масштабируем фон — учебник CSS
Когда вы добавляете фоновый рисунок через свойство background-image, то по умолчанию изображение отображается в своих реальных размерах. Это не всегда удобно, поэтому в CSS3 появилось новое свойство background-size для регулировки размера фонового изображения.
Значения background-size
Значения для свойства background-size можно задавать при помощи ключевых слов, а также в любых единицах измерения CSS. В одной записи можно указывать размеры как для одной, так и для двух сторон — горизонтальной и вертикальной (последовательность важна).
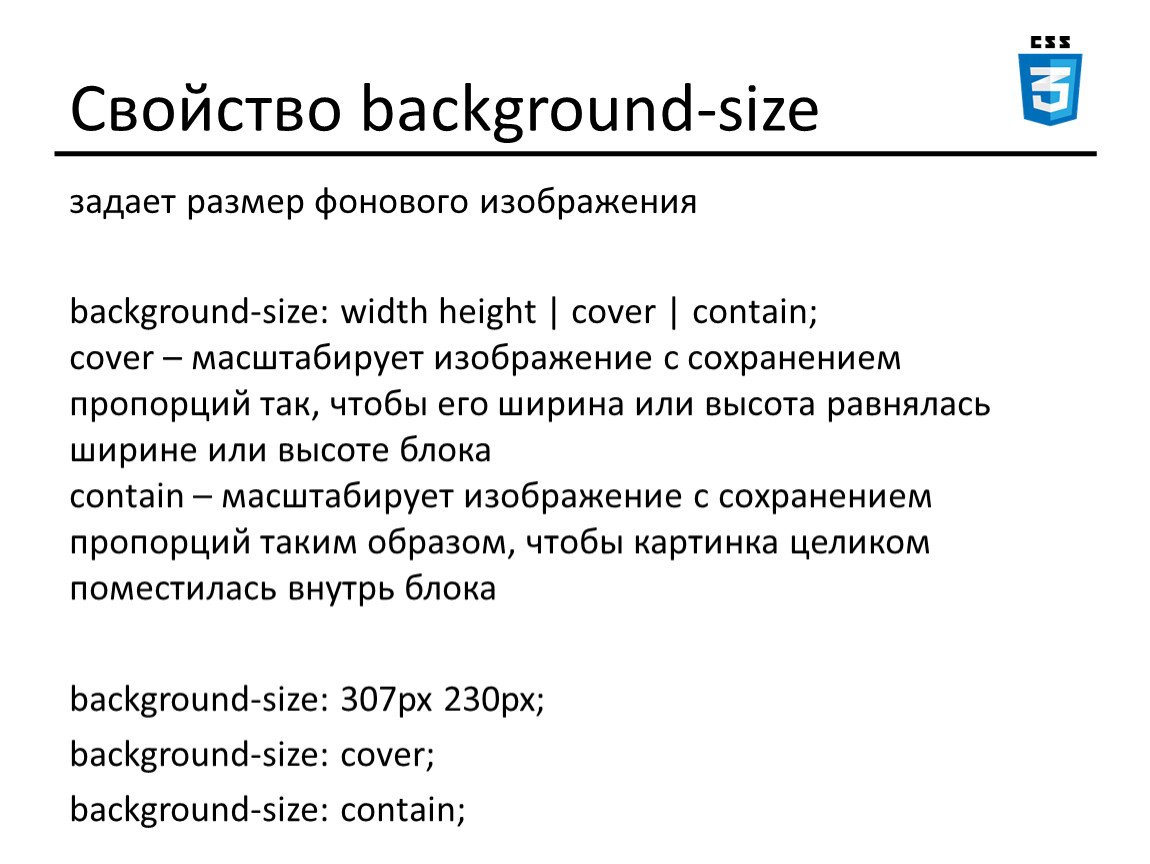
Ключевые слова
auto(значение по умолчанию) — если данное значение установлено для горизонтали и вертикали, т. е.:background-size: auto auto;
…то размеры фона останутся оригинальными. Если значение
autoзадано лишь для одной из сторон, то размер фона будет автоматически подогнан под пропорции изображения. Например, если записать следующее:
Например, если записать следующее:background-size: 250px auto;
…то высота фоновой картинки будет вычисляться автоматически.
