css — Не работает margin 0 auto для центрирования контейнера
Всем привет! начал изучать верстку, пытаюсь слепить сайт и надо центрировать содержимое container но margin 0 auto не срабатывает, буду рад если мне кто-нибудь подскажет и поможет! заранее спасибо!
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css2/style.css">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/style.css">
<title>Сайт ForBelka</title>
</head>
<body>
<header>
<div>
<a href="">
<img src="img/logo.svg" alt="Logo">
</a>
<a>
<img src="img/Component2.svg" alt="Burger">
</a>
<a>
<img src="img/instagram1.svg " alt="instagram">
</a>
</div>
</header>
<main>
<section>
<div>
<div>
<span>Онлайн курс</span>
<h2>ИНВЕСТИЦИИ НА ДИВАНЕ</h2>
<p class= "hero-text">Уже после первого занятия вы почувствуете, что вы «в теме».
Курс стартует <strong>24 мая!</strong></p>
<button>Записаться на курс</button>
</div>
</div>
</section>
<div>
<div>
<h3>ПРОГРАММА КУРСА</h3>
<h4>Вводное занятие. Инвестиции и биржа.</h4>
<span>1</span>
<span>Вы будете знать</span>
<ul>
<li>Какие бывают виды инвестиций?</li>
<li>Зачем нам инвестировать?</li>
<li>Куда деваются наши деньги на фондовом рынке?<br>Как это работает? Разбор основных понятий</li>
<li>Виды бирж и наши пути выхода на биржу</li>
</ul>
<h4>Выбор брокера. Брокерские счета.</h4>
<span>1</span>
<span>Вы будете знать</span>
<ul>
<li>ТОП брокеров РФ. Условия открытия счета,<br>комисии, отличия</li>
<li>Резиденты и нерезиденты РФ —<br>кому и где можно открыть счет?</li>
<li>Обзор зарубежных брокеров <br> и когда они нам нужны.

5
Чтобы какой-либо элемент центрировался он должен быть блочный то есть
Display: block;
Также проверьте, правильно ли у вас указан класс в css
.container
И ещё, возможно вы забыли указать ширину контейнера
width: 1330px;
15
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Не работает justify-content: center, но работает margin: 0 auto
Вопрос задан
Изменён 11 месяцев назад
Просмотрен 48 раз
Почему в примере ниже не работает для выравнивания justify-content: center, а работает margin: 0 auto. Когда какой использовать?
Когда какой использовать?
.fed-form {
display: flex;
flex-direction: column;
width: 300px;
margin: 0 auto;
margin-top: 30px;
justify-content: center;
}<div>
<div>
<h3>
Получите бесплатную консультацию <br>по подбору пульсометра
</h3>
<div>
Просто заполните форму заявки<br> и мы вам перезвоним в течении 10 минут
</div>
<form action="#">
<input name=" name" required placeholder="Ваше имя" type="text">
<input name=" phone" required placeholder="Ваш телефон" type="number">
<input name=" E-mail" required placeholder="Ваш E-mail" type="email">
<!-- <input type="submit" value="Заказать консультацию" > -->
<button>Заказать консультацию</button>
</form>
</div>
</div>3
justify-content как бы в своём название намекает, что свойство распространяется только на содержимое блока и выравнивает он по горизонтали, при условии, что 
В связке с flex-direction: column; для выравнивания по горизонтали нужно использовать aligh-items, justify-content будет использоваться для выравнивания по вертикали.
