«Как правильно сохранить логотип в иллюстраторе? У меня сохраняет в плохом качестве. Особенно jpg.» — Яндекс Кью
ПопулярноеСообщества
ДизайнAdobe illustrator
/kkkk /rr
·
44,6 K
Ответить2УточнитьСтася Гольдман
Дизайн
66
Бренд-стратег, графический дизайнер, Art-директор St.GOLDMAN · 2 июн 2021 ·
goldmannii
Тут главное понять какой формат в итоге вам нужен.
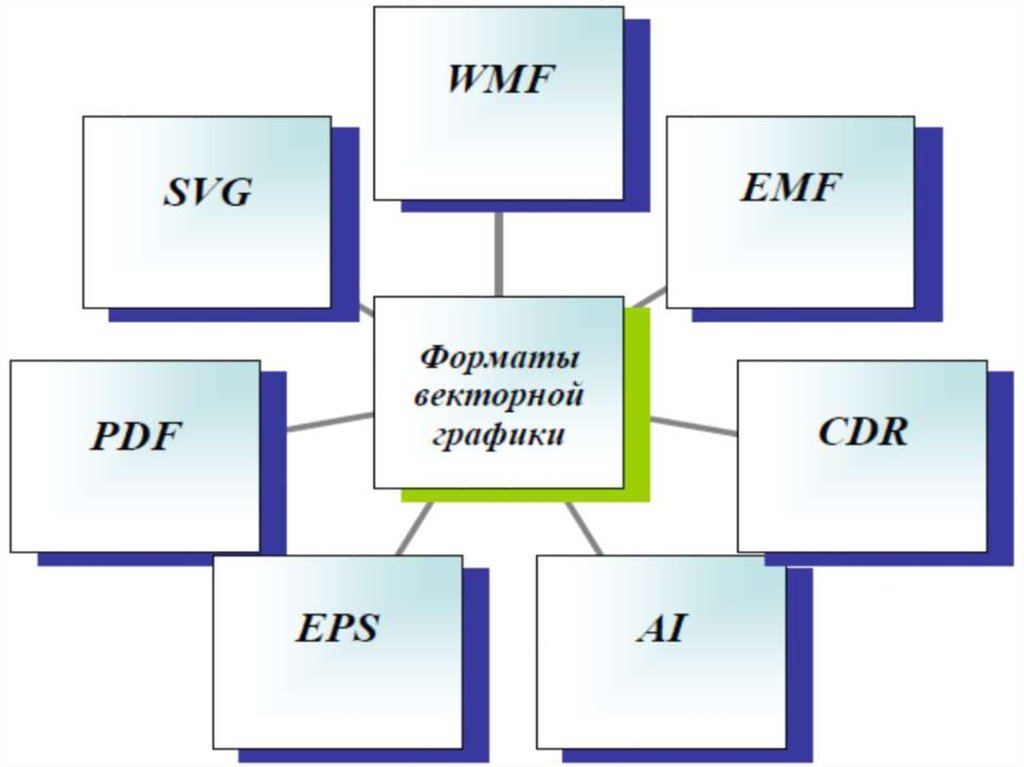
Если векторный (в хорошем качестве) — pdf, tiff, eps
Если растровый (качество может быть чуть хуже) — jpg, png
Возможно не в том формате сохранили файл.
Могу дать небольшую инструкцию как верно сохранить логотип чтобы ваш клиент легко им пользовался без сложностей.
