Бесконечная прокрутка против разбивки на страницы / Хабр
Ник Бабич разработчик, теч энтузиаст и просто влюбленный в UX/UI специалист написал заметку в блоге UX Planet про бесконечную прокрутку, мы сделали адаптивный перевод материала специально для читателей Хабрахабр.
«Что же мне выбрать для своего контента: бесконечную прокрутку, или разбивку на страницы?» Некоторые дизайнеры по-прежнему занимаются перетягиванием каната между двумя методами, прежде чем решить, что же использовать в своем проекте. У каждого из методов есть свои сильные и слабые стороны. В этой статье мы предлагаем обзор двух методик, чтобы вам было проще решить, какую из них стоит использовать в своих проектах.
Бесконечная прокрутка
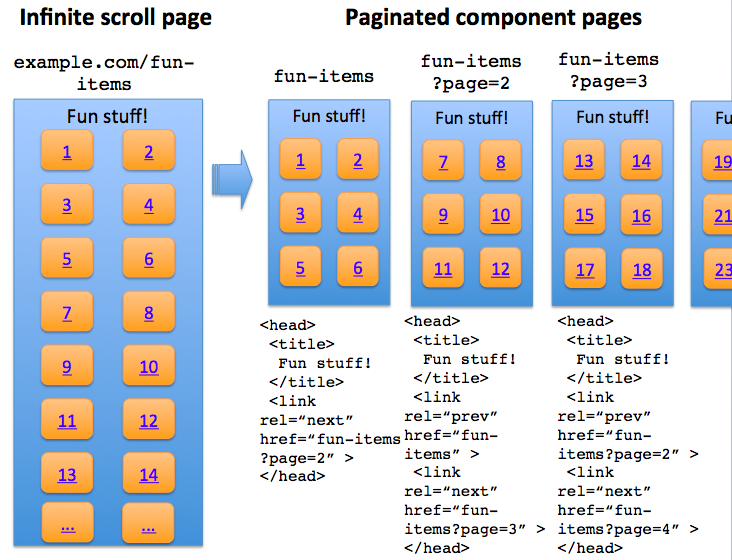
Бесконечная прокрутка — это технологический прием, который позволяет пользователям прокручивать массивный кусок контента так, чтобы его конец не попадал в поле зрения. Этот метод просто обновляет страницу при прокрутке вниз. Хоть это и выглядит весьма заманчиво, данный метод не является идеальным решением для любого сайта или приложения.
Хоть это и выглядит весьма заманчиво, данный метод не является идеальным решением для любого сайта или приложения.
Плюс №1: Вовлечение пользователя и раскрытие контента.
Использование прокрутки в качестве основного метода исследования данных может привести к тому, что пользователь дольше останется на вашей веб-странице, и его вовлеченность в контент возрастет. С ростом популярности социальных сетей увеличиваются объемы потребляемых данных; бесконечная прокрутка обеспечивает эффективный способ просмотра этого океана информации без необходимости загрузки всех страниц.
Бесконечная прокрутка является практически обязательным элементом новостных интерфейсов. Когда пользователь не ищет что-то конкретное, ему нужно просмотреть множество тем, чтобы найти ту, которая понравится.
Океан заметок Pinterest
Вы можете оценить преимущества бесконечной прокрутки на примере новостной ленты Facebook. Пользователи понимают негласный закон Facebook, согласно которому посмотреть абсолютно все посты у них не получится, ведь контент обновляется слишком часто. Однако с помощью бесконечной прокрутки Facebook делает все возможное, чтобы выставить как можно больше информации пользователям на обозрение. В данном случае прокрутка позволяет пользователям сканировать информацию и ориентироваться в этом потоке.
Однако с помощью бесконечной прокрутки Facebook делает все возможное, чтобы выставить как можно больше информации пользователям на обозрение. В данном случае прокрутка позволяет пользователям сканировать информацию и ориентироваться в этом потоке.
Новостная лента Facebook позволяет просматривать огромное количество обновляемого контента
Плюс №2: Прокрутка лучше щелканья.
Пользователям удобнее пользоваться прокруткой, чем нажатием / щелчком. Мышки с колесиками и тачскрины сделали прокрутку куда проще, чем щелканье. Для длинного непрерывного контента, учебника, например, перемещение при помощи прокрутки гораздо комфортнее, чем щелканье, когда текст нарезан на несколько отдельных экранов и страниц.
Для щелканья/нажатия: каждое обновление контента требует дополнительных щелчков и времени ожидания загрузки страницы. Для прокрутки: единое и простое действие обновляет контент.
Чем меньше экран, тем длиннее полоса прокрутки. Популяризация мобильных версий браузеров – это еще один важный аргумент в пользу прокрутки. Прокрутка проста и понятна в использовании при управлении ею с тачскрина. В результате пользователи наслаждаются поистине отзывчивым приложением или сайтом, независимо от вида устройства, которым они пользуются.
Популяризация мобильных версий браузеров – это еще один важный аргумент в пользу прокрутки. Прокрутка проста и понятна в использовании при управлении ею с тачскрина. В результате пользователи наслаждаются поистине отзывчивым приложением или сайтом, независимо от вида устройства, которым они пользуются.
Минус №1: Производительность страницы и ресурсы устройства.
Скорость загрузки страниц – это самое главное для пользователей. Многочисленные исследования показали, что низкая скорость загрузки приводит к тому, что люди покидают ваш сайт, или удаляют приложения. И это плохая новость для тех, кто использует бесконечную прокрутку. Чем больше пользователи прокрутят страницу вниз, тем больше контента будет загружаться на одной странице. В результате скорость обновления контента будет падать все сильнее.
Другой проблемой является ограниченность ресурсов устройства. На многих девайсах с ограниченными ресурсами, таких как iPad, бесконечная прокрутка сайтов, особенно с большим количеством изображений, может начать тормозить из-за огромного потока загружаемой информации.
Минус №2: Поиск и локация объектов.
Еще одна проблема с бесконечной прокруткой заключается в том, что когда пользователи оказываются в определенной точке потока, они не могут зафиксировать свое местоположение при помощи закладки и вернуться в эту точку позже. Если они покидают сайт, они теряют точку, на которой закончили просмотр, и им придется прокручивать все заново, чтобы вернуться на то же место. Невозможность зафиксировать положение прокрутки не только причиняет пользователю неудобства, но еще и, как следствие, портит общий опыт взаимодействия.
В 2012 году Etsy потратили много времени на внедрение нового интерфейса с бесконечной прокруткой и обнаружили, что этот новый интерфейс существенно уступает старому по функциональности. Хотя количество покупок не снизилось, показатели использования сайта существенно упали – теперь люди не так часто пользовались поиском.
Интерфейс поиска у Etsy с полосой прокрутки. Текущая версия содержит разбивку на страницы
Как отмечает Дмитрий Фадеев: «Люди хотят вернуться к списку результатов поиска, чтобы еще раз просмотреть предметы, которые они только что видели, и сравнить их с теми, которые находятся где-то в другом конце списка. Бесконечная прокрутка не только мешает им это сделать, она также затрудняет движение вверх и вниз по списку. Когда пользователи закрывают страницу и затем открывают ее снова, они вынуждены прокручивать список еще раз и ждать, пока загрузятся все результаты поиска. Таким образом, интерфейс с бесконечной прокруткой на самом деле медленнее, чем с разбивкой на страницы».
Бесконечная прокрутка не только мешает им это сделать, она также затрудняет движение вверх и вниз по списку. Когда пользователи закрывают страницу и затем открывают ее снова, они вынуждены прокручивать список еще раз и ждать, пока загрузятся все результаты поиска. Таким образом, интерфейс с бесконечной прокруткой на самом деле медленнее, чем с разбивкой на страницы».
Минус №3: Несоответствие полосы прокрутки.
Еще одна неприятная вещь заключается в том, что полоса прокрутки не отражает фактический объем данных. Вы пролистываете вниз в полной уверенности, что конец уже близко. Это само по себе побуждает вас докрутить до конца, ведь осталось так мало. Но вот вы спустились еще ниже – и вдруг полоса подгрузилась и увеличилась вдвое, добавив вам еще столько же информации, которую нужно просмотреть. С точки зрения доступности для пользователя, подгружаемые полосы прокрутки –очень плохой вариант.
Полоса прокрутки должна отражать реальный размер страницы
Минус №4: Отсутствие нижнего колонтитула.
Нижние колонтитулы существуют не просто так: в них содержится контент, который иногда нужен пользователю. Например, если пользователи не могут что-то найти, или им нужна дополнительная информация, они обычно обращаются к нижнему колонтитулу. Но поскольку полоса прокрутки бесконечна, новые данные в ней все подгружаются и подгружаются по мере спуска вниз, нижний колонтитул так все время и остается вне поля зрения.
Когда LinkedIn в 2012 году внедрили в интерфейс бесконечную прокрутку, у пользователей была возможность увидеть нижнюю часть экрана до того как подгружался новый фрагмент полосы с контентом.
Сайты, на которых реализована бесконечная прокрутка, должны либо прикреплять нижний колонтитул к низу полосы прокрутки, чтобы он был доступен всегда, либо переносить содержащуюся в нем информацию в заголовок страницы, или на боковые панели.
Facebook переместил все ссылки с нижнего колонтитула на правую боковую панель
Другой вариант решения заключается в загрузке контента по требованию с помощью кнопки загрузить. Новый контент не загружается автоматически, пока пользователь не нажмет кнопку. Таким образом, пользователи смогут легко добраться до нижнего колонтитула, а не гоняться за ним.
Новый контент не загружается автоматически, пока пользователь не нажмет кнопку. Таким образом, пользователи смогут легко добраться до нижнего колонтитула, а не гоняться за ним.
В Instagram есть кнопка «загрузить еще», которая позволяет пользователям получить доступ к нижнему колонтитулу
Разбивка на страницы
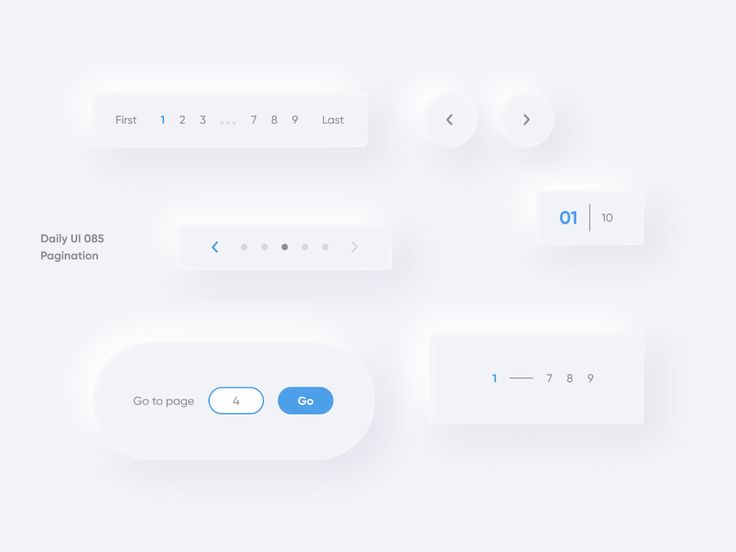
Разбивка на страницы — это каркас пользовательского интерфейса, который делит контент на отдельные страницы. Если вы прокрутите вниз страницы и увидите ряд чисел — это будет нумерация страниц сайта или приложения.
Плюс №1: Хорошая конверсия.
Разбивка на страницы прекрасно работает, когда пользователь ищет что-то конкретное в списке результатов, а не просто сканирует и обобщает потоки информации.
Вы можете оценить преимущества разбивки на страницы на примере поиска в Google Search. В зависимости от вашего запроса, выбор наилучшего результата поиска может занять секунды или часы. Но когда вы решите прекратить поиск в текущем формате Google, вы будете знать точное количество результатов поиска. Вы сможете принять решение о том, где вам пора остановиться, или сколько результатов вам нужно просмотреть.
Вы сможете принять решение о том, где вам пора остановиться, или сколько результатов вам нужно просмотреть.
Результаты поиска в Google
Плюс №2: Ощущение контроля.
Бесконечная прокрутка — это как бесконечная игра: неважно, как много вы прокрутите, у вас все равно будет ощущение, что вы никогда не дойдете до конца. Когда пользователи знают точное количество доступных результатов, они могут принять более обоснованное решение о том, когда остановиться, а не бродить по бесконечно прокручивающемуся списку. Согласно исследованию Дэвида Кираса: «Достижение конечной точки дает чувство контроля». В исследовании также уточняется, что когда у пользователя есть ограниченные, но все же значимые результаты, он может легко определить, есть ли среди этих результатов то, что нужно, или нет.
Также, когда пользователи видят общее количество результатов (конечно, если общий объем данных не бесконечен), они могут оценить, сколько времени потребуется на поиски того, что им нужно.
Плюс №3: Расположение элементов.
Интерфейс с разбивкой на страницы позволяет пользователю зрительно запомнить расположение элемента. Пользователь может не вспомнить точный номер страницы, но он будет примерно знать, где видел нужный объект, а нумерованные ссылки позволят ему попасть туда, куда нужно.
С разбивкой на страницы пользователи контролируют навигацию, потому что знают, на какую страницу щелкнуть, чтобы снова оказаться там, где они были раньше.
Нумерация страниц хорошо работает на сайтах и в приложениях для онлайн-продаж. Покупая что-то в интернет-магазине, пользователи хотят иметь возможность вернуться к месту, где они остановились, и продолжить свои покупки.
Сайт MR Porter использует разбивку на страницы
Минус: Дополнительные действия.
Чтобы перейти к следующей части контента при его разбивке на страницы, пользователь должен найти целевую ссылку (например, «далее»), навести на нее указатель мыши, нажать и ждать загрузки новой страницы.
Нужно кликнуть для загрузки контента
Основная проблема здесь заключается в том, что большинство сайтов показывают пользователям весьма ограниченный контент на одной странице. Если вы сделаете ваши страницы длиннее без ущерба для скорости загрузки, у пользователей будет доступ к большему количеству контента на одной странице, и им не придется нажимать на кнопки перехода слишком часто.
Когда использовать бесконечную прокрутку/разбивку на страницы?
Существует всего несколько ситуаций, когда бесконечная прокрутка будет эффективной. Она идеально подходит для сайтов и приложений, которые представляют пользовательский контент (Twitter, Facebook) или визуальный контент (Pinterest, Instagram). С другой стороны, разбивка на страницы – это безопасный вариант и хорошее решение для сайтов и приложений, которые предназначены для целенаправленной деятельности пользователей.
Google является хорошим примером для иллюстрации. В Google Images используется бесконечная прокрутка, потому что пользователи просматривают изображения гораздо быстрее, чем текст. Чтение результатов поиска занимает намного больше времени. Вот почему результаты поиска в Google Search по-прежнему представлены более традиционно, в виде отдельных страниц.
В Google Images используется бесконечная прокрутка, потому что пользователи просматривают изображения гораздо быстрее, чем текст. Чтение результатов поиска занимает намного больше времени. Вот почему результаты поиска в Google Search по-прежнему представлены более традиционно, в виде отдельных страниц.
Заключение
Дизайнеры должны взвесить все плюсы и минусы бесконечной прокрутки и разбивки на страницы, прежде чем выбрать один из методов. Выбор зависит от контента проекта и того, как этот контент подается. Если обобщать, бесконечная прокрутка хорошо работает на сайтах или приложениях типа Twitter, где пользователи потребляют бесконечно льющийся поток данных, не акцентируя внимание ни на чем конкретном. Интерфейс с разбивкой на страницы хорош для вывода результатов поиска, когда люди ищут определенный товар, и им важна локализация каждого просмотренного элемента.
В следующих статьях мы рассмотрим лучшие примеры использования бесконечной прокрутки и разбивки на страницы. Так что следите за обновлениями!
Так что следите за обновлениями!
Бесконечная прокрутка
Резюме: Познакомьтесь поближе с достоинствами и недостатками бесконечной прокрутки.
Одностраничные сайты являются одним из основных направлений дизайна. Особенно когда речь идет об одностраничных дизайнах, насыщенных контентом, благодаря методу бесконечной прокрутки, который позволяет дизайнерам продолжать веб-страницу бесконечно.
Этот метод отлично подходит для некоторых типов сайтов и контента, в то время как для других он может быть громоздким и непригодным. Как и любой другой дизайнерский прием, вы не должны использовать его только потому, что хотите попробовать что-то новое. Он должен быть стратегической частью вашего дизайна. Итак, как вы можете решить этот вопрос? Давайте посмотрим на плюсы и минусы веб-сайтов с бесконечной прокруткой.
Что такое бесконечная прокрутка?
Перед тем, как рассмотреть достоинства и недостатки бесконечной прокрутки, мы должны убедиться, что вы понимаете о чем идет речь.
Поскольку количество одностраничных веб-сайтов растет с каждым днем, важно отличать бесконечную прокрутку от прокрутки с параллаксом.
Параллаксная прокрутка — это популярная техника дизайна, при которой фоновые изображения и изображения переднего плана перемещаются с разной «скоростью», создавая иллюзию глубины. Этот метод часто используется на одностраничных веб-сайтах с длинным прокручивающимся контентом. Хотя параллакс-прокрутка не имеет ограничений, большинство дизайнеров ограничиваются несколькими блоками.
Бесконечная прокрутка — еще один популярный метод дизайна, который предполагает постоянную загрузку нового контента по мере продвижения пользователя вниз по странице. В результате получается «бесконечный» поток контента, который продолжает расти вместе с действиями пользователя. У него нет отдельной остановки или конечной точки.
Распространенными примерами бесконечной прокрутки в действии являются популярные социальные сети Facebook, Twitter и Pinterest. Каждый из этих сайтов использует эту технику бесконечной прокрутки, чтобы информация постоянно обновлялась, поэтому у сайтов нет конца.
Каждый из этих сайтов использует эту технику бесконечной прокрутки, чтобы информация постоянно обновлялась, поэтому у сайтов нет конца.
Преимущество в удержании внимания пользователей
Бесконечная прокрутка может может быть отличным инструментом для веб-сайтов, которые хотят удерживать внимание пользователей в течение длительного периода времени. Этот прием распространен на сайтах со списками или часто обновляемым контентом (пример: социальные сети).
Поскольку контент продолжает появляться, пользователи прокручивают и взаимодействуют в течение более длительного периода времени. Кто не захочет увидеть новый контент, который только что появился после прочтения старого? Этот метод может помочь дизайнерам предоставить пользователям разнообразный контент, возможно, даже информацию, которую пользователь мог бы не найти другими способами.
Недостаток в отсутствии подвала
Одна из самых больших проблем с бесконечной прокруткой — отсутствие подвала на многих из этих сайтов. Дизайнеры и разработчики «обучили» пользователей тому, что в конце будет отображаться нижний блок с важными сведениями о веб-сайте, такими как контактная информация или информация о социальных сетях, уведомления о конфиденциальности или безопасности, информация об авторских правах и многое другое.
Дизайнеры и разработчики «обучили» пользователей тому, что в конце будет отображаться нижний блок с важными сведениями о веб-сайте, такими как контактная информация или информация о социальных сетях, уведомления о конфиденциальности или безопасности, информация об авторских правах и многое другое.
Фиксированный подвал — это одно из решений этой проблемы. Все больше сайтов с бесконечной прокруткой начинают использовать эту технику. Нужно учитывать, где находятся важные показатели вашего сайта, и убедиться, что пользователи могут их найти.
Отлично подходит для мобильных и сенсорных устройств
Бесконечная прокрутка отлично подходит для пользователей мобильных устройств. В отличие от сайтов на компьютере, где мы годами спорили о том, была ли прокрутка эффективна для них или нет, мобильные устройства созданы для прокрутки. Пользователи рассчитывают на прокрутку.
Бесконечная прокрутка — ожидаемый и почти желаемый опыт для этой платформы.
Кроме того, бесконечная прокрутка хорошо работает и с сенсорным управлением. Подумайте о дизайне многих проектов с бесконечной прокруткой, о всплывающих окнах с контентом. Эти блоки разработаны таким образом, что каждый из них является уникальным элементом к которому хочется прикоснуться и нажать для ознакомления.
Подумайте о дизайне многих проектов с бесконечной прокруткой, о всплывающих окнах с контентом. Эти блоки разработаны таким образом, что каждый из них является уникальным элементом к которому хочется прикоснуться и нажать для ознакомления.
Проблемы с навигацией и связью
Зная, что большой процент посетителей веб-сайта попадает на сайт не с главной страницы, навигация жизненно важна для удержания этих пользователей. Бесконечная прокрутка может затруднить навигацию.
Где находится навигация? Здесь можно использовать фиксацию. Но как она связана с другим контентом? Какова связь и структура потока на карте сайта? Если все находится на одной гигантской странице, это может быть непросто.
Это также может затруднить создание закладок и перехода между ними.
Зная, что пользователи сохраняют и пропускают информацию, вам необходимо учитывать это при разработке сайта. Одна альтернатива — закодировать «страницы» в технике прокрутки, чтобы информация каким-то образом сгруппировалась.
Преимущества для визуализации
Бесконечная прокрутка предназначена только для визуальных веб-сайтов. Вы можете отображать неограниченное количество изображений в стиле Pinterest.
Нет никаких ограничений по количеству изображений, их размеров и форм. Все это можно собрать воедино, как гигантскую головоломку, чтобы создать интересную эстетику. Визуальные эффекты можно комбинировать с другими элементами, такими как текст, цвет или инструменты пользовательского интерфейса, чтобы еще больше заинтересовать пользователей.
Веб-сайты, которые чаще и лучше всего используют бесконечную прокрутку — это те сайты, которые содержат много визуального контента. Другой распространенный контент — это агрегирование, такое как Tumblr (который также имеет тенденцию быть визуальным) и интернет магазины.
Сложности в отслеживании аналитики
Если вы живете аналитикой, бесконечная прокрутка создает большие проблемы. Строка кода Google Analytics может не предоставить всю необходимую информацию. Поэтому могут потребоваться инструменты от сторонних разработчиков.
Поэтому могут потребоваться инструменты от сторонних разработчиков.
Это также вызывает проблемы с поисковой оптимизацией. Есть способы решить проблемы с SEO, но вы должны принять это во внимание. У Google есть руководство, как сделать эти приложения доступными для поисковых роботов в наборе инструментов веб-мастера.
Облегчает просмотр
Каждый пользователь знает, как прокручивать. Это так просто.
С некоторыми различными техниками прокрутки на сайтах, которые требуют инструкций, бесконечная прокрутка является одной из самых простых. Перемещайтесь вниз по странице, и на экране появится больше контента. Вам не нужно беспокоиться о том, что пользователи покидают ваш сайт, потому что они не понимают, как он работает.
Проблемы со скоростью загрузки и сбоями
Иногда бесконечная прокрутка застревает, становиться медленной или просто перестает работать, если пользователи действительно прокручивают страницу бесконечно долго. Она может дать сбой, как и любой другой дизайн сайта.
Несмотря на то, что все это обоснованные проблемы, со многими из них можно бороться с помощью хороших методов проектирования и разработки. Вы также можете сделать бесконечную прокрутку длинной, но с концом.
Можно сделать загрузку множества изображений, а затем просить пользователя кликнуть, чтобы увидеть больше. Возможно, сайт прокручивается бесконечно, но на самом деле эта прокрутка представляет собой цикл контента.
Открывает дверь для творчества
Бесконечная прокрутка открывает двери для творчества, новых способов подачи информации и демонстрации историй.
Подумайте, как эта техника может работать совместно с вашим контентом и другими частями дизайна вашего сайта. Может ли бесконечная прокрутка работать на одной странице большого веб-сайта? Способна ли она показать уникальный контент в сочетании с другими эффектами? Прежде чем приступить к использованию, подумайте как этот метод поможет вашему контенту.
Все тот же старый дизайн
К сожалению, один из самых больших подводных камней бесконечной прокрутки заключается в том, что много сайтов, использующих эту технику, выглядят одинаково. Многие из них имеют очертания, подражающие Pinterest.
Многие из них имеют очертания, подражающие Pinterest.
Чтобы добиться максимального эффекта, вам нужно создать что-то свое. Использование бесконечной прокрутки, потому что «так делают все», в конечном итоге не принесет вам пользы.
Заключение
Использовать или не использовать бесконечную прокрутку в ваших проектах является важным решением. Это модно и весело, и у него есть определенные преимущества, но он также может создавать проблемы для дизайнеров и пользователей. Перед тем, как начать, стоит взвесить все «за» и «против», так что вот краткий обзор:
Плюсы
- Удержание внимания пользователей
- Отлично подходит для мобильных и сенсорных устройств
- Преимущества для визуализации
- Облегчает просмотр
- Открывает дверь для творчества
Минусы
- Отсутствие информативного подвала
- Проблемы с навигацией и связью
- Сложности в отслеживании аналитики
- Время загрузки и сбои
- Типичный дизайн
Как бесконечная прокрутка влияет на SEO
Бесконечная прокрутка — альтернатива разбивке на страницы, которая является популярным способом загрузки и отображения контента на веб-сайте.
Этот механизм нужен для повышения комфорта пользователя при перемещении между страницам. Благодаря этому вам не нужно нажимать ссылки следующих страниц, а для просмотра контента достаточно дождаться полной загрузки.
Весьма удобное решение для пользователей веб-сайта, которое, не совсем нравится поисковым роботам Google. Как бесконечная прокрутка влияет на SEO сайта?
Преимущества бесконечной прокрутки
Самым большим преимуществом бесконечной прокрутки, безусловно, является скорость и удобство. Она считается более удобным решением для пользователя, чем последовательное нажатие, ведь каждый клик увеличивает время ожидания загрузки страницы.
Длинное руководство, статья или любой другой текстовый контент определенно будет иметь лучший UX, когда он будет в форме одного длинного блока, чем если бы он был разделен на несколько отдельных страниц или экранов.
Infinite Scroll — особенно актуальное решение в эпоху мобильных устройств. Использование жестов, в конце концов, более интуитивно понятно для пользователя телефона или планшета, чем необходимость нажимать номер страницы, тем более что такая цифра может быть действительно крошечной и крайне неудобной.
Использование жестов, в конце концов, более интуитивно понятно для пользователя телефона или планшета, чем необходимость нажимать номер страницы, тем более что такая цифра может быть действительно крошечной и крайне неудобной.
Нетрудно заметить, что бесконечная прокрутка требует меньше усилий пользователей и предполагает гораздо более простые действия. Как ни взгляни — идеальный вариант.
Каковы недостатки бесконечной прокрутки?
Но будем объективны: всякое техническое решение в разработке сайта имеет свои преимущества и недостатки. И традиционная разбивка на страницы в чем-то будет превосходить новомодную Infinite Scroll.
Прежде всего, это решение не гарантирует, что отображение динамически читаемого контента будет правильно интерпретироваться поисковыми роботами Google.
Иногда оказывается, что только первая загруженная страница видна в результатах поиска, а каждая последующая будет вызываться взаимодействием с кодом JavaScript. Имейте в виду, что боты Google не выполняют такие взаимодействия, поэтому они не могут видеть следующие отображаемые страницы — у них остается тот же URL.
Имейте в виду, что боты Google не выполняют такие взаимодействия, поэтому они не могут видеть следующие отображаемые страницы — у них остается тот же URL.
Неправильно выполненная прокрутка негативно влияет на скорость и производительность загрузки контента. Интернет-сервису, использующему такое решение, потребуется больше времени для загрузки. Как известно, это время — один из важнейших факторов, определяющих показатель отказов.
Тяжелый контент, особенно графика, поступающая с одного сайта, может значительно ограничить ресурсы мобильного устройства, поэтому некоторые пользователи попросту закрывают страницу, прекращая общение с вашим бизнесом.
Для интернет-магазинов огромным недостатком бесконечной прокрутки является невозможность добавить местоположение в закладки.
Покупатель, который достиг интересующего продукта или фотографии, должен будет повторно прокручивать страницу, чтобы отыскать оставленное место. Это, безусловно, серьезная проблема, которая раздражает и уменьшает вовлеченность.
Это, безусловно, серьезная проблема, которая раздражает и уменьшает вовлеченность.
