Android studio на русском языке — Dudom
или скачать напрямую
Скачайте Andro >
 99MB
99MBAndroid Studio ( Андроид студио ) – среда программирования от компании Google, предназначенная для создания Android приложений.
Функционал среды разработки
Android Studio позволяет создавать приложения и проверять их на совместимость с мобильными устройствами. Требует присутствия на компьютере SDK и JDK, к которым предварительно следует прописать путь. Содержит шаблоны основных компонентов Android, облегчающих разработку программ, с версии 2.1 поддерживает работу с Java 8 и компилятором Jack.
Требует присутствия на компьютере SDK и JDK, к которым предварительно следует прописать путь. Содержит шаблоны основных компонентов Android, облегчающих разработку программ, с версии 2.1 поддерживает работу с Java 8 и компилятором Jack.
Основные возможности Android Studio:
- • анализ кода, поиск проблем совместимости и производительности;
- • разработка приложений для Android TV и Wear;
- • просмотр структуры проекта, наглядное представление содержимого SDK;
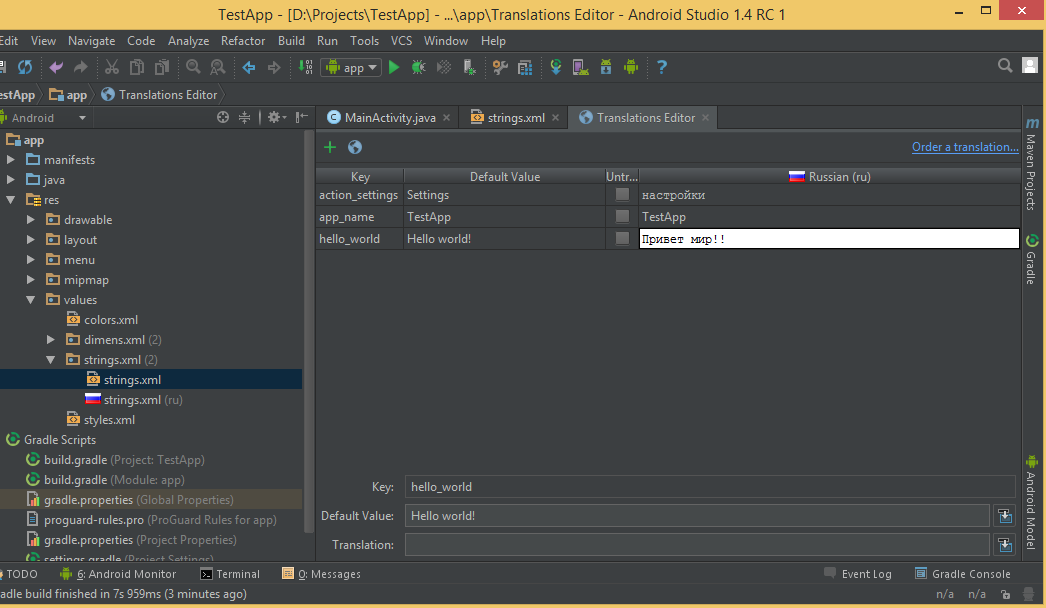
- • локализация приложения, сохранение над ним полного контроля;
- • перетаскивание компонентов с помощью пользовательского интерфейса;
- • проверка производительности на мобильных устройствах;
- • использование шаблонов и помощников.
Программная оболочка содержит расширенный редактор макетов, позволяет использовать функцию Drag-and-Drop при работе с объектами UI, поддерживает предпросмотр результата на экранах с различной конфигурацией. В окне проекта отображается дерево приложений и скрипты Gradle, предусмотрено разбиение на разделы java, manifests и res. Присутствует утилита для подписывания разработанных приложений.
Присутствует утилита для подписывания разработанных приложений.
Особенности среды
Android Studio представлена несколькими сборками, является полноценной альтернативой Eclipse и позволяет осуществлять разработку приложений любого уровня сложности. Содержит инструменты, предназначенные для маркировки и упаковки кода, что облегчает задачу при работе с большими объемами программных элементов. Используется система управления Gradle, придающая гибкость процессу программирования. От разработчика требуется понимание архитектуры программ Android, знание языков Java и API.
Среди преимуществ Android Studio:
- • наглядность, визуализация проводимых операций;
- • наличие шаблонов проектов;
- • расширенный наборов инструментов;
- • возможность использовать готовые элементы при создании приложений.
Существует возможность в режиме реального времени видеть все изменения, произведенные в проекте. Обеспечивает просмотр внешнего вида приложения на разных устройствах, с различными системными настройками и разрешающей способностью экрана.
Android Studio — среда разработки под популярную операционную систему Андроид. Программное обеспечение вышло в 2013 году и развивается по сегодня. В каждой новой версии Android Studio разработчик добавляет увеличивает функционал, оптимизирует процессы и другое.
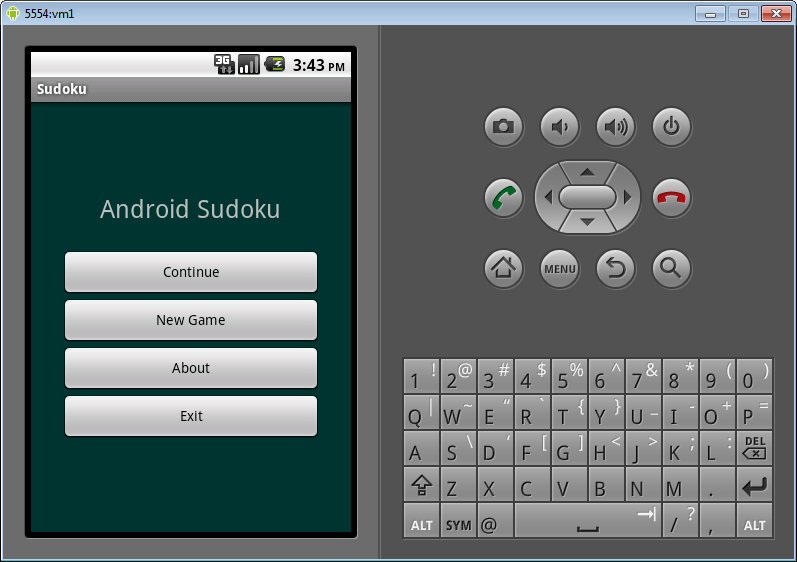
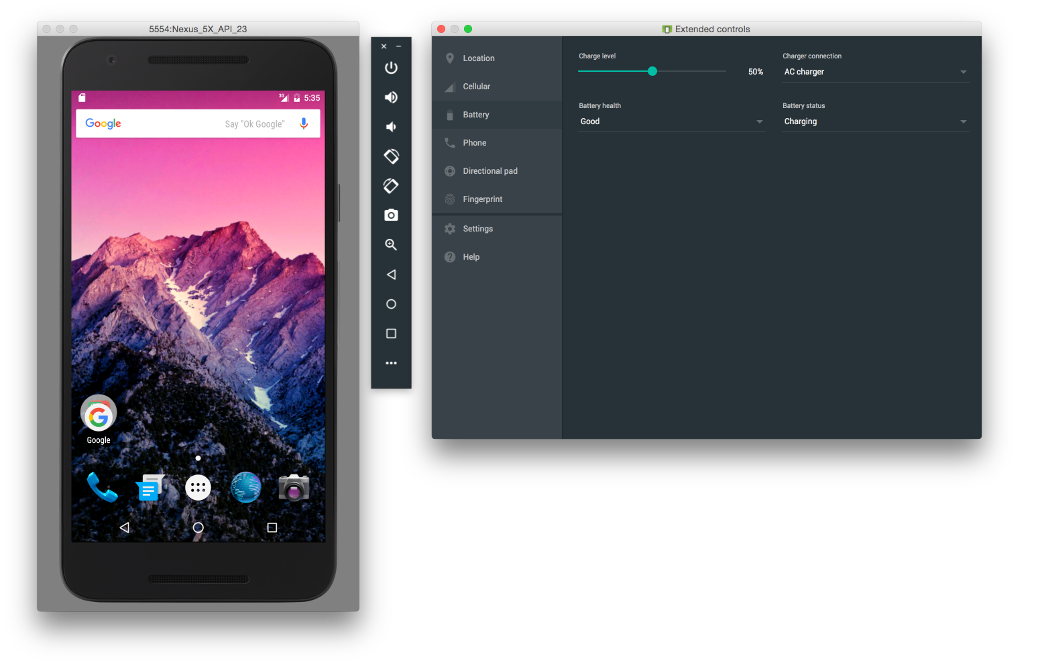
В комплекте с IDE идет эмулятор, проверяющий корректную работу уже написанных утилит, приложений на разных конфигурациях.
Где можно скачать бесплатно?
Скачать Android Studio последней версии можно с сайта официального разработчика — developer.android.com. Программа работает на базе Windows ОС. Русский язык отсутствует.
Либо напрямую с нашего проекта:
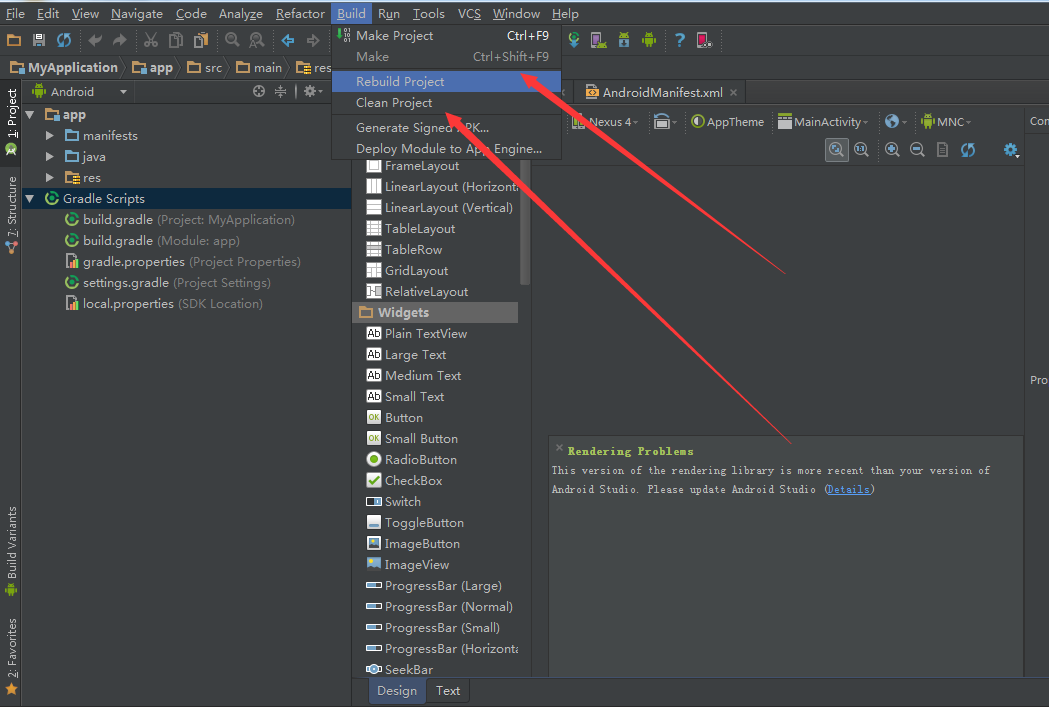
Установка Android Studio
Как пользоваться софтом?
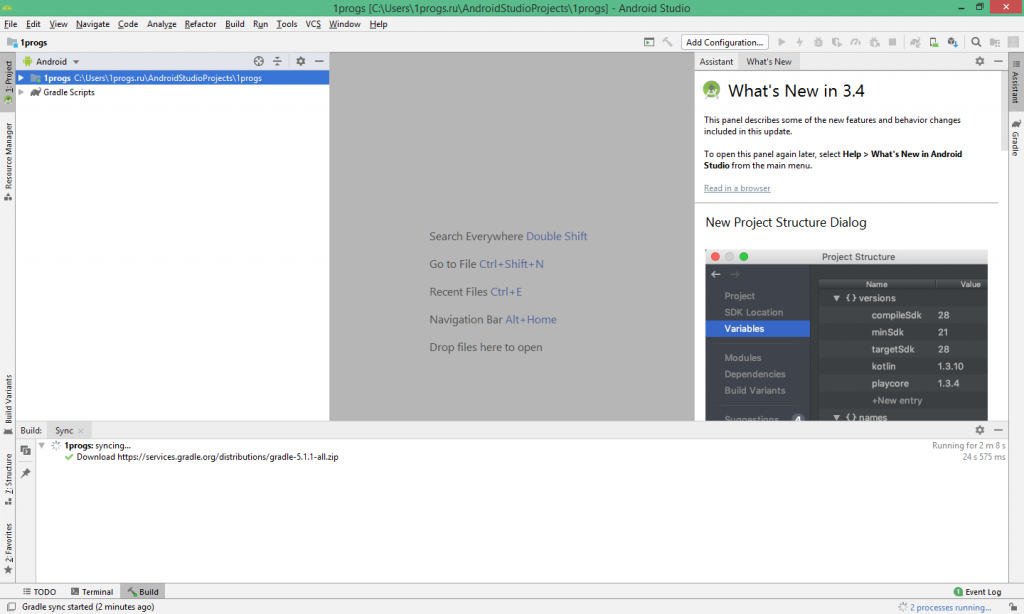
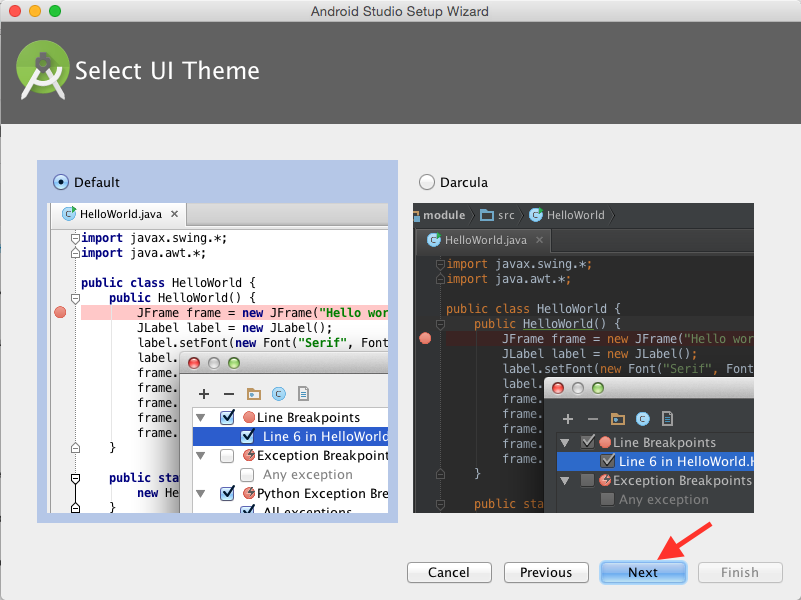
После установки пакета программ проводится настройка Android Studio. При первом запуске утилита задаст вопрос об интеграции пользовательских настроек. Если нет опыта в использовании этой среды разработки, стоит нажать «OK». Можно импортировать свои настройки. Программа по умолчанию запустится в стандартной конфигурации.
При первом запуске утилита задаст вопрос об интеграции пользовательских настроек. Если нет опыта в использовании этой среды разработки, стоит нажать «OK». Можно импортировать свои настройки. Программа по умолчанию запустится в стандартной конфигурации.
