frontend или backend?» — Яндекс Кью
Чтобы однозначно ответить (самому себе) на этот вечный вопрос, будущему разработчику нужно:
- хорошо понимать «специализацию» каждого направления;
- определиться с тем, в какую сторону он хочет двигаться как профессионал.
Со вторым пунктом каждый определяется индивидуально, а разобраться с первым поможет краткая обзорная справка, которую я приведу ниже.
Что такое front-end разработка
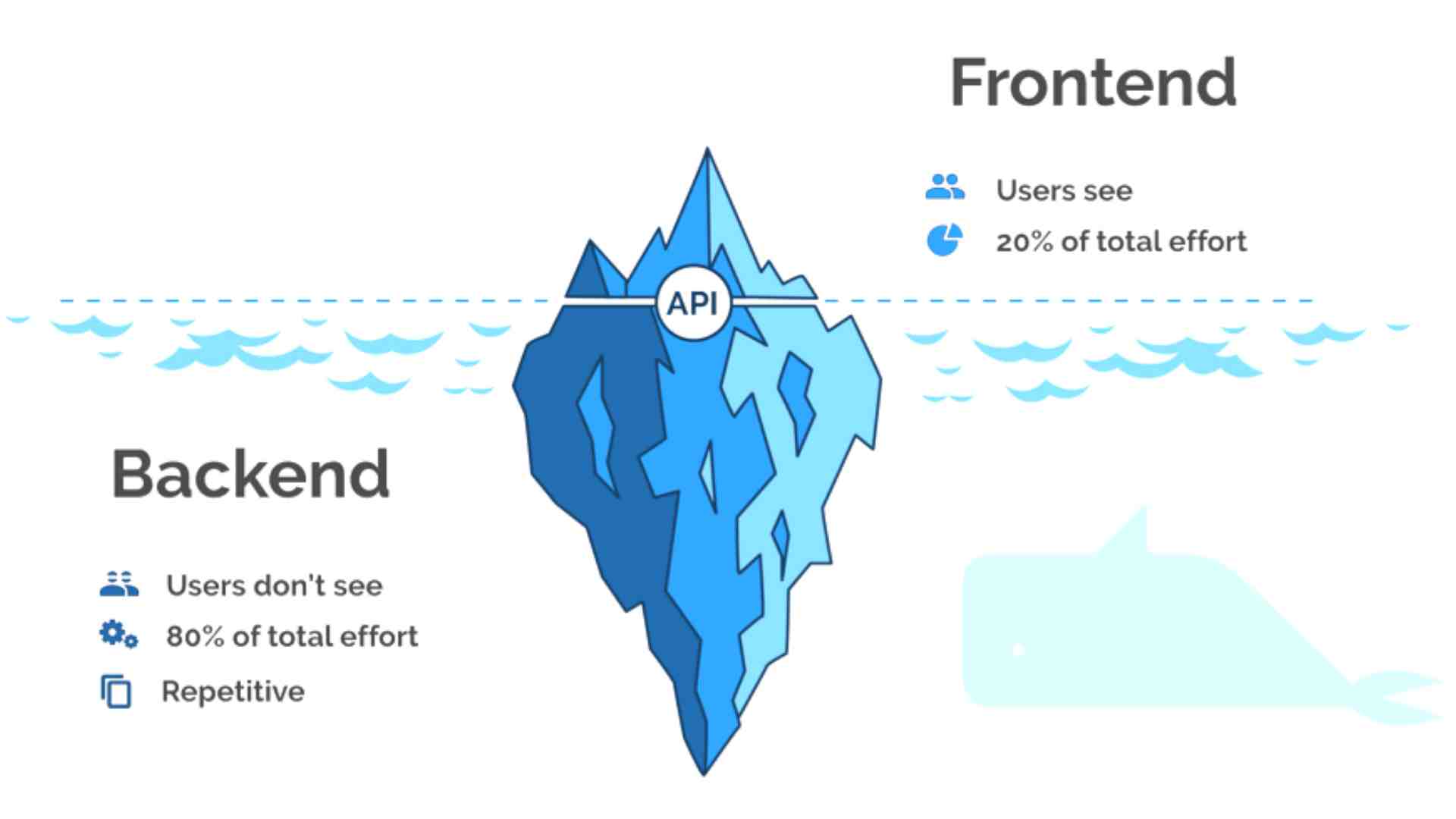
Это проектирование публичной части web-приложений путем изменения их стиля и внешнего вида в соответствии с потребностями пользователя или клиента. Проще говоря, фронтенд управляет частями веб-сайтов и приложений, которые пользователи фактически видят и с которыми взаимодействуют для выполнения определенных задач.
