align-self — CSS | MDN
Свойство CSS align-self выравнивает flex-элементы по текущей flex-линии, переопределяя значение свойства align-items. Если у какого-либо flex-элемента margin в поперечной оси выставлен в auto, то align-self игнорируется.
| Начальное значение | auto |
|---|---|
| Применяется к | flex items, grid items, and absolutely-positioned boxes |
| Наследуется | нет |
| Обработка значения | при auto абсолютно позиционированные элементы вычисляют сами и вычисленное значение align-items для родителя (кроме ключевых слов) на остальных блоках, или start, если у блока нет родителя. Его поведение зависит от модели макета, описываемой justify-self. Иначе указанное значение. |
| Animation type | discrete |
Данное свойство не применяется к block-level boxes и к ячейкам таблицы
Подробнее и больше информации читайте в Using CSS flexible boxes.
align-self: auto; align-self: normal; align-self: center; align-self: start; align-self: end; align-self: self-start; align-self: self-end; align-self: flex-start; align-self: flex-end; align-self: baseline; align-self: first baseline; align-self: last baseline; align-self: stretch; align-self: safe center; align-self: unsafe center; align-self: inherit; align-self: initial; align-self: unset;
Значения
auto- Computes to the parent’s
align-itemsvalue. normal- The effect of this keyword is dependent of the layout mode we are in:
- In absolutely-positioned layouts, the keyword behaves like
starton replaced absolutely-positioned boxes, and asstretchon all other absolutely-positioned boxes. - In static position of absolutely-positioned layouts, the keyword behaves as
stretch. - For flex items, the keyword behaves as
stretch.
- For grid items, this keyword leads to a behavior similar to the one of
stretch, except for boxes with an aspect ratio or an intrinsic sizes where it behaves likestart. - The property doesn’t apply to block-level boxes, and to table cells.
- In absolutely-positioned layouts, the keyword behaves like
self-start- Aligns the items to be flush with the edge of the alignment container corresponding to the item’s start side in the cross axis.
self-end- Aligns the items to be flush with the edge of the alignment container corresponding to the item’s end side in the cross axis.
flex-start- The cross-start margin edge of the flex item is flushed with the cross-start edge of the line.
flex-end- The cross-end margin edge of the flex item is flushed with the cross-end edge of the line.
center- The flex item’s margin box is centered within the line on the cross-axis.
 If the cross-size of the item is larger than the flex container, it will overflow equally in both directions.
If the cross-size of the item is larger than the flex container, it will overflow equally in both directions. baseline
first baselinelast baseline- Specifies participation in first- or last-baseline alignment: aligns the alignment baseline of the box’s first or last baseline set with the corresponding baseline in the shared first or last baseline set of all the boxes in its baseline-sharing group.
first baselineisstart, the one forlast baselineisend. stretch- If the combined size of the items along the cross axis is less than the size of the alignment container and the item is
auto-sized, its size is increased equally (not proportionally), while still respecting the constraints imposed bymax-height/max-width(or equivalent functionality), so that the combined size of allauto
safe- If the size of the item overflows the alignment container, the item is instead aligned as if the alignment mode were
start. unsafe- Regardless of the relative sizes of the item and alignment container, the given alignment value is honored.
Формальный синтаксис
Support in Flex layout
BCD tables only load in the browser
Support in Grid layout
BCD tables only load in the browser
align-self | CSS (Примеры)
Свойство align-self выравнивает флекс-элементы текущей строки, переписывая значение align-items. Если у какого-либо flex-элемента auto, то align-self игнорируется.
Руководство по Flexbox
Синтаксис
/* Keyword values */ align-self: auto; align-self: normal; /* Positional alignment */ /* align-self does not take left and right values */ align-self: center; /* Put the item around the center */ align-self: start; /* Put the item at the start */ align-self: end; /* Put the item at the end */ align-self: self-start; /* Align the item flush at the start */ align-self: self-end; /* Align the item flush at the end */ align-self: flex-start; /* Put the flex item at the start */ align-self: flex-end; /* Put the flex item at the end */ /* Baseline alignment */ align-self: baseline; align-self: first baseline; align-self: last baseline; align-self: stretch; /* Stretch 'auto'-sized items to fit the container */ /* Overflow alignment */ align-self: safe center; align-self: unsafe center; /* Global values */ align-self: inherit; align-self: initial; align-self: unset;
Значения
Значение по-умолчанию: auto
Применяется к: флексам, гридам
auto- Берёт родительское значение
align-itemsилиstretch, если нет родителя.
flex-start- Элемент выравнивается в начале поперечной оси контейнера.
flex-end- Элемент выравнивается в конце поперечной оси контейнера.
center- Элемент выравнивается по центральной линии на поперечной оси.
baseline- Элемент выравнивается по базовой линии текста.
stretch- Элемент растягивается таким образом, чтобы занять всё свободное пространство контейнера по поперечной оси.
Спецификации
Поддержка браузерами
Can I Use flexbox? Data on support for the flexbox feature across the major browsers from caniuse.com.
Описание и примеры
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>align-items</title> <style> .flex-container { display: flex; align-items: flex-start; height: 160px; /* Высота контейнера */ } .flex-item { margin-left: 1rem; /* Расстояние между блоками */ padding: 10px; /* Поля вокруг текста */ width: 33.333%; /* Ширина блоков */ } .flex-item:first-child { margin-left: 0; } .flex-item:hover { align-self: stretch; /* Растягиваем при наведении */ } .item1 { background: #f0ba7d; } .item2 { background: #cae2aa; } .item3 { background: #a6c0c9; } </style> </head> <body> <div> <div> Фенек — лисица, живущая в пустынях Северной Африки. Имеет достаточно миниатюрный размер и своеобразную внешность с большими ушами. </div> <div> Корсак — хищное млекопитающее рода лисиц. </div> <div> Лисица — хищное млекопитающее семейства псовых, наиболее распространённый и самый крупный вид рода лисиц. </div> </div> </body> </html>
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-self.
См.также
Свойство align-self | CSS справочник
CSS свойстваОпределение и применение
CSS свойство align-self задает выравнивание отдельных элементов строки внутри флекс контейнера, или производит выравнивание элемента макета сетки внутри ячейки по оси столбца grid-контейнера.
Свойство переопределяет значение выравнивания, заданного для контейнера свойством align-items конкретному элементу.
Если элемент не является флекс элементом, или элементом сетки макета (не находится внутри родительского элемента, который является блочным, или строчным флекс, или grid-контейнером), то свойство align-self не окажет на такой элемент никакого эффекта.
Более подробную информацию о работе с флекс элементами вы можете получить в статье учебника CSS «Верстка по Flexbox (работа с элементами)».
Обращаю Ваше внимание, что если для элемента установлено свойство margin(внешние отступы) со значением auto, то свойство align-self будет игнорировано.
