html — Как сделать колонны одинаковой высоты в Bootstrap?
Задать вопрос
Вопрос задан
Изменён 1 год 1 месяц назад
Просмотрен 104 раза
<section>
<div>
<div>
<div>
<h3>Специальности</h3>
</div>
<div>
<h4>Технологии кибербезопасности</h4>
</div>
<div>
<h4>Информатика</h4>
</div>
<div>
<h4>Администрирование ИТ-систем</h4>
</div>
<div>
<h4>Развитие ИТ-систем</h4>
</div>
<div>
<h4>Разработка аппаратного обеспечения и программирование</h4>
</div>
<div>
<h4>Информационная технология бизнеса</h4>
</div>
</div>
</div>
</section>
.speacialities h4 { padding: 30px; border: 1px solid black; }
- html
- css
- bootstrap
Накидал на скору руку, остальное сами до ума доведете:
.parent {
display: flex;
flex-direction: column;
height: 100%;
border: 1px solid black;
text-align: center;
}
.parent_rows {
display: flex;
flex-direction: row;
height: 100%;
border: 1px solid red;
}
.rows_children {
border: 1px solid green;
width: 33.3%;
text-align: center;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>dd</title>
</head>
<body>
<div>
<div>
Специальности
</div>
<div>
<div>
COLUMN1
</div>
<div>
COLUMN2
</div>
<div>
COLUMN3
</div>
</div>
<div>
<div>
COLUMN1
</div>
<div>
COLUMN2
</div>
<div>
COLUMN3
</div>
</div>
</section>
</body>
</html>Еще раз кину ссылку на шпаргалку по флексам:
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
DIV-ные колонки одинаковой высоты на CSS
По роду занятий, сталкиваясь с потребностями начинающих вебмастеров сверстать каркас страницы интернет магазина строго по прихотям заказчика, приходится время от времени подсказывать какие-то мелочи и помогать в нахождении лёгких решений нетипичных задач.
Одна из таких — используя только обожаемую заказчиком DIV-ную вёрстку и вообще не привлекая JavaScript, дать колонкам сайта автоматическое выравнивание высоты по наиболее заполненной колонке, подобно тому как это происходило бы в нелюбимой табличной вёрстке.
Ниже предлагаю элементарное решение на основе всего двух
объявлений в стилях сайта и одного обёрточного контейнера
в теле страницы. Решение валидно для множества браузеров,
кроме IE6-IE7, и при удалении одного свойства из стилей,
привнесённых этим решением, может быть преобразовано под
браузеры без поддержки CSS3.
Объяснение решения
Предположим, есть следующая разметка: шапка, три колонки (левая, центральная, правая) и подвал страницы.
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Колонки</title> </head> <body> <div></div> <div></div> <div></div> <div></div> <div></div> </body> </html>
Первым делом оборачиваем будущие колонки в DIV-контейнер. Например, назначим ему идентификатор columns.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Колонки</title>
</head>
<body>
<div></div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div></div>
</body>
</html>Осталось прописать в стили сайта следующее:
#columns {
display: table;
width: 100%;
box-sizing: border-box; /* не поддерживается в CSS2 */
margin-left: 0;
margin-right: 0;
}
#columns > div,
#columns > noindex > div {
display: table-cell;
vertical-align: top;
width: auto;
box-sizing: border-box; /* не поддерживается в CSS2 */
} Здесь мы указали браузеру, что требуем обёрточный
контейнер показывать как блочную таблицу на всю ширину
родителя, причём для исключения непредвиденных искажений
размеры таблицы просим рассматривать по её границам
(плюс неучитываемые margin-отступы
с боков погашаем намеренно, иначе размер исказится).
В CSS2 не поддерживается свойство box-sizing, поэтому для старых браузеров, в случае необходимости указать размеры ячеек, делать это нужно за вычетом значений border- и padding-отступов.
