Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <basefont> предназначен для задания шрифта, размера и цвета текста по умолчанию. Указанные значения будут использоваться во всем документе за исключением тега <font>, в котором можно переопределить параметры оформления текста. Допускается использование тега в контейнере <head> или <body>, причем несколько раз. Это позволяет изменять вид шрифта для части документа.
Синтаксис
<basefont>Закрывающий тег
Не требуется.
Атрибуты
- color
- Устанавливает цвет текста.
- face
- Определяет гарнитуру шрифта.
- size
- Задает размер шрифта в условных единицах.
Валидация
Использование этого тега осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег BASEFONT</title> </head> <body> <basefont face="Arial, Helvetica, sans-serif" size="4" color="maroon"> <p>Добро пожаловать на мою страничку, которая оформлена с использованием тега BASEFONT</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид текста в браузере Internet Explorer 8
HTML тег
Тег <font> задает характеристика шрифта.![]() Размер, цвет и гарнитура шрифта определяются атрибутами size, color и face.
Размер, цвет и гарнитура шрифта определяются атрибутами size, color и face.
Внимание: Данный тег устарел, взамен необходимо использовать CSS стили (см. пример ниже).
Синтаксис¶
Тег <font> парный, содержимое пишется между открывающим (<font>) и закрывающим (</font>) тегами.
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> </head> <body> <p> <font size="2" color="blue">Текст синего цвета</font> </p> <p> <font size="3" color="red">Текст красного цвета, размер шрифта увеличен.</font> </p> <p> <font face="arial" color="green">Текст зеленого цвета, гарнитура шрифта изменена.</font> </p> </body> </html>
Результат¶
CSS стили¶
Вместо атрибута color для изменения цвета используют CSS свойство color, вместо атрибута face — CSS свойство font-family или font-face, а вместо атрибута size CSS свойство font-size.
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> </head> <body> <p>Текст синего цвета.</p> <p> Текст красного цвета, размер шрифта увеличен.</p> <p> Текст зеленого цвета, гарнитура шрифта изменена.</p> </body> </html>
Результат
Атрибуты¶
| Атрибут | Значение | Описание |
|---|---|---|
| color | rgb (x, x, x) #xxxxxx colorname | Устанавливает цвет текста. |
| face | font_family | Устанавливает гарнитуру шрифта. |
| size | number | Устанавливает размер текста |
Как добавить стиль к тегу <font> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <font>:
Цвет текста внутри тега <font>:
Стили форматирования текста для тега <font>:
Другие свойства для тега <font>:
— HTML | MDN
Вышла из употребления
Эта возможность вышла из употребления. Хотя она может продолжать работать в некоторых браузерах, её использование не рекомендуется, поскольку она может быть удалена в любое время. Старайтесь избегать её использования.
Хотя она может продолжать работать в некоторых браузерах, её использование не рекомендуется, поскольку она может быть удалена в любое время. Старайтесь избегать её использования.
HTML фонт элемент(<font>) определяет размер шрифта, цвета и лицо для его содержимого
Примечание по применению:
Не используйте этот элемент!
Хотя он был нормализован в HTML 3.2, он был устаревшим в HTML 4.01, в то время как все элементы, относящиеся только к стилю, затем устарели в HTML5.
Начиная с HTML 4, HTML больше не передаёт информацию о стиле (вне элемента<style>или атрибута style для каждого элемента). Для любой новой веб-разработки стили должны быть написаны только с использованием CSS. Предыдущее поведение элемента<font>может быть достигнуто и даже лучше контролироваться с помощью CSS CSS-свойств шрифтов.
Как и все другие элементы, этот элемент поддерживается с global attributes.
colorЭтот атрибут устанавливает цвет текста, используя либо именованный цвет, либо цвет, указанный в шестнадцатеричном формате #RRGGBB.
faceЭтот атрибут содержит список разделённых запятыми одного или нескольких имён шрифтов. Текст документа в стиле по умолчанию отображается на первой грани шрифта, поддерживаемой браузером клиента. Если в локальной системе не указан шрифт, браузер обычно по умолчанию использует пропорциональный или фиксированный шрифт для этой системы.
sizeЭтот атрибут определяет размер шрифта как числовое или относительное значение. Числовые значения варьируются от 1 до 7, при этом 1 является наименьшим, а 3 - значением по умолчанию. Его можно определить с использованием относительного значения, например, +2 или -3, которые устанавливают его относительно значения атрибута
size<basefont>, или по отношению к 3, значение по умолчанию, если оно не существует.
BCD tables only load in the browser
Html атрибуты font. Теги Font (Face, Size и Color), Blockquote и Pre — устаревшее форматирование текста в чистом HTML (без использования CSS)
).
Попробуйте попрактиковаться и посмотрите как будет меняться расположение ваших элементов.
Знакомое название, правда? Действительно. Есть такой тег, и мы его ставим между и . Но сейчас я говорю именно об атрибуте, и подходит он практически к любому тегу, так как является универсальным. А нужен он в качестве подсказки при наведении. И суть состоит в том, что вы сами пишите эту подсказку. Выглядит это примерно так:
Что мы тут видим? В начале открываем абзац, потом прописываем сам атрибут и даем ему значение «Ну что ты тупишь? Будет 2». Далее пишем отображаемый текст, ну и в конце закрываем тег
.
Что после этого произойдет? Сохраните документ и сами увидите. При наведении на текст курсором должна появиться всплывающая подсказочка.
В одном теге может находиться сколько угодно атрибутов. Главное, чтобы они соответствовали данной метке. Вот вам пример:
Как видите тут все довольно просто, просто в одном теге нужно писать все атрибуты через пробел. Из данного примера мы видим, что содержимое будет выравнено по правому краю, и при наведении на него курсором мышки нам всплывет подсказка. Всё просто. Надеюсь, всё понятно?
Ну а теперь давайте вернемся к нашему Лукоморью, которое мы делали на прошлом занятии.
Если у вас нету выполненного файла из предыдущего занятия, то возьмите его и проставьте все нужные атрибуты, чтобы получилось всё по заданию.
После этого сохраняем html-документ и запускаем его. Проверяем, что у нас получилось. Всё правильно? Я думаю, что у вас всё должно получиться. Но всё таки я чувствую, что многие из вас задолбались проставлять атрибуты в каждом четверостишии. Я вам покажу, как этот процесс облегчить.
Если вам нужно ставить один и тот же атрибут к какому-то большому отрезку, то в этом нам поможет тег
. DIV — это просто пустой блочный элемент, который служит некоторым контейнером для объединения. Сюда можно запихнуть различные атрибуты с цель применения к общему фрагменту. А уж если вы вообще хотите применить атрибут ко всему документу, то его вообще можно прописать в основной тег
DIV — это просто пустой блочный элемент, который служит некоторым контейнером для объединения. Сюда можно запихнуть различные атрибуты с цель применения к общему фрагменту. А уж если вы вообще хотите применить атрибут ко всему документу, то его вообще можно прописать в основной тег В общем в этом случае вам можно не ставить в каждый тег атрибут align=»center» . Вам лишь нужно нужно поставить
перед заголовком, и закрыть его с помощью
в конце всего текста. Ну а внутри ставим align=»center» , но уже всего один раз. По моему это гораздо быстрее и удобнее и в итоге получается то же самое.Ну как? Разобрались в общем принципе? Просто дальше мы будем изучать еще больше. Главное, чтобы вы поняли сам принцип расстановки тегов и атрибутов. В случае чего задавайте свои вопросы. Буду рад на них ответить.
Ну а для полноценного обучения принципа созданиям сайта рекомендую к просмотру отличный видеокурс «HTML5 и CSS3 с нуля до профи
«. Там вы изучите HTML, CSS, научитесь верстать сайты-визитки, блоги и даже интернет-магазины.
Ну а я на сегодня заканчиваю. Надеюсь, что статья вам понравилась и была для вас полезной. Не забудьте подписаться на обновления моего блога, чтобы всегда быть в курсе всего самого интересного и не пропустить новых уроков. Ну а я с вами на сегодня прощаюсь. Желаю вам успехов в освоении материала. Пока-пока!
С уважением, Дмитрий Костин.
FONT SIZE =… COLOR =… FACE =…> текст FONT
SIZE — устанавливает размер шрифта , который будет использоваться текстом, содержащимся в пределах элемента FONT. Можно задать абсолютный размер шрифта, указав целое число от 1 до 7. Для шрифта можно также указывать относительный размер , присваивая атрибуту целое число со знаком (например, это может быть SIZE=»+1″ или SIZE=»-2″).
COLOR — указывает цвет ,
которым будет выделен данный фрагмент
текста. Цвета задаются в виде RGB-значения
с шестнадцатеричной нотацией, либо
выбирается символьное значение одного
из стандартных цветов.
FACE — задает
текст — телетайпный текст (моноширинный).
текст — стиль с наклонным шрифтом (курсив ).
текст — стиль с жирным шрифтом.
текст U> — стиль с подчеркиванием текста.
текст BIG> — печать текста шрифтом увеличенного размера (большего, чем окружающий текст).
текст SMALL> — печать текста шрифтом уменьшенного размера (меньшего, чем окружающий текст).