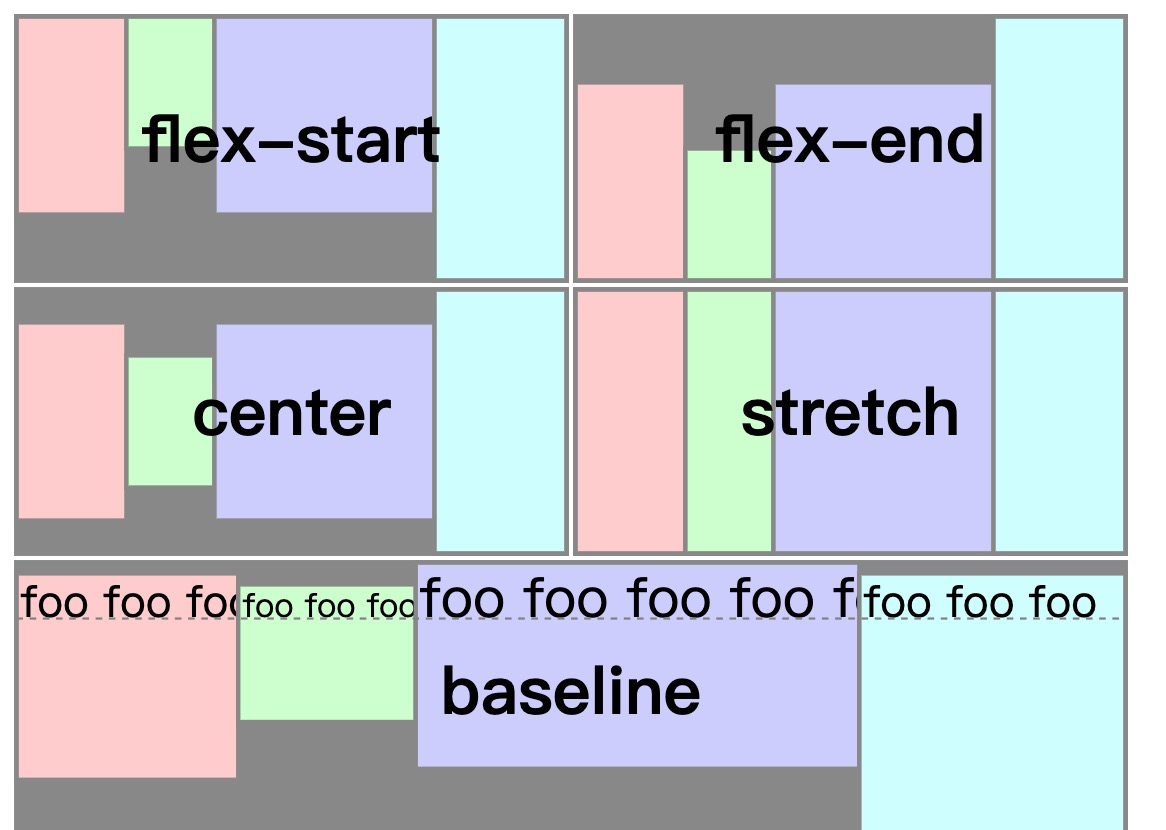
Схематичное отображение работы свойства align-self отображено на следующем изображении:
* — для элементов сетки макета (grid-элементы) допускается использование сокращенных значений start и end, для флекс элементов необходимо использовать полные значения flex-start и flex-end.
Для того, чтобы произвести выравнивание элемента макета сетки внутри ячейки по оси строки grid-контенера вы можете воспользоваться свойством justify-self.
Поддержка браузерами
CSS синтаксис:
/* флекс элементы */ align-self: "auto | stretch | center | flex-start | flex-end | baseline | initial | inherit"; /* элементы сетки*/ align-self: "auto | stretch | center | start | end | baseline | initial | inherit";
JavaScript синтаксис:
object.style.alignSelf = "auto"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Элемент наследует значение его родительского контейнера. Если родительский контейнер не имеет значения, то значение, устанавливается, как stretch. Это значение по умолчанию. Если родительский контейнер не имеет значения, то значение, устанавливается, как stretch. Это значение по умолчанию. |
| stretch | Элемент растягивается по размеру строки контейнера вдоль поперечной оси. |
| center | Элемент располагается по центру строки контейнера (середина поперечной оси). |
| flex-start | Элемент располагается в начале строки контейнера (начало поперечной оси). Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения start, для флекс элементов необходимо использовать полное значение flex-start. |
| flex-end | Элемент располагается в конце строки контейнера (конец поперечной оси). Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения end, для флекс элементов необходимо использовать полное значение flex-end. |
| baseline | Элемент распологается по его базовой линии строки контейнера. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства align-self (для флекс элементов)</title>
<style>
.container {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
height: 300px; /* устанавливаем высоту контейнера */
background: bisque; /* устанавливаем цвет заднего фона */
-webkit-align-items: center; /* для поддержки ранних версий браузеров */
align-items: center; /* флекс элементы располагаются по центру контейнера (середина поперечной оси) */
}
.container > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь флекс контейнера )
width: 20%; /* устанавливаем ширину блока */
}
. container div:nth-of-type(1) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) */
background : orange; /* устанавливаем цвет заднего фона */
-webkit-align-self: auto; /* для поддержки ранних версий браузеров */
align-self: auto; /* флекс элемент наследует значение его родительского контейнера(center) */
}
.container div:nth-of-type(2) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) */
background : tan; /* устанавливаем цвет заднего фона */
-webkit-align-self: stretch; /* для поддержки ранних версий браузеров */
align-self: stretch; /* флекс элемент растягивается по размеру строки флекс контейнера вдоль поперечной оси */
}
.container div:nth-of-type(3) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) */
background : yellow; /* устанавливаем цвет заднего фона */
-webkit-align-self: flex-start; /* для поддержки ранних версий браузеров */
align-self: flex-start; /* флекс элемент располагается в начале строки флекс контейнера (начало поперечной оси) */
}
.
container div:nth-of-type(1) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) */
background : orange; /* устанавливаем цвет заднего фона */
-webkit-align-self: auto; /* для поддержки ранних версий браузеров */
align-self: auto; /* флекс элемент наследует значение его родительского контейнера(center) */
}
.container div:nth-of-type(2) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) */
background : tan; /* устанавливаем цвет заднего фона */
-webkit-align-self: stretch; /* для поддержки ранних версий браузеров */
align-self: stretch; /* флекс элемент растягивается по размеру строки флекс контейнера вдоль поперечной оси */
}
.container div:nth-of-type(3) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) */
background : yellow; /* устанавливаем цвет заднего фона */
-webkit-align-self: flex-start; /* для поддержки ранних версий браузеров */
align-self: flex-start; /* флекс элемент располагается в начале строки флекс контейнера (начало поперечной оси) */
}
. container div:nth-of-type(4) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый <div> в контейнере) */
background : thistle; /* устанавливаем цвет заднего фона */
-webkit-align-self: flex-end; /* для поддержки ранних версий браузеров */
align-self: flex-end; /* флекс элемент располагается в конце строки флекс контейнера (конец поперечной оси) */
}
.container div:nth-of-type(5) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый <div> в контейнере) */
background : lime; /* устанавливаем цвет заднего фона */
-webkit-align-self: baseline; /* для поддержки ранних версий браузеров */
align-self: baseline; /* флекс элемент распологается по его базовой линии строки флекс контейнера */
}
</style>
</head>
<body>
<div class = "container">
<div>auto(наследует center)</div>
<div>stretch</div>
<div>flex-start</div>
<div>flex-end</div>
<div>baseline</div>
</div>
</body>
</html>
container div:nth-of-type(4) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый <div> в контейнере) */
background : thistle; /* устанавливаем цвет заднего фона */
-webkit-align-self: flex-end; /* для поддержки ранних версий браузеров */
align-self: flex-end; /* флекс элемент располагается в конце строки флекс контейнера (конец поперечной оси) */
}
.container div:nth-of-type(5) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый <div> в контейнере) */
background : lime; /* устанавливаем цвет заднего фона */
-webkit-align-self: baseline; /* для поддержки ранних версий браузеров */
align-self: baseline; /* флекс элемент распологается по его базовой линии строки флекс контейнера */
}
</style>
</head>
<body>
<div class = "container">
<div>auto(наследует center)</div>
<div>stretch</div>
<div>flex-start</div>
<div>flex-end</div>
<div>baseline</div>
</div>
</body>
</html>
В этом примере мы создали блочный флекс контейнер, внутри которого мы разместили пять элементов <div> шириной 20% от родительского контейнера. С помощью свойства align-items указали, что все флекс элементы располагаются по центру строки контейнера (середина поперечной оси).
С помощью свойства align-items указали, что все флекс элементы располагаются по центру строки контейнера (середина поперечной оси).
С использованием псевдокласса :nth-of-type() указали для каждого элемента свое значение свойства align-self.
Для первого элемента <div> мы установили значение auto (значение по умолчанию), что позволило унаследовать значение от родительского элемента, в данном случае это выполнено лишь для демонстрации, так как это не влияет на конечное отображение.
Для второго элемента <div> мы установили, что флекс элемент растягивается по размеру строки флекс контейнера вдоль поперечной оси. Если для контейнера не задано значение отличное от stretch, то именно это значение будет унаследовано.
