Adobe Photoshop CS6 — тест 19
Главная / Офисные технологии / Adobe Photoshop CS6 / Тест 19Упражнение 1:Номер 1
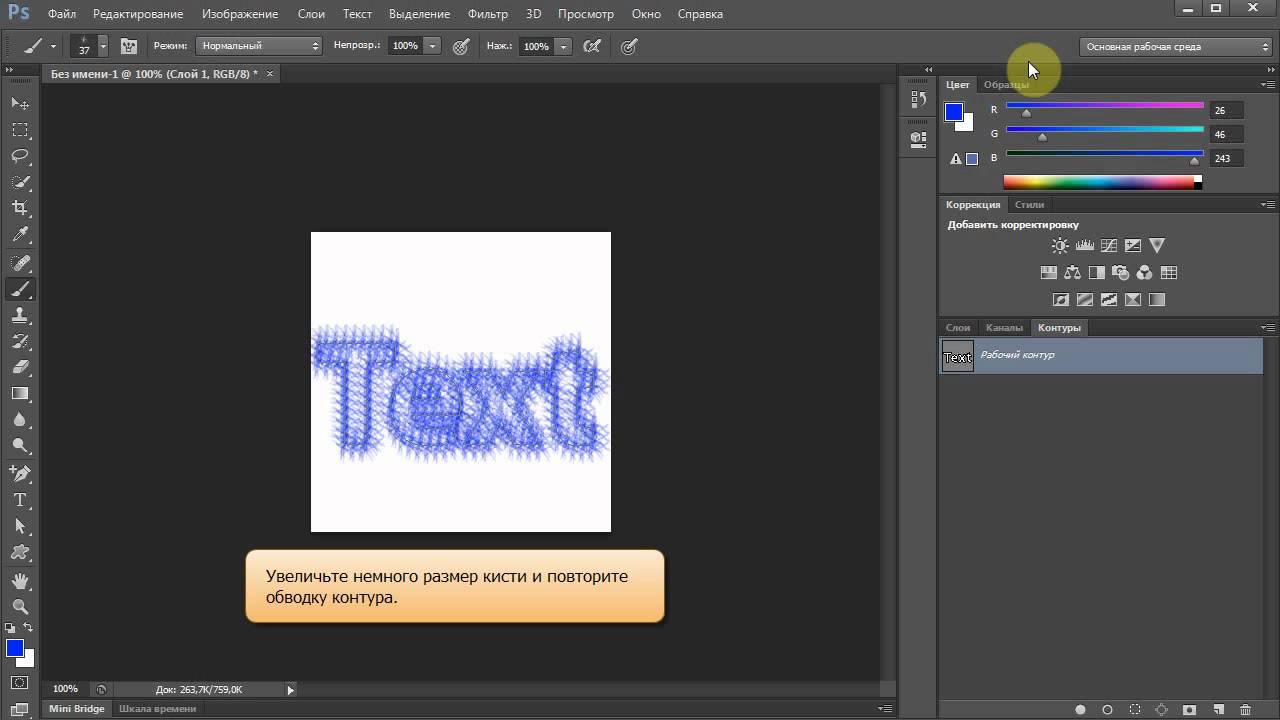
Какой из инструментов применен для создания такого текста (см. рис. ниже)?Ответ:
 (1) Заливка 
 (2) Градиент 
 (3) Стили 
 (4) Образцы 
Номер 2
Для чего задают "Стили"?Ответ:
 (1) чтобы определить совокупность всех параметров оформления текста, присущих данному его отрезку 
 (2) чтобы задать цвет символов текста 
 (3) чтобы задать однотипное оформление всех абзацев 
 (4) чтобы задать кегль и гарнитуру текста  
Номер 3
Какие атрибуты текста нельзя изменить в Adobe Photoshop?
 (1) гарнитуру шрифта 
 (2) начертание шрифта 
 (3) кегль 
 (4) пуансон 
Упражнение 2:
Номер 1
Какие из перечисленных ниже инструментов нельзя применить к тексту?Ответ:
 (1) Стили 
 (2) Расширения 
 (3) Градиент 
 (4) Образцы 
Номер 2
Какой инструмент применялся для создания такого текста (см.Ответ:рис. ниже)?
 (1) Горизонтальный текст 
 (2) Быстрая маска 
 (3) Горизонтальный текст-маска 
 (4) Волшебная палочка 
Номер 3
Какие из перечисленных ниже инструментов применялись при создании такого текста (см. рис. ниже)?Ответ:
 (1) Горизонтальный текст 
 (2) Горизонтальный текст-маска 
 (3) Волшебная палочка 
 (4)
Упражнение 3:
Номер 1
Какой фильтр применен для написания текста по кругу (см. рис. ниже)?Ответ:
 (1) Исправление перспективы 
 (2) Оформление 
 (3) Полярные координаты 
 (4) Пластика 
Номер 2
Какие параметры текста нельзя изменить в Adobe Photoshop?Ответ:
 (1) Гарнитуру 
 (2) Начертание 
 (3)
 (4) Соединительный штрих 
 (5) Трекинг 
 (6) Кернинг 
Номер 3
Каким инструментом можно отредактировать форму кривой для размещения текста (см.Ответ:рис. ниже)?
