Frontend и Backend. Создаем понятный и легкий frontend для пользователя и надежный backend для стабильной работы продукта.
1. Front-end
Адаптивная HTML-верстка сайтов и разработка front-end приложений. Чистый HTML, CSS и JavaScript код для веб-приложений и сайтов. Вёрстка под все браузеры и устройства.
2. Back-end
Разработка функционала простых веб-приложений, сервисов и сайтов.
3. Vue.js
Разрабатываем сайты и веб-приложения на vue.js.
Быстрая загрузка сайта. Сайт получит высокий показатель Google PageSpeed, что положительно повлияет на SEO продвижение сайта и процент отказов на странице.
Скорость разработки. Сайт состоит из модулей и собирается как конструктор, что ускоряет процесс разработки.
Надежность и автономность. Даже если часть функционала на сайте перестанет работать, сайт останется доступен для использования и остальной функционал продолжит работу в штатном режиме.
Vue.js используют Google, Apple, Netflix, NASA, Nintendo, Adobe, WizzAir.
4. Headless CMS
Удобное визуальное редактирование информации с CMS Storyblok. Управление любым контентом и возможность гибких настроек для блоков сайта. Достаточно кликнуть на блок, который хотите изменить, чтобы во всплывающем окне ввести и сохранить новую информацию.
5. Progressive web app (PWA)
Возможность работы с сайтом или веб-приложением при плохом интернет-соединении или его отсутствии.PWA-приложения работают независимо от браузера и мгновенно взаимодействуют с пользователем по принципу мобильного приложения, они снижают время загрузки и обеспечивают высокие позиции в поисковой выдаче.
PWA используют Uber, Twitter, Forbes, Washington Post,Starbucks, Lancome.
6. Поддержка и развитие
Лучшие сайты и веб-приложения появляются не в один момент, а в результате продолжительной работы по изучению метрик и анализу пользовательского поведения с планомерным улучшением свойств и ценности. Мы сопровождаем сайты и веб-приложения на протяжении всего их жизненного цикла.
Мы сопровождаем сайты и веб-приложения на протяжении всего их жизненного цикла.
Организация backend и frontend в Yii framework
Это вопрос, с которым рано или поздно сталкиваются все, кто использует Yii. Отсутствие явного готового решения в стандартной сборке, отсутствие какой-либо информации в руководстве при одновременном потоке авторских решений в wiki Yii framework, полностью перекладывает задачу разделения backend и frontend на плечи разработчика, где каждый может стать сам себе злым буратино.
Здесь представлен сокращенный вариант статьи из-за ограничений cms livestreet на количество символов в публикации
Задача организации backend/frontend будет также актуальной и для многих других фреймворков, чья архитектура так или иначе похожа на Yii. Кстати рассматриваемая версия Yii framework не принципиальна, но большая часть приводимых мной примеров в данной статье будет актуальна для Yii 1.1.
Общее видение
Если говорить вцелом, то существует два способа разделения backend/frontend, в зависимости от количества точек входа, или другими словами от количества приложений, где с одной стороны разделение происходит внутри одного приложения, а с другой реализация представлена в виде нескольких приложений.
При создании собственной реализации или выборе готового решения рекомендую учесть одновременно несколько моментов:
- Степень связности backend и frontend. Она не только отразится на архитектуре твоего проекта, но и на том, как будет расти код, откуда также станет видно насколько дорого тебе обойдется поддержка и развитие проекта в будущем, ведь любая ошибка в проектирование возрастет впоследствии в несколько раз.
- Трудность реализации. Проблема вытекающая из первой. Если имеет место ограничения по времени, или скажем ты не уверен, что хорошо разобрался с фреймворком, чтобы грамотно собрать свой проект, то лучше заручится уже существующими реализациями.

- Масштаб проекта. Громадная архитектура — громадному проекту, тут все логично и просто. Не следует использовать монстрообразные сборки для реализации своего приложения, как например блога или несложного сервиса для хранения изображений.
- Веб-сервер. Реализация должны быть такой, чтобы при смене хостинг площадки, количество манипуляций с настройками сервера было минимальным.
Разделение backend/frontend в Yii
Что касается Yii framework, здесь могу выделить следующие способы разделения, которые мне довелось встретить и реализовывать в какой-то мере:
Все реализации заслуживают отдельного внимания, но тем не менее постараюсь вкратце рассказать о каждой из них.
Итак, давай по порядку.
Backend и frontend — как два приложения
Разделение на два приложение — это наверно первое, что могло придти тебе в голову. Идея довольно-таки простая на первый взгляд, каждое приложение содержит в себе свои файлы, а пересекающиеся части выносятся в отдельную общую (common) директорию. На практике приходилось встречаться с двумя вариациями разделения, где в первом случае проект выполнен в виде нескольких приложений (end’ов), а во втором одно приложение вложено в другое. Оба варианта отличаются простой реализацией. Также после краткого изучения поведений (behaviors) в Yii к этим двум способам разделения backend/frontend в твоем наборе решений добавить еще одна реализация.
Разделение на уровне end’ов
В wiki-статье The directory structure of the Yii project site от Qiang (одного из core-разработчиков), показывается пример, подобного разделения на несколько приложений (end’ов), структура директорий выглядит следующим образом:
backend/
common/
components/
config/
params.php
params-local.php *
lib/
Pear/
yii/
Zend/
migrations/
models/
Comment. php
Extension.php
...
console/
commands/
SitemapCommand.php
...
config/
main.php
main-local.php *
params.php
params-local.php *
runtime/
yiic.php *
frontend/
components/
config/
main.php
main-local.php *
params.php
params-local.php *
controllers/
SiteController.php
...
lib/
models/
ContactForm.php
SearchForm.php
runtime/
views/
layouts/
site/
www/
assets/
css/
js/
index.php *
yiic
yiic.bat
php
Extension.php
...
console/
commands/
SitemapCommand.php
...
config/
main.php
main-local.php *
params.php
params-local.php *
runtime/
yiic.php *
frontend/
components/
config/
main.php
main-local.php *
params.php
params-local.php *
controllers/
SiteController.php
...
lib/
models/
ContactForm.php
SearchForm.php
runtime/
views/
layouts/
site/
www/
assets/
css/
js/
index.php *
yiic
yiic.batКак уже озвучивал выше, общие файлы выносятся в общую (common) директорию, а в остальном приложения являются независимыми, не только потому что они находятся в разных директориях, но и потому что у каждого свой конфиг, своя точка входа, свои ресурсы, свои модули и т.д.
Одно приложение вложено в другое
Organize directories for applications with front-end and back-end, предлагает следующее расположение директорий:
wwwroot/
index.php
backend.php
assets/
images/
js/
protected/
config/
main.php
components/
controllers/
models/
views/
runtime/
backend/
config/
main.php
components/
controllers/
models/
views/
runtime/Если в первой вариации общие файлы (компоненты, модели, библиотеки и т.п.) выносились в общую директорию, то здесь backend использует необходимые ему составные элементы прямо из frontend, другими словами в backend’е располагаются, только то что нужно backend’у.
Backend и frontend на основе поведений
Organize directories for applications with front-end and back-end using WebApplicationEnd behavior, идея заключается в расширение CWebApplication дополнительным методом через поведение, которое в свою очередь определяет новые пути для папкок с контроллерами и представлениями в зависимости от имени end’а.
В результате выполнения инструкций приводимых в wiki-статье структура директорий будет выглядеть так:
webroot/
index.php
backend.php
protected/
components/
Controller.php
UserIdentity.php
controllers/
/front
SiteController.php
/back
SiteController.php
views/
/front
/layouts
column1.php
column2.php
main.php
/site
/pages
about.php
contact.php
error.php
index.php
login.php
/back
/layouts
main.php
/site
error.php
index.php
login.phpТакой подход по своему решает вопрос модульности — в угоду удобству приносится жертва стандартными модулями, тем более, что некоторые из них могут иметь свой backend.
Общие моменты при использовании нескольких приложений
Несколько приложений — несколько точек входа, здесь всем вышеуказанным реализациям свойственно:
- Авторизация пользователя. Авторизация распространяется только на один end’, авторизовавшись в одном приложении, вы будете по прежнему гостем в другом;
- Марштрутизация.
 Чтобы сделать красивый URL для backend.php придется несколько поиграть с .htaccess и/или правилами в UrlManager или придумать что-то другое;
Чтобы сделать красивый URL для backend.php придется несколько поиграть с .htaccess и/или правилами в UrlManager или придумать что-то другое; - Модульность. В случае с поведениями происходит отказ от использования стандартных модулей.
- Слабая связь между end’ами. Нужно помнить, что каждого end’ свои файлы: ресурсы, компоненты, модули и т.п, а если и есть общая часть то скорее она вынесена, чтобы не происходило дублирования, функционально она не создает какой-то зависимости между end’ами, и хотя в большинстве такой задачи не возникает, но тем не менее нельзя сделать ссылку из backend во frontend (и наоборот), тебе придется что-нибудь придумать на этот счет.
Backend и frontend — одно приложение
Одно приложение, одна связка файлов конфигураций, одна точка входа. В рамках одного приложения backend и frontend Минус один — это лишь модуль приложения, и придётся мириться с тем, что все assets, runtime, css, images и прочее нужно либо делить с «родителем», либо прилагать какие-то усилия, что отделить их от front’а.
Backend и frontend контроллеры
Создаем backend и frontend контроллеры, в которых определяем собственные layouts и правила доступа. Такая реализация подойдет для относительно небольших проектов, поскольку при увеличение числа контроллеров появятся сложности в поддержке проекта.
Структура директорий будет выглядеть так:
webroot/
protected/
components/
ControllerBackend.php
ControllerFrontend.php
UserIdentity.php
controllers/
BackendSiteController.php
SiteController.php
models/
views/
/layouts
column1.php
column2.php
main.php
/site
/pages
about.php
contact.
php
error.php
index.php
login.phpТакая организация уместна в большинстве для малых проектов.
Backend в виде модуля
После того как количество контроллеров увеличится появится необходимость вынесения их в отдельный модуль:
webroot/
protected/
components/
Controller.php
UserIdentity.php
controllers/
SiteController.php
models/
modules/
admin/
components/
ControllerBackend.php
controllers/
SiteController.php
views/
layouts/
default/
views/
/layouts
column1.php
column2.php
main.php
/site
/pages
about.php
contact.php
error.php
index.php
login.phpРеализации backend в смежных модулях в существующих реализациях
Следующим эволюционным шагом в сторону развития backend в виде модуля является создание других модулей с собствеенными backend’ами, которые бы удачно вписывались в разработанную структуру. Рассмотрим вкратце пару рабочих сборок, как они реализуют в себе такое разделение.
Open Real Estate
Сборка от студии Monoray. Бесплатное программное обеспечение для создания сайта агентства недвижимости, разработанное на Yii CMF.