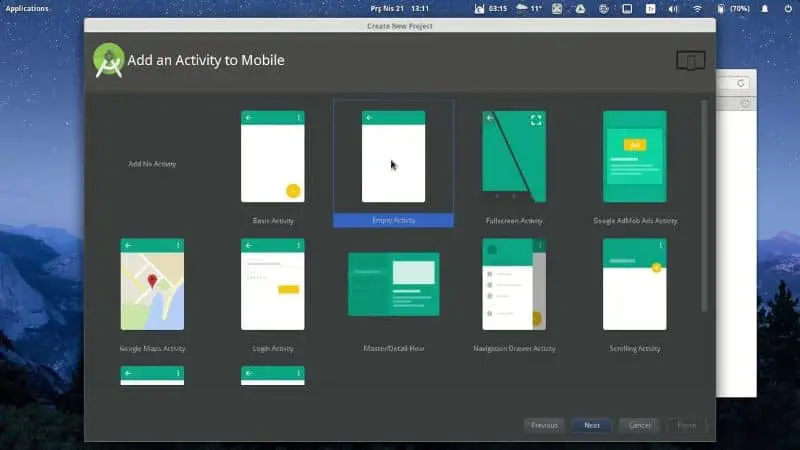
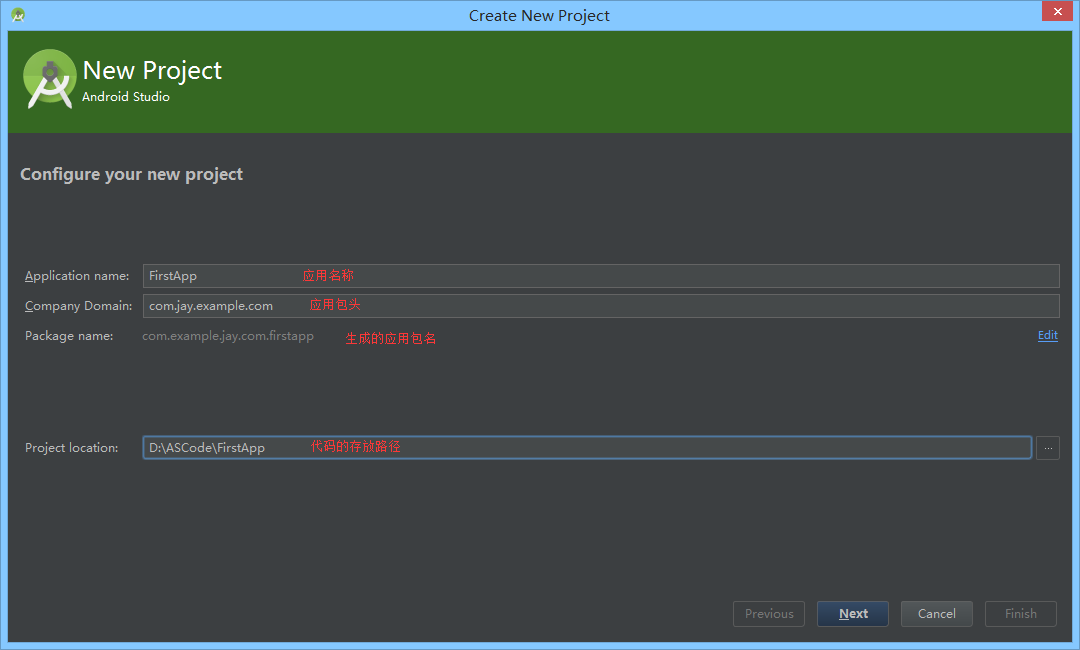
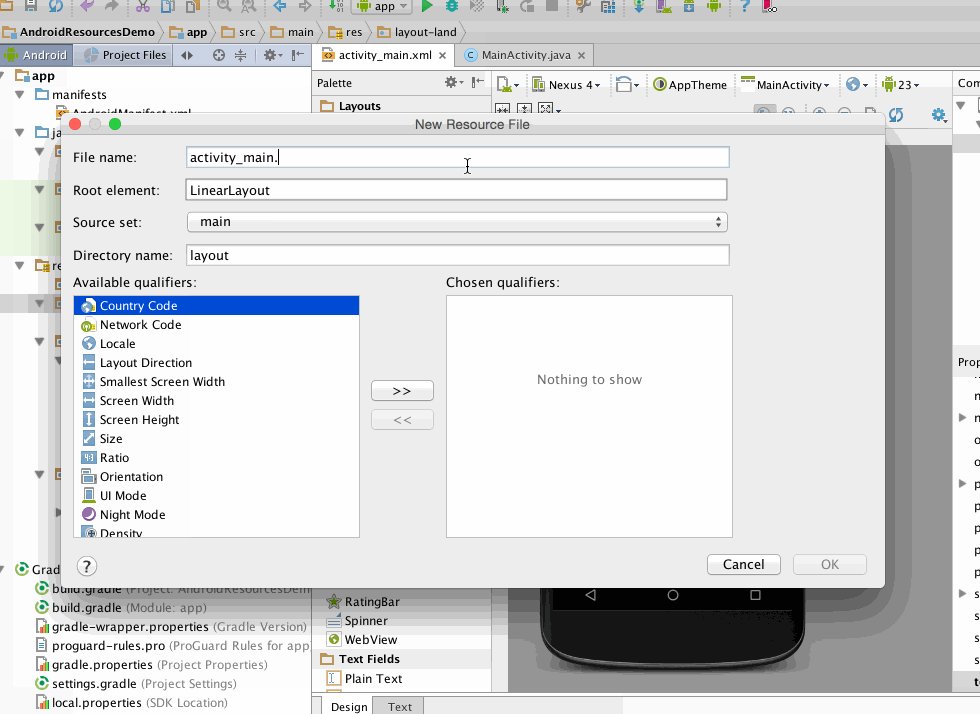
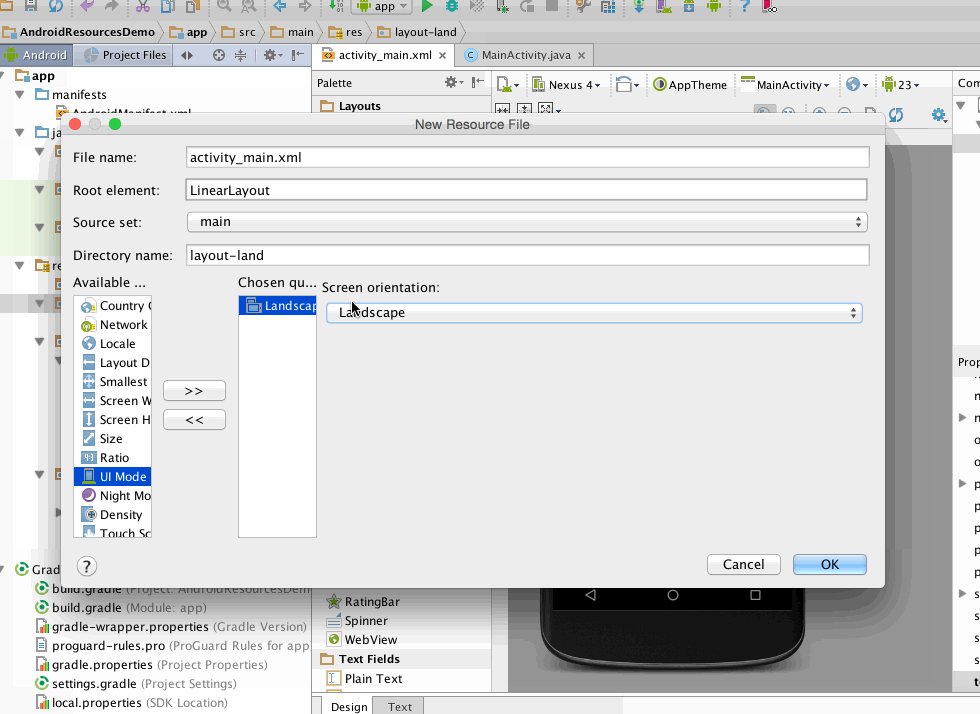
Создание проекта
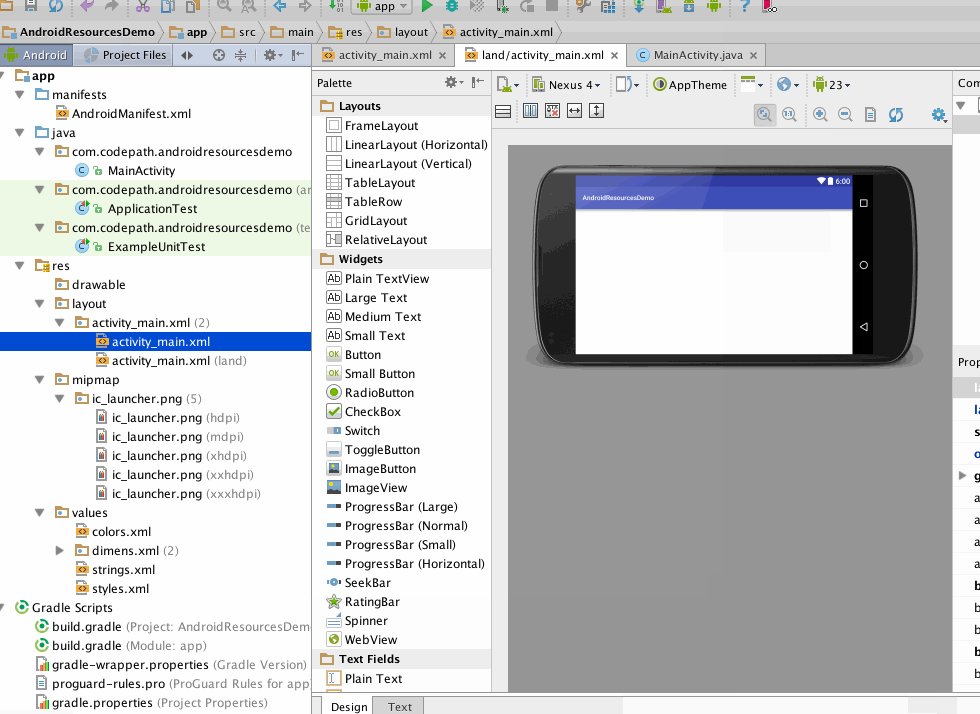
Файлы проекта
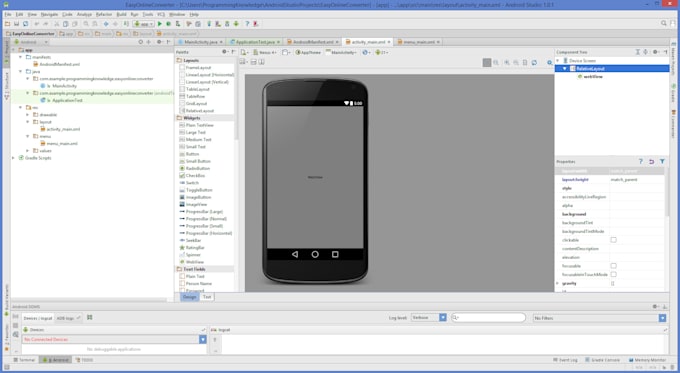
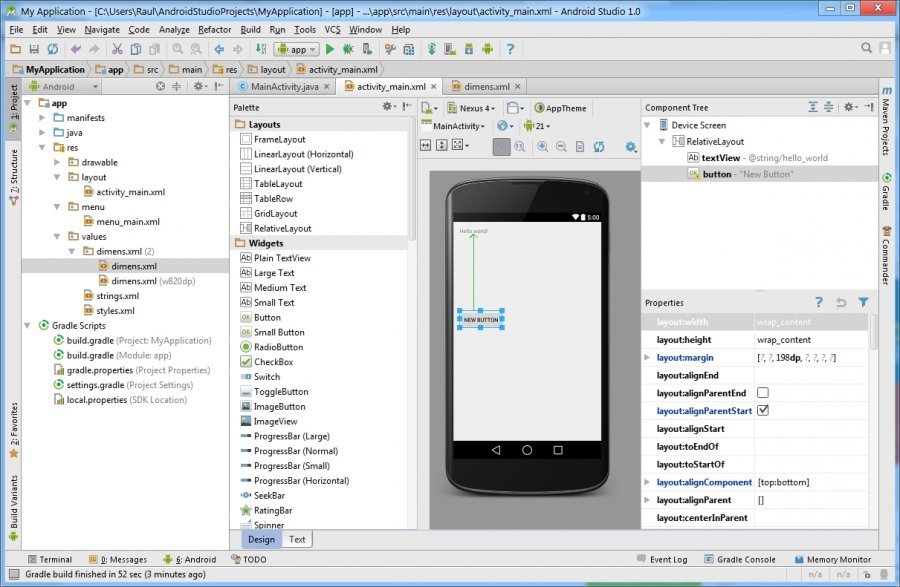
IDE Android Studio никак внешне не отличить от других именитых аналогов. Рабочая область очень схожа с программой Visual от Microsoftt. Среда разработки выполнена в классическом виде. Программистам, не имевшим ранее дело с Android, необходимо привыкнуть к тому, как создаются приложения под нее. Все игры и утилиты — это набор идеально синергирующих между собой компонентов, а не цельный программный код.