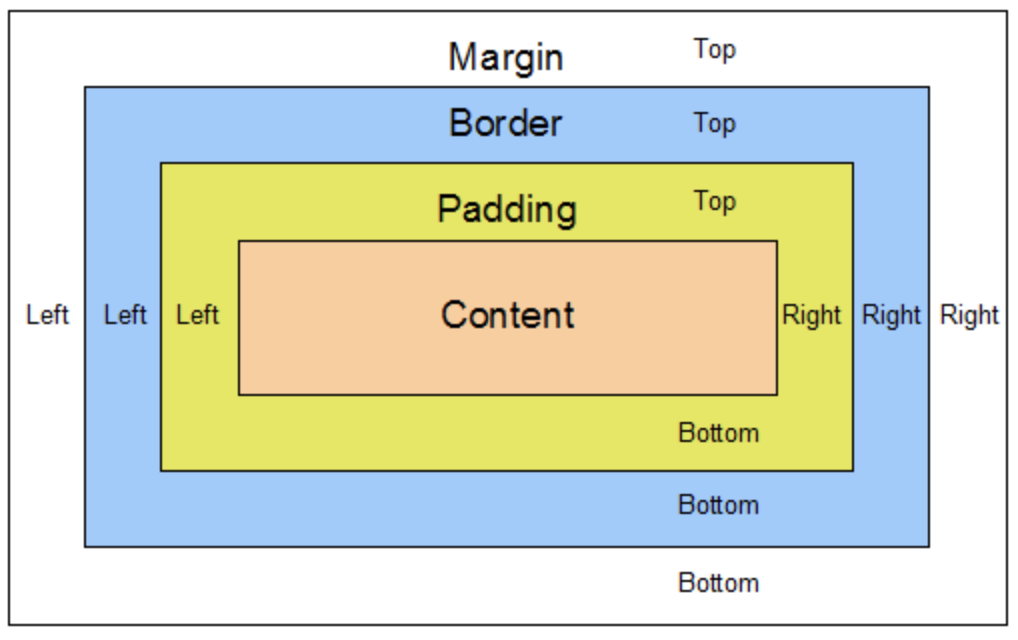
В то время как margin это внешний отступ и если блоку установить жёсткий размер и margin: 0 auto (что означает margin-left: auto; margin-right: auto;), то блок будет с одинаковыми отступами слева и справа, относительно своего родителя (если размер самого блока и родителя не будет одинаковый, иначе отступ будет равен нулю).
Когда какой использовать?
Если выравнивать блоки нужно горизонтально по центру:
Используйте align-items: center:
.parent {
display: flex;
flex-direction: column;
align-items: center;
width: 100%;
background: red;
}
.child {
display: block;
height: 30px;
background: blue;
}
.child:not(:last-child) {
margin-bottom: 10px;
}<div> <div></div> <div></div> <div></div> </div>
Или же через margin: 0 auto, но задать его нужно для дочерних блоков:
.parent { display: flex; flex-direction: column; width: 100%; background: red; } .child { display: block; height: 30px; background: blue; margin: 0 auto; } .child:not(:last-child) { margin-bottom: 10px; }
<div> <div></div> <div></div> <div></div> </div>
Если же сам блок выровнять, то нежно использовать ту же логику, что описал выше, только «выше уровнем вложения».
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
css — Что именно нужно для «margin: 0 auto;» работать?
