Бесконечный скроллинг или пагинация — какой прием использовать для сайта
Представить большое количество информации удобным для пользователей способом может быть довольно непросто.
Стоит ли использовать бесконечную загрузку для данных или все-таки остановиться на нумерованных страницах? Такой вопрос мучает многих дизайнеров. И действительно, выбор не из простых, ведь у каждого из методов свои сильные и слабые стороны, причем не всегда очевидные с первого взгляда. Рассмотрим оба метода, чтобы вам было проще делать выбор.
Бесконечный скроллинг
Бесконечный скроллинг — это механизм, позволяющий пользователям просматривать массивный поток контента как единое целое, без видимой финишной черты. Приложение просто подгружает новые данные, по мере того как пользователь прокручивает страницу вниз. Как бы соблазнительно это ни звучало, бесконечный скроллинг не является универсальным решением для любого сайта или приложения.
Преимущество 1: Вовлеченность пользователя и естественное желание глубже изучать материал
Если скроллинг используется как основной метод навигации по данным, это может положительно сказаться на времени нахождения пользователя на сайте или использования приложения. Увеличивается вовлеченность целевой аудитории. С ростом популярности социальных медиа пользователи часто имеют дело с массивными потоками данных, и бесконечный скроллинг предлагает довольно эффективный способ потребления этого океана информации. Независимо от используемого устройства люди склонны глубже изучать материал, когда это не требует от них дополнительных усилий.
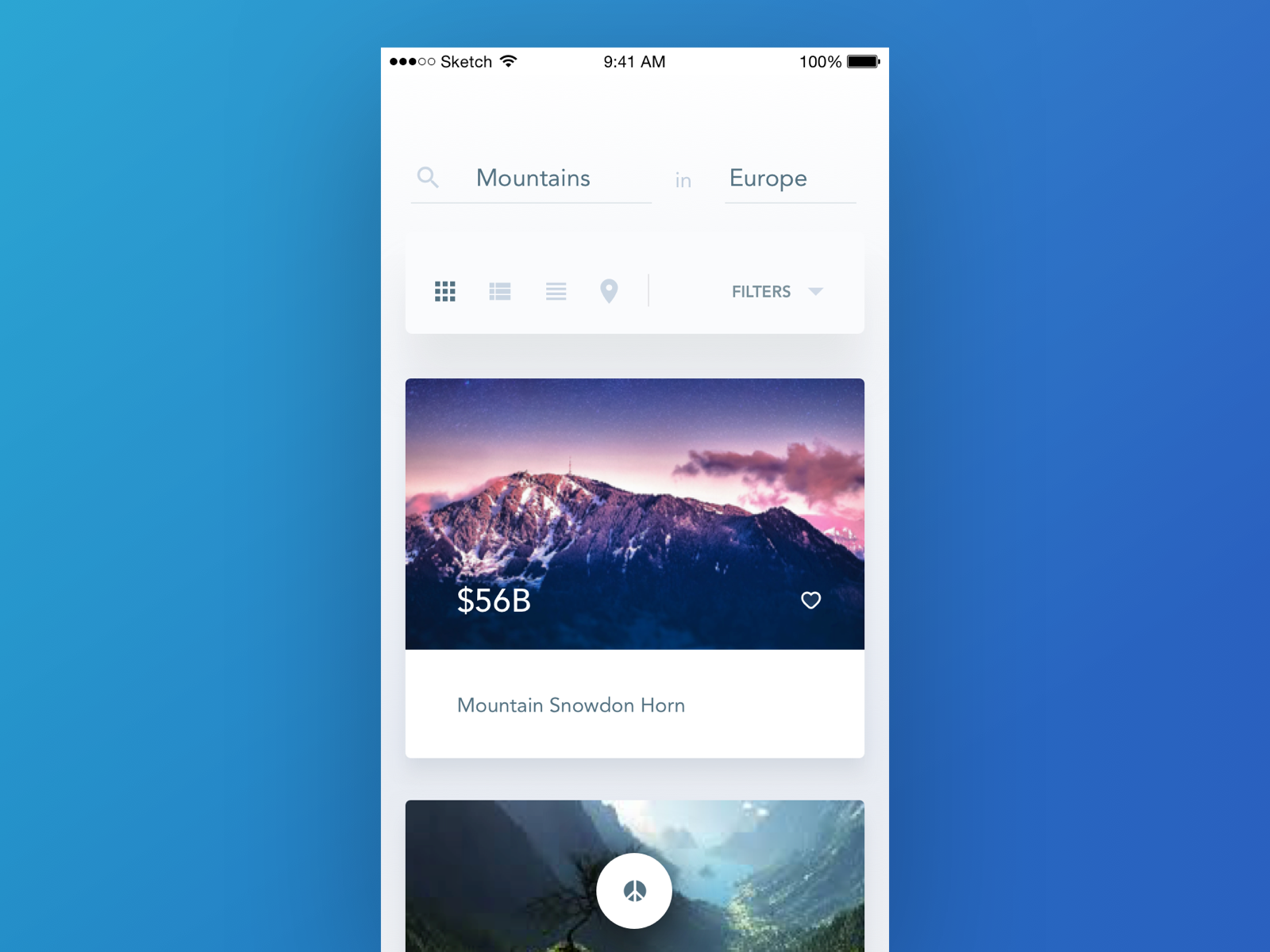
Бесконечный скроллинг — почти жизненно необходимый метод для дискавери-интерфейсов, с помощью которых пользователь не ищет что-то конкретное. Ему просто нужно просмотреть большое количество элементов, чтобы найти то, что нравится.
Pinterest с его бескрайним океаном «пинов»
Преимущества бесконечного скроллинга можно наглядно оценить на примере новостной ленты Facebook. Очевидно, что пользователи никогда не смогут просмотреть абсолютно всю информацию в ленте, потому что контент обновляется непрерывно. С помощью бесконечного скроллинга Facebook старается показать максимум информации, и пользователи охотно пользуются лентой.
Очевидно, что пользователи никогда не смогут просмотреть абсолютно всю информацию в ленте, потому что контент обновляется непрерывно. С помощью бесконечного скроллинга Facebook старается показать максимум информации, и пользователи охотно пользуются лентой.
Преимущество 2: Скроллить легче, чем кликать
С помощью колеса мышки или сенсорного экрана пользователям удобнее скроллить, чем кликать. Для длинной секции единого контента — например, гайдлайна — скроллинг куда удобнее, чем деление текста на несколько отдельных страниц. Кроме того, скроллинг требует меньшей точности, чем нажатие на ссылку или кнопку.
Когда контент разделен между несколькими страницами, каждый переход между ними требует дополнительного клика и времени на загрузку новой страницы. При скроллинге же обновление контента производится непрерывно, и для этого нужно всего одно действие
Преимущество 3: Скроллинг хорошо подходит для мобильных устройств
Чем меньше экран, тем длиннее скролл. Популяризация устройств с сенсорным экраном также выступает в пользу скроллинга. Для современных пользователей скроллинг стал практически интуитивным действием. В случае со скроллингом данные и действие по их получению (скролл) напрямую связаны друг с другом, поэтому пользователи получают по-настоящему отзывчивое взаимодействие от интерфейса вне зависимости от используемого устройства.
Популяризация устройств с сенсорным экраном также выступает в пользу скроллинга. Для современных пользователей скроллинг стал практически интуитивным действием. В случае со скроллингом данные и действие по их получению (скролл) напрямую связаны друг с другом, поэтому пользователи получают по-настоящему отзывчивое взаимодействие от интерфейса вне зависимости от используемого устройства.
Источник изображения — Dribbble
Недостаток 1: Производительность страницы и ресурсы устройства
Чем дальше пользователь прокручивает страницу вниз, тем больше контента загружается на одной странице. Это делает ее заметно «тяжелее» и в большинстве случаев негативно сказывается на работоспособности браузера или приложения.
Это делает ее заметно «тяжелее» и в большинстве случаев негативно сказывается на работоспособности браузера или приложения.
Еще одна проблема — ограниченные ресурсы пользовательского устройства. На многих сайтах с бесконечным скроллом, особенно на тех, где много изображений, устройства с ограниченными ресурсами, такие как iPad, начинают работать заметно медленнее из-за огромного количества загруженных данных.
Недостаток 2: Поиск и местоположение объекта в потоке данных
Еще одна проблема с бесконечным скроллингом проявляется, когда пользователи доходят до определенной точки в потоке. Они не могут добавить свое местоположение в закладки, чтобы вернуться к нему позже. Покинув сайт или закрыв приложение, они потеряют свой прогресс: чтобы попасть в эту же самую точку снова, им придется проделать весь путь с самого начала. Отчасти это решается внедрением закладок, но корневая проблема остается в силе.
В интерфейсе сервиса Pinterest есть опция закладок
Невозможность определить свое положение при скроллинге вызывает у пользователей неудобства и в результате портит весь опыт взаимодействия с продуктом.
В 2012 году в Etsy вложила много сил в реализацию скролл-интерфейса и, к своему удивлению, обнаружили, что новый интерфейс не работал так же хорошо, как старый вариант с пагинацией. Хотя количество продаж осталось почти без изменений, вовлеченность пользователя была меньше: люди не использовали поиск так же активно, как раньше.
Интерфейс поиска с бесконечным скроллингом на Etsy. Текущая версия построена на пагинации
Дмитрий Фадеев
отмечает: «Люди захотят вернуться к результатам поиска, чтобы вновь увидеть вещи, которые они выбрали раньше, и сравнить их с теми, которые нашли после. Бесконечный скроллинг не только нарушает эту динамику — он усложняет передвижение вниз и вверх по списку, особенно когда пользователь возвращается к странице в другое время и начинает поиск с самого верха. Ему вновь приходится прокручивать вниз и ждать загрузки контента. Поэтому интерфейс с бесконечным скроллингом на самом деле медленнее, чем с пагинацией».
Недостаток 3: Нерелевантный скроллбар
Пользователей может раздражать то, что скроллбар не отражает реального объема доступных данных. Вы думаете, что уже близки к концу, что само по себе заставляет прокрутить страницу еще немного вниз, — и когда вы уже практически «достигли дна», внезапно видите, что результаты просто удвоились в количестве. С точки зрения доступности и понятности интерфейса это, мягко говоря, не очень хорошо.
Полоса прокрутки должна отражать истинную длину страницы
Недостаток 4: Отсутствие футера
«Подвалы» существуют не просто так — они содержат контент, который может быть полезен для пользователей. Если пользователи не могут что-то отыскать или им нужна дополнительная информация, чаще всего они пытаются найти это в футере. Но лента скроллится бесконечно: когда пользователь добирается до футера, загружается еще одна порция данных, и вытесненный ими футер уходит из поля зрения.
Возьмем, к примеру, сервис Bing Images. Футер сервиса содержит ссылки Learn More и Help, но пользователям вряд ли удастся перейти по ним, так как ссылки будут постоянно «убегать» от них из-за загружаемого контента.
Футер сервиса содержит ссылки Learn More и Help, но пользователям вряд ли удастся перейти по ним, так как ссылки будут постоянно «убегать» от них из-за загружаемого контента.
На сайтах с бесконечным скроллом «подвал» должен быть легкодоступным для пользователей. Этого можно добиться, сделав его «липким» либо вообще переместив в шапку или боковую панель, как это сделал Facebook.
Facebook перенес все ссылки из подвала (например, Legal, Careers) в панель справа от новостной ленты
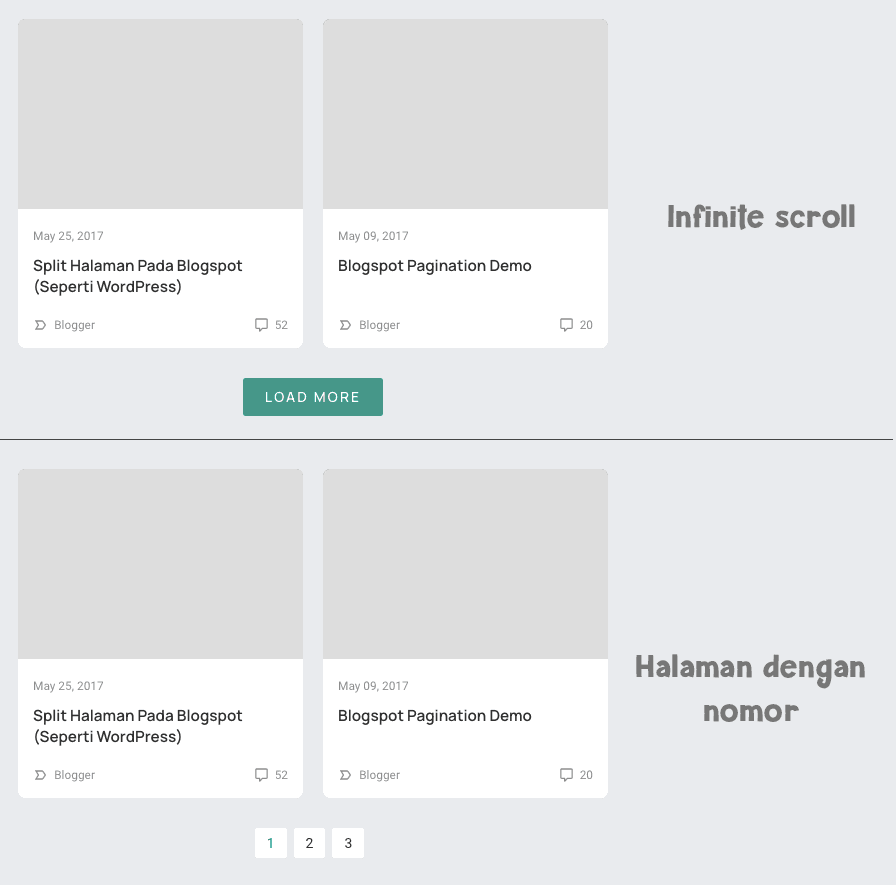
Еще один вариант доступной подачи — загрузка контента по запросу с помощью кнопки Load More. В этом случае новый контент не будет загружаться автоматически, пока пользователь сам так не решит.
Instagram использует кнопку Load More, чтобы подвал был доступен пользователям
Пагинация
Пагинация — это механизм, который делит контент на отдельные страницы. Если, проскроллив вниз страницы, вы видите ряд цифр — это и есть пагинация сайта или приложения.
Преимущество 1: Хорошая конверсия
Пагинация хорошо работает, когда пользователь ищет в списке объектов что-то определенное, а не просто просматривает поток данных.
Основное преимущество пагинации наглядно показывает поиск Google. Поиск наиболее подходящих результатов может занять секунду или час — все в зависимости от ваших потребностей. Но, когда вы решите прекратить поиск, вы будете точно знать количество просмотренных результатов, и сможете сделать вывод, где остановиться или сколько результатов еще изучить.
Преимущество 2: Ощущение контроля
Бесконечный скроллинг похож на бесконечную игру: неважно, как далеко вы в итоге пройдете, вас всегда будет преследовать ощущение, что вы никогда не доберетесь до конца. Когда пользователи заранее знают количество доступных результатов, они могут принять более осмысленное решение. Дэвид Кирас в своем
исследовании «Психология взаимодействия человек — компьютер» отмечает: «Достижение конечной точки дает ощущение контроля».
Исследование также поясняет: когда у пользователей есть ограниченные, но при этом релевантные результаты, им проще понять, ищут ли они то, что нужно. Кроме того, когда пользователи видят общее количество результатов (разумеется, если оно не бесконечно), им проще оценить, сколько времени займут поиски нужного материала.
Преимущество 3: Положение элемента
Постраничный интерфейс дает возможность держать в голове местоположение элемента. Естесвенно, пользователи не обязательно будут помнить точный номер страницы, но они будут примерно ориентироваться в списке результатов, а пронумерованные ссылки помогут быстрее туда добраться.
С пагинацией пользователи контролируют навигацию, потому что знают, какую страницу выбрать, чтобы попасть в нужное место.
Пагинация хорошо работает для коммерческих сайтов и приложений. При онлайн-покупках пользователям нужна возможность вернуться на место, откуда они ушли, чтобы сравнить вещи или купить ранее понравившийся товар.