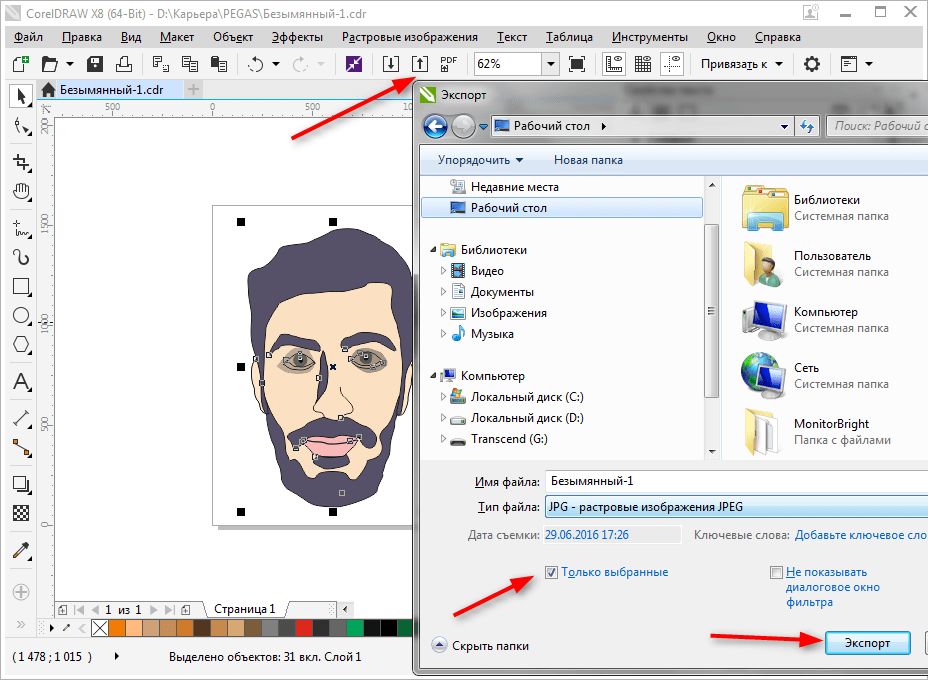
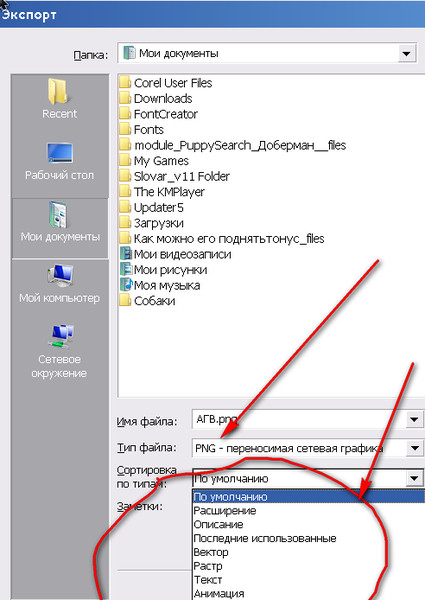
Файл — Экспорт… — Экспортировать как
В всплывающем окне — выбираем необходимый формат
Проверяем параметры файла
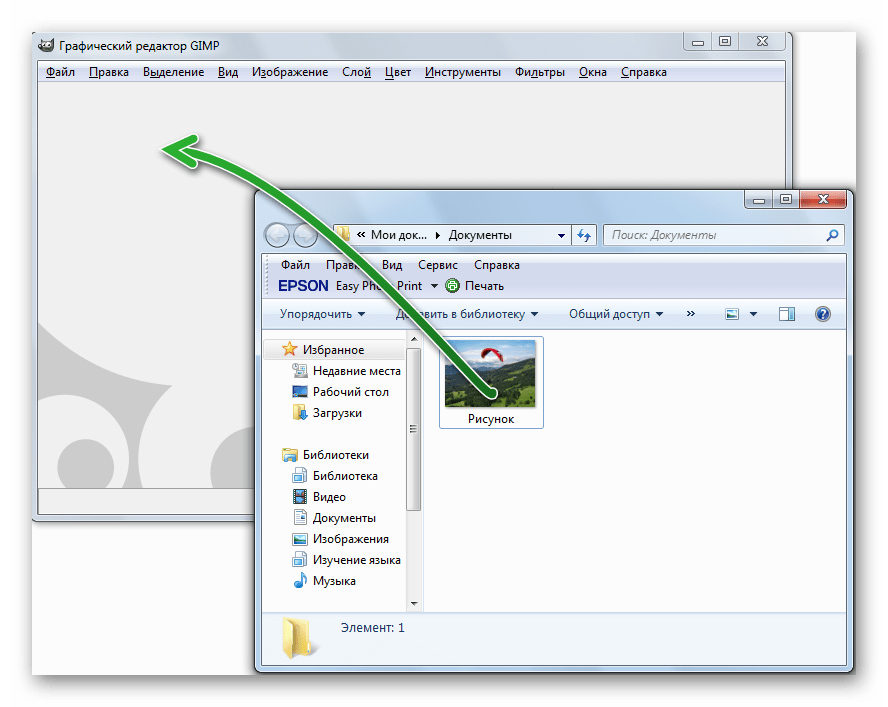
в папке куда вы сохранили файл — он отобразиться в формате, в каком вы сохранили
Я обычно отдаю логотип в форматах
Векторный — pdf, eps
Растровый — png, jpg
*Важно чтобы формат Png был прозрачным на фоне, чтобы клиент мог этот файл легко использовать по верх фотографий, например.
