align-items ⚡️ HTML и CSS с примерами кода
Свойство align-items выравнивает флекс-элементы внутри контейнера в перпендикулярном направлении.
Демо
Flexbox и выравнивание- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- order
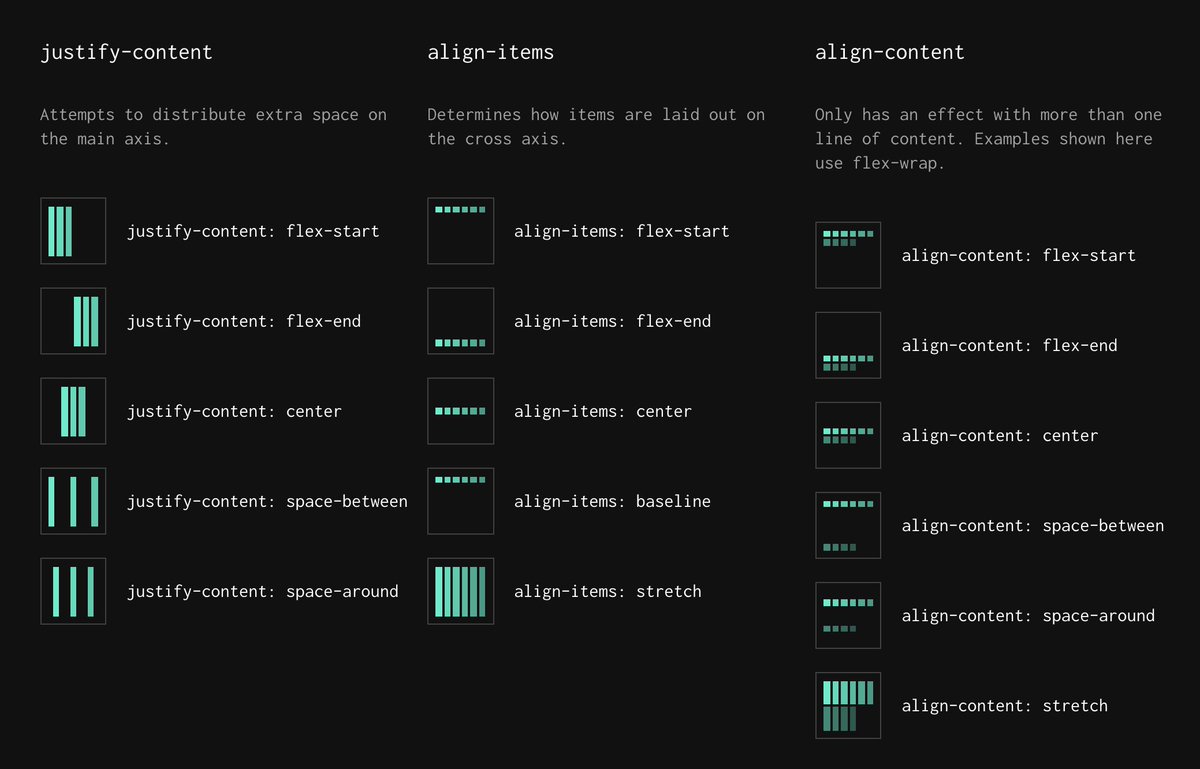
- justify-content
- align-content
- place-content
- justify-items
- align-items
- place-items
- justify-self
- align-self
- place-self
- row-gap
- column-gap
- gap
Синтаксис
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /* Basic keywords */ align-items: normal; align-items: stretch; /* Positional alignment */ align-items: center; /* Pack items around the center */ align-items: start; /* Pack items from the start */ align-items: end; /* Pack items from the end */ align-items: flex-start; /* Pack flex items from the start */ align-items: flex-end; /* Pack flex items from the end */ align-items: self-start; align-items: self-end; align-items: left; /* Pack items from the left */ align-items: right; /* Pack items from the right */ /* Baseline alignment */ align-items: baseline; align-items: first baseline; align-items: last baseline; /* Overflow alignment (for positional alignment only) */ align-items: safe center; align-items: unsafe center; /* Global values */ align-items: inherit; align-items: initial; align-items: unset; |
Значения
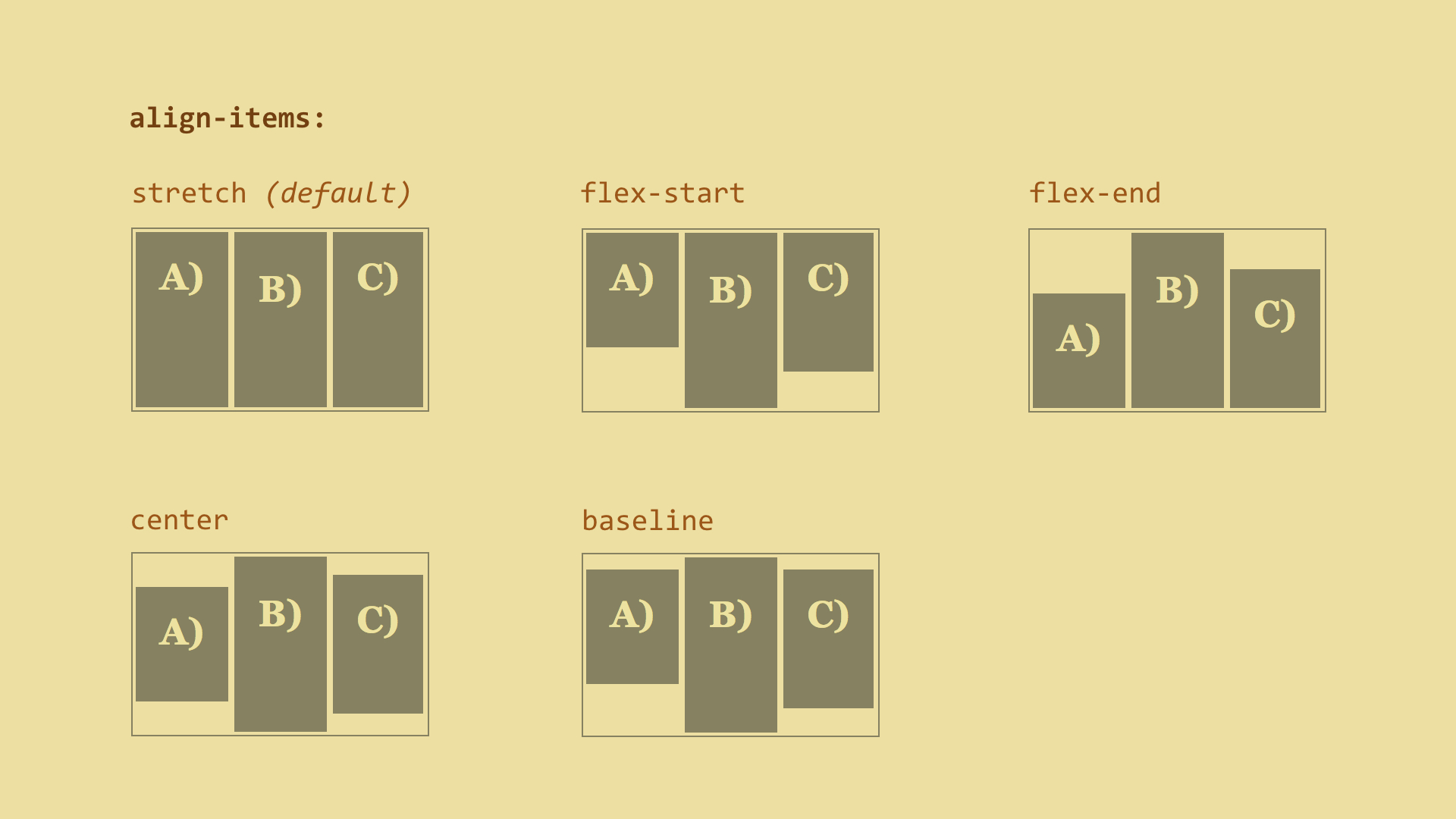
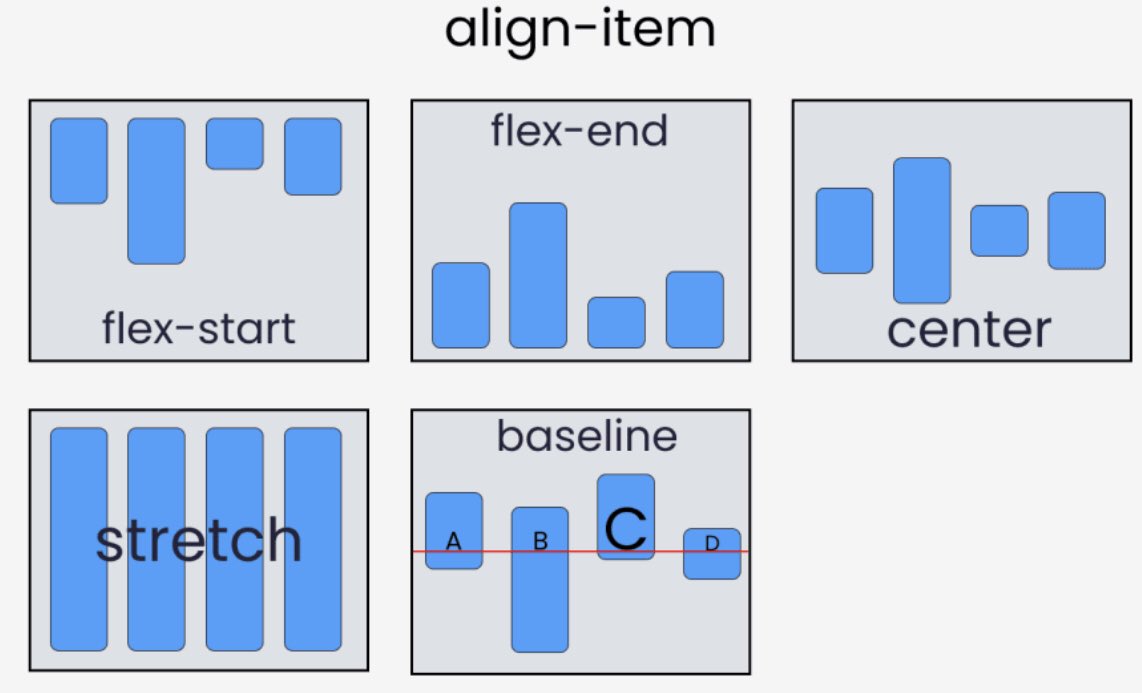
| flex-start | Флексы выравниваются в начале поперечной оси контейнера. | |
| center | Флексы выравниваются по линии поперечной оси. | |
| flex-end | Флексы выравниваются в конце поперечной оси контейнера. | |
| stretch | Флексы растягиваются таким образом, чтобы занять всё доступное пространство контейнера. | |
| baseline | Флексы выравниваются по их базовой линии. |
Значение по-умолчанию: stretch
Наследуется: нет
Применяется к флекс-контейнеру
Анимируется: нет