Онлайн-магазин MR Porter использует пагинацию для представления товаров
Недостаток: Дополнительные действия
Чтобы перейти на новую страницу, используя пагинацию, пользователь должен найти целевую ссылку (например, «Next»), навести на нее мышкой, кликнуть и ждать, пока страница загрузится.
Для получения контента нужно кликнуть
Основная проблема в том, что большая часть сайтов в рамках одной страницы показывает пользователям очень ограниченное количество контента. Сделав страницы длиннее без ущерба для скорости загрузки, вы обеспечите пользователям большее количество контента на странице и сократите количество необходимых переходов между страницами.
В каких случаях что использовать
Есть всего несколько случаев, когда бесконечный скроллинг эффективен. Он лучше всего подходит для сайтов и приложений с контентом, который генерируют пользователи (Twitter, Facebook) или с визуальным контентом (Pinterest, Instagram). Пагинация же надежна и хорошо подходит для сайтов и приложений, которые удовлетворяют целенаправленным действиям пользователей.
Пагинация же надежна и хорошо подходит для сайтов и приложений, которые удовлетворяют целенаправленным действиям пользователей.
Сервисы компании Google — наглядное подтверждение этого правила. Google Images использует бесконечный скролл, потому что восприятие изображений происходит гораздо быстрее, чем чтение текстовых результатов поиска. Это и есть основная причина, почему результаты Google Search до сих пор отображаются в более традиционной манере.
Заключение
Дизайнеры должны взвешивать плюсы и минусы бесконечного скроллинга и пагинации, перед тем как сделать окончательный выбор. Этот выбор будет зависеть как от контекста использования, так и от того, как будет поставляться сам контент.
Бесконечный скроллинг хорошо работает для проектов вроде Twitter, где пользователи поглощают бесконечный поток данных без поиска чего-либо конкретного, в то время как пагинация подходит для страниц результатов поиска, где люди ищут что-то конкретное и положение элементов имеет большую роль.
10 причин не внедрять бесконечный скроллинг
Данный материал — перевод статьи Stop Infinite Scrolling on Your Website — Now! с сайта Hackernoon.com.
Любят ли люди бесконечную прокрутку на сайтах? Или им и так нормально, с кнопками «Читать далее» и «Показать больше»? Бесконечный скроллинг (Infinite scroll) отменяет необходимость в пагинации, которая разводит разный контент по отдельным страницам. Далее я расскажу о своем видении бесконечной прокрутки и почему, по моему мнению, это кратчайший путь к катастрофе.
Бесконечный скроллинг может создавать трудности для пользователей, когда они хотят совершить определенное действие. Если кто-то будет пытаться добраться до футера (footer — нижний сквозной навигационный блок сайта), то нескончаемая прокрутка будет только раздражать.
Вы знаете, откуда пошло слово «скролл», да? В переводе с английского scroll — это «свиток». Кусок бумаги, короче. Его использовали столетия назад, чтобы записывать большие фрагменты информации. Благо в эпоху компьютеризации прорубаться через дикие чащобы информации стало значительно проще, в том числе благодаря пагинации. Полоса прокрутки справа тоже здорово облегчает задачу, но с бесконечной прокруткой никогда не знаешь, когда ползунок доползет до конца.
Его использовали столетия назад, чтобы записывать большие фрагменты информации. Благо в эпоху компьютеризации прорубаться через дикие чащобы информации стало значительно проще, в том числе благодаря пагинации. Полоса прокрутки справа тоже здорово облегчает задачу, но с бесконечной прокруткой никогда не знаешь, когда ползунок доползет до конца.
Если вы делаете сайт, и разработчик, руководствуясь исключительно своим диким фетишем на Infinite scroll, заявляет что-то типа «А давай внедрим бесконечную прокрутку!», то вот вам 10 причин ответить ему отказом. Мы будем опираться на нецелесообразность внедрения прокрутки с технической и функциональной точки зрения, а также на наше чувство прекрасного.
Поехали.
1. Снижение производительности
С бесконечной прокруткой вы будете постоянно подгружать все больше и больше контента, загружая внутреннюю память компьютера. Это напрямую влияет на скорость работы браузера, потому что ему нужно будет справляться с бОльшим объемом информации, чем он обычно обрабатывает, чтобы загрузить страницу. Стороне клиента нужно будет принимать сигналы, связанные с прокруткой страницы, что не может не влиять на производительность. Хоть это поправимо, такая работа займет много времени, которое можно было бы потратить на что-нибудь более полезное.
Стороне клиента нужно будет принимать сигналы, связанные с прокруткой страницы, что не может не влиять на производительность. Хоть это поправимо, такая работа займет много времени, которое можно было бы потратить на что-нибудь более полезное.
2. Утопленный футер
Найти футер на страницах с бесконечной прокруткой — сизифов труд. Тот, кто хочет его найти, должен сначала зайти на страницу с человеческой пагинацией.
Вот факт, который может вас озадачить: пользователи любят футеры.
Мы же сами их научили, что внизу сайта всегда можно найти информацию из серии «о нас», контакты, политику обработки данных — ну вы поняли. Единственный способ добраться до всего этого при активированной бесконечной прокрутке — это sticky footer («прилипающий футер»), но отказ от бесконечного скроллинга в плане угождения пользователям будет намного более правильным решением.
3. Сложности во внедрении аналитики
Если вы настроены использовать бесконечную прокрутку, то можете сразу забыть про Google Analytics или любую другую подобную систему. Чтобы отследить действия на странице, вам нужно будет написать собственное приложение аналитики. Это к тому же увеличит расходы на обслуживание ваших страниц.
Чтобы отследить действия на странице, вам нужно будет написать собственное приложение аналитики. Это к тому же увеличит расходы на обслуживание ваших страниц.
Так ладно, если бы только GA отвалился, но здесь есть еще одна проблема, связанная с нескончаемым скроллингом: его использование приводит к определенным сложностям с поисковым продвижением. И хоть есть способы справиться с ними, зачем вообще допускать их появление? У вас что, мало работы?
4. Запутанная навигация
Навигация — один из важных факторов хорошего, годного UX. Бесконечный скроллинг меняет устоявшуюся навигацию, причем не в лучшую сторону. Представим, например, что вы хотели бы добавить в закладки какой-то кусок контента со дна ленты скроллинга. Получится? Нет, черт подери! Надо будет добавлять в закладки всю страницу и яростно скроллить до того фрагмента, до которого вы бы хотели добраться.
Офигенно. Просто супер.
5. Трудности с использованием полосы прокрутки
Толку от полосы прокрутки при бесконечном скроллинге как от козла молока: малейшее ее движение иногда может приводить к значительным изменениям содержания страницы. Плюс еще такой момент, что когда пользователь использует прокрутку по ее прямому назначению, например, чтобы быстро добраться до футера, то его ждет сюрприз с подгрузкой нового контента и отбрасыванием ползунка обратно по полосе. Честно, это какие-то танталовы муки.
Плюс еще такой момент, что когда пользователь использует прокрутку по ее прямому назначению, например, чтобы быстро добраться до футера, то его ждет сюрприз с подгрузкой нового контента и отбрасыванием ползунка обратно по полосе. Честно, это какие-то танталовы муки.
6. Infinite scrolling — это сложно
Вот и добрались до главной причины, почему мы так против внедрения бесконечной подгрузки. Какого черта тогда по порядку она шестая? Просто так, почему бы и нет.
Бесконечную прокрутку попросту сложно использовать.
Дизайн — это в первую очередь про понимание и предугадывание потребностей пользователя. Бесконечный скроллинг же вводит пользователей в заблуждение и заставляет сидеть как на иголках. Вот лишь некоторые из вопросов, что пользователи себе постоянно задают:
- Сколько у них материалов в ленте?
- Как много времени у меня уйдет на то, чтобы посмотреть все?
- А я вообще правильно ищу то, что мне надо?
- Господи, когда это уже кончится?
На большинстве веб-сайтов с привычной навигацией таких вопросов не возникает: пользователю показывают много номеров страниц, которые он может посетить. Есть какая-то ясность по объему информации на сайте, в конце концов. Это дает пользователю представление о количестве времени, которое ему нужно потратить, чтобы ознакомиться со всем содержимым, и там уже решить, хочет он этого или нет.
Есть какая-то ясность по объему информации на сайте, в конце концов. Это дает пользователю представление о количестве времени, которое ему нужно потратить, чтобы ознакомиться со всем содержимым, и там уже решить, хочет он этого или нет.
Страницы с небольшим количеством контента легче дочитать, на них к тому же легче фокусироваться. Другими словами, у них нет тех недостатков и сложностей, что приносит Infinite scroll. Да и я, например, не видел никаких исследований, которые бы утверждали, что люди не любят переходить по ссылкам, чтобы узнать более подробную информацию.
7. Дезориентация пользователей
Все, что мы видим в Сети, — проекции наших жизней, то, как мы живем. Все бесконечное противоречит тому, что мы когда-то видели и слышали. С бесконечной загрузкой на пользователя выливается поток информации, конец которого маячит где-то на горизонте событий, недоступный нам, простым смертным.
Кроме того, пользователю зачастую очень трудно вернуться к тому, что он видел ранее. С пагинацией вы хотя бы можете ориентироваться в этом бескрайнем поле материала по номерам страниц. Но когда пользователь листает вниз только для того, чтобы увидеть, как перед ним раскрывается бездна контента, то его накрывает экзистенциальный ужас невыносимости бытия.
С пагинацией вы хотя бы можете ориентироваться в этом бескрайнем поле материала по номерам страниц. Но когда пользователь листает вниз только для того, чтобы увидеть, как перед ним раскрывается бездна контента, то его накрывает экзистенциальный ужас невыносимости бытия.
8. Забудьте про промотку
С нумерацией страниц всегда есть вариант пропустить определенное их количество и перейти с первой, скажем, на восьмую страницу. С бесконечной загрузкой вариант пропустить отсутствует, пардон У тебя есть (лента), где x — объем контента, вот и сиди мотай.
9. Никаких закладок
Автор уже упоминал этот момент (в пункте 4), но, видимо, он его особенно бесит, раз был выделен отдельным пунктом.
Большинство из нас не будет полностью читать материал, когда мы заняты чем-то еще. Для таких моментов и нужны закладки — мы ведь можем просто вернуться к отмеченному позже. Так вот, со включенной бесконечной прокруткой можете про это опцию забыть и точка. Вы не добавите в закладки определенный фрагмент контента, вам нужно добавлять всю страницу, а потом листать, и листать, и листать вниз. Непрактично? Разочаровывающе?
Вы не добавите в закладки определенный фрагмент контента, вам нужно добавлять всю страницу, а потом листать, и листать, и листать вниз. Непрактично? Разочаровывающе?
Да, черт возьми, и бесит жутко.
10. Отвратительный пользовательский опыт (UX)
Если пользователь хочет найти на вашем сайте что-то определенное, то с бесконечным скроллингом это практически невозможно. Когда юзер не может вернуться к тому материалу, который он видел пару минут назад, пользовательский опыт будет крайне неудачным. Нет никакой сортировки, фильтров или навигационных элементов, чтобы быстро найти определенный фрагмент контента. Для людей намного проще будет запомнить, что нужный им материал был на странице 8, и в следующий раз они пойдут туда кратчайшим путем не сворачивая.
Заключение
Если вы все еще мечетесь с выбором, внедрять бесконечную загрузку или нет, то единственный вопрос, который мы перед вами поставим, звучит так: получите ли вы неоспоримое преимущество перед обычной навигацией (через пагинацию страниц)? Если ответ «да», то пожалуйста, вперед, внедряйте на здоровье. Только помните, что имплементация Infinite scroll идет вместе с бонусом в виде множества заморочек с разработкой и дизайном.
Только помните, что имплементация Infinite scroll идет вместе с бонусом в виде множества заморочек с разработкой и дизайном.
Да, новые технологии — это здорово, согласен, но только если они работают на вас, в противном случае их можно с чистой совестью игнорировать. Так что если бесконечная прокрутка пойдет вам и вашим пользователям на пользу, то бог с вами, метаться не нужно — нужно внедрять.
Ах да, единственный оставшийся момент: если у вас eCommerce-сайт, то даже не думайте внедрять бесконечную прокрутку. Это как стрелять себе в ногу — ожидайте просадки трафика и снижения продаж.
Пагинация, бесконечный скролл или кнопка «Загрузить еще»
Вы должны полагаться на один из этих трех паттернов, когда у вас много контента для загрузки. Итак, что лучше? Что понравится вашим пользователям? Что используют большинство платформ? Вот вопросы, которые мы рассмотрим сегодня.
Прежде чем начать, я бы порекомендовала прочитать мои две предыдущие статьи: одна о поиске и просмотре, а вторая о сетках и списках. Хотя они не важны для понимания этих паттернов, они дадут некоторую предысторию и контекст.
Хотя они не важны для понимания этих паттернов, они дадут некоторую предысторию и контекст.
Введение
Представьте, что вы счастливый маленький сервер в большой серверной комнате. Вы можете справиться с несколькими задачами одновременно, в основном, просто отправляя контент людям, когда они об этом просят. Жизнь прекрасна. И вот однажды вас просят отправить 926 триллионов элементов 4 миллионам разных людей. Вы, вероятно, сойдете с ума и умрете*, а люди, пославшие вам запрос, тоже умрут (но от скуки, в ожидании, пока загрузятся данные). И именно поэтому у нас есть пагинация, бесконечный скролл и кнопка «Загрузить еще».
Эти паттерны позволяют серверу отправлять пользователю только часть контента за раз, тем самым сокращая время загрузки. Но у каждого из них есть свои сильные и слабые стороны, и вы должны решить, что лучше подходит для вашего продукта.
В двух словах:
Пагинация (разбивка на страницы, постраничный вывод информации, англ. – Pagination) – это просто страницы контента. Этот паттерн можно встретить в большинстве интернет-магазинов.
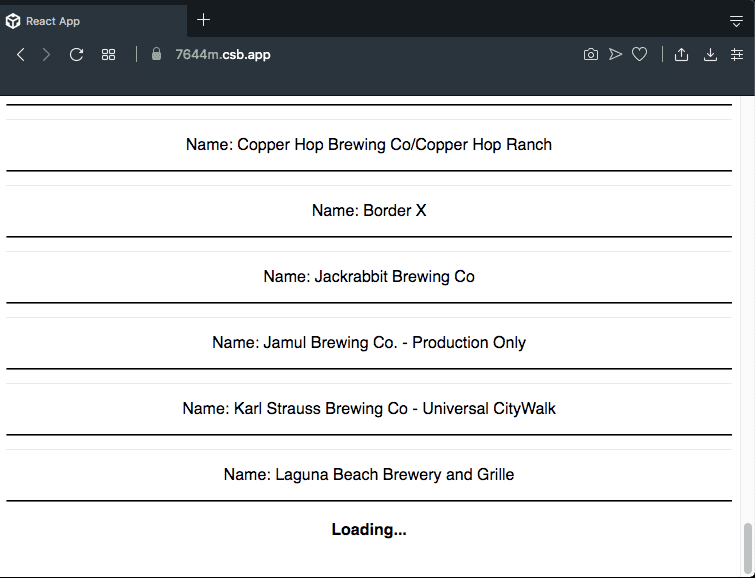
Бесконечный скролл (бесконечная прокрутка, англ. – Infinite scroll) заставляет вас думать, что весь контент уже был загружен, но на самом деле он загружается при прокрутке страницы. Например, Instagram.
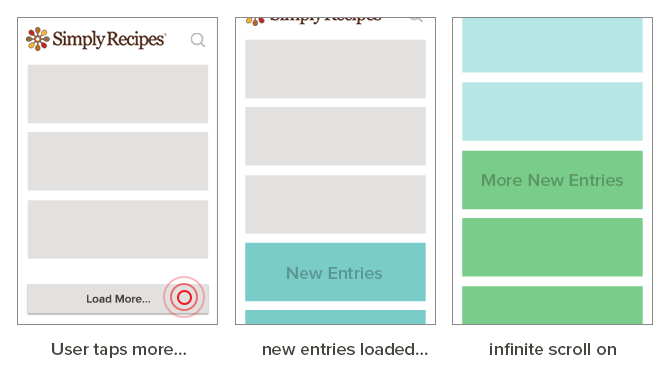
Кнопка «Загрузить еще» (Load more button) – это кнопка внизу страницы, которая позволяет загружать больше результатов. Например, кнопка «Еще результаты» в Google Images.
