли, ваш веб-сайт должен направлять посетителей с момента, когда они заходят на вашу страницу, к действию, которое вы хотите, чтобы они предприняли.
Если вы продаете товары или услуги, то ваш сайт должен быть ориентирован на продажи. Если вы церковь, то ваш веб-сайт должен быть ориентирован на поощрение новых посетителей. Независимо от вашей отрасли, ваш веб-сайт должен направлять посетителей с момента, когда они заходят на вашу страницу, к действию, которое вы хотите, чтобы они предприняли.
Действие, которое вы хотите, чтобы посетители выполняли на вашем веб-сайте, представлено как прямое решение внутренней проблемы, которую вы можете решить за них. Это действие должно стать первым шагом к тому, чтобы стать вашим клиентом, клиентом или пациентом . Ваш веб-сайт должен убедить потенциальных клиентов, почему вы им нужны, но посетители не должны путаться в том, какие действия они должны предпринять, чтобы начать вести с вами бизнес.
3. Удобный для пользователя
Макет вашего веб-сайта должен иметь приоритет в одном: пользовательский опыт . Здесь вы можете привлечь к процессу других людей. Зайдите в местную кофейню и попросите незнакомца открыть ваш сайт на своем телефоне, планшете или ноутбуке. Спросите их об их подлинной обратной связи! Спросите их, что, по их мнению, работает, а что разочаровывает.
Зайдите в местную кофейню и попросите незнакомца открыть ваш сайт на своем телефоне, планшете или ноутбуке. Спросите их об их подлинной обратной связи! Спросите их, что, по их мнению, работает, а что разочаровывает.
Если ваш веб-сайт не так хорошо работает на мобильном телефоне, как на компьютере, у вас проблема. Больше посетителей, впервые посетивших веб-сайты, просматривают их со своих телефонов, а это означает, что ваш веб-сайт обязательно должен быть отвечает . Убедитесь, что ваш удобный интерфейс распространяется и на мобильные экраны, и что контент не становится беспорядочным или труднодоступным!
4. Чем меньше, тем лучше
Не перегружайте посетителей своего веб-сайта слишком большим количеством информации. Повторяю: НЕ перегружайте посетителей сайта лишней информацией! Когда вы находитесь рядом со своим бизнесом, может показаться, что все, что связано с вами, очень важно. Вы можете почувствовать, что клиенты предпочтут вас конкурентам, если вы расскажете им обо всем, что можете им предложить, продемонстрировав глубину и широту ваших продуктов или услуг. Но на самом деле люди выбирают тот бизнес, который легче всего понять, а не тот, который производит наибольшее впечатление.
Но на самом деле люди выбирают тот бизнес, который легче всего понять, а не тот, который производит наибольшее впечатление.
Большая часть информации на бизнес-сайтах на самом деле не так важна для посетителей. Например, большинство посетителей не заинтересованы в чтении биографий обо всех сотрудниках компании. Они хотят знать, кто единственный человек, которому они должны позвонить. Они могут начать заботиться о том, кто ваши сотрудники, позже, но только после того, как у них будет позитивное и личное взаимодействие с вами. Ограничьте информацию на своем веб-сайте только тем, что необходимо для начала рабочих отношений с ними и ответов на наиболее распространенные вопросы, которые могут возникнуть у ваших новых клиентов. Строки меню с 8 полями и выпадающим списком под каждым из них перегружены, но бесполезны.
5. Завоюйте доверие с помощью отзывов
Более важно, чтобы содержание вашего веб-сайта отражало ваших клиентов, а не ваш бизнес. Вот почему отзывы так важны.