Объектная модель: object.style.alignItems
Спецификации
- CSS Flexible Box Layout Module
Поддержка браузерами
Описание и примеры
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>align-items</title>
<style>
. |
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-items.
См. также
- Свойство
align-self
Свойство align-items — выравнивание по поперечной оси
Свойство align-items задает выравнивание
элементов вдоль поперечной оси. Применяется
к родительскому элементу для flex блоков.
Синтаксис
селектор {
align-items: flex-start | flex-end | center | baseline | stretch;
}Значения
| Значение | Описание |
|---|---|
flex-start | Блоки прижаты к началу поперечной оси. |
flex-end | Блоки прижаты к концу поперечной оси. |
center | Блоки стоят по центру поперечной оси. |
baseline | Элементы выравниваются по своей базовой линии. Базовая
линия (англ. baseline, или линия шрифта) —
это воображаемая линия, проходящая по нижнему краю
символов без учета свисаний, например, как у букв 'ц', 'д', 'р', 'щ'. |
stretch | Блоки растянуты, занимая все доступное место по поперечной оси,
при этом все же учитываются min-width и max-width, если они заданы.
Если же задана ширина и высота для элементов — stretch будет проигнорирован. |
Значение по умолчанию: stretch.
Пример . Значение stretch
Сейчас главная ось направлена слева направо, а по поперечной оси элементы растянуты на всю высоту:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div> #parent {
display: flex;
align-items: stretch;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
border: 1px solid #696989;
}:
Пример . Значение stretch + размеры элемента
Сейчас для элементов задана ширина и высота,
поэтому значение stretch для свойства align-items будет проигнорировано:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: stretch;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}:
Пример .
