в чем разница и как это работает?
В веб-разработке есть два направления – фронтенд и бэкенд. Можно сказать, что кирпичики, с помощью которых выстраивается любой сайт. Они не похожи друг на друга и выполняют разные задачи, однако работают в тесной связке и представляют единый организм. В этом материале разберем, чем эти направления различаются, какие возлагают на себя задачи, и какие есть требования к разработке каждого вида.
В чем же разница между frontend и backend?Что делает frontend-разработчик?
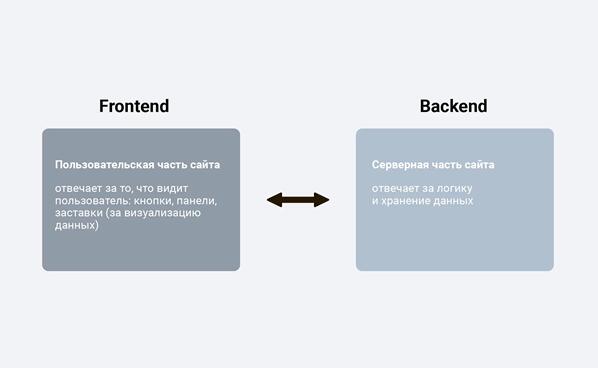
Каждый сайт разделен на пользовательскую и серверную части. На онлайн-ресурсах вы видите кнопки, контент, графические элементы и совершенно свободны в перемещениях по страницам, можете изучать их наполнение. То, что доступно посетителю сайта – это пользовательская часть, за которую как раз и отвечает фронтенд-разработчик. Именно он прорабатывает визуальную составляющую, делает сайт интересным, создает понятный и удобный интерфейс. Такой разработчик общается с дизайнерами, программистами и UX-аналитиками, чтобы на выходе получить инструмент высокого качества.
Например, чтобы посмотреть frontend‐разработку любого сайта, зайдите на него и щелкните правой кнопкой мыши, выберите «исходный код страницы» или «просмотр кода страницы», тогда вам откроется консоль разработчика и строчки кода, которые отвечают за формирование внешнего вида сайта.
Разрабатываем и продвигаем сайты
Построенные на современных технологиях и фреймворках
Языки frontend‐разработки
- HTML. Для фронтенд-разработчика язык гипертекстовой разметки является главным инструментом, с помощью которого документ помечается тегами в браузере. Так создается структура будущего сайта, добавляются заголовки и форматируется контент;
- CSS. Язык отвечает за визуализацию страницы, он настраивает палитру и шрифты, регулируется местоположение блоков. Именно этот инструмент отвечает за эстетичность и выстраивает внешний вид после HTML разметки;
- JavaScript. Выполняет разные действия на странице, например, если она должна реагировать на движение курсора или изменяться от других действий пользователя.
 С помощью этого языка данные с сервера отправляются и возвращаются без перезагрузки страницы, что упрощает реализацию некоторых задач;
С помощью этого языка данные с сервера отправляются и возвращаются без перезагрузки страницы, что упрощает реализацию некоторых задач; - jQuery (фреймворк JS). Это архив, который хранит наборы готовых функций для упрощения написания JavaScript-кода. Вместо того, чтобы писать все заново – можно взять соответствующий элемент из готовой конструкции.
- Оживляет макет, придуманный веб-дизайнером. Верстает сервис, наполняет сайт текстом, картинками, иконками, всплывающими окнами и панелями;
- Делает страницы интерактивными. Это значит, что все кнопки должны вести на правильные, а внутренние ссылки работать корректно;
- Адаптирует ресурс к разным устройствам. Удобный и приятный глазу интерфейс, который отлично смотрится как на мониторе, так и на экране мобильного телефона – это тоже заслуга фронтенд-разработки;
- Разработка SPA или отдельных опций. Часто требуется при разработке продукта. Например, на сервисе для покупки авиабилетов это может быть калькулятор расчета стоимости или же интерактивная карта маршрута.

Итак, на сайте перед вами цепляющий дизайн, присутствуют элементы анимации, кнопки подсвечиваются, продумана типографика, но вот вопрос, как все работает изнутри?
Отличия фронтэнд от бэкэндЧто делает backend-разработчик?
Логика работы, исправность процессов и функциональность сайта – это задачи серверной части, которая спрятана от пользователей. Ее создает бэкенд-разработчик, а вот процессы контролирует администратор с помощью специального интерфейса. Давайте разберемся, как это работает.
Запрос от пользователя направляется на сервер, именно на серверной части происходят основные процессы. Запрос обрабатывается фильтрами, после чего возвращается обратно. Задача бэкенд-разработки в том, чтобы этот путь запрос проходил корректно. Есть мнение, что бэкенд сложнее, потому что включает разработку логики сайта. Все из-за того, что эта работа не видна пользователям, ведь все протекает вне их рабочих устройств и браузеров. После отправки запроса, сервер получает определенный сигнал, который он анализирует и выдает запрошенную информацию. Именно в этом и заключается логика сайта:
Именно в этом и заключается логика сайта:
1. Пользователь отправляет информацию;
2. Запрос обрабатывается сервером;
3. Получение запроса и преобразование кода в понятный вид.
Бэкенд разработка также отличается от фронтенда использованием языков программирования. Во втором случае исключается возможность вариативности, в первом случае язык и инструменты выбираются под сервер. Обычно ограничения отсутствуют, поэтому выбирается любой из доступных фреймворков:
· Java;
· PHP;
· Python;
· Ruby и др.
Задачи backend-разработчика варьируются в зависимости от проекта. Опытный специалист может интегрировать базы данных, заниматься безопасностью или настройкой системы резервного копирования.
- Разработка CRUD. Одна из самых простых задач, которая нужна для сохранения изменений в профиле (если на сайте есть личный кабинет), возвращения кабинета и его удаления.

- Работа с базами данных, кэшем, поисковой индексацией. Информация, которая поступает с фронта нуждается в правильном сохранении и обработке, после чего должна быть правильно структурирована.
- Внешняя интеграция. Подключаются внешние ресурсы, партнерские API и др. Для этого нужно выполнить исследовательскую работу: изучить документы, разработать все так, чтобы при падении партнера приложение не ломалось.
Как правило обязанности у бэкенд и фронтенд разные, поэтому требования к специалистам в этой сфере отличаются. Однако это вовсе не взаимоисключающие области, нужно хотя бы примерно представлять, что происходит по другую сторону медали, тем более оба направления нуждаются в технических и творческих компонентах.
Фронтенд-разработка – это про визуализацию, графические редакторы и шаблоны. Бэкенд-разработка – это про упрощение систем моделирования, которые показывают, что в будущем пользователь может сделать на сайте. На рынке также встречаются fullstack-разработчики – специалисты, которые занимаются серверной и клиентской частью сайта или приложения.
На рынке также встречаются fullstack-разработчики – специалисты, которые занимаются серверной и клиентской частью сайта или приложения.
Чем отличаются фронтенд, бэкенд и фулстек — Блог HTML Academy
Все они делают сайты. Но есть нюанс.
Фронтенд-разработчик
Делает страницы сайта. Получает макет от дизайнера и превращает его в готовую страницу — расставляет на места все элементы и проверяет, что всё тянется на разных экранах, хорошо выглядит на смартфонах и не разваливается, если изменить размер окна. Это называется «вёрстка», а фронтенд-разработчиков часто называют верстальщиками. Верстку пишут на языках HTML и CSS. С макетами работают в Figma или фотошопе.
Кроме вёрстки фронтенд-разработчики умеют оживлять страницы — делать, чтобы кнопки реагировали на нажатия, слайдеры листались, а по клику появлялось окошко авторизации. Для этого они используют JavaScript — это язык программирования, который работает во всех браузерах у всех пользователей.
В реальной работе верстальщики делают не только страницы — иногда нужно сверстать макет для WordPress или Drupal или подготовить вёрстку, которую будут использовать React-разработчики.
Что должен уметь верстальщик
Идеальная вакансия для фронтендера.
Фронтенд-разработчики верстают на HTML, CSS, пишут код на JavaScript и умеют работать с макетами в графических редакторах.
Как начать:
Тренажёры по вёрстке (бесплатно)
Старт в Figma для верстальщика
Профессия «Фронтенд-разработчик» (год обучения)
Хочу стать фронтендером
React-разработчик
Делает веб-приложения на React.js (это такая библиотека для усиления JavaScript). В них используются интерфейсы, которые похожи на привычные в компьютерных программах — сложные, из многих окон, с переходами и всем, что мы любим.
React-разработчик должен хорошо понимать и уметь всё, что умеет верстальщик, но часто ему не обязательно верстать самому. Такие разработчики чаще пишут код приложений на React, но для этого им нужно отлично знать «ванильный» JavaScript — просто чистый язык без примесей, на котором тоже можно много всего сделать.
Учить React без знания JavaScript можно, но это как строить пятый этаж дома, не построив первые четыре. Скорее всего, придётся ставить подпорки, а потом всё развалится.
Что нужно уметь React-разработчику
Или как отличить библиотеку от фреймворка.
React-разработчики — это фронтенд-разработчики с улучшенным знанием JavaScript. Они пишут код на React.js. Умеют собирать проекты, работать с системами контроля версий, но, если нужно, могут и сверстать страницу с нуля.
Хочу стать реакт-разработчиком
Бэкенд-разработчик
Занимается той частью сайта, которую не видно. Он работает с информацией, которую сохраняют пользователи, и делает так, что всё это сохранилось, где нужно, а потом отобразилось, где попросят.
Что нужно уметь, чтобы работать бэкендером
И самое главное — нужна ли во всём этом математика.
Бэкенд может быть «тяжёлым» — его пишут на PHP, Python или Ruby, или «лёгким» — его пишут на JavaScript с помощью Node.
Зачем нужен PHP
Важно одно — бэкендеру тоже нужно понимать, как работает JavaScript и как устроена вёрстка. JavaScript нужен как раз для лёгкого бэкенда, а с вёрсткой бэкендеры работают регулярно — например, эта статья загружена с бэкенда и красиво выведена на страницу с его помощью.
Как и React-разработчику, бэкендеру на работе не обойтись чистым PHP. Нужно знать фреймворки, которые упрощают работу, помогают сэкономить время и всё унифицировать, если в компании несколько разработчиков.
Бэкенд-разработчики отвечают за базы данных и пользовательскую информацию. Они пишут на бэкенд-языках, но разбираются и в том, как устроена вёрстка.
Хочу стать бэкендером
Фулстек-разработчик
Фулстек-разработчик так или иначе умеет всё — он работает и с фронтендом, и с бэкендом. То есть нужны навыки из двух профессий. Но за это и платят больше — в небольших компаниях такой человек может заменить нескольких специалистов, а в компаниях покрупнее берёт ответственность за значительную часть проекта.
Но за это и платят больше — в небольших компаниях такой человек может заменить нескольких специалистов, а в компаниях покрупнее берёт ответственность за значительную часть проекта.
Как стать веб-разработчиком, если вы сомневаетесь
И если с фронтендом всё примерно понятно — там вёрстка и JavaScript — то по бэкенд-части есть разнообразие. И здесь тоже можно учить Python и PHP, а можно отлично выучить JavaScript, разобраться в Node.js и стать фулстеком только с одним языком. Это звучит как минус, но на самом деле и для таких специалистов есть работа.
А ещё таким специалистам хорошо на фрилансе — можно в одиночку брать сложные заказы и получать за это больше денег.
Сколько нужно людей, чтобы сделать сайт с нуля
И может ли один человек заменить всех?
На профессии «Фулстек-разработчик» в HTML Academy мы готовим как раз специалистов по JavaScript, которые могут и сайт оживить, и бэкенд написать, и всё это на JavaScript — с помощью React и Node.
Фулстек-разработчик отвечает за фронтенд и бэкенд и может сделать так, чтобы всё заработало вместе и не развалилось.
Хочу стать фулстеком
Выбор за вами — главное, выбирайте сердцем (ну или исходя из того, где больше платят, тут уж вам решать).
Бэкенд и фронтенд — это что такое простыми словами, также frontend-разработчик и backend-разработчик — кто это и чем они отличаются
Что же такое фронтенд (frontend) и бэкенд (backend)-разработка? Скорее всего, вы уже могли слышать данные термины от знакомых программистов, но до сих не знаете, что они означают. Предлагаем вам совместно разобраться что должен знать frontend-разработчик, какими компетенциями должен обладать backend и чем они отличаются друг от друга.
Оглавление:
- Frontend-разработчик — кто это
- Backend-разработчик — кто это
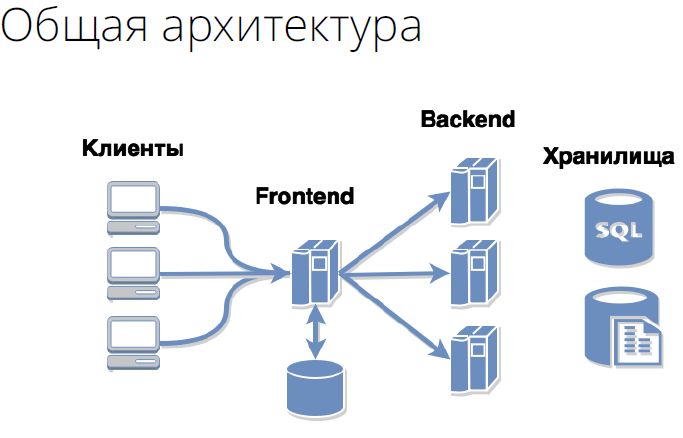
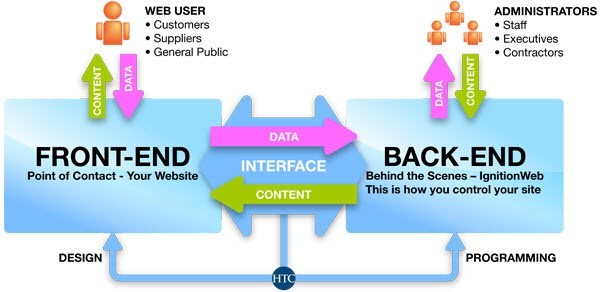
- Структура взаимодействия фронтенд и бэкенд
- Серверное приложение
- AJAX и аналогичные решения
Frontend-разработчик — кто это
Хотелось бы начать с того, что frontend и backend-разработчики необходимы в одинаковой мере для создания интернет-магазина, корпоративного сайта и прочих web-ресурсов, когда речь идет о разработке многофункционального продукта.
Frontend — что же это означает? Простыми словами, фронтенд (frontend) — это, та самая составляющая программирования, которую считывает система браузера, а также демонстрирует (запускает) на странице для просмотра пользователя. Другими словами, это CSS, HTML и JavaScript.
CSS (Cascading Style Sheets) дает команду браузеру, каким образом отражать все элементы, к примеру: диаметр отступов между блоками, цвет и размер шрифта или опять же блоков.
HTML (HyperText Markup Language) сигнализирует системе браузера о том, каким должно быть содержимое страницы в целом, то есть, в HTML вы создаете заголовки, параграфы, списки, элементы списков или пишите текст.
JavaScript информирует систему браузера о том, каким образом реагировать на определенные команды, при этом применяя простой язык программирования. На самом деле, на сегодняшний день довольно большое количество ресурсов использует JavaScript.
Следовательно, frontend-разработчик — это программист, который отвечает за создание пользовательского интерфейса, другими словами, наружной и доступной к обозрению пользователями, составляющей ресурса в браузере. Основная цель frontend-разработчика заключается в создании предельно удобного механизма для коммуникации посетителя с ресурсом.
Основная цель frontend-разработчика заключается в создании предельно удобного механизма для коммуникации посетителя с ресурсом.
Теперь вы знаете, что такое фронтенд, давайте разберемся с тем, что такое бэкенд.
Backend-разработчик — кто это
Бэкенд (backend) — это, та часть работ, которая происходит за пределами досягаемости браузера, то есть на сервере.
Сервер — это специальный компьютер, обычно, с наиболее большими ресурсами в отношении производительности, для реализации соответствующих задач. Он выполняет функции по хранению сведений, DNS (преобразование «буквенных» адресов в сети в IP), DHCP (динамическое распределение адресов), и так далее. В общем, в соответствии с архитектурой «клиент-сервер», сервер по запросу клиента предоставляет ему свои ресурсы.
Для бэкенда программисты могут пользоваться всеми средствами, которые доступны на сервере. Например, любой многофункциональный язык программирования:
- Java;
- JavaScript;
- Python;
- Visual Basic;
- Swift;
- и так далее.

