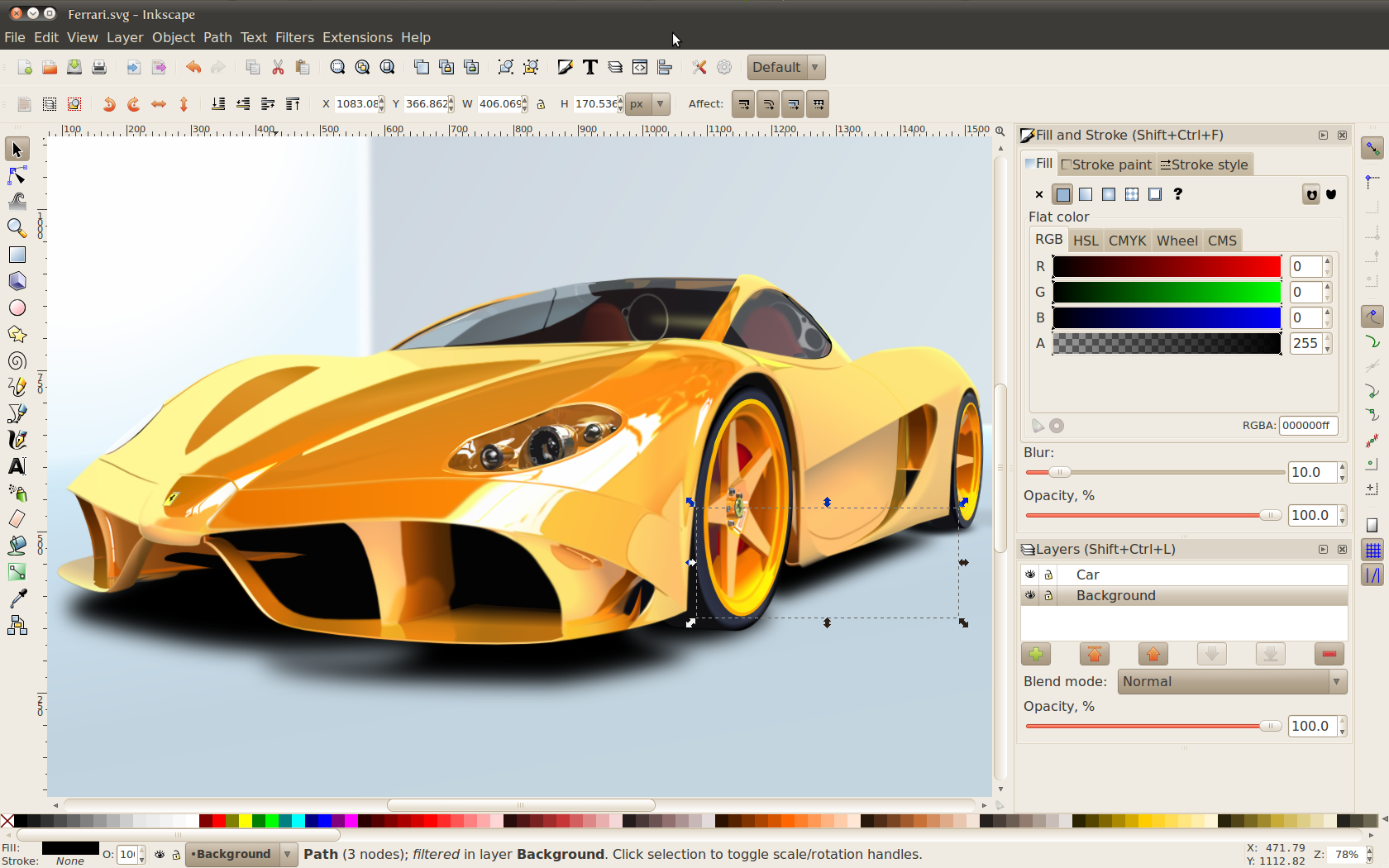
Редактор векторной графики Inkscape от OffiDocs для
Редактор векторной графики Inkscape
Официальное приложение
Распространяется OffiDocs
ENTER
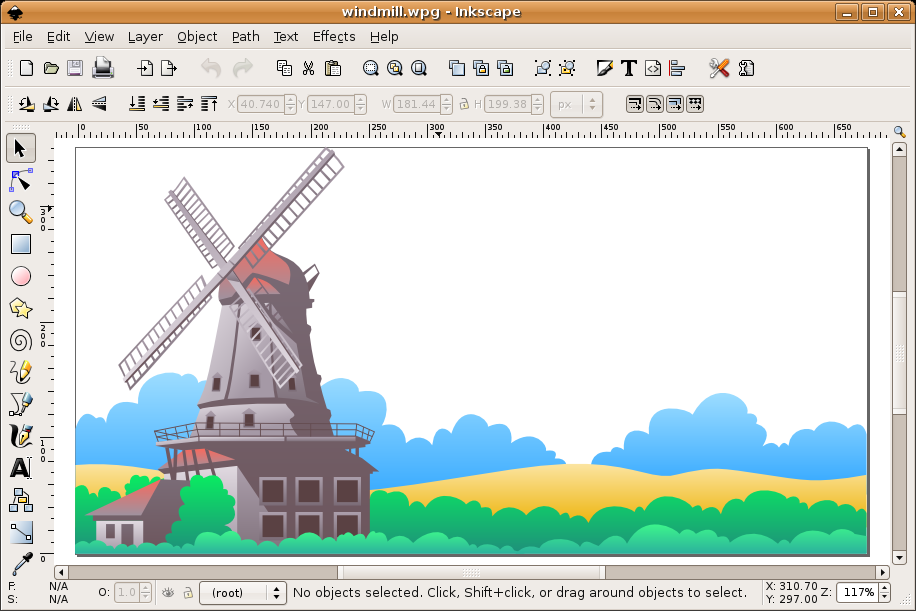
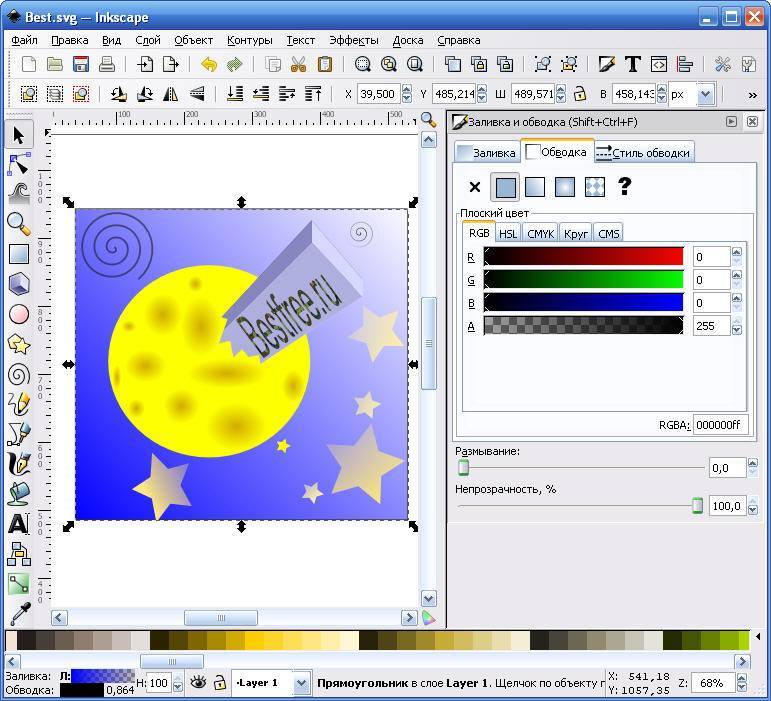
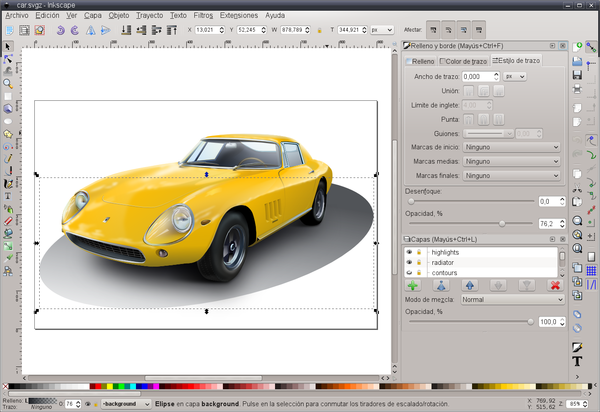
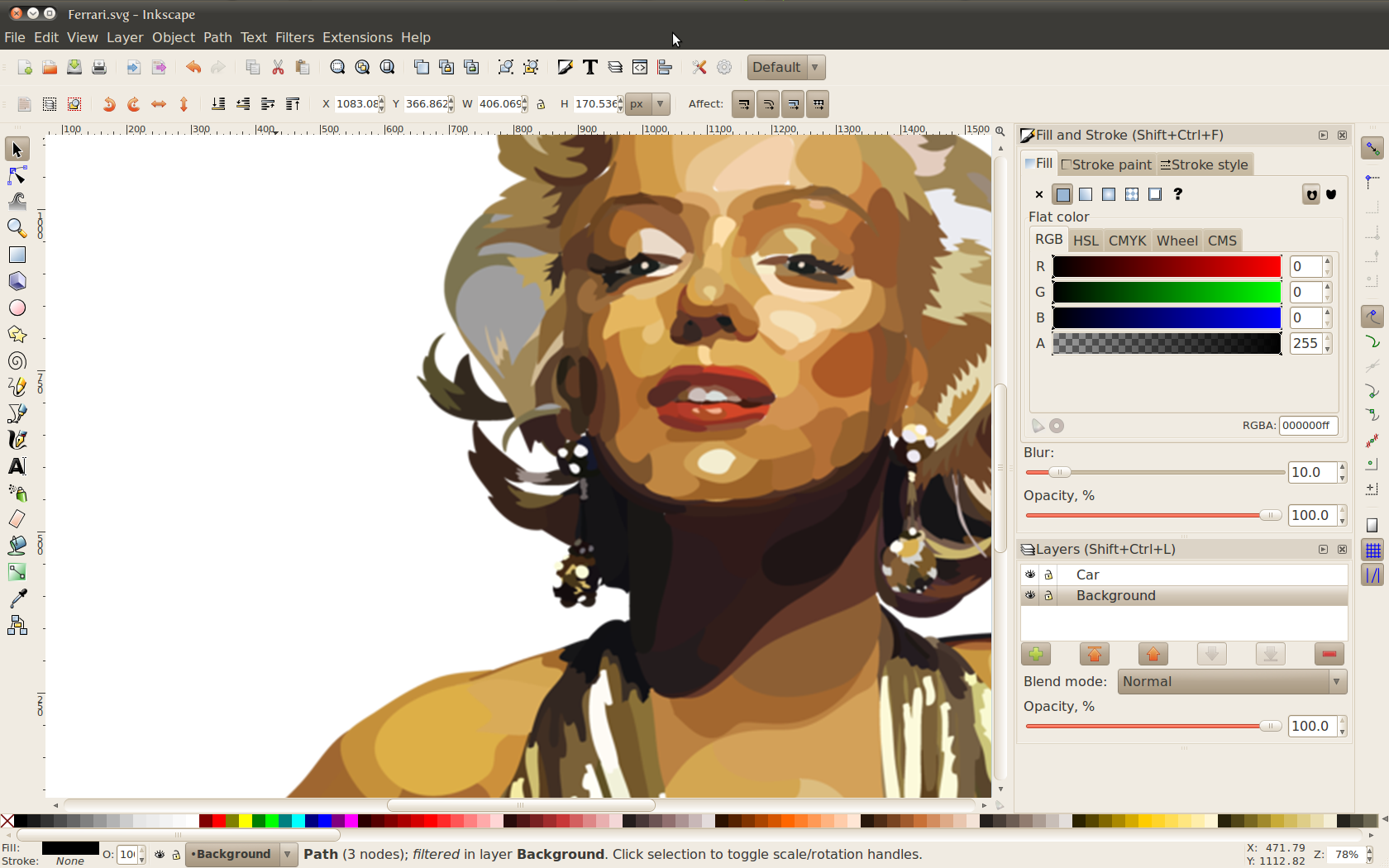
Редактор векторной графики Inkscape — это инструмент для редактирования сложной графики, например иллюстраций, диаграмм, штриховых рисунков, диаграмм, логотипов и сложных рисунков. В результате программа Inkscape может отображать примитивные векторные формы (например, прямоугольники, эллипсы, многоугольники, дуги, спирали, звезды и изометрические прямоугольники), текст и области, содержащие растровую графику. Он поддерживает трассировку изображений, позволяя редактору создавать векторную графику из фотографий и других растровых источников. Созданные фигуры можно подвергать дальнейшим преобразованиям, таким как перемещение, вращение, масштабирование и наклон.