 Значение flex-start без размеров элемента
Значение flex-start без размеров элементаСейчас элементы будут прижаты к верху:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: flex-start;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
border: 1px solid #696989;
}:
Пример . Значение flex-start + размеры элемента
Сейчас элементы по прежнему будут прижаты к верху, однако у них будет заданная ширина и высота:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: flex-start;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}:
Пример .
 Значение flex-end + размеры элемента
Значение flex-end + размеры элементаСейчас элементы будут прижаты к низу:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div> #parent {
display: flex;
align-items: flex-end;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}:
Пример . Значение center + размеры элемента
Сейчас элементы будут стоять по центру по поперечной оси (в данном случае по вертикали):
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: center;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}:
Пример .
 Значение center, элементы разного размера
Значение center, элементы разного размера Сейчас элементы имеют разный размер по высоте
(сейчас они раздвигаются текстом, но можно
задать и height), ширина у всех одинаковая,
так как задано свойство width:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: center;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 100px;
border: 1px solid #696989;
}Пример . Значение baseline, элементы разного размера
А вот так выглядит выравнивание по базовой линии:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: baseline;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 130px;
line-height: 1;
border: 1px solid #696989;
}:
Смотрите также
- свойство
flex-direction,
которое задает направление осей flex блоков - свойство
justify-content,
которое задает выравнивание по главной оси - свойство
align-items,
которое задает выравнивание по поперечной оси - свойство
flex-wrap,
которое многострочность flex блоков - свойство
flex-flow,
сокращение дляflex-directionиflex-wrap - свойство
order,
которое задает порядок flex блоков - свойство
align-self,
которое задает выравнивание одного блока - свойство
flex-basis,
которое задает размер конкретного flex блока - свойство
flex-grow,
которое задает жадность flex блоков - свойство
flex-shrink,
которое задает сжимаемость flex блоков - свойство
flex,
сокращение дляflex-grow,flex-shrinkиflex-basis
элементов выравнивания | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Свойство align-items связано с компоновкой CSS. Это влияет на то, как элементы выравниваются как в макетах Flexbox, так и в макетах Grid.
.контейнер {
дисплей: гибкий;
выравнивание элементов: flex-start;
} -
элементы выравниванияво Flexbox -
элементы выравниванияв сетке
Синтаксис
align-items: flex-start | гибкий конец | центр | базовый | потягиваться
Свойство align-items определяет поведение по умолчанию для размещения элементов вдоль поперечной оси (перпендикулярно главной оси).
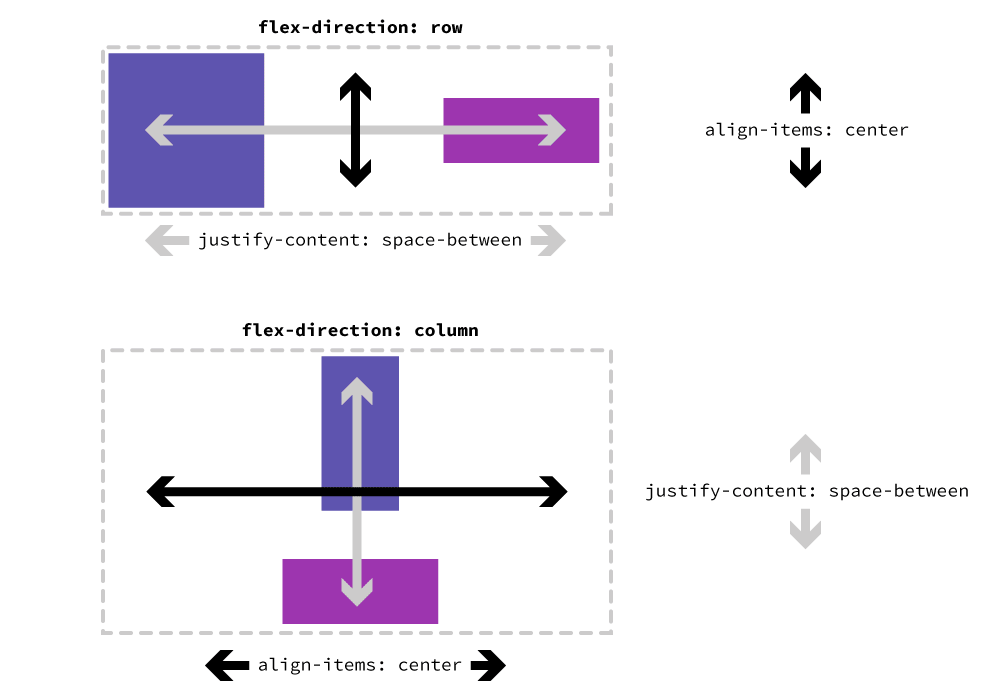
Представьте себе горизонтальную раскладку flexbox. Этот горизонтальный поток является главной осью, поэтому align-items — это выравнивание, противоположное этому, по вертикальной оси. Имейте в виду, что меняется при изменении главной оси, а вместе с ней меняется и поперечная ось.
Вы можете думать о align-items как о версии justify-content для поперечной оси (перпендикулярно главной оси).
Остальная часть этой статьи посвящена флексбоксу, а не сетке. Понятия все еще очень похожи, но есть некоторые различия. Например, во флексбоксе оси могут меняться, а в сетке — нет. Это влияет на такие вещи, как flexbox, имеющие такие значения, как flex-start , где в сетке это просто start .