 (1) Перо 
 (2) Выделение контура 
 (3) Рука 
 (4) Стрелка 
Упражнение 4:
Номер 1
В каком режиме нарисован контур для размещения текста (см. рис. ниже)?Ответ:
 (1) Пикселы 
 (2) Фигура 
 (3) Контур 
 (4) в любом из вышеперечисленных 
Номер 2
Что визуально происходит с текстом, когда вы увеличиваете интерлиньяж?Ответ:
 (1) абзац выделяется на общем фоне (т.к. смориться более темным) 
 (2) абзац выделяется на общем фоне (т.к. смориться более светлым) 
 (3) визуально ничего не меняется 
 (4) уплотняются строчки текста по вертикали 
Номер 3
В каких единицах измерения задают размер шрифта (кегль) в Adobe Photoshop?Ответ:
 (1) пункты 
 (2) пикселы 
 (3) пики 
 (4) миллиметры 
Упражнение 5:
Номер 1
В какой из палитр вы можете изменить цвет текста?Ответ:
 (1) Цвет 
 (2) Образцы 
 (3) Стили 
 (4) Контуры 
Номер 2
Какой возможности деформации текста нет в окне Деформировать текст?Ответ:
 (1) Рыбий глаз 
 (2) Надутый 
 (3) Волна 
 (4) Цветком 
Номер 3
Можно ли текст в Adobe Photoshop перевести в кривые?Ответ:
 (1) да, командой Шрифт-Преобразовать в кривые 
 (2) нет 
 (3) только векторный текст 
 
Упражнение 6:
Номер 1
Что происходит с текстом, при его сохранении командой Сохранить как?Ответ:
 (1) он сохраняется с расширением *FON 
 (2) текст становится растровой картинкой (изображением) 
 (3) текст становится векторной картинкой (изображением) 
 (4) он сохраняется с расширением *TTF 
Номер 2
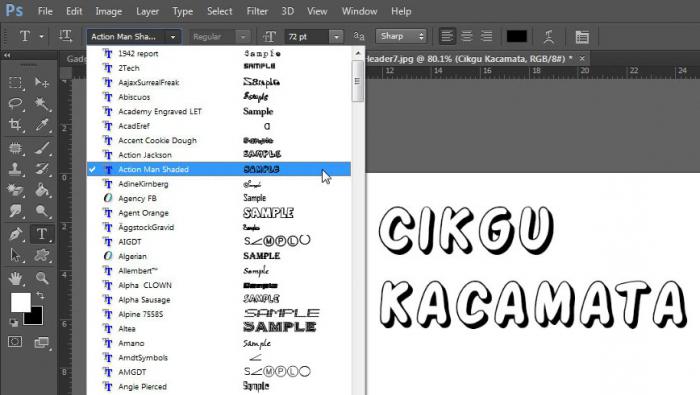
Какой шрифт применен для текста на рис.Ответ:ниже?
 (1) декоративный 
 (2) гротеск (рубленый) 
 (3) брусковый 
 (4) антиква 
Номер 3
Шрифт "Мир ПК" на рис. ниже:Ответ:
 (1) декоративный 
 (2) гротеск (рубленый) 
 (3) брусковый 
 (4) антиква 
Упражнение 7:
Номер 1
Большое количество установленных на ПК шрифтов:
 (1) не влияет на работу ПК 
 (2) ускоряет работу ПК 
 (3) замедляет работу ПК 
 (4) замедляет открытие приложений и файлов? 
Номер 2
Какой вариант гарнитуры задает наиболее толстый и тяжелый вариант шрифта?Ответ:
 (1) Regular 
 (2) Bold 
 (3) Italic 
 (4) Bold Italic 
Номер 3
Какой инструмент применяется для расположения текста на траектории?
 (1) Выделение контура 
 (2) Стрелка 
 (3) Перо 
 (4) Рука 
Упражнение 8:
Номер 1
Где можно задать семейство (гарнитуру) шрифтов?Ответ:
 (1) на палитре Символ 
 (2) на вкладке Стили символов 
 (3) на палитре Абзац 
 (4) на вкладке Стили абзацев 
Номер 2
Для чего служит развернутый на рисунке ниже список?
