Кто такой BackEnd разработчик? Подробный гайд по профессии
Введение
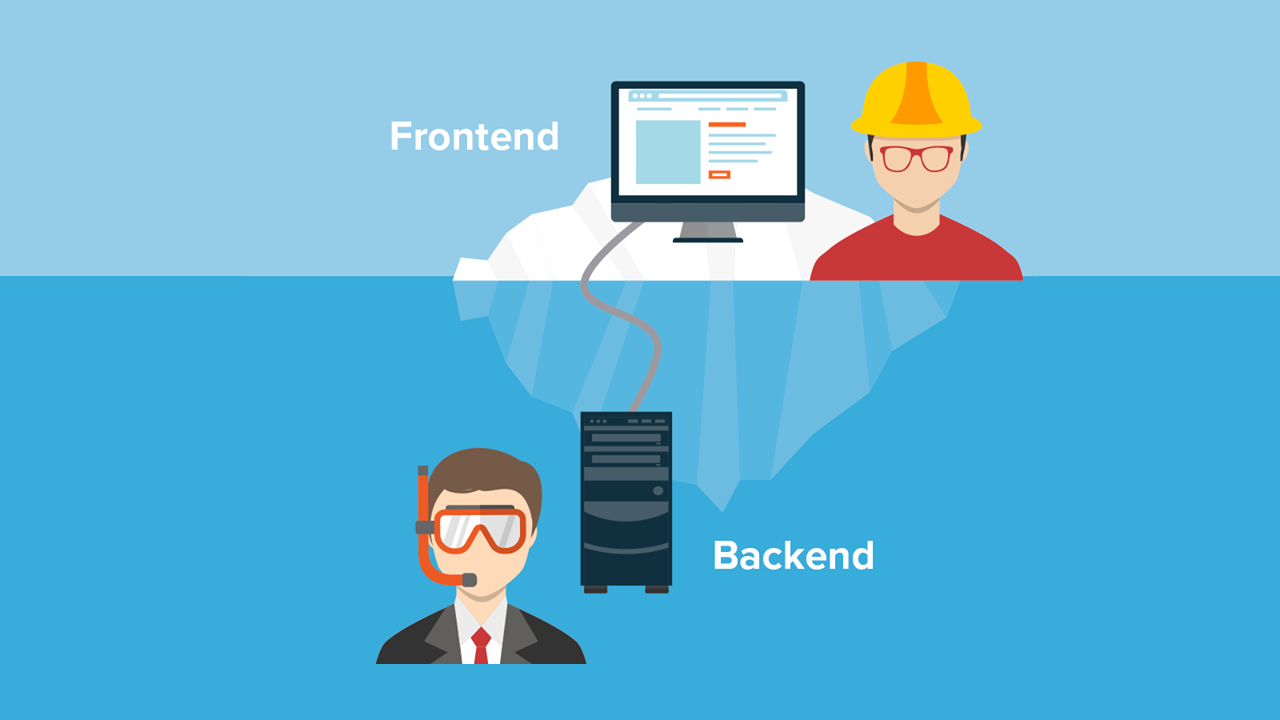
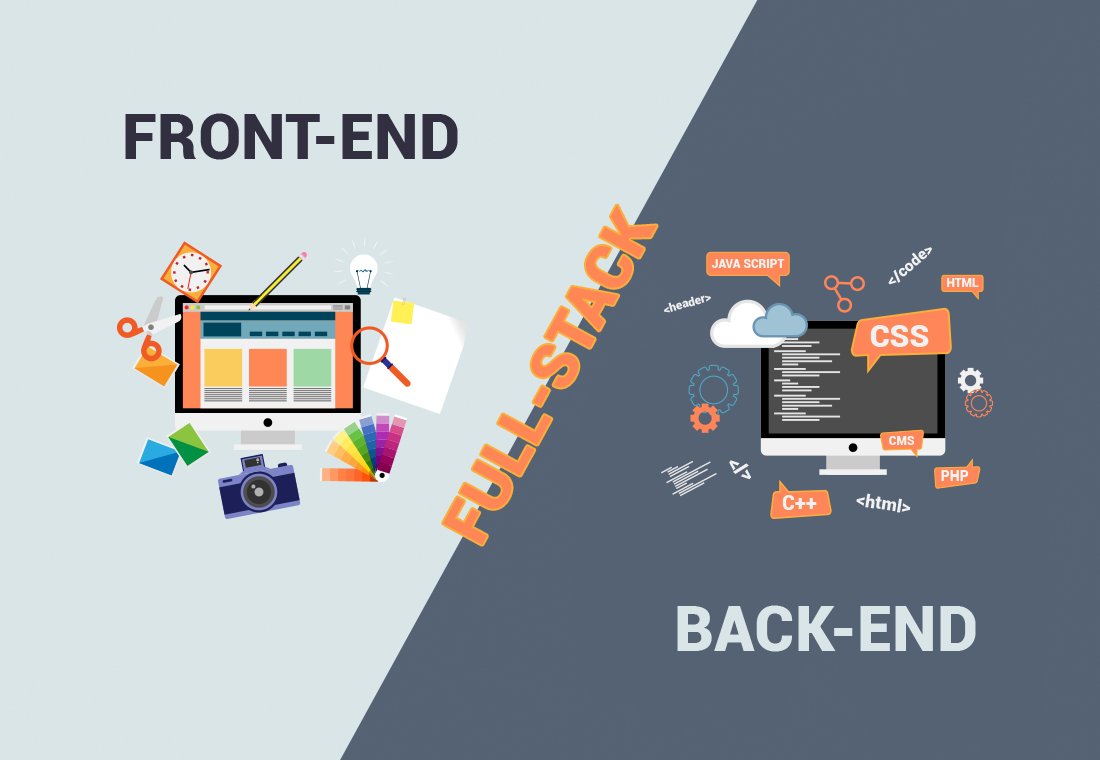
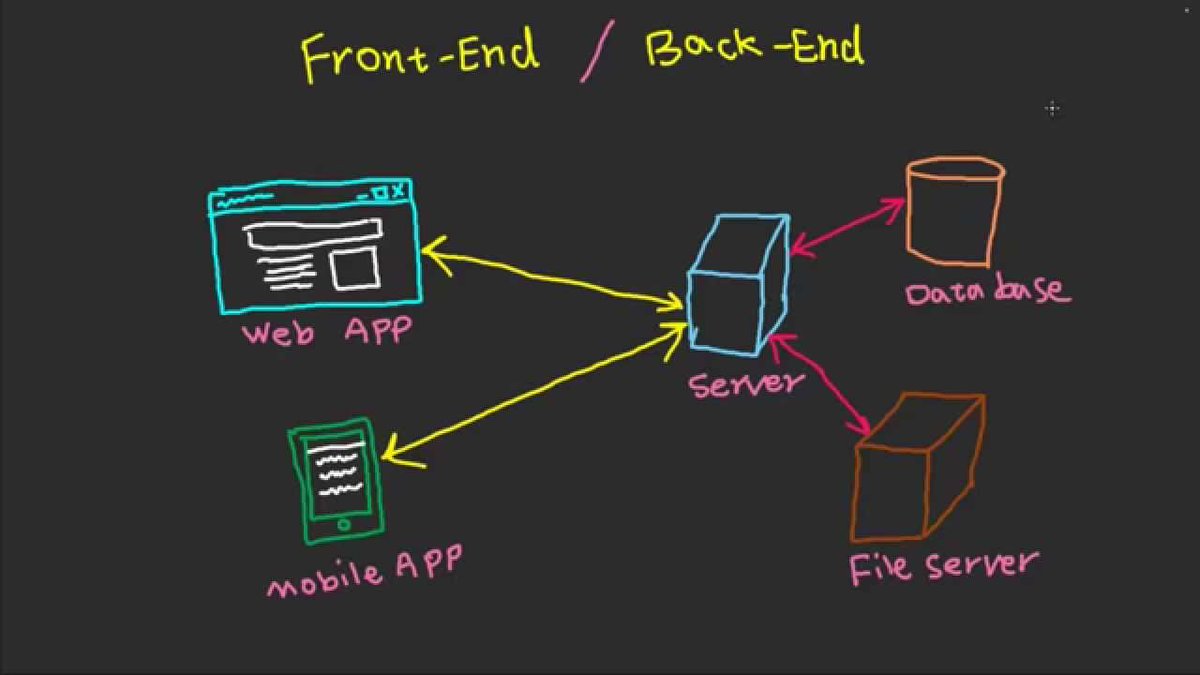
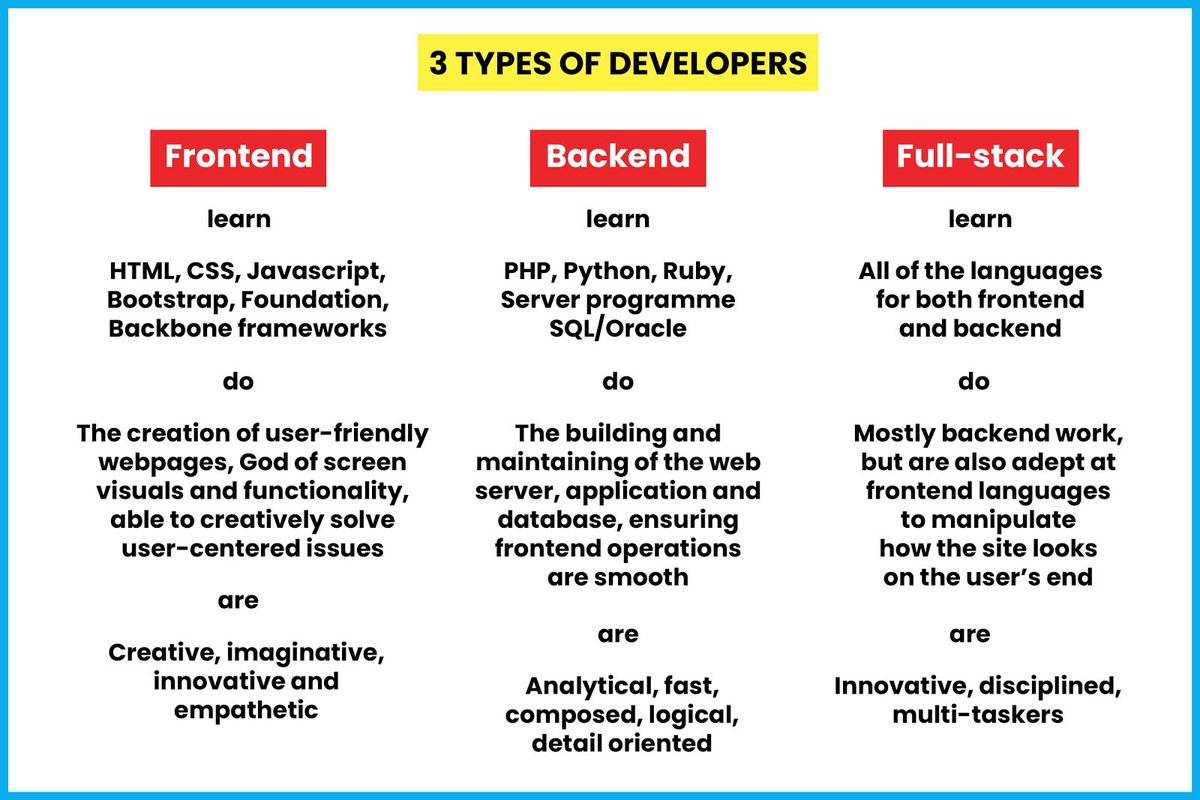
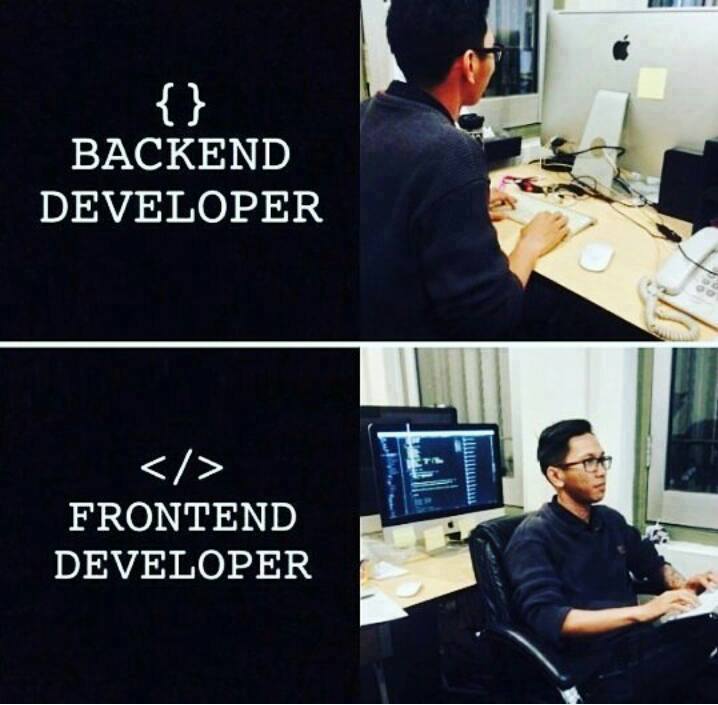
В веб-разработке есть три вида программистов. Это backend разработчик, frontend разработчик и фулстак разработчики. Это те, кто может делать и то и другое. Если вы читаете эту статью, вы, вероятно, заинтересованы в серверной разработке сайта. Это хорошо для вас, потому что вы скоро узнаете, кто такой backend разработчик и как начать путь, чтобы стать им.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Кто такой backend разработчик?
Backend разработчик — это человек, который специализируется на веб-разработке, как ее иногда называют. Это тот человек, который отвечает за обратную часть веб-сайта. За его функциональное наполнение, а не за визуальную составляющую. Если вы хотите это своить, то вам скорее всего стоит рассмотреть профессию веб разработчик.
