background » Скрипты для сайтов
Размытый сверкающий фон на канвасе
Размытый сверкающий фон на канвасе. Сделано с использованием библиотеки GSAP
Генератор случайных разноцветных кружков
Генератор на canvas разноцветных рандомных кругов.
Низко полигональный генератор фона
Генератор фона из треугольников с возможностью настройки глубины, вариативности, цветов, градиента. Полученный результат можно скачать, как изображение любого выбранного размера
Bubbly — анимированный фон из пузырьков на canvas
Скрипт bubbly позволяет создать на страницы анимированный фон из пузырьков, которые можно заставить двигаться по заданной математической формуле. В параметрах также настраиваются разные визуальные эффекты, такие как блюр, цвета, размеры и т.п.
SVG маска для фонового изображения
SVG маска для изображения. Удерживая левую кнопку мышки область маски будет расти и изображение вернется к своему исходному состоянию. Перемещая курсор мыши, область под ним будет отображать исходную картинку без маски.
Перемещая курсор мыши, область под ним будет отображать исходную картинку без маски.
Капельный фон
Фон с эффектом перетекающих капель. Сделано с помощью SVG масок и CSS анимации.
Анимированный градиентный фон на SVG
Задний фон с анимированным градиентом в SVG
CSS3 анимация звездного ночного неба
Несколько экспериментов над фоном и его анимацией с помощью только CSS3. Статичный и анимированный фон звездного неба и анимированный фон падающего снега.
Делаем сами CSS3 фон
Онлайн сервис для создания CSS3 фонов. Можете сами сделать фон из полосочек, параметр каждой задается в редакторе. После того, как фон готов, просто скопируйте полученный код.
CSS3 узор для фона
Ресурс на котором можно присмотреть для своего сайта бесшовный фон на CSS3, а не привычную всем картинку. Есть очень симпатичные бэкграунды.
Полноразмерное фоновое изображение
 При изменении окна браузера, будут изменяться и размеры нашего фонового изображения. Плагин проверен в Safari, Chrome, Opera, IE8 и Firefox.
При изменении окна браузера, будут изменяться и размеры нашего фонового изображения. Плагин проверен в Safari, Chrome, Opera, IE8 и Firefox.Меню с анимацией фона кнопки
Вид меню с различными эффектами анимации фона. Смена фона происходит, либо как слайд — справа налево, сверху вниз, либо происходит плавное изменение цвета.
Популярные статьи
Реклама
Опрос
В редакторе кода я предпочитаю тему оформления
Темную
Светлую
Новости
Подпишись
Разное
Реклама
Свежие статьи
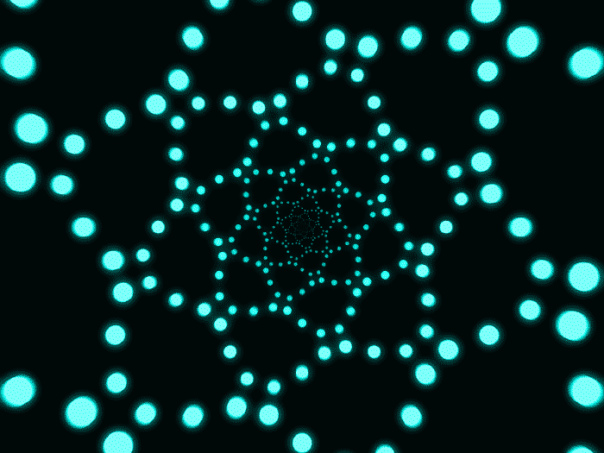
Анимированный фон для шапки сайта на JS
JS 29.09.2014
Крупные заголовки сайта стали весьма популярны, эта тенденция развивается достаточно быстро на рынке веб-дизайна, сегодня мы бы хотели предоставить коллекцию анимированных фоновых заголовков для вашего вдохновения. Мы будем использовать Canvas и Javascript, чтобы создать анимированный фон для крупных заголовков. Люди стали обращать больше внимания на простой дизайн, и красивые минималистические эффекты на сайте, особенно на заголовки сайта и сегодня мы рассмотрим несколько примеров того, как это можно сделать.
Мы будем использовать Canvas и Javascript, чтобы создать анимированный фон для крупных заголовков. Люди стали обращать больше внимания на простой дизайн, и красивые минималистические эффекты на сайте, особенно на заголовки сайта и сегодня мы рассмотрим несколько примеров того, как это можно сделать.
ДЕМО
ИСХОДНИКИ
Эта коллекция использует JavaScript и Canvas для создания различных анимаций для заголовков. Каждое Демо использует свой собственный файл JavaScript, но каждый из них имеет сходство. В целом в каждом примере содержится:
- Цикл анимации с помощью requestAnimationFrame
- формы (круги, треугольники, линии), модифицированные для создания различных эффектов
Демо 1 использует анимацию из GreenSock GSAP библиотеки анимации.
