в чем отличие и что выбрать
29.5к.4 минОбновлено
В чем разница между двумя типами разработчиков и что их одинаково бесит
Содержание
- Что такое frontend и backend?
- Чем отличается frontend от backend’a?
- Какие языки используют frontend и backend?
- Как взаимодействуют backend и frontend?
- Можно ли быть одновременно frontend и backend-разработчиком?
Большинство мемов про frontend и backend дают общее представление о специфике этих сфер: первые как правило изображаются красиво и гладко, вторые — запутанно и брутально. Но так ли все просто на самом деле? Чтобы объяснить разницу, мы разобрали факты о двух профессиях на мемах.
Что такое frontend и backend?Frontend — это клиентская часть продукта (интерфейс, с которым взаимодействует пользователь). В случае с сайтом, её формирует и выводит на экран браузер, который работает с HTML, CSS и JavaScript.
В случае с сайтом, её формирует и выводит на экран браузер, который работает с HTML, CSS и JavaScript.
Backend — это внутренняя часть продукта, которая находится на сервере и скрыта от пользователей. Для её разработки могут использоваться самые разные языки, например, Python, PHP, Go, JavaScript, Java, С#.
Узнайте больше о профессии «Frontend-разработчик» в нашем карьерном гиде. Ссылка в конце статьи.
Чем отличается frontend от backend’a?Чтобы понять, чем отличаются backend- и frontend-разработка, разберемся, за что они отвечают. Допустим, пользователь нажимает кнопку «Подробнее» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в нужном порядке и с заданным дизайном отобразилась информация о программе мероприятия. Верстку и взаимодействие с backend настроил frontend-разработчик.
Backend-разработчик делает так, чтобы сервер сформировал ответ и отправил его на нужный компьютер. О действиях в backend многие даже не задумываются — для них страница загружается сама по себе.
Читайте больше: Рассказ о профессии backend-разработчика.
Какие языки используют frontend и backend? Frontend-разработчик и коробка с надписью «Вещи, которые я ненавижу» // Текст на листе: PHP (язык программирования для backend). ИсточникBackend-разработчик использует PHP, чтобы передать информацию из базы данных на frontend. С фреймворками (наборами инструментов для быстрой разработки) на этом языке можно сократить много рутинной работы backend-разработчика.
Go используют для разработки микросервисов и высоконагруженных проектов, где с продуктом взаимодействует одновременно большое количество пользователей. Для backend-разработки подходят также Java, C# и Python.
Курс Вы изучите JavaScript и TypeScript. За время обучения вы выполните 5 проектов на JavaScript и получите 13 проектов в портфолио.
Вы изучите JavaScript и TypeScript. За время обучения вы выполните 5 проектов на JavaScript и получите 13 проектов в портфолио.Подробнее
Как взаимодействуют backend и frontend?Надпись на листе: Ошибка 500 (внутренняя ошибка сервера). Источник500 Internal Server Error — распространенная ошибка, которая появляется из-за дисконнекта frontend и backend. Она означает, что сервер не может обработать запрос пользователя, а браузер не может сообщить, что именно пошло не так.
Причиной может быть ошибка в коде или скрипте сайта или элементарная нехватка оперативной памяти. Чтобы исправлять такие ситуации или совсем не допускать их, важно выстроить взаимодействие frontend- и backend-специалистов. Этим часто занимаются DevOps-инженеры (читайте наш гид об этой профессии).
Перевод: я в backend: завершил работу над backend всего за один день / Я работаю во frontend: как, черт возьми, выровнять эту кнопку по центру? ИсточникКогда frontend понимает, как работает серверная часть сайта и какие ошибки могут возникнуть, а backend имеет представление о работе интерфейса — это значительно упрощает работу в команде. Но это не значит, что они должны разбираться в деталях и выполнять обязанности друг друга (особенно если им за это не доплачивают).
Но это не значит, что они должны разбираться в деталях и выполнять обязанности друг друга (особенно если им за это не доплачивают).
Frontend- и backend-разработчиков одинаково бесит, когда работодатели не различают их функционал. Эта проблема возникает из-за стереотипа «тыжпрограммист», когда backend-разработчика просят поправить кнопку на сайте, а frontend — разобраться с ошибкой на сервере. Избавиться от этой проблемы помогает грамотный проджект-менеджер, который точно знает зону ответственности каждого специалиста в команде и обращается с задачами к нужным людям.
Можно ли быть одновременно frontend и backend-разработчиком?Да, это называется fullstack-разработкой (full stack = полный стек). Fullstack-разработчики бывают разные: некоторые совмещают frontend и backend и дополнительно занимаются мобильной разработкой. Другие могут совмещать разработку, например, с UI/UX-дизайном.
Стать хорошим fullstack-разработчиком, который сможет достойно конкурировать с несколькими специалистами одновременно — довольно сложно. Зато такие разработчики чаще становятся тимлидами, потому что их деятельность охватывает процесс разработки полного цикла и дает им большее понимание всего процесса.