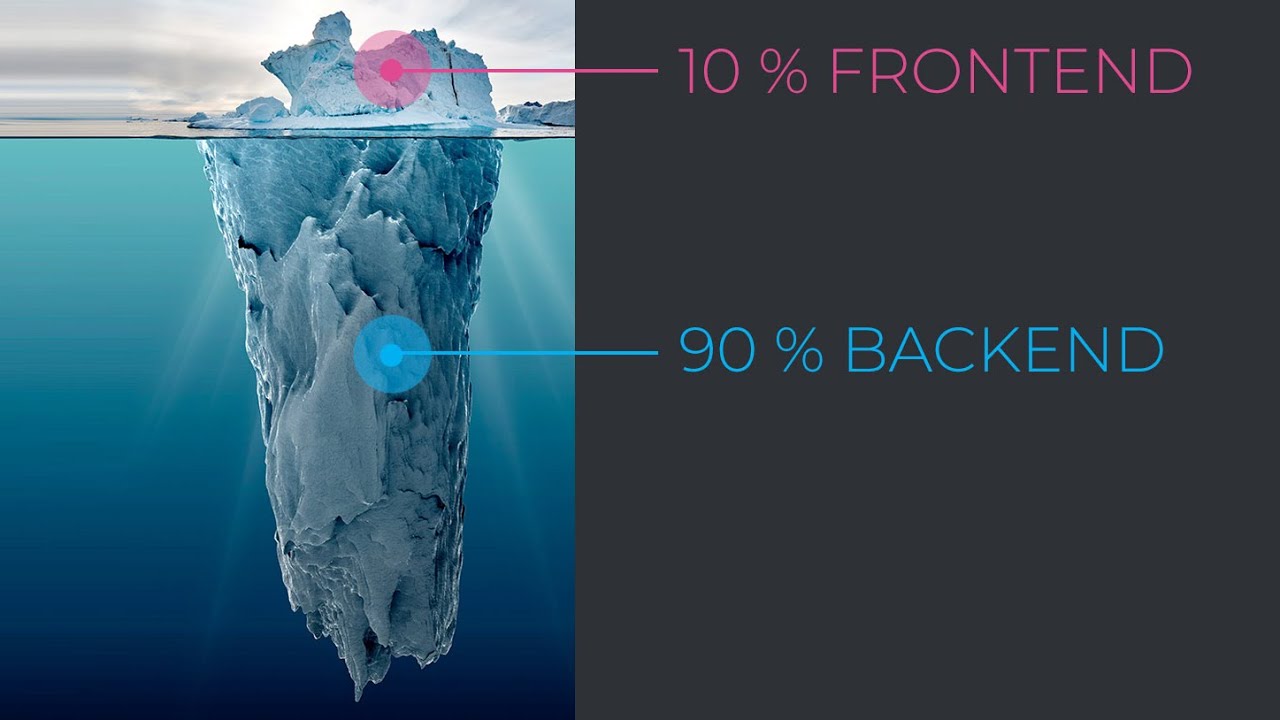
Сначала нам нужно узнать, как работают веб-сайты, чтобы правильно понимать роль backend разработчика. Код сайта может обрабатываться в двух местах: на стороне сервера и на стороне клиента.
Программирование на стороне клиента является местом работы для frontend разработчиков. Они создают структуру веб-страницы с использованием HTML, CSS и JavaScript, делают переходы плавными, и делают кнопки интерактивными и редактируемыми текстовыми полями.
Но это все не будет работать без серверной работы кода. Работа сложная и требует от вас ответственности за критические части сайта. С другой стороны, backend разработчик получается выше, чем в среднем по стране в большинстве стран и даже в целом по области веб-разработки.
Давайте возьмем BitDegree в качестве примера.
Если вы решите зарегистрироваться в BitDegree, вы нажимаете кнопку «Зарегистрироваться». Затем веб-сайт перенаправляет вас на страницу регистрации, где вы вводите свои данные и продолжаете процесс.
Backend разработчик настраивает работу и проверяет, как лучше всего сохранить данные вашей учетной записи, убеждается, что они правильные (действительный адрес электронной почты и электронное письмо с подтверждением, подтверждающее, что адрес действительно ваш), и вызвает соответствующую информацию (имя пользователя и пароль), когда Вы входите в следующий раз.
Когда вы просматриваете наши страницы курса, вы видите кнопки, которые позволят вам записаться на курс, если вы еще не зарегистрированы. Когда вы нажимаете эту кнопку, разработчики внешнего интерфейса кода вызывают функцию, написанную нашими сотрудниками, чтобы записать вас в курс.
По сути, разработчик BitDegree написал всю функциональность, которая входит в работу веб-сайта на стороне сервера, в то время как мастера интерфейса делают веб-сайт красивым и связывают элементы, которые вы видите функциональными на стороне сервера.
За что отвечает backend разработчик?
Надеюсь, теперь вы немного знаете о том, что из себя представляет backend разработчик и как его работа отличается от того, что делает frontend разработчик. Но за что отвечает backend разработчик?
Серверная логика
Наилучший способ ответить на вопрос «Кто такой backend разработчик?» — это сказать, за что именно разработчик отвечает в программировании действий, выполняемых веб-сайтом на стороне сервера.
Ваша зона ответственности:
- Аутентификация пользователя. Проверять, что данные учетной записи пользователя верны, что у него есть разрешение к информации и т.д.
- Обработка заказов. Как обрабатывается ваш заказ на сайте без ошибок.
- Оптимизация. Проверять, что все функциональные возможности веб-сайта не только работают, но и работают максимально быстро.
Автоматические уведомления
Говорят, что если вам нужно выполнить одну и ту же задачу несколько раз, вы должны найти способ автоматизировать ее. Это также справедливо для работы веб-сайта. Так за что отвечает backend разработчик?
Например, когда вы регистрируете учетную запись в BitDegree, вы получаете автоматическое электронное письмо для подтверждения вашего адреса. Это происходит тогда, когда вы пытаетесь восстановить пароль или выполнить любое другое действие.
Какое место занимает backend разработчик в схеме автоматизации? Он человек, который пишет код, который заставляет этот процесс работать.
Есть также автоматические уведомления на сайте, информирующие вас о новых функциях и предлагающих услуги, которые могут вас заинтересовать. Backend разработчик также отвечает и за это.
Проверка данных
Помимо программировании логики на стороне сервера, веб разработчик отвечает за безопасность. Часть веб-сайта, которую вы видите в интерфейсе, можно изменить в браузере, отредактировав HTML и CSS, которые вы видите (F12 в Google Chrome). Эти изменения сохраняются до тех пор, пока вы не перезагрузите страницу.
Если бы весь сайт было так легко изменить, банковские операции в Интернете и даже BitDegree были бы невозможны и были бы чрезвычайно уязвимы. К счастью, это не так, иначе весь мир был бы в беде.
Все данные, которые вы можете себе представить, хранятся в базах данных. Когда ваш браузер генерирует страницу, которую вы собираетесь посетить, он вызывает нужные ему значения данных, такие как цены, количество товаров на складе и т. д. из базы данных. Когда вы вводите информацию, выдается предложение обновить базу данных.
Когда ваш браузер генерирует страницу, которую вы собираетесь посетить, он вызывает нужные ему значения данных, такие как цены, количество товаров на складе и т. д. из базы данных. Когда вы вводите информацию, выдается предложение обновить базу данных.
Где же тут backend разработчик? Этот бедняга создает процессы, которые проверяют правильность введенных данных перед выполнением настроек на стороне сервера.
Простейший случай показать вам, как работает этот процесс, — это простая процедура входа в систему.
Допустим, вы вводите этот адрес электронной почты: [email protected] с паролем: $uPer$eurr£a$$512.
Когда вы нажимаете кнопку «Войти», это действие запускает запрос на проверку наличия учетной записи с адресом электронной почты [email protected] Если есть учетная запись с таким адресом электронной почты, но записанный пароль не соответствует введенному вами, вы также получите сообщение об ошибке.
Проще говоря, любая информация, которую вы вводите на веб-сайте, должна быть проверена кодом, написанным backend разработчиком, прежде чем она станет частью базы данных.
Доступ к базам данных
Хоть это и пересекается с предыдущим пунктом, но все-таки стоит его выделить в отдельный. Как backend разработчик, ваша задача — получить доступ к различным базам данных, поддерживаемым веб-сайтом, чтобы заставить систему делать то, что она должна. Вы и ваш код — критическая точка отказа в обеспечении безопасности веб-сайта и его правильной работы.
Кроме того, вы несете ответственность за упорядочение процесса доступа к базам данных таким образом, чтобы веб-сайт загружался как можно быстрее, а его функциональные возможности выполнялись как можно быстрее.
API
Некоторые нуждаются в сторонних API для правильной работы. Как backend разработчик помогает этому? Это парень, который должен проверить, что все в порядке! Вы можете написать API для других сайтов, чтобы использовать функциональность вашего сайта.
Работа с API-интерфейсами и их создание могут стать важной частью вашей работы в качестве backend разработчика, так что это хорошая идея, чтобы освоить их.
Однако иногда API-интерфейсы могут раздражать и с ними трудно работать из-за тех, кто их программировал.
Какие инструменты использует backend разработчик?
Чтобы понять, кто такой Backend разработчик, необходимо знать все, что мы рассмотрели выше. За что отвечает веб разработчик, а за что нет.
Тем не менее, это не поможет вам стать backend разработчиком. Кто же такой backend разработчик? Специалист, который знает следующие инструменты очень хорошо:
Серверные языки программирования
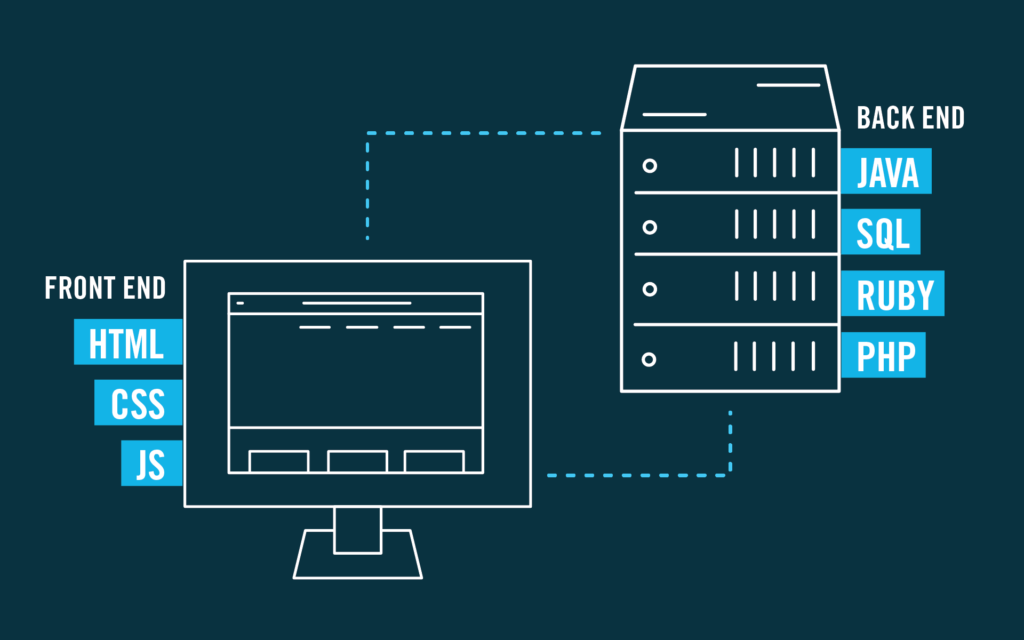
Хоть вам, как веб-разработчику, нужно знать основы HTML и CSS, большая часть вашей работы будет выполняться с использованием реального языка программирования. PHP, Node.js (включает JavaScript для внутреннего программирования), Python и другие могут быть использованы для серверного программирования, но важно знать, какой из них выбрать.
Проблема в том, что разные работодатели требуют, чтобы вы знали разные языки. В конце концов, вы не можете начать работать в компании, которая использует Node.js, если вы знаете только PHP.
Давайте рассмотрим каждый из трех самых серверных языков программирования:
PHP
Этот язык программирования был там всегда, но он показывает признаки отсутствия. Хотя верно то, что с PHP можно делать много удивительных вещей. Противники языка указывают на то, что это структурный беспорядок.
Это понятно, потому что PHP не был построен как полноценный язык. Фактически, его создатель даже не намеревался создать надлежащий язык программирования, а также, чтобы разработка программного обеспечения происходила на нем. Со временем все больше и больше людей выбирали PHP и начали использовать его. Результатом является то, что это не соответствует действительности.
Количество вакансий в PHP значительно сократилось по сравнению с тем, что раньше было нормальным. Это означало бы более жестокую конкуренцию, если бы вы начали изучать базовую разработку PHP прямо сейчас.
Это означало бы более жестокую конкуренцию, если бы вы начали изучать базовую разработку PHP прямо сейчас.
Node.js
Когда люди слышат о Node.js и о том, для чего он используется, они часто приходят в замешательство. Долгое время было мнение, что JavaScript — язык программирования для внешнего интерфейса веб-сайта. С введением Node.js это уже не так.
Технически Node.js не является языком программирования, это среда выполнения, которая позволяет использовать JavaScript для серверных приложений. Для идеалистов это чистая ересь.
Даже в прошлом году было еще больше вакансий для разработчиков PHP, чем Node.js. С другой стороны, хотя спрос на PHP неуклонно падает, Node.js, вероятно, будет расти.
Если принять тот факт, что JavaScript может использоваться для программирования на стороне сервера, возможно, будет хорошей идеей изучить его. Изучение Node.js, как вашего первого инструмента для разработки, может помочь вам подготовиться к работе в серьезной компании.
Как?
Даже если вы планируете специализироваться на серверной разработке, вам все равно придется разбираться в HTML, CSS и JavaScript, чтобы понять, что делают внешние плееры. Если вы сконцентрируетесь на Node.js, вы сможете вступить в ряды разработчиков и стать внештатным дизайнером веб-сайта. В конце концов, клиентам все равно, что вы не знаете, если простой веб-сайт, который вы создаете для них, работает и выглядит великолепно.
Python
В настоящее время Python является одним из самых популярных языков программирования в мире, хотя и для целей машинного обучения, а не для серверной разработки. С учетом сказанного, это действительно хорошо написанный язык, удобный для изучения, с которым интересно работать и он чрезвычайно мощный. Н анем также осуществляется разработка программного обеспечения.
Его сильной стороной является способность обрабатывать огромные объемы данных. Если вы хотите работать над проектами с приложениями для работы с большими данными, Python — ваш лучший выбор.
Если вы хотите освоить машинное обучение, Python — отличный язык для изучения, в том случае, если вы решите, что работа веб-разработчика не для вас.
Системы баз данных
Как вы могли заметить в предыдущих разделах, что backend разработчик много времени уделяет работе с базами данных.
Хотя мы все за свободу выбора, язык программирования, скорее всего, примет решение за вас при выборе системы баз данных для изучения, особенно если вы учитываете популярные стеки (или технологии, которые используются) в своем решении.
Если, например, вы решили научиться back-end программирование, используя JavaScript с Node.js, вы должны научиться работать с базами данных MongoDB. С другой стороны, если вы выберете язык программирования PHP, есть большая вероятность, что вам нужно будет научиться работать с MySQL или другими системами баз данных на основе SQL, чтобы было взаимодействие.
Фреймворки
Прежде чем говорить о веб-фреймворках, с которыми вы, возможно, захотите научиться работать, мы должны определить, что такое веб-фреймворки.![]() Проще говоря, веб-фреймворк — это фрейм, на котором построено ваше веб-приложение.
Проще говоря, веб-фреймворк — это фрейм, на котором построено ваше веб-приложение.
Это инструмент, который определяет структуру вашего веб-сайта, позволяет создавать API-интерфейсы (интерфейсы прикладного программирования, которые позволяют использовать функции вашего продукта в других продуктах) и которые backend разработчик может использовать повторно.
Для Node.js
Если вы решили работать в экосистеме JavaScript (и не так много причин, по которым это следует делать), вероятнее всего, Express.js — это фреймворк веб-приложений, который вы будете использовать. Существуют и другие варианты, но Express является самым популярным.
Для PHP
Существуют две платформы и CMS (система управления контентом), построенная на PHP, поэтому вам, возможно, придется знать об этом. Если в объявлении о работе упоминается Symfony или Laravel, знайте, что для работы потребуется PHP.
Если веб-сайт, с которым вы собираетесь работать, использует WordPress, вам может понадобиться PHP на случай, если потребуются пользовательские плагины. В конце концов, WordPress был написан на PHP.