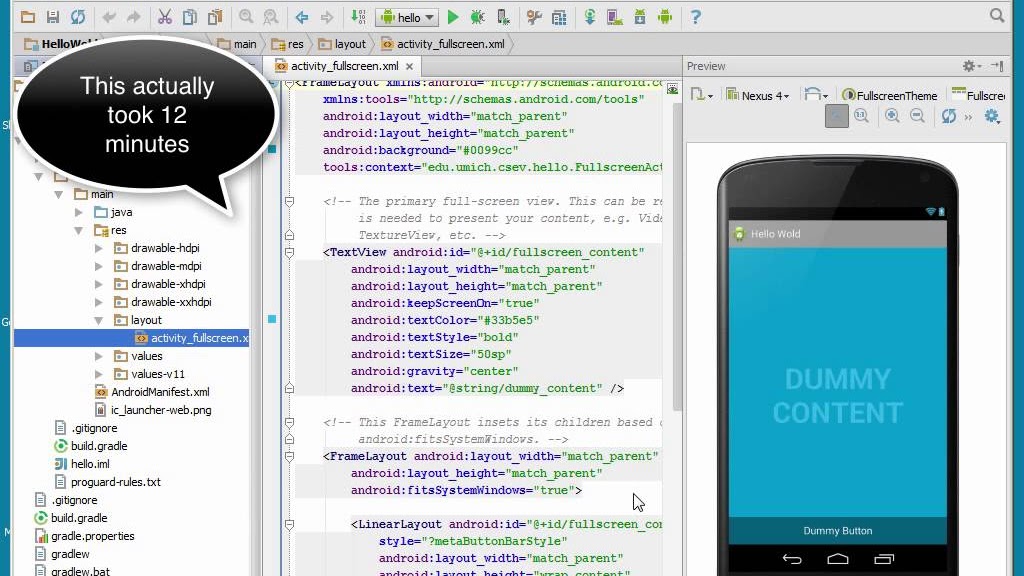
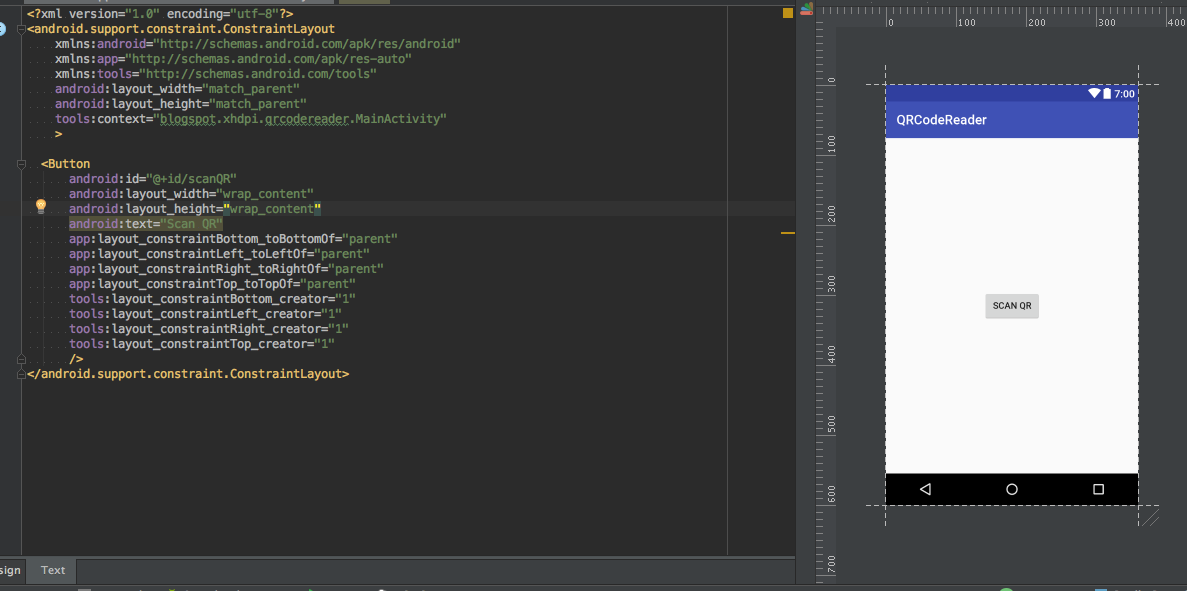
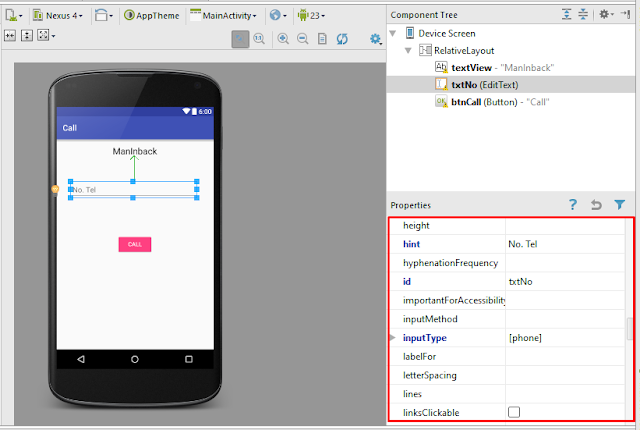
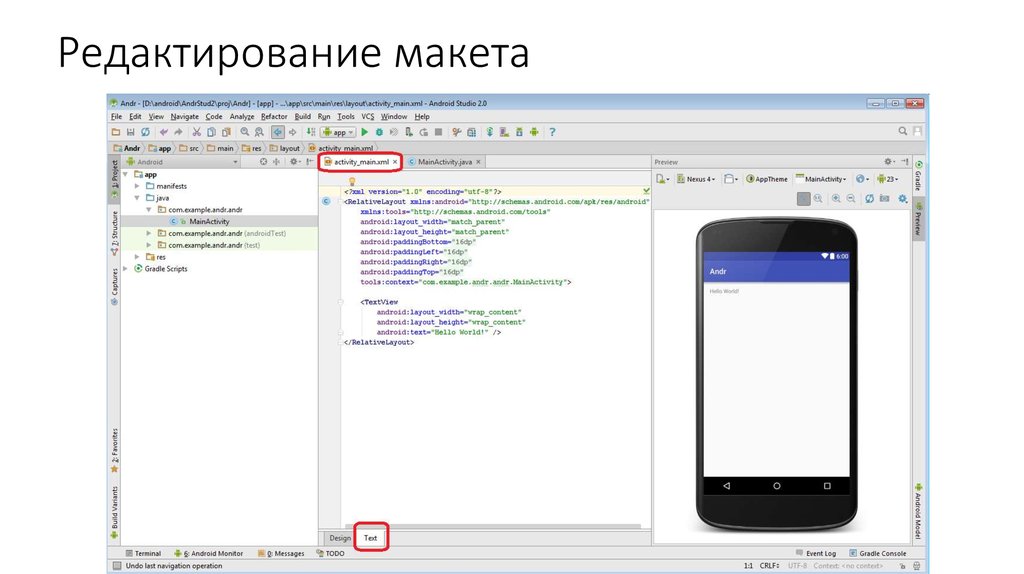
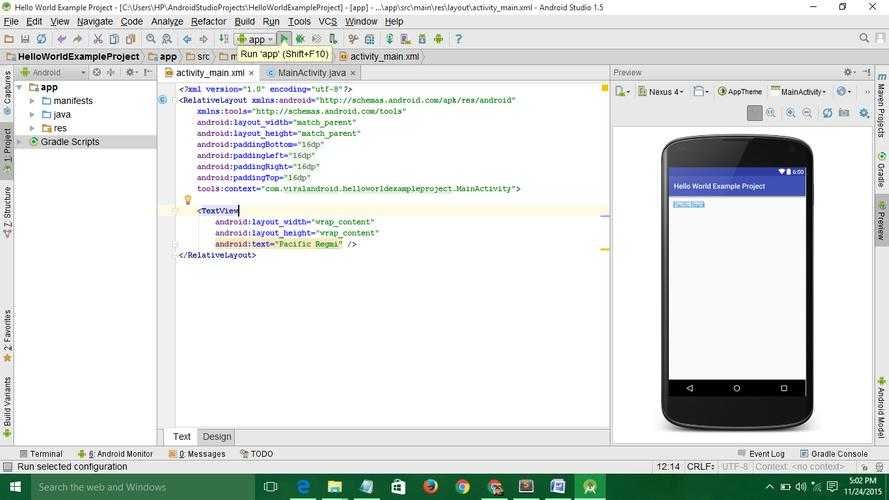
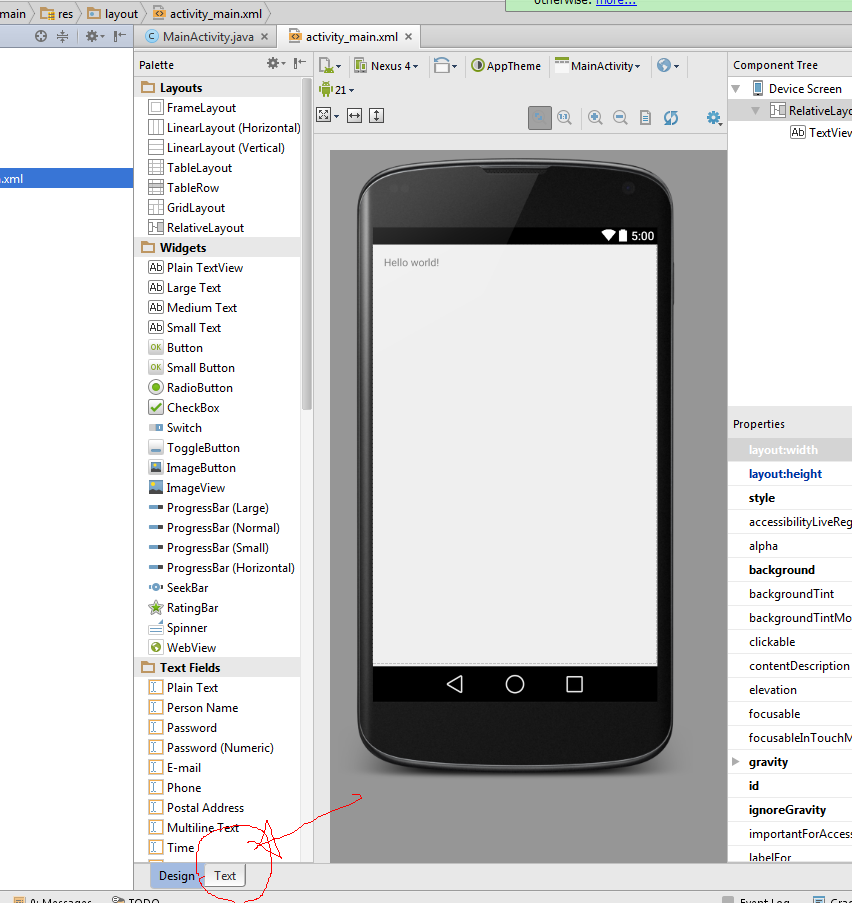
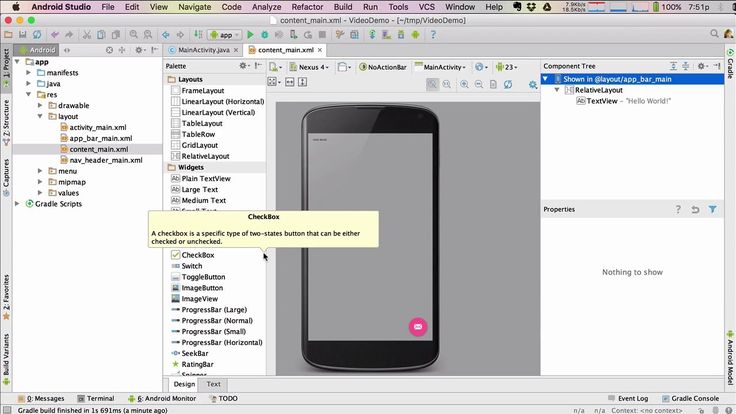
Визуальный редактор XML
При работе с файлами типа XML, внизу редактора появляются две вкладки: «Text» и «Design». В них можно редактировать код программы, отвечающий за внешний вид, выбирать интересующие пользователя виджеты, добавлять их при помощи перетаскивания на проект.
Использование GRADLE
Android Studio — хорошо продуманная среда разработки, работа с которой приносит только удовольствие. Функционал софта понятно оформлен и упрощен до максимума, чтобы даже у неопытных программистов все получалось.
Инструмент Gradle — то, чего так не хватает во многих других IDE. Благодаря ему все элементы, созданные в ходе развития приложения, объединяются в один APK файл, производится сборка.
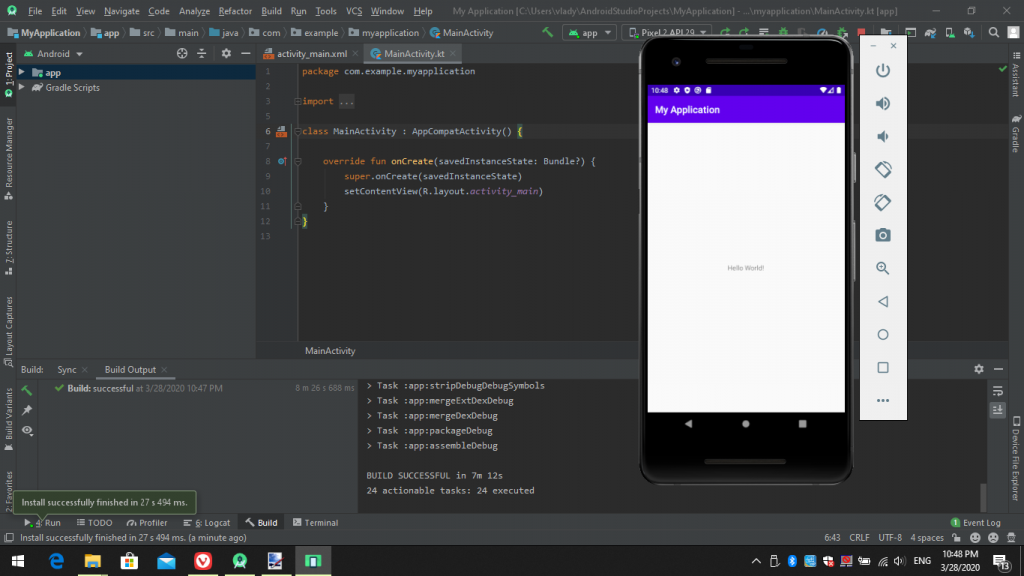
Сборка и отладка
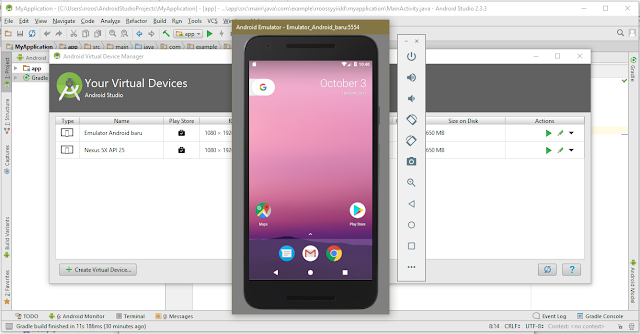
Для тестирования приложения в финальной стадии разработки есть два варианта: проверить его непосредственно на смартфоне, планшете или другом целевом устройстве, или прибегнуть к помощи эмулятора.
ADV Manager
Одно из главных преимуществ Android Studio перед конкурентами — наличие встроенного в пакет эмулятора Android-устройств, на котором можно тестировать уже готовые проекты, корректность работы утилит, находящихся на стадии разработки. Это существенно удобнее, нежели использовать для всех тестов реальное устройство.
Эмулятор Android Studio обладает богатым функционалом. Его достаточно, чтобы проверить работу приложения на разных конфигурациях экрана, смоделировать точные соотношения сторон, нужные разрешения, технические характеристики смартфона, планшета или другого Android-устройства.
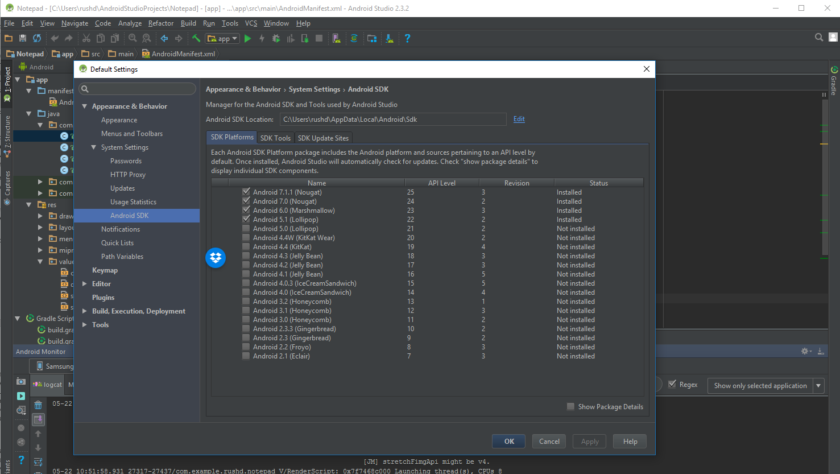
SDK Manager
Android Studio SDK — инструмент, позволяющий тестировать ПО для Android на определенной версии ОС, или же разрабатывать приложения только для нее. Доступен во вкладке «Tools» — «SDK Manager», в которой находятся все компоненты SDK Manager. Их можно включать/выключать постановкой или устранением флажка соответственно.
Упаковка APK
Android Studio позволяет создать подписанный APK, чтобы в дальнейшем загрузить приложение в Google Play. Для этого кликните на меню «Tools», а в ней пункт «Create signed APK». После, выберите или создайте хранилище ключей — подтверждение того, что именно вы разработали приложение. Это необходимо для Google Play. Созданный на этом этапе файл сохраните и ни в коем случае не теряйте — без него не удастся обновлять приложение в будущем.
Отзывы о Android Studio
Разработчики приложений для Андроид предпочитают именно эту программу. Согласно отзывам, которые оставляют пользователи IDE, софт дает больше возможностей, предоставляет более гибкую среду разработки, нежели конкуренты. О чем только говорит наличие такого многофункционального эмулятора и еще нескольких инструментов, которые включены в пакет Android Studio! Видно, что с каждым обновлением IDE становится только лучше, в него интегрируют новый функционал, не забывая про старый.
Благодаря продуманному дизайну и простому оформлению инструментов, Android Studio от Google — один из лучших ПО для разработки Android-приложений.
Можно ли изменить язык среды разработки Android Studio? Если да то на какие языки и как?
1 ответ 1
У врачей общепринятым языком общения является латынь, даже деревенский фельдшер выписывая диагноз не преминет написать DS или щегольнет словечком анамнез. И в этом есть глубокая правда жизни — диагноз выписанный врачом в России поймет доктор даже где-нибудь в Африке (сам лично был свидетелем, когда в богом забытой Камбодже местный коновал спокойно разобрал каракули московского коллеги).
И в этом есть глубокая правда жизни — диагноз выписанный врачом в России поймет доктор даже где-нибудь в Африке (сам лично был свидетелем, когда в богом забытой Камбодже местный коновал спокойно разобрал каракули московского коллеги).
У нас, у прогеров/кодеров/девелоперов таковым является английский язык, это может нравиться или не нравиться, но это факт против которого бесполезно протестовать.
Так что надо знать английский язык, хотя бы в мере достаточной для того, чтобы пользоваться Android Studio.
Если вам, все таки неймется — возьмите файл resources_en.jar , который лежит в каталоге lib Android Studio, распакуйте его и переведите несколько тысяч ресурсных строчек на русский язык, типа:
JetBrains в свое время портировали Intellij IDEA (читай ту же Android Studio) на японский, но потом отказались, сказав, что дескать выхлоп был никакой. Это не стоило потраченных на локализацию усилий — японские девелоперы отнюдь не кинулись покупать IDEA 🙂
Статья из блога IT-школы Hillel
- 1.