Вы можете использовать Inkscape онлайн на OffiDocs. Нажмите кнопку ввода выше и начните создавать потрясающую векторную графику бесплатно.
Inkscape предлагает несколько замечательных функций для редактирования векторной графики.
1. Инструменты создания объектов: инструмент «Карандаш», инструмент «Форма», инструмент «Текст».
2. Манипуляции с объектами: трансформация, группировка объектов, слои
3. Выравнивание и распределение: выбор цвета, редактор градиента, пунктирные штрихи
4. Поддержка текста: многострочный текст, кернинг, текст по контуру, альфа-прозрачность
5. Форматы файлов: SVG, редактор XML, PNG, PDF, EPS, PostScript и т. д.
Форматы файлов и языковая поддержка
Он может импортировать и экспортировать файлы различных форматов, включая SVG, AI, EPS, PDF, EPS и PNG. Он имеет полный набор функций, простой интерфейс и многоязычную поддержку. Inkscape также предназначен для расширения.
Inkscape в сравнении с другими инструментами
Inkscape — бесплатный редактор векторной графики с открытым исходным кодом. Он имеет сложные инструменты рисования с возможностями, сравнимыми с Adobe Illustrator, CorelDRAW и Xara Xtreme.
Преимущества использования Inkscape для создания векторной графики
● Собственный формат файлов Inkscape, Scalable Vector Graphics (SVG), является открытым стандартом W3C. Он использует точки и линии между ними для создания графики. В Inkscape они называются узлами и путями. Большинство инструментов векторной графики позволяют создавать контуры, называемые фигурами, которые представляют собой просто замкнутые контуры. Фигуры — это треугольники, круги, квадраты и многоугольники. Другие рассматриваемые изображения представляют собой растровую графику, которая создается с помощью сетки пикселей. Векторную графику легко преобразовать в растровую.
● Распространенные форматы файлов для растровой графики включают JPG, PNG, BMP и TIF. Цифровые фотографии обычно рождаются как растровые изображения, но основными преимуществами использования векторов по сравнению с растровой графикой являются масштабируемость и размер файла.
● Inkscape дает нам все возможности для редактирования графики и неограниченный потенциал для создания любой векторной графики, о которой вы только можете мечтать.
Inkscape Chrome Расширение
OffiDocs также предлагает Inkscape Chrome Расширение. Вы можете установить из интернет-магазина Chrome. Инкскейп хром extension содержит все полезные функции для создания и редактирования векторной графики.
- Следующая>
Формат SVG: работа с векторной графикой
Что это такое? Формат SVG – это язык разметки для создания изображений, текстов в масштабируемой векторной графике. В отличие от растрового формата, позволяет «растягивать» объекты до любых размеров без потери качества.
Где применяется? SVG формат активно используется дизайнерами для разработки логотипов, инфографики, различных визуальных эффектов, иллюстраций и т. д. Для создания и просмотра файлов в этом формате применяются разные приложения и онлайн-сервисы.
В статье рассказывается:- Суть формата SVG
- Преимущества использования формата SVG в работе дизайнеров
- Сферы использования формата SVG
- 9 приложений, в которых можно открыть файлы формата SVG
- Советы по работе с форматом SVG
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Суть формата SVG
SVG расшифровывается как Scalable Vector Graphics, что в переводе на русский означает «масштабируемая векторная графика». Данный формат является полноценным языком разметки, основанным на XML. Он используется для описания двумерных векторных изображений. Стандарт был разработан Консорциумом Word Wide Web (W3C). Файлы изображений имеют расширения *.svg и *.svgz.
В отличие от растровых форматов (JPG, PNG, TIFF, GIF), векторный формат SVG поддерживает практически безграничное масштабирование без потери качества.
Суть формата SVGРастровые изображения, как известно, формируются отдельными пикселями (точками). Это обеспечивает отличное качество фотографий, однако при масштабировании может приводить к искажениям.
В свою очередь, векторная графика состоит из векторов, в которых содержится информация о форме и цвете изображения, представленная в виде математических формул. Это позволяет создавать изображения с четкими линиями независимо от степени масштабирования, поскольку здесь отсутствует привязка к пикселям.
Векторные SVG-изображения одинаково хорошо адаптируются к любому разрешению и к любому размеру экрана. Файлы SVG также имеют меньший размер по сравнению с аналогичными растровыми изображениями. Таким образом, данный формат удобен для использования графики в веб-дизайне, различных презентациях и других проектах.
Преимущества использования формата SVG в работе дизайнеров
Перед изучением особенностей использования дизайнерами данного формата в своей работе полезно рассмотреть саму профессию более детально. В среде IT-специалистов принято разделять веб-дизайн и верстку сайтов. Однако такое разграничение не всегда соответствует действительности при разработке веб-проектов.
Создание действительно качественного и работающего дизайна веб-страницы невозможно без четкого понимания того, как она будет загружаться и отображаться в браузере, каким образом ее нужно адаптировать к разным размерам экрана и в случае изменения контента. Поэтому профессию веб-дизайнера следует считать в первую очередь технической, требующей логического мышления.
Более подходящим тут будет термин «веб-инженер». Художественные же способности специалиста отходят на второй план. Веб-дизайнер, не обладающий навыками верстки, будет показывать плохой результат.
Определившись с истинной ролью современного дизайнера, далее можно перейти к обсуждению преимуществ, которые такой специалист получит в ходе использования технологии SVG. Если говорить кратко, ее применение позволяет повысить скорость и качество работы. Количество операций сокращается. А значит, дизайнер тратит меньше времени на разработку проекта.
Рассмотрим преимущества использования SVG более подробно.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 21146Сферы использования формата SVG
В течение долгого времени векторный формат был не так популярен, как сегодня. Проблема заключалась в очень ограниченной поддержке со стороны браузеров. Теперь же эта проблема решена, и SVG уже достаточно широко применяется в веб-разработке. Далее перечислим наиболее распространенные случаи использования векторных изображений дизайнерами:
Проблема заключалась в очень ограниченной поддержке со стороны браузеров. Теперь же эта проблема решена, и SVG уже достаточно широко применяется в веб-разработке. Далее перечислим наиболее распространенные случаи использования векторных изображений дизайнерами:
Логотипы и пиктограммы
Для сохранения четкости и качества всех элементов интерфейса (от мелких кнопок до крупных экранных заставок) на экранах с любым разрешением сегодня необходимо использовать именно векторный формат.
Сферы использования формата SVGОн дает разработчикам полный контроль над каждой линией, формой и элементом изображения, а также облегчает позиционирование элементов и позволяет манипулировать ими.