Другим важным недостатком бесконечной прокрутки является отсутствие нижнего колонтитула. Нижний колонтитул сайта обычно содержит контент, который ищут посетители — это могут быть контактные данные, ссылки в социальных сетях или же номер аккаунта.
После внедрения бесконечной прокрутки на сайте лучше поместить важные элементы в верхнюю или боковую панель, или использовать липкий футер (нижний колонтитул).
Бесконечная прокрутка и нумерация страниц
Разбивка на страницы и бесконечная прокрутка представляют собой два самых популярных метода отображения и загрузки контента на веб-сайтах. Нумерация страниц — это пейджинг, а бесконечная прокрутка обеспечивает прокрутку без нумерации.
Применение нумерации страниц требует, чтобы пользователь перемещался между последующими страницами посредством указания номера страниц или навигации.
С помощью этой техники контент разбивается на подстраницы — наиболее известным примером является поисковая система Google (первая страница выдачи, вторая…)
Конечно, разработчик сайта должен учитывать все плюсы и минусы каждого из этих решений. Решение должно приниматься в зависимости от характера сайта и способа передачи контента пользователям.
Влияние бесконечной прокрутки на SEO сайта
Сайты, которые используют бесконечную прокрутку, на данном этапе являются большой проблемой для SEO. Это происходит главным образом из-за индексации, поскольку Google не позволяет загружать JavaScript для отображения всего содержимого страницы.
Однако владелец может немного помочь поисковому роботу, чтобы он мог правильно определить и проиндексировать весь контент вашего сайта.
Обладателям бесконечной прокрутки на странице стоит использовать проверенный метод. Правильное позиционирование будет обеспечено, если одновременно создается нумерация страниц. Тогда роботы Google охватят каждый элемент, который связан с ней.
Тогда роботы Google охватят каждый элемент, который связан с ней.
Для SEO необходимо страницы с бесконечной прокруткой на составляющие страницы, которые будут видны и доступны даже при отключенной поддержке JavaScript.
Несомненно, опцию бесконечной прокрутки стоит использовать для повышения UX и конверсий, хотя, конечно, не на каждой странице. Это лучшее решение для сайтов с большим количеством изображений, контента или видео. Но не обязательно лучшее решение для вас.
Что такое бесконечная прокрутка и для чего ее использовать?
Prism
Бесконечная прокрутка (Infinite scroll) облегчает навигацию и просмотр содержимого веб-сайта. В данной статье мы рассмотрим, как работает бесконечная прокрутка, и как она помогает увеличить вовлеченность пользователя и выручку.
Содержание- Что такое бесконечная прокрутка?
- Типы сайтов, с которыми можно использовать бесконечную прокрутку
- В чем польза бесконечной прокрутки?
- Что дальше?
Бесконечная прокрутка предоставляет читателям бесконечный поток контента. Это метод веб-дизайна, при котором содержимое непрерывно загружается по мере того, как пользователь прокручивает страницу вниз, и при этом устраняется необходимость в пагинации. Концепция бесконечной прокрутки заключается в том, чтобы предоставить пользователям возможность плавного просмотра. Читатели могут просматривать веб-страницы и наслаждаться контентом, не отвлекаясь на кнопку «Следующая страница».
Это метод веб-дизайна, при котором содержимое непрерывно загружается по мере того, как пользователь прокручивает страницу вниз, и при этом устраняется необходимость в пагинации. Концепция бесконечной прокрутки заключается в том, чтобы предоставить пользователям возможность плавного просмотра. Читатели могут просматривать веб-страницы и наслаждаться контентом, не отвлекаясь на кнопку «Следующая страница».
В настоящее время бесконечная прокрутка становится все более распространенной, так как контент располагают вертикально из-за повсеместного использования смартфонов.
Каждый фрагмент содержимого, отображаемый на странице с бесконечной прокруткой, принадлежит к одному уровню иерархии и имеет равные шансы привлечь внимание читателя. В большинстве случаев информативные элементы тесно связаны между собой и имеют одинаковый уровень детализации. Страницы с бесконечной прокруткой идеально подходят для того, чтобы убить время, и вместе с тем позволяют сосредоточиться на содержимом.
Отчеты и исследования маркетологов и других специалистов только подтверждают тот факт, что сегодня сайт с поддержкой прокрутки — необходимость:
- Исследование от Software Usability Research Laboratory показывает, что при использовании прокрутки пользователи могут читать дольше и быстрее, чем с разбитыми на страницы макетами.
 При этом пользователи усваивают из содержимого такое же количество информации.
При этом пользователи усваивают из содержимого такое же количество информации.
- Chartbeat, компания по анализу данных, изучила данные 2-х миллиардов посещений и обнаружила, что «66% внимания на конкретной медиа-странице обращено на ее нижнюю часть».
- Почти половина всех пользователей мобильной версии сайта прокручивают страницу в течение 10 секунд, а 90% пользователей — в течение 14 секунд.
Некоторые типы веб-сайтов подходят для бесконечной прокрутки лучше, чем другие. Сайты, в ходе чтения которых посетитель не ищет чего-то конкретного, могут подойти для интеграции данной функциональности лучше всего. Сюда относятся веб-страницы с фотографиями, блоги и новостные веб-сайты. Кроме того, бесконечная прокрутка лучше работает на сайтах с преимущественно мобильной аудиторией (у которой упрощенная навигация является наиболее востребованной), нежели с сайтами, просматриваемыми в основном на настольных компьютерах.
Бесконечная прокрутка дает несколько преимуществ, но ее следует использовать с осторожностью. Например, не рекомендуется ее использование для сайтов, требующих от пользователей поиска определенного контента или сравнения различных опций.
Чтобы бесконечная прокрутка работала наилучшим образом, содержимое сайта должно быть разнообразным, интересным, а также легко усваиваемым за один просмотр. Именно поэтому важно учитывать содержание вашего сайта и мотивацию пользователя.
В чем польза бесконечной прокрутки?Вовлечение пользователя. Как мы уже упоминали, ключевое преимущество веб-сайта с бесконечной прокруткой заключается в том, что он поддерживает интерес и удерживает посетителя на странице.
Опыт пользователя. Бесконечная прокрутка идеально подходит для сенсорных экранов, особенно мобильных, для которых обычная навигация может оказаться более сложной. Вместо того, чтобы переходить на новую страницу, пользователь может легко прокручивать текущую и продолжать получать свежую информацию.
Монетизация. Новостная лента помогает вовлекать читателя во взаимодействие с контентом и имеет больший потенциал монетизации. По мере того как пользователь прокручивает страницу, может предоставляться все больше рекламы. В результате количество показов значительно увеличивается.
Увеличение выручки за сессию. Чем дольше пользователь остается вовлеченным, тем сильнее растет доход за сессию: предлагается больше показов рекламы, и общий доход значительно возрастает.
Что дальше?Если настройки и цели вашего веб-сайта позволяют использовать бесконечную прокрутку, и вы заинтересованы в увеличении своего дохода и улучшении опыта пользователя, то Clickio предлагает на выбор два варианта:
- Clickio Feed — функция, использующая технологию бесконечной прокрутки для непрерывной загрузки материала по мере того, как пользователь прокручивает страницу. Задействуются усовершенствованные алгоритмы для определения последних и популярных статей из той же области, что и открытая читателем статья.
 Это помогает улучшить взаимодействие и, как следствие, эффективность монетизации. Вы можете посмотреть полную демо-страницу, а если вы уже пользуетесь монетизацией Clickio, то можете активировать Clickio Feed бесплатно, связавшись с вашим персональным менеджером.
Это помогает улучшить взаимодействие и, как следствие, эффективность монетизации. Вы можете посмотреть полную демо-страницу, а если вы уже пользуетесь монетизацией Clickio, то можете активировать Clickio Feed бесплатно, связавшись с вашим персональным менеджером. - Clickio Prism — мобильный шаблон на облачной основе, упрощающий создание удобных и быстро загружаемых страниц. При его использовании можно задействовать такие функции бесконечной прокрутка и instant swipe, чтобы мотивировать пользователей проводить больше времени на сайте. Фактически, на сайтах, использующих Clickio Prism, пользователи проводят в среднем на 45% больше времени, а доход за тысячу сеансов (RPM) возрастает на 59%.
Посмотрите, как Prism может изменить ваш сайт по сравнению с нынешней версией. Кликните здесь для настройки бесплатного A/B-теста, или свяжитесь с нами, чтобы узнать больше.
Бесконечная прокрутка: как приложения привлекают еще больше нашего внимания
Еще совсем недавно пользователям приходилось перезагружать страницы, чтобы просматривать новый контент. Веб-дизайнерам не рекомендовалось создавать сайты, в которых информация появлялась «на второй полосе» страницы – то есть за пределами одного экрана.
Веб-дизайнерам не рекомендовалось создавать сайты, в которых информация появлялась «на второй полосе» страницы – то есть за пределами одного экрана.
По мере распространения мобильных телефонов и планшетов становилось все очевиднее, что свайп скоро станет стандартным жестом. Сегодня все изменилось. Разработчики отказываются от нажатий и отдают предпочтение прокрутке по одной простой причине – это работает.
Бесконечная прокрутка – это дизайнерский ответ нашему неутолимому стремлению к поиску нового. Разумеется, существует несколько технических причин такого распространения прокрутки.
Развитие динамического контента – например, новых комментариев в ленте – обострило необходимость в поиске более удобного решения, нежели разделения ленты на отдельные страницы со статическим контентом. Однако чтобы по-настоящему понять, почему прокрутка настолько эффективна, нужно заглянуть в глубины нашего разума и совершить путешествие во времени.
За тысячи лет наш мозг развился в невероятную машину по построению прогнозов, которая помогает нам лучше ориентироваться в окружающем мире. Человек научился принимать правильные решения на основании предположений о том, что должно произойти в будущем, чтобы мы могли прожить достаточно долго, завести детей и распространить наши гены.
Человек научился принимать правильные решения на основании предположений о том, что должно произойти в будущем, чтобы мы могли прожить достаточно долго, завести детей и распространить наши гены.
Чтобы верно предсказывать ситуацию, наш мозг обращается к воспоминаниям, благодаря которым мы можем практически мгновенно распознавать шаблоны и делать прогнозы. Способность к обучению заключается в умении мозга проводить параллели между причиной и *********.
Вы ожидали, что в конце будет слово «следствие», не так ли? Конечно. Все потому, что наш мозг привык, что эти два слова – «причина» и «следствие» – часто идут в паре.
Именно этот механизм приводит к развитию когнитивных схем и привычек, помогая нам быстро обрабатывать огромные массивы информации. Наш разум записывает известные шаблоны в долгосрочную память, чтобы уделить максимальное внимание изучению нового.
Ничего не привлекает наше внимание так же сильно, как неизвестное. Все, что привлекает нас, интригует и приносит удовольствие, обладает элементом неожиданности. Нашему мозгу не терпится угадать, что же будет дальше.
Нашему мозгу не терпится угадать, что же будет дальше.
Наша дофаминовая система работает на максимуме, когда мы вот-вот должны узнать, забьет ли наша любимая команда гол, что покажут игральные кости или как закончится сюжет фильма. Бесконечная прокрутка, подобно бесплатному игровому автомату, дает пользователям доступ к переменным наградам.
Что особенно интересно, наш мозг стремится не только к получению удовольствия. Большая часть нашей мотивации происходит из ожидания и желания. Уровень дофамина достигает максимума, когда мы вот-вот получим свою награду, и после этого быстро падает.
Фото: Hal Gatewood/Unsplash
Эволюция приучила нас соотносить этот каскад химических реакций с ожиданием, мотивацией и ослаблением боли. По какой-то неведомой причине мы стали называть эту вечную карусель «удовольствием».
Мало какой способ отображения информации порождает такое же любопытство, как бесконечная прокрутка. Подобно кофе и шоколаду, она идеально сочетается с еще одним дизайн-паттерном, завоевывающем все большую популярность.
Вспомним прекрасную разметку «каменная кладка», которую взяли на вооружение в Pinterest. Клифф Куан (Cliff Kuang), редактор сайта Co.Design, писал: «… разметка в стиле Pinterest заставляет глаза просматривать контент зигзагами, снижая скорость прокрутки, но позволяя уместить на экране как можно больше изображений».
Поток привлекательного контента заставляет пользователя ускорять просмотр и прокручивать ленту быстрее, в то время как такая сетка замедляет процесс, удерживая внимание и смягчая жажду стимуляции.
Визуальное напряжение вызывает привыкание и зависимость. Не верите? Попробуйте открыть домашнюю страницу в Pinterest и не прокрутить ее хотя бы раз. Это все равно что открыть пачку чипсов, взять несколько и на этом остановиться.
Бесконечная прокрутка оказалась к месту как на мобильных, так и на веб-интерфейсах, предоставив дизайнерам возможность создавать схожий пользовательский опыт на обеих версиях продукта.
Когда пользователь понимает, как устроен продукт, у него формируются привычки, связанные с его ожиданиями от сервиса. Именно здесь дизайн превращается в конкурентное преимущество, так как пользователям становится сложно переключиться на продукт конкурентов. Одна эта идея вызывает у нас странную реакцию, хотя функционально сервисы могут быть похожи.
Именно здесь дизайн превращается в конкурентное преимущество, так как пользователям становится сложно переключиться на продукт конкурентов. Одна эта идея вызывает у нас странную реакцию, хотя функционально сервисы могут быть похожи.
В последнее время «хвост» все больше «виляет собакой»: особенности мобильных интерфейсов влияют на дизайн веб-приложений, предназначенных для более крупных экранов. Все оправданнее становится оптимизировать интерфейс под мобильные устройства, а затем портировать его в веб.
Мобильные устройства становятся главным каналом доступа людей к интернету. Идеальным для экрана мобильного устройства способом взаимодействия является прокрутка, пусть подходящая и не для каждого сценария.
Способность мобильных устройств быстро загружать динамический контент – это действительно невероятное явление, которое вызывает зависимость, и сами телефоны стали едва ли не продолжением нашего тела. Все идет к тому, что в будущем мы будем листать ленты еще активнее.
Источник
Материалы по теме:
Как эмоции стали ключом к большому бизнесу
Почему инженеры Кремниевой долины отказываются от социальных сетей
Как Facebook, Twitter и Pinterest завоевывают внимание пользователей
Как наука делает нас зависимыми от приложений
Фото на обложке: Becca Tapert/Unsplash
Google: почему бесконечная прокрутка может вызывать проблемы с SEO
Анна Бондарь
2382
И как их избежать
На днях сотрудник Google Мартин Сплитт (Martin Splitt) напомнил, что бесконечная прокрутка может приводит к проблемам с индексацией контента. Он также объяснил, почему так происходит, и что делать, чтобы избежать такого рода неприятностей.
Он также объяснил, почему так происходит, и что делать, чтобы избежать такого рода неприятностей.
Сплитт привёл пример новостного сайта, который использовал бесконечную прокрутку, чтобы подгружать новый контент по мере просмотра страницы.
Это значит, что дополнительный контент не отображался на странице до тех пор, пока пользователь не прокручивал её вниз экрана.
Проблема в том, что Googlebot не прокручивает страницы. Поисковый робот переходит на страницу и сканирует то, что уже на ней отображается.
Googlebot не может сканировать тот контент, который загружается после прокрутки страницы.
В конечном итоге это может приводить к тому, что большое количество контента так и не попадёт в индекс Google.
Альтернативы для бесконечной прокруткиВо избежание такого рода проблем Сплитт рекомендует владельцам сайтов внести изменения в реализацию бесконечной прокрутки, чтобы не полагаться исключительно на скроллинг.
Для изображений применение отложенной загрузки вполне допустимо, также можно использовать IntersectionObserver API.
Если же есть необходимость в использовании lazy loading для основного контента страницы, то нужно убедиться, что библиотека JavaScript поддерживает загрузку контента по мере его появления в области просмотра.
Ещё один вариант – использовать постраничную загрузку в дополнение к бесконечной прокрутке.
В руководстве Google по исправлению ошибок отложенной загрузки рекомендуется обеспечить поддержку постраничной загрузки для бесконечной прокрутки:
«Для реализации бесконечной прокрутки необходимо обеспечить постраничную загрузку контента. Такой способ загрузки даёт пользователям возможность возвращаться к уже просмотренным материалам и делиться ими. Кроме того, он позволяет Google показывать ссылки на определённые разделы контента, а не на начало страницы».
Проверка прокрутки в действииНезависимо от используемого метода, очень важно убедиться,
что всё настроено правильно, подчеркнул Сплитт.
Он также добавил, что если бы владелец новостного сайта проверил реализацию бесконечной прокрутки, то он мог бы обнаружить проблему с индексацией сам.
Что касается Сплитта, то он для выявления проблемы использовал инструмент проверки структурированных данных от Google. Этот инструмент позволяет видеть, что именно Googlebot может сканировать, когда переходит на страницу.
В случае новостного сайта, упомянутого выше, Googlebot мог видеть на главной странице только десять статей, хотя на самом деле их было намного больше.
Своим мнением и советами Мартин Сплитт поделился во время онлайн-конференции по техническому SEO «Better Together», которая состоялась 14 апреля.
Материалы по теме:
- Google об индексировании страниц с бесконечной прокруткой
Источник: Search Engine Journal
- Новости
- SEO
В Австралии обяжут Google и Facebook платить СМИ за контент
Власти Австралии заставят Google и Facebook делиться с местными СМИ доходами от рекламы. Об этом заявил министр финансов Австралии Джош Фрюденберг (Josh Frydenberg
Об этом заявил министр финансов Австралии Джош Фрюденберг (Josh Frydenberg
Google Ads позволил синхронизировать порядок столбцов в аккаунтах
В Google Ads теперь можно синхронизировать порядок отображения столбцов во всех управляемых аккаунтах. Нововведение заметил PPC-специалист Кирк Уильямс (Kirk Williams
В личном кабинете Яндекс.Маркета обновился отчет по индексации
В личном кабинете Маркета обновился отчет по индексации. Он показывает результаты обработки прайс-листа и помогает выявлять проблемы с отображением ассортимента на площадке
Google рассказал подробнее о средствах на рекламу для СМБ в период эпидемии COVID-19
В марте Google объявил, что выделит малому и среднему бизнесу $340 млн на рекламу в Google Ads
В блоке Достижения и статистика Яндекс.
 Вебмастера появился индекс скорости сайта
Вебмастера появился индекс скорости сайта
В блоке Достижения и статистика Яндекс.Вебмастера начала отображаться скорость загрузки страниц в Яндекс.Браузере при переходе из мобильного поиска Яндекса
Google не советует массово внедрять атрибут hreflang
Сотрудник Google Джон Мюллер ответил в Twitter на несколько вопросов касательно использования атрибута hreflang…
Infinite Scroll: для чего он нужен?
Еще несколько постов, говорите вы себе, и пора спать. Но вы продолжаете прокручивать… и прокручивать… и прокручивать, пока, наконец, не заснете, освобождая большой палец от еще одного непроизвольного свайпа вверх.
Трудно сломить силу бесконечной прокрутки, которая в начале 2010-х годов стала стандартом дизайнерской практики.
Что такое бесконечная прокрутка?
Техника веб-дизайна, при которой по мере того, как пользователь прокручивает страницу вниз, больше контента автоматически и постоянно загружается внизу, избавляя пользователя от необходимости переходить на следующую страницу.
Идея бесконечной прокрутки заключается в том, что она позволяет людям наслаждаться беззаботным просмотром веб-страниц. Они могут просматривать веб-страницы и случайно потреблять контент без надоедливой кнопки «Следующая страница», прерывающей их поток.
Тем не менее, без естественной точки остановки люди склонны просто продолжать движение. Действительно, бесконечная прокрутка предназначена для того, чтобы затянуть вас.
Аза Раскин назвал бы ее увлекательной. Он бы знал; он разработал его. И последние пару лет он был в чем-то вроде турне с извинениями, предупреждая людей о психологических и социальных бедах вызывающих привыкание технологий, поскольку он сплачивает войска под знаменем этического дизайна.
Раскин сказал Wall Street Journal , что его первоначальные намерения по созданию бесконечной прокрутки были чисты: он хотел избавить пользователя от необходимости делать другой выбор, который, как он думал, их не волнует. Он подумал, что если пользователь уже прокручивает страницу, он, вероятно, просто хочет больше контента, так почему бы не загрузить его для них и не продолжать добавлять его внизу? Это имело смысл и для других, и идея взлетела. Теперь бесконечная прокрутка повсеместно используется на платформах социальных сетей, блогах и сайтах электронной коммерции.
Он подумал, что если пользователь уже прокручивает страницу, он, вероятно, просто хочет больше контента, так почему бы не загрузить его для них и не продолжать добавлять его внизу? Это имело смысл и для других, и идея взлетела. Теперь бесконечная прокрутка повсеместно используется на платформах социальных сетей, блогах и сайтах электронной коммерции.
В то время как бесконечная прокрутка может предложить пользователям плавный просмотр, многие дизайнеры считают, что есть лучшие способы навигации в Интернете.
Изображение: Встроенный Дело против бесконечной прокрутки Это может способствовать зависимости от социальных сетей
В 2019 году сенатор США Джош Хоули представил Закон о снижении зависимости от социальных сетей (SMART). В случае принятия законопроект запретит платформам социальных сетей использовать определенные методы, в том числе бесконечную прокрутку, которую он называет эксплуатацией человеческой психологии.
Вопросы, связанные с распространенностью и влиянием зависимости от социальных сетей, остаются предметом обсуждения, и необходимы дополнительные исследования, чтобы сделать какие-либо окончательные выводы о том, как убедительный дизайн, такой как бесконечная прокрутка, может способствовать этому.
Тем не менее, осторожные дизайнеры могут дважды подумать, прежде чем реализовывать функцию, аналогичную игровым автоматам.
Связанные вещиОн помогал создавать вызывающие привыкание социальные циклы, теперь он хочет помочь вам выйти из тупика
0026
Бесконечная прокрутка может сделать навигацию особенно сложной для пользователей с ограниченными возможностями. Люди, которые полагаются на вспомогательные технологии для доступа к нижним колонтитулам, боковым панелям и другим важным страницам сайта, могут столкнуться с трудностями при работе с интерфейсами, которые постоянно загружают контент. Бесконечная прокрутка рискует оттолкнуть этих пользователей и нарушить правила доступности веб-контента.
Бесконечная прокрутка рискует оттолкнуть этих пользователей и нарушить правила доступности веб-контента.
Это делает невозможным доступ к нижним колонтитулам
Адриан Роселли, консультант по веб-доступности и пользовательскому опыту, рассказал Built In, что иногда видит, как клиенты комбинируют бесконечную прокрутку с нижним колонтитулом внизу страницы. Это слишком распространенная ошибка, из-за которой ссылки «О нас» и «Контакты» недоступны, что создает головную боль для пользователей, которые пытаются получить доступ к соответствующей информации, но не могут.
Для новичка или пользователя, работающего только с клавиатурой, невероятно неприятно пытаться перейти к недоступному содержимому, потому что по пути загружается все больше и больше, сказал Роселли.
«Это сведет их с ума».
Это может привести к тому, что пользователь потеряет свое место
Предположим, что интернет-магазин использует бесконечную прокрутку для отображения всех своих продуктов на одной странице, вместо того, чтобы делить их на страницы, каждая из которых отображает около дюжины продуктов. .
.
Когда пользователь видит понравившийся элемент, он может щелкнуть отдельный продукт, чтобы просмотреть его на новой странице. А если они захотят продолжить просмотр, они нажмут кнопку «Назад», ожидая вернуться к тому же моменту, на котором остановились. За исключением большинства случаев, они не будут. Они вернутся в сверху предыдущей страницы вместо этого. И чтобы вернуться к точке, в которой они были до того, как сделали щелчок, им нужно снова прокрутить вниз.
Опытные интернет-пользователи избегают этого раздражения, выполняя щелчок с нажатой клавишей Control, чтобы создавать новые вкладки для элементов, не теряя их места в прокрутке. Но любой дизайн, который полагается на то, что пользователи будут использовать передовые тактики, чтобы избежать разочарования, должен быть пересмотрен.
Замедляет работу пользователей с конкретными целями
Бесконечная прокрутка может стать проблемой для целеустремленных пользователей.
Если пользователь посещает сайт и точно знает, чего он хочет, но то, что он хочет, расположено далеко внизу бесконечной прокрутки контента, он все равно вынужден сначала пролистать кучу нерелевантного контента. Невозможно быстро перейти к месту назначения.
«Если я нахожусь на сайте продукта и хочу штаны, а это буква «р», я не хочу прокручивать остальные 15 букв алфавита», — сказал Роселли. «Просто позвольте мне нажать «p» и перейти к этому разделу бесконечной прокрутки».
Это мешает интуитивному восприятию пользователя
Некоторые блоги и новостные сайты также используют бесконечную прокрутку. Они накладывают статьи друг на друга на бесконечно прокручиваемой странице, часто с каждой последующей статьей, создающей новый URL-адрес в адресной строке, когда пользователь прокручивает страницу вниз.
Это может подтолкнуть пассивных пользователей остаться и прочитать «еще одну» статью, которая поможет увеличить число просмотров страниц сайта и показатель отказов, но это разочаровывает большинство посетителей.
Хью Гини, консультант по дизайну UI и UX, сказал, что дизайн этого веб-сайта «ломает ментальную модель сети».
«Веками это был только один URL-адрес на страницу», — сказал он. «Теперь это как n количество URL-адресов на странице».
Интернет-пользователи ожидают ощущения прогресса, когда они читают онлайн-статью, и ощущения завершенности, когда они ее завершают. Но бесконечная прокрутка нарушает это, что приводит к дезориентации.
Гини сказал, что на новостных сайтах, использующих бесконечную прокрутку, пользователи могут случайно пролистать прочитанную статью, скопировать URL-адрес следующей статьи и поделиться не той статьей со своим другом. Чего не происходит на сайте, использующем нумерацию страниц.
Изображение: Встроенный Альтернативы бесконечной прокрутке
Дизайнерам не нужно добавлять бесконечную прокрутку на свои веб-сайты или в приложения. Вместо этого они могут выбрать одну из двух распространенных альтернатив: разбиение на страницы и кнопки загрузки дополнительных элементов.