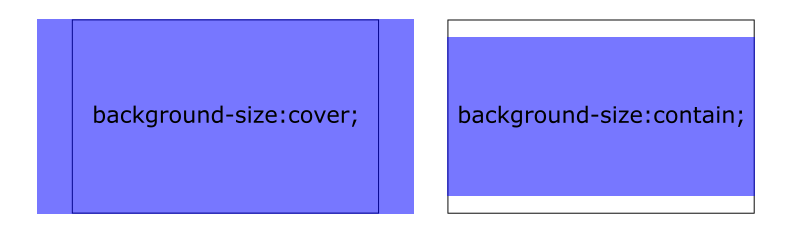
contain— фоновое изображение масштабируется так, чтобы поместиться внутрь элемента целиком. В зависимости от своей формы и формы элемента, рисунок растягивается, чтобы поместиться полностью либо по ширине, либо по высоте. Пропорции картинки сохраняются.cover— фоновое изображение масштабируется так, чтобы полностью заполнить пространство элемента, при этом сохраняя свои пропорции. Если пропорции элемента не соответствуют пропорциям изображения, это может привести к тому, что часть рисунка будет скрыта.
Числовые значения
Как мы уже сказали, размер фонового рисунка можно определять с помощью значений, указанных в пикселях, процентах и других единицах измерения CSS.
Чтобы задать точную ширину и высоту, используйте два значения — первое для ширины, второе для высоты:
background-size: 300px 300px;
Учтите, что изображение может исказиться, если вы не попадете в его пропорции:
Чтобы сохранить пропорции фона, используйте для одной из сторон свойство auto:
Здесь высота рисунка составляет 50% от высоты элемента, а ширина подгоняется автоматически
 Например, его очень удобно использовать, когда размер элемента указан в процентах. Если задать блоку ширину 50% от ширины экрана, а его фону — ширину 100%, то при изменении размера окна фон всегда будет соответствовать ширине элемента.
Например, его очень удобно использовать, когда размер элемента указан в процентах. Если задать блоку ширину 50% от ширины экрана, а его фону — ширину 100%, то при изменении размера окна фон всегда будет соответствовать ширине элемента.Поддержка браузерами
Практически все используемые браузеры (как десктопные, так и мобильные) хорошо работают со свойством background-size. Internet Explorer понимает данное свойство, начиная с 9-й версии.
Далее в учебнике: пишем стиль для фона, используя сокращенную запись — «мульти»-свойство background.
seodon.ru | CSS справочник — background-size
Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
Изначально фоновые изображения показываются браузерами в свою натуральную величину, используя свойство CSS background-size можно изменять размеры изображений с сохранением пропорций (масштабировать) или без них.
Тип свойства
Назначение: цвет и фон.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства background-size является одна или две (разделенных пробелом) величины. Если указано две величины, то первая отвечает за ширину, вторая — за высоту изображения. Если указана только одна, то она отвечает за ширину, а значение высоты считается равной auto.
- Проценты — значения в процентах (%), где за 100% берется ширина или высота элемента. Отрицательные значения (-20%) указывать нельзя.
- Размеры — относительные или абсолютные величины в единицах измерения принятых в CSS, например: пиксели (px), пункты (pt), сантиметры (cm) и т.д. Для них тоже недопустимы отрицательные значения.
- auto — Автоматическое вычисление размеров. Если указано две величины (auto auto) или одна (auto), то изображение отображается в свою натуральную величину. Если одна из величин это Проценты или Размеры, а другая auto, то размер высчитывается исходя из пропорций изображения (масштабируется).
- contain — масштабирование изображения таким образом, чтобы оно полностью помещалось внутри элемента и при этом прилегало как минимум к двум его противоположным сторонам.

- cover — масштабирование изображения таким образом, чтобы оно полностью заполнило элемент, но при этом как минимум к двум его противоположным сторонам оно должно только прилегать. К двум оставшимся сторонам оно тоже может прилегать (если пропорции изображения и элемента совпадают), либо быть обрезанным (если не совпадают).
