Как установить Apache на Ubuntu 20.04 и разместить веб-сайт
Содержание
- Установка Apache2 в Ubuntu 20.04
- Проверка Состояния Сервера Apache2 в Ubuntu 20.04
- Протестируйте установленный веб-сервер Apache2
- Настройка виртуальных хостов Apache2 в Ubuntu
- Создание виртуального хоста
- Создать корневой каталог документа
- Создание индексного файла сайта
- Измените конфигурацию виртуального хоста
- Включите виртуальный хост Apache2
- Основные команды для управления HTTP-сервером Apache
- Помощники Apache2
- Базовая конфигурация Apache2 и файлы журналов
- Конфигурационные файлы Apache2
- Файлы журналов Apache2
- Заключение
Apache — это программное обеспечение бесплатного веб-сервера, с открытым исходным кодом, разработан Apache Software Foundation. Официально он называется Apache HTTP Server. Apache является одним из самых старых, кросс-платформенных веб-серверов.
В этой инструкции мы установим Apache версии 2 (Apache2) на Ubuntu 20.04. Кроме того, мы настроим виртуальные хосты таким образом, чтобы на одном сервере могли размещаться несколько веб-сайтов.
Установка Apache2 в Ubuntu 20.04
Первое что требуется сделать это проверить наличие обновлений пакетов с помощью команды ниже.
$ sudo apt update
Во — вторых, выполните следующую команду, чтобы установить Apache версии 2 из репозитория пакетов Ubuntu.
$ sudo apt install apache2
При появлении запроса введите Y, чтобы продолжить установку.
После успешной установки Apache2 выполните следующую команду для просмотра версии.
Проверка версии сервера Apache$ apache2 -v
Проверка Состояния Сервера Apache2 в Ubuntu 20.04
Далее следует проверить состояние сервера Apache2, для этого выполните следующую команду.
Проверка состояния сервера Apache$ sudo systemctl status apache2
По умолчанию служба Apache2 должна быть активна (запущена). Если нет, запустите службу следующей командой.
$ sudo systemctl start apache2
Протестируйте установленный веб-сервер Apache2
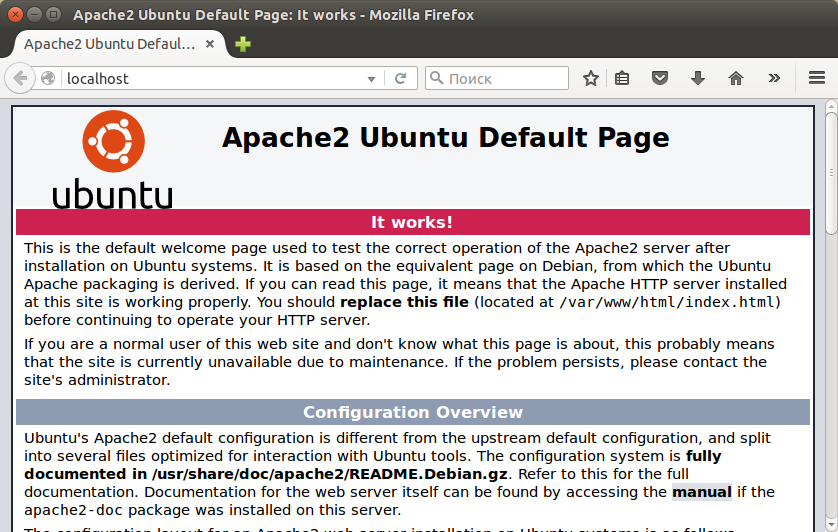
Последний шаг — это тестирование веб-сервера Apache2. Откройте веб-браузер и введите IP — адрес вашего сервера Ubuntu. Или введите localhost, если вы локально подключены к серверу.
Вы должны увидеть страницу Apache2 Ubuntu default page, как показано на рисунке ниже.
Страница Apache2 Ubuntu по умолчаниюНастройка виртуальных хостов Apache2 в Ubuntu
Виртуальные хосты позволяют размещать более одного веб-сайта на одном сервере Apache2. В Nginx это называется серверными блоками.