Зато такие разработчики чаще становятся тимлидами, потому что их деятельность охватывает процесс разработки полного цикла и дает им большее понимание всего процесса.
Получите карьерный гид по профессии «Frontend-разработчик»
Курс Frontend- разработчик PRO Получите перспективную творческую профессию и знания уровня middle. Вы изучите JavaScript и TypeScript. За время обучения вы выполните 5 проектов на JavaScript и получите 13 проектов в портфолио.Хочу учиться
(рейтинг: 5, голосов: 3)
Бэкенд и фронтенд — это что такое простыми словами, также frontend-разработчик и backend-разработчик — кто это и чем они отличаются
Что же такое фронтенд (frontend) и бэкенд (backend)-разработка? Скорее всего, вы уже могли слышать данные термины от знакомых программистов, но до сих не знаете, что они означают. Предлагаем вам совместно разобраться что должен знать frontend-разработчик, какими компетенциями должен обладать backend и чем они отличаются друг от друга.
Предлагаем вам совместно разобраться что должен знать frontend-разработчик, какими компетенциями должен обладать backend и чем они отличаются друг от друга.
Оглавление:
- Frontend-разработчик — кто это
- Backend-разработчик — кто это
- Структура взаимодействия фронтенд и бэкенд
- Серверное приложение
- AJAX и аналогичные решения
Frontend-разработчик — кто это
Хотелось бы начать с того, что frontend и backend-разработчики необходимы в одинаковой мере для создания интернет-магазина, корпоративного сайта и прочих web-ресурсов, когда речь идет о разработке многофункционального продукта.
Frontend — что же это означает? Простыми словами, фронтенд (frontend) — это, та самая составляющая программирования, которую считывает система браузера, а также демонстрирует (запускает) на странице для просмотра пользователя. Другими словами, это CSS, HTML и JavaScript.
Другими словами, это CSS, HTML и JavaScript.
CSS (Cascading Style Sheets) дает команду браузеру, каким образом отражать все элементы, к примеру: диаметр отступов между блоками, цвет и размер шрифта или опять же блоков.
HTML (HyperText Markup Language) сигнализирует системе браузера о том, каким должно быть содержимое страницы в целом, то есть, в HTML вы создаете заголовки, параграфы, списки, элементы списков или пишите текст.
JavaScript информирует систему браузера о том, каким образом реагировать на определенные команды, при этом применяя простой язык программирования. На самом деле, на сегодняшний день довольно большое количество ресурсов использует JavaScript.
Следовательно, frontend-разработчик — это программист, который отвечает за создание пользовательского интерфейса, другими словами, наружной и доступной к обозрению пользователями, составляющей ресурса в браузере. Основная цель frontend-разработчика заключается в создании предельно удобного механизма для коммуникации посетителя с ресурсом.
Теперь вы знаете, что такое фронтенд, давайте разберемся с тем, что такое бэкенд.
Backend-разработчик — кто это
Бэкенд (backend) — это, та часть работ, которая происходит за пределами досягаемости браузера, то есть на сервере.
Сервер — это специальный компьютер, обычно, с наиболее большими ресурсами в отношении производительности, для реализации соответствующих задач. Он выполняет функции по хранению сведений, DNS (преобразование «буквенных» адресов в сети в IP), DHCP (динамическое распределение адресов), и так далее. В общем, в соответствии с архитектурой «клиент-сервер», сервер по запросу клиента предоставляет ему свои ресурсы.
Для бэкенда программисты могут пользоваться всеми средствами, которые доступны на сервере. Например, любой многофункциональный язык программирования:
- Java;
- JavaScript;
- Python;
- Visual Basic;
- Swift;
- и так далее.
Тоже самое относится и к системам управления базами данных:
- Cassandra;
- Redis;
- PostgreSQL;
- MongoDB;
- и так далее.

Backend-разработчик — кто же это простыми словами? Бэкенд-разработчик — это программист, занимающийся внутренней, вычислительной разработкой ресурсов, к тому же прочего программного обеспечения или баз данных. Иными словами, помимо web-решений, backend необходим для десктопных версий и разработки мобильных приложений, поскольку backend — это, работы, имеющие непосредственное отношение к программно-адаптивной составляющей сервиса.
Мы кратко разобрали что это такое frontend и backend. Теперь вы знаете, в чем между ними разница, давайте рассмотрим, как же связаны сферы фронтенд и бэкенд.
