align-content | WebReference
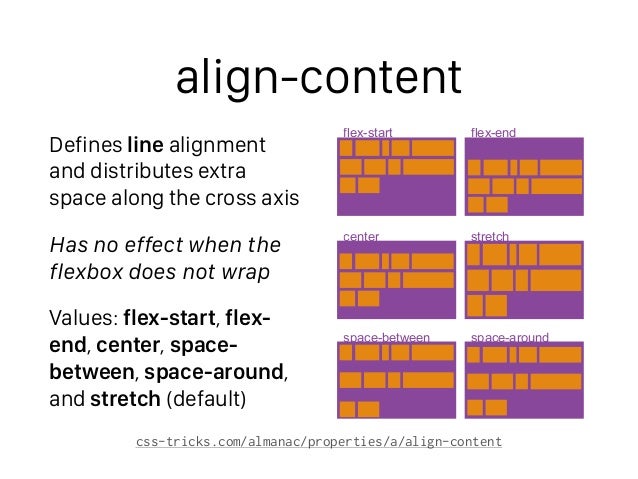
Задаёт тип выравнивания строк внутри флекс-контейнера по поперечной оси при наличии свободного пространства.
Краткая информация
| Значение по умолчанию | stretch |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-контейнеру |
| Анимируется | Нет |
Синтаксис
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretchСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
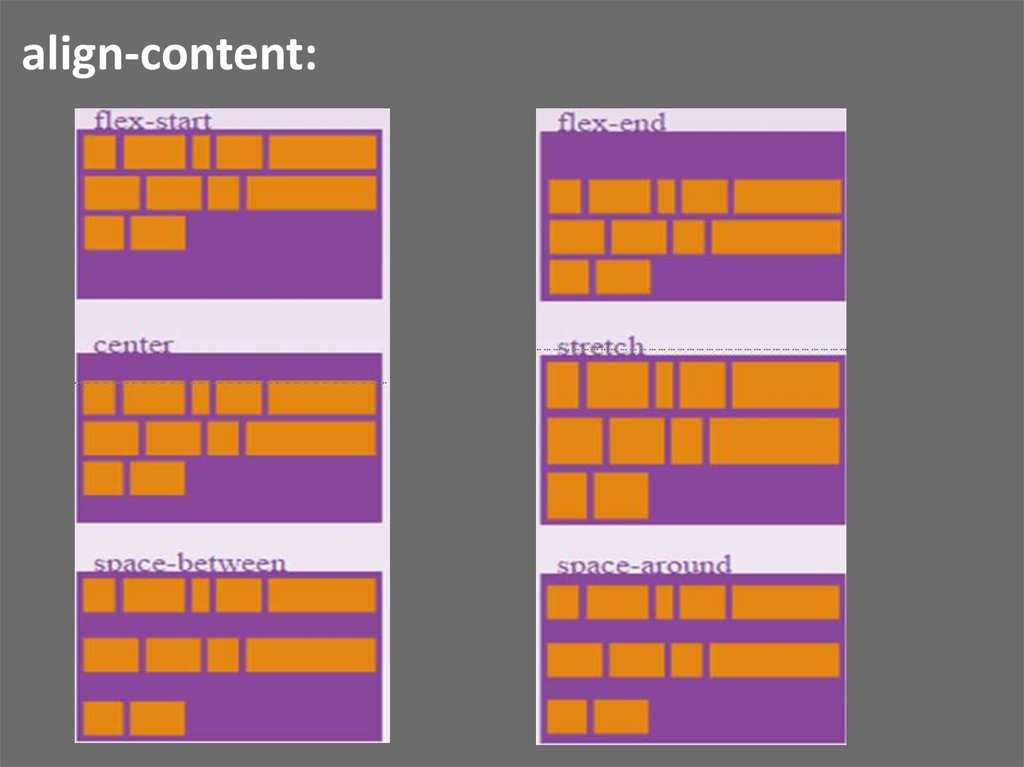
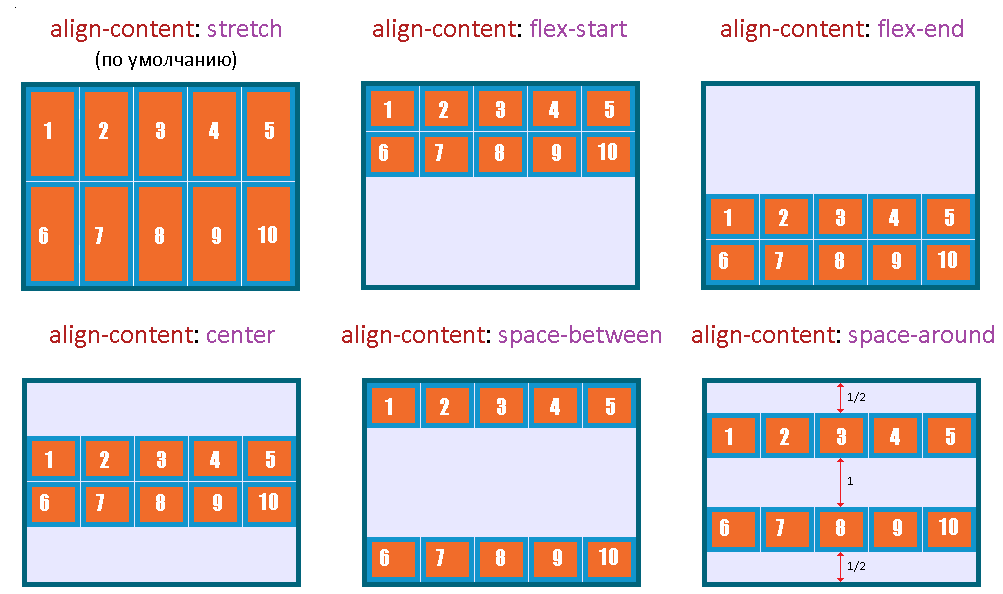
Значения
| Значение | Положение | Описание |
|---|---|---|
| flex-start | Строки располагаются в начале поперечной оси. Каждая следующая строка идёт вровень с предыдущей. Каждая следующая строка идёт вровень с предыдущей. | |
| center | Строки располагаются по центру контейнера. | |
| flex-end | Строки располагаются начиная с конца поперечной оси. Каждая предыдущая строка идёт вровень со следующей. | |
| space-between | Строки равномерно распределяются в контейнере и расстояние между ними одинаково. | |
| space-around | Строки равномерно распределяются таким образом, чтобы пространство между двумя соседними строками было одинаковым. Пустое пространство перед первой строкой и после последней строки равно половине пространства между двумя соседними строками. | |
| space-evenly | Строки равномерно распределяются таким образом, чтобы пространство между двумя соседними строками, а также пространство перед первой строкой и после последней строки было одинаковым. | |
| stretch | Строки равномерно растягиваются, заполняя свободное пространство. |