Тоже самое относится и к системам управления базами данных:
- Cassandra;
- Redis;
- PostgreSQL;
- MongoDB;
- и так далее.
Backend-разработчик — кто же это простыми словами? Бэкенд-разработчик — это программист, занимающийся внутренней, вычислительной разработкой ресурсов, к тому же прочего программного обеспечения или баз данных. Иными словами, помимо web-решений, backend необходим для десктопных версий и разработки мобильных приложений, поскольку backend — это, работы, имеющие непосредственное отношение к программно-адаптивной составляющей сервиса.
Мы кратко разобрали что это такое frontend и backend. Теперь вы знаете, в чем между ними разница, давайте рассмотрим, как же связаны сферы фронтенд и бэкенд.
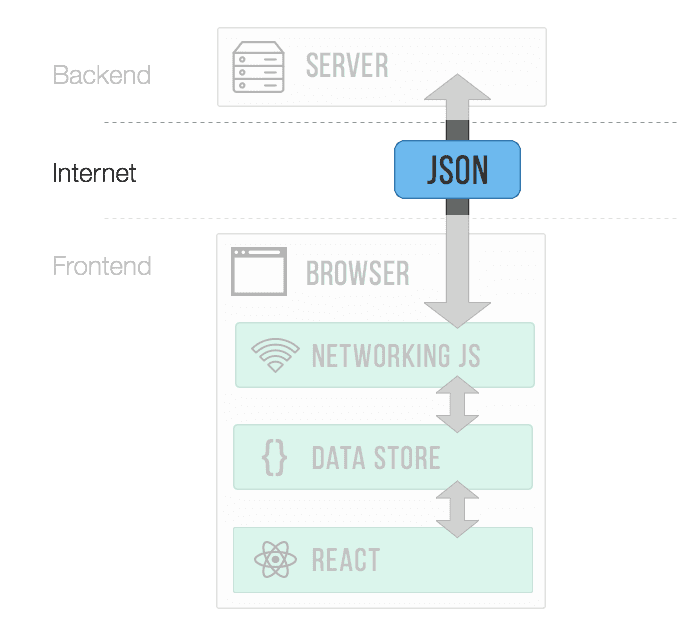
Структура взаимодействия фронтенд и бэкенд
На сегодняшний день есть ряд основополагающих ресурсов, которые формируют взаимодействие между frontend и backend.
Взаимодействие между frontend и backend
Серверное приложение
Здесь HTTP-запросы передаются сразу-же на сервер самого приложения, а сервер, в свою очередь, выдает ответ в виде HTML-страницы. В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует ее в шаблон (ERB, Blade, EJS, Handlebars).
В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует ее в шаблон (ERB, Blade, EJS, Handlebars).
После того, как страница загружена в браузер:
- С помощью HTML вы даете команду, что именно должно быть отображено на этой странице.
- Через CSS вы информируете браузер каким образом это будет отображено.
- JavaScript является неким языком сценариев в интернете, с помощью которого вы сможете настраивать структуру взаимодействия между браузером, HTML и CSS.
AJAX и аналогичные решения
Иной вид архитектуры применяет для коммуникации AJAX (Asynchronous JavaScript and XML). То есть JavaScript, загруженный в браузер, передает HTTP-запрос (XHR, XML HTTP Request) внутри страницы и в результате получает XML-ответ. Помимо этого, для ответов можно применять формат JSON. Более подробно про систему безопасности передачи сведений вы можете прочитать в статье о том, что такое HTTPS-протокол.
Другими словами, ваш сервер обязан иметь некую финальную ступень, которая будет отвечать на получаемые запросы через JSON или с помощью XML-кода. Существует 2 основополагающих протокола, которые используют для данной задачи:
- REST.
- SOAP.
Также AJAX дает вам возможность производить загрузку сведений при этом не обновляя страницу. Чаще всего, это требуется в таких программных платформах, как Angular и Ember. В последствии разработки, подобные приложения загружаются в браузер и все дальнейшие рендеринги реализуются на стороне пользователя, то есть в браузере. В этом случае, frontend-разработчик комуницируют с backend-разработчиком через HTTP, применяя JSON или XML-код.
Также существуют библиотеки и фреймворки, такие как: React и Ember, которые дают возможность реализовывать приложения как на сервере, так и «в клиенте». В данном случае для коммуникации frontend с backend, в приложении используется AJAX, обрабатываемый на сервере HTML.
Мы рассмотрели, что такое фротенд и бэкекд разработка и в чем между ними разница. Также хочется отметить, что на сегодняшний день крайне тяжело найти высококлассных специалистов в данных областях, в связи с тем, что большинство так называемых специалистов имеют поверхностные знания и не планируют развиваться дальше, поскольку подвержены воздействию эффекта Даннинга-Крюгера. Если у вас остались вопросы по данной статье — пишите нам в комментарии, и мы обязательно ответим.
Также хочется отметить, что на сегодняшний день крайне тяжело найти высококлассных специалистов в данных областях, в связи с тем, что большинство так называемых специалистов имеют поверхностные знания и не планируют развиваться дальше, поскольку подвержены воздействию эффекта Даннинга-Крюгера. Если у вас остались вопросы по данной статье — пишите нам в комментарии, и мы обязательно ответим.
А вам больше по душе frontend или backend?
А вам больше по душе frontend или backend?
Frontend Backend Пока что не определился(ась), поэтому и читаю данную статью Я вообще далек(а) от программирования, поэтому ничего
Frontend
0%
Backend
0%
Пока что не определился(ась), поэтому и читаю данную статью
0%
Я вообще далек(а) от программирования, поэтому ничего
0%
Какую работу выполняет frontend разработчик: чем отличается от backend?
фронтэнд и бэкэнд
Backend и frontend разработчики – это специалисты, обеспечивающие возведение, поддержание и успешное функционирование любого Интернет-ресурса. Когда речь заходит про веб-разработку, стоит понимать, что это обширная сфера деятельности, которая включает в себя множество терминов, видов манипуляций. Как следствие, появляются узкоспециализированные разработчики, в зоны ответственности которых входят различные задачи.
Когда речь заходит про веб-разработку, стоит понимать, что это обширная сфера деятельности, которая включает в себя множество терминов, видов манипуляций. Как следствие, появляются узкоспециализированные разработчики, в зоны ответственности которых входят различные задачи.
В представленной статье мы подробно разберем, что такое front-end и back-end разработка, чем различаются квалификации специалистов, работающих в этих сферах, с какими инструментами они взаимодействуют и какие цели достигают в процессе своей профессиональной деятельности.
Ключевые отличия между backend и frontend разработчиками
Если задаться вопросом «frontend и backend что это?», то можно выделить ряд отличительных особенностей между указанными направлениями. Наиболее существенные различия обычно проявляются в следующих аспектах взаимодействия с программным обеспечением:
- Области, в которых разбираются эти программисты.
- Применяемые в деятельности технологии и инструменты.
- Языки, на которых пишутся каждая из сторон веб-проекта.

- Требования, предъявляемые специалистам и необходимые навыки.
Стоит отметить и то, что у этих направлений проектирования интернет-порталов стоят совершенно различные условия. Так, если мы говорим о бэкэнд разработке, то рядовой пользователь сайта с большой долей вероятности никогда не увидит результаты трудов команды специалистов в этой сфере. Вся оболочка, написанная в бэк-энде, обращена полностью к серверу. Он выполняет свои функции в фоновом режиме той структуры, для которой создается, чтобы либо воссоздать обособленный сервер-интерфейс, либо сделать возможным реализацию внешних обработок.
Внешний interface, в свою очередь, относится к техническим решениям, представленным на видимой для пользователей стороне веб-ресурса, в котором применяется. Это клиентский уровень, обеспечивающий эксплуатацию ресурса с помощью таких элементов, как компьютерный браузер, кнопки и текст.
Что включает в себя бэк-энд сайта или сервиса?
Бэкэнд — это та часть разработки портала, которая обращена непосредственно к серверу. В некоторых случаях это применяется для того, чтобы разработанная платформа обращалась непосредственно к серверу. Это применяется при реализации внутренних баз данных или файловых серверов, функционирующих в фоне и содержащих в себе ресурсы компании.
В некоторых случаях это применяется для того, чтобы разработанная платформа обращалась непосредственно к серверу. Это применяется при реализации внутренних баз данных или файловых серверов, функционирующих в фоне и содержащих в себе ресурсы компании.
Однако, довольно часто он связан также и с юзер-интерфейсом, обеспечивая процессы его функционирования. В качестве примера здесь можно выдвинуть сайты знакомств, формирующие базы данных пользователей, и определяющих собранную информацию в профайл.
Написание алгоритмов и скриптов в бэеэнд-разработке применяется большой перечень языков, в числе которых отдельного внимания заслуживают:
- PHP;
- Python;
- C++;
- Ruby;
- Java.
При этом, стоит понимать, что для пользователей функционирование алгоритмических операций в бэк-энде остается незримым, так как они взаимодействуют с ресурсом исключительно посредством применения open-интерфейса.
Основные задачи фронт-энд составляющей
Фронтэндинтернет портала представляет собой область данных, с которой напрямую взаимодействует юзер. Ключевой задачей представленной составляющей ресурса является применение внутренних ресурсов сервиса для осуществления оперативной доставки информации по запросами, а также обеспечение возможности для конечного юзера использовать веб-сервис, не вникая при этом в индивидуальные особенности его функционирования.
Ключевой задачей представленной составляющей ресурса является применение внутренних ресурсов сервиса для осуществления оперативной доставки информации по запросами, а также обеспечение возможности для конечного юзера использовать веб-сервис, не вникая при этом в индивидуальные особенности его функционирования.
Юзер-интерфейс содержит в себе множество составляющих элементов, обеспечивающих удобство восприятия информации и взаимодействия с ней. В их число можно отнести таблицы, текстовое представление, цветовую палитру, кнопки управления и иные модули визуализации операций.
Как и в предыдущем случае, для осуществления эффективной разработки необходимо использовать несколько различных языков. В число наиболее распространенных, вошли JavaScript, HTML, а также CSS.
Ключевыми процессами в деятельности специалиста, осуществляющего написание внешней оболочки приложения или сайта, являются повышение производительности сервис-портала, а также повышение скорости его реакции на действия пользователя. Это необходимо для того, чтобы ресурс загружался быстро и хорошо показывал себя на всех типах устройств.
Это необходимо для того, чтобы ресурс загружался быстро и хорошо показывал себя на всех типах устройств.
Для чего осуществляется разделение?
Front-end и back-end, на текущий момент, имеют строгое разделение по нескольким основным причинам. В первую очередь стоит отметить тот факт, что для оформления требуется применение различных языков программирования, механизмов и фреймворков. Что, в свою очередь, ведет к необходимости наличия различных компетенций у специалистов, которые задействованы в производстве системы.
Казалось бы, и то, и другое, завязано на реализации одной конкретной задачи – обеспечения бесперебойного функционирования интернет-портала или программного обеспечения. Так почему бы их не объединить между собой под одним единым термином?
Дело в том, что их можно рассматривать как единую экосистему под общим понятием «разработка». Однако, если смотреть на этот вопрос именно под таким углом, то мы имеем дело лишь с обобщающей категорий знаний и профессиональных действий, в которую также можно отнести абсолютно все типы кодирования, проработку дизайна и строительство архитектуры сайта.
Также под обобщение можно подвести и термин «стек-разработка», подразумевающий под собой полный комплекс работ по генерации пользовательского интерфейса и серверной составляющей проекта.
Проектирование веб-сайта очень похоже возведение здания. Вполне очевидно, что один человек не в состоянии построить дом самостоятельно. Это по меньшей мере не эффективно. Кроме того, такой подход требует большого количества знаний от одного конкретного человека, что ведет к снижению их глубины. Может ли один человек построить дом самостоятельно? Конечно, но это менее эффективно и потребует от этого человека обучения многим навыкам. Фронтенд- и бэкенд-производство обладает схожими особенностями. По сути, они являются составными частями глобальной веб-разработки, так как обладают уникальными возможностями. Такое разделение позволяет упростить поиск людей, оптимально подходящих на заданную роль, так как снижается перечень необходимых компетенций.
Если продолжать проводить аналогии со строительством, то специалиста по внешним обработкам можно сравнить с профессиональным маляром, который создает отделку, видимую для жителей. И если тут все понятно, то backend разработчик кто это? В такой парадигме его можно сравнить с электриком, который управляется с системами, невидимыми для глаза, но, при этом, являющимися жизненно важными. Несомненно, у одного специалиста может быть какой-то опыт работы в смежной сфере. Однако, он никогда не сможет действовать в одиночку также эффективно, как два профессионала, каждый из которых занят своим делом.
И если тут все понятно, то backend разработчик кто это? В такой парадигме его можно сравнить с электриком, который управляется с системами, невидимыми для глаза, но, при этом, являющимися жизненно важными. Несомненно, у одного специалиста может быть какой-то опыт работы в смежной сфере. Однако, он никогда не сможет действовать в одиночку также эффективно, как два профессионала, каждый из которых занят своим делом.
Для чего используются фреймворки в серверной части?
Суть такого инструмента разработчика, как фреймворки, заключается в создании устойчивой основы для ускоренного выпуска в работу различных интернет-сервисов. Они позволяю избавиться от необходимости в каждом новом проекте воспроизводить с нуля уже созданные ранее структуры. Ведь уже давно заложены базовые основы с общими файлами сайтов, типами баз данных и множеством других элементов, которые уже готовы к эксплуатации на старте проекта.
Применение описанного механизма экономит время, позволяет работать со стандартизированными алгоритмами написания кода. Как следствие, компании получают возможность существенно упростить процесс масштабирования своих веб-ресурсов.
Как следствие, компании получают возможность существенно упростить процесс масштабирования своих веб-ресурсов.
Применение фреймворков для создания пользовательской стороны
Когда речь заходит о произведении внешнего поля, в отличии от бэкэнд разработчиков, здесь специалисты имеют возможность выбирать между использованием framework и библиотек, так как грань между ними является достаточно тонкой.
Учитывая, с чем предстоит столкнуться разрабатываемой с их помощью инфраструктуре, основными процессами можно назвать:
- Стилизацию веб-сайта;
- Управление запросами AJAX;
- Согласование действий с серверной оболочкой.
Часть популярных библиотечных хранилищ по своей сути приближены к фрейворкам, а те, в свою очередь, содержат в себе информационные блоки и возможности, которые могут классифицироваться, как библиотеки. Библиотечные паттерны могут помочь программисту выполнять ряд важных для разработки действий, но, при этом, не ограничивают его в формате архитектуры разрабатываемого сервиса.
Что же касается фреймворков, то они содержат в себе меньший объем пакетных файлов, но принуждают вести свой проект по строго определенным для данного набора правилам. На практике такой подход является более эффективным, так как упрощает задачу для специалиста. Выбор библиотек же оптимален для тех, кто предпочитает больше творческой свободы, которая дается в процессе разработки.
Что входит в задачи специалистов?
Как было отмечено ранее, фронт-энд и бэк-энд несут в себе разные функциональные возможности, совместная реализация которых является необходимой для нормального функционирования интернет-ресурса. Как следствие, проектные условия программистов, работающих в соответствующих сферах, также будут различаться.
Так, в обязанности тех, кто занимается юзер-интерфейсом, в том числе входят:
- Объединение всех предоставленных визуальных элементов от команды дизайнеров в единую систему, для запуска портала в работу в соответствии с заданными алгоритмами.
- Сбор информации от тестировщиков и пользователей о работе портала для составления дальнейшего плана доработки и реализации в виде прикладного решения.

- Постоянная работа с системами и инструментами проработки дизайна для его оптимизации под различные устройства.
- Управление AJAX для оптимизации представления ресурсами интегрированных интерактивных элементов при осуществлении динамической загрузки в фоновом режиме без ребута страницы.
В это же время для работающих над сервер-оболочкой характерны:
- Работа с логическим представлением и реализацией приложений, функционирование которых обращено непосредственно к сервер-системе, а также определение методик интеграции инструментов в общую инфраструктуру.
- Оптимизация работы информационных баз для надежного хранения и оперативного доступа к записанным файлам.
- Координированное взаимодействие со специалистами внутри компании для организации обслуживания внутренней серверной инфраструктуры.
- Обеспечение расширения функционала информационной базы, обеспечение более комфортного предоставления сервером обеспечения для конечного приложения, а также интеграции системы обмены данными между фронт-бэк.

Стоит понимать, что все перечисленные манипуляции являются лишь малой частью того, что выполняют разработчики при ведении того или иного проекта. Но это позволит получить примерное представление о том, в каком направлении движется деятельность специалиста.
Fontend и backend разработчики — что делают и в чем разница?
Содержание:
- Что такое frontend разработка
- Что такое backend разработка
- В чем разница между frontend и backend
- Как взаимодействуют frontend и backend разработчики
В разработке сайта участвует большое число специалистов. Однако даже непосредственно программирование может происходить двумя разными способами в зависимости от конкретных задач. В этой статье рассмотрим, что такое frontend и backend, а также узнаем, в чем заключается разница между ними.
Что такое frontend разработка
Frontend разработкой называется создание пользовательского интерфейса, а также работа над функционалом сайта со стороны пользователя. Иными словами, frontend — это все, что пользователь видит и с чем может взаимодействовать. Сюда могут относиться различные кнопки действия, ссылки, формы обратной связи, чат со специалистом и так далее.
Иными словами, frontend — это все, что пользователь видит и с чем может взаимодействовать. Сюда могут относиться различные кнопки действия, ссылки, формы обратной связи, чат со специалистом и так далее.
Специалист, который занимается таким видом разработки, взаимодействует с большим количеством других специалистов. Сюда входят:
- Программисты;
- Веб-дизайнеры;
- UX-еры;
- Вебмастера;
- Копирайтеры;
- Специалисты по SEO и так далее.
Посмотреть, как выглядит верстка с точки зрения программиста, может каждый желающий. Для этого достаточно открыть любой сайт и при помощи горячих клавиш вызвать страницу с кодом страницы. Традиционно увидеть код можно при помощи сочетания клавиш Ctrl+U.
Какие составляющие можно выделить во frontend разработке:
- HTML: специальный язык разметки. При помощи этого языка размечаются структуры страниц, а также сами страницы. В структуру страницы входят заголовки различных уровней, отступы для абзацев, списки и прочие элементы;
- CSS: каскадная таблица стилей.
 Этот язык программирования позволяет создать внешний вид документа. Фактически при помощи этого языка браузер интерпретирует и отображает страницу определенным образом. При помощи CSS создаются кегли шрифтов, палитра сайта, расположение различных блоков на страницах. Помимо прочего, при помощи того же языка можно представить документ для чтения, экранного вывода, а также печати;
Этот язык программирования позволяет создать внешний вид документа. Фактически при помощи этого языка браузер интерпретирует и отображает страницу определенным образом. При помощи CSS создаются кегли шрифтов, палитра сайта, расположение различных блоков на страницах. Помимо прочего, при помощи того же языка можно представить документ для чтения, экранного вывода, а также печати; - JavaScript: при помощи этого языка программирования элементы сайта становятся динамичными. Скрипты создаются для конкретных действий пользователя: клика по кнопке действия, ввода данных или просто перемещения кнопки мыши. Кроме того, скрипт также позволяет отправлять запросы и загружать данные без необходимости обновлять страницу.
Что такое backend разработка
Легко догадаться, что, если frontend разработка оценивается конечным пользователем, то backend представляет собой нечто прямо противоположное. Пользователь не видит, что делает backend разработчик, но работа эта очень важная. Фактически backend представляет собой совокупность как программных, так и аппаратных инструментов, которые необходимы для согласования действий между элементами в вебе.
Backend разработчик обеспечивает бесперебойную работу сайта не в меньшей степени, чем frontend. Например, вы заполнили форму обратной связи и отправили заявку. В этот момент в дело вступает работа специалиста backend. Отправленная вами форма фиксируется на сайте в определенном разделе CMS под уникальным номером. После этого в автоматическом режиме выводится окно, которое сообщает об успешной отправке формы, и это уже — результат frontend разработки.
При осуществлении backend разработки специалист пользуется инструментами, которые работают под множеством языков программирования: это и PHP, и Java, и Python, а также другие языки. Выбор зависит от конкретной задачи. Помимо прочего, именно в этом виде разработки используется СУБД: система управления базами данных. Какие виды СУБД существуют:
- MySQL — свободная СУБД реляционного типа;
- PostgreSQL — свободная СУБД объектно-реляционного типа;
- SQLite — встраиваемая СУБД с открытым исходным кодом;
- MongoDB — СУБД, ориентированная на документы.