Третий элемент располагается в начале строки флекс контейнера (начало поперечной оси), а четвертый располагается в конце строки флекс контейнера (конец поперечной оси).
Пятый флекс элемент располагается по его базовой линии строки флекс контейнера.
Результат примера:
Пример использования свойства align-self (для флекс элементов).В следующем примере мы рассмотрим использование свойства align-self для элементов сетки макета:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства align-self (для grid элементов).</title>
<style>
.grid-container {
display: grid; /* элемент отображается как блочный grid-контейнер */
grid: 1fr 1fr / repeat(5, 1fr); /* определяем количество и ширину строк и столбцов в макете сетки */
grid-gap: 10px; /* определяем расстояние (промежуток) между строками и столбцами в макете сетки */
height: 250px; /* устанавливаем высоту контейнера */
background: rgb(0,150,208); /* устанавливаем цвет заднего фона */
align-items: center; /* элементы располагаются по центру строки контейнера (середина поперечной оси) */
text-align: center; /* выравниваем элементы горизонтально по центру */
}
.grid-container div { /* используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь флекс контейнера ) */
border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель */
background: rgb(241,101,41); /* устанавливаем цвет заднего фона */
}
. grid-container div:nth-of-type(1),
.grid-container div:nth-of-type(6) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый и шестой <div> в контейнере) */
align-self: auto; /* элемент наследует значение его родительского контейнера(center) */
}
.grid-container div:nth-of-type(2),
.grid-container div:nth-of-type(7) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй и седьмой <div> в контейнере) */
align-self: stretch; /* элемент растягивается по размеру строки контейнера */
}
.grid-container div:nth-of-type(3),
.grid-container div:nth-of-type(8) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий и восьмой <div> в контейнере) */
align-self: start; /* элемент располагается в начале строки контейнера */
}
.
grid-container div:nth-of-type(1),
.grid-container div:nth-of-type(6) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый и шестой <div> в контейнере) */
align-self: auto; /* элемент наследует значение его родительского контейнера(center) */
}
.grid-container div:nth-of-type(2),
.grid-container div:nth-of-type(7) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй и седьмой <div> в контейнере) */
align-self: stretch; /* элемент растягивается по размеру строки контейнера */
}
.grid-container div:nth-of-type(3),
.grid-container div:nth-of-type(8) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий и восьмой <div> в контейнере) */
align-self: start; /* элемент располагается в начале строки контейнера */
}
. grid-container div:nth-of-type(4),
.grid-container div:nth-of-type(9) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый и девятый <div> в контейнере) */
align-self: end; /* элемент располагается в конце строки контейнера */
}
.grid-container div:nth-of-type(5),
.grid-container div:nth-of-type(10) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый и десятый <div> в контейнере) */
align-self: baseline; /* элемент распологается по его базовой линии строки контейнера */
}
</style>
</head>
<body>
<div class = "grid-container">
<div>auto(наследует center)</div>
<div>stretch</div>
<div>flex-start</div>
<div>flex-end</div>
<div>baseline</div>
<div>auto(наследует center)</div>
<div>stretch</div>
<div>flex-start</div>
<div>flex-end</div>
<div>baseline</div>
</div>
</body>
</html>
grid-container div:nth-of-type(4),
.grid-container div:nth-of-type(9) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый и девятый <div> в контейнере) */
align-self: end; /* элемент располагается в конце строки контейнера */
}
.grid-container div:nth-of-type(5),
.grid-container div:nth-of-type(10) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый и десятый <div> в контейнере) */
align-self: baseline; /* элемент распологается по его базовой линии строки контейнера */
}
</style>
</head>
<body>
<div class = "grid-container">
<div>auto(наследует center)</div>
<div>stretch</div>
<div>flex-start</div>
<div>flex-end</div>
<div>baseline</div>
<div>auto(наследует center)</div>
<div>stretch</div>
<div>flex-start</div>
<div>flex-end</div>
<div>baseline</div>
</div>
</body>
</html>
В этом примере мы разместили блочный grid-контейнер, внутри которого мы разместили десять элементов <div> и установили для него следующие значения:
- С помощью свойства grid мы указываем два значения, которые определяют, что мы размещаем в макете сетки две строки, используя допустимое значение длины в «гибких» единицах измерения fr (fractional unit).
 В этом случае каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки пять столбцов, используя допустимое значение длины в «гибких» единицах измерения fr.
В этом случае каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки пять столбцов, используя допустимое значение длины в «гибких» единицах измерения fr. - С помощью свойства grid-gap определяем расстояние (промежуток) между строками и столбцами в макете сетки.
- С помощью свойства align-self мы указываем, что все элементы располагаются по центру строки контейнера.
С использованием псевдокласса :nth-of-type() указали для каждого элемента свое значение свойства align-self:
- Для первого и шестого элемента <div> мы установили значение auto (значение по умолчанию), что позволило унаследовать значение от родительского элемента, в данном случае это выполнено лишь для демонстрации, так как это не влияет на конечное отображение.
- Для второго и седьмого элемента <div> мы установили, что элемент растягивается по размеру строки контейнера.
 Если для контейнера не задано значение отличное от stretch, то именно это значение будет унаследовано.
Если для контейнера не задано значение отличное от stretch, то именно это значение будет унаследовано. - Третий и восьмой элемент располагается в начале строки контейнера, а четвертый и девятый располагается в конце строки контейнера.
- Пятый и десятый элемент располагается по его базовой линии.
Результат примера:
Пример использования свойства align-self (для grid элементов).CSS свойстваСвойство align-self — выравнивание по поперечной оси для отдельно взятого flex-блока
Свойство align-self задает выравнивание вдоль поперечной оси для отдельно взятого flex-блока. По сути align-self — это свойство align-items, но для конкретного блока.
Синтаксис
селектор {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Значения
| Значение | Описание |
|---|---|
| flex-start | Блок прижат к началу поперечной оси. |
| flex-end | Блок прижат к концу поперечной оси. |
| center | Блок стоит по центру поперечной оси. |
| baseline | Блок выравнивается по своей базовой линии. Базовая линия (англ. baseline, или линия шрифта) — это воображаемая линия, проходящая по нижнему краю символов без учета свисаний, например, как у букв ‘ц’, ‘д’, ‘р’, ‘щ’. |
| stretch | Блок растянут, занимая все доступное место по поперечной оси, при этом все же учитываются min-width и max-width, если они заданы. Если же задана ширина и высота для элемента — stretch будет проигнорирован. |
| auto | Блок будет выровнен так, как задано в свойстве align-items. |
Значение по умолчанию: auto.
Пример . Значение stretch
В данном примере всем блокам задано значение flex-start (свойство align-items), а третьему блоку — align-self в значении stretch:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div> #parent {
display: flex;
align-items: flex-start;
flex-direction: row;
border: 1px solid #696989;
height: 100px;
}
#parent > div {
min-width: 100px;
border: 1px solid #696989;
}
#elem {
align-self: stretch;
}
:
Пример .
