Стоимость баннеров для Вконтакте | TOLKUNOV
| З А К А З А Т Ь |
Статичные и анимированные сторис, баннеры для постов с анимацией и без, обложки для групп и баннер для товаров или меню
Отвечаем репутацией за качество
Следим за последними трендами в дизайне и анимации, постоянно учимся новым фишкам, ориентируемся на лучших в мире
Гарантируем проход модерации площадки
Баннеры полностью соответствуют техническим требованиям рекламных площадок, бесплатно вносим требования модерации
Работаем со срочными заказами
Помогаем выходить из тупиковых ситуаций, когда баннер нужен «еще вчера», а исполнитель перестал выходить на связь
Даем разные способы оплаты
Принимаем оплату на расчетный счет ИП, карты Visa и MasterCard, WebMoney, QIWI, Яндекс.Деньги и PayPal
Доводим проект до результата
Клиент оплачивает решение задачи, а не просто красивую картинку. Если в готовой работе что-то не устроит — бесплатно внесём обоснованные правки
Готовим документы
для отчетности
Отправляем оригиналы договора и актов с печатями как по почте, так и через ЭДО Диадок
КОМФОРТНОЕ И НАДЕЖНОЕ СОТРУДНИЧЕСТВО
Просто посмотрите количество работ для Банка Точка в разделе портфолио. Это — лучшая рекомендация и гарантия качества студии Дмитрия.
Это — лучшая рекомендация и гарантия качества студии Дмитрия.
НЕКОТОРЫЕ ОТЗЫВЫ КЛИЕНТОВ
РЕКОМЕНДАТЕЛЬНОЕ ПИСЬМО, 13 ИЮНЯ 2019
Всё чётко, оперативно и со вкусом. Готовили баннеры с большим количеством исполнителей и знаем, как сложно найти тех, кто на самом деле разбирается во всех тонкостях. Студия Толкунова — для заказчика, который ищет достойное качество.
РЕКОМЕНДАТЕЛЬНОЕ ПИСЬМО, 29 МАЯ 2019
Совместной работой полностью довольны. Баннеры качественные, подход к работе профессиональный. Все пожелания учтены, правки вносятся в кротчайшие сроки. Рекомендую студию Дмитрия Толкунова как надежного партнера.
ОТЗЫВ В ГРУППЕ VK, 13 ДЕКАБРЯ 2018
11990 ₽
СТОИМОСТЬ И ПОРЯДОК РАБОТЫ
Обсуждение деталей
Помогаем заполнить бриф, задаем вопросы, понимаем задачу
Создание раскадровки
На основе пожеланий подготавливаем дизайн статичных ключевых кадров будущего баннера, вносим правки, если нужно
Разработка анимации
Разрабатываем крутую, динамичную анимацию на основе раскадровки и утверждаем ее с вами
Подготовка к размещению
Готовый сторис готовим по техническим требованиям рекламной площадки
Цена СТОРИС
Ресайз
Адаптируем сторис в другой размер по ширине и высоте, содержание остается то же самое. Результат в формате видео MP4
Результат в формате видео MP4
+ 1990 ₽
Подбираем звуки к анимации, а также фоновую музыку. Сторис еще заметнее и эффектнее
+ 2990 ₽
Диктор
Даем на выбор несколько голосов. Выбранный диктор озвучивает текст, который накладываем на анимацию
+ 1990 ₽
Перевод на другой язык
Адаптация дизайна и структуры анимации сторис при смене языка в баннере. Например, при переводе с русского на английский
+ 1190 ₽
Больше раскадровок
При разработке сторис подготовим не одну, а две раскадровки на выбор. Лучшую анимируем и адаптируем в другие размеры
+ 4990 ₽
Без анимации
Когда анимация не нужна — можно ее не делать. Будет дешевле и быстрее в разработке. Результат в JPG или PNG формате
— 4990 ₽
ЗАКАЗАТЬ СТОРИС
НАПИСАТЬ В TELEGRAM
ПРИМЕРЫ СТОРИС
Атлас
Биомедицинский холдинг
English Tochka
Online-школа английского языка для взрослых
11990 ₽
СТОИМОСТЬ И ПОРЯДОК РАБОТЫ
Обсуждение деталей
Помогаем заполнить бриф, задаем вопросы, понимаем задачу
Создание раскадровки
На основе пожеланий подготавливаем дизайн статичных ключевых кадров будущего видео, вносим правки, если нужно
Разработка анимации
Разрабатываем крутую, динамичную анимацию на основе раскадровки и утверждаем ее с вами
Подготовка к размещению
Готовое видео готовим по техническим требованиям рекламной площадки
Цена ВИДЕО
Ресайз
Адаптируем видео в другой размер по ширине и высоте, содержание остается то же самое. Результат в формате видео MP4
Результат в формате видео MP4
+ 1990 ₽
Подбираем звуки к анимации, а также фоновую музыку. Видео еще заметнее и эффектнее
+ 2990 ₽
Диктор
Даем на выбор несколько голосов. Выбранный диктор озвучивает текст, который накладываем на анимацию
+ 1990 ₽
Перевод на другой язык
Адаптация дизайна и структуры анимации баннера при смене языка в баннере. Например, при переводе с русского на английский
+ 1190 ₽
Больше раскадровок
При разработке баннера подготовим не одну, а две раскадровки на выбор. Лучшую анимируем и адаптируем в другие размеры
+ 4990 ₽
ЗАКАЗАТЬ ВИДЕО
НАПИСАТЬ В TELEGRAM
ПРИМЕРЫ ВИДЕО
Solo
Премиальные рационы здорового питания с доставкой
4990 ₽
СТОИМОСТЬ И ПОРЯДОК РАБОТЫ
Обсуждение деталей
Помогаем заполнить бриф, задаем вопросы, понимаем задачу
Разработка дизайна
На основе пожеланий разрабатываем дизайн баннера, вносим правки, если нужно
Подготовка к размещению
Итоговый статичный баннер готовим по техническим требованиям рекламной площадки
Цена СТАТИКИ
Ресайз
Адаптация баннера для поста в другой размер по ширине и высоте, содержание остается то же самое. В стоимость входит подготовка баннера к размещению по ТТ площадки
В стоимость входит подготовка баннера к размещению по ТТ площадки
+ 990 ₽
Перевод на другой язык
Адаптация дизайна и структуры анимации баннера при смене языка в баннере. Например, при переводе с русского на английский
+ 590 ₽
ЗАКАЗАТЬ СТАТИКУ
НАПИСАТЬ В TELEGRAM
ПРИМЕРЫ СТАТИЧНЫХ БАННЕРОВ
Laslobit
Финансовый сервис
Другие баннеры
Делаем крутые баннеры всевозможных форматов для любых площадок
Баннеры для медийной рекламы
Баннеры для Инстаграма
Баннеры для Фэйсбука
Баннеры для сайта
Анимированные HTML5, GIF и статичные JPG баннеры
Анимированные и статичные посты и сторис
Посты, анимации, сторис, обложки
Статичные и анимированные
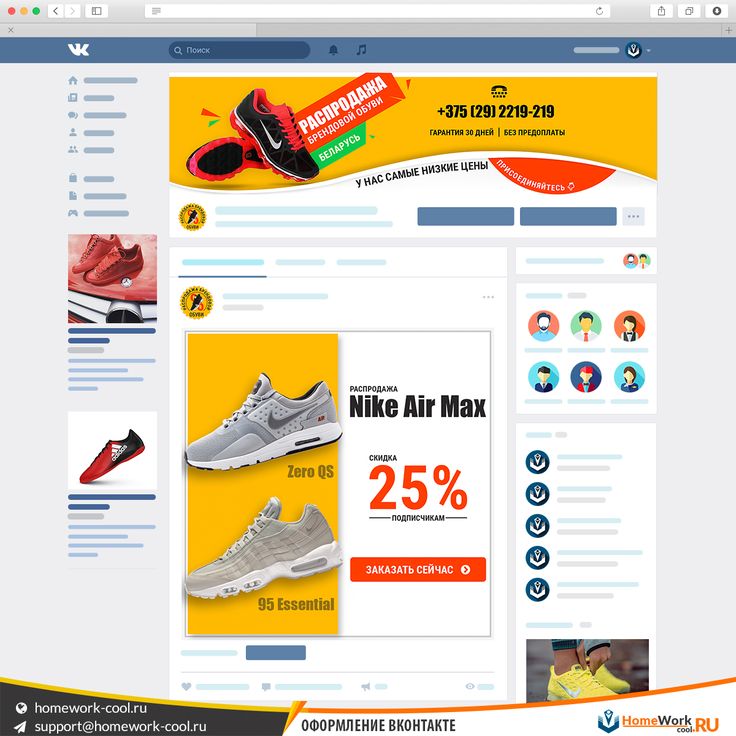
Баннеры ВКонтакте — делаем кликабельные изображения для рекламы
Сегодняшняя тема — рекламные баннеры ВКонтакте. Все мы знаем, что сервис при загрузке изображений режет качество. И что картинка — это первый объект, на который пользователи обращают внимание. Поэтому воспользуемся советами и сделаем баннеры, на которые хочется кликнуть.
Поэтому воспользуемся советами и сделаем баннеры, на которые хочется кликнуть.
Все нижеприведённые рекомендации будут полезны как администраторам сообществ, так и таргетологам. А для удобства пройдёмся по пунктам.
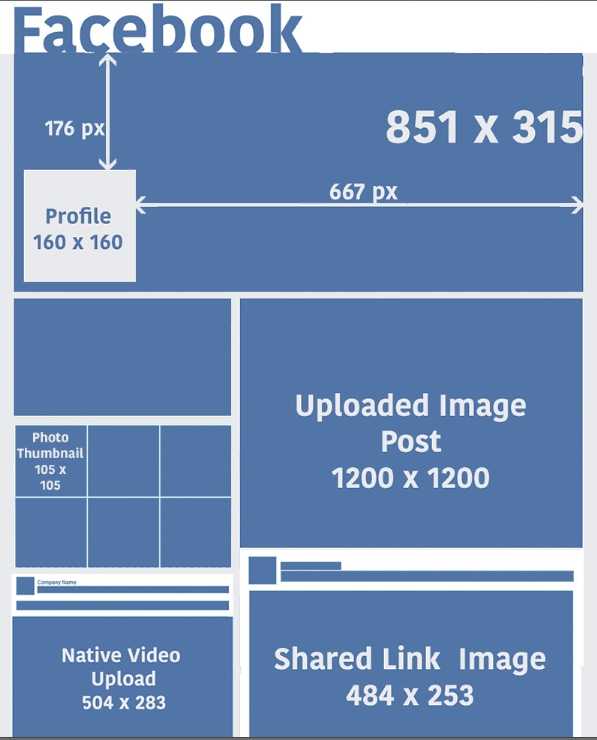
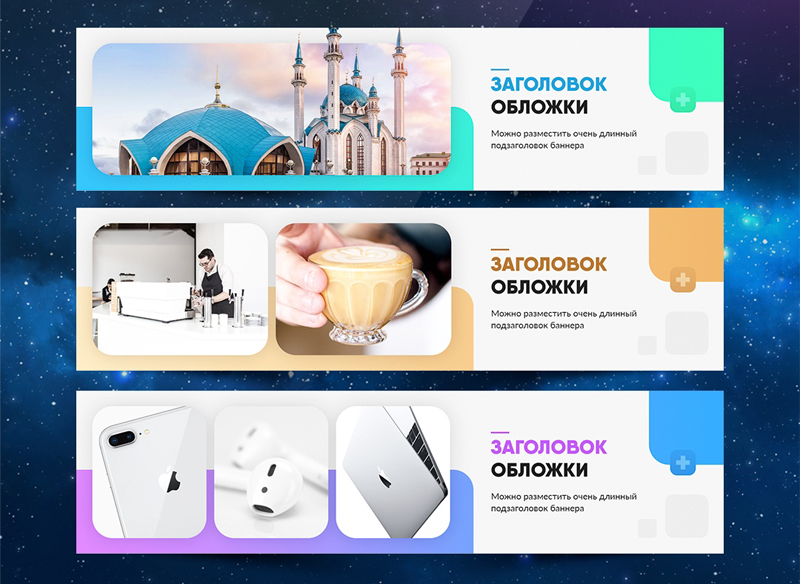
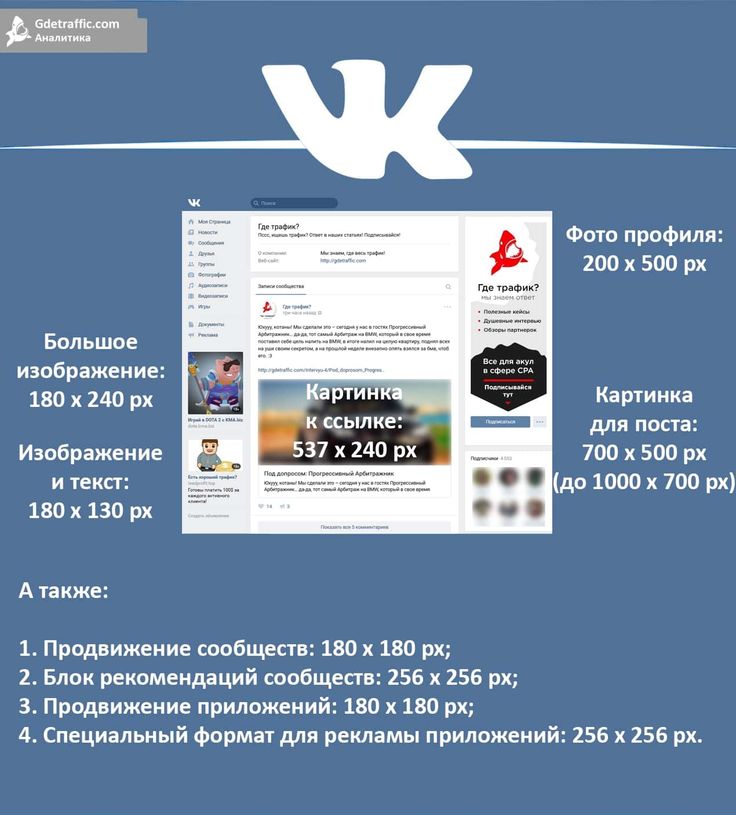
1. Качество изображения и размеры
И первое, с чего стоит начать, это качество рекламных баннеров. Поскольку требования ВК касаются размеров, приходится создавать для рекламы совсем мелкие картинки. Это тизеры 145х85 и 145х165 пикселей. А располагаются они в колонке слева на ПК-версии.
И если первый вариант может не иметь надписей, потому что есть возможность написать заголовок и описание. То второй подразумевает текст на картинке, занимающий не более 50% площади, так как к изображению можно присвоить только заголовок.
И тут есть одна хитрость. Создавая рекламный баннер, предположим в Canva, увеличьте размеры пропорционально в несколько раз. Даже если размер кажется достаточным, например 600х600, сделайте 1200х1200. И так поступайте с любой величиной.
Есть и ещё пара лайфхаков. Скачивайте изображения из графических редакторов в формате PNG. ВКонтакте хоть и режет качество данного формата, но наименьшим образом. А если вы работаете с программой Photoshop, применяйте дополнительно функцию «умная резкость».
2. Баннеры ВКонтакте — содержание
Следующий пункт — это подбор содержания. И так как обычно перед запуском рекламной кампании проводится А/Б тестирование, то можете реализовывать любые фантазии. Подключайте воображение и используйте как юмор, так и картинки делового плана.
Создавайте собственные рекламные баннеры. А скачивая бесплатные изображения, помните об авторском праве. Что же конкретно должно быть изображено на картинке, спросите вы? Тут всё зависит от рекламного объекта. Приведу несколько примеров офферов.
Если вы продвигаете товар, то примените фото или предмет в действии. А также результат от использования. Допустим, шампунь и блестящие волосы. Когда пиарите свой бренд, укажите логотип. Если рекламируете обучающие курсы или иные услуги, посмотрите тематические картинки. Наверняка появятся мысли.
Наверняка появятся мысли.
Шикарный пляж для туристических путёвок или самолёт. Оригинальный ремонт для услуг по ремонтным работам в офисах и квартирах. Улыбающийся человек за ноутбуком на диване уже никого не удивит, если речь о курсах. Но попробовать классику можно. Не забывайте про котиков, сердечки и прочее. Нам нужно привлечь внимание.
3. Баннеры ВКонтакте — дизайн
Выбрали вы картинку в интернете или с нуля создаёте свой баннер, не забывайте о грамотном дизайне. И тут ряд рекомендаций.
Шрифты. О шрифтах для рекламных изображений статья была, но вкратце суть такова. Не используйте больше 2-х шрифтов, а также соблюдайте их сочетаемость. И не совмещайте 2 сложных. Даже не будучи профессионалом, на интуитивном уровне вы увидите гармонию.
Цвета. О сочетаниях различных цветов и оттенков тоже есть отдельная статья. И суть такова. Если сомневаетесь, используйте замечательный бесплатный сервис Adobe Color. В нём можно не только создавать собственные палитры, но и смотреть готовые.
Золотая середина. Не переусердствуйте. Чтобы сделать баннер ВКонтакте заметным, не нужно изображать все цвета радуги и массу кричащих шрифтов. Об этом выше говорилось. Но это не всё. Не располагайте множество иных элементов, узоров, эффектов и т.д.
Кстати, создавая креативы и обложки для пабликов или постов, проверяйте отображение не только на компьютере, но и на мобильных телефонах.
4. Текст и описание рекламного баннера
Ну и наконец последний пункт. Хоть он и про текст, однако относится к дизайну баннеров. Помните, что первым делом человек увидит изображение, а затем уже ваш посыл в виде заголовка и описания. Либо только заголовка.
Поэтому заранее продумайте, будете вы располагать часть текста на картинке. И если да, то так же заранее решите, что напишите на картинке, а что под ней. Это на тот случай, когда приходится переделывать. Ибо ВКонтакте накладывает свои ограничения на количество символов.
Предположим, на изображение вы наложите текст «Бесплатная книга». А в тексте изложите краткую суть УТП и призыв к действию. Не расписывайте баннер, как саму книгу. Только самое цепляющее и интригующее, а остальное пользователь увидит, когда перейдёт по ссылке.
А в тексте изложите краткую суть УТП и призыв к действию. Не расписывайте баннер, как саму книгу. Только самое цепляющее и интригующее, а остальное пользователь увидит, когда перейдёт по ссылке.
Если вы используете для рекламы баннер крупного размера, изобразите свой логотип, краткое описание и призыв. А если у вас ещё и акция действует, вообще замечательно. Информируйте читателя, так как различные бонусы и скидки хорошо привлекают внимание.
Итак, переходим к выводам. Рекламный баннер не должен содержать слишком много информации, иначе у читателя будут разбегаться глаза. Только самое ценное. Соблюдайте цветовые гаммы, шрифты и формат PNG. Увеличивайте размеры пропорционально и применяйте умную резкость. И конечно же, проводите А/Б тест и выбирайте лучший дизайн.
Читайте также: Как создать сайт из группы ВКонтакте для бизнеса.
Что лучше баннер или обложка для группы ВК?
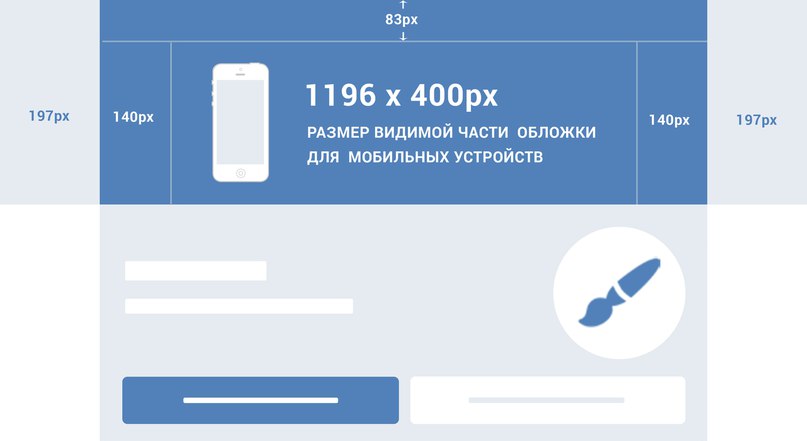
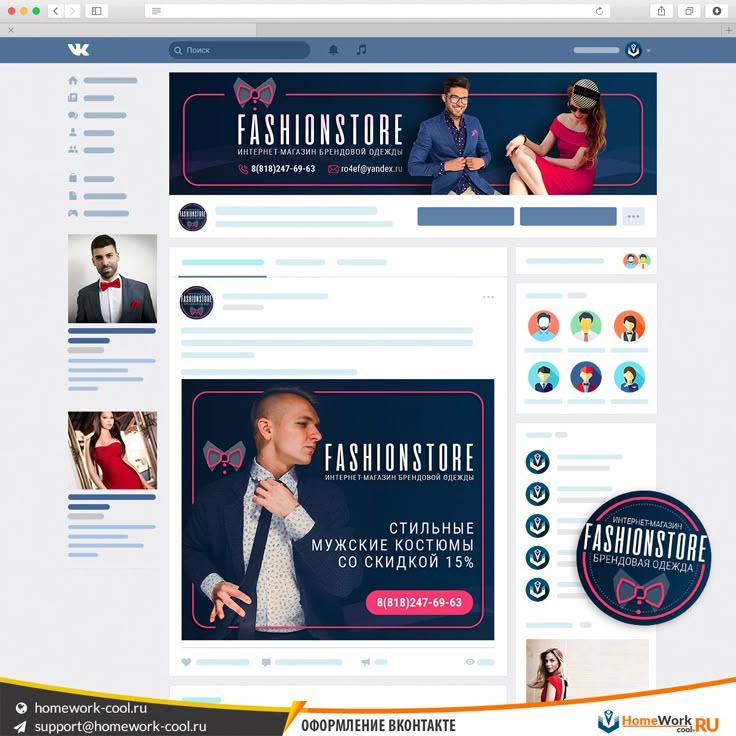
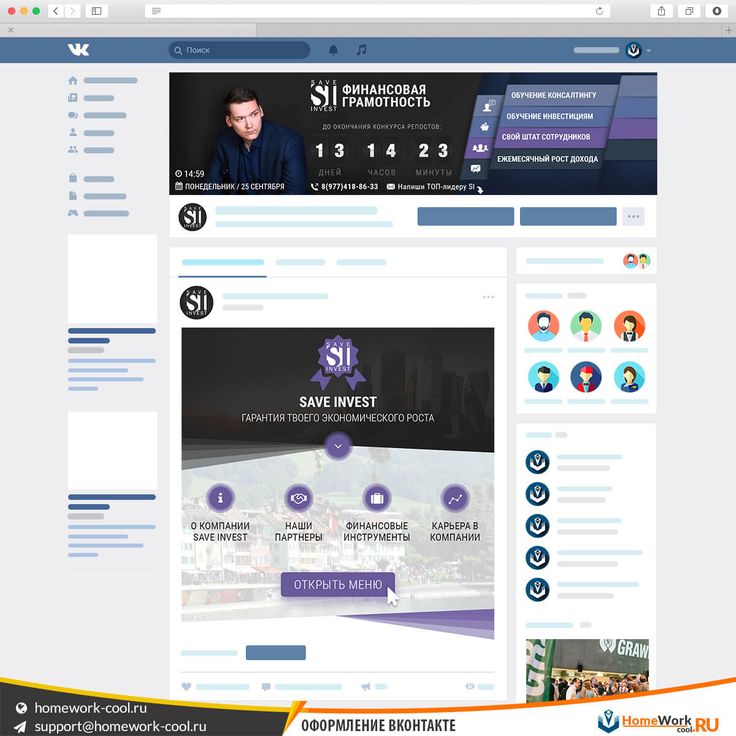
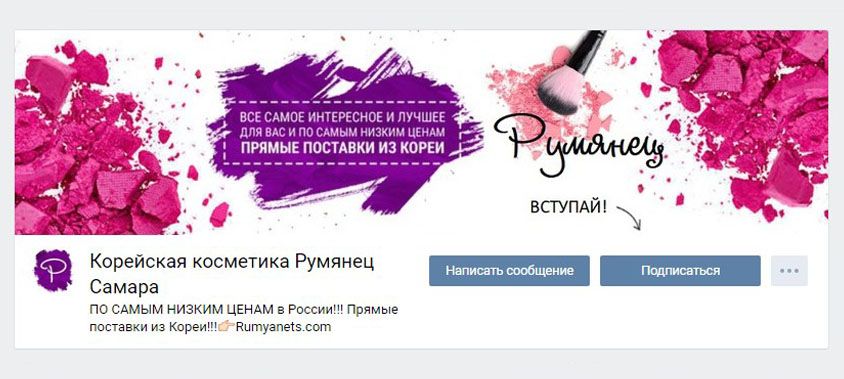
Задумываясь о продвижении сообщества во ВКонтакте, необходимо уделять внимание буквально каждой детали. Особенное значение имеет внешнее оформление, главным элементом которого является баннер или обложка. Именно о важности баннера и обложки для группы я расскажу сегодня. Вы узнаете, в чем разница между этими двумя понятиями, какое значение они оказывают на развитие сообщества и как их создать и установить.
Особенное значение имеет внешнее оформление, главным элементом которого является баннер или обложка. Именно о важности баннера и обложки для группы я расскажу сегодня. Вы узнаете, в чем разница между этими двумя понятиями, какое значение они оказывают на развитие сообщества и как их создать и установить.
Чтобы понять, что именно нужно для вашего проекта, стоит разобраться, что есть что. Баннер – это изображение закрепленного поста на стене вашего сообщества.
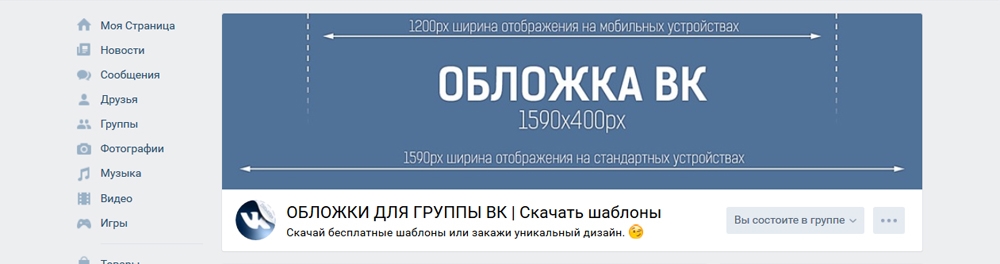
Обложка – это шапка вашей группы, расположенная в самом верху страницы (не стоит путать с аватаром для группы ВК, который располагается справа).
Оба элемента оформления можно использовать, как отдельно друг от друга, так и одновременно. Если их грамотно скомбинировать (например, создать их в общем дизайне или использовать смежную картинку), вы получите «Вау!» эффект. Но для реализации такого варианта необходимо или обладать достаточными навыками работы в графических редакторах, или платить деньги опытным дизайнерам.
Внешний вид вашего сообщества отвечает за первое впечатление пользователя. Он может как притягивать, так и отталкивать людей. Если паблик имеет приятное для глаза визуальное оформление, его страницу не хочется покидать, а, наоборот, хочется остаться и просмотреть содержимое его стены.
Таким образом, элементы оформления оказывают непосредственное влияние на успех вашей группы. Установив некрасивый баннер или обложку, вы можете потерять потенциального подписчика еще до того как он ознакомится с вашим контентом.
Рекомендуем к прочтению статью “Как и для чего делать шапку для группы ВК“.
Как установить?
Чтобы установить обложку в своем паблике необходимо:
- Зайти на страницу группы.
- Перейти в «Управление» сообществом (меню под аватаркой).
- Найти строку «Обложка сообщества».
- Нажать кнопку «Загрузить».
- Нажать кнопку «Выбрать файл».
- Выбрать файл на своем ПК.
- Выбрать миниатюру (если вы использовали изображение размерами 1590 х 400, то настраивать миниатюру не надо).