 (1) он задает кернинг шрифта 
 (2) он задает трекинг шрифта 
 (3) он задает степень сглаживания шрифта 
 (4) он задает интерлиньяж шрифта 
Номер 3
Для чего предназначен, указанный на рисунке ниже инструмент?Ответ:
 (1) он задает кернинг 
 (2) он задает хинтинг 
 (3) он задает интерлиньяж 
 (4) он задает трекинг 
Упражнение 9:
Номер 1
Для чего служит, указанный на рисунке ниже инструмент?Ответ:
 (1) он задает кернинг 
 (2) он задает хинтинг 
 (3) он задает трекинг 
 (4) он задает интерлиньяж 
Номер 2
Что происходит в процессе кернинга текста?Ответ:
 (1) редактируются пропорции шрифта 
 (2) корректировка межлитерного интервала в парах литер в словах 
 (3) меняется расстояние между строчками 
 (4) меняются межсимвольные пробелы 
Номер 3
В чем отличие трекинга текста от кернинга текста?Ответ:
 (1) трекинг это другое название для кернинга, слова являются синонимами 
 (2) трекинг, в отличие от кернинга, задается не для пары, а для нескольких символов и в Adobe Photoshop характеризует величину межсимвольного пробела в группе символов 
 (3) трекинг одинаково меняет пробелы для всех выделенных символов, а кернинг — неодинаково 
 (4) за счет изменения пробелов между буквами трекинг делает текст визуально светлее, а кернинг — темнее 
Упражнение 10:
Номер 1
Где задают трекинг и кернинг?Ответ:
 (1) на палитре Символ 
 (2) на палитре Абзац 
 (3) на палитре Контуры 
 (4) на палитре Стили 
Главная / Офисные технологии / Adobe Photoshop CS6 / Тест 19
Как размыть текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Дата публикации: . Категория: Уроки фотошопа текст.
Как размыть текст в фотошопе
Всем привет!
Сегодня мы будем создавать сияющий размытый текст.
Эффект размытия мы будем добавлять при помощи фильтра Размытие поля.
Раздел Галерея размытия присутствует не во всех версиях Adobe Photoshop. Если я не ошибаюсь, Галерея размытия появилась с версии CS6.
Перед тем, как приступать к выполнению урока, убедитесь в наличии данного раздела с фильтрами в вашей версии программы.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками, напишем текст и применим к текстовому слою фильтр Размытие поля.
Далее продублируем слой с текстом, применим к дубликатам слоя и оригинальному слою стили слоя, а также фильтр Размытие по Гауссу.
После этого мы при помощи инструмента Кисть нарисуем яркую текстуру, которую размоем и применим к текстовому слою.
В завершение урока «Как размыть текст в фотошопе» мы добавим в работу изображение с рамкой из папки с исходниками и с помощью стилей слоя изменим цвет рамки на белый.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Фон» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Свет». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настойки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
Пишем слово «Свет». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настойки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев кликаем ПКМ по текстовому слою и выбираем «Преобразовать в смарт-объект». После этого, при необходимости, вы сможете редактировать настройки примененных к текстовому слою фильтров, достаточно только кликнуть по строке соответствующего фильтра в панели слоев и в открывшемся окне фильтра внести необходимые изменения.
Переходим в меню Фильтр-Галерея размытия-Размытие поля. В открывшемся окне фильтра ставим три точки и для каждой точки используем разное значение размытия, потянув за «ободок» около точки или воспользовавшись соответствующим ползунком в правой части окна.
В панели слоев переименовываем слой с текстом в «1». В панели слоев создаем дубликат слоя «1» (Ctrl+J) и переименовываем дубликат слоя в «3».
В панели слоев создаем дубликат слоя «1» (Ctrl+J) и переименовываем дубликат слоя в «3».
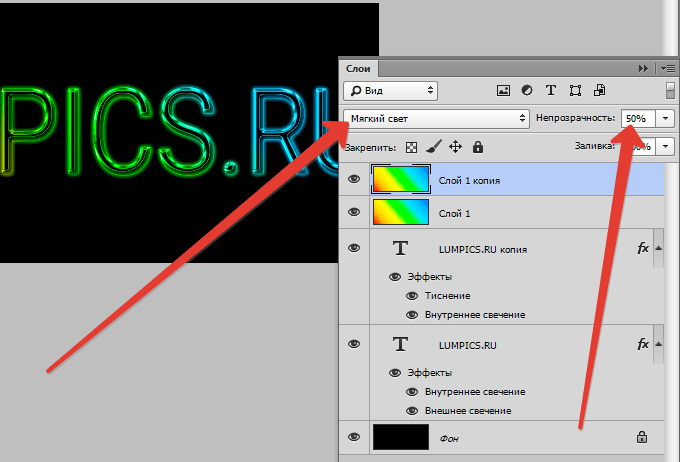
В панели слоев дважды щелкаем по слою «3», чтобы открыть стили слоя.
Во вкладке Параметры наложения вводим настройки, как на рисунке ниже.
В панели слоев двойным щелчком по слою «1» вызываем стили слоя.