Модуль в момент выполнени
<code>init()</code>
импортирует файлы компонентов и моделей. Также в составе модуля присутствуют хелперы (helpers), но импортируемые вручную. Для реализации backend/frontend контроллеров создано два класса, находящихся в компонентах — Controller и ModuleAdminController, устанавливающие свои права доступа, layouts, некоторые вспомогательные методы. Структура модуля выглядит следующим образом:
Структура модуля выглядит следующим образом:
\modules
\apartments
\components
\controllers
\backend
\MainController.php
\MainController.php
\helpers
\models
\views
\backend
\ApartmentsModule.phpДля запуска backend-контроллеров в правилах машрутизации установлено:
'/backend//' => '/backend//',
Yupe
CMS Yupe содержит основной модуль для управления backend, который включает в себя компоненты, простой фильтр доступа, расширения, хелперы, виджеты и самое главное backend и frontend контроллеры для смежных (дополнительных) модулей.
Структура дополнительного модуля:
\modules
\catalog
\controllers
\CatalogController.php
\DefaultController.php
\models
\views
\default
\CatalogModule.phpДополнительный модуль в основном классе содержит настройки. Что касается контроллеров, то как ни странно в вышеприведенном примере DefaultController.php является backend-контроллером, а CatalogController.php frontend-контроллером.
Замечания при использовании одного приложения
Вся работа происходит в одном приложение и этим уже многое сказано. Тем более такой подход даст тебе несколько больше свободы в развитии проекта, в том смысле, что ты сможешь наращивать проект как модулями, основанными на твоих компонентах, или стандартными модулями Yii. Если тебе необходимо через frontend-интерфейс, скажем, удалять последние комментарии, но при этом авторизация доступна только в backend, то выбор в сторону одного приложения на лицо.
Итог
Как видишь есть несколько общих подходов в решение данного вопроса, не говоря уже о частных вариантах. При этом невозможно определить алгоритм (или блок-схему) для выбора реализации, поскольку все упирается в требования к проекту, к тому в какую сторону и как он собирается развиваться, и помимо этого необходимо решить вопрос связности внутри проекта.
Поэтому Yii framework предоставляет тебе свободу в данном выборе.
Несокращенный оригинал статьи: Организация backend и frontend в Yii framework
Backend для Frontend-разработчика и наоборот: осваиваем новое
Фронтендеру не помешает знать, как работает Backend, и наоборот, — пишет сайт proglib.io.
Сразу определитесь, чего хотите: полного перехода или простого знакомства?
Часто разработчики задаются таким вопросом, глядя на коллег «по цеху», которые вроде бы фронтендеры, но также неплохо справляются и с беком, знают принципы работы веб-сервера, пишут качественные приложение под API.
Мы не будем говорить о полном переходе на Frontend или Backend: просто дадим несколько дельных советов, которые поспособствуют всестороннему развитию.
Frontend > Backend
Начнем с определения самого понятия «Backend». Это программно-аппаратная часть сервиса, все процессы, происходящие непосредственно на сервере, в том числе работа с базами данных. В контексте клиент-серверного ПО это сервер, клиент – Frontend, а между ними HTTP – система запросов от браузера и ответов сервера HTML-страницей.
Иными словами, уровня всего три: интерфейс, средний уровень (точки соприкосновения) и сервер.
Во многих проектах под бек-разработкой также подразумевается работа с «прослойкой». И вот если вам нужно улучшить понимание взаимодействия фронта с беком, обратите внимание на средний уровень:
- Изучите разработку API.
- Особое внимание стоит уделить REST и, возможно, GraphQL.
- Поймите разницу между ошибками 422 и 401, а также GET/POST/PATCH/PUT, etc.
Если же этого недостаточно, и вы действительно заинтересованы в бекенде, то:
- Изучите аппаратные ограничения.
- Освойте Linux.
- Узнайте о шинах сообщений (message bus), очередности и межпроцессных коммуникациях.
- Узнайте об обнаружении сервисов (service discovery) и различиях между Eventually Consistent и Strongly Consistent.

- Изучите информацию о контейнеризации.
- Поймите, как работает система.
- Изучите алгоритмы, включая графовые алгоритмы и определение алгоритмической сложности.
Полезно в обоих случаях:
- Освойте SQL.
- Познакомьтесь с несколькими СУБД, такими как NoSQL, MongoDB, Elastic Search, Redis и т. д.
- Узнайте о безопасности.
- Не беспокойтесь о конкретных языках: данные концепции подходят для любого.
Backend > Frontend
Пришло время взяться за изучение трех столпов фронтенда:
- HTML
- CSS
- JavaScript
Это главное. Существуют различные библиотеки и фреймворки, которые также используются во Frontend-разработке. Среди них Bootstrap, jQuery, AngularJS и многие другие. Но в первое время даже не думайте о дополнительных инструментах. Все они основаны на HTML, CSS и JavaScript. Изучите основы, и у вас не будет проблем с переходом к библиотекам и фреймворкам.
Опыт в разработке интерфейса делает специалиста по бекенду более востребованным, особенно если речь идет о несложном проекте. У такого разработчика намного больше шансов получить повышение или устроиться на более высокооплачиваемую работу, нежели у фронтендера, лишь издалека прощупавшего бекенд.
Рейтинги фреймворков 2016, инструменты для разработки, программные платформы и технологии, frontend, backend
1. За последние несколько лет количество фреймворков в мире веб-разработки резко выросло, причем за каждым из них стоит большое количество людей, которые убеждают, что это лучший инструмент в своей области. Как выбрать правильный и подходящий фреймворк или набор фреймворков на проект?
У каждого фреймворка есть огромное количество поклонников и противников. При выборе фреймворка необходимо учитывать несколько факторов. Во-первых, фреймворк должен иметь ровно столько возможностей, сколько необходимо проекту. Излишний функционал не нужен, но при этом никогда не должно возникать ограничений при доработке проекта. Во-вторых, время разработки сайта не должно увеличиваться за счет выбора того или иного фреймворка. В-третьих, фреймворк должен быть достаточно распространен, для того чтобы проект можно было передать другому разработчику. Наконец, безопасность фреймворка — один из важнейших показателей. Все фреймворки хороши, если находятся в правильных руках.
Во-первых, фреймворк должен иметь ровно столько возможностей, сколько необходимо проекту. Излишний функционал не нужен, но при этом никогда не должно возникать ограничений при доработке проекта. Во-вторых, время разработки сайта не должно увеличиваться за счет выбора того или иного фреймворка. В-третьих, фреймворк должен быть достаточно распространен, для того чтобы проект можно было передать другому разработчику. Наконец, безопасность фреймворка — один из важнейших показателей. Все фреймворки хороши, если находятся в правильных руках.
На одной чаше весов — сэкономленное время за счет решений, предлагаемых фреймворком. На другой — время, потраченное на изучение новой платформы. Выбирать нужно технологию, позволяющую в минимальные сроки решить вашу задачу. С оглядкой на риски, которые несет в себе новая для вас технология: внутренние ошибки, слабая поддержка и документация от разработчика, непроработанность решений под ваши задачи.
Нужно проанализировать задачу, понять, что нужно от фреймворка, выбрать топ-5 подходящих, написать на них небольшое приложение и оставить тот, что показал себя лучше остальных.
Надо оценивать степень соответствия функционала «из коробки» требованиям проекта, а также горизонт применения данного решения (как скоро закончится готовый функционал). При этом необходимо оценивать экспертизу команды и наличие на рынке специалистов, которые работают с данным фреймворком. Обязательно надо обратить внимание, поддерживает ли решение обратную совместимость, если создатели фреймворка меняют от версии к версии все API тогда использовать его точно не стоит.
Выбрать из известного набора фреймворков несложно, так как при проектировании сразу видна потребность в тех или иных технологиях. Далее стоит вопрос увеличения известных фреймворков, но тут уже каждый по-своему подходит. Мне кажется, что стоит в первую очередь изучить фреймворки, которые охватывают разные технологии и наиболее отличаются друг от друга. Например, какой-нибудь классический MVC фреймворк и что-нибудь с другим подходом.
Как и с любыми инструментами, ответ сильно зависит от сроков проекта. Если проект короткий, берите или то, с чем можно быстро стартовать (например, Bootstrap), или то, что хотите изучить и с чем вы хотите «поковыряться». Если проект длинный, лучше собирать собственную библиотеку компонентов.
2. Фреймворки содержат большое количество готового функционала и заметно ускоряют разработку проектов. По сути у технических руководителей проектов встает вопрос уже не какие языки выбирать, а какие фреймворки. Продолжится ли эта тенденция? Какие за этим кроются риски?
Зачастую встроенный готовый функционал позволяет собрать достаточно неплохую «коробку». При каком-либо отклонении приходится либо «костылить», либо «перепиливать» функционал. Тенденция будет усиливаться, так как время разработки — очень важный показатель. Но это приведет к тому, что в интернете будет появляться все больше и больше «кривых» сайтов.
Единственный плюс готового функционала — он часто помогает избежать рутинного программирования.
Да, продолжится. Риски, главным образом, в найме специализирующихся на одном фреймворке сотрудников. Как только задачи выйдут за рамки фреймворка или возникнет необходимость в использовании другого фреймворка, такой сотрудник может показать себя плохо.
Если сегментация технических решений будет углубляться, то так и будет. Но в данный момент большинство фреймворков поддерживают схожий функционал, и сегментация не слишком высока. Специфичные решения есть только для самых массовых видов задач.
Да, выбор технологического решения напрямую зависит от потребностей проекта, изученного техническим руководителем инструментария и его способности сопоставить одно с другим. Выбор языка — это скорее вопрос ресурсов: насколько легко найти разработчика в команду, если будет потребность ее расширения и т.п.
Языки и фреймворки, особенно на поздних стадиях развития, это ортогональные вещи. В развитых экосистемах фреймворки, как правило, имеют API для работы с несколькими языками и наоборот: языки с большой экосистемой имеют множество фреймворков, готовых для использования.
В современных условиях при старте проекта с нуля выбор фреймворка действительно часто стоит на первом месте, еще до выбора языка. Если же вам достался legacy-проект, то, как правило, большого выбора у вас нет и язык вам достается «в наследство».
Микросервисы, один из главных архитектурных трендов сегодняшнего дня, пытается решить в том числе и эту проблему — «освободить» разработчиков от использования конкретного языка или фреймворка, чтобы каждая часть проекта разрабатывалась на наиболее подходящих для нее технологиях.
3. Какие факторы дают гарантию надежности и стабильности фреймворка? Что позволит смело использовать инструмент на продакшне?
Гарантия надежности фреймворка — его отказоустойчивость. Правильная разработка, оптимизация запросов, хорошее кеширование — вот залог успеха. Можно ли выпускать сайт в продакшн, расскажет нагрузочное тестирование.
Наличие стабильных релизов, большое количество пользователей, наличие автоматизированных тестов, наличие активности, open source.
Поддержка фреймворка, его совместимость с предыдущими версиями и комьюнити.