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 170 тысяч раз
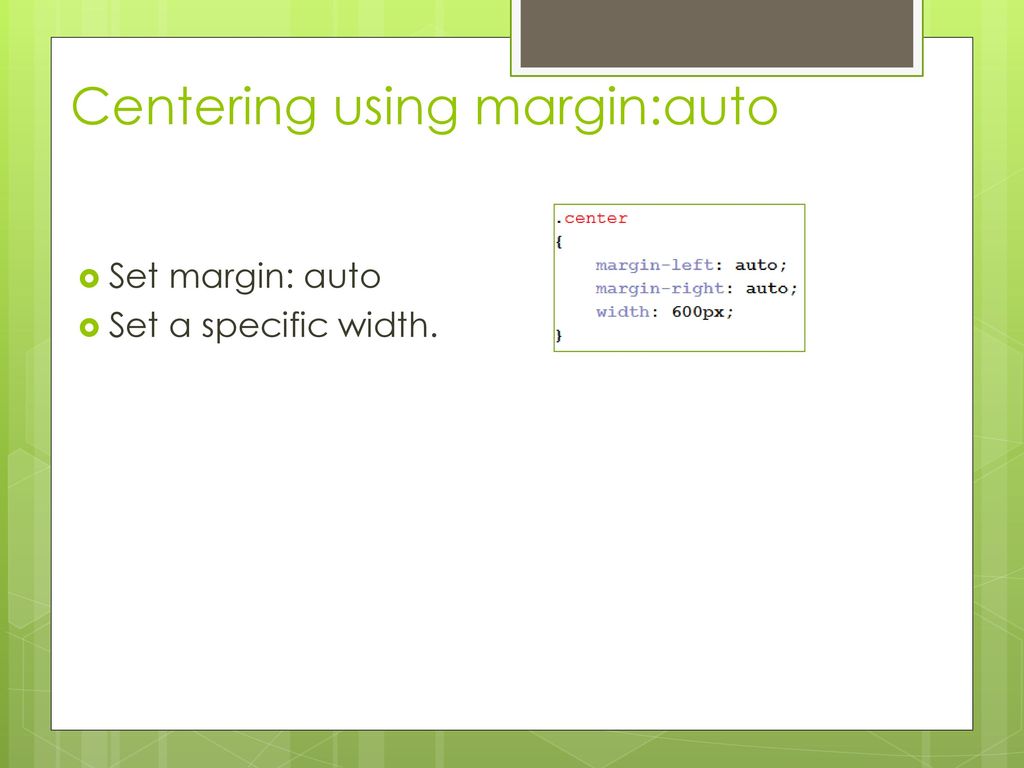
Я знаю, что настройка margin: 0 auto; на элементе используется для его центрирования (влево-вправо). Однако я знаю, что элемент и его родитель должны соответствовать определенным критериям для работы автоматического поля, и я никогда не смогу правильно понять магию.
Однако я знаю, что элемент и его родитель должны соответствовать определенным критериям для работы автоматического поля, и я никогда не смогу правильно понять магию.
Итак, мой вопрос прост: какие свойства CSS должны быть установлены для элемента и его родителя, чтобы margin: 0 auto; влево-вправо по центру ребенка?
2
Не пришло мне в голову:
- Элемент должен быть блочным, т.е. Дисплей
: блокили дисплей: таблица - Элемент не должен плавать
- Элемент не должен иметь фиксированную или абсолютную позицию 1
Вне головы других людей:
- Элемент должен иметь ширину
auto2
Обратите внимание, что все этих условий должны быть истинными для центрируемого элемента, чтобы он работал.
1 Есть одно исключение: если у вашего фиксированного или абсолютно позиционированного элемента осталось : 0; справа: 0 , это будет по центру с автоматическими полями.
2 Технически, поле : 0 auto работает с автоматической шириной, но автоматическая ширина имеет приоритет над автоматическими полями, и в результате автоматические поля обнуляются, создавая впечатление, что они «не работать».
8
По моему мнению, ему нужна ширина . Вам нужно указать ширину контейнера, который вы центрируете (а не родительскую ширину).
1
Полное правило для CSS:
- (отображение
: блокИширинане автоматически) ИЛИ отображение: таблица -
с плавающей запятой: нет -
позиция: относительнаяИЛИпозиция: статическая
ИЛИ
- родительский элемент с дисплеем
: гибкий
1
Вне головы моей кошки, убедитесь, что div , который вы пытаетесь центрировать, не установлен на width: 100% .
Если это так, то правила, установленные для дочерних элементов, будут иметь значение.
Навскидку, если элемент не блочный — сделайте так.
, а затем укажите ширину.