Вместо этого они могут выбрать одну из двух распространенных альтернатив: разбиение на страницы и кнопки загрузки дополнительных элементов.
Разбивка на страницы
Разбивка на страницы, вероятно, является наиболее очевидным подходом к организации веб-контента. Он включает в себя разделение контента на отдельные страницы, каждая из которых содержит ограниченное количество элементов. Это понятно и дает пользователям то, что они ожидают. С нумерацией страниц почти никаких сюрпризов.
Он также дает пользователям представление о том, где находятся предметы. Например, пользователь, который покупает шляпу на сайте электронной коммерции, может перейти на четвертую страницу и понять, что выбор становится все меньше, и вспомнить, что его любимый вариант был на второй странице или около нее. Возврат к местоположению этой конкретной шляпы — довольно простая задача с разбиением на страницы.
Кнопки «Загрузить больше»
Кнопки «Загрузить еще» обычно размещаются под фрагментом контента и спрашивают пользователей, хотят ли они увидеть больше результатов. В отличие от бесконечной прокрутки, он не предполагает, что они это делают. Это дает им естественную точку остановки, выбор продолжать. И это позволяет пользователям получить доступ к нижнему колонтитулу, если им это нужно.
В отличие от бесконечной прокрутки, он не предполагает, что они это делают. Это дает им естественную точку остановки, выбор продолжать. И это позволяет пользователям получить доступ к нижнему колонтитулу, если им это нужно.
В отличие от нумерации страниц, кнопки «Загрузить больше» не разбивают содержимое на отдельные, пронумерованные или отсортированные по алфавиту страницы.
Веб-страницы с кнопкой «Загрузить больше» немного напоминают страницы с бесконечной прокруткой. Например, после того как пользователь несколько раз нажмет «загрузить еще», у него будет одна большая объединенная страница с элементами, а не несколько страниц с элементами. В результате остаются некоторые недостатки бесконечной прокрутки: по-прежнему трудно вернуться на предыдущее место после нажатия на ссылку, и пользователи по-прежнему не получают ощущения прогресса от завершения работы со страницей.
Дизайн ReadInclusive принимает множество форм
Доводы в пользу бесконечной прокрутки Бесшовная прокрутка на мобильных устройствах для пользователей.
 Особенно на мобильных устройствах, где пользователи привыкли проводить большим пальцем, а не нажимать на кнопки, чтобы получить дополнительный контент.
Особенно на мобильных устройствах, где пользователи привыкли проводить большим пальцем, а не нажимать на кнопки, чтобы получить дополнительный контент.Случайный просмотр
Бесконечная прокрутка также является интуитивно понятным выбором дизайна, когда основное действие пользователей — небрежно пролистывать ленту социальных сетей. В этом контексте своевременность информации имеет первостепенное значение, и каждый бит информации имеет относительно равную важность. И всегда есть новое обновление.
— Если бы вы разбили эту информацию на страницы, это не имело бы никакого смысла, — сказал Гини. «К тому времени, когда вы переходите на вторую страницу, результаты первой страницы уже есть». Это делает бесконечную прокрутку, а не нумерацию страниц, естественным подходом для социальных сетей, контекстов, в которых пользователи обычно не преследуют конкретной цели.
Бесконечная прокрутка может также хорошо работать для приложений в стиле чата, таких как текстовые сообщения или Slack, где пользователям обычно не нужно находить определенные сообщения или беспокоиться о том, чтобы увидеть все. «Это всего лишь моменты времени, вы то погружаетесь, то уходите», — сказал Роселли.
«Это всего лишь моменты времени, вы то погружаетесь, то уходите», — сказал Роселли.
Советы по улучшению бесконечной прокрутки
Практически всегда дизайнеры хотят избежать бесконечной прокрутки. Но если они полны решимости использовать его, Роселли сказал, что им следует помнить о нескольких вещах.
Не размещайте контент после бесконечной прокрутки
Прикрепление нижнего колонтитула веб-сайта под морем бесконечно загружаемого контента ставит перед пользователями сизифову задачу. Они рассердятся на вас за это. И это правильно. Размещайте важную информацию в легкодоступном месте.
Когда пользователь нажимает кнопку «Назад», позвольте ему вернуться в то же самое место
Нет ничего более неприятного, чем потерять свое место и прокручивать один и тот же контент только для того, чтобы вернуться туда, где вы остановились выключенный. Закодируйте его на серверной части, чтобы пользователи могли вернуться туда, где они были.
Закодируйте его на серверной части, чтобы пользователи могли вернуться туда, где они были.
Предложите возможность двигаться вперед
Не заставляйте пользователей тратить время на прокрутку контента, который, как они знают, им не нужен, чтобы найти то, что они ищут. Включите кнопки, чтобы они могли перейти к определенной букве или цифре.
Сделайте так, чтобы это работало для пользователей, использующих только клавиатуру
Создайте и протестируйте бесконечную прокрутку таким образом, чтобы пользователи, использующие только клавиатуру, и люди, использующие программы чтения с экрана, могли видеть вашу страницу так, как предполагалось. Им не нужно сто раз нажимать кнопку «Tab», чтобы добраться туда, куда им нужно. Решение может состоять в том, чтобы включить опцию отключения бесконечной прокрутки и дать пользователям возможность использовать кнопки разбиения на страницы или загрузить больше, если они того пожелают.
Сначала проверьте
«Прежде чем тратить время на написание кода, выясните, какую проблему вы пытаетесь решить», — сказал Роселли. Например, если дизайнеры хотят увеличить время пребывания на сайте и снизить показатель отказов, им следует создать прототип, протестировать его на большом количестве пользователей (включая пользователей с ограниченными возможностями) и посмотреть, действительно ли дизайн соответствует поставленной цели.
Какой бы маршрут в конечном итоге ни выбрал дизайнер — бесконечная прокрутка, дополнительные кнопки загрузки, разбиение на страницы или даже просто панель поиска — сначала протестируйте его, а сбор отзывов пользователей — самый важный шаг.
Читать NextFormer Консультант Twitter по этичному UX-дизайну
Давайте докопаемся до сути — журнал Smashing Magazine Тенденции, Веб-дизайн, Навигация, UX
Об авторе
Йогев Ахувиа — старший инженер по работе с клиентами в Fundbox. Йогев — эксперт по UX и художник по коду (см. его профиль на CodePen), он пишет и выступает в блогах и…
Больше о
Yogev ↬
Йогев — эксперт по UX и художник по коду (см. его профиль на CodePen), он пишет и выступает в блогах и…
Больше о
Yogev ↬
Человеческая природа требует иерархии и структур, в которых легко ориентироваться. Но бесконечная прокрутка иногда заставляет пользователей чувствовать себя дезориентированными, когда они перемещаются по странице, которая никогда не заканчивается.
Бесконечная прокрутка, нумерация страниц или кнопки «Загрузить еще»?
Какой шаблон UX лучше всего подходит для отображения продуктов на веб-сайте электронной коммерции? Мы протестировали три различных шаблона дизайна для загрузки продуктов. Читать статью по теме →
Больше после прыжка! Продолжить чтение ниже ↓
Хороший
Длинные списки не новы, но способ прокрутки этих списков коренным образом изменился с появлением мобильных интерфейсов. Из-за узости мобильных экранов элементы списка располагаются вертикально, что требует частой прокрутки.
Из-за узости мобильных экранов элементы списка располагаются вертикально, что требует частой прокрутки.
Бесконечная прокрутка очень популярна как способ взаимодействия на страницах и в списках. Основная функциональность заключается в том, что по мере того, как пользователь прокручивает контент, автоматически загружается больше контента. С ростом популярности социальных сетей потребляются огромные объемы данных; бесконечная прокрутка предлагает эффективный способ просматривать этот океан информации , не дожидаясь предварительной загрузки страниц. Скорее, пользователь наслаждается по-настоящему отзывчивым интерфейсом, какое бы устройство он ни использовал.
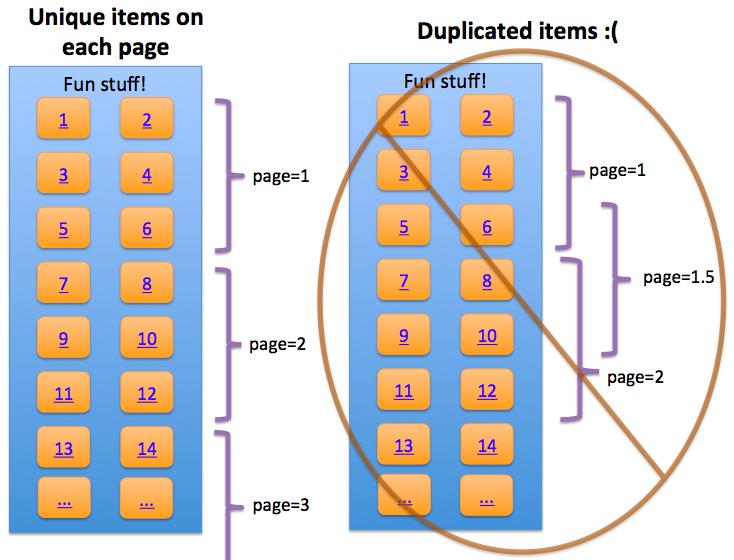
Пагинация против бесконечной прокрутки (большая версия) Современные веб-сайты с большим количеством пользовательского контента используют бесконечную прокрутку для обработки контента, который генерируется каждую секунду. По негласному соглашению пользователи осознают, что они не увидят всего на этих сайтах, потому что контент обновляется слишком часто.![]() Благодаря бесконечной прокрутке социальные сайты делают все возможное, чтобы предоставить пользователю как можно больше информации.
Благодаря бесконечной прокрутке социальные сайты делают все возможное, чтобы предоставить пользователю как можно больше информации.
Twitter эффективно интегрирует бесконечную прокрутку. Его фид соответствует критериям: большой объем данных (твитов) и платформа в реальном времени. С точки зрения пользователя все твиты одинаково релевантны, а это означает, что они имеют одинаковый потенциал быть интересными или неинтересными; поэтому пользователи часто прокручивают все твиты в своей ленте. Будучи платформой реального времени, Twitter постоянно обновляется, даже если пользователь оставляет свою ленту без присмотра. Бесконечная прокрутка, кажется, была создана специально для таких веб-сайтов, как Twitter, который успешно использует эту технологию.
Бесконечная прокрутка, кажется, нашла свою нишу в Интернете. Однако есть и недостатки, которые необходимо учитывать перед оценкой его стоимости.
Плохое и уродливое
При просмотре такого большого количества данных пользователи должны сосредоточиться на информации, которую они ищут. (Помните о том, что нужно быть целеустремленным?) Всегда ли пользователи хотят нескончаемого потока данных? Аналитика показывает, что когда пользователи ищут информацию в Google, только 6% переходят на вторую страницу. Итак, 94% пользователей удовлетворены получением только 10 результатов, что говорит о том, что пользователи считают ранжирование результатов Google релевантным.
(Помните о том, что нужно быть целеустремленным?) Всегда ли пользователи хотят нескончаемого потока данных? Аналитика показывает, что когда пользователи ищут информацию в Google, только 6% переходят на вторую страницу. Итак, 94% пользователей удовлетворены получением только 10 результатов, что говорит о том, что пользователи считают ранжирование результатов Google релевантным.
Нажимать или не нажимать
Google реализовал бесконечную прокрутку для результатов поиска изображений, но еще не реализовал ее для своих общих результатов. Это избавит пользователей от необходимости щелкать, чтобы перейти на вторую страницу. Google, вероятно, сохранит нумерацию страниц, потому что этот шаблон весьма символичен для его бренда. Если он переключится на бесконечную прокрутку, когда пользователи обычно прекращают прокрутку? После 20 результатов? 50? Когда простой просмотр становится более сложным?
Поиск лучшего результата поиска может занять секунду или час, в зависимости от ваших исследований. Но когда вы решите прекратить поиск в текущем формате Google, вы будете знать точное количество результатов поиска. Вы можете принять обоснованное решение о том, где остановиться или сколько результатов просмотреть, потому что вы знаете, где конец. Согласно исследованиям, проведенным в области взаимодействия человека с компьютером, достижение конечной точки дает ощущение контроля ; вы знаете, что получили все соответствующие результаты, и знаете, есть ли тот, который вы ищете, или нет. Знание количества доступных результатов дает ощущение контроля и помогает пользователю принять более обоснованное решение, а не рыскать по бесконечно прокручиваемому списку.
Но когда вы решите прекратить поиск в текущем формате Google, вы будете знать точное количество результатов поиска. Вы можете принять обоснованное решение о том, где остановиться или сколько результатов просмотреть, потому что вы знаете, где конец. Согласно исследованиям, проведенным в области взаимодействия человека с компьютером, достижение конечной точки дает ощущение контроля ; вы знаете, что получили все соответствующие результаты, и знаете, есть ли тот, который вы ищете, или нет. Знание количества доступных результатов дает ощущение контроля и помогает пользователю принять более обоснованное решение, а не рыскать по бесконечно прокручиваемому списку.
Когда элементы распределяются по веб-страницам, они обрамляются и индексируются, а также имеют начальную и конечную точки. Информация подается четко и упорядоченно. Если мы выбираем элемент из разбитого на страницы списка и переходим с этой страницы, мы знаем, что нажатие «Назад» вернет нас на эту страницу (вероятно, в ту же позицию прокрутки). Наш веб-поиск продолжится с того места, где он остановился.
Наш веб-поиск продолжится с того места, где он остановился.
Если вы прокручиваете один и тот же список результатов с бесконечной прокруткой, вы остаетесь без этого чувства контроля, потому что вы прокручиваете список, который концептуально бесконечен. Допустим, вы считаете себя одним из 94% перестают читать после первой страницы (то есть 10 результатов) поиска в Google. Когда список прокручивается бесконечно, первой странице практически нет конца. Вместо того, чтобы искать конец страницы, которого все равно не существует, вы решаете остановить прокрутку на 10-м элементе. Это создает проблему с бесконечной прокруткой, потому что 11-й элемент находится прямо в поле зрения. Со списком с разбивкой на страницы, в котором вы не увидите 11-й результат, проще решить не продолжать просмотр. Однако, когда очередные результаты уже есть, вы, вероятно, просто продолжали бы прокручивать и прокручивать .
Как отмечает Дмитрий Фадеев:
«Люди захотят вернуться к списку результатов поиска, чтобы проверить только что просмотренные элементы и сравнить их с тем, что они обнаружили где-то еще в списке.Интерфейс с разбивкой на страницы позволяет пользователю сохранять ментальное местоположение элемента. Они могут не обязательно знать точный номер страницы, но они примерно помнят, что это было, а ссылки с разбивкой на страницы облегчат им доступ к ней.
Мало того, что бесконечная прокрутка нарушает эту динамику, она также затрудняет перемещение вверх и вниз по списку, особенно когда вы возвращаетесь на страницу в другое время и снова оказываетесь наверху, будучи вынужденным один раз прокрутить список вниз еще раз и дождитесь загрузки результатов. Таким образом, интерфейс бесконечной прокрутки на самом деле медленнее, чем интерфейс с разбивкой на страницы».
— Дмитрий Фадеев, Когда не работает бесконечная прокрутка
Лучшие компании постоянно тестируют и изучают новые взаимодействия со своими пользователями. Растущее число этих исследований показывает, что бесконечная прокрутка не находит отклика у пользователей, если она не поддерживает их цели на веб-сайте.
Искушение
Когда вы ищете идеальный результат поиска и испытываете искушение продолжить прокрутку в пустыню нерелевантных результатов, вы теряете время. Скорее всего, лучший результат появится в первых 10 пунктах. Таким образом, бесконечная прокрутка просто соблазняет вас продолжать чтение, тратя время и снижая производительность в процессе.
Оптимизм
Еще больше раздражает то, что полосы прокрутки не отражают фактический объем доступных данных. Вы будете радостно прокручивать вниз, предполагая, что вы близки к дну, что само по себе соблазняет вас прокрутить еще немного, только чтобы обнаружить, что результаты только что удвоились к тому времени, когда вы туда доберетесь.
Истощение
Бесконечная прокрутка перегружает пользователей стимулами. Как будто вы играете в игру, в которой вы никогда не сможете выиграть, независимо от того, как далеко вы прокручиваете, вы чувствуете, что никогда не дойдете до конца. Сочетание искушения и оптимизма играет большую роль в истощении пользователя.
Pogosticking
Бесконечная прокрутка часто приводит к тому, что ваша позиция на странице теряется. «Погостик» происходит, когда вы щелкаете по бесконечно прокручиваемому списку и, когда вы возвращаетесь, нажимая «Назад», возвращаетесь к началу предыдущей страницы, а не к тому месту, где вы остановились. Это происходит из-за того, что позиция прокрутки теряется, когда вы уходите со страницы с бесконечной прокруткой, что вынуждает вас каждый раз прокручивать вниз.
Потеря контроля
Бесконечная прокрутка оставляет у вас ощущение, что вы можете упустить информацию. Вы продолжаете прокручивать, потому что результаты прямо там, но вы чувствуете себя подавленным, потому что теряете контроль над объемом отображаемых данных. Есть что-то приятное в определенных страницах, на которых количественно определяется количество контента, где вы можете удобно выбирать, щелкнуть, чтобы просмотреть больше, или остановиться. При бесконечной прокрутке вы не можете контролировать объем данных на странице, что становится чрезмерным.
Отвлечение
Etsy, торговая площадка электронной коммерции, внедрила бесконечную прокрутку, но обнаружила, что это приводит к меньшему количеству кликов от пользователей. Бесконечная прокрутка оказалась неудачной, потому что пользователи чувствовали себя потерянными в данных и испытывали трудности с сортировкой релевантной и нерелевантной информации. В то время как бесконечная прокрутка обеспечивала более быстрое и большее количество результатов, пользователи менее охотно нажимали на них, что противоречило самой ее цели.
Домашняя страница Etsy (крупная версия)Недоступно
Пытались ли вы в последнее время добраться до нижнего колонтитула Facebook? Блок нижнего колонтитула находится под лентой новостей, но поскольку лента прокручивается бесконечно, как только вы достигаете нижней части, загружается больше данных, каждый раз выталкивая нижний колонтитул из поля зрения. Нижние колонтитулы существуют не просто так: они содержат контент, который иногда нужен пользователю. В случае с Facebook пользователь не может до него добраться. Ссылки повторяются в других местах, но их труднее найти. Бесконечная прокрутка мешает пользователю, делая важную информацию недоступной.
В случае с Facebook пользователь не может до него добраться. Ссылки повторяются в других местах, но их труднее найти. Бесконечная прокрутка мешает пользователю, делая важную информацию недоступной.
Нижние колонтитулы служат в крайнем случае. Если пользователи не могут что-то найти, у них есть вопросы или им нужна дополнительная информация или объяснение, они часто идут туда. Если они не найдут его там, они могут вообще покинуть сайт. Компании, внедряющие бесконечную прокрутку, должны либо сделать нижний колонтитул доступным, сделав его липким, либо переместить ссылки на боковую панель.
Not Exclusive
Pinterest вообще не имеет нижнего колонтитула, что имеет смысл, учитывая проблему, которую мы только что видели с Facebook. Благодаря бесконечной прокрутке Pinterest подчеркивает изобилие данных, бесконечное море вдохновения, взятое со всего Интернета.
Океан булавок Pinterest (увеличенная версия) Изображения прокручиваются быстрее и проще, чем текст, поэтому Pinterest и Google Images до некоторой степени преуспели в бесконечной прокрутке. Однако в Сети находятся миллиарды изображений, и пользователи предпочли бы видеть только лучшие из них. Есть что сказать об эксклюзивности, которой, похоже, не хватает в макете Pinterest.
Однако в Сети находятся миллиарды изображений, и пользователи предпочли бы видеть только лучшие из них. Есть что сказать об эксклюзивности, которой, похоже, не хватает в макете Pinterest.
Ограничение количества изображений на главной странице Pinterest со списками «Выбор редакции» или «Самые популярные» может сделать веб-сайт более привлекательным. Насколько эксклюзивной может быть булавка, когда рядом с ней находится куча других подобных булавок?
Тактика Pinterest, использующая бесконечную прокрутку для множества данных, страдает, потому что перегружает пользователей. Коллекция выглядит бездонной, но ее необъятность несколько пугает, и просмотр ее может показаться пустой тратой времени. В конечном счете, Pinterest пытается дать пользователям бесконечное вдохновение, но на самом деле это подрывает человеческую потребность в контроле. Количество данных становится пугающим, и у пользователей остаются смешанные чувства.
Когда удобство использования побеждает
Как упоминалось ранее, Twitter эффективно интегрирует бесконечную прокрутку. Пользователь видит бесконечно растущий список твитов и может удобно щелкнуть твит, чтобы развернуть его на месте, предотвратив обновление страницы и, как следствие, сохраняя позицию прокрутки.
Пользователь видит бесконечно растущий список твитов и может удобно щелкнуть твит, чтобы развернуть его на месте, предотвратив обновление страницы и, как следствие, сохраняя позицию прокрутки.
В мобильной версии Twitter даже добавляет маркер «порваная бумага», указывающий пользователю, где продолжить чтение. Это тонкое и простое решение позволяет пользователю прокручивать список вверх и вниз, имея при этом распознаваемую точку для возврата. Психологически этот маркер успокаивает читателя, разделяя прочитанное и непрочитанное содержимое. Такие маркеры дают пользователю чувство контроля и лучшее восприятие глубины контента и того, как далеко он в нем зашел.
Твиттер не единственный. Discourse, новая дискуссионная платформа, также имеет бесконечную прокрутку, которая расширяет возможности пользователя. Компания учла важность бесконечной прокрутки для своего пользовательского опыта и внедрила интригующий и уникальный индикатор прогресса. Индикатор появляется при необходимости и остается на виду (не мешая), пока пользователь читает содержимое. Индикатор нумерует элемент, просматриваемый в данный момент, из общего количества элементов. Это отличный способ заставить пользователя чувствовать себя под контролем даже при большом количестве данных.
Индикатор появляется при необходимости и остается на виду (не мешая), пока пользователь читает содержимое. Индикатор нумерует элемент, просматриваемый в данный момент, из общего количества элементов. Это отличный способ заставить пользователя чувствовать себя под контролем даже при большом количестве данных.
Go Hybrid
Гибрид бесконечной прокрутки и нумерации страниц также является хорошим вариантом во многих случаях. С помощью этого решения вы бы показывали кнопку «загрузить еще» в конце предварительно загруженного списка, при нажатии на которую загружается еще одна партия элементов в список. То же самое поведение, что и бесконечная прокрутка, выполняется автоматически, эта кнопка выполняет по запросу . Интерфейс получает некоторые преимущества бесконечной прокрутки без некоторых ее недостатков.
Поскольку бесконечная прокрутка требует, чтобы веб-сайт загружал так много контента, иногда используется гибридное решение для управления нагрузкой данных. В новостной ленте Facebook и поиске изображений Google бесконечная прокрутка сначала выполняется автоматически, но становится активной после загрузки определенного количества элементов. Это поддерживает интерфейс при ограничении нагрузки на сервер.
В новостной ленте Facebook и поиске изображений Google бесконечная прокрутка сначала выполняется автоматически, но становится активной после загрузки определенного количества элементов. Это поддерживает интерфейс при ограничении нагрузки на сервер.
Бесконечные страницы
Бесконечные страницы выводят концепцию бесконечной прокрутки на новый уровень. Веб-сайты, использующие эту концепцию, являются «одностраничными». Чтобы убрать барьер перехода на следующую страницу, дизайнер превращает весь сайт в одну длинную прокручиваемую страницу. Примерами являются Unfold и Lost World’s Fairs.
На этих одностраничных сайтах разделы располагаются вертикально один за другим. Это делает весь веб-сайт менее понятным и, следовательно, менее доступным. На этих веб-сайтах может не быть бесконечной прокрутки, но у пользователя все равно может возникнуть ощущение бесконечной страницы.
На бесконечных страницах высота каждого раздела зависит от его содержимого. Хотя такой подход может способствовать творческому взаимодействию, он может дезориентировать пользователей и заставить их не знать, где прокручивать следующую информацию. На многих таких страницах полоса прокрутки скрыта, что заставляет пользователей чувствовать себя потерянными, поскольку они бессознательно ищут положение прокрутки, чтобы отслеживать свой прогресс. : Скрытые полосы прокрутки лишают пользователей шанса на спасение. Пользователи не должны оставаться беспомощными; интерфейс должен четко показывать им, как перемещаться по странице.
Хотя такой подход может способствовать творческому взаимодействию, он может дезориентировать пользователей и заставить их не знать, где прокручивать следующую информацию. На многих таких страницах полоса прокрутки скрыта, что заставляет пользователей чувствовать себя потерянными, поскольку они бессознательно ищут положение прокрутки, чтобы отслеживать свой прогресс. : Скрытые полосы прокрутки лишают пользователей шанса на спасение. Пользователи не должны оставаться беспомощными; интерфейс должен четко показывать им, как перемещаться по странице.
Незнание того, где они находятся, может дезориентировать пользователей.
UX-инженерам необходимо проявлять особую осторожность при разработке бесконечных страниц. Они должны учитывать доступность; сообщить пользователям, где они находятся, показывая длину страницы и сколько они просмотрели. Решения могут включать фиксированное меню, карту страницы или индикатор выполнения прокрутки.
Еще одна уловка — эффект параллакса, при котором разные слои на странице перемещаются с разной скоростью в зависимости от скорости прокрутки пользователя, создавая иллюзию глубины (как показано на веб-сайте Эндрю Маккарти). Хотя это может помочь создать красивый и инновационный опыт, иногда чрезмерно используется , и пользователи могут запутаться, сколько им нужно прокручивать для большего количества контента. Когда эффект параллакса сочетается с анимацией, пользователь может запутаться в том, прокручивается ли страница его движением или движется автономно. Разумно использовать эту технику для улучшения контента, а не самого контента.
Хотя это может помочь создать красивый и инновационный опыт, иногда чрезмерно используется , и пользователи могут запутаться, сколько им нужно прокручивать для большего количества контента. Когда эффект параллакса сочетается с анимацией, пользователь может запутаться в том, прокручивается ли страница его движением или движется автономно. Разумно использовать эту технику для улучшения контента, а не самого контента.
Бесконечная прокрутка может быть инновационной функцией, которая значительно улучшает интерфейс, раскрывая содержимое и повышая производительность. Но его нужно правильно использовать.
Избегайте следующих провалов, чтобы добиться надежной бесконечной прокрутки:
- Пользователи хотят получить немедленный доступ к эксклюзивным данным. . Пользователи не хотят, чтобы им приходилось самостоятельно изучать все данные веб-сайта. При реализации бесконечной прокрутки определите, какие данные являются эксклюзивными для вашего веб-сайта, и поднимите их вверх страницы, а также отфильтруйте менее релевантную информацию.