Внешний интерфейс, обычно ассоциируется с такими составляющими стилистики веб-сайта, как макет страницы, меню и изображения. Front-end разработчики отвечают за обновление страниц компании, настройку макетов, добавление анимированных элементов, обеспечение доступности и многое другое.
Какие языки программирования нужны для фронтенда
Как правило, для разработки внешнего интерфейса используют HTML, CSS и JavaScript:
- HTML — это структурная основа сайта;
- CSS (каскадные таблицы стилей) — это настраиваемый скин, который определяет стиль визуальных элементов;
- JavaScript влияет на то, как элементы на странице перемещаются.
Начиная изучать фронтенд, будущему разработчику также следует ознакомиться с некоторыми фреймворками, такими как React, Vue, Bootstrap и Angular.
Что такое back-end разработка
Бэкенд диктует, как работают «серверная» часть программы, регулируя скрытые базовые процессы, которые выполняются в фоновом режиме, незаметно для пользователя. В эту категорию входит гораздо не только управление общей функциональностью приложения или веб-сайта, но и то, что происходит на сервере и в базе данных.
Если приводить более повседневные аналогии, то фронтенд можно сравнить с красивым меню в ресторане, с привлекательными картинками блюд и подробной информацией, а бэкенд с ресторанной кухней, где все эти блюда готовятся. У клиента должен быть способ общаться с работающим на кухне шеф-поваром, поэтому официант выступает в роли посредника, отправляя заказы в производство. Back-end разработчик — это как раз такой «официант», который обрабатывает базу данных веб-сайта, используя языки серверной части.
У клиента должен быть способ общаться с работающим на кухне шеф-поваром, поэтому официант выступает в роли посредника, отправляя заказы в производство. Back-end разработчик — это как раз такой «официант», который обрабатывает базу данных веб-сайта, используя языки серверной части.
Какие языки программирования нужны для бэкенда
В работе с серверной частью приложений используется целый ряд языков программирования, самыми распространёнными из которых являются JavaScript, Python и C#. Обычно новички начинают с JavaScript как наиболее универсального языка, подходящего и для интерфейса, и для сервера.
Также начинающему разработчику следует освоить ряд серверных фреймворков. Например, Express, Flask и asp.net.
Есть ли альтернатива?
Альтернативой узкой специализации для программиста выступает full-stack разработка — сочетание фронтенд- и бэкенд-разработки. Full-stack разработчик учится одновременно взаимодействовать как с клиентскими, так и с серверными функциями приложения. Эта специализация более сложна для начинающего, но результат того стоит, т.к. фулстак может разрабатывать целые веб-сайты или приложения с нуля.
Эта специализация более сложна для начинающего, но результат того стоит, т.к. фулстак может разрабатывать целые веб-сайты или приложения с нуля.
Анонимный комментарий
6 июля 2022А что можете подсказать насчёт языка Golang, можно ли его учить как первый язык?
Frontend и Backend разработчиков: в чем разница?
При обучении кодированию новички часто сталкиваются с двумя путями: фронтенд И бэкенд. Что вы выбираете? Вы можете сделать оба? Сколько зарабатывает на работе тот, кто кодирует HTML и CSS? В этом посте мы рассмотрим различия каждого из них с точки зрения описания, навыков, языков программирования и доходов.