- Нажать кнопку «Сохранить и продолжить».
Готово! Вы успешно установили обложку для группы ВК.
Чтобы установить баннер, необходимо:
- Начать создание новой записи на стене паблика.
- Нажать на иконку фотоаппарата.
- Нажать «Загрузить фотографию».
- Выбрать файл на ПК.
- Дождаться загрузки.
- Опубликовать пост.
- Далее нажать на стрелку в правом углу записи и в появившемся меню выбрать пункт «Закрепить».
Готово! Вы успешно установили баннер.
Как создать?
Конечно, установка – это не самый сложный процесс. Гораздо труднее создать качественный баннер и обложку.
Для создания вам потребуется воспользоваться одним из графических редакторов. Наиболее популярными считаются:
- Adobe Photoshop;
- Adobe Illustrator;
- GIMP.
Чтобы приступить к работе, вам нужно обладать хотя бы базовыми знаниями и навыками работы в одном из данных редакторов. Если вы впервые слышите о них, тогда советую пройти обучающие курсы или воспользоваться различными видеоуроками. Их легко можно найти в интернете (YouTube в частности).
Если вы впервые слышите о них, тогда советую пройти обучающие курсы или воспользоваться различными видеоуроками. Их легко можно найти в интернете (YouTube в частности).
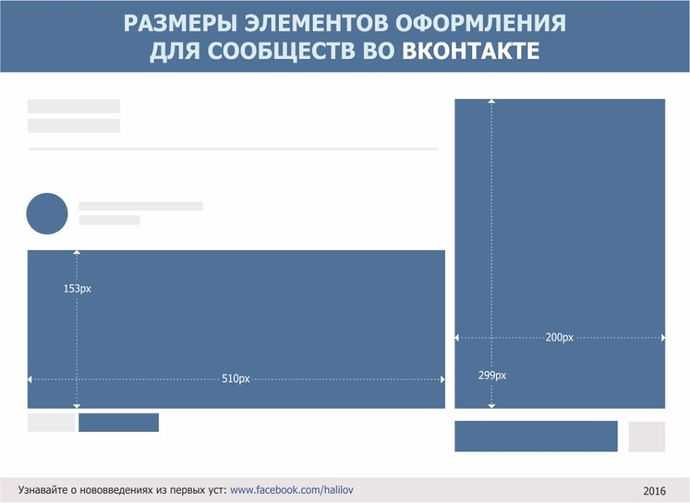
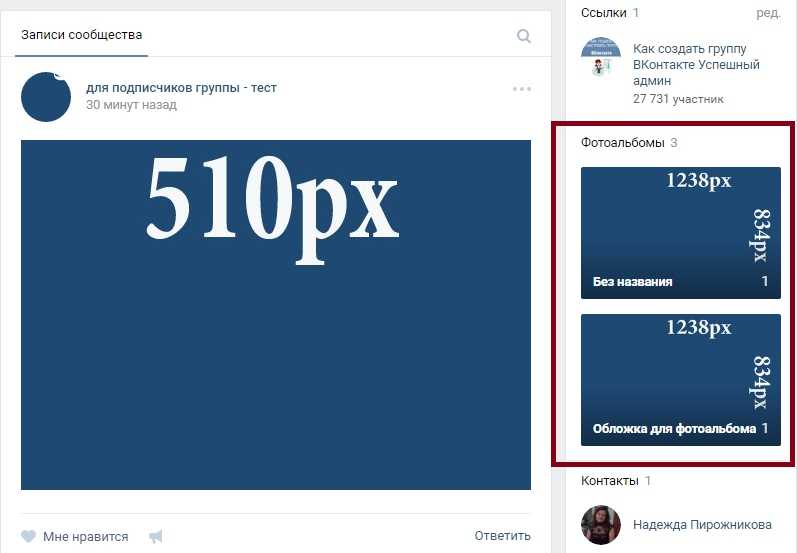
Помните о размерах. Для баннеров они составляют 510 пикселей в ширину, длина может быть произвольной. Для обложки – 1590х400 пикселей. Соблюдая их, ваше изображение не будет искажаться, сжиматься или увеличиваться при публикации.
Если у вас нет времени самостоятельно заниматься созданием элементов оформления паблика, воспользуйтесь услугами фрилансеров.
Динамические обложки
За последнее время очень популярными стали динамические обложки. Это интерактивное оформление паблика, позволяющее в режиме реального времени показывать некоторую информацию. Например, последнего подписчика или самого активного участника группы.
Довольно активно динамические обложки для групп ВК стали использовать в коммерческих целях. Например, установив таймер с обратным отсчетом акции или распродажи, можно дополнительно мотивировать целевую аудиторию.
Чтобы создать такой баннер вы можете воспользоваться специальными сервисами, предоставляющие возможность создания интерактивного оформления с нуля или используя готовый шаблон.
Наиболее популярным конструктором является DyCover. Ниже я рассмотрю на примере данного сервиса, как создать динамическую обложку. Вы же можете использовать любой другой аналог.
- Заходим на сайт dycover.ru и жмем кнопку «Попробовать бесплатно».
- Разрешаем доступ к нашему аккаунту ВК.
- Выбираем сообщество.
- Нажимаем кнопку «Создать ее».
- Загружаем фон (его мы должны создать сами или найти готовый в интернете).
- Жмем кнопку «Добавить виджет».
- Выбираем нужный нам виджет.
- Выбираем его расположение, размеры и другие настройки.
- Аналогичным образом добавляем все необходимые нам виджеты.
Как видите, конструктор довольно прост в освоении. Изучите его возможности и тогда вы сможете создать действительно качественное оформление для своего сообщества.
Готовые шаблоны
Если вы обладаете базовыми навыками работы в фотошопе или другом графическом редакторе, но у вас нет времени заниматься проработкой дизайна элементов оформления, вы можете использовать готовые шаблоны.
Все что вам надо сделать, это:
- Скачать шаблон.
- Открыть его в графическом редакторе.
- Переделать под свой паблик.
- Сохранить и загрузить в группу.
Готово.
Вот некоторые сайты, где можно найти и бесплатно скачать готовые шаблоны:
- Vk-oblozhki.ru
- You-ps.ru
- Psd-box.at.ua
Итог
Сегодня я рассказал вам о баннерах и обложках для групп ВК. Теперь вы знаете, какое влияние они оказывают на продвижение сообщества, как их создавать и использовать в своей работе.
О инструментах, с которыми обложка для Фейсбук будет что надо, есть статья на нашем сайте.
Читайте далее:
Click to rate this post!
[Total: 2 Average: 5]
Код готового баннера для школьного портала.
 Баннер ВКонтакте
Баннер ВКонтактеБаннер сайта добавляем для рекламы товаров, услуг, продвижения бренда, имиджевого продвижения и так далее.
Имея код баннера на сайте, мы, по сути, пытаемся что-то продвигать, продвигать.
Как можно использовать баннеры на практике?
Возможностей использования баннерной рекламы может быть сколько угодно. Возьмем пример из реальной жизни. Например, вы зарегистрированы в партнерской программе. В рамках этой программы вы получаете партнерские ссылки, с помощью которых можете продвигать продукт.
Как правило, вместе с продвижением товара, чтобы ваш доход был выше, вы получаете реферальную ссылку для привлечения других партнеров.
В качестве материалов в партнерской программе можно предоставить готовые баннеры. Таким образом, размещая код баннера в сети, например на своем сайте, вы рекламируете товар и приобретаете собственных партнеров.
HTML код баннера.
Давайте рассмотрим простейший HTML-код баннера. Код баннера по определению должен содержать картинку и адрес ссылки, на которую ведет баннер:
Код баннера по определению должен содержать картинку и адрес ссылки, на которую ведет баннер:
Как вставить HTML код баннера на страницу сайта.
Если ваш сайт состоит из HTML-страниц, то все очень просто. Откройте HTML-страницу сайта в редакторе, и добавьте код баннера в нужное место, и загрузите на сайт, вот и все.
Возможно, ваш сайт работает под управлением CMS WordPress, тогда вы можете использовать вкладку Виджеты для добавления баннера. Выберите виджет «Текст», перетащите его в нужное место и вставьте код баннера.
На страницах сайта у меня много информации о том, как создать сайт в «Народах». В случае с этой услугой, то для того, чтобы добавить код баннера, необходимо выполнить описанные действия.
Многие сайты на своих страницах выкладывают код собственных баннеров.
Это сделано для того, чтобы посетители, имеющие собственные сайты, могли скопировать этот код и добавить его на свой сайт, тем самым продвигая его в Интернете.
Естественно, как только появился Интернет, баннерная реклама сразу получила широкое распространение в сети.
Баннеры используют, несмотря на разные мнения.
Если вы проедете по улицам любого города мира, то обязательно найдете кучу баннерных стендов, транспарантов, вывесок, рекламы товаров, компаний, услуг.
Почему баннеры так популярны?
Человек скорее отреагирует на изменяющийся объект, чем на объект, находящийся в статичном состоянии. Неважно, какие изменения, цвет, размер или положение, мы быстрее отреагируем на такие изменения. Именно эти человеческие способности используют разработчики рекламы.
В большинстве случаев, когда мы знаем, где и что искать, рекламные баннеры будут нас раздражать. А вот когда мы ищем что-то конкретное и информация об этом «крутится» в баннере, то, скорее всего, мы откликнемся на баннер и посмотрим, «что там предлагается».
И, вполне возможно, кликнув по баннеру, мы найдем искомый товар. При этом, подсказывает нам подсознание, раз рекламируется везде, то и товар будет хорошего качества.
Получается, что баннеры при определенном стечении обстоятельств выполняют отведенную им роль.
У новичков часто возникает вопрос, как установить баннер на сайт. Делается это достаточно просто. Но последние обновления WordPress заставляют нас делать это иначе, чем это было сделано некоторое время назад. Эта статья покажет вам, как установить баннер на сайт WordPress через новое поле HTML. Кроме того, рассмотрим, где взять код баннера для вставки на сайт.
Как установить баннер на сайт за три минуты Здравствуйте! Как установить баннер на сайт, а точнее в сайдбар, было написано в статьях на блоге. Это довольно простая операция. Для этого нужно было зайти в панель управления, выбрать «Внешний вид», «Виджеты», перетащить свободное поле «Текст» в нужное место. Далее нужно было написать заголовок и вставить в окно html-код баннера. После обновления рекламный баннер отображался на нашей боковой панели.
После обновления рекламный баннер отображался на нашей боковой панели.
Таким образом устанавливались баннеры (картинки), как на свои товары, так и на другие, например, товарищества. Все течет, все меняется, изменилась версия WordPress. Например, в версии 4.8. Баннеры устанавливаются немного по-другому.
Рассмотрим, как установить баннер на сайт за три, пять минут в новых версиях WordPress. Для этого еще заходим в панель управления, выбираем «Внешний вид», «Виджеты». Обратите внимание, что у нас появилось новое поле «HTML-код». Наведите мышку на это поле и перетащите его в то место, где мы хотим установить баннер.
И далее прописываем заголовок в полях и прописываем код баннера. Не забудьте обновиться. Заходим на главную страницу сайта, обновляем и видим, что все работает. Все подробности показаны в видео ниже.
Где найти код баннера для вставки на сайт Итак, в предыдущей части статьи мы рассмотрели как установить баннер на сайт. Теперь кратко разберемся, где взять код баннера для вставки на сайт. Здесь все просто, ничего не изменилось. Но для новичков, которые никогда раньше этим не занимались, скажу пару слов — создавать нужно самому.
Теперь кратко разберемся, где взять код баннера для вставки на сайт. Здесь все просто, ничего не изменилось. Но для новичков, которые никогда раньше этим не занимались, скажу пару слов — создавать нужно самому.
Для этого воспользуйтесь формулой, которую можно взять в статье. Вы просто копируете код из статьи (формула), а затем вставляете в него свои две ссылки. Одна ссылка будет вести на ранее загруженную в блог картинку, вторая на лендинг (это подписка или продающая страница). Так же все подробности можно посмотреть в видео прикрепленном ниже:
А зачем собственно это нужно делать? Зачем возиться с каким-то кодом или ссылкой. Ведь можно загрузить картинку, выбрав с жесткого диска.
К сожалению, не все соц. сети предоставляют аналогичную возможность. В некоторых, чтобы загрузить картинку к своему посту, нужно указать ссылку на нее.
А для того, чтобы установить баннер на сайт, вам нужен HTML-код этого баннера. И не просто код, в нем уже должна быть ссылка на нужный вам сайт или партнерку. Нажав на такой баннер, вы попадете, например, к продавцу.
Нажав на такой баннер, вы попадете, например, к продавцу.
Более продвинутые пользователи, конечно, знают где взять ссылку на картинку или как сделать HTML код баннера , а для новичков просьба указать ссылку на картинку, недоумевают.
Если вы уже купили свой домен и хостинг, то вам не составит труда разместить картинку на хостинге и потом просто прописать путь к этой картинке. А вот как сделать HTML код баннера можно посмотреть на видео. (если вы не поняли о чем я, то посмотрите видео).
А что если у вас нет хостинга, неужели можно купить только из-за картинок?
Есть более простое решение. Да и покупать ничего не надо.
Есть специальные сервисы, на которых можно разместить картинку и взять на нее ссылку.
Конечно, эта статья адресована не тем, кто не первый день в сети занимается веб-программированием. Но порывшись в интернете, понял, что для новичков эта тема актуальна, поэтому решил написать статью.
Большинство партнерских сетей предлагают готовое решение, где достаточно скопировать полученный код и вставить на свой сайт в нужное место. Но бывает так, что партнеры предлагают загрузить изображение на ваш сайт, в связи с возможными изменениями в работе рекламных площадок. Второй причиной создания рекламного кода может быть решение создать собственный баннер, со ссылкой на сайт партнера. Я, например, так часто играю. Во-первых, это делает баннер уникальным, а во-вторых, не все партнеры предлагают красивые и движущиеся картинки.
Создайте код баннера.
Итак, приступим. В первую очередь нужно загрузить изображение в определенную папку, например, «images», либо создать любую другую, где будут храниться наши изображения для рекламы. Затем загружаем туда картинки популярных форматов (jpg, gif, png). Теперь напишем путь к нашей картинке:
Этот код говорит следующее. Тег Сообщает браузеру, что элемент является картинкой или изображением. Далее атрибут «src» указывает путь к этому образу. Далее идет сам путь, это адрес сайта, папка «uploads» и сам файл, который я назвал «banner_sitestroy» с расширением «gif». После всего этого закройте действие атрибута вот так «/>». Теперь нужно указать следующее: ширину баннера (width), высоту баннера (height), альтернативный текст (alt=), текст при наведении на изображение (title=) и установить значение границы равным нулю (border=» 0″), чтобы он случайно не отображался в некоторых браузерах.
Далее идет сам путь, это адрес сайта, папка «uploads» и сам файл, который я назвал «banner_sitestroy» с расширением «gif». После всего этого закройте действие атрибута вот так «/>». Теперь нужно указать следующее: ширину баннера (width), высоту баннера (height), альтернативный текст (alt=), текст при наведении на изображение (title=) и установить значение границы равным нулю (border=» 0″), чтобы он случайно не отображался в некоторых браузерах.
Gif»width=»468″height=»60″alt=»(! ЯЗЫК: banner_sitestroy.gif» title=»Текс при наведении!!!» граница = «0» /> !}
Получилось так, код, и теперь мы можем открыть его в браузере и посмотреть, все ли работает?
Рисунок №1.
Да, все работает, все хорошо, только картинка еще нормальная. Теперь нужно добавить ссылку на сайт партнера.
Здесь мы видим тег , который сообщает браузеру, что это ссылка, далее атрибут «href» означает начало пути ссылки, сама ссылка завершает церемонию, тег «целевой» с атрибутом «_blank », что позволит открыть адрес партнера в новой вкладке, не закрывая наш сайт. Весь этот код необходимо вставить перед кодом, картинкой, а после нее вставить закрывающий тег ссылки. В общем, что бы получилось так:
Весь этот код необходимо вставить перед кодом, картинкой, а после нее вставить закрывающий тег ссылки. В общем, что бы получилось так:
В общем это готовый код для баннера 468х60, который можно скопировать, вставить реальные данные и готово. Для баннеров других размеров просто измените значение «width» (ширина) и height (высота).
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы поговорим с вами об еще одном интересном способе заработка на блоге. Выполнить его можно, нажав целую пару кнопок. Сумма денег, которую вы получите в результате, будет зависеть исключительно от того, насколько грамотно вы определитесь с партнером. Я уверяю их больше, чем вы можете себе представить.
Сегодня я расскажу вам, как вставить баннер на сайт WordPress. Я покажу вам, как быстро и самостоятельно нарисовать и написать код без особых знаний, разместить его на странице и начать получать прибыль. Обладая этой информацией, вы сможете начать быстро получать деньги с партнерских программ и хорошо зарабатывать на своем сайте.
Я уже говорил вам о системе. Сегодня мы выходим за рамки одной поисковой системы. Я научу вас работать с любыми сервисами.