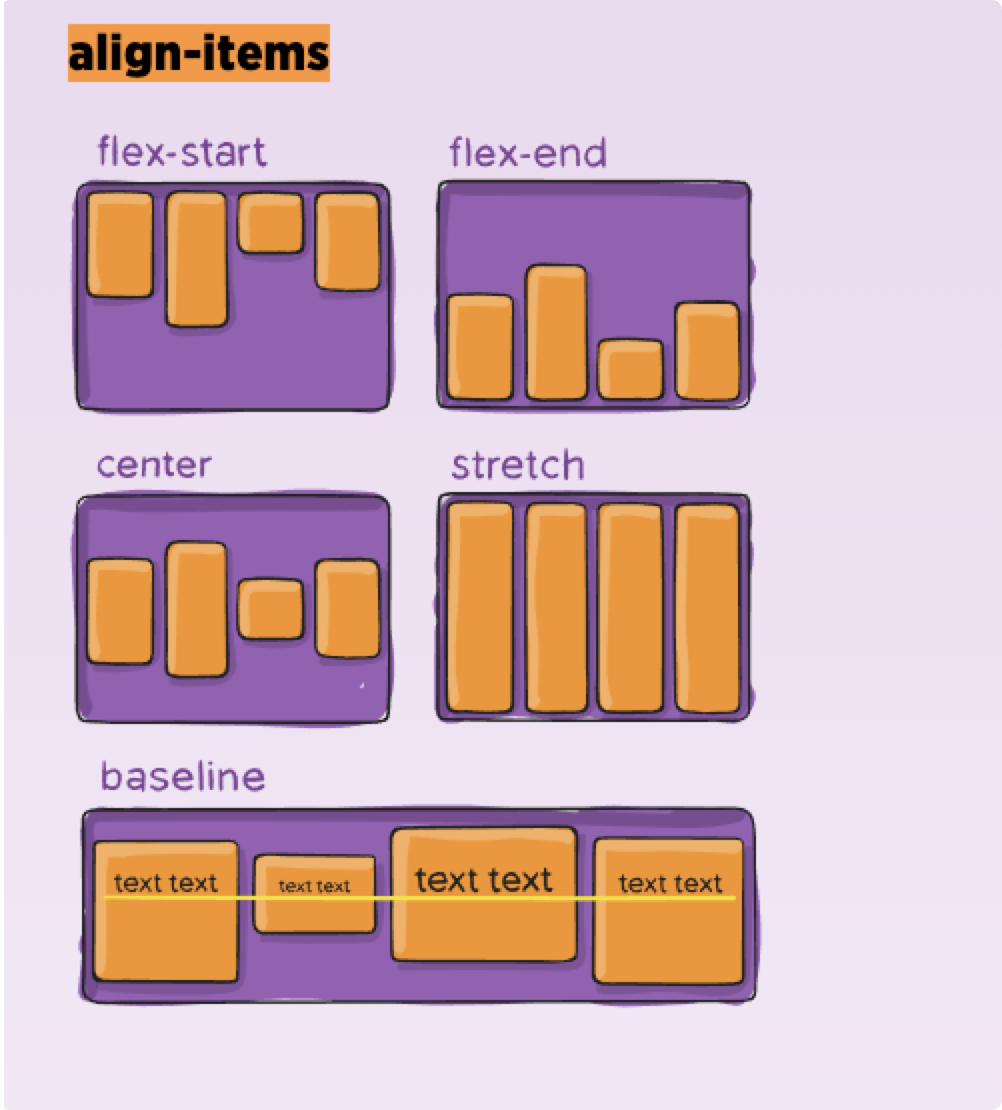
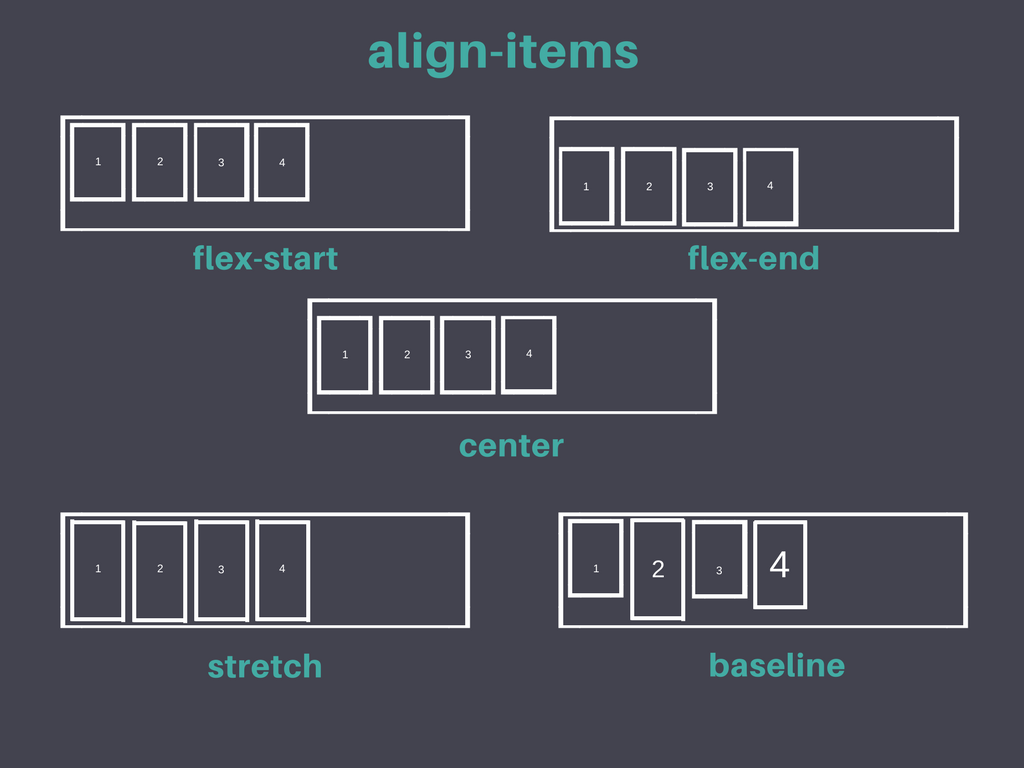
Свойство Align-Items принимает 5 различных значений:
-
Flex-Start: края поперечной запас элементов размещается на линии перекрестной группы -
Flex-end: Cross-End Край поля предметов размещен на пересеченной линии -
Центр: предметы центрируются в поперечной оси -
Базовый уровень: предметы выровнены, такие как их базовые базовые.0028 ): растягивать, чтобы заполнить контейнер (с учетом минимальной ширины/максимальной ширины)
Следующий рисунок помогает понять, как flex-элементы располагаются в зависимости от значения align-items .