- Пользователи хотят чувствовать себя под контролем. . Бесконечная прокрутка саботирует чувство контроля. Добавьте интеллектуальный индикатор прогресса, фиксированное меню или карту.
- Пользователи часто ищут ориентиры при прокрутке. . При прокрутке длинных списков пользователи ожидают, что смогут легко отличить новые данные от просмотренных. Добавьте ориентиры вдоль интерфейса, чтобы пользователи могли ориентироваться.
- Рассмотрим обычное разбиение на страницы или гибридное решение. . Старая добрая пагинация — это всегда альтернатива бесконечной прокрутке. И если это не соответствует контексту, то гибридное решение с использованием кнопки «загрузить еще» могло бы значительно улучшить интерфейс.
- Предоставляйте интересный контент без двусмысленного интерфейса. . Необходимость просматривать бесконечный список логична только в том случае, если пользователь оставляет ощущение, что это того стоило.

- Пользователи часто ожидают увидеть нижний колонтитул. . Если информация в нижнем колонтитуле функциональна для интерфейса, она должна отображаться внизу страницы. Фиксированный нижний колонтитул обычно подходит для бесконечной прокрутки.
- Бесконечный список остается списком. . Бесконечная прокрутка по-прежнему должна соответствовать общепринятым стандартам интерфейса. Независимо от того, отрывают ли пользователи на мгновение взгляд от экрана или щелкают ссылку, а затем нажимают «Назад», они ожидают вернуться именно к тому моменту, на котором остановились. Каким бы ни был ваш интерфейс, убедитесь, что он соответствует ожиданиям пользователей.
- Эффекты — это хорошо, но не обязательно. . Многие интерфейсы с бесконечной прокруткой имеют различные эффекты для отображения большего количества данных (путем добавления нового контента или другого метода). Помните, что не следует больше фокусироваться на эффектах, чем на представлении данных наиболее эффективным способом.