Он также будет работать с display:table — полезным свойством отображения в данном случае, поскольку для него не требуется установка ширины. (знаю, что этому посту 5 лет, но он до сих пор актуален для прохожих 😉
Вот мое предложение:
Первое:
1. Добавить отображение: блок или таблица
2. Добавить позицию: относительная
3. Добавьте ширину: (проценты также подходят)
Второй:
если описанный выше трюк не работает, вам нужно добавить float:none;
Перейдите к этому быстрому примеру, который я создал jsFiddle. Надеюсь, это легко понять. Вы можете использовать оболочку div с шириной сайта для выравнивания по центру. Причина, по которой вы должны указать ширину и ширину , заключается в том, что браузер знает, что вы не собираетесь использовать жидкий макет.
Возможно, интересно, что вам не нужно указывать ширину для элемента , чтобы он работал — просто убедитесь, что он имеет display:block : http://jsfiddle.net/muhuyttr/
In если у вас нет фиксированной ширины для вашего родительского элемента, ваш родительский элемент с дисплеем : у меня работал flex .
Для тех, кто только что задал этот вопрос и не смог исправить margin: 0 auto , вот что я обнаружил, вы можете найти полезным: a таблица элемент без указанной ширины должен иметь дисплей : таблица и , а не дисплей : блок , чтобы поле : авто выполняло работу. Это может быть очевидно для некоторых, так как комбинация display: block и значения width по умолчанию даст таблицу, которая расширяется, чтобы заполнить свой контейнер, но если вы хотите, чтобы таблица принимала свою «естественную» ширину и по центру, нужно вывести: таблица
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Margin 0 Auto не работает с Div CSS
спросил
Изменено 7 лет, 3 месяца назад
Просмотрено 4к раз
В настоящее время я пытаюсь центрировать div с формой внутри него, однако, похоже, он не хочет центрироваться с margin: 0 auto; . Я обязательно добавил
Я обязательно добавил display: block; в div, но все равно не работает!
Это мой HTML:
Это мой CSS:
.liInline{
дисплей: встроенный блок;
тип стиля списка: нет;
}
div.card{
дисплей:блок;
}
.карта{
дисплей:блок;
отступ: 20px 25px 30px;
поле: 0 авто 25px;
ширина: авто;
}
. formInputPassword{
ширина: 370 пикселей;
высота: 38 пикселей;
размер шрифта: 1.6em;
выравнивание текста: по центру;
}
formInputPassword{
ширина: 370 пикселей;
высота: 38 пикселей;
размер шрифта: 1.6em;
выравнивание текста: по центру;
}
Спасибо
- HTML
- CSS
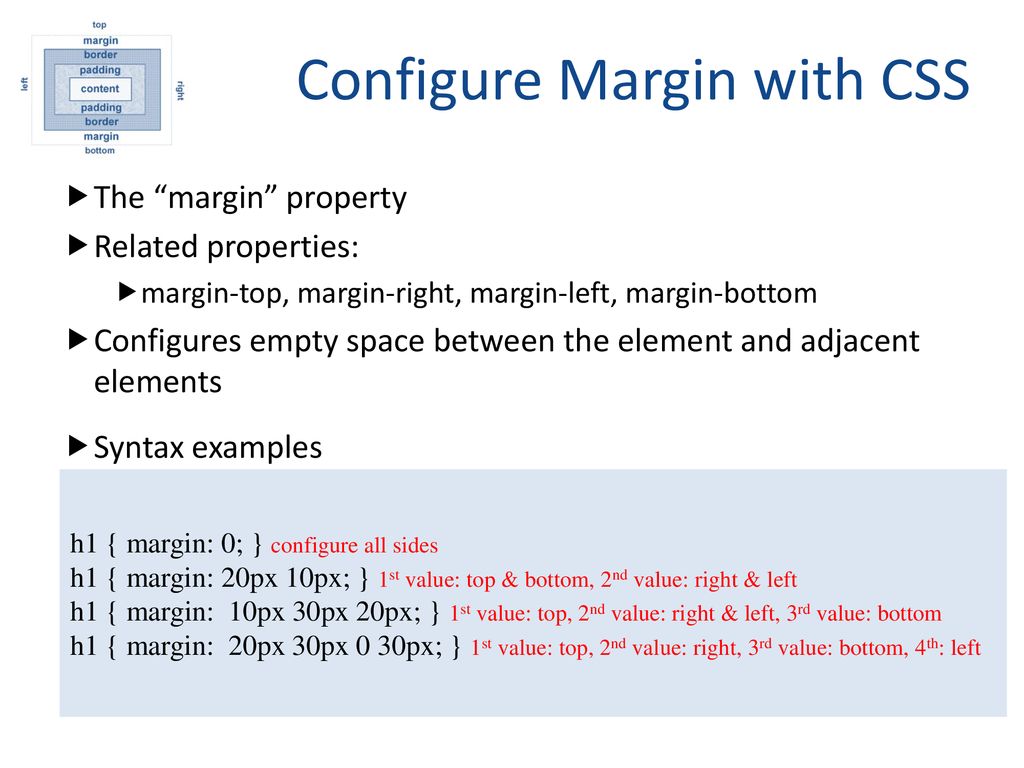
- поля
2
Решение 1:
Give text-align: center; — div.card сделает вашу форму центром..