Во вкладке Параметры наложения меняем настройки, как показано ниже.
В панели слоев создаем дубликат слоя «1» (Ctrl+J). Переименовываем образовавшийся слой в «2».
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем слой «1» с параметрами, показанными на картинке.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Цвет».
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Выбираем из загруженного набора кисть, отмеченную на рисунке стрелочкой. В панели цвета в качестве основного выставляем оттенок # 05057f. Делаем мазок кистью на слое «Цвет».
Выбираем из загруженного набора кисть, отмеченную на рисунке стрелочкой. В панели цвета в качестве основного выставляем оттенок # 05057f. Делаем мазок кистью на слое «Цвет».
Добавляем еще три мазка кисти на слой «Цвет». Используем оттенки # a622f2, # f222e1 и # f4c955. Чтобы использовать цвет в дальнейшей работе, установите его в качестве основного в панели цвета. Рисуем в области над текстом. Вы можете использовать другие оттенки на свое усмотрение. Вот что получилось у меня в результате.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на картинке.
В панели слоев кликаем ПКМ по слою «Цвет» и выбираем «Создать обтравочную маску». После этого слой «Цвет» как бы «прикрепится» к нижележащему слою («3») и будет виден только в пределах этого слоя, не затрагивая остальные слои в панели слоев.
Выше всех слоев в панели слоев помещаем в документ (Файл-Поместить встроенные) изображение «Рамка» из папки с исходниками. Вызываем Свободное трансформирование (Редактирование-Свободное трансформирование или Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. После этого уже без клавиш Alt и Shift растягиваем слой «Рамка» таким образом, чтобы белая кайма осталась за пределами холста.
Вызываем Свободное трансформирование (Редактирование-Свободное трансформирование или Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. После этого уже без клавиш Alt и Shift растягиваем слой «Рамка» таким образом, чтобы белая кайма осталась за пределами холста.
В панели слоев дважды щелкаем по слою «Рамка», чтобы открыть стили слоя.
Во вкладке Наложение цвета используем оттенок # ffffff и вводим следующие настройки.
Сияющий размытый текст готов! Урок «Как размыть текст в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Замена цвета в Photoshop Elements
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
к Джозеф Браунелл / вторник, 30 мая 2023 г. / Опубликовано в Последняя версия Photoshop Elements
Обзор замены цвета в Photoshop Elements:
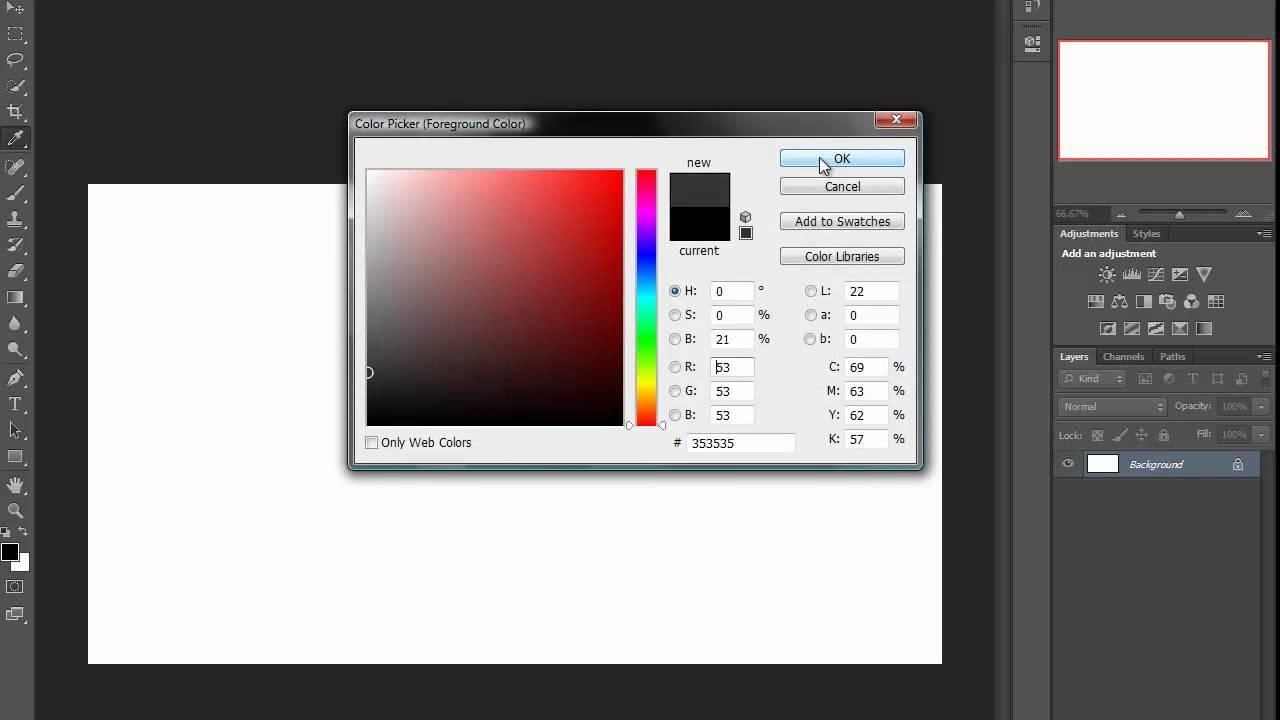
Вы можете заменить цвет в Photoshop Elements с помощью команды «Заменить цвет». Команда «Заменить цвет» позволяет заменить цвет на изображении другим цветом. Чтобы заменить цвет в Photoshop Elements, вы создаете маску. Затем вы настраиваете оттенок и насыщенность выбранных цветов для получения желаемых результатов.