Правильное использование
Пользователи целеустремленны и находят удовлетворение в достижении конца своего исследования. Чтобы быть эффективной, бесконечная прокрутка должна учитывать это. На самом деле ничто не бесконечно , даже те списки с бесконечной прокруткой, которые мы рассматривали. Пользователи всегда должны знать, где они находятся, даже если контент еще не закончил загрузку. Они должны знать, каков общий объем данных, и уметь легко ориентироваться в списке. Бесконечная прокрутка должна быть реализована наилучшим образом, чтобы пользователи всегда могли найти свой путь.
Бесконечный свиток: почему он так затягивает и как освободиться
, Erin Rupp
Представьте себе легендарный ресторан, предлагающий бесконечный шведский стол.
Вы слышали удивительные вещи об этом месте и хотите попробовать их лучшее блюдо. Вы приходите голодным, и вам говорят, что вы можете есть столько, сколько хотите, бесплатно. Есть постоянный поток еды, но есть одна загвоздка — никогда не знаешь, какое блюдо будет следующим или какое лучше.
Есть постоянный поток еды, но есть одна загвоздка — никогда не знаешь, какое блюдо будет следующим или какое лучше.
Прежде чем вы это узнаете, вы заболели.
Подобная болезнь распространяется по всей нашей культуре. Но это не еда, которую мы потребляем — это содержание.
Вы когда-нибудь прокручивали ленту Facebook и вдруг замечали, что прошло два часа? Или, может быть, вы попали в кроличью нору видео с кошками и потеряли час (или три).
Если да, то вы испытали бесконечную прокрутку. Простая функция, предназначенная для улучшения онлайн-опыта, быстро стала чем-то большим — она превратилась в постоянную широко распространенную проблему.
В этой статье мы обсудим бесконечную прокрутку, почему это проблематично и как мы можем преодолеть болезнь, вызванную бесконечным потреблением.
Шаблон дизайна с бесконечной прокруткой был создан инженером Азой Раскиным в 2006 году. Позднее Пол Айриш усовершенствовал и доработал до плагина JavaScript. Эта функция (также называемая бесконечной прокруткой, отложенной загрузкой и непрерывной прокруткой) направлена на решение проблем с нумерацией страниц. .
.
С помощью этой удобной функции пользователи могут беспрепятственно прокручивать сообщения или статьи, а не переходить по страницам. По сравнению с традиционными моделями разбивки на страницы этот тип прокрутки устраняет необходимость кликов по страницам, делая контент более доступным для пользователей.
Первоначально предназначенная для улучшения работы пользователей, эта функция быстро превратилась в нечто большее. «Бесконечная прокрутка» вышла за рамки просто описательного термина для функции веб-сайта. Сегодня это и глагол, и существительное, явление, которое пронизывает повседневную жизнь.
«Бесконечная прокрутка» вышла за рамки просто описательного термина для функции веб-сайта, чтобы стать одновременно глаголом и существительным, явлением, которое пронизывает повседневную жизнь.
Появление бесконечной прокрутки ознаменовало значительный сдвиг в том, как мы потребляем контент. Когда вы смотрите видео на YouTube, сразу же загружается следующее видео. Netflix сразу же запускает следующую серию вашего любимого шоу. Просмотр Reddit показывает бесконечный поток контента социальных сетей.
Netflix сразу же запускает следующую серию вашего любимого шоу. Просмотр Reddit показывает бесконечный поток контента социальных сетей.
Платформы социальных сетей являются одними из самых популярных мест для бесконечной прокрутки. You can scroll endlessly without ever reaching the end, viewing content and interacting with others on popular sites like:
- Tumblr
Эти сайты социальных сетей поощряют непрерывную прокрутку из-за огромного объема контента. Он использует эвристический или умственный ярлык, который многие люди естественным образом используют — предвзятость единиц.
Согласно этой теории, у людей есть естественная мотивация завершить какую-либо единицу чего-либо. Тенденция состоит в том, чтобы верить, что любое количество, которое нам дают чего-то, является «правильным» количеством, поэтому мы пытаемся закончить это, чтобы получить удовлетворение.
Например, исследователи провели исследование, в котором они поставили большую миску с конфетами на стол с надписями, объясняющими, что участники могут есть столько, сколько они хотят, с предоставленной им ложкой. В один из дней исследователи выложили столовую ложку, а на следующий день они использовали ложку размером с четверть чашки. Потребление конфет было значительно выше, когда ложка была больше. Предоставленный размер ложки создал предвзятое отношение к единице, и люди приспособились к размеру ложки.
Когда бесконечная прокрутка повсюду, происходит то же самое. Поскольку объем предлагаемого контента бесконечен, мы продолжаем просмотр, чтобы «очистить нашу тарелку». Он говорит, что его целью было повысить удобство использования, поэтому он черпал вдохновение из плавной прокрутки карт Google, чтобы разработать функцию, которая уменьшила бы количество кликов.
И это правда, что этот тип прокрутки может быть полезен как для владельцев веб-сайтов, так и для посетителей. Среди этих преимуществ:
Среди этих преимуществ:
- Сниженные показатели отскока
- Эффективные просмотр
- Лучшее воздействие контента в реальном времени
- Улучшенный мобильный. Это может вызвать такие проблемы, как:
- проблемы с доступностью
- громоздкая навигация
- не подходит для SEO
- отсутствие чувства завершенности
И это еще не все. Хотя мы все используем бесконечную прокрутку каждый день, у нее есть и темная сторона. Это один из самых захватывающих паттернов, и трудно устоять перед его притяжением.
Почему это так затягивает?Человеку свойственно искать предсказуемость и закономерности. В случае их отсутствия мы ищем их.
Итак, мы тянем, чтобы обновить… Когда вы видите уведомление, вы получаете лайк или комментарий, поэтому у вас есть мотивация продолжать следить за ними.