Значение по умолчанию: auto.
| Исходное фоновое изображение | Фон при background-size: contain | Фон при background-size: cover |
Синтаксис
background-size: [проценты | размеры | auto] || [проценты | размеры | auto] | contain | cover
Пример CSS: использование background-size
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - CSS свойство background-size</title> <style type="text/css"> div { background: url('images/key.jpg') no-repeat; /* адрес картинки и запрет на повторение */ border: #cc3333 1px solid; /* стиль рамки */ width: 150px; /* ширина блоков DIV */ height: 100px; /* высота */ margin: 5px; /* размер внешних полей */ } .div2 { background-size: 2cm 70px; /* размер фоновой картинки */ } .div3 { background-size: contain; } .div4 { background-size: cover; } </style> </head> <body> <div>DIV1 - background-size: auto.</div> <div>DIV2 - background-size: 2cm 70px.</div> <div>DIV3 - background-size: contain.</div> <div>DIV4 - background-size: cover.</div> </body> </html>
Результат примера
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |||||
| Версия: | До 9. 0 0 | 9.0 и выше | До 4.0 | 4.0 и выше | До 4.0 | 4.0 и выше | До 10.5 | 10.5 и выше | До 5.0 | 5.0 и выше |
| Поддержка: | Нет | Да | Нет | Да | Нет | Да | Нет | Да | Нет | Да |
Стиль HTML DOM backgroundSize Свойство
❮ Назад ❮ Справочник по объектам стиля Далее ❯
Пример
Укажите размер фонового изображения:
document.getElementById(«myDIV»).style.backgroundSize = «60px 120px»;
Попробуйте сами »Описание
Свойство backgroundSize устанавливает или возвращает размер фоновых изображений.
См. также:
Стили HTML: Свойство фона
Учебник по CSS: Фоны CSS
Учебник по CSS3: Фоны CSS3
Справочник по CSS: свойство background-size
Синтаксис
Возврат свойства backgroundSize:
object .style.backgroundSize
90 002 Установите свойство backgroundSize: объект . style.backgroundSize = «auto| length |cover|contain|initial|inherit»
style.backgroundSize = «auto| length |cover|contain|initial|inherit»
Значения свойств
| Значение | Описание |
|---|---|
| авто | Значение по умолчанию. Фоновое изображение содержит ширину и высоту | .
| длина | Задает ширину и высоту фонового изображения. Первое значение устанавливает ширину, второе значение устанавливает высоту. Если указано только одно значение, для второго устанавливается значение «авто» | .
| проценты | Задает ширину и высоту фонового изображения в процентах от родительского элемента. Первое значение устанавливает ширину, второе значение устанавливает высоту. Если указано только одно значение, второе устанавливается на «авто» |
| крышка | Масштабируйте фоновое изображение как можно больше, чтобы область фона полностью закрывалась фоновым изображением. Некоторые части фонового изображения могут не отображаться в области позиционирования фона |
| содержат | Масштабируйте изображение до максимального размера, чтобы его ширина и высота могли поместиться в области содержимого |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный Читать о начальный |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Технические детали
| Значение по умолчанию: | авто |
|---|---|
| Возвращаемое значение: | Строка, представляющая свойство background-size элемента |
| Версия CSS | CSS3 |
Поддержка браузера
backgroundSize — это функция CSS3 (1999).
Полностью поддерживается во всех браузерах:
| Хром | Край | Фаерфокс | Сафари | Опера | ИЭ |
| Да | Да | Да | Да | Да | 11 |
❮ Предыдущий ❮ Справочник по объектам стиля Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Ссылка на JavaScript
Ссылка на SQL
Справочник Python
W3.CSS Ссылка
Ссылка на Bootstrap
Справочник PHP
Цвета HTML
Java Справочник
Угольная ссылка
JQUERY Ссылка
777777777777777777777777777777777777777. Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS Background-Size — Темы масштабирования
Обзор
- Свойство CSS background-size указывает размер фонового изображения. Фоновое изображение можно растянуть или ограничить, чтобы оно соответствовало доступному пространству. По сути, это дает нам возможность изменять масштабирование фонового изображения.
- CSS-свойство background-size — одно из самых полезных свойств CSS. Этот атрибут имеет множество вариаций и синтаксисов, каждый из которых имеет свой собственный набор вариантов использования. Это свойство поддерживает четыре синтаксиса: синтаксис ключевого слова, синтаксис с одним значением, синтаксис с двумя значениями и синтаксис с несколькими фонами.
Синтаксис размера фона CSS
CSS-свойство background-size можно определить одним из следующих способов:
- Используя значения ключевого слова как «авто», «обложка» или «содержать».

- Одно значение — Если вы просто указываете одно значение (например, размер фона: 500 пикселей), оно учитывает ширину и автоматически устанавливает высоту. Вы можете использовать любые единицы размера CSS, такие как пиксели, проценты, ems, единицы области просмотра и т. д.