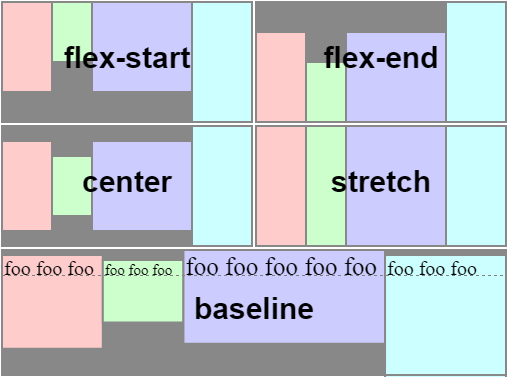
Demo
Следующая демонстрация показывает, как flex-элементы располагаются в зависимости от значения align-items :
- Красный список установлен на
flex-start - Желтый список установлен to
flex-end - Синий список установлен на
center - Для зеленого списка установлено значение
baseline - Для розового списка установлено значение
stretch
Поддержка браузера
Поддержка браузера для выравнивания -items по-разному используется с flexbox и CSS Grid.
Раскладка Flex
9012 7| IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| 11 | Все | 21-51 1 51+ | 20+ | 7-8 1 9+ | 1 2. 1+ 1+ |
| iOS Safari | Android Chrome | Android Firefox | Браузер Android | Opera Mobile |
|---|---|---|---|---|
| 7-8.4 1 901 46 9+ | Все | Все | 92+ | 12.1+ |
 1+ 44+ 90 153
1+ 44+ 90 153| iOS Safari | Android Chrome | Android Firefox | Браузер Android | Opera Mobile |
|---|---|---|---|---|
| 10.3+ | Все | Все | Все | 64+ |
Дополнительная информация
- Модуль CSS Flexible Box Layout Level 1
- Документация MDN
- Advanced cross-browser flexbox
- CSS-Tricks Flexbox Guide
- Использование Flexbox
- Старый Flexbox и новый Flexbox
- Как использовать свойства сетки CSS для выравнивания и выравнивания содержимого и элементов (DigitalOcean)
- Центрирование объектов в CSS с помощью Flexbox (DigitalOcean)
«Старый» Flexbox и «Новый» Flexbox
Быстрый способ запомнить разницу между `justify-content` и `align-items`
Достижение вертикального выравнивания (спасибо, Subgrid!)
Адаптивный макет фотографий с помощью Flexbox
Центрирование в CSS: полное руководство
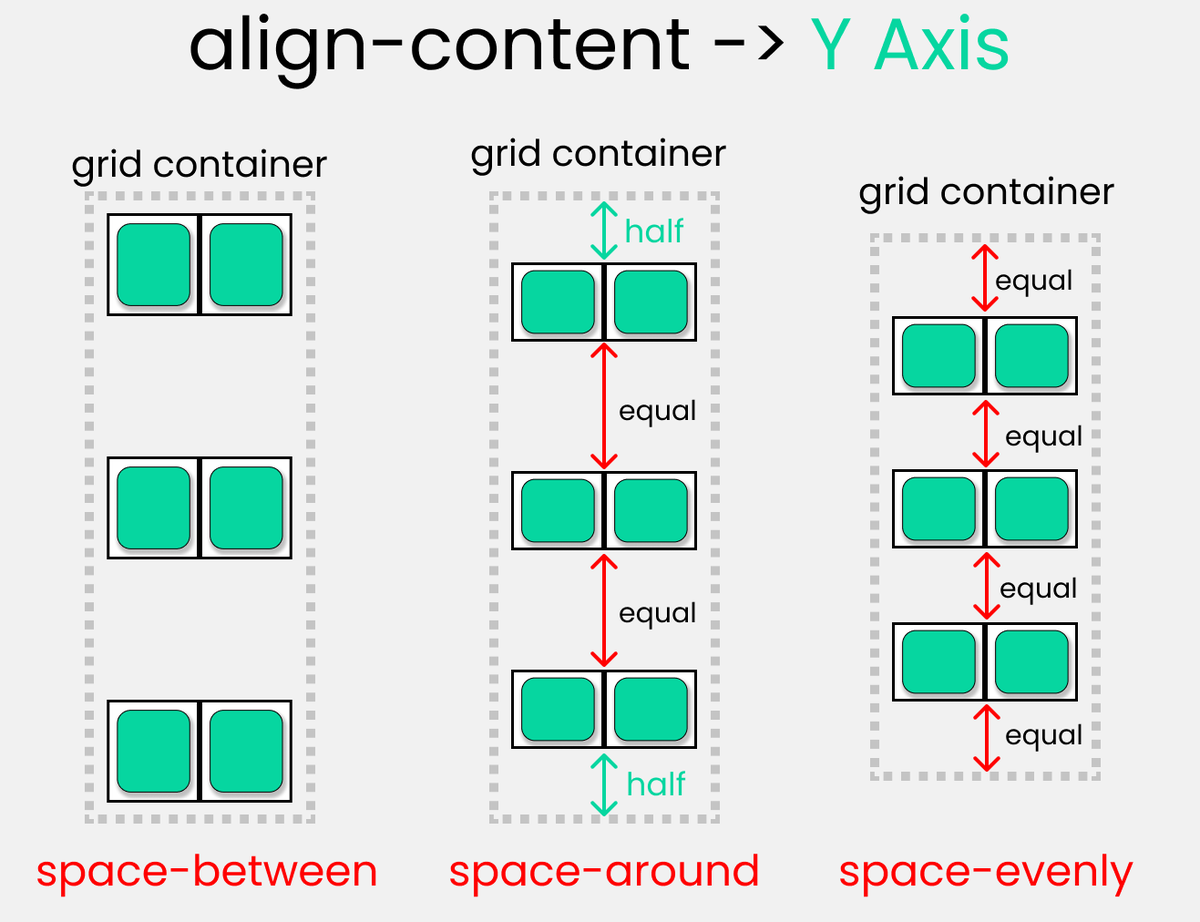
выравнивание содержимого
.element { align-content: space-around; } выравнивание содержимого flexbox
flex-направление
.element { flex-direction: column-reverse; } гибкий поток
.element { flex-flow: перенос строк; } гибкая упаковка
.example { flex-wrap: wrap; } выравнивание содержания
.element { justify-content: center; } Vuetify — платформа компонентов Vue
Управляйте компоновкой flex-контейнеров с помощью выравнивания, выравнивания и многого другого с помощью гибких утилит flexbox.