Разработчик backend может выполнять различные обязанности: в данном случае все зависит исключительно от проекта и целей, которые перед специалистом стоят. Именно backend разработчик создает и интегрирует базы данных, обеспечивает безопасность сайта, проводит резервное копирование данных, а также восстанавливает их на сервере в случае необходимости.
В чем разница между frontend и backend
Разница между frontend и backend заключается в зоне ответственности каждого специалиста. Говоря простым языком, можно сказать, что специалист frontend делает все, что видит конечный пользователь, а специалист backend проводит работу для обеспечения работоспособности сайта, которая пользователю не видна.
Например, вы открыли раздел на сайте, где представлены успешные кейсы. На странице можно увидеть миниатюры картинок с кратким описанием, а также ссылка «Подробнее». Нажимая на нее, вы открываете страницу конкретного кейса. На ней по заданным параметрам верстки отображаются картинки, названия, лид-абзац, а также основной текст.
Что происходит с технической точки зрения: frontend специалист взаимодействует с backend специалистом, настраивая верстку. В то же время, backend специалист настраивает взаимодействие между клиентом и сервером, чтобы отправка запросов и получение ответов происходило корректно. Пользователь не видит работу backend специалиста, но без нее страница вряд ли загрузилась бы.
Как взаимодействуют frontend и backend разработчики
Frontend и backend разработчики взаимодействуют в ходе трех основных этапов:
- Пользовательская информация отправляется со стороны frontend в сторону backend;
- backend обрабатывает информацию;
- backend отправляет информацию обратно в том виде, в каком ее должен увидеть пользователь.
Конечно, прямым взаимодействием это назвать нельзя: в данном случае взаимодействуют плоды трудов специалистов и происходит пересечение их зон ответственности. Важно понимать, что каждая стадия контролируется разными специалистами, но каждый из них обязательно должен быть в курсе того, чем занят другой. Часто бывает так, что некоторые специалисты предлагают идеи, которые невозможно реализовать. Задача конкретных специалистов в том, чтобы объяснить, почему это нельзя сделать и предложить альтернативный вариант, который устроит всех.
Часто бывает так, что некоторые специалисты предлагают идеи, которые невозможно реализовать. Задача конкретных специалистов в том, чтобы объяснить, почему это нельзя сделать и предложить альтернативный вариант, который устроит всех.
По каким сценариям frontend и backend могут взаимодействовать между собой:
- Сначала на сервер уходит HTTP-запрос. Поиск информации осуществляется непосредственно на сервере, после чего она интегрируется в шаблон, который отправляется назад в виде страницы с необходимой разметкой;
- Фоновый обмен данных браузера с серверами по технологии AJAX;
- Одностраничные приложения, в которых данные загружаются без перезагрузки страницы;
- Использование специальной библиотеки React для того, чтобы приложением можно было пользоваться как на клиентской стороне, так и на стороне сервера.
Обязанности специалистов обычно параллельны друг другу. Часто случается так, что необходимо решать проблемы не только сервера, но и клиента. Иными словами, необходимо обладать не только необходимыми профессиональными навыками, но и определенными личными качествами для того, чтобы успешно справляться со своей работой. На сегодняшний день есть большое число специалистов, которые работают на стыке этих видов разработки и могут совмещать их.
Иными словами, необходимо обладать не только необходимыми профессиональными навыками, но и определенными личными качествами для того, чтобы успешно справляться со своей работой. На сегодняшний день есть большое число специалистов, которые работают на стыке этих видов разработки и могут совмещать их.
Читайте также: Брендовый трафик: что это такое, как с ним работать
Фронтенд и бэкенд: о самом главном
Frontend и backend: об иерархии разработки веб-приложения, точках соприкосновения, сходствах и различиях двух столпов веба, а также сферах их ответственности.
Давно остались в прошлом времена, когда мир веба был прост и понятен, а сайты были наборами статических страниц с табличной разметкой. Веб-разработка прошла быстрый, яркий и насыщенный путь развития. Появились новые языки, техники, технологии и парадигмы. Сегодня это одно из самых перспективных и высокооплачиваемых IT-направлений.
Сложная и многоуровневая структура современных веб-приложений требует иерархического разделения процесса их разработки. Исторически этот процесс разделяется на две части: front-end (клиентская) и back-end (серверная). Взглянем поближе на каждую из них, поговорим об их различиях, точках соприкосновения и зонах ответственности
Исторически этот процесс разделяется на две части: front-end (клиентская) и back-end (серверная). Взглянем поближе на каждую из них, поговорим об их различиях, точках соприкосновения и зонах ответственности
Пользователь вводит адрес в строке поиска, переходит по ссылке с внешнего ресурса или из поисковой системы. Он видит много рекламы. Взору его предстает навязчивое требование регистрации. Ему представлена неудобная навигация и трудночитаемый контент. Страница долго загружается, или не адаптирована для мобильных устройств, или имеет устаревший дизайн. Что делает пользователь? Правильно, покидает сайт.
Задачей фронтенд-разработчика является сделать все возможное, дабы предупредить подобное развитие событий. Сфера его ответственности охватывает создание пользовательского интерфейса, что в свою очередь подразумевает некоторую иерархию. Это дизайн макета, верстка, адаптация. Важной частью разработки веб-приложения является UI/UX дизайн — то, что в наибольшей степени влияет на первое впечатление пользователя.
Но дизайн — это еще не фронтенд. В эпоху современных веб-приложений, в подавляющем большинстве реализующих некоторую бизнес-логику, их поведение не менее важно, чем внешний вид.
В этом контексте невозможно не упомянуть JavaScript. Скриптовый язык изначально предназначался для реализации простого функционала вроде анимации элементов интерфейса, но в умелых и знающих руках он превращается в поразительно мощный инструмент. Создано множество JS-библиотек, расширений, надстроек, многократно увеличивающих сферу возможностей этого языка.
Библиотека jQuery позволяет легко реализовывать эффективное взаимодействие JavaScript и HTML. Язык TypeScript, компилируемый в js-код, дает возможность использования классов, модулей, шаблонов, являясь, таким образом, полноценным объектно-ориентированным языком. Программная платформа Node.js превращает JavaScript из узкоспециализированного языка в язык общего назначения, «выпуская» его из браузерной песочницы. На клиентской стороне реализуется отправка запросов и обработка ответов сервера, парсинг данных, динамическое изменение отображаемого контента.
Бэкенд — это серверная логика веб-приложения. Здесь реализуется работа с хранилищем данных, поэтому человек, занимающийся разработкой серверной логики, должен иметь навыки работы с базами данных, а также опыт использования механизмов ORM. Именно от бэкенд-разработчика зависит производительность серверного кода, его масштабируемость, безопасность и рациональность.
Помимо серверной логики в сферу ответственности бэкендера входит отладка и прототипирование с использованием клиентской части приложения. Это влечет за собой необходимость понимания работы стека протоколов TCP/IP, HTTP, REST/SOAP, принципов взаимодействия браузера с веб-приложением.
Несмотря на то, что сфера фронтенда традиционно считается самой богатой и разнообразной в плане технологий, бэкенд также имеет широкий спектр инструментов разработки. Помимо каноничного PHP, несправедливо многими поругаемого, прочные ниши заняли Python с фреймворком Django, Java и Node.js, Ruby, а также набирающий популярность Go.
Веб-разработка — одна из самых динамично развивающихся сфер в IT. Охватывая широчайший спектр задач, она порождает все новые инструменты и идеологии, усложняясь, притягивая на свою сторону талантливых специалистов и открывая многочисленные перспективы как для себя, так и для своих апологетов.
В арсенале как фронтенда, так и бэкенда имеется множество языков и технологий. Об их актуальности и удобстве ведутся ожесточенные споры. Но истина, как всегда, где-то рядом. На выбор технологии должна влиять не мода, а то, какие задачи разработчик перед собой ставит. Каждый язык и фреймворк уместен тогда, когда он отвечает специфике решаемой проблемы. В этом (и только в этом) случае использование его будет наиболее эффективным.
Фронтенд и бэкенд — вовсе не взаимоисключающие параграфы. Для тех, кто одинаково свободно чувствует себя на обоих поприщах, существует такое понятие, как full stack. “Фулл стэк” -разработчик занимается и клиентской, и серверной частями приложения. Освоение такой профессии — непростое дело. На этому тернистом пути путеводной звездой может послужить онлайн-программа по веб-разработке от Нетологии. В ней в оптимальной пропорции совмещаются теория и практика. В процессе обучения вы освоите два языка программирования, пополните свое портфолио пятью проектами, прокачаете коммуникационные навыки и работу с системой контроля версий git.
На этому тернистом пути путеводной звездой может послужить онлайн-программа по веб-разработке от Нетологии. В ней в оптимальной пропорции совмещаются теория и практика. В процессе обучения вы освоите два языка программирования, пополните свое портфолио пятью проектами, прокачаете коммуникационные навыки и работу с системой контроля версий git.
И напоследок приятный бонус для наших читателей — промокод proglib со скидкой 7000Р.
Старт программы — 21.07.
Успейте подать заявку
Простыми словами: бэкенд, фронтенд и их взаимодействие
Веб-разработчик и путь его развития в 2018 году
Что такое Front End и Back End разработка?
Разработка интерфейса и сервера — две жизненно важные области кодирования. Фронтенд-разработка описывает программирование, которое выполняется на сайте для воздействия на клиентскую или пользовательскую сторону веб-сайта или приложения. Бэкенд-разработка — это программирование, выполняемое на стороне сервера или на стороне, которую видит только разработчик.
Разница между разработкой переднего и заднего плана
Если вы новичок в разработке программного обеспечения, не волнуйтесь, довольно просто отличить разработку переднего и заднего плана.
Передняя часть
Когда вы слышите, как разработчики говорят о внешнем интерфейсе веб-сайта или приложения, они говорят о той части веб-сайта, которую вы можете видеть и с которой можете взаимодействовать как пользователь. Внешний интерфейс включает в себя все: от дизайна, структуры и макета веб-сайта до контента. Когда новый посетитель переходит на веб-сайт или в приложение, внешний интерфейс создает первое впечатление о компании или бренде, поэтому крайне важен удобный для пользователя (UX) дизайн внешнего интерфейса. Подробнее о фронтенд-разработке можно прочитать здесь.
Серверная часть
В то время как передняя часть — это внешний вид веб-сайта, внутренняя часть — это все, что находится за кулисами веб-сайта или приложения, чего пользователь не может видеть. Серверная часть собирает данные с внешних серверов и приложений и фильтрует эту информацию обратно на веб-сайт для обработки запросов пользователей. Например, если вы бронируете рейс, вы вводите свою информацию на веб-сайте, эта информация будет храниться в базе данных, созданной на сервере, и обрабатываться для бронирования ваших рейсов. Все эти этапы являются частью бэкенд-разработки.
Серверная часть собирает данные с внешних серверов и приложений и фильтрует эту информацию обратно на веб-сайт для обработки запросов пользователей. Например, если вы бронируете рейс, вы вводите свою информацию на веб-сайте, эта информация будет храниться в базе данных, созданной на сервере, и обрабатываться для бронирования ваших рейсов. Все эти этапы являются частью бэкенд-разработки.
Разработчики серверной части несут ответственность за создание технологий, обеспечивающих взаимодействие с базой данных и запросы пользователей. Их роль существенна. Они внедряют и управляют всеми закулисными элементами серверной разработки, чтобы обеспечить бесперебойную и эффективную работу веб-сайта или приложения. Подробнее о backend-разработке можно прочитать здесь.
Передние технологии и внутренние технологии
Теперь, когда мы знаем разницу между front-end и back-end разработкой, давайте рассмотрим некоторые используемые языки и технологии.
Передняя часть
Три основных языка пользовательского интерфейса, которые разработчики программного обеспечения используют для создания простых и удобных веб-сайтов:
- HTML
HTML расшифровывается как Hypertext Markup Language, и это все о содержании. Он определяет структуру веб-страниц, которые мы просматриваем в нашем браузере каждый раз, когда заходим на Facebook, Twitter, Amazon или любой другой сайт. Самое главное, это позволяет нам размещать внешние ссылки на другие веб-страницы
Он определяет структуру веб-страниц, которые мы просматриваем в нашем браузере каждый раз, когда заходим на Facebook, Twitter, Amazon или любой другой сайт. Самое главное, это позволяет нам размещать внешние ссылки на другие веб-страницы - CSS
Каскадные таблицы стилей (CSS) — это язык стилей. Это позволяет разработчикам обеспечивать визуальное воздействие на веб-сайты без необходимости написания сложного HTML. CSS позволяет изменять элементы, созданные в HTML, и дает представление о работе с различными типами шрифтов и другими функциями стиля. Он добавляет элемент дизайна к веб-страницам и приложениям. - JavaScript
JavaScript — еще один важный язык кодирования для разработки интерфейсов. Он позволяет улучшить ваш HTML с помощью анимации, интерактивности и динамических визуальных эффектов. Он включает в себя возможность мгновенного предоставления обратной связи пользователям, что делает веб-страницы более информативными. Например, корзина покупок или корзина на веб-сайте, в которой суммируется общая стоимость, — это интерактивная функция JavaScript.
Например, корзина покупок или корзина на веб-сайте, в которой суммируется общая стоимость, — это интерактивная функция JavaScript.
Серверная часть
Существует много мощных внутренних языков. Давайте посмотрим на два из них.
- Python
Python — это динамический язык общего назначения. Это идеальный внутренний язык для обучения благодаря простому синтаксису. Разработчики могут использовать Python для создания веб-прототипов или прототипов приложений для разработки и анализа данных. Это постоянно развивающийся язык благодаря своей природе с открытым исходным кодом. Python — популярный язык среди технологических гигантов, таких как Google, Instagram и Reddit. - Ruby
Ruby — это динамичный язык программирования с открытым исходным кодом, ориентированный на простоту и производительность. Это популярный язык, потому что его легко читать и писать. В Ruby разработчики могут адаптировать всю информацию и код для добавления определенных свойств и действий. Это гибкий язык; пользователи могут настраивать и изменять функции в соответствии со своими потребностями. Ruby — это язык, ориентированный на разработчиков, а не на машинный язык; это не ограничивает кодера.
Это гибкий язык; пользователи могут настраивать и изменять функции в соответствии со своими потребностями. Ruby — это язык, ориентированный на разработчиков, а не на машинный язык; это не ограничивает кодера.
Front End и возможности Back End
Между фронтенд- и бэкэнд-разработкой нет реальной конкуренции. Оба типа разработчиков пользуются большим спросом, когда речь идет о возможностях трудоустройства. Тем не менее, быть вооруженным обоими наборами навыков или быть тем, что называется разработчиком полного стека, действительно идеально. Это означает, что вам должны быть открыты все варианты в сочетании и даже больше.
Узнать больше о коде
Надеемся, что этот блог помог вам избавиться от пугающих терминов, таких как интерфейс и серверная часть, чтобы вы могли больше узнать о технологиях кодирования, используемых на каждом этапе разработки программного обеспечения. Если вы хотите узнать больше о языках кодирования, почему бы не подписаться на наш бесплатный 5-дневный язык кодирования? Вы изучите основы HTML, CSS и JavaScript и поймете, как работают эти языки.
Поделиться:
Frontend и Backend — полное сравнение
Содержание
show
- Что такое Frontend?
- Что такое серверная часть?
- Особенности внешнего интерфейса
- Особенности внутреннего интерфейса
- Технологии, используемые в веб-разработке
- Различия между внешним и внутренним интерфейсом
- Полная веб-разработка стека
- Заключение
- Дополнительные ресурсы 1: 0031
Поищите что-нибудь в Google, и в итоге вы получите несколько результатов для проверки. После нажатия каждый результат откроется во что-то красивое, красочное, отзывчивое и функциональное, что бросается в глаза. Мы поражены тем, как каждый щелчок по этим результатам приводит к изменениям в соответствии с нашими пожеланиями. Эти прекрасные вещи называются веб-сайтами, а их создание известно как веб-разработка. Термин «веб-разработка» начинает звучать знакомо, потому что это один из самых популярных навыков, который должен приобрести каждый человек в сфере ИТ.
Веб-разработка — одна из самых важных частей ИТ, поскольку она помогает построить мост между потребителем и поставщиком. И, конечно же, это помогает автоматизировать сложные задачи с помощью различных функций. Неотъемлемыми частями веб-разработки являются Frontend и Backend. Что это за части? Так ли они непохожи, как следует из их названия? Насколько от них зависит функциональность сайта? Один из них выше другого?
Что такое интерфейс?
Как следует из названия, интерфейс — это то, что пользователь может видеть, взаимодействовать и испытывать. В основном это включает в себя программирование или кодирование частей веб-сайта и приложений, которые видны пользователю. Человек, который разрабатывает интерфейс, известен как Front End Developer. Работа фронтенд-разработчика заключается в создании пользовательского интерфейса и пользовательского опыта, которые являются ключевыми элементами воплощения дизайна в жизнь. Ключевые навыки разработчика переднего плана включают знание HTML, CSS, JavaScript и фреймворков, таких как Angular JS, node js и т. д. Наряду с этим, знания о системе контроля версий, такой как GIT и GITHUB, пополняют их копилку. Интерфейсный разработчик является обязательной частью веб-разработки, поскольку он обеспечивает структуру, необходимую для реальной работы.
д. Наряду с этим, знания о системе контроля версий, такой как GIT и GITHUB, пополняют их копилку. Интерфейсный разработчик является обязательной частью веб-разработки, поскольку он обеспечивает структуру, необходимую для реальной работы.
Что такое серверная часть?
Бэкэнд или Бэкэнд разработка подобны закулисью фильма или шоу или, в нашем случае, фронтенду. Действия, предпринятые пользователем, анализируются, извлекаются и возвращаются серверной частью через написанные коды. Человек, который разрабатывает серверную часть, известен как Back End Developer. Основная работа бэкенд-разработчика включает в себя связывание всех аспектов внешнего интерфейса вместе и с базами данных. Основные навыки Back End Developer включают знание серверных языков, таких как Python, Java, Ruby и т. д. Другие навыки включают хорошее понимание системы управления базами данных (СУБД) и интерфейса прикладных программ (API). Серверная часть очень важна, поскольку она придает красоте приложения или веб-сайта цель или функциональность.
Функции внешнего интерфейса
Наряду с широким набором функций, внешний интерфейс имеет множество функций.
- Рендеринг на стороне клиента: Позволяет разработчикам отображать весь веб-сайт в браузере пользователя локально с помощью JavaScript.
- Рендеринг на стороне сервера: Позволяет отображать сайты непосредственно в браузере пользователя на основе изменений, запрошенных пользователем.
- Оптимизация: Тонкая настройка HTML, CSS и JavaScript обеспечивает быструю загрузку сайтов пользователями.
Возможности серверной части
Как и внешняя часть, внутренняя часть также имеет несколько функций, полезных для разработчиков.
- Базы данных: Подразумевает хранение необходимых данных пользователей.
- Архитектура веб-сайта: Это включает в себя понимание целей, которые необходимы для создания приложения.