По умолчанию Apache2 поставляется с одним виртуальным хостом, а его конфигурационная информация хранится в файле /etc/apache2/sites-enabled/000-default. conf. Кроме того, корень веб-сайта по умолчанию — располагается в /var/www/html.
conf. Кроме того, корень веб-сайта по умолчанию — располагается в /var/www/html.
Настроить новый виртуальный хост очень просто. Следуйте инструкции и просто замените setiwik своим собственным зарегистрированным доменным именем.
Примечание: ваше зарегистрированное доменное имя должно указывать на IP-адрес вашего сервера Ubuntu.
Создание виртуального хоста
Создайте новый конфигурационный файл виртуального хоста, скопировав файл по умолчанию следующим образом.
$ cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/setiwik.conf
Далее отключите виртуальный хост по умолчанию с помощью приведенной ниже команды.
$ sudo a2dissite 000-default.conf
Создать корневой каталог документа
Выполните следующую команду, чтобы создать корневой каталог документа для хранения файлов веб — сайта.
$ sudo mkdir /var/www/setiwik
Затем сделайте учетную запись Пользователя службы Apache2 (www-data) и группу (www-data) владельцами корневого каталога документа. Это можно сделать следующим образом.
$ sudo chown www-data:www-data /var/www/setiwik
Далее, предоставьте учетной записи Пользователя службы Apache2 (www-data) полный доступ к корневому каталогу документа с помощью следующей команды.
$ sudo chmod 755 /var/www/setiwik
Создание индексного файла сайта
Теперь создайте индексный файл в корневом каталоге документа с помощью команды:
$ sudo nano /var/www/setiwik/index.html
Скопируйте и вставьте пример HTML-кода ниже.
<!DOCTYPE html>
<html>
<head>
<title>Welcome to SETIWIK!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h2>Welcome to SETIWIK!</h2>
<p>Если вы видите эту страницу, веб-сайт SETIWIK работает правильно</p>
</body>
</html>
Сохраните и закройте файл index. html.
html.
Измените конфигурацию виртуального хоста
Затем отредактируйте новый файл конфигурации виртуального хоста с помощью следующей команды.
$ sudo nano /etc/apache2/sites-available/setiwik.conf
Теперь раскомментируйте строку, которая начинается с ServerName, а затем замените www.example.com с фактическим URL-адресом веб-сайта. А так же замените /var/www/html новым корневым путем документа.
Ниже приведен пример того, что ожидается после внесения изменений.
<VirtualHost *:80>ServerName www.setiwik.ru
ServerAdmin webmaster@localhost
DocumentRoot /var/www/setiwik
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Сохраните и закройте файл конфигурации виртуального хоста.
Включите виртуальный хост Apache2
Чтобы включить виртуальный хост Apache2, выполните команду.
$ sudo a2ensite setiwik.conf
Наконец, перезапустите веб-сервер Apache2 с помощью:
$ sudo systemctl restart apache2
Теперь мой сайт доступен через www.setiwik.ru как показано на рисунке ниже.
Добро пожаловать в виртуальный хост setiwikОсновные команды для управления HTTP-сервером Apache
В заключение мы приведем некоторые основные команды systemctl, которые помогут вам управлять вашим веб-сервером Apache2.
Используйте restart, чтобы остановить службу Apache2, а затем запустить ее снова.
$ sudo systemctl restart apache2
Используйте опцию reload, чтобы указать Apache2 перезагрузить свои конфигурационные файлы, но без остановки службы.
$ sudo systemctl reload apache2
Выполните команду stop, чтобы остановить службу Apache2.
$ sudo systemctl stop apache2
Чтобы включить запуск службы Apache2 при загрузке сервера, выполните следующие действия:
$ sudo systemctl enable apache2
Помощники Apache2
a2ensite – включить сайт apache2 или виртуальный хост.
$ sudo a2ensite setiwik.conf
a2dissite – используется для отключения сайта apache2 или виртуального хоста.
sudo a2dissite setiwik.conf
Базовая конфигурация Apache2 и файлы журналов
Конфигурационные файлы Apache2
/etc/apache2/apache2.conf — основной конфигурационный файл, который извлекает информацию из всех других конфигурационных файлов при запуске веб-сервера.
