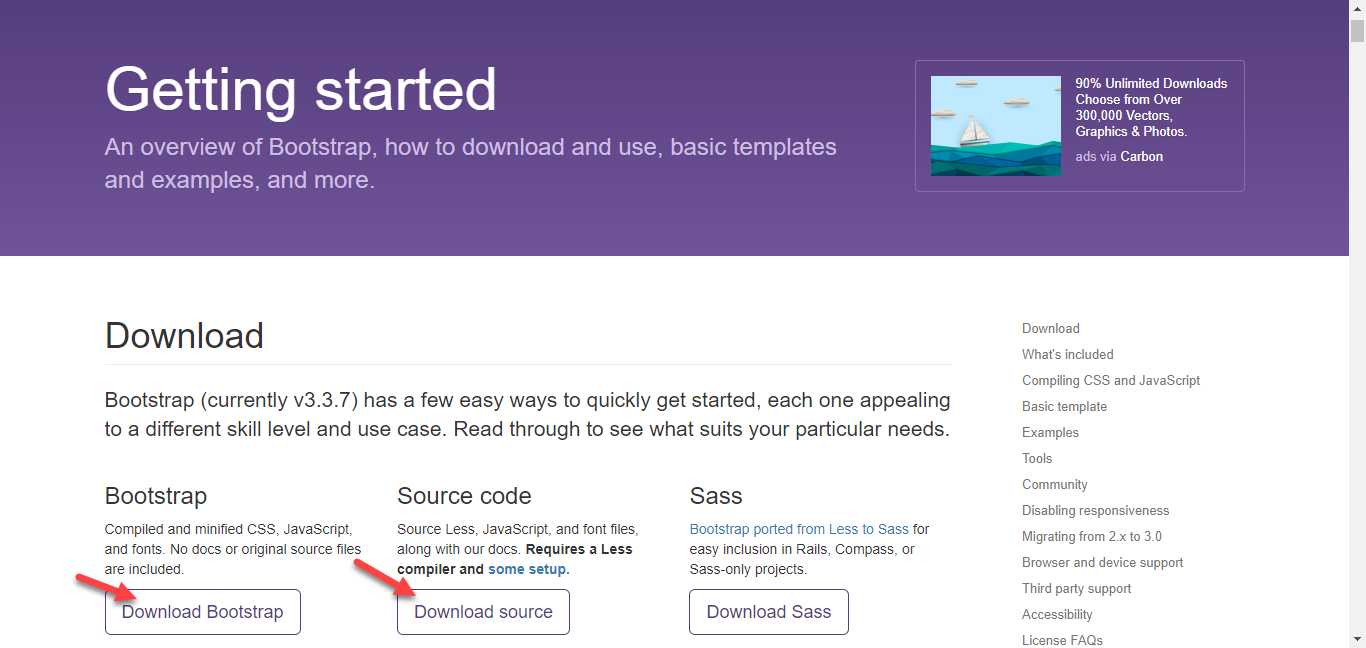
Колонки. Разметка · Bootstrap v5.3.0-alpha3
Предупреждение! Обязательно прочитайте страницу Система сеток, прежде чем углубляться в то, как изменять и настраивать столбцы сетки.
Как это работает
Столбцы основаны на архитектуре flexbox. Это означает, что у нас есть опции для изменения отдельных столбцов и изменения групп столбцов на уровне строк. Вы выбираете как столбцы увеличить, уменьшить или изменить иным образом.
При построении макетов сетки весь контент помещается в столбцы. Иерархия сетки Bootstrap переходит от контейнера к строке столбца вашего контента. В редких случаях вы можете комбинировать контент и колонку, но делайте это внимателно.
Bootstrap включает в себя предопределенные классы для создания быстрых, адаптивных макетов. Имея шесть контрольных точек, дюжину столбцов на каждом уровне сетки и десятки классов, можно создать своих индивидуальные макеты.

Выравнивание
Используйте утилиты выравнивания flexbox для выравнивания столбцов по вертикали и горизонтали.
Вертикальное выравнивание
Изменяйте параметры вертикального выравнивания с помощью любого из адаптивных классов align-items-*.
