Bootstrap 4: что нового, описание нововведений и преимуществ 4 версии
Мир веб-программистов уже увидел Bootstrap 5, но многих до сих пор интересует,что нового принесла в себе Bootstrap 4. Потому что именно эта версия привнесла новый виток технологий в этот фреймворк и зарекомендовала себя как стабильный и эффективный инструмент для веб-разработки.
Bootstrap — это инструмент для веб-разработки, который работает на основе HTML и CSS. Те, кто его пробовал, знают, что Bootstrap — это простой и очень быстрый способ создать макет сайта. Если вы до сих пор верстаете сайт «по-старинке» при помощи чистого HTML и CSS, то самое время попробовать этот инструмент и, как говорится, почувствовать разницу.
Bootstrap 4 — что принес нового
Можно сразу сказать, что Bootstrap 4 принес очень много нового, по сравнению с третьей версией, поэтому все перечислять мы не будем, а отметим только самое основное и значимое:
Less поменялся на Sass.
Это ускорило компиляцию CSS. Для тех, кто не знает Less и Sass, — это препроцессорные языки, которые компилируются в чистый CSS. Sass использует библиотеку Libsass, а она компилируется намного быстрее. Сеточная верстка улучшилась. По большей части это коснулось верстки под мобильные телефоны. Теперь адаптация под разные размеры экранов улучшилась, хотя и раньше была неплохой.
Появилась поддержка Flexbox. Верстальщики знают, что на сегодняшний день flexbox — это очень популярное свойство, которое необходимо для верстки адаптивных сайтов,а потому очень часто применяется. Но до Bootstrap 4 свойство flexbox этим фреймворком не поддерживалось.
Внедрение «карт». «Карта» — это новый компонент в Bootstrap 4, который заменил другие компоненты фреймворка, такие как «well», «thumbnail», «panel», и стал делать их работу намного быстрее.
Внедрение Reboot.
Это специальный модуль для сброса стилей в HTML при кроссбраузерной верстке в отдельном Sass-файле. В прежней версии Bootstrap сброс делался в нескольких файлах, а это было неудобно.
Удобная настройка стилей через переменные Sass. Теперь не нужно искать необходимую переменную или создавать отдельный файл темы, чтобы изменить стиль. Все делается в одном Sass-файле.
Из поддержки исключен IE8. Если вам необходима поддержка именно этого браузера, тогда проект нужно создавать на Bootstrap 3. Bootstrap 4 и 5 уже не поддерживают данный браузер. Для отзывчивой верстки для других браузеров был осуществлен переход из «пикселей» в «em» и «rem».
Обновленный JavaScript. Все дополнительные плагины на Bootstrap 4 были переписаны на обновленной версии языка программирования JavaScript. Поэтому плагины стали быстрее и функциональнее.
Система подсказок в разы улучшилась.
Улучшили обучающую документацию и добавили к ней удобный поиск.
Другие обновления. Bootstrap 4 содержит сотни более мелких изменений, если сравнивать с Bootstrap 3.
В общем, Bootstrap 4 принес массу полезных изменений и вывел верстку сайтов на совершенно новый уровень. Эта версия фреймворка до сих пор успешно работает, но время не стоит на месте, и в 2020-м году вышла пятая версия Bootstrap.
Что нового в Bootstrap 5
Bootstrap 5, опять же, принес много небольших изменений, но есть несколько важных, которые обязательно нужно отметить:
Не поддерживается jQuery. jQuery — это очень популярная библиотека, многие до сих пор ее используют, однако она потихоньку отживает свой век. Из веб-рынка ее начали вытеснять популярные фреймворки Angular, Vue и React, так как они просто работали быстрее, чем библиотека jQuery.
Bootstrap 5 было принято решение полностью от нее отказаться в пользу ванильного JavaScript. Такое решение означает одно — сайты, разработанные при помощи Bootstrap 5, будут загружаться быстрее. Полный отказ от Internet Explorer. Если в Bootstrap 4 отказались от поддержки 8-й версии этого браузера и ниже, то в Bootstrap 5 решили отказаться от поддержки всех версий. Как ни крути, а IE — это уже уходящая эпоха. Сама компания Windows отказалась от его поддержки, а они, на секундочку, его разработчики.
Добавили еще переменных CSS. Bootstrap 4 добавили переменные от Sass, но их оказалось недостаточно, поэтому в Bootstrap 5 добавили еще больше корневых переменных CSS.
Добавлена система собственных SVG-иконок. В Bootstrap 4 не было иконок, и поэтому веб-программистам приходилось подключать их «со стороны». В Bootstrap 5 реализовали собственную систему SVG-иконок, так что больше «искать на стороне» не нужно.
Много мелких изменений. Например: изменился логотип, улучшился вид домашней страницы, добавили больше объяснений в документацию, расширили цветовую палитру, добавили новые классы и др.
Заключение
Теперь вы знаете, что нового принесли Bootstrap 4 и 5 в веб-разработку. По примерным подсчетам, в мире около 19 миллионов сайтов разработаны при помощи этого фреймворка. Такая цифра говорит о том, что у данного инструмента есть своя масса поклонников, которая формирует сообщества, где помогают новичкам, изучающим верстку на Bootstrap.
Знакомимся с Bootstrap 4: нововведения, основные стили
Масштабная статья, охватывающая практически все тонкости и нюансы четвёртой версии одного из самых популярных фреймворков Bootstrap 4. Это первая часть данной статьи. В ней будут рассмотрены нововведения и основные стили фреймворка.
Глубокое погружение в решение общих проблем, связанных с веб-дизайном.
В этой статье мы рассмотрим практические основы, необходимые для создания отзывчивых веб-сайтов, используя Bootstrap 4.
Вы можете быть удивлены тому, а зачем я вообще написал столь огромный гайд на 17 000 слов про Bootstrap. В конце концов поддержка Flexbox и Grid набирает силу. Зачем же нам тогда Bootstrap?
Что же, у меня для вас хорошие новости, в силу своего опыта я написал множество статей про Flexbox и Grid. Поэтому могу с уверенностью сказать, что по-прежнему существует множество ситуаций, когда вам поможет знание последней версии Bootstrap. То есть не существует идеального инструмента для решения той или иной ситуации.
Кстати, если вы плохо знаете CSS, рекомендуем сначала изучить его. Сначала Flexbox, затем CSS Grid, а уже потом и Bootstrap 4.
Но если вы чувствуете себя готовым, давайте продолжим.
Bootstrap 4 — это последняя версия широко распространенного фреймворка для front-end разработчиков Bootstrap.
В Bootstrap 4 есть много новых интересных функций и возможностей, которые упрощают процесс работы над проектом. Самым важным обновлением является интеграция с Flexbox.
Самым важным обновлением является интеграция с Flexbox.
Несколько лет назад Bootstrap стал резко популярен, но недавно, перед выпуском новой версии Bootstrap я прекратил использовать фреймворк. Да, на то были причины.
С появлением Flexbox и CSS Grid мне было легче создавать модули для реагирования с использованием встроенной поддержки CSS.
Среди опытных разработчиков, я предполагаю, что Bootstrap менее популярен. Это личное мнение, а не подтвержденный факт. Но, это не значит, что Bootstrap безнадёжен. Вот несколько причин для изучения:
Быстрое прототипирование
Конечно, существует множество других инструментов и фреймворков для прототипирования. Например, вы, возможно, слышали о Bulma и Materialize.
В данном случае, Bootstrap является их конкурентом. Кто-то считает многие его функции лишними, но тем не менее, Bootstrap позволяет выбирать, какие модули нужны лично вам.
Отзывчивый веб-дизайн
Для начинающих, отзывчивый веб-дизайн — это большое дело. Легко смеяться над этим, когда вы опытный разработчик, но вспомните времена, когда вы только начинали. Согласитесь, было трудновато, а Bootstrap как раз решает эту проблему без особых усилий.
Легко смеяться над этим, когда вы опытный разработчик, но вспомните времена, когда вы только начинали. Согласитесь, было трудновато, а Bootstrap как раз решает эту проблему без особых усилий.
Старая кодовая база
Когда я временно перестал использовать Bootstrap для личных и коммерческих проектов, мне все равно пришлось реорганизовать и поддерживать старую базу кода на работе. Нравится вам это или нет, многие старые кодовые файлы написаны в Bootstrap.
Новая версия стала ещё умнее
Намного умнее. Теперь Bootstrap построен поверх Flexbox и содержит много всяких вкусных штук, которые мы рассмотрим ниже.
