Backbone.js: библиотека для разработки JavaScript-приложений
Разработка веб сайтов
Backbone.js — это библиотека JavaScript, который упрощает создание сложных пользовательских интерфейсов. Это набор правил и инструментов для организации кода, понятный и логичный каркас для веб-приложения.
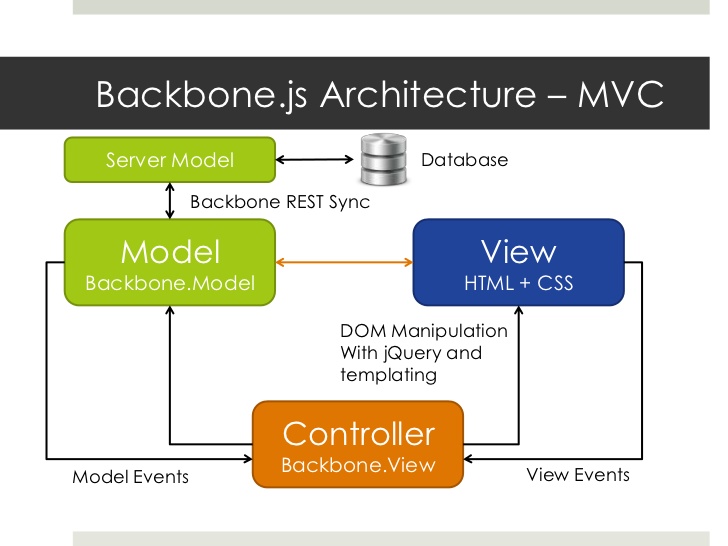
Backbone.js структурирует код Javascript в стиле MV (Model-View) и добавляет события, коллекции с API для функций, и декларативную обработку событий для представлений. Он позволяет отделить бизнес-логику от пользовательского интерфейса, и в результате фронтенд-разработка пройдет быстрее, а результат будет качественнее.
Форматирование
Фронтенд разработчики любят Backbone.js за концентрированный, хорошо документированный и легко читаемый код. Это логично, ведь задача библиотеки навести порядок в коде вашего приложения. Благодаря Backbone.js. он будет разбит на семантически значимые файлы, с которыми проще работать, как одному разработчику, так и в команде. Сама библиотека практически ничего не весит и состоит из небольших объектов, которые просто упрощают выполнение базовых взаимодействий. Главное в этом, что даже если взаимодействий будет очень много, а некоторые из них добавлены гораздо позже других, разработчикам все равно будет очень просто ими управлять.
Главное в этом, что даже если взаимодействий будет очень много, а некоторые из них добавлены гораздо позже других, разработчикам все равно будет очень просто ими управлять.
Структура
В чистом JavaScript нет шаблонов проектирования, и без использования фреймворков, сколько-нибудь сложный код нужно структурировать вручную. Это чревато огромным количеством неочевидных проблем, помимо главных — сложности поддержки и доработки. Backbone.js решает эти задачи определяя, где будут храниться данные, функции и связи между ними. За это как раз отвечает адаптация шаблона проектирования MV. У разработчиков появятся модели и коллекции для представления данных, инструменты для обновления DOM и совместной работы, а также многое другое.
Инструменты
Модель (Model) в веб-приложении с Backbone.js., как и в других случаях, это база данных и бизнес-логика. Она отвечает за управление этими компонентами, загрузку данных с сервера и запуск события, при их изменении. Вид (View) будет реагировать на эти изменения и перерисовывать UI, а также обрабатывать действия пользователя с интерфейсом и отправлять их в Модель. Друг о друге эти компоненты ничего не знают и взаимодействуют только слушая и отправляя события. Чтобы все это работало еще лучше, модели можно собирать в коллекции, чтобы отслеживать все изменения в одном месте. Кроме того в Backbone.js есть встроенная синхронизация с RESTful API, позволяет настраивать рендеринг любым удобным способом, добавлять удобную маршрутизацию по URL и многое другое. Все это — инструменты, которые облегчают работу над интерфейсом, делая код веб-приложения чистым, структурированным и понятным. Что не только ускоряет разработку, и упрощает обслуживание, но и в целом делает проект надежнее и стабильнее.