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Или изменяйте выравнивание каждого столбца отдельно с помощью любого из адаптивных классов.. align-self-*
align-self-*
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Горизонтальное выравнивание
Измените горизонтальное выравнивание с помощью любого адаптивного класса justify-content-*.
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
<div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
</div>Обертывание колонок
Если в одной строке помещается более 12 колонок, каждая группа дополнительных колонок, как одно целое, переносится на новую строку.
.col-9
Поскольку 9 + 4 = 13 > 12, этот div шириной в 4 колонки переносится на новую строку как один непрерывный блок.
.col-6
Последующие колонки продолжаются вдоль новой строки.
<div>
<div>
<div>.col-9</div>
<div>.col-4<br>Поскольку 9 + 4 = 13 > 12, этот div шириной в 4 колонки переносится на новую строку как один непрерывный блок.</div>
<div>.col-6<br>Последующие колонки продолжаются вдоль новой строки.</div>
</div>
</div>Разрывы колонок
Разбиение колонок на новую строку в flexbox требует небольшого хака: добавьте элемент с width: 100%
.row, но не каждый метод реализации может это учитывать..col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
. col-6 .col-sm-3
col-6 .col-sm-3
<div>
<div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
<!-- Заставит следующие колонки переходить на новую строку -->
<div></div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
</div>
</div>Вы также можете применить этот разрыв в определенных контрольных точках с помощью наших утилит для адаптивного отображения.
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
<div>
<div>
<div>.col-6 .col-sm-4</div>
<div>.col-6 .col-sm-4</div>
<!-- Заставит следующие колонки переходить на новую строку в контрольной точке md и выше -->
<div></div>
<div>.col-6 .col-sm-4</div>
<div>.
col-6 .col-sm-4</div>
</div>
</div>Изменение порядка
Классы порядка
Используйте классы .order- для управления визуальным порядком вашего контента. Эти классы являются адаптивными, поэтому вы можете установить order с помощью контрольной точки (например, order с помощью контрольной точки (например, .order-1.order-md-2). Включает поддержку от 1 до 5 на всех шести уровнях сетки. Если вам нужно больше классов .order-*, вы можете изменить номер по умолчанию с помощью переменной Sass.
Первый в DOM, порядок не применяется
Второй в DOM, с наибольшим порядком
Третий в DOM, с 1 порядком
<div>
<div>
<div>
Первый в DOM, порядок не применяется
</div>
<div>
Второй в DOM, с наибольшим порядком
</div>
<div>
Третий в DOM, с 1 порядком
</div>
</div>
</div>Существуют также адаптивные классы . и  order-first
order-first.order-last, которые изменяют order
order: -1 и order: 6 соответственно. Эти классы также могут быть при необходимости смешаны с пронумерованными классами .order-*.Первый в DOM, порядок последнего
Второй в DOM, без порядка
Третий в DOM, порядок первого
<div>
<div>
<div>
Первый в DOM, порядок последнего
</div>
<div>
Второй в DOM, без порядка
</div>
<div>
Третий в DOM, порядок первого
</div>
</div>
</div>Смещение колонок
Вы можете смещать колонки сетки двумя способами: нашими адаптивными классами сетки .offset- и нашими утилитами полей. Классы сетки имеют размер, соответствующий колонкам, в то время как поля более полезны для быстрых макетов, где ширина смещения является переменной.
Классы смещения
.offset-md-*. Эти классы увеличивают левое поле колонки на колонки *. Например, .offset-md-4 перемещает .col-md-4 на четыре колонки..col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-6 .offset-md-3
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .offset-md-4</div>
</div>
<div>
<div>.col-md-3 .offset-md-3</div>
<div>.col-md-3 .offset-md-3</div>
</div>
<div>
<div>.col-md-6 .offset-md-3</div>
</div>
</div>В дополнение к очистке колонки в адаптивных контрольных точках Вам может потребоваться сбросить смещения. См. это в действии в пример сетки.
.col-sm-5 .col-md-6
. col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0
col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0
.col-sm-6 .col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0
<div>
<div>
<div>.col-sm-5 .col-md-6</div>
<div>.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div>
<div>.col-sm-6 .col-md-5 .col-lg-6</div>
<div>.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>
</div>Утилиты полей
С переходом на flexbox в v4 Вы можете использовать утилиты полей, такие как .me-auto, чтобы отодвинуть одноуровневые столбцы друг от друга.