Инфографика
SVG позволяет динамически обновлять элементы в зависимости от действий пользователя или происходящих на сайте изменений. Эти качества делают данный формат идеальным для создания интерактивных карт и инфографики.
Визуальные эффекты
Пользователи могут легко создавать различные визуальные эффекты. К примеру, доступны изменение формы букв и элементов, трансформация одного логотипа в другой и т. д.
К примеру, доступны изменение формы букв и элементов, трансформация одного логотипа в другой и т. д.
Анимация
Векторный формат изображений SVG является также удобным инструментом для создания CSS-анимации. Это упрощает работу фронтенд-программистам, так как теперь не требуется изучение дополнительных техник. Кроме того, доступен инструмент SMIL SVG, позволяющий анимировать векторные изображения и предоставляющий разработчикам еще больше возможностей, нежели обычная CSS-анимация.
Иллюстрации
Простые рисунки и иллюстрации легко сконвертировать в SVG, что делает формат практически идеальным для создания скетчей, всевозможных схем и иллюстраций.
Интерфейсы
С помощью SVG удобно создавать сложные интерфейсы в интеграции с загруженными интернет-приложениями (RIA, rich internet application). Имеющиеся свойства формата позволяют обеспечивать легкость интерфейсных элементов, которые при необходимости можно анимировать и делать еще более привлекательными.
9 приложений, в которых можно открыть файлы формата SVG
Множество современных редакторов и сервисов поддерживает работу с форматом SVG. Чем открыть данные файлы, если этих приложений нет в наличии? Даже в такой ситуации просматривать SVG-изображения можно — для этого подойдет любой популярный браузер.
Что же касается специализированных программных решений, включающих в себя и онлайн-сервисы, то здесь обнаруживается довольно обширный список. Большая часть программ работает под управлением MS Windows. Некоторые из них рассмотрим более подробно.
Inkscape
Этот кроссплатформенный редактор векторной графики распространяется свободно и бесплатно. Помимо Windows поддерживается работа в системах семейства Linux, а также в MacOS. Пользователям предлагается довольно внушительный функционал. Inkscape выделяется наличием собственного векторного формата на основе стандарта XML. Редактор в целом ориентирован на профессиональных дизайнеров.
GIMP
Данная многофункциональная программа примечательна тем, что поддерживает как растровую, так и векторную графику. Также является бесплатной и кроссплатформенной (то есть, может работать под всеми основными операционными системами). Для расширения функциональности имеется поддержка подключаемых расширений и плагинов, представленных на просторах сети в большом разнообразии.
Также является бесплатной и кроссплатформенной (то есть, может работать под всеми основными операционными системами). Для расширения функциональности имеется поддержка подключаемых расширений и плагинов, представленных на просторах сети в большом разнообразии.
Только до 8.06
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенцийЧек-лист «Как избежать обмана при трудоустройстве»Инструкция по выходу из выгоранияЧтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
IrfanView
Данный редактор распространяется бесплатно, но работает исключительно под Windows. С помощью IrfanView можно просматривать изображения (в том числе растровые) и редактировать их с применением различных фильтров и эффектов.
Visio Standard
Программа предназначена не только для просмотра изображений в формате SVG. Богатый функционал редактора позволяет совершать множество операций с растровой и векторной графикой. Но в отличие от предыдущих решений эта программа платная, а потому она менее доступна для рядовых пользователей. Стоимость использования на одном компьютере варьируется от 250 до 300 долларов. Впрочем, для реализации крупных проектов такие расходы могут быть оправданы.
Adobe Illustrator
Данный условно бесплатный редактор содержит большой набор профессиональных инструментов для рисования, работы с цветами и текстами. Выпускаются версии под Windows и MacOS. Продукт является частью платного пакета приложений Creative Cloud. Некоторый функционал предоставляется бесплатно с целью ознакомить пользователя с возможностями программы.
Adobe InDesign
Основное предназначение этого редактора — верстка макетов для печатных и электронных изданий и книг. Программа также распространяется условно бесплатно и предлагает пользователям широкий набор функций. В числе прочего здесь можно просматривать картинки в формате SVG. Выпускаются версии под Windows и MacOS. В бесплатном варианте пользование программой ограничено по времени.
В числе прочего здесь можно просматривать картинки в формате SVG. Выпускаются версии под Windows и MacOS. В бесплатном варианте пользование программой ограничено по времени.
CorelDraw Graphics Suite
Под этим названием подразумевается комплекс нескольких программ, объединенных общим функционалом и направленных на полноценное обеспечение комфортной работы с растровой и векторной графикой, а также с цифровыми фотографиями. Пакет платный, но пользователи могут оценить все возможности бесплатно в течение 15 дней. Выпускаются версии под Windows и MacOS.
Corel Paint Shop Pro
Этот профессиональный многофункциональный редактор предназначен для графических дизайнеров и, в частности, для обработки фотографий. Работает только под управлением MS Windows, фактически является экономичным вариантом Adobe Photoshop. Программа содержит в себе богатый инструментарий профессионального уровня. Использование платное, но существует и бесплатная демоверсия, позволяющая оценить все возможности редактора в течение 30 дней.
ABViewer
Помимо просмотра различных графических файлов (в том числе SVG) и чертежей, имеется возможность редактирования, печати документов и их конвертации в другие форматы. Этот универсальный редактор также предоставляется на платной основе. Пользователи могут попробовать в действии весь функционал бесплатно в течение 45 дней.
Советы по работе с форматом SVG
Хотя дизайнер не обязан быть экспертом в технических деталях процесса разработки веб-проекта, в работе ему все же необходимо следовать нескольким простым принципам.
Итак, использование векторной графики в процессе создания сайтов способствует уменьшению времени загрузки страниц. В целом улучшается восприятие контента. Элементы SVG легко поддаются адаптации под разные экраны, динамически меняют цвет в ответ на пользовательское действие, поддерживают анимацию. Поэтому изменить формат SVG под конкретные условия не составляет никакого труда.
Рейтинг: 5( голосов 1 )
10 Бесплатный онлайн-редактор векторов и офлайн-редактор векторов в 2023 году
Peter Martinez обновлено 2023-04-25 14:11:31
Онлайн-редактор векторов не требует установки и использует облачные вычисления. Все, что вам нужно, это подключенный к Интернету компьютер с браузером. Однако некоторые люди предпочитают устанавливаемое программное обеспечение из соображений конфиденциальности. Будь то онлайн или офлайн, важно иметь лучший векторный редактор. В 2023 году мы составили список из 10 лучших приложений для векторной графики.