div.card{
дисплей:блок;
выравнивание текста: по центру;
}
Рабочая скрипка
Решение 2:
margin:0 auto; работает, когда у него есть родительский div и фиксированная ширина.
Как и здесь, я задаю форме фиксированную ширину и поля: 0 авто. образует горизонтальный центр.
.formPassword{
поле:0 авто;
ширина: 250 пикселей;
}
Fiddle
Решение 3:
И если вы не хотите указывать фиксированную ширину, используйте display:table
.




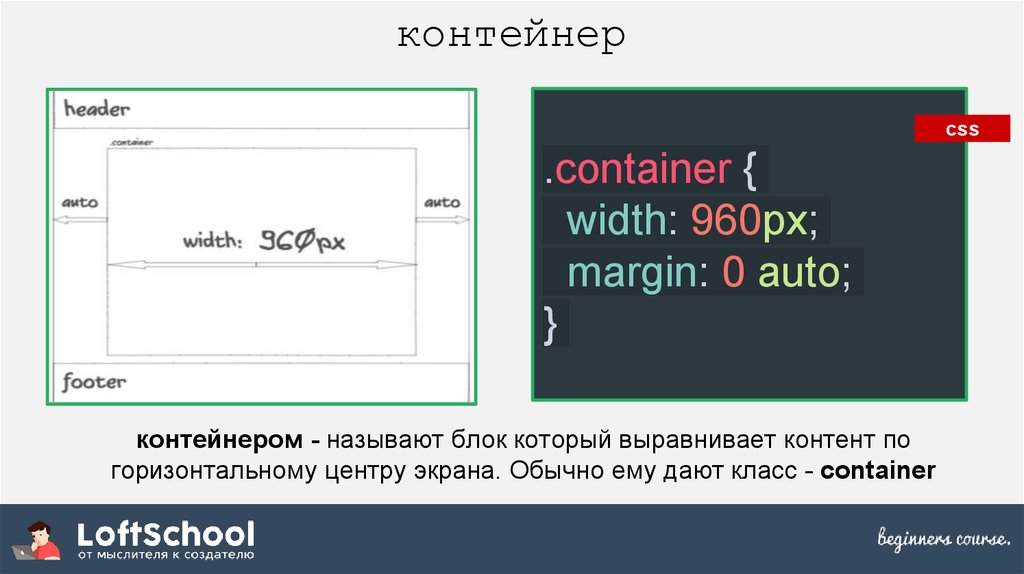
 container
container

 formInputPassword{
ширина: 370 пикселей;
высота: 38 пикселей;
размер шрифта: 1.6em;
выравнивание текста: по центру;
}
formInputPassword{
ширина: 370 пикселей;
высота: 38 пикселей;
размер шрифта: 1.6em;
выравнивание текста: по центру;
}