Грубыми, но, как правило, работающими показателями стабильности и качества фреймворка являются размер сообщества разработчиков, возраст фреймворка, количество успешных кейсов, аналогичных поставленной задаче, частота изменений и количество звездочек (лайков) в репозитории фреймворка. Конечно, это грубая оценка, но с нее можно начать, и углубляться в обзоры, отзывы и т. д.
д.
Во-первых, это open source, то есть открытый код. Это некоторая гарантия того, что если у вас что-то сломается в продакшне, вы сможете починить это своими руками. Во-вторых, вендор. Вендор языка или фреймворка может давать вам те или иные гарантии, часто подкрепленные контрактом. В-третьих, обратная совместимость. На практике это выливается в использование правильных версий языков и библиотек. Не стоит тащить в ваш продакшн библиотеку версии 0.7: как правило, если у языка или фреймворка версия ниже, чем 1.0, то нет никаких гарантий обратной совместимости.
4. Каково направление развития фреймворков, как они будут изменяться в дальнейшем?
Как ни прескорбно, но, на мой взгляд, фреймворки будут двигаться по пути «облегчения» разработки. Типовые решения, готовые модули и прочее — все для того, чтобы неподготовленный человек смог развернуть сайт.
Для многих популярных платформ период наращивания функциональности прошел. Сейчас развитие сфокусировано на увеличении быстродействия. Это справедливо и для frontend-, и для backend-фреймворков. В качестве частного решения может служить разбивка фреймворка на логические модули. Для проекта должен собираться комплект библиотек, решающих только необходимые задачи. А также ожидаю решений, все плотнее связывающих клиентскую и серверную часть, фреймворков с единым синтаксисом и логикой работы с контентом.
Я не вижу явного тренда, кроме того, что востребованные функциональные ниши заполняются решениями. К сожалению, очень медленно.
Каждый фреймворк развивается по-своему, но основные изменения касаются закрытия его слабых мест и упрощения процесса разработки и поддержки.
Упрощение или, говоря более строго, коммодитизация. Фреймворки становятся все сложнее и навороченнее внутри, но все проще для пользователя. Такое упрощение — отличный способ для авторов снизить порог входа в их разработку с тем, чтобы увлечь своим языком или фреймворком как можно больше пользователей.
5. Какие еще фреймворки могут появиться? Какие области еще не закрыты и ждут появления своего удобного инструмента?
Абсолютно любые. Всегда можно сделать лучше.
Не хочу «суфлировать» разработчикам готового ПО. Таких областей масса, но надо оценивать их емкость. Очевидно, емкие ниши уже протаптываются, а остальные пока потенциальных поставщиков не привлекают.
Развитие фреймворков зависит от потребностей рынка и возможностей браузеров и пользовательских девайсов. Развитие фреймворков напрямую зависит от развития и появления новых платформ: Canvas, WebGL, Node.js — как только появлялись эти технологии, в скором времени появлялись и фреймворки по работе с ними. Как только появляется новая технология, она сразу обрастает соответствующими фреймворками.
Сейчас идут активные разработки вокруг контейнеризации. Подобные продукты еще очень далеки от идеала, с ними много проблем, поэтому многие большие проекты разрабатывают собственные решения в этой области для работы с большими инфраструктурами.
6. Сейчас фреймворками называют довольно широкий набор решений и библиотек. Может ли это измениться, появится ли более конкретная терминология? В рейтинге мы разделили фреймворки на frontend и backend. Как еще можно типизировать все это множество фреймворков?
Можно, но необходимости в этом не вижу.
Терминология есть и давно. API-фреймворки, REST-фреймворки, фреймворки-грабберы, фреймворки для мобильной разработки, модульные сетки, адаптивные фреймворки, фреймворки для модульной верстки. Перечислять можно бесконечно.
Да, фреймворками называют как «монстров», так и маленькие библиотеки с единственной функцией. В ближайшее время придет понимание, что такое фреймворк и библиотека, и появится четкое разделение. Что касается типизации, то на данный момент как раз и есть две ветки.
Типизировать можно кучей способов. Есть фреймворки для связи с базами данных, есть фреймвоки для связывания компонент, есть фреймворки для работы с сетью и еще для сотни-другой задач. Поэтому я бы не говорил о каком-либо строгом разделении.
7. Использование фреймворков в работе — временная мода или необходимость? Какие существуют доводы «за» и «против» использования фреймворков?
Безусловно, необходимость. Писать с нуля то, что написано во фреймворке и потом «латать дыры» — это наступать на чужие «грабли».
Фреймворки, не навязанные извне технологии. Большинство из них создается коллективно заинтересованным сообществом разработчиков. И они вполне успешно решают актуальные проблемы, стоящие перед разработчиками. Фреймворки — добро. Другое дело, если инструмент используется неправильно или в неподходящих условиях, но это не минус технологии, это вопрос образования разработчиков.
Необходимость. Достичь той же скорости и качества без популярных решений сейчас трудно. На разработку с нуля аналога того же качества уйдут годы.
Использование фреймворков — это необходимость, которая ускоряет, стандартизирует и удешевляет разработку. Доводами «за» и «против» является распространенность фреймворка и его реальная необходимость проекту.
Использование фреймворков — это скорее неизбежность. Даже если вы решите писать приложение сложнее «Hello, world» с нуля, в результате все равно получится какой-нибудь фреймворк.
Использование готовых решений, с одной стороны, сильно ускоряет разработку и внедрение, а с другой — вносит в ваш проект чужой legacy-код с кучей своих багов и ограничений. Фреймворки — это слой, на котором работает ваше приложение. Под этим слоем лежит ваш рантайм, под ним — операционная система, а под ним — железо. И все это, заметьте — готовые решения. Я не вижу тренда ухода с готовых процессоров на процессоры собственной разработки или тренда перехода с готовых операционных систем на что-то самописное. И для фреймворков я такого тренда тоже не вижу.
8. Когда при разработке веб-проекта наступает уровень, после которого уже сложно и неперспективно для дальнейшего развития проекта использовать CMS и лучше писать проект на одном из фреймворков?
Выбирать платформу нужно на этапе проектирования, а не в какой-либо другой момент жизненного цикла проекта.
Понятие CMS и фреймворка не конфликтуют между собой. CMS — это шаблонный интерфейс по управлению приложением. В основе CMS вполне могут быть использованы фреймворки. И решение о необходимости использования или создания такого интерфейса должно опираться на функциональность приложения. Нетиповые вещи сложнее реализовывать в шаблонных рамках. Большая гибкость фреймворков может быть полезна, когда над проектом работает несколько команд и/или необходимо внедрять системы непрерывной интеграции.
Никогда. Есть проекты, которые вписываются в CMS. Есть проекты, которые не вписываются в CMS. Инструмент надо выбирать по задаче, а не задачи подгонять под инструмент.
Когда становится понятно, что в обозримом плане развития проекта слишком много задач приходится писать практически с нуля.
Когда CMS не хватает гибкости и приходится ее ломать, чтобы реализовать задачу. Это же касается и фреймворков: при длительном развитии проекта не всегда хватает гибкости и приходится переходить на другое решение или переписывать ключевые его части.
Когда затраты на разработку и поддержку становятся слишком большими.
Frontend- и backend-разработка: принципы и отличия | Skillbox
Тем, кто только начинает знакомиться с миром IT, его культурой и особенностями, стоит начать с изучения основных терминов. Этот материал расскажет о том, что такое frontend- и backend-разработка, чем они отличаются и как взаимодействуют между собой.
Что такое frontend-разработка?Frontend — это разработка пользовательского интерфейса и функциональности, которые работают на клиентской стороне веб-сайта или приложения. К этому виду разработки можно отнести все, что видит пользователь, открывая web-страницу. Frontend-разработчик сотрудничает с дизайнерами, программистами и UX-аналитиками, чтобы создавать удобный и востребованный продукт.
Чтобы наглядно понять, что такое frontend-разработка, откройте страницу любого сайта — перед собой вы увидите интерфейс. Щелкнув правой кнопкой мыши, можно посмотреть код этой страницы в браузере.
Данный код — это и есть пример работы frontend-разработчика, он скачивается в браузер пользователя, и его можно увидеть своими глазами. Код страницы описывает все, что вы видите перед собой: цвета, верстку, шрифты, расположение графических элементов и так далее.
К frontend-разработке относятся:- HTML (HyperText Markup Language) — язык разметки документов, при помощи которого формируется структура страницы: заголовки, абзацы, списки и так далее;
- CSS (Cascading Style Sheets) — язык для описания и стилизации внешнего вида документа. Благодаря CSS-коду ваш браузер понимает, как именно отображать элементы. CSS задает цвета и параметры шрифтов, определяет, как будут располагаться разные блоки сайта, и так далее. Еще он позволяет выводить один и тот же документ в разных стилях, например, для печати (обычной или шрифтом Брайля), вывода передачи на экран или чтения голосом;
- JavaScript — это язык, который создавался для того, чтобы оживить веб-страницы. Его задача — реагировать на действия пользователя, обрабатывать клики мышкой, перемещения курсора, нажатия клавиш. Еще он посылает запросы на сервер и загружает данные без перезагрузки страницы, позволяет вводить сообщения и многое другое.
Backend-разработка — это набор аппаратно-программных средств, при помощи которых реализуется логика работы сайта. Попросту говоря, это то, что скрыто от глаз пользователя и происходит вне его браузера и компьютера.
Например, когда вы вводите запрос на странице поисковика и жмете клавишу Enter, frontend заканчивается и начинается backend. Ваш запрос отправляется на сервер Google или Яндекса, где расположены алгоритмы поиска. Именно там случается все «волшебство». Как только на мониторе появилась информация, которую вы искали, — вновь происходит возвращение в зону frontend .
По большому счету, сервер — это тот же компьютер, только более мощный. Он хранит данные и отвечает на запросы пользователей.
Важно!
Backend — это процесс объединения сервера с пользователем.
Backend-разработчик может применять любые инструменты, доступные на его сервере. Он вправе выбрать любой из универсальных языков программирования, например, Ruby, PHP, Python, Java.
Также для backend-разработки используются разные системы управления базами данных:
- MySQL;
- PostgreSQL;
- SQLite;
- MongoDB.
В зависимости от вида продукта в обязанности backend-разработчика могут сильно меняться. Такой специалист может создавать и интегрировать базы данных, обеспечивать безопасность, создавать технологии резервного копирования и восстановления.
Как взаимодействуют frontend и backend?Взаимодействие frontend и backend происходит по кругу: frontend отправляет пользовательскую информацию в backend, там она обрабатывается и возвращается обратно, приняв понятную форму.
Как правило, этими видами работ занимаются разные специалисты, но каждому из них желательно понимать принципы, по которым работают коллеги. К примеру, дизайнеру интерфейсов важно хотя бы в общих чертах знать, что представляет собой backend проекта, которым он занимается. Это поможет ему адекватно оценить, какие технические возможности могут быть у сайта или приложения.