 Виды мобильных приложений
Виды мобильных приложений - 2.Распространенные причины возникновения багов в мобильных приложениях
- 3.Логи и их виды
- 4.Как снять логи мобильных приложений
Senior Software Test Engineer в Akvelon
- 1.Виды мобильных приложений
- 2.Распространенные причины возникновения багов в мобильных приложениях
- 3.Логи и их виды
- 4.Как снять логи мобильных приложений
Статьи Тестирование
Мобильное приложение или приложение — это программное обеспечение, предназначенное для работы на смартфонах, планшетах и других мобильных устройствах.
Загружаются из магазина приложений (Google Play или App Store) на мобильном устройстве.
Виды мобильных приложений:
- Нативные
- Веб-приложения
- Гибридные
Распространенные причины возникновения багов в мобильных приложениях:
- Проблемы при установке/удалении мобильных приложений
- Проблемы с поддержкой различных версий ОС и устройств
- Проблемы с соблюдением принципов безопасности
- Проблемы с большим потреблением ресурсов девайса
- Проблемы со скоростью запуска и работы приложения
- Проблемы локализации
- Проблемы при вращении экрана
- Проблемы с непонятными пользователям сообщениями об ошибке
- Проблемы при подключении к интернету
- Проблемы, связанные с условиями работы офлайн
- Проблемы, связанные с низким уровнем заряда батареи
- Проблемы после перезагрузки телефона
- Проблемы после входящих звонков и SMS
Важную роль при диагностировании ошибок в мобильных приложениях играют логи.
Логи и их виды
Логи — это записи или сообщения в виде текста, в которых записываются все действия пользователя или ответы системы на действия пользователя, то есть, вся информация о том, что пользователь делает и что нажимает на самом устройстве в приложении.
Логи предназначены для того, чтобы более подробно воспроизвести ошибку, разобраться, в чем именно состоит проблема, и легче найти пути ее решения.
Виды логов
Логи мобильных приложений делятся на два основных вида: консольные (обычные) логи и креш-логи.
Консольные логи — это лог-файлы, являющиеся журналом событий и содержащие все записи о системных событиях, ответы устройства на действия пользователя, которые обновляются в режиме реального времени.
Креш-логи — это лог-файлы, которые создаются после экстренного завершения работы программы (креша). Файлы креш-логов имеют расширение .crash или .ips. Креш-логи содержат информацию с момента запуска программы и до экстренного завершения программы.
Как снять логи мобильных приложений
Существуют разные варианты снятия логов для мобильных приложений в зависимости от операционной системы телефона (Android, iOS).
Логи для iOS девайсов
Одним из самых распространенных способов для получения логов для приложений iOS является получение с помощью XCode.
XCode — это среда разработки программного обеспечения для платформ macOS и iOS.
Для снятия логов через XCode необходимо:
- Установить XCode
- Подключите устройство к Mac
- Запустить XCode
- Открыть вкладку «Window» — «Devices and Simulators»
- Нажать кнопку «View Device Logs»
- Найти нужный лог-файл и скопировать его в текстовый файл
Также получить логи можно с помощью iMazing (доступно как для Windows, так и для MacOS).
Логи для Android девайсов
Самым простым и удобным способом снятия логов с Android девайсов является Android Studio.
Android Studio — интегрированная среда разработки (IDE) для платформы Android.
Для снятия логов с помощью Android Studio нужно:
- Установить Android Studio
- Создать новый проект в «Android Studio» (при создании нового проекта нужно правильно указать версию Android девайса, с которого необходимо снять логи)
- Включить режим разработчика на Android девайсе
- Подключить устройство через USB к компьютеру
- Выбрать девайс в Android Studio
- Выберите вкладку LogCat
- Воспроизвести ошибку на девайсе или найти по дате воспроизведения логи (если мы знаем время, когда воспроизводилась проблема)
- Выделить нужные логи и скопировать их (правой клавишей мыши → Copy или Ctrl+C)
- Создать файл .txt, добавить в него логи и сохранить их
Также для снятия логов с Android девайсов можно использовать Minimal ADB приложение.
Полезные материалы:
- XCode — https://developer.
 apple.com/xc…
apple.com/xc… - Android Studio — https://developer.android.com/…
- iMazing — https://imazing.com/download
как автоматизировать экспорт UI-Kit из Figma в Xcode и Android Studio проекты — Разработка на vc.ru
Даня Субботин, железный iOS-разработчик Redmadrobot, рассказывает, как можно облегчить себе жизнь и начать экспортировать ресурсы из Figma напрямую в Xcode и Android Studio за несколько секунд.
13 502 просмотров
Все больше команд мобильной разработки переходят на Figma. Раньше многие (и мы тоже) использовали связку Sketch и Zeplin или Figma и Zeplin. Это было удобно.
Но когда на одном из проектов мы добавили поддержку темной темы, то ситуация ухудшилась. Zeplin её не поддерживает, поэтому приходится искать пути обхода, которые заставляют задуматься: а нужен ли он нам теперь?
В этом случае Zeplin — трата времени дизайнера на поддержание и синхронизацию проектов в двух инструментах, а также дополнительные расходы для компании.
Отказавшись от Zeplin и переехав в Figma, мы (разработчики) начали испытывать боль при экспорте UI-Kit из Figma. Figma, в отличие от Zeplin, никак не взаимодействует с Xcode и Android Studio. Плагины не позволяют Figma тесно интегрироваться с ними.
Мы нашли утилиту командной строки, которая экспортировала цвета и текстовые стили, но нам она не подошла — не поддерживала экспорт картинок и тёмную тему. Именно поэтому я написал свою утилиту. Но немного подробнее о проблемах.
Почему мобильным разработчикам неудобно экспортировать ресурсы из Figma
Проблема #1: отсутствие возможности экспортировать цвета
Что мы — разработчики видим, когда открываем UI-Kit в Figma? В самом простом случае — несколько кружочков разных цветов.
Но если проект большой и поддерживает темную тему, то в палитре будет намного больше цветов. Если планируете добавить поддержку темной темы, то посмотрите, насколько больше может стать палитра.
У Figma нет возможности экспортировать цвета. Максимум, что можно сделать, это выделить цвет и скопировать HEX значение. И если дизайнер что-то поменяет, то в случае большой палитры, разработчику придется потратить много времени, чтобы сравнить палитру в коде и в Figma.
Максимум, что можно сделать, это выделить цвет и скопировать HEX значение. И если дизайнер что-то поменяет, то в случае большой палитры, разработчику придется потратить много времени, чтобы сравнить палитру в коде и в Figma.
Название цвета тоже не всегда получается скопировать нормально. Некоторые дизайнеры используют в названии стилей символ «/», но он не поддерживается в iOS и Android. Этот символ нужен, чтобы сгруппировать цвета по группам.
Пример. У цвета в Figma название background/primary. Для Android-разработчиков нужно указать цвет с названием background_primary, а для iOS-разработчиков — backgroundPrimary.
Ещё одна проблема с цветами — темная тема. Ни один инструмент дизайнера (Figma, Zeplin, Sketch) не позволяет иметь темную и светлую палитру одновременно. Тут есть два подхода: создать отдельный файл с темной палитрой либо хранить все цвета в одном файле, но называть их с постфиксом, например, background_primary_day, background_primary_night.
Чего мы хотим как разработчики: чтобы была возможность экспортировать цветовую палитру из Figma напрямую в Xcode или Android Studio проекты.
Проблема #2: неудобный экспорт иконок стандартными средствами
Тут тоже есть несколько затруднений.
Опять же, бывает, что дизайнеры в названии иконок используют символ «/», чтобы группировать иконки. Например, если иконку с названием ic/24/tab/profile экспортировать стандартными средствами Figma, мы получим вот такую вложенность.
С этим невозможно работать. Приходится переименовывать файл. Файл должен называться ic24TabProfile.pdf. Это для iOS-разработчиков.
У Android-разработчиков принято называть ресурсы в стиле snake_case. В таком случае у файла будет название ic_24_tab_profile.xml. Но Figma так не умеет.
Экспортированные из Figma иконки придётся вручную переносить в проект. Причем iOS-разработчикам недостаточно просто перенести их. Надо у каждой иконки проставить: Preserve Vector Data, Single Scale, Render as Template Image.
Чего мы хотим как разработчики: чтобы была возможность экспортировать все иконки из Figma напрямую в Xcode или Android Studio-проекты.
Проблема #3: неудобный экспорт иллюстраций стандартными средствами
Иконки — маленькие векторные изображения, часто черно-белые, они могут перекрашиваться (системой или разработчиком) и изменять свой размер. Если включить accessibility, то некоторые иконки увеличиваются вместе с текстом.
Основная их проблема — названия: символ «/», о котором я говорил выше и то, что iOS-разработчики используют названия в стиле camelCase, а Android разработчики — snake_case.
Иллюстрации — цветные большие изображения, которые отличаются в темной и светлой теме. В темной теме цвета должны быть приглушенными. Если иллюстрация слишком светлая, то выделяясь на темном, она будет «бить» ярким светом в глаза.
С иллюстрациями те же проблемы, что и с иконками, но есть ещё и парочка новых.
Android-разработчики экспортируют иконки и иллюстрации из Figma как SVG-файлы, а затем, встроенными в Android Studio средствами, конвертируют SVG-файлы в vector drawable XML-файлы. Если надо будет экспортировать 50 иконок или иллюстраций, то потребуется много времени, чтобы их все сконвертировать. Это можно автоматизировать.
Если надо будет экспортировать 50 иконок или иллюстраций, то потребуется много времени, чтобы их все сконвертировать. Это можно автоматизировать.
iOS-разработчики экспортируют иллюстрации как растровые картинки в трех масштабах. Если приложение поддерживает темную тему, то всего будет 6 картинок. Вот так это выглядит в iOS-проекте:
А теперь представим, что из Figma мы выгрузили 50 иллюстраций. Получается, что у нас 50*6=300 PNG-картинок, которые надо вручную через drag&drop перенести в проект, а потом ещё их все, опять же, вручную переименовывать. Хочется ли это делать? — нет. Есть дела поважнее…
Чего мы хотим как разработчики: чтобы была возможность экспортировать все иллюстрации из Figma напрямую в Xcode или Android Studio-проекты.
Почему Zeplin не помог:
- он не поддерживает темную тему;
- не позволяет иметь несколько цветов с одинаковым HEX значением, но разными названиями: если называть цвета по месту их применения, то может получиться так, что два цвета будут иметь разные названия, но одинаковые HEX значения.
 Например, backgroundPrimaryPressed (цвет главного фона при нажатии) и backgroundSecondary (цвет второстепенного фона) должны иметь одинаковые HEX значения. Zeplin не позволит такое сделать. Есть обходной путь — изменить HEX значение на минимально возможную величину. Пример #F4F5F8 и #F4F5F7;
Например, backgroundPrimaryPressed (цвет главного фона при нажатии) и backgroundSecondary (цвет второстепенного фона) должны иметь одинаковые HEX значения. Zeplin не позволит такое сделать. Есть обходной путь — изменить HEX значение на минимально возможную величину. Пример #F4F5F8 и #F4F5F7; - требует дополнительные ресурсы дизайнера на синхронизацию макетов и UI-кит с Figma;
- стоит дополнительных денег. Figma для организации стоит $12 на дизайнера в месяц. Если покупать Zeplin, то это ещё $10.75 на дизайнера в месяц.
Как мы автоматизировали экспорт ресурсов из Figma
Осознав, что так жить больше нельзя, я посмотрел, есть ли у Figma какое-нибудь API или возможность расширения плагинами, чтобы автоматизировать экспорт, и оказалось, что да, есть.
У меня было два пути: написать Figma-плагин или использовать Figma API. Figma-плагин работает непосредственно в приложении Figma. С помощью Figma API можно написать консольную утилиту. Плагин может не только читать информацию из Figma-файлов, но и вносить в них изменения. Из-за этого Figma-плагины требуют, чтобы у разработчика были права на редактирование файла.
Плагин может не только читать информацию из Figma-файлов, но и вносить в них изменения. Из-за этого Figma-плагины требуют, чтобы у разработчика были права на редактирование файла.
Figma API может только читать информацию из Figma-файлов. Плагин пишется на JavaScript. Используя Figma API, можно писать обертку на чем угодно. Но Figma-плагин не может работать с файловой системой на компьютере разработчика (пользователя). Именно поэтому я не стал его делать.
Я iOS-разработчик, поэтому решил сделать консольную утилиту на Swift. Начал с прототипа, который должен экспортировать цветовую палитру из Figma прямо в Xcode-проект. Через пару недель он был готов. Это было нечто. Я запустил свою утилиту и через несколько секунд получил в Xcode всю палитру. Вот так должен работать идеальный экспорт из Figma 🙂
Спустя пару месяцев моя утилита для экспорта ресурсов из Figma была готова. Ссылку на неё вы можете найти в конце статьи.
Как происходит процесс экспорта
Цвета
Разработчик вызывает команду figma-export colors.
Если это iOS-проект, то цвета экспортируются в папку Assets.xcassets. Дополнительно создается Color.swift-файл, чтобы можно было использовать цвета прямо из кода.
import UIKit extension UIColor { static var backgroundSecondaryError: UIColor { return UIColor(named: #function)! } static var backgroundSecondarySuccess: UIColor { return UIColor(named: #function)! } static var backgroundVideo: UIColor { return UIColor(named: #function)! } … }
Если это Android-проект, то цвета экспортируются в файл values/colors.xml и values-night/colors.xml, если темная тема поддерживается.
values/colors.xml
<?xml version=»1.0″ encoding=»utf-8″?> <resources> <color name=»button»>#7701FF</color> <color name=»button_ripple»>#8A80FF</color> <color name=»button_disabled»>#D9DCE1</color> <color name=»text_primary»>#FFFFFC</color> <color name=»text_primary_pressed»>#A680FE</color> <color name=»text_primary_disabled»>#FFFFFE</color> <color name=»text_secondary»>#101828</color> <color name=»text_tertiary»>#A5ACBD</color>
values-night/colors. xml
xml
<?xml version=»1.0″ encoding=»utf-8″?> <resources> <color name=»button»>#6F01EC</color> <color name=»button_ripple»>#7D6AF0</color> <color name=»button_disabled»>#3F334B</color> <color name=»text_primary»>#E6D9F6</color> <color name=»text_primary_pressed»>#E6D9F3</color> <color name=»text_primary_disabled»>#544761</color> <color name=»text_secondary»>#E6D9F5</color> <color name=»text_tertiary»>#7B6F98</color> …
Иконки
Разработчик вызывает команду figma-export icons.
Если это iOS-проект, то иконки будут экспортированы как PDF-файлы с параметром Render as Template Image, в папку Assets.xcassets. Если иконки будут использоваться вUITabBar, то можно дополнительно указать Preserve Vector Data, чтобы поддерживать Accessibility.
Если это Android-проект, то иконки будут экспортированы в папку drawable как векторные xml-файлы. Под капотом утилита конвертирует SVG-файлы в XML с помощью официальной утилиты vd-tool (vector-drawable-tool), которая используется в Android Studio.
Под капотом утилита конвертирует SVG-файлы в XML с помощью официальной утилиты vd-tool (vector-drawable-tool), которая используется в Android Studio.
Иллюстрации
Разработчик вызывает команду figma-export images.
Будет все тоже самое, только картинки экспортируются как PNG-файлы.
Если это Android-проект, то иллюстрации будут экспортированы в папку drawable и drawable-night как векторные xml-файлы.
Как можно настроить экспорт
У FigmaExport есть множество настроек, которые хранятся в конфигурационном файле и передаются при запуске утилиты.
./figma-export colors -i figma-export.yaml
В конфигурационном файле указываются параметры для iOS, для Android и общие параметры. Также там указывается идентификатор Figma-файла, где расположены цвета, иконки и картинки.