1 эксперт согласен
Мария Просвирова
9 сентября 2021
Нужно в настройках качество настраивать. И как выше сказано, какой формат вам нужен? Чтобы сохранился векторный… Читать дальше
Комментировать ответ…Комментировать…
Первый
Виктория Ахмеджанова
-1
Графический дизайнер, разработка логотипа, разработка фирменного стиля, дизайн, редизайн. · 20 дек 2021
· 20 дек 2021
Для того чтобы в иллюстраторе сохранить jpg в хорошем качестве для демонстрации на экране нужно обязательно выбрать при экспорте цветовую модель RGB и максимальное разрешение ppi 300 тогда качество картинки будет очень хорошим
Комментировать ответ…Комментировать…
Maxim
Задавай правильные вопросы — получай правильные ответы! · 10 мар 2020
Сохранить логотип как и любой другой файл созданный в иллюстраторе можно нажав на кнопку «сохранить». Если вы хотите сохранить файл в другом формате, отличном от AI, то нужно выполнить «экспорт» или «Сохранить как» после чего выбрать нужный вам формат. Тут стоит понимать что форматы бывают двух принципиальных типов: векторные (собсивенно для этого иллюстратор и создан)… Читать далее
11,3 K
Комментировать ответ…Комментировать…
Natalia L.
1,1 K
Дизайнер полиграфии · 29 июн 2019
Как правильно сказал Uwe Boll (в комментариях), сохранять векторное изображение в «пиксельном» формате — это нерационально. КРОМЕ случаев, когда вам нужна именно именно пиксельная картинка, например для web. Но и в этом случае для логотипа лучше выбрать формат PNG. Он лучше сохраняет однородные цветовые поля и линии. Кроме того, поддерживает прозрачность. JPG больше… Читать далее
Комментировать ответ…Комментировать…
Первый
-2
29 июн 2019
Для начала нужно перейти в раздел «Save For Web»: File -> Export -> Save For Web (Alt + Shift + Ctrl + S). Далее убери привязку ширины и высоты, нужная кнопка выделена стрелкой на скриншоте ниже. Выбери расширение(1). Jpeg указанный в теме вопроса имеет три разновидности, отличающиеся качеством сжатия. Определившись с расширением, укажи разрешение картинки(2). Здесь… Читать далее
Определившись с расширением, укажи разрешение картинки(2). Здесь… Читать далее
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Сохранение иллюстраций в Illustrator
В диалоговом окне «Параметры SVG» задайте нужные параметры и нажмите кнопку «ОК»:
Профили SVG
Задает определение типа XML-документа SVG для экспортируемого файла.
SVG 1.0 и SVG 1.1
Подходит для файлов SVG, которые предполагается просматривать на настольном компьютере. SVG 1.1 — полная версия спецификации SVG, а SVG Tiny 1.1, SVG Tiny 1.1 Plus и SVG Basic 1.1 — ее поднаборы.
SVG Basic 1.1
Подходит для файлов SVG, которые предполагается просматривать на устройствах средней мощности, например, карманных устройствах.
SVG Tiny 1.1 и SVG Tiny 1.1+
Подходит для файлов SVG, которые предполагается просматривать на малых устройствах, например, сотовых телефонах. Следует учитывать тот факт, что не все сотовые телефоны поддерживают профили SVG Tiny и SVG Tiny Plus. Это означает, что при выборе любого из этих параметров не гарантируется возможность просмотра файла SVG на всех малых устройствах.
SVG Tiny 1.2
Подходит для файлов SVG, которые предполагается просматривать на различных устройствах, от КПК и сотовых телефонов до ноутбуков и настольных компьютеров.
SVG Tiny не поддерживает градиенты, прозрачность, обтравку, маски, символы, узоры, подчеркнутый, перечеркнутый и вертикальный текст, а также фильтры SVG. SVG Tiny Plus обеспечивает возможность отображения градиентов и прозрачности, однако не поддерживает обтравку, маски, символы и фильтры SVG.
SVG Tiny Plus обеспечивает возможность отображения градиентов и прозрачности, однако не поддерживает обтравку, маски, символы и фильтры SVG.
