40+ отличных 3D-эффектов Photoshop Tutorials
Хотя существует много различных видов программного обеспечения для работы с фотографиями, Adobe Photoshop по-прежнему пользуется лучшим. Фотошоп открыл мир возможностей для художников и дизайнеров. И одна из таких возможностей — создание 3D-эффектов.
Итак, моя сегодняшняя статья направлена на то, чтобы предоставить вам исчерпывающую коллекцию высококачественных 3D-учебников по Photoshop. Список охватывает все, от 3D-дизайна продукта, текстовых эффектов, постеров до всего, что между ними. Давайте проверим список.
Читайте также: 50 лучших обучающих программ по интерфейсу сайта
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
3D текстовые эффекты
Как создать 3D Marquee Bulb Sign
Прочтите эту статью, чтобы узнать, как сделать текст для маркировочного шарика с помощью Adobe Photoshop. Вы будете использовать стили слоя, текстуры, изображения и инструменты настройки.
Текстовый 3D-эффект мозаики Корк
Используйте текстуру corck и примените ее к тексту, чтобы получить этот удивительный 3D-эффект. Учебник проведет вас через весь процесс.
Создание 3D текста # 3
Создайте эту потрясающую типографику с 3D-эффектом в Adobe Photoshop. Вы будете использовать Type Tool и Blending Options.
Создание 3D текста # 4
Вот краткое руководство, показывающее процесс создания красивого шара в Photoshop.
Числовой эффект Свечи
Трудно поверить, что это изображение не является реальной фотографией свечей с днями рождения, а представляет собой трехмерную фотографию, созданную в Photoshop. Это первая часть этого руководства, вы можете найти ссылку на вторую часть в тексте.
Как создать мощный, огненный текст
Из этого туториала Вы узнаете, как создать мощные 3D-буквы в огне. Вам нужны базовые знания Photoshop, чтобы воспроизвести эту технику.
3D античный металлический текстовый эффект
Вы можете создать этот красивый текст со словами любви, используя несколько текстур и фильтров, и отправить своему любимому в день святого Валентина или просто в любой день.
3D Chanel-Inspired Event Sign Текстовый эффект
Посмотрите на эти удивительные блестящие буквы. Вы можете создать их с помощью настроек Photoshop 3D, нескольких текстур и изображений.
3D Floaties Text Effect
В этом уроке вы будете использовать настройки материала, несколько изображений, фильтры и корректировки, чтобы создать этот крутой трехмерный текст, который выкатывается из волн.
Полосатый эффект текста в стиле Road
Чтобы создать этот дорожный текст с номерами «20», вам нужно применить режимы наложения, инструмент «Кисть» и инструмент «Перо» в Photoshop.
3D, блестящий, надутый текстовый эффект
Посмотрите на эти фантастические 3D блестящие цифры, созданные в Photoshop. Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также кисти и корректирующие слои для создания забавного, блестящего, надутого текстового эффекта.
3D текстовые буквы эффект текста
Эти классные подушки в виде букв на диване — не настоящие аксессуары для дома, а умный 3D-текстовый эффект, созданный с помощью пары рисунков и изображений. Смотрите учебник самостоятельно.
Смотрите учебник самостоятельно.
Создание 3D текста # 2
В этом видеогиде вы узнаете, как применить этот крутой 3D-эффект к тексту с помощью Adobe Photoshop. Вы будете использовать настройки слоя.
Как создать завышенный 3D текстовый эффект Frilly
Используйте 3D-инструменты, заливки узорами и корректирующие слои, чтобы создать этот удивительный текстовый эффект в Photoshop.
Удивительный 3D дизайн надписи
Вот красивый яркий знак с эффектом 3D и огромным розовым фоном. Вы можете создать такой же знак после просмотра этого видео.
Создание 3D текста # 1
3D — отличное решение для создания логотипа. Вы можете использовать это видео, чтобы узнать, как применить 3D-эффект к тексту.
Дизайн продукта
Эффект ледяных кубиков льда 3D
Чтобы добиться этого удивительного 3D-эффекта в Photoshop, вам нужно объединить изображение бумаги с кубиком льда. Посмотрите видео, чтобы иметь возможность сделать то же самое.