- Сценарии: Подразумевает правильное форматирование фреймворка.
- API: Пользовательский интерфейс приложений или API — это инструменты, которые помогают в общении между машинами и доставляют необходимые данные.
Технологии, используемые в веб-разработке
Языки разработки переднего плана- HTML: Язык гипертекстовой разметки, известный как HTML, — это язык разметки, который используется при создании веб-страниц. Язык предлагает элементы, которые обеспечивают базовый макет веб-сайта. Наряду со структурированием веб-сайтов, он также отображает изображения или визуальные эффекты. Его преимущества включают простоту использования, поддержку нескольких браузеров и сочетание с другими языками. Его недостатками являются статичность, безопасность и огромная куча кода.
- CSS: Каскадные таблицы стилей или CSS похожи на внутреннее проектирование веб-сайта.
 CSS рассказывает часть HTML, которая отображается во время разработки. CSS прост, так как язык более или менее базовый английский. Его преимущества включают поддержку нескольких браузеров, простоту и скорость. К его недостаткам можно отнести кроссбраузерность и утомительность для новичков.
CSS рассказывает часть HTML, которая отображается во время разработки. CSS прост, так как язык более или менее базовый английский. Его преимущества включают поддержку нескольких браузеров, простоту и скорость. К его недостаткам можно отнести кроссбраузерность и утомительность для новичков. - JavaScript: JavaScript — самый важный и популярный язык разработки интерфейсов. Это обеспечивает гибкость и отзывчивость веб-сайта. Преимущества включают простоту, скорость и дополнительные или расширенные функции, такие как создание диалоговых окон, форм, всплывающих окон и т. д. Недостатки — сложность отладки и поддержки браузера. Однако Javascript также используется в бэкэнд-разработке.
- Elm: Elm — это простой язык, который используется для создания быстрых и удобных веб-сайтов.
- SASS: Syntactically Awesome Style Sheets или SASS — это еще один язык сценариев, такой как CSS. SASS обладает уникальными функциями, которые упрощают работу пользователей.
 Преимущества включают возможность повторного использования и понятные коды. Недостатки включают устранение неполадок и компиляцию.
Преимущества включают возможность повторного использования и понятные коды. Недостатки включают устранение неполадок и компиляцию. - Jquery: Jquery — это библиотека JavaScript, улучшающая обход HTML, обработку событий и анимацию. Это очень лаконично и помогает сократить написанные строки кода.
- vue.js: Это фреймворк, построенный на JavaScript и используемый для создания компактных веб-приложений.
- AngularJS: Веб-фреймворк, построенный на JavaScript. Он предоставляет привлекательные функции для шаблонов HTML и повышает производительность.
- React: Это популярная среда JavaScript, которая улучшает компоненты пользовательского интерфейса и обеспечивает динамическую природу веб-приложений.
- Python: Python — широко используемый язык внутренней разработки.
 Его предпочтение основано на его преимуществах, таких как огромная коллекция библиотек, простота чтения кода, интеграция, универсальность и т. д. Его функции включают безопасность, кросс-платформенную совместимость, функции объектно-ориентированного программирования и интеграцию с базами данных.
Его предпочтение основано на его преимуществах, таких как огромная коллекция библиотек, простота чтения кода, интеграция, универсальность и т. д. Его функции включают безопасность, кросс-платформенную совместимость, функции объектно-ориентированного программирования и интеграцию с базами данных. - Java: Java широко используется при создании приложений для Android и настольных компьютеров. Другая его особенность включает в себя автоматическое выделение памяти, переносимость и однократную компиляцию.
- Ruby: Ruby – это язык общего назначения с такими функциями, как большая стандартная библиотека, гибкость, масштабируемость и т. д. веб-фреймворк высокого уровня со встроенными плагинами. Лучше всего подходит для крупномасштабных интерактивных веб-приложений, управляемых данными. Дополнительным преимуществом является возможность настройки. Однако его не рекомендуется использовать для небольших проектов, так как он заполняет его ненужными персонажами.

- Flask: Flask — это микрофреймворк, основанный на языке Python. Ему не нужны никакие библиотеки или инструменты, поэтому он подходит для небольших проектов. Тем не менее, интеграции могут быть достигнуты для расширения его работы.
- Ruby on Rails: Ruby on Rails — это платформа веб-приложений, написанная на языке Ruby. Он используется при разработке безупречного формирования и миграции таблиц данных. Более простая компиляция и тестирование являются дополнительным преимуществом.
- CakePHP: CakePHP — популярный веб-фреймворк для PHP. Он используется при разработке как небольших, так и крупных приложений, поскольку его проще настроить и он обеспечивает полную безопасность.
Разница между внешним и внутренним интерфейсом
Основные отличия:
- Внешний интерфейс — это интерактивная часть веб-сайта или приложения. Графический пользовательский интерфейс (GUI) позволяет пользователям выполнять действия в соответствии со своими пожеланиями.
 Пользователи могут видеть интерфейс и взаимодействовать с ним. Серверная часть веб-сайта или приложения не может быть видна пользователями. Он собирает информацию от пользователей, обрабатывает и управляет функциональностью приложения.
Пользователи могут видеть интерфейс и взаимодействовать с ним. Серверная часть веб-сайта или приложения не может быть видна пользователями. Он собирает информацию от пользователей, обрабатывает и управляет функциональностью приложения. - Желаемая работа разработчика внешнего интерфейса — это разработка макетов, а желаемая работа разработчика внутреннего интерфейса — достижение функциональной стадии.
- Разработчики внешнего интерфейса должны иметь представление о внутреннем интерфейсе. Таким образом, разработка интерфейса — это не только красота. В то время как внутренняя разработка в основном связана с логикой, расчетами, серверами, API и тестированием. Сотрудничество между разработчиками переднего плана и разработчиками внутреннего интерфейса очень важно, и данные передаются через определенные форматы данных.
Основные различия между разработкой Frontend и Backend
| Основа | Передний конец | Back End |
. Бэкенд-разработка предполагает эффективную реализацию функций веб-приложения, включая базы данных, управление сервером и т. д. Бэкенд-разработка предполагает эффективную реализацию функций веб-приложения, включая базы данных, управление сервером и т. д. | ||
| Необходимые навыки | Набор навыков, необходимых для работы с интерфейсом, включает HTML, CSS, SASS, JavaScript и т. д. | Набор навыков, необходимый для разработки серверной части, включает Python, Ruby, Java, PHP и т. д. |
| Независимость | Разработка внешнего интерфейса не может работать независимо, за исключением статических сайтов. | Back end разработка работает независимо от front end как Back end |
| Цель | Цель front end разработки состоит в том, чтобы обеспечить доступность приложения для всех и его отзывчивость на всех платформах, таких как рабочий стол, Талбот и телефон. | Цель разработки серверной части состоит в том, чтобы приложение работало во всех предусмотренных случаях, было масштабируемым и работало эффективно с низкой задержкой в обязательном порядке. |
| Команда разработчиков | Работа группы разработчиков внешнего интерфейса заключается в проектировании и разработке внешнего вида приложения на основе ввода пользователя и его тестировании. | Работа группы разработчиков серверной части заключается в том, чтобы помогать интерфейсу в связывании страниц, обеспечивать безопасность и поддержку пользователей. |
| Используемые фреймворки | AngularJS, React, vue.js и т. д. | Django, Flask, CakePHP, Laravel, Ruby on Rails и т. д. |
| Дополнительные навыки и понимание пользовательского интерфейса | . | Логическое мышление и решение проблем. |
| Средняя зарплата | Средняя зарплата Front End Developer составляет 523200 индийских рупий в год. | Средняя зарплата Back End Developer составляет 748610 индийских рупий в год. |
Полная веб-разработка
Это относится к разработке как клиентской, так и серверной части веб-приложения. Люди, участвующие в этой разработке, известны как Full Stack Web Developers . У них есть качество и навыки для самостоятельной разработки клиентской части, серверной части, базы данных и отладки. Средняя зарплата разработчика полного стека составляет 650000 индийских рупий в год.
Люди, участвующие в этой разработке, известны как Full Stack Web Developers . У них есть качество и навыки для самостоятельной разработки клиентской части, серверной части, базы данных и отладки. Средняя зарплата разработчика полного стека составляет 650000 индийских рупий в год.
Заключение
Веб-разработка — интересная отрасль в области технологий. Разработка интерфейса похожа на внешний вид дома; Краска, настенная резьба, настенные ковры или все, что человек может увидеть и почувствовать. Задняя часть похожа на электроснабжение, строительные материалы, которые никто не видит, но имеет решающее значение для дома. Только вместе эти две вещи позволяют приложению выглядеть и функционировать наилучшим образом.
Часто задаваемые вопросы:
В: Является ли C++ интерфейсом или сервером?
О: C++ — это язык общего назначения, который используется для внутренней работы. Он в основном используется при создании приложений, требующих высокой производительности, таких как приложения для мобильных датчиков, моделирование в реальном времени и т. д.
д.
В: Что платит больше? Передняя часть или задняя часть?
A: Средняя разница между сокращением зарплаты составляет 1%, а бэкэнд платит больше. Однако в зависимости от опыта, города работы и навыков оплата варьируется.
В: Разработка внешнего интерфейса умирает?
A: Front end разработка не умирает, но уж точно ничего нового из этого не выйдет. Более того, большинство из них становятся разработчиками полного стека.
В: Является ли фронтенд хорошей карьерой?
О: Да. Front end разработка — хорошая карьера. С появлением новых технологий возможности также увеличиваются.
В: Python для интерфейса или сервера?
О: Python — это язык разработки серверной части. Он используется для придания функциональности приложению. Интересно, что библиотеки Python, такие как Streamlit, Tkinter, PyQt, можно использовать для разработки графических пользовательских интерфейсов.
В: Должен ли я сначала изучить внешний или внутренний интерфейс?
A: Это зависит от интереса и специализации, которую вы хотите пройти. Если вас интересует аспект дизайна, интерфейс будет отличным. Если вы хорошо разбираетесь в логическом мышлении, API, управлении сервером, бэкенд будет лучше.
Если вас интересует аспект дизайна, интерфейс будет отличным. Если вы хорошо разбираетесь в логическом мышлении, API, управлении сервером, бэкенд будет лучше.
Дополнительные ресурсы
- Как стать разработчиком интерфейса
- Навыки разработчика интерфейса
- Заработная плата разработчика интерфейса
- Навыки разработчика интерфейса
Передняя часть и задняя часть: с чего начать?
Возможно, вы уже слышали, как термины «внешняя часть» и «внутренняя часть» используются применительно к программированию. Если вы новичок в программировании, вам может быть интересно, что на самом деле означают эти термины.
На высоком уровне «внешний интерфейс» — это то, что увидят посетители или пользователи при взаимодействии с программой, приложением или платформой. «Бэкенд» — это место, где программисты создают процессы, обеспечивающие бесперебойную работу этих взаимодействий.
При работе над новым проектом разработчики программного обеспечения создают программы с нуля. Большинство приложений основаны на языках программирования как для внешнего, так и для внутреннего интерфейса.
Большинство приложений основаны на языках программирования как для внешнего, так и для внутреннего интерфейса.
Но остается вопрос: с чего начать сначала изучать интерфейсный или серверный язык? В этой статье мы более подробно объясним разницу между фронтенд- и бэкэнд-разработкой (а также рассмотрим разработку полного стека), чтобы помочь вам решить, с чего начать.
Что такое фронтенд-разработка?
Фронтенд-разработка — это проектирование поверхностного уровня приложений путем изменения их стиля и внешнего вида в соответствии с потребностями пользователя или клиента. Проще говоря, внешний интерфейс управляет частями веб-сайтов и приложений, которые пользователи фактически видят и с которыми взаимодействуют для выполнения определенных задач.
Когда люди думают о внешнем интерфейсе, они обычно ассоциируют его со стилем веб-сайта, таким как макет страницы, меню и изображения. Front-end разработчики отвечают за обновление страниц компании, настройку макетов, добавление анимированных элементов, обеспечение доступности и многое другое.
Front-end разработчики отвечают за обновление страниц компании, настройку макетов, добавление анимированных элементов, обеспечение доступности и многое другое.
Посмотрите следующее видео и читайте дальше, чтобы узнать больше о том, как приступить к разработке внешнего интерфейса.
Языки программирования внешнего интерфейса
Какие языки используются для разработки внешнего интерфейса? Как правило, внешний интерфейс использует HTML, CSS и JavaScript.
HTML — это структурная основа сайта, CSS (каскадные таблицы стилей) — это настраиваемый скин, определяющий стиль визуальных элементов, а JavaScript влияет на перемещение элементов на странице.
Вы также захотите ознакомиться с некоторыми интерфейсными фреймворками, такими как React, Vue и Angular. Фреймворки — это специализированные технологии, помогающие настраивать приложения. Вместо того, чтобы писать все с нуля, фреймворки позволяют ускорить процесс разработки.
Вместо того, чтобы писать все с нуля, фреймворки позволяют ускорить процесс разработки.
Начало работы с фронтенд-разработкой
Хотите узнать больше о фронтенд-разработке? Мы предлагаем изучить основы веб-разработки с помощью HTML/CSS, поскольку они являются основой всех веб-страниц. Вы также можете погрузиться и узнать все, что вам нужно знать, чтобы стать фронтенд-инженером, с помощью нашей карьеры фронтенд-инженера.
Даже если ваша конечная цель — стать бэкенд-разработчиком или разработчиком полного стека, опытные разработчики могут порекомендовать вам сначала освоить фронтенд-разработку. Понимая, как устроен внешний интерфейс веб-сайтов, вы можете найти способы сделать приложения более плавно работающими за кулисами.
Что такое внутренняя разработка?
Бэкенд-разработка диктует, как работают программы, создавая скрытые процессы, которые выполняются за кулисами. Тем не менее, серверная часть — это гораздо больше, чем просто управление общей функциональностью приложения или веб-сайта. В нем также подробно описывается, что происходит на сервере и в базе данных.
В нем также подробно описывается, что происходит на сервере и в базе данных.
То, что разработчики называют серверной частью, — это то, что работает в фоновом режиме, невидимое, если не заглянуть в исходный код. Подумайте о внешнем интерфейсе как о меню в ресторане: он позволяет вам заказать что-то из списка блюд, принесенных из другого помещения.
Думайте о задней части как о кухне. Он действует как скрытое отделение, где шеф-повар готовит вашу еду. У клиента должен быть способ общаться с шеф-поваром, поэтому официант выступает в роли посредника, отправляя заказы на кухню. Back-end разработчик — это официант, который обрабатывает базу данных веб-сайта, используя язык back-end или серверной части.
Языки внутреннего программирования
Существует множество языков программирования, используемых на внутреннем уровне. Здесь, в Codecademy, мы обучаем бэкенд-разработке в основном на JavaScript, Python и C#. Когда вы начинаете, мы рекомендуем сосредоточиться на JavaScript, так как наличие единого языка для интерфейса и сервера упрощает путь к мощной разработке с полным стеком.
Здесь, в Codecademy, мы обучаем бэкенд-разработке в основном на JavaScript, Python и C#. Когда вы начинаете, мы рекомендуем сосредоточиться на JavaScript, так как наличие единого языка для интерфейса и сервера упрощает путь к мощной разработке с полным стеком.
Заинтересованы в изучении серверных фреймворков? Проверьте Express, Flask и asp.net. Мы также рекомендуем ознакомиться с отличной статьей MDN Web Docs о серверных фреймворках и о том, как их выбрать. Хотите стать бэкенд-разработчиком? Ознакомьтесь с нашей карьерой Back-End Engineer.
Что такое полнофункциональная разработка?
Полноценная разработка относится к сочетанию клиентской и серверной разработки. Программист будет взаимодействовать как с клиентскими, так и с серверными функциями. Full-stack разработчик — это гибрид этих двух ролей, хорошо разбирающийся во многих областях и способный разрабатывать целые веб-сайты или приложения с нуля.
Разработчики с полным стеком носят разные шляпы. Их универсальность позволяет им участвовать на любом этапе цикла разработки программного обеспечения. Одним из преимуществ работы с полным стеком разработки является то, что вы сможете понять, что делает веб-сайт интуитивно понятным и простым в использовании, а также как его создать наиболее эффективно.
Одним из преимуществ работы с полным стеком разработки является то, что вы сможете понять, что делает веб-сайт интуитивно понятным и простым в использовании, а также как его создать наиболее эффективно.
Начало работы
Если вы заинтересованы в том, чтобы научиться разрабатывать интерактивные веб-сайты от начала до конца, наш путь к карьере инженера полного цикла даст вам навыки, необходимые для работы в отрасли в качестве инженера полного цикла. Если вы заинтересованы в фронтенд-разработке, вам подойдет программа Front-End Engineer Career Path. Если вы заинтересованы в карьере в области бэкенд-разработки, перейдите на наш Путь карьеры бэк-энд инженера.
{{#сравнить сложность «==» «Новичок»}} Подходит для начинающих {{еще}} {{~#сравнить сложность «==» «Продвинутая»~}}{{/compare}} {{сложность}} {{/сравнивать}} {{урокКоличество}} Уроки
Frontend VS Backend — в чем разница?
В начале пути к веб-разработке вы часто будете слышать о клиентской и серверной части приложения.
Но что именно означают эти термины?
В этой статье вы узнаете о различиях между ними, изучив внешний и внутренний интерфейс отдельно.
Вот что мы рассмотрим:
- Определение внешнего интерфейса
- Что такое интерфейс?
- Почему внешний интерфейс важен?
- Общие задачи внешнего интерфейса
- Фронтенд-инструменты и технологии
- Подходит ли вам фронтенд-разработка?
- Определение серверной части
- Как работает серверная часть
- Примеры серверной функциональности
- Общие внутренние задачи
- Бэкэнд-инструменты и технологии
- Подходит ли вам разработка бэкенда?
Что такое внешний интерфейс?
Интерфейс — это все, что видит пользователь и с чем взаимодействует, когда он щелкает ссылку или вводит веб-адрес. Веб-адрес также известен как URL-адрес или унифицированный указатель ресурсов, и он сообщает, какая веб-страница должна загружаться и отображаться в вашем браузере.
Это клиентская часть веб-приложения.
Например, возьмем эту статью. Существует связанная обложка, и вы сейчас читаете текст.
В верхней части страницы вы также можете увидеть логотип freeCodeCamp. На панели навигации есть ссылка на форум freeCodeCamp и кнопка для пожертвований.
Существует также окно поиска. Вы можете ввести ключевое слово для поиска статьи по интересующей вас теме.
Нажмите на ссылку, которая приведет вас к урокам и сертификатам, которые помогут вам научиться программировать бесплатно.
Все вышеперечисленное представляет интерфейс просматриваемой веб-страницы.
Какие части веб-приложения считаются интерфейсом?
Интерфейс — это все визуальное, с чем соприкасается пользователь.
Это все части, с которыми они напрямую взаимодействуют.
Это все содержимое и стили.
Это кнопки и различные эффекты наведения, прежде чем пользователь нажмет на ссылку.
Это контактные формы с различными полями ввода, окнами поиска и выпадающими меню.
Макеты, текст и цвета.
Это изображения и видео.
Однако это не , а стиль.
Это также скорость загрузки веб-сайта, простота навигации по нему и доступность для людей с ограниченными возможностями.
Это то, насколько он удобен и отзывчив на различных устройствах и браузерах.
По сути, внешний интерфейс — это все части веб-приложения, которые создают его внешний вид.
Почему внешний интерфейс важен
Внешний интерфейс представляет чью-то (или команду) идею, видение и мечту, воплощенную в жизнь, доступную для всего мира, чтобы увидеть и засвидетельствовать.
Идея должна быть правильно представлена и визуально привлекательна. Это будет определяющим фактором того, как это воспримут другие.
Компания или организация с сайтом, который сложно использовать и навигировать, который не выглядит хорошо и не представляет свои услуги красиво, потеряет клиентов и клиентов.
Пользователи будут разочарованы отсутствием удобства использования, неприятным пользовательским интерфейсом и отсутствием хорошего дизайна. В конечном итоге они будут искать то, что искали, в другом месте и, скорее всего, больше не вернутся на этот сайт.
В конечном итоге они будут искать то, что искали, в другом месте и, скорее всего, больше не вернутся на этот сайт.
Каковы некоторые задачи фронтенд-разработчика?
Задачи, которые фронтенд-разработчик выполняет и над которыми работает изо дня в день, могут различаться. Они будут сильно зависеть от компании, в которой они работают, и роли.
Как разработчик интерфейса, вы можете выполнять много дизайнерской работы.
Это может быть создание руководства по стилю для создания единообразных стилей и идентичности бренда, а также общего внешнего вида и имиджа.
Он включает типографику (шрифты), используемые для всего текста, цветовую схему, логотип компании и макеты, и это лишь некоторые из них.
Вы можете работать над созданием пользовательских интерфейсов с помощью инструментов дизайна, чтобы убедиться, что на веб-сайте есть все необходимые визуальные элементы, которые ему нужны, отображаются и организованы в удобном виде.
С другой стороны, разработчики внешнего интерфейса не могут заниматься дизайном.
Вместо этого вы можете сотрудничать с менеджерами программ, графическими дизайнерами и дизайнерами UX/UI для решения проблем.
Вы можете взять созданные визуальные эффекты, графику и результаты проведенного исследования пользователей.
Вы уже знаете целевую аудиторию и демографические данные, общие проблемы клиентов и информацию о том, насколько сайт удобен для пользователей.
Затем ваша работа в качестве разработчика внешнего интерфейса будет заключаться в том, чтобы преобразовать прототипы и статические визуальные проекты во что-то осязаемое, в реальный, идеальный до пикселя и функциональный веб-сайт, с которым пользователи могут легко взаимодействовать.
Используя интерфейсные технологии, вы реализуете уже разработанные макеты и создаете все визуальные элементы.
Большая часть работы разработчика внешнего интерфейса заключается в создании адаптивных веб-сайтов.
Вам необходимо убедиться, что веб-сайты хорошо выглядят, оптимально отображаются и могут использоваться на различных устройствах и экранах разной ширины.
В настоящее время пользователи используют не только настольные компьютеры, но и просматривают веб-сайты в основном с мобильных устройств и планшетов.
Кроме того, разработчики внешнего интерфейса проектируют и разрабатывают с учетом многих наиболее популярных и наиболее часто используемых браузеров.
Веб-сайты должны хорошо выглядеть и оптимально работать во всех браузерах.
Здесь важно знать вашу целевую аудиторию и демографические данные.
В зависимости от вашей услуги/продукта и ваших пользователей/клиентов вам может потребоваться разработка с учетом старых или более современных браузеров.
Другая важная часть работы разработчика интерфейса — обеспечение доступности веб-сайтов для всех пользователей. Это влечет за собой создание функций веб-доступности, которые сделают просмотр веб-страниц приятным для всех.
Важные функции специальных возможностей, которые может реализовать интерфейсный разработчик:
- преобразование текста в речь
- навигация только с клавиатуры
- доступных цветовых комбинаций с достаточной контрастностью
- большие пуговицы
Разработчики внешнего интерфейса также работают над улучшением производительности сайта и времени загрузки.
Большинство пользователей становятся нетерпеливыми и отключаются, если веб-сайт слишком долго загружает свой контент и изображения.
Сокращение времени загрузки веб-сайта, даже на несколько секунд, имеет большое значение и, скорее всего, удержит пользователей.
Другая часть роли разработчика внешнего интерфейса заключается в разработке и создании удобных веб-форм.
Веб-формы устраняют разрыв в общении между компанией/организацией и пользователями. Это простой способ для пользователей направлять запросы, обращаться в службу поддержки клиентов, отправлять данные и создавать учетные записи.
Обзор интерфейсных инструментов и технологий
Как разработчик интерфейса, вы будете постоянно изучать новые технологии, в зависимости от того, что популярно в данный момент. Технологии меняются быстро.
Однако наиболее фундаментальными внешними технологиями являются HTML, CSS и JavaScript.
Они запускаются в браузере пользователя и являются строительным блоком всех веб-сайтов во Всемирной паутине.
Давайте поговорим об этих технологиях подробнее:
- HTML означает язык разметки гипертекста. Вы создаете весь контент и структуру веб-страницы, используя семантический HTML.
- CSS означает каскадные таблицы стилей. CSS стилизует элементы HTML. Он добавляет цвета, шрифты, определяет размер текста и макеты веб-страниц.
- Vanilla JavaScript — это то, как вы добавляете функциональность и интерактивность элементам. Это то, как вы заставляете веб-страницы иметь динамическое поведение.
Помимо этих трех, существует множество интерфейсных библиотек и фреймворков.
Они помогают обеспечить согласованность каждой веб-страницы на веб-сайте и предоставляют готовые функции для повторяющихся задач.
Некоторые из самых популярных:
- Реагировать
- Редукс
- Вью
- Угловой
В зависимости от роли и должностных обязанностей вам могут понадобиться навыки дизайна.
Некоторые часто используемые инструменты, используемые для проектных работ:
- Фигма
- Эскиз
- Adobe XD
- и Photoshop для обработки изображений
Подходит ли вам разработка внешнего интерфейса?
Frontend-разработка — это творческое и художественное занятие.
Это смесь визуального искусства и программирования.
Один из способов решить, подходит ли вам разработка внешнего интерфейса, — это подумать, нравится ли вам видеть визуальные результаты вашей тяжелой работы.
Результат своего творчества можно увидеть мгновенно на экране компьютера.
Еще одна вещь, которую следует учитывать, заключается в том, заботитесь ли вы о том, чтобы пользователи получали наилучшие впечатления от просмотра веб-страниц.
Пользовательский опыт и создание удобных веб-сайтов — большая часть работы.
Единственный способ узнать, подходит ли вам фронтенд-разработка, — это попробовать.
Отличное место для начала обучения — сертификация адаптивного веб-дизайна от freeCodeCamp, где вы будете учиться, создав 20 проектов и получив сертификат в конце.
Вы изучите HTML и современные методы CSS, а также лучшие практики доступности. Вы также научитесь создавать адаптивные веб-страницы, подходящие для любого размера экрана.
После сертификации адаптивного веб-дизайна изучите язык программирования JavaScript с помощью сертификации алгоритмов JavaScript и структур данных, где вы узнаете, как сделать веб-страницы интерактивными.
Вы начнете с основ, изучите синтаксис и необходимые фундаментальные строительные блоки, которые позволят вам перейти к более сложным темам, таким как объектно-ориентированное программирование.
Что такое серверная часть?
Бэкенд-разработка занимается технологиями, отвечающими за хранение и безопасное управление пользовательскими данными.
Это часть, связанная со всей скрытой логикой, которая приводит в действие приложения, с которыми взаимодействуют пользователи.
Backend считается серверной частью приложения.
Backend — это все скрытые внутренние механизмы и закулисные процессы в веб-приложении.
Это относится ко всему, что происходит под капотом, и ко всем необходимым компонентам, которые обеспечивают правильную и бесперебойную работу передней части.
Убедиться, что все работает оптимально.
По сути, серверная часть — это то, к чему пользователи не имеют прямого доступа или не взаимодействуют напрямую и, скорее всего, не знают об этом при использовании приложения.
Обзор того, как работает серверная часть для начинающих
Серверная часть отвечает за получение запросов от клиента.
Он обрабатывает входящий запрос и обеспечивает выборку соответствующих данных, связанных с нужным пользователем.
Затем он отправляет ответ обратно клиенту. Необходимые пользовательские данные представлены красиво визуально, с кодом внешнего интерфейса, созданным разработчиком внешнего интерфейса, для нужного пользователя, который имеет к ним доступ.
Серверная часть состоит из:
- Сервер , представляющий собой программу, которая ожидает и прослушивает входящие запросы от клиента.
 Он взаимодействует с базой данных, отправляя запросы к базе данных. Когда база данных отвечает информацией, сервер извлекает правильные необходимые данные.
Он взаимодействует с базой данных, отправляя запросы к базе данных. Когда база данных отвечает информацией, сервер извлекает правильные необходимые данные.
Это достигается с помощью приложения, работающего на сервере, которое содержит необходимую логику, которая собирает запрошенную информацию и ресурсы для нужного пользователя. Сценарии на стороне сервера, написанные на языке программирования внутренних сценариев, отвечают за обработку запросов.
Наконец, сервер отправляет ответ обратно клиенту.
- База данных , похожая на «мозг» приложения. Базы данных — это программы, используемые для организации и хранения всех активов, содержимого и информации приложения таким образом, чтобы к ним можно было легко получить доступ, получить, управлять и обновлять.
Примеры внутренних функций
Давайте возьмем реальный пример, чтобы проиллюстрировать различные серверные функции, доступные в современных веб-приложениях.
Скажите, что вы являетесь участником платформы подписки на платные тренировки.
Для входа:
- Вам нужно будет ввести свой адрес электронной почты и пароль в поле ввода пользователя.
- Потребуется пройти базовые проверки. Проверка гарантирует, что обязательные поля ввода не пусты, а адрес электронной почты имеет правильный формат.
- Затем проверяются, существуете ли вы как пользователь в базе данных, отправляя запросы к базе данных, чтобы убедиться, что ваш адрес электронной почты и пароль верны.
Также будут проверяться, совпадают ли адрес электронной почты и пароль, которые вы указали, с комбинацией адреса электронной почты и пароля, сохраненной в базе данных при создании учетной записи. - Если адрес электронной почты и пароль неверны, вы увидите сообщение об ошибке, в котором говорится, что комбинация не существует.
- Если все верно, вы будете перенаправлены на свою домашнюю страницу с визуальной подсказкой, указывающей ваш логин.
 Это может быть приветственное сообщение, содержащее ваше имя или имя пользователя.
Это может быть приветственное сообщение, содержащее ваше имя или имя пользователя.
Выбрать тренировку:
- В базе данных хранятся все необработанные данные.
Уже завершенные тренировки сохраняются в базе данных. То же самое относится к любому сохраненному в плейлисте, который вы создали или пометили как избранное, к которому вы хотели бы вернуться. - Вы также можете просмотреть все доступные тренировки и отфильтровать их, чтобы показать только определенную категорию.
Например, вы можете ввести в поле поиска ключевое слово, такое как пресс, руки, нижняя часть тела или верхняя часть тела.
Другой способ — выбрать одну из доступных на сайте категорий, таких как йога, растяжка, HIIT или сила. База данных будет просматривать каждую сохраненную там тренировку, но вы будете просматривать только отфильтрованные результаты конкретной категории, которую вы указали в своем поиске.
Для оплаты подписки:
- Приложение сможет принимать информацию о кредитной карте или других способах оплаты и надежно хранить эту информацию в базе данных.