Все, что вам нужно, это подключенный к Интернету компьютер с браузером. Однако некоторые люди предпочитают устанавливаемое программное обеспечение из соображений конфиденциальности. Будь то онлайн или офлайн, важно иметь лучший векторный редактор. В 2023 году мы составили список из 10 лучших приложений для векторной графики.
Попробуйте бесплатно
Мы составили список из 5 лучших онлайн-приложений и программ для редактирования векторной графики. Все они позволяют редактировать векторные изображения, а некоторые бесплатны. Они предлагают базовые и расширенные функции для создания векторных рисунков. Но качество пользовательского опыта и результаты важны. Итак, мы обсудим как бесплатные, так и платные варианты для использования в Интернете и на рабочем столе.
Готовы? Пойдем!
- Часть 1. 5 лучших векторных онлайн-редакторов
- Часть 2. 5 лучших векторных редакторов для настольных компьютеров
- Часть 3. Как выбрать лучший векторный редактор
- Часть 4.
 Настольное программное обеспечение для редактирования векторов в сравнении с онлайн-программным обеспечением
Настольное программное обеспечение для редактирования векторов в сравнении с онлайн-программным обеспечением
Топ-5 онлайн-редакторов векторов
#1:Vectr
Vectris по сути является бесплатным онлайн-инструментом для редактирования векторов, но вы также можете установить настольный клиент. Онлайн-версия немного тяжеловата, а это означает, что она довольно сильно загружает память браузера, особенно при работе над сложными проектами. Кроме того, вам необходимо зарегистрироваться, если вы хотите включить функцию автоматического сохранения. Лучшее в Vectris то, что вам не нужно ничего платить Все, что вам нужно сделать, чтобы получить полный доступ, это зарегистрировать учетную запись онлайн. Вы также можете использовать их фоторедактор и создатель дизайна изображений под названием Pixlr, инструмент премиум-класса с бесплатным пробным периодом. Это отличная установка для дизайнеров, которые также работают с фотографиями.
Основные функции
- Базовый набор инструментов векторного рисования и редактирования векторов
- Создать несколько страниц и изменить их порядок
- Загрузка изображений — импорт из других источников
- Функция общего доступа
- Доступны руководства пользователя и обучающие материалы
Pros
- Простой интерфейс — легко разобраться
- Может ли работать в автономном режиме с устанавливаемыми версиями для Mac и Windows
Минусы
- Нужно запускать в актуальном браузере, иначе тормозит
- Незарегистрированные пользователи могут потерять работу, если интернет-соединение будет прервано
- Нет расширенных функций векторного рисования и редактирования
#2: Gravit Designer
Gravit Designer — еще один бесплатный векторный веб-редактор с более продвинутым набором функций, чем Vectr. Он имеет чистый и современный интерфейс и включает в себя инструменты для создания сложных фигур, типографики и иллюстраций. У Gravit Designer также есть настольная версия, которую вы можете загрузить для автономного использования.
Он имеет чистый и современный интерфейс и включает в себя инструменты для создания сложных фигур, типографики и иллюстраций. У Gravit Designer также есть настольная версия, которую вы можете загрузить для автономного использования.
Основные функции
- Редактирование векторов: Gravit Designer — это в первую очередь инструмент векторного дизайна, что означает, что он позволяет пользователям создавать векторную графику, которую можно масштабировать вверх или вниз без потери качества.
- Несколько страниц: С помощью Gravit Designer вы можете создавать несколько страниц в одном документе, что полезно для создания многостраничных дизайнов, таких как брошюры или журналы.
- Мощные инструменты типографики: Gravit Designer предлагает ряд типографских инструментов, в том числе возможность добавлять текст по контуру, настраивать кернинг и трекинг и многое другое.
- Библиотека ресурсов: Gravit Designer поставляется со встроенной библиотекой ресурсов, которая включает тысячи значков, иллюстраций и других элементов дизайна, которые пользователи могут использовать в своих проектах.

- Совместная работа: Gravit Designer позволяет нескольким пользователям совместно работать над одним дизайн-проектом в режиме реального времени, что делает его идеальным инструментом для команд.
Pros
- Кросс-платформенная совместимость: Gravit Designer доступен на нескольких платформах, включая Windows, Mac, Linux и Chrome OS, что делает его доступным для широкого круга пользователей.
- Доступна бесплатная версия: Gravit Designer предлагает бесплатную версию, которая включает в себя большинство основных функций, что делает ее доступным вариантом для людей с ограниченным бюджетом.
- Простота использования: Gravit Designer имеет удобный интерфейс, в котором легко ориентироваться даже новичкам.
- Регулярные обновления: Gravit Designer регулярно обновляется новыми функциями и улучшениями, гарантируя пользователям постоянный доступ к новейшим инструментам и технологиям.

Минусы
- Ограниченные параметры экспорта: Gravit Designer имеет ограниченные параметры экспорта, что может затруднить перенос проектов на другое программное обеспечение или платформы.
- Кривая обучения: Хотя Gravit Designer прост в использовании, ему все же нужно научиться, особенно для тех, кто плохо знаком с векторным дизайном.
- Ограниченная поддержка: Варианты поддержки Gravit Designer ограничены, что может затруднить получение помощи, если у вас возникнут проблемы или возникнут вопросы.
#3: Редактор Boxy SVG
Если вы ищете что-то с широкими возможностями, но при этом бесплатное (только для Linux), то вам следует рассмотреть этот векторный онлайн-редактор. Он имеет множество функций, которые действительно оценят опытные пользователи, но по-прежнему удовлетворяет потребности новых пользователей. Это правильное сочетание простоты и сложности. Дизайн программного обеспечения основан на философии, согласно которой ваш холст должен быть основным фокусом любого инструмента дизайна. Панели боковой панели содержат все необходимые вам инструменты, которые отображаются в виде расширяемых опций, которые вы нажимаете, чтобы открыть или закрыть. Вам не придется возиться с открытыми палитрами, диалогами и другими отвлекающими факторами.
Панели боковой панели содержат все необходимые вам инструменты, которые отображаются в виде расширяемых опций, которые вы нажимаете, чтобы открыть или закрыть. Вам не придется возиться с открытыми палитрами, диалогами и другими отвлекающими факторами.
Основные функции
- Базовые и расширенные инструменты векторного рисования — Безье, Дуга, от руки, фигуры, текст и т. д.
- Дополнительные ресурсы — библиотека иконок, фотографий и т. д., генераторы форм, цветовая палитра и т. д.