Теперь если бы мы, например, захотели боковые колонки сделать фиксированного размера, то в стилях просто нужно прописать желаемые ограничительные размеры колонок. Допустим, желаем левую колонку — 300 пикселей, а правую — 200 пикселей и вдобавок с отсечением невольно выступивших за край частей её содержимого.
#columns > #left,
#columns > noindex > #left {
max-width: 300px;
min-width: 300px;
width: 300px;
}
#columns > #right,
#columns > noindex > #right {
max-width: 200px;
min-width: 200px;
width: 200px;
overflow: hidden;
} Такое указание родства объектов, как
использовано в продемонстрированном примере, необходимо
для гарантии срабатывания стилевых правил лишь на
конкретные колонки, принадлежащие непосредственно
обёртке.
Явные достоинства
- простая реализация;
- гарантированная одинаковая высота колонок;
- колонки легко переставляются местами при необходимости;
- легко добавить дополнительные колонки или изъять лишние;
- колонки запросто скрываются от индексирования оборачиванием в тег noindex;
- это не float-решение, поэтому отсутствует дефект «соскакивание колонки на новую строку».
Недостатки
- не работает в браузерах IE6, IE7 — они изначально не
поддерживают свойство display: table
в стилях;
- в браузере Safari 3.
 1 требуется удвоенная обёртка DIV-ами —
здесь свойство display: table-cell
дочернего объекта первого родства работает при наличии
пары родительских контейнеров, вложенных один в другой
со свойствами display: table
и display: table-row;
1 требуется удвоенная обёртка DIV-ами —
здесь свойство display: table-cell
дочернего объекта первого родства работает при наличии
пары родительских контейнеров, вложенных один в другой
со свойствами display: table
и display: table-row; - нельзя использовать боковые margin-отступы у обёрточного DIV-а, если одновременно задаём ему ширину не в форме width: auto, потому что при рассмотрении размеров объекта браузер не принимает во внимание размеры margin-отступов, следовательно правый край объекта «уедет» дальше положенного на величину неучтённого отступа;
- у колонок не получится задать margin-отступы, потому что браузер игнорирует всяческую манипуляцию такими отступами в объектах со свойством display: table-cell;
- строго неподвижная фиксация ширины колонок вне зависимости
от ширины их содержимого (то есть когда край колонки не
сместится, даже если неразрывные части контента вылезут за край)
сохраняется только при указании трёх ограничительных
размеров (свойства width,
min-width,
max-width) в абсолютных
единицах, в то время как использование относительного
размера, скажем 20%, не гарантирует удержание ширины на
неразрывной части контента, так как неявно позволяет
браузеру автоподстройку ширины колонки в заём избыточного
пространства соседних колонок с относительным или
width: auto размером.

CSS по теме
- box-sizing
- display
Статьи по теме
- 4 метода создания колонок одинаковой высоты
- DIV-ные колонки одинаковой высоты на CSS
- Колонки одинаковой высоты
- Колонки одинаковой высоты через border
- Колонки одинаковой высоты через CSS3
столбцов одинаковой высоты Bootstrap. Почему table-cell или отрицательные поля… | Кэрол Скелли | WDstack
Почему table-cell или отрицательные поля НЕ работают
Опубликовано в·
6 мин чтения·
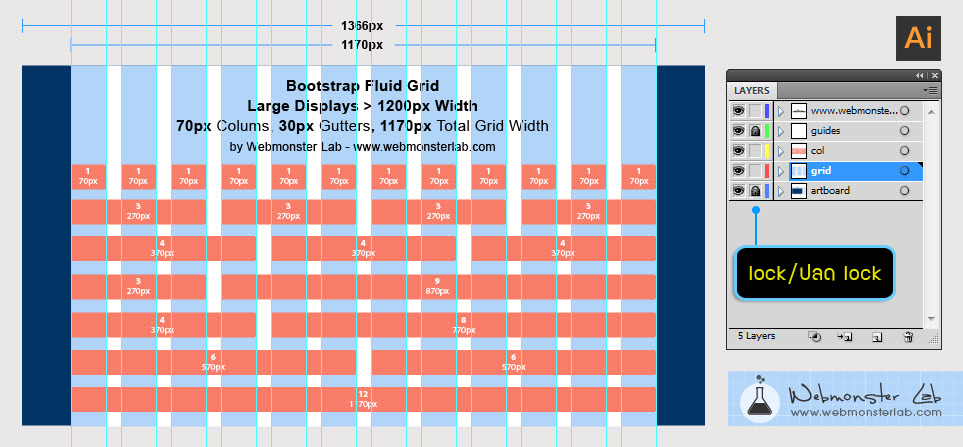
12 марта 2017 г.Загрузка ремешок — это фреймворк, предназначенный для адаптивного дизайна . Сетка Bootstrap имеет несколько уровней (точки останова, также известные как точки останова), медиа-запросы и изменчивую ширину столбцов по какой-то причине…
Причина в том, что адаптивный дизайн .