- Он также будет обновлять платеж в нужное время. В зависимости от подписки будет повторяться ежемесячное или ежегодное обновление, чтобы убедиться, что каждый раз, когда с вашей карты снимается нужная сумма денег.
Все это обрабатывается серверной частью приложения.
Каковы некоторые задачи бэкэнд-разработчика?
Можно с уверенностью сказать, что роль бэкэнд-разработчика варьируется от компании к компании и от работы к работе.
Основное внимание в работе бэкэнд-разработчика уделяется созданию и поддержке сервисов и программ, помогающих функционированию внешнего интерфейса.
В общем, вот некоторые вещи, над которыми мог бы работать бэкэнд-разработчик:
- Создание, управление и поддержка типа базы данных, используемого продуктом/услугой.
- Создание, взаимодействие и обслуживание серверов.
- Создание внутренних или внешних функций и серверного программного обеспечения с использованием серверных технологий и веб-фреймворков для решения проблем.

- Работа с API (интерфейс прикладного программирования). Проектирование, разработка, внедрение, обслуживание и управление API, которые поддерживают операции CRUD (создание, чтение, обновление, удаление).
- Выполнение проверки данных, чтобы убедиться, что данные имеют правильный формат перед сохранением в базе данных.
- Пользователи должны безопасно взаимодействовать со своими учетными записями. Бэкенд-разработчики создают системы, которые защищают данные каждого пользователя, особенно при работе с системами обработки платежей.
- Работа со сторонними службами, такими как аутентификация и внешние платежные службы, и это лишь некоторые из них.
- Организация системной логики.
- Разработка архитектуры сайта.
Обзор внутренних инструментов и технологий
Существуют различные инструменты и технологии, которые бэкенд-разработчики ежедневно используют для реализации логики в веб-приложениях.
Ключевым компонентом внутреннего программирования является использование языка программирования сценариев на стороне сервера.
Некоторые из наиболее часто используемых:
- PHP
- Рубин
- Питон
- Ява
- JavaScript . Да, JavaScript широко используется во фронтенд-разработке, но в последние годы он используется и для бэкэнд-разработки. Node.js (среда выполнения JavaScript) делает это возможным, предоставляя серверную функциональность.
Помимо серверных языков программирования, серверные платформы и библиотеки используются для предоставления дополнительных функций для создания веб-приложений.
Некоторые из самых популярных:
- Руби на рельсах
- Джанго
- Колба
- Экспресс
Когда разработчики являются частью команды, они используют Git — систему контроля версий, которая отслеживает изменения в разных файлах проекта.
Это инструмент для совместной работы с открытым исходным кодом для программистов.
Взаимодействие с базами данных — большая часть работы бэкэнд-разработчика, поэтому знание баз данных имеет первостепенное значение.
Базы данных делятся на две категории: реляционные и нереляционные.
Некоторые из наиболее часто используемых:
- MySQL
- PostgreSQL
- МонгоДБ
- Оракул
При работе с реляционными базами данных (такими как MySQL, PostgreSQL и Oracle) вы будете использовать SQL.
SQL означает язык структурированных запросов. Он используется для выполнения запросов к базе данных. SQL взаимодействует с реляционными базами данных для управления данными.
Вы можете узнать больше о SQL из этого полезного списка ресурсов.
Подходит ли вам Backend-разработка?
Backend-разработчики отвечают за логику веб-приложений и оптимизируют работу внешнего интерфейса.
Если вам нравится решать проблемы, разбивая их на более мелкие части, применяя алгоритмы и находя оптимальное и наиболее эффективное решение, возможно, разработка бэкенда для вас.
Если вы считаете себя аналитиком и методистом, бэкенд-разработка предполагает работу с большими объемами данных, их анализ и организацию. Это требует выполнения манипуляций и расчетов с этими данными.
Наконец, если вы не считаете себя особо артистичным человеком и больше интересуетесь логикой и тем, что происходит под капотом, возможно, вам больше подходит backend-разработка.
Тем не менее, люди могут начать с внешнего интерфейса, а затем перейти к серверной части. Таким образом, они могут выяснить, с чем они предпочитают работать больше всего.
Если вы хотите начать изучать внутреннюю разработку, изучите курс по реляционным базам данных от freeCodeCamp.
Вы узнаете о реляционных базах данных, использующих SQL и PostgreSQL, систему управления версиями Git, и это лишь некоторые из них. Это поможет вам отлично начать свое путешествие в бэкэнд.
Затем вы можете перейти к сертификации серверной части и API.
Здесь вы изучите Node. js и создадите веб-приложения с использованием платформы Express.
js и создадите веб-приложения с использованием платформы Express.
Заключение
Надеюсь, теперь вы лучше понимаете, что влечет за собой разработка внешнего и внутреннего интерфейса, и можете определить разницу между ними.
Подводя итог, интерфейс включает в себя все части, с которыми взаимодействует пользователь, тогда как серверная часть — это логика, обеспечивающая взаимодействие с интерфейсом.
Спасибо за прочтение!
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
Backend и Frontend: чем они отличаются?
Веб-разработка имеет свою собственную терминологию, виды работ, инструменты и навыки, как и любая другая отрасль. В веб-разработке довольно часто обсуждается бэкенд и фронтенд. Что они имеют в виду? Есть ли перекрытие? Можно ли использовать их взаимозаменяемо?
В этой статье мы сравним backend- и frontend-разработку, поговорим об основных различиях и уточним эти различия, изучив инструменты, языки программирования и фреймворки, используемые разработчиками каждого типа.
Кроме того, мы поможем тем, кто только начинает заниматься веб-разработкой. Например, вы зарабатываете больше денег на бэкэнд-разработке по сравнению с фронтенд-разработкой? И каков рабочий процесс для тех, кто работает над каждой частью веб-сайта?
Продолжайте читать, чтобы ознакомиться с нашим подробным сравнением серверной и внешней веб-разработки!
Backend и Frontend разработка — ключевые различия
При сравнении backend и frontend разработки обычно возникают различия в следующих категориях:
- Области, в которых работают эти типы разработчиков.
- Технологии и инструменты, используемые каждым.
- Языки, используемые на бэкэнде и во внешнем интерфейсе.
- Требования к работе и навыки.
Начнем с простого:
Под бэкендом понимается технология и интерфейс, которые работают в фоновом режиме веб-сайта или веб-приложения, чтобы либо создать полностью обращенный к серверу интерфейс, либо сделать возможным внешний интерфейс. Бэкэнд обращен к серверу и часто никогда не виден пользователям.
Бэкэнд обращен к серверу и часто никогда не виден пользователям.
Внешний интерфейс относится к технологиям, представленным на лицевой стороне веб-сайта или веб-приложения, что означает, что это клиентский интерфейс, позволяющий пользователям перемещаться с помощью таких элементов, как компьютерный браузер, кнопки и текст.
А теперь более подробно:
Существует не одно различие между backend и frontend разработкой, а ряд технологий, используемых инструментов, необходимых навыков и реализованных языков, которые полностью отделяют их друг от друга. Конечно, они работают вместе для создания одного и того же конечного продукта: веб-сайта или веб-приложения; тем не менее, это обесценивает сложности, которые возникают как в процессах разработки бэкэнда, так и во внешнем интерфейсе.
Подробнее о том, что делает каждый из них уникальным.
Backend против Frontend — что они означают? Есть ли перекрытие? Можно ли использовать их взаимозаменяемо? Узнайте больше здесь ⬇️Нажмите, чтобы твитнуть
Бэкенд-разработка
Вот что вы можете ожидать от бэкэнд-разработки:
- Бэкэнд веб-приложения или веб-сайта обрабатывает все аспекты управления данными для веб-проекта, особенно когда это касается к хранению, доставке и организации данных.