Несколько слов о способе заработка
К сожалению, я не писал в своем блоге статей о партнерских программах, на которых можно очень хорошо заработать. В ближайшее время планирую улучшить, так что подписывайтесь на рассылку и узнавайте первыми о выходе этой статьи. Но сейчас, так или иначе, я постараюсь дать вам хотя бы поверхностную информацию.
Многие компании и блогеры создают какие-то продукты и создают партнерские программы, к которым может присоединиться владелец любого сайта. Он просто регистрируется и размещает на своей странице ссылку или баннер, после чего получает часть прибыли от продажи этого товара. То, что человек перешел по ссылке с определенного сайта и купил товар, установить очень просто. Каждая партнерская ссылка уникальна.
Если вы не верите, что таким образом можно что-то продать, то я не понимаю, что вы делаете в интернете. Конечно, многое будет зависеть от самого сайта, от того, как вы нарисуете баннер, какого партнера выберете и какой товар рекламируете. Однако продажи в любом случае есть, иначе не было бы сайтов в Интернете.
Конечно, многое будет зависеть от самого сайта, от того, как вы нарисуете баннер, какого партнера выберете и какой товар рекламируете. Однако продажи в любом случае есть, иначе не было бы сайтов в Интернете.
Это один из самых популярных и прибыльных способов заработка в интернете.
Простой способ создать баннер
Позвольте мне показать вам один из самых простых способов сделать баннер с помощью сервиса. Bannerfans.com . Это бесплатно и элементарно до безобразия. Перейдите по ссылке на этот сервис и поставьте русский язык.
Есть предустановленные размеры, стандартные, а есть произвольные, которые определяете и вводите сами.
Пока не научитесь разбираться, могу посоветовать расширение для браузера MeasureIt. Это также бесплатно. Установите его из магазина расширений Google Chrome, щелкните в правом верхнем углу, выберите область, и ее размеры появятся в правом верхнем углу.
Возвращаемся на сайт. Здесь вы можете выбрать использование одного цвета для заливки или вашего изображения. На мой взгляд, третий вариант самый лучший. Я настоятельно рекомендую вам изучить Photoshop. Красивые баннеры могут продаваться гораздо чаще, качественнее и быстрее.
Здесь вы можете выбрать использование одного цвета для заливки или вашего изображения. На мой взгляд, третий вариант самый лучший. Я настоятельно рекомендую вам изучить Photoshop. Красивые баннеры могут продаваться гораздо чаще, качественнее и быстрее.
Готово. Баннер появился на главной странице сбоку.
Если я поставлю галочку в разделе «Свежие комментарии», то баннер на сайте появится под этим заголовком.
Баннеры можно размещать в разных местах и в любом количестве, но не забывайте, что реклама может убить конверсию сайта.
Если я перенесу кнопку в следующее окно, под содержимым, кнопка с главной страницы исчезнет.
Она появится только под записями.
Ну и в завершение хочу показать вам интересное видео как создать красивые баннеры в фотошопе всего за 6 минут.
Кстати, возможно это видео вас вдохновит и вы захотите больше узнать о фотошопе и научиться в нем работать. Для поддержания мотивации могу посоветовать курс « Как сделать баннер ». Он научит нас зарабатывать от 30 000 рублей на создании картин. Сейчас эта ниша только начинает развиваться, поэтому у вас есть шанс занять вакантное место. баннеры » Поможет разобраться в самых эффективных методах поиска клиентов.
Для поддержания мотивации могу посоветовать курс « Как сделать баннер ». Он научит нас зарабатывать от 30 000 рублей на создании картин. Сейчас эта ниша только начинает развиваться, поэтому у вас есть шанс занять вакантное место. баннеры » Поможет разобраться в самых эффективных методах поиска клиентов.
Кстати, совсем забыл вам сказать, обратите внимание, что если вы создаете сайт на бесплатном хостинге, то не всегда у вас будет возможность установить свои рекламные баннеры. Если вам не удалось выполнить эту инструкцию, вам может потребоваться связаться с вашим хостинг-провайдером для получения дополнительной информации.
Вот и все. Я вам все рассказал и теперь вы знаете, как создавать, устанавливать и даже немного зарабатывать на баннерах. До скорой встречи и не забудьте подписаться. Всем удачи.
Программы и игры
NextScripts: Автопостер социальных сетей — Плагин для WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Разработка
Этот плагин автоматически публикует сообщения из вашего блога в ваших учетных записях социальных сетей , таких как Twitter, Blogger, Telegram, Tumblr, Flickr, LinkedIn, ok. ru, LiveJournal, DreamWidth, Flipboard, Google My Business, Line, Diigo, Instapaper. , Pinterest, Plurk, VK.com (ВКонтакте), YouTube, Scoop.It, WordPress, XING и т. д. Весь процесс полностью автоматизирован. Просто напишите новый пост, и либо пост целиком, либо красиво оформленное объявление с обратной ссылкой будет опубликовано во всех настроенных вами социальных сетях. Вы можете охватить наибольшую аудиторию и рассказать всем своим друзьям, читателям и подписчикам о своем новом посте. Плагин работает с профилями, бизнес-страницами, страницами сообществ, группами и т. д. Сообщения на 100% настраиваются и адаптируются к требованиям каждой сети.
ru, LiveJournal, DreamWidth, Flipboard, Google My Business, Line, Diigo, Instapaper. , Pinterest, Plurk, VK.com (ВКонтакте), YouTube, Scoop.It, WordPress, XING и т. д. Весь процесс полностью автоматизирован. Просто напишите новый пост, и либо пост целиком, либо красиво оформленное объявление с обратной ссылкой будет опубликовано во всех настроенных вами социальных сетях. Вы можете охватить наибольшую аудиторию и рассказать всем своим друзьям, читателям и подписчикам о своем новом посте. Плагин работает с профилями, бизнес-страницами, страницами сообществ, группами и т. д. Сообщения на 100% настраиваются и адаптируются к требованиям каждой сети.
[Отличные новости — июль 2022] После почти двухлетнего перерыва плагин вернулся к активной разработке и поддержке. Версия 4.4 скоро появится…
- Версия 4.3 — полностью совместима с WordPress 5 и Guttenberg.
Поддерживаемые сети
- Blogger/Blogspot — Автопубликация в ваш блог.
 HTML поддерживается.
HTML поддерживается. - Deviantart.com — Автопост в ваш блог. HTML поддерживается.
- Diigo – Автоматическая отправка закладок в вашу учетную запись.
- Flickr – Автопост изображений в ваш фотопоток и/или наборы. Теги поддерживаются.
- Flipboard ( со сторонней библиотекой API ) — публикуйте в своих журналах.
- Instapaper – Автоматическая отправка закладок в вашу учетную запись.
- Google My Business ( со сторонней библиотекой API ) — автопубликация в ваши списки Google My Business.
- Линия — Автопост на ваш канал, в группу или комнату.
- LinkedIn — Автопост в вашу учетную запись. Возможность прикрепить сообщение блога к сообщению LinkedIn. Автопубликация на страницы компании и/или в группы LinkedIn ( со сторонней библиотекой API )
- LiveJournal — автоматическая отправка сообщения в блог или сообщество LiveJournal.
 Также поддерживается веб-сайт DreamWidth.org на основе LiveJournal Engine.
Также поддерживается веб-сайт DreamWidth.org на основе LiveJournal Engine. - MailChimp — один из самых популярных инструментов электронного маркетинга. Вы можете рассылать свои блоги по электронной почте определенным подписчикам.
- Medium — Автопост в ваш профиль или публикации.
- ok.ru (Одноклассники) Автопост в вашу группу/страницу. Возможность делать текстовые посты, графические посты, делиться ссылками.
- Pinterest ( со сторонней библиотекой API ) — закрепите избранное изображение вашего блога на доске Pinterest.
- Reddit ( со сторонней библиотекой API ) — опубликуйте в своих сабреддитах.
- Scoop.It ( со сторонней библиотекой API ) — Автопост в ваши «Темы». Возможность прикрепить свой блог к совку. Возможность делать «Изображенные» посты.
- SETT – Автоматическая публикация в вашем блоге Sett.
 com.
com. - Telegram — Автопост в ваш канал, группу или чат.
- Tumblr – Автопост в ваш аккаунт. Возможность прикрепить сообщение блога к сообщению Tumblr. HTML поддерживается.
- Twitter – Автопост в ваш аккаунт. Возможность прикреплять изображения к твитам.
- Plurk – Автопост в ваш аккаунт. Возможность прикреплять изображения к сообщениям.
- vBulletin — автоматическая отправка сообщения в блоге на форумы vBulletin. Можно создавать новые темы или новые сообщения.
- vk.com (вКонтакте) — Автопост на страницу вашего профиля или группы. Возможность прикрепить запись блога к записи vk.com. Возможность делать «Изображенные» посты.
- Weibo — крупнейшая китайская служба микроблогов. Вы можете размещать свои сообщения и изображения.
- WordPress — автоматическая отправка вашего блога в другой блог на основе WordPress.
 Эти варианты включают WordPress.com, Blog.com и т. д.
Эти варианты включают WordPress.com, Blog.com и т. д. - XING — отправляйте текстовые сообщения или делитесь ссылками.
- YouTube ( со сторонней библиотекой API ) — Публикуйте сообщения в ленте своего канала YouTube. Если в блоге есть ссылка на YouTube, она будет прикреплена.
- Yo – Отправляйте уведомления своим подписчикам.
- 500px — Автопост изображений в ваш аккаунт.
… скоро появятся новые сети …
- ( со сторонней библиотекой API ) означает, что вам нужно либо предоставить собственный API, либо иметь библиотеку SNAP Premium API для WordPress. SNAP Premium API для WordPress также поставляется с подключаемым модулем SNAP Pro.
Плагин на 100% делает посты с белой маркировкой Основная идея плагина — дать вам возможность продвигать только себя. Плагин использует ваши собственные приложения, и все сообщения во всех сетях исходят только от вас. Нет сообщений «Общий доступ через NextScripts.com» или «Опубликовано SNAP для WordPress».
Нет сообщений «Общий доступ через NextScripts.com» или «Опубликовано SNAP для WordPress».
См. полную инструкцию по установке с видео и снимками экрана
Функции бесплатных и профессиональных плагинов См. более подробный список функций
- Теги форматирования сообщений
- Фильтры. Фильтры позволяют публиковать только определенные категории, теги, типы сообщений и т. д. для каждой учетной записи социальной сети.
- Повторный постер. Автоматически публикуйте уже существующие сообщения в своих учетных записях в социальных сетях.
- тегов/категорий могут быть опубликованы как хэштеги
- Автоматический импорт ответов и упоминаний из Twitter и Twitter в виде комментариев WordPress
- URL Shorteners: bit.ly, goo.gl, YOURLS и встроенный WordPress URL Shortener
- Дополнительные параметры URL
- Пользовательские URL для автопостов
- Экспорт/импорт настроек плагина
- Смотрите прямые ссылки на опубликованные посты со страницы «Правка»
- «Имиджевые» посты для ВК и Твиттера
- Возможность «Вращать» шаблоны сообщений сообщений
- Полная совместимость с WooCommerce.
 SNAP может автоматически публиковать новые или автоматически публиковать существующие продукты во всех ваших учетных записях в социальных сетях.
SNAP может автоматически публиковать новые или автоматически публиковать существующие продукты во всех ваших учетных записях в социальных сетях.
Также включен исключительно в плагин SNAP Pro
- Неограниченное количество учетных записей. Добавить/настроить неограниченное количество учетных записей для каждой социальной сети.
- Возможность делать запланированные и отложенные сообщения
- Расширенные фильтры. Фильтрация по настраиваемым полям, настраиваемым таксономиям и поискам
- Случайный автоматический репост существующих сообщений
- Ограничить автоматический репост определенными днями и временем
Требования
WordPress 3.4+ (предпочтительнее 4.8+)
PHP 5.3+ (предпочтительнее 7+)
cURL
Корректно работающий WP cron требуется для некоторых функций (запланированные сообщения, автоматический репостер, импорт комментариев и т. д.)
Получить поддержку
Связаться со службой поддержки/Открыть запрос в службу поддержки
Другое/Авторские права
Название плагина: Next Scripts Social Networks Auto-Poster
URI плагина: https://www. nextscripts.com/social-networks-auto-poster-for -wordpress
nextscripts.com/social-networks-auto-poster-for -wordpress
Описание: Этот плагин автоматически публикует сообщения из вашего блога в ваш Twitter, а также профили и/или страницы Google+.
Автор: Next Scripts
URL автора: https://www.nextscripts.com
Copyright 2012-2021 Next Scripts, Inc
PHP Twitter API: Copyright 2012
- Добавить новое поле метаданных сообщения (версия Pro)
- Страница настроек (версия Pro)
- Типы сообщений
- Google+: типы сообщений
У вас должна быть учетная запись в Tumblr, Google+, LinkedIn, Pinterest, Blogger , Twitter, Diigo, Plurk, LiveJournal, DreamWidth или все сразу.
Очень подробные инструкции по установке со скриншотами находятся здесь: Установка SNAP
Как настроить каждый тип социальной сети
- Настройка Twitter
- Конфигурация Google+
- Конфигурация Pinterest
- Конфигурация Tumblr
- Конфигурация LinkedIn
- Конфигурация Blogger
- Конфигурация Blog.
 com/Wordpress.com
com/Wordpress.com - Конфигурация Дииго
- Конфигурация Plurk
Дополнительные сети/инструкции здесь: www.nextscripts.com/instructions
Возникли проблемы? Пожалуйста, ознакомьтесь со страницей часто задаваемых вопросов по устранению неполадок.
Получить поддержку
Связаться со службой поддержки/Открыть заявку в службу поддержки
В чем разница между «Free» и «Pro» версиями?
Бесплатный плагин ограничен одной учетной записью для каждого типа подключенных сетей. Другими словами, вы можете добавить 1 учетную запись VK, И 1 Twitter, И 1 LinkedIn, И 1 и т. д. в «Бесплатной» версии. Этого хватит примерно на 95% пользователей.
Плагин SNAP Pro НЕ ограничен по количеству учетных записей для каждого типа подключенных сетей. Вы можете добавить 10 (или 100) аккаунтов VK, И 15 Twitter, И 5 LinkedIn, И 25 и т. д. в версии «Pro».
Какие сети в вашем плагине автопостера бесплатные, а какие нет? Почему некоторые сети не бесплатны?
См.
 ответ здесь: https://www.nextscripts.com/snap-networks-free-vs-premium/
ответ здесь: https://www.nextscripts.com/snap-networks-free-vs-premium/Поддерживает ли бесплатный плагин WordPress Multisite Network Edition (ex-WPMU)?
*SNAP Free и SNAP Pro будут работать ТОЛЬКО на одном сайте в многосайтовой среде WordPress. Вы можете выбрать, какой именно в панели администратора сети.
.
* SNAP Pro Multiuser полностью совместим с многосайтовой средой WordPress. Он поставляется с панелью администратора, где вы можете решить, на каких сайтах можно запускать SNAP или нетМогу ли я использовать его только для Twitter (LinkedIn, Pinterest) или для этого необходимо настроить все сети?
Конечно, вы можете использовать его только для одной или двух сетей.
Можно ли размещать сообщения на страницах? Не к профилям, а к страницам.
Да, может. Укажите страницу в поле «Где публиковать» в настройках аккаунта, и она будет публиковаться на страницах.