- История изменений — для отмены или повтора определенных действий
- Работает онлайн и офлайн (Mac, Linux)
- 15-дневная бесплатная пробная версия для веб-версии и версии для Mac
Pros
- Идеальный инструмент для графических дизайнеров всех уровней, от новичков до профессионалов
- Удобная компоновка с легким доступом ко всем инструментам и панелям
- Верхнее меню помогает перейти к определенным функциям
- Несколько вариантов формата экспорта
Минусы
- Необходимо зарегистрировать для экспорта дизайнов
- Нет бесплатной версии, кроме пользователей Linux (настольная версия)
- Не полностью устанавливаемое приложение — установлено как PWA (прогрессивное веб-приложение), которое может работать в автономном режиме
#4: Figma
Большинство людей знают Figma как популярный инструмент для создания прототипов, но он также имеет инструменты векторной графики, такие как Pen Tool и Vector Networks. Последнее является уникальной функцией, которую, в отличие от традиционных векторных инструментов, можно использовать для создания независимых векторных линий, которые можно либо соединить, либо оставить отдельными. Figma также является отличным инструментом для совместного проектирования, как и WondershareMockitt, позволяя пользователям делиться проектами, комментировать, оставлять отзывы и т. д.
Последнее является уникальной функцией, которую, в отличие от традиционных векторных инструментов, можно использовать для создания независимых векторных линий, которые можно либо соединить, либо оставить отдельными. Figma также является отличным инструментом для совместного проектирования, как и WondershareMockitt, позволяя пользователям делиться проектами, комментировать, оставлять отзывы и т. д.
Основные функции
- Pen Tool и Vector Networks Tool для создания и редактирования векторных изображений
- Плагины для других инструментов дизайна — импорт экранов и монтажных областей
- Импорт изображений, включая файлы Sketch
- Инструменты прототипирования для создания интерактивных дизайнов пользовательского интерфейса
- Варианты стилей дизайна для создания систем дизайна и руководств по стилю
- Большая библиотека компонентов, а также сторонние ресурсы
- Режим наблюдения для презентации прототипов
Плюсы
- Привлекательный пользовательский интерфейс с множеством функций
- Обширная экосистема пользователей для совместной работы и идей с
- Обширные ресурсы для компонентов дизайна, систем дизайна, наборов пользовательского интерфейса и т.
 д.
д. - Интуитивно понятный пользовательский интерфейс
Минусы
- Не так много доступных учебных ресурсов, несмотря на широкое использование
- Поддержка в основном с форума пользователей
- Дорогой инструмент для индивидуальных пользователей и небольших команд
#5:Vecteezy
Претензия Vecteezy на славу — это огромное хранилище произведений искусства, к которым вы можете получить бесплатный доступ. Сам онлайн-инструмент векторного редактора можно использовать бесплатно, но вы можете перейти на версию Pro, чтобы получить доступ к премиальным изображениям. Это базовое программное приложение для векторного дизайна, но полезное в качестве учебного пособия для новых дизайнеров. Это лучше для векторного редактирования, чем для векторного рисования из-за ограниченных возможностей рисования.
Основные функции
- Функции векторного редактирования для сложных и сложных проектов
- Очень близко к редактированию в стиле Illustrator или Photoshop
- Бесплатная векторная библиотека и иллюстрации, стоковые фото и стоковые видео коллекции
- Быстрое создание простых векторных рисунков
Pros
- Бесплатное использование, если вы не хотите иметь доступ к премиальной коллекции произведений искусства
- Отличный инструмент для редактирования дизайнов, созданных на других платформах
- Прост в использовании, даже если у вас нет опыта проектирования
Минусы
- Векторный редактор все еще находится на стадии бета-тестирования
- Очень простые инструменты векторного рисования
- Ограниченный набор инструментов для векторных рисунков
5 лучших векторных редакторов для настольных компьютеров
#1: Adobe Illustrator
Несомненно, Adobe Illustrator является лидером в области программного обеспечения для векторного дизайна для настольных сред Windows и macOS. форматы печати. Недавно представленный для iPadOS, Illustrator дает вам гибкость для создания рисунков, типографики, значков, логотипов и множества других компонентов дизайна. Программное обеспечение, безусловно, находится в дорогой части ценового спектра, и если вам нужны облачные возможности, вам нужно будет взять весь пакет Creative Cloud со всеми приложениями, что обойдется примерно в 600 долларов в год. Большое значение, но выходит за рамки бюджета для многих людей и небольших компаний, которые только начинают.
форматы печати. Недавно представленный для iPadOS, Illustrator дает вам гибкость для создания рисунков, типографики, значков, логотипов и множества других компонентов дизайна. Программное обеспечение, безусловно, находится в дорогой части ценового спектра, и если вам нужны облачные возможности, вам нужно будет взять весь пакет Creative Cloud со всеми приложениями, что обойдется примерно в 600 долларов в год. Большое значение, но выходит за рамки бюджета для многих людей и небольших компаний, которые только начинают.
Основные функции
- Расширенные инструменты векторного рисования и редактирования
- Простой в использовании интерфейс
- Большое сообщество пользователей для поддержки
- Инструмент на базе ИИ (Adobe Sensei AI) для использования цветовых схем из фотографий в ваших проектах
- Интеграция с другими приложениями Creative Cloud, такими как Photoshop и Adobe XD
Pros
- Масштабирование изображений до любого необходимого размера
- Текстура заполняет внешний вид и очень хорошо работает
- Размеры монтажных областей можно изменить в соответствии с содержимым
- Обширные инструменты кисти + создание собственных кистей
- Возможность бесплатной пробной версии Adobe Stock при покупке
Минусы
- Тяжелое приложение, требовательное к ресурсам
- Инструмент трассировки нуждается в значительной доработке
- Продукт стоит 31,49 доллара США за месячный план
#2:DRAW
DRAW уже давно является опорой индустрии графического дизайна с момента своего запуска в 1989, более 30 лет назад. Первоначально рекламируемый как первый инструмент векторного редактора для Windows, он превратился в множество инструментов дизайна для дизайна и иллюстрации, технической графики и отраслевых решений.
Первоначально рекламируемый как первый инструмент векторного редактора для Windows, он превратился в множество инструментов дизайна для дизайна и иллюстрации, технической графики и отраслевых решений.