Идентификатор файла можно найти в адресной строке, если открыть его в браузере.Вот, например, адрес нашего UI Kit: www.figma.com/file/GVHjNNE8PKKRf1KtnMPY9m/RTC-Key-UI-kit
Идентификатор файла lightFileId в нашем случае: GVHjNNE8PKKRf1KtnMPY9m
Пример конфигурационного файла для iOS-проекта:
—
figma:
lightFileId: shPilWnVdJfo10YFo12345
darkFileId: KfF6DnJTWHGZzC9Nm12345
ios:
# Path to the Assets. xcassets directory
xcassetsPath: «./Resources/Assets.xcassets»
# Parameters for exporting colors
colors:
# Should be generate color assets instead of pure swift code
useColorAssets: True
# Name of the folder inside Assets.xcassets where to place colors (.colorset directories)
assetsFolder: Colors
# Path to Color.swift file where to export colors for accessing colors from the code (e.g. UIColor.backgroundPrimary)
colorSwift: «./Sources/Presentation/Common/Color.swift»
# Color name style: camelCase or snake_case
nameStyle: camelCase
# Parameters for exporting icons
icons:
# Name of the folder inside Assets.xcassets where to place icons (.imageset directories)
assetsFolder: Icons
# Icon name style: camelCase or snake_case
nameStyle: camelCase
# [optional] Enable Preserve Vector Data for specified icons
preservesVectorRepresentation:
— ic24TabMain
— ic24TabHistory
— ic24TabProfile
# Parameters for exporting images
images:
# Name of the folder inside Assets.
xcassets directory
xcassetsPath: «./Resources/Assets.xcassets»
# Parameters for exporting colors
colors:
# Should be generate color assets instead of pure swift code
useColorAssets: True
# Name of the folder inside Assets.xcassets where to place colors (.colorset directories)
assetsFolder: Colors
# Path to Color.swift file where to export colors for accessing colors from the code (e.g. UIColor.backgroundPrimary)
colorSwift: «./Sources/Presentation/Common/Color.swift»
# Color name style: camelCase or snake_case
nameStyle: camelCase
# Parameters for exporting icons
icons:
# Name of the folder inside Assets.xcassets where to place icons (.imageset directories)
assetsFolder: Icons
# Icon name style: camelCase or snake_case
nameStyle: camelCase
# [optional] Enable Preserve Vector Data for specified icons
preservesVectorRepresentation:
— ic24TabMain
— ic24TabHistory
— ic24TabProfile
# Parameters for exporting images
images:
# Name of the folder inside Assets. xcassets where to place images (.imageset directories)
assetsFolder: Illustrations
# Image name style: camelCase or snake_case
nameStyle: camelCase
xcassets where to place images (.imageset directories)
assetsFolder: Illustrations
# Image name style: camelCase or snake_case
nameStyle: camelCase
Пример конфигурационного файла для Android-проекта:
— figma: lightFileId: shPilWnVdJfo10YFo12345 darkFileId: KfF6DnJTWHGZzC9Nm12345 android: mainRes: «./main/res»
Как организовать Figma-файл для автоматизированного экспорта ресурсов
Чтобы UI-Kit можно было автоматизированно выгрузить необходимо соблюдать следующие правила.
Общие
- Если цвет, иконка или иллюстрация уникальны для iOS или Android у неё в свойствах, в поле description должно быть указано “ios” или “android”. Если цвет, иконка или иллюстрация не должны быть доступны для экспорта, то у них в свойстве description будет “none”. Таким образом FigmaExport определит, что надо экспортировать в iOS-проект, что в Android проект, а что вообще не надо экспортировать.
Пример. В iOS и Android иконка «поделиться» выглядит по-разному. На скриншотах ниже указано, что иконка ic24ShareIos будет экспортирована только в iOS-проект т.к. в свойстве Component description указано ios, а иконка ic24ShareAndroid будет экспортирована только в Android-проект;
В iOS и Android иконка «поделиться» выглядит по-разному. На скриншотах ниже указано, что иконка ic24ShareIos будет экспортирована только в iOS-проект т.к. в свойстве Component description указано ios, а иконка ic24ShareAndroid будет экспортирована только в Android-проект;
- Иконки и иллюстрации должны быть компонентами;
- Цветовые стили и компоненты должны быть опубликованы в Team Library;
- Экспортируются только те иконки и иллюстрации, которые добавлены во фреймы Icons и Illustrations.
Примеры.
Figma-файл с UI-Kit (светлая тема)
Figma-файл с UI-Kit (темная тема)
Названия ресурсов
Цвета, иконки и иллюстрации можно называть любыми именами содержащими буквы a-z, A-Z и символы «_» и «/».
Так как в коде названия переменных не могут иметь символ “/”, FigmaExport автоматически заменяет его на символ «_». Далее полученная строка конвертируется в camelCase для iOS либо в snake_case для Android. (img)_([a-z0-9_]+)$’ # RegExp pattern for: img_image_name
(img)_([a-z0-9_]+)$’ # RegExp pattern for: img_image_name
Темная тема
Если ваш проект поддерживает темную тему, нужно создавать отдельный файл с UI-компонентами, где будет находиться темная цветовая палитра и темные иллюстрации.
Цвета
В Figma-файле цвета должны быть оформлены как цветовые стили и опубликованы в Team Library. Для удобства разработчиков желательно сделать таблицу всех цветов, где будет указано, какой цвет и где используется.
Иконки
В Figma-файле должен быть Frame с именем Icons. В этом Frame должны находиться компоненты для каждой иконки. Пример:
Иллюстрации
В Figma-файле должен быть Frame с именем Illustrations, который содержит компоненты для каждой иллюстрации. Пример:
Итог
Благодаря FigmaExport мы избавились от множества проблем при работе с Figma. Экспорт ресурсов теперь занимает секунды. Несколько примеров, как нам облегчило жизнь использование утилиты.
1. В одном из проектов было 52 иконки. Дизайнер решил, что их все нужно привести к единому стилю. После того, как он их обновил, нам предстояло их обновить у себя.
Как бы мы их обновляли вручную: экспортировали все иконки из Figma как zip-файл, переименовали 52 файла, перенесли иконки в проект, проставили все необходимые свойства, проверили, что ничего не забыли. На это бы ушло не менее часа времени.
Как мы их обновили c FigmaExport: запустили команду figma-export icons. Через 10 секунд все изменения подтянулись, мы запустили приложение на симуляторе и увидели, что все иконки заменились.
2. На одном из спринтов мы решили сделать новую фичу. В UI-Kit дизайнер добавил четыре новые иконки, удалил две старые иконки, добавил два новых цвета.
Вместо того чтобы потратить один час времени на обсуждение с дизайнером, что он изменил в UI-Kit, ручном экспорте иконок и цветов, мы просто запустили команду figma-export colors и figma-export icons и через Git увидели что удалилось, что добавилось, а что изменилось. Сразу стали верстать макеты, используя новые иконки и цвета.
Сразу стали верстать макеты, используя новые иконки и цвета.
3. Делали фичу, в которой надо было сделать расширенный онбординг с 4 разделами, в каждом из которых до 7 страниц с картинками.
Ручной экспорт занял бы много времени. Выполнив команду figma-export images мы менее, чем за минуту, получили в проекте все эти картинки, готовые к использованию.
Несколько минусов
- Необходимо договариваться с дизайнером о том, как надо хранить цвета, иконки, картинки в UI-Kit, чтобы их можно было автоматизировано выгрузить.
- Экспорт работает только для тех компонентов, которые добавлены в Team Library, поэтому у дизайнеров должна быть платная подписка на Figma.
Планы:
- добавить возможность экспорта текстовых стилей,
- добавить возможность экспорта растровых картинок для Android,
- добавить поддержку SwiftUI.
Ссылка на утилиту
Скачать FigmaExport на GitHub.
Буду рад, если вы попробуете мою утилиту. Вопросы, пожелания, фидбек — пишите мне на [email protected]
Даниил Субботин
ведущий разработчик iOS Redmadrobot
Познакомьтесь с Android Studio | Android Developers
Android Studio — это официальная интегрированная среда разработки (IDE) для Разработка Android-приложений на основе IntelliJ ИДЕЯ . Помимо мощного редактора кода IntelliJ и инструментов разработчика, Android Studio предлагает еще больше функций, повышающих вашу продуктивность при создании Приложения для Android, такие как:
- Гибкая система сборки на основе Gradle
- Быстрый и многофункциональный эмулятор
- Единая среда, в которой можно разрабатывать для всех устройств Android
- Применить изменения для отправки изменений кода и ресурсов в работающее приложение без перезапуск вашего приложения Шаблоны кода
- и интеграция с GitHub, которые помогут вам создавать общие функции приложений и импортируйте код образца
- Расширенные инструменты и среды тестирования
- инструментов Lint для определения производительности, удобства использования, совместимости версий и других проблемы
- C++ и NDK поддерживают
- Встроенная поддержка облачная платформа Google, упрощает интеграцию Google Cloud Messaging и App Engine
На этой странице представлено введение в основные функции Android Studio. Краткую информацию о последних изменениях см.
Примечания к выпуску Android Studio.
Краткую информацию о последних изменениях см.
Примечания к выпуску Android Studio.
Структура проекта
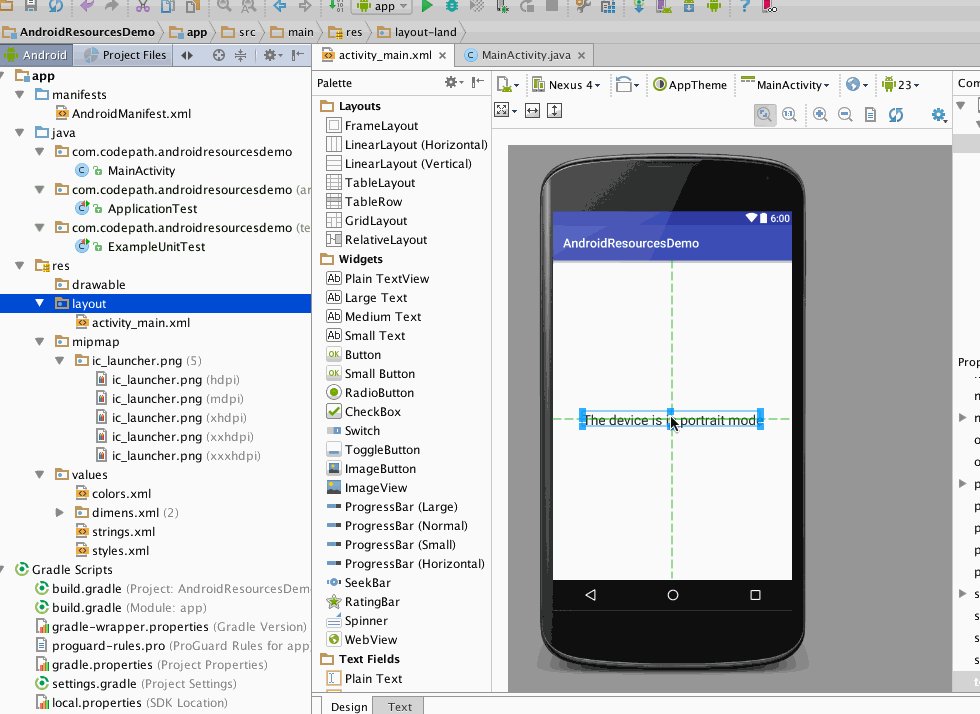
Рисунок 1. Файлы проекта в Android Посмотреть.
Каждый проект в Android Studio содержит один или несколько модулей с исходным кодом файлы и файлы ресурсов. Типы модулей включают:
- Модули приложений Android
- Библиотечные модули
- модулей Google App Engine
По умолчанию Android Studio отображает файлы вашего проекта в проекте Android. представлении, как показано на рис. 1. Это представление организовано по модулям для обеспечения быстрого доступ к ключевым исходным файлам вашего проекта.
Все файлы сборки видны на верхнем уровне под Gradle Scripts и каждый модуль приложения содержит следующие папки:
- manifests : Содержит файл
AndroidManifest.xml. - java : Содержит файлы исходного кода Java, включая тестовый код JUnit.

- res : Содержит все ресурсы, не относящиеся к коду, такие как макеты XML, строки пользовательского интерфейса, и растровые изображения.
Структура проекта Android на диске отличается от этой плоской представление. Чтобы увидеть реальную файловую структуру проекта, выберите Project из раскрывающегося списка Project (на рисунке 1 он показан как Андроид ).
Вы также можете настроить вид файлов проекта, чтобы сосредоточиться на конкретных аспекты разработки вашего приложения. Например, выбрав Проблемы вид ваш проект отображает ссылки на исходные файлы, содержащие все распознанные кодовые и синтаксические ошибки, такие как отсутствие закрывающего тега XML-элемента в макете файл.
Рисунок 2. Файлы проекта в Задачах вид, показывающий файл макета с проблемой.
Дополнительные сведения см. в разделе Обзор проектов.
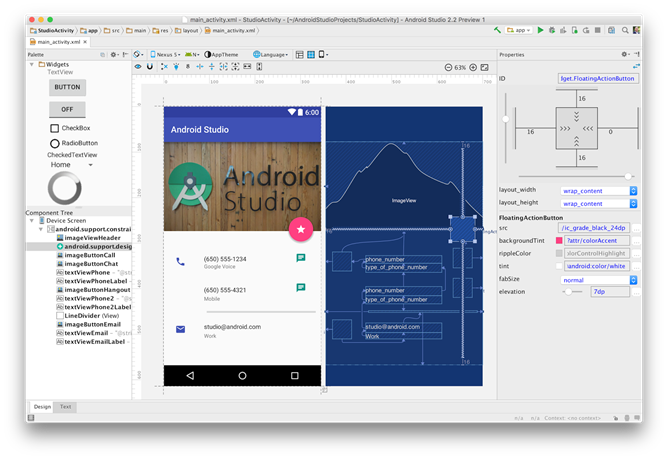
Пользовательский интерфейс
Главное окно Android Studio состоит из нескольких логических областей, указанных в
рис. 3.
3.
Рисунок 3. Главное окно Android Studio.
- Панель инструментов позволяет выполнять широкий спектр действий, включая запуск вашего приложения и запуск инструментов Android.
- Панель навигации помогает вам перемещаться по проекту и открывать файлы для редактирования. Это обеспечивает более компактный вид структуры, видимой в окно проекта .
- В окне редактора вы создаете и изменяете код. В зависимости от текущий тип файла, редактор может изменить. Например, при просмотре файл макета, редактор отображает Редактор макетов.
- Панель инструментов проходит по внешней стороне окна IDE и содержит кнопки, позволяющие разворачивать или сворачивать отдельные инструменты окна.
- Окна инструментов дают вам доступ к определенным задачам, таким как управление проектами,
поиск, контроль версий и многое другое. Вы можете развернуть их и свернуть.

- Строка состояния отображает состояние вашего проекта и самой IDE, а также любые предупреждения или сообщения.
Вы можете организовать главное окно таким образом, чтобы освободить больше места на экране, скрыв или перемещение панелей инструментов и окон инструментов. Вы также можете использовать сочетания клавиш для получить доступ к большинству функций IDE.
В любое время вы можете выполнять поиск по исходному коду, базам данных, действиям, элементы пользовательского интерфейса и т. д., дважды нажав клавишу Shift или щелкнув увеличительное стекло в правом верхнем углу Android Окно студии. Это может быть очень полезно, если, например, вы пытаетесь найдите конкретное действие IDE, которое вы забыли, как запустить.
Окна инструментов
Вместо использования предустановленных перспектив Android Studio следует вашему контексту и
автоматически открывает соответствующие окна инструментов во время работы. По умолчанию наиболее
часто используемые окна инструментов закреплены на панели окон инструментов по краям
окно приложения.
- Чтобы развернуть или свернуть окно инструментов, щелкните имя инструмента в окне инструментов. бар окна. Вы также можете перетаскивать, закреплять, откреплять, присоединять и отсоединять окна инструментов.
- Чтобы вернуться к текущему макету окна инструментов по умолчанию, нажмите Окно > Восстановите макет по умолчанию или настройте макет по умолчанию, нажав Окно > Сохранить текущую раскладку по умолчанию .
- Чтобы отобразить или скрыть всю панель инструментов, щелкните значок окна в левом нижнем углу Android Studio окно.
- Чтобы найти конкретное окно инструментов, наведите указатель мыши на значок окна и выберите значок окно инструментов из меню.