Почему не так просто настроить? Зачем мне все эти приложения? Есть и другие плагины (Jetpack Publicize, Linksalpha Network Publisher и т. д.), которые могут сделать это намного проще.
Существует большое различие между SNAP и другими плагинами автоматической публикации. Плагин ДОЛЖЕН использовать «Приложение» для публикации сообщений. если плагин не просит вас создать собственное приложение, он будет использовать приложение, установленное автором плагина. Да, его проще настроить, но это означает, что с каждым вашим постом вы будете продвигать этого автора плагина среди всех своих друзей и подписчиков. Все эти сообщения будут помечены как «Распространено через WordPress.com» или «Опубликовано Linksalpha». SNAP дает вам возможность устанавливать свои собственные приложения и продвигать только себя. У нас есть очень подробная и иллюстрированная инструкция по настройке, и наша поддержка может вам в этом помочь. Мы считаем, что стоит потратить свое время на его настройку, вместо того, чтобы делать бесплатную рекламу для кого-то другого.

См. также Часто задаваемые вопросы
Es gibt wenig Plugins, die in so viele verschiedene Netze posten, aber eigentlich benötigen wir das nicht. Für unsere wichtigen Netze gibt es Plugins, die deutlich einfacher, stabiler und kostengünstiger funktionieren.
Этот плагин перестал работать около 10 лет назад, однако недобросовестный разработчик продолжает продавать подписки на совершенно неадекватное программное обеспечение, которое далеко не соответствует обещаниям.
Обратите внимание, что текущий звездный рейтинг включает большое количество 5-звездочных отзывов за 2009 год.-2010. В то время Nextscripts предоставлял очень полезную функцию автопостинга для сайтов WordPress. Но по мере взросления Facebook, Linkedin, Youtube, а позже даже Twitter каждый предпринимал шаги, чтобы усложнить и сократить автопостинг. Сначала разработчик SNAP пытался не отставать. Но к 2015 году требования авторизации для надежной автоматической публикации в Facebook и других сетях стали слишком утомительными и загадочными для этого плагина SNAP. Это просто не работает.
Вот где разработчик SNAP должен был перевернуть страницу, изменить бизнес-модель или просто сдаться. Тем не менее, он удвоил свою работу и стал аферистом, торгующим прошлой репутацией обещаниями, которые SNAP не могла выполнить. И заманивать лохов годовой подпиской, а затем исчезать, когда их призывают к сомнительным действиям. Без сомнения, то, что он сделал, является преступлением, но что вы можете сделать… вызвать полицию плагинов? Удаляю этот плагин сегодня спустя много лет… скатертью дорога, спасибо за воспоминания.
Это просто не работает.
Вот где разработчик SNAP должен был перевернуть страницу, изменить бизнес-модель или просто сдаться. Тем не менее, он удвоил свою работу и стал аферистом, торгующим прошлой репутацией обещаниями, которые SNAP не могла выполнить. И заманивать лохов годовой подпиской, а затем исчезать, когда их призывают к сомнительным действиям. Без сомнения, то, что он сделал, является преступлением, но что вы можете сделать… вызвать полицию плагинов? Удаляю этот плагин сегодня спустя много лет… скатертью дорога, спасибо за воспоминания.
Я несколько раз пытался работать с этим плагином и даже несколько раз получал годовую подписку, просто чтобы посмотреть, не был ли этот чувак просто недоступен в то время, когда я покупал.
Нет… этот чувак оставляет здесь этот плагин и варианты его покупки, потому что он знает, что большинство людей никогда не попросят вернуть свои деньги. Он прямо мошенник и должен быть полностью удален из WordPress.
Послушайте, люди, НЕ ПОЗВОЛЬТЕ ЭТОМУ ПАРНЮ УЙТИ С ВАШИМИ ДЕНЬГАМИ. Есть вещи, называемые ВОЗВРАТАМИ ОПЛАТЫ и решениями Paypal… вы можете обратиться в файл с претензией, так как этот придурок не будет отвечать на общие опасения клиентов, он не собирается бороться за возврат этих денег. Мне вернули деньги дважды.
Даже если вы используете его некоторое время и, возможно, он вам даже нравится (как?) … вот ваш шанс сохранить его бесплатно, когда я вернул деньги, моя лицензия не отключилась до следующего год. Не то чтобы я хотел использовать этот кусок дерьма… но просто говорю. Отправьте сообщение этому панку за кражу ваших денег и вашего времени.
@Wordpress, вам должно быть стыдно за то, что вы позволяете такому разработчику пользоваться вашими пользователями… Сделайте что-нибудь с этим!
Есть вещи, называемые ВОЗВРАТАМИ ОПЛАТЫ и решениями Paypal… вы можете обратиться в файл с претензией, так как этот придурок не будет отвечать на общие опасения клиентов, он не собирается бороться за возврат этих денег. Мне вернули деньги дважды.
Даже если вы используете его некоторое время и, возможно, он вам даже нравится (как?) … вот ваш шанс сохранить его бесплатно, когда я вернул деньги, моя лицензия не отключилась до следующего год. Не то чтобы я хотел использовать этот кусок дерьма… но просто говорю. Отправьте сообщение этому панку за кражу ваших денег и вашего времени.
@Wordpress, вам должно быть стыдно за то, что вы позволяете такому разработчику пользоваться вашими пользователями… Сделайте что-нибудь с этим!
После обновления до версии 4.3.27 у меня возникла серьезная проблема при публикации. Не привязан к SNS.
Получено электронное письмо «На вашем сайте возникла техническая проблема» от WordPress.
К счастью, я смог войти и деактивировать плагин.
Открыл тикет из-за этой фатальной ошибки, а ответа нет целую неделю. Сегодня вечером у меня была еще одна фатальная ошибка, и я открыл еще один тикет.
У меня нет никаких реальных ожиданий, что этот билет привлечет внимание.
Сегодня вечером у меня была еще одна фатальная ошибка, и я открыл еще один тикет.
У меня нет никаких реальных ожиданий, что этот билет привлечет внимание.
Нет помощи от службы поддержки по вопросам Ответа на возврат тоже нет
Прочитать 597 отзывов
«NextScripts: Автопостер для социальных сетей» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- NextScripts
- хорошо
Основные версии
- Версия 4.0 — 100 % переписано. Новый двигатель. Новый интерфейс. Существующие сообщения Auto-Reposter.
- Версия 3.7 – Новые сети – MailChimp, ok.ru (Одноклассники), Weibo. Улучшенный интерфейс.
- Версия 3.6 — Новые сети — Yo, Medium, 500px. Фильтры (https://www.nextscripts.com/snap-features/filters).
- Версия 3.5 — Новые сети — Telegram.
 Новая издательская платформа.
Новая издательская платформа. - Версия 3.4 — Новые сети — XING, Kippt, совместимость с WP 3.9, 4.0, 4.1 и PHP 5.5.
- Версия 3.3 — Опубликовать во всех социальных сетях без создания поста WordPress. Новые сети – Flickr, Flipboard, SETT и Scoop.It.
- Версия 3.0 — Автоматический репост существующих сообщений, запрос на автоматическую публикацию, выбор изображения для использования для автопубликации, «Пользовательские URL-адреса» для сообщений, Новые сети: App.net, Reddit и deviantart.com
- Версия 2.7 — поддержка YouTube, поддержка FriendFeed, автоматический импорт комментариев из Twitter в виде комментариев WordPress, поддержка goo.gl и YOURLS, возможность вращения текста сообщения
- Версия 2.6 — улучшенный интерфейс, поддержка DreamWidth, поддержка Instapaper, возможность автоматического импорта комментариев из социальных сетей
- Версия 2.5 — Экспорт/импорт настроек плагина, прямые ссылки на опубликованные посты со страницы «Редактировать», возможность назначать категории каждой социальной сети.
 Поддержка Живого Журнала.
Поддержка Живого Журнала. - Версия 2.4 — сообщения «Изображение» для Twitter, поддержка bit.ly, поддержка Plurk
- Версия 2.3 — посты с изображениями Google+, отложенные посты (только Pro), новые сети — Stumbleupon, vBulletin, Diigo
Детали
= 4.3.30 [22.07.2022] =
- Новое/Улучшение — Лучшая совместимость с серверами, не настроенными для обработки «Соединение: поддержание активности»
- Исправление ошибки — [Twitter] — исправлено 2 ошибки.
- Исправление ошибки – [Reddit] – Проблема со входом
- Исправление ошибки — [IG] Исправление ошибок 04 и 09I.
4.3.29 [18.07.2022]
- Новое/Улучшение — [Телеграмма] — Добавлен тип сообщения «Изображение».
- Новое/Улучшение — [LJ] — Добавлена поддержка прокси.
- Исправление ошибки — поддержка прокси-сервера была нарушена.
- Исправление ошибки — [Twitter] — исправление «Недопустимое смещение строки «Ошибка»»
- Исправление ошибки — [IG] Исправление для «Значение должно быть целым числом»
4.
 3.28 [16.07.2022]
3.28 [16.07.2022]- Исправление ошибки – [ok.ru] – Исправлена ошибка загрузки изображения.
- Исправление ошибки — исправление ошибки «Невозможно использовать операторы назначения операций со смещениями строк».
- Исправление ошибки — код «Опубликовать в избранных учетных записях» отображался только для администраторов.
4.3.27 [15/07/2022]
- Новое/Улучшение – [Twitter] – Обновление до последней версии совместимости API.
- Новое/Улучшение — [LJ] — Обновление до последней совместимости API.
- Удалено [Google+/Google Currents]
- Исправление ошибки — многие изменения/исправления соответствия требованиям безопасности Исправление ошибки
- — Улучшения совместимости с PHP 8.
- Исправление ошибки. Исправление ошибки «Uncaught TypeError: date(): аргумент № 2 ($ timestamp) должен иметь тип int, заданная строка»
- Улучшение — множество исправлений/улучшений кода.
4.
 3.26 [27.06.2022]
3.26 [27.06.2022]- Новое — Поддержка WordPress 6.0
- Исправление ошибки — возможная уязвимость системы безопасности [WP-2022-05-31]
4.3.25 [29.12.2021]
- Новое – [Blogger] Добавить категории как теги/ярлыки
- Исправление ошибки — [Tumblr] Исправлена ошибка авторизации.
- Исправление ошибки — [ВКонтакте] Исправлена ошибка авторизации.
- Исправление ошибки — возможная проблема безопасности CSRF [WP-2021-12-29]
4.3.24 [28.12.2021]
- Исправление ошибки — возможная проблема безопасности XSS [WP-2021-12-28]
4.3.23 [04.10.2021]
- Исправление ошибки — сообщение в нижнем колонтитуле было удалено.
- Исправление ошибки — Плагин нарушал работу раздела «Состояние сайта».
4.3.21 [04.10.2021]
- Новое — Избранные учетные записи.
- Новое — Быстрая публикация в избранных учетных записях.
- Новое/Улучшение — [Сайты на базе WordPress] — Возможность сделать точную копию сообщения.