Существует несколько вариантов взаимодействия frontend и backend:
- HTTP-запрос напрямую отправляется на сервер, сервер ищет информацию, встраивает ее в шаблон и возвращает в виде HTML-страницы;
- Вариант с использованием инструментария AJAX (Asynchronous JavaScript and XML). В этом случае запрос отправляет JavaScript, загруженный в браузер, а ответ приходит в формате XML или JSON;
- Одностраничные приложения, которые загружают данные без обновления страницы. Это делается также при помощи AJAX или фреймворков Angular и Ember;
- Ember или библиотека React помогают использовать приложение и на сервере, и в клиенте. Frontend и backend взаимодействуют через AJAX и HTML-код, который обрабатывается на сервере.
Как мы видим, современная разработка — это сложный и многоуровневый процесс, который делится на две части: клиентскую и серверную. В арсенале frontend- и backend-программистов есть масса инструментов, выбор которых зависит от поставленных задач и сложности проекта. Оба вида разработки включают в себя технические и творческие компоненты.
Читайте также
• Карта талантов UX-дизайнера: что стоит развивать
• С чего начать обучение UX-дизайну
• Как стать веб-разработчиком с нуля
Обязанности frontend- и backend-разработчиков, как правило, разделены, но бывают моменты, когда программисту приходится решать проблемы, которые возникают как на стороне сервера, так и в клиентской части. Нередко на рынке можно встретить специалистов, которые уверенно чувствуют себя как во frontend, так и в backend и могут совмещать два вида работ.
Начать свой путь во frontend- и backend-разработке можно с 12-месячного курса Skillbox «Профессия веб-разработчик». Он подходит для новичков и программистов с небольшим опытом. За год слушатели курса на практике изучат основные языки программирования и создадут собственное портфолио, которое поможет найти перспективную и хорошо оплачиваемую работу.
Курс «Профессия Веб-разработчик»
Практический годовой курс для тех, кто хочет стать профессиональным веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку.
Программа курса
Backend, frontend, fullstack-разработчик – в чем разница?
Приветствуем вас, друзья! Если вы задумывались о карьере в it-сфере, то наверняка сталкивались с такими профессиями, как frontend-разработчик и backend-разработчик. Что это значит? В чем между ними разница и что входит в обязанности каждого из этих специалистов? В этом уроке мы на понятных примерах разберем особенности создания фронтенда и бэкенда, а также узнаем, что такое full-stack разработка.
Прежде всего, следует отметить, что понятие backend-разработки и frontend-разработки относят к созданию сайтов и веб-сервисов. Чтобы понять, в чем отличие фронтенда от бэкенда, давайте рассмотрим структуру современных сайтов. Каждый день в глобальной сети появляются все новые и новые интернет-ресурсы, а их строение все более усложняется. Современные сайты – это уже далеко не только картинки с текстами, через онлайн совершаются продажи, обработка банковских операций, отслеживание посылок и многое другое. Однако каким бы сложным ни был сайт, он всегда состоит из двух частей. Frontend – та часть сайта, которую мы видим. Например, вы решили открыть сайт поисковой системы Google. В своем браузере вы набираете адрес сайта google.com. Все, что вы видите далее: картинки, текст, формы для ввода данных, фильтры товаров, фотогалереи, сам дизайн страницы – все это относится к компетенции frontend-разработчика. Этот специалист ответственен за создание той части веб-ресурса, которое видят пользователи.
В своей работе frontend-разработчик использует такие технологии, как:
- HTML – это язык гиперте́кстовой разметки, который отвечает за расположение текстов, картинок и других элементов в вашем браузере.
- CSS – язык, который говорит вашему браузеру, как именно должен выглядеть каждый элемент на веб-странице, какой у него должен быть стиль, шрифт, цвет.
- JavaScript – язык, который «оживляет» элементы на страницах сайта, например, проверяет правильность заполнения формы и в случае неточности выдает сообщение об ошибке.
А также такие инструменты, как:
- CSS Препроцессоры (Sass, Stylus),
- Библиотеки JavaScript (lodash),
- Фреймворки (Angular, React, Vue),
- Инструменты сборки (Webpack).
Итак, если вы решили стать frontend-разработчиком, чем вы будете заниматься?
- разрабатывать удобные и привлекательные пользовательские интерфейсы сайтов и веб-сервисов,
- продумывать поведение пользователей и делать интерфейс веб-ресурса интуитивно понятным,
- разрабатывать формы для ввода данных, виджеты, окна drag-and-drop (когда пользователь перетягивает элементы интерфейса курсором мыши), реализовывать фильтры товаров в интернет-магазинах и т.п.
Frontend-разработчик нередко работает вместе с веб-дизайнером, получая от него готовые макеты будущих страниц сайта для последующей верстки. Поэтому, если вам интересны как дизайн, так и программирование, профессия frontend-разработчика для Вас. Средняя зарплата frontend-разработчика с опытом работы 3-5 лет в 2020 году составляет от 1000$ до 2000$ в месяц (по данным ресурса hh.ru).
Backend – та часть сайта, которая отвечает за его функционал. Когда вы решили, скажем, войти в свой личный кабинет на сайте, ввели свои логин и пароль, нажали кнопку «Войти», что происходит дальше? А дальше в дело вступает то, за что ответственен backend-разработчик. Сам сайт, который пользователь видит в своем браузере, на самом деле хранится на сервере. Сервер – это мощный компьютер, который, как правило, обслуживается хостинг-компанией и может находится в другом городе, другой стране или даже на другом континенте. Данные с формы авторизации поступают на сервер и там обрабатываются серверными программами. Если логин и пароль введены верно, сервер отправляет браузеру данные для отрисовки страницы личного кабинета. Backend-разработчик занимается созданием этих самых серверных программ, которые обеспечивают работу сайта: обработку заказов интернет-магазина, поиск информации по базе данных сайта, связь интернет-магазина с платежной системой.
В своей работе backend-разработчик использует такие технологии, как:
- Серверные языки программирования (Python, php, Node.js, Ruby, Java),
- Фреймворки (Laravel, Django),
- AJAX – технология обновления данных в браузере без перезагрузки страницы,
- Базы данных (MySQL, PostgreSQL, MongoDB) и языки запросов к ним.
А также backend-специалисту следует хотя бы иметь представление:
- о конфигурации сервера,
- о стеке технологий для frontend-разработки.
Если вы выбираете путь backend-разработчика, то вас ждут такие задачи, как:
- реализация серверной бизнес-логики (обработка заказов клиентов),
- создание систем автоматических уведомлений,
- валидация введенных пользователем данных через проверку по базе данных,
- интеграция веб-сервиса с другими сайтами, например, с платежной системой (используя API).
Если вы без ума от решения творческих задач на логику, дружите с математикой и любите создавать алгоритмы, backend-разработка – это именно то, что вам нужно. Средняя зарплата backend-разработчика с опытом работы 3-5 лет в 2020 году составляет от 2000$ до 2600$ (по данным ресурса hh.ru).
Fullstack – все обо всем. Что же такое fullstack-разработка? Fullstack-разработчик совмещает компетенцию как frontend-специалиста, так и backend-разработчика. Естественно, объем требуемых знаний и количество решаемых задач в этом случае удваиваются. Поэтому fullstack-разработчик вынужден знать, в буквальном смысле, все обо всем: наборы технологий для серверной и клиентской сторон веб-сервисов.
Где востребованы такие специалисты? Как правило, это небольшие компании, где нет возможности или необходимости содержать в штате отдельно frontend- и backend-специалистов. Знатоки полного стека технологий находят свое применение и на фрилансе. Однако крупные компании предпочитают все же дифференцировать обязанности, так как любой отдельный человек не может знать всего, а в программировании как клиентской, так и серверной сторон есть свои тонкие нюансы.
Как ни странно, средняя зарплата fullstack-разработчика с начальным уровнем подготовки в 2020 году составляет от 1000$ до 1300$ (по данным ресурса hh.ru), что меньше, чем у узких специалистов, зато широкопрофильный разработчик может найти больше сфер применения, например, открыть свою веб-студию. Но все же, если вы намерены стать гуру веб-разработки, смело выбирайте fullstack, ведь при сильной мотивации, должном старании и позитивном настроении все непременно получится!
Веб-разработка (Frontend, Backend) (12+)
ОПИСАНИЕ КУРСА
Сейчас трудно себе представить современную организацию или перспективный проект без удобного и хорошо работающего Web-сайта. Все, что посетитель сайта видит, нажимает или использует для получения информации, — результат frontend-разработки.
На основе изучения этой области мы разработали курс, предназначенный для начинающих, но охватывающий некоторые из самых интересных и актуальных тем в отрасли.
Теория «без воды», мгновенный перенос знаний на практику ,динамичное повествование и постоянная включенность в процесс создания проекта принесут ожидаемый результат.
Добро пожаловать в самую перспективную и быстро развивающуюся область ИТ — Web-разработку!
ЧЕМУ ВАС НАУЧАТ КУРСЫ
Общим понятиям о создании сайтов
Работе с HTML и CSS
Стоимость одного занятия
1700₽
Стоимость за месяц
6700₽
Записаться на курсМАТИЯЩУК ЭДУАРД ОЛЕГОВИЧ
Техник-программист, студент МФЮА, окончил с отличием кафедру информационных технологий. Эксперт демоэкзамена WorldSkills по компетенции «Веб-разработка». Участник VI и VII московского международного инженерного форума, финалист всероссийского конкурса молодых предпринимателей. Разработал и курировал более 10 проектов.
Front-End vs Back-End vs Full Stack Веб-разработчики
Начать обучение
Вы когда-нибудь задумывались, чем каждый день занимается внешний или внутренний разработчик? Читай дальше что бы узнать!
Вы открываете новую вкладку браузера, вводите URL-адрес и нажимаете Enter. Сайт загружается мгновенно. У него захватывает дух из-за его сверхчистой компоновки, хорошо продуманных страниц и впечатляющих визуальных эффектов.
Люди, ответственные за каждую часть этого опыта? Веб-разработчики.
По состоянию на январь 2020 года в Интернете насчитывается более 1,5 миллиарда веб-сайтов. И считаю. Поговорим о серьезной гарантии занятости для веб-разработчиков, людей, ответственных за кодирование, создание, анализ и поддержку всех этих веб-сайтов.
Веб-сайты теперь являются критически важным компонентом для поддержания конкурентоспособности любого бизнеса. А поскольку тенденции и лучшие практики веб-разработки практически меняются с сезоном, у разработчиков нет недостатка в работе.
Но как узнать, какие работы по веб-разработке нужно искать и которым нужно обучаться? Если вы копались на сайтах со списком вакансий или просматривали онлайн-курсы, вы, вероятно, поняли, что веб-разработка имеет тенденцию делиться на три основные группы: интерфейс, бэкэнд и полный стек.
Если вы пробовали себя в HTML, JavaScript или, может быть, немного в Python, но не совсем уверены, какой путь выбрать, эта полезная информация для вас.
Что такое Front-End разработчик?Внешний интерфейс веб-сайта — это часть, с которой взаимодействуют пользователи. Все, что вы видите во время навигации по Интернету, от шрифтов и цветов до раскрывающихся меню и ползунков, представляет собой комбинацию HTML, CSS и JavaScript, управляемую браузером вашего компьютера.