- Бэкэнд — это серверная часть разработки веб-сайта. Иногда это означает, что созданный веб-сайт или приложение отображаются только на стороне сервера, например, внутренняя база данных, работающая в фоновом режиме, или файловый сервер, регистрирующий ресурсы корпорации. Тем не менее, в веб-разработке серверная часть часто напрямую связана с интерфейсом, предлагая процессы и услуги, такие как поиск в базе данных, облачное хранилище и управление файлами для тех, кто работает с интерфейсом. Примером может служить база данных пользователей (серверная часть) на сайте знакомств, где информация представлена в виде профиля (интерфейсной части).
- Серверная часть почти всегда скрыта от пользователя. Это похоже на волшебство за занавеской; многие люди понятия не имеют, как работает веб-сайт, но бэкэнд часто говорит элементам внешнего интерфейса, что делать.
- При разработке серверной части используются такие языки, как PHP, Python, C++, Ruby и Java.
- Некоторые серверные платформы включают Laravel, Spring, Rails, Django и Express.
 Другие языки сценариев включают Ruby, GO, REST и C#.
Другие языки сценариев включают Ruby, GO, REST и C#. - Пользователи внешнего интерфейса технически взаимодействуют с серверной частью через интерфейс внешнего интерфейса, но на самом деле они никогда не видят, как работает серверная часть.
- Дополнительные задачи, такие как создание библиотек и написание API, также связаны с внутренним интерфейсом. Разработчики просто используют их для создания совершенно новой функции.
Разработка внешнего интерфейса
Вот что включает в себя разработка внешнего интерфейса:
- Внешний интерфейс веб-сайта или веб-приложения содержит область, в которой взаимодействует пользователь. Его основная цель — работать с внутренними ресурсами данных для доставки информации, предоставления пользователю возможности принимать решения и потреблять контент с помощью таких инструментов, как кнопки, мультимедиа и калькуляторы.
- Это то, что пользователь видит постоянно, иногда в сочетании с данными, извлеченными из серверной части.

- Мы называем внешний интерфейс клиентской частью веб-сайта или приложения, видя, как пользователь часто перемещается по внешнему интерфейсу с помощью браузера или другого интерфейса.
- Некоторые элементы, обычно используемые во внешнем интерфейсе, включают таблицы, кнопки, цвета, текст, навигацию, изображения и почти все визуальные элементы, с которыми вы сталкиваетесь на веб-сайте.
- Языки для разработки внешнего интерфейса включают HTML, CSS и JavaScript.
- Две основные цели разработчика внешнего интерфейса включают повышение производительности и скорости отклика, что означает, что они хотят, чтобы внешний веб-сайт загружался быстро и хорошо работал на всех типах устройств. Фреймворки
- Frontend включают Flutter, SAAS, jQuery, React.js и AngularJS.
- Пользователи внешнего интерфейса часто могут перемещаться с помощью GUI (графического пользовательского интерфейса) или командной строки.
Почему Frontend и Backend разделены в веб-разработке?
Интерфейс и сервер разделены по нескольким причинам. Во-первых, это совершенно разные интерфейсы, использующие собственные уникальные фреймворки, языки и механизмы разработки.
Во-первых, это совершенно разные интерфейсы, использующие собственные уникальные фреймворки, языки и механизмы разработки.
Тем не менее, это по-прежнему актуальный вопрос, учитывая, что интерфейс и сервер связаны во многих отношениях. Они работают над одной и той же целью: создать функциональный веб-сайт, приложение или программное обеспечение.
Разве мы не можем сказать «развитие» и покончить с этим?
Да, мы могли бы просто объединить разработку внешнего и внутреннего интерфейса с помощью более общего термина, такого как «разработка», и угадайте, что мы делаем! Термин «разработка» — это просто всеобъемлющая категория, которая относится ко всем типам кодирования, дизайна и создания веб-сайтов. Кроме того, есть термин, называемый полной разработкой, который относится как к интерфейсу, так и к серверу.
Это похоже на строительство дома: в строительной бригаде есть плотники, электрики, сантехники, архитекторы и многие другие рабочие места, которые входят в завершенный проект. «Строительная бригада», «строители дома» или как бы вы ни называли всю команду, состоит из людей, работающих над достижением общей цели. Тем не менее, это широкая категория; то, что кто-то занимается строительством домов или занимается строительством, мало что говорит нам об их конкретных навыках, инструментах, которые они используют, или над какими частями дома они работают.
«Строительная бригада», «строители дома» или как бы вы ни называли всю команду, состоит из людей, работающих над достижением общей цели. Тем не менее, это широкая категория; то, что кто-то занимается строительством домов или занимается строительством, мало что говорит нам об их конкретных навыках, инструментах, которые они используют, или над какими частями дома они работают.
Создание веб-сайта очень похоже на строительство дома. Может ли один человек построить дом самостоятельно? Конечно, но это менее эффективно и потребует от этого человека обучения многим навыкам. То же самое можно сказать и о фронтенд- и бэкенд-разработке. Они являются подмножеством разработки веб-сайтов, потому что они уникальны по своим возможностям. Это облегчает внутри отрасли поиск идеальных людей для каждой работы, вместо того, чтобы просеивать множество людей, которые называют себя разработчиками, но это означает, что они могут работать только на одной стороне.
Думайте о разработчике внешнего интерфейса как о маляре дома. Бэкенд-разработчик подобен электрику, работающему над невидимыми, но очень важными работами внутри стен. У маляра могут быть некоторые навыки электрика, а у электрика может быть небольшой опыт покраски, но было бы глупо пытаться сэкономить деньги, не наняв обоих профессионалов, необходимых для работы.
Бэкенд-разработчик подобен электрику, работающему над невидимыми, но очень важными работами внутри стен. У маляра могут быть некоторые навыки электрика, а у электрика может быть небольшой опыт покраски, но было бы глупо пытаться сэкономить деньги, не наняв обоих профессионалов, необходимых для работы.
Технологии и языки, используемые для фронтенд- и бэкенд-разработки
Мы упоминали, что у разработчиков интерфейсов и бэкендов есть уникальные наборы инструментов, и эти наборы инструментов включают в себя разные:
- Каркасы
- Языки
- Библиотеки
- Базы данных
Начнем с фреймворков
Backend Frameworks
Фреймворки предоставляют разработчикам основу, как шаблон, для быстрого создания веб-сайтов и веб-приложений. Эти фреймворки следуют старому правилу не изобретать велосипед; кто-то уже заложил основу с потенциальными файлами сайта, базами данных и другими элементами, готовыми к работе и использованию в начальной точке проекта.
Фреймворк экономит время, позволяет создать более стандартизированный мир разработки, и компании могут намного легче масштабироваться, когда им не нужно начинать с нуля. Вам также обычно не нужно платить за фреймворки.
Примеры компонентов, составляющих внутреннюю структуру.Разработчики бэкенда и внешнего интерфейса используют фреймворки для ускорения своих рабочих процессов. Некоторые из наиболее популярных внутренних сред разработки включают:
- Django: Платформа с открытым исходным кодом, которую можно использовать для различных приложений, а также реализовать безопасную, многофункциональную среду разработки. Разработчики склоняются к Django, так как он считается одним из самых быстрых фреймворков, предлагая менее крутую кривую обучения, чем то, что вы можете найти в других фреймворках.
- Spring Boot: При использовании языка Java преимущества использования Spring Boot в качестве платформы включают легко настраиваемые свойства приложения, поддержку Jetty и Undertow и улучшенное управление зависимостями.
 Платформа с открытым исходным кодом лучше всего подходит для приложений и предлагает функциональные возможности для приложений Java.
Платформа с открытым исходным кодом лучше всего подходит для приложений и предлагает функциональные возможности для приложений Java. - Laravel: Этот бэкенд-фреймворк имеет модульную систему упаковки и встроенный в него менеджер зависимостей. Он отлично подходит для доступа к реляционным базам данных, комментариев в реальном времени, кэширования, улучшения вашей аутентификации и упрощения процесса API.
- Rails: Эта среда серверных приложений фокусируется на структурировании баз данных, веб-сервисов и полных веб-сайтов экономичным и согласованным образом, предлагая один из самых популярных и простых вариантов серверной среды. Цель Ruby — добиться результатов разработки в среде без ошибок, а также масштабировать веб-сайты, даже если сайт планирует поддерживать невероятно большое количество пользователей.
- ExpressJS: Платформа ExpressJS, в основном используемая для создания API и приложений, функционирует как серверный компонент с открытым исходным кодом, а также как внешнее решение для определенных баз данных, таких как NoSQL.
 NodeJS служит языком программирования внутри ExpressJS.
NodeJS служит языком программирования внутри ExpressJS. - Asp .NET: Рекламируемая как модульная платформа с минимальным кодированием, улучшенным обслуживанием и кросс-платформенной поддержкой, ASP.NET Core стремится к превосходной производительности по сравнению с другими платформами, а также к опыту, который ограничивает объем кода. на протяжении всего проекта. Язык C# поддерживает эту структуру.
- CakePHP: Фреймворк CakePHP, часто используемый для веб-сайтов, ориентированных на медиа, написан на PHP, а чрезвычайно популярный фреймворк с открытым исходным кодом берет свое начало в системе Ruby on Rails, но больше фокусируется на отображении данных, активной записи и объектно-реляционное отображение. Его гибкость и расширяемость делают CakePHP идеальным выбором в качестве серверной среды. Это позволяет разработчикам генерировать многократно используемые фрагменты кода для распространения и использования в других проектах или в рамках одного проекта.

- Phoenix: Основная цель серверной инфраструктуры Phoenix — создание высокопроизводительных приложений, большинство из которых с самого начала имеют встроенную масштабируемость. Производительность лежит в основе Phoenix, поэтому вы обнаружите меньше ошибок благодаря улучшенной отказоустойчивости и элементам, повышающим надежность. и не нужно беспокоиться об ошибках при наборе текста.
Фронтенд-фреймворки (и библиотеки)
Что касается внешнего интерфейса, разработчики могут выбирать из фреймворков и библиотек. Иногда грань между библиотекой и фреймворком размыта, но в целом фреймворк — это шаблон файлов, языков и инструментов для быстрого создания и масштабирования передней части веб-приложения или веб-сайта. При сравнении бэкенда и внешнего интерфейса фреймворк внешнего интерфейса выполняет такие задачи, как стилизация веб-сайта, управление запросами AJAX и определение того, как файлы внутреннего интерфейса используются и представляются во внешнем интерфейсе.
С другой стороны, библиотеки, как правило, «сбрасывают» больше ресурсов разработчику, не предоставляя достаточной структуры. Некоторые библиотеки являются пограничными фреймворками, а фреймворки обычно содержат то, что можно было бы считать библиотекой. Проще говоря, библиотека может помочь разработчику выполнять определенные задачи, но не требует от разработчика какого-либо архитектурного стиля сайта. Библиотеки служат большими коллекциями ресурсов, а не руководящими фондами.
Платформы обычно представляют собой небольшие пакеты, предназначенные для достижения определенной цели и, по сути, «заставляющие» разработчика следовать определенным правилам, языкам и архитектурам. Фреймворки обычно считаются более эффективными (поскольку они похожи на предустановленные шаблоны), в то время как библиотеки предоставляют больше свободы (но гораздо меньше помощи, поэтому они не предназначены для быстрого масштабирования).
Взгляните на некоторые популярные интерфейсные фреймворки и библиотеки:
- React.js: Продаваемая как библиотека JavaScript для создания пользовательских интерфейсов, это именно то, что вы должны ожидать от библиотеки, управляемой Facebook. Функции React.js включают компоненты пользовательского интерфейса, которые остаются стабильными и безопасными на протяжении всего процесса разработки; оптимизированный для SEO набор инструментов, идеально подходящий для повторного использования в других частях приложения или в других проектах; быстрая отладка; повышенная скорость; и привязка данных, выполненная однонаправленным образом.
- AngularJS: Фронтенд-фреймворк AngularJS разработан людьми из Google. Он использует язык программирования Typescript вместе с синхронизацией в реальном времени между моделью разработки и фактическим представлением продукта. Язык TypeScript был реализован в Angular, чтобы помочь разработчикам, которые хотят быстро находить ошибки, устранять ошибки при написании и сохранять весь код аккуратным и понятным; все это предлагается с TypeScript (который связан с JavaScript).

- Bootstrap: Если вы планируете создать внешний интерфейс для адаптивного веб-сайта, вы, вероятно, рассматриваете фреймворк Bootstrap. Некоторые люди называют это фреймворком, но это скорее библиотека с невероятным набором инструментов для внешнего интерфейса, различными готовыми компонентами и некоторыми впечатляющими плагинами для объединения с любыми файлами HTML, CSS или JavaScript, которые вы планируете внедрить на веб-сайт, оптимизированный для мобильных устройств.
- Vue.js: Это еще один фреймворк/библиотека внешнего интерфейса, использующая язык JavaScript, аналогичный React.js, и основной целью фреймворка является разработка одностраничных приложений и онлайн-интерфейсов. Это один из самых простых фреймворков по дизайну, предлагающий встроенные CSS-анимации и переходы, различные HTML-шаблоны и гораздо меньший размер, чем другие сопоставимые фреймворки.
- jQuery: Также фреймворк с языком JavaScript, корни jQuery восходят к 2006 году, что делает его одним из первых вариантов для разработчиков, позволяющих легко создавать внешние интерфейсы с помощью фреймворка (jQuery можно найти в значительной части Интернета).
 , и у него есть сильное сообщество, которое помогает тем, кто работает с фреймворком). В целом, это удобный для браузера, ориентированный на мобильные устройства фреймворк, наиболее известный тем, что сводит к минимуму количество кода JavaScript, необходимого для интерфейсов веб-сайтов.
, и у него есть сильное сообщество, которое помогает тем, кто работает с фреймворком). В целом, это удобный для браузера, ориентированный на мобильные устройства фреймворк, наиболее известный тем, что сводит к минимуму количество кода JavaScript, необходимого для интерфейсов веб-сайтов. - Ember.js: Ember.js, продолжая использовать фреймворки, построенные на JavaScript, обеспечивает более быстрый потенциал разработки, улучшенную организацию и возможности для больших команд по интеграции, отладке и созданию стабильной системы в целом. Ember.js используется ведущими компаниями, такими как LinkedIn, Apple и Square. Он не дурак, в основном благодаря упрощенной методологии разработки, шаблонам, общим идиомам и стандартным практикам, понятным большему количеству людей.
- Flutter: Это уникально после того, как мы рассказали о стольких библиотеках и фреймворках, которые обслуживают пользователей CSS, HTML и JavaScript. Вместо отраслевых стандартов интерфейс Flutter использует язык программирования Dart, который помогает создавать высокопроизводительные мобильные, настольные и веб-приложения, извлекая все из единой кодовой базы.