Frontend против Backend разработчиков
- Frontend-разработчики создать внешний вид веб-сайта .
- Бэкэнд-разработчики создают как работает веб-сайт
Допустим, вы хотите создать веб-сайт WordPress для своего бизнеса. Разработчик внешнего интерфейса создавал тему: изображения, стиль и презентацию. В то время как бэкэнд-разработчик может работать над управлением базой данных, а также пользователями сайта, проблемами безопасности и производительности сайта.
Разработчик внешнего интерфейса создавал тему: изображения, стиль и презентацию. В то время как бэкэнд-разработчик может работать над управлением базой данных, а также пользователями сайта, проблемами безопасности и производительности сайта.
Языки программирования
Разработчики внешнего интерфейса в основном используют три языка: HTML, CSS и Javascript. За последние несколько лет роль фронтенд-разработчика изменилась, поэтому профессиональные фронтенд-разработчики, возможно, также захотят рассмотреть возможность развития навыков работы с JavaScript от среднего до продвинутого уровня, а также накопления опыта с использованием инструментов командной строки и таких фреймворков, как Реагировать.
Backend-разработчики должны владеть языками программирования, которые отображают на стороне сервера веб-сайт или приложение. Самыми популярными языками бэкэнд-программирования являются PHP, Ruby, Python, Node.
Если у вас пока нет опыта ни в одном из этих языков, вы можете начать с нескольких курсов программирования для начинающих на нескольких разных языках программирования, чтобы увидеть, какой из них привлекает ваше внимание.
Навыки
Итак, какие навыки нужны фронтенд-разработчику по сравнению с бэкэнд-разработчиком?
Frontend-разработчики работают над внешним видом и пользовательским интерфейсом веб-сайта, поэтому помимо языков программирования, перечисленных выше, frontend-разработчик должен обладать некоторыми навыками использования таких инструментов дизайна, как PhotoShop, Sketch или Figma. Frontend-разработчики также должны знать основы веб-хостинга и покупки домена.
Backend-разработчики , с другой стороны, должны обладать навыками критического мышления. Бэкэнд-разработчик часто отлаживает код, а также разрабатывает системы взаимодействия пользователя с веб-сайтом. Вопросы, на которые должен ответить бэкэнд-разработчик: Где хранятся данные? Надежно ли он хранится? Если за ночь трафик сайта увеличится в 100 раз, сможет ли сайт масштабироваться без сбоев? Как я могу добавить новую функцию на сайт, не нарушая текущую функциональность? Как я могу протестировать веб-сайт (часто на промежуточной платформе и/или запустить тесты с использованием
Образование
Если вы хотите стать фрилансером или создать собственную компанию, вы можете отказаться от университетского пути и заняться самообразованием на онлайн-курсах. Пока вы можете доказывать свою эффективность, вам не нужно показывать степень, чтобы зарабатывать на жизнь.
Независимо от того, хотите ли вы стать фронтенд-разработчиком или бэкэнд-разработчиком: я бы посоветовал вам изучить HTML и CSS. Эти два языка очень мощные (и не слишком сложные для изучения) и являются основой всей веб-разработки.
Зарплата
Внешний интерфейс : 70 000 долларов США (средняя базовая заработная плата согласно Glassdoor). Диапазон варьируется от 56 до 111 тысяч долларов. И почасовая ставка около 50 долларов в час.
Backend dev : 117 000 долларов США (средняя базовая заработная плата согласно Glassdoor). В диапазоне от 100 до 140 тысяч долларов. И почасовая ставка около 65 долларов в час.
Зарплата может значительно различаться в зависимости от вашего опыта (отмеченного младшими, ведущими и старшими званиями) и в зависимости от ваших специальностей.
Кроме того, на таких сайтах, как UpWork, вы сможете найти разработчиков, которые берут от 10 до 150 долларов в час. И поэтому, если вы хотите нанять разработчика, вы действительно должны сделать свою домашнюю работу (то есть потратить время на просмотр портфолио разработчика, собеседование и запрос рекомендаций от прошлых работодателей), чтобы найти подходящего кандидата.