Песочница
flex-start flex-end center space-between space-around space-evenly stretch
div {
display: flex;
align-content: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>align-content</title> <style> .flex-container { width: 70px; height: 240px; border: 1px solid #333; padding: 10px; display: flex; flex-wrap: wrap; align-content: center; } .flex-container div { width: 70px; height: 70px; border-radius: 50%; } .red { background: red; } .yellow { background: yellow; } .green { background: green; } </style> </head> <body> <div> <div></div> <div></div> <div></div> </div> </body> </html>Рис. 1. Использование свойства align-content
Объектная модель
Объект. style.alignContent
style.alignContent
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-content.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Box Alignment Module Level 3 | |
| CSS Flexible Box Layout Module Level 1 | Возможная рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 11 | 13 | 29 | 12.1 | 9 | 28 | |
| 4.4 | 28 | 12.1 | 7.1 | 9.2 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.

Число указывает версию браузреа, начиная с которой элемент поддерживается.
Флексы
См. также
- place-content
- Выравнивание с помощью флексбоксов
- Свойства flex-контейнера
align-content ⚡️ HTML и CSS с примерами кода
Свойство align-content задаёт тип выравнивания строк внутри флекс-контейнера по поперечной оси при наличии свободного пространства.
Демо
Это свойство не влияет на однострочные flex-контейнеры (т. е. с flex-wrap: nowrap).