текст SUB> — печать текста со сдвигом вниз (нижний индекс или подстрочный).
текст SUP> — печать текста со сдвигом вверх (верхний индекс или надстрочный).
текст STRIKE> или S > … S > — стиль с перечеркиванием текста.
Специальные теги html
Тег ADDRESS > используется для выделения автора документа и его адреса (например, e-mail).
Некоторые символы являются управляющими символами в HTML и добавляются в текст только при помощи ESC-последовательностей:
левая угловая скобка «
правая угловая скобка «>» — >
амперсанд «&» — &
двойные кавычки «»» — «
Существует большое количество ESC-последовательностей для обозначения специальных символов, например » » для обозначения знака и «®» для значка . Одной из особенностей является замена символов во 2-ой части символьной таблицы (после 127-ого символа) на escape-последовательности для передачи текстовых файлов с национальными языками по 7-битным каналам.
ESC-последовательностичувствительны к регистру : НЕЛЬЗЯ использовать < вместо
Наиболее часто используемые теги приведены в таблице 2.
Таблица 1.2 — Основные теги для оформления HTML-документа
Атрибут | Функция | |
version=строка | Указывается версия HTML, которая была использована для создания данного документа | |
Заключенный в теги текст будет отображаться в курсивном начертании | ||
тег HEAD – начальный и конечный теги заголовочной части HTML-документа | ||
тег TITLE – начальный и конечный теги заголовка HTML -документа | ||
тег A – начальный и конечный теги, которые позволяют создать гиперссылку (атрибут href ) или идентификатор фрагмента (атрибут name ) заголовка HTML -документа | ||
href=url | Указывается URL-адрес целевого документа гиперссылки (необходим, если это не якорь имени) | |
methods=список | Задается список методов отображения, зависящих от браузера (через запятую) | |
name=строка | Указывается имя идентификатора фрагмента (необходим, если это не якорь гипертекстовой ссылки) | |
rel=связь | Определяется связь этого документа с целевым документом | |
rev=связь | ||
target=имя | Задается имя кадра или окна отображения обозначенного ссылкой документа | |
title=строка | ||
Указывается не зависящее от места нахождения универсальное имя ресурса для данной гиперссылки | ||
тег ADDRESS – заключенный в данные теги текст представляет собой адрес | ||
тег B – заключенный в данные теги текст будет отображаться жирным шрифтом | ||
тег BASE – указывается базовый URL для всех относительных URL в данном документе | ||
Атрибут | Функция | |
href=url | Указывается базовый URL-адрес | |
target=имя | Задается
использующееся по умолчанию целевое
окно для всех ссылок
в документе. | |
тег BASEFONT – указывается размер шрифта для последующего текста | ||
Атрибут | Функция | |
size=значение | ||
тег BIG – заключенный в теги текст будет отображаться шрифтом большего размера | ||
тег BODY – начальный и конечный теги тела документа | ||
alink=цвет | Установка цвета активных гипертекстовых ссылок в документе | |
background=url | Указывается URLфонового изображения | |
bgcolor=цвет | Установка цвета фона документа | |
bgproperties=значение | Если значение равноfixed, запрещается прокрутка фонового изображения вместе с содержимым документа(IE 2 и выше) | |
leftmargin=значен ие | Установка размера (в пикселах) левого поля документа (IE 2 и выше) | |
link=цвет | Установка цвета «непосещаемых» гипертекстовых ссылок в документе | |
text=цвет | Установка цвета обычного текста в документе | |
topmargin=значение | Установка размера (в пикселах) верхнего поля документа (IE 2 и выше) | |
vlink= цвет | Установка цвета «посещенных» ссылок в документе | |
тег BR – разрыв текущего текстового потока и возобновление его с начала следующей строки | ||
Атрибут | Функция | |
Задается
«обтекание» объекта, расположение
которого указано значением данного
атрибута (left,rightилиall). | ||
тег CENTER – размещение заключенного в теги текста по центру | ||
тег CITE – заключенный в теги текст представляет собой цитату | ||
тег COMMENT – Комментарий в тексте документа. Комментарии будут видимы в любом браузере. Для всех браузеров комментарий представляется в виде | ||
тег DD – задается описательная часть для элемента списка определений | ||
тег DFN – текст, заключенный в теги форматируется как определение | ||
тег DL – создание списка определений, содержащих теги dt > и dd > | ||
тег DT – задается описательно-условная часть для элемента списка определений | ||
тег EMBED – начальный и конечный теги, которые
позволяют описать встраиваемый в
документ объект. | ||
Атрибут | Функция | |
Указывается URLвстраиваемого объекта. Этот атрибут является необходимым | ||
height=n | Указывается высота зоны, которую займет встроенный объект | |
name=имя | Указывается имя встраиваемого объекта | |
Указывается ширина зоны, которую займет встроенный объект | ||
тег FONT – установка размера, цвета или гарнитуры заключенног в теги текста | ||
Атрибут | Функция | |
Установка цвета заключенного в теги текста | ||
face=список | Установка гарнитуры заключенного в теги текста (устанавливается первый из указанных в разделенном запятыми списке имен шрифтов) | |
size=значение | Установка
размера базового шрифта. | |
тег Hn – заключенный в теги текст представляет собой заголовок уровня n . Возможные значения n – от 1 до 6 | ||
Атрибут | Функция | |
align=тип | Указывается способ выравнивания заголовка: по левому краю (left, по умолчанию), по центру (center) или по правому краю (right) | |
тег HR – разрыв текущего текстового потока. В месте разрыва будет вставлена горизонтальная линейка | ||
Атрибут | Функция | |
align=тип | Указывается способ выравнивания линейки: по левому краю (left), по центру (center, по умолчанию) или по правому краю (right) | |
Запрещается использование объемного затенения при отображении линейки | ||
Установка толщины линейки равной целому числу пиксел | ||
width=значение | ||
тег I – заключенный в теги текст будет отображаться в курсивном начертании | ||
тег IMG – в текущий текстовой поток вставляется изображение | ||
Атрибут | Функция | |
alt=текст | Задается альтернативный текст для браузеров, не поддерживающих работу с изображениями | |
Border=n | Установка толщины (в пикселах) обрамления изображений, содержащихся в гиперссылках | |
Добавление функций управления воспроизведением встроенных виедоклипов (IE 2 и выше) | ||
Dynsrc = url | Задается URL -адрес видеоклипа, подлежащего изображению ( IE 2 и выше) | |
Height=n | Задается высота изображения в пикселах | |
Hspace=n | Задается размещение слева и справа от изображения областей свободного пространства шириной по n пиксель | |
Указывается, что при использовании данного тега внутри тега изображение выбирается с помощью мыши | ||
loop=значение | Установка
числа повторов воспроизведения видео. | |
Lowsrc=url | Указывается изображением с низким разрешением, которое браузер должен загрузить первым. За ним следует изображением, заданное атрибутом (IE 2 и выше) | |
Указывается исходный URLизображения, подлежащего воспроизведению. Этот атрибут является необходимым | ||
start=начало | Указывается, когда следует воспроизвести видеоклип (варианты: fileopenилиmouseover) | |
Usemap=url | Указывается чувствительная к перемещению мыши область изображения | |
Vspace=n | Задается размещение над и под изображением областей свободного пространства по nпиксель | |
Указывается ширина изображения в пикселах | ||
тег KBD – заключенный в теги текст вводится посимвольно (как при наборе с клавиатуры) | ||
тег LINK – в заголовке (head>) документа определяется ссылка из данного документа на другой документ | ||
Атрибут | Функция | |
href=url | ||
methods=список | Задается список методов отображения для данной ссылки, зависящих от браузера (через запятую) | |
rel=связь | Определяется
связь этого документа с целевым
документом. | |
rev=связь | Определяется обратная связь целевого документа с данным | |
Указывается URLвнешней таблицы стилей, которая будет использоваться для форматирования документа (IE 2 и выше) | ||
title=строка | Задается заголовок целевого документа | |
type=text/css | ||
Для целевого документа указывается универсальное имя ресурса, не зависящее от его места нахождения | ||
тег MAP – определяется чувствительная к перемещению мыши область изображения | ||
Атрибут | Функция | |
name=строка | Задается
имя данной области. | |
тег NOBR – в заключенном в теги тексте разрывы не допускаются | ||
тег P – начальный и конечный теги абзаца | ||
align=тип | Задается способ выравнивания текста в абзаце: по левому краю (left), центру (center) или по правому краю (right) | |
тег PLAINTEXT – указывается, что остальную часть документа следует отображать без обработки, как предварительно отформатированный текст | ||
тег PRE – заключенный в теги текст будет отображаться так. как он был отформатирован предварительно, без обработки, с точным соблюдением переносов строк и интервалов | ||
Браузер будет размещать текст так, чтобы в строке умещалось (если возможно) nсимволов | ||
тег S | ||
тег SAMP – заключенный в теги текст представляет собой шаблон | ||
тег SMALL – заключенный в теги текст будет отображаться шрифтом меньшего размера | ||
тег SPACER – вставить в документ разделитель (Только N 3) | ||
type=тип | Указывается тип разделителя: vertical– между двумя строками текста помещается область пустого пространства указанного размера;horizontal– область пустого пространства указанного размера помещается между словами или символами;block– вставка прямоугольной области | |
Указывается (в пикселах) ширина разделителя типа horizontalили высота разделителя типаvertical | ||
Указывается ширина разделителя типа block | ||
height=n | Указывается высота разделителя типа block | |
align=значение | Указывается
способ выравнивания разделителя
blockотносительно окружающего текста. | |
тег SPAN – заключенный в теги текст будет форматироваться с использованием таблицы стилей (Только IE 3 и выше) | ||
Атрибут | Функция | |
style=элементы | Для текста в заданном интервале задаются элементы таблицы стилей | |
тег STRIKE – заключенный в теги текст будет отображаться перечеркнутым горизонтальной линией | ||
тег SUB – заключенный в теги текст будет отображаться как нижний индекс | ||
тег SUP – заключенный в теги текст будет отображаться как верхний индекс | ||
тег TT – заключенный в теги текст будет отображаться моноширинным шрифтом | ||
тег VAR – заключенный в теги текст представляет собой имя переменной | ||
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font . По определению, тег font служит некой «обёрткой» или «контейнером» для текста, управляя свойствами которого можно изменять оформление текста.