В конце концов, WordPress был написан на PHP.
Для Python
Если вы выберете Python, очень вероятно, что вам придется изучить веб-фреймворк Django. Лучше всего облегчить процесс создания сложных веб-сайтов, основанных на широком использовании баз данных, и использовать преимущества обработки данных в Python по сравнению с другими языками.
Для C#
Выбирая C #, вы регистрируетесь в экосистеме Microsoft, которая подразумевает знание, как работать с .NET Framework.
Отлично, но сколько я могу заработать?
Вопрос о зарплате веб-разработчика очень важен при принятии решения о будущей карьере.
Кто такой backend разработчик? Парень, который заставляет интернет работать на стороне сервера. Ответ не и не должен быть чем-то вроде: «Парень, который делает большие деньги!»
Независимо от того, сколько вам платят, все это будет бесполезно, если это не будет приносить вам удовольствие. Прежде чем рассматривать фактор заработной платы, выясните, является ли разработка программного обеспечения и back-end программирование тем, что вам понравится.
Создание серверной логики огромного веб-сайта, защита внутренних операций, работа с API и ответственность за целостность ваших баз данных являются чрезвычайно важными обязанностями. Очевидно, что выполнение этих обязанностей должно быть отражено в зарплате веб-разработчика, которую вам предлагают. С другой стороны, не ожидайте разбогатеть в качестве младшего разработчика. На этом этапе вашей карьеры вам еще предстоит многому научиться, прежде чем вам можно будет доверить ответственность, которая включает щедрые выплаты.
Вы можете ожидать, что в Нью-Йорке вы будете зарабатывать до 100 000 долларов в год. В других странах и городах эта цифра может быть немного ниже, но опять же, стоимость жизни в этих местах в большинстве случаев соответственно ниже.
Зарплата разработчика также варьируется в зависимости от страны. В некоторых странах с более низким средним уровнем дохода зарплата бэкэнд-разработчика, которую вы можете ожидать, значительно ниже, чем в Нью-Йорке, но все же удивительна, если принять во внимание средний показатель по стране. Почти гарантировано, что вы оплатите счета и у вас останется много остаточных средств.
Почти гарантировано, что вы оплатите счета и у вас останется много остаточных средств.
При этом помните, что back-end разработка и программирование в целом — это инструмент для решения проблемы. Не занимайтесь этим только ради зарплаты, делайте это потому, что вам это нравится. Стройте вещи, решайте проблемы, будьте счастливы. Не делай то, что ты ненавидишь.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
В заключении…
На этом этапе вы должны понимать, кто такой backend разработчик. Вы примерно знаете, с чем можете работать. У вас есть общее представление об инструментах, которые вы должны научиться использовать. Теперь пришло время действовать! Не завтра, а прямо сейчас.
Сядьте, подумайте о технологиях, которые вы хотите использовать, и начните учиться. Лучше всего начать с внешнего интерфейса, потому что вам нужно понять его, чтобы понять концепции более продвинутых предметов.
Итак, начните с простого, с HTML, CSS и JavaScript. Как только вы разберетесь с этим, вы, надеюсь, сможете освоить все остальное. У нас есть отличный интерактивный курс HTML и CSS, чтобы вы могли начать.
Удачи в программировании!
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Back-end разработчик: особенности профессии и обязанности
Работает над программной и административной частью различных веб-приложений. Занимается внутренним содержанием систем и серверных технологий (базой данных, программной логикой, архитектурой).
Занимается внутренним содержанием систем и серверных технологий (базой данных, программной логикой, архитектурой).
Back-end разработчик: кто это и чем занимается
С развитием интернет-технологий веб-приложения обрели сложную архитектуру и их уже не под силу разрабатывать одному человеку. К процессу подключается команда специалистов, каждый из которых отвечает за определенный «участок» разработки.
Неотъемлемой частью команды является back-end разработчик – специалист, который отвечает за программирование «сердца» веб-сайта. Важными качествами, которыми должен обладать back-end developer являются:
- мышление, основанное на логических умозаключениях;
- проявление инициативы в обсуждении проектов;
- умение планировать свою работу, а также придерживаться планов, установленных руководством;
- умение пользоваться распространенными версиями фреймворков: Django, Flask и Spring;
- знание английского языка программно-технического направления.

Бэкэнд, помимо всего прочего, требует смекалки, находчивости и умения находить выход из нестандартных ситуаций.
Работа в back-end: особенности профессии
Back-end, в переводе с английского, означает «оборотная сторона». Соответственно бэкэнд разработчик занимается внутренними процессами, за счет которых, сайт или приложение могут бесперебойно функционировать. Бэкэнд программист – это боец невидимого фронта, который занимается сложнейшими задачами:
- проектирует на программном уровне архитектуру приложения;
- программирует и настраивает ядро сайта;
- разрабатывает платформу и фундаментальный функционал сайта или приложения;
- работает с архитектурой программного кода;
- разрабатывает безопасные приложения, поддерживающие интерфейс пользователя;
- контролирует состояние тестовых и рабочих серверов;
- следит за актуальными версиями баз данных;
- постоянно работает над улучшениями, добавляя полезный функционал.

Back-end обучение: как стать востребованным специалистом
Бэкэнд – это перспективная, но трудоемкая специальность в сфере IT. Она требует понимания программной архитектуры и фундаментальных знаний. Если вы хотите стать back-end разработчиком, то вам стоит сделать свой выбор в пользу государственных вузов, крупных онлайн-школ и университетов.
Что нужно знать, чтобы стать бэкенд-разработчиком в 2018
В этой статье речь пойдёт о том, какими языками и инструментами необходимо овладеть, чтобы стать бэкенд-разработчиком в 2018 году.
Фронтенд – это веб-страницы, которые вы просматриваете и взаимодействуете с ними в браузере. Но как веб-страницы вообще попадают в интернет? Каждый раз, когда вы вводите URL в поисковой строке, переходите по ссылке или заполняете форму, браузер подключается к серверу. Когда пользователь запрашивает у сервера какой-либо ресурс, сервер предоставляет его пользователю. Сделать с помощью языка программирования так, чтобы сервер предоставлял пользователю то, что он запрашивает – главная задача бэкендера.
За что конкретно ответственен бэкенд-разработчик?
Бэкенд-разработчики пишут программы, которые обрабатывают:
Пользовательские данные
Большинство веб-приложений позволяют юзерам заполнять различные формы данными, а бэкенд-разработчик ответственен за их хранение и корректное отображение только для тех пользователей, которые имеют к ним доступ.
На серверной стороне веб-приложения также хранятся данные платёжных методов пользователей вроде кредитных карт или интернет-кошельков. Некоторые бэкенд-разработчики несут ответственность за безопасное хранение этих данных и корректное проведение транзакций.
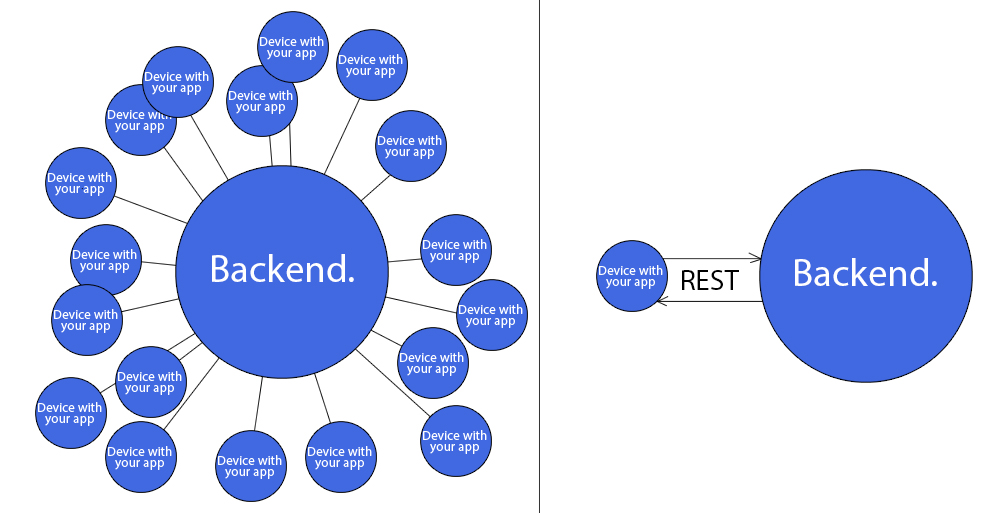
API (Application Programming Interfaces)
С помощью API другие программы и мобильные устройства могут получать доступ к ресурсам веб-приложения. Создание API – это распространённая практика среди разработчиков веб-приложений, так что, чтобы стать бэкенд-разработчиком, нужно уметь создавать API, либо, как минимум, уметь взаимодействовать с API других веб-приложений.
Какими технологиями необходимо овладеть, чтобы стать бэкенд-разработчиком?
Ответ сервера на запрос пользователя требует нескольких шагов, и каждый из них использует свой тип ПО. Комбинация технологий, используемых на определённом веб-сервере, называется стеком технологий. Вообще, выбор веб-серверов, языков, фреймворков и баз данных огромен, но они все довольно похожи. Поэтому, программисту, желающему стать бэкенд-разработчиком, достаточно выучить хотя бы по одной технологии из каждого уровня стека, чтобы претендовать на должность бэкендера, а тонкостям работы со стеком определенного проекта в компаниях обычно обучают на месте. Типичный стек технологий состоит из следующих элементов:
Серверное ПО (обычно говорят просто «веб-сервер»)
Среди популярных веб-серверов можно отметить:
- Apache
- nginx
- Microsoft IIS (Internet Information Services)
Фреймворки, библиотеки и прочие инструменты
Вот некоторые из наиболее популярных:
JavaScript
Java
- Spring
- Hibernate
- JSF (JavaServer Faces)
- Python
- C#
Достаточно овладеть хотя бы одним из языков и перечисленных инструментов, чтобы повысить шансы стать бэкенд-разработчиком и найти работу.
Также не обойтись без:
Чтобы связать код, написанный бэкенд-разработчиком, с базой данных, используется ORM (Object Relational Mapping), – технология, с помощью которой данные из БД конвертируются в объекты. Большинство баз данных используют SQL (Structured Query Language) для доступа к данным. ORM-библиотека автоматически пишет необходимые фреймворку запросы. Однако ORM не может написать за вас какой-либо сложный запрос: это придётся делать вручную. Так что знания SQL обязательны для бэкендера.
Наиболее популярными СУБД являются:
- MySQL
- SQL Server
- PostgreSQL
Если вы освоите хотя бы одну из них, то без проблем сможете работать практически с любой СУБД.
HTML (ну куда же без него!)
Как только программа на стороне сервера получает запрашиваемые из БД данные, бэкенд-разработчику необходимо вставить их в страницы, написанные фронтендерами, поэтому знание HTML также обязательно.
Если вы занимаетесь поддержкой API, то вам необходимо также знать JSON или XML, так как данные, предоставляемые для API сервером, конвертируют в один из этих языков. В идеале стоит разбираться и в JSON, и в XML.
Системы контроля версий
Без систем контроля версий сейчас проекты никто не разрабатывает. Даже те, кто разрабатывает приложение в одиночку, зачастую используют их, так что о командных проектах даже говорить не приходится. Поэтому знание Git сейчас обязательно для любого программиста, вне зависимости от того, хотите вы стать бекэнд-разработчиком или писать плагины для Sublime Text.
А ещё обратите внимание на облачные платформы:
- Amazon Web Services
- Heroku
- Google Cloud Platform
- Windows Azure
Облачные платформы сейчас популярны. Они предоставляют веб-приложениям необходимые мощности и значительно облегчают их поддержку. Подобные знания требуется во многих компаниях на должность бэкенд-разработчика.
В заключение
Если вы в этой теме новичок и только планируете стать бэкендером, начните со всё тех же «трёх китов веба» в виде HTML, CSS, JS. Бэкенд-технологии, в отличие от фронтенда, более стабильны поэтому, изучив хотя бы один язык, фреймворк и СУБД, вы будете готовы разрабатывать свои веб-приложения, и ваши навыки не так быстро устареют. Хотя это также не отменяет того факта, что вам предстоит постоянно обучаться и совершенствовать навыки разработки.
Источник
что это, языки программирования и обязанности бэкенд разработчика
Backend (бэкенд) — создание скриптов для сервера, на котором размещается веб-приложение (сайт). Бэкенд-разработка подразумевает создание скриптов для сервера, на котором размещается сайт, внутреннего наполнения системы веб-ресурса, работу с серверными технологиями (проектирование и разработка программной логики, взаимодействие с базами данных (БД), работа с архитектурой и т. д.).
д.).
Разработка сайтов для бизнеса
Каждый специалист, работающий в backend, должен знать следующие языки программирования:
- Ruby;
- Java;
- PHP;
- Python;
- Perl.
Бэкенд-разработчики обычно хорошо разбираются в Node JS платформах, должны быть знакомыми с библиотеками взаимодействия сервера и Node JS платформы (Express), разбираться в MongoDB — БД для получения и хранения информации от веб-приложения. Дополнительно от backend-разработчиков требуется понимание работы фреймворков: Kohana, Codeigniter, Symfony, Zend Framework, Yii и т. д.
Backend-разработчики работают «плечо к плечу» с frontend-разработчиками, чтобы реализовать полноценную логику веб-приложения со стороны сервера и ее взаимодействие со всеми элементами сайта, которые доступны пользователю. Чтобы успешно реализовать такую задачу, backend-разработчики используют языки скриптов по типу PHP и Ruby.
Кроме работы над серверной логикой backend-разработчики должны еще и оптимизировать веб-приложения, делая их максимально быстрыми и эффективными в плане работы. Также эти специалисты часто работают над задачами организации хранилищ в базах данных (БД), а особенно, если у веб-ресурса имеются большие объемы определенной информации. Так как БД — главное звено в цепочке всех частей веб-приложения (в ней хранится информация о посетителях, публикациях, комментариях и т. д.).
Также эти специалисты часто работают над задачами организации хранилищ в базах данных (БД), а особенно, если у веб-ресурса имеются большие объемы определенной информации. Так как БД — главное звено в цепочке всех частей веб-приложения (в ней хранится информация о посетителях, публикациях, комментариях и т. д.).
Обязанности backend-разработчиков
Кроме всего вышеописанного backend-разработчики должны уметь грамотно взаимодействовать с другими специалистами, которые работают над проектом: экспертами в сфере UI, UX-дизайнерами и т. д.
В плане программирования в обязанности backend-разработчика входит:
- создание бэкэнд-системы для поддержки веб-ресурса и бизнес-логики проекта;
- создание единой библиотеки элементов для программистов и дизайнеров;
- проектирование и дальнейшая поддержка инфраструктуры на базе SourceJS;
- создание API веб-ресурса для его взаимодействия с другими платформами;
- адаптация веб-проекта под разные платформы при помощи CSS3 и HTML5;
- разработка интерфейсов пользователей.

«Идеальный» backend-разработчик должен обладать такими качествами как структурный тип мышления, внимательность к мелочам, аналитический склад ума, хорошо развитое воображение и умение развиваться в плане своих технических способностей.
за чем стоим и с чего начать свой путь — Разработка на vc.ru
Для всех, кто не любит делать UI, «дышит» очередями и мечтает об идеальном API, в четвёртый выпуск подкаста «Сушите вёсла» мы позвали backend-разработчиков Андрея, Азата и Антона.