Вы также можете использовать сочетания клавиш для открытия окон инструментов. В таблице 1 перечислены ярлыки для наиболее распространенных окон.
Таблица 1. Сочетания клавиш для некоторых полезных окон инструментов.
| Инструментальное окно | Windows и Linux | Mac |
|---|---|---|
| Проект | Alt+1 | Команда+1 |
| Контроль версий | Alt+9 | Команда+9 |
| Выполнить | Shift+F10 | Управление+R |
| Отладка | Shift+F9 | Управление+D |
| Логкэт | Alt+6 | Команда+6 |
| Вернуться в редактор | Esc | Esc |
| Скрыть все окна инструментов | Control+Shift+F12 | Команда+Shift+F12 |
Если вы хотите скрыть все панели инструментов, окна инструментов и вкладки редактора, нажмите Просмотр > Войти в режим без отвлекающих факторов . Это позволяет Режим без отвлекающих факторов . Чтобы выйти из режима без отвлечения, нажмите Вид > Выйти из режима без отвлекающих факторов .
Это позволяет Режим без отвлекающих факторов . Чтобы выйти из режима без отвлечения, нажмите Вид > Выйти из режима без отвлекающих факторов .
Вы можете использовать Speed Search для поиска и фильтрации в большинстве окон инструментов в Android Studio. Чтобы использовать Speed Search, выберите окно инструмента, а затем введите ваш поисковый запрос.
Дополнительные советы см. в разделе Сочетания клавиш.
Автозавершение кода
В Android Studio есть три типа автодополнения кода, доступ к которым можно получить с помощью горячие клавиши.
Таблица 2. Сочетания клавиш для завершения кода.
| Тип | Описание | Windows и Linux | Mac |
|---|---|---|---|
| Базовая комплектация | Отображает основные предложения для переменных, типов, методов, выражений,
и так далее. Если вы вызовете базовое завершение два раза подряд, вы увидите больше
результаты, включая частные члены и неимпортированные статические члены. | Control+Пробел | Control+Пробел |
| Умное завершение | Отображает соответствующие параметры в зависимости от контекста. Умное завершение известно об ожидаемом типе и потоках данных. Если вы вызываете умное завершение два раза подряд вы видите больше результатов, включая цепочки. | Control+Shift+Пробел | Control+Shift+Пробел |
| Завершение выписки | Завершает текущий оператор за вас, добавляя недостающие скобки, скобки, фигурные скобки, форматирование и т. д. | Контрол+Shift+Ввод | Shift+Command+Ввод |
Вы также можете выполнять быстрые исправления и отображать намерения, нажав Alt+Enter .
Найдите код примера
Браузер примеров кода в Android Studio поможет вам найти высококачественные,
Предоставленные Google образцы кода Android на основе выделенного в данный момент символа
в вашем проекте. Для получения дополнительной информации см.
Найдите пример кода.
Для получения дополнительной информации см.
Найдите пример кода.
Навигация
Вот несколько советов, которые помогут вам перемещаться по Android Studio.
- Переключение между недавно использованными файлами с помощью Recent Files действие. Нажмите Control+E ( Command+E на Mac), чтобы открыть список последних Действия с файлами. По умолчанию выбирается последний доступный файл. Вы также можете получить доступ к любому окну инструментов через левый столбец в этом действии.
- Просмотр структуры текущего файла с использованием структуры файлов действие. Вызовите действие «Структура файла», нажав Control+F12 . ( Command+F12 на Mac). Используя это действие, вы можете быстро перейти к любому часть вашего текущего файла.
- Найдите и перейдите к определенному классу в вашем проекте, используя Перейти к действию класса .
 Вызовите действие, нажав Control+N ( Command+O на Mac). Перейти к классу поддерживает сложные
выражения, в том числе верблюжьи горбы, пути, линия перехода к, отчество
согласование и многое другое. Если вы вызываете его два раза подряд, он показывает вам
результат проекта
классы.
Вызовите действие, нажав Control+N ( Command+O на Mac). Перейти к классу поддерживает сложные
выражения, в том числе верблюжьи горбы, пути, линия перехода к, отчество
согласование и многое другое. Если вы вызываете его два раза подряд, он показывает вам
результат проекта
классы. - Перейти к файлу или папке с помощью действия Перейти к файлу . Воспитывать действие «Перейти к файлу», нажав Control+Shift+N ( Command+Shift+O на Mac). Чтобы искать папки, а не файлы, добавьте / в конце вашего выражения.
- Переход к методу или полю по имени с помощью действия Перейти к символу . Вызовите действие «Перейти к символу», нажав Control+Shift+Alt+N ( Команда+Опция+О на Mac).
- Найти все фрагменты кода, ссылающиеся на класс, метод, поле, параметр,
или оператора в текущей позиции курсора, нажав Alt+F7 ( Option+F7 на Mac).

Стиль и форматирование
При редактировании Android Studio автоматически применяет форматирование и стили по мере необходимости. указанный в настройках стиля вашего кода. Вы можете настроить стиль кода настройки по языку программирования, включая указание соглашений для вкладок и отступы, пробелы, перенос и фигурные скобки, а также пустые строки. Чтобы настроить свой код настройки стиля, нажмите Файл > Настройки > Редактор > Стиль кода ( Android Studio > Preferences > Editor > Code Style на Mac.)
Хотя IDE автоматически применяет форматирование во время работы, вы также можете явным образом вызвать действие Reformat Code , нажав Control+Alt+L ( Opt+Command+L на Mac), или автоматически отступайте все строки, нажав Control+Alt+I ( Control+Option+I на Mac).
Рисунок 4. Код перед форматированием.
Рисунок 5. Код после форматирования.
Основы контроля версий
Android Studio поддерживает различные системы контроля версий (СКВ), включая Репозитории Git, GitHub, CVS, Mercurial, Subversion и Google Cloud Source.
После импорта приложения в Android Studio используйте меню Android Studio VCS. параметры, чтобы включить поддержку VCS для нужной системы контроля версий, создайте репозиторий, импортировать новые файлы в систему контроля версий и выполнять другие операций контроля версий:
- В меню Android Studio VCS нажмите Включить контроль версий Интеграция .
- В раскрывающемся меню выберите систему управления версиями, с которой необходимо связать корень проекта, а затем нажмите OK .
В меню VCS теперь отображается ряд параметров управления версиями на основе выбранную вами систему.
Примечание: Вы также можете использовать Файл >
Пункт меню «Настройки» > «Контроль версий» для настройки и изменения версии. настройки управления.
настройки управления.
Система сборки Gradle
Android Studio использует Gradle в качестве основы системы сборки, с более Специальные возможности Android, предоставляемые Android-плагин для Gradle. Эта сборка система работает как интегрированный инструмент из меню Android Studio, и независимо от командной строки. Вы можете использовать возможности сборки системе выполнить следующие действия:
- Настроить, настроить и расширить процесс сборки.
- Создайте несколько APK для своего приложения с разными функциями, используя один и тот же проект и модули.
- Повторное использование кода и ресурсов в разных наборах исходников.
Используя гибкость Gradle, вы можете достичь всего этого без
изменение основных исходных файлов вашего приложения. Файлы сборки Android Studio называются build.gradle . Это простые текстовые файлы, использующие синтаксис Groovy для настройки сборки с
элементы, предоставляемые подключаемым модулем Android для Gradle. Каждый проект имеет один
файл сборки верхнего уровня для всего проекта и отдельная сборка на уровне модуля
файлы для каждого модуля. Когда вы импортируете существующий проект, Android Studio
автоматически генерирует необходимые файлы сборки.
Каждый проект имеет один
файл сборки верхнего уровня для всего проекта и отдельная сборка на уровне модуля
файлы для каждого модуля. Когда вы импортируете существующий проект, Android Studio
автоматически генерирует необходимые файлы сборки.
Дополнительные сведения о системе сборки и настройке см. Настройте свою сборку.
Варианты сборки
Система сборки может помочь вам создать разные версии одного и того же приложения из единого проекта. Это полезно, когда у вас есть и бесплатная версия, и платная версия вашего приложения, или если вы хотите распространять несколько APK для различные конфигурации устройств в Google Play.
Дополнительные сведения о настройке вариантов сборки см. Настройте варианты сборки.
Поддержка нескольких APK
Поддержка нескольких APK позволяет эффективно создавать несколько APK на основе плотности экрана или
АБИ. Например, вы можете создать отдельные APK приложения для плотности экрана hdpi и mdpi,
при этом по-прежнему считая их единым вариантом и позволяя им
поделитесь тестовыми настройками APK, javac, dx и ProGuard.
Дополнительные сведения о поддержке нескольких APK см. Создайте несколько APK.
Сокращение ресурсов
Сокращение ресурсов в Android Studio автоматически удаляет неиспользуемые ресурсы
из вашего упакованного приложения и зависимостей библиотеки. Например, если ваш
приложение использует сервисы Google Play
для доступа к функциям Google Диска, и в настоящее время вы не используете
Вход в Google, тогда сокращение ресурсов может
удалить различные доступные ресурсы для SignInButton кнопки.
Примечание: Сокращение ресурсов работает в сочетании с помощью инструментов сокращения кода, таких как ProGuard.
Дополнительные сведения об уменьшении кода и ресурсов см. Сократите свой код и ресурсы.
Управление зависимостями
Зависимости для вашего проекта указаны по имени в файле build.gradle . Gradle позаботится о том, чтобы найти ваши зависимости и сделать их доступными в вашем
строить. Вы можете объявлять зависимости модуля, удаленные двоичные зависимости и
локальные бинарные зависимости в вашем 9Файл 0052 build.gradle . Android Studio настраивает
проекты для использования центрального репозитория Maven по умолчанию. (Эта конфигурация
включены в файл сборки верхнего уровня для проекта.) Для получения дополнительной информации
про настройку зависимостей читайте
Добавьте зависимости сборки.
Gradle позаботится о том, чтобы найти ваши зависимости и сделать их доступными в вашем
строить. Вы можете объявлять зависимости модуля, удаленные двоичные зависимости и
локальные бинарные зависимости в вашем 9Файл 0052 build.gradle . Android Studio настраивает
проекты для использования центрального репозитория Maven по умолчанию. (Эта конфигурация
включены в файл сборки верхнего уровня для проекта.) Для получения дополнительной информации
про настройку зависимостей читайте
Добавьте зависимости сборки.
Средства отладки и профилирования
Android Studio помогает отлаживать и повышать производительность вашего кода, включая встроенные средства отладки и анализа производительности.
Встроенная отладка
Используйте встроенную отладку, чтобы улучшить просмотр кода в представлении отладчика. со встроенной проверкой ссылок, выражений и значений переменных. Встроенная отладочная информация включает:
- Значения встроенных переменных
- Ссылающиеся объекты, которые ссылаются на выбранный объект
- Возвращаемые значения метода
- Лямбда-выражения и операторные выражения
- Значения всплывающей подсказки
Рисунок 6. Значение встроенной переменной.
Значение встроенной переменной.
Чтобы включить встроенную отладку, в окне Отладка щелкните Параметры и установите флажок для Show Values Inline .
Профилировщики производительности
Android Studio предоставляет профилировщики производительности, чтобы вам было легче отслеживать использование памяти и процессора приложения, поиск освобожденных объектов, обнаружение утечек памяти, оптимизировать производительность графики и анализировать сетевые запросы. С вашим приложением работая на устройстве или эмуляторе, откройте Android Profiler таб.
Дополнительные сведения о профилировщиках производительности см. Инструменты профилирования производительности.
Дамп кучи
При профилировании использования памяти в Android Studio вы можете одновременно
инициировать сборку мусора и сбросить кучу Java в моментальный снимок кучи в
Файл двоичного формата HPROF для Android. Средство просмотра HPROF отображает классы,
экземпляры каждого класса и справочное дерево, помогающее отслеживать использование памяти
и найти утечки памяти.
Средство просмотра HPROF отображает классы,
экземпляры каждого класса и справочное дерево, помогающее отслеживать использование памяти
и найти утечки памяти.
Дополнительные сведения о работе с дампом кучи см. Осмотрите кучу и распределения.
Memory Profiler
Вы можете использовать Memory Profiler для отслеживания распределения памяти и наблюдения за тем, где находятся объекты. выделяются при выполнении определенных действий. Зная эти распределения позволяет оптимизировать производительность вашего приложения и использование памяти, регулируя вызовы методов, связанные с этими действиями.
Сведения об отслеживании и анализе распределений см. Осмотрите кучу и распределения.
Доступ к файлу данных
Инструменты Android SDK, такие как Systrace, и логкэт, генерировать данные о производительности и отладке для подробного анализа приложения.
Чтобы просмотреть доступные сгенерированные файлы данных, откройте окно инструмента «Захваты». В
список сгенерированных файлов, дважды щелкните файл, чтобы просмотреть данные.
Щелкните правой кнопкой мыши любой файл
В
список сгенерированных файлов, дважды щелкните файл, чтобы просмотреть данные.
Щелкните правой кнопкой мыши любой файл .hprof , чтобы преобразовать его в стандартный формат.
Изучите формат файла использования ОЗУ.
Инспекции кода
Всякий раз, когда вы компилируете свою программу, Android Studio автоматически запускается настроенным Линт и другие Инспекции IDE, которые помогут вам легко выявить и исправить проблемы со структурным качеством вашего кода.
Инструмент Lint проверяет исходные файлы проекта Android на наличие потенциальных ошибок и улучшения оптимизации для корректности, безопасности, производительности, удобства использования, доступность и интернационализация.
Рисунок 7. Результаты проверки Lint в Android Studio.
В дополнение к проверкам Lint Android Studio также выполняет код IntelliJ
проверяет и проверяет аннотации, чтобы оптимизировать рабочий процесс кодирования.
Для получения дополнительной информации см. Улучшите свой код с помощью lint-проверок.
Аннотации в Android Studio
Android Studio поддерживает аннотации для переменных, параметров и возврата значения, помогающие выявлять ошибки, такие как исключения нулевого указателя и ресурсы конфликты типов. Android SDK Manager упаковывает Support-Annotations библиотека в репозитории поддержки Android для использования с Android Studio. Андроид Studio проверяет настроенные аннотации во время проверки кода.
Дополнительные сведения об аннотациях Android см. Улучшите проверку кода с помощью аннотаций.
Сообщения журнала
Когда вы создаете и запускаете свое приложение с помощью Android Studio, вы можете просматривать вывод adb и сообщения журнала устройства в окне Logcat .
Профилирование производительности
Если вы хотите профилировать производительность ЦП, памяти и сети вашего приложения,
откройте профилировщик Android,
нажав View > Tool Windows > Android Profiler .
Вы можете войти в свою учетную запись разработчика в Android Studio, чтобы получить доступ дополнительные инструменты, требующие аутентификации, такие как Cloud Tools для Android Студия и приложение Инструмент проверки действий. По входя в систему, вы даете этим инструментам разрешение на просмотр и управление вашими данными через сервисы Гугл.
После открытия проекта в Android Studio вы можете войти в систему своего разработчика. учетную запись или сменить учетную запись разработчика следующим образом:
Щелкните значок профиля в конце панели инструментов, как показано на рисунке 8.
Рисунок 8. Щелкните значок профиля в конце панели инструментов, чтобы войти в систему.
В появившемся окне выполните одно из следующих действий:
- Если вы еще не вошли в систему, нажмите Войти и разрешить Android Studio получить доступ к перечисленным службам.
- Если вы уже вошли в систему, нажмите Добавить учетную запись , чтобы войти с другой
учетная запись Google.
 Кроме того, вы можете нажать Выйти и повторить
предыдущие шаги для входа в другую учетную запись.
Кроме того, вы можете нажать Выйти и повторить
предыдущие шаги для входа в другую учетную запись.
Android Studio Dolphin | 2021.3.1
Android Studio — официальная среда разработки для Android, включающая все, что вам нужно для создания приложений для Android.
На этой странице перечислены новые функции и улучшения последней версии стабильный канал, Android Studio Dolphin. Вы можете скачать его здесь или обновите его в Android Studio, нажав Справка > Проверить наличие обновлений ( Android Studio > Проверить наличие обновлений в macOS)
Чтобы просмотреть примечания к выпуску для более ранних версий Android Studio, см. Прошлые выпуски.