Для этого существует тег font . По определению, тег font служит некой «обёрткой» или «контейнером» для текста, управляя свойствами которого можно изменять оформление текста.
Тег font применяется следующим образом:
Конструктор сайтов «Нубекс»
Самый простой способ, как изменить цвет шрифта в HTML, это использовать атрибут color тега font :
Конструктор сайтов «Нубекс»
Здесь задается синий цвет для слова, обрамленного тегом font .
Но помимо параметра color, тег имеет и другие атрибуты.
Атрибуты тега FONT
Тег font имеет всего три атрибута:
- color — задает цвет текста;
- size — устанавливает размер текста;
- face — задает семейство шрифтов.
Параметр color может быть определен названием цвета (например, “red”, “blue”, “green”) или шестнадцатеричным кодом (например, #fa8e47).
Атрибут size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута — “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 больше или меньше, соответственно.
Другой вариант задания атрибута — “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 больше или меньше, соответственно.
Рассмотрим применение этих атрибутов на нашем примере:
Меняем цвет шрифта при помощи HTMLКонструктор сайтов «Нубекс»
Мы применили тег font к одному слову, задали для него размер 6, оранжевый цвет и семейство шрифтов “Serif”.
Задание цвета текста при помощи CSS
Если вам нужно применить определенное форматирование (например, изменить цвет текста) к нескольким участкам текста, то более правильно будет воспользоваться CSS-кодом. Для этого существует атрибут color. Рассмотрим способ его применения на нашем примере:
Меняем цвет шрифта при помощи CSSКонструктор сайтов «Нубекс»
Здесь мы задали синий цвет для слова «Конструктор» (размер его, по умолчанию, 100% от базового), зеленый цвет и размер 125% для слова «сайтов», оранжевый цвет и размер 150% для слова «Нубекс».
Кроме использования стандартных размеров и начертаний (гарнитуры) шрифтов,
можно определять шрифты для каждого текстового фрагмента с помощью специальных
тегов. Самый простой способ — использование так называемых физических стилей :
Самый простой способ — использование так называемых физических стилей :
Для каждого тега физического стиля существует соответствующий закрывающий
тег, который отменяет дальнейшее применение стиля. Например, для тега закрывающим тегом является .
Ниже приведен пример программы и внешний вид различных физических стилей:
Физические стили ТIТLЕ>НЕАD>
ПолужирныйВ>
Курсив
ПодчеркнутыйВычеркнутый
Пишущая машинкаТТ>
Полужирный курсивВ>
Полужирный курсив подчеркнутый В>
Рис. 649. Физические стили
Внутри тега заголовка можно вставить тег физического стиля, чтобы модифицировать весь заголовок или только некоторую его часть. Например, чтобы выделить курсивом часть текста, определенного в качестве заголовка, можно использовать следующую конструкцию:
Физические и логические стили ТIТLЕ>
НЕАD>
Это — модифицированный заголовок 2-го уровняН2>
Рис. 650. Изменение стиля шрифта части
заголовка
650. Изменение стиля шрифта части
заголовка
С помощью специального тега можно настроить шрифт для изображения текста: задать гарнитуру, размер
и цвет. Прежде всего, вы можете установить размер основного шрифта, который
используется в документе по умолчанию. тег основного шрифта имеет формат . Размер основного
шрифта можно установить от 1 до 7. Если не использовать этот тег, то размер
основного шрифта по умолчанию устанавливается равным 3.
тег устанавливает
размер текущего шрифта для отдельных фрагментов текста. На стили этот
тег не влияет. Диапазон возможных значений — от 1 до 7. Данный тег позволяет
также управлять размером текущего шрифта относительно основного. Для этого
используются символ + (чтобы увеличить) и символ — (чтобы уменьшить) размер
шрифта на заданную величину. Например, если размер основного шрифта установлен
равным 3, то тег устанавливает
размер текущего шрифта равным 5.
Для задания гарнитуры шрифта используется тег . Например:
Например:
Если этот тег не используется в вашем документе, то браузер будет применять
шрифт, установленный в его настройке. Поэтому текст на экране пользователя
может выглядеть совсем не так, как вы его представляли. Следует также
иметь в виду, что если назначенный вами шрифт не установлен на компьютере
пользователя, то браузер будет изображать текст шрифтом, установленным
по умолчанию.
Вы можете в теге указать через
запятую перечень шрифтов. В этом случае браузер будет использовать первый
найденный шрифт. Например, можно записать тег:
FACE=»Arial, Sans Serif, Courier»>
Обычно в перечне задают похожие шрифты. Рекомендуется назначать наиболее
популярные шрифты. При размещении на странице текстовой информации лучше
вообще не назначать название шрифта, полагаясь на стандартные настройки
браузера. Но тогда при разработке страницы следует также использовать
стандартные настройки браузера, чтобы синхронизировать свое восприятие
текста с возможным восприятием пользователя. В конце концов, вы создаете
страницу не для себя, а для читателей.
В конце концов, вы создаете
страницу не для себя, а для читателей.
С помощью атрибута COLOR в теге можно задать цвет шрифта:
Аргумент атрибута COLOR представляет собой шестнадцатеричную запись кода цвета (красной, зеленой и синей составляющей, иначе говоря, RGB-составляющей). Следующая программа демонстрирует управление шрифтом:
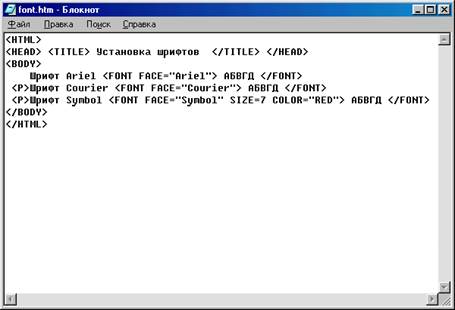
Установка шрифтовТIТLE/НЕАD>
Шрифт Aria АБВГДЕЖЗИК
Шрифт CourierАБВГДЕЖЗИК
Шрифт SYMBOLАБВГДЕЖЗИК
Рис. 651. Использование различных шрифтов
Заметим, что в теге можно использовать несколько или все его возможные атрибуты. Например:
В математических формулах, а также для подстрочных замечаний часто применяются индексы, которые отличаются от основного текста положением (чуть выше или ниже) и размером. Для этой цели служат теги и соответственно для верхних и нижних индексов.
ИндексыТIТLЕ> /НЕАD>
Пример использования индексов
(5+x2)x+3
a1 + a2+ a3
Подстрочные примечания 2
Рис.![]() 832. Использование верхних и нижних
индексов
832. Использование верхних и нижних
индексов
Кроме рассмотренных выше, имеются дополнительные теги форматирования текстов:
- — выделение адресов электронной
почты, почтовых адресов и
номеров телефонов; - — выделение цитат;
,— запись текстов программ, символьных констант;- — ввод текстов с клавиатуры.
В последних трех стилях используется моноширинный шрифт (обычно Courier).
Например, буквы I и Ж моноширинного шрифта занимают одинаковое место.
Использование моноширинных шрифтов обусловлено простой возможностью выравнивания
текста с помощью символов «пробел».
Отметим еще один момент. В теги управления шрифтом, как и в теги логических
стилей, можно вставлять атрибут ТITLE= «строка» ,
что позволяет привязать к тексту внутри этого тега всплывающую подсказку.
Аргументом атрибута TITLE является строка
подсказки. При остановке указателя мыши на выделенном слове или фразе
около указателя появится подсказка. С помощью этого приема можно расшифровывать
аббревиатуры, давать дополнительные пояснения и рекомендации пользователю.
С помощью этого приема можно расшифровывать
аббревиатуры, давать дополнительные пояснения и рекомендации пользователю.