#Включение flexbox
С помощью утилит display вы можете превратить любой элемент в контейнер flexbox, преобразуя прямых дочерних элементов во flex-элементы. Используя дополнительные утилиты свойств flex, вы можете еще больше настроить их взаимодействие.
Вы также можете настроить гибкие утилиты для применения на основе различных точек останова.
- .d-flex
- .d-inline-flex
- .d-sm-flex
- .d-s m-inline-flex
- .d-md-flex
- .d-md-inline-flex
- .d-lg-flex
- .d-lg-inline-flex
- 900 27 .d-xl-flex
- .d -xl-inline-flex
#Предостережения
Важно отметить, что использование любого из вышеперечисленных классов отображения приведет к тому, что любой ранее добавленный стиль отображения будет перезаписан. Это связано с тем, что классы используют !important в своих стилях отображения.
Сокращение #Flex
Вспомогательные классы flex можно использовать для изменения свойства flex css. Это упрощает размещение flex-элементов внутри flex-контейнера.
Также есть адаптивные варианты для flex :
- .
 flex-fill
flex-fill - .flex-sm-fill
- .flex-md-fill 9 0011 .flex-lg-fill
- .flex-xl -fill
- .flex-1-1
- .flex-sm-1-1
- .flex-md-1-1
- 90 027 .flex-lg-1-1
- .flex-xl-1-1
- .flex-1-0
- .flex-sm-1-0
- .flex-md-1-0
- .flex-lg-1-0
- .flex-xl-1-0
- .flex- 0-1
- . flex-sm-0-1
- .flex-md-0-1
- .flex- 0-0
- .flex-sm-0-0
- .flex-md-0-0
- .flex-lg-0-0 9001 1 .flex-xl-0- 0
- .flex-1-1-100
- .
 flex-sm-1-1-100
flex-sm-1-1-100 - .flex-md-1-1-100
- .flex-lg-1 -1-100
- .flex-xl-1-1-100
- .flex-1-0-100
- .flex-sm-1-0-100 9002 8
- .flex -md-1-0-100
- .flex-lg-1-0-100
- .flex-xl-1-0-100
- .flex-0-1-100
- .flex-sm-0-1-100
- .flex-md-0-1-100
- .flex-lg-0-1-100
- .flex-xl-0-1-100 900 14
- .flex-0
- 028
- .flex-xl-0-0-100
#Flex direction
По умолчанию d-flex применяет flex-direction: row и обычно может быть опущен. Однако могут быть ситуации, когда вам нужно явно определить его.
Вспомогательные классы flex-column и flex-column-reverse можно использовать для изменения ориентации контейнера flexbox.
Существуют также адаптивные варианты для flex-direction .
- .flex-row
- .flex-row-reverse
- .flex-column
- .flex-colum n-реверс
- .flex-sm-row
- .flex-sm-row-reverse
- .flex-sm-column
- .flex-sm-column-reverse
- .flex-md-row
- 9 0027 .flex-md-row-reverse
- .flex -md-column
- .flex-lg-столбец
- .flex-lg-column-reverse
- .flex-xl-row
- .flex-xl-row-reverse
- .flex-xl-column
- .flex-xl-column-reverse
Гибкая настройка justify-content можно изменить с помощью классов flex justify. По умолчанию это изменит элементы flexbox на оси x , но будет изменено при использовании
По умолчанию это изменит элементы flexbox на оси x , но будет изменено при использовании flex-direction: column , изменяя ось y . Выберите из start (браузер по умолчанию), конец , центр , пробел-между , пробел-вокруг или пробел-равномерно .
Существуют также адаптивные варианты для justify-content .
- .justify-start
- .justify-end
- .justify-center
- .justify-space-bet ween
- .justify-space-around
- .justify -пространственно-равномерно
- .justify-sm-start
- .justify-sm-end
- .justify-sm-center
- .justify-sm-space-between 9002 8
- .justify-sm-space- около
- .
 justify-sm-space-evenly
justify-sm-space-evenly - .justify-md-start
- .justify-md-end
- .justify-md-center
- .justify- md-space-between
- .justify-md-space-around
- .justify-md-space-evenly
- .justify-lg-start
- .justify-lg-end
- 9002 7 .justify-lg-center
- .justify-lg -space-between
- .justify-lg-space-around
- .justify-lg-space-evenly
- .justify-xl-start 9 0011 .justify-XL-конец
- .justify-xl-center
- .justify-xl-space-between
- .justify-xl-space-around
- .justify-xl-space-evenly
#Flex align
The align-ite Настройка flex ms может быть изменена с помощью классов flex align. По умолчанию это изменит элементы flexbox на оси Y , но будет изменено при использовании
По умолчанию это изменит элементы flexbox на оси Y , но будет изменено при использовании flex-direction: column , изменяя ось x . Выберите из начало , конец , центр , базовая линия или stretch (браузер по умолчанию).
Существуют также адаптивные варианты для align-items .
- .align-start
- .align-end
- .align-center
- .align-baseline 9002 8
- .align-stretch
- .align-sm-start
- .align-sm-end
- .align-sm-center
- .align-sm-baseline
- .align-sm-stretch
- .align-md-start
- .align-md-end
- . align-md-center
- .