Я знаю, кажется, что я констатирую очевидное, но на самом деле это наиболее важное соображение для решения для столбцов равной высоты и обходные пути.
Даже если вы думаете, что знаете это, все равно прочтите.
..
..
..
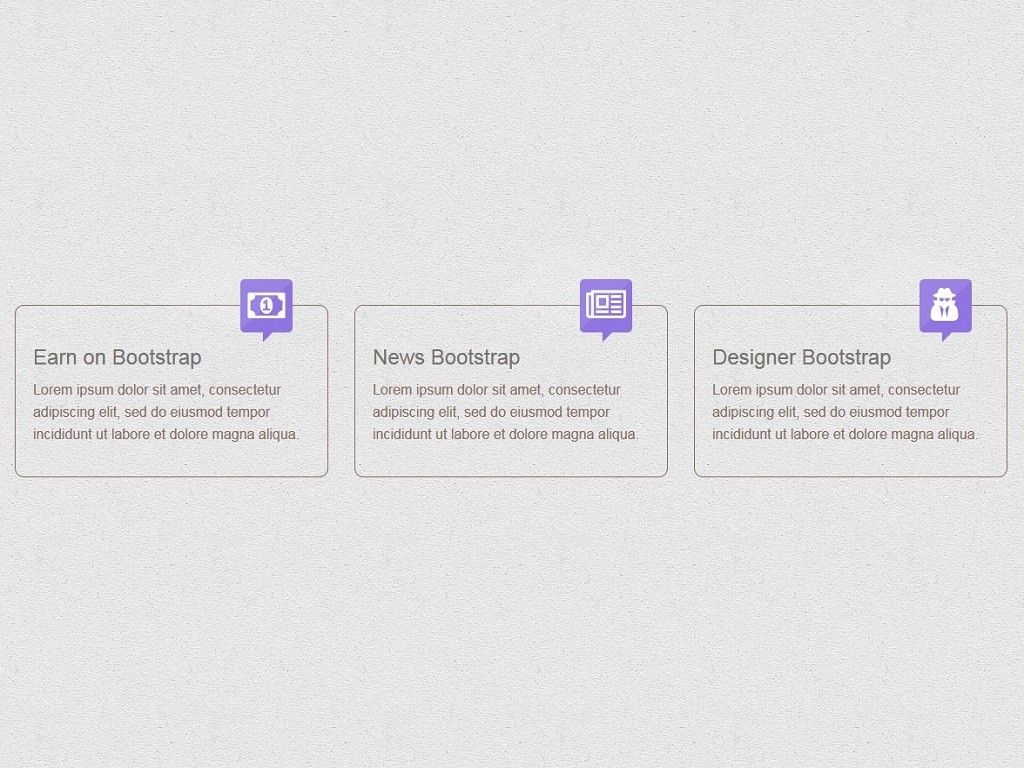
Показанный выше очень простой макет 3 столбца . Это выглядит так…
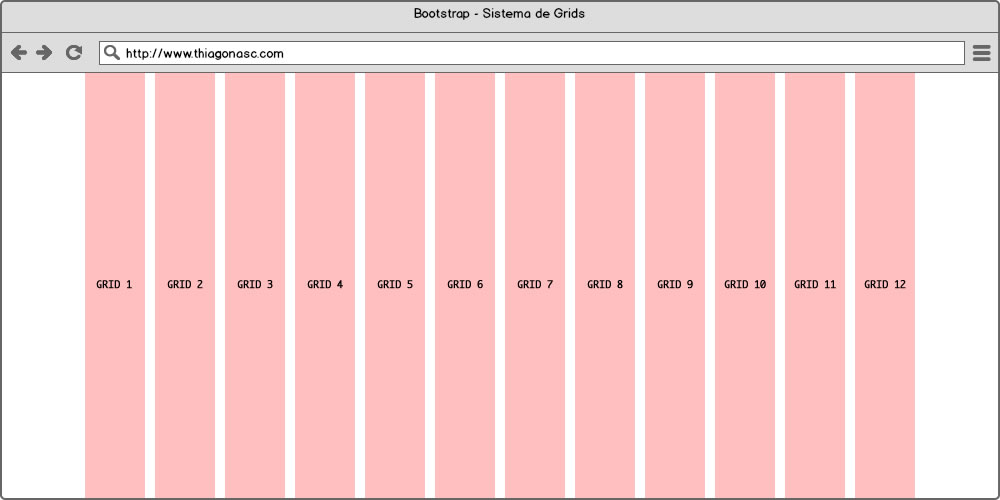
Bootstrap — 3 столбца в ширину, 33% ширины каждый Как вы, возможно, знаете, сетка Bootstrap состоит из 12 столбцов. Обратите внимание, что мы использовали три единицы столбца col-md-4 , и каждая из них потребляет 4 из 12 единиц 12/3=4 . Все идет нормально.
Далее нам нужна еще одна строка столбцов. явно очевидная разметка…
....
..
..
..
< div>..
Идеально. Можем ли мы сделать это лучше?
Примерно здесь, когда я начинаю терять людей, так что
наберитесь терпения.
Могу ли я сделать это вместо этого? Могу ли я поместить все столбцы в одну строку?
..
..
..
..
..
..
Новичок: Нет , это не сработает. Сетка Bootstrap имеет только 12 столбцов, поэтому никогда не должно иметь более 12 столбцов подряд. У вас должно быть только 3 col-md-4 в каждом элементе .row , потому что 3*4=12.