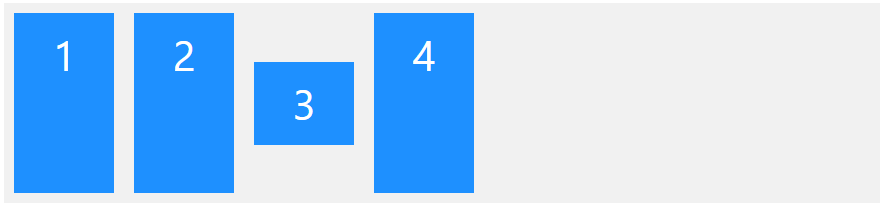
 Значение flex-end
Значение flex-endВ данном примере всем блокам для свойства align-items задано значение flex-start, а третьему блоку — align-self в значении flex-end:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div> #parent {
display: flex;
align-items: flex-start;
flex-direction: row;
border: 1px solid #696989;
height: 100px;
}
#parent > div {
min-width: 100px;
border: 1px solid #696989;
}
#elem {
align-self: flex-end;
}
:
Смотрите также
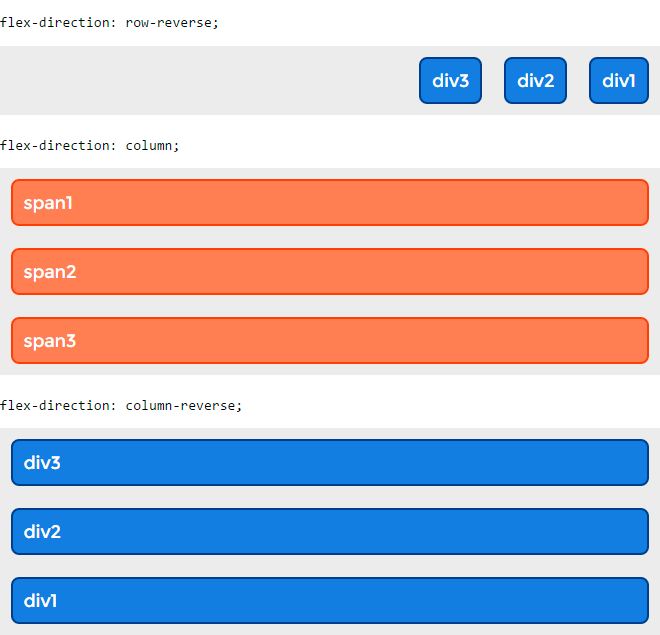
- свойство flex-direction,
которое задает направление осей flex блоков - свойство justify-content,
которое задает выравнивание по главной оси - свойство align-items,
которое задает выравнивание по поперечной оси - свойство flex-wrap,
которое многострочность flex блоков - свойство flex-flow,
сокращение для flex-direction и flex-wrap - свойство order,
которое задает порядок flex блоков - свойство align-self,
которое задает выравнивание одного блока - свойство flex-basis,
которое задает размер конкретного flex блока - свойство flex-grow,
которое задает жадность flex блоков - свойство flex-shrink,
которое задает сжимаемость flex блоков - свойство flex,
сокращение для flex-grow, flex-shrink и flex-basis
align-self stretch не работает? — CodeRoad
Привет, я практикую CSS flex boxes, и все идет хорошо, но когда я попытался использовать свойство align-self, все его значения работают как flex-start , flex-end , center и т. д., Но stretch one не будет работать вот код
д., Но stretch one не будет работать вот код
#flexcontainer {
border: 3px solid black;
display: flex;
flex-wrap: wrap;
height: 450px;
justify-content: space-around;
max-width: 500px;
margin: 150px auto;
}
.flexitem {
background: yellow;
width: 48%;
height: 115px;
text-align: center;
line-height: 115px;
}
.one {
align-self: stretch;
}<div>
<div>1</div>
<div>2</div>
</div>Поделиться Источник Mohammad Istanboli 02 мая 2016 в 14:45
2 ответа
- Использование ‘height: 100%’ и’ align-items: stretch ‘ в flexbox
У меня есть flexbox с прямым ребенком, который объявлен с align-items: stretch .
 Внутри этого прямого дочернего элемента flexbox я хотел бы иметь контейнер div, который также использует полную высоту своего родителя (установив height: 100% ). Однако контейнер div не будет растягиваться до высоты…
Внутри этого прямого дочернего элемента flexbox я хотел бы иметь контейнер div, который также использует полную высоту своего родителя (установив height: 100% ). Однако контейнер div не будет растягиваться до высоты… - почему мое свойство flexbox flex-stretch не работает?
Я пытаюсь заставить три гибкие дочерние коробки растянуться, используя flexbox, чтобы заполнить контейнер так, чтобы все три коробки были одинакового размера. Однако я не хочу, чтобы первые две внутренние коробки растягивались-я всегда хочу, чтобы они были одного размера. Это довольно трудно…
2
Проблема исправлена height на .flexitem ‘ s, так что вы можете перезаписать с height: auto
#flexcontainer {
border: 3px solid black;
display: flex;
flex-wrap: wrap;
height: 450px;
justify-content: space-around;
max-width: 500px;
margin: 150px auto;
}
. flexitem {
background: yellow;
width: 48%;
height: 115px;
text-align: center;
line-height: 115px;
}
.one {
height: auto;
}
flexitem {
background: yellow;
width: 48%;
height: 115px;
text-align: center;
line-height: 115px;
}
.one {
height: auto;
}<div>
<div>1</div>
<div>2</div>
</div>Поделиться Nenad Vracar 02 мая 2016 в 14:50
0
Еще одно возможное решение.
#flexcontainer
{
border: 3px solid black;
display: flex;
flex-wrap: wrap;
height: 450px;
justify-content: space-around;
max-width : 500px;
margin: 150px auto;
}
.flexitem
{
background: yellow;
width : 48%;
height: auto;
text-align: center;
line-height: 115px;
/*Added*/
align-self: flex-start;
}
.one {
align-self: stretch;
}<div>
<div>1</div>
<div>2</div>
</div>Поделиться Ferrrmolina 02 мая 2016 в 14:52
Похожие вопросы:
свойство align-self в flexbox не работает?
Я пытаюсь понять flex box: Я хочу сделать блок “first” растянутым на всю ширину браузера, а ”второй” блок фиксированного размера выровненным по левому краю. Поэтому я использовал align-items:…
Поэтому я использовал align-items:…
Align : ‘stretch’ не работает для компоновки аккордеона
Я включил макет ‘accordion’, который включен в область ‘west’ макета ‘border’. Но свойство align : ‘stretch’ не работает для компоновки аккордеона. Раскладка Аккордеон var user_menu_items = new…
Как не растянуть последнюю строку в гибком контейнере с помощью align-items: stretch
У меня есть гибкий контейнер с flex-wrap: wrap и align-items: stretch , так что дети растягиваются при изменении размера контейнера до тех пор, пока не подойдет следующий ребенок. Проблема обычно…
Использование ‘height: 100%’ и’ align-items: stretch ‘ в flexbox
У меня есть flexbox с прямым ребенком, который объявлен с align-items: stretch . Внутри этого прямого дочернего элемента flexbox я хотел бы иметь контейнер div, который также использует полную…
почему мое свойство flexbox flex-stretch не работает?
Я пытаюсь заставить три гибкие дочерние коробки растянуться, используя flexbox, чтобы заполнить контейнер так, чтобы все три коробки были одинакового размера. Однако я не хочу, чтобы первые две…
Однако я не хочу, чтобы первые две…
Flex item не заполняет высоту экрана с помощью «align-items: stretch»
С body ‘ s flex-direction: row; я ожидаю, что его align-items: stretch; растянет дочерний элемент вертикально, чтобы заполнить высоту экрана. Я не понимаю, почему этого не происходит. Вот…
Почему align-self: stretch не работает на гибком элементе?
Я пытаюсь растянуть .side-bar div так, чтобы он занимал высоту всего окна. Я добавил flex в контейнер flex и задал ширину и высоту элемента flex, но высота боковой панели отображается так же, как и…
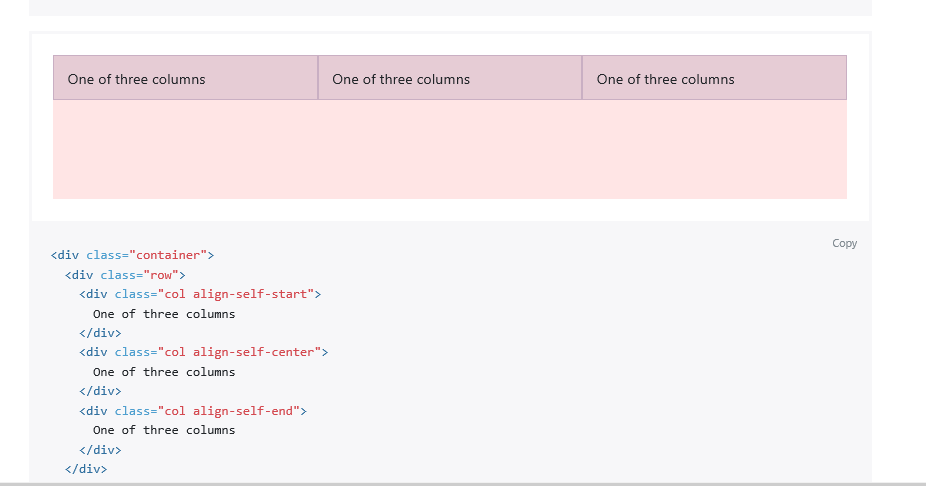
CSS класс align-self-end не работает
<link href=https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css rel=stylesheet /> <div class=col-md-3> <div class=card bg-dark text-white> <img class=card-img…
HTML — Flexbox align-self не применяется
Я изучаю html/css, и кажется, что align-self для класса item-2 не применяется, но в видео инструкторов он работает. Я просто хотел знать, что пошло не так в коде? Вот полный код, а также общий на…
Я просто хотел знать, что пошло не так в коде? Вот полный код, а также общий на…
Как выровнять-items: center AND align-self: stretch?