 align-md-базовый уровень
align-md-базовый уровень - .align-md-stretch
- .align-lg-start
- .align-lg-end
- .align -lg-center
- .align-lg-базовый уровень
- .align-lg-stretch
- .align-xl-start
- .align-xl-end
- .align-xl-center
- .align-xl-baseline
- .align-xl-stretch
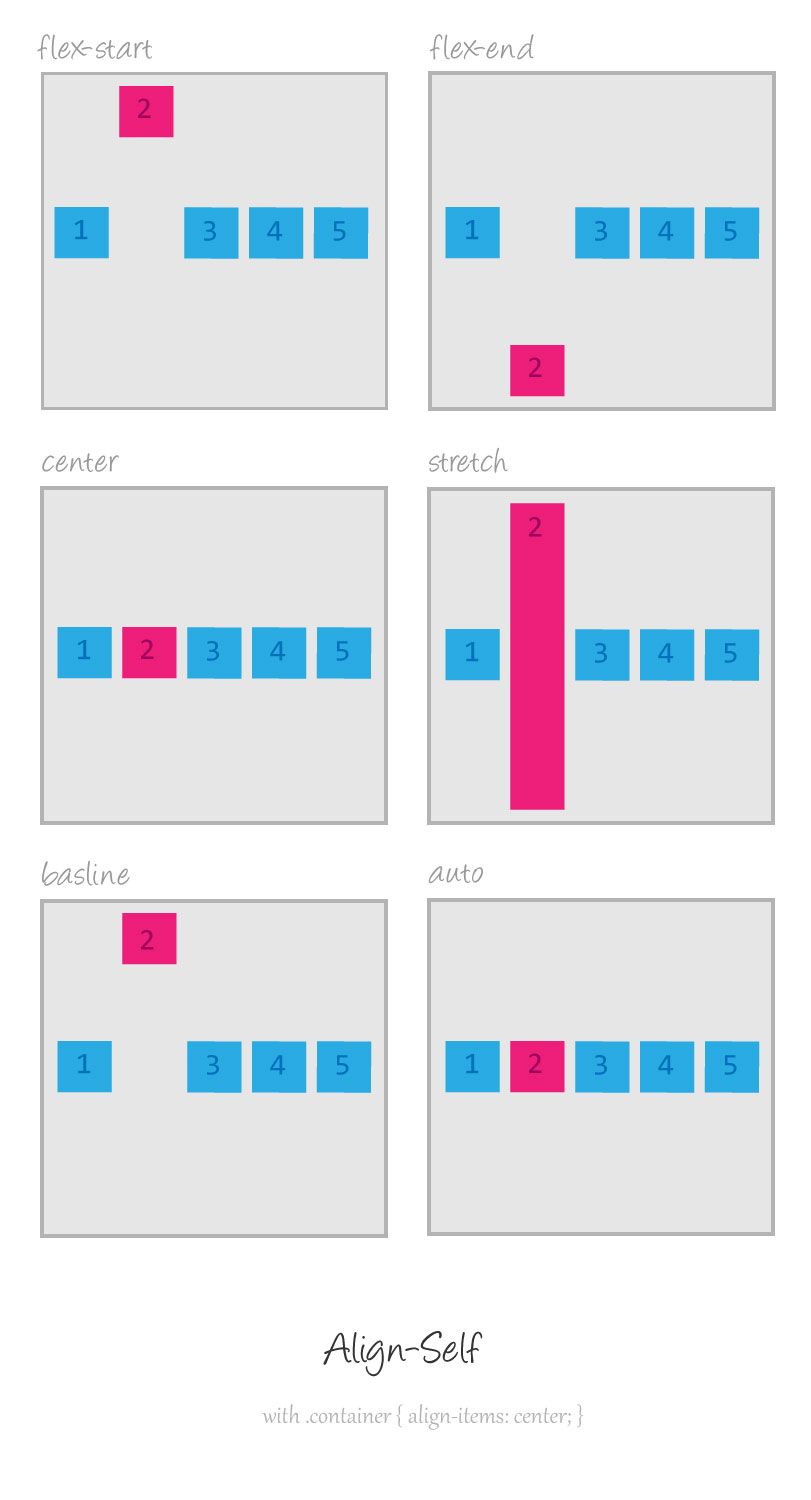
#Flex align self
Настройка flex align-self может быть изменена с помощью классов flex align-self. Это по умолчанию изменит отдельные элементы flexbox по оси Y , но будет изменено при использовании flex-direction: column , изменяя ось х . Выберите из start , end , center , baseline , stretch или auto (браузер по умолчанию, применяет свойство align-items из flex-контейнера).
Существуют также адаптивные варианты для align-self-items .
- .align-self-start
- .align-self-end
- .align-self-center
- .align-self -базовый уровень
- .align-self-auto
- .align-self-stretch
- .align-self-sm-start
- . выровнять-себя-см-конец
- .align -self-sm-center
- .align-self-sm-baseline
- 4
- -md-start
- .align-self-md-end
- .align-self-md-center
- .align-self-md-baseline
- .align-self-md-auto
- .align-self-md-stretch
- .align-self-lg-start
- .align-self-lg-end
- .
 align-self-lg-center
align-self-lg-center - .align-self-lg-baseline
- .align-self-lg-auto
- .align-self-lg-stretch
- .align-self-xl-start
- .align-self-xl-end
- .align-self-xl-center
- .align-self-xl-baseline
- .align-self-xl -авто
- .align-self-xl-stretch
#Auto margins
Используя вспомогательные классы полей в контейнере flexbox, вы можете управлять позиционированием flex-элементов на оси x или оси y при использовании flex-row или flex-column соответственно.
# Использование align-items
Смешивание flex-direction: column и align-items , вы можете использовать вспомогательные классы .mt-auto и . для настройки позиционирования flex-элемента . mb-auto
mb-auto
#Flex wrap
По умолчанию .d-flex не обеспечивает переноса (ведет себя аналогично flex-wrap: nowrap ). Это можно изменить, применив вспомогательные классы flex-wrap в формате flex-{condition} , где условие может быть nowrap , wrap или wrap-reverse .
- .flex-nowrap
- .flex-wrap
- также может применяться в формате
flex-{точка останова}-{условие}для создания более отзывчивых вариантов на основе контрольных точек. Доступны следующие комбинации:- .flex-sm-nowrap
- .flex-sm-wrap
- .flex-sm-wrap-reverse
- .flex-md-nowrap
- .flex-md-wrap
- 90 027 .flex-md-wrap-reverse
- .
 flex -lg-nowrap
flex -lg-nowrap - .flex-lg-wrap
- .flex-lg-wrap-reverse
- 1 .flex-xl-wrap
- .flex-xl-wrap-reverse
#Flex order
Вы можете изменить визуальный порядок flex-элементов с помощью
заказкоммунальные услуги.Существуют также адаптивные варианты для
порядка.- .заказ-первый
- .заказ-0
- .заказ-1
- .заказ-2
- .заказ-3
- .заказ-4
- .заказ-5
- .заказ-6
- .заказ-7
- .заказ-8
- .заказ-9
- .заказ-10
- .заказ-11
- .заказ-12
- .