При работе с анимированными заголовков сайта, есть несколько проблем с производительностью иметь в виду:
- Интенсивное использование библиотеки JavaScript, что может повлиять на производительность вашей страницы, если есть другие JavaScript-тяжелые компоненты.

- Постарайтесь ограничить количество расчетов / операций процессора для цикла анимации, это будет держать частоту кадров равномерной.
- Некоторые мобильные устройства имеют не достаточно хорошую производительность Canvas, так что вы можете рассмотреть возможность использования запасного варианта для мобильных устройств (например в виде статического изображения).
Взгляните на четырех разных слоев заголовков:
Мы очень надеемся, что вам понравились эти примеры и они Вас вдохновят, чтобы создать собственные анимированные заголовки сайта. Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Статьи по теме
Адаптивный аудио-плеер для сайта
jQuery
Использование липкой позиции с сеткой CSS
Java-скрипт открыть/скрыть область/текст
JS
Анимированные иконки соц. сетей на CSS3
CSS3
Анимированные фоны
Подпишитесь на нашу рассылку новостей
Еженедельные анимации, доставляемые прямо на ваш почтовый ящик
Тип фона
Все 56
Волновые анимации 28
Пузырьковая анимация 43
Сердечные анимации 24
Шаблон анимации 27
3D фоны 76
Туннельные фоны 76
Моделирование жидкости 76
Шумовая анимация 76
Вам надоели скучные статичные фоны на вашем сайте или в презентации? Наши анимированные фоны оживят ваш контент и сделают его выделяющимся из толпы.
Добавьте креативности и визуального интереса к своему веб-сайту или блогу. С Animated Backgrounds вы можете легко установить множество элегантных и привлекательных фоновых анимаций всего за несколько кликов.
Вот лишь несколько причин, по которым вам стоит выбрать анимированные фоны для своего сайта:
Простота использования: Наши фоны представлены в виде кода HTML и CSS, поэтому вы можете легко добавить их на свой веб-сайт или в презентацию, написав всего несколько строк кода.
Настраиваемый: Вы можете легко настроить цвета и стили наших фонов в соответствии с вашим брендом и эстетикой.
Оптимизировано для мобильных устройств, поэтому вы можете легко добавить их на свой веб-сайт всего за несколько кликов.
Анимируйте свой веб-сайт
Анимированные фоны — это новая тенденция в мире Интернета. Они выделяют ваш сайт, придают ему уникальный вид и могут быть полезны для SEO. С AnimatedBackgrounds.me у вас есть доступ к более чем 135 фоновым изображениям на выбор.
Они выделяют ваш сайт, придают ему уникальный вид и могут быть полезны для SEO. С AnimatedBackgrounds.me у вас есть доступ к более чем 135 фоновым изображениям на выбор.
С анимированными фонами вы сможете вывести свой веб-сайт или презентацию на новый уровень и произвести неизгладимое впечатление на посетителей. Просмотрите наш выбор фонов сегодня и начните добавлять анимацию к своему контенту.
Более 120 анимированных фонов на ходу
В нашей фоновой библиотеке более 135 фонов, которые вы можете выбрать, и все они оптимизированы для мобильных устройств! Просто выберите один и добавьте его на свой сайт одним щелчком мыши!
Мы в AnimatedBackgrounds.me считаем, что красивый и уникальный веб-сайт является ключом к тому, чтобы выделиться среди конкурентов и произвести неизгладимое впечатление на ваших посетителей. Вот почему мы создали обширную библиотеку анимированных фонов, которые вы можете легко добавить на свой веб-сайт одним щелчком мыши.
Имея более 120 вариантов фона, вы обязательно найдете идеальный фон, соответствующий вашему бренду и стилю. А поскольку все наши фоны оптимизированы для мобильных устройств, вы можете быть уверены, что они будут отлично смотреться на любом устройстве.
А поскольку все наши фоны оптимизированы для мобильных устройств, вы можете быть уверены, что они будут отлично смотреться на любом устройстве.
Не упустите возможность улучшить свой веб-сайт и сделать его поистине незабываемым.
Немедленно свяжитесь с нами
Если у вас есть какие-либо вопросы или сомнения относительно AnimatedBackgrounds.me или вам нужна помощь в начале работы, не стесняйтесь обращаться к нам по электронной почте [email protected]
Мы стремимся предоставить наилучшую поддержку нашим пользователям. Спасибо, что считаете нас ресурсом.
Живые фоновые рисунки, темы, шаблоны и загружаемые графические элементы на Dribbble
- Посмотреть мобильную посадку веб-сайта для Mural
Мобильный сайт для мурала
- Посмотреть дизайн целевой страницы от Milkinside
Дизайн целевой страницы от Milkinside
- Просмотр потокового приложения
Потоковое приложение
Приложение для онлайн-покупок
- Посмотреть Mine’D.