/etc/apache2/ports.conf — определяет порты прослушивания для входящих соединений.
/etc/apache2/mods-enabled — содержит информацию о конфигурации для управления модулями.
/etc/apache2/conf-enabled — содержит некоторую глобальную информацию о конфигурации.
/etc/apache2/sites-available — хранит конфигурации виртуальных хостов.
/etc/apache2/sites-enabled — определяет включенные виртуальные хосты.
Файлы журналов Apache2
/var/log/apache2/error. log — содержит информацию об ошибках, с которыми сталкивается Apache2.
log — содержит информацию об ошибках, с которыми сталкивается Apache2.
/var/log/apache2/access.log — содержит все запросы, обработанные Apache2.
Заключение
В этой инструкции мы установили и настроили HTTP-сервер Apache вместе с виртуальным хостом на Ubuntu 20.04. Кроме того, мы рассмотрели некоторые полезные команды для управления Apache2. Наконец, мы дали краткое описание важных конфигов и лог-файлов, используемых Apache2.
Настройка Apache для доступа к ресурсам веб-приложения: Ubuntu
Настройка Apache для доступа к ресурсам веб-приложения: UbuntuДля доступа к ресурсам веб-приложения на ОС Ubuntu настройте Apache HTTP Server:
Убедитесь, что веб-приложение распаковано и расположено в папке /opt/Foresight/9.x/fp.
Установите веб-сервер Apache HTTP Server (Apache2) с помощью команды:
sudo apt-get install apache2
Укажите путь до папки с установленным веб-приложением и адрес BI-сервера в /etc/apache2/envvars:
export PATH_TO_FP=/opt/Foresight/9. .]+)$»>
.]+)$»>
Header
set Cache-Control «public, max-age=31536000» env=CACHEBLE
Header
unset Pragma
Header
unset ETag
</FilesMatch>
<FilesMatch «\.cache\.(js|html)$»>
Header set Cache-Control «public, max-age=31536000»
</FilesMatch>
</Directory>
</VirtualHost>
Включите новый сайт в конфигурацию экземпляра Apache2 и подключите модули headers, rewrite, proxy, proxy_http:
sudo a2dissite 000-default.conf
sudo a2ensite webserver.conf
sudo a2enmod headers
sudo a2enmod rewrite
sudo a2enmod proxy
sudo a2enmod proxy_http
Настройте механизм CORS для повышения безопасности системы при обмене данными между разными доменами.
 (.*)$ $1 [R=200,L]
(.*)$ $1 [R=200,L]
В подстановке <разрешённый домен> укажите домен в виде URL-адреса, для которого будет разрешено получение запросов, например: http://example.com/.
Также подключите модули headers и rewrite:
sudo a2enmod-fp9.x headers
sudo a2enmod-fp9.x rewriteРаздайте права доступа Apache2 к файлам веб-приложения:
sudo chown -R www-data:www-data /opt/Foresight/9.x/fp
Перезапустите Apache2 и apache2-fp9.x:
sudo systemctl restart apache2
sudo systemctl restart apache2-fp9.xПосле выполнения действий откройте веб-приложение по адресу:
http://localhost:80/fp9.x/app/login.html?repo=FPREPOSITORY
Где:
Если не удаётся авторизоваться, то проверьте работу BI-сервера и его настройки в соответствии со статьей «Установка и настройка BI-сервера в Debian-подобных дистрибутивах».

См. также:
Установка и настройка BI-сервера в Debian-подобных дистрибутивах | Настройка Apache HTTP Server для доступа к ресурсам веб-приложения
Установка и настройка Apache | Ubuntu
1. Обзор
Apache — это веб-сервер с открытым исходным кодом, который бесплатно доступен для серверов Linux.
В этом руководстве мы рассмотрим этапы настройки сервера Apache.