Пример пагинации, бесконечного скролла и кнопки «Загрузить еще»*Я понятия не имею, как умирают серверы. Я представляю, что при этом они поют «Не плачь по мне, Аргентина». Но это не точно.
2. Пагинация
После многих часов онлайн шоппинга, могу с уверенностью сказать, что пагинация по-прежнему остается самым популярным способом отображения продуктов. И, если вы не верите мне, статья в Smashing Magazine утверждает тоже самое.
Когда пользователь находится в «режиме поиска» , он ищет что-то конкретное. Следующие сайты используют пагинацию в результатах поиска:
2.1. Справка
Хотя некоторые из приведенных ниже пунктов являются исследованными фактами, многие из них просто отражают мое личное мнение. Поэтому, пожалуйста, при выборе подходящего паттерна, принимайте их с определенной долей скепсиса.
Плюсы:
- Популярен на сайтах электронной коммерции.
- Позволяет пользователям исследовать страницы и ссылаться на них («Серьги, что мне понравились, были на странице 3»).
- Подходит для сайтов, где важен заказ товаров.
Минусы:
- Людям кажется, что контент загружается медленно и долго. (ссылка)
- Может статься так, что придется проверять каждую страницу, а нужного товара там не окажется.
- Так как это довольно «старый» паттерн, я подозреваю, что большинство людей считают его старомодным по сравнению с бесконечным скроллом.
- Навигационные элементы на мобильном устройстве должны быть проще из-за толстых пальцев (или это только моя проблема? *Быстро прячет руки *).
Интересно:
- Хотя большинство паттернов содержат ссылки на номера страниц, пользователи обычно просто нажимают кнопки «Next» или «Previous». (ссылка)
- Хотя большинство людей жалуются на разбивку на страницы, она все еще кажется самым популярным из трех паттернов.
- Люди проводят больше времени, просматривая контент на первой странице. (ссылка)
Часто используется:
- На сайтах электронной коммерции
- В результатах поиска
- В справочных каталогах
2.2. Сколько элементов следует располагать на странице
Итак, сколько элементов следует располагать на странице? Это будет зависеть от нескольких факторов: а) Используете ли вы сетку или список, б) Есть ли у вас компонент «n элементов на странице»? в) Насколько велики элементы?
Ниже приведен примеры того, сколько элементов загружается на страницу следующих сайтов:
Вид сетки
Sears: 50
Toy’s R Us: 100
Shutterstock: 27
Amazon: 48
Вид списка
Udemy: 20
Alibaba: 48
CNN: 10
Поиск Google: +/- 10 элементов (в зависимости от того, считаете ли вы рекламу)
Amazon: 16
Вид сетки с компонентом «n элементов на странице»
Macy’s: 60 (по умолчанию) или 120
Superbalist: 24 (4 в ряд) (по умолчанию), или 72 (6 в ряд), или 72 (8 в ряд)
Newegg: 36 (по умолчанию) или 60, или 90
Currys PC World: 20 (по умолчанию) или 30, или все
Wondery: 10 или 20 (по умолчанию), или 50, или 100
Foyles: 10 or 20 (по умолчанию), или 50, или 100, или 200
Barns & Noble: 20 (по умолчанию) или 40
Список с компоненом «n элементов на странице»
eBay: 25 или 50 (по умолчанию), или 100, или 200
Данные по компоненту «n элементов на странице» были собраны 14 мая 2020 года.
Вопрос: Итак, каково идеальное количество элементов на странице?
Ответ: Не знаю. Если вы посмотрите на все вышеперечисленные значения, то увидите, что количество на различных сайтах сильно отличается (за исключением сайтов с сеткой и компонентом «n элементов на странице»).
При проектировании страницы каталога я бы исходила из того, сколько «прокручиваний» захочет сделать ваш пользователь, и сколько элементов вы хотите показать ему на странице.
2.3. Компонент: Навигация
Кнопки «Next/Previous» – это основной способ навигации по страницам, поэтому имеет смысл сделать их достаточно заметными. Поскольку пользователи с большей вероятностью будут искать кнопку «Next», убедитесь, что она имеет доминирующий стиль (или является «кнопкой основного действия», если вы читали мою статью о кнопках).
Пример постраничной навигацииВ связи с ограниченностью пространства на мобильном телефоне лучше использовать номера страниц не только в качестве индикаторов, но и в качестве кнопок для навигации.
Пример навигации по страницам на мобильном телефонеНе забудьте, что вам нужно либо скрыть, либо отключить кнопку «Previous» или «Next», если вы находитесь на первой или последней странице. Лично я предпочитаю скрывать кнопки, но выбор за вами.
Пример компонентов навигации по страницам на первой странице: на верхней странице кнопка «Previous» отключена, на нижней – кнопка скрытаВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Да. Без него вы не сможете перемещаться по страницам.
2.4. Компонент: Фильтры
Фильтры помогают пользователям находить более точные результаты. Разумеется, если ваш контент точно помечен и классифицирован.
Существует два основных стиля фильтрации, первый из которых выравнивается по верху страницы над результатами. Используйте этот стиль, если есть всего несколько аспектов, или, если хотите, чтобы ваш список или сетка занимали всю ширину страницы. Верхнюю фильтрацию также можно использовать на страницах с кнопкой «Загрузить еще», как в Google Images.
Фильтрация вверху страницыВторой стиль фильтрации выравнивается по левому краю. Я бы предложила использовать этот стиль, если у вас много категорий, а вашему списку / сетке не нужна ширина всей страницы.
Пример боковых фильтровВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Это ожидаемый элемент, но не обязательный.
2.5. Компонент: сортировка
Сортировка позволяет пользователю упорядочить контент по желанию. В то время как большинство из миллениалов, сортируют заказы по «самой низкой цене» – это не самое главное для всех. По умолчанию следует выбирать сортировку «most relevant», если вы попали на эту страницу с помощью поискового запроса. Если пользователь просто щелкает по каталогу без добавления условий поиска, вы также можете выбрать по умолчанию «most relevant», но, рассмотрите возможность выбора по критериям «most rated» или «newest».
Пример сортировкиПри создании вариантов сортировки вы можете рассмотреть возможность использования некоторых параметров из списка ниже. Они не всегда могут быть актуальны, например, «Сортировка А-Я» будет бесполезна при поиске сумочки, но пригодится при поиске учеников в классе.
- Наиболее релевантное
- Часто просматриваемое
- Наибольшее число оценок
- Самое популярное
- Новинки
- Самая низкая цена
- Самая высокая цена
- В алфавитном порядке: А-Я
- В алфавитном порядке по имени: А-Я
- В алфавитном порядке по фамилии: А-Я
- Высший балл
- Низший балл
И т.д.
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Это ожидаемый элемент, но не обязательный.
2.6. Компонент: n элементов на странице
Этот компонент позволяет пользователю видеть больше или меньше элементов на странице. Пользователь обычно настраивает его в зависимости от скорости своего интернета и количества элементов, которые он хочет видеть на странице. Проводя исследование, я заметила, что этот компонент чаще использовался на британских сайтах, чем на американских. Я не уверена, зависит ли это от выбранных мной сайтов? Если вы тоже это заметили – пишите в комментариях. 🙂
Пример компонента «n элементов на странице»ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Неплохо его добавить.
2.7. Компонент: отображение результатов
Ваш пользователь может захотеть узнать, сколько элементов доступно для просмотра. Это покажет, насколько популярны критерии поиска и сколько у него вариантов. Это статический компонент, и он не интерактивен.
Пример компонента отображение результатовОбычно этот компонент не показывается без компонента «n элементов на странице». Иногда они могут располагаться рядом.
Пример комбинации компонентов «отображение результатов» и «n элементов на странице»ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Это ожидаемый элемент, но не обязательный.
2.8. Компонент: Переключение вида с сетки на список
Этот компонент позволяет переключаться между сеткой и списком. Он может быть полезен, если вы не до конца понимаете, как пользователи хотят просматривать ваш контент. Я также предлагаю провести AB тестирование, чтобы увидеть, какой стиль предпочитают ваши пользователи.
Пример компонента переключателя сетки или спискаВы также можете переключать ширину сетки, используя этот компонент. Это очень полезно при совершении покупок онлайн.
Пример компонента «ширина сетки»ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Неплохо его иметь, но не обязательно.
2.9. Компонент: Алфавитный указатель
Всякий раз, когда я сталкиваюсь с одним из этих компонентов – я знаю, что я на старом сайте. Компонент «алфавитный указатель» подобно «телефонной книге» позволяет легко найти кого-то по инициалам. Я подозреваю, что они уже не так популярны – ведь обычно на сайте так много людей, что подобный индекс в любом случае не поможет – и поиск намного эффективнее.
Пример компонента Алфавитный указательВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Вероятно, нет, если вы не разрабатываете глоссарий или что-то подобное. Используйте вместо этого поиск.
2.10. Компонент: Перейти к
Мне нравится этот компонент, но я его редко встречаю. Это действительно отличный способ навигации по большим документам и сайтам, или просто способ возврата на страницу 36, на которой было понравившееся мне блюдо.
Пример компонента «Перейти к»ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Неплохо его иметь, но не обязательно.
3. Бесконечный скролл
Помните, как все (например, мой старый босс) говорили «скролл мертв», «пользователям не нравится скроллить», и, если расположить на сайте что-то «ниже сгиба», то никто никогда не увидит это? Что ж, приглашаю вас вместе посмеяться над ними.
Поехали дальше.
Бесконечный скролл – это квинтэссенция «поведения пользователя при просмотре» (извиняюсь за использование слова «квинтэссенция», я недавно смотрела фильм «Тайная жизнь Уолтера Митти», и теперь это мое любимое умное слово). Лучше всего подходит для развлекательных сайтов, вы просто скроллите, скроллите и скроллите, и, когда вы это делаете, время (и ваша жизнь) начинает исчезать. Однако, этот паттерн ужасен для электронной коммерции. Представьте, что вы пытаетесь найти то, что вы видели 30 скроллов назад? Следовательно, он в основном используется в сфере развлечений.
«Скролл – это продолжение; клик – это решение»
– Джошуа Портер
3.1. Справка
Хотя некоторые из приведенных ниже пунктов являются исследованными фактами, многие из них просто отражают мое личное мнение. Поэтому, пожалуйста, при выборе подходящего паттерна, принимайте их с определенной долей скепсиса.
Плюсы:
- Бесконечный скролл может вызвать привыкание.
- Имеет быстрое время загрузки.
- Это «модно».
- Имеет длительные периоды взаимодействия с пользователем.
- Прокрутка – это ожидаемое поведение, особенно на сенсорных экранах.
- Это хорошо для изображений.
Минусы:
- Бесконечный скролл может вызвать привыкание.
- Это действительно плохо для поиска контента. Ведь трудно найти то, что вы видели ранее.
- Пользователи меньше фокусируются на контенте. (ссылка)
- Ваш пользователь почти никогда не увидит футер (если он у вас есть).
- Не подходит для результатов текстового поиска.
- Навигация может стать сложной, и пользователям, возможно, придется прокрутить весь путь вверх, чтобы добраться до навигационной панели (если она не липкая).
- Существуют смутные слухи о запрете бесконечного скролла. (ссылка)
- Сложнее отслеживать аналитику (у designshack.comесть предложение, что с этим делать).
- У вас могут быть проблемы с производительностью, если у пользователя плохой сигнал.
Интересно:
- Наличие бесконечного скролла позволяет платформе постоянно генерировать контент для пользователя (в зависимости от релевантности). Pinterest является прекрасным примером, поскольку при прокрутке он отображает все больше и больше контента, связанного с вашими интересами.
Примеры:
Я еще не сталкивалась с сайтом электронной коммерции, использующим бесконечный скролл*, и, насколько могу судить, его используют в основном сайты развлечений и социальных сетей, например:
* Дополнение после публикации статьи: Saurav Pandey напомнил мне, что некоторые мобильные версии (m.) сайтов электронной коммерции используют бесконечный скролл, например: https://m.snapdeal.com/ .
Спасибо!
3.2. Компонент: Липкая панель навигации
Поскольку бесконечный скролл бесконечен, вы должны убедиться, что ваша навигация закреплена – иначе ваш бедный пользователь не сможет найти ее. Для платформ, просматриваемых в браузере, я бы порекомендовал прикрепить навигационную панель к верхней части экрана. С приложениями вы, вероятно, обладаете большей гибкостью, и, подобно Instagram, можете закрепить навигацию вверху и внизу.
Примеры липкой навигации на мобильном телефонеВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ БЕСКОНЕЧНОГО СКРОЛЛА? Да, он необходим.
3.3. Компонент Instagram «Вы посмотрели все новости»
Помните, как лежа на диване мы часами листали Instagram? И вот однажды мы увидели сообщение «Вы посмотрели все новости». Приложение буквально закричало: «Встань с дивана, ты тратишь свою жизнь!» Да, это был тяжелый день и для меня.
В прошлом Instagram подвергался сильной критике, потому что люди не могли отслеживать, что уже видели, поэтому Instagram и представили этот компонент. Поначалу он мне не нравился, но он улучшил мой опыт, и лично я очень ценю свои 10-минутные сеансы скролла (особенно в период карантина).
Пример компонента «Вы посмотрели все новости», вдохновленного InstagramВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ БЕСКОНЕЧНОГО СКРОЛЛА? В зависимости от вашей платформы.
3.4. Компонент: Индикатор загрузки
В идеальном мире вы никогда не узнаете, как выглядит индикатор загрузки приложения. Но, увы, наш мир не идеален. Или Тайвань достигла идеала? Если вы житель Тайваня, напишите в комментариях, видите ли вы индикаторы загрузки?
Пример индикатора загрузкиЕсли у вас плохое подключение к интернету или сервер работает медленно, вам придется смотреть на индикатор загрузки. Это будет казаться вечностью. Индикатор загрузки позволяет понять, что платформа обрабатывает запрос. Это своего рода пульс – он дает вам знать, что тело живо, даже, если вы чувствуете себя мёртвым после миллионного скролла в Instagram.
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ БЕСКОНЕЧНОГО СКРОЛЛА? Да, обязательно.
4. Кнопка «Загрузить еще»
Кнопка «Загрузить еще» – это третий ребенок, о котором никто не говорит, а когда про него вспоминают, то сравнивают его с братьями и сестрами. Странно, что этому паттерну не уделяют внимания, поскольку он используется одной из крупнейших поисковых систем в мире – Google. Они используют его на мобильных устройствах и в Google Images (и, возможно, в других местах, но думаю этого достаточно).
4.1. Справка
Хотя некоторые из приведенных ниже пунктов являются исследованными фактами, многие из них просто отражают мое личное мнение. Поэтому, пожалуйста, при выборе подходящего паттерна, принимайте их с определенной долей скепсиса.
Плюсы:
- Как и в случае с пагинацией, вы можете управлять результатами.
- Как и с бесконечным скроллом, этот паттерн хорошо работает на мобильных телефонах.
Минусы:
- Как и с бесконечным скроллом, трудно снова найти просмотренный ранее результат.
Интересно:
- У этого паттерна есть «конец», и он не будет продолжать бесконечно подгружать контент, как Pinterest.
Примеры:
- Google (на мобильных устройствах)
- Google Images
- Harvard Business Review (в поиске)
- Stitcher
- Marks and Spencer
4.2. Компонент: Кнопка «Загрузить / Показать больше результатов»
Это кнопка, без которой этот паттерн не будет работать. Как только вы достигнете нижней части страницы, она появится, сигнализируя о том, что вы можете загрузить больше контента.
Пример кнопки «Загрузить / Показать больше результатов»Одна из вещей, с которой вам придется определиться – это метка кнопки. «Load more», «Show more results» and «More results» – наиболее распространенные варианты.
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ КНОПКИ «ЗАГРУЗИТЬ ЕЩЕ»? Да, обязательно.