Основные функции
- Полный набор инструментов с универсальными инструментами для рисования и формовки
- Создание макетов страниц, многостраничных брошюр и т. д. с линейками и сетками, которые помогут вашему дизайну «оставаться в пределах линий»
- Широкий набор инструментов для улучшения текста
- Предустановки и инструменты веб-графики
- Простое управление объектами
- Профессионально созданные шаблоны
- Расширенный инструмент векторной трассировки для преобразования растровых изображений в векторные
Pros
- Продвинутый инструмент, очень зрелый и сложный
- Старейший графический дизайнер Windows на рынке
- Одно приложение превратилось в полноценную экосистему инструментов для дизайна и редактирования
Минусы
- Дорогие продукты, подходящие только для больших проектных групп и некоторых профессионалов
- Слишком много конкурирующих продуктов с одинаково привлекательными характеристиками
#3: Sketch
Sketch, один из самых популярных векторных редакторов для Mac, уже более десяти лет является фаворитом Mac. К сожалению, версии для Windows нет, хотя вы можете запустить виртуальную машину с macOS в Windows, чтобы использовать приложение. Тем не менее, Sketch бесспорно оставил свой след в мире дизайна. Он предлагает все инструменты векторного рисования и редактирования, которые вам понадобятся для создания захватывающих визуальных эффектов, масштабируемых и без потерь.
К сожалению, версии для Windows нет, хотя вы можете запустить виртуальную машину с macOS в Windows, чтобы использовать приложение. Тем не менее, Sketch бесспорно оставил свой след в мире дизайна. Он предлагает все инструменты векторного рисования и редактирования, которые вам понадобятся для создания захватывающих визуальных эффектов, масштабируемых и без потерь.
Основные функции
- Впечатляющий набор векторных инструментов для создания значков, логотипов, изображений
- Наслоение и ограничения для создания богатых композиционных эффектов
- Основные фигуры, логические операции и маскирование
- Создание символов для повторного использования в проектах
- Простая совместная работа с использованием рабочих областей и проектов (Sketch 71 и выше + требуется подписка)
Pros
- Множество учебных ресурсов, таких как учебные пособия, видео и т. д.
- Все инструменты, необходимые для создания сложных векторных изображений
- Надежное программное обеспечение для векторного проектирования с возможностями совместной работы
Минусы
- Нет версии Windows
- Нужны дополнительные инструменты для создания прототипов
- Веб-приложение отделено от основной настольной утилиты, хотя и интегрировано в определенной степени
#4: Affinity Designer
Это кроссплатформенное приложение для Windows, macOS и iPadOS идеально подходит для творческих дизайнерских проектов, таких как концепт-арт, дизайн-макеты, печатный контент, дизайн игр и т. д. Он получил несколько наград от таких компаний, как Apple, за свои возможности профессионального уровня. Affinity Designer обрабатывает как векторные, так и растровые изображения, что обеспечивает большую гибкость и больше вариантов. Вы также можете иметь разветвления в своем дизайне, используя функцию сохранения альтернативной истории будущего, и этот редактор векторной графики поддерживает широкий спектр типов файлов.
д. Он получил несколько наград от таких компаний, как Apple, за свои возможности профессионального уровня. Affinity Designer обрабатывает как векторные, так и растровые изображения, что обеспечивает большую гибкость и больше вариантов. Вы также можете иметь разветвления в своем дизайне, используя функцию сохранения альтернативной истории будущего, и этот редактор векторной графики поддерживает широкий спектр типов файлов.
Основные функции
- Полнофункциональный инструмент векторного проектирования и редактирования для опытных пользователей
- Панорамирование и масштабирование с высокой частотой кадров
- Коррекция, градиенты и эффекты в реальном времени
- Предварительный просмотр всех трансформаций и правок кривых в реальном времени
- Создан для работы с тяжелой проектной документацией — без задержек
Pros
- Идеально подходит для опытных дизайнеров, которые не хотят ограничиваться своей дизайнерской платформой
- Подходит для очень сложных и сложных конструкций
- Преобразование в растр для редактирования на уровне пикселей, добавления зернистости и т.
 д. для реалистичного дизайна
д. для реалистичного дизайна - Удобная функция выбора похожих объектов и элементов с похожими атрибутами
- Неограниченное количество артбордов любого размера
- 1 000 000% масштабирование
- Удивительно недорогой
Минусы
- Документация новых функций не всегда понятна
- Нет трассировки растрового изображения
- Нет плагинов или интеграций
#5:DrawPad
DrawPad идеально подходит для рисунков и эскизов, позволяя создавать уникальные дизайны для веб-графики, презентаций и других медиаканалов. Существует несколько инструментов как для векторных, так и для растровых изображений, что дает дизайнерам свободу переключаться между ними для создания реалистичных векторных изображений, редактируя их как образцы.
Основные функции
- Инструменты «Кисть» и «Карандаш» для рисования или рисования изображений
- Сенсорная опора для мобильных устройств
- Эффекты, слои и другие функции
- Поддерживает растровое и векторное редактирование
- Поддержка формата рекламы для рекламных платформ, таких как Bing и Google
- Чувствительность к давлению для сенсорной панели
Pros
- Отлично подходит для создания значков и символов, фирменных бланков, печатных рисунков и других маркетинговых креативов в автономном и онлайн-режиме
- Поддерживает ряд файлов изображений (входные и выходные)
- Шаблоны для быстрого начала работы
- Инструмент «Изогнутый текст» — аналогичен функции «Путь к тексту», но с ограничениями
Минусы
- Достаточно простой инструмент для векторного дизайна
- Неразрушающее редактирование достигается только путем наслоения
- Нечастые обновления
Как выбрать лучший редактор векторной графики
Теперь, когда мы рассмотрели лучшее программное обеспечение для редактирования векторной графики онлайн и на рабочем столе, как выбрать подходящее для вашего бизнеса или личного использования? Есть несколько критериев, которые мы рекомендуем вам учитывать:
Юзабилити : Интуитивно понятный пользовательский интерфейс, визуально привлекательные макеты, простой в использовании интерфейс — все это очень важно, потому что эти элементы могут сделать вас более продуктивным. универсальность и гибкость, что делает его идеальным для дизайнеров, которые только начинают знакомиться с векторным дизайном.
универсальность и гибкость, что делает его идеальным для дизайнеров, которые только начинают знакомиться с векторным дизайном.
Цена : не всегда самый важный фактор, но довольно важный, когда у вас ограниченный бюджет. WondershareMockitt и Affinity Designer предлагают на данный момент лучшую цену с точки зрения подписки или прямой покупки лицензии соответственно. По широте и глубине функций, которые они предлагают, это лучшее соотношение цены и качества.