Реалистичный логотип Apple
Название этого урока говорит само за себя. Вы собираетесь сделать настоящий фрукт из логотипа компании Apple.
Вы собираетесь сделать настоящий фрукт из логотипа компании Apple.
Сделай iPod Classic или новый нано
Вы узнаете, как создать iPod classic, но вы также можете использовать ту же технику для создания iPod Nano.
Визуализация яркой спичечной коробки в фотошопе
Этот урок состоит из создания цифровой иллюстрации в Photoshop коробки спичек.
Реалистичная иллюстрация бутылка вина
Как создать реалистичную иллюстрацию к бутылке и некоторые техники теней и разрезов.
Создайте плавающий в воздухе USB-ключ
Из этого туториала Вы узнаете, как проиллюстрировать USB-ключ, который плавает в воздухе и отражается на поверхности.
Блестящий фотореалистичный Apple Remote
Apple отличает себя в дизайне продукта, включая его удивительный пульт Apple. В этом уроке вы узнаете, как сделать новый блестящий пульт Apple.
Детальная иконка компаса в фотошопе
Создать супер блестящий значок карандаша
Как нарисовать иконку карандашом. Мы рассмотрим градиенты, инструменты выбора и основные операции преобразования.
Создайте реалистичную винную бутылку с нуля
Из этого туториала вы узнаете, как создать супер реалистичную бутылку вина с нуля.
Создать игровой контроллер в стиле ретро
Реалистичный мобильный телефон Blackberry Style
Визуализация драматического 3D деревянного кубка в фотошопе
Как создать трехмерный кубок с нуля в Illustrator, применить к нему некоторую текстуру в Photoshop, а также как использовать фильтр «Точка исчезновения» для макета сценария и применения реалистичных теней.
Сделайте низкочастотный динамик Bangin ’, встроенный в дерево
Как проиллюстрировать НЧ и сделать простую текстуру дерева для фона.
Плакаты и Искусство
Easy Photoshop Red And Blue 3D-эффект
В этом уроке вы узнаете, как добавить винтажный красно-синий ретро-эффект к мужскому портрету. Вы можете применить этот эффект к любому другому изображению.
Как создать эффект 3D Pop-out
Посмотрите это видео на YouTube, чтобы узнать, как создать великолепное трехмерное изображение с эффектом iphone, травой, овцой, собакой и приятной утечкой света по бокам.
Простой 3D-эффект
В этом видеогиде описывается процесс создания 3D-эффекта с использованием красного, зеленого и синего каналов. Используйте для этого черно-белое фото.
Создать 3D анаглиф
Это ретро-эффект, показывающий 3D. Вы можете применить его к своим изображениям после прочтения этой быстрой статьи.
Учебник по эффекту 3D-дисперсии
Это учебник по манипуляции с фотографиями, демонстрирующий эффект трехмерной дисперсии. Используйте пошаговое видео руководство, чтобы добиться этого эффекта тоже.
3D всплывающее из обычной фотографии
С этим видео превратите обычную морскую картинку в манипуляцию с трехмерным фотоэффектом. Похоже, страница из детской всплывающей книги.
Делать 3D манипуляции
Это видео руководство проведет вас через процесс создания фантастической сцены с человеком, сидящим на iPhone в волнах.
3D Планета Эффект
Создайте планету с 3D-эффектами вместе с девушкой, которая смотрит это видео-руководство. Видео довольно длинное, но оно того стоит.
Быстрый винтажный 3D-эффект
В этом руководстве вы увидите пошаговые инструкции по созданию винтажного 3D-эффекта. Это было вдохновлено старыми 3D-очками.
Эффект разрушения лица
3D Планета в Фотошопе
Для тех, кто предпочитает создавать собственные космические и планетные обои.
Красочный дизайн Mac
Полезный учебник, который расскажет вам, как создать великолепные обои с логотипом Mac.
Интеграция 3D-элементов в ваш дизайн
В этом руководстве будут рассмотрены некоторые приемы интеграции 3D-элементов в ваши 2D-проекты.