У меня есть элемент, который я хотел бы центрировать (поперечная ось), но также ‘grow’ до номинального размера даже при слишком малом содержимом, а также ‘shrink’, когда ширина страницы становится…
align-self. CSS свойство выравнивающее элементы
CSS свойство align-self, выравнивает flex-элементы текущей строки, заменяя значение align-items.Safari до 9й версии поддерживает свойство -webkit-align-self.
Краткая информация по CSS-свойству align-self
| Значение по умолчанию | stretch |
|---|---|
| Наследуется | Нет |
| Применяется | К flex-контейнеру |
| Анимируется | Нет |
Правила написания свойства align-self
align-self: auto | flex-start | flex-end |
center | baseline | stretch- auto
Используется родительское значение align-items или
stretch, если нет родителя.
- flex-start
Элемент выравнивается в начале поперечной оси контейнера.
- flex-end
Элемент выравнивается в конце поперечной оси контейнера.
- center
Элемент выравнивается по центральной линии на поперечной оси.
- baseline
Элемент выравнивается по базовой линии текста.
- stretch
Элемент растягивается так, чтобы занять все свободное пространство контейнера по поперечной оси.
Объектная модель
Объект.style.alignSelfПример применения стиля align-self
Проиллюстрируем работу align-self на примере. Будем растягивать наши блоки при наведении на них курсора мыши:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример с align-self</title>
<style>
.flex-container {
display: flex;
align-items: flex-start;
height: 160px; /* Высота контейнера */
}
. flex-item {
margin-left: 1rem; /* Расстояние между блоками */
padding: 10px; /* Поля вокруг текста */
width: 33.333%; /* Ширина блоков */
}
.flex-item:hover {
align-self: stretch; /* Растягиваем при наведении */
}
.item1 { background: #F0BA7D; }
.item2 { background: #CAE2AA; }
.item3 { background: #A6C0C9; }
</style>
</head>
<body>
<div>
<div>
Есть ли какие нибудь JS библиотеки которые помогут IE 9 и
более поздним версиям понять это свойство Flexbox?
</div>
<div>
Решил использовать flexbox в проектах.
</div>
<div>
На самом деле это всего лишь малая часть того,
что можно реализовать на FlexBox.
</div>
</div>
</body>
</html>
flex-item {
margin-left: 1rem; /* Расстояние между блоками */
padding: 10px; /* Поля вокруг текста */
width: 33.333%; /* Ширина блоков */
}
.flex-item:hover {
align-self: stretch; /* Растягиваем при наведении */
}
.item1 { background: #F0BA7D; }
.item2 { background: #CAE2AA; }
.item3 { background: #A6C0C9; }
</style>
</head>
<body>
<div>
<div>
Есть ли какие нибудь JS библиотеки которые помогут IE 9 и
более поздним версиям понять это свойство Flexbox?
</div>
<div>
Решил использовать flexbox в проектах.
</div>
<div>
На самом деле это всего лишь малая часть того,
что можно реализовать на FlexBox.
</div>
</div>
</body>
</html>CSS align self
Пример
Центрировать трассы для одного из элементов внутри гибкого элемента:
#myBlueDiv
{
-webkit-align-self: center; /* Safari 7. 0+ */
0+ */
align-self: center;
}
Определение и использование
Свойство align-self задает выравнивание для выбранного элемента внутри гибкого контейнера.
Примечание: align-selfсвойство переопределяет свойство выравнивания элементов гибкого контейнера.
| Значение по умолчанию: | Автоматизация |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.alignSelf=»center» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера следуют-WebKit-укажите первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| align-self | 21. 0 0 | 11.0 | 20.0 | 9.0 7.0 -webkit- | 12.1 |
Синтаксис CSS
align-self: auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;
Значения свойств
| Значение | Описание | ||
|---|---|---|---|
| auto | По умолчанию. Элемент наследует свойство выравнивания элементов родительского контейнера или «Stretch», если у него нет родительского контейнера | ||
| stretch | Элемент располагается в соответствии с контейнером | ||
| center | Элемент располагается в центре контейнера | ||
| flex-start | Элемент располагается в начале контейнера | ||
| flex-end | Элемент располагается в конце контейнера | ||
| baseline | Элемент располагается в базовой линии контейнера | ||
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | ||
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) (Читайте о inherit) |
Похожие страницы
CSS Справка: align-content Свойство
CSS Справка: align-items Свойство
HTML DOM Справочник: alignSelf Свойство
align-self — CSS: каскадные таблицы стилей
Свойство CSS align-self переопределяет значение align-items элемента сетки или гибкого элемента. В сетке он выравнивает элемент внутри области сетки. В Flexbox он выравнивает элемент по поперечной оси.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Свойство не применяется к блокам уровня блока или к ячейкам таблицы. Если поле для поперечной оси элемента Flexbox равно auto , то align-self игнорируется.
align-self: auto;
align-self: нормальный;
align-self: center;
align-self: start;
выровнять себя: конец;
align-self: самозапуск;
align-self: самоконец;
выровнять себя: гибкий старт;
align-self: гибкий конец;
align-self: базовая линия;
align-self: первая базовая линия;
align-self: последняя базовая линия;
выровнять себя: растянуть;
align-self: безопасный центр;
align-self: небезопасный центр;
выровнять себя: наследовать;
align-self: начальный;
align-self: отключено; Значения
-
авто - Вычисляет значение для родительского элемента
align-items.
-
нормальный - Эффект этого ключевого слова зависит от режима макета, в котором мы находимся:
- В макетах с абсолютным позиционированием ключевое слово ведет себя как
startна заменяет абсолютно позиционированных прямоугольника и какstretchна всех остальных абсолютно позиционированных прямоугольниках. - В статическом положении макетов с абсолютным позиционированием ключевое слово ведет себя как
stretch. - Для гибких элементов ключевое слово ведет себя как
stretch. - Для элементов сетки это ключевое слово приводит к поведению, аналогичному поведению
stretch, за исключением блоков с соотношением сторон или внутренними размерами, где оно ведет себя какstart. - Свойство не применяется к блокам уровня блока и к ячейкам таблицы.
- В макетах с абсолютным позиционированием ключевое слово ведет себя как
-
самозапуск - Выравнивает элементы, которые должны быть заподлицо, с краем контейнера выравнивания, соответствующим начальной стороне элемента на поперечной оси.

-
саморез - Выравнивает элементы, которые должны быть заподлицо, с краем контейнера выравнивания, соответствующим торцевой стороне элемента на поперечной оси.
-
гибкий старт - Край поперечного поля гибкого элемента совмещается с поперечным краем линии.
-
гибкий конец - Край поперечного поля гибкого элемента совмещен с поперечным краем линии.
-
центр - Поле поля гибкого элемента центрируется внутри линии на поперечной оси. Если поперечный размер элемента больше гибкого контейнера, он будет одинаково переполняться в обоих направлениях.
-
базовый план
первый базовый план
последний базовый план - Определяет участие в выравнивании первой или последней базовой линии: выравнивает базовую линию выравнивания первого или последнего набора базовых линий блока с соответствующей базовой линией в общем первом или последнем наборе базовых линий всех блоков в его группе совместного использования базовых линий.