Простота настройки
Новая версия Bootstrap 4 ещё лучше персоанализируется.
Я проклинал Bootstrap, за необходимость использования «Less» и «Sass» для любой значимой настройки. Хотя эта неприятность всё ещё продолжает существовать, версия 4 намного более настраиваема, чем все предыдущие.
Bootstrap не скоро исчезнет. Вы можете узнать больше о том, стоит ли учиться или нет, почитав ветку форума на freeCodeCamp.
Основы работы Bootstrap, рассмотрение изменений последней версии, советы профессионалов, возможность применить изученное практически сразу же, рассмотрение «мелочей» и многое другое.
Большинство людей говорят, что «все сайты Bootstrap выглядят одинаково». Я не согласен. Правильнее было бы говорить, что «все плохо построенные сайты Bootstrap выглядят одинаково».
Мы, всё-таки, стремимся к созданию красивых сайтов.
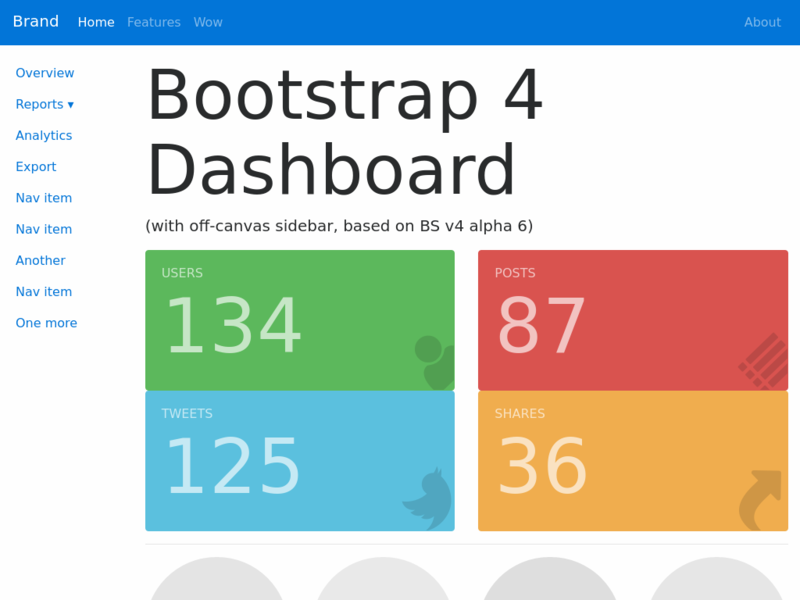
Далее вы можете увидеть примеры, которые мы создадим по окончанию данной статьи:
- Ещё раз: предполагается, что у вас есть хорошее представление о том, как работают HTML и CSS. Если вы не знаете CSS очень хорошо, рекомендую начать с этого.
- Вы должны хорошо знать, как работает Flexbox. Прочтите этот подробный справочник или рассмотрите этот пример, про обновления Flexbox.
Этот раздел предназначен для более опытных разработчиков. Если вы новичок в Bootstrap, пропустите этот раздел и вернитесь к нему после чтения других разделов статьи.
Ниже список изменений последней версии Bootstrap 4:
Значение по умолчанию для border-box было изменено
Ранние версии Bootstrap-а устанавливают значение border-box в поле content-box. Большинство специалистов находят это раздражающим. Теперь эта неприятность была устранена.
Консервативный CSS Resets
CSS Resets прошли долгий путь изменений, и теперь в новой версии Bootstrap имеют название «Reboot».
«Reboot» основан на нормализации. Он избегает margin-top, использует inherit, блок rem и собственный стек шрифтов для оптимального рендеринга текста. Я советую потратить хотя бы минут 10 на изучения этой вещи.
Этот раздел предназначен для тех, кто не знаком с работой Bootstrap. Вы можете пропустить этот раздел, если вы более опытный разработчик.
Давай начнем.
Обычно работа над созданием базовой веб-страницы выглядит следующим образом:
- Работаем над HTML;
- Делаем красиво с помощью CSS.
Рассмотрим код ниже:
<h2>Hello World</h2> <h3>Hi, there.Hello again</h3> <a href="example.com">Link to my website</a>
Вот, что будет выведено:
Представленный выше макет имеет два заголовочных элемента и один ссылочный элемент/тег.
И именно это вы и ожидаете увидеть, однако полученный результат и показывает всю суть. Давайте углубимся в эту суть, чтобы понять почему это так важно.
Еще раз посмотрите на результат выше. Элемент <h2> по умолчанию больше, чем элемент <h3>, а элемент <a> по умолчанию имеет синий цвет.
А заметили ли вы что все это мы получили без использования каких-либо CSS-стилей? Но почему?
Это результат работы стилей по умолчанию, которые встроены во все браузеры. Вывод: браузеры имеют таблицы стилей по умолчанию, которые влияют на внешний вид веб-страниц.
Как мы можем предотвратить такое поведение нашей веб-страницы?
Решение очень простое. Мы можем переопределить стили по умолчанию, с помощью собственных CSS-стилей.
К примеру:
h2 {
color: blue
}a {
color: black
}В этом примере я поменял местами цвета. Теперь ссылочный элемент черный, а элемент <h2> синий.
Теперь ссылочный элемент черный, а элемент <h2> синий.
Это было легко.
Браузер повлиял на отображение без вашего вмешательства. С помощью таких фреймворков, как Bootstrap вы сможете вносить значительные изменения во внешний вид ваших веб-страниц.
Итак, работает это все примерно так:
На внешний вид любой веб-страницы влияют дефолтные стили браузера, стили различных фреймворков таких, как Bootstrap, и написанные вами CSS-стили.
Не беспокойтесь, если пока ничего не поняли, далее я вам все поясню с примерами.
Предположим, что я написал собственную CSS-библиотеку с названием cowbell. Cowbell делает всего одну вещь. Я подключил свою библиотеку, это возможно сделать разными способами, я сделал это через cdn-ссылку. И на своей странице я получил то значение background-color, которое было прописано в библиотеке cowbell.
Без подобной библиотеки, мне бы пришлось для этого прописать следующее:
.cowbell {
background-color: cowbell
}Обратите внимание, что все что я сделал включает в себя класс . cowbell с эквивалентным значением background-color.
cowbell с эквивалентным значением background-color.
Кстати, чтобы никто не говорил потом, такого цвета как “cowbell” не существует.
После того как вы включили cowbell-библиотеку на свою страницу, как ей пользоваться? Очень просто! Вы просто добавляете класс .cowbell к любому элементу, который вы хотите сделать цвета cowbell.
Что-то вроде этого:
<!--- это мой невероятный HTML-документ --> <body> Это мой невероятный сайт. </body>
Так как я уже определил класс .cowbell внутри библиотеки, то нет необходимости беспокоиться по поводу написания функционала. В примере выше добавление класса .cowbell в <body> сделает весь документ цвета cowbell.
Теперь вы использовали CSS-библиотеку!
С точки зрения внутренней структуру, такой подход очень схож с тем, как работает Bootstrap. Точно также устроены CSS-классы в Bootstrap, которые созданы внутри библиотеки.
Все что вам нужно это запомнить названия классов и применять их в своей html-разметке. Они же в свою очередь сделают с разметкой, то для чего были созданы. В нашем примере такой класс давал элементу цвет cowbell.
Они же в свою очередь сделают с разметкой, то для чего были созданы. В нашем примере такой класс давал элементу цвет cowbell.
Опять же таки, как это работает? Вы просто добавляете класс .cowbell к любому элементу.
Точно также библиотека Bootstrap содержит в себе большой CSS-файл, в котором располагается огромное количество полезных классов, гибких модулей и общих CSS-свойств.
Давайте же начнем разбирать слой за слоем структуру Bootstrap!
Вы не сможете использовать Bootstrap до тех пор, пока не установите его или не подключите к своей веб-странице. Существует несколько способов установки и подключения Bootstrap-а, более опытные пользователи могут попробовать данные возможности.
В целях простоты дальнейшего изложения материала, я буду использовать cdn. Простите меня за жаргон. CDN – это Content Delivery Network или сеть доставки содержимого.
Самой простой способ понять, что такое CDN – это представьте себе заказ на пару шорт с фиктивного сайта под названием Anazon. Ваш заказ был получен и успешно обработан нашим фиктивным сервисом Anazon. К сожалению, Anazon заметили, что вы проживаете в Антарктиде, а это действительно далеко от их основного склада. Плохие новости.