Теги Font (Face, Size и Color), Blockquote и Pre — устаревшее форматирование текста в чистом HTML (без использования CSS)
Обновлено 10 января 2021- Blockquote и Pre — форматирование в HTML
- Font — работа с цветом и шрифтом текста в чистом Html
- Задаем тип шрифта в Html с помощью Face для тега Font
- Strong и Em — тэги выделений в тексте
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня продолжим добавление новых материалов по тематике чистого Html. Чуть позже мы перейдем к изучению CSS, но сначала следует разобрать все нюансы, связанные с языком ХТМЛ. До этого уже успели рассмотреть директивы комментариев и doctype, а также теги h2-H6 (заголовки), Hr (линия), P (абзац), Br (перенос строки) и атрибуты Html тэгов (align, width).
Мы узнали как добавить средствами таблицу, а также как вставить картинку в Html код через тег Img, создать веб форму или список через теги UL, OL, LI, DL, ну и еще, в свое время, мы успели затронуть основы популярной верстки сайтов.![]() Сегодня продолжим рассмотрение различных тэгов, а именно Font, Blockquote, Pre, Strong, Em, B, I и других, позволяющих осуществлять форматирование текста.
Сегодня продолжим рассмотрение различных тэгов, а именно Font, Blockquote, Pre, Strong, Em, B, I и других, позволяющих осуществлять форматирование текста.
Blockquote и Pre — форматирование в HTML
Раньше(еще до появления CSS) тег цитаты Blockquote в Html коде использовался довольно часто, потому что фрагмент текста, заключенный в него, получал горизонтальный отступ, что было не так-то просто сделать в то время в силу невозможности использования CSS свойств. Элемент Blockquote является парным и внутри него могут находиться как строчные теги, так и блочные (например, абзацы P).
<p>Пример</p> <blockquote><p>Пример, заключенный в Blockquote</p></blockquote>
Сейчас тег Blockquote по-прежнему используется при оформлении текста, но внешний вид цитат в наше время уже обычно задается с помощью CSS свойств, прописанных именно для него в файле с таблицами стилей вашего шаблона оформления. Например, в случае моего блога, в style. css можно найти следующие строки:
css можно найти следующие строки:
#content blockquote{margin:15px 0 20px 0;padding:5px 8px 5px 35px;background:#eaedf0 url(images/quote2.png) no-repeat left top;background-position:8px 5px;color:#666;font-size:14px;width:91%;font-style:italic;}
#content blockquote p{color:#666;font-size:14px;}Ну, а то, как будут при этом выглядеть цитататы, заключенные в Blockquote, вы можете увидеть в тексте статьи с интервью с руководителем биржи ГоГетЛинкс.
Кроме цитаты в Html раньше (до появления CSS) довольно широко использовался еще один тег форматирования — Center. Он является парным (своеобразный контейнер) и блочным. В нем можно заключать любые элементы текста (как строчные, так и блочные), которые в результате сего действа будут выровнены по центру.
Сейчас этот тег Center не рекомендован валидатором WC3 для применения, но вполне может использоваться при форматирования, например, в почтовой рассылке на subscribe, когда стилевое оформление применять будет сложновато.
Так, теперь давайте рассмотрим тэг Pre, который позволяет передать форматирование текста заданное непосредственно в исходном коде. Помните я говорил, что все идущие подряд в Html коде пробельные символы (пробел, табуляция и перенос строки) будут при разборе кода в браузере заменены одним единственным пробелом.
Так вот, элемент Pre запрещает сокращение пробельных символов в участке текста, который будет в него заключен. Что примечательно, для фрагмента, заключенного в Pre, браузер не будет осуществлять автоматический перенос строк по пробельным символам.
Т.е. все строки внутри элемента Pre будут считаться браузером неразрывными — как вы написали в коде, так и будет отображаться в браузере. Причем, в обозревателе для отображения участка текста, отформатированного с помощью тега Pre, будет использоваться моноширинный шрифт, типа Courier New или подобные ему.
<pre> форматирование в исходном коде тэг Pre теги устаревшие </pre>
Сам тэг Pre является блочным, а внутри него (этот тег парный) может быть заключен только строчный контент (т. е. внутри него не следует размещать абзацы P, заголовков h2 — H6 и т.п.).
е. внутри него не следует размещать абзацы P, заголовков h2 — H6 и т.п.).
В Html есть еще один блочный тэг, который предназначен для форматирования текста — Address. Внутри этого тега может располагаться по стандартам валидатора только строчный контент, который будет отображен в браузере курсивом.
Font — работа с цветом и шрифтом текста в чистом Html
Помните, мы говорили про цвета в Html коде? Так вот, раньше в языке гипертекстовой разметки, когда еще и речи не шло про CSS, для задания цвета текста в документе использовали специальный атрибут Text, который прописывался в тэге Body (а через атрибут Bgcolor можно было задать цвет фона для документа):
<body text="#ffffff" bgcolor="red">
Если нужно было изменить цвет небольшого фрагмента текста, то использовали атрибут Color в теге Font, который на данный момент является устаревшим и не рекомендованным к применению валидатором W3C, но его еще можно встретить в коде некоторых движков сайтов (систем управления контентом или CMS, о которых тут шла речь), да и в той же почтовой рассылке он может использоваться.
Хотя, конечно же, сейчас гораздо правильнее вместо Font использовать CSS свойства. Но не суть важно, мы поговорим об этом устаревшем элементе для общего, так сказать, развития.
Тег Font является строчным и поэтому внутри него можно заключать только строчные элементы (абзацы и заголовки внутрь него попадать не должны, иначе Html код перестанет быть валидным). Естественно, что он является парным, т.е. вы с помощью него заключаете слова в своеобразный контейнер для его последующего форматирования.
<font color="red"> Устаревшее форматирование фрагмента текста</font>
Устаревшее форматирование — несколько слов, покрашенных в красный цвет с помощью Font и его атрибута Color. Но этот элемент может не только изменять цвет заключенного внутри него слова, но и изменять его размер (атрибут Size) и начертание шрифта (атрибут Face).
Задавая размер шрифта с помощью атрибута Size тега Font, вы могли использовать только семь значений (от 1 до 7 — это не пиксели, а относительные размеры). Причем, базовый размер шрифта, принятый в браузере по умолчанию, соответствовал значению Size равному трем, а шестерка соответствовала размеру заголовка h2, принятому в данном браузере. Все остальные цифры для Size отдавались на усмотрение данного конкретного обозревателя.
Причем, базовый размер шрифта, принятый в браузере по умолчанию, соответствовал значению Size равному трем, а шестерка соответствовала размеру заголовка h2, принятому в данном браузере. Все остальные цифры для Size отдавались на усмотрение данного конкретного обозревателя.
Задаем тип шрифта в чистом Html с помощью Face для элемента Font
Теперь давайте рассмотрим задание начертания шрифта в чистом Html коде (без использования таблиц каскадных стилей) с помощью Face.
Вообще, все шрифты делятся на несколько больших групп:
- Серифные (serif) или же, по-другому, с засечками (засечки идут по верхнему и нижнему краю букв этих шрифтов). К этому типу относится Times New Roman.
- Рубленные(sans-serif) или, по-другому, без засечек, ярким представителем которых является Arial.
- Моноширинные (monospace) — все буквы в таких шрифтах имеют одинаковую ширину. Типичным представителем является все тот же Courier.
В любом браузере есть настройки, где можно задать используемый по умолчанию шрифт и его размер для каждого из приведенных выше семейств. Например, в Firefox добраться до этих настроек можно, выбрав из меню пункты и вкладки «Настройки» — «Настройки» — «Содержимое» — «Дополнительно»:
Например, в Firefox добраться до этих настроек можно, выбрав из меню пункты и вкладки «Настройки» — «Настройки» — «Содержимое» — «Дополнительно»:
Т.е. в любом браузере будет задан шрифт и его размер для любого из трех основных семейств (serif, sans-serif и monospace). Если в Html коде начертание и размер будут явно заданы, то они и будут использоваться браузером для отображения.
Но может возникнуть ситуация, когда нужный шрифт просто может быть не установлен на компьютере пользователя, просматривающего ваш сайт. Что же тогда будет делать браузер?
Вопрос довольно интересный, и чтобы ответ на него вас не разочаровал, нужно просто правильно задать начертание шрифта в атрибуте Face тэга Font или же в соответствующем CSS свойстве таблицы каскадных стилей.
Посмотрим это на примере тега Font. Итак, заключаем нужный кусок текста в фонты и прописываем в открывающем элементе значения для атрибута Face в виде перечня шрифтов, которые вы хотели бы здесь использовать (в порядке убывания их приоритета). Например, так:
Например, так:
<font face="Verdana,Arial,sans-serif">фрагмент текста</font>
Т.е. браузер при разборе этого кода, наткнувшись на такую запись, попытается сначала найти установленный на компьютере пользователя фонт под названием Verdana, а если его не найдет, то попытается отрисовать данный фрагмент текста с помощью Arial.
Ну, а если случится страшное и даже Arial на компьютере пользователя найдено не будет, то браузер будет отрисовывать данный кусок текста тем фонтом, который задан в настройках браузера шрифтом по умолчанию для данного семейства (в нашем случае семейства Sans-serif).