- Новое — поддержка WordPress 5.8.
- Улучшение — Поддержка хэштегов с дефисами.
- Исправление ошибки — [Blogger] Неустранимая ошибка с неправильным токеном.
- Исправление ошибки — [vk.com] Устаревшее сообщение об ошибке API
- Исправление ошибки — возможная проблема безопасности XSS [WF-2021-09-29]
4.3.20 [05.02.2021]
- Улучшение/исправление ошибки [Pinterest] — возможность использовать сессии (исправлена ошибка 429).
- Улучшение/исправление ошибки [Средний] — возможность подключения с использованием токенов интеграции
- Небольшие исправления ошибок и улучшения для совместимости с WP 5.6
4.3.19 [22.10.2020]
- Улучшение — все применимые API обновлены до последних версий.
- Исправление ошибки — выбор «Категории» для фильтров.
- Исправление ошибки — все ссылки на устаревший «get_magic_quotes_gpc» были удалены.
- Небольшие исправления ошибок и улучшения
4.
 3.18 [04.09.2020]
3.18 [04.09.2020]4.3.17 [14.08.2020]
- Небольшие исправления ошибок и улучшения для совместимости с WP 5.5
4.3.16 [15.07.2020]
- Исправление ошибки — [ВК] — не работала возможность добавления новой учетной записи ВК после удаления старой.
- Исправление ошибки — [Flipboard] — новое обновление совместимости интерфейса Flipboard.
4.3.15 [08.05.2020]
- Улучшение/исправление ошибки — [Bit.ly] — Bit.ly API V3 больше не поддерживается. SNAP теперь использует Bit.ly API V4. API Key необходимо заменить на Generic Access Token в настройках.
4.3.14 [30.03.2020]
- Новое — поддержка WordPress 5.4.
- Улучшение/исправление ошибки — [LinkedIn] — обновлено в соответствии с последними требованиями LinkedIn API.
- Исправление ошибки — [Mailchimp] — фиксированный лимит символов.
4.3.13 [28.02.2020]
- Улучшение/исправление ошибки — [LinkedIn] — автопостинг в «Пульс» изменен на «Публиковать новую статью».