Резервное выравнивание дляпервой базовой линии-начало, дляпоследней базовой линии-конец. -
растяжка - Если общий размер элементов вдоль поперечной оси меньше, чем размер контейнера выравнивания, а размер элемента
авто, его размер увеличивается одинаково (не пропорционально), при этом соблюдаются ограничения, налагаемые максимумом. -height/max-width(или эквивалентная функциональность), так что объединенный размер всех элементовauto-size точно заполняет контейнер выравнивания вдоль поперечной оси. -
сейф - Если размер элемента выходит за пределы контейнера выравнивания, элемент вместо этого выравнивается, как если бы режим выравнивания был
start. -
небезопасно - Независимо от относительных размеров элемента и контейнера выравнивания, заданное значение выравнивания соблюдается.

| Начальное значение | авто | ||
|---|---|---|---|
| Применимо к | гибким элементам, элементам сетки и абсолютно позиционированным блокам | ||
| Унаследовано | нет | ||
| Тип анимации | дискретный |
авто | нормальный | растянуть | <базовая позиция> | <положение переполнения>? <самопозиция>, где <базовая-позиция> = [первая | последний ]? базовая линия <положение-переполнения> = небезопасно | сейф <самопозиция> = центр | начало | конец | самозапуск | самоконец | гибкий старт | гибкий конец HTML
<раздел>
Элемент №1
Пункт 2
Пункт № 3
CSS
раздел {
дисплей: гибкий;
align-items: center;
высота: 120 пикселей;
фон: бежевый;
}
div {
высота: 60 пикселей;
фон: голубой;
маржа: 5 пикселей;
}
div: nth-child (3) {
align-self: гибкий конец;
фон: розовый;
} Результат
Поддержка в макете Flex
Таблицы BCD загружаются только в браузере
Поддержка в макете сетки
Таблицы BCD загружаются только в браузере
Свойство CSS align-self
Пример
Центрируйте выравнивания для одного из элементов внутри гибкого элемента:
#myBlueDiv
{
align-self: center;
}
Определение и использование
Свойство align-self определяет выравнивание для выбранного элемента внутри гибкого контейнера.
Примечание: Свойство align-self переопределяет свойство гибкого контейнера
align-items свойство.
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | № |
| Анимация: | нет. Прочитать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.alignSelf = "center" Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit-, указывают первую версию, работавшую с префиксом.
| Имущество | |||||
|---|---|---|---|---|---|
| самоцентрирование | 21. 0 0 | 11,0 | 20,0 | 9,0 7,0 -webkit- | 12,1 |
Синтаксис CSS
выровнять сам: авто | растяжение | центр | гибкий старт | гибкий конец | базовая линия | начальный | наследование;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| авто | По умолчанию.Элемент наследует свойство align-items своего родительского контейнера или "stretch", если у него нет родительского контейнера | Играй » |
| растяжка | Элемент расположен по размеру контейнера | Играй » |
| центр | Элемент расположен в центре контейнера | Играй » |
| гибкий старт | Элемент расположен в начале контейнера | Играй » |
| гибкий конец | Элемент расположен в конце контейнера | Играй » |
| исходный | Элемент расположен на базовой линии контейнера | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальная Читать о начальная | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
связанные страницы
Ссылка CSS: свойство align-content
Ссылка CSS: свойство align-items
Ссылка на HTML DOM: свойство alignSelf
выровнять сам | CSS-уловки
Свойство align-self является подсвойством модуля «Гибкая компоновка блока».
Позволяет переопределить значение align-items для определенных гибких элементов.
Свойство align-self принимает те же 5 значений, что и align-items :
-
flex-start: край поля перекрестного старта элемента помещается на линию перекрестного старта -
flex-end: поперечный край поля элемента помещается на поперечную линию -
центр: элемент центрируется по поперечной оси -
базовая линия: элементы выровнены так же, как их базовая линия -
stretch(по умолчанию): растянуть, чтобы заполнить контейнер (все еще соблюдая минимальную / максимальную ширину)
Синтаксис
align-self: авто | гибкий старт | гибкий конец | центр | исходный уровень | протяжение
. flex-item {
align-self: гибкий конец;
}
flex-item {
align-self: гибкий конец;
} Демо
Следующая демонстрация показывает, как элемент может выровняться в гибком контейнере в зависимости от значения align-self :
- 1-й элемент установлен на
flex-start - Второй элемент установлен на
flex-end - Третий элемент установлен на
центр - Четвертый элемент установлен на
базовый уровень - 5-й элемент установлен на
stretch
См. Демонстрацию Pen align-self от CSS-Tricks (@ css-tricks) на CodePen.
Сопутствующие объекты
Другие ресурсы
Поддержка браузера
Настольный компьютер
| Chrome | Firefox | IE | Edge | Safari | |||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 21 * | 28 | 11 | 12 | 9018 9018 Мобильный ПК
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 88 | 85 | 4. 4 4 | 7,0-7,1 * |
Для получения дополнительной информации о том, как смешивать синтаксисы, чтобы получить лучшую поддержку браузера, обратитесь к этой статье (CSS-Tricks) или этой статье (DevOpera).
Align Self - Tailwind CSS
Auto
Используйте self-auto для выравнивания элемента на основе значения свойства align-items контейнера:
1
2
3
Start
Используйте self-start , чтобы выровнять элемент по началу поперечной оси контейнера, несмотря на значение align-items контейнера:
1
2
3
Center
Используйте self-center для выравнивания элемента по центру поперечной оси контейнера, несмотря на значение align-items для контейнера:
1
2
3
End
Используйте self-end , чтобы выровнять элемент по концу поперечной оси контейнера, несмотря на значение align-items контейнера:
1
2
3
Stretch
Используйте self-stretch , чтобы растянуть элемент, чтобы заполнить поперечную ось контейнера, несмотря на значение align-items контейнера:
1
2
3
Адаптивный
Чтобы контролировать выравнивание гибкого элемента в определенной точке останова, добавьте префикс {screen}: к любому существующему служебному классу. Например, используйте
Например, используйте md: self-end , чтобы применить утилиту self-end только для средних размеров экрана и выше.
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Настройка
Варианты
По умолчанию для утилит с функцией align-self генерируются только адаптивные варианты.
Вы можете контролировать, какие варианты генерируются для утилит align-self, изменив свойство alignSelf в разделе вариантов вашего попутного ветра .config.js файл.
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.exports = {
варианты: {
продлевать: {
+ alignSelf: ['зависать', 'фокус'],
}
}
} Если вы не планируете использовать утилиты align-self в своем проекте, вы можете полностью отключить их, установив для свойства alignSelf значение false в разделе corePlugins вашего файла конфигурации:
модуль. экспорт = {
corePlugins: {
+ alignSelf: ложь,
}
}
экспорт = {
corePlugins: {
+ alignSelf: ложь,
}
} Свойство CSS3 align-self — Tutorial Republic
Тема: Справочник по свойствам CSS3 Пред. | След.
Описание
Свойство align-self определяет выравнивание по умолчанию для элементов в гибком контейнере.
В следующей таблице приведены контекст использования и история версий этого свойства.
Синтаксис
Синтаксис свойства задается следующим образом:
выровнять сам: | авто | исходный уровень | центр | гибкий старт | гибкий конец | растянуть | начальная | наследовать |
Пример ниже показывает свойство align-self в действии.