Вы, как и я, можете задаться вопросом, как простая закодированная функция может захватить нас настолько полно, что может влиять на наше поведение?
Можете винить в этом наши мозги.
Человеку свойственно искать предсказуемость и закономерности. В случае их отсутствия мы ищем их. Итак, тянем, чтобы обновить. Награды не гарантированы, и в большинстве случаев мы не обнаруживаем ничего примечательного. Точно так же, как мы играем, мы продолжаем освежаться в надежде на быстрый прилив дофамина.
Исследования показывают, что пользователи переходят от одного поста к другому в социальных сетях каждые 19 секунд. Когда мы просматриваем наши ленты, переключаясь между контентом так быстро, мозг каждый раз получает выброс дофамина, создавая своего рода неврологический «кайф». Это как любая зависимость, будь то наркотики, алкоголь или игровые автоматы. Один хит влечет за собой другой, что приводит к циклу, похожему на зависимость, когда пользователи подсаживаются на непрерывный поток.

Так зацепило, что кто-то назвал в его честь целую модель.
Исследования показывают, что создатели намеренно разрабатывают платформы социальных сетей, чтобы вызывать привыкание. Эти платформы помогают сформировать привычку, используя модель крючка. Модель крючка создает привычку клиента, используя четыре фазы: триггер, действие, вознаграждение и инвестиции.
И они работают. Модели крючков создают захватывающую петлю обратной связи, которая удерживает пользователей приклеенными к своим телефонам. Когда вы видите уведомление, вам предлагается проверить свои социальные сети, где вы вознаграждены лайком или комментарием, поэтому у вас есть мотивация продолжать следить за ними.
Здесь все становится опасно.
Благодаря бесконечной прокрутке пользователи изменили способ взаимодействия с мобильными приложениями и онлайн-платформами — в худшую сторону. Несмотря на то, что Раскин разработал эту функцию для повышения простоты использования и общего пользовательского опыта, теперь он чувствует себя виноватым из-за того, насколько люди стали к ней зависимы.

«Один из моих уроков бесконечной прокрутки: оптимизация чего-либо для простоты использования не означает наилучшего для пользователя или человечества»,
он написал в Твиттере в 2019 году.
По его оценкам, бесконечная прокрутка, которую мы делаем в Интернете, ежедневно отнимает более 200 000 человеческих жизней.
Хотя это может улучшить удобство использования в некоторых отношениях, оно может причинить большой вред во многих других сферах нашей жизни.
Потеря производительностиБесконечная прокрутка может сильно отвлекать и приводить к потере производительности. Поскольку бесконечная страница загружает новый контент, когда вы достигаете дна, слишком легко заблудиться в кроличьей норе контента. Мы забываем, чем изначально занимались в сети, и теряем счет времени, которое мы могли бы использовать для более продуктивной деятельности, способствующей достижению наших целей.
Сенсорная перегрузка
Бесконечная прокрутка создает нескончаемый поток новой информации и изображений. Некоторым людям это может быть слишком сложно, что приводит к сенсорной перегрузке. Чрезмерная стимуляция может быть вредной, вызывая у людей чувство подавленности, стресса и истощения.
Вопросы психического здоровьяНепрерывная прокрутка также вредна для психического здоровья. Зависимость может привести к обсессивно-компульсивному поведению, тревоге и депрессии. Постоянная бомбардировка историями и изображениями создает иллюзию бесконечных возможностей, что приводит к ощущению безотлагательности и FOMO (страху упустить что-то).
Вопросы физического здоровьяТратить так много времени на прокрутку означает меньше физической активности, что вредно для нашего физического здоровья. Длительное воздействие синего света экрана может привести к усталости глаз и дискомфорту, а длительное использование телефона перед сном может привести к бессоннице.

Мы позволяем себя покупать бесконечной прокруткой? Если да, то какой ценой?
Какую часть нашей жизни мы фактически отдаем бесплатно?
Бесконечный свиток представляет угрозу для нашей жизни. Учитывая, что 85% американцев находятся в сети ежедневно (а 31% — почти постоянно), это может показаться непреодолимой силой.
Но цифровой минимализм возможен. Чтобы освободиться от бесконечной прокрутки, вы можете предпринять шаги, чтобы восстановить контроль над своим временем и вниманием.
Практика осознанностиПервый шаг к преодолению любой зависимости — распознать ее, и постоянная прокрутка ничем не отличается. Найдите минутку, чтобы подумать, как часто вы используете свои устройства. Вы прокручиваете бездумно, не задумываясь об этом? Спросите себя, почему. Выявление причины часто может помочь избавиться от привычки.
Это прекрасная возможность убедиться во многих преимуществах практики внимательности.
Установка ограничений Поскольку осознанность делает упор на преднамеренное сосредоточение внимания (и намеренное перенаправление внимания), она может предотвратить злоупотребление прокруткой.
Поскольку осознанность делает упор на преднамеренное сосредоточение внимания (и намеренное перенаправление внимания), она может предотвратить злоупотребление прокруткой.Затем установите и обеспечьте соблюдение ограничений на использование Интернета, особенно в социальных сетях. Есть несколько способов контролировать использование:
- Время. Ограничьте время, которое вы проводите в сети. Вы можете ограничить свое время в день, за сеанс или даже за веб-сайт. Попробуйте расширение для браузера Limit, чтобы легко контролировать сайты, которые вас больше всего отвлекают.
- Цель: Ограничьте количество и тип информации, которую вы потребляете. Вместо того, чтобы прыгать от ссылки к ссылке, сосредоточьтесь на своей цели, выполните поставленную задачу, а затем закройте ноутбук или телефон. Не нажимайте видео с милыми котиками (знаю, тяжело!).
- Социальные сети: Остановите зависимость у источника.
 Отключите уведомления, установите расширение «Пауза», чтобы запретить открытие определенных сайтов, или полностью удалите приложения с телефона. Просто не забудьте установить разумные для вас ограничения. Чтобы разорвать порочный круг зависимости, потребуется время.
Отключите уведомления, установите расширение «Пауза», чтобы запретить открытие определенных сайтов, или полностью удалите приложения с телефона. Просто не забудьте установить разумные для вас ограничения. Чтобы разорвать порочный круг зависимости, потребуется время.
Обеспечьте соблюдение вновь установленных ограничений, поддерживая себя полезными инструментами. Хотя вы можете отключить подключение к Интернету, это может помешать вам выполнять другие действия или повлиять на действия в вашей сети. Вместо этого сконцентрируйтесь на самой функции бесконечной прокрутки.
Используйте подключаемый модуль браузера для управления бесконечной прокруткой в веб-браузере. Чтобы избежать использования дополнительной памяти, вы можете полностью заблокировать весь JavaScript на своем компьютере в настройках системы. Имейте в виду, что отключение JavaScript может также отключить функциональность других веб-сайтов.

Более простое решение? Используйте Свободу. Приложение дает вам гораздо больше контроля над бесконечной прокруткой простыми в использовании способами. Вы можете установить ограничения по времени для определенных веб-сайтов, создать несколько черных списков для разных сеансов и синхронизировать свои сеансы на нескольких устройствах. Просто добавьте свои веб-сайты в черный список и соответствующим образом запланируйте доступ.
» Если вы не платите за продукт, вы являетесь продуктом, »
сказал Джарон Ланье.
Применительно к бесконечной прокрутке слова компьютерного философа приобретают новое значение. Позволяем ли мы себя покупать бесконечной прокруткой? Если да, то какой ценой? Какую часть нашей жизни мы фактически отдаем бесплатно?
Проявив немного внимательности и самоконтроля, вы сможете вырваться из хватки бесконечного свитка и вернуть свое время и внимание.
Когда использовать, а когда избегать
Бесконечная прокрутка – это подход к дизайну страницы со списком, при котором контент загружается непрерывно по мере того, как пользователь прокручивает страницу вниз.
Adidas.com: Adidas для своих страниц со списком использует разбивку на страницы, чтобы отображать выбор продуктов для своих пользователей. Nike.com: В отличие от своего конкурента Adidas, Nike использует бесконечную прокрутку для отображения своих продуктов на страницах со списком. Это устраняет необходимость pagination — разбиение контента на несколько страниц.
Это устраняет необходимость pagination — разбиение контента на несколько страниц.С момента своего изобретения в 2006 году популярность бесконечной прокрутки резко возросла. Сегодня он в основном используется на веб-сайтах и в приложениях с плоской структурой, где контент постоянно течет и в равной степени актуален для пользователя — например, на сайтах социальных сетей (например, TikTok, Instagram, Twitter), а также на сайтах новостей или электронной коммерции ( например, Apple News, Nike.com). Каковы преимущества и недостатки бесконечной прокрутки?
С момента его изобретения были разработаны некоторые варианты классической бесконечной прокрутки (как описано выше).
 Один вариант требует, чтобы пользователь явно нажимал кнопку Загрузить еще или Посмотреть еще , чтобы увидеть больше контента, добавленного в нижнюю часть страницы. Другой вариант разбивает бесконечную прокрутку на страницы, которые служат ценными ориентирами для ориентации и позволяют пользователям быстро перемещаться по содержимому, поскольку они могут переходить с одной страницы на другую.
Один вариант требует, чтобы пользователь явно нажимал кнопку Загрузить еще или Посмотреть еще , чтобы увидеть больше контента, добавленного в нижнюю часть страницы. Другой вариант разбивает бесконечную прокрутку на страницы, которые служат ценными ориентирами для ориентации и позволяют пользователям быстро перемещаться по содержимому, поскольку они могут переходить с одной страницы на другую.Преимущества классической бесконечной прокрутки
- Сокращение перерывов. Возможно, самым большим преимуществом бесконечной прокрутки по сравнению с нумерацией страниц является то, что она сокращает количество прерываний для пользователя. Исследование, опубликованное в журнале Information Systems Journal, показало, что даже короткие перерывы (например, нажатие кнопки Далее для перехода на другую страницу для получения дополнительного контента) могут побудить пользователей на платформе социальной электронной коммерции изменить свою задачу.
 Хотя последствия перерывов могут различаться в зависимости от типа активности пользователя (например, он может быть менее значительным, если пользователи ищут определенный элемент или часть информации), сведение к минимуму перерывов важно для социальных сетей, развлекательных и новостных сайтов, поскольку это помогает создать беспроблемный опыт и побуждает пользователей оставаться вовлеченными.
Хотя последствия перерывов могут различаться в зависимости от типа активности пользователя (например, он может быть менее значительным, если пользователи ищут определенный элемент или часть информации), сведение к минимуму перерывов важно для социальных сетей, развлекательных и новостных сайтов, поскольку это помогает создать беспроблемный опыт и побуждает пользователей оставаться вовлеченными. - Снижение стоимости взаимодействия . Если страница загружает новые элементы непрерывно и быстро, и пользователям не приходится нажимать кнопку и ждать загрузки новой страницы, стоимость взаимодействия уменьшается. Более того, если пользователи хотят вернуться к элементам, которые они уже видели, им не нужно нажимать кнопку Назад и ждать загрузки предыдущей страницы — они могут просто прокрутить страницу вверх.
- Подходит для мобильных устройств. Рост популярности бесконечной прокрутки был связан с резким ростом числа мобильных устройств.
 Поскольку мобильные области просмотра невелики, пользователи уже активно используют прокрутку (если им есть что прокручивать), держа палец близко к экрану и готовый провести пальцем вниз.
Поскольку мобильные области просмотра невелики, пользователи уже активно используют прокрутку (если им есть что прокручивать), держа палец близко к экрану и готовый провести пальцем вниз.
Проблемы удобства использования, вызванные бесконечной прокруткой
Несмотря на описанные выше преимущества, бесконечная прокрутка имеет несколько недостатков, которые могут ухудшить работу пользователя:
- Проблемы с повторным поиском контента
- Иллюзия полноты
- Невозможность доступа к концу страницы
- Проблемы доступности
- Увеличение загрузки страницы
- Низкая производительность SEO
Сложность повторного поиска содержимого
Бесконечная прокрутка приводит к отсутствию ориентиров, помогающих пользователям ориентироваться. При нумерации страниц пользователи могут запомнить страницу, на которой находился элемент, и что элемент был ближе к верхней части страницы или ближе к середине, но в бесконечном списке предметов трудно вспомнить местонахождение какого-либо конкретного предмета и вернуться к нему.