- Semantic-UI: Придерживаясь более простых, стандартизированных языков, таких как HTML и JavaScript, Semantic-UI предназначен для тех, кто хочет быстро разрабатывать внешние интерфейсы и создавать адаптивные макеты веб-сайтов, используя краткий HTML, упрощенные инструменты отладки и тысячи тематические переменные. Наряду с более чем 50 компонентами пользовательского интерфейса и 5000 коммитов, это фреймворк, который хорошо сочетается с другими библиотеками и обеспечивает большую гибкость.
- Materialize: Как следует из названия, этот интерфейсный фреймворк ускоряет разработку современных адаптивных веб-сайтов, используя при этом подход к материальному дизайну. Несколько тем включены в структуру, и разработчикам предлагается использовать JavaScript и CSS для управления компонентами, создания таких элементов, как формы, и создания веб-дизайна с яркими графическими элементами и движением, чтобы привлечь внимание.
- Backbone.
 js: Функционируя как библиотека для веб-приложений, Backbone.js предоставляет ускоренную платформу для работы над проектами с помощью JavaScript и для создания одностраничных веб-приложений, но с дополнительными преимуществами синхронизации нескольких частей сети. приложение. Он работает вместе с jQuery и другими фреймворками и библиотеками, такими как Underscore.js.
js: Функционируя как библиотека для веб-приложений, Backbone.js предоставляет ускоренную платформу для работы над проектами с помощью JavaScript и для создания одностраничных веб-приложений, но с дополнительными преимуществами синхронизации нескольких частей сети. приложение. Он работает вместе с jQuery и другими фреймворками и библиотеками, такими как Underscore.js. - Foundation: Вы можете создавать широкий спектр веб-приложений, сайтов и даже электронных писем в формате HTML с помощью Foundation, поскольку интерфейсная структура представляет собой быструю и гибкую сетку для разработки с помощью CSS и HTML. Разработчик может использовать основные элементы, такие как кнопки, фрагменты и навигационные меню, а также использовать готовые шаблоны. Это делает Foundation распространенным выбором для многих разработчиков интерфейса, поскольку он предлагает некоторые из наиболее распространенных шаблонов, необходимых для создания мобильного веб-сайта.
Backend Languages
Возможно, вы заметили, что все платформы и библиотеки в предыдущих разделах работают с определенными языками программирования. Это связано с тем, что фреймворки служат основной основой при разработке внешних или внутренних веб-приложений; части, которые скрепляют эти основы, — это языки программирования.
Это связано с тем, что фреймворки служат основной основой при разработке внешних или внутренних веб-приложений; части, которые скрепляют эти основы, — это языки программирования.
Возвращаясь к нашей аналогии со строительством дома, каркасы похожи на наборы окон, гипсокартона и инструментов, используемых для строительства дома. Языки программирования подобны сырью, которое используется в этих элементах, чтобы заставить их работать, как клей, стекло и дерево для окон.
Языки программирования позволяют разработчикам писать сценарии, инструкции и файлы сайтов, которые в конечном итоге выполняются компьютером. Поэтому разработчик интерфейса или бэкенда должен хорошо разбираться в определенном языке, чтобы создать приложение или веб-сайт с фреймворком.
Затем они могут использовать фреймворки в качестве ярлыков, а также вводить свой собственный код, используя тот же язык. Языки вводятся в нечто вроде текстового или HTML-редактора, компилируются для организации, а затем преобразуются в машинный язык, чтобы компьютер мог обрабатывать данные и выполнять необходимый набор инструкций.
Бэкенд-языки напрямую связаны с бэкэнд-фреймворками и помогают обрабатывать бэкэнд-работы, такие как бизнес-логика, вызовы баз данных, работа в сети, обработка изображений и многое другое.
Сайт языка программирования PHP.Эти языки чаще всего используются в бэкэнд-фреймворках или при работе над бэкэнд-проектом в любой форме:
- PHP: Возможно, один из самых известных бэкенд-языков, PHP предоставляет всеобъемлющий, общий язык сценариев. для всех видов веб-разработки. Он взаимодействует с внешним языком HTML, но иначе, чем JavaScript. Он доступен для всех основных операционных систем, предлагает отчеты об ошибках, безопасен и дает разработчику полный контроль без использования длинных строк кода.
- Java: Этот серверный язык был представлен в 1995 году, что делает его надежным для мобильных приложений, настольных приложений, веб-серверов, веб-приложений, подключений к базам данных и многого другого. Хотя многие думают, что Java является предшественником JavaScript или каким-то образом связан с ним, это совершенно разные языки.
 Когда дело доходит до функций, Java представляет собой бесплатный язык с открытым исходным кодом, работает в большинстве основных операционных систем и в некоторой степени безопасен, быстр и прост в использовании. Это объектно-ориентированный язык для управляемой среды разработки, и многие люди переключаются на Java и C++ (или Java и C#) или наоборот, поскольку эти языки очень похожи.
Когда дело доходит до функций, Java представляет собой бесплатный язык с открытым исходным кодом, работает в большинстве основных операционных систем и в некоторой степени безопасен, быстр и прост в использовании. Это объектно-ориентированный язык для управляемой среды разработки, и многие люди переключаются на Java и C++ (или Java и C#) или наоборот, поскольку эти языки очень похожи. - Python: Другой распространенный серверный язык называется Python. Вы можете найти Python, реализованный в приложениях и на веб-сайтах, таких как Instagram, Facebook, Quora и многих других крупных технологических компаниях. Python хорошо подходит для математики, разработки программного обеспечения, написания сценариев и его более распространенного использования: серверной веб-разработки. Весь смысл Python в том, чтобы улучшить читаемость, поэтому он чем-то похож на английский язык.
- C++: Язык программирования C++, который часто преподается в школе для запуска математических функций, также служит средством создания онлайн-приложений, элементов веб-сайтов и высокопроизводительных вычислений.
 Будучи популярным (если не одним из самых популярных) языков программирования, его использование в бэкэнде удобно для адаптации к нескольким платформам, повторного использования ранее созданных программ и интеграции практически с любым графическим пользовательским интерфейсом. Не говоря уже о том, что C++ выглядит близко к Java и C#, поэтому людям, изучающим эти языки, будет легко переходить с одного языка на другой.
Будучи популярным (если не одним из самых популярных) языков программирования, его использование в бэкэнде удобно для адаптации к нескольким платформам, повторного использования ранее созданных программ и интеграции практически с любым графическим пользовательским интерфейсом. Не говоря уже о том, что C++ выглядит близко к Java и C#, поэтому людям, изучающим эти языки, будет легко переходить с одного языка на другой. - JavaScript: Мы сказали, что JavaScript отличается от Java, и это правда. JavaScript обеспечивает потенциал разработки как для внутренних, так и для внешних целей, и используется в обоих типах фреймворков. Когда дело доходит до разработки бэкенда, JavaScript расширяет все основные языки, предоставляя определенные объекты для всего веб-сайта, например, заставляя приложение взаимодействовать с базой данных.
- Ruby: Язык Ruby продолжает набирать популярность для серверной разработки веб-приложений и сайтов, прежде всего потому, что его намного легче читать и писать; очень похоже на английский.
 Это также объектно-ориентированный язык, который устраняет необходимость в компиляторе для запуска веб-сайтов и приложений, и он идеально сочетается с партнерской средой Rails.
Это также объектно-ориентированный язык, который устраняет необходимость в компиляторе для запуска веб-сайтов и приложений, и он идеально сочетается с партнерской средой Rails.
Языки внешнего интерфейса
Языки внешнего интерфейса, используемые в клиентской разработке, больше ориентированы на клиента. Таким образом, эти языки более известны широкой публике. Это языки, о которых думает средний человек, когда упоминается любой тип веб-разработки.
Языки интерфейса необходимы для создания удобных веб-сайтов, веб-приложений и мобильных приложений. С их помощью разработчики создают красивые интерфейсы, высокопроизводительные веб-сайты и все элементы, с которыми вы обычно взаимодействуете при посещении веб-сайта.
При выборе правильного языка внешнего интерфейса разработчики начинают с того, что они знают, а затем выбирают конкретные платформы и языки, которые соответствуют желаемому результату. Например, HTML предлагает пользователям необходимый высокопроизводительный опыт, который имеет смысл для создания простых веб-сайтов. А CSS продвигает HTML на один шаг вперед, когда дело доходит до стилей.
А CSS продвигает HTML на один шаг вперед, когда дело доходит до стилей.
Однако вы никогда не должны забывать, что некоторые из этих языков работают вместе для достижения наилучшего результата. Многие веб-сайты используют сочетание HTML, CSS и JavaScript, которые работают согласованно.
Вот основные языки разработки внешнего интерфейса:
- HTML: Синоним основных основ веб-дизайна, HTML (язык гипертекстовой разметки) обеспечивает основной язык разметки для разработки любого типа веб-сайтов в Интернете. HTML может составлять все, от текста до изображений, ссылок до заголовков, и обеспечивать определенные уровни стилей, чтобы показать, где эти элементы могут оказаться на странице. Сам по себе HTML хорошо подходит для создания статических веб-страниц. Тем не менее, в сочетании с другими языками, такими как JavaScript и CSS, вы можете выполнять гораздо более сложные задачи, создавать современные стили и влиять на поведение других языков в кодировании сайта.

- CSS: Аббревиатура от Cascading Style Sheets (Каскадные таблицы стилей). CSS предназначен для манипулирования элементами внешнего интерфейса, чтобы сделать их более презентабельными, очистки необходимого HTML-кода и процессов стилизации, которые невозможны при использовании только HTML. В то время как HTML содержит фактическое внешнее содержимое веб-сайта (и несколько основных параметров стиля из-за ограничений на теги в HTML), CSS обеспечивает стиль для этого содержимого, и все это хранится во внешних таблицах стилей, которые входят в файлы CSS на сервере. .
- JavaScript: Мы говорили о JavaScript как о самом популярном языке программирования для серверной части, но он также считается одним из самых популярных языков для разработчиков внешнего интерфейса. Фронтенд-версия JavaScript работает в тандеме с HTML и CSS для создания красивого макета. В то время как HTML фокусируется на структуре документа, CSS — на стилях, JavaScript предоставляет важное решение, позволяющее клиентскому интерфейсу взаимодействовать с сервером.

- Dart: Известный своим сходством с языками Java и C, Dart предназначен для разработки и программирования мобильных приложений, что означает, что вы можете создавать на этом языке практически все, включая приложения, веб-сайты, серверы и программное обеспечение для настольных компьютеров.
Базы данных
Наряду с языками, фреймворками и библиотеками, frontend и backend разработчики различаются по работе с базами данных.
Базы данных обычно управляются только бэкэнд-разработчиками. Полная разработка также работает с базами данных, но фронтенд-работник взаимодействует только с базами данных, чтобы убедиться, что пользовательский интерфейс дает правильные результаты.
Короче говоря, разработчик внешнего интерфейса будет тестировать функциональность базы данных, анализировать результаты и проверять, гладко ли соединение. Тем не менее, любые проблемы, обнаруженные разработчиком внешнего интерфейса, скорее всего, будут задокументированы и отправлены разработчику внутреннего интерфейса для анализа и исправления.
Итак, серверная часть использует базы данных, интегрирует их с системами и управляет ими в будущем.
Но какие базы данных используются?
Доступно довольно много баз данных, но есть два стандартных типа для серверной веб-разработки:
- Реляционные базы данных
- Нереляционные базы данных
Реляционные базы данных, часто называемые базами данных SQL (язык структурированных запросов), используют таблицы для организации и определения отношений между данными. SQL — это язык, реализованный в реляционных базах данных, поэтому он структурирует таблицы, перемещает данные и позволяет разработчикам изменять функции базы данных в соответствии со своими потребностями.
При использовании таблиц в базе данных серверный разработчик может легко выполнять следующие задачи:
- Создание записей базы данных
- Обновление записей базы данных
- Удалить записи базы данных
- Поиск по всей базе данных
- Заполнить базы данных массовыми данными
Разработчики также выходят за рамки обычного обновления, поиска и удаления точек данных, поддерживая и оптимизируя весь набор данных. В целом, база данных SQL является вертикально масштабируемой, что означает, что вы внедряете любую систему (например, процессоры и хранилище) в серверную разработку и используете все доступные ресурсы.
В целом, база данных SQL является вертикально масштабируемой, что означает, что вы внедряете любую систему (например, процессоры и хранилище) в серверную разработку и используете все доступные ресурсы.
Однако все компьютеры имеют ограничения, поэтому расширение ограничений, установленных вашим текущим оборудованием, может оказаться затруднительным. Предположим, что нагрузки данных превышают то, что предлагает текущая машина. В этом случае вы должны либо перейти на более крупную систему, либо перенастроить базу данных как базу данных NoSQL (которая является горизонтально масштабируемой).
Вот еще несколько вещей, которые следует помнить о SQL или реляционных базах данных:
- Они используют предопределенные структурированные схемы вместо менее структурированных динамических схем данных.
- Из-за своей вертикальной масштабируемости для баз данных SQL требуется высокопроизводительное оборудование, которое часто специально предназначено для этой работы.
 Это потому, что вы не хотите оказаться в месте, где база данных не может поддерживать увеличение данных.
Это потому, что вы не хотите оказаться в месте, где база данных не может поддерживать увеличение данных. - Примеры реляционных (SQL) баз данных для веб-разработки включают MySQL, Sybase, PostgreSQL и Oracle SQL. Базы данных
- SQL лучше всего подходят для проектов, требующих сложных запросов данных и достоверности данных.
- Они не подходят для хранения сложных наборов иерархических данных.
- Многие базы данных SQL имеют открытый исходный код, но за некоторые из них вам, возможно, придется заплатить в зависимости от вашего выбора.
С другой стороны, нереляционная база данных или база данных NoSQL предлагает решение для базы данных, которое легче масштабировать, чем SQL, хранить невероятное количество иерархических данных и создавать высокопроизводительные веб-приложения. В целом, это полезный тип базы данных, когда потребности в хранилище становятся слишком большими или когда есть немедленная потребность в быстром распространении данных, обычно в режиме реального времени. Неудивительно, что крупнейшие социальные сети и поисковые системы, такие как Facebook, Twitter и Google, сильно зависят от поддержки баз данных NoSQL.
Неудивительно, что крупнейшие социальные сети и поисковые системы, такие как Facebook, Twitter и Google, сильно зависят от поддержки баз данных NoSQL.
В отличие от формата структурированных таблиц базы данных SQL, нереляционные базы данных NoSQL предлагают передовые технологии для хранения всех данных, от структурированных до неструктурированных. Он даже поддерживает такие вещи, как полиморфное хранилище.
Это связано с тем, что NoSQL использует графовые базы данных, пары и журналы документов вместо базового хранилища таблиц из SQL. NoSQL обладает потенциалом вертикального масштабирования, сводя к минимуму потребность в высокопроизводительных компьютерах. Вместо этого предлагается способ обновления по мере необходимости разработки и при необходимости ссылки на другие машины.
Это также происходит из динамической схемы NoSQL. Все это гораздо более гибко с неструктурированной базой данных.
К нереляционным базам данных относятся MongoDB, Cassandra, Neo4j и Redis. Это названия продуктов, на которые разработчик серверной части должен обратить внимание при реализации базы данных NoSQL.
Это названия продуктов, на которые разработчик серверной части должен обратить внимание при реализации базы данных NoSQL.
Вот еще несколько мыслей о базах данных NoSQL:
- Все они с открытым исходным кодом.
- Они лучше всего подходят для хранения больших объемов данных и гибкости.
- Вы не найдете их подходящими для сложных запросов. Для этого придерживайтесь баз данных SQL.
- NoSQL хорошо справляется с иерархическим хранением данных и управлением ими.
- Идея состоит в том, чтобы предоставлять данные быстро, иногда в ущерб точности.
Разработчики Backend и Frontend: чем отличаются эти профессии?
Теперь мы знаем, какие инструменты (например, фреймворки) и языки используются при работе в области разработки бэкэнда и фронтенда. Но как насчет реальных рабочих мест? На что похожа повседневная работа фронтенд- или бэкенд-разработчиком?
Мы уже объясняли, что для каждого типа развития требуется определенный набор навыков, а это означает, что работа, связанная с работой, также различается. И это правильно.
И это правильно.
Давайте рассмотрим задачи, необходимые для каждого типа разработки, а также названия должностей, доступных как для фронтенд-, так и для бэкэнд-работников.
Задачи по разработке внешнего интерфейса
- Использование фреймворков и создание нового, удобного для пользователя кода для всей архитектуры, обеспечивающее эффективное и привлекательное взаимодействие с пользователем.
- Работа с AJAX для улучшения представления веб-сайтами данных и интерактивных элементов при динамической загрузке определенных данных сервера в фоновом режиме без перезагрузки страницы.
- Взаимодействие с разработчиками серверной части для объединения внутренних элементов, таких как базы данных, с компонентами внешнего интерфейса, такими как формы, кнопки и меню.
- Создание макетов, вайрфреймов и других прототипов и продвижение их от идеи к конечному продукту.
- Тестирование интерфейсов и отладка для обеспечения максимально безупречного взаимодействия с пользователем.

- Обдумывание способов улучшить взаимодействие с пользователем, используя нестандартное мышление и навыки общения для взаимодействия с менеджерами по продуктам, представителями службы поддержки и другими заинтересованными сторонами.
- Принятие предложений, критических замечаний и изменений от заинтересованных сторон и даже пользователей, а затем преобразование этих мыслей в систематизированные решения на другом конце.
- Сбор всех визуальных элементов от других творческих работников и объединение всего этого, чтобы убедиться, что все работает вместе, как и ожидалось. Фронтенд-разработчики, по сути, берут все, от фотографий (от фотографов) до текста (от копирайтеров) и объединяют все это в финальное произведение искусства.
- Работа с системами управления контентом, API и другими инструментами для завершения проектирования.
- Ожидается, что некоторые разработчики внешнего интерфейса также будут предоставлять услуги графического дизайна, контент или что-либо еще, что находится на лицевой стороне веб-сайта; все зависит от ресурсов, доступных компании, и от того, кто еще был нанят для завершения работы.

Задачи разработки бэкенда
- Обработка логики приложений, обращенных к серверу, и определение того, как интегрировать жизненно важные инструменты в инфраструктуру.
- Настройка баз данных для хранения всего, от контактной информации электронной почты до подробных профилей сотрудников, знакомств или продуктов.
- Работает над тем, чтобы базы данных в фоновом режиме были готовы к обмену данными с веб-сайтом или приложением.
- Взаимодействие с ИТ-специалистами внутри организации для обслуживания серверов. Иногда большая часть обслуживания сервера полностью ложится на плечи бэкэнд-разработчика, в зависимости от организации. Некоторые компании смотрят на своих бэкенд-разработчиков как на всезнающих технических специалистов.
- Написание кода для улучшения функциональности базы данных, улучшения того, как сервер выдает результаты для конечного приложения, и интеграции всех движущихся частей.
- Использование фреймворков для создания и доработки всей серверной инфраструктуры веб-сайта или приложения.

- Мониторинг работоспособности веб-сайта, запуск внутренних протоколов безопасности и обработка любых ошибок, которые необходимо устранить.
- Программирование на распространенных внутренних языках, таких как Python, Java и PHP.
- Создание чистого, хорошо задокументированного кода, который также можно переносить для отправки заинтересованным сторонам и использования другими людьми в компании для продвижения проекта.
- Сотрудничество с менеджерами по продукту и другими заинтересованными сторонами для полного понимания основы проекта. Таким образом, коммуникативные навыки необходимы, а также способность использовать передаваемую информацию и превращать ее в наиболее эффективно закодированное решение.
Типы заданий, доступные для разработчиков интерфейса
Прежде всего задачи объединяются, чтобы сформировать более определенную роль для разработчиков. Тем не менее, не все проекты веб-сайтов одинаковы. Некоторым компаниям требуются разработчики внешнего интерфейса для создания одностраничных мобильных целевых страниц, где вы в основном работаете с интерфейсами iOS и Android.
В отличие от этого, другая компания может потребовать от вас упростить веб-сайт с большим объемом данных, отказавшись от чрезмерного использования HTML и составив план, в котором в основном используется JavaScript.
Таким образом, вот некоторые из должностей, которые вы можете ожидать от разработчиков интерфейса:
- Разработчик CSS
- Разработчик CSS/HTML
- Контент-менеджер
- Эксперт по доступности интерфейса
- Frontend DevOps Engineer
- Фронтенд-инженер
- Внешний SEO-эксперт
- Инженер по внешнему тестированию
- Разработчик внешних веб-приложений
- Интерфейсный веб-дизайнер
- Полнофункциональный разработчик
- Главный разработчик внешнего интерфейса
- Разработчик HTML
- IA или IxD Designer
- Разработчик JavaScript
- Разработчик мобильных интерфейсов
- Разработчик сайта
- UX-дизайнер
- Разработчик пользовательского интерфейса
- Веб-дизайнер
- Разработчик WordPress (см.
 информацию о зарплате здесь)
информацию о зарплате здесь)
Типы вакансий, доступных для разработчиков бэкенда
Как видно из названий вакансий для разработчиков внешнего интерфейса, несколько терминов, используемых для перехода, сочетаются с более конкретными словами, что позволяет компаниям точно определить типы людей, которые им нужны. Вы также можете увидеть выдуманные названия должностей, такие как «Что-то вроде хакера», «Что-то из ниндзя» или «Что-то из Rockstar». Тем не менее, они ничего нам не говорят и обычно являются попыткой организации выглядеть причудливой.
Вы найдете похожие тенденции в названиях должностей разработчиков бэкэнда, за исключением того, что они обычно имеют некоторую ссылку на бэкэнд, разработку или конкретный тип используемых языков программирования.
Вот несколько примеров:
- API Backend Developer
- Бэкенд-разработчик
- Инженер-программист бэкенда
- Облачный разработчик
- Разработчик базы данных
- Инженер DevOps
- Разработчик электронной коммерции
- Fullstack Developer
- Разработчик iOS
- Разработчик Java
- Разработчик серверной части узла JS
- Разработчик PHP
- Программатор
- Разработчик Python
- Инженер-программист
- Веб-разработчик

Вы также можете увидеть названия вакансий разработчиков, ориентированных на создание веб-сайтов, систему управления контентом или используемые платформы электронной коммерции, такие как Magento Developer, Shopify Developer или WordPress Developer.
Имейте в виду, что многие названия должностей не совсем точны. Все зависит от человека, написавшего должностную инструкцию, и компании, нанимающей на эту работу. Например, инженер-программист не означает, что вы говорите о бэкенд-разработчике, но часто используется для обозначения этого. Инженер-программист технически подразумевает «программиста, но не для Интернета», поэтому это не точное описание бэкэнд-разработчика.
Зарплата Frontend и Backend разработчика
Если вы планируете заниматься разработкой веб-сайтов, вы, вероятно, хотите знать, сколько вы можете получать после получения диплома или прохождения программы обучения.
Итак, каковы некоторые примеры зарплат разработчиков интерфейса и сервера?
- По данным Salary.
 com, средняя зарплата разработчика интерфейсов в США составляет 119 224 доллара США (от 106 000 до 130 000 долларов США).
com, средняя зарплата разработчика интерфейсов в США составляет 119 224 доллара США (от 106 000 до 130 000 долларов США). - Средняя зарплата разработчиков бэкенда (от Salary.com) составляет 106 255 долларов. Диапазон составляет от 91 000 до 120 000 долларов.
- Glassdoor заявляет, что средняя базовая заработная плата разработчиков интерфейса составляет 87 136 долларов США, в диапазоне от 52 000 до 147 000 долларов США.
- Backend-разработчики, по данным Glassdoor, получают среднюю базовую зарплату в размере 80 086 долларов США и варьируются от 48 000 до 133 000 долларов США
- В анализе Indeed.com более подробно рассматриваются средние зарплаты и бонусы: разработчики интерфейса в США зарабатывают в среднем 103 380 долларов в год, а денежный бонус составляет около 2500 долларов в год.
- Кроме того, согласно данным Indeed.com, средняя зарплата фронтенд-работников составляет 117 811 долларов в год и 4000 долларов в виде денежных премий каждый год.