Доступность функций : Illustrator и Sketch находятся довольно высоко в списке загружаемого программного обеспечения, а Figma и Mockittare — в верхней части списка онлайн-софта. Преимущество бесплатного программного обеспечения для редактирования векторов, такого как Mockit, заключается в том, что вы не платите, если только вы не работаете над несколькими проектами и вам не нужно увеличивать свои лимиты. Базовая версия бесплатна навсегда, а новые инструменты внедряются быстрыми темпами.
Немного о ресурсах : Будь то отдельное приложение или приложение, работающее в вашем браузере, использование ресурсов является важным аспектом, который следует учитывать, особенно если ваша система немного устарела. С онлайн-инструментом для векторной графики, таким как Mockitt, все, что вам нужно сделать в старых системах, — это убедиться, что браузер обновлен. Затем он становится легким приложением, которое не загружает память вашего браузера и другие ресурсы.
С онлайн-инструментом для векторной графики, таким как Mockitt, все, что вам нужно сделать в старых системах, — это убедиться, что браузер обновлен. Затем он становится легким приложением, которое не загружает память вашего браузера и другие ресурсы.
Программное обеспечение для редактирования векторной графики в сравнении с настольным компьютером
Что лучше? Спор продолжается, но у каждой из этих моделей есть явные преимущества:
Совместная работа : онлайн-инструменты лучше, если вы сотрудничаете в нескольких местах с другими дизайнерами и заинтересованными сторонами проекта.
Конфиденциальность : Настольные инструменты лучше подходят для конфиденциальности и конфиденциальных материалов, что часто бывает с новыми разработками ведущих компаний. Идеальным компромиссом здесь является запуск инструментов в частном облаке с очень строгими разрешениями и пользовательскими политиками.
Подключение к Интернету : Программное обеспечение для настольных ПК также идеально подходит, когда ваше подключение к Интернету нестабильное, медленное или нестабильное. Большинство онлайн-инструментов решили эту проблему за счет автоматического сохранения вашей работы по мере внесения изменений, как в случае с Mockitt, но некоторые люди по-прежнему предпочитают автономные инструменты.
Большинство онлайн-инструментов решили эту проблему за счет автоматического сохранения вашей работы по мере внесения изменений, как в случае с Mockitt, но некоторые люди по-прежнему предпочитают автономные инструменты.
Обновления : приложения SaaS, такие как Mockitt и Figma, можно обновлять в облаке, и все, что нужно сделать пользователю, — это войти в новый сеанс, чтобы увидеть изменения. Напротив, обновления программного обеспечения для настольных компьютеров могут серьезно помешать вашей работе, что делает это огромным недостатком.
В конце концов, лучший онлайн или оффлайн инструмент для редактирования векторов хорош только в том случае, если он прост в использовании и соответствует ли он вашему бюджету и требованиям проекта. Все остальное — вопрос индивидуальных предпочтений, влияния сверстников и близости к одной платформе по сравнению с другой.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Peter Martinez
Бесплатные редакторы векторной графики для создания логотипов и графических ресурсов
Главная › Блог › Дизайн › Бесплатные редакторы векторной графики для создания логотипов и графических ресурсов
Моника Ратан
Ваше приложение/продукт идентифицируется по его логотипу. Он отображается во многих местах, таких как магазин, главный экран устройства, экран блокировки, плитки приложений и в самом приложении. Вложение усилий и времени в разработку логотипа приложения очень важно, поскольку сильный дизайн логотипа приводит к столь же сильному брендингу .
При отправке приложения вам может потребоваться включить несколько версий логотипа приложения для поддержки разных размеров и разрешений экрана. Увеличение или уменьшение логотипа приложения для соответствия разным размерам может привести к потере четкости.
Зачем использовать векторную графику?
Изображения могут быть представлены двумя способами — растровой графикой и векторной графикой.
В Растровая графика изображения представлены в виде массивов пикселей и поэтому масштабируются с потерей четкости.
В векторной графике геометрические объекты, включая точки, линии, кривые, окружности или другие формы, используются для формирования изображения на основе математических выражений. Таким образом, векторные изображения можно бесконечно масштабировать до раз.0047 без деградации.
Таким образом, векторные изображения можно бесконечно масштабировать до раз.0047 без деградации.
С помощью редактора векторной графики вы также можете экспортировать изображения в растровую графику, например PNG, с различным разрешением.
Бесплатные редакторы векторной графики
Adobe Illustrator — это редактор векторной графики для создания логотипов приложений. Однако, если вы ищете бесплатные альтернативы Illustrator, проверьте следующий список.
Inkscape
Inkscape — это профессиональный редактор векторной графики, доступный для Windows, Mac OS X и Linux. Это программное обеспечение с открытым исходным кодом под лицензией GPL.
И всякий раз, когда мне нужно разработать значки приложений, логотипы или векторные графические ресурсы, я всегда обращаюсь к Inkscape.
Вот несколько полезных руководств по Inkscape, которые помогут вам начать работу:
- Как работать с расширением Inkscape Interpolate
- Создать плоский значок приложения с длинной тенью в Inkscape
- Как создать снежинки в Inkscape
- Создать облака в Inkscape 900 14
Figma
Figma — это веб-инструмент для совместной разработки интерфейсов, который поставляется с бесплатным начальным планом. Он поставляется с векторными сетями, инструментом дуги, расширенными функциями шрифтов и поддержкой SVG. Подробно изучите его конструктивные особенности.
Он поставляется с векторными сетями, инструментом дуги, расширенными функциями шрифтов и поддержкой SVG. Подробно изучите его конструктивные особенности.
Gravit Designer
Gravit Designer — это бесплатное приложение векторного дизайна для создания иллюстраций, значков, дизайна пользовательского интерфейса, презентаций или графики для социальных сетей. Он представляет собой чистый, интуитивно понятный интерфейс и может использоваться для разработки любого вида векторной графики. Вы можете использовать его в браузере бесплатно или воспользоваться планом Pro, чтобы загрузить приложение для своей любимой платформы (Mac OS, Windows, Linux и Chrome OS) и использовать его в автономном режиме.
SVG-Edit
SVG-edit — это быстрый веб-редактор рисунков SVG на основе JavaScript, который работает в любом современном браузере.
Vectr
Vectr — это редактор векторной графики, доступный онлайн и на вашем рабочем столе на различных платформах — Mac, Windows, Linux и Chromebook.


 Настольное программное обеспечение для редактирования векторов в сравнении с онлайн-программным обеспечением
Настольное программное обеспечение для редактирования векторов в сравнении с онлайн-программным обеспечением

 д.
д. д. для реалистичного дизайна
д. для реалистичного дизайна