Чему вы научитесь
- Как настроить Apache
- Некоторая базовая конфигурация Apache
Что вам понадобится
- Ubuntu Server 16.04 LTS
- Secure Shell (SSH) доступ к вашему серверу
- Базовые знания командной строки Linux
Все готово? Давайте перейдем к следующему шагу!
Автор: Аден Падилья
2. Установка Apache
Чтобы установить Apache, установите последний метапакет
apache2, выполнив:sudo apt update sudo apt установить apache2
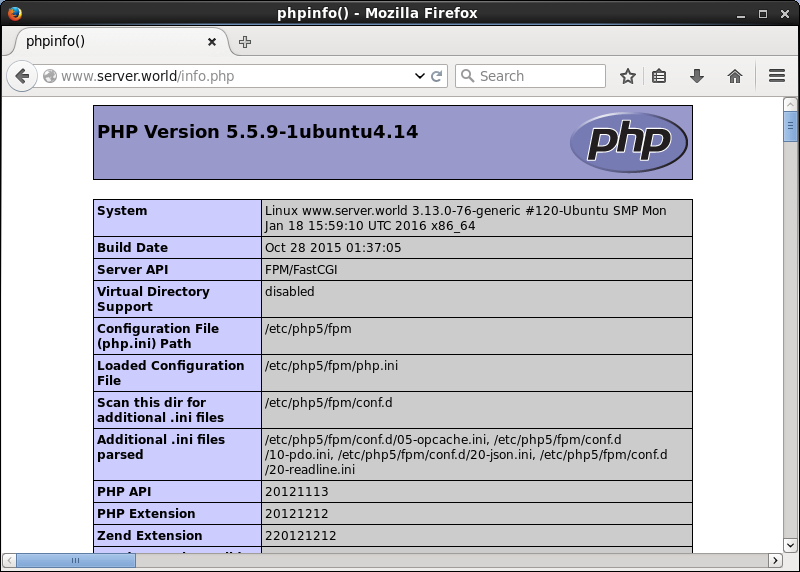
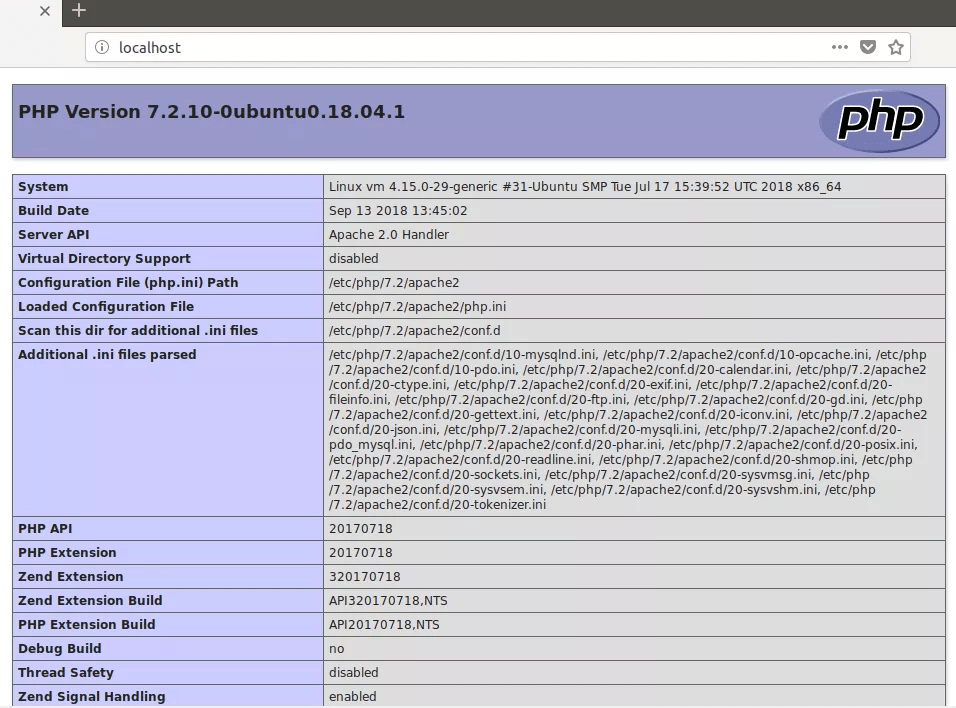
После запуска команды все необходимые пакеты установлены, и мы можем проверить это, введя наш IP-адрес для веб-сервера.