Стоимость найма разработчиков
Разработчик может взимать разные суммы в зависимости от множества факторов. Вот несколько основных причин:
- Независимо от того, являетесь ли вы внештатным разработчиком, подрядчиком, сотрудником, работающим неполный или полный рабочий день.
- Ваша специальность как разработчика — языки программирования, которыми вы лучше всего владеете, инструменты, с которыми вы лучше всего знакомы и т.
 д.
д. - Умеете ли вы напрямую взаимодействовать с заказчиком, имеете ли вы навыки управления проектами и умеете ли управлять командой.
- Если вы являетесь внештатным разработчиком или подрядчиком, сеть, через которую вы предлагаете свои услуги.
- Где вы живете и где вы работаете (удаленная работа или на дому).
- Сколько у вас образования по специальности.
- Количество опыта работы в вашей области.
- Как долго вы проработали в конкретной компании на условиях неполного или полного рабочего дня.
Что такое Full-Stack Developer?
Людей, обладающих навыками разработки как внешнего, так и внутреннего интерфейса, часто называют разработчиками с полным стеком. Другими словами, у них есть полный набор навыков, которые можно применить к пользовательскому интерфейсу и ко всему, что заставляет его работать в фоновом режиме.
Некоторые люди считают, что разработчик полного стека не так хорош, как разработчик внешнего или внутреннего интерфейса.
Для разработчика владение интерфейсом и серверной частью означает больше возможностей. Вы сможете подать заявку на большее количество контрактных, неполных или полных рабочих мест. Как фрилансер, вы сможете выполнять больше проектов, не ограничиваясь только интерфейсом или только бэкэндом.
С точки зрения клиента или работодателя вы сможете понимать проекты в целом. И то, как это должно работать для пользователя, и то, как это должно работать в фоновом режиме. Вы предоставите им одну точку контакта для всех их потребностей. И вы сможете поддержать их, когда что-то пойдет не так с обеих сторон. Это делает вас еще более ценным в долгосрочной перспективе.
Спрос как на разработчиков внешнего интерфейса, так и на разработчиков внутреннего интерфейса постоянно растет. Таким образом, выбор может помочь вам создать карьеру или бизнес, о котором вы всегда мечтали. Обязательно изучите оба мира разработки, чтобы определить, какой из них лучше всего подходит для вас!
Таким образом, выбор может помочь вам создать карьеру или бизнес, о котором вы всегда мечтали. Обязательно изучите оба мира разработки, чтобы определить, какой из них лучше всего подходит для вас!
Front-End vs Back-End vs Full Stack Web Development [издание 2023]
Существует три отдельных этапа разработки веб-сайта: front-end разработка, back-end разработка и full-stack web-разработка. Front-end разработчики отвечают за дизайн и верстку веб-сайта. Они используют HTML, CSS и JavaScript для создания пользовательского интерфейса. Back-end разработчики создают функциональность веб-сайта. Они используют языки программирования, такие как PHP, Ruby on Rails и Node.js, для создания серверной части веб-сайта. Наконец, разработчики с полным стеком — это те, кто занимается как внешним, так и внутренним интерфейсом веб-сайта. Теперь давайте сравним и сопоставим эти три.