А вот если вы не укажете в атрибуте Face тега Font в самом конце название семейства (в нашем примере это sans-serif), то будет взят тот шрифт, который в браузере принят по умолчанию для всех случаев жизни, и он уже может быть не из того семейства, которое вы хотели бы.
Как вы, наверное, поняли, существует проблема в использовании на сайте абсолютно любых шрифтов, которые бы вам захотелось. Почему? Потому что есть вероятность, что у части посетителей вашего сайта их на компьютерах просто-напросто не будет установлено.
Почему? Потому что есть вероятность, что у части посетителей вашего сайта их на компьютерах просто-напросто не будет установлено.
Но тем не менее есть набор шрифтов, которые с большой долей вероятности найдутся на компьютерах с ОС Windows, а также и на Линуксе, и Макинтоше, и которые будут входить в базовую поставку всех этих операционных систем.
Т.е. без особых проблем можно использовать на своем сайте Arial, Verdana, Times New Roman, Tahoma, Georgia, Trebuchet MS, Courier New, Comic Sans MS. Одно из возможных решений проблемы скудности шрифтов я подробно описал в статье Красивые шрифты для сайта в онлайн сервисе Google Font.
Strong, Em — тэги логических и визуальных выделений в тексте
Если бы сейчас не существовало CSS, то я должен был бы описать назначение тех или иных тегов логического и физического (визуального) форматирования текста. Но, т.к. CSS сейчас уже используется на подавляющем большинстве сайтов, то роль подобных тэгов в Html коде уже практически сведена к нулю, поэтому я лишь быстро пробегусь по ним и объясню для чего они использовались раньше (а некоторые используются и сейчас).
Визуальные теги предназначены для изменения начертания текста, которое будет видно посетителям вашего сайта, но которому не должны уделять какое-то особое внимание поисковые системы.
Логические же теги форматирования текста, по идее, ориентированы для указания каких-либо акцентов поисковым машинам. Для пользователя выделение этими элементами тоже будет изменять внешний вид выделенных слов.
Если вы помните, то не так уж давно оптимизаторам советовали выделять значимые места с ключевыми словами (как нужно выделять ключевые слова в тексте) тегами логического форматирования Strong и EM, которые для пользователя будут выглядеть как обычное выделение жирным и курсивом.
А вот для выделений без ключевых слов советовали использовать Html элементы «B» и «I», которые для пользователей опять же выглядели бы тоже как выделение жирным и курсивом, но уже поисковыми машинами не учитывались, т.к. они не являются тэгами логического форматирования.
Сейчас все это уже практически не работает так, как задумывалось, и выделение ключевых слов с помощью Strong и EM мы делаем скорее по привычке, нежели действительно надеясь на определенные дивиденды за это со стороны поисковых систем.
Хотя, кто их знает, может быть мало-мальское влияние Strong и EM на оптимизацию текста еще осталось (читайте про продвижение сайтов своими силами).
Итак, кроме уже упомянутых «B» и «I» (выделение жирным и курсивом) к разряду визуального форматирования можно отнести уже рассмотренные в начале статьи Font, Pre, а также теги:
- «U» — выделение подчеркиванием
- «Strike» — перечеркивание
- «Sup» — верхний индекс
- «Sub» — нижний индекс
- «Tt» — выделение моноширинным шрифтом
- «Big» — увеличить шрифт
- «Small» — уменьшить шрифт
Ну, а теперь давайте рассмотрим перечень элементов логического форматирования текста:
- «Em» — логическое выделение важных фрагментов курсивом
- «Strong» — то же самое, но только выделяться будет жирным
- «Cite» — выделение цитат курсивом
- «Code» — предназначен для отображения разнообразных кодов моноширинным фонтом
- «Samp» — для выделения нескольких символов моноширинным фонтом
- «Abbr» — в атрибуте Title этого тэга прописывается расшифровка какой-либо аббревиатуры (типа, CSS или Html, которые читаются по буквам, а не как единое слово).
 Прописанные в Title слова будут всплывать при подведении к этой аббревиатуре курсора мыши.
Прописанные в Title слова будут всплывать при подведении к этой аббревиатуре курсора мыши. - «Acronym» — то же самое, но используется для акронимов, т.е. сокращений, которые читаются не по буквам, а как слово (например, МКАД или Гаи)
- «Kbd» — используется для отображения моноширинным шрифтом текста, вводимого пользователем сайта с клавиатуры
- «Var» — используется для выделения курсивом переменных в каком-либо коде
- «Del» — выделение перечеркиванием, когда требуется показать, что какой-то фрагмент был удален после опубликования Html документа
- «Ins» — выделение подчеркиванием, когда нужно показать, что какой-то кусок был вставлен после публикации Html документа
Еще раз повторюсь, что данные тэги форматирования в своем большинстве очень редко встречаются при написании кода сейчас, но все же знать их назначение будет не лишне.
Внимание! Тег Font и атрибуты Html тэгов (align, width) сейчас не рекомендуются к использованию. Вместо них нужно использовать соответствующие CSS свойства.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruЧто такое атрибуты тегов html и как ими пользоваться? Теги Font (Face, Size и Color), Blockquote и Pre — устаревшее форматирование текста в чистом HTML (без использования CSS) Какой атрибут тега font позволяет установить цвет.
Тег FONT представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура. Хотя этот тег до сих пор поддерживается всеми браузерами, он считается устаревшим и от его использования рекомендуется отказаться в пользу стилей.
Синтаксис
Текст
Закрывающий тег
Обязателен.
Параметры
color
— цвет текста.
face
— шрифт текста.
size
— размер шрифта.
Пример 1. Использование тега FONT
Первая буква этого предложения будет написана шрифтом Arial, красным цветом и увеличенной в размерах.
Результат
П ервая буква этого предложения будет написана шрифтом Arial, красным цветом и увеличенной в размерах.
Описание параметров тега FONT
Параметр COLOR
Описание
Устанавливает цвет текста внутри контейнера FONT.
Синтаксис
…
Аргументы
Для задания цветов применяется два способа: первый использует обозначения цветов в шестнадцатеричном коде, а второй — по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный. Десятичная система, хотя и более привычна для представления, находит применение только с помощью CSS.
Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. В таблице приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999.
Типичный цвет выглядит следующим образом.
#FA8E47 >Текст
Цвет фона задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA ) определяют красную составляющую цвета, цифры с третьей по четвертую (8E ) — зеленую, а последние две цифры (47 ) — синюю. В итоге получится такой цвет.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, в модели RGB количество цветом может быть 256 х 256 х 256 = 16.777.216 комбинаций.
Аналог CSS
color
Значение по умолчанию
Цвет, установленный в браузере по умолчанию.
Пример 2. Цвет фона текста
Результат
Параметр FACE
Описание
Параметр face служит для задания гарнитуры шрифтов, использующихся для текста. Названий шрифтов можно привести несколько, через запятую. В этом случае, если первый указанный шрифт не будет найден, браузер станет использовать следующий по списку.
Синтаксис
…
Аргументы
Любое количество имен шрифтов разделенных запятыми. Универсальные семейства шрифтов:
serif
— шрифты с засечками (антиквенные), типа Times;
sans-serif
— рубленные шрифты (шрифты без засечек или гротески), типичный представитель — Arial;
cursive
— курсивные шрифты;
fantasy
— декоративные шрифты;
monospace
— моноширинные шрифты, ширина каждого символа в таком семействе одинакова.
Аналог CSS
font-family
Значение по умолчанию
Шрифт, установленный в браузере по умолчанию.
Пример 3. Изменение шрифта
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Результат
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Параметр SIZE
Описание
Ззадает размер шрифта в условных единицах от 1 до 7. Средний размер, используемый по умолчанию принят 3. Размер шрифта можно указывать как абсолютной величиной (например, size=4), так и относительной (например, size=+1, size=-1). В последнем случае размер изменяется относительно базового. На размер шрифта влияет не только заданный параметр size, но и выбор гарнитуры шрифта. Так, шрифт Arial выглядит крупнее, чем шрифт Times, а шрифт Verdana чуть больше шрифта Arial. Учитывайте эту особенность при выборе шрифта и его размеров.
Синтаксис
…
Аргументы
Целое число от 1 до 7 или изменение значения в большую или меньшую сторону с помощью символов + и -.
Аналог CSS
font-size
Значение по умолчанию
3
Пример 4. Размер текста
Шрифт размера 1Шрифт размера 2
Шрифт размера 3
Шрифт размера 4
Шрифт размера 5
Шрифт размера 6
Шрифт размера 7
Результат
Шрифт размера 1
Шрифт размера 2
Шрифт размера 3
Шрифт размера 4
Шрифт размера 5
Шрифт размера 6
Шрифт размера 7
В этом уроке мы рассмотрим последний атрибут тега , который задает цвет текста. По умолчанию текст имеет черный цвет, который выводиться на белом фоне. Для того, чтобы изменить цвет текста в html , нужно применить атрибут color тега :
Для задания цвета достаточно указать его название, например: red, green, blue. Рассмотрим небольшой пример:
Урок 6. Изменяем цвет текстаТекст зеленого цвета
Текст красного цвета
Текст фиолетового цвета
Посмотрим результат в браузере:
Текст в первом абзаце стал зеленым, во втором – красным, а в третьем – фиолетовым. Всего существует 16 названий основных цветов и 130 дополнительных. Полный список цветов вы можете посмотреть в таблице цветов html.