Если вы видите страницу выше, это означает, что Apache был успешно установлен на вашем сервере! Давайте двигаться дальше.
3. Создание собственного веб-сайта
По умолчанию Apache поставляется с включенным базовым сайтом (тот, который мы видели на предыдущем шаге). Мы можем изменить его содержимое в
/etc/apache2/sites-enabled/000-default.conf.Мы можем изменить способ обработки входящих запросов Apache и запустить несколько сайтов на одном сервере, отредактировав его файл Virtual Hosts.
Сегодня мы собираемся оставить конфигурацию виртуального хоста Apache по умолчанию, указывающую на
www.example.com, и настроить свою собственную наgci.example.com.Итак, давайте начнем с создания папки для нашего нового веб-сайта в
sudo mkdir /var/www/gci/
Здесь он называется
gci, но любое имя будет работать, если мы укажем его позже в файле конфигурации виртуальных хостов.
Теперь, когда у нас есть каталог, созданный для нашего сайта, давайте поместим в него файл HTML. Давайте зайдем в наш только что созданный каталог и создадим его, набрав:
компакт-диск /var/www/gci/ нано index.html
Вставьте следующий код в файл
index.html:<голова>
Ubuntu рулит! </название><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4491286225"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> </голова> <тело> <p> Я запускаю этот веб-сайт на сервере Ubuntu Server! </тело> </html> </pre><p> Круто, правда?</p><p> Теперь давайте создадим файл VirtualHost, чтобы он отображался при вводе <strong> <code> gci.example.com </code> </strong> .</p><hr/><h3><span class="ez-toc-section" id="4_VirtualHost"> 4. Настройка файла конфигурации VirtualHost </span></h3><p> Мы начинаем этот шаг, заходя в каталог файлов конфигурации:</p><pre> cd /etc/apache2/sites-available/ </pre><p> Поскольку Apache поставляется с файлом VirtualHost по умолчанию, давайте возьмем его за основу. ( <code> gci.conf </code> используется здесь, чтобы соответствовать имени нашего поддомена):</p><pre> sudo cp 000-default.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/myeditor.ru/wp-content/uploads/1/c/0/1c0cac2b36b664f708b6a3f9425db821.png' /><noscript><img loading='lazy' src='/800/600/http/myeditor.ru/wp-content/uploads/1/c/0/1c0cac2b36b664f708b6a3f9425db821.png' /></noscript><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> conf gci.conf </pre><p> Теперь отредактируйте файл конфигурации:</p><pre> sudo nano gci.conf </pre><p> Мы должны получить нашу электронную почту в <code> ServerAdmin </code>, чтобы пользователи могли связаться с вами в случае возникновения ошибки Apache:</p><pre> ServerAdmin yourname@example.com </pre><p> Мы также хотим, чтобы директива <code> DocumentRoot </code> указывала на каталог, в котором размещены файлы нашего сайта:</p><pre> DocumentRoot /var/www/gci/ </pre><p> Файл по умолчанию не поставляется с директивой <code> ServerName </code>, поэтому нам придется добавить и определить ее, добавив эту строку под последней директивой:</p><center><ins class="adsbygoogle" style="display:inline-block;width:300px;height:600px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4908081011"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><pre> ServerName gci.example.com </pre><p> Это гарантирует, что люди попадут на правильный сайт вместо сайта по умолчанию, когда они введут <strong> <code> gci.example.com </code> </strong> .</p><p> Теперь, когда мы закончили настройку нашего сайта, давайте сохраним и активируем его на следующем шаге!</p><hr/><h3><span class="ez-toc-section" id="5_VirtualHost"> 5. Активация файла VirtualHost </span></h3><p> После настройки нашего веб-сайта нам нужно активировать файл конфигурации виртуальных хостов, чтобы включить его.