- Улучшение/исправление ошибки — [Pinterest] — Возможность добавлять заголовок к сообщениям.
- Улучшение/исправление ошибки — [XING] — совместимость со всеми последними изменениями — сообщения «Изображение» в профилях и страницах компаний, новый формат сообщений для страниц компаний и т. д. Это также устраняет все недавние проблемы с подключением.
- Исправление ошибки — [LinkedIn] — неработающая автоматическая публикация на страницы компании с использованием Premium API.
- Исправление ошибки — [Scoop.It] — исправлена ошибка «302».
- Исправление ошибки — [Flipboard] — исправлено несколько проблем со входом в систему.
4.3.12 [16.02.2020]
- Исправление ошибки — Blogger J69 Исправление ошибки
4.3.10 [13.11.2019]
- Новое — поддержка WordPress 5.3. Исправление ошибки
- — Обходной путь для ошибки WordPress 5.3 № 48599, вызывающей сообщение об ошибке «Предупреждение: count(): параметр должен быть массивом»
- Исправление ошибки — некоторые пользовательские таксономии игнорировались в %HCT-9.
 0229
0229
4.3.9 [23.08.2019]
- Улучшение/исправление ошибки — поддержка сеансов для Blogger
- Улучшение/исправление ошибки — поддержка прокси для Reddit, Pinterest, Blogger.
- Улучшение/исправление ошибки — улучшенная поддержка автоматической публикации на последних сайтах на основе WordPress (включая wordpress.com)
4.3.8 [25.06.2019]
- Новое — тег %AUTHORUNAME%. Он поместит имя пользователя.
- Новое — возможность «Исключать» авторов в фильтрах.
- Improvement/Bug Fix — несколько небольших улучшений и исправлений ошибок.
4.3.7 [22.05.2019]
- Исправление ошибки — Исправлена несовместимость с плагином ACF.
4.3.6 [14.05.2019]
- Новое — поддержка WordPress 5.2.
- Новое — тег %AUTHORTWANDLE%. Это поставит @twitterusername
- Улучшение/исправление ошибки — Лучшая совместимость с последними версиями WPML
- Улучшение/исправление ошибки — [LinkedIn] Лучшая совместимость с новыми изменениями API V2.
 Исправляет проблемы с авторизацией.
Исправляет проблемы с авторизацией. - Исправление ошибки — Проблемы с планированием на сайтах с огромным количеством сообщений.
4.3.5 [16.04.2019]
- Исправление ошибки — плагин больше не будет публиковать сообщения в «незавершенных» сетях.
- Исправлена ошибка — воскресенье больше не игнорируется в расписании репостов.
4.3.4 [03.04.2019]
- Новое [Google Мой Бизнес] — теперь поддерживаются мероприятия.
- Изменено — [Google+] Google+ больше не доступен для потребительских (личных) учетных записей и учетных записей брендов. Теперь SNAP поддерживает только Google+ для G Suite.
- Удалено — [500px] 500px API был закрыт, поэтому он был удален из SNAP.
- Исправление ошибки — [vk.com] Лучшая совместимость с группами/пабликами.
4.3.3 [08.02.2019]
- Исправление ошибки — исправлена ошибка «in_array() ожидает, что параметр 2 будет массивом»
- Исправление ошибки — [Безопасность] Несколько исправлений безопасности.