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- order
- justify-content
- align-content
- place-content
- justify-items
- align-items
- place-items
- justify-self
- align-self
- place-self
- row-gap
- column-gap
- gap
Синтаксис
/* Positional alignment */ align-content: center; /* Pack items around the center */ align-content: start; /* Pack items from the start */ align-content: end; /* Pack items from the end */ align-content: flex-start; /* Pack flex items from the start */ align-content: flex-end; /* Pack flex items from the end */ align-content: left; /* Pack items from the left */ align-content: right; /* Pack items from the right */ /* Baseline alignment */ align-content: baseline; align-content: first baseline; align-content: last baseline; /* Distributed alignment */ /* Distribute items evenly The first item is flush with the start, the last is flush with the end */ align-content: space-between; /* Distribute items evenly Items have a half-size space on either end */ align-content: space-around; /* Distribute items evenly Items have equal space around them */ align-content: space-evenly; /* Distribute items evenly Stretch 'auto'-sized items to fit the container */ align-content: stretch; /* Overflow alignment */ align-content: safe center; align-content: unsafe center; /* Global values */ align-content: inherit; align-content: initial; align-content: unset;
Значения
Значение по-умолчанию: stretch
Применяется к флекс-контейнеру
flex-start | Строки располагаются в начале поперечной оси. Каждая следующая строка идёт вровень с предыдущей. Каждая следующая строка идёт вровень с предыдущей. | |
center | Строки располагаются по центру контейнера. | |
flex-end | Строки располагаются начиная с конца поперечной оси. Каждая предыдущая строка идёт вровень со следующей. | |
space-between | Строки равномерно распределяются в контейнере и расстояние между ними одинаково. | |
space-around | Строки равномерно распределяются таким образом, чтобы пространство между двумя соседними строками было одинаковым. Пустое пространство перед первой строкой и после последней строки равно половине пространства между двумя соседними строками. | |
stretch | Строки равномерно растягиваются, заполняя свободное пространство. |
Спецификации
- CSS Flexible Box Layout Module
Поддержка браузерами
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>align-content</title>
<style>
. flex-container {
width: 70px;
height: 240px;
border: 1px solid #333;
padding: 10px;
display: flex;
flex-wrap: wrap;
align-content: center;
}
.flex-container div {
width: 70px;
height: 70px;
border-radius: 50%;
}
.red {
background: red;
}
.yellow {
background: yellow;
}
.green {
background: green;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
flex-container {
width: 70px;
height: 240px;
border: 1px solid #333;
padding: 10px;
display: flex;
flex-wrap: wrap;
align-content: center;
}
.flex-container div {
width: 70px;
height: 70px;
border-radius: 50%;
}
.red {
background: red;
}
.yellow {
background: yellow;
}
.green {
background: green;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-content.
Ссылки
- Свойство
align-contentMDN (рус.)
Свойство CSS align-content
❮ Назад Полное руководство по CSS Далее ❯
Пример
Упаковать строки по направлению к центру гибкого контейнера:
div{
width: 70px;
высота: 300 пикселей;
граница: 1 пиксель сплошная #c3c3c3;
дисплей: гибкий;
flex-wrap: обернуть;
align-content: center;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
9Свойство 0026 align-content указывает, как flex-линии распределяются вдоль поперечной оси в flexbox-контейнере.
В макете flexbox главная ось находится в flex-направлении (по умолчанию «ряд», горизонтальная), а поперечная ось перпендикулярна главной оси (по умолчанию «столбец», вертикальная).
Совет: Используйте свойство justify-content для выравнивания элементов по главной оси (по горизонтали).
Примечание: align-content 9Свойство 0027 также можно использовать в контейнере сетки для выравнивания элементов сетки в направлении блока. Для страниц на английском языке направление блока — вниз, а направление строки — слева направо.
Показать демо ❯
| Значение по умолчанию: | стрейч |
|---|---|
| Унаследовано: | нет |
| Анимация: | №. Читать про анимированный Читать про анимированный |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.alignContent="center" Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| выравнивание содержимого | 57,0 | 16,0 | 52,0 | 10,1 | 44,0 |
Синтаксис CSS
align-content: stretch|center|flex-start|flex-end|space-between|space-around|space-evenly|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| стрейч | Значение по умолчанию. Линии растягиваются, чтобы занять оставшееся место Линии растягиваются, чтобы занять оставшееся место | Демонстрация ❯ |
| центр | Строки упакованы по направлению к центру гибкого контейнера | Демонстрация ❯ |
| гибкий пуск | Строки упакованы ближе к началу гибкого контейнера | Демонстрация ❯ |
| гибкий конец | Строки упакованы ближе к концу гибкого контейнера | Демонстрация ❯ |
| пробел-между | Строки равномерно распределены во флекс-контейнере | Демонстрация ❯ |
| пространство вокруг | Строки равномерно распределены во гибком контейнере с пробелами половинного размера на обоих концах | Демонстрация ❯ |
| равномерно | Строки равномерно распределены во гибком контейнере с равным пространством вокруг них | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример с сеткой
Все элементы расположены в конце контейнера сетки в направлении блока:
#container {
display: grid;
align-content: end;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS flexbox
Учебник CSS: CSS grid
Справочник по CSS: свойство align-items
Справочник по CSS: свойство align-02 90 свойство justify-content
Ссылка HTML DOM: свойство alignContent
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
904 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS align-items
❮ Назад Полное руководство по CSS Далее ❯
Пример
Выравнивание по центру всех элементов гибкого элемента
div
{
дисплей: гибкий;
align-items: center;
}
Попробуйте сами »
Другие примеры "Попробуйте сами" ниже.