.col-md-4
.col-md-4 .ms-auto
.col-md-3 .ms-md-auto
.col-md-3 .ms-md-auto
.col-auto .me-auto
.col-auto
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 . ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>
ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>Автономные классы колонок
Классы .col-* также могут использоваться вне .row, чтобы дать элементу определенную ширину. Когда классы колонок используются как непрямые дочерние элементы строки, отступы опускаются.
.col-3: ширина равна 25%
.col-sm-9: ширина равна 75% выше контрольной точки sm
<div> .col-3: ширина равна 25% </div> <div> .col-sm-9: ширина равна 75% выше контрольной точки sm </div>
Классы можно использовать вместе с утилитами для создания гибких плавающих изображений. Убедитесь, что содержимое обернуто в оболочку ., чтобы очистить плавающее значение, если текст короче. clearfix
clearfix
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
<div> <img src="..." alt="..."> <p> Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением. </p> <p> Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать. </p> <p> И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет. </p> </div>
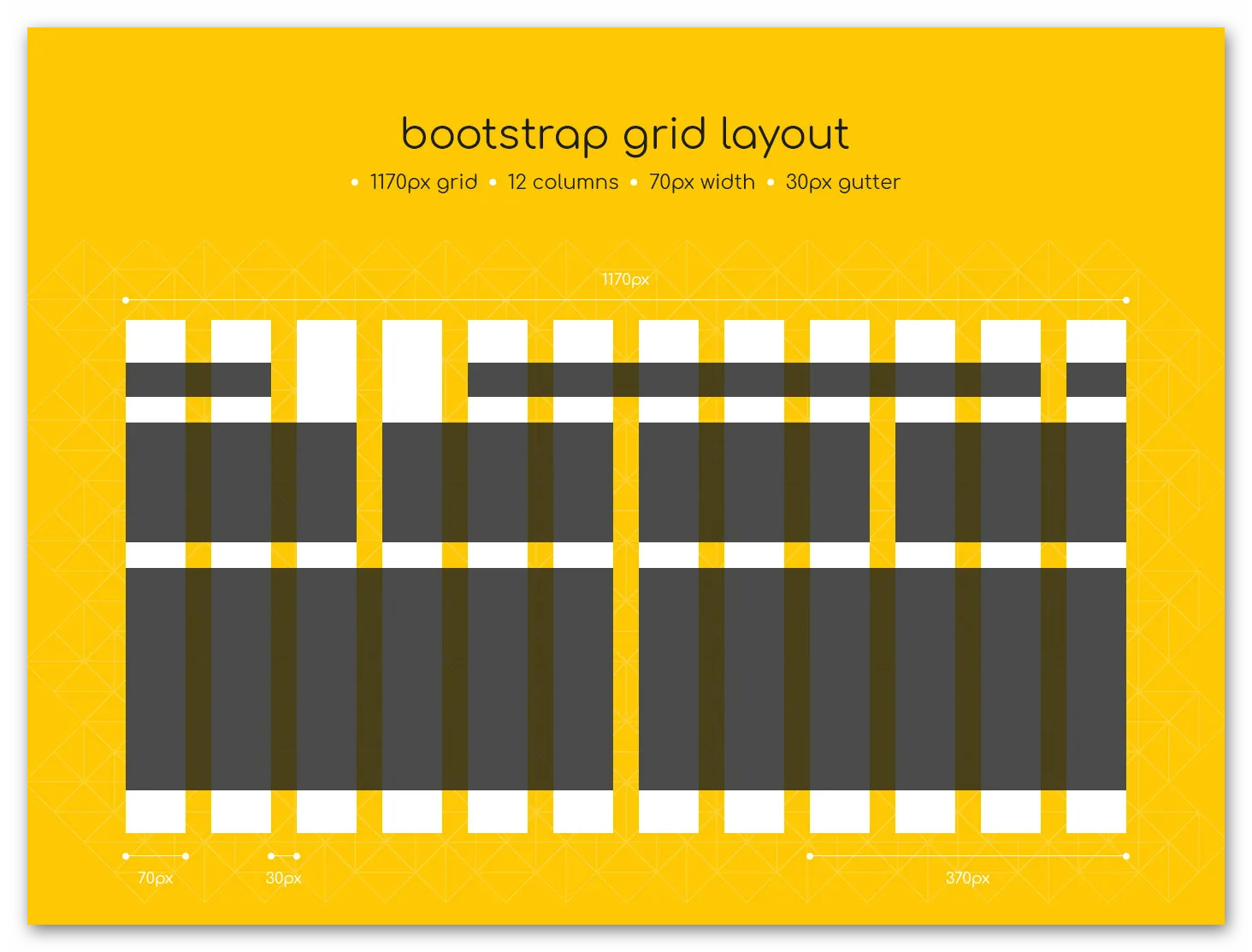
Bootstrap 3 — Система сеток
Система сеток Twitter Bootstrap 3 — это быстрый и легкий путь для создания макета сайта.