{«id»:119096,»url»:»https:\/\/vc.ru\/dev\/119096-ochered-v-backend-za-chem-stoim-i-s-chego-nachat-svoy-put»,»title»:»\u041e\u0447\u0435\u0440\u0435\u0434\u044c \u0432 backend: \u0437\u0430 \u0447\u0435\u043c \u0441\u0442\u043e\u0438\u043c \u0438 \u0441 \u0447\u0435\u0433\u043e \u043d\u0430\u0447\u0430\u0442\u044c \u0441\u0432\u043e\u0439 \u043f\u0443\u0442\u044c»,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/dev\/119096-ochered-v-backend-za-chem-stoim-i-s-chego-nachat-svoy-put»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/dev\/119096-ochered-v-backend-za-chem-stoim-i-s-chego-nachat-svoy-put&title=\u041e\u0447\u0435\u0440\u0435\u0434\u044c \u0432 backend: \u0437\u0430 \u0447\u0435\u043c \u0441\u0442\u043e\u0438\u043c \u0438 \u0441 \u0447\u0435\u0433\u043e \u043d\u0430\u0447\u0430\u0442\u044c \u0441\u0432\u043e\u0439 \u043f\u0443\u0442\u044c»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/dev\/119096-ochered-v-backend-za-chem-stoim-i-s-chego-nachat-svoy-put&text=\u041e\u0447\u0435\u0440\u0435\u0434\u044c \u0432 backend: \u0437\u0430 \u0447\u0435\u043c \u0441\u0442\u043e\u0438\u043c \u0438 \u0441 \u0447\u0435\u0433\u043e \u043d\u0430\u0447\u0430\u0442\u044c \u0441\u0432\u043e\u0439 \u043f\u0443\u0442\u044c»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/dev\/119096-ochered-v-backend-za-chem-stoim-i-s-chego-nachat-svoy-put»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/dev\/119096-ochered-v-backend-za-chem-stoim-i-s-chego-nachat-svoy-put&title=\u041e\u0447\u0435\u0440\u0435\u0434\u044c \u0432 backend: \u0437\u0430 \u0447\u0435\u043c \u0441\u0442\u043e\u0438\u043c \u0438 \u0441 \u0447\u0435\u0433\u043e \u043d\u0430\u0447\u0430\u0442\u044c \u0441\u0432\u043e\u0439 \u043f\u0443\u0442\u044c»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/dev\/119096-ochered-v-backend-za-chem-stoim-i-s-chego-nachat-svoy-put&text=\u041e\u0447\u0435\u0440\u0435\u0434\u044c \u0432 backend: \u0437\u0430 \u0447\u0435\u043c \u0441\u0442\u043e\u0438\u043c \u0438 \u0441 \u0447\u0435\u0433\u043e \u043d\u0430\u0447\u0430\u0442\u044c \u0441\u0432\u043e\u0439 \u043f\u0443\u0442\u044c»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/dev\/119096-ochered-v-backend-za-chem-stoim-i-s-chego-nachat-svoy-put&text=\u041e\u0447\u0435\u0440\u0435\u0434\u044c \u0432 backend: \u0437\u0430 \u0447\u0435\u043c \u0441\u0442\u043e\u0438\u043c \u0438 \u0441 \u0447\u0435\u0433\u043e \u043d\u0430\u0447\u0430\u0442\u044c \u0441\u0432\u043e\u0439 \u043f\u0443\u0442\u044c»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/dev\/119096-ochered-v-backend-za-chem-stoim-i-s-chego-nachat-svoy-put»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041e\u0447\u0435\u0440\u0435\u0434\u044c \u0432 backend: \u0437\u0430 \u0447\u0435\u043c \u0441\u0442\u043e\u0438\u043c \u0438 \u0441 \u0447\u0435\u0433\u043e \u043d\u0430\u0447\u0430\u0442\u044c \u0441\u0432\u043e\u0439 \u043f\u0443\u0442\u044c&body=https:\/\/vc.
ru\/dev\/119096-ochered-v-backend-za-chem-stoim-i-s-chego-nachat-svoy-put&text=\u041e\u0447\u0435\u0440\u0435\u0434\u044c \u0432 backend: \u0437\u0430 \u0447\u0435\u043c \u0441\u0442\u043e\u0438\u043c \u0438 \u0441 \u0447\u0435\u0433\u043e \u043d\u0430\u0447\u0430\u0442\u044c \u0441\u0432\u043e\u0439 \u043f\u0443\u0442\u044c»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/dev\/119096-ochered-v-backend-za-chem-stoim-i-s-chego-nachat-svoy-put»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041e\u0447\u0435\u0440\u0435\u0434\u044c \u0432 backend: \u0437\u0430 \u0447\u0435\u043c \u0441\u0442\u043e\u0438\u043c \u0438 \u0441 \u0447\u0435\u0433\u043e \u043d\u0430\u0447\u0430\u0442\u044c \u0441\u0432\u043e\u0439 \u043f\u0443\u0442\u044c&body=https:\/\/vc. ru\/dev\/119096-ochered-v-backend-za-chem-stoim-i-s-chego-nachat-svoy-put»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/dev\/119096-ochered-v-backend-za-chem-stoim-i-s-chego-nachat-svoy-put»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
11 467 просмотров
Железные разработчики Redmadrobot Артём и Рома записывают подкаст, где вместе с гостями обсуждают разные стороны создания ИТ-продуктов и делятся опытом в диджитале. В четвёртом выпуске ведущие разузнали у собеседников, с чего начинался их путь в backend, какой web-framework стоит выбрать, снится ли им верстка экранов и как объяснить маме, кем ты работаешь.
Прикладываем подкаст и ответы на несколько животрепещущих вопросов.
Тайминг
01:27 — Как приходят в backend-разработку.
10:33 — Что привлекает специалистов в backend.
12:32 — Срыв покровов: нужны ли глубокие знания алгоритмов для тех, кто «пилит апишку»?
15:17 — Вопросики масштабирования и безопасности.
16:23 — Одинаковую ли работу делают все backend-разработчики?
19:23 — Ruby on Rails, его «магия», взлёт и падение.
24:23 — Как выбрать платформу?
28:06 — Зачем нужны микрофреймворки и как с ними работать?
33:55 — Что такое асинхронный сервер и для чего он нужен?
35:58 — Go: простота и архитектура.
41:46 — Postgresql вместо MySQL. Почему?
44:58 — Зачем нужно изучить Docker как можно быстрее и для чего стоит поставить nginx?
50:49 — «Зелёные» разработчики: какими минимальными навыками необходимо обладать выпускникам университетов, чтобы устроиться на работу?
1:04:21 — Лучшие книги по алгоритмам.
1:09:33 — Что нужно знать и что не нужно делать на собеседовании?
1:14:29 — Не хочется ли ребятам уйти из backend?
1:20:28 — И все-таки, чего не стоит делать на работе и почему «с людьми нужно общаться»?
Как приходят в backend-разработку?
Несмотря на популярность мобильной разработки, остались еще те, кому милее старый-добрый backend. Среди них, разумеется, и наши гости.
Среди них, разумеется, и наши гости.
Азат, например, рассказал, как он не пошел в мобильную разработку и решил, что логичнее заниматься веб-разработкой в широком смысле. А вот история Антона тесно связана с Python.
Я учился в университете и выучил Python. Он мне нравился, и мне хотелось продолжать делать что-то на «питоне». А в Белгороде, где я жил и учился, можно было найти только какую-нибудь веб-студию, которая делает сайты на CMS — просто подверстывают шаблоны. Мне этим вообще заниматься не хотелось.
Поэтому мы с другом нашли каких-то людей, сделали им сайт, а потом ещё кому-то сделали. И было классно, потому что я делал то, что хотел. Но хотел я, наверное, не то, что было нужно в тот момент.
Но по крайней мере я научился делать backend и после этого нашёл нормальную работу.
Антон Медведев
backend-разработчик
Что привлекает людей в backend…
…Когда есть суперпопулярный frontend?
Артём вспомнил множество собеседований, на которых соискатели рассказывали, почему они хотят строить карьеру в мобильной разработке. Просто чтобы потом похвастаться крутостью приложения. В backend с этим сложнее.
Просто чтобы потом похвастаться крутостью приложения. В backend с этим сложнее.
Но на самом деле, если друзья, с которыми ты делишься радостью создания backend, понимают в ИТ-разработке, то они похвалят тебя. А вот маме можно сказать, что делал сервер для мобильного приложения магазина, которым она пользуется. И даже если ей не до конца понятно, что такое сервер, мама всё равно будет гордиться.
Плюсы backend-разработки
Азат предположил, что людей привлекает тот факт, что не нужно верстать. Ещё есть мнение, что backend сложнее и круче, хотя каждому, конечно же, свое. После этого ребята ушли в беседу о масштабировании и безопасности. Подробнее — с 15:17.
Подробнее — с 15:17.
Все ли backend-разработчики делают одну работу?
Это не так. Задачи в backend-разработке бывают разными, и они зависят не от языка или платформы, а от потребностей и специфики компании, а также от уровня самого разработчика.
Иногда работа может заключаться в том, чтобы доработать уже существующий метод API или сделать интеграцию между двумя сторонними системами, а где-то может потребоваться разработать архитектуру распределенной системы с нуля.
Python, Ruby, Go, С++ и все-все-все
Ребята в студии заговорили о том, как выбрать платформу. А также о том, что Ruby «ещё живет» (Рома недавно видел доказательство), а ещё почему Антон начал учить Python, о странных именах создателей языков программирования, простоте Go, микрофреймворках (о них говорили особенно много — слушайте с 28:06), MySQL, Docker, асинхронных серверах и магии рельсов.
А также о том, что Ruby «ещё живет» (Рома недавно видел доказательство), а ещё почему Антон начал учить Python, о странных именах создателей языков программирования, простоте Go, микрофреймворках (о них говорили особенно много — слушайте с 28:06), MySQL, Docker, асинхронных серверах и магии рельсов.
«Зелёные» разработчики и минимальные навыки для соискателя
Насколько глубоко должен, например, выпускник университета разбираться в backend, чтобы получить работу?
Во время обсуждения выяснилось, что он должен быть «уверенным пользователем ПК». А если серьезно, то? по мнению Азата, молодой специалист обязан обладать минимальными навыками администрирования Unix-систем — знать определенный набор команд: cd, ls и другие.
Также должен понимать, что такое процесс, какие есть права доступа, какая система прав Linux и как вообще в ней функционируют сети, как работает IPC (inter process communications), TCP сокеты. Для начала этого достаточно. Нужно просто уметь программировать.
Есть базовые вещи, общие для любой разработки, допустим, для ООП (объектно-ориентированного программирования) есть правила написания, проектирования классов. Если это алгоритмы, нужно просто знать, как они проектируются, что там есть, динамическое программирование, ну и «использовать stack везде, где можно».
Антон Медведев
backend-разработчик
Иными словами, для начала погружаться в это с головой не нужно.
Начинающему специалисту не обязательно знать все существующие алгоритмы сортировки. Но при этом подобный вопрос встречается на собеседованиях. Нужен он для того, чтобы посмотреть, как человек мыслит и какое решение он предложит.
Какие книги по алгоритмам стоит прочитать
Андрей «топил» за Стивена Скиена и его «Алгоритмы. Разработка и применение». Антон порекомендовал книгу Томаса Кормена, в которой «есть баланс между строгостью, понятностью и простотой изложения», и ещё “Cracking the Coding Interview” — хорошее практическое руководство, чтобы быстро разобраться в алгоритмах.
Также гости посоветовали «Искусство программирования» Дональда Кнута, которая задумывалась как пособие по компиляторам, а стала настоящей «книгой книг».
В итоге backend — да или нет?
Ребята пришли к выводу, что во всех сферах веб-разработки есть свои плюсы и минусы. И это нормально. Если вам нравится backend, алгоритмы и очереди, то вам стоит задуматься о карьере именно в нём. Это если кратко.
Если же хочется вживую услышать рассуждения, то включайтесь в подкаст с 1:14:29.
Полезные материалы
Для желающих погрузиться в Python можно почитать:
Подборка для будущих джедаев REST:
Предыдущие выпуски подкаста «Сушите вёсла»
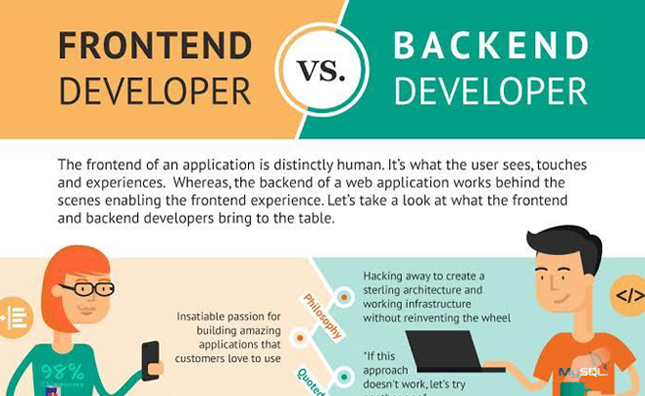
Что такое бэкенд и фронтенд, а также в чем между ними разница
Что же такое фронтенд (frontend) и бэкенд (backend)-разработка? Скорее всего, вы уже могли слышать данные термины от знакомых программистов, но до сих не знаете, что они означают. Предлагаем вам совместно разобраться что должен знать frontend-разработчик, какими компетенциями должен обладать backend и чем они отличаются друг от друга.
Предлагаем вам совместно разобраться что должен знать frontend-разработчик, какими компетенциями должен обладать backend и чем они отличаются друг от друга.
Frontend-разработчик — кто это
Хотелось бы начать с того, что frontend и backend-разработчики необходимы в одинаковой мере для создания интернет-магазина, корпоративного сайта и прочих web-ресурсов, когда речь идет о разработке многофункционального продукта.
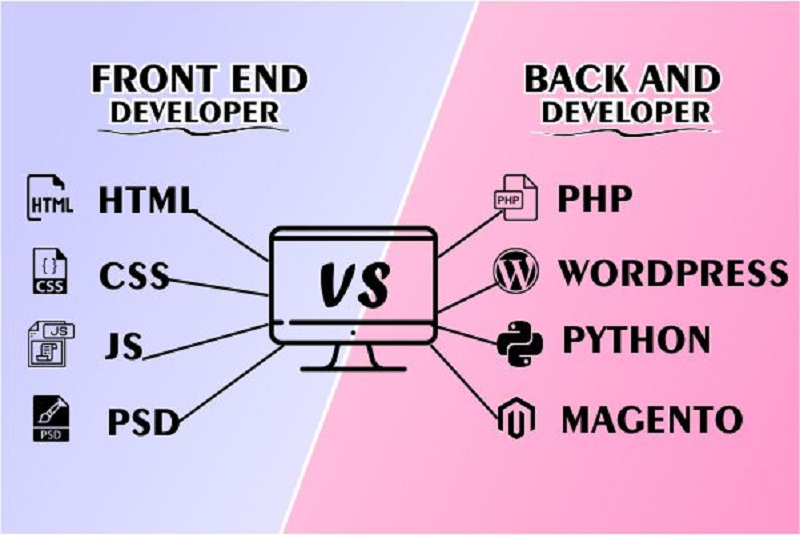
Frontend — что же это означает? Простыми словами, фронтенд (frontend) — это, та самая составляющая программирования, которую считывает система браузера, а также демонстрирует (запускает) на странице для просмотра пользователя. Другими словами, это CSS, HTML и JavaScript.