 заказ-последний 90 028
заказ-последний 90 028 - .заказ-см-первый
- .заказ-см -0
- .заказ-см-1
- .заказ-см-2
- .заказ-см-3
- .заказ-см-4
- .заказ-см -5
- .заказ-см-6
- .заказ-см-7
- .заказ-см-8
- .заказ-см-9
- .заказ-см-10
- . заказ см-11
- .заказ см-12
- .order-sm-last
- .order-md-first
- .order-md-0
- . заказ-MD-1
- .заказ-MD-2
- .order-md-3
- .order-md-4
- .order-md-5
- .order-md-6
- .
 order-md-7
order-md-7 - .order-md-8
- .order -md-9
- .заказ-md-10
- .order-md-11
- .order-md-12
- .order-md-last
- .order-lg-first
- .order-lg-0
- .order-lg-1
- .order-lg-2
- .order-lg-3
- .заказ-lg-4
- .заказ-lg-5
- .заказ-lg-6
- .заказ-lg- 7
- .заказ-lg-8
- .order-lg-9
- .order-lg-10
- .order-lg-11
- .order -lg-12
- .order-lg-последний
- .order-xl-first
- .order-xl-0
- .
 order-xl-1
order-xl-1 - .order-xl-2
- .order-xl-3
- .order-xl-4
- .order -xl-5
- .заказ-xl-6
- .order-xl-7
- .order-xl-8
- .order-xl-9
- . заказ-XL-10
- .заказ-XL-11
- .order-xl-12
- .order-xl-last
#Выровнять содержимое Flex
Параметр
align-contentflex можно изменить с помощью классов flex align-content. По умолчанию это изменит обернутое содержимое flexbox по оси Y , но будет изменено при использованииflex-direction: column, изменяя ось x . Выберите изstart,end,center,пробел-между,пробел-вокруг,пробел-равномерноилирастянуть(браузер по умолчанию).
Существуют также адаптивные варианты для
align-content.- align-content-start
- align-content-end
- align-content-center
- align-content-space-bet ween
- align-content-space-around
- выравнивание содержимого по пространству равномерно
- выравнивание содержимого растяжение
- выравнивание содержимого sm-start
- align-content-sm-end
- align-content-sm-center
- align-content-sm-space-between
- align-content-sm-space-around 90 028
- выровнять -content-sm-space-evenly
- align-content-sm-stretch
- align-content-md-start
- align-content-md-end
- выравнивание содержимого-md -center
- выравнивание содержимого-md-space-между
- выравнивание-содержимое-MD-пространство-вокруг
- выравнивание-содержимое-MD-пространство-равномерно
- выравнивание-содержимое-MD-растягивание
- выравнивание содержимого-lg-старт
- align-content-lg-end
- align-content-lg-center
- align-content-lg-space-between
- align-content-lg-space-around
- выравнивание контента LG Space равномерно
- align-content-lg-stretch
- align-content-xl-start
- align-content-xl-end
- align-content-xl-center 90 028
- выравнивание содержимого- xl-space-between
- align-content-xl-space-around
- align-content-xl-space-evenly
- align-content-xl-stretch 90 014
#Flex расти и сжать
Vuetify имеет вспомогательные классы для применения увеличения и уменьшения вручную.
 Их можно применить, добавив вспомогательный класс в формате
Их можно применить, добавив вспомогательный класс в формате flex-{условие}-{значение}, где условие может быть либо, рост, либо, сжатие, а значение может быть либо0, либо1. Условие, увеличение,позволит элементу увеличиваться, чтобы заполнить доступное пространство, тогда как, сжатие,, позволит элементу уменьшиться до размера, необходимого для его содержимого. Однако это произойдет только в том случае, если элемент должен сжаться, чтобы соответствовать своему контейнеру, например, при изменении размера контейнера или при воздействииflex-grow-1. Значение0предотвратит возникновение условия, тогда как1разрешит его. Доступны следующие классы:- flex-grow-0
- flex-grow-1
- flex-shrink-0
- 900 27 flex-shrink-1
Эти вспомогательные классы могут также может применяться в формате
flex-{точка останова}-{условие}-{состояние}для создания более отзывчивых вариантов на основе точек останова.

 flex-container {
display: flex;
align-items: stretch; /* Растягиваем */
}
.flex-item {
margin-left: 1rem; /* Расстояние между блоков */
padding: 10px; /* Поля вокруг текста */
width: 33.333%; /* Ширина блоков */
}
.flex-item:first-child {
margin-left: 0;
}
.item1 {
background: #f0ba7d;
}
.item2 {
background: #cae2aa;
}
.item3 {
background: #a6c0c9;
}
</style>
</head>
<body>
<div>
<div>
Фенек — лисица, живущая в пустынях Северной Африки.
Имеет достаточно миниатюрный размер и своеобразную
внешность с большими ушами.
</div>
<div>
Корсак — хищное млекопитающее рода лисиц.
</div>
<div>
Лисица — хищное млекопитающее семейства псовых,
наиболее распространённый и самый крупный вид рода
лисиц.
</div>
</div>
</body>
</html>
flex-container {
display: flex;
align-items: stretch; /* Растягиваем */
}
.flex-item {
margin-left: 1rem; /* Расстояние между блоков */
padding: 10px; /* Поля вокруг текста */
width: 33.333%; /* Ширина блоков */
}
.flex-item:first-child {
margin-left: 0;
}
.item1 {
background: #f0ba7d;
}
.item2 {
background: #cae2aa;
}
.item3 {
background: #a6c0c9;
}
</style>
</head>
<body>
<div>
<div>
Фенек — лисица, живущая в пустынях Северной Африки.
Имеет достаточно миниатюрный размер и своеобразную
внешность с большими ушами.
</div>
<div>
Корсак — хищное млекопитающее рода лисиц.
</div>
<div>
Лисица — хищное млекопитающее семейства псовых,
наиболее распространённый и самый крупный вид рода
лисиц.
</div>
</div>
</body>
</html>
 flex-fill
flex-fill  flex-sm-1-1-100
flex-sm-1-1-100  justify-sm-space-evenly
justify-sm-space-evenly  align-md-базовый уровень
align-md-базовый уровень  align-self-lg-center
align-self-lg-center  flex -lg-nowrap
flex -lg-nowrap  заказ-последний 90 028
заказ-последний 90 028 order-md-7
order-md-7  order-xl-1
order-xl-1 
 Их можно применить, добавив вспомогательный класс в формате
Их можно применить, добавив вспомогательный класс в формате 