Чтобы заменить цвет в Photoshop Elements, выберите «Улучшить | Настроить цвет| Заменить цвет…» из строки меню. В диалоговом окне «Заменить цвет» выберите кнопки «Выбор» или «Изображение» в разделе «Выбор». Выполнение этого показывает выбранный в окне дисплея.
В диалоговом окне «Заменить цвет» выберите кнопки «Выбор» или «Изображение» в разделе «Выбор». Выполнение этого показывает выбранный в окне дисплея.
Установите флажок «Локализованные цветовые кластеры», чтобы при желании выбрать смежные (соприкасающиеся) пиксели. Убедитесь, что кнопка «Палитра цветов» выбрана в разделе «Выбор». Затем щелкните первый цвет на изображении для замены. Он появится в окне «Цвет».
Чтобы добавить или удалить цвета из выделения, нажмите кнопку пипетки «Добавить в образец» или «Вычесть из образца». Затем нажмите обратно на изображение, чтобы настроить цвет, если это необходимо.
Ползунок «Размытость» позволяет выбирать цвета, похожие на выбранный вами, для точной настройки выделения. После завершения выбора переместите ползунки «Оттенок» и/или «Насыщенность» в разделе «Замена», чтобы изменить цвета. Используйте ползунок «Яркость», чтобы отрегулировать освещение изображения. Когда вы будете удовлетворены заменой цвета, нажмите кнопку «ОК», чтобы заменить цвет в Photoshop Elements.
Изображение, показывающее, как заменить цвет в Photoshop Elements с помощью диалогового окна «Заменить цвет».
Инструкции по замене цвета в Photoshop Elements:
- Чтобы заменить цвет в Photoshop Elements , выберите «Enhance| Настроить цвет| Заменить цвет…» из строки меню.
- В диалоговом окне «Заменить цвет» выберите кнопки выбора «Выбор» или «Изображение» в разделе «Выбор».
- При этом выбранный элемент отображается в окне дисплея.
- Чтобы сделать выделение смежных (соприкасающихся) пикселей, при желании установите флажок «Локальные цветовые кластеры».
- Убедитесь, что в разделе «Выбор» выбрана кнопка «Палитра цветов».
- Затем щелкните первый цвет на изображении для замены.
- Затем он появляется в окне «Цвет».
- Чтобы добавить или удалить цвета из выделения , нажмите кнопку пипетки «Добавить в образец» или «Вычесть из образца».

- Затем щелкните обратно на изображение, чтобы при необходимости отрегулировать цвет.
- Чтобы точно настроить свой выбор, чтобы выбрать цвета, похожие на тот, который вы выбрали , используйте ползунок «Размытость».
- Чтобы изменить цвета после завершения выбора , переместите ползунки «Оттенок» и/или «Насыщенность» в разделе «Замена».
- Если вы хотите настроить освещение изображения , используйте ползунок «Яркость».
- Для замены цвета в Photoshop Elements, если замена цвета вас устраивает , нажмите кнопку «ОК».
Видеоурок о том, как заменить цвет в Photoshop Elements:
В следующем видеоуроке под названием «Узнайте, как заменить цвет в Adobe Photoshop Elements 2023: учебное пособие» показано, как заменить цвет в Photoshop Elements. Этот видеоурок о том, как заменить цвет в Photoshop Elements, взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v. 2023».
2023».
Что вы можете прочитать дальше
Распродажа! Все руководства 4,95 $ 2 Дни 9 Часы 16 Минуты 25 Секунды 9,95$ 4,95$ каждый!
См. ПредложенияТекстовый эффект красочных перекрывающихся букв в Photoshop
Автор Стив Паттерсон. В этом уроке я покажу вам, как создать текстовый эффект перекрывающихся букв в Photoshop с цветами, которые смешиваются друг с другом там, где буквы перекрываются! Как мы увидим, это не только забавный и красочный эффект, но и очень простой в создании. Мы просто добавляем текст, преобразуем буквы в фигуры, меняем цвет каждой буквы, а затем сдвигаем буквы ближе друг к другу, чтобы они перекрывались. Чтобы смешать цвета в перекрывающихся областях, мы используем один из режимов наложения слоев в Photoshop. Давайте посмотрим, как это работает! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6.