Рисуем пользовательские 3D стрелки с помощью Photoshop
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как создать 3D-эффект для текста на тему фильма «Отряд самоубийц»
0 ∞В этой статье я расскажу, как создать объемные буквы в Фотошопе, а также различные световые эффекты, чтобы оформить весь дизайн яркими красками:
Вся типографика и брендинг фильма «Отряд самоубийц» разработаны с использованием многоцветного неонового свечения. В трейлере мы видим, как на экране вспыхивает надпись «Worst Heroes Ever», в которой используется шероховатая текстура, различные цвета и яркие световые эффекты:
В трейлере мы видим, как на экране вспыхивает надпись «Worst Heroes Ever», в которой используется шероховатая текстура, различные цвета и яркие световые эффекты:
Чтобы воссоздать текстовый эффект в стиле фильма «Отряд самоубийц» мы будем использовать Photoshop. 3D-функции версии CS6 позволяют воспроизвести случайное расположение букв, а кисти Photoshop и комбинирование режимов смешивания поможет добавить яркие цветные вспышки:
Откройте Adobe Photoshop и создайте новый документ. Я использую довольно большой размер холста – 3000 на 2000 пикселей. Активируйте инструмент «Текст» и выберите желаемый шрифт для создания объемных букв в Фотошопе. Я использую League Gothic. Введите только первую букву нужного слова:
Нажмите Ctrl + J, чтобы продублировать слой первой буквы столько раз, сколько букв будет в вашем слове. Затем отредактируйте текст в каждом слое и переместите буквы, как нужно:
Выберите слой первой буквы и перейдите в 3D> Новая 3D-экструзия из выделенного слоя, чтобы преобразовать его в 3D-объект:
В Photoshop теперь будет выведен 3D-интерфейс. При выбранном инструменте «Перемещение» аккуратно потяните мышью за 3D-рычаги, чтобы повернуть букву по осям X, Y и Z.
При выбранном инструменте «Перемещение» аккуратно потяните мышью за 3D-рычаги, чтобы повернуть букву по осям X, Y и Z.
Выберите в палитре слоев следующую букву, а затем создайте новую 3D-экструзию. Настройте расположение этой буквы, повернув ее так, как вам нужно:
Выполните аналогичные действия для всех букв, развернув и расположив их случайным образом. Также можно перемещать и растягивать буквы, чтобы дополнительно смешать их расположение:
Выделите все 3D-слои букв и выберите 3D> Слияние 3D слоев. Все слои отдельных букв будут объединены в один 3D элемент, что позволит проще текстурировать его:
Выберите в панели «3D» объект «Источник света» и переместите ручку появившегося на экране инструмента, чтобы настроить угол освещения сцены. В панели «Свойства» отключите параметр «Тень»:
Перед тем, как сделать объемные буквы в Фотошопе, нажмите на кнопку «Капитель» и в открывшейся панели установите ширину — 10%, а затем задайте для контура небольшой изгиб, чтобы закруглить края:
После этого в панели «3D» нажмите на «Материал передней выпуклости», а затем, удерживая нажатой клавишу Shift, кликните по самому последнему слою. В панели «Свойства» выберите материал «Метал-сталь»:
В панели «Свойства» выберите материал «Метал-сталь»:
Можно использовать бесплатную текстуру потрескавшегося бетона наподобие этой. Откройте изображение в Photoshop, обесцветьте его и настройте контрастность с помощью корректировки уровней. Затем сохраните новый файл в формате JPEG:
Вернитесь к основному документу создания объемных букв в Фотошопе, нажмите на маленькую иконку папки рядом с параметром «Рассеивание» и загрузите текстуру потрескавшегося бетона:
Кроме этого установите для цвета блика черный цвет, для блеска — 100% для отражения — 50%, для плавности — 0%, для непрозрачности — 100% и для коэффициента преломления — 1.000:
Можно создать «умные» контуры краев, выбрав материалы, которые применяются к «Скосу». Удерживая нажатой клавишу CTRL, кликните на каждом слое «Материала переднего скоса». Удалите конкретную текстуру и задайте для цвета блика и рассеивания белый цвет:
3D-модель все еще выглядит довольно неприглядно, потому что ее нужно визуализировать. Создайте область выделения вокруг текста, затем нажмите на иконку «Рендеринг» в панели «3D». Подождите, пока завершится рендеринг, или нажмите клавишу Esc, когда дизайн будет выглядеть хорошо:
Создайте область выделения вокруг текста, затем нажмите на иконку «Рендеринг» в панели «3D». Подождите, пока завершится рендеринг, или нажмите клавишу Esc, когда дизайн будет выглядеть хорошо:
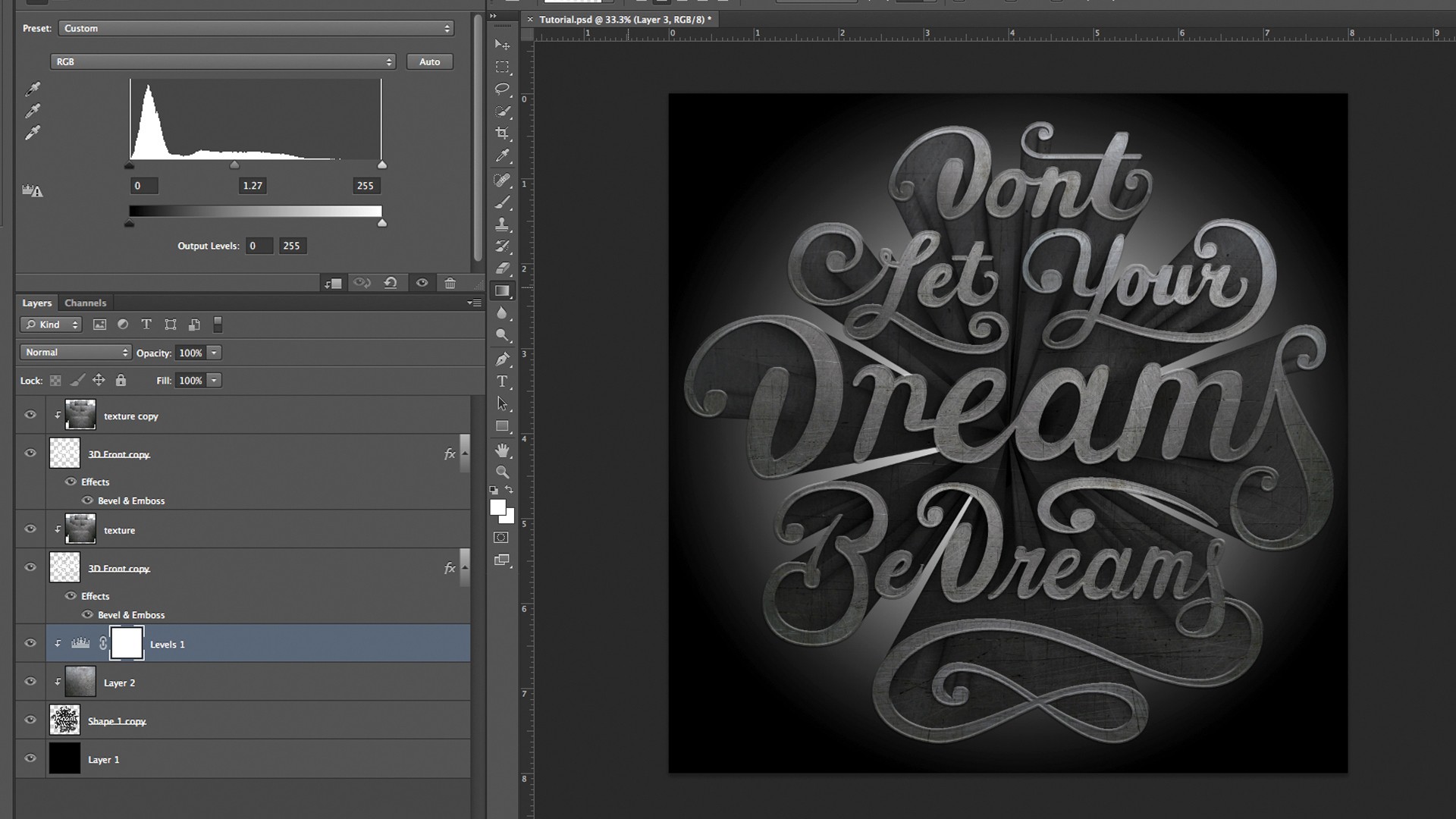
Перейдите в окне Photoshop обратно к основной рабочей среде и добавьте поверх 3D-объекта новый корректирующий слой «Кривые». Затемните темные области, чтобы объемные буквы в Фотошопе выглядели более контрастно:
Быстрый и простой способ добавить к тексту яркие цвета — наложить на сцену изображение космического пространства. Найдите в интернете нужное изображение, которое соответствует вашей цветовой гамме, и установите для него режим наложения «Умножение»:
Удерживая CTRL, кликните по миниатюре 3D-слоя, чтобы выделить его, а затем используйте выделение, чтобы обрезать текстуру по контуру текста с помощью маски слоя. Выберите мягкую черную кисть и нарисуйте в маске слоя черные области, чтобы вручную удалить текстуру в верхней части букв:
Чтобы усилить цвета нарисованных букв объемных в Фотошопе, добавьте корректирующий слой «Сочность», изменив его настройки по своему усмотрению. Будьте осторожны, чтобы не слишком перенасытить цвета:
Будьте осторожны, чтобы не слишком перенасытить цвета:
Скачайте бесплатную кисть брызг аэрозольного балончика и подберите для нее цветовой оттенок с изображения. Настройте размер и положение кисти, а затем нанесите несколько брызг в новом слое:
Добавьте к слою брызг маску слоя, а затем с помощью той же кисти удалите ненужные области, которые перекрывают основной текст:
Добавьте второй слой брызг и используйте другую кисть, чтобы добавить небольшие брызги по краям букв. Добавьте к этому слою маску слоя и сотрите ненужные части текста:
Цвета космического пространства можно улучшить или изменить, наложив на них другие цвета. На новом слое закрасьте текст с помощью мягкой кисти. Выделите 3D-текст и снова удалите лишние части этого слоя вне контура букв, а затем измените его режим смешивания на «Мягкий свет». Уменьшите значение для «Заливки», чтобы смягчить эффект наложения цвета в объемных буквах в Фотошопе:
Выберите в палитре цветов ярко-розовый оттенок и в новом слое нанесите по всему тексту несколько пятен различного размера. Подрежьте этот слой по контуру текста и установите для него режим наложения «Осветление основы». Уменьшите значение заливки до 70-80%:
Подрежьте этот слой по контуру текста и установите для него режим наложения «Осветление основы». Уменьшите значение заливки до 70-80%:
Добавьте еще один новый слой и выберите мягкую белую кисть. Случайным образом нанесите на текст светлые участки, а затем, изменяя форму кисти и разворачивая ее, чтобы она соответствовала краям букв, нанесите по краям несколько бликов. Установите для этого слоя режим наложения «Осветление основы», непрозрачность — 60%:
Выберите инструмент «Перо» и с его помощью очертите угол одной из букв. Удерживая клавишу CTRL, кликните по холсту, чтобы завершить контур и перейти к следующей букве. Нанесите несколько коротких контуров вдоль углов различных букв:
Переключитесь на инструмент «Кисть» и выберите для нее форму круга. Задайте для кисти жесткость — 0%, размер — около 5 пикселей и ярко-голубой цвет. Затем снова переключитесь на инструмент «Перо» и, кликнув правой кнопкой мыши, выберите из контекстного меню пункт «Обвести контур». Выберите нужную кисть и установите флажок для опции «Имитировать нажим»:
Эти короткие контуры превратятся в красивые светлые блики. Установите режим смешивания слоя на «Осветление основы», а затем, если нужно будет создать более яркое свечение для нарисованных букв объемных в Фотошопе, добавьте стиль слоя «Внешнее свечение», установив белый цвет:
Установите режим смешивания слоя на «Осветление основы», а затем, если нужно будет создать более яркое свечение для нарисованных букв объемных в Фотошопе, добавьте стиль слоя «Внешнее свечение», установив белый цвет:
Окончательный результат будет похож на надпись из трейлера фильма «Отряд самоубийц». Нанося пятна различного цвета и устанавливая режимы смешивания «Осветление основы» или «Мягкий свет», можно создать интересные световые эффекты.