Друг о друге эти компоненты ничего не знают и взаимодействуют только слушая и отправляя события. Чтобы все это работало еще лучше, модели можно собирать в коллекции, чтобы отслеживать все изменения в одном месте. Кроме того в Backbone.js есть встроенная синхронизация с RESTful API, позволяет настраивать рендеринг любым удобным способом, добавлять удобную маршрутизацию по URL и многое другое. Все это — инструменты, которые облегчают работу над интерфейсом, делая код веб-приложения чистым, структурированным и понятным. Что не только ускоряет разработку, и упрощает обслуживание, но и в целом делает проект надежнее и стабильнее.
Backbone.js. — легкая и полезная библиотека для разработки JavaScript-приложений. Ее задача структурировать код и сделать работу с ним проще и удобнее.
Backbone.js нужен не всем проектам, а только тем, у которых технически сложный, хотя возможно простой внешне, пользовательский интерфейс. Если не использовать его в тех случаях, когда он нужен, то придется собирать нужные функции из множества других библиотек, или писать их вручную. Это не только долго, но также невыгодно с точки зрения поддержки и стабильности проекта. Вы будете знать, нужен ли вашему JavaScript-приложению фреймворк Backbone.js. до начала разработки, после проведения аналитики.
Это не только долго, но также невыгодно с точки зрения поддержки и стабильности проекта. Вы будете знать, нужен ли вашему JavaScript-приложению фреймворк Backbone.js. до начала разработки, после проведения аналитики.
Бизнес знает свои потребности, а мы — как их реализовать.
Создаем и разрабатываем устойчивые корпоративные сайты и резвые промо-лендинги. Разрабатываем web сервисы. Наши продукты выдерживают огромную нагрузку и надёжно служат клиентам.
Backbone.js — описание, обзор, цены, функции и параметры. Frontend и backend-инструменты для разработки
- CRM-системы
- Таск-менеджеры и баг-трекеры
- Платежные системы и инструменты
- Инструменты для дизайна и проектирования
- Мессенджеры для работы
- Фреймворки: бэкенд и фронтенд
- Языки программирования
- Мобильные платформы / ОС
- Среды разработки (IDE)
- Сервисы для ведения Wiki
- Mobile-статистика
- Mobile-тестирование
- Веб-статистика
- Системы контроля версий
- Серверные операционные системы
- Панели управления хостингом
- Бухгалтерия
Я
Подрядчик
|
Заказчик
Согласен на обработку данных
 js — описание, обзор, цены, функции и параметры. Frontend и backend-инструменты для разработки
js — описание, обзор, цены, функции и параметры. Frontend и backend-инструменты для разработки| Год создания | 2010 |
| Языки | JavaScript |
← AngularJS | Prototype → |
| # | Название | |
|---|---|---|
| 1 | Yii | |
| 2 | Zend Framework | |
| 3 | Symfony | |
| 4 | Node. | |
| 5 | Ruby on Rails | |
| 6 | Django | |
| 7 | .NET Framework | |
| 8 | Drupal CMF | |
| 9 | Laravel | |
| 10 | CodeIgniter | |
| 10 | Kohana | |
| 11 | CakePHP |
| # | Название | |
|---|---|---|
| 1 | jQuery | |
| 2 | Bootstrap | |
| 3 | AngularJS | |
| 4 | Backbone. js js | |
| 5 | Prototype | |
| 6 | React | |
| 7 | MooTools | |
| 8 | Ext JS | |
| 9 | Knockout | |
| 10 | Underscore. js js | |
| 11 | Ember.js | |
| 11 | Meteor | |
| 12 | Lodash |
Модель Backbone.js — javatpoint
следующий → ← предыдущая Модели Backbone.js являются наиболее важными строительными блоками, используемыми для создания приложений backbone.js. Он также известен как сердце приложения JavaScript. Модель содержит динамические данные и их логику. Он выполняет различные типы действий с данными, такие как проверка, преобразование, вычисляемые свойства, контроль доступа и т. Ниже приведен список методов, которые можно использовать для управления моделью Backbone.js:
Следующая темаBackbone.js Model.extend() ← предыдущая следующий → |
Для видео Присоединяйтесь к нашему каналу Youtube: Присоединяйтесь сейчас
Обратная связь
- Отправьте свой отзыв на [email protected]
Помогите другим, пожалуйста, поделитесь
Изучите последние учебные пособия
Подготовка
Современные технологии
Б.