НАВЫКИ И ИНСТРУМЕНТЫ
Front-end разработчики несут ответственность за код веб-сайта, ориентированный на пользователя, и за архитектуру его иммерсивного взаимодействия с пользователем. Для достижения этих целей разработчики интерфейсов должны владеть тремя основными языками программирования: HTML, CSS и Javascript. Помимо свободного владения этими языками, интерфейсные разработчики должны быть знакомы с такими фреймворками, как Bootstrap, Foundation, Backbone, AngularJS и EmberJS, которые обеспечивают великолепно выглядящий контент независимо от устройства, и библиотеками, такими как jQuery и LESS, которые упаковывают код в более полезную, экономящую время форму.Многие списки вакансий интерфейсных разработчиков также требуют опыта работы с Ajax, широко используемым методом использования Javascript, который позволяет страницам динамически загружаться путем загрузки данных сервера в фоновом режиме.
Интерфейсный разработчик отвечает за дизайн интерьера дома, построенного внутренним разработчиком.
Используя эти инструменты, разработчики интерфейсов работают в тесном контакте с дизайнерами или аналитиками пользовательского опыта, чтобы довести макеты или каркасы от разработки до доставки.Сильные разработчики интерфейсов также могут точно определять конкретные проблемы в пользовательском опыте и предоставлять рекомендации и кодифицированные решения, чтобы повлиять на дизайн. Также важно иметь возможность плавно сотрудничать с другими командами в бизнесе, чтобы понимать конкретные цели, потребности и возможности, а затем выполнять эти указания.
Это большая ответственность, но это может быть очень полезным. «Я технический человек, но все же визуальный человек, и возможность манипулировать тем, что мы видим и с чем взаимодействуем на цифровых платформах, с помощью разметки и кода появилась естественным образом», — сказал Майки Илаган, фронтенд-разработчик с восьмилетним опытом. .«На этом этапе мне нравится иметь возможность влиять на пользовательский интерфейс, на аспекты приложения или веб-сайта, с которыми пользователь взаимодействует и видит».
В целом, интерфейсный разработчик отвечает за дизайн интерьера дома, построенного внутренним разработчиком. Вкус и стиль декора диктует домовладелец. Как сказал Грег Матранга, директор по маркетингу продуктов в Apptix, о команде разработчиков внешнего и внутреннего интерфейса, за которыми он наблюдает: «Разработчики, которые работают над интерфейсом, иногда более взволнованы тем, что они делают, потому что они на самом деле могут использовать свой творческий потенциал.”
КАК ПЕРЕВОДИТЬ
Все, что вы видите на этом веб-сайте прямо сейчас, стало возможным благодаря интерфейсному разработчику. Дизайнер создал логотип и графику, фотограф сделал снимки, а копирайтер написал текст. Но фронтенд-разработчик собрал все эти части, перевел их на веб-язык и создал опыт работы с каждой страницей. Чтобы взять один конкретный пример, прокрутите вверх и вниз на главной странице Udacity. Обратите внимание, как буква «U» исчезает и появляется снова? Это дело рук фронтенд-разработчика.
Что такое внутренний разработчик?
Так что же делает возможной интерфейсную часть веб-сайта? Где хранятся все эти данные? Вот здесь-то и вступает в дело бэкэнд. Бэкэнд веб-сайта состоит из сервера, приложения и базы данных. Внутренний разработчик создает и поддерживает технологию, которая поддерживает эти компоненты, которые, вместе, позволяют стороне веб-сайта, обращенной к пользователю, вообще существовать.
НАВЫКИ И ИНСТРУМЕНТЫ
Чтобы сервер, приложение и база данных взаимодействовали друг с другом, серверные разработчики используют серверные языки, такие как PHP, Ruby, Python, Java и.Net для создания приложения и таких инструментов, как MySQL, Oracle и SQL Server, для поиска, сохранения или изменения данных и их передачи пользователю во внешнем коде. Открытие вакансий для back-end разработчиков часто также требует опыта работы с PHP-фреймворками, такими как Zend, Symfony и CakePHP; опыт работы с программным обеспечением для контроля версий, таким как SVN, CVS или Git; и опыт работы с Linux как системой разработки и развертывания.
Back-end разработчики используют эти инструменты для создания или поддержки веб-приложений с помощью чистого, портативного, хорошо документированного кода.Но перед написанием этого кода им необходимо сотрудничать с заинтересованными сторонами, чтобы понять их конкретные потребности, а затем преобразовать их в технические требования и придумать наиболее эффективное и действенное решение для создания архитектуры технологии.
«Я всегда отдавал предпочтение внутренней разработке, потому что мне нравится манипулировать данными», — сказал давний back-end разработчик JP Toto, который в настоящее время является разработчиком программного обеспечения для Wildbit. «В последнее время публичные и частные API-интерфейсы стали важной частью обмена данными между мобильными устройствами, веб-сайтами и другими подключенными системами.Создание API-интерфейсов, которые общественность считает полезными, — очень приятная часть моей работы ».
КАК ПЕРЕВОДИТЬ
Когда вы заходили на этот веб-сайт, серверы Udacity отправляли информацию на ваш компьютер или мобильное устройство, которое превращалось в страницу, которую вы сейчас видите. Этот процесс — результат работы внутреннего разработчика. Кроме того, если вы записываетесь на курс или наноуровень Udacity, хранение вашей личной информации — а также тот факт, что каждый раз, когда вы возвращаетесь на сайт и входите в систему, запрашиваются ваши данные — это ответственность внутреннего разработчика.
Что такое разработчик полного стека?
Часто нет четкого различия между фронтенд и бэкенд разработкой. «Front-end разработчикам часто нужно изучать эти дополнительные back-end навыки, и наоборот, особенно в нынешней экономике, когда ресурсы маркетинга ограничены», — сказал Матранга. «Разработчикам нужна некоторая междисциплинарная дисциплина. Часто нужно быть универсалом ».
Разработчики полного стека — мастера на все руки.
Введите: разработчик полного стека.Эта роль была популяризирована семь лет назад техническим отделом Facebook. Идея состоит в том, что разработчик полного стека может кросс-функционально работать над полным «стеком» технологий, то есть как с интерфейсом, так и с серверной частью. Разработчики полного стека предлагают полный пакет.
«Профессиональная работа как на стороне сервера, так и на стороне клиента открывает больше возможностей», — сказал Федерико Ульфо, разработчик полного стека в Grovo. Но, конечно, полная разработка не обходится без проблем. «Если провести аналогию с едой, вы можете хорошо готовить или хорошо запекать, но для овладения тем и другим требуется время и опыт.И я не говорю о следовании рецепту, это может сделать каждый. Я говорю о том, чтобы приготовить что-то по-настоящему хорошее ».
НАВЫКИ И ИНСТРУМЕНТЫ
Разработчики полного стека работают, как и серверные разработчики, на стороне сервера веб-программирования, но они также могут свободно говорить на интерфейсных языках, которые контролируют внешний вид контента на стороне сайта, обращенной к пользователю. Они мастера на все руки.
Чтобы проиллюстрировать возрастающую сложность разработки полного стека, вот пример того, как полный стек мог бы выглядеть в последние годы по сравнению с текущим моментом:
Изображение через TechCrunch
Изображение через TechCrunch
Независимо от конкретных инструментов, в зависимости от проекта или клиента, разработчики полного стека должны быть осведомлены на каждом уровне работы в Интернете: установка и настройка серверов Linux, написание серверных API-интерфейсов, погружение в клиентскую сторону. JavaScript поддерживает приложение и обращает «дизайнерский взгляд» на CSS.
Используя эти инструменты, разработчики полного стека должны иметь возможность немедленно определять клиентскую и серверную ответственность решения и формулировать плюсы и минусы различных решений.
КАК ПЕРЕВОДИТЬ
Разработчик полного стека будет нести ответственность за весь процесс работы с этим сообщением в блоге, от времени загрузки и макета до интерактивности и структурной основы.
Итог
У веб-разработки много граней.Но независимо от того, какой тип развития вы планируете развивать, мягкие навыки, такие как внимание к деталям, способность быстро учиться, способность эффективно решать проблемы и сильное общение, сослужат вам хорошую службу в дополнение к твердым навыкам, описанным выше.
К счастью, сейчас самое время сделать карьеру в веб-разработке. По прогнозам, занятость веб-разработчиков вырастет на 27 процентов за 10-летний период с 2014 по 2024 год, что быстрее, чем в среднем по всем профессиям.
Ознакомьтесь с курсами веб-разработки Udacity, чтобы сделать первый шаг вперед по выбранному вами пути. Удачи!
Узнать больше
Работа с API: интерфейс и серверная часть
У каждого приложения (или службы) есть интерфейс и поддержка. Интерфейс — это часть приложения, которая получает ввод от клиента. Серверная часть — это часть приложения, которая обрабатывает информацию, такую как обработка платежа или поиск информации о клиенте.В большинстве случаев серверная часть также возвращает результат своей обработки веб-интерфейсу, чтобы его можно было передать обратно клиенту. Например, приложение, использующее Square API, может иметь интерфейс, с которым пользователи взаимодействуют для предоставления информации о кредитной карте, и серверную часть, использующую Square API для списания средств с карт за покупки.
Ключевой концепцией, которую необходимо понять, является то, что серверная часть обрабатывает информацию, а клиентская часть получает входные данные от клиента. Клиент — это все, что запрашивает услугу.В простых системах клиент может быть человеком, но в сложных системах клиент может быть другим фрагментом кода. В качестве примера рассмотрим простую систему, которая включает веб-сайт с базовой формой для сбора подписок на информационные бюллетени:
Приложение (или услуга) — это веб-сайт.
Клиент — это лицо, посещающее сайт.
Интерфейс — это HTML, CSS и JavaScript, которые отображают форму в браузере и проверяют ввод.
Бэкэнд — это серверный код, который обрабатывает результаты формы.
В более сложных системах, где работа распределяется между несколькими приложениями со специализированной функциональностью, серверная часть одной службы может стать клиентом для внешнего интерфейса другой службы. Например, если веб-сайт информационного бюллетеня хранит собранные адреса электронной почты в базе данных, система теперь включает две службы: веб-сайт и базу данных.
Когда посетитель сайта вводит адрес электронной почты, интерфейс веб-сайта отправляет запрос в серверную часть веб-сайта для сохранения адреса.Для выполнения запроса серверная часть веб-сайта должна отправить запрос в интерфейс базы данных для обновления таблицы адресов электронной почты. Бэкэнд веб-сайта — это клиент для внешнего интерфейса базы данных.
Разделяй или присоединяйся: дилемма внешнего интерфейса
С появлением новых технологий быстро развивающиеся стандарты кодирования и улучшенная инфраструктура привели к эволюции тактик и стратегий веб-разработки. Среда, которая способствует успешной веб-разработке за счет объединения различных частей, называется архитектурой веб-приложения.Frontend и Backend — две основные части архитектуры веб-приложения.