Вадим Дворниковавтор-переводчик статьи «How To Create a Suicide Squad Inspired 3D Text Effect»
Пожалуйста, оставьте ваши комментарии по текущей теме статьи. За комментарии, лайки, подписки, дизлайки, отклики низкий вам поклон!
Как создать 3D-текстовые эффекты в Photoshop с помощью техники «Снова трансформировать»
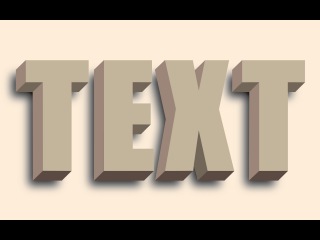
Команда «Снова трансформировать» в Photoshop, которая повторяет предыдущую корректировку при каждом нажатии сочетания клавиш, имеет множество применений, но одно из моих любимых — создание искусственных 3D текстовые эффекты. Наслаивая несколько копий текстового элемента с помощью базового стиля слоя «Скос и тиснение», вы можете имитировать простой трехмерный вид с эффектами затенения. Примените дополнительные стили слоя, и вскоре вы сможете превратить обычный текст в красочную иллюстрацию, которая буквально прыгает с экрана.
Наслаивая несколько копий текстового элемента с помощью базового стиля слоя «Скос и тиснение», вы можете имитировать простой трехмерный вид с эффектами затенения. Примените дополнительные стили слоя, и вскоре вы сможете превратить обычный текст в красочную иллюстрацию, которая буквально прыгает с экрана.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Подпишитесь на канал Spoon Graphics на YouTube
Работа, которую я буду создавать в этом уроке, имеет простую цветовую схему с тонкими градиентами и эффектами затенения. В этом примере для 3D-части используется только один цвет, но вы можете создавать сегменты из нескольких цветов или чередовать их для создания полосатого эффекта. Нет предела возможностям с различными шрифтами, цветами и вариантами стиля слоя.
Нет предела возможностям с различными шрифтами, цветами и вариантами стиля слоя.
Начните с создания нового документа в Adobe Photoshop. Я использую размеры 3000x2000px. Чтобы создать фон для текстового эффекта, залейте фоновый слой цветом #021a41, затем прокрасьте пятно в центре большой мягкой кистью светло-голубого цвета, например, #114570.
Создайте или поместите рисунок на новый слой. Текст отлично работает, но эффект можно применить и к фигурам.
Первым шагом метода Transform Again является установка начального преобразования. Используйте сочетание клавиш CMD (или CTRL в Windows), ALT и T. Сдвиньте дублированный слой влево и вверх с помощью клавиш курсора на клавиатуре, затем нажмите Enter.
Чтобы выполнить команду «Преобразовать снова», используйте сочетание клавиш CMD+ALT+Shift+T. Каждый раз, когда используется ярлык, создается новый слой с содержимым, перемещаемым влево и вверх еще раз. Повторно используйте ярлык для создания 51 слоя.
Дважды щелкните слой 50, чтобы добавить несколько стилей слоя. Примените эффект Bevel and Emboss. Щелкните Восстановить значения по умолчанию, чтобы использовать стандартные настройки.
Примените наложение цвета, чтобы изменить цвет. Я использую #e33601.
Эти стили слоя применяются только к одному фрагменту стека слоев. Щелкните правой кнопкой мыши и выберите «Копировать стиль слоя».
Shift+щелчок по копии первого слоя, чтобы выбрать каждый слой между ними, затем щелкните правой кнопкой мыши и выберите «Вставить стиль слоя».
Затенение, применяемое стилем слоя Bevel and Emboss, создает реалистичный трехмерный эффект, поскольку каждый слой накладывается на следующий. Дважды щелкните верхний слой, чтобы применить некоторые стили слоя к тексту.
Примените Drop Shadow, но установите Angle на 135, чтобы тень падала по диагонали на 3D-эффект. Настройте режим наложения на Overlay, затем отрегулируйте Distance и Size на 20px и 80px, чтобы тень плавно исчезала.