Описание системы сеток Twitter Bootstrap 3
Сетки Bootstrap применяют при разработке макетов веб-страниц и для создания разметки блоков, в которых необходимо обеспечить правильное расположение элементов. Разрабатывать сетку начинают с контейнера, который имеет фиксированную или плавающую ширину.
Контейнер с фиксированной шириной
Контейнер с фиксированной шириной (<div>…</div>) имеет строго определенную ширину, которая изменяется при изменении ширины рабочей области окна браузера и ориентируется в горизонтальном направлении по центру, с помощью свойств margin-left:auto и margin-right:auto. Также, контейнер задает внутренние отступы слева и справа по 15рх (padding-left:15px и padding-right:15px) для содержимого, которое в него помещено.
| Ширина контейнера (.container) | Ширина рабочей области окна браузера |
|---|---|
| 1170px | Больше или равна 1200px |
| 970px | Больше или равна 992px и меньше 1200px |
| 750px | Больше или равна 768px и меньше 992px |
| Ширина контейнера равна ширине рабочей области окна браузера | Меньше 768px |
Контейнер с плавающей шириной
Контейнер с плавающей шириной (<div>…</div>) занимает всю ширину окна браузера и задает внутренние отступы слева и справа по 15рх (padding-left:15px и padding-right:15px) для содержимого, которое в него помещено.
Размещение рядов внутри контейнера
Следующим этапом является размещение рядов (блоки div с классом .row) внутри контейнера. Ширина рядов (<div>…</div>) будет равна ширине контейнера, т.к. данный блок имеет отрицательные внешние отступы слева и справа по 15рх (margin-left:-15px и margin-right:-15px).
Размещение блоков внутри рядов Bootstrap
Внутри ряда помещаются блоки с классом col-*-*, внутри которых размещается содержимое или другие ряды. Ширина блоков с классом col-*-* задаётся в относительной форме с помощью указания количества колонок Bootstrap. Так как ряд в Bootstrap по умолчанию состоит из 12 колонок, то минимальная ширина блока col-*-* равна одной колонке Bootstrap, а максимальная ширина блока col-*-* равна 12 колонкам Bootstrap.
Например, если мы хотим создать в ряду 3 блока с одинаковой шириной, то нам необходимо установить ширину этих блоков равным 4 колонкам Bootstrap (<div>. ..
..</div>).
Расчёт ширины блоков
Например: Рассчитать ширину блока в пикселях можно следующим образом:
[Ширина блока] = [Ширина колонки Bootstrap]*[Количество колонок, из которых состоит блок],
где: [Ширина колонки Bootstrap] = [Ширина ряда (row)] / 12.
[Ширина колонки Bootstrap] = 970 / 12 = 81px.[Ширина блока] = 81 * 4 = 324px.
Система сеток под различные устройства
Для создания макетов веб-страниц под различные устройства (смартфоны, планшеты, ноутбуки и персональные компьютеры) необходимо воспользоваться предопределенными классами сеток Twitter Bootstrap 3.