.flex-контейнер {
/ * Safari * /
дисплей: -webkit-flex;
-webkit-align-items: гибкий старт;
/ * Стандартный синтаксис * /
дисплей: гибкий;
выровнять элементы: гибкий старт;
}
. выровнено {
/ * Safari * /
-webkit-flex: 1;
-webkit-align-self: растянуть;
/ * Стандартный синтаксис * /
гибкость: 1;
выровнять себя: растянуть;
}
выровнено {
/ * Safari * /
-webkit-flex: 1;
-webkit-align-self: растянуть;
/ * Стандартный синтаксис * /
гибкость: 1;
выровнять себя: растянуть;
} Значения свойств
В следующей таблице описаны значения этого свойства.
| Значение | Описание |
|---|---|
авто | Элемент принимает вычисленное значение своего родительского элемента align-items property или stretch, если у него нет родительского элемента.Это значение по умолчанию. |
исходный | Элемент расположен на базовой линии гибкого контейнера. |
центр | Элемент расположен в центре гибкого контейнера. |
гибкий старт | Элемент располагается в начале гибкого контейнера. |
гибкий конец | Элемент расположен в конце гибкого контейнера. |
растяжка | Элемент растягивается, чтобы соответствовать гибкому контейнеру. |
начальный | Устанавливает для этого свойства значение по умолчанию. |
наследство | Если указано, связанный элемент принимает вычисленное значение свойства своего родительского элемента align-self . |
Совместимость с браузером
Свойство align-self поддерживается во всех основных современных браузерах.
Базовая поддержка —
|
Примечание. Apple Safari версии 7 и выше поддерживает свойство align-self , но требует префикса -webkit- , например -webkit-align-self: center;
Дополнительная литература
См. Учебник по: Выравнивание CSS.
Учебник по: Выравнивание CSS.
Связанные свойства: align-content , align-items , display , flex , flex-base , flex-direction , flex-flow , flex-grow , flex -shrink , flex-wrap , justify-content , min-height , min-width , заказать .
CSS свойство align-self
CSS свойство align-self выравнивает выбранные элементы внутри текущей гибкой линии и переопределяет значения align-items.
Свойство align-self является одним из свойств CSS3.
Свойство align-self принимает те же значения, что и свойство align-items:
- auto
- stretch
- flex-start
- flex-end
- center
- baseline
Это свойство будет проигнорировано, если вертикальное поле гибкого элемента установлено на «авто». Свойство align-self не применяется к ячейкам таблицы или блокам уровня блока.
Свойство align-self не применяется к ячейкам таблицы или блокам уровня блока.
Синтаксис¶
align-self: auto | растянуть | центр | гибкий старт | гибкий конец | исходный уровень | начальная | наследовать; Пример свойства align-self: ¶
Заголовок документа
<стиль>
раздел {
дисплей: гибкий;
align-items: center;
высота: 120 пикселей;
отступ: 10 пикселей;
фон: # 99caff;
}
div {
высота: 60 пикселей;
фон: # 1c87c9;
маржа: 5 пикселей;
}
div: nth-child (1) {
выровнять себя: гибкий старт;
фон: # 8ebf42;
}
Пример свойства Align-self
Здесь для параметра align-self для первого поля установлено значение «flex-start».
<раздел>
Коробка №1
Блок № 2
Блок № 3
Попробуйте сами »Результат¶
Вот пример, где используются три поля, а второй указан значением« flex-end ».
Пример свойства align-self со значением «flex-end»: ¶
Заголовок документа
<стиль>
раздел {
дисплей: гибкий;
align-items: center;
высота: 120 пикселей;
отступ: 10 пикселей;
фон: # 99caff;
}
div {
высота: 60 пикселей;
фон: # 1c87c9;
маржа: 5 пикселей;
}
div: nth-child (2) {
align-self: гибкий конец;
фон: # 8ebf42;
}
Пример свойства Align-self
Здесь для параметра align-self второго блока установлено значение «flex-end».
<раздел>
Коробка №1
Блок № 2
Блок № 3
Попробуйте сами »Values¶
Практикуйте свои знания
CSS | align-self Property — GeeksforGeeks
< HTML >
< голова >
< титул >
CSS | align-self Property
титул >
< стиль >
#geeks {
ширина: 250 пикселей;
высота: 200 пикселей;
граница: сплошной черный цвет 4 пикселя;
дисплей: -webkit-flex;
/ * Safari * /
-webkit-align-items: center;
/ * Safari 7. 0+ * /
0+ * /
дисплей: гибкий;
align-items: center;
}
#geeks div {
-webkit-flex: 1;
/ * Safari 6.1+ * /
гибкий: 1;
}
#sudo {
-webkit-align-self: базовый уровень;
/ * Safari 7.0+ * /
align-self: базовая линия;
}
стиль >
головка >
< корпус >
< центр >
< h3 стиль = "цвет: зеленый;" >
GeeksForGeeks
h3 >
< h4 стиль = "цвет: зеленый;" >
align-self: базовая линия;
h4 >
< div id = "компьютерщиков" >
< div style = "цвет фона: зеленый; цвет: белый;" >
Компьютерщики
дел >
< div style = "background-color: lightblue;"
id = «sudo» >
Для
дел >
< div style = "цвет фона: коралл;" >
Компьютерщики
дел >
< div style = "background-color: lightblue;" >
Судо
дел >
< div style = "цвет фона: помидор;" >
Размещение
дел >
дел >
центр >
корпус >
html >



 If the cross-size of the item is larger than the flex container, it will overflow equally in both directions.
If the cross-size of the item is larger than the flex container, it will overflow equally in both directions.

 flex-item {
margin-left: 1rem; /* Расстояние между блоками */
padding: 10px; /* Поля вокруг текста */
width: 33.333%; /* Ширина блоков */
}
.flex-item:first-child {
margin-left: 0;
}
.flex-item:hover {
align-self: stretch; /* Растягиваем при наведении */
}
.item1 {
background: #f0ba7d;
}
.item2 {
background: #cae2aa;
}
.item3 {
background: #a6c0c9;
}
</style>
</head>
<body>
<div>
<div>
Фенек — лисица, живущая в пустынях Северной Африки.
Имеет достаточно миниатюрный размер и своеобразную
внешность с большими ушами.
</div>
<div>
Корсак — хищное млекопитающее рода лисиц.
</div>
<div>
Лисица — хищное млекопитающее семейства псовых,
наиболее распространённый и самый крупный вид рода
лисиц.
</div>
</div>
</body>
</html>
flex-item {
margin-left: 1rem; /* Расстояние между блоками */
padding: 10px; /* Поля вокруг текста */
width: 33.333%; /* Ширина блоков */
}
.flex-item:first-child {
margin-left: 0;
}
.flex-item:hover {
align-self: stretch; /* Растягиваем при наведении */
}
.item1 {
background: #f0ba7d;
}
.item2 {
background: #cae2aa;
}
.item3 {
background: #a6c0c9;
}
</style>
</head>
<body>
<div>
<div>
Фенек — лисица, живущая в пустынях Северной Африки.
Имеет достаточно миниатюрный размер и своеобразную
внешность с большими ушами.
</div>
<div>
Корсак — хищное млекопитающее рода лисиц.
</div>
<div>
Лисица — хищное млекопитающее семейства псовых,
наиболее распространённый и самый крупный вид рода
лисиц.
</div>
</div>
</body>
</html>
 container div:nth-of-type(1) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) */
background : orange; /* устанавливаем цвет заднего фона */
-webkit-align-self: auto; /* для поддержки ранних версий браузеров */
align-self: auto; /* флекс элемент наследует значение его родительского контейнера(center) */
}
.container div:nth-of-type(2) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) */
background : tan; /* устанавливаем цвет заднего фона */
-webkit-align-self: stretch; /* для поддержки ранних версий браузеров */
align-self: stretch; /* флекс элемент растягивается по размеру строки флекс контейнера вдоль поперечной оси */
}
.container div:nth-of-type(3) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) */
background : yellow; /* устанавливаем цвет заднего фона */
-webkit-align-self: flex-start; /* для поддержки ранних версий браузеров */
align-self: flex-start; /* флекс элемент располагается в начале строки флекс контейнера (начало поперечной оси) */
}
.