Добавьте наложение градиента, чтобы применить цвет к поверхности текста. Я использую градиент от #f89b2e до #ffe5b3.
Другие интересные эффекты можно получить, комбинируя большее количество стилей слоя. Добавьте Обводку, используя тот же #f89b2e из градиента. Установите сторону на 5 пикселей и положение внутри.
Внутренняя тень может создать тонкий эффект «вставленного лица». Установите угол на 135 градусов, затем установите Расстояние и Размер на низкие значения 10px и 8px. Отрегулируйте непрозрачность, чтобы уменьшить интенсивность тени.
У нас все еще есть запасной слой в нижней части стека, который можно преобразовать в эффект длинной тени, используя ту же технику Transform Again. Чтобы панель «Слои» оставалась аккуратной, сгруппируйте все дубликаты слоев, которые формируют 3D-эффект.
Используйте сочетание клавиш CMD+ALT+T, чтобы настроить преобразование. На этот раз подтолкните вниз и вправо и нажмите Enter.
Несколько раз нажмите сочетание клавиш CMD+ALT+Shift+T для Transform Again, чтобы расширить тень. Создайте 100 новых слоев, доведя количество слоев до 150.
Щелкните, удерживая клавишу Shift, все копии новых слоев от 150 до слоя 100. Объедините их в один с помощью сочетания клавиш CMD+E (или CTRL+E для Windows).
Выберите «Фильтр» > «Размытие» >
Сгруппируйте все слои, создающие эффект тени.
В качестве последнего штриха добавьте новый слой вверху стопки слоев. Перейдите в Edit > Fill и выберите 50% Gray.
В разделе «Фильтр» > «Шум» > «Добавить шум» настройте параметры на 5%, по Гауссу и установите флажок «Монохроматический».
Установите режим наложения этого слоя с серым шумом на Мягкий свет, чтобы добавить немного зернистости к рисунку, который помогает устранить любые полосы от градиентов и просто помогает придать рисунку приятный вид!
Конечным результатом является цветной текстовый эффект с искусственным трехмерным видом, дополненный реалистичным затенением.
Загрузить с подпиской
Как сделать 3D-текстовый эффект в Photoshop
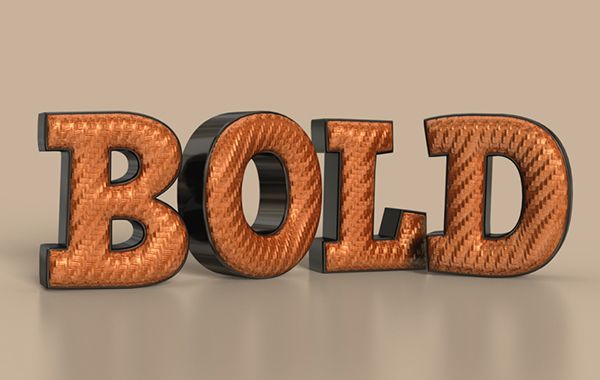
Люди привыкают к 3D-объектам или проектам, потому что они придают им реалистичный вид. И Photoshop — не лучший инструмент для создания 3D-проектов, но с его помощью вы можете создавать отличные текстовые 3D-эффекты.
В этом блоге вы научитесь создавать простые трехмерные текстовые эффекты в Photoshop.
Добавить текст и фон
На первом этапе нам нужно добавить классный фон для нашего текста. Здесь я добавляю свой фон, который вы можете использовать по своему усмотрению. Давайте начнем с опции импорта, или вы будете напрямую использовать опцию перетаскивания, чтобы добавить фон на монтажную область.
Итак, сначала мы добавляем цветной фон, а затем добавляем текст.
Вот я использую этот фон, вы будете использовать свой.
После добавления фона нажмите на текстовый инструмент, чтобы добавить текст. Здесь я использую шрифт Proxima Nova для своего урока.
Давайте добавим текст на наш фон.
Здесь я пишу свой простой текст 3D для общего понимания.
Теперь выполните третий шаг, чтобы сделать более действительно классный текст.