4.3. Компонент: Индикатор загрузки
Как и с бесконечным скроллом, вам, вероятно, понадобится индикатор загрузки. Он будет запускаться только при нажатии кнопки «Загрузить еще».
Пример индикатора загрузкиВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ КНОПКИ «ЗАГРУЗИТЬ ЕЩЕ»? Да, обязательно
4.4. Компонент: Рекомендуемые теги поиска
Эти маленькие теги для поисковых запросов – прекрасный способ побудить пользователя просматривать больше контента по теме. Вы также можете использовать их в других паттернах, но они лучше всего работают с кнопками «Загрузить еще».
Пример рекомендуемых тегов поискаВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ КНОПКИ «ЗАГРУЗИТЬ ЕЩЕ»? Это необязательный элемент.
4.5. Компонент: Кнопка «Скролл к началу страницы»
Этот удобный маленький элемент позволяет вам перейти в самое начало страницы без необходимости делать это вручную.
Пример кнопки «Скролл к началу страницы»ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ КНОПКИ «ЗАГРУЗИТЬ ЕЩЕ»? Это необязательный элемент.
5. Мысли в заключение
Вопрос: Итак, пагинация, бесконечный скролл или кнопка «Загрузить еще» – что вы должны использовать?
Ответ: все зависит от того, какой продукт вы пытаетесь создать.
Если вы создаете сайт, на который люди будут ссылаться и просматривать контент – используйте пагинацию. Но, если вы хотите создать социальную платформу – используйте бесконечный скролл. Используйте кнопку «Загрузить еще» в зависимости от обстоятельств.
Удачного проектирования!
6. Ссылки и статьи по теме
Бесконечный скроллинг и пагинация: что лучше?
“Что же мне использовать для контента – пагинацию или скроллинг?” Некоторые дизайнеры все еще мучаются в выборе того или другого метода для своих проектов. В каждом решении есть свои сильные и слабые стороны, и все их мы рассмотрим в этой статье. Вам будет проще делать правильный выбор для разных проектов.
Бесконечный скроллинг
Бесконечный скроллинг – это прием, позволяющий пользователям скроллить массивный поток контента без видимой финишной черты. Этот прием обновляет страничку, пока вы прокручиваете контент вниз. Как бы соблазнительно это ни звучало, это явно не решение на все случаи жизни, для любого сайта или приложения.
Бесконечный скроллингПреимущество #1: Вовлеченность пользователя и развертывание контента
Когда вы используете скроллинг как главный метод навигации по данным, пользователь дольше находится на веб-странице, и таким образом увеличивается его вовлеченность. Благодаря популярности социальных медиа, пользователи часто имеют дело с массивными потоками контента; бесконечный скроллинг предлагает эффективный способ обзора этого океана информации, без необходимости ждать загрузки страниц.
Бесконечный скроллинг – это почти маст-хев для дискавери-интерфейсов. Когда пользователь не ищет что-то особенное, а ему просто нужно просмотреть большое количество элементов, чтобы отыскать то, что нравится.
Море пинов в PinterestВы можете оценить преимущества бесконечного скроллинга на примере ленты новостей Facebook. По молчаливому согласию пользователи знают, что они не смогут посмотреть в ленте все, так как контент слишком часто обновляется. С помощью бесконечного скроллинга Facebook старается показать пользователям максимально много информации по мере просмотра этого потока данных.
Новостной фид Facebook: пользователь скроллит еще и еще для обновления контентаПреимущество #2: Скроллить лучше, чем кликать
Пользователям удобнее скроллить, чем кликать. С помощью колеса мышки или сенсорного экрана скроллить быстрее и легче, чем кликать. Для длинной секции непрерывного контента, как, например, какой-то урок, скроллинг куда удобнее, чем разрезание текста на несколько отдельных экранов или страниц.
Если использовать клики, то каждая порция обновления контента требует дополнительный клик, а также время для загрузки страницы. Для скролла: обновление контента производится непрерывно, нужно всего одно действие. Источник: designboltsПреимущество #3: Скроллинг хорош для мобильных устройств
Чем меньше экран, тем длиннее скролл. Популяризация мобильного браузинга также выступает в пользу скроллинга. Управление жестами на мобильных устройства позволяет скроллить очень легко. В результате пользователи получают по-настоящему отзывчивое взаимодействие с интерфейсом независимо от используемого устройства.
Недостаток #1: Работоспособность страницы и ресурсы устройства
Скорость загрузки страницы во многом решает удобство пользователя. Множество исследований показали, что медленная загрузка приводит к тому, что люди просто уходят с сайта или удаляют приложение, а это ведет к низкому коэффициенту конверсий. И это плохие новости для тех, кто использует бесконечный скроллинг. Чем больше пользователь прокручивает страницу вниз, тем больше контента загрузится на одной странице. В результате, работоспособность странички сильно замедляется.
Еще одна проблема – ограниченные ресурсы устройства. На многих сайтах с бесконечным скроллом, особенно на тех, где много изображений, устройства с ограниченными ресурсами, такие как iPad, могут начать тормозить из-за огромного количества загруженных исходников.
Недостаток #2: Поиск и местоположение данных
Еще одна проблема с бесконечным скроллингом проявляется, когда пользователи доходят до определенной точки в потоке, они не могут добавить свое местоположение в закладки и вернуться сюда позже. Если они покидают сайт, они потеряют свой прогресс, и придется скроллить вниз заново, чтобы попасть на ту же точку. Невозможность определить положение пользователя при скроллинге не только вызывает неудобства для пользователей, но и портит в результате весь опыт взаимодействия с продуктом.
В 2012 году в Etsy потратили уйму времени на реализацию скролл-интерфейса и обнаружили, что новый интерфейс не работал так хорошо, как старый вариант с пагинацией. И хотя количество продаж осталось почти без изменений, вовлеченность пользователя была снижена – люди не использовали поиск так активно, как раньше.
Интерфейс поиска с бесконечным скроллингом на Etsy. Нынешняя версия построена на пагинации.Как отмечает Дмитрий Фадеев: “ Люди захотят вернуться к списку результатов поиска, чтобы проверить позиции, которые только что видели, сравнить их с другими продуктами где-то внизу списка. Бесконечный скроллинг не только ломает эту динамику, он усложняет передвижение вниз-вверх по списку, особенно когда необходимо вернуться к странице в другое время, и тебя бросает опять на самый верх, приходится снова прокручивать вниз и ждать загрузки контента. Поэтому интерфейс с бесконечным скроллингом на самом деле медленнее, чем интерфейс с пагинацией”.
Недостаток #3: Нерелевантная полоса прокрутки
Полосы прокрутки не отражают фактическое количество доступных данных. Вы благополучно будете скроллить вниз, думая, что уже близки к концу, что само по себе заставляет прокрутить еще немного, и тут вы увидите, что результаты просто удвоились в количестве. С точки зрения доступности и понятности интерфейса это не очень хорошо.
Полоса прокрутки должна отражать настоящую длину страничкиНедостаток #4: Отсутствие подвала
Подвалы существуют не просто так: они содержат контент, необходимый пользователям – если пользователи не могут отыскать что-то, или им нужна дополнительная информация, они часто идут туда. Но так как лента данных скроллится бесконечно, когда пользователь подходит к низу, загружается еще одна порция данных, и до подвала просто не добраться.
Когда бесконечный скролл был реализован на LinkedIn в 2012 году, пользователи могли прокручивать экран еще до того, как загрузится контент.Сайты с бесконечным скроллом должны иметь возможность добираться до подвала, делая его “липким”, либо перемещать ссылки в шапку или боковую панель.
Facebook перенес все ссылки из подвала (например, ‘Legal’, ‘Careers’) в панель справа.Как вариант, для загрузки контента по запросу можно сделать кнопку Load More. Новый контент не будет автоматически загружаться, пока пользователь не нажмет на кнопку. Таким образом, пользователи могут без проблем добраться до подвала.
В Instagram предусмотрена кнопка ‘Load More’, чтобы подвал всегда был доступен пользователям.Пагинация
Пагинация делит контент на отдельные страницы. Если вы проскроллите вниз страницы и увидите ряд цифр – этот ряд цифр и есть пагинация сайта или приложения.
ПагинацияПреимущество #1: Хорошая конверсия
Пагинация работает хорошо, когда пользователь ищет что-то в списке результатов, а не просто просматривает поток данных.
Вы можете оценить преимущества пагинации на примере Google Search. Поиск лучших результатов поиска займет секунду или час, в зависимости от предмета исследований. Но когда вы решаете прекратить поиск в Google в текущем формате, вы знаете точное количество результатов поиска. Вы можете принять решение, когда остановиться и как много результатов проштудировать.
Данные результатов поиска GoogleПреимущество #2: Ощущение контроля
Бесконечный скроллинг – это как бесконечная игра – неважно, как далеко вы прошли, есть ощущение, что вы никогда не дойдете до конца. Когда пользователи знают количество доступных результатов, они могут принять более осмысленное решение, вместо копания в бесконечно обновляемом списке. Дэвид Кирас в своем исследовании “Психология взаимодействия человек-компьютер” отмечает: “Достижение конечной точки дает ощущение контроля”. Исследование также поясняет, что когда у пользователя есть ограниченные, но релевантные результаты, они могут проще определить, есть ли там то, что они ищут, или нет.
Кроме того, когда пользователи видят общее количество результатов (конечно, когда оно не бесконечно), им проще оценить, сколько времени займут поиски нужного материала.
Преимущество #3: Положение элемента
Постраничный интерфейс дает возможность постоянно помнить местоположение элемента. Пользователи не обязательно будут помнить точный номер страницы, но они примерно его запомнят, и пронумерованные ссылки помогут быстрее туда добраться.
С пагинацией пользователи контролируют навигацию, потому что знают, какую страницу выбрать, чтобы попасть туда, где они были.Пагинация хороша для коммерческих сайтов и приложений. Когда пользователи делают покупки онлайн, им нужна возможность вернуться на место, откуда они ушли, и продолжить шоппинг.
На сайте MR Porter для товаров используется пагинацияНедостатки: Дополнительные действия
Чтобы перейти на новую страничку, используя пагинацию, пользователь должен найти целевую ссылку (например, “Next”), навести на нее мышкой, кликнуть и ждать, пока загрузится новая страничка.
Для получения контента нужно кликнутьОсновная проблема в том, что большая часть сайтов показывает пользователям очень ограниченное количество контента на одной странице. Сделав странички длиннее без ущерба для скорости загрузки, вы обеспечите пользователям большее количество контента на странице и сократите количество необходимых кликов.
В каких случаях использовать бесконечный скроллинг / пагинацию?
Есть всего несколько случаев, когда бесконечный скролл эффективен. Он лучше всего подходит для сайтов и приложений с контентом, генерируемым пользователями (Twitter, Facebook) или с визуальным контентом (Pinterest, Instagram). Пагинация, с другой стороны, надежна и хорошо подходит для сайтов и приложений, которые удовлетворяют целенаправленные действия пользователей.
Работа поисковика Google – отличный пример таких сайтов. В Google Images используется бесконечный скролл, потому что пользователи могут гораздо быстрее прорабатывают изображения, чем текст. Чтение результатов поиска занимает гораздо дольше. В этом и есть причина, почему результаты Google Search до сих пор отображаются в более традиционной манере.
Заключение
Дизайнеры должны взвешивать плюсы и минусы бесконечного скроллинга и пагинации перед тем, как сделать выбор. Выбор зависит от контент дизайна, и от того, как этот контент поставляется. В целом, бесконечный скроллинг отлично работает для проектов вроде Twitter, где пользователи поглощают бесконечный поток данных без поиска чего-либо конкретного, а пагинация лучше работает для страниц результатов поиска, где люди ищут что-то конкретное, и где положение элементов данных имеет важность.
эффективное решение или причуда? — CMS Magazine
Даниэль Арад, директор по маркетингу и UX-специалист компании WalkMe.com, на примерах демонстрирует достоинства и недостатки популярного приёма — бесконечного скроллинга.
Представить большое количество информации, например, результаты поисковой выдачи, ссылки, статьи или изображения, удобным для пользователей способом может быть довольно сложно. В прошлом эту проблему решали благодаря надёжному механизму пагинации. Однако за прошедшие пару лет многие сайты перешли на бесконечный скроллинг. Бесконечный скроллинг — это механизм, согласно которому следующая «страница» с данными автоматически загружается по мере того, как пользователь до конца прокручивает предыдущий блок.
Иногда этот подход оказывается очень эффективным, иногда — крайне неудачным. Вот несколько преимуществ и недостатков бесконечного скроллинга:
Преимущества-
Эффективное использование пространства экрана. Больше никаких неуклюжих кнопок или ссылок с номерами страниц.
-
Более интуитивный дизайн для сенсорных устройств. Прокрутка страницы движением пальца вверх по экрану — общепринятый в среде сенсорных устройств приём. Это действие требует меньшей точности, чем нажатие на ссылки или кнопки.
-
Большая вовлеченность. Со вторым пунктом связан следующий факт: пользователи, независимо от устройства, склонны глубже изучать материал, если это не требует от них особых усилий. Если вам случалось терять счет времени, просматривая обновления на Twitter или Facebook, вы поймете о чём речь.
-
Ограниченные условия использования. Бесконечный скроллинг подходит далеко не каждому сайту и не для каждого типа контента. Например, список товаров интернет-магазина — неудачное место для реализации бесконечного скроллинга. Пользователь, скорее всего, захочет переключаться между списками и описаниями товаров, не теряя своего положения на странице.
-
Дополнительная сложность. Наряду со стандартными скриптами измногочисленных библиотек JavaScript для реализации уникального механизма может потребоваться уникальный код. Необходимо будет убедиться, что минимальный продукт смогут получить даже те пользователи, у которых нет JavaScript. Лучше не использовать его вовсе, чем использовать во вред ресурсу.
-
Дополнительные требования к клиентам. Учитывая, что для бесконечного скроллинга нужен JavaScript, вы рискуете потерять пользователей игровых консолей, приставок или других устройств, на которых работают браузеры с ограниченными возможностями скриптов.
-
Прощай, футер! Либо бесконечный скроллинг, либо футер — третьего не дано. Если вам (или, что важнее, вашим пользователям) нужен футер, стоит подумать о более привычном шаблоне. Не дразните пользователей футером, по которому нельзя кликнуть: стоит ему появиться перед глазами, как на его месте тут же возникает новый контент (LinkedIn и Facebook, я говорю о вас!)
-
SEO. Хотя в Google отмечают, что их алгоритм принимает в расчет страницы, которые содержат множественные версии (например, учитывает «Страницу-1», «Страницу-2» наряду со страницей «Посмотреть все» и т.д.), отказываясь от тестирований, вы рискуете «уронить» сайт в поисковых системах.
-
Уменьшение числа показов. На удобстве для пользователей это может и не сказаться, но если ваша бизнес-модель напрямую связана с количеством показов рекламных баннеров, бесконечный скроллинг вряд ли поможет добиться успеха.
Помня об особенностях бесконечного скроллинга, рассмотрим два сайта, где, на мой взгляд, он вполне уместен.
Twitter использует бесконечный скроллинг для показа обновлений от более чем 200 миллионов активных пользователей. Одна из причин, по которой его использование оправдано, заключается в том, что отображаемые объекты невелики и легко умещаются в отведённые для них контейнеры. Кроме того, такие контекстные действия, как «Ответить», «Удалить», «Нравится», доступны при наведении курсора на контейнер, и продвинувшемуся вперёд пользователю не приходится возвращаться обратно к твиту.
Twitter наглядно демонстрирует пользователям процесс загрузки нового контента
TumblrTumblr — пример удачного сочетания блога, форума и социальной сети в рамках одного живого активного сообщества. По умолчанию, обновления сайта просматриваются в режиме бесконечного скроллинга, но ресурс предпринял беспрецедентный шаг и позволил пользователям отключать эту функцию в настройках страницы. Это отражает разнообразие контента, публикуемого на Tumbrl, а также разнообразие предпочтений его пользователей.
На Tumblr при загрузке обновлений футер исчезает
Tumblr позволяет пользователям выбирать между бесконечным скроллингом и стандартным режимом просмотра.