Ранний доступ к будущим функциям и улучшениям см. в предварительных сборках. Android Studio.
Если вы столкнулись с проблемами в Android Studio, проверьте
Известные проблемы или страница устранения неполадок.
Ниже приведены новые функции Android Studio Dolphin.
Новое в Compose
Ниже перечислены новые функции и улучшения Jetpack Compose для Android. Студия.
Координация компоновки анимации
Если ваши анимации описаны в составном предварительном просмотре, теперь вы можете использовать Предварительный просмотр анимации для проверки и координировать их все сразу. Вы также можете заморозить определенную анимацию.
Составление аннотаций с множественным предварительным просмотром
Теперь можно определить класс аннотаций, включающий несколько определений предварительного просмотра.
и используйте эту новую аннотацию для одновременного создания этих превью. Используйте этот новый
аннотации для предварительного просмотра нескольких устройств, шрифтов и тем одновременно — без
повторяя эти определения для каждого компонуемого.
Счетчики рекомпозиции компоновки в инспекторе макетов recompose важен для понимания того, правильно ли реализован ваш пользовательский интерфейс. Например, если оно перекомпоновывается слишком много раз, ваше приложение может делать больше. работать, чем это необходимо. С другой стороны, компоненты, которые не восстанавливаются при вы ожидаете, что они могут привести к неожиданному поведению.
Инспектор макетов теперь позволяет вам видеть, когда дискретные компонуемые элементы находятся в вашем
иерархия компоновки была либо перекомпонована, либо пропущена. Эта информация отображается
live, пока вы взаимодействуете со своим приложением. Для начала убедитесь, что ваше приложение
используя Compose 1.2.0-alpha03 или выше. Затем разверните свое приложение, как обычно.
бы.
Откройте окно Layout Inspector и подключитесь к
процесс вашего приложения. В дереве компонентов вы должны увидеть два новых столбца
отображаются рядом с иерархией макетов. В первой колонке указано количество
композиции для каждого узла. Во второй колонке отображается количество пропусков
для каждого узла. Вы также можете увидеть аналогичную информацию в Панель атрибутов при выборе компонуемого из дерева компонентов или отображения макета .
В первой колонке указано количество
композиции для каждого узла. Во второй колонке отображается количество пропусков
для каждого узла. Вы также можете увидеть аналогичную информацию в Панель атрибутов при выборе компонуемого из дерева компонентов или отображения макета .
Если вы хотите сбросить счетчик, нажмите Сброс в верхней части компонента . Панель Дерево . Сброс счетчика может помочь вам понять рекомпозицию или пропускает во время определенного взаимодействия с вашим приложением.
Примечание: Если вы не видите новые столбцы на панели дерева компонентов , вы можете включить или отключить их, выбрав Показать количество рекомпозиций из Параметры просмотра меню в верхней части дерева компонентов , как показано на следующем рисунке.Обновлен помощник по сопряжению эмулятора Wear OS
Начиная с Android Studio Dolphin Canary 3, сопряжение эмулятора Wear OS
помощник имеет улучшенные функции, упрощающие управление и подключение Wear
эмуляторы. Теперь вы можете сделать следующее:
Теперь вы можете сделать следующее:
- См. устройства Wear в диспетчере устройств .
- Соедините несколько устройств Wear с одним виртуальным или физическим телефоном.
- Автоматически повторно подключать ранее сопряженные устройства при их запуске. Android Studio теперь запоминает и повторно связывает последнюю настроенную пару.
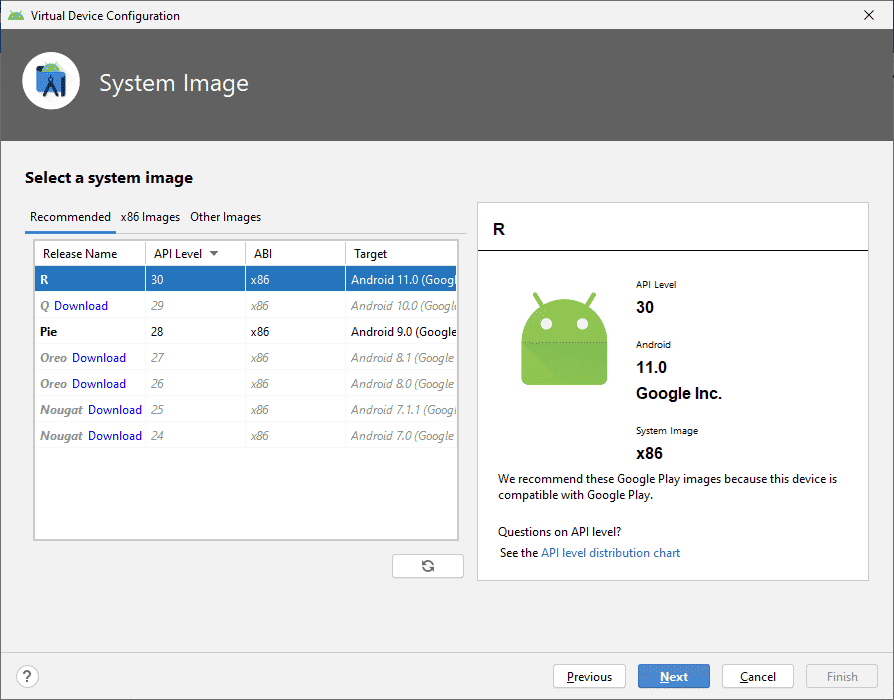
Чтобы использовать эти новые функции, убедитесь, что эмуляторы вашего телефона имеют уровень API 30 или выше. выше и установить Google Play Store. Кроме того, убедитесь, что ваша одежда эмуляторы имеют уровень API 28 или выше. Для обновления до последних образов системы для ваши эмулируемые устройства, перейдите к Инструменты > Диспетчер SDK .
Для получения дополнительной информации см. Воспользуйтесь помощником по сопряжению эмулятора Wear OS.
Обновлена панель инструментов эмулятора Wear OS
Начиная с Android Studio Dolphin Canary 2, для эмуляторов Wear с API
уровня 28 и выше на панели инструментов эмулятора теперь есть кнопки, имитирующие
физические кнопки и общие действия на устройстве. Новые кнопки: Кнопка 1
и кнопка 2 (кнопка 2 доступна только на уровне API 30 или выше),
кнопку и кнопку наклона. Вот некоторые действия, которые вы можете выполнить с помощью
новые кнопки на вашем эмуляторе Wear:
Новые кнопки: Кнопка 1
и кнопка 2 (кнопка 2 доступна только на уровне API 30 или выше),
кнопку и кнопку наклона. Вот некоторые действия, которые вы можете выполнить с помощью
новые кнопки на вашем эмуляторе Wear:
- Чтобы перевести устройство в режим окружающей среды, нажмите кнопку ладони.
- Чтобы вернуть устройство к последнему экрану, на котором оно было перед режимом окружающей среды, нажмите кнопку Наклон.
Для получения дополнительной информации см. Выполняйте стандартные действия в эмуляторе.
Новые конфигурации запуска Wear OS
Добавлены новые конфигурации запуска для быстрого запуска и отладки поверхностей специфичные для Wear OS, такие как циферблаты, плитки, и осложнения. Вы можете создать эти новые конфигурации из Конфигурации запуска/отладки диалоговое окно при запуске вашего приложения.
Дополнительные сведения см. в разделе Конфигурации запуска/отладки Wear OS.
Новый Logcat
Logcat был обновлен, чтобы упростить анализ, запрос и отслеживание журналов.
Новый модуль форматирования
Logcat теперь форматирует журналы, чтобы упростить сканирование полезной информации, такой как теги и сообщения, а также определить различные типы журналов, такие как предупреждения и ошибки.
Создание нескольких окон Logcat
Теперь вы можете создавать несколько вкладок в Logcat, чтобы легко переключаться между ними. между различными устройствами или запросами. Щелчок правой кнопкой мыши на вкладке позволяет переименовать его, и вы можете щелкнуть и перетащить, чтобы изменить порядок вкладок.
Кроме того, чтобы упростить сравнение двух наборов журналов, вы можете
теперь разделите представление на вкладке, щелкнув правой кнопкой мыши в представлении журнала и выбрав
либо Разделить вправо , либо Разделить вниз . Чтобы закрыть разделение, щелкните правой кнопкой мыши и
выберите Закрыть . Каждый сплит позволяет установить собственное подключение устройства, просмотреть
параметры и запрос.
Чтобы закрыть разделение, щелкните правой кнопкой мыши и
выберите Закрыть . Каждый сплит позволяет установить собственное подключение устройства, просмотреть
параметры и запрос.
Переключение между предустановками просмотра
Logcat теперь позволяет быстро переключаться между различными представлениями режимы — Standard , Compact и Custom — нажатием . Каждый режим просмотра обеспечивает различные настройка по умолчанию для отображения большего или меньшего количества информации, такой как метки времени, теги и идентификаторы процессов (PID). Вы также можете настроить каждый из этих режимов просмотра по умолчанию, как а также пользовательский режим просмотра, выбрав Изменить вид .
Новый поиск по ключу-значению
В предыдущей версии Logcat у вас была возможность использовать строку
поиск (с поддержкой регулярных выражений) или создать новый фильтр, заполнив различные
поля с помощью пользовательского интерфейса Logcat. Первый вариант усложнял поиск, а
второй вариант усложнил совместное использование и настройку запросов. Мы сейчас
упростил работу, внедрив поиск по ключу-значению прямо из главного
поле запроса.
Первый вариант усложнял поиск, а
второй вариант усложнил совместное использование и настройку запросов. Мы сейчас
упростил работу, внедрив поиск по ключу-значению прямо из главного
поле запроса.
Эта новая система запросов обеспечивает точность того, что вы хотите запросить, без опираясь на регулярные выражения, с возможностью вызывать прошлые запросы из истории и поделиться этими запросами с другими. Кроме того, у вас все еще есть возможность использовать RegEx, а также исключить журналы на основе пар «ключ-значение». Вот несколько примеров того, как использовать новую систему запросов, но вы также можете просто начать вводить запрос поле для просмотра предложений:
- PID для проекта локального приложения :
пакет: шахта - Конкретные значения :
-
пакет: -
тег:<тег> -
уровень:[ПОДВЕРГ | ИНФО | УТВЕРЖДЕНИЕ |ОТЛАДКА | ПРЕДУПРЕЖДЕНИЕ | ОШИБКА ]
-
- Исключить конкретное значение , указав перед ключом
-:-
-тег:<тег исключения>
-
- Используйте регулярные выражения с заданным ключом, поставив
~после ключа:-
тег~:<тег-регулярного-выражения> - Объединить с тегом исключения:
-tag~:
-
Вы также можете просмотреть историю запросов, нажав в поле запроса и выбрав их из выпадающего списка. Чтобы добавить запрос в избранное
чтобы он оставался в верхней части списка во всех ваших студийных проектах, щелкните значок в конце поля запроса..
Чтобы добавить запрос в избранное
чтобы он оставался в верхней части списка во всех ваших студийных проектах, щелкните значок в конце поля запроса..
Отслеживание журналов сбоев/перезапусков приложений
Новый Logcat теперь упрощает отслеживание журналов из вашего приложения через приложение.
аварийно завершает работу и перезапускается, чтобы вы не пропустили важные журналы этих событий.
Когда Logcat заметит, что процесс вашего приложения остановлен и перезапущен, вы увидите
сообщение на выходе — например, ПРОЦЕСС ЗАВЕРШЕН и ПРОЦЕСС НАЧАЛ — как показано
ниже:
И перезапуск Logcat сохраняет вашу конфигурацию сеанса, такую как разделение вкладок, фильтры и параметры просмотра, чтобы вы могли легко продолжить сеанс.
Управляемые устройства Gradle
Для повышения согласованности, производительности и надежности при использовании Android
Виртуальные устройства для ваших автоматизированных инструментальных тестов, мы представляем Gradle
Управляемые устройства. Эта функция, доступная для уровней API 27 и выше,
позволяет настраивать виртуальные тестовые устройства в файлах Gradle вашего проекта.
система сборки использует конфигурации для полного управления, т. е. для создания, развертывания,
и снести — эти устройства при выполнении ваших автоматических тестов.
Эта функция, доступная для уровней API 27 и выше,
позволяет настраивать виртуальные тестовые устройства в файлах Gradle вашего проекта.
система сборки использует конфигурации для полного управления, т. е. для создания, развертывания,
и снести — эти устройства при выполнении ваших автоматических тестов.
Эта функция позволяет Gradle видеть не только тесты, которые вы выполняете, но и жизненный цикл устройств, тем самым повышая качество вашего опыт тестирования следующими способами:
- Обрабатывает проблемы, связанные с устройством, чтобы обеспечить выполнение ваших тестов
- Использует моментальные снимки эмулятора для улучшения времени запуска устройства и использования памяти, а также восстановления устройств до чистого состояния между тестами
- Кэширует результаты тестов и повторно запускает только те тесты, которые могут дать другие результаты
- Обеспечивает согласованную среду для запуска тестов между локальными и удаленными запусками тестов
Кроме того, управляемые устройства Gradle представляют новый тип устройства эмулятора,
называемые автоматическими тестовыми устройствами (ATD), которые оптимизированы для улучшения
производительность при выполнении инструментальных тестов. В сочетании с поддержкой test sharding , вы можете поэкспериментировать с разделением теста
набор для нескольких экземпляров ATD, чтобы сократить общее выполнение теста
время.
Чтобы узнать больше об управляемых устройствах Gradle и связанных с ними функциях, см.
Масштабируйте свои тесты с помощью управляемых устройств Gradle.
В сочетании с поддержкой test sharding , вы можете поэкспериментировать с разделением теста
набор для нескольких экземпляров ATD, чтобы сократить общее выполнение теста
время.
Чтобы узнать больше об управляемых устройствах Gradle и связанных с ними функциях, см.
Масштабируйте свои тесты с помощью управляемых устройств Gradle.
При оптимизации информации о линии R8 теперь может кодировать информацию в общих информационные объекты отладки с таблицами строк на основе смещений инструкций. Этот существенно снижает накладные расходы на линейную информацию. Эффект в том, что линии в методы больше не являются последовательными, но могут переходить через интервалы в зависимости от размер инструкции. Обратите внимание, что некоторые инструменты не учитывают это. общая кодировка.
Кроме того, виртуальные машины Android, начиная с O (уровень API 26), поддерживают печать
смещения инструкций в трассировках стека, если метод не имеет номера строки
Информация. При компиляции с minSdk 26 или выше и без исходного файла
информации, R8 полностью удаляет информацию о номере строки.
Лямбда-выражения без сохранения состояния больше не выделяются как синглтоны при дешугаризации. представление в виде синглетонов увеличивает размер кода из-за добавленного поля и инициализатор класса, а также накладные расходы при запуске из-за статического класса инициализация. Лямбда-выражения без сохранения состояния теперь распределяются на сайтах таким же образом. лямбды с состоянием (лямбды с захватами).
R8 позволяет избежать замедления проверки в средах выполнения Android
Чтобы устранить проблемы с производительностью в средах выполнения Android (Dalvik и ART), R8 (не D8) теперь вводятся библиотечные заглушки и контурные вызовы библиотечных методов для библиотечные классы и методы, которые могут не существовать во время выполнения. Это устраняет многих проблем с проверкой и повышает производительность во время выполнения. Эта функция всегда включен.
Поддержка API JDK-11 с дешугарингом API Java 8+
При использовании зависимости coreLibraryDesugaring теперь поддерживается
библиотека реализации на основе JDK-11. См.
См. desugar_jdk_libs журнал изменений
Чтобы получить больше информации.
Android Gradle плагин и совместимость с Android Studio
Система сборки Android Studio основана на Gradle, а Android Gradle Плагин добавляет несколько функций, характерных для создания приложений для Android. В следующей таблице указано, какая версия плагина Android Gradle требуется для каждой версии Android Studio.