Ваш заказ был получен и успешно обработан нашим фиктивным сервисом Anazon. К сожалению, Anazon заметили, что вы проживаете в Антарктиде, а это действительно далеко от их основного склада. Плохие новости.
К счастью, Anazon обладает обширной сетью дистрибьютеров со своими складскими помещениями по всему миру. Превосходно.
Теперь, Anazon решает какой из складов располагается ближе всего к вашему дому в Антарктиде, после чего будет осуществлена доставка вашей пары шорт из этого склада. Точно также, когда вы в следующий раз разместите свой заказ, Anazon проверит что этот склад все еще ближе всего к вам и доставит ваш заказ в течении 24 часов. Ну просто замечательно.
Это очень занимательно, как устроена работа Content Delivery Network. Получается, что CDN как склад, который хранит в себе все самые распространённые библиотеки, наподобие Bootstrap.
Если вы посетите веб-сайт, который имеет ссылку на CDN-ресурс, то браузер загрузит кэш-версию библиотеки. Эта версия «хранится» в памяти вашего Браузера. Если таковая не будет обнаружена, то производится запрос на получение этого ресурса, то есть версия будет подгружена.
Если таковая не будет обнаружена, то производится запрос на получение этого ресурса, то есть версия будет подгружена.
Загрузка ресурса с CDN имеет преимущество в виде более быстрого получения желаемого ресурса. Как наша пара шорт!
Ниже представлена ссылка на CDN Bootstrap-а.
https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous"
Добавьте к вашей странице эту ссылку, и вы будете готовы продвигаться дальше. Например, добавьте эту ссылку в ваш любой HTML-макет:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
В данном разделе мы продолжим создание базовой демонстрационной веб-страницы с использованием Bootstrap. Для наших демок я буду использовать codepen. io.
io.
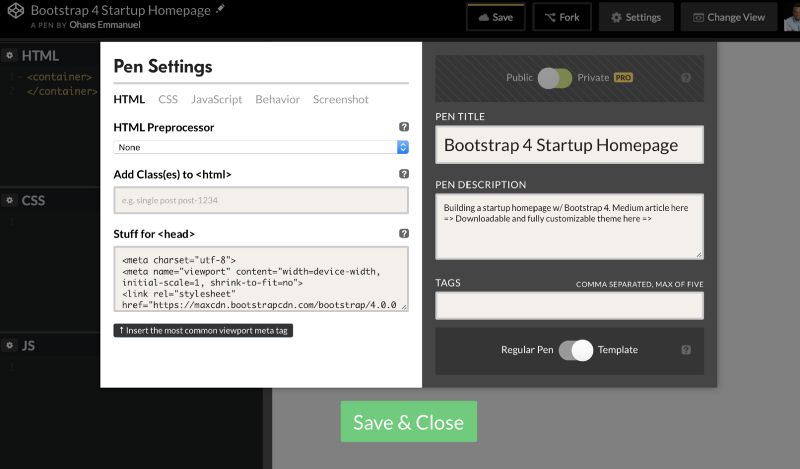
Процесс добавление Bootstrap 4 к проекту очень прост. Нажмите на раздел настроек CSS и выберите Bootstrap из предложенных вариантов.
Как только это будет сделано, то все необходимые настройки для запуска наших демок готовы. И мы сможем использовать их во всех последующих разделах данной статьи.
Так что же отличает Bootstrap от остальных?
Изображения выше показывает результат применения Bootstrap (снизу), а без Bootstrap (сверху).
Я продолжу с уже всем известным примером “Hello World”, тем более мы уже использовали его в предыдущем разделе. Итак, из приведенных выше примеров разницу заметить довольно непросто, особенно если вы мало работали в области веб-разработки. Но, я думаю, что вы можете заметить, что некоторые дефолтные стили Bootstrap переопределили дефолтные стили браузера.
Итак, мы имеем разные шрифты, интервалы между каждым блоком текста изменены, и ссылка теперь имеет другой стиль.
Bootstrap работает!
Теперь, когда я уверен, что вы понимаете, как в целом работают CSS-библиотеки. Значит запоминаем некоторое количество основных Bootstrap-стилей и классов, которые вы считаете, вам пригодятся.
Значит запоминаем некоторое количество основных Bootstrap-стилей и классов, которые вы считаете, вам пригодятся.
Некоторые очень умные ребята потратили большое количество времени для того, чтобы создать библиотеку Bootstrap. Они проделали большое количество «грязной» работы за вас. Все что вам нужно сделать, это подключить то, что они сделали и пожинать плоды!
Я буду использовать метод «вопрос — ответ», чтобы объяснить использование Bootstrap-стилей.
Давайте начнем!
Для того, чтобы начать практическое изучение концепции данного раздела, мы начнем со следующего примера. Это глупая поэма про кроликов.
<h2> Bunnie Poems </h2> <p> The following is a mostly unintelligent poem about Bunnies. Don't think too hard about them. <br /> Enjoy! </p><h3> The Bunnie Who Had No Ears </h3><p> Mr Bunnie. How big the ears of your ancestors </p> <p> How fluffy the pride of your family </p> <p> But, wait... </p> <p> How is it that you have no ears </p> <p> With your eyes you hear, and your nose you see? </p> <p> How sad, Mr Bunny </p> <p> See him hop, hop, hop about on legs so very strong.</p> <p> But ears, he has none <p> <p> Live long, and make your ancestors proud </p>
Результатом данного примера будет следующее:
Результат, как видно из примера, находится под влиянием дефолтных стилей браузера. Это называется стиль пользовательского агента.
Первым шагом по устранению данной проблемы является подключение Bootstrap. Пожалуйста, подключите Bootstrap как было сказано ранее, и тогда вы увидите следующий результат:
Пока мы не написали никаких стилей наша страница выглядит вполне элегантно. С Bootstrap-ом у нас появились хорошие отступы и сменилось семейство шрифтов. Заметили эти изменения?
Дефолтные Bootstrap-стили переопределили дефолтные стили браузера. Без каких-либо особых усилий мы получили элегантно-выглядящую страницу.
Без каких-либо особых усилий мы получили элегантно-выглядящую страницу.
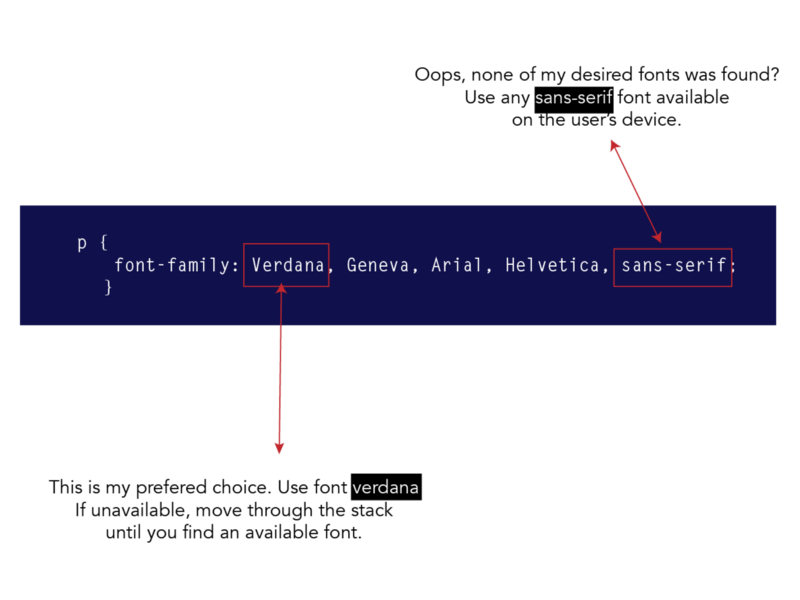
Вы могли обратить внимание, что текст теперь имеет абсолютно другой шрифт. Bootstrap 4 придерживается идеи собственных шрифтовых стеков. Это очень просто. В силу того, что существует множество различных операционных систем таких, как: Android, MacOS, Windows и Linux, а каждая из них имеет свои предустановленные шрифты.
Bootstrap 4 устанавливает свой стек шрифтов, который использует по умолчанию шрифт sans-serif, доступный на текущем устройстве.
Это гораздо более умная вещь, и при этом гибкость изменения не теряется. Вы можете переопределять подобное поведение с помощью собственных шрифтов.
Я же собирался довольно подробно объяснить, как настроить собственные стеки шрифтов CSS, но Marcin Wichary опередил меня. В данной статье он проделал отличную работу по объяснению, я вряд ли у меня получится сделать это лучше.