4.3.2 [07.02.2019]
- Новое — поддержка WordPress 5.0/Guttenberg.
- Новое — поддержка PHP 7.3.
- Улучшение – [LinkedIn] Поддержка новых групп LinkedIn
- Исправление ошибки — исправление [Blogger] для «Неверного URL-адреса OAuth»
- Исправление ошибки — исправление [Blogger] для «Неверный пароль»
- Исправление ошибки — [vk.com] исправление для «страница не найдена»
- Исправление ошибки — конфигурация [Rebrandly] не сохранялась.
4.2.8 [02.11.2018]
- Новая сеть [ранняя бета-версия] — Google Мой бизнес (со сторонней библиотекой API)
- Улучшение — [Telegram] Поддержка прокси
- Улучшение — [LiveJournal] Новая опция — «Сохранить исходную дату публикации»
- Исправление ошибки — [Репостер] Иногда репостер пропускал посты по воскресеньям.
- Исправление ошибки — [Безопасность] Исправление XSS-уязвимости.
- Исправление ошибки — опция «Пропустить/Отменить/Не публиковать автоматически» для превышения лимита сообщений с запросами работала неправильно.

4.2.7 [15.08.2018]
- Улучшение — [Blogger] Поддержка прокси
- Улучшение – [Reddit] Поддержка прокси
- Исправление ошибки — [Репостер] Исправлена проблема с «Зациклить это. Сбросить и начать сначала».
4.2.6 [06.07.2018]
- Новое – [Google+] Альтернативный способ настройки.
- Новое — [Google+] Поддержка прокси.
- Удалено — [Stumbleupon] Служба Stumbleupon была закрыта, поэтому она была удалена из SNAP.
- Исправление ошибки — исправлена кнопка [Изменить] в планировщике времени.
4.2.5 [28.06.2018]
- Исправление ошибки — Неверный формат сообщения в сообщениях репоста
- Исправление ошибки — кнопка [Обновить все] иногда не работала.
- Исправление ошибки — [XING] Проблемы с конфигурацией.
- Исправление ошибки — фатальная ошибка [Youtube].
- Исправление ошибки — [Twitter] Отсутствуют части сообщения Twitter, если используется синтаксис «spin».