Один из вопросов, который возникает, когда мы говорим о процессе веб-разработки, заключается в том, полезно ли хранить интерфейс-бэкэнд вместе или их следует хранить отдельно.
В этой статье рассматриваются плюсы и минусы обоих подходов, чтобы объяснить, почему компании-разработчики программного обеспечения предпочитают один другому. Начнем сначала с определений.
Определение внешнего и внутреннего интерфейса
Внешний интерфейс — это раздел, который может видеть пользователь, а серверный интерфейс — это поддерживающая его инфраструктура.
Front-end веб-сайта — это раздел, который пользователь видит и взаимодействует с ним с помощью браузера. Он также называется клиентской стороной и охватывает все, что непосредственно связано с пользовательским опытом. Например, тексты, цвета, изображения, меню навигации, значки и т. Д. HTML, CSS и JavaScript являются основными языками, которые входят в состав интерфейсной разработки. В дополнение к этому, Bootstrap, фреймворки Angular и библиотеки JavaScript, такие как React, Vue, jQuery и расширения CSS, также входят в состав внешнего интерфейса.
Backend — это часть веб-сайта, удаленная от глаз пользователя. Бэкэнд, также известный как код на стороне сервера, упрощает управление данными и взаимодействие в организованном порядке. Связь между серверной частью и клиентской частью помогает отображать информацию на веб-странице. Например, при заполнении контактной формы в браузере вводится веб-адрес. Браузер отправляет запрос на сервер, который возвращает запрошенную информацию в виде кода внешнего интерфейса, который браузер интерпретирует и отображает пользователю.
Существует множество различных мнений о том, как хранить интерфейс и серверную часть вместе или отдельно. Важно только то, что оба компонента необходимы для разработки полноценного приложения.
На рассмотрении: тесная взаимосвязь внешнего и внутреннего интерфейса
Многие считают, что разделение серверной части и клиентской части — плохая идея, и между этими двумя ролями нет большого различия.
Следующие пункты подтверждают, почему интерфейс и бэкэнд должны храниться вместе:
- Схожая концепция и синтаксис: Функциональная абстракция оказалась очень полезной, поскольку она удаляла ненужные характеристики, сохраняя акцент на основных функциях проекта.Чтобы решить эту проблему, в клиентских и серверных средах используются аналогичные концепции и синтаксис. Например, ReactiveX, API-интерфейс асинхронного программирования с наблюдаемыми шаблонами, может быть реализован на различных языках, что упрощает создание проекта на одних и тех же реактивных абстракциях спереди и сзади.
- Количество недопониманий минимально: Связь должна быть неизменной для бесперебойного процесса разработки приложений. Разделение внешнего интерфейса и внутреннего интерфейса создаст разрыв в общении, в результате чего обе команды останутся неинформированными или нечеткими в отношении изменений на соответствующих концах.Совместное использование интерфейса и серверной части уменьшит вероятность таких недопониманий, облегчая плавную разработку приложений.
- Эффективное использование ресурсов: Наняты разработчики полного стека для взаимодействия внешнего и внутреннего интерфейса. Когда принимаются во внимание большие проекты, есть задачи, которые необходимо решать как на стороне клиента, так и на стороне сервера. В этом случае разработчик полного стека переходит от одной части приложения к другой без каких-либо дополнительных затрат.Наличие в команде разработчиков полного стека является экономичным и эффективным по времени.
- Эффективная командная работа с полным владением: Интеграция внешнего интерфейса и внутреннего интерфейса является плодотворной, если существует четкое понимание бизнес-требований. Таким образом, задействованные многопрофильные команды быстро адаптируются к среде разработки и полностью возьмут на себя ответственность за проект. Команды разработчиков работают вместе больше часов для эффективной доставки продукта.
- Эффективно для простых и небольших проектов: Для простых операций CRUD (создание, чтение, обновление и удаление) или для небольшой кодовой базы подход связанного внешнего интерфейса более чем достаточно, поскольку в этом случае большинство задач уже решены и никаких дополнительных вводов не потребуется.
- Безопасность «из коробки»: Объединение внешнего интерфейса и внутреннего интерфейса дает множество преимуществ в области безопасности. Например, в таких случаях нет способов раскрыть API, защитить API от любого вида атак.
Итак, мы до сих пор говорили о преимуществах соединения фронтенда и бэкэнда. Но современная модель разработки приложений видит замену тесно связанных внешнего интерфейса и внутреннего интерфейса другими методами из-за его недостатков.
Ниже приведены недостатки объединения внешнего и внутреннего интерфейса:
- Интерфейсное и внутреннее объединение было успешным в случае простых веб-сайтов. Добавление веб-страниц на веб-сайт делает систему неэффективной для доставки нескольких типов контента, изображений или других элементов мультимедиа.
- Все задачи обработки выполняются сервером перед окончательной доставкой контента пользователю. В конечном итоге это сделало сервер неэффективным для обработки множественных запросов пользователей.
- Объем настройки меньше, поскольку любые изменения, внесенные в серверную часть, оказали прямое влияние на интерфейс веб-сайта. Кроме того, любые изменения в разработке или обслуживание требовали больше времени, чем обычно.
Для обработки больших проектов, таких как миллиарды строк кода, жесткая связь внешнего интерфейса с сервером не работает.Поскольку большие проекты слишком велики, чтобы кто-то мог их полностью понять. Разработчик полного стека не может полностью контролировать проект.
Источник: DilbertРазделение серверной части внешнего интерфейса в среде разработки
Мощные и высокопроизводительные веб-браузеры оснащены улучшенной обработкой, что способствует беспроблемному функционированию после разделения внешнего и внутреннего компонентов в модели разработки веб-приложений.
Основные преимущества разделения внешнего и внутреннего интерфейса указаны ниже:
- Широкий круг специалистов по технологиям: В многоуровневой архитектуре среды разработки задачи берут на себя сложные технологии.Поэтому для создания сложной системы нужны специалисты по конкретным технологиям. Разделение внешнего интерфейса и внутреннего интерфейса помогает привлечь программистов, которые являются экспертами в соответствующих технологиях. Кроме того, устранение ограничений на выбор технологий, которые каждая из сторон могла наложить на другую. Таким образом, упрощая процесс в таких средах разработки.
- Модульность: Поскольку компоненты или модули в таких моделях разработки являются отдельными, замена или любое изменение модулей происходит плавно.Изменения во внутреннем модуле веб-приложения не повлияют на интерфейсную часть и наоборот. Таким образом, нельзя перезаписывать или портить работу другого человека.
- Быстрая разработка и развертывание: Поскольку различные команды работают над проектом параллельно и в полной согласованности, это помогает в быстрой одновременной разработке веб-приложения, что приводит к быстрому развертыванию приложения.
- Консолидация API: При наличии огромного количества устройств необходимо управлять различными версиями кода (веб-сайт, приложение для iOS, приложение для Android).Для большинства из них требуется одна и та же кодовая база. Веб-сайт на основе API упрощает все для разработчиков, поскольку теперь API обрабатывает управление кодом. Таким образом, разработчикам приходится иметь дело с меньшим количеством кода.
Мы увидели, что слабосвязанные интерфейс и серверная часть вместе с тем принесли много важных преимуществ.
Но это разделение тоже имеет ряд недостатков:
- Коммуникация и управление кодом с помощью API увеличивает накладные расходы на документацию для команд.Наряду с этим, нет четкого способа исправить изменения API во внешнем интерфейсе.
- Усилия увеличиваются с разделением внешнего интерфейса и внутреннего интерфейса. Чтобы зафиксировать какие-либо изменения, выполняются две синхронные фиксации, а не одна.
- Интеграция внешнего и внутреннего интерфейса приводит к ошибкам, задержкам выполнения и, в худшем случае, к сбоям в разработке. Кроме того, коммуникация между командами неэффективна.
Разделить или присоединиться? Что выбрать
Как мы видели, разделение внешнего и внутреннего интерфейса может дать мало преимуществ.Но эти преимущества распространяются на независимые обновления, интеграцию квалифицированного персонала, API многократного использования и т. Д. Прежде всего, меньшее количество зависимостей снижает вероятность блоков разработки.
Мы не утверждаем, что эти расширяющие преимущества лучше всего разделяют интерфейс и бэкэнд по сравнению с соединением внешнего интерфейса. На самом деле все зависит от конкретной ситуации. Огромный перечень преимуществ не делает одно лучше другого.
Рекомендуется рассмотреть все аспекты проекта, прежде чем принимать какое-либо решение о разделении или объединении внешнего и внутреннего интерфейса приложения.
Заключение
Объединение и разделение внешнего интерфейса и внутреннего интерфейса имеет ряд преимуществ и недостатков. Учитывая текущий сценарий развития, можно выбрать лучший из двух.
Что вы думаете о том же?
Если у вас есть еще какие-то входы во внешнем и внутреннем интерфейсе, объедините или разделите? Вы можете оставить комментарий ниже или поделиться своим мнением в наших социальных сетях: Facebook, LinkedIn и Twitter.
Что я узнал, перейдя от бэкэнда к фронтенду | Сонни Ресио
Переход от Back-End к Front-End разработке не так-то просто.Я привык к структуре серверной части, в которой вы обычно создаете структуры данных, пишете тесты, такие как Test-Driven Development, с использованием уровней персистентности и репозитория, таблиц базы данных и создания конечных точек API для использования Front-End.
Список бесконечен, и Back-End имеет свою долю сложности, поэтому тогда я сказал, что у меня нет времени изучать внутреннюю работу Front-End разработки.
Во всяком случае, я был привязан в основном к back-end, пока я не был вынужден перейти и склоняться к Front-End, чтобы я мог кодировать лучший продукт с отличным пользовательским интерфейсом, не слишком полагаясь на Front-End фреймворки и черные ящики некоторые рамки позволяют мне делать тяжелую работу и создавать отличные приложения.
На сегодняшний день это мой опыт, когда я переходил от Back-End к Front-End разработчика:
В back-end вы больше всего беспокоитесь о структурах данных, структуре и производительности базы данных, архитектуре кода, сервисах и построении. надежные API-интерфейсы, которые разработчики могут понять для использования их во Front-End.
Во Front-End все совсем иначе. Вам нужно позаботиться о пользовательском интерфейсе и о том, как ваши пользователи взаимодействуют с вашим приложением, а затем количественно измерить пользовательский интерфейс.Бывают случаи, когда вам нужно самостоятельно разработать пользовательский интерфейс и улучшить работу приложения, которое вы создаете.
Что мне нравится в Front-End разработке, так это то, что вы напрямую занимаетесь потребностями клиентов и заботитесь о пользовательском опыте, с которым они сталкиваются. Поэтому я бы сказал, что подход во Front-End совершенно другой, потому что он ориентирован на клиента, и все дело в том, как вы можете сделать так, чтобы клиенту было комфортно использовать приложение, над которым вы работаете, чем, скажем, к работе со структурами данных.