И поэтому после добавления Bootstrap мы имеем хорошо выглядящие шрифты на всех наших платформах, вне зависимости от операционной системы устройства.
Иногда необходимо, чтобы заголовки были реально большими. Например, для размещения такого заголовка сверху страницы.
Давайте посмотрим на базовый пример, который мы настроили ранее. Здесь мы можем наблюдать заголовки h2 и h3, имеющие размер по умолчанию. Если по каким-то причинам вам необходимо, чтобы они были большего размера, то Bootstrap 4 как раз то, что вам нужно.
Добавьте любой из этих классов display-1 display-2 display-3 или display-4.
К примеру:
<h3> The Bunnie Who Had No Ears </h3>
Я добавил класс display-4 к элементу h3. Как можно видеть ниже, теперь этот заголовок стал значительно больше. Больше чем заголовок h2!
Классы, отвечающие за отображение, привязаны не только к заголовочным элементам от h2 до h6. По факту, вы можете добавлять их к любому элементу на странице.
В примере ниже, я добавил класс display-3 к одному из элементов <p>.
<p> But, wait... </p>
Разница заключается в выходном размере элемента. Использование класса display-1 приведет к большему размеру чем использование класса display-4. Разницу вы можете наблюдать на изображении ниже:
Использование класса display-1 приведет к большему размеру чем использование класса display-4. Разницу вы можете наблюдать на изображении ниже:
Очень просто. Добавьте класс text-center к элементу, который необходимо отцентрировать для того, чтобы текст внутри этого блока встал по центру.
<p>How is it that you have no ears </p>
Для выравнивания теста и его стилизации по правой и левой стороне, используйте класс text-justify, как показано ниже:
<p>How is it that you have no ears </p>
Для этого существует 3 класса, специально предназначенных для выполнения этой задачи: .text-lowercase, .text-uppercase и .text-capitalize.
Если же вы примените класс text-lowercase к уже прописному тексту, то текст отобразится нижним регистром.
<p>WE BELIEVE IN YOU BUNNY</p>
На выходе мы получим текст в нижнем регистре вместо того, что записано в кавычках: “WE BELIEVE IN YOU BUNNY”.
Класс text-capitalize преобразует первую букву каждого слова в прописную, а использование класса text-uppercase сделает тоже самое, но уже со всеми буквами в слове.
Как и во всех остальных классах для работы с текстом, просто добавьте класс text-left или text-right, чтобы добиться желаемого эффекта.
Добавление классов .font-weight-bold,.font-weight-normal и
.font-italic, сделают за вас данную задачу. Если вы до этого работали с третьей версией Bootstrap, то скорее всего заметите, что название классов различаются.
Ниже дан пример:
<p> How sad, Mr Bunny </p> <p>See him hop, hop, hop about on legs so very strong.</p> <strong> But ears, he has none </strong>
Обратите внимание, что в примерах используется класс font-weight-normal внутри тега <strong>. По умолчанию, использование тега <strong> приведет к тому, что текст внутри него будет жирным. Это поведение «нормализуется» при добавлении класса font-weight-normal к данному тегу.
Также обратите внимание, что класс, отвечающий за создание курсива НЕ называется font-weight-italic, а просто имеет название font-italic.
Bootstrap имеет класс с названием blockquote, который позволяет создавать блок цитирования, то есть его применяют для стилизации тега <blockquote> или любого текстового блока, например тега <p>.
Пример:
<blockquote> Men have ears. Men have Noses. Men have Mouths.We do too. We are Bunnies </blockquote>
Результатом этого примера будет: “Men have ears. Men have Noses. Men have Mouths.We do too. We are Bunnies”, уникальный Bootstrap-стиль для оформления текста кавычками.
Практика добавлять автора после кавычек является довольно распространенной. Тоже самое происходит, когда вы цитируете какой-либо ресурс в виде блока текста. Для того чтобы сделать это с помощью Bootstrap используйте класс blockquote-footer:
<blockquote> Men have ears. Men have Noses. Men have Mouths.We do too. We are Bunnies <div>Ohans Bunny </div> </blockquote>
Для этого примера я использовал класс blockquote-footer внутри тега blockquote. Это не является обязательным. Вы можете применять класс blockquote-footer к любому текстовому блоку, например, к тегу <p>.
Это не является обязательным. Вы можете применять класс blockquote-footer к любому текстовому блоку, например, к тегу <p>.
Ниже приведён результат нашего примера:
Создаётся впечатление, что мне всегда нужно это делать, когда я хочу создать какой-либо упорядоченный список в html. И опять-таки благодаря Bootstrap сделать это очень просто. Для этого используйте класс list-unstyled, как показано ниже:
<ul> <li>Thank you</li> <li>Muchas Gracias</li> <li>Merci</li> </ul>
Выше пример оформления списка по умолчанию, ниже приведен пример без этого оформления:
Как видно из данного примера в нем отсутствуют точки и отступы.
Иногда возникают ситуации, когда вам необходимо разместить элементы списка горизонтально или же это называется один за другим, в отличии от дефолтного размещения элементов по вертикали. Используйте класс list-inline в теге самого неупорядоченного списка, и класс list-inline-item внутри каждого из элементов списка.
Пример:
<ul> <li>Thank you</li> <li>Muchas Gracias</li> <li>Merci</li> </ul>
В этом примере мы создали неупорядоченный список, в котором элементы расположены один за другим, иначе говоря, мы выровняли их по горизонтали.
Теперь наш список расположен, как и ожидалось, по горизонтали.
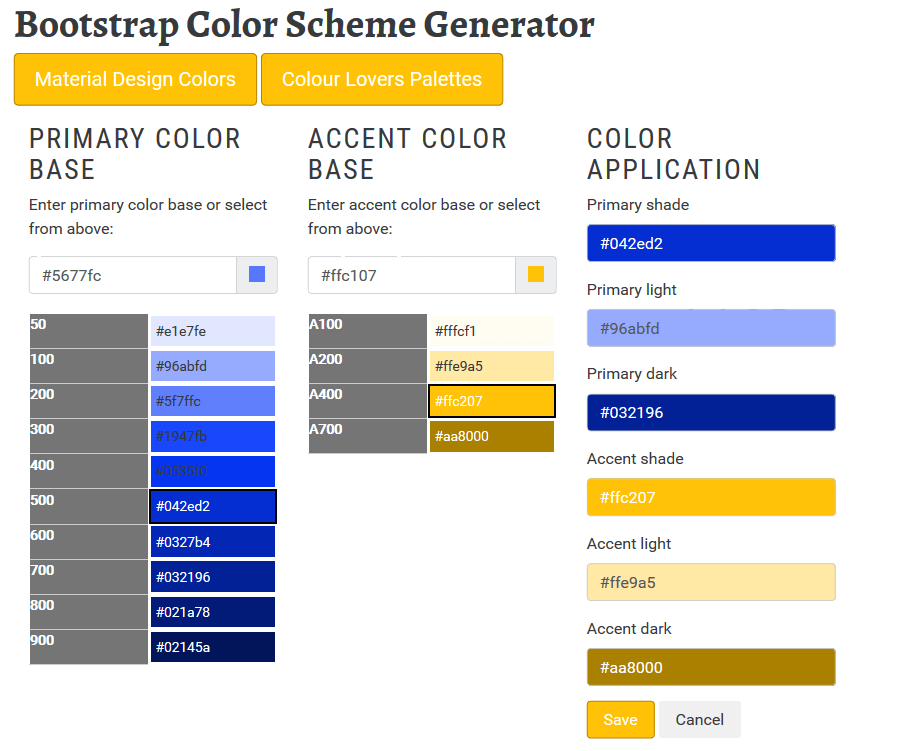
Цвета – это визуальный язык, который большинство из нас обрабатывает, прежде чем осознают какой перед ними цвет.
В сфере дизайна и Bootstrap-а, как правило, цвета могут быть применены к большому количеству элементов. Тексту, заднему фону, границам и еще много к чему.
Спросите у пятилетнего ребенка, как бы он назвал цвета, и он ограничится красным, зеленым, синим.
На данный момент существует более 100 названий цветов в CSS. Такое изобилие цветов создает сложности в запоминании всех этих названий. Скорее всего будет странно, если названия класса будут типа: color-blue color-red, и так на все 100 цветов.
Исходя из этого, цвета в Bootstrap распределены немного иначе. В Bootstrap существует несколько ключевых слов или определенных названий для цветов, которым соотносятся соответствующие цвета.