Мы просто добавляем текст, преобразуем буквы в фигуры, меняем цвет каждой буквы, а затем сдвигаем буквы ближе друг к другу, чтобы они перекрывались. Чтобы смешать цвета в перекрывающихся областях, мы используем один из режимов наложения слоев в Photoshop. Давайте посмотрим, как это работает! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6.
Вот как будет выглядеть окончательный текстовый эффект «перекрывающиеся буквы», когда мы закончим:
Окончательный эффект.
Начнем!
Шаг 1: Создайте новый документ
Начните с создания нового документа Photoshop. Поднимитесь в меню File в строке меню и выберите New :
Going to File > New.
В диалоговом окне «Новый документ» установите для параметра «Ширина » значение « 1600 пикселей », а для параметра «Высота » — 9от 0031 до 800 пикселей , разрешение от до 72 пикселя на дюйм и Содержание фона от до Белый . Нажмите «Создать» или «ОК» (в зависимости от используемой версии Photoshop), чтобы закрыть диалоговое окно и создать новый документ:
Нажмите «Создать» или «ОК» (в зависимости от используемой версии Photoshop), чтобы закрыть диалоговое окно и создать новый документ:
Настройка параметров нового документа.
Шаг 2: Добавьте свой текст
Выберите инструмент «Текст» на панели инструментов:
Выбор инструмента «Текст».
Выберите шрифт на панели параметров. Более толстые шрифты обычно лучше всего подходят для этого эффекта. я буду использовать Avenir Next Bold . Установите тип , размер на 72 pt . Мы изменим размер текста после того, как добавим его, но это даст нам самый большой предустановленный размер для начала:
Выбор шрифта и размера шрифта.
Убедитесь, что ваш тип цвет установлен на черный , чтобы мы могли видеть текст на белом фоне. Если он не черный, нажмите букву D на клавиатуре, чтобы сбросить его. Мы выберем разные цвета для каждой буквы после того, как преобразуем наш текст в фигуры:
Образец цвета на панели параметров показывает текущий цвет типа.
Щелкните внутри документа и добавьте свой текст. Я наберу слово «COLORFUL»:
Добавление исходного текста в документ.
Чтобы принять текст, нажмите галочку на панели параметров:
Щелкнув галочку.
Шаг 3: Измените размер и переместите текст с помощью Free Transform
Чтобы изменить размер текста, перейдите в меню Edit и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Photoshop размещает поле Free Transform и обрабатывает текст. Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , щелкнув и перетащив любой из угловых маркеров . Удерживая клавишу Shift, перетащите замки в исходные формы букв, чтобы не исказить их. Убедитесь, что когда вы закончите, вы сначала отпустите кнопку мыши, а затем , а затем отпустите клавишу Shift, иначе вы получите неожиданные результаты.
Чтобы переместить текст в центр документа, щелкните и перетащите в поле «Свободное преобразование». Когда вы довольны размером и положением текста, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform:
Когда вы довольны размером и положением текста, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform:
Перетащите угловой маркер, удерживая Shift, чтобы изменить размер текст.
Шаг 4. Преобразование текста в фигуры
На панели «Слои» текст появляется на новом слое «Текст» над фоновым слоем:
Панель «Слои» с новым слоем «Тип».
Нам нужно преобразовать наши буквы в фигуры. Выбрав слой Type, перейдите в меню Type в строке меню и выберите Convert to Shape :
Going to Type > Convert to Shape.
Вернувшись на панель «Слои», слой «Текст» теперь является слоем «Форма», что означает, что наш текст больше нельзя редактировать:
Слой «Текст» теперь является слоем «Форма».
И в документе мы видим очертания пути вокруг букв, давая нам понять, что текст на самом деле является фигурой:
Текст преобразован в фигуру.
Связано: Как рисовать фигуры в Photoshop
Шаг 5: Переместите каждую букву на отдельный слой
Чтобы перекрыть буквы и смешать их цвета вместе, нам нужно поместить каждую букву на отдельный слой. Возьмите инструмент выбора пути (инструмент с черной стрелкой) на панели инструментов:
Возьмите инструмент выбора пути (инструмент с черной стрелкой) на панели инструментов:
Выбор инструмента выбора пути.
Затем в Photoshop CC перейдите на панель параметров и измените Выберите 9От 0031 до Все слои . Это облегчит выделение отдельных букв. В Photoshop CS6 эта опция недоступна, но вы по-прежнему сможете так же легко выбирать буквы:
Изменение «Выбрать» на «Все слои» (только Photoshop CC).