Этот способ обозначения цвета очень прост, но весьма ограничен. Поэтому для того чтобы изменить цвет в html – коде, чаще используют шестнадцатеричное число перед которым стоит знак решетки (#), например:
С помощью такого обозначения можно получить более 16 миллионов цветов и их оттенков! Получить код цвета можно с помощью , который имеется на сайте, или воспользовавшись палитрой цветов в том же Photoshop. Рассмотрим пример и запишем следующий код:
Урок 6. Изменяем цвет текстаТекст зеленого цвета
Текст красного цвета
Текст фиолетового цвета
Сохраним файл и посмотрим на результат:
Как вы видите, мы задали тексту те же цвета, как и в первом примере, только здесь мы воспользовались шестнадцатеричной системой исчисления или другими словами, мы задали цвет в формате HEX.
Теперь вы научились изменять цвет текста в html и в конце урока предлагаю повторить все атрибуты тега , и задать тексту сразу несколько параметров, а именно: шрифт, размер и цвет. Запишите пример:
Задаем тексту несколько параметровЗадаем тексту шрифт, размер и цвет
Задаем тексту шрифт, размер и цвет
Кроме использования стандартных размеров и начертаний (гарнитуры) шрифтов, можно определять шрифты для каждого текстового фрагмента с помощью специальных тегов. Самый простой способ — использование так называемых физических стилей :
Для каждого тега физического стиля существует соответствующий закрывающий
тег, который отменяет дальнейшее применение стиля. Например, для тега закрывающим тегом является .
Ниже приведен пример программы и внешний вид различных физических стилей:
Физические стили ТIТLЕ>НЕАD>
ПолужирныйВ>
Курсив
ПодчеркнутыйВычеркнутый
Пишущая машинкаТТ>
Полужирный курсивВ>
Полужирный курсив подчеркнутый В>
Рис. 649. Физические стили
Внутри тега заголовка можно вставить тег физического стиля, чтобы модифицировать весь заголовок или только некоторую его часть. Например, чтобы выделить курсивом часть текста, определенного в качестве заголовка, можно использовать следующую конструкцию:
Физические и логические стили ТIТLЕ>
НЕАD>
Это — модифицированный заголовок 2-го уровняН2>
Рис. 650. Изменение стиля шрифта части заголовка
С помощью специального тега можно настроить шрифт для изображения текста: задать гарнитуру, размер
и цвет. Прежде всего, вы можете установить размер основного шрифта, который
используется в документе по умолчанию. тег основного шрифта имеет формат . Размер основного
шрифта можно установить от 1 до 7. Если не использовать этот тег, то размер
основного шрифта по умолчанию устанавливается равным 3.
тег устанавливает
размер текущего шрифта для отдельных фрагментов текста. На стили этот
тег не влияет. Диапазон возможных значений — от 1 до 7. Данный тег позволяет
также управлять размером текущего шрифта относительно основного. Для этого
используются символ + (чтобы увеличить) и символ — (чтобы уменьшить) размер
шрифта на заданную величину. Например, если размер основного шрифта установлен
равным 3, то тег устанавливает
размер текущего шрифта равным 5.
Для задания гарнитуры шрифта используется тег . Например:
Если этот тег не используется в вашем документе, то браузер будет применять
шрифт, установленный в его настройке. Поэтому текст на экране пользователя
может выглядеть совсем не так, как вы его представляли. Следует также
иметь в виду, что если назначенный вами шрифт не установлен на компьютере
пользователя, то браузер будет изображать текст шрифтом, установленным
по умолчанию.
Вы можете в теге указать через
запятую перечень шрифтов. В этом случае браузер будет использовать первый
найденный шрифт. Например, можно записать тег:
FACE=»Arial, Sans Serif, Courier»>
Обычно в перечне задают похожие шрифты. Рекомендуется назначать наиболее
популярные шрифты. При размещении на странице текстовой информации лучше
вообще не назначать название шрифта, полагаясь на стандартные настройки
браузера. Но тогда при разработке страницы следует также использовать
стандартные настройки браузера, чтобы синхронизировать свое восприятие
текста с возможным восприятием пользователя. В конце концов, вы создаете
страницу не для себя, а для читателей.
С помощью атрибута COLOR в теге можно задать цвет шрифта:
Аргумент атрибута COLOR представляет собой шестнадцатеричную запись кода цвета (красной, зеленой и синей составляющей, иначе говоря, RGB-составляющей). Следующая программа демонстрирует управление шрифтом:
Установка шрифтовТIТLE/НЕАD>
Шрифт Aria АБВГДЕЖЗИК
Шрифт CourierАБВГДЕЖЗИК
Шрифт SYMBOLАБВГДЕЖЗИК
Рис. 651. Использование различных шрифтов
Заметим, что в теге можно использовать несколько или все его возможные атрибуты. Например:
В математических формулах, а также для подстрочных замечаний часто применяются индексы, которые отличаются от основного текста положением (чуть выше или ниже) и размером. Для этой цели служат теги и соответственно для верхних и нижних индексов.
ИндексыТIТLЕ> /НЕАD>
Пример использования индексов
(5+x2)x+3
a1 + a2+ a3
Подстрочные примечания 2
Рис. 832. Использование верхних и нижних индексов
Кроме рассмотренных выше, имеются дополнительные теги форматирования текстов:
- — выделение адресов электронной
почты, почтовых адресов и
номеров телефонов; - — выделение цитат;
,— запись текстов программ, символьных констант;- — ввод текстов с клавиатуры.
В последних трех стилях используется моноширинный шрифт (обычно Courier).
Например, буквы I и Ж моноширинного шрифта занимают одинаковое место.
Использование моноширинных шрифтов обусловлено простой возможностью выравнивания
текста с помощью символов «пробел».
Отметим еще один момент. В теги управления шрифтом, как и в теги логических
стилей, можно вставлять атрибут ТITLE= «строка» ,
что позволяет привязать к тексту внутри этого тега всплывающую подсказку.
Аргументом атрибута TITLE является строка
подсказки. При остановке указателя мыши на выделенном слове или фразе
около указателя появится подсказка. С помощью этого приема можно расшифровывать
аббревиатуры, давать дополнительные пояснения и рекомендации пользователю.
FONT SIZE =… COLOR =… FACE =…> текст FONT >
SIZE — устанавливает размер шрифта , который будет использоваться текстом, содержащимся в пределах элемента FONT. Можно задать абсолютный размер шрифта, указав целое число от 1 до 7. Для шрифта можно также указывать относительный размер , присваивая атрибуту целое число со знаком (например, это может быть SIZE=»+1″ или SIZE=»-2″).
COLOR — указывает цвет , которым будет выделен данный фрагмент текста. Цвета задаются в виде RGB-значения с шестнадцатеричной нотацией, либо выбирается символьное значение одного из стандартных цветов.
FACE — задает гарнитуру шрифта , например FACE=ARIAL.
текст — телетайпный текст (моноширинный).
текст — стиль с наклонным шрифтом (курсив ).
текст — стиль с жирным шрифтом.
текст U> — стиль с подчеркиванием текста.
текст BIG> — печать текста шрифтом увеличенного размера (большего, чем окружающий текст).
текст SMALL> — печать текста шрифтом уменьшенного размера (меньшего, чем окружающий текст).
текст SUB> — печать текста со сдвигом вниз (нижний индекс или подстрочный).
текст SUP> — печать текста со сдвигом вверх (верхний индекс или надстрочный).
текст STRIKE> или S > … S > — стиль с перечеркиванием текста.
Специальные теги html
Тег ADDRESS > используется для выделения автора документа и его адреса (например, e-mail).
Некоторые символы являются управляющими символами в HTML и добавляются в текст только при помощи ESC-последовательностей:
левая угловая скобка «
правая угловая скобка «>» — >
амперсанд «&» — &
двойные кавычки «»» — «
Существует большое количество ESC-последовательностей для обозначения специальных символов, например » » для обозначения знака и «®» для значка . Одной из особенностей является замена символов во 2-ой части символьной таблицы (после 127-ого символа) на escape-последовательности для передачи текстовых файлов с национальными языками по 7-битным каналам.
ESC-последовательностичувствительны к регистру : НЕЛЬЗЯ использовать < вместо
Наиболее часто используемые теги приведены в таблице 2.