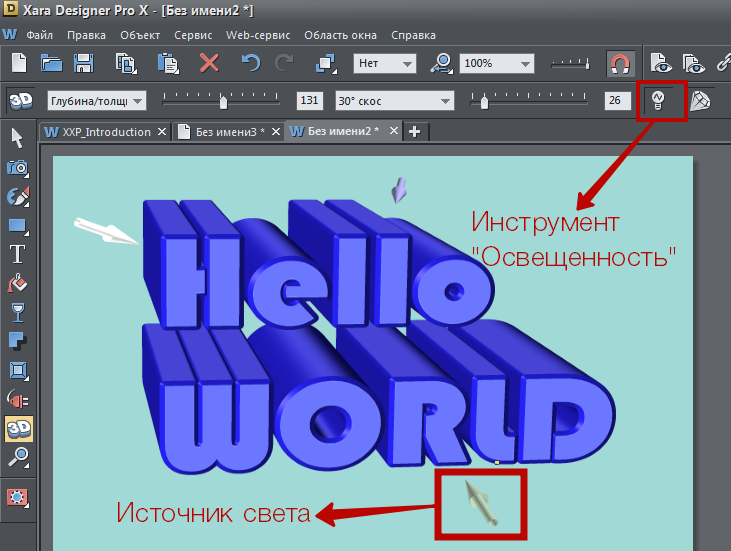
Использование 3D-инструмента
Щелкните текстовый слой на панели слоев, или вы увидите параметр 3D на панели инструментов. Если вы не видите ни одной опции 3D на панели инструментов, выберите инструмент «Текст» и щелкните текст.
И вы увидите эту опцию 3D на панели инструментов. Теперь нажмите на эту опцию, чтобы сделать ваш текст 3D.
После нажатия на эту опцию ваш текст теперь выглядит как на изображении ниже.
Теперь нажмите на этот 3D-текст, и теперь вы увидите вариант, похожий на изображение ниже.
Теперь нажмите на опцию предустановки формы, чтобы открыть дополнительные эффекты, где выберите эффект, который я выбрал на изображении выше.
И ваш текст превращается в какую-то округлость.
Теперь перейдите на панель 3D-слоев и выберите все пять 3D-слоев, и вы увидите некоторые параметры сверху, которые теперь меняются ниже настроек. И ваш текст превращается в более реалистичный.
Отражение От 0% до 100%.
Теперь нажмите на опцию Environment, и вы увидите опцию, как показано ниже.
Теперь нажмите на тип файла, чтобы удалить текстуру. И теперь ваш текст снова превращается в старый черный текст.
Теперь нажмите на опцию типа папки, чтобы добавить новую текстуру в фотошоп, просто нажмите на опцию новой текстуры и нажмите кнопку ОК, чтобы сохранить эту текстуру.
Теперь перейдите на панель слоев, где вы увидите эти два слоя, как будто один — это слой 3D-текста, а второй — ваш фон.
Щелкните фон и нажмите кнопку (MAC Cmd + A) или (WIN Ctrl + A), чтобы выбрать этот слой, а затем перейдите к параметру редактирования на верхней панели, и там, где вы увидите параметр «Копировать», щелкните этот параметр, а затем нажмите (MAC Cmd + D) или (WIN Ctrl + D), чтобы отменить выбор слоя.
Теперь дважды щелкните 3D, чтобы снова войти в панель 3D-слоев.
И вы увидите изображение ниже на рабочем столе.
Теперь нажмите на эту белую фигуру, куда мы просто вставляем наш скопированный слой.
Нажмите на редактировать текстуру, и вы увидите белый фон на следующем экране. Теперь снова перейдите к опции редактирования и вставьте, чтобы добавить этот фон.
Если ваше фоновое изображение больше заднего фона.
Затем перейдите к параметру изображения и нажмите на параметр «Показать все», чтобы установить скопированное изображение идеального размера.
И нажмите Cmd + S или Ctrl + S, чтобы сохранить это изображение. Теперь вернитесь в свой старый файл.
Теперь нажмите «Среда», и вы увидите это на своем экране.
Теперь измените центральную точку, чтобы изменить изменение текстового эффекта, пока ваш текст не станет более эффективным, и вы отрендерите свою фотографию, нажав эту опцию рендеринга.