Например, ключевое слово primary всегда соответствует синему цвету, success зелёному, danger красному и так далее.
Для того, чтобы отображать текст определёнными цветами необходимо использовать класс .text-*, где ‘*’ это, соответствующее цвету ключевое слово. Таковыми могут быть:
– primary
– secondary
– success
– danger
– warning
– infolight
– dark.
Пример:
<p>Hello World</p> <p>Hello World</p> <p>Hello World</p> <p>Hello World</p> <p>Hello World</p> <p>Hello World</p> <p>Hello World</p> <p>Hello World</p>
Результатом примера выше будет следующее:
Как мы видим Bootstrap предоставляет несколько цветов для работы с текстом.
Важно отметить, что применение класса text-light результирует светлый цвет. Такой эффект отлично подходит, если у вас имеется темный задний фон.
К примеру, я буду использовать класс text-light при наличии синего заднего фона. Выглядит отлично!
Использование класса text-light при наличии тёмного заднего фона дает отличные результаты, и хорошо читаемый текст.
Все мы любим изображения. Если же вы не любите различные изображения, картинки, то вы относитесь к тем немногим не любителям картинок. Из опыта вы должны знать, что стилизованные неправильно изображения могут легко выйти из-под контроля.
Для того чтобы ваше изображение не зависело от используемого устройства, добавьте класс .img-fluid к элементу изображения.
Например:
В наше пример с поэмой про кроликов, я добавил изображение милого котёнка:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"/>
По умолчанию, изображения полностью не отображается, из-за размера самого изображения. Добавьте класс .img-fluid к изображению для полностью гибкого изображения.
Добавьте класс .img-fluid к изображению для полностью гибкого изображения.
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"/>
Как мы видим из примера выше, то наше полностью гибкое изображение милого котёнка отлично отображается как на мобильных устройствах (слева), так и на более крупных устройствах (справа).
Иногда хочется какого-то разнообразия. И поэтому, Bootstrap 4 дает вам возможность наличия изображений с закруглёнными краями. Просто добавьте класс rounded, как показано на следующем примере:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg" />
Обратите внимание, что пример выше имеет более чем один класс. Это отличный пример того, как применять несколько классов к одному элементу.
Внимательно посмотрите на, полученный ниже, результат. Вы должны увидеть, что изображение имеет слегка закруглённые края. Во многих случаях я нахожу закруглённые края более эстетически приятными, чем обычные, квадратные.
В предыдущем примере закругленные края были у всех сторон изображения. Однако также есть возможность сделать круглую границу изображения, и только на какой-то одной стороне. Например, применение класса rounded-top, создаст изображение только с закруглённым верхом. Класс .rounded-bottom сделает тоже самое с противоположной стороной.
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg" />
Кроме того, вы, наверное, удивитесь, но вы также можете использовать класс rounded-left и класс rounded-right для того, чтобы скруглять границы справа и слева.
Конечно же есть! Bootstrap предоставляет возможность по созданию круглых изображений благодаря классу rounded-circle.
Пример:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg" />
Результатом данного примера будет скруглённое изображение милого котёнка.
Как и ожидалось результат – это полностью круглое изображение милого котёнка.
Вы без каких-либо проблем можете настроить данный параметр, Bootstrap 4 не пытается ограничить ваши возможности в этом. Те закруглённые края, которыее предоставляет Bootstrap по умолчанию, могут легко вами переопределяться. Позвольте мне показать вам пример.
Если по какой-то причине вы добавили закруглённые края вашему изображению, то вы легко можете убрать их с помощью класса rounded-0.
Например:
Я добавил border radius равным 50px и применил его к нашему изображению милого котёнка:
img {
border-radius: 50px
}Вот, что получилось:
Получилось изображение котёнка очень странной формы. Давайте разберем структуру произошедшего.
В нашем html-макете у нас есть следующее:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"
/>Из этого примера вы можете видеть, что к изображению уже применён класс ounded-bottom. Поэтому Bootstrap полностью контролирует нижнюю часть изображения. Добавления свойства border-radius приведет к изменению только верхней части изображения, или по-другому говоря, изменится только то, к чему Bootstrap не имеет отношения.
Добавления свойства border-radius приведет к изменению только верхней части изображения, или по-другому говоря, изменится только то, к чему Bootstrap не имеет отношения.
Имеет ли это какой-то смысл? Думаю, да.
Если вы уберете класс rounded-bottom, и вообще любые rounded-классы из изображения, то ваше свойство применится ко всему изображению. Посмотрите на результат ниже:
Теперь изображение милого котёнка имеет полностью закруглённые края, которые полностью подчиняются, написанному нами CSS-свойству.
В приведённому выше примере, мы убрали класс rounded-bottom из нашего макета для того, чтобы границы изображения остались в нашем распоряжении. В зависимости от ваших нужд, вы можете полностью избавиться от каких-либо .rounded классов Bootstrap-а, чтобы стилизовать изображение с помощью свойства border-radius.
Если же вам нравится эффект, который образуется от сочетания Bootstrap-классов и CSS-свойств, то вы можете оставлять их и экспериментировать как вам угодно. В нашем примере вы можете оставить класс .rounded-top и вместе с ним использовать свойство border-radius.
В нашем примере вы можете оставить класс .rounded-top и вместе с ним использовать свойство border-radius.
Выравнивание – это важная составляющая дизайна. Вы большую часть времени будете по-разному размещать элементы на странице, пока они не встанут как надо.
Для выравнивания изображений по правой или левой стороне необходимо использовать один из этих классов: float-right или float-left.
Пример:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"
/>Как видно bunny был смещен влево. Теперь он располагается рядом с текстом.
Для того чтобы, изображение перемещалось в желаемом направлении, вам необходимо убрать класс img-fluid у изображения и установить фиксированное значение ширины изображения, вот так:
img {
width: 150px
}Причиной этому является то, что класс img-fluid заставляет изображение занимать всю доступную ширину экрана на устройстве. Поэтому оно не может смещаться влево или вправо до тех пор, пока занимает все пространство. Следовательно, нам необходимо ограничить ширину изображения с помощью CSS-свойств, то есть как сделал я в примере выше.
Следовательно, нам необходимо ограничить ширину изображения с помощью CSS-свойств, то есть как сделал я в примере выше.
Нет ничего невозможно в создании изображений с текстовым описанием. Это полезно в различных галереях и других случаях, когда вы хотите передать больше информации об изображении с помощью блока текста.
Правильным способом, как это сделать является помещение изображения в тег <figure>, а желаемый текст в тег <figcaption>.
Ниже приведен пример данного способа:
<figure>
<img src="https://static.pexels.com/photos/126407/pexels-photo-126407.jpeg"
/>
<figurecaption>
My name is katey and I am only 2 and a half months old.
</figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/416160/pexels-photo-416160.jpeg"
/>
<figurecaption>
My name is jando and I am only 3 months old. Clearly, I love to have fun!
</figurecaption>
</figure>И вот, что у нас получилось:
Пока что ничего сверхъестественного.
 Но давайте стилизуем это.
Но давайте стилизуем это.Bootstrap предоставляет возможность использования двух классов figure-img и figure-caption, которые, как вы наверное уже догадались, применяются к изображению и блоку текста соответственно.
Позвольте мне продемонстрировать это на примере.
Вернемся к нашему примеру и добавим в него класс figure-img и класс figure-caption, как в примере ниже:
<figure> <img src="https://static.pexels.com/photos/126407/pexels-photo-126407.jpeg"/> <figurecaption> My name is katey and I am only 2 and a half months old. </figurecaption> </figure><figure> <img src="https://static.pexels.com/photos/416160/pexels-photo-416160.jpeg"/> <figurecaption> My name is jando and I am only 3 months old. Clearly, I love to have fun! </figurecaption> </figure>
В представленном примере добавляются интервалы между изображениями и подписями к ним, а также текст становится приятно-светлого цвета.
Посмотрите на этот результат:
Обратите внимание, что для создания получившегося эффекта, я добавил класс img-fluid и класс rounded к изображениям. Это привело к тому, что изображения стали гибкими, и их края слегка закруглены.
Центрирование изображений в Bootstrap 4 сделано довольно хитро. Первое что нужно сделать, это убедиться в том, что изображение, которые вы пытается центрировать не занимает всю доступные ширину или 100%. Также у изображения необходимо убрать класс img-fluid, если таковой имеется.
Давайте посмотрим на пример.