Структура взаимодействия фронтенд и бэкенд
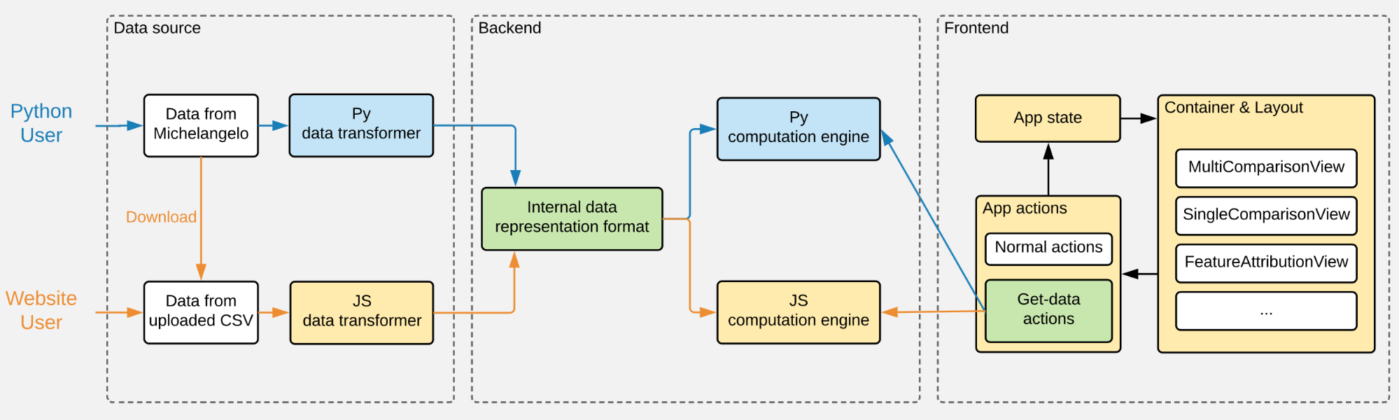
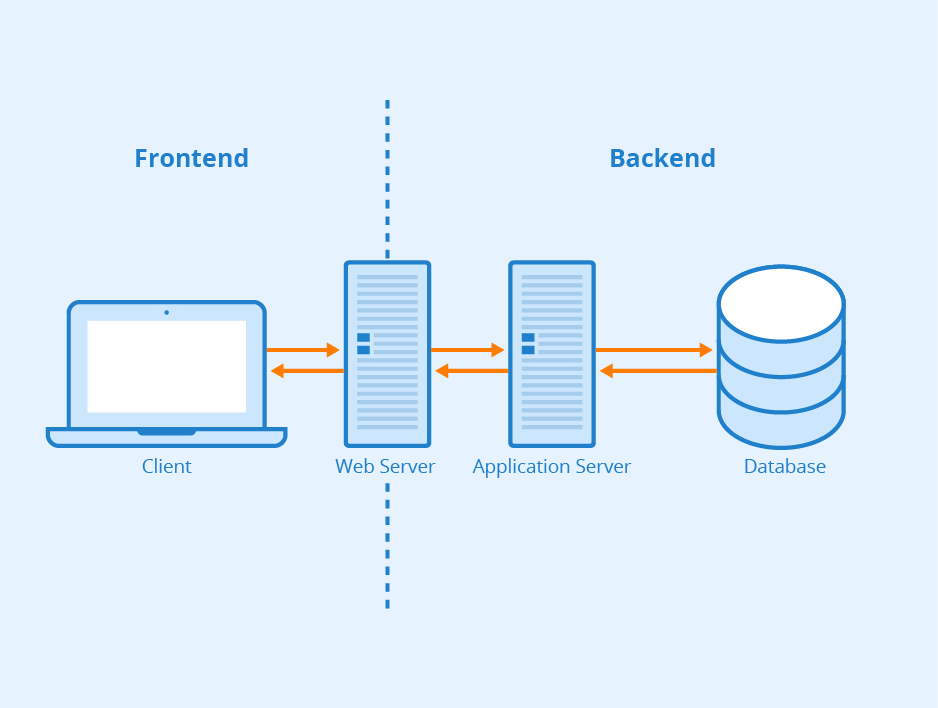
На сегодняшний день есть ряд основополагающих ресурсов, которые формируют взаимодействие между frontend и backend.
Взаимодействие между frontend и backend
Серверное приложение
Здесь HTTP-запросы передаются сразу-же на сервер самого приложения, а сервер, в свою очередь, выдает ответ в виде HTML-страницы. В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует ее в шаблон (ERB, Blade, EJS, Handlebars).
В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует ее в шаблон (ERB, Blade, EJS, Handlebars).
После того, как страница загружена в браузер:
- С помощью HTML вы даете команду, что именно должно быть отображено на этой странице.
- Через CSS вы информируете браузер каким образом это будет отображено.
- JavaScript является неким языком сценариев в интернете, с помощью которого вы сможете настраивать структуру взаимодействия между браузером, HTML и CSS.
AJAX и аналогичные решения
Иной вид архитектуры применяет для коммуникации AJAX (Asynchronous JavaScript and XML). То есть JavaScript, загруженный в браузер, передает HTTP-запрос (XHR, XML HTTP Request) внутри страницы и в результате получает XML-ответ. Помимо этого, для ответов можно применять формат JSON. Более подробно про систему безопасности передачи сведений вы можете прочитать в статье о том, что такое HTTPS-протокол.