Tumblr использует пагинацию для случаев, когда не работает бесконечный скроллинг
Теперь рассмотрим случаи, когда бесконечный скроллинг неуместен, и узнаем, чему можно научиться на их примере.
Поиск изображений BingКак и Google, Bing использует бесконечный скроллинг в поисковой выдаче для изображений и видео. Однако используемое Bing решение страдает от серьёзного юзабилити-недостатка: если пользователь хочет посмотреть увеличенную версию и щелкает на картинке мышью, а затем нажимает кнопку «Назад», его позиция в списке результатов не сохраняется. Пользователю приходится заново выполнять прокрутку и загружать дополнительный контент. При поиске нужного изображения среди большого числа картинок такая «функция» скоро надоедает.
YouTubeХотя в целом дизайн YouTube мне нравится, постоянные перемены меня настораживают. Я поддерживаю идею развития, но недавно меня расстроил следующий факт: разработчики убрали с главной страницы пагинацию и заменили ее некоторым подобием бесконечного скроллинга. Как и в случае с Bing, объекты в области прокрутки — это миниатюры страниц с видео, открывающиеся на новых страницах. Если после просмотра одного из роликов пользователь захочет вернуться к списку, ему придется снова крутить колёсико мыши. Что еще хуже, бесконечный скроллинг не является автоматическим. Кнопку «Загрузить больше видео» надо нажимать снова и снова — таким образом, сама идея бесконечного скроллинга оказывается разрушенной.
YouTube предлагает бесконечный скроллинг, точнее, некое его подобие. После пары загрузок его задачу берёт на себя кнопка.
РекомендацииИтак, какие выводы можно сделать из всего изложенного материала? Я собрала вместе несколько советов, которые помогут вам: а) принять правильное решение о том, стоит ли использовать бесконечный скроллинг на своём сайте, и б) как избежать при этом упомянутых проблем.
-
Создайте версию с минимальными требованиями. Обеспечьте «изящную деградацию» JavaScript, дабы не потерять пользователей, которые, по той или иной причине, не просматривают сайт в самом современном браузере.
-
Задайте возможность перестройки интерфейса. Если возможно, позвольте посетителям самим решать, хотят ли они использовать бесконечный скроллинг или нет. Они будут вам благодарны (если не поблагодарят буквально, то, как минимум, останутся верными пользователями продукта).
-
Обозначьте загрузку нового контента понятными символами. Ненавязчивая анимация — вращающееся колесико или другой индикатор — сообщит пользователю: «Я загружаю еще большее количество контента». Без визуального сопровождения пользователи, скорее всего, придут в недоумение по поводу того, что страница внезапно увеличилась в объеме.
-
Возвращайте пользователей на нужный пункт списка. Нельзя допустить, чтобы пользователи потеряли пункт, на котором остановились, только потому, что воспользовались кнопкой «Назад». Если сохранить позицию не получается, возможно, стоит вовсе отказаться от бесконечного скроллинга.
-
Тестируйте. Протестируйте механизм бесконечного скроллинга на пользователях, задействуя целый ряд устройств.
Бесконечный скроллинг в той или иной форме теперь будет встречаться нам всё чаще. Хотя во многих случаях его использование оправдано (особенно это касается мобильных и сенсорных устройств), добиться хорошего юзабилити здесь непросто. Как бы то ни было, зная чужие ошибки и следуя вышеупомянутым рекомендациям, бесконечный скроллинг можно использовать в качестве средства, способного превратить случайных посетителей в преданных пользователей.
Оригинал: http://uxmastery.com/infinite-scrolling-fad-or-fab/
Бесконечный скроллинг: как правильно реализовать
Как правильно с точки зрения SEO реализовать бесконечный скролл?
Ответ
При использовании динамического скроллинга важно:
- Убедититься, что поддерживается загрузка содержимого c разбивкой на отдельные страницы (блоки). Это позволит ПС получать доступ к конкретной странице пагинации, если, например, отключён JS.
- Убедитесь, что содержимое блоков не дублируется и каждый последующий блок загружается с оптимальной скоростью.
- Продумать структуру URL. Каждый последующий блок должен быть логически связан с предыдущим и это должно быть отражено в URL, например:
- site.com/category
- site.com/category?name=part#2
- site.com/category?name=part#3
- Для пользователей с выключенным JS должна быть доступна типовая пагинация.
Более подробные рекомендации по реализации бесконечного скроллинга от Google можно найти тут.
Однако, отметим, что основным недостатком, в зависимости от того, как именно реализована динамическая пагинация, может стать проблема с индексацией. Поэтому, оптимальным вариантом может стать бесконечная подгрузка с помощью кнопки «Показать еще», дополненная типовой пагинацией открытой к индексации.
Подписаться на рассылкуЕще по теме:
Сергей З.
SEO-аналитик
Работу в сфере IT начинал с должности контент-менеджера. Уже при создании своих личных проектов постепенно узнавал, что такое SEO, увлекло. Вдохновляюсь сложными и интересными задачами.
Мои увлечения: велоспорт и книги.
Девиз: «Другой жизни не будет!»
Оцените мою статью:
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
Улучшаем «бесконечный скроллинг» / Хабр
В 2011 году очень модно было (по-моему, эта мода пошла от Фейсбука) делать у себя на сайтах «бесконечный скроллинг»: это когда пользователь крутит-крутит колесом мыши, и всё новые результаты поиска подгружаются Аяксом внизу страницы, превращая обычный скроллинг в бесконечный и вызывая у столкнувшегося с этим в первый раз пользователя «когнитивный диссонанс».Также недавно я видел на этом сайте статью, в которой автор выражал своё недовольство «бесконечным скроллингом» и призывал использовать старую добрую «паджинацию».
Я согласен с автором. Я сам — наркоман, и порою сижу за монитором как зачарованный, со стеклянными глазами, кручу-кручу-кручу волшебное колёсико, не в состоянии пойти по делам/на работу/в магазин/поесть/попить/в туалет, и кручу я его с одной единственной мыслью: «Ну когдааа же вы все уже закончитесь?!» (что поделаешь — я привык доводить дела до конца).
Однажды утром я встал и твёрдо решил: «Хватит это терпеть!».
Представляю вам свой небольшой скрипт, который я на днях написал для своей «социальной сети» (с блекджеком и шлюхами).
Чтобы посмотреть демо, скачайте архив, и запустите файл «test/test.html».
Какие нововведения предлагает этот скрипт:
Поскольку основной «скроллбар» они превратили непонятно во что, нам нужно вернуть нормальный «скроллбар», что мы и сделали, нарисовав серую полоску в правой части страницы, сразу слева от обычного «скроллбара».
То, докуда дошла эта полоска сверху — это сколько результатов выборки мы уже пролистали. Вообще, эта полоска как бы чёрная. Там, где она серая — это место во всей выборке, где мы находимся сейчас.
Обратите также внимание на то, что адрес страницы меняется во время прокрутки. Таким образом, вы можете сегодня вечером пролистать половину, добавить страницу в закладки, выключить компьютер, пойти спать, проснуться утром, включить компьютер, зайти на страницу, добавленную вами вчера перед сном в закладки, и продолжить листать с того самого места, на котором вы остановились. И, более того, вы сможете листать с этого места не только вперёд, но и назад.
И по поводу навигации на любую нужную страницу: попасть на любую страницу можно и здесь — просто подставьте в адрес веб страницы номер нужной вам страницы выборки. Поскольку человекопонятные url’ы сейчас являются стандартом, это должно быть годным решением.
Этот скрипт, очевидно, не является чем-то высеченным в граните, и я сам, встав сегодня с утра, переписал его половину. Тем не менее, работоспособность вроде как стабильная, и проверено в последних версиях Chrome и FireFox. Сразу скажу: не гонюсь за «кроссбраузерностью» — её всегда можно будет допилить, если кто-то захочет использовать этот скрипт на своём «кроссбраузерном» сайте.
Вроде как всё, демо говорит само за себя. Пост провоцирует комментарии.
Что ещё можно сделать (на основе комментариев):
При клике в любое место полоски — переходить на соответствующую страницу выборки.
Убирать страницы данных с верха веб страницы, когда данных на веб странице становится слишком много (чтобы не тормозило).
Примеры улучшенного «бесконечного скроллинга»:
demo.lanmediaservice.com/video/#/catalog/page/4
search.rsl.ru
Давайте перейдем к сути — Smashing Magazine
Об авторе
Йогев Ахувия (Yogev Ahuvia) — старший инженер переднего плана в Fundbox. Йогев — эксперт по UX и художник кода (см. Его профиль на CodePen), он пишет и выступает в блогах и … Больше о Йогев ↬
Бесконечная прокрутка обещала сделать пользователям удобнее. Однако хорошее часто сопровождается плохим и уродливым. Как только мы поймем сильные и слабые стороны бесконечной прокрутки, мы сможем использовать ее для расширения возможностей наших интерфейсов.
Человеческая природа требует иерархии и структур, в которых легко ориентироваться. Но бесконечная прокрутка иногда дезориентирует пользователей, когда они перемещаются по странице, которая никогда не заканчивается.
Бесконечная прокрутка, разбивка на страницы или кнопки «Загрузить еще»?
Какой шаблон UX лучше всего подходит для отображения продуктов на веб-сайте электронной коммерции? Мы протестировали три разных шаблона проектирования для загрузки продуктов. Прочтите соответствующую статью →
The Good
Длинные списки не новость, но способ прокрутки этих списков коренным образом изменился с момента появления мобильных интерфейсов.Из-за узости экранов мобильных устройств элементы списка располагаются вертикально, что требует частой прокрутки.
Бесконечная прокрутка очень популярна как поведение при взаимодействии на страницах и списках. Основная функциональность заключается в том, что по мере того, как пользователь прокручивает контент, автоматически загружается больше контента. С ростом популярности социальных сетей потребляются огромные объемы данных; бесконечная прокрутка предлагает эффективный способ просмотра этого океана информации , не дожидаясь предварительной загрузки страниц.Скорее, пользователь наслаждается по-настоящему отзывчивым опытом, какое бы устройство он ни использовал.
Разбивка на страницы против бесконечной прокрутки (Большая версия)Сегодняшние сайты с большим количеством пользовательского контента используют бесконечную прокрутку для обработки контента, который создается каждую секунду. По негласному соглашению пользователи знают, что они не смогут видеть все, что на этих веб-сайтах, потому что содержание обновляется слишком часто. Благодаря бесконечной прокрутке социальные веб-сайты делают все возможное, чтобы предоставить пользователю как можно больше информации.
Twitter эффективно интегрирует бесконечную прокрутку. Его канал соответствует критериям: большой объем данных (твитов) и платформа реального времени. С точки зрения пользователя, все твиты одинаково актуальны, что означает, что они имеют одинаковый потенциал быть интересными или неинтересными; поэтому пользователи часто просматривают все твиты в своей ленте. Twitter — платформа, работающая в реальном времени, постоянно обновляется, даже если пользователь оставляет свой канал без присмотра. Бесконечная прокрутка, похоже, была создана специально для таких сайтов, как Twitter, которые успешно используют эту технологию.
Бесконечная прокрутка, похоже, нашла свою нишу в Интернете. Однако есть и недостатки, которые необходимо учитывать, прежде чем оценивать его стоимость.
Плохое и уродливое
При таком большом количестве данных для просмотра пользователи должны сосредоточиться на информации, которую они ищут. (Помните про целеустремленность?) Всегда ли пользователи хотят, чтобы непрерывный поток данных? Analytics показывает, что когда пользователи ищут информацию в Google, только 6% переходят на вторую страницу.Таким образом, 94% пользователей удовлетворены получением только 10 результатов, что говорит о том, что пользователи считают рейтинг результатов Google релевантным.
Щелкать или не щелкать
Google реализовал бесконечную прокрутку для результатов поиска изображений, но еще не реализовал ее для общих результатов. Это избавит пользователей от необходимости щелкать мышью, чтобы перейти на вторую страницу. Google, вероятно, сохранит разбиение на страницы, потому что этот шаблон весьма символичен для его бренда. Если он переключится на бесконечную прокрутку, когда пользователи обычно прекращают прокрутку? После 20 результатов? 50? Когда простой просмотр страниц становится более сложным?
Поиск лучшего результата поиска может занять секунду или час, в зависимости от вашего исследования.Но когда вы решите прекратить поиск в текущем формате Google, вы знаете точное количество результатов поиска. Вы можете принять осознанное решение о том, где остановиться или сколько результатов просмотреть, потому что вы знаете, где находится конец. Согласно исследованиям, проведенным в области взаимодействия человека с компьютером, достижение конечной точки обеспечивает ощущение контроля ; вы знаете, что получили все соответствующие результаты, и знаете, есть ли там тот, который вы ищете. Знание количества доступных результатов дает ощущение контроля и помогает пользователю принять более обоснованное решение, вместо того, чтобы ему приходилось рыскать по бесконечно прокручивающемуся списку.
Пагинация — это барьер кликов. (Большая версия)Когда элементы распределяются по веб-страницам, они помещаются во фреймы, индексируются и имеют начальную и конечную точки. Информация представлена четко и упорядоченно. Если мы выберем элемент из разбитого на страницы списка и берем его с этой страницы, мы знаем, что нажатие «Назад» вернет нас на эту страницу (возможно, в ту же позицию прокрутки). Наш поиск в Интернете продолжится с того места, где он остановился.
Если вы прокручиваете тот же список результатов с бесконечной прокруткой, вы остаетесь без этого чувства контроля, потому что вы прокручиваете список, который концептуально бесконечен.Допустим, вы относитесь к 94% людей, которые перестают читать после первой страницы (т. Е. 10 результатов) поиска Google. Когда список прокручивается бесконечно, у первой страницы практически нет конца. Вместо того, чтобы искать конец страницы, которой все равно не существует, вы решаете прекратить прокрутку на 10-м элементе. Это создает проблему с бесконечной прокруткой, потому что 11-й элемент находится прямо в поле зрения. С разбитым на страницы списком, в котором вы не увидите 11-й результат, проще отказаться от продолжения просмотра.Однако, когда следующие результаты уже есть, , вы, вероятно, просто продолжите прокручивать и прокручивать .
Как отмечает Дмитрий Фадеев:
«Люди захотят вернуться к списку результатов поиска, чтобы проверить элементы, которые они только что видели, и сравнить их с тем, что они еще обнаружили где-то в другом конце списка. Наличие интерфейса с разбивкой на страницы позволяет пользователю сохранять мысленное местоположение, элемента. Возможно, им не обязательно знать точный номер страницы, но они примерно запомнят, что это было, а ссылки, разбитые на страницы, позволят им попасть туда легче.Бесконечная прокрутка не только нарушает эту динамику, но и затрудняет перемещение вверх и вниз по списку, особенно когда вы вернетесь на страницу в другое время и снова окажетесь наверху, будучи вынужденным прокрутить список вниз один раз. снова и дождитесь загрузки результатов. Таким образом, интерфейс с бесконечной прокруткой на самом деле медленнее, чем интерфейс с разбивкой на страницы ».
— Дмитрий Фадеев, Когда бесконечная прокрутка не работает
Когда бесконечная прокрутка не работает
Лучшие компании постоянно тестируют и изучают новые способы взаимодействия со своими пользователями.Все большее количество этих исследований показывает, что бесконечная прокрутка не находит отклика у пользователей, если она не поддерживает их цель на веб-сайте.
Temptation
Когда вы ищете идеальный результат поиска и испытываете искушение продолжить прокрутку в пустоши нерелевантных результатов, время тратится. Скорее всего, лучший результат будет по первым 10 позициям. Таким образом, бесконечная прокрутка просто соблазняет вас продолжить чтение, теряя время и снижая производительность в процессе.
Оптимизм
Еще больше раздражает то, что полосы прокрутки не отражают реальный объем доступных данных. Вы с радостью прокрутите вниз, предполагая, что вы приблизились к нижней части, что само по себе побуждает вас прокрутить еще немного, только чтобы обнаружить, что к тому времени, когда вы доберетесь туда, результаты просто удвоились.
Усталость
Бесконечная прокрутка перегружает пользователей раздражителями. Как будто вы играете в игру, в которой никогда не выиграете, независимо от того, как далеко вы прокручиваете, вы чувствуете, что никогда не дойдете до конца.Сочетание соблазна и оптимизма играет большую роль в утомлении пользователя.