Ниже представлен макет из предыдущего примера:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"
/>После чего, я убрал класс img-fluid:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg" />
Затем добавил ограничение по ширине изображения, путем создания своего собственного класса, значение установил 200px:
.img-restricted { width: 200px }
В итоге у нас получится изображение с фиксированной шириной, как вы можете видеть ниже:
Изображение ограничено по ширине на 200px. По умолчанию оно выровнено по горизонтали до начала страницы, НЕ центра.
А теперь давайте разместим изображение по центру.
Существует два способа центрирования изображения в Bootstrap:
- Использование класса text-center;
- Использование класса mx-auto.
Данные способы работает немного по-разному.
Для класса text-center изображение, которое будет размещаться по центру, должно сохранять свое display-значение по умолчанию, и представлять из себя inline-block, то есть быть встроенным (inline). Кроме того, сам класс text-center должен быть добавлен в родительский элемент изображения, в нашем случае это <div>, и ни в коем случае не в само изображение.
Сразу извиняюсь, если как-то сбил вас с толку. Давайте просто посмотрим на пример:
<div> <img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg" /> </div>
Обратите внимание, что класс text-center был добавлен в родительский элемент <div>, а не в элемент изображения <img>.
Таким образом, мы получили центрованное изображение!
А теперь посмотрите, как будет выглядеть неправильная разметка:
<div> <img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg" /> </div>
Данная разметка неправильна, потому что класс text-center применен к элементу изображения. Такое действие не разместит изображение по центру.
Почему же класс text-center работает? Изображения являются inline-block элементами по умолчанию, поэтому к ним будут применяться классы родителя, в нашем случае это класс text-center.
Теперь давайте рассмотрим второй способ центрирования изображений, а именно, использование класса mx-auto.
Если вы по каким-либо причинам вы изменили дефолтное display-значение изображения и сделали свое изображение block-элементом, то класс text-center работать перестанет.
К примеру:
.img-restricted {
display: block
}Как только вы установили значение свойства display равное block, то к вашему изображению больше не будут применяться классы родительского элемента, потому что оно больше не является inline-элементом.
Как видно из результата выше, установка значения block приводит к смещению изображение на позицию по умолчанию, а значит оно больше НЕ центрировано.
По этой причине, вам необходимо будет центрировать изображение, как и все остальные блочные элементы. Просто добавьте класс mx-auto к элементу <img>, как показано ниже:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"
/>И вы увидите, что изображение снова размещено по центру:
После данного раздела вы должны быть готовы центрировать любое изображение, которое только захотите.
Такая возможность появилась в Bootstrap 4, и я считаю её очень полезной. Зачастую вам необходимо потратить много времени, чтобы добавить дополнительные внешние и внутренние отступы. В предыдущих версиях для этого вы должны были написать свои стили. Иногда такой подход не работал из-за необычных задач. Однако все это было учтено в последней версии Bootstrap.
В предыдущих версиях для этого вы должны были написать свои стили. Иногда такой подход не работал из-за необычных задач. Однако все это было учтено в последней версии Bootstrap.
Теперь интервалы в Bootstrap имеют диапазон от .25rem до 3rem. Этого должно быть достаточно для решения большинства задач.
Предположим, что внешний отступ (margin) будет обозначаться буквой m, а внутренний буквой p. Также пускай диапазон значений будет от 0 до 5.
С помощью таких необычных обозначений вы можете добавить интервалы по всему периметру элемента. Для внешних отступов m-*, а для внутренних отступов p-*.
К примеру, m-0, m-1, m-2, m-3, m-4 и m-5 являются действующими названиями классов для добавления внешних отступов. Точно также можно добавить внутренний отступ, используя классы p-0, p-1, p-2, p-3, p-4 и p-5.
Посмотрим, как это работает на предыдущем примере. Добавим интервалы к нашим изображениям и подписям к ним. Классы выше добавляем к тегу <figure>, получаем следующее:
<figure>
<img src="https://static.pexels.com/photos/104827/cat-pet-animal-domestic-104827.jpeg"
/>
<figurecaption>
My name is flerri and I am only 2 months old.
</figurecaption>
</figure>Что изменилось?
Я добавил класс p-5 и ничего более. Давайте посмотрим на результат:
К первому элементу был добавлен внутренний отступ со значением 3rem. Такое значение эквивалентно Bootstrap-классу p-5. Получилось отлично!
Давайте пойдем дальше и добавим внутренние отступы ко всем элементам:
<figure>
<img src="https://static.pexels.com/photos/104827/cat-pet-animal-domestic-104827.jpeg"
/>
<figurecaption>
My name is flerri and I am only 2 months old. </figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/126407/pexels-photo-126407.jpeg"
/>
<figurecaption>
My name is katey and I am only 2 and a half months old.
</figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/416160/pexels-photo-416160.jpeg"
/>
<figurecaption>
My name is jando and I am only 3 months old. Clearly, I love to have fun!
</figurecaption>
</figure>
</figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/126407/pexels-photo-126407.jpeg"
/>
<figurecaption>
My name is katey and I am only 2 and a half months old.
</figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/416160/pexels-photo-416160.jpeg"
/>
<figurecaption>
My name is jando and I am only 3 months old. Clearly, I love to have fun!
</figurecaption>
</figure>Теперь все элементы имеют дополнительные интервалы.
Очень впечатляющий результат для такого небольшого количества кода.
В предыдущем разделе я рассказывал, что диапазон классов находится от 0 до 5. Ноль уберет какие-либо интервалы у элемента, в то время как интервал будет увеличиваться при использовании значений от 1 до 5.
К примеру, внешний отступ со значением m-2 будет меньше чем отступ со значением m-5, точно также и с внутренним отступом p-1 меньшем чем p-3.
Для самых любознательных 1 равняется значению 0.25rem, 2 это 0.5rem, 3 это 1rem, 4 это 1.5rem, и 5 это 3rem.
Чтобы продемонстрировать вышесказанное я добавил разные значения каждому из изображений:
<figure>
<img src="https://static.pexels.com/photos/104827/cat-pet-animal-domestic-104827.jpeg"
/>
<figurecaption>
My name is flerri and I am only 2 months old.
</figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/126407/pexels-photo-126407.jpeg"
/>
<figurecaption>
My name is katey and I am only 2 and a half months old.
</figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/416160/pexels-photo-416160.jpeg"
/>
<figurecaption>
My name is jando and I am only 3 months old. Clearly, I love to have fun!
</figurecaption>
</figure>Ниже полученный результат:
Каждый из элементов figure имеет разное значение внутренних отступов, и как видно из результата значение отступа увеличивается от первого элемента к третьему.
Бывают ситуации, когда вам не нужно добавлять интервалы по всему периметру элемента. Возможно вам нужно добавить интервал только справа, слева или сверху, снизу.
И в Bootstrap есть такая возможность! Я был просто удивлен, и думаю, что вы тоже будете удивлены тому, насколько это полезно при создании материала.
Просто вместо того, чтобы использовать обычный m-* класс, добавьте дополнительный символ t, b, l или r для соответственно top, bottom, left и right.
К примеру, mt-1, mb-1, ml-1 и mr-1 это действующие названия классов. Диапазон от 0 до 5 точно также изменяет значение интервала.
Добавочные символы t, b, l или r точно также работают для внутреннего отступа.
Далее я изменил интервалы, добавив только внутренний отступ для нижней части каждого из элементов.
<figure> <img src="https://static.pexels.com/photos/104827/cat-pet-animal-domestic-104827.jpeg" /> <figurecaption> My name is flerri and I am only 2 months old.</figurecaption> </figure><figure> <img src="https://static.pexels.com/photos/126407/pexels-photo-126407.jpeg" /> <figurecaption> My name is katey and I am only 2 and a half months old. </figurecaption> </figure><figure> <img src="https://static.pexels.com/photos/416160/pexels-photo-416160.jpeg" /> <figurecaption> My name is jando and I am only 3 months old. Clearly, I love to have fun! </figurecaption> </figure>
Как вы можете видеть я использовал класс pb-3. Данный класс добавит внутренний отступ только к нижней части элемента со значением 1rem.
Довольно много информации про интервалы (отступы). Это последний пример, я обещаю.
Возможность добавить интервалы, например, сверху и снизу есть. Точно также вы можете добавить интервалы с левой стороны и с правой стороны.
Итак, как это реализовано в Bootstrap?
Добавочный символ x отвечает за левую и правую сторону, а символ y за верх и низ. То есть, вам необходимо использовать классы mx-* и my-* или px-* и py-* соответственно.