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/1.bp.blogspot.com/-_o9kw9Uicwo/VE0Oz_Oa2vI/AAAAAAAAPoo/mBLCewi2igA/s1600/Screenshot-4.png' /><noscript><img loading='lazy' src='/800/600/http/1.bp.blogspot.com/-_o9kw9Uicwo/VE0Oz_Oa2vI/AAAAAAAAPoo/mBLCewi2igA/s1600/Screenshot-4.png' /></noscript> Мы делаем это, выполнив следующую команду в каталоге файла конфигурации:</p><pre> sudo a2ensite gci.conf </pre><p><center><ins class="adsbygoogle" style="display:inline-block;width:580px;height:400px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="8813674614"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> Вы должны увидеть следующий вывод</p><pre> Включение сайта gci. Чтобы активировать новую конфигурацию, вам нужно запустить: служба apache2 перезагрузить root@ubuntu-server:/etc/apache2/сайты-доступны# </pre><p> Чтобы загрузить новый сайт, мы перезапускаем Apache, набрав:</p><pre> service apache2 reload </pre><h4><span class="ez-toc-section" id="i-8"> Конечный результат </span></h4><p> Настал момент истины, давайте введем имя нашего хоста в браузере. Ура!</p><p> <strong> Дальнейшее чтение: </strong></p><ul><li> Примеры VirtualHost</li></ul><p> Было ли это руководство полезным?</p><ul><li></li><li></li><li></li></ul><p><center><div class="advv"><ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center> Спасибо за отзыв.</p><hr/><h2><span class="ez-toc-section" id="_-_Apache_Ubuntu_2004"> Установка и настройка веб-сервера Apache в Ubuntu 20.04 </span></h2><p data-readability-styled="true"> Веб-сервер Apache — это наиболее широко используемый веб-сервер с открытым исходным кодом, поддерживаемый в большинстве ОС, включая Linux, Windows, MacOS, Solaris и т.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/severe-programmer.com/wp-content/uploads/2013/12/httpd-config.png' /><noscript><img loading='lazy' src='/800/600/http/severe-programmer.com/wp-content/uploads/2013/12/httpd-config.png' /></noscript> д. Он легко настраивается и может быть интегрирован с другими модулями. Установить и настроить Apache для базовой настройки довольно просто. В этой статье объясняется, как установить и настроить веб-сервер Apache в операционной системе Ubuntu.</p><p> Примечание. Мы объяснили процедуру, описанную в этой статье, для системы Ubuntu 20.04 LTS.</p><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4491286225"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><h4><span class="ez-toc-section" id="_Apache2_1"> Установка Apache2; Шаг 1: Обновление </span></h4><p> Во-первых, нам нужно обновить индекс системного репозитория, чтобы установить самую последнюю версию Apache2. Для этого запустите Терминал с помощью сочетания клавиш Ctrl+Alt+T и выполните следующую команду:</p><p> $ sudo apt update</p><p> Обратите внимание, что только авторизованный пользователь может устанавливать, обновлять или удалять пакеты из системы Linux. .</p><p></p><h4><span class="ez-toc-section" id="_2_Apache2"> Шаг 2: Установите Apache2 </span></h4><p> Далее на этом шаге мы установим веб-сервер Apache2. Для этого выполните следующую команду в Терминале:</p><p> $ sudo apt install apache2</p><p></p><p> Система может запросить подтверждение, предоставив вам опцию <strong> Y/n </strong>.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/a/d/3/ad3feb63e1f53bca67f88bec95888f66.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/a/d/3/ad3feb63e1f53bca67f88bec95888f66.jpeg' /></noscript> Нажмите <strong> и </strong>, а затем Enter, чтобы продолжить. После этого веб-сервер Apache2 и все его зависимости будут установлены в вашей системе.</p><p> После установки проверьте версию сервера Apache следующим образом:</p><p> $ apache2 -version</p><p></p><h4><span class="ez-toc-section" id="i-9"> Конфигурация брандмауэра </span></h4><p> Теперь нам нужно открыть определенные порты в нашей системе, чтобы получить доступ к Apache извне. Во-первых, давайте перечислим профили приложений, к которым нам нужно предоставить доступ Apache. Для этого выполните следующую команду:</p><p> $ sudo ufw app list</p><p> Здесь вы можете увидеть различные профили Apache.