Pogosticking
Бесконечная прокрутка часто приводит к потере позиции на странице. «Pogosticking» происходит, когда вы щелкаете вдали от бесконечно прокручиваемого списка и, когда вы возвращаетесь, нажав «Назад», перемещаетесь в верхнюю часть предыдущей страницы, а не в точку, на которой вы остановились. Это происходит из-за того, что позиция прокрутки теряется, когда вы уходите от бесконечно прокручиваемой страницы, заставляя вас каждый раз прокручивать назад.
Потеря контроля
Бесконечная прокрутка оставляет у вас ощущение, что вы, возможно, упускаете информацию. Вы продолжаете прокрутку, потому что результаты уже на месте, но чувствуете себя подавленным, потому что теряете контроль над объемом отображаемых данных. Есть что-то приятное в определенных страницах, на которых количественно определяется количество контента, где вы можете удобно выбрать, щелкнуть, чтобы просмотреть больше, или остановиться. Благодаря бесконечной прокрутке вы не можете контролировать объем данных на странице, которые становятся огромными.
Отвлекает
Etsy, торговая площадка электронной коммерции, внедрила бесконечную прокрутку только для того, чтобы обнаружить, что это привело к меньшему количеству кликов со стороны пользователей. Бесконечная прокрутка не увенчалась успехом, потому что пользователи чувствовали себя потерянными в данных и испытывали трудности с сортировкой между релевантной и нерелевантной информацией. В то время как бесконечная прокрутка давала более быстрые и лучшие результаты, пользователи с меньшей охотой нажимали на них, что противоречило самой ее цели.
Домашняя страница Etsy (большая версия)Недоступен
Вы пытались в последнее время добраться до нижнего колонтитула Facebook? Блок нижнего колонтитула существует под лентой новостей, но поскольку лента прокручивается бесконечно, как только вы достигнете дна, загружается больше данных, каждый раз выталкивая нижний колонтитул из поля зрения.Колонтитулы существуют не зря: они содержат контент, который иногда нужен пользователю. В случае Facebook пользователь не может связаться с ним. Ссылки повторяются в других местах, но их труднее найти. Бесконечная прокрутка мешает пользователю, делая важную информацию недоступной. Автоматическая загрузка новостной ленты
Facebook делает нижний колонтитул недоступным. (Большая версия)Нижние колонтитулы служат в крайнем случае. Если пользователи не могут что-то найти, или у них есть вопросы, или они хотят получить дополнительную информацию или объяснения, они часто идут туда.Если они не найдут его там, они могут вообще покинуть веб-сайт. Компании, реализующие бесконечную прокрутку, должны либо сделать нижний колонтитул доступным, сделав его липким, либо переместить ссылки на боковую панель.
Не эксклюзивно
У Pinterest вообще нет нижнего колонтитула, что имеет смысл, учитывая проблему, которую мы только что увидели с Facebook. Благодаря бесконечной прокрутке Pinterest подчеркивает свое изобилие данных, бесконечное море вдохновения, взятого со всего Интернета.
Океан булавок Pinterest (большая версия)Изображения прокручивать быстрее и легче, чем текст, поэтому Pinterest и Изображения Google в какой-то мере преуспевают с бесконечной прокруткой.Однако в сети есть миллиарды изображений, и пользователи предпочли бы видеть только лучшие из них. Есть что сказать об эксклюзивности, которой, похоже, не хватает макету Pinterest.
Ограничение количества изображений на главной странице Pinterest с помощью списка «Выбор редакции» или «Самые популярные» может сделать сайт более привлекательным. Насколько эксклюзивной может быть булавка, когда рядом с ней находится масса других похожих булавок?
Тактика Pinterest по использованию бесконечной прокрутки для огромного количества данных страдает, потому что она подавляет пользователей.Коллекция выглядит бездонной, но ее масштабность несколько устрашает, и просмотр ее может показаться пустой тратой времени. В конечном итоге Pinterest пытается дать пользователям бесконечное вдохновение, но на самом деле это подрывает человеческую потребность в контроле. Объем данных становится пугающим, и у пользователей остаются смешанные чувства.
Когда выигрывает удобство использования
Как упоминалось ранее, Twitter эффективно интегрирует бесконечную прокрутку. Пользователь видит бесконечно растущий список твитов и может удобно щелкнуть твит, чтобы развернуть его на месте, не допуская обновления страницы и, как следствие, сохранения положения прокрутки.
Разорванный канал Twitter (Большая версия)В своей мобильной версии Twitter даже добавляет маркер «рваная бумага», указывающий пользователю, где продолжить чтение. Это тонкое и простое решение позволяет пользователю прокручивать список вверх и вниз, имея при этом узнаваемую точку , к которой можно вернуться. Психологически этот маркер успокаивает читателя, разделяя прочитанное и непрочитанное. Такие маркеры дают пользователю ощущение контроля и лучшее восприятие глубины контента и того, как далеко он дошел до него.
Twitter — не единственный. Discourse, развивающаяся дискуссионная платформа, также имеет бесконечную прокрутку, которая расширяет возможности пользователя. Компания учла важность бесконечной прокрутки для пользовательского опыта и внедрила интригующий и уникальный индикатор прогресса. Индикатор появляется при необходимости и остается на виду (не мешая), пока пользователь читает содержимое. Индикатор нумерует просматриваемый в данный момент элемент из общего числа элементов. Это отличный способ дать пользователю почувствовать, что все под контролем, даже с большим объемом данных.
Умный индикатор прогресса на Discourse (Большая версия)Go Hybrid
Гибрид бесконечной прокрутки и нумерации страниц также является хорошим вариантом во многих случаях. С помощью этого решения вы бы показывали кнопку «загрузить больше» в конце предварительно загруженного списка, при нажатии на которую в список загружается еще одна партия элементов. То же поведение, что и бесконечная прокрутка, эта кнопка выполняет по запросу . Интерфейс обладает некоторыми преимуществами бесконечной прокрутки без некоторых ее недостатков.
Поскольку бесконечная прокрутка требует, чтобы веб-сайт загружал так много контента, гибридное решение иногда используется для управления загрузкой данных. В новостной ленте Facebook и поиске изображений Google бесконечная прокрутка сначала выполняется автоматически, но становится необходимой после загрузки определенного количества элементов. Это поддерживает интерфейс, ограничивая нагрузку на сервер.
Гибридная бесконечная разбивка на страницы в Картинках Google (большая версия)Infinite Pages
Бесконечные страницы выводят концепцию бесконечной прокрутки на новый уровень.Веб-сайты, использующие эту концепцию, являются «одностраничными». Чтобы убрать барьер перехода на следующую страницу, дизайнер превращает весь сайт в одну длинную прокручиваемую страницу. Примерами являются ярмарки «Раскрытый мир» и «Затерянный мир».
На этих одностраничных сайтах разделы расположены вертикально, один за другим. Это делает весь веб-сайт менее понятным, а значит, менее доступным. На этих веб-сайтах может не быть бесконечной прокрутки, но у пользователя может сохраняться ощущение бесконечной страницы.
На бесконечных страницах высота каждого раздела зависит от его содержимого. Хотя такой подход может способствовать творческому взаимодействию, он может дезориентировать пользователей и неуверенно, где прокручивать следующий фрагмент информации. Полоса прокрутки скрыта на многих таких страницах, из-за чего пользователи чувствуют себя потерянными, поскольку они подсознательно ищут положение прокрутки, чтобы отслеживать свой прогресс. Скрытые полосы прокрутки лишают пользователей шанса на спасение. Пользователи не должны оставаться беспомощными; интерфейс должен четко показывать им, как перемещаться по странице.
Незнание своего положения может дезориентировать пользователей.
Инженеры UX должны проявлять особую осторожность при проектировании бесконечных страниц. Они должны учитывать доступность; Сообщите пользователям, где они находятся, показывая длину страницы и количество просмотров. Решения могут включать фиксированное меню, карту страницы или полосу прокрутки.
Еще одна уловка — эффект параллакса, при котором разные слои на странице перемещаются с разной скоростью в соответствии с прокруткой пользователя, создавая иллюзию глубины (как показано на веб-сайте Эндрю Маккарти).Хотя это может помочь создать красивый и инновационный опыт, иногда сильно злоупотребляют , и пользователи могут запутаться, сколько им нужно прокручивать, чтобы получить больше контента. Когда эффект параллакса сочетается с анимацией, пользователь может запутаться в том, прокручивается ли страница при их перемещении или перемещается автономно. Целесообразно использовать эту технику для улучшения содержания, а не само содержание.
Давайте приступим к делу
Бесконечная прокрутка может быть инновационной функцией, которая значительно улучшает интерфейс, открывая доступ к контенту и повышая эффективность работы.Но его нужно использовать правильно.
Избегайте следующих провалов для достижения сильной бесконечной прокрутки:
- Пользователи хотят немедленного доступа к эксклюзивным данным. . Пользователи не хотят, чтобы их оставляли изучать все данные веб-сайта самостоятельно. При реализации бесконечной прокрутки определите, какие данные являются эксклюзивными для вашего веб-сайта, поднимите их в верхнюю часть страницы и отфильтруйте менее релевантную информацию.
- Пользователи хотят чувствовать все под контролем.. Бесконечная прокрутка саботирует это чувство контроля. Добавьте умный индикатор прогресса, фиксированное меню или карту.
- Пользователи часто ищут ориентиры при прокрутке. . Просматривая длинные списки, пользователи ожидают, что смогут легко различать новые и просмотренные данные. Добавьте ориентиры вдоль интерфейса, чтобы пользователи могли ориентироваться.
- Рассмотрите обычную разбивку на страницы или гибридное решение. . Старая добрая разбивка на страницы — всегда альтернатива бесконечной прокрутке.А если это не соответствует контексту, то гибридное решение, использующее кнопку «Загрузить еще», могло бы значительно улучшить интерфейс.
- Предоставляйте интересный контент без неоднозначного интерфейса. . Необходимость перемещаться по бесконечному списку логична только в том случае, если пользователь оставляет чувство, что это того стоило.
- Пользователи часто ожидают нижнего колонтитула. . Если информация о нижнем колонтитуле является функциональной для интерфейса, она должна отображаться внизу страницы. Фиксированный нижний колонтитул обычно подходит для бесконечной прокрутки.
- Бесконечный список по-прежнему остается списком. . Бесконечная прокрутка по-прежнему должна соответствовать общим стандартам интерфейса. Независимо от того, отводят ли пользователи глаза от экрана на мгновение или щелкают ссылку, а затем нажимают «Назад», они ожидают, что вернутся к той точке, где они остановились. Каким бы ни был ваш интерфейс, убедитесь, что он соответствует ожиданиям пользователей.
- Эффекты — это хорошо, но не обязательно. . Многие интерфейсы с бесконечной прокруткой имеют различные эффекты для отображения большего количества данных (будь то вставка нового содержимого или другой метод).Помните, что не следует сосредотачиваться больше на эффектах, чем на представлении данных наиболее эффективным способом.
Используйте это правильно
Пользователи ориентированы на достижение цели и находят удовлетворение, достигнув конца своего исследования. Чтобы это было эффективно, необходимо учитывать это при бесконечной прокрутке. На самом деле нет ничего бесконечного , даже эти списки с бесконечной прокруткой, которые мы рассмотрели. Пользователи всегда должны знать, где они находятся, даже если загрузка контента еще не завершена. Они должны знать общий объем данных и уметь легко перемещаться по списку.Бесконечная прокрутка должна быть реализована наилучшим образом, чтобы пользователи всегда могли найти свой путь.
(al)Стоит ли иметь веб-сайт с бесконечной прокруткой? Плюсы и минусы | Маркетинг
Техника бесконечной прокрутки позволяет пользователям прокручивать страницу, даже не доходя до конца страницы. Вместо этого новый контент загружается по мере того, как пользователь прокручивает страницу вниз. Такие сайты, как Facebook, Twitter и Pinterest, добавили на карту бесконечную прокрутку. Однако для большинства веб-сайтов разбивка на страницы имеет больше смысла, даже если ваша CMS способна создавать веб-сайты с бесконечной прокруткой.
Итак, веб-сайты с бесконечной прокруткой — это хорошо или плохо? Ответ, как и ответ на многие вопросы разработчиков, — «это зависит от обстоятельств». Как заявляет группа Nielsen Norman, «бесконечная прокрутка подходит не для каждого веб-сайта».
Как узнать, работаете ли вы над веб-сайтом, который выиграет от бесконечной прокрутки? Давайте рассмотрим плюсы и минусы, чтобы понять это, прежде чем вы тратите время на создание функциональности в своей CMS.
Типы веб-сайтов, для которых можно использовать бесконечную прокрутку
Определенные типы веб-сайтов лучше подходят для бесконечной прокрутки, чем другие.Веб-сайты, которые больше ориентированы на открытие, то есть пользователь просто просматривает и не ищет ничего конкретного, могут быть хорошими кандидатами для бесконечной прокрутки. К ним относятся страницы в социальных сетях (как указано выше), страницы с фотографиями, блоги и новостные сайты.
С другой стороны, веб-сайты, ориентированные на достижение цели, означающие, что пользователь пытается выполнить определенную задачу, например, купить что-то или найти информацию о компании, не являются хорошими кандидатами для веб-сайтов с бесконечной прокруткой.
Важно помнить, что при бесконечной прокрутке наиболее важная информация помещается вверху, а остальная скрывается. Пользователь должен быть вовлечен в страницу, чтобы прилагать усилия для продолжения прокрутки. Для новостных сайтов, таких как CNN, цель состоит в том, чтобы сначала отображать самые свежие и наиболее актуальные истории, бесконечная прокрутка может гарантировать, что частые посетители всегда будут встречены с последними новостями.
Для других типов сайтов, таких как сайты электронной коммерции, бесконечная прокрутка может быстро стать обузой для пользователей, которые ищут определенный товар.
Плюсы бесконечной прокрутки
Поддерживает заинтересованность пользователей
Главное преимущество веб-сайта с бесконечной прокруткой заключается в том, что он удерживает пользователей на странице. На таких веб-сайтах, как Pinterest, Twitter и Facebook, пользователь постоянно вовлечен, потому что есть масса пользовательского контента, который нужно прокручивать. Пользователь может легко прокручивать, обновлять и получать новый контент.
Идеально для мобильных
Infinite scroll отлично подходит для сенсорных экранов и особенно для мобильных устройств.Пользователь может легко провести пальцем вниз, чтобы продолжить создание нового контента, вместо того, чтобы переключаться на новые вкладки, что может показаться громоздким. Фактически, бесконечная прокрутка, возможно, лучше всего работает на веб-сайтах, которые имеют в основном мобильную аудиторию, по сравнению с веб-сайтами, доступ к которым осуществляется с компьютера.
Возможные рекламные места
Может быть проще интегрировать рекламу в бесконечную прокручиваемую веб-страницу, не прерывая поток страницы. Facebook и Pinterest являются яркими примерами веб-сайтов, которые настолько органично вплетают рекламу в свой контент, что пользователи их даже не замечают.
Минусы бесконечной прокрутки
Это не очень хорошо для SEO
Вы можете подумать, что удержание пользователей на одной странице было бы хорошо для SEO, но этот профи не перевешивает тот факт, что Google будет сканировать только вашу одну страницу и не будет прокручивать вниз, когда она настроена с бесконечной прокруткой. Это означает, что ботам не хватает тонны контента. На странице с бесконечной прокруткой будет сложно ранжироваться по конкретным запросам. В этой статье от Google Webmasters есть несколько советов по максимальному увеличению SEO на странице с бесконечной прокруткой.
Нет доступа
Пользователям с ограниченными физическими возможностями сложно перемещаться по страницам с бесконечной прокруткой. Трудно найти конкретный контент или перейти от одной темы к другой. Согласно Бюро доступности Интернета, «визуальные, звуковые и мобильные препятствия не должны быть препятствием для понимания». Обязательно ознакомьтесь с последними обновлениями Руководства по обеспечению доступности веб-контента (WCAG), прежде чем решать, имеет ли смысл бесконечная прокрутка на вашей веб-странице.