Совет. Дополнительную информацию о профилях SVG см. в спецификации SVG на веб-сайте Консорциума World Wide Web (W3C) по адресу www.w3.org.
Тип шрифта
Задает параметры экспорта шрифтов:
Adobe CEF
Использует подсказки шрифтов для более качественного рендеринга маленьких шрифтов. Этот тип шрифта поддерживается в Adobe SVG Viewer, однако может не поддерживаться другими средствами просмотра SVG.
SVG
Не использует подсказки шрифтов. Этот тип шрифта поддерживается всеми средствами просмотра SVG.
Преобразовать в контуры
Преобразует текст в векторные контуры. Используйте этот параметр, чтобы обеспечить единообразие внешнего вида текста во всех средствах просмотра SVG.
Сокращение знакового состава
Управляет тем, какие глифы (символы определенного шрифта) встраиваются в экспортируемый файл SVG. Выберите пункт «Нет» в меню «Сокращение знакового состава», если уверены в том, что все необходимые шрифты установлены на компьютерах конечных пользователей. Выберите параметр Только использованные глифы, чтобы включить только глифы для текста, существующего в текущей иллюстрации. Другие значения («Символы английского языка», «Символы английского языка + использованные глифы», «Романские символы», «Романские символы + использованные глифы», «Все глифы») полезны в случаях, когда текстовое содержимое файла SVG является динамическим (например, текст, генерируемый сервером, или текст, получаемый в результате взаимодействия с пользователем).
Расположение изображения
Определяет, следует ли встраивать растровые изображения непосредственно в файл либо связывать с экспортируемыми изображениями PEG или PNG из исходного файла Illustrator.
Сохранять возможность редактирования в программе Illustrator
Сохраняет данные, относящиеся непосредственно к Illustrator, путем встраивания файла AI в SVG (что приводит к увеличению размера файла). Выберите этот параметр, если предполагается повторно открывать и редактировать файл SVG в Illustrator. Обратите внимание на то, что при внесении изменений в данные SVG вручную эти изменения не отражаются при повторном открытии файла. Это происходит потому, что Illustrator считывает AI-часть файла, а не SVG-часть.
Свойства CSS
Определяет, каким способом атрибуты стиля сохраняются в коде SVG. Метод по умолчанию, Атрибуты презентации, применяет свойства на самом высоком уровне иерархии, обеспечивая таким образом наилучшую гибкость при внесении специфических изменений и выполнении преобразований. Метод Атрибуты стиля создает файлы наилучшего качества, однако их объем при этом может возрастать. Выберите этот метод, если код SVG будет использоваться в преобразованиях, например преобразованиях с помощью Extensible Stylesheet Language Transformation (XSLT). Вариант Атрибуты стилей <Entity References> позволяет ускорить рендеринг и уменьшить объем файла SVG. Метод «Элементы стиля» применяется при общем доступе к файлам с HTML-документами. Выбрав вариант «Элементы стиля», можно затем модифицировать файл SVG, переместив стили во внешний файл таблицы стилей, на который также ссылается файл HTML, но это приведет к небольшому снижению скорости рендеринга.
Метод Атрибуты стиля создает файлы наилучшего качества, однако их объем при этом может возрастать. Выберите этот метод, если код SVG будет использоваться в преобразованиях, например преобразованиях с помощью Extensible Stylesheet Language Transformation (XSLT). Вариант Атрибуты стилей <Entity References> позволяет ускорить рендеринг и уменьшить объем файла SVG. Метод «Элементы стиля» применяется при общем доступе к файлам с HTML-документами. Выбрав вариант «Элементы стиля», можно затем модифицировать файл SVG, переместив стили во внешний файл таблицы стилей, на который также ссылается файл HTML, но это приведет к небольшому снижению скорости рендеринга.
Десятичные знаки
Задает точность векторных данных в файле SVG. Может быть задано значение от 1 до 7 десятичных позиций. Более высокое значение приводит к увеличению размера файла и повышению качества изображения.
Кодировка
Определяет, каким образом символы кодируются в файле SVG. Кодировка UTF (Unicode Transformation Format) поддерживается всеми процессорами XML (формат UTF8 является 8-битным, а UTF16 представляет собой 16-битный формат). Кодировки ISO 8859-1 и UTF-16 не сохраняют метаданных файла.
Кодировка UTF (Unicode Transformation Format) поддерживается всеми процессорами XML (формат UTF8 является 8-битным, а UTF16 представляет собой 16-битный формат). Кодировки ISO 8859-1 и UTF-16 не сохраняют метаданных файла.