Например, вы можете использовать класс .col-xs-* для создания сетки для устройств с маленьким экраном, таких как смартфоны. Точно так же класс .col-sm-* — для устройств с небольшим экраном, таких как планшеты, класс .col-md-*– для устройств с экраном средних размеров, таких как персональные компьютеры и ноутбуки, а так же, класс . — для устройств с большим экраном. col-lg-*
col-lg-*
Следующая таблица обобщает некоторые ключевые особенности новой системы сеток Bootstrap 3.
| Особенности системы сеток Bootstrap 3 | Крохотная ширина экранаСмартфоны( <768px) |
Маленькая ширина экранаПланшеты( ≥768px и <992) |
Средняя ширина экранаНоутбуки( ≥992px и <1200px) |
Большая ширина экранаКомпьютеры( ≥1200px) |
|---|---|---|---|---|
| Ширина контейнера фиксированного макета ( .container) |
Равна ширине рабочей области окна браузера | 750px | 970px | 1170px |
Ширина контейнера плавающего макета (.container-fluid) |
Равна ширине рабочей области окна браузера | |||
| Префикс класса | . |
.col-sm- |
.col-md- |
.col-lg- |
Максимальная ширина колонки Bootstrap для контейнера с фиксированной шириной (.container) |
Ширине рабочей области окна браузера / 12 | ~62px (750px / 12) | ~81px (970px / 12) | ~97px (1170px / 12) |
Максимальная ширина колонки Bootstrap для контейнера с плавающей шириной (.container-fluid) |
Ширине рабочей области окна браузера / 12 | |||
| Внутренние отступы для содержимого блоков, состоящих из колонок Bootstrap | 15px с левой и правой стороны блока | |||
Примечание:
Если вы применяете класс .col-sm-* к блоку, то это повлияет не только на разметку для устройств, с маленьким экраном (планшеты), но также на устройства со средним и большим экранами, если Вы не указали классы . и col-md-*
col-md-*.col-lg-*. Аналогично, класс .col-md-* будет влиять на разметку не только для устройств со средним экраном, но и на устройства с большим экраном, если класс .col-lg-* не указан.
Создание макета сайта с помощью системы сеток Twitter Bootstrap 3
С новой системой сеток Twitter Bootstrap 3 вы можете легко контролировать отображение макета сайта на различных устройствах, которые имеют различную ширину экрана.
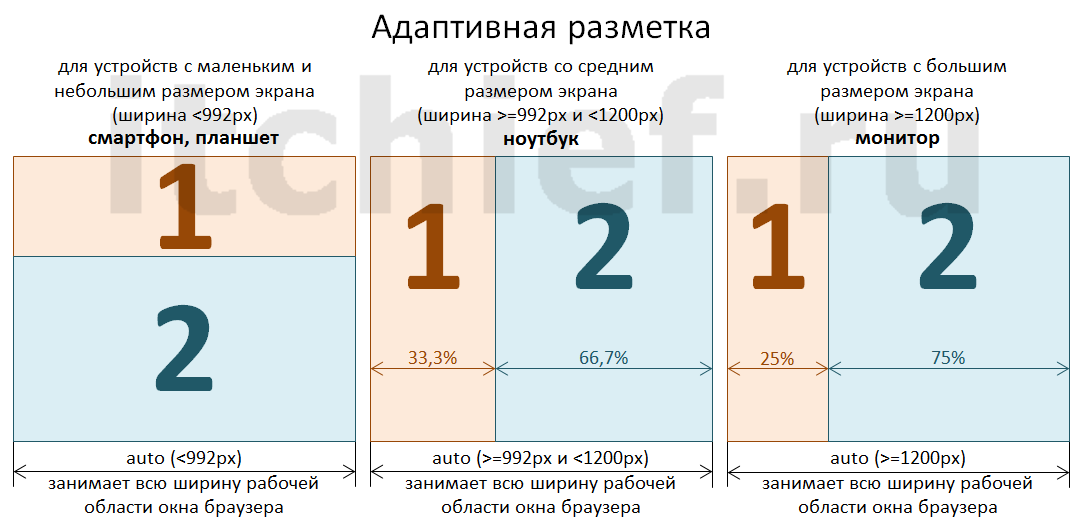
В качестве примера рассмотрим процесс разработки макета сайта, состоящего из 3 блоков для всех устройств. Разрабатываемый макет на различных устройствах (смартфоны, планшеты, ноутбуки, персональные компьютеры) будет выглядеть по-разному. Например, на смартфонах эти блоки располагаются вертикально, а на большом экране персонального компьютера они размещаются горизонтально. То есть наш макет будет автоматически изменяться при достижении предельных значений ширины окна браузера.