Вы также можете ознакомиться с нашим подробным обзором средней заработной платы веб-разработчиков, чтобы получить информацию о:
- Спрос на работу веб-разработчика
- Навыки, необходимые для того, чтобы стать платным веб-разработчиком
- Средняя заработная плата веб-разработчика из нескольких источников, в зависимости от опыта работы, типа работы и т. д.
- Как начать карьеру внештатного веб-разработчика
- Зарплаты по языкам программирования
Мы также опубликовали более подробную информацию о средней зарплате PHP-разработчика. В этой статье подробно рассказывается о рабочих местах и заработной плате, а также о том, является ли разработка PHP отличной работой для начала.
Это не жесткое правило, но рабочие места по разработке бэкенда предлагают более высокую зарплату . Тем не менее, согласно нашим источникам , многие разработчики интерфейсов получают более высокие , начиная с , и , в среднем , по сравнению с бэкенд-разработчиками. Почему это так?
Почему это так?
В целом это зависит от ваших навыков, сложности конкретной работы и того, насколько быстро вы растете вместе с компанией. Кроме того, работа в некоторых местах должна давать более высокую / более низкую заработную плату в зависимости от переменных затрат на проживание.
Вот примеры различий в зарплатах разработчиков в зависимости от местоположения:
- Backend-разработчики в среднем зарабатывают больше, чем frontend-разработчики в Сан-Франциско (156 175 долларов за бэкенд против 146 806 долларов за фронтенд). Тем не менее, фронтенд-разработчики имеют более высокую среднюю зарплату в Сиэтле (122 256 долларов для фронтенда против 118 875 долларов для бэкенда), согласно региональному анализу платежей для фронтенда и бэкенда от Indeed.com.
- Самые высокооплачиваемые города для фронтенд-разработки включают Сан-Франциско, Сиэтл, Лос-Анджелес, Дарем, Нью-Йорк, Остин, Чикаго и Денвер (именно в таком порядке). Напротив, самые высокооплачиваемые города для бэкэнд-разработки включают Сан-Франциско, Сан-Хосе, Бостон, Нью-Йорк, Чикаго, Сиэтл, Даллас и Лас-Вегас (также в этом порядке).

- По сравнению со средним показателем по стране штатами с самой низкой оплатой труда в области разработки интерфейсов являются Айдахо, Мэн, Миссисипи, Нью-Мексико, Алабама, Южная Каролина и Делавэр.
- По сравнению со средним показателем по стране штатами с самой низкой оплатой труда в области разработки серверных приложений являются Южная Каролина, Кентукки, Индиана, Флорида, Канзас, Оклахома, Луизиана, Миссури, Теннесси, Мичиган, Висконсин, Огайо, Делавэр, Невада и Юта.
Имея все это в виду, мы должны помнить, что стоимость жизни меняется в зависимости от вашего местоположения, поэтому более низкая зарплата на работе по разработке бэкэнда в Индианаполисе будет стоить гораздо больше на доллар по сравнению с аналогичной должностью в Нью-Йорке. или Лос-Анджелес.
В целом получается, что бэкенд-разработчики получают вознаграждение за очень сложные технические проекты, особенно когда этот разработчик работает уже долгое время и становится решающим фактором для дальнейшего успеха компании. Вот почему мы склонны видеть более высокий рост бэкэнд-разработчиков.
Вот почему мы склонны видеть более высокий рост бэкэнд-разработчиков.
Это в какой-то мере связано с восприятием разработки бэкэнда людьми, не занимающимися кодированием. Они могут понять разработку внешнего интерфейса благодаря своему знакомству с визуальными компонентами. Бэкенд-разработка ощущается и выглядит как тарабарские языки, скучные базы данных и волшебные процессы, которые никто не понимает, кроме разработчика.
Однако некоторые источники сообщают, что у фронтенд-разработчиков выше средняя и начальная зарплата. Мы можем только догадываться, но это может быть связано с растущим спросом на визуальные интерактивные интерфейсы, поскольку технологические компании соревнуются, чтобы произвести впечатление на обычных пользователей причудливым дизайном.
Мы также живем в мобильном мире, который почти всегда попадает в руки фронтенд-разработчика.
Несмотря на это, потенциальная заработная плата для бэкенда по сравнению с фронтенд-разработкой выглядит многообещающей прямо сейчас и в будущем. Талантливые новые разработчики могут начать со здоровой зарплаты в 50 000 долларов и подняться до шестизначной суммы, если будут получать качественные результаты. Обе профессии пользуются большим спросом и останутся такими по мере роста и развития технологий.
Талантливые новые разработчики могут начать со здоровой зарплаты в 50 000 долларов и подняться до шестизначной суммы, если будут получать качественные результаты. Обе профессии пользуются большим спросом и останутся такими по мере роста и развития технологий.
Какой тип развития вам подходит?
Карьера в веб-разработке обычно начинается с вопросов такого типа. Хотели бы вы создавать веб-сайты, приложения и другие проекты, работая над интерфейсом или сервером? Можно погрузиться в полнофункциональную среду разработки, но обычно приходится начинать с одного или другого, чтобы не перегружаться.
Итак, как вы собираетесь отвечать на этот вопрос?
Прежде всего, вы должны просмотреть список того, что вам нравится, и как эти интересы связаны с технологиями:
- Вы любите красивый дизайн, визуальную архитектуру и работу со стилями, чтобы сделать то, что может использовать потребитель? Если это так, фронтальная разработка — отличное место для начала.
- Интересна ли идея использования логики в сочетании с языками для управления интерфейсом? Итак, вы готовы бросить вызов себе, чтобы решить проблемы, для которых вы в конечном итоге сможете увидеть видимые результаты? Опять же, фронтенд-разработка следует за этими предпочтениями.

- Вам нравится объективность математики, изобретательность алгоритмов и идея решения проблем, которые еще не имеют решения? Для таких людей мы рекомендуем бэкенд-разработку в качестве стартового.
- Вас интересуют базы данных, бизнес-задачи, понимание серверов и подключение к облачным интерфейсам? Все они связаны с миром бэкэнд-разработки.
- Есть ли у вас склонность возиться с API, плагинами и сторонними сервисами? Backend-разработка выглядит для вас подходящей карьерой.
Кроме того, вам, возможно, придется выбрать конкретную сторону развивающегося мира в зависимости от необходимости или требований вашего работодателя. Например, если проекту требуется решение для управления базой данных, организация должна найти бэкэнд-разработчика.
Вот несколько причин, по которым следует выбирать серверную часть или интерфейсную часть в зависимости от типа проекта:
- Для работы с базой данных требуется разработчик внутренней части.
- Вам также понадобится бэкэнд-разработчик для большинства заданий по программированию.

- Если важны безопасность и доступность, наймите бэкэнд-разработчика. Использование
- Framework также относится к области серверной разработки.
- Frontend-разработчикам необходимо хорошо разбираться в клиентских языках программирования, таких как CSS, HTML и JavaScript.
- Frontend-разработчик обычно вступает в игру при работе с системами автоматизации, API и системами управления контентом.
- Все, что касается удобства для мобильных устройств и скорости отклика, находится в руках разработчиков внешнего интерфейса.
- Работники внешнего интерфейса также обычно выполняют отладку кода и тестирование пользовательских интерфейсов.
И, конечно же, выбор бэкенда или фронтенда зависит от языков и фреймворков, необходимых для работы.
Иногда недостаточно назвать себя бэкенд-разработчиком, когда компаниям нужен бэкэнд-разработчик, владеющий языком программирования Python и фреймворком Django. То же самое можно сказать и о фронтенд-разработке. Проекты могут искать навыки разработчика внешнего интерфейса в CSS, JavaScript, HTML и фреймворках, таких как Angular и React.
Проекты могут искать навыки разработчика внешнего интерфейса в CSS, JavaScript, HTML и фреймворках, таких как Angular и React.
Узнайте больше об этих двух распространенных технических терминах в этом руководстве 👩💻Нажмите, чтобы твитнуть
Резюме
В целом, сравнение бэкенд- и фронтенд-разработки требует изучения ключевых различий между ними. Кроме того, важно изучить уникальные фреймворки, библиотеки, языки и базы данных, используемые для внутренних и внешних целей.
Рассмотрим потенциал работы для этих двух сторон спектра развития. Также стоит учитывать сумму денег, которую вы получаете.
Бэкэнд-разработчики больше сосредоточены на разработках на стороне сервера, таких как связь с базой данных, использование фреймворка и программирование, с такими языками, как JavaScript, Python и PHP в их арсенале.
Что касается разработки внешнего интерфейса, вы можете ожидать большего внимания к задачам дизайна, стиля и кодирования для создания универсальных, визуально привлекательных интерфейсов для пользователей. Таким образом, интерфейсные языки включают HTML, CSS и JavaScript.
Таким образом, интерфейсные языки включают HTML, CSS и JavaScript.
Подводя итог, можно сказать, что разработка серверной части обычно рассматривается как более техническая, а работа внешнего интерфейса — как более наглядная.
У вас есть вопросы о разработке бэкенда и фронтенда? Дайте нам знать в комментариях ниже. И да, мы нанимаем.
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Frontend vs Backend
На самом деле это не просто веб-приложения — при создании любого приложения вы будете иметь дело с frontend частью этого приложения и backend частью.
Но о чем эти детали? А зачем они нам нужны?
В двух словах, все очень просто: интерфейс — это то, что видит пользователь (например, код HTML + CSS + JS, работающий в браузере), бэкенд отвечает за тяжелую работу за кулисами .
Конечно интерфейс и сервер «разговаривают друг с другом» . Запросы Http отправляются из интерфейса в серверную часть для передачи данных, введенных пользователем, или для извлечения данных из базы данных. Подробнее об этом через секунду!
Важно: Бэкэнд называется так, потому что он не работает на устройстве вашего пользователя (т.е. НЕ на мобильном телефоне или компьютере вашего пользователя), а на каком-то удаленном сервере . Это означает: на сервере, принадлежащем вам, разработчику/поставщику веб-приложения.
Это означает: на сервере, принадлежащем вам, разработчику/поставщику веб-приложения.
Таким образом, мы могли бы также преобразовать frontend-backend в клиент-сервер .
У нас есть эти два конца, потому что ни один из них не может делать все сам по себе.
Рассмотрим базовый интернет-магазин, такой как Amazon.
Конечно, пользователь «что-то видит» — вы можете просмотреть каталог товаров, добавить товары в корзину и просмотреть ее, а также перейти на экран оформления заказа.
А как насчет всех данных, с которыми вы взаимодействуете? А как насчет продуктов, которые вы просматриваете?
Эти данные хранятся в вашем браузере или на вашем компьютере?
Это не так!
Конечно, эти данные предоставляются Amazon, и они должны быть одинаковыми для всех пользователей. Кроме того, Amazon, конечно же, должна иметь возможность управлять этими данными и удалять или добавлять (или обновлять) продукты по мере необходимости.
Следовательно, эти данные, конечно, нужно хранить на серверах Amazon — и это именно то, что в конечном итоге означает «бэкенд». Речь идет об управлении данными (или также логике — мы еще вернемся к этому) централизованно и вне устройства пользователя .
С другой стороны, внешний интерфейс — это подходящее место для всего, что непосредственно связано с пользовательским интерфейсом.
В конце концов, пользовательский интерфейс отображается непосредственно на устройстве пользователя . Поэтому независимо от того, говорим ли мы о веб-приложении или мобильном приложении, пользовательский интерфейс отображается на каком-то экране на каком-то устройстве, принадлежащем нашему пользователю.
И все, что происходит на этом экране, контролируется нашим внешним кодом. Будь то открывающийся оверлей, проверка ввода формы или загрузочный счетчик — что бы ни увидел пользователь, 9Интерфейс 0028 отвечает за его отображение и обновление .
Конечно, как упоминалось ранее, в сочетании с серверной частью.
Frontend и backend взаимодействуют друг с другом — через Http-запросы.
Внешний интерфейс, например, отправит введенные данные на серверную часть. Затем бэкенд может снова проверить эти данные (поскольку код внешнего интерфейса можно обмануть) и, наконец, сохранить их в какой-либо базе данных.
Angular — Полное руководство (интерфейс)
Изучите Angular от А до Я с помощью этого пользующегося спросом полного курса с оценкой 5*!
React — полное руководство (интерфейс)
В этом курсе вы изучите React с нуля. И даже больше — включая React Hooks, Redux и многое другое!
VueJS 2 — полное руководство (интерфейс)
Изучите Vue.js с нуля и присоединитесь к тысячам других счастливых студентов!
Изучите NodeJS (Backend)
NodeJS, вероятно, самый современный язык программирования для серверной части.
 Изучайте его с нуля шаг за шагом с помощью этого полного курса!
Изучайте его с нуля шаг за шагом с помощью этого полного курса!
К настоящему моменту вы можете подумать, что «бэкэнд» — это просто синоним «базы данных».
Это не так!
База данных будет частью бэкенда, но помимо этого, логика, работающая на вашем бэкэнд сервере, является еще одной жизненно важной частью «бэкенда».
Потому что речь идет не только о хранении данных. Большинство веб-приложений также имеют код, который не может или не должен выполняться на стороне клиента .
Вот несколько примеров внутренней логики:
- Долгие операции , которые замедляют работу пользовательского интерфейса
- Взаимодействие с файловой системой — доступ к этому не разрешен в браузере, например
- Проверка ввода на стороне сервера — потому что на стороне клиента код можно просматривать и редактировать
- По той же причине: любой код, который взаимодействует с базой данных или использует учетные данные/ключи, которые не должны открываться посетителям веб-сайта (см.
 также эту статью и видео)
также эту статью и видео)
Внешний интерфейс действительно должен содержать только код, связанный с обновлением пользовательского интерфейса. Он должен извлекать и отправлять данные, представлять данные пользователю и обеспечивать взаимодействие с пользователем.
Любая логика, связанная с очисткой данных, взаимодействием с базой данных, файловой системой или чем-то подобным, должна обрабатываться на бэкенде .
Разработка внешнего интерфейса состоит из нескольких частей и языков программирования.
Для Интернета , вы создаете веб-сайты, которые загружаются и отображаются браузером, используя:
- HTML в качестве базового скелета
- CSS для стилей (изучите наш полный курс)
- JavaScript для клиентской логики (изучите наш полный курс)
Это основные языки, которые вам нужны.
Но вы редко будете создавать большие интерфейсные приложения, используя только эти основы.
На самом деле вы также собираетесь выбрать фреймворк для интерфейса — популярные варианты:
- React.js (полный курс)
- Angular (полный курс)
- Vue.js (полный курс)
Если вы создаете мобильное приложение , вы собираетесь использовать Java или Kotlin для Android или Swift или ObjectiveC для разработки iOS.
ИЛИ просто изучите альтернативы, такие как Flutter, React Native или Ionic (с Angular, с React), чтобы создавать настоящие мобильные приложения для обеих платформ всего с одним языком программирования и одной кодовой базой!
Если вы собираетесь заняться бэкенд-разработкой , вам нужно выбрать язык программирования, который работает на сервере.
Популярные варианты:
- NodeJS, удобно основанный на JavaScript (изучите наш полный курс)
- PHP
- Python (изучите наш полный курс)
- … и многое другое .
 ..
..
В большинстве веб-сайтов сайты и веб-приложения, вы работаете с обеих сторон. Кстати, то же самое верно и для мобильных приложений.
Но теоретически вы можете создавать веб-приложения или мобильные приложения, у которых есть только внешний интерфейс. Или просто бэкенд.
Часть , предназначенная только для внешнего интерфейса , должна быть относительно интуитивно понятной: у вас могут быть приложения, которым просто не нужно хранить или извлекать какие-либо данные или файлы.
Подумайте о страницах портфолио, где вы просто описываете свои услуги (например, вы работаете консультантом). Или блоги, где вы просто пишете все статьи, используя только HTML + CSS + JS. В этом случае вам не нужна база данных.
Также см. эту статью и видео для получения дополнительной информации о различных типах веб-приложений, которые вы можете создавать.
Что такое только для серверной части ?
На первый взгляд это не имеет смысла, верно? Веб-приложение без внешнего интерфейса не может использоваться никем. Пользователи ведь ничего не видят.
Пользователи ведь ничего не видят.
Это правда, но не все создаваемые вами приложения предназначены для использования конечными пользователями.
Возможно, вы создаете простой (REST) API , который может использоваться другими разработчиками/компаниями.
Возьмем в качестве примера Google Places API: он позволяет преобразовывать адреса в координаты и наоборот (и многое другое).
Этот API предназначен просто для обмена данными.
Конечно, вы можете создать такой API и самостоятельно. И тогда это будет пример для веб-приложения, у которого есть только серверная часть.
Особенно, если вы занимаетесь веб-разработкой, возможно, вы слышали и о «полностековой» разработке.
Это просто означает, что вы (то есть разработчик) не сосредотачиваетесь только на одном конце. Вместо этого вы изучили языки программирования и фреймворки для обеих сторон и, следовательно, можете самостоятельно создать полноценное веб-приложение.

 С помощью этого языка данные с сервера отправляются и возвращаются без перезагрузки страницы, что упрощает реализацию некоторых задач;
С помощью этого языка данные с сервера отправляются и возвращаются без перезагрузки страницы, что упрощает реализацию некоторых задач;





 Этот язык программирования позволяет создать внешний вид документа. Фактически при помощи этого языка браузер интерпретирует и отображает страницу определенным образом. При помощи CSS создаются кегли шрифтов, палитра сайта, расположение различных блоков на страницах. Помимо прочего, при помощи того же языка можно представить документ для чтения, экранного вывода, а также печати;
Этот язык программирования позволяет создать внешний вид документа. Фактически при помощи этого языка браузер интерпретирует и отображает страницу определенным образом. При помощи CSS создаются кегли шрифтов, палитра сайта, расположение различных блоков на страницах. Помимо прочего, при помощи того же языка можно представить документ для чтения, экранного вывода, а также печати;