Определение и использование
Свойство align-items указывает выравнивание по умолчанию для элементов внутри контейнера flexbox или grid.
- В контейнере flexbox элементы flexbox выравниваются по поперечной оси, которая по умолчанию является вертикальной (противоположной flex-direction).
- В контейнере сетки элементы сетки выравниваются в направлении блоков.
 Для страниц на английском языке направление блока — вниз, а направление строки — слева направо.
Для страниц на английском языке направление блока — вниз, а направление строки — слева направо.
Чтобы это свойство имело какой-либо эффект выравнивания, элементы должны иметь свободное пространство вокруг себя в соответствующем направлении.
Совет: Используйте свойство align-self каждого элемента, чтобы переопределить свойство align-items .
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | нет |
| Анимация: | №. Читать про анимированный |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.alignItems="center" Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| элементы выравнивания | 57,0 | 16,0 | 52,0 | 10,1 | 44,0 |
Синтаксис CSS
align-items: normal|stretch| позиционное выравнивание |flex-start|flex-end|baseline|initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| обычный | По умолчанию. Ведет себя как «растяжение» для flexbox и элементов сетки или «старт» для элементов сетки с определенным размером блока. Ведет себя как «растяжение» для flexbox и элементов сетки или «старт» для элементов сетки с определенным размером блока. | Демонстрация ❯ |
| стрейч | Предметы растягиваются, чтобы соответствовать контейнеру | Демонстрация ❯ |
| центр | Предметы расположены в центре контейнера | Демонстрация ❯ |
| гибкий пуск | Элементы располагаются в начале контейнера | Демонстрация ❯ |
| гибкий конец | Предметы располагаются в конце контейнера | Демонстрация ❯ |
| начало | Элементы располагаются в начале своих отдельных ячеек сетки в направлении блока | |
| конец | Элементы расположены в конце их отдельных ячеек сетки в направлении блока | |
| базовый уровень | Элементы располагаются на базовой линии контейнера | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Элементы расположены в начале контейнера:
div {
display: flex;
align-items: flex-start;
}
Попробуйте сами »
Пример
Элементы расположены в конце контейнера:
div {
display: flex;
align-items: flex-end;
}
Попробуйте сами »
Пример
Элементы расположены на базовой линии контейнера:
div {
display: flex;
align-items: базовый уровень;
}
Попробуйте сами »
Пример
Предметы растянуты по размеру контейнера:
div {
display: flex;
align-items: растянуть;
}
Попробуйте сами »
Пример с сеткой
Элементы выравниваются в начале каждой ячейки сетки в направлении блоков:
#container {
display: grid;
align-items: start;
}
Попробуйте сами »
Пример с абсолютным позиционированием
Элементы выравниваются в конце каждой ячейки сетки в направлении блока для элементов сетки с абсолютным позиционированием:
#container {
display: grid;
позиция: относительная;
align-items: end;
}
#container > div {
position: absolute;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS grid
Учебник CSS: CSS flexbox
Справочник по CSS: свойство align-content свойство содержимого
Справочник по CSS: свойство justify-items
Ссылка CSS: свойство justify-self
Ссылка HTML DOM: свойство alignItems
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
4 Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.



 flex-container {
width: 70px;
height: 240px;
border: 1px solid #333;
padding: 10px;
display: flex;
flex-wrap: wrap;
align-content: center;
}
.flex-container div {
width: 70px;
height: 70px;
border-radius: 50%;
}
.red {
background: red;
}
.yellow {
background: yellow;
}
.green {
background: green;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
flex-container {
width: 70px;
height: 240px;
border: 1px solid #333;
padding: 10px;
display: flex;
flex-wrap: wrap;
align-content: center;
}
.flex-container div {
width: 70px;
height: 70px;
border-radius: 50%;
}
.red {
background: red;
}
.yellow {
background: yellow;
}
.green {
background: green;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
 Для страниц на английском языке направление блока — вниз, а направление строки — слева направо.
Для страниц на английском языке направление блока — вниз, а направление строки — слева направо.