Может иметь длительное время загрузки
Возможно, самым большим недостатком с точки зрения UX является то, что веб-сайты с бесконечной прокруткой могут иметь чрезвычайно долгое время загрузки. Это может происходить в конце разработки. Он также может исходить от пользователя. На некоторых устройствах просто не хватает места для быстрой загрузки всех ресурсов на странице с бесконечной прокруткой. В любом случае конечный результат один и тот же — пользователи не остаются без дела.
Итог: стоит ли создавать веб-сайт с бесконечной прокруткой?
Хорошее практическое правило заключается в том, что бесконечная прокрутка лучше всего работает, когда пользователь не ищет конкретную информацию.Веб-сайты, которые постоянно создают новый контент, например ленты социальных сетей и новостные сайты, могут получить выгоду от бесконечной прокрутки. Сайты электронной коммерции и бизнес-страницы обычно не подходят для бесконечной прокрутки, потому что пользователи ищут конкретную информацию, которую будет нелегко найти без разбивки на страницы.
Пора убить бесконечную прокрутку
Когда бесконечная прокрутка была впервые представлена в издательских компаниях СМИ, бутылки с просекко лопнули на каждом этаже офиса, поскольку новый UX был развернут по всей компании.Я знаю это, потому что был там: до 2015 года я работал в Hearst UK, издателе таких изданий, как Cosmopolitan UK.
Замена виджетов и каруселей на главной странице на быструю загрузку и бесконечную прокрутку привела к тому, что показатели вовлеченности каждого бренда резко выросли. Многие медиа-бренды впоследствии увидели, что «время на странице» увеличилось в четыре раза, и было отполировано множество блестящих новых торговых колод, чтобы вывести их на рынок. Ваша реклама «в верхней части страницы» теперь была неуместна, поскольку «изгиб» растворился в бесконечном потоке зависимости от прокрутки.
Бесконечный свиток: враг внимания охватывает
Хотя технология была определенно правильным шагом в то время — а также предоставила нам изысканно выполненный бэкэнд для редакторов — я хотел бы отметить кое-что, что беспокоило меня в последнее время: кажется, что мы уже должны были перейти от бесконечная подача.
Метрики и бизнес-модели, поддерживаемые бесконечной прокруткой, больше не являются лучшим выбором для издателей в 2019 году — и, смею сказать, вредны для общества.Поскольку медийная реклама становится все медленнее, а цена за тысячу показов снижается, многие издатели, похоже, изо всех сил используют заголовки кликбейтов, чтобы достичь этого дополнительного просмотра страницы или нескольких секунд на сайте.
Изображение и анимация Пабло Стэнли
Издатели, безусловно, несут социальную и финансовую ответственность за предоставление заголовков, не вводящих в заблуждение или сенсационных, просто ради нескольких дополнительных кликов и прокруток. Тем не менее, многие придерживаются тех же показателей и тактик, чтобы облегчить умирающий поток доходов.
Почему мы беспокоимся о бесконечной прокрутке?
Если мы узнали что-либо о новостях и экосистемах «контента» за последние пять лет, так это то, что сайты, которые максимально используют время на сайте и просмотры страниц, не создают наиболее полезный контент (см .: любой сайт, продвигаемый с помощью Taboola / Outbrain виджет).
Полагаться на необработанные просмотры страниц работает несколько лет. В конце концов, однако, отсутствие стабильной аудитории настигает, и эти публикации борются или становятся тенью самих себя (см. Mic.com и Babe.Net). Так почему же сайты по-прежнему рассчитаны на эти показатели?
Подскажите, кто эти виджеты Taboola для
«Бесконечная прокрутка всегда казалась решением, ожидающим ответа», — говорит мне Джон *, управляющий директор, проработавший несколько лет в Hearst and News UK. «Когда появилась бесконечная прокрутка, на сайтах увеличилось время нахождения на странице, но действительно ли это приравнивается к чему-то ценному? Традиционно на сайтах всегда есть нижний колонтитул, где можно найти [такие вещи, как] контакты, справка по которым внезапно исчезла.Что, если бесконечные скроллеры просто ищут это? Я ненавижу это.»
Переход от бесконечной прокрутки к алгоритму к….?
Разговор о переходе интерфейсов от бесконечных прокруток к становлению все более персонализированным уже несколько лет обсуждается в барах. Есть некоторые свидетельства того, что, хотя персонализированный опыт приветствуется, мы все еще беспокоимся о том, что где-то упускаем какой-то отличный контент.
В частности, в 2016 году Instagram (возможно, одна из ключевых платформ, которая убеждает издателей перейти на бесконечную прокрутку после того, как они доказали, что это работает для них) перешла на более персонализированный канал с переходом от хронологического к алгоритмическому.Это было встречено пользователями с абсолютной тревогой.
Люди хотели использовать приложение до тех пор, пока не убедятся, что просмотрели весь Instagram, о чем раньше сообщалось, когда пользователь переходил к последней публикации, которую они видели при последнем просмотре. (Это, конечно, привело к уведомлению «вы все догнали!».)
«Есть некоторые свидетельства того, что, хотя персонализированный опыт приветствуется, мы все еще беспокоимся о том, что где-то упускаем какой-то отличный контент.”
Внедрение алгоритмического метода «самые релевантные публикации в топе» встревожило пользователей, которые беспокоились, что они упустят важные сообщения, и теперь мало контролировали то, что они видели в своей ленте. Как они узнают, когда остановиться?
Похоже, мы все отчаянно нуждались в возвращении бесконечной прокрутки, но Instagram продолжал вносить изменения в персонализацию, и платформа сообщила о среднем времени прокрутки в приложении примерно 30 млн. Через два года и более 500 млн активных пользователей в Stories в этом году. .
Но мы снова совершили ту же ошибку. Имеют ли эти показатели реальную ценность? Или они ложно раздуваются, поскольку пользователи фактически отключаются, тупо проводя пальцами по экрану, чтобы убедиться, что они все еще знают обо всем Интернете? Разве мы не повторяем то, что произошло с первым поколением бесконечного свитка?
«Я должен верить, что контекстное представление единственной ценной ссылки в долгосрочной перспективе лучше, чем выдвижение отчаянных поведенческих списков хрени перед пользователями», — говорит мне бывший коллега по СМИ (и да, я тоже хотел бы в это ), но будет ли?
Формируя будущее бесконечной прокрутки
Что будет дальше, наверняка придется начать с того, что всего один храбрый издатель откажется от бесконечной прокрутки и сделает — ах! — редактирует свои страницы.Да, обычно вы можете выделить главные и основные целевые страницы в истории, но только в определенной степени, и эти страницы по-прежнему полны содержания для содержания.
В то время как алгоритм показывает вам, что вам понравится, основываясь на том, что вы читали ранее, и на том, что читали ваши знакомые на платформе, будущее умной редакции может представить вам повестку дня того, что бренд / компания хочет, чтобы вы наслаждались плюс алгоритмические персонализированные предложения. Это хорошо для читателей и бизнеса.
«Кто станет нашим следующим бесстрашным UX-лидером? Кто осмелится начать отходить от бизнес-моделей, основанных на кликах? Кто избежит сирены бесконечно прокручивающейся ленты и вместо этого реализует опыт, подобранный людьми? »
Представьте себе идеально подобранную страницу, сочетающую в себе персонализированные предложения и редакционную позицию, такую, на которой вы можете полностью просмотреть ее всего за два прокрутки и быть довольны качеством. Вау.
Поскольку мы пытаемся справиться с нашей текущей информационной (и дезинформацией) перегрузкой, и мы ищем социальную ответственность и проверенные источники, стоящие за нашим контентом, я хочу верить, что все больше издателей будут переходить от «высокой скорости контента» к качеству, а не количеству, с человеческим прикосновением.
«Метрики и бизнес-модели, поддерживаемые бесконечной прокруткой, больше не являются лучшим выбором для издателей в 2019 году — и, смею сказать, вредны для общества».
Мы больше не можем оставлять это машинам. А поскольку медийная реклама становится все меньше, разумным вариантом здесь будет попросить пользователей платить за контент, что должно уменьшить потребность в бесчисленных статьях для увеличения количества просмотров страниц или времени пребывания на сайте, которые сейчас обесцениваются. В конце концов, за что бы вы предпочли заплатить? Подлинно организованная человеческая связь? Или бесконечный кладезь контента?
«Я думаю, мы увидим движение к опыту, основанному на механизмах принятия решений, где все, что есть на веб-сайте, является компонентом, а то, что кто-то видит, основано на совокупности решений, принятых людьми и компьютерами, причем никто не обязательно владеет всей панелью просмотра », — говорит Джон.«Хотя для этого потребуется, чтобы UX-разработчики, основанные на дизайне, немного отступили, и потребовалось немного смелости, чтобы их реализовать. Не отличается от Global Experience Language ».
Кто будет нашим следующим бесстрашным UX-лидером? Кто осмелится начать отходить от бизнес-моделей, основанных на кликах? Кто избежит сирены бесконечно прокручивающейся ленты и вместо этого реализует опыт, подобранный человеком?
Я понимаю, что бизнес-модели и редакционные процессы делают это сложнее, чем кажется. Но даже если вы не согласны с тем, что будет дальше, я думаю, мы все можем согласиться: мир станет лучше, когда бесконечный свиток наконец, к счастью, умрет.
* Некоторые имена изменены.
Хотите узнать больше о технологиях, вызывающих привыкание?
Бесконечная прокрутка: плюсы и минусы
Одностраничные веб-сайты — основная тенденция дизайна. Особенно когда речь идет о одностраничных дизайнах, заполненных контентом, благодаря методам бесконечной прокрутки, которые позволяют дизайнерам продолжать веб-страницу бесконечно.
Этот метод отлично подходит для некоторых сайтов и типов контента, в то время как для других он может быть громоздким и утомительным.Как и любой другой дизайнерский прием, не следует использовать его только потому, что вы хотите попробовать что-то новое; он должен быть стратегической частью вашего дизайна. Итак, как вы можете решить? Давайте посмотрим на плюсы и минусы веб-сайтов с бесконечной прокруткой.
Что такое бесконечная прокрутка?
Прежде чем мы углубимся в плюсы и минусы бесконечной прокрутки, мы должны убедиться, что она ясно понята. Поскольку количество одностраничных веб-сайтов растет с каждым днем, важно отличать бесконечную прокрутку от прокрутки с параллаксом.
Параллаксная прокрутка — это популярная техника дизайна, при которой фоновые изображения и изображения переднего плана перемещаются с разной «скоростью», чтобы создать иллюзию глубины. Этот метод часто используется на одностраничных веб-сайтах, чтобы имитировать внешний вид нескольких страниц или экранов для разных фрагментов контента. Хотя параллакс-прокрутка не имеет ограничений, большинство дизайнеров ограничиваются несколькими панелями.
Бесконечная прокрутка — еще один популярный метод дизайна, при котором контент продолжает заполнять нижнюю часть экрана, когда пользователь прокручивает страницу вниз.В результате получается «бесконечный» поток контента, который продолжает расти вместе с действиями пользователя. У него нет отдельной (или какой-либо) остановки или конечной точки. Распространенными примерами бесконечной прокрутки в действии являются популярные социальные сети Facebook, Twitter и Pinterest. Каждый из этих сайтов использует эту технику бесконечной прокрутки, чтобы информация попадала в каналы, поэтому у сайтов нет конца.
Pro: удержание пользователей
Бесконечная прокрутка может быть отличным инструментом для веб-сайтов, которые хотят удерживать пользователей в течение длительного периода времени.Этот прием распространен на сайтах со списками или часто обновляемым контентом. (Вернемся к обычному использованию на сайтах социальных сетей.)
Поскольку контент продолжает появляться, пользователи обнаруживают, что прокручивают и взаимодействуют в течение более длительных периодов времени. Кто не хочет видеть новую вещь, которая только что появилась под контентом, с которым вы уже взаимодействовали? Этот метод может помочь дизайнерам предлагать пользователям разнообразный контент, возможно, даже информацию, которую пользователь мог не найти другими способами.
Con: потерянная информация о нижнем колонтитуле
Одна из самых больших проблем с бесконечной прокруткой — отсутствие нижних колонтитулов на многих из этих веб-сайтов. Пользователи любят и понимают нижние колонтитулы. Дизайнеры и разработчики «обучили» пользователей тому, что в конце будет отображаться нижний колонтитул с важными сведениями о веб-сайте, такими как контактная информация или информация в социальных сетях, уведомления о конфиденциальности или безопасности, информация об авторских правах и многое другое.
Липкие нижние колонтитулы — одно из решений этой проблемы. Все больше сайтов с бесконечной прокруткой начинают использовать эту технику.Но важно учитывать, где находятся жизненно важные показатели вашего сайта, и убедиться, что пользователи могут их найти.
Pro: отлично подходит для мобильных и сенсорных устройств
Бесконечная прокрутка почти предназначена для мобильных пользователей. В отличие от настольных веб-сайтов, где мы годами спорили, мертв ли прокрутка или нет, мобильные устройства созданы для прокрутки. Пользователи ожидают прокрутки. Бесконечная прокрутка — ожидаемый и почти желанный опыт для этой платформы.
Далее бесконечная прокрутка тоже неплохо работает с сенсорным экраном.Подумайте о дизайне множества проектов с бесконечной прокруткой, всплывающих ящиков с контентом. Каждый из этих блоков разработан таким образом, чтобы сделать каждый элемент уникальным, каждый из которых можно нажать или щелкнуть, чтобы получить больше.
Con: навигация и связывание могут стать беспорядочными
Зная, что большой процент посетителей веб-сайта попадает на сайт не с главной страницы, навигация жизненно важна для удержания этих пользователей. Бесконечная прокрутка может несколько запутать навигацию.
Где живет навигация? Вариант здесь — липкая концепция.Но как он связан с другим контентом? Каковы схемы ссылок и потоков в карте сайта? Если все находится на одной гигантской странице, это может быть непросто.
Он также может затруднить создание закладок и переход между ними. Знание того, что эти пользователи сохраняют и пропускают информацию, — это то, что вам нужно учитывать при разработке сайта. Одна альтернатива — закодировать «страницы» в технике прокрутки, чтобы информация каким-то образом сгруппировалась.
Pro: Создано для визуализации
Бесконечная прокрутка предназначена только для визуальных веб-сайтов.Вы можете отображать неограниченное количество изображений в стиле Pinterest.
Нет ограничений на количество изображений, размеры изображений или формы изображений. Все это можно собрать воедино, как гигантскую головоломку, чтобы обеспечить интересную эстетику. Визуальные эффекты можно комбинировать с другими элементами, такими как текст, цвет или инструменты пользовательского интерфейса, чтобы еще больше заинтересовать пользователей.
Сайты, которые наиболее часто (и лучше всего) используют бесконечную прокрутку, — это те, которые содержат очень визуальный контент.Дизайн и фотопортфолио, а также контент сайтов обмена фотографиями являются обычным явлением. Другой распространенный контент — это агрегирование, такое как Tumblr (который также имеет тенденцию быть визуальным) и некоторая электронная коммерция.
Con: отслеживание аналитики жестче
Если вы любите аналитику, с бесконечной прокруткой возникают большие проблемы. Строка кода Google Analytics может не предоставить всю необходимую информацию, и могут потребоваться сторонние инструменты.
Это также вызывает некоторые проблемы с поисковой оптимизацией.Есть способы решить проблемы с SEO, но вы должны принять это во внимание. У Google есть руководство, как сделать эти приложения доступными для поисковых роботов в наборе инструментов для веб-мастеров.
Pro: упрощает просмотр
Каждый пользователь умеет прокручивать. Это так просто.
Из-за множества различных техник прокрутки на веб-сайтах, требующих инструкций, бесконечная прокрутка является одной из самых простых. Двигайтесь вниз по странице, и появится больше контента. Вам не нужно беспокоиться о том, что пользователи покидают ваш сайт, потому что они не понимают, как он работает.
Con: время загрузки и проблемы со сбоями
Иногда зависает бесконечная прокрутка. Это может быть медленным. Он может просто перестать работать, если пользователи действительно прокручивают бесконечно. Он может дать сбой, как и любой другой дизайн сайта.