Оптимизировать для Adobe SVG Viewer
Обеспечивает сохранение максимального объема данных Illustrator, позволяя при этом вручную редактировать файл SVG. Выберите этот параметр, чтобы воспользоваться преимуществами более быстрого рендеринга для таких возможностей, как фильтры SVG.
Включить данные Adobe Graphics Server
Включает всю информацию, необходимую для подстановки переменных в файле SVG
Включить данные фрагментов
Включает места расположения фрагментов и настройки оптимизации.
Включить XMP
Включает метаданные XMP в файл SVG. Выберите команду «Файл» > «Сведения» или используйте браузер Bridge для ввода метаданных.
Выводить с меньшим количеством элементов <tspan>
Позволяет Illustrator пропускать настройки автоматического кернинга в процессе экспорта, что приводит к созданию файла с меньшим числом элементов <tspan>. Выберите этот параметр, чтобы создать более компактный и удобный для редактирования файл SVG. Отмените выбор этого параметра, если сохранение внешнего вида текста с автоматическим кернингом приоритетнее.
Использовать элемент <textPath> для текста по контуру
Экспортирует текст по контуру как элемент <textPath>. Но обратите внимание на то, что в SVG Viewer текст может выглядеть иначе, чем в программе Illustrator, поскольку этот режим экспорта не всегда позволяет сохранить внешнее единообразие. В частности, переполнение текста будет видимо в SVG Viewer.
Показать код SVG
Отображает код файла SVG в окне браузера.
Просмотр в Web
Отображает файл SVG в окне браузера.
Device Central
Открывает файл в Device Central для предварительного просмотра на определенном сотовом телефоне или устройстве.
Экспорт векторной графики из Illustrator или Inkscape
Перейти к содержимому Экспорт векторной графики из Illustrator или InkscapeВ этой статье мы рассмотрим процесс экспорта файлов из Illustrator и Inkscape, а также различные типы файлов, которые вы можете выбрать, и когда их следует использовать.
Узнайте, как экспортировать из Illustrator
В этом видео показан процесс сохранения в векторном формате и экспорта в растровый формат из Adobe Illustrator. Полное текстовое объяснение приведено ниже.
Узнайте, как экспортировать из Inkscape
Если вы являетесь пользователем Inkscape, в этом видео показано, как сохранять и экспортировать векторные файлы. Полное текстовое объяснение ниже.
Полное текстовое объяснение ниже.
После того, как вы создали или загрузили векторный файл из Vecteezy и обработали его с помощью таких программ, как Adobe Illustrator или Inkscape, вам необходимо сохранить или экспортировать файл. Когда вы перейдете на экран сохранения, вы увидите множество форматов файлов и параметров. Какой формат выбрать и почему? Давайте рассмотрим разницу между этими типами форматов: растровые (растровые) изображения и векторная графика.
Какая разница?
| Растр | Вектор |
| Пиксельный | Не на основе пикселей |
| Установить размер и разрешение | Бесконечный размер и разрешение |
| Искажение при увеличении | Не искажает при увеличении |
| Элементы нельзя редактировать | Элементы можно редактировать |
Для получения более подробной информации по этой теме, пожалуйста, прочитайте Растровые и векторные: понимание типов файлов проекта 101.
Вам нужно знать, как вы планируете использовать изображение, чтобы определить, какой формат файла использовать. Если вы хотите сохранить изображение в векторном формате (то есть вы можете вернуться и отредактировать его или масштабировать до любого размера), вам нужно использовать один из следующих форматов:
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Атрибуция не требуется. От 9 долларов в месяц.
- АИ
- EPS
- ПДФ
- СВГ
Имейте в виду, что не все графические программы могут открывать или импортировать эти форматы, поэтому вам нужно убедиться, что ваши файлы могут быть прочитаны программой, которая планирует их открывать.
- EPS предлагает наилучшую совместимость, поскольку вы можете открывать эти файлы практически в любом программном обеспечении для редактирования изображений.
- Файлы PDF и SVG рекомендуются для использования в Интернете.

- AI — это собственный формат Adobe Illustrator.
Хотя некоторые другие приложения могут открывать файлы AI, они не смогут прочитать файл полностью. Рекомендуется выбирать формат AI только в том случае, если файл будет редактироваться в Illustrator.