CSS (Cascading Style Sheets) дает команду браузеру, каким образом отражать все элементы, к примеру: диаметр отступов между блоками, цвет и размер шрифта или опять же блоков.
HTML (HyperText Markup Language) сигнализирует системе браузера о том, каким должно быть содержимое страницы в целом, то есть, в HTML вы создаете заголовки, параграфы, списки, элементы списков или пишите текст.
JavaScript информирует систему браузера о том, каким образом реагировать на определенные команды, при этом применяя простой язык программирования. На самом деле, на сегодняшний день довольно большое количество ресурсов использует JavaScript.
Следовательно, frontend-разработчик — это программист, который отвечает за создание пользовательского интерфейса, другими словами, наружной и доступной к обозрению пользователями, составляющей ресурса в браузере. Основная цель frontend-разработчика заключается в создании предельно удобного механизма для коммуникации посетителя с ресурсом.
Теперь вы знаете, что такое фронтенд, давайте разберемся с тем, что такое бэкенд.
Backend-разработчик — кто это
Бэкенд (backend) — это, та часть работ, которая происходит за пределами досягаемости браузера, то есть на сервере.
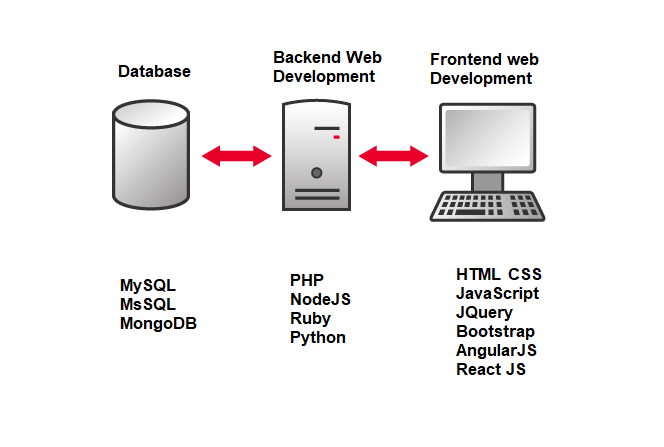
Сервер — это специальный компьютер, обычно, с наиболее большими ресурсами в отношении производительности, для реализации соответствующих задач. Он выполняет функции по хранению сведений, DNS (преобразование «буквенных» адресов в сети в IP), DHCP (динамическое распределение адресов), и так далее. В общем, в соответствии с архитектурой «клиент-сервер», сервер по запросу клиента предоставляет ему свои ресурсы.
Он выполняет функции по хранению сведений, DNS (преобразование «буквенных» адресов в сети в IP), DHCP (динамическое распределение адресов), и так далее. В общем, в соответствии с архитектурой «клиент-сервер», сервер по запросу клиента предоставляет ему свои ресурсы.
Для бэкенда программисты могут пользоваться всеми средствами, которые доступны на сервере. Например, любой многофункциональный язык программирования:
- Java;
- JavaScript;
- Python;
- Visual Basic;
- Swift;
- и так далее.
Тоже самое относится и к системам управления базами данных:
- Cassandra;
- Redis;
- PostgreSQL;
- MongoDB;
- и так далее.
Backend-разработчик — кто же это простыми словами? Бэкенд-разработчик — это программист, занимающийся внутренней, вычислительной разработкой ресурсов, к тому же прочего программного обеспечения или баз данных. Иными словами, помимо web-решений, backend необходим для десктопных версий и разработки мобильных приложений, поскольку backend — это, работы, имеющие непосредственное отношение к программно-адаптивной составляющей сервиса.
Мы кратко разобрали что это такое frontend и backend. Теперь вы знаете, в чем между ними разница, давайте рассмотрим, как же связаны сферы фронтенд и бэкенд.
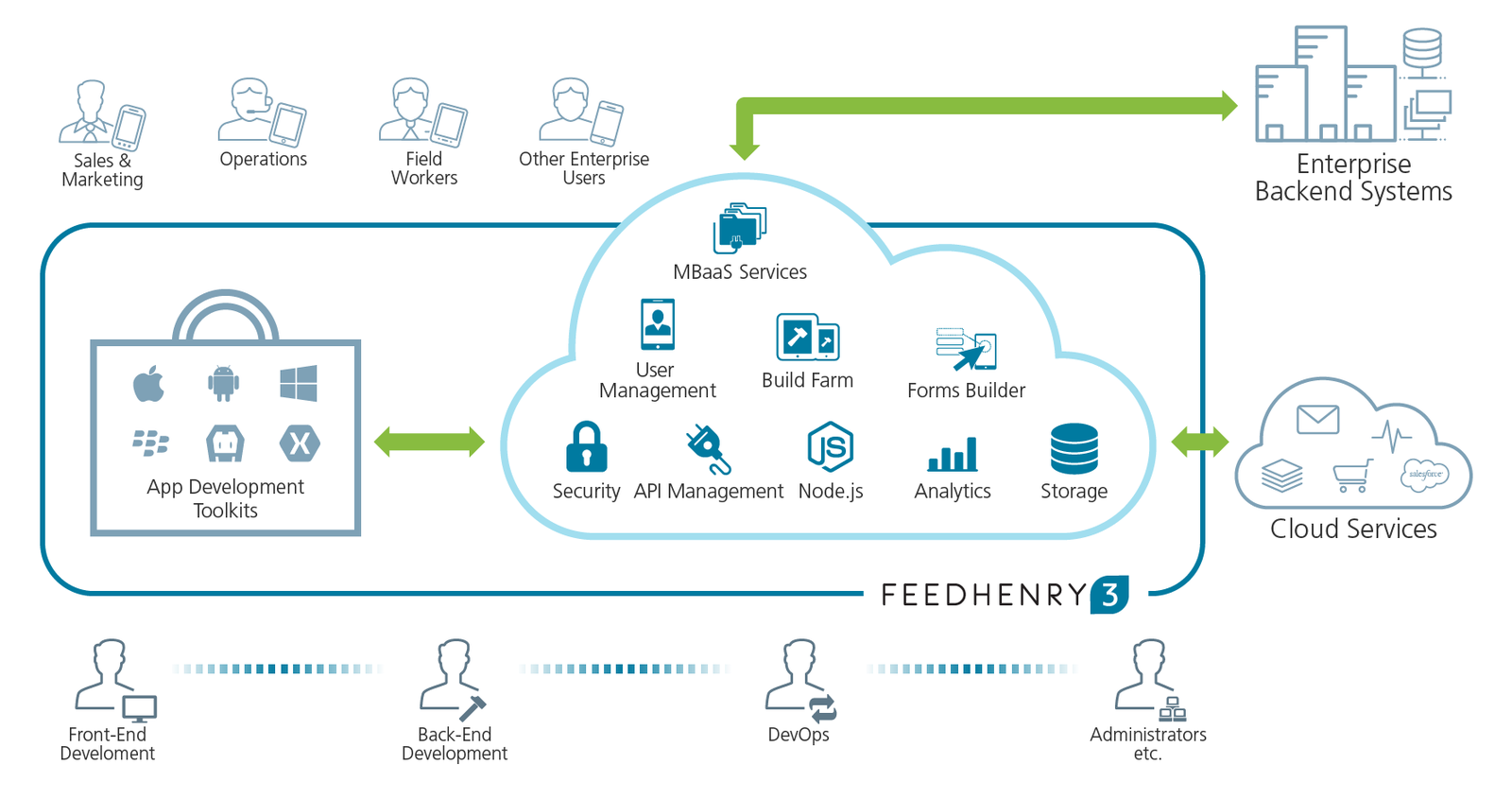
Структура взаимодействия фронтенд и бэкенд
На сегодняшний день есть ряд основополагающих ресурсов, которые формируют взаимодействие между frontend и backend.
Взаимодействие между frontend и backend
Серверное приложение
Здесь HTTP-запросы передаются сразу-же на сервер самого приложения, а сервер, в свою очередь, выдает ответ в виде HTML-страницы. В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует ее в шаблон (ERB, Blade, EJS, Handlebars).
После того, как страница загружена в браузер:
- С помощью HTML вы даете команду, что именно должно быть отображено на этой странице.
- Через CSS вы информируете браузер каким образом это будет отображено.
- JavaScript является неким языком сценариев в интернете, с помощью которого вы сможете настраивать структуру взаимодействия между браузером, HTML и CSS.

AJAX и аналогичные решения
Иной вид архитектуры применяет для коммуникации AJAX (Asynchronous JavaScript and XML). То есть JavaScript, загруженный в браузер, передает HTTP-запрос (XHR, XML HTTP Request) внутри страницы и в результате получает XML-ответ. Помимо этого, для ответов можно применять формат JSON. Более подробно про систему безопасности передачи сведений вы можете прочитать в статье о том, что такое HTTPS-протокол.
Другими словами, ваш сервер обязан иметь некую финальную ступень, которая будет отвечать на получаемые запросы через JSON или с помощью XML-кода. Существует 2 основополагающих протокола, которые используют для данной задачи:
- REST.
- SOAP.
Также AJAX дает вам возможность производить загрузку сведений при этом не обновляя страницу. Чаще всего, это требуется в таких программных платформах, как Angular и Ember. В последствии разработки, подобные приложения загружаются в браузер и все дальнейшие рендеринги реализуются на стороне пользователя, то есть в браузере. В этом случае, frontend-разработчик комуницируют с backend-разработчиком через HTTP, применяя JSON или XML-код.
В этом случае, frontend-разработчик комуницируют с backend-разработчиком через HTTP, применяя JSON или XML-код.
Также существуют библиотеки и фреймворки, такие как: React и Ember, которые дают возможность реализовывать приложения как на сервере, так и «в клиенте». В данном случае для коммуникации frontend с backend, в приложении используется AJAX, обрабатываемый на сервере HTML.
Мы рассмотрели, что такое фротенд и бэкекд разработка и в чем между ними разница. Также хочется отметить, что на сегодняшний день крайне тяжело найти высококлассных специалистов в данных областях, в связи с тем, что большинство так называемых специалистов имеют поверхностные знания и не планируют развиваться дальше, поскольку подвержены воздействию эффекта Даннинга-Крюгера. Если у вас остались вопросы по данной статье — пишите нам в комментарии, и мы обязательно ответим.
Пройти опрос Ответить
Frontend– и backend–разработчик: разбор профессий, поиск призвания
Встречают по одежке — провожают по уму. В жизни эта аксиома работает как: надеть модный костюм, чтобы привлечь внимание; прочесть умную книгу, чтобы произвести впечатление и не тормозить. В сети — тот же принцип.
В жизни эта аксиома работает как: надеть модный костюм, чтобы привлечь внимание; прочесть умную книгу, чтобы произвести впечатление и не тормозить. В сети — тот же принцип.
Что такое фронтенд?На страже красоты и разума фронтенд и бэкенд воины. Кто эти люди? Разбираемся вместе.
С английского «front» — лицевая сторона, фасад. Это и есть основа трудов frontend разработчика — создание функционального интерфейса веб–ресурса или приложения, максимально «правильного», привлекательного, удобного для пользователя. Не путать с web–дизайнером, верстальщиком и прочими млекопитающими! Общее — чувство прекрасного, но, выбрав профессию фронтендщика, готовьтесь стать бойцом более широкого профиля.
Основная задача — преобразование элементов сайта в программный код и контроль корректности их работы. По сути, вы прокладываете рельсы между пользователем и программно-аппаратной частью, конструируя юзабилити–обложку.
Frontend разработчик реализует визуал очередного проекта, с помощью следующих базовых навыков:
- Создание годной структуры веб–страницы. Здесь неотъемлемы знания HTML–разметки, умение выделять логические блоки, структурировать разделы, заголовки, ссылки.
- Для доработки созданного ранее каркаса и внешнего вида страницы в целом применяется язык стилей CSS: задаем фоновый цвет, окрашиваем элементы, регулируем шрифты и размеры полей. Связкой HTML+CSS давно никого не удивишь, поскольку это основа для работы преимущественного числа современных интернет–сайтов.
- Интерактив на базе языка программирования JavaScript, как вишенка на торте. Некий этап волшебства фронтенд разработки.Оживление элементов статичной страницы: танцующие картинки, выпадающее меню, всплывающие окна–подсказки, изменение цветовых решений форм — все, что душе заказчика угодно.
Говоря «back» (с английского), подразумеваем то, что находится в фоновом режиме и скрыто от глаз аудитории. Это отнюдь не указывает на малозначимость понятия, совсем наоборот — «начинка» решает. Алгоритмы, логика, функции и возможности веб-площадки ложатся на плечи backend разработчика. Он запускает «сердце» программного продукта, отвечая за жизненно важные механизмы.
Это отнюдь не указывает на малозначимость понятия, совсем наоборот — «начинка» решает. Алгоритмы, логика, функции и возможности веб-площадки ложатся на плечи backend разработчика. Он запускает «сердце» программного продукта, отвечая за жизненно важные механизмы.
Качественный бэкенд — надежная программно–аппаратная часть веб–сервиса — тот самый набор серверов, систем хранения данных и софта, работающих во благо единого ресурса.
Внешний вид формы для онлайн заказа вашей любимой пиццы — работа фронтмена; обработка информации о видах, количестве, размере, добавках, данных доставки, способа оплаты и вывод результата на экран гаджета, согласно выпавшему сценарию, — забота бэкендера.
Какие знания, являются ключевыми для backend разработчика?
- PHP, Ruby, Python, Perl, Java. Изучение хотя бы одного серверного языка — проходной билет для успешного старта в веб–программировании.
- Без понимания СУБД (системы управления базами данных) не обойтись: Oracle, MySQL, Ms SQL Server.
 Начав обучение с одной, проблем с переходом на другую не возникнет, в связи со схожестью языка запросов в основе баз данных.
Начав обучение с одной, проблем с переходом на другую не возникнет, в связи со схожестью языка запросов в основе баз данных. - Фреймворк — набор библиотек для упрощения и ускорения процесса разработки веб-сайта: Django, Kohana, Symfony, Yii и другие.
- Технологии frontend разработки — для слаженной работы криэйторов.
- Безусловным козырем будет знание английского языка с техническим уклоном на уровне не ниже intermediate (как, впрочем, и для коллеги–фронтендера).
Оба спеца должны иметь четкое представление о процессах, происходящих на параллельных фронтах. Нельзя сказать, кто важнее и нужнее. Скорее: «Если бы не я, не было б тебя», причем эта фраза применима с обеих сторон. Смежные знания обеспечат оперативное внесение правок, дополнений, устранение ошибок, понимание того, как реализуется тот или иной функционал.
В зависимости от структуры команды, общение между полярными разработчиками в ходе работы над проектом происходит как напрямую, так и через посредника — тимлид, project manager. В остальном, каждый на своем берегу.
В остальном, каждый на своем берегу.
«На вкус и цвет все проектировщики разные» — скажите вы, и оспаривать это не имеет никакого смысла. Каждый выбирает то, что ближе.