- Два значения — Использование значения ширины и высоты, где первое определяет ширину, а второе — высоту. Каждое значение может иметь тип
, или auto. - Несколько фонов — Вы также можете комбинировать любой из вышеперечисленных способов и применять их к нескольким изображениям, разделяя каждый синтаксис запятыми.
Примечание: Чтобы указать размер нескольких фоновых изображений, используйте запятую для разделения значений.
Фон в CSS
- Размер фонового изображения для элемента можно указать с помощью CSS-свойства background-size. Свойство background-size можно использовать для сжатия или растяжения изображения, чтобы оно соответствовало ограниченному пространству.
 В общем, это позволяет нам регулировать размер фонового изображения.
В общем, это позволяет нам регулировать размер фонового изображения. - Этот атрибут может иметь значения длины, процента или ключевого слова. Он может иметь два значения ключевого слова: contains и cover. Его синтаксис с одним значением определяет ширину изображения (в данном случае для высоты установлено значение auto), но значения типа double определяют значение как высоты, так и ширины, при этом первое значение задает ширину, а второе — высоту.
- Если элемент содержит много фоновых изображений, мы можем использовать значения, разделенные запятыми, чтобы указать размеры каждого из них.
- Значение покрытия свойства CSS background-size используется для покрытия всей фоновой области элемента. С другой стороны, значение содержимого этого свойства максимально масштабирует изображение, не обрезая его.
а. Значение по умолчанию размера фона CSS
| Атрибут | Описание |
|---|---|
| авто | Значение по умолчанию — авто. |
б. Значения свойства размера фона CSS
| Атрибут | Описание |
|---|---|
| Содержит | Это свойство используется для масштабирования изображения до максимально возможного размера в пределах его контейнер, не обрезая и не растягивая его, и изменяет размер фонового изображения, чтобы изображение полностью виден. Мозаика изображения произойдет, если контейнер больше, чем изображение, если для атрибута background-repeat не установлено значение no-repeat. |
| Обложка | Это свойство используется для масштабирования изображения (с сохранением пропорций) до наименьшего возможного размера, чтобы заполнить контейнер (то есть его высота и ширина полностью покрывают контейнер), оставляя нет пустого места. Если пропорции фона и элемента различаются, изображение обрезается по вертикали или по горизонтали. |
| Авто | Это значение по умолчанию, которое представляет фоновое изображение в исходном размере. |
| | Используется для указания ширины и высоты фонового изображения. Это значение растягивает изображение в эквивалентном измерении предоставленной длины. Его единственное значение указывает ширину изображения, а для высоты установлено значение auto. Если указаны два значения, первое определяет ширину, а второе — высоту. Отрицательные значения не допускаются. |
| <процент> | Это свойство растягивает изображение на указанный % области позиционирования фона в соответствующем измерении. Значение происхождения фона определяет область позиционирования фона (по умолчанию поле заполнения). Если значение background-attachment фиксировано, область позиционирования представляет собой всю область просмотра. Отрицательные значения не допускаются. |
| начальный | Восстанавливает значение свойства по умолчанию. |
| наследовать | Он наследует свойство от своего родительского элемента. |
Внутренние размеры и пропорции размера фона CSS
Вычисление значений зависит от внутренних размеров (ширины и высоты) и внутренних пропорций изображения (отношение ширины к высоте). Эти свойства следующие :
- Растровое изображение (например, JPG) всегда имеет собственные пропорции и собственный размер.
- Не обязательно, чтобы векторное изображение (например, SVG) всегда имело собственные размеры. Он содержит внутренние пропорции, если у него есть как вертикальные, так и горизонтальные внутренние размеры. У него могут быть пропорции, а может и не быть, если у него нет измерений или просто одно измерение.
- CSS <градиент> не имеет внутренних пропорций или внутренних размеров.
- Внутренние пропорции и размеры производящего элемента используются для создания фоновых изображений с помощью функции element().
Визуализированный размер фонового изображения определяется с использованием внутренних пропорций и размеров следующим образом :
- Указанный размер фонового изображения визуализируется, если оба компонента размера фона указаны и не установлены автоматически.

- Если CSS-свойство background-size содержится или перекрывается: изображение визуализируется с максимальным размером, содержащимся внутри или покрывающим область позиционирования фона, при сохранении его внутренних пропорций. Если у изображения отсутствуют внутренние размеры, оно отображается с размером фоновой области позиционирования.