Другими словами, ваш сервер обязан иметь некую финальную ступень, которая будет отвечать на получаемые запросы через JSON или с помощью XML-кода. Существует 2 основополагающих протокола, которые используют для данной задачи:
- REST.
- SOAP.
Также AJAX дает вам возможность производить загрузку сведений при этом не обновляя страницу. Чаще всего, это требуется в таких программных платформах, как Angular и Ember. В последствии разработки, подобные приложения загружаются в браузер и все дальнейшие рендеринги реализуются на стороне пользователя, то есть в браузере. В этом случае, frontend-разработчик комуницируют с backend-разработчиком через HTTP, применяя JSON или XML-код.
Также существуют библиотеки и фреймворки, такие как: React и Ember, которые дают возможность реализовывать приложения как на сервере, так и «в клиенте». В данном случае для коммуникации frontend с backend, в приложении используется AJAX, обрабатываемый на сервере HTML.
Мы рассмотрели, что такое фротенд и бэкекд разработка и в чем между ними разница.
А вам больше по душе frontend или backend?
А вам больше по душе frontend или backend?
Frontend Backend Пока что не определился(ась), поэтому и читаю данную статью Я вообще далек(а) от программирования, поэтому ничего
Frontend
0%
Backend
0%
Пока что не определился(ась), поэтому и читаю данную статью
0%
Я вообще далек(а) от программирования, поэтому ничего
0%
#Кто и что
Front End и Back End Development: в чем разница?
Программирование охватывает широкий круг тем и навыков. Тем, кто заинтересован в прорыве в отрасли, может быть сложно сузить область исследования без понимания ролей и задач, которые с ними связаны. Двумя распространенными направлениями карьеры являются веб-разработка переднего плана и веб-разработка внутреннего интерфейса.
Двумя распространенными направлениями карьеры являются веб-разработка переднего плана и веб-разработка внутреннего интерфейса.
Есть много общего между карьерой в области фронтенда и бэкенда, включая заработную плату, продолжительность карьеры и карьерный рост. В этом руководстве мы помогаем разобраться в более сложных деталях как внутренней, так и внешней разработки, чтобы помочь вам решить, какая область вас интересует. Мы рассмотрим:
- Что такое веб-разработка?
- Типы веб-разработки: чем отличается backend и front end разработка от full stack
- Front end и back end разработка определена
- Языки программирования, используемые во front end и back end разработке
- Front end и back end разработка
- Заработная плата разработчиков интерфейсов и серверных разработчиков
- Выбор наиболее подходящего типа веб-разработки
- Учебные курсы по фронтенд- и бэкэнд-разработке
Что такое веб-разработка?
По сути, веб-разработка — это разработка веб-сайта для Интернета. Веб-разработка обычно относится к аспекту веб-сайта, не связанному с дизайном, который включает использование языков программирования, разметки и сценариев для создания функций и функций. Разработчики сосредотачиваются на технической части создания веб-сайта, такой как создание макета, программирование и интеграция приложений и графики.
Веб-разработка обычно относится к аспекту веб-сайта, не связанному с дизайном, который включает использование языков программирования, разметки и сценариев для создания функций и функций. Разработчики сосредотачиваются на технической части создания веб-сайта, такой как создание макета, программирование и интеграция приложений и графики.
Какие виды веб-разработки существуют?
Back end, front end и полнофункциональная веб-разработка — это три разных карьерных пути, которые иногда могут казаться запутанными в технологическом пространстве. Проще говоря, бэкэнд-разработчики сосредоточены на данных, моделировании и бэкенде веб-сайта. Разработчики внешнего интерфейса помогают создавать то, с чем пользователи взаимодействуют и что видят. полный стек разработчик выполняет некоторые или все перечисленные выше действия.
Что такое Front End Developer?
Разработка внешнего интерфейса Определено
Разработка внешнего интерфейса — это часть веб-разработки, которая кодирует и создает элементы внешнего интерфейса веб-сайта, которые представляют собой функции, которые непосредственно просматриваются и доступны конечному пользователю или клиенту. По сути, интерфейсный разработчик отвечает за все, что вы видите, и работает над улучшением взаимодействия с пользователем, чтобы обеспечить его бесперебойную работу. Они помогают создать общий дизайн и эстетику в дополнение к отладке и использованию статического анализа кода.
По сути, интерфейсный разработчик отвечает за все, что вы видите, и работает над улучшением взаимодействия с пользователем, чтобы обеспечить его бесперебойную работу. Они помогают создать общий дизайн и эстетику в дополнение к отладке и использованию статического анализа кода.