</p><p></p><p> Мы будем использовать строго ограничительный профиль «Apache», чтобы включить сетевую активность через порт 80.</p><p> $ sudo ufw allow ‘Apache’</p><p></p><p> Теперь проверьте статус, который покажет, что Apache разрешен в брандмауэре.</p><p> $ sudo ufw status</p><h4><span class="ez-toc-section" id="_-_Apache_Apache"> Настройка веб-сервера Apache; Проверка службы Apache </span></h4><p> Прежде чем переходить к настройке, сначала проверьте, работает ли служба Apache.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i2.wp.com/losst.ru/wp-content/uploads/2016/06/apache2.png' /><noscript><img loading='lazy' src='/800/600/http/i2.wp.com/losst.ru/wp-content/uploads/2016/06/apache2.png' /></noscript> Для этого выполните следующую команду в терминале:</p><p> $ sudo systemctl status apache2</p><p></p><p> Из приведенного выше вывода видно, что служба Apache2 активна и работает.</p><p> Еще один способ проверить, нормально ли работает Apache, путем запроса веб-страницы с веб-сервера Apache. Для этого найдите свой IP-адрес с помощью следующей команды:</p><p> $ hostname –I</p><p></p><p> Затем откройте веб-браузер и перейдите на страницу приветствия apache следующим образом:</p><p> http://192.168.72.134</p><p> Замените 192.168 .72.134 по IP-адресу вашего компьютера.</p><p> Перейдя по указанной выше ссылке в браузере, вы увидите страницу приветствия Apache, которая указывает на то, что сервер Apache работает правильно.</p><h4><span class="ez-toc-section" id="_Apache"> Настройка виртуальных хостов в Apache </span></h4><p> Если у вас есть несколько доменов, которые должны быть серверами с одного веб-сервера Apache, вам потребуется настроить виртуальные хосты. Далее мы покажем вам, как настроить виртуальный хост в Apache.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/c/c/2/cc2a3d4206c71cdbdfe0fcec7e33a6a8.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/c/c/2/cc2a3d4206c71cdbdfe0fcec7e33a6a8.jpeg' /></noscript> Мы настроим доменное имя «info.net». Обязательно замените info.ne своим собственным доменным именем.</p><h4><span class="ez-toc-section" id="_1"> Шаг 1: Создайте каталог для вашего домена </span></h4><p> На этом шаге мы создадим каталог для нашего доменного имени. Этот каталог будет использоваться для хранения данных на нашем веб-сайте.</p><p> Выполните в Терминале следующую команду, заменив info.net своим доменным именем:</p><p> $ sudo mkdir -p /var/www/info.net/html</p><p></p><p> Измените владельца каталога на текущего пользователя:</p><p> $ sudo chown -R $USER:$USER /var/www/info.net/html</p><p> Назначьте необходимые разрешения следующим образом:</p><p> $ sudo chmod -R 755 /var/www/info.net</p><p></p><h4><span class="ez-toc-section" id="_2"> Шаг 2: Создайте пробную страницу для своего веб-сайта </span></h4><p> Мы настроили виртуальный хост и назначаем необходимые разрешения. Теперь мы создадим образец страницы для нашего сайта. Мы создадим образец страницы с помощью редактора Nano, однако для этой цели можно использовать любой текстовый редактор.</p><p> $ nano /var/www/info.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i1.wp.com/losst.ru/wp-content/uploads/2016/06/apache3.png' /><noscript><img loading='lazy' src='/800/600/http/i1.wp.com/losst.ru/wp-content/uploads/2016/06/apache3.png' /></noscript> net/html/index.html</p><p> Скопируйте и вставьте эти строки кода HML:</p><p><html> <br/><head> <br/><title>Добро пожаловать в info.net!
Вы используете info.net на Ubuntu 20.04!

 (.*)$ $1 [R=200,L]
(.*)$ $1 [R=200,L]