Это особенно мешает работе пользователей, когда веб-сайты не сохраняют место пользователя в списке во время pogo sticking . Часто пользователи нажимают на элемент в бесконечном списке или ленте, чтобы перейти на страницу сведений о нем, а когда они возвращаются, используя кнопку Назад , они оказываются вверху списка, и им приходится прокручивать вниз. полноэкранные и полноэкранные режимы уже просмотренного контента. Напротив, при нумерации страниц пользователи возвращаются на одну страницу контента. Даже если они вернутся в начало страницы, этот сокращенный набор элементов более управляем, чем на странице с бесконечной прокруткой.
bmwusa.com : Позиция в списке товаров не сохранялась, когда пользователь выбирал товар, а затем возвращался к списку товаров с помощью кнопки Назад . Вместо этого кнопка Назад переводила пользователя наверх страницы и давала ему трудоемкую задачу найти свою старую позицию в списке продуктов.
Иллюзия полноты
На некоторых страницах, использующих бесконечную прокрутку без кнопки Загрузить еще , может возникнуть иллюзия полноты : пользователь может предположить, что конец потока контента достигнут, поскольку новый контент загружается в фоновом режиме, ниже сгиба. Обычно эта проблема возникает , если нет признаков загрузки дополнительного контента. когда пользователи доходят до конца предварительно загруженного контента.
Miamifc.com: Большое пустое пространство внизу страницы в сочетании с рекламой создавало иллюзию законченности. Пользователи могли подумать, что они дошли до конца страницы, хотя на самом деле ниже сгиба загружалось больше контента .Невозможно получить доступ к нижнему колонтитулу
Бесконечная прокрутка (без Загрузить еще ) может сделать невозможным доступ к нижнему колонтитулу веб-сайта . Постоянный поток контента не позволяет пользователям получать полезную информацию, обычно размещенную в нижнем колонтитуле (например, контактную информацию, правила возврата).
Nike.com: постоянный поток новинок не позволял пользователю получить доступ к разделу нижнего колонтитула.
Проблемы доступности
Бесконечная прокрутка может вызвать дополнительные проблемы у пользователей с особыми потребностями. Для пользователей, использующих только клавиатуру, бесконечная прокрутка усложняет навигацию в Интернете из-за огромного количества контента, который можно разместить на одной странице, потому что таким пользователям приходится «перелистывать» контент ссылка за ссылкой и, следовательно, они сталкиваются с длительной задачей, если они хотят перейти к концу бесконечной прокрутки. С другой стороны, пользователи программ чтения с экрана увидят только первый «фрагмент» списка, не имея возможности инициировать загрузку нового контента 9.0003
Однако в последние годы произошли положительные изменения в поддержке бесконечной прокрутки для пользователей с особыми потребностями. Например, роль «ленты» ARIA, представленная Консорциумом World Wide Web (W3C), позволяет программам чтения с экрана прокручивать ленту бесконечно прокручиваемого контента.
 Эта роль также позволяет пользователям клавиатуры переходить от бесконечной ленты к первому фокусируемому элементу, следующему за ней.
Эта роль также позволяет пользователям клавиатуры переходить от бесконечной ленты к первому фокусируемому элементу, следующему за ней.Увеличенная загрузка страницы
Сайты с бесконечной прокруткой часто загружаются дольше из-за бесконечного потока нового контента. Если сайты будут стараться поступать правильно и отслеживать местоположение пользователей на странице, пока пользователи будут выполнять pogo sticking (см. выше), тогда каждый раз, когда пользователь возвращается к списку, будет загружаться тонна контента.
Низкая скорость обычно является проблемой для мобильных пользователей (из-за непостоянства подключения) или для любого пользователя в зоне с низкой пропускной способностью или с ограниченными тарифными планами.
Некоторые компании, такие как Facebook, пытаются преодолеть эти проблемы с загрузкой страниц, запуская «облегченные» версии своих продуктов (например, Facebook lite и Instagram lite), которым для работы требуется меньше данных.
 Хотя это отличный подход к тому, чтобы сделать продукты доступными для более широкого круга пользователей, для небольших компаний может быть невозможно разработать дополнительную облегченную версию своего продукта.
Хотя это отличный подход к тому, чтобы сделать продукты доступными для более широкого круга пользователей, для небольших компаний может быть невозможно разработать дополнительную облегченную версию своего продукта.Низкая производительность SEO
И последнее, но не менее важное: бесконечная прокрутка может негативно повлиять на эффективность SEO вашего сайта. Это связано с тем, что сканеры поисковых систем не всегда могут получить доступ ко всему содержимому, скрытому под первым разделом вашей страницы, а скорость страницы (важный фактор SEO) может снизиться из-за бесконечной прокрутки.
Компромисс: бесконечная прокрутка с помощью кнопки
Загрузить ещеЧтобы избежать некоторых недостатков бесконечной прокрутки, не возвращаясь к традиционной нумерации страниц, многие сайты и приложения реализуют вариант подхода с бесконечной прокруткой — бесконечная прокрутка с помощью кнопки Загрузить еще .
Asos.com: кнопка «Загрузить еще» давала пользователям возможность загружать дополнительные элементы. Этот подход удобен для пользователей в регионах с низкой пропускной способностью и дает всем пользователям легкий доступ к нижнему колонтитулу страницы. Указание того, сколько товаров уже было просмотрено, а также общее количество товаров, помогает пользователям ориентироваться на странице и является отличным примером того, как улучшить взаимодействие с пользователем. Кнопки «Загрузить еще» в последнее время приобрели популярность, особенно на мобильных сайтах и в приложениях. Этот подход используется не только на веб-сайтах электронной коммерции, но и на страницах результатов мобильного поиска Google.
Кнопки «Загрузить еще» в последнее время приобрели популярность, особенно на мобильных сайтах и в приложениях. Этот подход используется не только на веб-сайтах электронной коммерции, но и на страницах результатов мобильного поиска Google.Добавление кнопки Загрузить еще уменьшает некоторые проблемы с удобством использования, возникающие при классической бесконечной прокрутке. Основные проблемы, которые может решить или уменьшить кнопка Загрузить еще :
- Доступ к нижнему колонтитулу.
 Кнопка Загрузить еще останавливает постоянный поток нового контента и, таким образом, позволяет пользователям получить доступ к разделу нижнего колонтитула веб-сайта.
Кнопка Загрузить еще останавливает постоянный поток нового контента и, таким образом, позволяет пользователям получить доступ к разделу нижнего колонтитула веб-сайта. - Иллюзия полноты. Кнопка Загрузить еще на видном месте в нижней части страницы является явным признаком того, что есть еще контент, который нужно открыть, и что пользователь еще не видел весь контент.
- Низкая пропускная способность и ограниченные тарифные планы. Кнопки «Загрузить больше» позволяют загружать меньше контента заранее. Это помогает пользователям с низкой пропускной способностью или ограниченными тарифными планами. Этот подход особенно полезен, когда пользователи контролируют количество контента, загружаемого каждый раз.
Одним из недостатков кнопок Загрузить еще по сравнению с классической бесконечной прокруткой является увеличение стоимости взаимодействия — пользователям приходится нажимать Загрузить еще , чтобы загрузить больше контента.
 Даже небольшой перерыв в нажатии Загрузить еще может привести к тому, что пользователи будут потреблять меньше контента и заставят их переключаться между задачами.
Даже небольшой перерыв в нажатии Загрузить еще может привести к тому, что пользователи будут потреблять меньше контента и заставят их переключаться между задачами.Новая альтернатива: бесконечная прокрутка со встроенной нумерацией страниц
Новый вариант классической бесконечной прокрутки — бесконечная прокрутка со встроенной нумерацией страниц. В этом варианте, когда пользователь достигает конца первого загруженного сегмента контента, отображается набор индикаторов страницы, а затем автоматически загружается новый фрагмент контента.
Google.com : На мобильной странице Покупки использовалась бесконечная прокрутка со встроенной нумерацией страниц. Номера страниц действуют как ориентиры, которые могут улучшить возможность повторного поиска и навигацию.Этот подход может уменьшить некоторые проблемы с удобством использования, возникающие при классической бесконечной прокрутке – , в частности:
- Обновление контента.
 Индикаторы страницы — это ценные ориентиры, которые могут помочь пользователям перемещаться по странице и легче находить содержимое, поскольку они могут помнить, на какой странице находился определенный элемент.
Индикаторы страницы — это ценные ориентиры, которые могут помочь пользователям перемещаться по странице и легче находить содержимое, поскольку они могут помнить, на какой странице находился определенный элемент. - Улучшенная навигация. Пользователи могут использовать встроенную разбивку на страницы, чтобы переходить между страницами и тем самым эффективно пропускать нерелевантный контент.
Хотя встроенная нумерация страниц может решить некоторые проблемы удобства использования, вызванные бесконечной прокруткой, она не может решить их все. В частности, невозможность доступа к концу страницы и повышенная загрузка страницы остаются проблемами, из-за которых это дизайнерское решение невозможно для веб-сайтов, которые размещают соответствующую информацию в разделе нижнего колонтитула, или веб-сайтов, которым необходимо избегать длительного времени загрузки.
Более того, этот шаблон проектирования настолько нов, что у нас нет данных о его пользовательском тестировании.
 Несмотря на то, что встроенная нумерация страниц может улучшить классическую бесконечную прокрутку, может быть так, что, по крайней мере, на какое-то время, она больше сбивает с толку, чем помогает пользователям из-за своей малознакомости.
Несмотря на то, что встроенная нумерация страниц может улучшить классическую бесконечную прокрутку, может быть так, что, по крайней мере, на какое-то время, она больше сбивает с толку, чем помогает пользователям из-за своей малознакомости. Подходит ли бесконечная прокрутка для вашего дизайна?
Из-за проблем с удобством использования, которые может вызвать бесконечная прокрутка, мы не рекомендуем ее, когда пользователи захотят использовать содержимое страницы со списком для:
- Поиск чего-то конкретного (например, поиск определенной статьи или предмета)
- Сравнивать элементы в длинном списке (например, выбирать между несколькими продуктами, которые могут находиться очень далеко друг от друга в списке)
- Проверять только несколько элементов вверху списка (например, выбирать лучшие результаты поиска)
Бесконечная прокрутка также не подходит, если у вас есть большая группа пользователей из областей с низкой пропускной способностью или если ваш веб-сайт часто посещают пользователи с особыми потребностями.

Не существует решения (бесконечная прокрутка, разбиение на страницы, Загрузить еще или встроенное разбиение на страницы), которое было бы в целом превосходным и идеально подходило для любого веб-сайта. Это всегда зависит от конкретных обстоятельств вашего веб-сайта и целей, которых хотят достичь ваши пользователи. Чтобы оценить, какое решение лучше всего подходит для вашего веб-сайта, рассмотрите преимущества и ограничения каждого из четырех вариантов. Вы должны задать себе такие вопросы, как:
- Кто ваши пользователи?
- Каковы цели ваших пользователей при посещении вашего сайта?
- Какие устройства в основном используют ваши пользователи для доступа к вашему веб-сайту?
- Имеются ли другие ограничивающие факторы (например, большая группа пользователей с низкой пропускной способностью или большое количество пользователей, нуждающихся в специальных возможностях)?
Бесконечная прокрутка обычно лучше всего подходит для ситуаций, когда пользователи хотят прокручивать однородные элементы без какой-либо конкретной задачи или цели — например, развлечения, новости или социальные сети.

Чтобы изучить новые тенденции в дизайне и решить, подходят ли они для вашего дизайна, ознакомьтесь с нашим однодневным курсом «Новые шаблоны в веб-дизайне».
Ссылки
Ким, Дж. и др. 2016. Разбиение на страницы и прокрутка в мобильном веб-поиске. Материалы 25-й Международной конференции ACM по управлению информацией и знаниями. (2016).
Шарма, С. и Мурано, П. 2020. Оценка удобства использования типов прокрутки пользовательского веб-интерфейса. Первый понедельник. 25, 3 (2020).
Чжан Ю. и др. 2019. Как прерывания влияют на вклад пользователей в социальную коммерцию? Журнал информационных систем. 30, 3 (2019), 535-565.
UX: бесконечная прокрутка против нумерации страниц | Ник Бабич
Изображение предоставлено: smashingmagazine«Мне нужно отобразить много контента, стоит ли использовать бесконечную прокрутку или нумерацию страниц для моего контента?» Некоторые дизайнеры до сих пор не уверены, какой метод выбрать для своего проекта.
 У каждого метода есть свои сильные и слабые стороны, и в этой статье мы рассмотрим два метода и решим, какой из них мы должны использовать для наших проектов.
У каждого метода есть свои сильные и слабые стороны, и в этой статье мы рассмотрим два метода и решим, какой из них мы должны использовать для наших проектов.Бесконечная прокрутка — это метод, который позволяет пользователям прокручивать огромный фрагмент контента, не видя финишной черты. Этот метод просто обновляет страницу, когда вы прокручиваете ее вниз. Как бы хорошо это ни звучало, эта техника не является универсальным решением для каждого сайта или приложения.
Бесконечная прокрутка Плюсы №1: Вовлечение пользователей и обнаружение контентаКогда вы используете прокрутку в качестве основного метода изучения данных, 0018 заставляют пользователя дольше оставаться на вашей веб-странице и, таким образом, повышают вовлеченность пользователей. С ростом популярности социальных сетей потребляются огромные объемы данных; бесконечная прокрутка предлагает эффективный способ просматривать этот океан информации без дополнительных кликов/нажатий.

Бесконечная прокрутка является почти обязательной функцией для интерфейсов обнаружения . Когда пользователь не ищет что-то конкретное, поэтому ему нужно просмотреть большое количество элементов, чтобы найти то, что ему нравится.
Океан пинов PinterestВы можете измерить преимущества бесконечной прокрутки на примере новостной ленты Facebook. Пользователи знают, что они не увидят все в ленте, потому что контент обновляется слишком часто. Благодаря бесконечной прокрутке Facebook делает все возможное, чтобы предоставить пользователям как можно больше информации, и они сканируют и потребляют этот поток информации.
Новостная лента Facebook заставляет пользователя все больше и больше прокручивать страницу для обновления контентаПлюсы №2: прокрутка лучше, чем нажатие
Прокрутка требует меньше взаимодействия, чем нажатие/нажатие — t Колесики мыши или сенсорные экраны делают прокрутку быстрее и проще, чем нажатие.
Для щелчка/нажатия: для каждого обновления контента требуется дополнительное действие щелчка и время ожидания для загрузки страницы. Для прокрутки: одно действие прокрутки для обновления содержимого. Изображение предоставлено: gfycat Кроме того, бесконечная прокрутка может вызывать привыкание. Для непрерывного и длинного контента, такого как учебник, прокрутка обеспечивает даже лучшее удобство использования, чем нарезка текста на несколько отдельных экранов или страниц.
Кроме того, бесконечная прокрутка может вызывать привыкание. Для непрерывного и длинного контента, такого как учебник, прокрутка обеспечивает даже лучшее удобство использования, чем нарезка текста на несколько отдельных экранов или страниц.Плюсы №3: Прокрутка полезна для мобильных устройств
Чем меньше экран, тем длиннее прокрутка . Популяризация мобильного браузера — еще один значительный сторонник длинной прокрутки. Управление жестами мобильных устройств делает прокрутку интуитивно понятной и простой в использовании. В результате у пользователей больше шансов получить удовольствие от просмотра.
. Источник: Dribbble.0018 . Многочисленные исследования показали, что медленное время загрузки приводит к тому, что люди покидают ваш сайт или удаляют ваше приложение, что приводит к низким показателям конверсии. И это плохая новость для тех, кто использует бесконечную прокрутку. Чем больше пользователей прокручивают страницу вниз, тем больше контента должно загружаться на той же странице. В результате производительность страниц будет все больше замедляться .
И это плохая новость для тех, кто использует бесконечную прокрутку. Чем больше пользователей прокручивают страницу вниз, тем больше контента должно загружаться на той же странице. В результате производительность страниц будет все больше замедляться .Еще одна проблема — ограниченные ресурсы устройства пользователя. На многих сайтах с бесконечной прокруткой, особенно на сайтах с большим количеством изображений, устройства с ограниченными ресурсами (такие как мобильные устройства или планшеты с устаревшим оборудованием) могут начать замедляться из-за огромного количества загруженных ресурсов.
Минусы № 2: Поиск и расположение элементовЕще одна проблема с бесконечной прокруткой заключается в том, что когда пользователи доходят до определенной точки в потоке, они не могут добавить в закладки свое местоположение и вернуться к нему позже. Если они покинут сайт, они потеряют весь свой прогресс, и им придется снова прокручивать страницу вниз, чтобы вернуться на то же место.
 Эта неспособность определить положение прокрутки пользователя не только вызывает раздражение или путаницу у пользователей, но и в результате ухудшает общий пользовательский опыт.
Эта неспособность определить положение прокрутки пользователя не только вызывает раздражение или путаницу у пользователей, но и в результате ухудшает общий пользовательский опыт.В 2012 году Etsy потратила время на реализацию интерфейса бесконечной прокрутки и обнаружила, что новый интерфейс не так эффективен, как нумерация страниц. Хотя количество покупок осталось примерно на том же уровне, активность пользователей снизилась — люди стали меньше пользоваться поиском.
Поисковый интерфейс Etsy с бесконечной прокруткой. Текущая версия имеет пагинацию.Недостатки № 3: Неуместная полоса прокрутки
Еще одна неприятность заключается в том, что полосы прокрутки не отражают фактический объем доступных данных . Вы будете радостно прокручивать вниз, предполагая, что вы близки к дну, что само по себе соблазняет вас прокрутить еще немного, только чтобы обнаружить, что результаты только что удвоились к тому времени, когда вы туда доберетесь. С точки зрения доступности очень плохо нарушать использование полос прокрутки для ваших пользователей.
Полоса прокрутки должна отражать реальную длину страницы
Минус № 4: Отсутствие нижнего колонтитула
Нижние колонтитулы существуют по какой-то причине: они содержат контент, который иногда нужен пользователю — если пользователи не могут что-то найти или хотят перейти на другую страницу, они часто туда ходят. Но поскольку канал прокручивается бесконечно, как только пользователь достигает нижней части, загружается больше данных, каждый раз выталкивая нижний колонтитул из поля зрения.
Когда LinkedIn представила бесконечную прокрутку в 2012 году, пользователям удавалось захватить экран непосредственно перед загрузкой новых историй.Сайты, реализующие бесконечную прокрутку, должны либо сделать нижний колонтитул доступным, сделав его липким , либо переместить ссылки на верхнюю или боковую панель.
Facebook переместил все ссылки из нижнего колонтитула (например, «Юриспруденция», «Карьера») на правую боковую панель.Другим решением является загрузка содержимого по запросу с помощью кнопки Загрузить еще .
Instagram использует кнопку «Загрузить еще», чтобы сделать нижний колонтитул доступным для пользователей. Новый контент не будет загружаться автоматически, пока пользователь не нажмет кнопку «Еще». Таким образом, пользователи могут легко добраться до вашего нижнего колонтитула, не гоняясь за ним.
Новый контент не будет загружаться автоматически, пока пользователь не нажмет кнопку «Еще». Таким образом, пользователи могут легко добраться до вашего нижнего колонтитула, не гоняясь за ним.Разбиение на страницы — это шаблон пользовательского интерфейса, который делит контент на отдельные страницы. Если вы прокрутите страницу вниз и увидите ряд чисел — этот ряд чисел является нумерацией страниц сайта или приложения.
Пагинация Плюсы №1: Хорошая конверсияПагинация хороша, когда пользователь ищет что-то конкретное в списке результатов, а не просто просматривает контент. «Прокрутка — это продолжение, а клик — это решение» (Джошуа Портер)
Вы можете измерить преимущества нумерации страниц на примере поиска Google. Как пользователь, вы можете решить, сколько страниц результатов проверять.
Данные результатов поиска Google Плюсы №2: Чувство контроляБесконечная прокрутка похожа на бесконечную игру — как бы далеко вы ни прокручивали, вы никогда не дойдете до конца.
 Когда пользователи знают количество доступных результатов , они могут принять более взвешенное решение, а не рыскать по бесконечно прокручиваемому списку. Согласно исследованию Дэвида Кираса «Психология взаимодействия человека с компьютером»: « Достижение конечной точки дает ощущение контроля ”. Исследование также поясняет, что, когда у пользователей есть ограниченные, но все же релевантные результаты, они могут легко определить, действительно ли то, что они ищут, существует или нет.
Когда пользователи знают количество доступных результатов , они могут принять более взвешенное решение, а не рыскать по бесконечно прокручиваемому списку. Согласно исследованию Дэвида Кираса «Психология взаимодействия человека с компьютером»: « Достижение конечной точки дает ощущение контроля ”. Исследование также поясняет, что, когда у пользователей есть ограниченные, но все же релевантные результаты, они могут легко определить, действительно ли то, что они ищут, существует или нет.Кроме того, когда пользователи увидят общее количество результатов (конечно, если общий объем данных не бесконечен), они смогут оценить, сколько времени потребуется, чтобы найти то, что они действительно ищут.
Плюсы № 3: Расположение элемента
Интерфейс с разбивкой на страницы позволяет пользователю сохранять умственное расположение ст. Они могут не обязательно знать точный номер страницы, но они примерно помнят, что это было, а ссылки с разбивкой на страницы облегчат им доступ к ней.
С разбиением на страницы пользователи контролируют навигацию, потому что знают, на какую страницу щелкнуть, чтобы вернуться туда, где они были.
Пагинация хороша для сайтов и приложений электронной коммерции. Когда пользователи делают покупки в Интернете, они хотят иметь возможность вернуться туда, где они остановились, и продолжить покупки.
Сайт MR Porter использует разбиение на страницы для элементовМинусы: Дополнительные действия
Чтобы перейти на следующую страницу в разбиении на страницы, пользователь должен найти цель ссылки (например, «Далее»), навести на нее указатель мыши, щелкнуть по ней и дождитесь загрузки новой страницы.
Нажатие на контентОсновная проблема здесь заключается в том, что большинство сайтов показывают пользователям очень ограниченный контент на одной странице (т.е. 10-20 элементов на странице). Делая ваши страницы длиннее без ущерба для скорости загрузки, пользователи будут получать больше контента на странице, и им не нужно будет так часто нажимать или нажимать кнопку разбивки на страницы.