Вернувшись в окно документа, щелкните в любом месте на белом фоне, чтобы отменить выбор букв. Затем нажмите на первую букву слева, чтобы выбрать ее. Контур пути снова появится только вокруг одной буквы:
Выбор первой буквы в слове.
Чтобы переместить эту букву на отдельный слой, перейдите в меню Layer , выберите New , а затем выберите Shape Layer через Cut (убедитесь, что вы выбрали Cut, а не Copy). Или более быстрый способ (и способ, который я рекомендую для этого эффекта) — нажать Shift+Ctrl+J (Win) / Shift+Command+J (Mac) на клавиатуре:
Переход к Слою > Создать > Слой формы через Cut.
Не похоже, что что-то произошло, но на панели «Слои» мы теперь видим, что первая буква была перемещена на свой собственный слой Shape над оригиналом:
Первая буква перемещена в отдельный слой.
Продолжайте перемещать буквы на их собственные слои
Чтобы переместить оставшиеся буквы на свои отдельные слои, щелкните букву с помощью инструмента «Выделение контура», чтобы выбрать ее (в Photoshop CS6 вам потребуется дважды щелкнуть). Затем нажмите Shift+Ctrl+J (Win) / Shift+Command+J (Mac), чтобы вырезать букву из исходного слоя формы на отдельный слой. Продолжайте перемещаться по буквам по одной слева направо, пока каждая не окажется на отдельном слое. Когда вы дойдете до последней буквы справа, вы можете просто оставить ее, потому что это будет единственная буква, оставшаяся на исходном слое Shape:
Панель «Слои», показывающая каждую букву слова теперь на отдельном слое.
Шаг 6: Измените режим наложения букв на Умножение
Через мгновение мы изменим цвет каждой буквы и переместим буквы ближе друг к другу, чтобы они перекрывались. Поскольку мы хотим, чтобы цвета в перекрывающихся областях смешивались друг с другом, нам нужно изменить режим наложения для каждого слоя формы. Photoshop позволяет нам быстро изменить режим наложения сразу для нескольких слоев.
Поскольку мы хотим, чтобы цвета в перекрывающихся областях смешивались друг с другом, нам нужно изменить режим наложения для каждого слоя формы. Photoshop позволяет нам быстро изменить режим наложения сразу для нескольких слоев.
Щелкните верхний слой на панели «Слои», чтобы выбрать его. Затем, чтобы выбрать и другие слои Shape, нажмите и удерживайте Нажмите клавишу Shift и щелкните исходный слой Shape прямо над фоновым слоем:
Выделение всех букв сразу.
Измените режим наложения в левом верхнем углу панели «Слои» с «Обычный» на « Умножение ». Мы увидим эффект режима наложения «Умножение», как только мы начнем перекрывать буквы:
Изменение режима наложения слоев Shape на «Умножение».
Шаг 7: Поместите слои Shape в группу слоев
Пока мы выбрали слои Shape, давайте поместим их в группу слоев. Нажмите на значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
Затем выберите Новая группа из слоев :
Выбор новой группы из слоев в меню.
В диалоговом окне «Новая группа из слоев» назовите группу «Буквы» и нажмите «ОК»:
Присвоение имени группе слоев.
Вернувшись на панель «Слои», слои «Фигура» теперь отображаются в группе «Буквы». Щелкните треугольник слева от значка папки, чтобы открыть группу:
Просмотр слоев Shape внутри группы.
Шаг 8: Измените цвет каждой буквы
Давайте изменим цвет каждой буквы. Начнем с первой буквы слева. Дважды щелкните миниатюру верхнего слоя Shape на панели «Слои»:
Дважды щелкните миниатюру верхнего слоя Shape.
Откроется палитра цветов Photoshop . Я выберу светло-голубой. Чтобы использовать тот же цвет, что и я, установите R 9Значение 0031 на 30 , значение G на 117 и значение B на 197 :
Выбор голубого цвета для первой буквы в слове.
Нажмите OK, чтобы закрыть палитру цветов, и первая буква появится в новом цвете:
Первая буква теперь светло-синяя.
Чтобы изменить цвет второй буквы, снова дважды щелкните ее миниатюру на панели «Слои»:
Дважды щелкните миниатюру второго слоя Shape.
Выберите другой цвет в палитре цветов. Я выберу зеленый, установив R на 25 , G на 161 и B на 53 :
Выбрав светло-зеленый цвет для второй буквы.
Нажмите OK, и теперь вторая буква отображается зеленым (или любым другим цветом, который вы выбрали):
Два цвета меньше, осталось шесть.
Изменение цвета оставшихся букв
Продолжайте изменять цвет каждой буквы в слове, дважды щелкнув ее миниатюру на панели «Слои» и выбрав новый цвет в палитре цветов. Для третьей буквы (« L «), я выберу желтый ( R = 255 , G = 190 , B = 0 ), а для четвертой буквы (» 9 0030 О «), Я выберу пурпурный ( R = 158 , G = 33 , B = 150 ). Для «R «, Я буду использовать оранжевый ( R = 244 , G = 99 , B = 36 ), а для « F » я выберу ярко-розовый ( R = 243 , G = 43 , B = 104 ).