Сохранение векторного файла в Illustrator
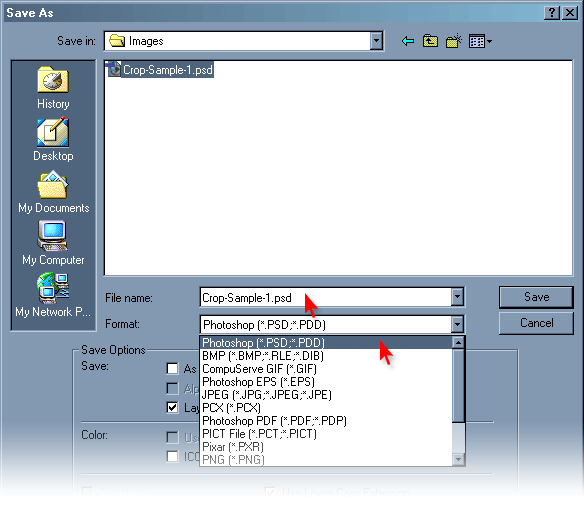
Если вы используете Illustrator и хотите сохранить файл в векторном формате, выберите «Файл» > «Сохранить как» или «Файл» > «Сохранить копию».
Затем выберите формат AI, EPS, PDF или SVG.
Обратите внимание на элементы управления экспортом, включая возможность встраивания файлов шрифтов при экспорте в некоторые векторные форматы.
Связанный: Как получить настоящий черный цвет в CMYK
Экспорт в виде растрового/битового файла в Illustrator
Растровые или растровые форматы обеспечивают лучшую совместимость, чем векторные форматы, но вам нужно помнить о размере изображения при его экспорте. В идеале вы должны знать размер или разрешение, необходимые для экспорта. Знание того, какой размер файла будет отображаться или печататься, имеет решающее значение, поскольку растровые или растровые файлы невозможно увеличить позже без искажения.
В идеале вы должны знать размер или разрешение, необходимые для экспорта. Знание того, какой размер файла будет отображаться или печататься, имеет решающее значение, поскольку растровые или растровые файлы невозможно увеличить позже без искажения.
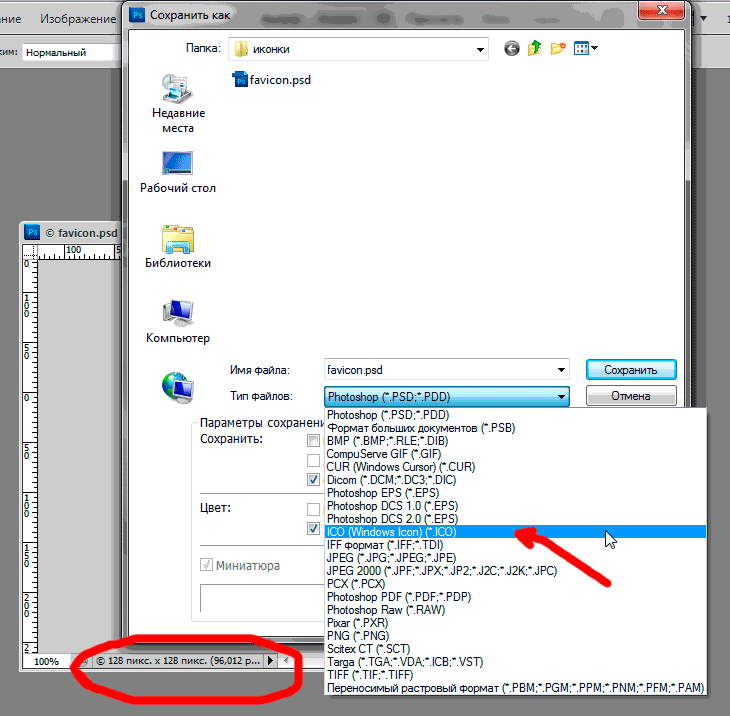
Вам необходимо экспортировать в формате JPG или PNG. Оба эти формата обеспечивают прекрасную совместимость с графическими программами и браузерами. Файлы JPG используют большее сжатие, чем файлы PNG. Это означает, что размер файла JPG будет меньше, но качество изображения может быть не таким хорошим. Чтобы экспортировать, выберите «Файл» > «Экспорт» > «Экспортировать как».
Затем выберите PNG или JPG в меню формата.