Есть только несколько случаев, когда бесконечная прокрутка эффективна. Он лучше всего подходит для сайтов и приложений, которые представляют собой больших потоков пользовательского контента (Twitter, Facebook, Pinterest, Instagram). Пагинация, с другой стороны, хорошо подходит для целевых сайтов и приложений, где пользователи ищут что-то конкретное.
Тип содержимого также влияет на выбор метода просмотра. У вас больше визуальных эффектов, чем текста? Продукты Google являются хорошей иллюстрацией этого момента. Google Images использует бесконечную прокрутку, потому что пользователи могут сканировать и обрабатывать изображения гораздо быстрее, чем текст. Чтение результатов поиска занимает гораздо больше времени. Именно по этой причине их результаты поиска Google по-прежнему используют более традиционную технику разбиения на страницы.
Дизайнеры должны взвесить все за и против бесконечной прокрутки и нумерации страниц, прежде чем выбрать один из них.
 Выбор зависит от типа вашего продукта и формата доставки контента.
Выбор зависит от типа вашего продукта и формата доставки контента.Спасибо!
Подпишитесь на UX Planet: Twitter | Facebook
Первоначально опубликовано на babich.biz
Learn UX Design
Пройдите все наши онлайн-курсы. Внесите фиксированную плату Получите признанные в отрасли сертификаты о прохождении курса (см. пример) Самостоятельный темп: никогда…
www.interaction-design.org
Этот пост содержит партнерские ссылки
Эффект бесконечной прокрутки — Как дизайн может взломать ваш мозг | by Josep Ferrer
И почему технологические компании хотят привлечь ваше внимание
Изображение Keith Lobo на PexelsЭто первая история из серии Как дизайн может взломать ваш мозг , чтобы поделиться с вами различными способами и методами которые обычно используются в современных цифровых сервисах для повышения вовлеченности пользователей, заставляя нас приклеиваться к телефону — сегодня очередь Бесконечный свиток — Вы готовы к этому?
Теперь вы можете проверить следующие истории о модели крючка и Ваш личный игровой автомат .

Возможно, вы не знаете, что такое бесконечная прокрутка. Но вы, безусловно, использовали его — ежедневно — как и везде. Вы заканчиваете серию на Netflix, и тут же начинается следующая. Вы смотрите одно видео в Tik Tok, а следующее выскакивает прежде, чем вы успеваете его закрыть. Вы слушаете одну песню на Spotify — а следующую… уже знаете. Бесконечная прокрутка здесь, чтобы заблокировать любую малейшую возможность сознательно подумать о том, хотите ли вы по-прежнему потреблять какой-либо контент. Вы открыли Instagram только для того, чтобы проверить, что опубликовал ваш друг — О боже… полчаса уже прошло — или, может быть, вы попали в кроличью нору видео с котятами и потеряли час — или три.
В век цифровых технологий социальные сети становятся все более важной частью нашей повседневной жизни. Он произвел революцию в общении до такой степени, что теперь он является нашим предпочтительным средством повседневного общения. Социальные сети полностью изменили наше современное общество.
 От первых запусков едва намеченных цифровых сервисов, таких как Messenger или Facebook, до их современных преемников произошел значительный скачок в качестве. Цифровые услуги были улучшены и усовершенствованы в каждой отдельной функции, которую только можно себе представить, — среди прочего, в возможностях подключения, скорости, дизайне или полезности. Однако большинство из них подвели нас — людей.
От первых запусков едва намеченных цифровых сервисов, таких как Messenger или Facebook, до их современных преемников произошел значительный скачок в качестве. Цифровые услуги были улучшены и усовершенствованы в каждой отдельной функции, которую только можно себе представить, — среди прочего, в возможностях подключения, скорости, дизайне или полезности. Однако большинство из них подвели нас — людей.Эти ранние улучшения в основном были направлены на то, чтобы способствовать улучшению общества, демократизации технологий и повышению нашей производительности. Тем не менее, в какой-то момент это стремление к социальным улучшениям превратилось в повышение доходов и вовлеченности пользователей. С тех пор все приложения и алгоритмы пытаются привлечь наше внимание, внедряя определенные методы проектирования , чтобы удержать наше внимание от моря, полного возможностей.
Infinite Scroll — один из самых удачных — никогда.
Никогда раньше горстка технических дизайнеров не имела такого контроля над тем, как миллиарды людей думают, действуют и живут своей жизнью.
 — Социальная дилемма в Netflix.
— Социальная дилемма в Netflix.Бесконечная прокрутка — это метод, который загружает больше контента по мере того, как пользователь прокручивает страницу вниз, создавая впечатление, что она бесконечна. Он используется некоторыми современными цифровыми и популярными сервисами, такими как Twitter, Tik Tok или Instagram. Это позволяет вам продолжать прокрутку до бесконечности и обычно называется бесконечной прокруткой как 9.0017 он постоянно загружает все больше и больше содержимого t — и никогда не останавливается.
Gif от Claudio Scotto на DribbleInfinite Scroll — Origins
Infinite Scroll был впервые разработан и разработан Азой Раскин в 2006 году, когда он работал в Humanized, небольшой компании, занимающейся пользовательскими интерфейсами. Оригинальную статью о его реализации все еще можно найти здесь. Позже он был доработан и доработан Полом Айришем в плагин JavaScript. Идея состояла в том, чтобы заменить макет, известный как нумерация страниц, который является традиционным подходом, разбивающим большие списки на несколько меньших страниц, обычно пронумерованных, более интуитивно понятным.
. Image by smashingmagazine Эта разбивка на страницы обычно позволяет пользователям выбирать индивидуальный и конкретный контент — однако эта концепция довольно утомительна — поскольку заставляет пользователей слишком много думать о том, что им смотреть. На самом деле намерением Раскина было еще больше очеловечить интерфейсы и упростить их использование с Infinite Scroll 9.0025 — улучшение пользовательского опыта
Эта разбивка на страницы обычно позволяет пользователям выбирать индивидуальный и конкретный контент — однако эта концепция довольно утомительна — поскольку заставляет пользователей слишком много думать о том, что им смотреть. На самом деле намерением Раскина было еще больше очеловечить интерфейсы и упростить их использование с Infinite Scroll 9.0025 — улучшение пользовательского опыта С помощью этой удобной функции пользователи могут легко прокручивать посты или статьи, а не щелкать по страницам. Следовательно, это позволяет исключить необходимость кликов по страницам, делая контент более доступным для пользователей.
Он никогда не предвидел последствий этого изменения.
Разбивка на страницы была способом дать пользователям понять, сколько контента они просмотрели. Расширенные возможности Бесконечного свитка полностью противоположны — он позволяет пользователей потребляют цифровую услугу, не осознавая, сколько контента они уже потребляют.
 А это одна из золотых черт этого совершенно нового Бесконечного Свитка. Точно так же, как в казино не пропускают естественный свет, современные социальные сети предпочитают не напоминать вам о том, что вне экрана существует жизнь. Раскин был показан в «Социальной дилемме» Netflix, в которой обсуждается, как компании, работающие в социальных сетях, пытаются настроить свои алгоритмы , чтобы выжать больше вовлеченности из своих пользователей . Как говорит Аза Раскин, «, если вы не дадите своему мозгу время догнать ваши импульсы, вы просто продолжите прокручивать вниз».
А это одна из золотых черт этого совершенно нового Бесконечного Свитка. Точно так же, как в казино не пропускают естественный свет, современные социальные сети предпочитают не напоминать вам о том, что вне экрана существует жизнь. Раскин был показан в «Социальной дилемме» Netflix, в которой обсуждается, как компании, работающие в социальных сетях, пытаются настроить свои алгоритмы , чтобы выжать больше вовлеченности из своих пользователей . Как говорит Аза Раскин, «, если вы не дадите своему мозгу время догнать ваши импульсы, вы просто продолжите прокручивать вниз». Простая функция, предназначенная для улучшения работы в Интернете, быстро превратилась в нечто большее — она превратилась в постоянную широко распространенную проблему. Бесконечная прокрутка стала одной из наиболее эффективных расширенных функций для удержания внимания пользователей — поскольку она продолжает подавать новый контент, она побуждает пользователей потреблять все больше и больше.
 Вы можете прокручивать бесконечно, не достигая конца.
Вы можете прокручивать бесконечно, не достигая конца.Конечно, сама по себе бесконечная прокрутка — это всего лишь один небольшой фактор. Зависимость от социальных сетей существовала бы и без него, но, скорее всего, была бы менее выраженной.
Бесконечная прокрутка использует умственный ярлык, который естественно используют многие люди — смещение единиц . Согласно этой теории, мы, люди, естественным образом мотивированы завершить какую-либо единицу чего-либо. Мы верим, что какую бы сумму нам ни дали — , это как раз то, что нужно , так что мы заканчиваем его, чтобы получить удовлетворение. То же самое происходит с бесконечной прокруткой — поскольку количество предлагаемого контента бесконечно, мы продолжаем просматривать его, чтобы использовать все.
Еще одним важным фактором является то, что человеческая природа стремится к предсказуемости и закономерностям. В случае их отсутствия мы ищем и их. Итак, тянем, чтобы обновить.
 Награды не гарантированы, и в большинстве случаев мы не получаем ничего примечательного. Так же, как мы играем, мы продолжаем освежаться в надежде на быстрый прилив дофамина. Эта спешка — именно то, что заставляет вас прокручивать контент вниз. Это точно так же, как любая зависимость, будь то наркотики, алкоголь или игровые автоматы. Один хит влечет за собой другой, а затем еще один — как цикл, когда пользователи подсаживаются на непрерывный поток.
Награды не гарантированы, и в большинстве случаев мы не получаем ничего примечательного. Так же, как мы играем, мы продолжаем освежаться в надежде на быстрый прилив дофамина. Эта спешка — именно то, что заставляет вас прокручивать контент вниз. Это точно так же, как любая зависимость, будь то наркотики, алкоголь или игровые автоматы. Один хит влечет за собой другой, а затем еще один — как цикл, когда пользователи подсаживаются на непрерывный поток.Исследования показывают, что создатели намеренно создают платформы социальных сетей, чтобы вызвать привыкание. Эти платформы помогают сформировать привычку, используя модель крючка, которая в основном состоит из четырех фаз: триггер, действие, вознаграждение и инвестиции. И они работают. Модели крючков создают захватывающую петлю обратной связи, которая удерживает пользователей приклеенными к своим телефонам. Когда вы видите уведомление, вам предлагается проверить свои социальные сети, где вы вознаграждены лайком или комментарием, поэтому у вас есть мотивация продолжать следить за ними.

В общем и целом, Infinite Scroll изначально задумывался как огромный скачок вперед в пользовательском опыте — и в итоге превратился в захватывающую функцию, которая значительно увеличила вовлеченность пользователей — за счет их благополучия. Это прекрасно показывает, что проектирование пользовательского опыта сопряжено с большой ответственностью — влияние на время и поведение людей — это не то, к чему стоит относиться легкомысленно. Бесконечная прокрутка по-прежнему широко используется во многих приложениях, хотя доказано, что в лучшем случае она вызывает привыкание, а в худшем — вредна. Следовательно, компании, которые используют такого рода методы для удержания внимания пользователей, должны нести за это ответственность и предлагать эффективные способы и инструменты для повышения осведомленности среди них.
Например, и IOS, и Android предприняли некоторые шаги в этом направлении, выпустив Use Tim e и Digital Wellbeing соответственно, которые позволяют пользователям управлять автомобилем и понимать, сколько времени они проводят, приклеившись к своим телефонам.
 Однако без предварительного информирования пользователя о проблеме эти улучшения не очень помогают.
Однако без предварительного информирования пользователя о проблеме эти улучшения не очень помогают.Вот почему в следующий раз, когда вы обнаружите, что застряли в цикле цифрового потребления — будь то Instagram, Tik Tok или что-то еще — просто постарайтесь осознавать количество времени, которое вы тратите. Попробуйте спросить себя, стоит ли это того — или это было вашим первоначальным намерением. Если ответ «Нет», закройте приложение и попытайтесь остановить цикл. Проявив немного внимательности и самоконтроля, вы сможете вырваться из хватки Бесконечного свитка и вернуть свое время и внимание.
Не стесняйтесь делиться своими мыслями и опытом в комментариях! ✨
Вы можете подписаться на мой Medium Newsletter , чтобы следить за обновлениями и получать мой контент . Обещаю, он будет уникальным!
Если вы еще не являетесь полноправным участником Medium, просто посмотрите здесь , чтобы поддержать меня и многих других авторов.


 При этом пользователи усваивают из содержимого такое же количество информации.
При этом пользователи усваивают из содержимого такое же количество информации. Это помогает улучшить взаимодействие и, как следствие, эффективность монетизации. Вы можете посмотреть полную демо-страницу, а если вы уже пользуетесь монетизацией Clickio, то можете активировать Clickio Feed бесплатно, связавшись с вашим персональным менеджером.
Это помогает улучшить взаимодействие и, как следствие, эффективность монетизации. Вы можете посмотреть полную демо-страницу, а если вы уже пользуетесь монетизацией Clickio, то можете активировать Clickio Feed бесплатно, связавшись с вашим персональным менеджером. Интерфейс с разбивкой на страницы позволяет пользователю сохранять ментальное местоположение элемента. Они могут не обязательно знать точный номер страницы, но они примерно помнят, что это было, а ссылки с разбивкой на страницы облегчат им доступ к ней.
Интерфейс с разбивкой на страницы позволяет пользователю сохранять ментальное местоположение элемента. Они могут не обязательно знать точный номер страницы, но они примерно помнят, что это было, а ссылки с разбивкой на страницы облегчат им доступ к ней.