Навыки разработчика внешнего интерфейса
Разработчики внешнего интерфейса несут ответственность за реализацию визуальных компонентов на веб-сайте, а также интерактивных функций, таких как навигация, кнопки и все, что повышает общее удобство использования. HTML, JavaScript и CSS часто используются для обеспечения бесперебойной работы визуальной части (или клиентской части) сайта, чтобы пользователи могли свободно и комфортно взаимодействовать с ним. Хотя некоторые разработчики интерфейсов занимаются веб-дизайном, другие работают с макетами веб-дизайнеров.
Некоторые из навыков, необходимых для работы разработчика внешнего интерфейса, включают:
- Хорошее владение языками программирования внешнего интерфейса
- Способность создавать адаптивный дизайн
- Знание тестирования и отладки
- Понимание внешнего интерфейса инструменты и функции разработки, такие как автоматизация, системы управления контентом, системы контроля версий, API и фреймворки.

Вакансии Front End Developer
Front end Вакансии варьируются от разработчиков, освоивших определенный язык кодирования, до тех, кто обладает рядом навыков, выходящих за рамки front end. Поскольку интерфейс включает в себя визуальную эстетику, эти работы также могут включать в себя графический дизайн и контент. Многие навыки пересекаются между разными должностями, и конкретные названия могут означать разные вещи для каждой компании.
Передний конец задания:
- Front End Developer
- CSS/HTML Developer
- Front End Веб -дизайнер
- Front End Expert Expert
- Developer
- Developer
Front End Developmer
. Salary.com, средняя зарплата разработчика интерфейса в США составляет около 119 200 долларов и колеблется от 95 700 до 140 000 долларов. Их средняя зарплата составляет 144 200 долларов в Нью-Йорке, 149 400 долларов в Сан-Франциско и 130 400 долларов в Сиэтле.
 Заработная плата часто зависит от сочетания образования, опыта и отрасли.
Заработная плата часто зависит от сочетания образования, опыта и отрасли.Что такое распространенные языки разработки интерфейса?
Основными языками программирования внешнего интерфейса являются HTML, CSS и JavaScript. Разработчики внешнего интерфейса сосредотачиваются на системах сеток и макете, а также на типографике и теории цвета, используя принципы UX/UI для создания бесшовного опыта.
Язык кодирования | Определение словаря | Использование | Язык гипертекстовой разметки (HTML) представляет собой стандартизированную систему для маркировки текстовых файлов для достижения эффекта шрифта, цвета, графики и гиперссылок на страницах всемирной паутины. | HTML обеспечивает правильное форматирование текста и изображений, чтобы ваш интернет-браузер мог отображать их так, как они должны выглядеть. |
|---|---|---|
| CSS | Каскадные таблицы стилей (CSS) используются для форматирования макета веб-страниц. Это включает в себя управление стилями текста, размерами таблиц и цветами. Это включает в себя управление стилями текста, размерами таблиц и цветами. | CSS адаптирует представление веб-страницы к различным типам устройств, таким как большие и маленькие экраны. Он также создает удобные для печати страницы. |
| JavaScript | JavaScript — это объектно-ориентированный язык программирования, обычно используемый для создания интерактивных элементов на веб-странице. | JavaScript позволяет использовать динамические компоненты пользовательского интерфейса, такие как флажки и поля поиска. |
Кто такой бэкенд-разработчик?
Внутреннее развитие Определено
Внутреннее развитие точно названо в честь веб-разработки, которая происходит на бэкэнде программ. В отличие от фронтенд-разработки, которая фокусируется на продуктах и программах, ориентированных на клиента, бэкенд-разработка занимается логикой и интеграцией веб-приложений на стороне сервера. Разработчики серверной части пишут код, помогающий взаимодействию между базой данных и приложением. По сути, бэкенд-разработчик занимается тем, чего вы не видите; они отвечают за серверную часть веб-сайта, которая включает в себя серверы, базы данных и приложения.
Разработчики серверной части пишут код, помогающий взаимодействию между базой данных и приложением. По сути, бэкенд-разработчик занимается тем, чего вы не видите; они отвечают за серверную часть веб-сайта, которая включает в себя серверы, базы данных и приложения.
Навыки Back End Developer
Back end Разработчики несут ответственность за то, чтобы веб-страницы и приложения работали с помощью серверных языков и сред, таких как Java или Ruby on Rails. Они также следят за тем, как работает сайт, и вносят изменения и обновления для улучшения скрытой функциональности.
Некоторые из навыков, необходимых для работы бэкенд-разработчика, включают:
- Управление базой данных
- Использование инфраструктуры
- Программирование
- Знание специальных возможностей и соответствия требованиям безопасности
Вакансии разработчика бэкенда
Вакансии разработчика бэкэнда обычно требуют глубоких знаний в области программирования. Некоторые компании ищут разработчиков, обладающих глубокими навыками работы с конкретным языком, в то время как другим может потребоваться умение программировать на нескольких языках. Небольшой организации может понадобиться кто-то, кто может работать как с серверной, так и с внешней частью, другими словами, разработчик с полным стеком.