Создание макета для устройства с большим экраном
Макет сайта для устройства с большим экраном (width >=1200px) состоит из трёх блоков, расположенных горизонтально, которые занимают всю ширину контейнера. Первый блок имеет ширину равную половине ширины контейнера (
Первый блок имеет ширину равную половине ширины контейнера (col-lg-6), второй блок занимает одну четвертую от ширины контейнера (col-lg-3), и третий блок тоже занимает одну четвертую от ширины контейнера (col-lg-3).
<div>
<div>
<div>Блок №1</div>
<div>Блок №2</div>
<div>Блок №3</div>
</div>
</div>
Настройка макета для устройства со средним экраном
Макет сайта для устройства со средним экраном (width >=992px и <1200) состоит из трёх блоков, два из которых расположены в одной строке и один в другой. Первый блок имеет ширину равную 8 колонкам Bootstrap (col-md-8), второй блок занимает оставшуюся ширину, т.е. 12 — 8 = 4 колонки (col-md-4). Так как третий блок должен располагаться с новой строки, то необходимо перед ним поместить дополнительный пустой блок с классом ., который не будет обтекать предыдущие блоки. Также необходимо иметь в виду, что это надо сделать только для экранов со средней шириной. Для этого необходимо к пустому блоку дополнительно добавить класс  clearfix
clearfix.visible-md-block. Ширина 3 блока равна ширине контейнера (col-md-12).
<div>
<div>
<div>Блок №1</div>
<div>Блок №2</div>
<div></div>
<div>Блок №3</div>
</div>
</div>
Настройка макета для устройств с маленьким и крохотным размерами экранов
Аналогичным образом настроим макет для остальных устройств. Макет сайта для устройства с маленьким экраном (width >=768px и <992px) состоит из 3 блоков, первый блок занимает всю ширину контейнера, остальные 2 блока расположены под ним и занимают каждый ширину, равную 6 колонкам Bootstrap.
<div>
<div>
<div>Блок №1</div>
<div>Блок №2</div>
<div></div>
<div>Блок №3</div>
</div>
</div>
Макет сайта для устройства с крохотным экраном (width <768px) состоит из 3 блоков, которые расположены вертикально и занимают всю ширину контейнера.
<div>
<div>
<div>
Блок №1</div>
<div>
Блок №2</div>
<div></div>
<div>
Блок №3</div>
</div>
</div>
Примечание: Для устройств с очень маленькой шириной экрана (<768px) блоки по умолчанию всегда занимают всю ширину рабочей области экрана (col-xs-12) и располагаются один под другим как в нашем примере. Настраивать макет для таких устройств имеет смысл, если макет отличается от вышесказанного.
<div>
<div>
<div>Блок №1
</div>
<div>Блок №2
</div>
<div></div>
<div>Блок №3
</div>
</div>
</div>
Адаптивные служебные классы Twitter Bootstrap для отображения и скрытия элементов
Twitter Bootstrap 3 содержит адаптивные служебные классы, которые позволяют включить отображение элементов только на определённых устройствах, размеры экранов которых попадают в соответствующий диапазон.
В Twitter Bootstrap 3.2 добавлена поддержка свойства CSS display для класса .visible. Новая возможность позволяет задавать видимость таким элементам, как inline, block и inline-block на различных экранах. Например, класс.visible-md-block включает видимость элемента, если он является блочным (block) и текущая ширина рабочей области окна браузера соответствует диапазону md (width >=992px и <1200px).
Класс
| Описание | |
|---|---|
.visible-xs-* |
Делает элемент видимым только на устройствах с очень маленьким экраном, у которых ширина экрана меньше 768px. На других устройствах эти элементы не видимы. |
.visible-sm-* |
Делает элемент видимым только на устройствах, имеющих экран шириной больше или равно 768px (т.е. ≥768px), и меньше чем 992px. На других устройствах эти элементы не видимы. |
.visible-md-* |
Делает элемент видимым лишь на устройствах, имеющих экран шириной больше или равно 992px (т.е. ≥992px), и меньше 1200px. На других устройствах эти элементы не видимы. |
.visible-lg-* |
Делает элемент видимым только на устройствах, имеющих экран шириной больше или равно 1200px (т.е. ≥1200px). На других устройствах эти элементы не видимы. |
Примечание: Вы также можете совместно использовать эти классы для того, чтобы элементы были видны на нескольких устройствах. Например, вы можете применить класс .visible-xs-* и .visible-md-* на любой блок, чтобы сделать его видимым на устройствах и с очень маленьким и с средним экраном.