Таблица 1.2 — Основные теги для оформления HTML-документа
Атрибут | Функция | |
version=строка | Указывается версия HTML, которая была использована для создания данного документа | |
Заключенный в теги текст будет отображаться в курсивном начертании | ||
тег HEAD – начальный и конечный теги заголовочной части HTML-документа | ||
тег TITLE – начальный и конечный теги заголовка HTML -документа | ||
тег A – начальный и конечный теги, которые позволяют создать гиперссылку (атрибут href ) или идентификатор фрагмента (атрибут name ) заголовка HTML -документа | ||
href=url | Указывается URL-адрес целевого документа гиперссылки (необходим, если это не якорь имени) | |
methods=список | Задается список методов отображения, зависящих от браузера (через запятую) | |
name=строка | Указывается имя идентификатора фрагмента (необходим, если это не якорь гипертекстовой ссылки) | |
rel=связь | Определяется связь этого документа с целевым документом | |
rev=связь | ||
target=имя | Задается имя кадра или окна отображения обозначенного ссылкой документа | |
title=строка | ||
Указывается не зависящее от места нахождения универсальное имя ресурса для данной гиперссылки | ||
тег ADDRESS – заключенный в данные теги текст представляет собой адрес | ||
тег B – заключенный в данные теги текст будет отображаться жирным шрифтом | ||
тег BASE – указывается базовый URL для всех относительных URL в данном документе | ||
Атрибут | Функция | |
href=url | Указывается базовый URL-адрес | |
target=имя | Задается использующееся по умолчанию целевое окно для всех ссылок в документе. Предназначен в основном для переадресации ссылки в другие кадры. Существует четыре специальных значения: _blank, _parent, _selfи _top | |
тег BASEFONT – указывается размер шрифта для последующего текста | ||
Атрибут | Функция | |
size=значение | ||
тег BIG – заключенный в теги текст будет отображаться шрифтом большего размера | ||
тег BODY – начальный и конечный теги тела документа | ||
alink=цвет | Установка цвета активных гипертекстовых ссылок в документе | |
background=url | Указывается URLфонового изображения | |
bgcolor=цвет | Установка цвета фона документа | |
bgproperties=значение | Если значение равноfixed, запрещается прокрутка фонового изображения вместе с содержимым документа(IE 2 и выше) | |
leftmargin=значен ие | Установка размера (в пикселах) левого поля документа (IE 2 и выше) | |
link=цвет | Установка цвета «непосещаемых» гипертекстовых ссылок в документе | |
text=цвет | Установка цвета обычного текста в документе | |
topmargin=значение | Установка размера (в пикселах) верхнего поля документа (IE 2 и выше) | |
vlink= цвет | Установка цвета «посещенных» ссылок в документе | |
тег BR – разрыв текущего текстового потока и возобновление его с начала следующей строки | ||
Атрибут | Функция | |
Задается «обтекание» объекта, расположение которого указано значением данного атрибута (left,rightилиall). При переносе на новую строку текст будет размещаться так, чтобы объект оставался видимым | ||
тег CENTER – размещение заключенного в теги текста по центру | ||
тег CITE – заключенный в теги текст представляет собой цитату | ||
тег COMMENT – Комментарий в тексте документа. Комментарии будут видимы в любом браузере. Для всех браузеров комментарий представляется в виде | ||
тег DD – задается описательная часть для элемента списка определений | ||
тег DFN – текст, заключенный в теги форматируется как определение | ||
тег DL – создание списка определений, содержащих теги dt > и dd > | ||
тег DT – задается описательно-условная часть для элемента списка определений | ||
тег EMBED – начальный и конечный теги, которые позволяют описать встраиваемый в документ объект. В зависимости от вида встраиваемого объекта могут, помимо указанных ниже, включаться дополнительные параметры | ||
Атрибут | Функция | |
Указывается URLвстраиваемого объекта. Этот атрибут является необходимым | ||
height=n | Указывается высота зоны, которую займет встроенный объект | |
name=имя | Указывается имя встраиваемого объекта | |
Указывается ширина зоны, которую займет встроенный объект | ||
тег FONT – установка размера, цвета или гарнитуры заключенног в теги текста | ||
Атрибут | Функция | |
Установка цвета заключенного в теги текста | ||
face=список | Установка гарнитуры заключенного в теги текста (устанавливается первый из указанных в разделенном запятыми списке имен шрифтов) | |
size=значение | Установка размера базового шрифта. Диапазон – от 1 до 7 | |
тег Hn – заключенный в теги текст представляет собой заголовок уровня n . Возможные значения n – от 1 до 6 | ||
Атрибут | Функция | |
align=тип | Указывается способ выравнивания заголовка: по левому краю (left, по умолчанию), по центру (center) или по правому краю (right) | |
тег HR – разрыв текущего текстового потока. В месте разрыва будет вставлена горизонтальная линейка | ||
Атрибут | Функция | |
align=тип | Указывается способ выравнивания линейки: по левому краю (left), по центру (center, по умолчанию) или по правому краю (right) | |
Запрещается использование объемного затенения при отображении линейки | ||
Установка толщины линейки равной целому числу пиксел | ||
width=значение | ||
тег I – заключенный в теги текст будет отображаться в курсивном начертании | ||
тег IMG – в текущий текстовой поток вставляется изображение | ||
Атрибут | Функция | |
alt=текст | Задается альтернативный текст для браузеров, не поддерживающих работу с изображениями | |
Border=n | Установка толщины (в пикселах) обрамления изображений, содержащихся в гиперссылках | |
Добавление функций управления воспроизведением встроенных виедоклипов (IE 2 и выше) | ||
Dynsrc = url | Задается URL -адрес видеоклипа, подлежащего изображению ( IE 2 и выше) | |
Height=n | Задается высота изображения в пикселах | |
Hspace=n | Задается размещение слева и справа от изображения областей свободного пространства шириной по n пиксель | |
Указывается, что при использовании данного тега внутри тега изображение выбирается с помощью мыши | ||
loop=значение | Установка числа повторов воспроизведения видео. Значение может быть целым или значениемinfinite (IE 2 и выше) | |
Lowsrc=url | Указывается изображением с низким разрешением, которое браузер должен загрузить первым. За ним следует изображением, заданное атрибутом (IE 2 и выше) | |
Указывается исходный URLизображения, подлежащего воспроизведению. Этот атрибут является необходимым | ||
start=начало | Указывается, когда следует воспроизвести видеоклип (варианты: fileopenилиmouseover) | |
Usemap=url | Указывается чувствительная к перемещению мыши область изображения | |
Vspace=n | Задается размещение над и под изображением областей свободного пространства по nпиксель | |
Указывается ширина изображения в пикселах | ||
тег KBD – заключенный в теги текст вводится посимвольно (как при наборе с клавиатуры) | ||
тег LINK – в заголовке (head>) документа определяется ссылка из данного документа на другой документ | ||
Атрибут | Функция | |
href=url | ||
methods=список | Задается список методов отображения для данной ссылки, зависящих от браузера (через запятую) | |
rel=связь | Определяется связь этого документа с целевым документом. Для InternetExplorer3.0rel=styleозначает существование внешней таблицы стилей | |
rev=связь | Определяется обратная связь целевого документа с данным | |
Указывается URLвнешней таблицы стилей, которая будет использоваться для форматирования документа (IE 2 и выше) | ||
title=строка | Задается заголовок целевого документа | |
type=text/css | ||
Для целевого документа указывается универсальное имя ресурса, не зависящее от его места нахождения | ||
тег MAP – определяется чувствительная к перемещению мыши область изображения | ||
Атрибут | Функция | |
name=строка | Задается имя данной области. Этот атрибут является необходимым | |
тег NOBR – в заключенном в теги тексте разрывы не допускаются | ||
тег P – начальный и конечный теги абзаца | ||
align=тип | Задается способ выравнивания текста в абзаце: по левому краю (left), центру (center) или по правому краю (right) | |
тег PLAINTEXT – указывается, что остальную часть документа следует отображать без обработки, как предварительно отформатированный текст | ||
тег PRE – заключенный в теги текст будет отображаться так. как он был отформатирован предварительно, без обработки, с точным соблюдением переносов строк и интервалов | ||
Браузер будет размещать текст так, чтобы в строке умещалось (если возможно) nсимволов | ||
тег S | ||
тег SAMP – заключенный в теги текст представляет собой шаблон | ||
тег SMALL – заключенный в теги текст будет отображаться шрифтом меньшего размера | ||
тег SPACER – вставить в документ разделитель (Только N 3) | ||
type=тип | Указывается тип разделителя: vertical– между двумя строками текста помещается область пустого пространства указанного размера;horizontal– область пустого пространства указанного размера помещается между словами или символами;block– вставка прямоугольной области | |
Указывается (в пикселах) ширина разделителя типа horizontalили высота разделителя типаvertical | ||
Указывается ширина разделителя типа block | ||
height=n | Указывается высота разделителя типа block | |
align=значение | Указывается способ выравнивания разделителя blockотносительно окружающего текста. | |
тег SPAN – заключенный в теги текст будет форматироваться с использованием таблицы стилей (Только IE 3 и выше) | ||
Атрибут | Функция | |
style=элементы | Для текста в заданном интервале задаются элементы таблицы стилей | |
тег STRIKE – заключенный в теги текст будет отображаться перечеркнутым горизонтальной линией | ||
тег SUB – заключенный в теги текст будет отображаться как нижний индекс | ||
тег SUP – заключенный в теги текст будет отображаться как верхний индекс | ||
тег TT – заключенный в теги текст будет отображаться моноширинным шрифтом | ||
тег VAR – заключенный в теги текст представляет собой имя переменной | ||
Тег представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура. Хотя этот тег до сих пор поддерживается всеми браузерами, он считается устаревшим и от его использования рекомендуется отказаться в пользу стилей.