Разница между внешним и внутренним интерфейсом и полным стеком
| Параметры | Внешний интерфейс | Серверный интерфейс | Полный стек |
|---|---|---|---|
| Технологии | За внешний вид отвечают разработчики интерфейса и ощущение веб-сайта. Они используют HTML, CSS и JavaScript для создания пользовательского интерфейса и веб-страниц. Они используют HTML, CSS и JavaScript для создания пользовательского интерфейса и веб-страниц. | Back-end разработчики создают серверные приложения, которые обеспечивают работу веб-сайта. Они используют такие технологии, как PHP, REST, | Разработчики с полным стеком обладают навыками разработки как внешнего, так и внутреннего интерфейса. |
| Языки | Интерфейсные разработчики используют JavaScript в качестве основного языка. | Разработчики серверной части используют такие языки, как PHP, Ruby on Rails и Python, для поддержки веб-сайта или приложения. | Разработчики полного стека обладают обоими наборами навыков и могут работать на всех уровнях процесса веб-разработки. |
| Работа | Вакансий больше, чем у бэкенд-разработчиков. | Меньше рабочих мест, чем у фронтенд-разработчиков и разработчиков полного стека. | Максимальное количество доступных рабочих мест. |
| Инструменты | Инструменты, используемые фронтенд-разработчиками, включают текстовые редакторы, такие как Sublime Text и Atom. | Разработчики серверной части используют такие инструменты, как веб-серверы, системы управления реляционными базами данных и объектно-ориентированные языки программирования. | Разработчики полного стека используют все внешние и внутренние инструменты, а также другие инструменты для создания динамических веб-сайтов и веб-приложений. |
| Навыки | Чтобы стать фронтенд-разработчиком, вам необходимо хорошо разбираться в HTML, CSS и JavaScript. Вы также должны быть знакомы с принципами дизайна пользовательского опыта (UX). | Чтобы стать бэкенд-разработчиком, вам необходимо хорошо знать серверные языки, такие как PHP, Ruby on Rails или Node.js. | Таким образом, Full-Stack разработчик должен владеть как интерфейсной, так и внутренней разработкой. |
| Зарплата | Потенциал заработка ниже, чем у back-end и Full-Stack разработчиков. | Потенциал заработка выше, чем у фронтенд-разработчиков. | Самый высокий потенциал заработка. |
| Фреймворки и библиотеки | Что касается клиентской веб-разработки, существует несколько различных вариантов фреймворков. Самые популярные из них — AngularJS, VueJS и React.js. | Для разработчиков доступно множество различных внутренних сред. Самые популярные из них — Ruby on Rails и Laravel. | Библиотеки с полным стеком используются в веб-разработке, чтобы предоставить исчерпывающий набор инструментов для создания веб-приложений и управления ими. Эти библиотеки обычно включают в себя все, от механизма рендеринга на стороне сервера до среды JavaScript на стороне клиента. |
| Простота в освоении | Если вы только начинаете, фронтенд-разработке будет легче научиться. Это потому, что вам не нужно много знать о языках программирования и управлении сервером. Это потому, что вам не нужно много знать о языках программирования и управлении сервером. | Back-end разработка более сложная для изучения, но и более полезная. Это потому, что у вас больше контроля над сервером и базой данных. | Полнофункциональная веб-разработка — самая сложная из трех задач, но и самая прибыльная. Это потому, что у вас есть полный контроль над внешним и внутренним интерфейсом веб-сайта или приложения. |
Front End, Back End и Full Stack
1. Front End, Back End и Full Stack: технологии
Некоторые стандартные технологии, используемые во внешней разработке, включают HTML, CSS и JavaScript. Для серверной разработки часто используются такие языки, как PHP, Ruby on Rails и Node.js. Разработчики полного стека могут использовать различные технологии в зависимости от требований проекта. Однако некоторые популярные технологии с полным стеком включают стек LAMP (Linux, Apache, MySQL, PHP), стек MEAN (MongoDB, Express. js, AngularJS и Node.js) и инфраструктуру Ruby on Rails.
js, AngularJS и Node.js) и инфраструктуру Ruby on Rails.
2. Front End, Back End и Full Stack: языки
- Внешний интерфейс
Существует множество языков, которые можно использовать для разработки внешнего интерфейса, включая HTML, CSS и JavaScript. Хотя у каждого языка есть свои преимущества, все они работают вместе, чтобы создать целостный пользовательский интерфейс.