Если ваш проект не поддерживается определенной версией Android Studio, вы все еще можете открывать и обновлять ваш проект, используя старая версия Android Studio.| Версия Android Studio | Требуемая версия плагина |
|---|---|
| Песец | 2020.3.1 | 3,1-7,0 |
| Шмель | 2021.1.1 | 3,2-7,1 |
| Бурундук | 2021.2.1 | 3,2-7,2 |
Дельфин | 2021. 3.1 3.1 | 3,2-7,3 |
| Электрический угорь | 2022.1.1 | 3,2-7,4 |
| Фламинго | 2022.2.1 | 3,2-8,0 |
Информацию о новых возможностях подключаемого модуля Android Gradle см. Примечания к выпуску плагина Android Gradle.
Блог разработчиков Android: Android Studio 4.1
Обновления компонентов дизайна материалов в шаблонах проектов
Обновления включают:
- MDC : проекты зависят от
com.google.android.material:materialв build.gradle. Базовые темы приложений используют родительские элементыTheme.MaterialComponents.*и переопределяют обновленный цвет MDC и атрибуты «on». - Цветовые ресурсы : Цветовые ресурсы в
colors.xmlиспользуют буквальные имена (например,Purple_500вместоcolorPrimary). - Ресурсы темы : Ресурсы темы находятся в
themes.(вместо xml
xml styles.xml) и использоватьTheme.имен. - Темная тема : Базовые темы приложений используют родителей
DayNightи разделены между res/values и res/values-night. - Атрибуты темы : ресурсы цвета упоминаются как атрибуты темы (например,
?attr/colorPrimary) в макетах и стилях, чтобы избежать жестко закодированных цветов.
Мы хотели упростить проверку, запрос и изменение баз данных вашего приложения с помощью нового инспектора баз данных. Чтобы приступить к работе, разверните приложение на устройстве с уровнем API 26 или выше и выберите View > Tool Windows > Database Inspector в строке меню. Независимо от того, использует ли ваше приложение непосредственно библиотеку Jetpack Room или версию SQLite для платформы Android, теперь вы можете легко проверять базы данных и таблицы в работающем приложении или выполнять пользовательские запросы.![]()
Поскольку Android Studio поддерживает живое соединение, пока вы проверяете свое приложение, вы также можете изменять значения с помощью инспектора баз данных и видеть эти изменения в работающем приложении. Если вы используете библиотеку сохраняемости Room, Android Studio также размещает кнопки запуска рядом с каждым запросом в редакторе кода, чтобы помочь вам быстро выполнять запросы, которые вы определяете в аннотациях @Query. Учить больше
Проверяйте, запрашивайте и изменяйте базы данных вашего приложения с помощью Инспектора баз данных
Запуск эмулятора Android непосредственно в Android Studio Теперь вы можете запустить эмулятор Android прямо в Android Studio. Используйте эту функцию для экономии места на экране, для быстрого перехода между эмулятором и окном редактора с помощью горячих клавиш, а также для организации рабочего процесса IDE и эмулятора в одном окне приложения. Вы можете управлять моментальными снимками и обычными действиями эмулятора, такими как вращение и создание снимков экрана, из Studio, но для доступа к полному набору параметров по-прежнему требуется запуск стабильной версии эмулятора. Вы можете подписаться на использование этой функции, перейдя на Файл → Настройки → Инструменты → Эмулятор → Запуск в окне инструментов.
Вы можете подписаться на использование этой функции, перейдя на Файл → Настройки → Инструменты → Эмулятор → Запуск в окне инструментов.
Запустите эмулятор Android внутри Android Studio
Поддержка Dagger NavigationDagger — популярная библиотека для внедрения зависимостей на Android. Android Studio упрощает навигацию между вашим кодом, связанным с Dagger, предоставляя новые действия с желобом и расширяя поддержку в окне «Найти использование». Например, если щелкнуть действие в поле рядом с методом, использующим данный тип, вы перейдете к поставщику этого типа. И наоборот, щелчок по действию желоба перемещает вас туда, где тип используется в качестве зависимости. Android Studio также поддерживает действия навигации для зависимостей, определенных в библиотеке Jetpack Hilt. Учить больше.
Навигация между кодом, связанным с Dagger, с помощью действий с желобом
Использование моделей TensorFlow Lite Разработчики Android используют машинное обучение для создания инновационных и полезных приложений. TensorFlow Lite — это популярная библиотека для написания моделей машинного обучения для мобильных устройств, и мы хотели упростить импорт этих моделей в приложения для Android. Подобно привязке представления, Android Studio создает простые в использовании классы, чтобы вы могли запускать свою модель с меньшим количеством кода и большей безопасностью типов. Текущая реализация привязки модели машинного обучения поддерживает модели классификации изображений и передачи стиля при условии, что они дополнены метаданными.
TensorFlow Lite — это популярная библиотека для написания моделей машинного обучения для мобильных устройств, и мы хотели упростить импорт этих моделей в приложения для Android. Подобно привязке представления, Android Studio создает простые в использовании классы, чтобы вы могли запускать свою модель с меньшим количеством кода и большей безопасностью типов. Текущая реализация привязки модели машинного обучения поддерживает модели классификации изображений и передачи стиля при условии, что они дополнены метаданными.
Чтобы просмотреть сведения об импортированной модели и получить инструкции по ее использованию в приложении, дважды щелкните файл модели .tflite в своем проекте, чтобы открыть страницу просмотра модели. Учить больше.
Просмотр метаданных модели TensorFlow Lite в Android Studio 4.1
Сборка и тестирование Эмулятор Android — поддержка складного шарнираAndroid-студия
Помимо недавно добавленной поддержки тестирования сотовой связи 5G, мы добавили поддержку складных устройств в эмуляторе Android. С помощью эмулятора Android 30.0.26 и более поздних версий вы можете настраивать складные устройства с различными конструкциями и конфигурациями складывания. Когда складное устройство настроено, эмулятор будет публиковать обновления датчика угла поворота и изменения положения, чтобы вы могли проверить, как ваше приложение реагирует на эти форм-факторы. Дополнительные сведения см. в статье «Разработка для Android 11 с помощью эмулятора Android».
С помощью эмулятора Android 30.0.26 и более поздних версий вы можете настраивать складные устройства с различными конструкциями и конфигурациями складывания. Когда складное устройство настроено, эмулятор будет публиковать обновления датчика угла поворота и изменения положения, чтобы вы могли проверить, как ваше приложение реагирует на эти форм-факторы. Дополнительные сведения см. в статье «Разработка для Android 11 с помощью эмулятора Android».
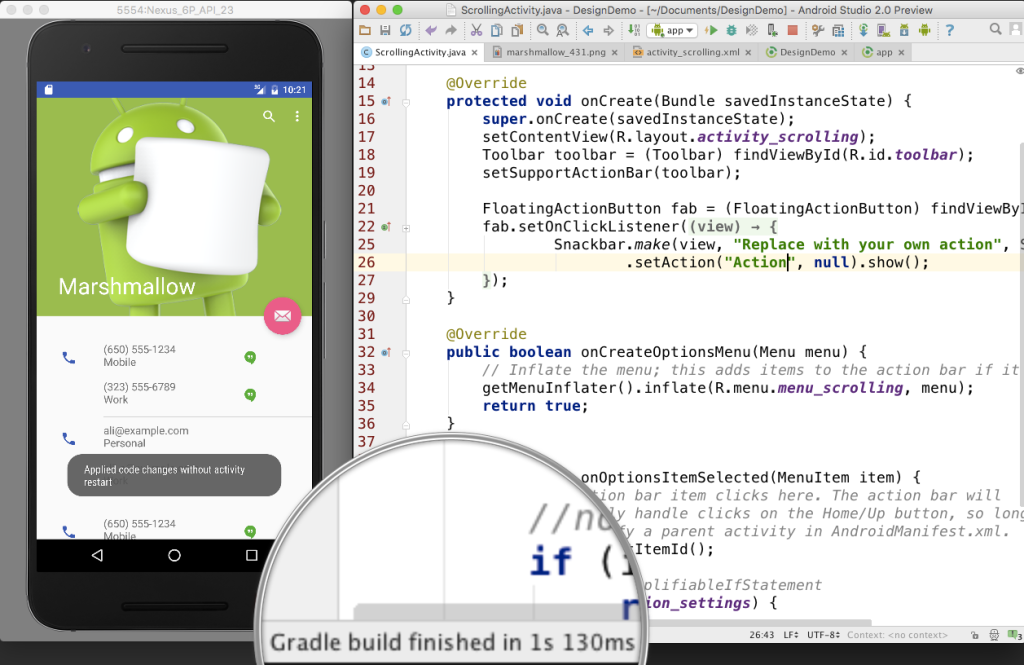
Более быстрые сборки помогают разработчикам легче и быстрее вносить изменения в свои приложения. Чтобы помочь вам повысить продуктивность работы над своим приложением, мы внесли несколько улучшений в функцию «Применить изменения» для устройств под управлением Android 11 или более поздней версии.
Мы вложили значительные средства в оптимизацию скорости итераций, разработав метод развертывания и сохранения изменений на устройстве без установки приложения. После первоначального развертывания последующие развертывания на устройствах Android 11 с использованием «Применить изменения кода» или «Применить изменения и перезапустить действие» теперь выполняются значительно быстрее. Мы также добавили поддержку дополнительных изменений кода в Apply Changes. Теперь, если вы добавите метод, вы можете развернуть эти изменения в работающем приложении, нажав «Применить изменения кода» или «Применить изменения и перезапустить действие».
Мы также добавили поддержку дополнительных изменений кода в Apply Changes. Теперь, если вы добавите метод, вы можете развернуть эти изменения в работающем приложении, нажав «Применить изменения кода» или «Применить изменения и перезапустить действие».
В Android Gradle Plugin 4.0 добавлена возможность импортировать пакеты Prefab в зависимости AAR. Мы хотели расширить возможности этой функции, чтобы она также поддерживала совместное использование собственных библиотек. AGP версии 4.1 позволяет экспортировать библиотеки из вашей внешней собственной сборки в AAR для проекта библиотеки Android. Чтобы экспортировать собственные библиотеки, добавьте следующее в блок android файла build.gradle проекта библиотеки:
функции сборки {
prefabPublishing правда
}
сборный {
моя библиотека {
заголовки "src/main/cpp/mylibrary/include"
}
моя библиотека {
заголовки "src/main/cpp/myotherlibrary/include"
}
}
Символы для собственных отчетов о сбоях Когда в собственном коде происходит сбой или ANR, система создает трассировку стека, которая представляет собой снимок последовательности вложенных функций, вызываемых в вашей программе до момента ее сбоя. Эти моментальные снимки могут помочь вам идентифицировать и устранить любые проблемы в источнике, но сначала они должны быть символизированы, чтобы преобразовать машинные адреса обратно в удобочитаемые имена функций.
Эти моментальные снимки могут помочь вам идентифицировать и устранить любые проблемы в источнике, но сначала они должны быть символизированы, чтобы преобразовать машинные адреса обратно в удобочитаемые имена функций.
Если ваше приложение или игра разработаны с использованием собственного кода, например C++, теперь вы можете загружать файлы символов отладки в Play Console для каждой версии вашего приложения. Play Console использует эти файлы символов отладки для обозначения трассировки стека вашего приложения, что упрощает анализ сбоев и ошибок ANR. Чтобы включить символы отладки в пакет приложения, добавьте следующую строку в файл build.gradle вашего проекта:
android.buildTypes.release.ndk.debugSymbolLevel = 'SYMBOL_TABLE'Оптимизация Усовершенствования пользовательского интерфейса System Trace
В Android Studio 4.1 мы полностью переработали System Trace, инструмент оптимизации, который позволяет в режиме реального времени отслеживать, как ваше приложение использует системные ресурсы. Мы упростили выбор трассы в режиме выбора поля, добавили новую вкладку анализа и добавили дополнительные данные рендеринга кадров, чтобы помочь вам исследовать проблемы рендеринга в пользовательском интерфейсе вашего приложения. Учить больше.
Мы упростили выбор трассы в режиме выбора поля, добавили новую вкладку анализа и добавили дополнительные данные рендеринга кадров, чтобы помочь вам исследовать проблемы рендеринга в пользовательском интерфейсе вашего приложения. Учить больше.
Выбор поля : в разделе «Потоки» теперь можно перетаскивать мышь, чтобы выполнить выделение прямоугольника прямоугольной области, которую можно увеличить, нажав кнопку «Увеличить до выделения» в правом верхнем углу (или используя сочетание клавиш M) . Когда вы перетаскиваете похожие темы рядом друг с другом, вы можете выбрать несколько тем, чтобы просмотреть их все сразу.
Используйте выделение прямоугольником, чтобы упростить выбор трасс.
Вкладка «Сводка» : На новой вкладке «Сводка» на панели «Анализ» отображаются:
- Сводная статистика для всех случаев возникновения определенного события, например, количество случаев и минимальная/максимальная продолжительность.

- Статистика событий трассировки для выбранного экземпляра.
- Данные о распределении состояния потока.
- Самые продолжительные вхождения выбранного события трассировки.
Просмотр сводной статистики на вкладке «Сводка»
Отображение данных : в разделе «Отображение» новые временные шкалы для SurfaceFlinger и VSYNC помогают исследовать проблемы с отрисовкой в пользовательском интерфейсе приложения.
Автономные профилировщикиТеперь можно получить доступ к профилировщикам Android Studio в отдельном окне из основного окна Android Studio. Это полезно при оптимизации игр для Android, созданных с помощью других инструментов, таких как Unity или Visual Studio.
Чтобы запустить автономные профилировщики, сделайте следующее:
- Убедитесь, что профилировщики в Android Studio еще не запущены в вашей системе.
- Перейдите в каталог установки и перейдите в каталог bin:
Windows/Linux: <папка-установки-студии>\bin
macOS : <папка-установка-студия>/Contents/bin
- В зависимости от вашей ОС запустите
profiler.или exe
exe profiler.sh
Автономный профилировщик позволит вам подключиться к эмулятору Android или любым подключенным устройствам.
Оптимизируйте свое приложение с помощью автономных профилировщиков Android Studio
Профилировщик встроенной памятиОтслеживание использования собственной памяти важно для разработчиков игр и других разработчиков, использующих C++, чтобы понять, как оптимизировать потребление памяти их приложением. Профилировщик памяти Android Studio теперь включает собственный профилировщик памяти для приложений, развернутых на физических устройствах под управлением Android 10 или более поздней версии. Native Memory Profiler отслеживает выделение/освобождение объектов в машинном коде за определенный период времени и предоставляет информацию об общем выделении и оставшемся размере системной кучи.
Чтобы инициировать запись, щелкните Запись собственных распределений в верхней части окна профилировщика памяти:
Просмотр выделений собственной памяти с помощью Native Memory Profiler
Напомним, что Android Studio 4.

 apple.com/xc…
apple.com/xc… Например, backgroundPrimaryPressed (цвет главного фона при нажатии) и backgroundSecondary (цвет второстепенного фона) должны иметь одинаковые HEX значения. Zeplin не позволит такое сделать. Есть обходной путь — изменить HEX значение на минимально возможную величину. Пример #F4F5F8 и #F4F5F7;
Например, backgroundPrimaryPressed (цвет главного фона при нажатии) и backgroundSecondary (цвет второстепенного фона) должны иметь одинаковые HEX значения. Zeplin не позволит такое сделать. Есть обходной путь — изменить HEX значение на минимально возможную величину. Пример #F4F5F8 и #F4F5F7;

 Вызовите действие, нажав Control+N ( Command+O на Mac). Перейти к классу поддерживает сложные
выражения, в том числе верблюжьи горбы, пути, линия перехода к, отчество
согласование и многое другое. Если вы вызываете его два раза подряд, он показывает вам
результат проекта
классы.
Вызовите действие, нажав Control+N ( Command+O на Mac). Перейти к классу поддерживает сложные
выражения, в том числе верблюжьи горбы, пути, линия перехода к, отчество
согласование и многое другое. Если вы вызываете его два раза подряд, он показывает вам
результат проекта
классы.
 Кроме того, вы можете нажать Выйти и повторить
предыдущие шаги для входа в другую учетную запись.
Кроме того, вы можете нажать Выйти и повторить
предыдущие шаги для входа в другую учетную запись. xml
xml 
 exe
exe