Считается, что креативная личность с богатым воображением и творческим порывом — идеальное описание фронтенд разработчика; математический склад ума — дорога в бэкенд.
Но, если не знаете с чего начать, – начните с азов интерфейса. Визуальное оформление показалось слишком скучным? Углубляйтесь в серверную часть создания веб–проектов.
Усовершенствование, при этом, никто не отменял. Ежесекундное появление бесконечного количества дополнений, фреймворков и расширений держит в тонусе. Хотите быть востребованным? Непрерывно изучайте их. Сравнивая направления, фронтенд технологии значительно уступают бэкенду в стабильности. Последний имеет более долгий жизненный цикл, тогда как фронт динамично развивается, добавляя новые инструменты в оборот.
Чувствуете в себе потенциал «работать за двоих»? Ваша стезя — fullstack — проработка двух направлений одним специалистом. Универсальность всегда в цене и почете, а это неоспоримое преимущество перед узкопрофильными соратниками.
Не знаешь, какой курс выбрать?
Запишись на бесплатную консультацию и мы поможем в выборе правильного направления
Как стать фронтенд разработчиком и где учиться бэкендингу?Вопрос реально рассмотреть с позиции: «Я все могу, я все загуглю». В сети выложено, собрано, структурировано столько мнений, методов и примеров, что, при правильном подходе, селфстадинг приносит желанные плоды в денежном эквиваленте.
Здесь нужно честно себе признаться, насколько вы дисциплинированы, усидчивы, мотивированы. Трезво оцените силы в сортировке информации — из моря обучающей веб-пищи вам предстоит выбрать самую вкусную горсть, имеющую ценность для front– и backend разработчиков.
Можно научиться танцевать и без помощи балерины. Но не факт, что бывалые знатоки назовут эту последовательность движений танцем, а не рукопашным боем.
Но не факт, что бывалые знатоки назовут эту последовательность движений танцем, а не рукопашным боем.
Ваша цель — обучиться качественно и быстро под патронажем опытного сэнсэя? Выбирайте курсы. Если душа просит frontend, стартовать поможет «Курс верстки (HTML5+CSS3+JS)» от Wezom Academy:
- 32 часа = 16 занятий брейнсторма нон-стоп;
- почва для дальнейшего изучения программирования и выбора направления «по душе»;
- практические отработки.
Выбирая место в IT–индустрии, оценивайте как востребованность профессии, так и личные интуитивные предпочтения, способ мышления. Если, дочитав до этого места, вы определились — мишн комплит, как говорится.
Еще думаете? Стучитесь в окно обратной связи за экстренной помощью и просто поговорить о погоде.
Front-End vs Back-End vs Full Stack Веб-разработчики
Начать обучение
Вы когда-нибудь задумывались, чем каждый день занимается внешний или внутренний разработчик? Читай дальше что бы узнать!
Вы открываете новую вкладку браузера, вводите URL-адрес и нажимаете Enter. Сайт загружается мгновенно. У него захватывает дух из-за его сверхчистой компоновки, хорошо продуманных страниц и впечатляющих визуальных эффектов.
Сайт загружается мгновенно. У него захватывает дух из-за его сверхчистой компоновки, хорошо продуманных страниц и впечатляющих визуальных эффектов.
Люди, ответственные за каждую часть этого опыта? Веб-разработчики.
По состоянию на январь 2020 года в Интернете насчитывается более 1,5 миллиарда веб-сайтов. И считаю. Поговорите о серьезной гарантии занятости для веб-разработчиков, людей, ответственных за кодирование, создание, анализ и поддержку всех этих веб-сайтов.
Веб-сайты теперь являются критически важным компонентом для поддержания конкурентоспособности любого бизнеса. А поскольку тренды и передовые методы веб-разработки практически меняются в зависимости от сезона, у разработчиков нет недостатка в работе.
Но как узнать, какие работы по веб-разработке нужно искать и которым нужно обучаться? Если вы копались на сайтах со списком вакансий или просматривали онлайн-курсы, вы, вероятно, поняли, что веб-разработка имеет тенденцию делиться на три основные группы: интерфейс, бэкэнд и полный стек.
Если вы пробовали себя в HTML, JavaScript или, может быть, немного в Python, но не совсем уверены, какой путь выбрать, эта полезная информация для вас.
Что такое Front-End разработчик?Внешний интерфейс веб-сайта — это часть, с которой взаимодействуют пользователи. Все, что вы видите во время навигации по Интернету, от шрифтов и цветов до раскрывающихся меню и ползунков, представляет собой комбинацию HTML, CSS и JavaScript, управляемую браузером вашего компьютера.
НАВЫКИ И ИНСТРУМЕНТЫ
Front-end разработчики несут ответственность за код веб-сайта, ориентированный на пользователя, и за архитектуру его иммерсивного взаимодействия с пользователем. Для достижения этих целей разработчики интерфейсов должны владеть тремя основными языками программирования: HTML, CSS и Javascript. Помимо свободного владения этими языками, интерфейсные разработчики должны быть знакомы с такими фреймворками, как Bootstrap, Foundation, Backbone, AngularJS и EmberJS, которые обеспечивают великолепно выглядящий контент независимо от устройства, и библиотеками, такими как jQuery и LESS, которые упаковывают код в более полезную, экономящую время форму. Многие списки вакансий интерфейсных разработчиков также требуют опыта работы с Ajax, широко используемым методом использования Javascript, который позволяет страницам динамически загружаться путем загрузки данных сервера в фоновом режиме.
Многие списки вакансий интерфейсных разработчиков также требуют опыта работы с Ajax, широко используемым методом использования Javascript, который позволяет страницам динамически загружаться путем загрузки данных сервера в фоновом режиме.
Интерфейсный разработчик отвечает за дизайн интерьера дома, построенного внутренним разработчиком.
Используя эти инструменты, разработчики интерфейсов работают в тесном сотрудничестве с дизайнерами или аналитиками пользовательского опыта, чтобы довести макеты или каркасы от разработки до доставки.Сильные разработчики интерфейсов также могут точно определять конкретные проблемы в пользовательском опыте и предоставлять рекомендации и кодифицированные решения, чтобы повлиять на дизайн. Также важно иметь возможность плавно сотрудничать с другими командами в бизнесе, чтобы понимать конкретные цели, потребности и возможности, а затем выполнять эти указания.
Это большая ответственность, но это может быть очень полезным. «Я технический человек, но все же визуальный человек, и возможность манипулировать тем, что мы видим и с чем взаимодействуем на цифровых платформах, с помощью разметки и кода появилась естественным образом», — сказал Майки Илаган, фронтенд-разработчик с восьмилетним опытом. .«На этом этапе мне нравится иметь возможность влиять на пользовательский интерфейс, на аспекты приложения или веб-сайта, с которыми пользователь взаимодействует и видит».
«Я технический человек, но все же визуальный человек, и возможность манипулировать тем, что мы видим и с чем взаимодействуем на цифровых платформах, с помощью разметки и кода появилась естественным образом», — сказал Майки Илаган, фронтенд-разработчик с восьмилетним опытом. .«На этом этапе мне нравится иметь возможность влиять на пользовательский интерфейс, на аспекты приложения или веб-сайта, с которыми пользователь взаимодействует и видит».
В целом, интерфейсный разработчик отвечает за дизайн интерьера дома, построенного внутренним разработчиком. Вкус и стиль декора диктует домовладелец. Как сказал Грег Матранга, директор по маркетингу продуктов в Apptix, о команде разработчиков внешнего и внутреннего интерфейса, за которыми он наблюдает: «Разработчики, которые работают над интерфейсом, иногда более взволнованы тем, что они делают, потому что они на самом деле могут использовать свой творческий потенциал.”
КАК ПЕРЕВОДИТЬ
Все, что вы видите на этом веб-сайте прямо сейчас, стало возможным благодаря интерфейсному разработчику. Дизайнер создал логотип и графику, фотограф сделал фотографии, а копирайтер написал текст. Но фронтенд-разработчик собрал все эти части, перевел их на веб-язык и создал опыт работы с каждой страницей. Чтобы взять один конкретный пример, прокрутите вверх и вниз на главной странице Udacity. Обратите внимание, как буква «U» исчезает и появляется снова? Это дело рук фронтенд-разработчика.
Дизайнер создал логотип и графику, фотограф сделал фотографии, а копирайтер написал текст. Но фронтенд-разработчик собрал все эти части, перевел их на веб-язык и создал опыт работы с каждой страницей. Чтобы взять один конкретный пример, прокрутите вверх и вниз на главной странице Udacity. Обратите внимание, как буква «U» исчезает и появляется снова? Это дело рук фронтенд-разработчика.
Что такое внутренний разработчик?
Так что же делает возможной интерфейсную часть веб-сайта? Где хранятся все эти данные? Вот здесь-то и вступает в дело бэкэнд. Бэкэнд веб-сайта состоит из сервера, приложения и базы данных. Внутренний разработчик создает и поддерживает технологию, которая поддерживает эти компоненты, которые вместе позволяют пользователю вообще существовать на стороне веб-сайта.
НАВЫКИ И ИНСТРУМЕНТЫ
Чтобы сервер, приложение и база данных взаимодействовали друг с другом, серверные разработчики используют серверные языки, такие как PHP, Ruby, Python, Java и. Net для создания приложения и таких инструментов, как MySQL, Oracle и SQL Server, для поиска, сохранения или изменения данных и их передачи пользователю во внешнем коде. Открытие вакансий для back-end разработчиков часто требует опыта работы с PHP-фреймворками, такими как Zend, Symfony и CakePHP; опыт работы с программным обеспечением для контроля версий, таким как SVN, CVS или Git; и опыт работы с Linux как системой разработки и развертывания.
Net для создания приложения и таких инструментов, как MySQL, Oracle и SQL Server, для поиска, сохранения или изменения данных и их передачи пользователю во внешнем коде. Открытие вакансий для back-end разработчиков часто требует опыта работы с PHP-фреймворками, такими как Zend, Symfony и CakePHP; опыт работы с программным обеспечением для контроля версий, таким как SVN, CVS или Git; и опыт работы с Linux как системой разработки и развертывания.
Back-end разработчики используют эти инструменты для создания или поддержки веб-приложений с помощью чистого, портативного, хорошо документированного кода.Но перед написанием этого кода им необходимо сотрудничать с заинтересованными сторонами, чтобы понять их конкретные потребности, затем преобразовать их в технические требования и придумать наиболее эффективное и действенное решение для создания архитектуры технологии.
«Я всегда отдавал предпочтение внутренней разработке, потому что мне нравится манипулировать данными», — сказал давний back-end разработчик JP Toto, который в настоящее время является разработчиком программного обеспечения для Wildbit. «В последнее время публичные и частные API-интерфейсы стали важной частью обмена данными между мобильными устройствами, веб-сайтами и другими подключенными системами.Создание API-интерфейсов, которые общественность считает полезными, — очень приятная часть моей работы ».
«В последнее время публичные и частные API-интерфейсы стали важной частью обмена данными между мобильными устройствами, веб-сайтами и другими подключенными системами.Создание API-интерфейсов, которые общественность считает полезными, — очень приятная часть моей работы ».
КАК ПЕРЕВОДИТЬ
Когда вы заходили на этот веб-сайт, серверы Udacity отправляли информацию на ваш компьютер или мобильное устройство, которое превращалось в страницу, которую вы сейчас видите. Этот процесс является результатом работы внутреннего разработчика. Кроме того, если вы записываетесь на курс или наноразмерную степень Udacity, хранение вашей личной информации — и тот факт, что каждый раз, когда вы возвращаетесь на сайт и входите в систему, запрашиваются ваши данные — принадлежит внутреннему разработчику.
Что такое разработчик полного стека?
Часто нет четкого различия между фронтенд и бэкенд разработкой. «Front-end разработчикам часто необходимо изучать эти дополнительные back-end навыки, и наоборот, особенно в нынешней экономике, когда ресурсы маркетинга ограничены», — сказал Матранга. «Разработчикам нужна некоторая междисциплинарная дисциплина. Часто нужно быть универсалом ».
«Разработчикам нужна некоторая междисциплинарная дисциплина. Часто нужно быть универсалом ».
Разработчики полного стека — мастера на все руки.
Введите: разработчик полного стека.Эта роль была популяризирована семь лет назад техническим отделом Facebook. Идея состоит в том, что разработчик полного стека может кросс-функционально работать с полным «стеком» технологий, то есть как с интерфейсом, так и с серверной частью. Разработчики полного стека предлагают полный пакет.
«Профессиональная работа как на стороне сервера, так и на стороне клиента открывает больше возможностей», — сказал Федерико Ульфо, разработчик полного стека в Grovo. Но, конечно, полная разработка не обходится без проблем. «Если провести аналогию с едой, вы можете хорошо готовить или хорошо печь, но для овладения и тем, и другим требуется время и опыт.И я не говорю о следовании рецепту, это может сделать каждый. Я говорю о том, чтобы приготовить что-то по-настоящему вкусное ».
НАВЫКИ И ИНСТРУМЕНТЫ
Разработчики полного стека работают, как разработчики серверной части, на стороне сервера веб-программирования, но они также могут свободно говорить на языках интерфейса пользователя, которые определяют, как контент выглядит на стороне сайта, обращенной к пользователю. Они мастера на все руки.
Чтобы проиллюстрировать возрастающую сложность разработки полного стека, вот пример того, как полный стек мог бы выглядеть в последние годы по сравнению с текущим моментом:
Изображение через TechCrunch
Изображение через TechCrunch
Независимо от конкретных инструментов, зависящих от проекта или клиента, разработчики полного стека должны быть осведомлены на каждом уровне того, как работает Интернет: установка и настройка серверов Linux, написание серверных API-интерфейсов, погружение в клиентскую сторону. JavaScript поддерживает приложение и обращает «дизайнерский взгляд» на CSS.
Используя эти инструменты, разработчики полного стека должны иметь возможность немедленно определять клиентскую и серверную ответственность решения и формулировать плюсы и минусы различных решений.
КАК ПЕРЕВОДИТЬ
Разработчик полного стека будет нести ответственность за весь процесс работы с этим сообщением в блоге, от времени загрузки и макета до интерактивности и структурной основы.
Итог
У веб-разработки много граней.Но независимо от того, какой тип развития вы планируете развивать, мягкие навыки, такие как внимание к деталям, способность быстро учиться, способность эффективно решать проблемы и сильное общение, сослужат вам хорошую службу в дополнение к твердым навыкам, описанным выше.
К счастью, сейчас самое время сделать карьеру в веб-разработке. По прогнозам, занятость веб-разработчиков вырастет на 27 процентов за 10-летний период с 2014 по 2024 год, что быстрее, чем в среднем по всем профессиям.
Ознакомьтесь с курсами веб-разработки Udacity, чтобы сделать первый шаг вперед по выбранному вами пути. Удачи!
Узнать больше
Навыки, необходимые для внутреннего разработчика
Вы думаете о том, чтобы перейти в процветающую область веб-разработки? Как вы, возможно, уже знаете, существует три типа веб-разработчиков: фронтенд, бэкэнд и полный стек, сочетающий в себе и то, и другое.