HTML является основой всех веб-страниц. Он обеспечивает структуру и содержание страницы. CSS используется для стилизации страницы, делая ее более визуально привлекательной. JavaScript используется для добавления интерактивности на страницу, например проверки форм или нажатия кнопок.
Все эти три языка необходимы для фронтенд-разработки. Изучив их, вы сможете создавать веб-сайты, которые отлично выглядят и хорошо функционируют. Если вы хотите узнать, как работает интерфейс, вот отличный курс по разработке интерфейса.
- Серверная часть
Самый популярный язык для внутренней разработки — PHP. Другие широко используемые языки включают Java, Python и Ruby. Каждый язык имеет свои преимущества и недостатки. PHP — популярный выбор, потому что его относительно легко изучить и использовать. Java — более надежный язык, но его изучение может быть более сложным. Python — это универсальный язык, используемый как для серверной, так и для внешней разработки. Ruby — еще один универсальный язык, используемый как для серверной, так и для внешней разработки.
Другие широко используемые языки включают Java, Python и Ruby. Каждый язык имеет свои преимущества и недостатки. PHP — популярный выбор, потому что его относительно легко изучить и использовать. Java — более надежный язык, но его изучение может быть более сложным. Python — это универсальный язык, используемый как для серверной, так и для внешней разработки. Ruby — еще один универсальный язык, используемый как для серверной, так и для внешней разработки.
- Полный стек
Полный стек использует комбинацию интерфейсного и внутреннего языков. Существует множество различных языков, которые можно использовать для разработки полного стека. Некоторые популярные языки включают JavaScript, Ruby on Rails и PHP. У каждого языка есть свои сильные и слабые стороны, поэтому крайне важно выбрать правильный язык для проекта, над которым вы работаете.
3. Front End vs Back End vs Full Stack: рабочие места
Компенсация для full-stack разработчиков выше, чем для front-end или back-end разработчиков. Экономически выгоднее нанять одного человека с опытом работы как с фронтендом, так и с бэкендом, чем нанять двух человек для выполнения одной и той же работы. Работодатели также готовы платить больше за разработчиков полного стека.
Экономически выгоднее нанять одного человека с опытом работы как с фронтендом, так и с бэкендом, чем нанять двух человек для выполнения одной и той же работы. Работодатели также готовы платить больше за разработчиков полного стека.
5. Внешний интерфейс, внутренний интерфейс и полный стек: инструменты
Инструменты внешнего интерфейса используются для создания пользовательского интерфейса и интерактивности для веб-сайта или приложения. Это включает в себя структуру страницы, дизайн и взаимодействие с пользователем. Бэкенд-инструменты используются для поддержки веб-сайта или приложения. Он состоит из сервера, базы данных и кода, который выполняется за кулисами. Инструменты полного стека представляют собой комбинацию как интерфейсных, так и внутренних инструментов. Их можно использовать для создания полноценного веб-сайта или приложения от начала до конца.
6. Front End, Back End и Full Stack: Навыки
Существуют определенные наборы навыков, которые необходимы независимо от того, хотите ли вы работать во фронтенде, бэкэнде или полностековой веб-разработке. К ним относятся понимание HTML, CSS и JavaScript. Хотите больше узнать о фронтенд-разработке, ознакомьтесь с этим курсом по фронтенд-веб-разработке. Кроме того, необходимо знание одного или нескольких серверных языков программирования. Бэкенд-разработчики должны быть знакомы хотя бы с одним основным фреймворком, таким как Laravel, Ruby on Rails или Express.js, а фронтенд-разработчики должны хорошо разбираться в CSS3 и HTML5. Для создания полнофункциональных веб-приложений разработчикам полного стека требуется опыт работы с вышеупомянутыми технологиями.
К ним относятся понимание HTML, CSS и JavaScript. Хотите больше узнать о фронтенд-разработке, ознакомьтесь с этим курсом по фронтенд-веб-разработке. Кроме того, необходимо знание одного или нескольких серверных языков программирования. Бэкенд-разработчики должны быть знакомы хотя бы с одним основным фреймворком, таким как Laravel, Ruby on Rails или Express.js, а фронтенд-разработчики должны хорошо разбираться в CSS3 и HTML5. Для создания полнофункциональных веб-приложений разработчикам полного стека требуется опыт работы с вышеупомянутыми технологиями.