Некоторые компании ищут разработчиков, обладающих глубокими навыками работы с конкретным языком, в то время как другим может потребоваться умение программировать на нескольких языках. Небольшой организации может понадобиться кто-то, кто может работать как с серверной, так и с внешней частью, другими словами, разработчик с полным стеком.
Внутренние задания:
- Back End Developer
- Java Developer
- Full Stack Developer
- DevOps Engineer
- Software Engineer
- iOS Developer
Back End Development Базовая зарплата для разработчиков back end Согласно США, базовая зарплата для back end разработчиков
90 около 127 200 долларов. Средняя зарплата бэкенд-разработчика составляет около 141 250 долларов в Нью-Йорке, 159 700 долларов в Сан-Франциско и 116 275 долларов в Остине. Заработная плата часто зависит от сочетания образования, опыта и отрасли.Что такое распространенные языки внутренней разработки?
Для внутренней разработки требуются более продвинутые языки программирования, такие как Java, PHP, Ruby и Python. Бэкэнд-программирование сосредоточено на сценариях и архитектуре и часто использует фреймворки и библиотеки, такие как Ruby on Rails и .NET.
Бэкэнд-программирование сосредоточено на сценариях и архитектуре и часто использует фреймворки и библиотеки, такие как Ruby on Rails и .NET.
Язык кодирования | Определение словаря | Использование |
|---|---|---|
| Java | Java — популярный язык программирования высокого уровня, который является объектно-ориентированным языком и имеет синтаксис, аналогичный C++. | Java чаще всего используется для создания приложений для компьютеров. Он обычно используется для крупных бизнес-приложений, больших данных и разработки для Android. |
| PHP | PHP — это язык сценариев общего назначения. Среда выполнения PHP выполняет любой код PHP в запрошенном файле, обычно для создания динамического содержимого веб-страницы или динамических изображений, используемых на веб-сайтах или в других местах. | PHP используется для серверной веб-разработки. |
| Python | Python — это интерпретируемый объектно-ориентированный язык программирования высокого уровня с динамической семантикой. | Python можно использовать практически для чего угодно на странице веб-приложения. |
Выбор типа разработки, который подходит именно вам
Квалифицированные разработчики интерфейсов и серверов пользуются спросом, а те, у кого есть опыт и солидное портфолио, могут занимать высокооплачиваемые должности в стартапах, крупных организациях и некоммерческие организации.
Освоение внешнего или внутреннего кодирования может означать очень светлое и безопасное будущее, но с чего начать? Ответив на несколько вопросов, вы сможете решить, предпочитаете ли вы сосредоточиться на стороне сервера или на стороне клиента веб-сайта, и что лучше всего соответствует вашим навыкам, целям и увлечениям.
- Вам нравится воплощать в жизнь макеты веб-дизайна?
- Вы артистичны?
- Умеете ли вы создавать визуальную основу?
- Вы заинтересованы в обеспечении превосходного пользовательского интерфейса и удобств?
- Вы сосредоточены на отзывчивости веб-сайта?
Если вы ответили «да» на большинство этих вопросов, то разработка внешнего интерфейса — хороший выбор для вас.
- Нравится ли вам использовать алгоритмы для принятия обоснованных решений?
- Вам нравится решать сложные задачи по программированию и работать с более сложными языками программирования?
- Вас интересует закулисная архитектура веб-сайта?
- Нравится ли вам исследовать различные фреймворки и библиотеки?
Если вы ответили «да» на большинство этих вопросов, то разработка серверной части — хороший выбор для вас.
Если вы ответили утвердительно на оба вопроса о внешнем и внутреннем интерфейсе, возможно, вы захотите продолжить карьеру в области полной веб-разработки.
Чему учат на курсах начальной разработки?
Если вы заинтересованы в карьере в области разработки интерфейсов, приведенные ниже программы с высоким рейтингом предлагают учебный план, который поможет начать вашу карьеру. Вы также можете просмотреть наш полный список учебных курсов по разработке интерфейса.
Bootcamp | Cost | Location(s) | Rating on SwitchUp | Formal Job Guarantee |
|---|---|---|---|---|
| General Assembly | $3,950 | Online , 24 офиса в США, 4 офиса в Австралии, Англии, Сингапуре, Канаде, Франции | 4,29 звезды | № |
| Epicodus | $5,400 | Online, Seattle, Portland (OR) | 4. 83 stars 83 stars | No |
| Noble Desktop | $2,995 | Online, New York City | 4.92 stars | No |
| CareerFoundry | 690–2000 долларов | Онлайн, Берлин | 4,55 звезды | Да |
| V School | 21 000 долларов | Онлайн | 4,9 звезды | Нет |
Какие учебные курсы обучают Back End-разработке?
Если вы заинтересованы в развитии бэкенд-разработки в качестве карьеры, в приведенной ниже таблице представлены программы с высоким рейтингом, или вы можете ознакомиться с нашим полным списком учебных курсов по бэкэнд-разработке.