Back-end разработчики несут ответственность за внутреннюю работу веб-приложений и сосредотачиваются на ней, чтобы создать «серверную» часть веб-приложений.Серверная часть — это код и язык, которые выполняются за кулисами на веб-сервере или в бэкэнде. Интерфейс — это сторона клиента, и разработчики интерфейса отвечают за создание опыта на стороне клиента.
Эта статья ориентирована исключительно на back-end разработчиков, поскольку они рассматривают то, что они делают, навыки, необходимые для того, чтобы стать back-end разработчиком, и то, как вы можете им стать.
Какова роль внутреннего разработчика?
Внутренние разработчики работают рука об руку с интерфейсными разработчиками, предоставляя логику серверной части элементов веб-приложения, обращенных вовне.Другими словами, внутренние разработчики создают логику, чтобы веб-приложение функционировало должным образом, и они достигают этого с помощью языков сценариев на стороне сервера, таких как Ruby или PHP.
Помимо обеспечения функциональности веб-приложений, внутренние разработчики также несут ответственность за оптимизацию приложения для повышения скорости и эффективности. Более того, внутренние разработчики часто создают решение для хранения данных с базой данных, которая является важным компонентом для всех веб-приложений, поскольку в ней хранится информация (например, пользователи, комментарии, сообщения и т. Д.).). Общие базы данных включают MySQL, MongoDB и PostgreSQL.
Кто работает с внутренним разработчиком?
Back-end разработчики обычно работают в группах или с back-end командой. Однако в более крупных командах могут быть как внутренние, так и внешние разработчики, в том числе инженеры и архитекторы UX.
Однако в более крупных командах могут быть как внутренние, так и внешние разработчики, в том числе инженеры и архитекторы UX.
В бэкэнд-команде бэкэнд-разработчики работают вместе с программистами, каждый из которых выполняет определенную роль, например, разработку REST API или обеспечение качества (QA).Даже внутри серверной части есть разные роли и обязанности.
Навыки и технологический опыт, необходимые для внутреннего разработчика
Используя шаблон описания должностей Total back-end в качестве справочника, ниже приведены некоторые из основных навыков и технологий, которые должен знать back-end разработчик.
Где изучать внутренние навыки
Большинство back-end разработчиков тем или иным образом проходят формальное обучение, включая степень информатики (CS).
Back-end разработчикам, возможно, придется делать больше абстракций, чем front-end разработчикам. Это может быть интеллектуальный анализ данных, написание абстрактных алгоритмов и т. Д. Вот почему важна формальная степень CS.
Тем не менее, если вы закончили учебу в колледже, есть как очные курсы (или учебные лагеря), так и онлайн-варианты, которые помогут вам подготовиться к карьере в области внутренней разработки.
Личные курсы внутренней разработки
Лучший способ найти ближайший к вам курс внутренней разработки — это поискать в Интернете.Однако вот два совета, которые помогут сдвинуть дело с мертвой точки:
- General Assembly имеет 10-недельный курс внутренней разработки.
- Betamore имеет 12-недельный дополнительный курс (неполный рабочий день).
Личные учебные лагеря / курсы не из дешевых. Но они более доступны, чем формальная степень CS. (К тому же, в отличие от онлайн-классов, у вас есть возможность общаться со сверстниками и инструктором. )
)
Параметры онлайн-обучения для серверной части (или полного стека)
Найти онлайн-курсы, предназначенные только для серверной части, не так просто.Большинство из них обучают полному стеку, то есть как переднему, так и бэк-энду. Тем не менее, вот несколько вариантов онлайн-курсов, которые стоит рассмотреть:
- Udacity имеет наноуровень полного стека с акцентом на внутреннюю разработку.
- Bloc.io также предлагает онлайн-курс полного цикла с индивидуальным наставничеством.
- Udemy предлагает множество вариантов онлайн-курсов, включая внутреннюю разработку. Обязательно прочтите отзывы о курсе Udemy перед записью.
Дополнительные навыки, которые нужно включить в резюме
- Хорошо организованный, ориентированный на детали, способность выполнять несколько задач, отличное управление временем, планирование и расстановка приоритетов
- Знание мобильной веб-разработки или разработки облачных приложений
- Опытное использование инструментов контроля версий / управления исходным кодом
- Знание платформ CMS и CRM, (Salesforce и Adobe AEM / CQ)
- Отличные коммуникативные навыки, как устные, так и письменные
- Опыт написания повторно используемых документов для модульных тестов
- Сильные организационные и коммуникативные навыки
- Навыки настройки производительности, запросов спланировать / объяснить анализ плана, индексирование, разбиение таблицы на разделы
- Исключительное знание технологий баз данных — СУБД или NoSQL
- Отличные устные, межличностные и письменные коммуникативные навыки
Заключение
Back-end разработчики играют критически важную роль в командах веб-разработчиков и несут ответственность за хранение данных и обеспечение доставки контента во внешний интерфейс.
Чем занимается внутренний разработчик?
Что такое внутренний разработчик?
Что вы называете скрытой функциональностью или мозгом сайта?
«Бэк-энд» веб-сайта — это сочетание технологий и программирования, на котором работает веб-сайт. Он состоит из трех частей, которые пользователь никогда не видит: сервера, приложения и базы данных.
Внутренний разработчик — это тот, кто создает и поддерживает технологии, необходимые для работы компонентов, которые позволяют существовать стороне веб-сайта, обращенной к пользователю.Их внутренний код добавляет полезности ко всему, что создает интерфейсный разработчик.
Эти разработчики несут ответственность за создание, поддержку, тестирование и отладку всей серверной части. Это включает в себя базовую логику приложения, базы данных, интеграцию данных и приложений, API и другие внутренние процессы.
Чем занимается Back-End разработчик?
Серверная часть запускает веб-сайт — пользователь не видит его и не взаимодействует с ним, но он всегда работает в фоновом режиме, обеспечивая функциональность и работу, похожую на настольную. Back-end разработчики играют критически важную роль в группах веб-разработчиков и обеспечивают доставку данных или услуг, запрошенных клиентской системой или программным обеспечением.
Back-end разработчики играют критически важную роль в группах веб-разработчиков и обеспечивают доставку данных или услуг, запрошенных клиентской системой или программным обеспечением.
Серверная часть — это комбинация базы данных и программного обеспечения, написанного на серверном языке, которое запускается на веб-серверах, облачных серверах или их комбинации.
Чтобы сервер, приложение и база данных взаимодействовали друг с другом, внутренние разработчики используют такие языки, как PHP, Ruby, Python, Java и.Net для создания приложения и таких инструментов, как MySQL, Oracle и SQL Server, для поиска, сохранения или изменения данных и предоставления их пользователю во внешнем коде.
После общения с владельцем бизнеса и понимания его потребностей и технических требований внутренние разработчики используют вышеупомянутые инструменты для создания веб-приложений с чистым, хорошо документированным кодом.
Они предлагают наиболее эффективные и действенные решения для инженерных технологий, преобразуя и возвращая данные в интерфейсный код, с которым пользователь может взаимодействовать, например: заполнение формы, создание профиля, покупки в Интернете и т. Д.
Д.
В обязанности внутреннего разработчика может входить работа с:
— Создание, интеграция и управление базами данных
— Внутренние структуры для создания серверного программного обеспечения
— Технологии веб-серверов
— Интеграция облачных вычислений
— Серверное программирование языки
— Операционные системы
— Разработка, развертывание и обслуживание системы управления контентом
— Интеграция API
— Настройки безопасности и предотвращение взлома
— Отчетность — создание аналитики и статистики
— Технологии резервного копирования и восстановления для файлов веб-сайта и БД
Back-End Developers также известны как:
Back-End Software Engineer
Back-End инженер
Back-End веб-разработчик
Внутренний кодер
Чем занимается внутренний разработчик?
Думаете о карьере в области back-end разработки? Мы поговорили с Дугом, старшим back-end инженером Codecademy, чтобы узнать больше о том, как выглядит каждый день для кого-то, кто выполняет роль back-end.
Что больше всего нравится Дугу в работе back-end-инженера? Он говорит нам: «Мне нравится, что есть действительно широкий круг вещей, над которыми вы могли бы работать. Серверы, на которых вы пишете код, действительно большие и мощные, они могут обрабатывать большое количество данных одновременно, так что вы можете работать над действительно большими проблемами ».
В нашем интервью Дуг дает определение back-end-инжинирингу, говорит о том, почему кто-то может выбрать back-end роль вместо front-end, и делится советами для начинающих back-end разработчиков.Если вы заинтересованы в том, чтобы стать внутренним разработчиком, наш новый план карьеры внутреннего инженера разработан, чтобы подготовить вас ко всему, что вам нужно, чтобы получить работу начального уровня в области серверной разработки.
Чем занимается внутренний веб-разработчик?
«В контексте веб-разработки, — говорит Дуг, — у вас есть код, который работает либо на стороне клиента (веб-браузер пользователя), либо на стороне сервера (компьютеры компании, создающие веб-сайт). Внутренний инженер пишет весь код, который происходит на стороне сервера.”
Внутренний инженер пишет весь код, который происходит на стороне сервера.”
Сюда входят такие вещи, как поиск данных, выполнение расчетов и многое другое. Внутренние разработчики несут ответственность за подготовку всей информации, которая должна быть отправлена для использования на клиентской стороне веб-браузера. После того, как эта информация отправлена, разработчики интерфейса несут ответственность за то, чтобы эти данные отображались таким образом, чтобы это было привлекательно для пользователя.
Над чем работают back-end разработчики?
«На самом деле нет предела тому, над чем может работать серверный инженер.Это могут быть просто данные, отображаемые на странице: кто пользователь, какие продукты доступны. Но вы можете делать много сложных вещей, например, давать рекомендации и использовать машинное обучение, или создавать код, который постоянно работает в фоновом режиме, вычисляя числа и решая проблемы ».
Дуг поделился примером того, над чем может работать back-end разработчик в компании электронной коммерции. «Допустим, вы делаете покупки в Интернете, заходите в каталог продуктов и видите все, что можно купить.Эта информация поступает откуда-то из базы данных — списка продуктов, может быть, списка инвентаря ».
«Допустим, вы делаете покупки в Интернете, заходите в каталог продуктов и видите все, что можно купить.Эта информация поступает откуда-то из базы данных — списка продуктов, может быть, списка инвентаря ».
«Внутренний инженер напишет код, который обращается к этой базе данных, обращается к ней и ищет информацию. Когда вы собираетесь выписаться и заплатить, разговор с поставщиком кредитной карты также происходит на задней панели. У вас может быть код, который сохраняет то, что пользователь покупал в прошлом, ищет похожие продукты и рекомендует их. Все такое происходит на заднем плане ».
Подходит ли вам back-end разработка?
«Одна из приятных вещей в работе с серверной частью — это то, что вам не нужно беспокоиться о том, чтобы сделать вещи красивыми и показать их пользователю», — говорит Дуг.«Но оборотная сторона этого состоит в том, что вы не всегда можете увидеть свою работу визуально. Так что если вам нравится просто решать проблемы и дойти до того момента, когда нужно выяснить что-то сложное и логичное, тогда бэкэнд-работа — это здорово, особенно если вас не волнует художественный глаз ».
«Но если вы хотите, чтобы вещи вспыхивали, выглядели и красиво смотрелись на странице, а также имели действительно привлекательный и красивый пользовательский интерфейс, тогда вам следует больше обращать внимание на интерфейс или полный стек».
Совет для начинающих back-end разработчиков
Дуг говорит: «Я думаю, что лучший способ — всегда учиться на практике.Несмотря на то, что back-end-инжиниринг имеет репутацию трудного или сложного проекта, это определенно не обязательно. В свободное время на своем компьютере вы можете создать простой веб-сайт и использовать внутреннюю структуру. Необязательно делать что-то слишком сложное — может быть, просто создайте несколько простых данных, сохраните их и найдите — но как только ваша первая веб-страница запущена и работает, вы в основном на полпути! »
Начало работы
Если вы готовы начать свой путь к тому, чтобы стать внутренним разработчиком, наш путь к карьере внутреннего инженера — это путь для вас. Этот Путь проведет вас через все, что вам нужно знать, от того, как проектировать и создавать API-интерфейсы на JavaScript, до того, как защитить веб-приложение и серверную часть с помощью аутентификации и авторизации, методов собеседования и многого другого. Вы также создадите свое портфолио, чтобы начать подавать заявки на работу по разработке серверной части. Начни здесь.
Этот Путь проведет вас через все, что вам нужно знать, от того, как проектировать и создавать API-интерфейсы на JavaScript, до того, как защитить веб-приложение и серверную часть с помощью аутентификации и авторизации, методов собеседования и многого другого. Вы также создадите свое портфолио, чтобы начать подавать заявки на работу по разработке серверной части. Начни здесь.
Как стать Backend-разработчиком
Область веб-разработки стала горячей точкой в последние годы. Поскольку веб-сайты набирают все большую популярность, организации осознали, что для привлечения большего количества потенциальных клиентов им необходимо иметь сильное присутствие в Интернете.В результате они ищут талантливых людей, которые могут использовать новейшие технологии для проектирования и разработки для них самых привлекательных и эффективных веб-приложений.
Когда это такая прибыльная область, в ней обязательно должны быть хорошие деньги. И это действительно так! Поэтому вполне естественно, что молодое поколение увлекается веб-разработкой как профессией. Однако желание пойти по карьерной лестнице и на самом деле следовать ей — это разные вещи. Это требует подготовки, ряда шагов, соответствующего образования и практики.
Однако желание пойти по карьерной лестнице и на самом деле следовать ей — это разные вещи. Это требует подготовки, ряда шагов, соответствующего образования и практики.
Если вы начинающий веб-разработчик, первое, что вам нужно знать, это то, что существует три категории веб-разработчиков: фронтенд, бэкэнд и полный стек. В зависимости от того, какой категорией веб-разработчика вы хотите стать, действия могут быть разными. В этом посте мы сосредоточимся на том, как стать серверным разработчиком. Мы продемонстрируем каждый шаг процесса, который вам необходимо выполнить.
Итак, приступим.
Перво-наперво. Кто такой Backend-разработчик и чем он занимается? Как вы, вероятно, уже знаете, в типичной архитектуре клиент-сервер данные приложения хранятся на стороне сервера и служат выводом на стороне клиента.Серверная работа веб-приложения называется бэкэнд. Именно здесь происходит вся внутренняя работа веб-приложений, и в этом заключается работа разработчиков серверной части.
Backend-разработчики несут ответственность за использование языков программирования для создания кода, который фактически заставляет веб-приложения функционировать так, как они должны. Код, который пишут эти разработчики, запускается на веб-сервере. Помимо написания внутреннего кода, такие разработчики также несут ответственность за разработку API-интерфейсов, используемых мобильной версией таких веб-приложений.
Как стать Backend разработчиком? Изучение внутренней разработки поможет вам познакомиться с несколькими языками программирования, что может помочь вашей карьере значительно продвинуться вперед. Если у вас есть базовое представление о том, как работает логика, это может оказаться весьма полезным. Если нет, вы всегда можете записаться на базовый курс компьютерного языка, чтобы ознакомиться с основами. Это сделано только для того, чтобы убедиться, что вы не проиграете ни на одном этапе, когда встанете на путь изучения внутренней разработки.