Несмотря на то, что все это обоснованные проблемы, со многими из них можно бороться с помощью хороших методов проектирования и разработки. Вы также можете подумать о том, что бесконечная прокрутка не обязательно должна быть бесконечной. Может быть, свиток длинный, но у него есть конец. Возможно, он загружает так много изображений, а затем просит пользователя щелкнуть, чтобы увидеть больше.Может быть, сайт бесконечно прокручивается, но на самом деле эта прокрутка представляет собой цикл контента.
Pro: открывает дверь к творчеству
Возможно, в приведенном выше примере выше только начинается намек на количество вариантов, которые у вас есть при рассмотрении бесконечной прокрутки для проекта веб-дизайна. Эта техника открывает двери для творчества и новых способов подачи информации и рассказывания историй.
Подумайте, как этот метод может работать в сотрудничестве с вашим контентом и другими частями дизайна вашего веб-сайта.Может ли бесконечная прокрутка работать на одной странице большого веб-сайта? Это способ рассказать уникальную историю в сочетании с другими эффектами? Подумайте, как этот метод помогает вашему контенту (и помогает ли он вашему контенту), прежде чем приступить к его использованию.
Con: тот же старый дизайн
К сожалению, одна из самых больших ошибок бесконечной прокрутки заключается в том, что многие сайты, использующие эту технику, выглядят одинаково. У многих из них очертания выглядят как подражатели Pinterest.
Чтобы добиться максимального эффекта, вам нужно создать что-то свое и владеть этим.Использование бесконечной прокрутки, потому что «это делают все», в конечном итоге не принесет вам пользы.
Заключение
Использовать или не использовать бесконечную прокрутку в ваших проектах может быть важным решением. Это модно и весело, и у него есть ряд явных плюсов, но он также может создавать проблемы для дизайнеров и пользователей. Перед тем, как начать, стоит взвесить все «за» и «против», поэтому вот краткий контрольный список стиля!
Плюсы
- Сохранить пользователей
- Отлично подходит для мобильных и сенсорных устройств
- Сделано для визуальных эффектов
- Облегчает просмотр
- Открывает дверь для творчества
Минусы
- Утерянная информация в нижнем колонтитуле
- Навигация и связывание могут стать беспорядочными
- Отслеживание аналитики сложнее
- Время загрузки и проблемы сбоя
- Тот же старый дизайн
Доступна ли бесконечная прокрутка?
Бесконечная прокрутка или вечная прокрутка — это функция дизайна веб-сайта, которая загружает контент в виде бесконечной отдельной страницы.Бесконечная прокрутка избавляет пользователей от перехода между несколькими отдельными страницами (разбиение на страницы), и иногда это считается полезным для просмотра, когда пользователи настроены на изучение. Он также может иметь визуально привлекательный дизайн.
Страница, созданная для бесконечной прокрутки, постоянно обращается к базе данных, когда посетитель перемещается вниз по странице. Социальные сети часто используют этот дизайн, который хорошо работает для сайтов, построенных с плоской иерархией. Для некоторых пользователей, которые хотят просто потреблять информацию, бесконечная прокрутка может быть идеальной.
Но эта бесконечная страница создает проблемы доступности. У многих людей есть ряд проблем с пользовательским интерфейсом, но его влияние на людей, использующих вспомогательные технологии, может быть особенно проблематичным.
Влияние на доступность веб-сайта
Параметры навигации и поиска становятся ограниченными после того, как пользователи начинают прокрутку, особенно при использовании вспомогательных технологий. Это потому, что эти инструменты навигации обычно хранятся «в верхней части страницы», или той части страницы, которая видна по прибытии.Когда контент загружается непрерывно, слабовидящим пользователям, которые полагаются на программы чтения с экрана и команды клавиатуры, сложно перемещаться по экрану и искать конкретный контент.
Например, кнопка «Назад», которая использовалась для перехода пользователей к предыдущему экрану, больше не работает должным образом, что делает невозможным для программы чтения с экрана найти ранее доступный контент.
Бесконечная прокрутка также представляет несколько трудностей для пользователей с ограниченными физическими возможностями:
- Невозможность быстрой навигации по содержимому страницы: Сайты с новостными лентами, обеспечивающими бесконечную прокрутку, могут быть заполнены дополнительными ссылками, вынуждая пользователей перемещаться по активным элементам для каждой ленты, что затрудняет эффективную навигацию.
- Сложность поиска контента: Программы чтения с экрана могут не отображать контент, который перемещается за пределы экрана при прокрутке вниз, поэтому у пользователей программ чтения с экрана могут возникнуть трудности с поиском контента с помощью функций поиска своего устройства чтения или нажатия клавиш навигации.
- Невозможность добраться до конца страницы: По мере того, как пользователю предоставляется непрерывный контент, пользователи вспомогательного оборудования сталкиваются с проблемой добраться до конца страницы. Например, клавиатурная команда CTRL + End в большинстве случаев не работает должным образом.
- Невозможность доступа к содержимому нижнего колонтитула: Поскольку добраться до конца страницы становится сложно, пользователям вспомогательных технологий трудно определить и перейти к нижнему колонтитулу.
Варианты улучшения доступности?
Один из вариантов — ограничить автоматическую бесконечную прокрутку с помощью кнопки типа «загрузить больше результатов» или ссылки, которая явно предлагает пользователю добавить дополнительный контент. Затем это действие может быть прочитано программой чтения с экрана или на него можно будет ответить клавиатурной командой.
В конце концов, веб-сайт, предназначенный для разбивки на страницы, часто оказывается лучшим выбором. Доступные функции навигации и поиска значительно упрощают просмотр содержимого страницы для всех пользователей Интернета.
Почему я ненавижу бесконечную прокрутку!
В настоящее время на многих веб-сайтах и блогах реализована так называемая бесконечная или бесконечная прокрутка.
Для тех, кто может не знать … бесконечная прокрутка означает, как следует из названия … вы просто продолжаете прокручивать до бездонной страницы…это нет конца, если ты не сдашься.
Понятия не имею, в чем заключается принцип бесконечной прокрутки. Если вы создаете веб-сайт или блог … вы хотите, чтобы люди могли получать доступ к информации с удовольствием. Если мне кажется, что я никак не могу узнать, где что-то находится, конечно, как пользователь, я буду разочарован.
Вот обычный сценарий … вы заходите в блог, и вас интересуют несколько сообщений, и вы задаетесь вопросом, сколько сообщений в этом блоге. В бесконечной прокрутке…нет никакого способа узнать, сколько сообщений или статей в указанном блоге. Итак, вы начинаете прокручивать, прокручивать, прокручивать и прокручивать … да, вы видите так много информации, но для таких любопытных, как я … разве вы не хотели бы знать, где заканчивается эта прокрутка? Сколько еще постов или статей здесь меня могут заинтересовать? Итак, вы продолжаете прокрутку только для того, чтобы узнать, что вы уже потратили впустую около 5 минут, а полоса прокрутки теперь равна четверти дюйма … Разочарован, конечно, из-за того, что не удовлетворил собственное любопытство…Или если вы случайно откроете один пост … вы вернетесь на круги своя, потому что бесконечная прокрутка не запомнит, где вы были в последний раз.
УYouTube была такая же проблема несколько лет назад, в рекомендуемых / предлагаемых видео … вы могли прокручивать, пока не устанете. Сейчас я думаю, что они уменьшили количество предлагаемых видео.
Итак, какое решение?
Для блога укажите номера страниц (нумерацию страниц). Это позволит пользователю узнать, сколько там страниц и сколько сообщений… Я могу просто перейти со страницы 1 на страницу 2 или полностью перейти к первому когда-либо созданному сообщению. Как пользователь я буду чувствовать, что все под контролем … плюс я могу легко сохранить эту конкретную страницу и вернуться к ней позже … то, что невозможно при бесконечной прокрутке.
Хватит работать в Интернете с бесконечной прокруткой! Они ужасны для пользователя.
Можете ли вы представить себе, что у Google была бесконечная прокрутка? Это было бы ужасно! … Им лучше знать, поэтому они показывают вам страницы внизу поиска…чтобы дать вам представление о том, сколько там страниц. И тем самым они экономят вам так много времени … потому что средний пользователь обычно доволен результатами на первой странице.
Это моя напыщенная речь!
Это помогает или вредит вашему бизнесу?
Когда дело доходит до контент-маркетинга и веб-дизайна, становится все более важным быть идейным лидером в своей области. Миллениалы печально известны тем, что просматривают веб-страницы, решая остаться или уйти в считанные секунды.Конкурентоспособные сайты должны точно знать, как достучаться до своей аудитории, иначе они рискуют остаться незамеченными.
В попытке привлечь внимание масс, как и в случае с тенденцией параллаксной прокрутки, многие сайты присоединились к бесконечной прокрутке. Такая прокрутка существует уже несколько лет, но недавно она оказалась успешной на нескольких чрезвычайно популярных сайтах социальных сетей, таких как Facebook, Twitter и Instagram. Однако то, что для этих веб-сайтов работает бесконечная прокрутка, не означает, что она будет работать и для вас.Хотя бесконечная прокрутка может быть полезна для некоторых задач, она может препятствовать достижению целей многих веб-сайтов.
Что такое бесконечная прокрутка?
Хотя этот термин может использоваться для нескольких различных функций, здесь бесконечная прокрутка означает непрерывную загрузку контента на странице по мере того, как пользователь прокручивает страницу вниз. Внешний вид таков, что страница бесконечна, и пользователи могут бесконечно прокручивать ее.
Бесконечная прокрутка: дойдем до конца [Источник изображения]
Плюсы бесконечной прокрутки
Бесконечная прокрутка лучше всего подходит для доставки определенных типов контента.Контент с низким уровнем вовлеченности идеально подходит для бесконечной прокрутки, что делает его идеальным для таких сайтов, как Twitter. Контент Twitter короткий, и пользователи могут сразу рассмотреть каждый элемент.
В целом, бесконечная прокрутка хороша для доставки большого объема удобного для использования контента. Если это соответствует целям вашей компании, бесконечная прокрутка может подойти для вашего сайта.
Следующие потенциально положительные особенности бесконечной прокрутки:
- Сохранение пользователей — Одна из лучших особенностей бесконечной прокрутки заключается в том, что она имеет тенденцию быстро привлекать пользователей.Это также побуждает их оставаться на странице, поскольку нет очевидного конца для контента, который будет отображаться, когда пользователи прокручивают страницу вниз. Пользователи могут легко попасть в бесконечную прокрутку, что подтвердит большинство пользователей социальных сетей.
- Простота навигации / удобства использования — Это буквально простая задача. Прокрутка теперь стала общепризнанной деятельностью, и для ее выполнения не требуются мысли или усилия. Пользователи могут сразу и легко получить доступ к основному контенту.
- Подходит для визуальных элементов и мобильных пользователей — Бесконечная прокрутка — хороший способ предоставить обзор множества простых визуальных элементов.Он также лучше всего работает на мобильных устройствах, где прокрутка одним пальцем является самой простой формой навигации.
Вот почему бесконечная прокрутка хорошо подходит для Instagram. Цель Instagram — быстро отображать несколько фотографий, и доступ к нему осуществляется почти исключительно пользователями мобильных устройств. Нет необходимости вдаваться в подробности каждой фотографии.
причин избегать бесконечной прокрутки
Некоторым веб-сайтам лучше вообще избегать бесконечной прокрутки:
- Сайты электронной торговли — Эти сайты получают выгоду от того, что пользователи могут легко находить и сравнивать товары в соответствии с различными функциями.Сайты, ориентированные на продажи, выигрывают от простых и точных инструментов навигации. Если цель вашей компании — продажи, держитесь подальше от бесконечной прокрутки. Обратите внимание на чистый, удобный для навигации дизайн сайта стилуса Pencil, который подчеркивает ограниченные возможности, чтобы потребители могли сосредоточиться на покупке:
- Любой сайт, на котором пользователи должны искать определенные продукты и услуги. — Когда пользователи выполняют поиск на сайте с бесконечной прокруткой, они сталкиваются с бесконечными вариантами. Это не всегда идеально для людей с особыми потребностями.Наличие слишком большого количества вариантов перед конкретным запросом, вероятно, заставит пользователей искать в другом месте.
- Сайты, контент которых предназначен для использования в течение более длительного периода — Новостные сайты, журналы, журналы и любые другие сайты, на которых необходимо углубленно читать статьи, не получают преимуществ от бесконечной прокрутки. Бесконечная загрузка контента может ошеломить пользователей, которые затем отключатся, а не останутся на сайте.
- Сложность возврата к определенным элементам — Одна из главных причин не запрыгнуть на повод для бесконечной прокрутки заключается в том, что бесконечная прокрутка затрудняет поиск определенного элемента во второй раз.Это особенно пагубно для сайтов электронной коммерции. Бесконечная прокрутка может сделать практически невозможным создание закладок для элементов, так как обычно она не обеспечивает фиксированного местоположения.
Многие пользователи Pinterest испытали это разочарование, когда уходили со своего канала Pinterest и возвращались только для того, чтобы обнаружить, что весь канал отличается, и они не могут найти пин, который был там всего несколько минут назад. - Вредит поисковой оптимизации — Одна из наиболее обсуждаемых проблем с бесконечной прокруткой — это ее тенденция отрицательно влиять на SEO.Страницы, которые используют бесконечную прокрутку, по сути, представляют собой одну страницу, что уменьшает количество доступного для поиска контента. Кроме того, страницы с бесконечной прокруткой имеют только одно метаописание. По этим причинам бесконечная прокрутка может исключить релевантную информацию о вашем сайте.
- Проблемы с удобством использования — Некоторые функции сайта полностью несовместимы с бесконечной прокруткой. Любой сайт, на котором есть нижний колонтитул, должен избегать его любой ценой. Пользователи будут прокручивать страницу вниз, пытаясь получить доступ к этому контенту, но из-за бесконечной прокрутки они никогда не смогут наверстать упущенное.Это вызывает разочарование у пользователей, и они вряд ли останутся на вашем сайте.
- Пользователи не могут отказаться. — В настоящее время страницы с бесконечной прокруткой не соответствуют предпочтениям пользователей, потому что у них нет возможности отказаться. Если пользователь предпочел бы пропустить некоторые элементы, у него нет такой возможности. Это расстраивает некоторых пользователей, которые предпочли бы просматривать контент более ограниченным образом.
UX с бесконечной прокруткой [Источник изображения]
Лучшие Лрактики
Если вы все же решите использовать бесконечную прокрутку на своем веб-сайте, несколько приемов могут улучшить взаимодействие с пользователем:
- Создание плана резервного копирования — Поскольку бесконечная прокрутка зависит от JavaScript, некоторые пользователи не смогут получить доступ к сайту.Дизайнеры могут спланировать эту возможность, создав контент сайта с разбивкой на страницы.
- Сохранение видимости навигационных функций — Если пользователям нужно прокрутить бесконечный поток сообщений для перехода на другие страницы, они, вероятно, не будут беспокоиться. Кроме того, функции браузера должны быть понятными и доступными.
- Не используйте полосу прокрутки — Если вы выбираете бесконечную прокрутку, не комбинируйте ее с полосой прокрутки, которая, как утверждается, показывает пользователям, сколько контента осталось на странице.Это вводит в заблуждение и расстраивает пользователей, которые считают, что они почти в конце страницы, только чтобы узнать, что контент продолжает загружаться.
- Предоставить информацию о загрузке — Если пользователи зайдут в тупик на предположительно бесконечном потоке контента, они могут запутаться. Лучше всего включить значок загрузки, чтобы они знали, что скоро будет больше контента.
Выбирайте с умом
Как и в случае с любой другой тенденцией веб-дизайна, бесконечная прокрутка может быть использована как в хороших, так и в плохих целях.Все зависит от ваших целей. Сайтам, ориентированным на продажи, и сайтам, которые ожидают, что пользователи будут взаимодействовать с контентом, следует хорошо подумать, прежде чем использовать бесконечную прокрутку. Неизбирательное использование этой тенденции в конечном итоге приведет к отключению пользователей, что приведет к поражению цели.
.