То есть, вам необходимо использовать классы mx-* и my-* или px-* и py-* соответственно.
К примеру, mx-1 добавит внешний отступ со значением 0.25rem вдаль левой и правой стороны, а my-1 сделает тоже самое с верхней и нижней стороной.
Если вы все еще путаетесь в этом, то изображение выше должно помочь вам все запомнить.
Это все по поводу интервалов (отступов), но поверьте мне вся информации по отступам крайне важна!
Вводный абзац чаще всего является первым абзацем в эссе или статье. Целью такого абзаца – это привлечение внимание читателя.
Для того чтобы видоизменить (стилизовать) вводный абзац добавьте к нему класс .lead. Например, я добавлю класс .lead к первому абзацу поэмы про кроликов:
<p> The following is a mostly unintelligent poem about Bunnies. Don't think too hard about them. <br /> Enjoy! </p>
Результатом будет слегка увеличившийся в размерах абзац, как показано ниже:
Для тех, кому интересно насколько изменился вводный абзац, то размер шрифта был увеличен на 25%, и значение font-weight было установлено в 300. В результате получился больший по размерам и более легкий тестовый тон.
В результате получился больший по размерам и более легкий тестовый тон.
В данных разделах мы рассмотрели все, что вам необходимо знать для создания простейшего проекта с использованием Bootstrap 4. Теперь мы можем переходить к изучению отзывчивого дизайна с помощью Bootstrap 4.
Следующая статья
- Лучшие шпаргалки для веб-разработчиков
- Объяснение современного JavaScript для динозавров
- 16 cовременных ресурсов для обучения основам вёрстки
Ссылка на оригинальную статью
Перевод: Александр Давыдов
Адаптивная верстка Bootstrap 4 | История и эволюция верстки
Для начала немного истории, справочной информации и теории…
Чтобы понять, что такое Bootstrap в целом, какова его роль в современной верстке сайтов и какие новшества он принес в 4-ом релизе, давайте немного погрузимся в историю самой верстки.
Если вы далеки от индустрии web-разработки, и вас не сильно интересует техническая (теоретическая) часть этой области, у вас может появится логичный вопрос: «Да что же это такое, Bootstrap?»
Если вкратце и «по-человечески», Bootstrap — это широко распространенный инструмент верстки (фреймворк) с набором унифицированных инструментов и правил, позволяющих довольно быстро и на понятном всем разработчикам «языке» верстать сайты, адаптированные под все устройства и поддерживаемые всеми современными браузерами.
В принципе, можно разделить историю существования сайтов, а следовательно и их создания, на несколько этапов, в которых Bootstrap сыграл немаловажную роль.
Табличная верстка
Табличная верстка — условное название метода верстки веб-документов, при котором в качестве структурной основы для расположения текстовых и графических элементов документа используются таблицы (то есть HTML-тег <table>). Данный подход был самым популярным в начале 2000ых.
Таблица с невидимой границей представляла собой словно модульную сетку, в блоках которой удобно размещать элементы веб-страницы.
Схематичное изображение табличной версткиНо шло время, развивались технологии, мобильный интернет все больше и больше входил в нашу обыденную жизнь. Табличная верстка вовсе «не дружит» с мобильными устройствами в силу специфики поведения таблиц на маленьких разрешениях. А так же компания W3C (Консорциум Всемирной паутины) развивала идею семантики языка HTML: введения все новых и новых элементов (тегов), каждый из которых несет свою «фундаментальную роль» на странице сайта. Если раньше все блоки разметки страницы были просто ячейками таблицы, то сейчас каждый элемент имеет свой тег:
Если раньше все блоки разметки страницы были просто ячейками таблицы, то сейчас каждый элемент имеет свой тег:
-
<header> — шапка сайта;
-
<nav> — навигация по разделам сайта;
-
<section> — информационный блок сайта;
-
<aside> — боковая (второстепенная) колонка сайта;
-
<article> — информационная статья;
-
и этот список можно продолжать еще долго…
Это делается для того, чтобы поисковые роботы и устройства чтения сайтов для людей с ограниченными физическими возможностями правильно воспринимали информацию на странице, структурировали ее и обрабатывали для дальнейшего предоставления конечному пользователю.
С появлением стандарта CSS, стало намного легче задавать оформление и управлять взаимным размещением блоков страницы, таблицы постепенно начали терять популярность и сообщество разработчиков постепенно перешло на принципиально новый вид верстки.
Блочная верстка
Блочная верстка — это подход, при котором сайт строят на основе «блоков», в качестве которых выступают, как правило, теги <div>. В англоязычных источниках такой подход называют Layouts. Блоки при таком подходе располагаются один под другим, но при помощи стандарта CSS разработчики могут менять их порядок отображения и позиционирование, а также задавать одному объекту различные стили на различных разрешениях браузеров.
Таблицы с тех пор используются исключительно для предоставления пользователю табличных данных. В глобальной разметке страницы они не участвуют.
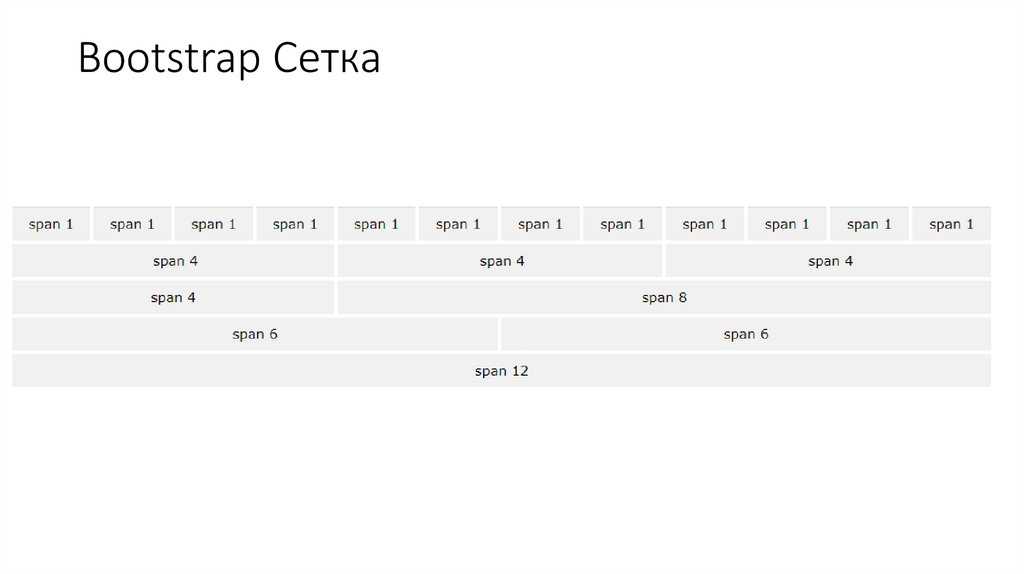
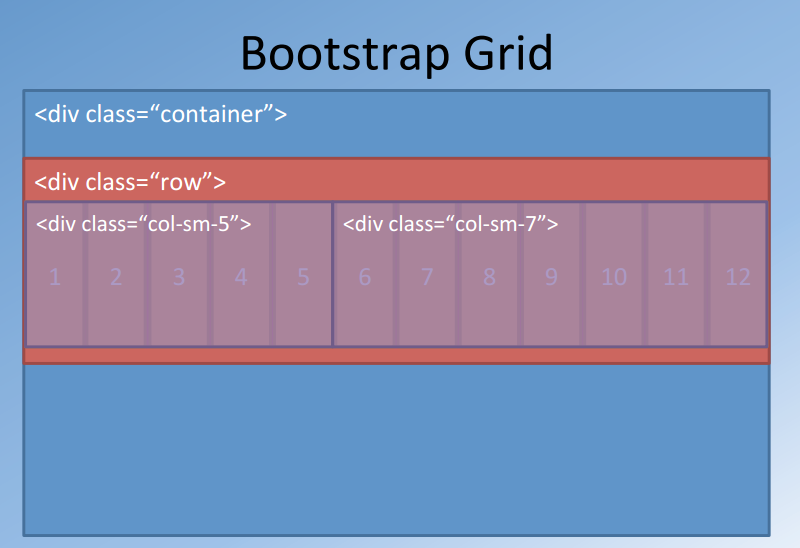
CSS — довольно гибкий инструмент и одного и того же эффекта разметки страницы можно добиться множеством различных способов, какие-то могут содержать очень громоздкий код, каки-то — более компактный. И чтобы как-то унифицировать этот процесс, т. е. выработать один принцип, понятный всем разработчикам, компанией Twitter был разработан набор инструментов для адаптивной блочной верстки. Проект задумывался, как внутренняя библиотека компании, но позже, в 2011 году, был выпущен в открытый доступ под названием Bootstrap и за 2 года было выпущено 2 фундаментальных обновления (Bootstrap 2 и Bootstrap 3). Во второй версии была введена 12-колоночная сетка, а в третьей разработчики перешли к концепции «mobile first», что означает первостепенную разработку правильного отображения сайта на мобильных, а уже затем — на более высоких разрешениях.