Подобным образом, вы можете использовать ниже перечисленные служебные классы, чтобы скрыть отображение элементов на определенных устройствах.
| Класс | Описание |
|---|---|
. |
Скрыть эти элементы только для устройств, имеющих экран шириной менее 768px. На других устройствах эти элементы видимы. |
.hidden-sm |
Скрыть эти элементы только для устройств, имеющих экран шириной больше или равно 768px (т.е. ≥768px), и меньше 992px. На других устройствах эти элементы видимы. |
.hidden-md |
Скрыть эти элементы только для устройств, имеющих экран с шириной больше или равно 992px (т.е. ≥992px), и меньше 1200px. На других устройствах эти элементы видимы. |
.hidden-lg |
Скрыть эти элементы только для устройств, имеющих экран с шириной больше или равно 1200px (т.е. ≥1200px). На других устройствах эти элементы видимы. |
Совет: Вы также можете совместно использовать эти классы, чтобы блоки не были видны на нескольких устройствах. Например, вы можете применить классы .hidden-xs и . к блоку на веб-странице, чтобы сделать этот блок невидимым на устройствах с очень маленьким и средним экраном. hidden-md
hidden-md
<p> Это параграф будет виден только на смартфонах. </p> <p> Это параграф будет виден только на планшетах. </p> <p> Это параграф будет виден только на устройствах со средним размером экрана. </p> <p> Это параграф будет виден только на устройствах с большим экраном. </p>
Подобно обычным адаптивным классам Twitter Bootstrap 3, можно использовать следующие служебные классы, чтобы отображать или скрывать определенные блоки при печати веб-страниц.
| Класс | Описание |
|---|---|
.visible-print-block |
Позволяет скрыть отображение блочного элемента в браузере. При печати этот элемент будет виден. |
.visible-print-inline |
Позволяет скрыть строчный элемент в браузере. При печати этот элемент будет виден. При печати этот элемент будет виден. |
.visible-print-inline-block |
Позволяет скрыть отображение элемента в браузере, у которого свойство display равно «inline-block» . При печати этот элемент будет виден. |
.hidden-print |
Скрыть элемент при печати страницы. При отображении в браузере этот элемент будет виден. |
Модальное размещение Bootstrap 3 в разметке HTML
спросил
Изменено 9 лет, 1 месяц назад
Просмотрено 9к раз
В Bootstrap (документы) сказано: «Всегда старайтесь размещать HTML-код модального окна на верхнем уровне документа, чтобы другие компоненты не влияли на внешний вид и/или функциональность модального окна».
Означает ли это размещение модальных окон в самом верху моих тегов ? Если да, то почему?
- html
- twitter-bootstrap
- twitter-bootstrap-3
« позиция верхнего уровня » не обязательно означает «первый», это означает, что он должен быть ближе к вершине дерева DOM.
Примеры:
<тело>
<дел>
<дел>
Это не вершина DOM, потому что div#modal — это внутри div#content . Итак, у нас есть дерево DOM: тело
.
+-> div#содержимое
+-> div#модальный
Другой пример:
<тело>
<дел>



 ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>
ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div> .." alt="...">
<p>
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>
.." alt="...">
<p>
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div> col-xs-
col-xs- hidden-xs
hidden-xs Когда вы размещаете модальные окна под элементами, которые их запускают, вы могли заметить, что иногда кнопка закрытия не работает должным образом. Чтобы избежать этих конфликтов, рекомендуется разместить его поверх дерева
Когда вы размещаете модальные окна под элементами, которые их запускают, вы могли заметить, что иногда кнопка закрытия не работает должным образом. Чтобы избежать этих конфликтов, рекомендуется разместить его поверх дерева 

 container
container 
 не используйте col-lg-offset-1 для увеличения столбца карты с 3 до 4. Это решит проблему
не используйте col-lg-offset-1 для увеличения столбца карты с 3 до 4. Это решит проблему