container div:nth-of-type(1) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) */
background : orange; /* устанавливаем цвет заднего фона */
-webkit-align-self: auto; /* для поддержки ранних версий браузеров */
align-self: auto; /* флекс элемент наследует значение его родительского контейнера(center) */
}
.container div:nth-of-type(2) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) */
background : tan; /* устанавливаем цвет заднего фона */
-webkit-align-self: stretch; /* для поддержки ранних версий браузеров */
align-self: stretch; /* флекс элемент растягивается по размеру строки флекс контейнера вдоль поперечной оси */
}
.container div:nth-of-type(3) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) */
background : yellow; /* устанавливаем цвет заднего фона */
-webkit-align-self: flex-start; /* для поддержки ранних версий браузеров */
align-self: flex-start; /* флекс элемент располагается в начале строки флекс контейнера (начало поперечной оси) */
}
. container div:nth-of-type(4) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый <div> в контейнере) */
background : thistle; /* устанавливаем цвет заднего фона */
-webkit-align-self: flex-end; /* для поддержки ранних версий браузеров */
align-self: flex-end; /* флекс элемент располагается в конце строки флекс контейнера (конец поперечной оси) */
}
.container div:nth-of-type(5) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый <div> в контейнере) */
background : lime; /* устанавливаем цвет заднего фона */
-webkit-align-self: baseline; /* для поддержки ранних версий браузеров */
align-self: baseline; /* флекс элемент распологается по его базовой линии строки флекс контейнера */
}
</style>
</head>
<body>
<div class = "container">
<div>auto(наследует center)</div>
<div>stretch</div>
<div>flex-start</div>
<div>flex-end</div>
<div>baseline</div>
</div>
</body>
</html>
container div:nth-of-type(4) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый <div> в контейнере) */
background : thistle; /* устанавливаем цвет заднего фона */
-webkit-align-self: flex-end; /* для поддержки ранних версий браузеров */
align-self: flex-end; /* флекс элемент располагается в конце строки флекс контейнера (конец поперечной оси) */
}
.container div:nth-of-type(5) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый <div> в контейнере) */
background : lime; /* устанавливаем цвет заднего фона */
-webkit-align-self: baseline; /* для поддержки ранних версий браузеров */
align-self: baseline; /* флекс элемент распологается по его базовой линии строки флекс контейнера */
}
</style>
</head>
<body>
<div class = "container">
<div>auto(наследует center)</div>
<div>stretch</div>
<div>flex-start</div>
<div>flex-end</div>
<div>baseline</div>
</div>
</body>
</html>
 grid-container div:nth-of-type(1),
.grid-container div:nth-of-type(6) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый и шестой <div> в контейнере) */
align-self: auto; /* элемент наследует значение его родительского контейнера(center) */
}
.grid-container div:nth-of-type(2),
.grid-container div:nth-of-type(7) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй и седьмой <div> в контейнере) */
align-self: stretch; /* элемент растягивается по размеру строки контейнера */
}
.grid-container div:nth-of-type(3),
.grid-container div:nth-of-type(8) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий и восьмой <div> в контейнере) */
align-self: start; /* элемент располагается в начале строки контейнера */
}
.
grid-container div:nth-of-type(1),
.grid-container div:nth-of-type(6) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый и шестой <div> в контейнере) */
align-self: auto; /* элемент наследует значение его родительского контейнера(center) */
}
.grid-container div:nth-of-type(2),
.grid-container div:nth-of-type(7) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй и седьмой <div> в контейнере) */
align-self: stretch; /* элемент растягивается по размеру строки контейнера */
}
.grid-container div:nth-of-type(3),
.grid-container div:nth-of-type(8) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий и восьмой <div> в контейнере) */
align-self: start; /* элемент располагается в начале строки контейнера */
}
. grid-container div:nth-of-type(4),
.grid-container div:nth-of-type(9) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый и девятый <div> в контейнере) */
align-self: end; /* элемент располагается в конце строки контейнера */
}
.grid-container div:nth-of-type(5),
.grid-container div:nth-of-type(10) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый и десятый <div> в контейнере) */
align-self: baseline; /* элемент распологается по его базовой линии строки контейнера */
}
</style>
</head>
<body>
<div class = "grid-container">
<div>auto(наследует center)</div>
<div>stretch</div>
<div>flex-start</div>
<div>flex-end</div>
<div>baseline</div>
<div>auto(наследует center)</div>
<div>stretch</div>
<div>flex-start</div>
<div>flex-end</div>
<div>baseline</div>
</div>
</body>
</html>
grid-container div:nth-of-type(4),
.grid-container div:nth-of-type(9) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый и девятый <div> в контейнере) */
align-self: end; /* элемент располагается в конце строки контейнера */
}
.grid-container div:nth-of-type(5),
.grid-container div:nth-of-type(10) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый и десятый <div> в контейнере) */
align-self: baseline; /* элемент распологается по его базовой линии строки контейнера */
}
</style>
</head>
<body>
<div class = "grid-container">
<div>auto(наследует center)</div>
<div>stretch</div>
<div>flex-start</div>
<div>flex-end</div>
<div>baseline</div>
<div>auto(наследует center)</div>
<div>stretch</div>
<div>flex-start</div>
<div>flex-end</div>
<div>baseline</div>
</div>
</body>
</html>
 В этом случае каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки пять столбцов, используя допустимое значение длины в «гибких» единицах измерения fr.
В этом случае каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки пять столбцов, используя допустимое значение длины в «гибких» единицах измерения fr. Если для контейнера не задано значение отличное от stretch, то именно это значение будет унаследовано.
Если для контейнера не задано значение отличное от stretch, то именно это значение будет унаследовано. Внутри этого прямого дочернего элемента flexbox я хотел бы иметь контейнер div, который также использует полную высоту своего родителя (установив height: 100% ). Однако контейнер div не будет растягиваться до высоты…
Внутри этого прямого дочернего элемента flexbox я хотел бы иметь контейнер div, который также использует полную высоту своего родителя (установив height: 100% ). Однако контейнер div не будет растягиваться до высоты… flexitem {
background: yellow;
width: 48%;
height: 115px;
text-align: center;
line-height: 115px;
}
.one {
height: auto;
}
flexitem {
background: yellow;
width: 48%;
height: 115px;
text-align: center;
line-height: 115px;
}
.one {
height: auto;
}
 flex-item {
margin-left: 1rem; /* Расстояние между блоками */
padding: 10px; /* Поля вокруг текста */
width: 33.333%; /* Ширина блоков */
}
.flex-item:hover {
align-self: stretch; /* Растягиваем при наведении */
}
.item1 { background: #F0BA7D; }
.item2 { background: #CAE2AA; }
.item3 { background: #A6C0C9; }
</style>
</head>
<body>
<div>
<div>
Есть ли какие нибудь JS библиотеки которые помогут IE 9 и
более поздним версиям понять это свойство Flexbox?
</div>
<div>
Решил использовать flexbox в проектах.
</div>
<div>
На самом деле это всего лишь малая часть того,
что можно реализовать на FlexBox.
</div>
</div>
</body>
</html>
flex-item {
margin-left: 1rem; /* Расстояние между блоками */
padding: 10px; /* Поля вокруг текста */
width: 33.333%; /* Ширина блоков */
}
.flex-item:hover {
align-self: stretch; /* Растягиваем при наведении */
}
.item1 { background: #F0BA7D; }
.item2 { background: #CAE2AA; }
.item3 { background: #A6C0C9; }
</style>
</head>
<body>
<div>
<div>
Есть ли какие нибудь JS библиотеки которые помогут IE 9 и
более поздним версиям понять это свойство Flexbox?
</div>
<div>
Решил использовать flexbox в проектах.
</div>
<div>
На самом деле это всего лишь малая часть того,
что можно реализовать на FlexBox.
</div>
</div>
</body>
</html>


 flex-item {
align-self: гибкий конец;
}
flex-item {
align-self: гибкий конец;
}  экспорт = {
corePlugins: {
+ alignSelf: ложь,
}
}
экспорт = {
corePlugins: {
+ alignSelf: ложь,
}
}  выровнено {
/ * Safari * /
-webkit-flex: 1;
-webkit-align-self: растянуть;
/ * Стандартный синтаксис * /
гибкость: 1;
выровнять себя: растянуть;
}
выровнено {
/ * Safari * /
-webkit-flex: 1;
-webkit-align-self: растянуть;
/ * Стандартный синтаксис * /
гибкость: 1;
выровнять себя: растянуть;
}