Когда я начинал несколько личных проектов, чтобы улучшить свои навыки работы с интерфейсом, это, очевидно, улучшило мое мышление, когда дело доходит до того, как пользовательский интерфейс работает и работает, когда пользователь нажимает некоторые кнопки и взаимодействует с некоторыми компонентами пользовательского интерфейса.
Вернувшись в свои дни Back-End, я не мог представить, как пользователь будет взаимодействовать и улучшать пользовательский поток, поскольку меня в основном интересовали только операции CRUD, а также то, как приложение сохранит данные в базе данных, включая наиболее важные и конфиденциальная информация, такая как формула, информация о кредитной карте и т. д. Так что вы можете сказать, что я действительно отстой, когда дело доходит до части пользовательского интерфейса.
Когда я перешел на Front-End, все было по-другому. Теперь я думал о том, как пользователь взаимодействует и использует наше приложение в первую очередь, понравится им это или нет.Затем я бы спроектировал соответствующую внутреннюю структуру и базу данных на основе представленного пользовательского интерфейса или макетов.
С момента появления интерфейсных фреймворков, таких как React, мы теперь думаем и упорядочиваем наш пользовательский интерфейс в терминах «компонентов», которые можно повторно использовать на разных страницах, и это хорошо. Прошли те времена, когда изобретали колесо, чтобы самостоятельно повторно использовать компоненты пользовательского интерфейса. Сейчас это стандартизируется.
С учетом сказанного, переход на Front-End заставил меня задуматься о возможности повторного использования пользовательского интерфейса и улучшил принятие решений при выборе правильного Front-End фреймворка, который соответствует моим потребностям и масштабам проекта, будь то React, Vue или Angular.
Чтобы поделиться своими компонентами пользовательского интерфейса между разными проектами и командами, я советую вам взглянуть на то, что инструменты Bit могут предложить вам.
Пример: компоненты пользовательского интерфейса, изолированные с использованием Bit и совместно используемые на bit.dev
Изучение набросков макетов для ваших идей может не быть связано с навыками Front-End, но определенно улучшит мои визуальные эффекты и возможности имитируют мой собственный дизайн, чтобы кодировать его во Front-End.
Мокапы — это навык, отличный от Front-End, но поскольку я был взволнован кодированием Front-End из макетов и дизайнов других, это заставило меня сделать свой собственный макет и кодировать его с использованием технологий Front-End, которые я научился.
Вам нужно заботиться не только о пользовательском интерфейсе, но и о производительности клиента или браузера. Это важно, потому что пользователи будут время от времени взаимодействовать в своих браузерах, а ваш интерфейсный код — это то, с чем пользователи взаимодействуют.
Это заставило меня подумать, что мне нужно повысить производительность браузера, независимо от того, использует ли он стратегии кэширования, такие как localStorage, оптимизирует сжатие JavaScript, объединяет и транспилирует с помощью веб-пакета, или использовать ли динамический импорт в сценариях.
Я понял, что оптимизация идет не только из Back-End, но и из Front-End, чтобы дать пользователям беспрепятственный опыт использования веб-приложения.
Одна из головных болей и, возможно, проблема Front-End разработки — создание адаптивных веб-страниц. Вы должны убедиться, что ваш пользовательский интерфейс достаточно отзывчив на различных устройствах, независимо от того, используют ли они настольные компьютеры, планшеты или смартфоны.
Поначалу это было моей головной болью и проблемой, когда я еще только начинал изучать основы Front-End разработки, пока не овладел ею.Для справки: на первый взгляд кажется, что создавать адаптивные страницы было легко, но я не осознавал, что все время ошибался.
Конечно, если вы собираетесь полагаться на фреймворки Front-End, эта головная боль устраняется, но мы не хотим слишком полагаться на фреймворки и сами выполнять грязную работу, чтобы узнать, как на самом деле работает Front-End разработка. землю вверх.
SEO — это движущая сила рейтинга страниц вашего приложения, поэтому очень важно, чтобы вы его изучили.
SEO широко используется во Front-End приложении, которое вы создаете, и вы помогаете своим клиентам или вашему приложению подняться на более высокий рейтинг, чтобы потенциальные пользователи могли его увидеть и сразу же использовать.
Изучая Front-End, я смог определить, что SEO — это тоже важный навык, который может даже увеличить продажи для ваших клиентов или самого приложения.
CSS — это основная часть Front-End разработки. Вы не выживете без использования своих навыков CSS и не знаете, как выровнять компоненты пользовательского интерфейса с помощью CSS.
Сначала для меня это было очень сложно. Я не разбираюсь в дизайне и не знаю, как правильно настроить компонент пользовательского интерфейса по своему вкусу. Но по мере того, как я изучаю и изучаю Front-End разработку и хорошо разбираюсь в CSS, это стало для меня второй натурой, и я больше не борюсь.
Итак, перейдя на Front-End разработку, я научился хорошо разбираться в CSS.
Я должен признать, что как человек вроде меня, который привык выполнять внутреннюю работу, я в основном полагаюсь на интерфейсные фреймворки только для того, чтобы выполнять свои задачи и отправлять продукты, чтобы они работали на других.
Когда я тогда работал в стартапе и в то время обладал только навыками Back-End, я постоянно полагался на библиотеки и фреймворки Front-End UI для создания выпадающих списков и боковых панелей, но все стало очень легко усложняться и не поддаваться обслуживанию для Front-End кода, потому что каждый бит кодовой базы зависит от Front-End библиотек.
Переход, чтобы стать штатным Front-End разработчиком, дал мне свободу, потому что вы не были привязаны к использованию фреймворков только для того, чтобы сделать ваши Front-End UI красивыми и иметь плавное взаимодействие.Во всяком случае, вы вольны делать то, как ваш Front-End будет выравниваться и анимироваться, без особой зависимости от фреймворков.
Это забавно, потому что, когда я переходил с Back-End на Front-End, я хотел научиться проектировать сам. Например, проектировать все с нуля и кодировать, используя свои навыки работы с фронтендом, которые я использовал за последние годы. Затем у меня есть идея научиться делать Adobe Photoshop, что, конечно же, займет пару месяцев, чтобы использовать в нем свои навыки.
Но определенно, работа с Front-End сделала меня более творческим и вдохновила меня узнать о дизайне!
Дизайн— Различие между API и frontend-backend
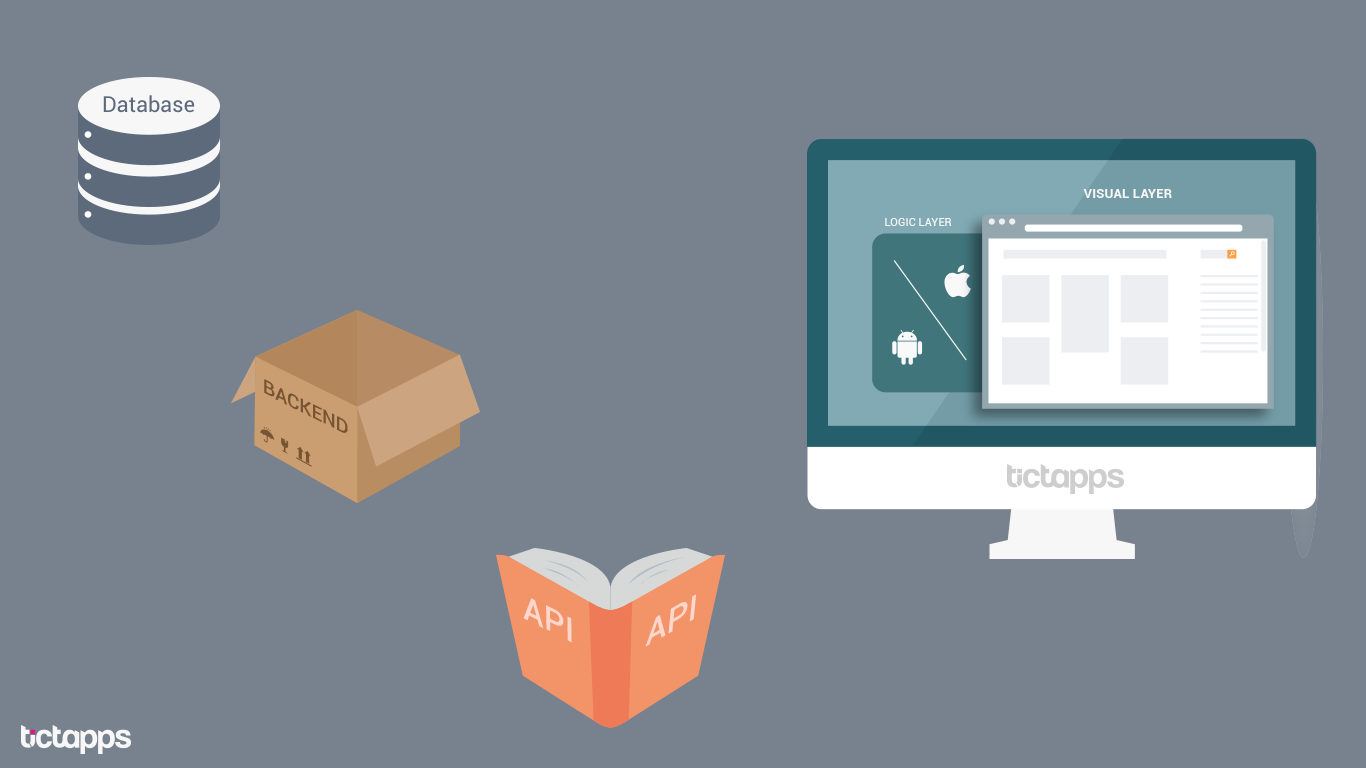
Начните с правого изображения
где в этой картине фигурирует API?
Похоже, вам нужно иметь в виду правильную диаграмму, чтобы работать с:
Разборка:
- интерфейсный контроллер представления — это все о поведении графического интерфейса пользователя, и он закодирован с помощью JavaScript
- javascript контроллера представления вызывает веб-службу способом, который соответствует согласованному протоколу — API.Это точка входа в серверную часть.
- API — это согласованный способ совместной работы интерфейса и серверной части. Это структурно подразумевается с помощью соответствующего кода и явно запланировано с помощью документации.
- веб-служба, в конечном счете, предназначена для хранения и поиска данных в базе данных серверной части
- (иногда веб-сервис может быть, в свою очередь, шлюзом к другому стороннему веб-сервису. Например, PostMark для отправки по электронной почте)
Для полноты:
Вызывает ли клиентская часть серверную часть, которая вызывает API?
№«Веб-сервис» — это практическая вещь, которую «называют». API — это согласованный стандарт для имен URL-адресов, формата данных и назначения каждого URL-адреса.
Или интерфейс просто вызывает API вместо вызова бэкэнд?
Нет. «API» не «называется». Это задокументировано, и обе команды — фронтенд и бэкенд — делятся этой информацией, чтобы встретиться в середине.
Бэкэнд просто выполняет API, а API возвращает управление серверная часть (где серверная часть действует как конечный контроллер, делегирование задач)?