Синтаксис
Текст
Закрывающий тег
Обязателен.
Параметры
color Устанавливает цвет текста. face Определяет гарнитуру шрифта. size Задает размер шрифта в условных единицах.Пример 1. Использование тега
Тег FONT
Первая буква этого предложения написана шрифтом Arial, выделена красным цветом и увеличена в размерах.
Параметр COLOR
Описание
Устанавливает цвет текста внутри контейнера .
Синтаксис
…
Аргументы
Значение цвета можно задавать двумя способами.
1. По его названию
Браузеры поддерживают некоторые цвета по их названию.
2. По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю.
Аналог CSS
Значение по умолчанию
Цвет, установленный в браузере по умолчанию.
Параметр FACE
Описание
Параметр face служит для задания гарнитуры шрифтов, использующихся для текста. Названий шрифтов можно привести несколько, через запятую. В этом случае, если первый указанный шрифт не будет найден, браузер станет использовать следующий по списку.
Синтаксис
…
Аргументы
Любое количество имен шрифтов разделенных запятыми. Универсальные семейства
шрифтов:
serif
— шрифты с засечками (антиквенные),
типа Times;
sans-serif
— рубленные шрифты (шрифты без
засечек или гротески), типичный представитель — Arial;
cursive
— курсивные шрифты;
fantasy
— декоративные шрифты;
monospace
— моноширинные шрифты, ширина каждого
символа в таком семействе одинакова.
Аналог CSS
Значение по умолчанию
Шрифт, установленный в браузере по умолчанию.
Параметр SIZE
Описание
Ззадает размер шрифта в условных единицах от 1 до 7. Средний размер, используемый по умолчанию принят 3. Размер шрифта можно указывать как абсолютной величиной (например, size=»4″ ), так и относительной (например, size=»+1″ , size=»-1″ ). В последнем случае размер изменяется относительно базового. На размер шрифта влияет не только заданный параметр size , но и выбор гарнитуры шрифта. Так, шрифт Arial выглядит крупнее, чем шрифт Times, а шрифт Verdana чуть больше шрифта Arial. Учитывайте эту особенность при выборе шрифта и его размеров.
Разница между атрибутом Font и атрибутом Typeface
«Шрифт» — это программа, которая отображает «гарнитуру». Шрифт — это всегда шрифт, но шрифт не всегда имеет шрифт. (Я вроде игнорирую иконки шрифтов, так как они на самом деле не являются шрифтами, это особая классификация шрифтов.)
Жирный, Курсив, Сжатый, Сжатый, Расширенный, Книжный, Средний, Тяжелый, Черный и т. Д. Являются лицами одного семейства гарнитур (или шрифтов). С точки зрения CSS, эти лица называются « стилями ». Грани являются подмножествами основного семейства гарнитур.
Итак, шрифт для шрифта, как стиль для лица.
Не все семейства шрифтов имеют одинаковые лица. Некоторые шрифты не имеют курсива, хотя встречаются редко. Некоторые называют курсивное лицо «Косым». У некоторых нет «тяжелого» лица и т. Д.
Такие вещи, как serif, sans-serif, slab, monospace являются атрибутами или характеристиками семейства гарнитур. Они не являются атрибутами лица. Семейство с засечками не содержит лиц с засечками. Если семья — семья с засечками, то для каждого лица обычно также содержится эта семейная характеристика. Опять же, лицо это просто подмножество семьи.
Изменение лица (или стиля) семейства гарнитур не меняет семейство гарнитур. Если вы хотите использовать шрифт без засечек (или шрифт), вам нужно выбрать семейство, которое имеет эту характеристику. Меняя Times New Roman на Helvetica, семья превращается из семьи с засечками в семью без засечек. Это то, как вы меняете характеристики, такие как засечек, моноширин, плиты и т. Д.
Аналогия … думайте о шрифте как о буррито … у него всегда есть обертка из тортильи. Эта обертка может быть из кукурузы или муки. Внутри тортильи может быть любое количество вещей из говядины, курицы, бобов, сыра и т. Д. Гарнитура (или шрифт) — это тортилья, а лицо (или стиль) — внутренний компонент. Вы не можете заменить муку на кукурузную лепешку, просто положив в нее разные ингредиенты. Вы можете изменить тортилью, только сменив тортилью.
Похоже, ваш вопрос звучит так: «Как изменить семью шрифтов, просто изменив лицо?» Это просто не то, как работают гарнитуры или шрифты. Семьи меняются только тогда, когда вы их меняете.
Тег шрифта HTML — использование, синтаксис, примеры
Тег определяет характеристики шрифта. Размер, цвет и шрифт определяются атрибутами размера, цвета и начертания.
Синтаксис¶
Тег используется парами. Контент записывается между открывающим () и закрывающим () тегами.
Пример использования HTML-тега
: ¶
Название документа
Синий текст
Красный текст, размер шрифта увеличен.
Зеленый текст, шрифт изменен.
Попробуйте сами »Result¶
CSS Styles¶
Чтобы изменить цвет текста, используйте свойство цвета CSS вместо атрибута color. CSS-свойства font-family или font-face заменяют атрибут face, а вместо атрибута size используется свойство CSS font-size.
Пример изменения стиля текста с помощью CSS: ¶
Название документа
Синий текст.
Красный текст, размер шрифта увеличен.
Зеленый текст, изменен шрифт.
Попробуйте сами »Атрибуты¶
Как стилизовать тег
?Общие свойства для изменения визуального веса / выделения / размера текста в теге
:- CSS свойство font-style устанавливает стиль шрифта.нормальный | курсив | косой | начальная | наследовать.
- CSS свойство font-family определяет приоритетный список из одного или нескольких имён семейств шрифтов и / или родовых имён семейств для выбранного элемента.
- CSS свойство font-size устанавливает размер шрифта.
- CSS свойство font-weight определяет, должен ли шрифт быть жирным или толстым.
- Свойство CSS text-transform управляет регистром текста и заглавными буквами.
- CSS свойство text-decoration определяет украшение, добавленное к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Раскрашивание текста в теге
:- Свойство цвета CSS описывает цвет текстового содержимого и оформления текста.
- CSS свойство background-color устанавливает цвет фона элемента.
Стили макета текста для тега
:- CSS свойство text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователю следует сигнализировать о переполненном содержимом, которое не отображается.
- CSS свойство white-space определяет, как обрабатывается белое пространство внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другие свойства, на которые стоит обратить внимание для тега
:— HTML: HyperText Markup Language
Устарело
Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже был удален из соответствующих веб-стандартов, может быть удален или может быть сохранен только в целях совместимости.Избегайте его использования и, если возможно, обновите существующий код; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
HTML-элемент определяет размер шрифта, цвет и начертание для его содержимого.
Примечание об использовании:
Не использовать этот элемент! Хотя однажды он был нормализован в HTML 3.2, в HTML 4.01 он устарел, в то же время, как и все элементы, относящиеся только к стилю, а затем устарел в HTML5.
Начиная с HTML 4, HTML больше не передает информацию о стилях (за пределами элемента Обратите внимание, что это будет центрировать все объявления h2 .Вы можете уменьшить
объем стиля, установив Атрибут class элемента: УСТАРЕВШИЙ ПРИМЕР: ...Много текста абзаца ...
, что с CSS будет: ... Много текста абзаца ...
УСТАРЕВШИЙ ПРИМЕР: ... текст в первом абзаце...
... текст во втором абзаце ...
... текст в третьем абзаце ...
В CSS свойство text-align наследуется от родительского элемента, вы
поэтому можно использовать: ... текст в первом абзаце ...
...text во втором абзаце ...
... текст в третьем абзаце ...
Чтобы центрировать весь документ с помощью CSS: <ТЕЛО> Как вырезать из дерева
<ГОЛОВА>
Как вырезать из дерева
Аналогичным образом, чтобы выровнять абзац на холсте по правому краю с помощью HTML , выровняйте атрибут, который вы могли иметь:
<ГОЛОВА>
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью метки DIV элемент:
<ГОЛОВА>
<ГОЛОВА>


 Предназначен в основном
для переадресации ссылки в другие
кадры. Существует четыре специальных
значения: _blank,
_parent,
_selfи _top
Предназначен в основном
для переадресации ссылки в другие
кадры. Существует четыре специальных
значения: _blank,
_parent,
_selfи _top При переносе на
новую строку текст будет размещаться
так, чтобы объект оставался видимым
При переносе на
новую строку текст будет размещаться
так, чтобы объект оставался видимым Диапазон –
от 1 до 7
Диапазон –
от 1 до 7 Значение может быть целым или значениемinfinite (IE 2 и выше)
Значение может быть целым или значениемinfinite (IE 2 и выше)  Для InternetExplorer3.0rel=styleозначает существование внешней
таблицы стилей
Для InternetExplorer3.0rel=styleозначает существование внешней
таблицы стилей Этот атрибут
является необходимым
Этот атрибут
является необходимым
 Прописанные в Title слова будут всплывать при подведении к этой аббревиатуре курсора мыши.
Прописанные в Title слова будут всплывать при подведении к этой аббревиатуре курсора мыши.