- Исправление ошибки — [Scoop.it] Неверное сообщение об ошибке.
4.2.4 [31.05.2018]
- Исправление ошибки — Исправление для функции «Скрыть неиспользуемые учетные записи».
- Исправление ошибки. Неправильно настроенный файл bit.ly приводил к огромным перекодировкам в метатаблице.
- Исправление ошибки — Исправлена ошибка «&» в параметрах URL
- Исправление ошибки — показан правильный API [XING]
- Исправление ошибки — [ok.ru] Тип записи «Изображение» нельзя было выбрать
- Исправление ошибки — [ok.ru] Исправление ошибок «PARAM_API_KEY: приложение не существует» и «ОШИБКА ЗАГРУЗКИ ИЗОБРАЖЕНИЯ»
- Несколько мелких исправлений ошибок
4.2.3 [13.04.2018]
- Улучшение — Повышена безопасность — некоторые конфиденциальные данные теперь скрыты.
- Исправление ошибки — [vk.com] для исчезающих учетных записей.
- Несколько мелких исправлений ошибок
4.
 2.1 [04/04/2018]
2.1 [04/04/2018]- Исправление ошибки — Исправление совместимости для версий PHP до 5.5.0 (ошибка «Невозможно использовать возвращаемое значение функции в контексте записи»)
4.2.0 [04/04/2018]
- Новое — поддержка BuddyPress — сообщения BuddyPress можно автоматически публиковать в настроенных сетях.
- Новое — [is.gd] Новый сокращатель URL-адресов по умолчанию — is.gd
- Новое — [Mailchimp] Поддержка сегментов списка.
- New — Новая настройка — список тегов, которые нужно исключить из автопостинга.
- Новое — Новая настройка — «Скрыть неиспользуемые сети». Помогает убрать беспорядок со страницы «Новый пост».
- Новое — улучшенная безопасность — некоторые конфиденциальные данные теперь зашифрованы.
- Улучшение — фильтр «Точные сообщения» будет отображать все типы сообщений.
- Удалено [Delicious] Служба закладок Delicious отключена.
- Удалено [Goo.gl] Google прекращает работу своего сокращенного URL-адреса goo.
 gl
gl - Множество улучшений кода, оптимизация и некоторые исправления ошибок.
4.1.7 [03/02/2018]
- Улучшение/исправление ошибки – [vk.com] Обновление для нового VK API / исправление ошибки «Нет изображения».
4.1.6 [02.03.2018]
- Улучшение/Исправление ошибки — [vk.com] Обновление для нового VK API / исправление ошибки «Требуется v (версия)».
- Несколько мелких исправлений ошибок и улучшений производительности.
4.1.5 [15.02.2018]
- Улучшение – [LinkedIn] Альтернативный способ настройки LinkedIn
- Улучшение — [Flipboard] Альтернативный способ настройки Flipboard
- Исправление ошибки — [Scoop.it] ошибка «Код:».
4.1.4 [08.02.2018]
- Новое — два новых тега форматирования сообщений: %POSTDATE% и %POSTTIME%
- Исправление ошибки: невозможно снять отметку с отфильтрованной учетной записи после того, как публикация была запланирована или сохранена как черновик.

- Несколько мелких исправлений ошибок.
4.1.3 [06.02.2018]
- Несколько мелких исправлений.
4.1.2 [11.01.2018]
- Новое — добавлена поддержка премиального API Nextscripts Scoop.it.
- Новое — [Только Pro] Публикация в каждую сеть может быть запланирована несколько раз из метабокса SNAP.
- Исправление ошибки — неработающая кнопка «Отмена» в запросе/временной шкале
- Исправление ошибки — [Быстрая публикация] Иногда используется неправильный текст, когда быстрая публикация «Запланирована»
4.1.1 [08.12.2017]
- Новое — пользовательский тип публикации «SNAP Quick Post» теперь доступен в репостере.
- Улучшение — Лучшая защита от дубликатов.
- Исправление ошибки — [StumbleUpon] Проблема «Неверный токен».
4.1.0 [05.12.2017]
- Новое [бета] — поддержка WPML и Polylang в фильтрах.
- Новая сеть — линия обмена сообщениями (line.
 me)
me) - Новое/Улучшение — [Пост-редактирование] — Все изменения сохраняются мгновенно. Больше никаких «Пожалуйста, сохраните пост, чтобы применить изменения».
- Новое/Улучшение — [Импорт/Экспорт учетных записей] — теперь есть 4 варианта — Экспортировать все, Экспортировать выбранные, Импортировать и заменять, Импортировать и объединять
- Улучшение — совместимость с PHP 5.3. (Он по-прежнему лучше работает на PHP 5.6 и 7+)
- Исправление ошибки — [Twitter] Параметр «Дефис» был удален из «Заменить пробелы в хэштегах на…», поскольку Twitter больше не поддерживает тире в хэштегах.
- Несколько мелких исправлений ошибок.
4.0.11 [10.11.2017]
- Новое/Улучшение – [Twitter] Совместимость с новым лимитом в 280 символов.
- Исправление ошибки — [Критический] редактор сообщений не работает
- Исправление ошибки — [Критическая] ошибка Javascript — nxs_updateGetImgsX не определен
- Исправлена ошибка — [Критическая] Только первая сеть была автоматически опубликована
- Исправление ошибки — нет метабокса SNAP, если тип записи не исключен
4.
 0.9 [09.11.2017]
0.9 [09.11.2017]- Исправление ошибки — некоторая ненужная отладочная информация была удалена.
- Исправление ошибки — неверный текст/диалоговое окно публикации вручную
- Исправление ошибки — [Twitter] Невозможно снять флажок «Прикрепить изображение».
4.0.8 [07.11.2017]
- Новое — новая опция «Проверять запрос каждые (сек)»
- Улучшение/исправление ошибки — больше не будет публиковаться в «незавершенных» учетных записях.
- Исправление ошибки — [Reposter] Было выбрано то же сообщение.
- Исправлена ошибка — шорткод «Разместить ссылки» вернулся.
- Исправление ошибки: выбор изображения не работал.
- Исправление ошибки — [LinkedIn] Защита от записей призрачных учетных записей, созданных браузером.
- Исправление ошибки — несовместимость с некоторыми плагинами, вызывающими проблемы с javascript.
4.0.7 [27.10.2017]
- Новое — [Репостер] Новая опция «Публиковать каждое сообщение только один раз».

- Исправление ошибки — Проблемы с импортом комментариев.
- Исправление ошибки — [Репостер] Ограничение репоста только определенными днями и часами работало неправильно.
- Исправление ошибки — [Репостер] Невозможно сохранить параметр «По завершении»
- Исправление ошибки — [Репостер] «Публиковать ТОЛЬКО никогда не публикуемые автоматически сообщения» также должно учитывать сообщения, созданные репостером.
- Исправление ошибки — [Фильтры] Проблемы с «Пользовательскими полями»
- Исправление ошибки — [Фильтры] Проблемы с «Пользовательскими таксономиями»
- Исправление ошибки — неработающие кнопки [Показать больше] на страницах «Редактировать сообщение».
- Исправление ошибки — [Средняя] проблема с авторизацией.
- Исправление ошибки — несовместимость с плагинами, которые покидают фильтры WP Query.
4.0.6 [25.10.2017]
- Исправление ошибки — [Критическая] Несовместимость с некоторыми плагинами SEO и Page Building.

- Исправление ошибки — [Критическая] проблема со сломанной кнопкой «Добавить медиафайл».
4.0.5 [24.10.2017]
- Исправление ошибки — [Twitter] «Недопустимый параметр media_ids». ошибка.
- Исправление ошибки — [Telegram] Неверная ошибка formpost.
- Исправление ошибки — пустая/пустая страница репоста.
- Исправление ошибки — ошибка Javascript nxs_updateGetImgsX. Исправление ошибки
- — Twitter и Telegram игнорировали флажки «Прикрепить изображение».
- Исправление ошибки — сообщения отчета Cron.
- Исправление ошибки — [Репостер] Случайный репостер будет ждать новых сообщений, когда количество сообщений равно 0, а не останавливаться.
- Исправление ошибки — [Reposter] Random Reposter всегда выбирал одно и то же сообщение, если установлен WPML или некоторые другие плагины.
4.0.4 [19/10/2017]
- Улучшение — теперь вы можете исключать обычные сообщения из автоматически публикуемых страниц и только автопубликации или только пользовательский тип публикации.

- Исправление ошибки — «nxs_doManPost не определен» Ошибка JavaScript.
- Исправление ошибки — плагин SNAP портит интерфейс администратора, ломает Visual Composer, интерфейсы Woocommerce (Добавить заказ, Добавить купон, Добавить продукт)
- Исправление ошибки — Reposter не сохраняет даты.
- Исправление ошибки — в списке репостеров отображаются только 5 последних элементов.
- Исправление ошибки — интерфейс SNAP НЕ отображается для страниц WP, даже если он выбран в фильтрах.
- Исправление ошибки — [Twitter] Ошибка неправильного изображения
- Исправление ошибки — [Stumbleupon] Неверный токен.
- Исправление ошибки — повышение стабильности. Больше не должно вызывать сбоев и белых страниц.
4.0.3 [17.10.2017]
- Исправление ошибки — изображение CSS было удалено со всех страниц без SNAP.
- Исправление ошибки: небезопасный запрос удаленного образа был удален.
- Исправление ошибки — [Telegram] Отсутствуют изображения.

- Исправление ошибки — неработающие кнопки [Показать больше].
- Исправление ошибки — Повышение производительности для некоторых сайтов, на которых наблюдается замедление работы.
- Исправление ошибки — улучшения безопасности.
4.0.2 [16.10.2017]
- Улучшение/исправление ошибок — некоторые улучшения производительности и исправления ошибок.
4.0.1 [15.10.2017]
Исходная версия 4. Выпуск. 100% Переписано. Новый двигатель. Новый интерфейс. Существующие сообщения Auto-Reposter. Дополнительная информация: https://www.nextscripts.com/v4
1.0.0 – 3.8.8 [05.05.2012 – 26.08.2017]
Здесь: https://www.nextscripts.com/ snap-wp-changelog.txt
Мета
- Версия: 4.3.30
- Последнее обновление: 3 месяца назад
- Активные установки: 80 000+
- Версия WordPress: 3.4 или выше
- Протестировано до: 6.
 0.2
0.2 - Языки:
- Метки:
автопоставтоматизацияавтопостсоциальные сети
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 9
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Медийная реклама Бренд Мультимедиа Веб-баннер, ВКонтакте, медийная реклама, баннер, реклама png0066 PNG Теги
- дисплей Реклама,
- баннер,
- реклама, марка
- ,
- мультимедиа,
- вконтакте,
- веб-баннер,
- png,
- прозрачный,
- скачать бесплатно
Информация PNG
- Размеры
- 2000x1500px
- Размер файла
- 987 КБ
- Тип MIME
- Изображение/png
Изменение размера онлайн png
ширина (пкс)
высота (пкс)
Лицензия
Некоммерческое использование, DMCA Свяжитесь с нами


 HTML поддерживается.
HTML поддерживается. Также поддерживается веб-сайт DreamWidth.org на основе LiveJournal Engine.
Также поддерживается веб-сайт DreamWidth.org на основе LiveJournal Engine. Эти варианты включают WordPress.com, Blog.com и т. д.
Эти варианты включают WordPress.com, Blog.com и т. д. SNAP может автоматически публиковать новые или автоматически публиковать существующие продукты во всех ваших учетных записях в социальных сетях.
SNAP может автоматически публиковать новые или автоматически публиковать существующие продукты во всех ваших учетных записях в социальных сетях. com/Wordpress.com
com/Wordpress.com ответ здесь: https://www.nextscripts.com/snap-networks-free-vs-premium/
ответ здесь: https://www.nextscripts.com/snap-networks-free-vs-premium/

 Новая издательская платформа.
Новая издательская платформа. Поддержка Живого Журнала.
Поддержка Живого Журнала.
 0229
0229 Исправляет проблемы с авторизацией.
Исправляет проблемы с авторизацией.


 gl
gl
 me)
me)



 0.2
0.2