№Бэкэнд очень широкий. В то время как интерфейсная часть полностью содержится в браузере, внутренняя часть — это все остальное, часто на нескольких устройствах: CDN, веб-сервер, сервер приложений, конечные точки веб-службы, база данных, схема и т. Д.
(На самом деле существует два «контроллера»: один для поведения графического интерфейса в браузере, другой — это сервер приложений. Но более конкретно, обычно существует множество веб-служб, размещенных на сервере приложений. Каждая веб-служба является своего рода контроллер, и Application-Server направляет к нужному Web-сервису.)
Дополнительная информация: —
Речь идет о командах людей
Front-end и Back-end обычно больше связаны с командами и тем, что они делают. Интерфейсные люди больше похожи на графических дизайнеров, они заботятся о выравнивании, пробелах, пользовательских задачах, цвете, шрифтах, формулировках, иерархии информации. Back-end люди больше похожи на инженеров и любят решать технические проблемы. Оба творческие.
Концептуально:
- Интерфейс — это графический интерфейс, которому нужны данные
- Бэкэнд — это все остальное: данные / схема, безопасность, процессы и инфраструктура, которая запускает все это
Эти лежащие в основе концепции помогают в качестве ориентира, потому что на практике они запутываются из-за преобладающих ограничений, обычаев и передовой практики.
Ограничения, обычаи и текущая передовая практика :
- На практике: динамическая веб-страница — это половина половины. Он генерирует HTML (интерфейс), но получает данные для смешивания (бэкэнд). Для одностраничного приложения или приложения AJAX. Это просто интерфейс.
- Ограничение: веб-браузер хочет использовать HTTP для получения данных.
- Custom: Веб-служба используется, чтобы веб-браузер мог получать данные. (Это не графический интерфейс, так что это определенно серверная часть)
- Emerging: GraphQL — это относительно новый способ, позволяющий веб-браузеру подключаться к одной конечной точке, которая может просто предоставлять доступ к базовой базе данных в более общем плане.
веб-разработка — Интерфейс написан на языках, используемых для серверной части!
Я думаю, что ваш вопрос может быть довольно специфичным для PHP, поскольку я не вижу, чтобы какие-либо другие серверные технологии, которые вы упомянули, использовались таким образом.
PHP — забавный пример, поскольку его можно (я могу добавить, довольно уродливо) рассматривать как язык «все-в-одном» по отношению ко многим веб-проектам. Вы можете выполнять традиционные задачи « back-end », такие как операции с файлами и базами данных, а также создавать разметку « front-end ».
Это явно может привести к спагетти, где нет реального разделения интересов, так что это действительно должно быть осуждено в моем сознании. В качестве отличного примера, если вы просматриваете исходный код wordpress, вы часто можете потеряться — и это один проект, в котором я виню язык, организация кодовой базы на самом деле очень хорошая.
Это можно отчасти исправить, используя «шаблонизатор » (например, Smarty)) — но PHP по-прежнему создает «интерфейс», одновременно обеспечивая «внутреннюю» функциональность.Это было намеренное решение при разработке PHP, однако это, в конце концов, «гипертекстовый процессор »!
Таким образом, PHP может легко вписаться как в « front-end «, так и « back-end «, что должно прояснить ваш пример. Следовательно, вы, скорее всего, правы в том, что PHP будет обрабатывать и строить всю разметку для внешнего интерфейса, но он будет делать запросы где-то еще для сбора необходимых данных — скорее всего, служба, написанная в одном из вышеупомянутых языков.
Лично мне кажется, что вся терминология «back-end» и «front-end» немного… возможно устарела. Я бы предпочел, чтобы все относилось к стороне клиента и стороне сервера; тогда нет настоящей двусмысленности. *
Совсем недавно я увидел спецификацию клиента, для которой требовалась внутренняя система, написанная на node.js, и связанные с ней инструменты, но при этом требовалась сборка клиентской части с использованием PHP-фреймворка (Laravel). Это связано со многими сопутствующими расходами и, на мой взгляд, не является элегантным решением и может вызвать несколько проблем в будущем.
Лично говоря, подобные конфигурации выглядят так, будто кто-то без надобности втиснул PHP в другой стек — это означает, что требуется больше ресурсов, чем фактически необходимо, обслуживающему персоналу требуется доступ к более широкому спектру технологий, и появляется больше точек отказа.
Кроме того, я также думаю, что существует очень мало сценариев, которые оправдывают использование такого промежуточного стека; большинство серверных языков / фреймворков прекрасно способны генерировать разметку, необходимую для интерфейса.Хотя здесь меня поправят.
* Хотя, перевернув ваш вопрос с ног на голову … А как насчет серверных систем, построенных с использованием Javascript? (node.js;))
Изменить:
Прочитав комментарий @itsbruce, я решил прояснить, что я имею в виду под двусмысленностью терминологии «внешний интерфейс» / «внутренний интерфейс».
Традиционно эта терминология подходила бы, с архитектурной точки зрения веб-приложения были намного проще — и, осмелюсь сказать, намного глупее.На мой взгляд, было бы намного чище говорить «Сторона сервера» и «Сторона клиента», и это становится все яснее, поскольку текущая тенденция к передаче большей части обработки и логики клиенту становится все более распространенной.
Становится приемлемым выполнять значительную часть обработки данных на стороне клиента (просто посмотрите на некоторые из фреймворков javascript, которые сейчас в тренде), но действительно ли это интерфейс? Пользователь не видит этого, они видят его результаты — и по традиционным критериям, которые обычно рассматриваются как «внутренние»; но сейчас это происходит в браузере..
Точно так же, и это невероятно актуально для этого вопроса, действительно ли создание разметки в PHP является интерфейсной задачей? Я сомневаюсь в этом, быстрый просмотр досок вакансий показывает, что мало должностей фронтенд-разработчиков ожидают опыта или знаний PHP; но интуиция подсказывает, что разметка интерфейса по своей сути является интерфейсной.
Сам факт существования этого вопроса действует как пример того, что « front-end » и « back-end » по своей сути двусмысленны и будут оставаться таковыми.
Ссылаясь на задачи «на стороне сервера» или «на стороне клиента», эта двусмысленность теряется, вы знаете, где выполняется код и какие языки будут использоваться. Если вы сказали « интерфейс » в примере, предоставленном OP, я сомневаюсь, что многие люди скажут « О, так PHP на сервере правильно? ».
Front-End vs. Back-End vs. Full-Stack Веб-разработка
Веб-разработка — это не что-то одно. Он включает в себя несколько наборов навыков, и в области веб-разработки есть разные виды карьеры.Часто используются три термина: «передняя часть», «бэкэнд» и «полный стек». Вот основные различия между ними.
Внешняя веб-разработка
Внешняя разработка, хотя ее компоненты постоянно меняются, в основном занимается внешними частями веб-сайта или веб-приложения. По своей сути, фронтенд-разработка включает HTML, CSS и JavaScript:
- HTML : язык разметки гипертекста, или HTML, является ключевым структурным компонентом всех веб-сайтов в Интернете.Без него веб-страницы не могут существовать.
- CSS : CSS добавляет стиль в HTML. Мне нравится использовать аналогию, что HTML — это лицо, а CSS — это макияж.
- JavaScript : JavaScript, или JS, эволюционировал в течение последних нескольких лет. Что касается интерфейсной разработки, JS важен, потому что он помогает сделать веб-страницы интерактивными.
Внешний интерфейс связан с принципами макета и дизайна, но разработчики интерфейса не обязательно являются дизайнерами.По сути, разработчики внешнего интерфейса создают внешний вид — страницы веб-сайта, которые видят пользователи. Это означает, что интерфейсный разработчик должен учитывать читабельность и удобство использования сайта и / или приложения. Более того, интерфейсная часть выполняется на клиенте — то есть на локальном компьютере пользователя — в большинстве случаев в веб-браузере. И информация не хранится на стороне клиента.
Внутренняя веб-разработка
Back-end веб-разработка — это то, что происходит за кулисами.Серверная часть обеспечивает взаимодействие с клиентской частью.
Чтобы упростить задачу, подумайте о передней части как о части айсберга над водой. Это то, что видит пользователь — красивый сайт. Задняя часть — это остаток льда; конечный пользователь не может его увидеть, но это самый фундаментальный элемент веб-приложения. Бэкэнд работает на сервере или, как его часто называют, на стороне сервера.
В отличие от интерфейсной разработки (которая в основном использует HTML, CSS и JavaScript), внутренняя веб-разработка может опираться на ряд языков и фреймворков.
Несколько популярных языков, используемых в серверной части, включают:
- Ruby (часто используется в сочетании с фреймворком Rails — AKA Ruby on Rails)
- Python (который часто используется с фреймворком Django на внутренней стороне)
- PHP (популярная WordPress CMS использует PHP на своей внутренней стороне — PHP имеет несколько популярных фреймворков, одним из которых является Laravel)
- Node.js (становится все более популярным — это серверная среда для веб-приложений, созданных с помощью JavaScript)
Для работы крупномасштабных веб-сайтов и веб-приложений это больше, чем внутренний язык и фреймворк.Вся информация на веб-сайте или в приложении должна где-то храниться.
Вот тут-то и пригодятся базы данных. Бэкэнд-разработчики тоже справляются с этим.
Популярные базы данных включают:
- MySQL
- PostgreSQL
- MongoDB
- И другие
Обычно для определенных серверных языков / фреймворков требуется определенная база данных. Например, для фреймворка полного стека MEAN требуется MongoDB.
Помимо знания языка / фреймворка серверной части и работы с базами данных, разработчики серверной части также должны понимать архитектуру сервера.
Правильная настройка сервера позволяет сайту работать быстро, без сбоев и ошибок для пользователей. Это относится к сфере компетенции внутреннего разработчика, потому что большинство ошибок происходит в серверной части, а не во внешнем интерфейсе.


 php
Extension.php
...
console/
commands/
SitemapCommand.php
...
config/
main.php
main-local.php *
params.php
params-local.php *
runtime/
yiic.php *
frontend/
components/
config/
main.php
main-local.php *
params.php
params-local.php *
controllers/
SiteController.php
...
lib/
models/
ContactForm.php
SearchForm.php
runtime/
views/
layouts/
site/
www/
assets/
css/
js/
index.php *
yiic
yiic.bat
php
Extension.php
...
console/
commands/
SitemapCommand.php
...
config/
main.php
main-local.php *
params.php
params-local.php *
runtime/
yiic.php *
frontend/
components/
config/
main.php
main-local.php *
params.php
params-local.php *
controllers/
SiteController.php
...
lib/
models/
ContactForm.php
SearchForm.php
runtime/
views/
layouts/
site/
www/
assets/
css/
js/
index.php *
yiic
yiic.bat Чтобы сделать красивый URL для backend.php придется несколько поиграть с .htaccess и/или правилами в UrlManager или придумать что-то другое;
Чтобы сделать красивый URL для backend.php придется несколько поиграть с .htaccess и/или правилами в UrlManager или придумать что-то другое;