 Тех / МСА
Тех / МСА Шпаргалка по Backbone.js
Связывание событий
.on('событие', обратный вызов)
.on('событие', обратный вызов, контекст)
.он({
'событие1': обратный вызов,
'событие2': обратный вызов
})
.on('все', обратный вызов)
.once('event', callback) // Происходит только один раз
Отмена привязки событий
object.off('change', onChange) // просто обратный вызов `onChange`
object.off('change') // все обратные вызовы 'change'
object.off(null, onChange) // обратный вызов `onChange` для всех событий
object.off(null, null, context) // все обратные вызовы для `context` все события
object.off() // все
События
объект.триггер('событие')
view.listenTo(объект, событие, обратный вызов) view.stopListening()
Список событий
- Коллекция:
-
добавить(модель, коллекция, опции) -
удалить(модель, коллекция, опции) -
сброс(коллекция, опции) -
сорт(коллекция, опции)
-
- Модель:
-
изменить(модель, опции) -
изменение:[атрибут](модель, значение, опции) -
уничтожить(модель, коллекция, опции) -
ошибка(модель, xhr, опции)
-
- Модель и коллекция:
-
запрос(модель, xhr, опции) -
синхронизация(модель, соответственно, опции)
-
- Маршрутизатор:
-
маршрут: [имя](параметры) -
маршрут(маршрутизатор, маршрут, параметры)
-
просмотров
Определение
// Все атрибуты являются необязательными var View = Backbone.View.extend({ модель: док,
имя тега: 'div',
className: 'элемент документа',
id: "document-" + doc.id,
атрибуты: { href: '#' },
эль: 'тело',
событий: {
'нажмите кнопку.сохранить': 'сохранить',
'нажмите .cancel': function() { ··· },
'клик': 'по клику'
},
конструктор: function() { ··· },
рендеринг: function() { ··· }
})
Создание экземпляра
вид = новый вид()
вид = новый вид ({эл: ··· })
Методы
вид.$el.show()
просмотр.$('ввод')
вид.удалить()
вид.delegateEvents() view.undelegateEvents()
Модели
Определение
// Все атрибуты являются необязательными
var Модель = Backbone.Model.extend({
значения по умолчанию: {
'автор': 'неизвестно'
},
idАтрибут: '_id',
разбор: function() { ··· }
})
Создание экземпляра
var obj = новая модель({название: 'Лолита', автор: 'Набоков' })
var obj = новая модель ({ коллекция: ··· })
Методы
объект.id obj.cid // → 'c38' (идентификатор на стороне клиента)
объект.клон()
obj.hasChanged('название')
obj.changedAttributes() // ложь или хэш
obj.previousAttributes() // ложь или хэш
obj.previous('название')
obj.isNew()
obj.set({ title: 'Этюд в розовых тонах' })
obj.set({ title: 'Этюд в розовых тонах' }, { validate: true, Silent: true })
obj.unset('название')
obj.get('название')
obj.has('название')
obj.escape('title') /* Аналогично .get(), но с HTML-экранированием */
объект.clear()
obj.clear({тихо: правда})
объект.сохранить()
obj.save({атрибуты})
obj.save (ноль, {
молчание: правда, патч: правда, ожидание: правда,
успех: обратный вызов, ошибка: обратный вызов
})
obj.destroy()
obj.destroy({
ждать: правда,
успех: обратный вызов, ошибка: обратный вызов
})
объект.toJSON()
obj.fetch()
obj.fetch({ успех: обратный вызов, ошибка: обратный вызов })
Валидация
вар Модель = Backbone.






 View.extend({
модель: док,
View.extend({
модель: док,
 id
obj.cid // → 'c38' (идентификатор на стороне клиента)
id
obj.cid // → 'c38' (идентификатор на стороне клиента)