Вот шаги, которые вам нужно будет выполнить:
Шаг 1. Хорошо разбирайтесь в основах структур данных и алгоритмовБольшинство веб-разработчиков пропускают этот шаг и переходят к фреймворкам обучения. Однако всегда лучше знать основы структуры данных и алгоритмов. Вы должны иметь общее представление о процессе, хотя и не всесторонне. Вам следует пересмотреть основные структуры данных и стек алгоритмов, очередь, связанный список, дерево, график, алгоритмы хеширования, сортировки и поиска и другие основные концепции программирования.
Шаг 2. Изучите язык программирования и выберите платформу. Чтобы стать веб-разработчиком, нужны усилия, время и терпение. Вы не можете ожидать, что кто-то выучит разные языки программирования за одну ночь. Итак, определитесь с графиком и основными языками программирования, которые вы хотите изучить. В последнее время популярны такие языки, как Python, PHP, Ruby и JavaScript.
Вы можете изучать сразу несколько языков программирования. Помните, чем больше, тем веселее.Также имейте в виду, что понимание основ программирования является обязательным. Если вы еще не знакомы с ними, начните с таких языков, как C, Java или Python, и попытайтесь понять, как работает логика приложения, лучшие практики кодирования и т. Д.
Шаг 3. Изучите основы баз данных.Следующим логическим шагом будет добавление системы баз данных в ваше портфолио. Существует множество простых в использовании систем управления реляционными базами данных, из которых вы можете выбрать одну.Сегодня почти все веб-сайты имеют какое-то хранилище, поэтому изучение баз данных всегда полезно.
Шаг 4. Изучите фреймворки В зависимости от выбранного вами языка программирования вы можете изучить основы хотя бы одного фреймворка. Будь то Django или Ruby-on-Rails; большинство фреймворков следуют тому же принципу MVC (модель-представление-контроллер). Хотя написание всего кода приложения на языке программирования допустимо, это требует больше усилий, времени и обширного кодирования.В то время как использование фреймворков позволяет создавать шаблоны и коды, которые можно повторно использовать позже. Это сокращает количество строк кода, которые вам необходимо написать. Так вы станете эффективнее. Вот почему изучение фреймворка — тоже хорошая идея.
Хотя написание всего кода приложения на языке программирования допустимо, это требует больше усилий, времени и обширного кодирования.В то время как использование фреймворков позволяет создавать шаблоны и коды, которые можно повторно использовать позже. Это сокращает количество строк кода, которые вам необходимо написать. Так вы станете эффективнее. Вот почему изучение фреймворка — тоже хорошая идея.
Вы не поймете, как все работает на самом деле, пока действительно не начнете этим заниматься. Вам необходимо регулярно использовать инструменты и практиковаться, чтобы лучше понимать этические знания, которые вы уже усвоили.Лучший способ добиться этого — работать над небольшими проектами или заданиями. Вы можете начать с выполнения таких проектов, как простой список дел, простой блог, веб-приложение для фотогалереи, конструктор резюме, базовое приложение для управления проектами и т. Д.
Шаг 6. Внедряйте инновации и создавайте что-то новое
Внедряйте инновации и создавайте что-то новое Инновации и оригинальные идеи ценятся во всех областях. Вероятно, большинство в области технологий, поскольку они могут изменить всю игру. Если у вас уже есть идея для стартапа или проекта, то у вас все отлично.Если нет, у вас еще есть время подумать и поработать над этим.
Хорошо начать с создания клона стартапа. Это означает, что вы клонируете некоторые продукты, доступные на рынке. Также вас могут заинтересовать следующие сайты / приложения, которые будут полезны.
- Buffer — более умный способ публикации в социальных сетях — планирование публикаций для различных каналов социальных сетей.
- Hello Bar — простой плагин JavaScript, который поможет вам в выполнении маркетинговых задач.
- Airbnb / Fiverr — Торговая площадка всего
Теперь вы готовы расправить крылья! Разверните свой продукт у поставщика облачных услуг, чтобы к нему можно было получить доступ из WWW. AWS может быть предпочтительным вариантом, поскольку он предоставляет почти год бесплатного хостинга (ограниченное использование).
AWS может быть предпочтительным вариантом, поскольку он предоставляет почти год бесплатного хостинга (ограниченное использование).
Вас также может заинтересовать: разница между Google Cloud, AWS и Azure
Вы все это уловили?Что ж, теперь, когда вы знаете, как быть внутренним разработчиком, пришло время повысить уровень игры. Решите, хотите ли вы работать серверным разработчиком или хотите быть фрилансером. Став backend-разработчиком, вы также можете повысить вашу зарплату в большинстве крупных отраслей.Помня обо всем этом, работайте над составлением хорошего резюме. В качестве заключительного вывода мы просто хотели бы сказать, что помимо развития необходимых навыков, чтобы добиться успеха в качестве внутреннего разработчика, вам нужно быть преданным делу, терпеливым и трудолюбивым.
Вот полная дорожная карта, с помощью которой вы можете стать внутренним разработчиком.
Хотите научиться веб-разработке? Курс Web Developer Bootcamp от udemy может стать для вас отличным стартером на Kickstarter.
Всего наилучшего на пути к программированию!
Еще читают:
Шаблон описания вакансии Back-end разработчика
Этот шаблон описания должности
Back-end разработчика включает список наиболее важных обязанностей и ответственности Back-end разработчика . Он настраивается и готов к публикации на досках вакансий. Используйте его, чтобы сэкономить время, привлечь квалифицированных кандидатов и нанять лучших сотрудников.Профиль вакансии Back-end Developer
Back-end разработчики обычно несут ответственность за написание веб-сервисов и API, используемых интерфейсными разработчиками и разработчиками мобильных приложений.
Внутренний веб-разработчик отвечает за логику серверного веб-приложения, а также за интеграцию интерфейсной части.
Чтобы привлечь Back-end разработчика, который наилучшим образом соответствует вашим потребностям, очень важно написать четкое и точное описание работы Back-end разработчика.
Описание работы Back-end разработчика
Мы ищем опытного Back-end разработчика, который присоединился бы к нашей ИТ-команде! Как Back-end разработчик, вы будете нести ответственность за логику серверного веб-приложения, а также за интеграцию интерфейсной части.
Если у вас есть выдающиеся навыки программирования и большая страсть к разработке красивых, инновационных приложений, то вам понравится эта работа.
Обязанности и ответственность Back-end разработчика
- Участвовать и участвовать в общем жизненном цикле приложения
- Основное внимание уделяется кодированию и отладке
- Сотрудничать с Front-end разработчиками
- Определять и сообщать технические и дизайнерские требования
- Обеспечивать обучение , помогайте и поддерживайте других членов команды
- Создавайте высококачественный повторно используемый код, который можно использовать в будущем
- Разрабатывайте функциональные и устойчивые веб-приложения с чистыми кодами
- Устранение неполадок и отладка приложений
- Узнайте о новых технологиях
- Оставайтесь в курсе в соответствии с текущими передовыми практиками
- Проведение тестов пользовательского интерфейса и оптимизация производительности
- Управление передовыми технологиями для улучшения приложений
- Сотрудничество с многопрофильной командой дизайнеров, разработчиков и системных администраторов
- Участвуйте в конференциях и образовательных программах
- Следуйте новым и развивающимся технологиям
Требования и квалификация Back-end разработчика
- X лет опыта в качестве Back-end разработчика
- Глубокое понимание веб-разработки
- X лет опыта работы с такими языками программирования, как Java, Ruby , PHP и Python
- X лет опыта работы со средой CMS
- Знакомство с интерфейсными языками, такими как HTML, JavaScript и CSS
- Критический мыслитель и навыки решения проблем
- Командный игрок
- Хорошие организационные навыки и навыки управления временем
- Отличные навыки межличностного общения и общения
- Степень бакалавра компьютерных наук или аналогичной соответствующей области
Вы используете современное программное обеспечение для подбора персонала? Если нет, вы упускаете.
 Посмотрите, как ваша жизнь может быть проще. Начните бесплатную 14-дневную пробную версию TalentLyft. Начать бесплатную пробную версию
Посмотрите, как ваша жизнь может быть проще. Начните бесплатную 14-дневную пробную версию TalentLyft. Начать бесплатную пробную версиюЧем занимается серверный веб-разработчик?
Если вы когда-либо задумывались о карьере в области разработки программного обеспечения, вы, возможно, задавали себе один вопрос: «Чем занимается серверный веб-разработчик?» Веб-разработчики серверной части могут иметь успешную карьеру и большие зарплаты для тех, кто интересуется программированием, программным обеспечением и кодированием.
Знание того, что такое серверная веб-разработка, и навыки, необходимые для достижения успеха, важны для достижения успеха в этой области. Давайте подробнее рассмотрим, чем занимаются серверные веб-разработчики, как они это делают, задействованные в этом технологии и как любой, кто хочет взять свою жизнь под контроль, может превратить ее в карьеру.
Что такое серверная веб-разработка?
Прежде чем понять ответ на вопрос «Чем занимается серверный разработчик?» и шаги, необходимые для того, чтобы стать внутренним разработчиком, очень важно понимать, что это такое.
Внутренний веб-разработчик работает вместе с внешним разработчиком, чтобы выстроить логику, необходимую для правильной работы внешних веб-приложений.
В то время как передняя часть разработки известна как «клиентская», внутренняя веб-разработка известна как «серверная». Это означает, что фронтенд-разработчики взаимодействуют с пользователем, а серверные разработчики управляют проблемами внутри самого приложения.
Back-end разработка также включает в себя повышение способности веб-приложения к быстрому функционированию.Разработчики серверной части исследуют веб-фреймворк, чтобы сделать его более эффективным. Кроме того, это включает в себя разработку и управление базой данных.
Разработчики несут ответственность за обеспечение безопасного хранения в базе данных информации, необходимой для работы приложения. Некоторые базы данных, которые может использовать веб-разработчик, включают MongoDB, MySQL или PostgreSQL.
Некоторые базы данных, которые может использовать веб-разработчик, включают MongoDB, MySQL или PostgreSQL.
Это основное описание того, чем занимается веб-разработчик. Но какие именно навыки им нужны, чтобы добиться успеха?
Навыки, необходимые для разработчиков серверной части
Итак, чем занимается back-end разработчик и, что более важно: какие навыки требуются от back end-разработчика?
Хотя, безусловно, есть сходство между навыками, необходимыми для веб-разработчика серверной части и веб-разработчика интерфейсной части, между ними есть различия.Оба оператора должны понимать, что делает другой, поскольку роли у них разные.
Ниже перечислены навыки, необходимые для того, чтобы стать внутренним разработчиком:
- Знания и опыт использования определенного типа серверного программирования, используемого в вашей компании
- Соответствие требованиям безопасности и доступность
- Знание наборов навыков и технологий внешнего интерфейса, таких как HTML, CSS и JavaScript
- Опыт управления версиями
- Понимание того, как управлять средой размещения
- Администрирование базы данных
- Возможность масштабирования приложений с учетом изменений в программировании
- Превосходные коммуникативные навыки для работы с фронтенд-разработчиками
В то время как разработчики внешнего интерфейса сосредотачиваются на внешнем виде веб-сайта, веб-программисты серверной части несут ответственность за архитектуру веб-сайта.
С точки зрения аналогии, представьте, что это дом: разработчики внешнего интерфейса являются декораторами интерьера, в то время как внутреннее программирование закладывает фундамент и строит сам дом.
Внутренний процесс позволяет другим программистам добавлять страницы на сайт через пользовательский интерфейс.
Что такое серверные технологии?
Для поддержки внутреннего процесса используется несколько языков и технологий серверной части. Конкретная технология, которую вы используете как внутренний разработчик, будет в основном зависеть от компании, в которой вы работаете.
Обычно используемые языки, используемые для внутренней разработки, включают:
- PHP
- Рубин
- Питон
- Ява
- .NET
- Scala
- Perl
- C # и C ++
- Node.js
- JavaScript
Back-end разработчики также используют фреймворки для создания своих серверных приложений. Эти каркасы служат своеобразным каркасом. Тип фреймворка, который использует серверный веб-разработчик, зависит от языка, который они используют.Вот некоторые из распространенных:
Эти каркасы служат своеобразным каркасом. Тип фреймворка, который использует серверный веб-разработчик, зависит от языка, который они используют.Вот некоторые из распространенных:
- Django для Python
- JSF (лица сервера Java)
- Рубин на рельсах
- 15 фреймворков Node.js, включая Meteor JS и ExpressJS
- Symfony для PHP
- Spring framework для Java
Начав обучение серверной разработке, вы лучше познакомитесь со многими из этих языков и технологий. Но тогда возникает вопрос, как определить для себя лучшую систему тренировок?
Как веб-разработчики изучают серверную часть
веб-разработчиков изучают серверную часть, получая какой-либо сертификат или обучение по информатике.Это может включать в себя степень по информатике в четырехлетнем университете. Однако бэкенд-обучение доступно не только тем, кто учится в университетах или колледжах.
Существуют также онлайн-курсы для разработчиков серверной части. Эти курсы разработки могут помочь тем, кто хочет стать внутренним разработчиком, когда они пытаются выйти на поле.
Эти курсы разработки могут помочь тем, кто хочет стать внутренним разработчиком, когда они пытаются выйти на поле.
Требования к образованию серверных разработчиков включают прохождение всесторонней подготовки, позволяющей овладеть навыками, необходимыми для выполнения работы.Все дело в поиске программы, которая соответствует вашему расписанию и стилю обучения.
Хотя для того, чтобы преуспеть в этой должности, требуется обучение, тип обучения, который вы получите, зависит от вашей личной доступности. Есть варианты для тех, кто хочет получить более доступный опыт обучения, чем предоставляют университеты и колледжи.
Заработная плата Back End разработчика
Согласно данным сайта вакансий Glassdoor.com, опрос 458 back-end разработчиков показал, что их средняя базовая зарплата составляет 101 000 долларов в год.Эта средняя зарплата внутреннего разработчика будет варьироваться в зависимости от вашего опыта, местоположения и компании, в которой вы работаете.
Хорошая новость заключается в том, что отрасль предоставляет вам множество возможностей. Бюро труда и статистики сообщает, что сейчас хорошее время для поиска работы по развитию. Они прогнозируют, что перспективы трудоустройства разработчиков в следующие десять лет увеличатся на 13% — намного быстрее, чем в среднем по стране для других профессий.
К настоящему времени очевидно, что стать серверным веб-разработчиком — это стабильный и потенциально прибыльный выбор карьеры.После того, как вы ответили на вопрос: «Чем занимается серверный разработчик?» и кажется, что он подходит, вы можете сделать следующий шаг.
Главное — пройти соответствующее обучение, которое позволит вам войти в отрасль. Программы Woz U могут обеспечить такое обучение. С на базе Woz U Programs вы получите навыки и инструменты, необходимые для того, чтобы стать внутренним веб-разработчиком.
Если вы всегда хотели взять свою жизнь под контроль, выбрав новый успешный карьерный путь, сейчас самое время это сделать.





 Начав обучение с одной, проблем с переходом на другую не возникнет, в связи со схожестью языка запросов в основе баз данных.
Начав обучение с одной, проблем с переходом на другую не возникнет, в связи со схожестью языка запросов в основе баз данных.