Учитель: Хорошо, звучит разумно. Но , предположим, мне нужен адаптивный макет . Я хочу 3 столбцов на средних и больших экранах шириной и только 2 столбцов на самых маленьких экранах шириной . Я хочу, чтобы мой макет был таким:
Желаемый маленький макет шириной — 2 столбца поперекЖелаемый большой макет шириной — 2 столбца поНовичок: Хорошо, давайте подумаем «сначала мобильные» и создадим наименьшую ширину макета из 2 столбцов…
..
< div>..
..
..
..
..

 speacialities h4 {
padding: 30px;
border: 1px solid black;
}
speacialities h4 {
padding: 30px;
border: 1px solid black;
}
 1 требуется удвоенная обёртка DIV-ами —
здесь свойство display: table-cell
дочернего объекта первого родства работает при наличии
пары родительских контейнеров, вложенных один в другой
со свойствами display: table
и display: table-row;
1 требуется удвоенная обёртка DIV-ами —
здесь свойство display: table-cell
дочернего объекта первого родства работает при наличии
пары родительских контейнеров, вложенных один в другой
со свойствами display: table
и display: table-row;

 .
.
 .
.
 Установив для строки
Установив для строки  row.make-equal [класс*="кол-"]{
row.make-equal [класс*="кол-"]{  codeply.com/go/EskIjvun4B
codeply.com/go/EskIjvun4B row-aligned
row-aligned 