7. Front End, Back End и Full Stack Заработная плата
На рынке труда фронтенд, бэкенд и фулстек разработчики являются одними из самых востребованных и высокооплачиваемых должностей.
По данным Glassdoor, средняя базовая зарплата фронтенд-разработчика составляет 86 500 долларов в год. Для бэкенд-разработчиков средняя базовая зарплата составляет 105 000 долларов в год. А для разработчиков полного стека средняя базовая зарплата составляет 116 500 долларов в год.
Навыки, наиболее важные для этой высокооплачиваемой работы, — это HTML/CSS, JavaScript, ReactJS, AngularJS и Node.
8. Front-End, Back-End и Full Stack: фреймворки и библиотеки
Существует множество различных фреймворков и библиотек для каждой области веб-разработки. Для фронтенд-разработки популярным выбором являются Bootstrap и Foundation. Для серверной разработки популярны варианты PHP и Ruby on Rails. А для разработки с полным стеком популярные варианты включают MEAN и LAMP.
У каждого фреймворка или библиотеки есть свои плюсы и минусы. Важно выбрать правильный для проекта под рукой.
Чем они похожи?
Front-end разработчики отвечают за визуальный интерфейс веб-сайта или приложения. Это включает в себя дизайн, компоновку и интерактивность пользовательского интерфейса. Back-end разработчики отвечают за серверную часть веб-сайта или приложения. Это включает в себя базу данных, конфигурацию сервера и безопасность. Разработчики полного стека имеют полное представление о внешнем и внутреннем интерфейсе веб-сайта или приложения.
Хотя их обязанности различаются, все три типа разработчиков имеют некоторые сходства. Во-первых, все три типа разработчиков должны хорошо разбираться в HTML, CSS и JavaScript.
Лучшие города, в которых Knowledgehut проводит курс Full Stack Developer Bootcamp
Что выбрать между Full Stack, Back End и Front End?
Когда дело доходит до веб-разработки, есть три основных области: интерфейс, сервер и полный стек. У каждого свой набор навыков и обязанностей. Итак, какой из них выбрать?
Если вы заинтересованы в дизайне и взаимодействии с пользователем, вам подойдет внешний интерфейс. Вы будете нести ответственность за создание визуальных элементов и интерфейса для веб-сайтов и приложений. Это включает в себя такие вещи, как макет, типографика, цвета и отзывчивость. Если вы хотите узнать больше о разработке интерфейсов, пройдите курс по разработке интерфейсов KnowledgeHut.
Если вас больше интересует закулисная работа веб-сайтов и приложений, то серверная часть — это то, что вам нужно. Вы будете нести ответственность за такие вещи, как сценарии на стороне сервера, взаимодействие с базой данных и безопасность.
Вы будете нести ответственность за такие вещи, как сценарии на стороне сервера, взаимодействие с базой данных и безопасность.
И если вы хотите делать все сразу, вам подойдет полный стек.
Заключение
В заключение, полный стек, бэкэнд и фронтенд Веб-разработка — сложный вопрос. Это зависит от потребностей конкретного проекта. Внешняя веб-разработка — это практика преобразования данных в графический интерфейс для просмотра и взаимодействия пользователей, а внутренняя веб-разработка — это закулисные функции, которые обеспечивают работу сайта. Веб-разработчик с полным стеком — это мастер на все руки, и он может работать как с передней, так и с задней частью веб-сайта.
Вам также могут понравиться:
Full Stack Developer Будущий объем и спрос
Full Stack Developer Заработная плата: в зависимости от местоположения и опыта Путь обучения веб-разработчика Stack в 2023 г.
Лучшие проекты Full Stack для разработчиков в 2023 г.


 д.
д.