Для «R «, Я буду использовать оранжевый ( R = 244 , G = 99 , B = 36 ), а для « F » я выберу ярко-розовый ( R = 243 , G = 43 , B = 104 ).
Я заменю предпоследнюю букву (« U «) на тот же синий цвет, который я использовал для первой буквы ( R = 30 , G = 117 , B 900 31 = 197 ). И, наконец, я использую тот же желтый цвет для последней буквы (« L »), что и для третьей буквы ( R = 255 , G = 190 9).0031 , B = 0 ):
Каждая буква теперь разного цвета.
Шаг 9: Добавьте градиент к группе слоев
Текст определенно выглядит более красочным, но мы можем еще больше улучшить цвета, применив градиент к самой группе слоев. Нажмите на группу слоев «Письма» в верхней части панели «Слои», чтобы выбрать ее:
Нажмите на группу слоев «Письма» в верхней части панели «Слои», чтобы выбрать ее:
Выбор группы слоев «Письма».
Затем щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Наложение градиента из списка:
Выбор наложения градиента.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором установлены параметры «Наложение градиента». Щелкните треугольник рядом с образцом градиента, чтобы открыть средство выбора градиента . Затем выберите градиент Black, White , дважды щелкнув его миниатюру (третий слева, верхний ряд):
Выбор градиента Black, White.
Установите режим наложения на Overlay , непрозрачность на 100% , стиль на Linear и угол от до 90 градусов, а затем нажмите OK:
Параметры наложения градиента.
Применение градиента от черного к белому непосредственно к группе слоев и установка его режима наложения на Overlay превращает плоский цвет каждой буквы в градиент с более светлым оттенком цвета вверху и более темным оттенком внизу:
Добавление Gradient Overlay в группу — это быстрый способ превратить плоские цвета в градиенты.
См. также: Как рисовать градиенты в Photoshop
Шаг 10: Выберите инструмент «Перемещение» и установите для него значение «Автовыбор слоев»
На этом этапе все, что осталось сделать, это сдвинуть буквы ближе друг к другу, чтобы они перекрывались. Выберите инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
Затем на панели параметров убедитесь, что Auto-Select включен (проверено) и что для него установлено значение Layer , а не Group. Это позволит нам выбрать каждую букву, просто щелкнув по ней:
Включение автоматического выбора и установка его на слой.
Шаг 11: Перетащите буквы вместе, чтобы они перекрывались
Нажмите на букву с помощью инструмента «Перемещение», чтобы выделить ее. Слой формы для этой буквы будет выделен на панели слоев. Затем перетащите букву на букву рядом с ней, пока часть букв не перекроется. Удерживайте Shift при перетаскивании, чтобы упростить перетаскивание по прямой. Здесь я нажал на вторую букву (зеленую букву «О») и слегка перетащил ее на первую букву («С»). Обратите внимание, что в областях, где две буквы перекрываются, цвета каждой буквы смешиваются вместе:
Щелкните букву, чтобы выбрать ее, затем перетащите ее на часть буквы рядом с ней.
Я нажму на третью букву («L»), чтобы выбрать ее, а затем перетащу ее влево, удерживая клавишу Shift, пока ее часть не перекроется с буквой «O». Убедитесь, что вы щелкнули один раз, чтобы сначала выбрать букву, отпустите кнопку мыши, а затем щелкните секунда время, чтобы перетащить его, иначе вы в конечном итоге выберете и переместите две буквы одновременно. Другими словами, перед перемещением убедитесь, что слой формы для буквы, которую вы хотите переместить, выделен на панели «Слои»:
Другими словами, перед перемещением убедитесь, что слой формы для буквы, которую вы хотите переместить, выделен на панели «Слои»:
Текстовый эффект перекрытия обретает форму.
Если вы случайно выбрали и переместили две буквы одновременно, нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последний шаг. Щелкните в любом месте на белом фоне, чтобы отменить выбор букв, а затем щелкните букву, которую нужно выделить.
Перемещение оставшихся букв
Продолжайте перетаскивать оставшиеся буквы вместе, пока они не перекроются. Опять же, не забудьте щелкнуть один раз по букве, чтобы выбрать ее, отпустить кнопку мыши, а затем щелкнуть второй раз, чтобы переместить ее. Вы также можете перемещать буквы влево и вправо, используя клавиши со стрелками влево и вправо на клавиатуре. Вот мой результат после перекрытия оставшихся букв. Единственная проблема заключается в том, что после сближения букв слово теперь выглядит в документе слишком маленьким.


 рис. ниже)?
рис. ниже)?