- Если для размера фона установлено значение авто или авто авто :
| Кейсы | Описание |
|---|---|
| 1. | Изображение рендерится в размере указывается, если он имеет как горизонтальные, так и вертикальные внутренние размеры. |
| 2. | Изображение визуализируется с размером области позиционирования фона, если оно не имеет внутренних размеров или пропорций. |
| 3. | Если изображение имеет внутренние пропорции, но не имеет внутренних размеров, оно представляется так, как если бы вместо него было задано содержание. |
| 4. | Если изображение имеет внутренние пропорции и только одно внутреннее измерение, оно отображается с размером, соответствующим этому одному измерению. Затем указанный параметр и внутренние пропорции используются для расчета другого параметра. |
| 5. | Если изображение не имеет внутренних пропорций, а имеет только одно внутреннее измерение, оно визуализируется с указанным размером плюс другое измерение области позиционирования фона. |
- Если размер фона имеет один автоматический компонент и один неавтоматический компонент:
| Чехлы | Описание |
|---|---|
| 1. | Изображение растянуто до указанного размерность, если она имеет присущие пропорции. Указанное измерение и внутренние пропорции используются для вычисления неуказанного измерения. |
2. | Если у изображения нет собственных размеров, оно растягивается до нужного размера. Если изображение имеет внутреннее измерение, оно используется для вычисления неопределенного измерения. Если такого внутреннего размера не существует, он становится соответствующим размером фоновой области позиционирования. |
Примечание: Размер фона еще не полностью реализован во всех браузерах для векторных изображений, у которых отсутствуют собственные размеры или пропорции. Будьте осторожны, полагаясь на поведение, описанное выше, и протестируйте его в различных браузерах, чтобы убедиться в удовлетворительных результатах.
Работа с градиентами
- Если вы используете <градиент> в качестве фона и создаете для него размер фона, избегайте выбора размера, который использует один автоматический компонент или предоставляется с использованием только значения ширины (для например, размер фона: 50% ). В таких случаях рендеринг <градиента> меняется в Firefox 8 и теперь часто несовместим в разных браузерах, поскольку не все реализуют рендеринг в полном соответствии со спецификацией CSS3 background-size и спецификациями градиента CSS3 Image Values.

- Особенно не рекомендуется использовать размер в пикселях и автоматический размер с <градиентом>, потому что невозможно воспроизвести рендеринг в версиях Firefox до 8 и в браузерах, которые не поддерживают рендеринг Firefox 8, не зная точного размер элемента, фон которого указывается.
Примеры размера фона CSS
Мозаика большого изображения
Рассмотрим маленькое изображение логотипа Google (193×197). Это изображение будет четыре раза совмещено с элементом размером 300×300 пикселей. Мы можем добиться этого, используя фиксированное значение размера фона, равное 150 пикселям.
Вывод кода выше:
Использование глобальных значений
Вывод кода выше:
Использование нескольких фонов
Вывод приведенного выше кода:
Использование ключевого слова values
Вывод кода выше:
Использование числовых и процентных значений
Вывод кода выше:
Поддержка браузера
CSS-свойство background-size поддерживается следующими браузерами:
| Браузер | Google Chrome | Internet Explorer | Microsoft Edge | Firefox | Opera | Safari | 9 0053
|---|---|---|---|---|---|---|
| Поддержка версий | Да | Да | Да | Да | Да | Да |
| Скачать | 4. 0+ 0+ | 9.0+ | 12.0+ | 4.0+ | 10.5+ | 4.1+ |
Заключение
- Изображения, используемые в качестве фона для элементов, отображаются в полном размере в пикселях. Например, если размер файла изображения, используемого для фона, составляет 800 x 600 пикселей, а размер элемента, к которому он применяется, – 400 x 300 пикселей, то для решения этой проблемы будет отображаться только 25 % фонового изображения. Используется свойство CSS background-size.
- Свойство CSS background-size можно использовать для масштабирования фонового изображения, чтобы оно было полностью видимым внутри элемента с содержащимся значением.
- Свойство фона CSS указывает начальное положение фонового изображения элемента. Это сокращение для атрибутов CSS, таких как background-color, background-image, background-repeat, background-attachment, background-position и т. д. .
- CSS-свойство background-size используется для указания размера фонового изображения.


 Например, если записать следующее:
Например, если записать следующее:


 В общем, это позволяет нам регулировать размер фонового изображения.
В общем, это позволяет нам регулировать размер фонового изображения.