Обратите внимание на настройки разрешения и сжатия. Параметры будут различаться в зависимости от того, экспортируете ли вы в формате PNG или JPG.
Сохранение векторного файла в Inkscape
Если вы используете Inkscape и хотите сохранить файл в векторном формате, выберите «Файл» > «Сохранить как» или «Файл» > «Сохранить копию». Затем выберите формат EPS, PDF или SVG. EPS предлагает наилучшую совместимость с векторными файлами, так что это хороший выбор, если у вас нет особой причины использовать другой тип файла.
Затем выберите формат EPS, PDF или SVG. EPS предлагает наилучшую совместимость с векторными файлами, так что это хороший выбор, если у вас нет особой причины использовать другой тип файла.
Экспорт в виде растрового или растрового файла в Inkscape
Inkscape имеет встроенную поддержку файлов PNG, но для экспорта в формат JPG вам потребуется дополнительное программное обеспечение. Чтобы экспортировать изображение в формате PNG в Inkscape, выберите «Файл» > «Экспорт изображения PNG».
Ниже вы найдете видеоролики, посвященные процессу сохранения и экспорта из Illustrator и Inkscape.
На панели «Экспорт изображения PNG» вам необходимо настроить элементы управления для таких деталей, как размер, dpi (разрешение) и области холста, которые вы хотите экспортировать.
Главное изображение от Vectorbox Studio
Vecteezy
Vecteezy предлагает самый большой выбор бесплатных векторов, стоковых фотографий и стоковых видеороликов 4K. Создайте бесплатную учетную запись за считанные секунды и начните работать с миллионами шаблонов, значков, иллюстраций и многого другого. Начать →
Создайте бесплатную учетную запись за считанные секунды и начните работать с миллионами шаблонов, значков, иллюстраций и многого другого. Начать →
Последние посты
Vecteezy2022-08-23T13: 59: 53-04: 00 0003
Eezy148 Eezyzy.
Vecteezy2022-08-23T13:59:53-04:00Компания|
Перейти к началу
Как сохранить файл Adobe Illustrator как вектор (3 шага)
By June Escalada | Обновлено
Сохранение векторного файла позволяет вам или другим пользователям редактировать исходный вектор. Некоторые из вас, даже я вначале, путали графику с вектором. Просто чтобы быть предельно ясным, графический вектор в формате png НЕ является векторным файлом.
Слово «вектор» иногда может звучать сложно, потому что вы также можете рассматривать его как векторную графику, такую как логотип или значок. В этом случае это может быть изображение в формате png, но вы не можете редактировать исходное изображение. Я имею в виду, что вы можете использовать трассировку изображения для редактирования png, но вы понимаете, о чем я говорю.
В этом случае это может быть изображение в формате png, но вы не можете редактировать исходное изображение. Я имею в виду, что вы можете использовать трассировку изображения для редактирования png, но вы понимаете, о чем я говорю.
Сегодня мы говорим о реальном векторном файле, в котором вы можете редактировать опорные точки, цвета и т. д. Существует несколько форматов, которые вы можете выбрать для сохранения файла Adobe Illustrator в виде векторного файла, таких как ai, eps, pdf или SVG.
Выполните следующие действия, чтобы сохранить файл Illustrator в виде вектора.
Примечание: все скриншоты взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Шаг 1: Перейдите в верхнее меню и нажмите Файл > Сохранить как . В этом случае вы можете сохранить файл векторного формата только на своем компьютере, поэтому выберите его сохранение на своем компьютере, а не в Creative Cloud.
Шаг 2: Назовите свой файл, если вы еще этого не сделали, выберите, где на вашем компьютере вы хотите сохранить файл, и выберите формат.
Как видите, есть несколько форматов, из которых вы можете выбирать. Давайте выберем Adobe Illustrator (ai) например.
Шаг 3: Выберите параметры файла и нажмите OK .
Векторный файл (ai) будет отображаться на рабочем столе или в любом другом месте, где вы его сохранили.
Другие форматы работают почти так же, за исключением того, что часть параметров файла может отличаться. Например, когда вы сохраните его как SVG, вы увидите эти параметры.
Когда вы открываете файл, Adobe Illustrator предлагает несколько вариантов выбора формата файла для открытия файла.
Выберите SVG , и вы сможете редактировать исходный векторный файл.
Если вы решите сохранить файл Illustrator в формате eps, иногда он будет открываться как файл PDF вместо открытия Adobe Illustrator.