Учебный лагерь | Стоимость | Расположение | Rating on SwitchUp | Formal Job Guarantee |
|---|---|---|---|---|
| CodingNomads | $1,950-$6,950 | Online, Bali | 5.0 stars | No |
| DigitalCrafts | $9,950-$14,950 | Интернет, Тампа, Сиэтл, Хьюстон, Атланта | 4,96 звезды | Нет |
| Bedu Tech | $ 1300 | Online, Monterrey, Mexico, Guadalajara | 4,76 Звезды | NO |
| Генеральная Ассамблея | $ 3,950-15 950 | , 24-й местоположения, 24011, 24011, 24011, 24011, 24011, 24011, 24011, 24011, 24011, 24011, 24011, 24011, 24011, 24011. | 4,29 звезды | № |
| Launch Academy | $17 500 | Boston | 4,51 звезды | № |
Станьте Front End или Back End разработчиком
Учебные курсы — это захватывающий и доступный вариант для изучения навыков и получения опыта, необходимого для начала карьеры в Front End или Back End разработке. При выборе буткемпа важно смотреть на то, что соответствует вашему бюджету, расписанию и местоположению. Вам также следует просмотреть учебную программу, чтобы убедиться, что она научит вас навыкам и языкам, которые вы хотите выучить. Если вам нужна помощь в начале работы, воспользуйтесь нашим инструментом «Поиск соответствия», чтобы получить индивидуальный матч для буткемпа.
Front-End или Back-End разработчик: какой путь вам подходит?
Front-end и back-end разработка — две самые распространенные на сегодняшний день области специализации веб-разработки. Однако новичкам в разработке может быть сложно решить, какой путь лучше для вас. В связи с этим мы подумали, что будет важно обсудить различия между фронтенд- и бэкенд-разработкой и помочь прояснить, какой путь может быть правильным для вас.
Однако новичкам в разработке может быть сложно решить, какой путь лучше для вас. В связи с этим мы подумали, что будет важно обсудить различия между фронтенд- и бэкенд-разработкой и помочь прояснить, какой путь может быть правильным для вас.
Как получить навыки разработки
Чтобы стать разработчиком, необходимо изучить языки программирования. Какой из них вы выберете для изучения в первую очередь, зависит от того, хотите ли вы быть фронтенд-разработчиком или бэкэнд-разработчиком. И не стоит останавливаться на изучении только одного языка. Особенно, если вы стремитесь стать back-end разработчиком.
Начните изучать язык программирования с помощью CBT Nuggets. Мы предлагаем различные курсы обучения, предназначенные для разработчиков. Независимо от того, нужно ли вам изучать JavaScript или Python, мы поможем вам.
Front-End и Back-End разработка
Термины front-end и back-end разработка могут показаться достаточно простыми. Фронтенд-разработка учитывает все аспекты веб-разработки, влияющие на взаимодействие с пользователем, тогда как бэкенд-разработка влияет на все, что влияет на бэкэнд-процессы. Однако это чрезмерное упрощение лишь поверхностно касается всего, что касается этих двух специализаций.
Прежде чем мы углубимся в изучение того, какой путь может быть правильным для вас, давайте формально дадим определение фронтенд- и бэкенд-разработке.
Однако это чрезмерное упрощение лишь поверхностно касается всего, что касается этих двух специализаций.
Прежде чем мы углубимся в изучение того, какой путь может быть правильным для вас, давайте формально дадим определение фронтенд- и бэкенд-разработке.
Внешняя разработка: Внешняя разработка — это специальность разработки, которая фокусируется на любой части веб-страницы, программного пакета или веб-приложения, с которыми взаимодействует пользователь. Эта специальность веб-разработки также известна как разработка на стороне клиента и применяется ко всему, с чем пользователь взаимодействует на веб-странице или в приложении, включая изображения, темы, графики, кнопки, текст, таблицы и множество других графических компонентов на странице. .
Back-End разработка: Бэкенд-разработка (также известная как серверная разработка) — это направление разработки, которое фокусируется на внутреннем движке, обеспечивающем работу веб-сайта или приложения. Для правильной работы веб-сайтов требуется серверная инфраструктура, приложения и базы данных, и именно здесь вступает в игру внутренняя разработка. Этот закулисный процесс отвечает за запуск веб-сайта или приложений, хранение и обслуживание данных через базы данных, а также за выполнение всех запросов пользователей.
Этот закулисный процесс отвечает за запуск веб-сайта или приложений, хранение и обслуживание данных через базы данных, а также за выполнение всех запросов пользователей.
Интерфейсный разработчик
Интерфейсный разработчик — это программист, которому поручено написать код, интегрирующий визуальные аспекты веб-страницы или приложений, такие как изображения, темы, графики, кнопки, текст, таблицы и множество других графических компонентов на странице. Эта роль обычно отлично подходит для разработчика, которому также нравятся визуальные аспекты разработки. Здесь способность к визуальному дизайну имеет большое значение для разработчиков, рассматривающих возможность стать фронтенд-разработчиками.
Серверный разработчик
Внутренний разработчик — это программист, который создает и поддерживает все технологии, необходимые для работы веб-сайта. Здесь внутренний разработчик настраивает и поддерживает серверную инфраструктуру, приложения, базы данных и пакеты безопасности, включая все процессы переноса данных, связанные с поддержкой веб-сайта.
Языки программирования для фронтенд и бэкенд разработки
Поскольку фронтенд и бэкэнд разработка охватывают такие уникальные аспекты процесса веб-разработки, понятно, что языки программирования, необходимые для выполнения фронтенд и бэкэнд конечное развитие будет значительно различаться.
Понимание того, какие языки программирования подходят для каждой специальности веб-разработки, имеет решающее значение для студентов в начале обучения веб-разработке, чтобы они могли изучать подходящие языки, соответствующие их карьерным устремлениям.
Языки программирования, используемые фронтенд-разработчиками
Есть несколько языков, являющихся основными элементами фронтенд-разработки, которые должен знать каждый разработчик, занимающийся фронтендом. К наиболее распространенным языкам относятся языки программирования высокого уровня и языки сценариев, такие как:
HTML
CSS
JavaScript
Эти три языка являются кодом фронтенд-разработки. Владение этими тремя языками, без сомнения, поможет разработчикам сделать карьеру в области фронтенд-разработки.
Владение этими тремя языками, без сомнения, поможет разработчикам сделать карьеру в области фронтенд-разработки.
Языки программирования, используемые бэкенд-разработчиками
Языки программирования для бэкенд-разработчиков в большей степени ориентированы на поддержку дизайна приложений, связь между веб-сайтом и внутренним сервером, а также поддержку множества внутренних функций. Некоторые из основных языков для серверной разработки включают в себя:
Java
Php
Python
.NET
Ruby
Какой опыт необходимо, чтобы стать передним и застройщиком Back-Lend?
С таким количеством учебных курсов и курсов, доступных для начинающих разработчиков, может показаться ошеломляющим, если не сказать больше, понять, что требуется, чтобы стать фронтенд-разработчиком или бэкенд-разработчиком. Чтобы восполнить этот пробел, мы обсудим, какой опыт требуется, чтобы стать фронтенд-разработчиком, и какой опыт необходим, чтобы стать бэкэнд-разработчиком.
Карьера в разработке существенно изменилась за последние несколько лет. Еще пять лет назад было распространено мнение, что человек должен получить четырехлетнюю степень в области компьютерных наук, чтобы закрепить карьеру в веб-разработке. Однако с невероятной скоростью отрасль изменилась, предоставив возможности тем, кто окончил ускоренные учебные курсы или даже не имеет какой-либо степени или сертификата, но имеет возможность заниматься разработкой.
1. Четырехгодичное обучение в колледже
Как уже упоминалось, не существует единого пути к фронтенд-разработке, однако необходимо учитывать некоторые аспекты разработки. Если вы готовы взять на себя долгосрочные обязательства, четырехлетняя степень по такой специальности, как компьютерные науки, — отличный способ увеличить ваши шансы получить работу в области разработки интерфейса. Мы предлагаем дополнить этот подход онлайн-курсами и сертификатами, чтобы ускорить ваше образование.
2. Учебные курсы
Для тех, кто не заинтересован в четырехгодичном колледже, отличным вариантом могут стать учебные курсы. Учебные курсы предлагают программы ускоренного обучения, позволяющие студентам ускорить свое развитие всего за 12–18 месяцев. И хотя эти учебные лагеря значительно короче, чем четырехлетнее обучение в колледже, у выпускников значительно выше шансы получить предложение стать фронтенд-разработчиком или бэкенд-разработчиком.
Учебные курсы предлагают программы ускоренного обучения, позволяющие студентам ускорить свое развитие всего за 12–18 месяцев. И хотя эти учебные лагеря значительно короче, чем четырехлетнее обучение в колледже, у выпускников значительно выше шансы получить предложение стать фронтенд-разработчиком или бэкенд-разработчиком.
3. Онлайн-курсы и сертификаты
Еще один феноменальный способ быстро освоиться и войти в дверь — пройти онлайн-курсы и пройти сертификацию. Для тех, кто не хочет тратить огромные деньги, связанные с четырехлетним колледжем или даже буткемпом, но все же имеет высокую вероятность получить предложение, этот путь может быть идеальным для вас.
На этом пути вы действительно возьмете свое образование в свои руки. На этом пути студенты захотят начать проходить курсы и получать сертификаты, а также создавать свое портфолио на этом пути. Здесь, создав портфолио и подав заявку на должности, многие компании будут готовы предоставить молодым разработчикам возможность занять позицию начального уровня.