Проект задумывался, как внутренняя библиотека компании, но позже, в 2011 году, был выпущен в открытый доступ под названием Bootstrap и за 2 года было выпущено 2 фундаментальных обновления (Bootstrap 2 и Bootstrap 3). Во второй версии была введена 12-колоночная сетка, а в третьей разработчики перешли к концепции «mobile first», что означает первостепенную разработку правильного отображения сайта на мобильных, а уже затем — на более высоких разрешениях.
Но и блочная верстка, несмотря на огромный список преимуществ по сравнению с табличной, имеет, по сравнению с ней, ряд недостатков. Вертикальное выравнивание блоков относительно друг друга, центрирование элементов по обеим осям, отзывчивое управление размерами блоков относительно родительских элементов, единообразное отображение сайта на всех браузерах (кроссбраузерность)… Достижение всего этого — довольно трудоемкий процесс.
Схематичное изображение блочной верстки (Bootstrap 3)Верстка флексами (Flexbox)
Flexbox — это своеобразный симбиоз блоков и таблиц.
Можно сказать, что это блоки, которые позаимствовали от таблиц только самое лучшее. Вообще принцип верстки флексами был предложен еще в 2008 году, но их плюсы и достоинства не сразу были оценены популярными браузерами, да и сам принцип находился в активной разработке. И лишь в 2012 году был окончательно изменен и уточнен синтаксис нового подхода. И уже после этого браузеры активно начали его поддержку, и в 2014 году все популярные браузеры уже поддерживали эту технологию. Лишь IE (Internet Explorer) упрямился, но начиная с 10-ой версии все-таки включил поддержку Flexbox.
Но не смотря на это сразу же, в 2014-ом году, было объявлено, что началась разработка Bootstrap 4, основанного на Flexbox-верстке. И вот, после длительного оттачивания и доведения до ума Bootstrap 4 выпущен в первой стабильной версии 19 января 2018 года.
В данный момент Bootstrap 4 поддерживается всеми современными браузерами (Chrome, Safari, Firefox, Opera, Microsoft Edge, IE 11).
Что мы выбрали для себя?
Долгое время для вёрстки проектов мы использовали фреймворк Bootstrap 3. Он позволял нам создавать современные и адаптивные сайты, удовлетворяющие всем потребностям наших клиентов.
Но на данный момент мы решили не отставать от передовых принципов и стали использовать фреймворк Bootstrap 4 в своих проектах.
Переход на него мы начали практически сразу после его официального релиза. В процессе мы пересмотрели и обновили всю свою внутреннюю документацию (технические правила верстки, базовые заготовки шаблонов, документацию и чек-листы по тестированию). Процесс верстки стал при этом намного практичнее, а страницы на выходе получаются более гибкими и современными.
Bootstrap 4 Начало работы
❮ Предыдущая Далее ❯
Что такое Bootstrap?
- Bootstrap — это бесплатный интерфейсный фреймворк для более быстрой и простой веб-разработки
- Bootstrap включает шаблоны дизайна на основе HTML и CSS для типографики, форм, кнопок, таблиц, навигации, модальных окон, каруселей изображений и многого другого, а также дополнительные плагины JavaScript
- Bootstrap также позволяет легко создавать адаптивный дизайн
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн — это создание веб-сайтов, которые автоматически настраиваются
себя, чтобы хорошо выглядеть на всех устройствах, от маленьких телефонов до больших настольных компьютеров.
Начальная загрузка 4 Пример
Мой первый бутстрап Страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
Столбец 1
Lorem ipsum dolor..
Столбец 2
Lorem ipsum dolor..
Столбец 3
Lorem ipsum dolor..
Попробуйте сами »
Версии Bootstrap
Это руководство следует за Bootstrap 4 , выпущенный в 2018 году в качестве обновления на Bootstrap 3, с новыми компонентами, более быстрой таблицей стилейc, больше отзывчивости и т. д.
Bootstrap 5 (выпущен в 2021 г.) — новейшая версия Bootstrap;
Он поддерживает последние стабильные версии всех основных браузеров и
платформы. Однако Internet Explorer 11 и более ранние версии не поддерживаются.
Однако Internet Explorer 11 и более ранние версии не поддерживаются.
Основное различие между Bootstrap 5 и Bootstrap 3 и 4 заключается в том, что Bootstrap 5 переключился на JavaScript вместо jQuery.
Примечание: Bootstrap 3 и Bootstrap 4 по-прежнему поддерживаются командой для исправления критических ошибок и изменений в документации, и совершенно безопасно продолжать их использовать. Однако новые функции НЕ будут добавлены в их.
Зачем использовать Bootstrap?
Преимущества Bootstrap:
- Простота использования: Любой человек, имеющий базовые знания HTML и CSS, может начать использовать Bootstrap
- Адаптивные функции: Адаптивный CSS Bootstrap адаптируется к телефонам, планшетам и настольным компьютерам
- Подход, ориентированный на мобильные устройства: В Bootstrap стили, ориентированные на мобильные устройства, являются частью базовой платформы
- Совместимость с браузерами: Bootstrap 4 совместим со всеми современными браузерами (Chrome, Firefox, Internet Explorer 10+, Edge, Safari и Opera)
Где взять Bootstrap 4?
Существует два способа начать использовать Bootstrap 4 на собственном веб-сайте.
Вы можете:
- Включить Bootstrap 4 из CDN
- Загрузите Bootstrap 4 с сайта getbootstrap.com
Bootstrap 4 CDN
Если вы не хотите загружать и размещать Bootstrap 4 самостоятельно, вы можете подключить его из CDN (сети доставки контента).
jsDelivr обеспечивает поддержку CDN для CSS и JavaScript Bootstrap. Вы также должны включить jQuery:
jsDelivr:
<скрипт
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js">
<скрипт
src="https://cdn. jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js»>
jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js»>
Одно из преимуществ использования CDN Bootstrap 4:
Многие пользователи уже скачали
Bootstrap 4 от jsDelivr при посещении
другой сайт. В результате он будет загружаться из кеша при посещении вашего сайта, что приводит к ускорению загрузки.
Кроме того, большинство CDN позаботятся о том, чтобы после того, как пользователь запросит у них файл, он был обслужен.
с ближайшего к ним сервера, что также приводит к ускорению загрузки.
jQuery и Поппер?
Bootstrap 4 использует jQuery и Popper.js для
Компоненты JavaScript (например, модальные окна, всплывающие подсказки, всплывающие окна и т. д.). Однако, если вы просто используете
CSS часть Bootstrap, они вам не нужны.
- Закрываемые оповещения
- Кнопки и флажки/переключатели для переключения состояний
- Карусель для слайдов, элементов управления и индикаторов
- Свернуть для переключения содержимого
- Выпадающие списки (также требуется Popper.
 js для идеального позиционирования)
js для идеального позиционирования) - Модалы (открытые и закрытые)
- Панель навигации (для сворачиваемых меню)
- Подсказки и всплывающие окна (также требуется Popper.js для идеального позиционирования)
- Scrollspy для обновления поведения прокрутки и навигации
Загрузка Bootstrap 4
Если вы хотите загрузить и разместить Bootstrap 4 самостоятельно, перейдите по ссылке https://getbootstrap.com/, и следуйте инструкциям там.
Создайте первую веб-страницу с помощью Bootstrap 4
1. Добавьте тип документа HTML5
Bootstrap 4 использует элементы HTML и свойства CSS, которые требуют тип документа HTML5.
Всегда включать тип документа HTML5 в начале страница вместе с атрибутом lang и правильным набором символов:
2. Bootstrap 4 является мобильным -first
Bootstrap 4 является мобильным -first
Bootstrap 4 предназначен для работы с мобильными устройствами. Стили, ориентированные на мобильные устройства, часть основного каркаса.
Чтобы обеспечить правильную визуализацию и сенсорное масштабирование, добавьте следующий тег внутрь элемент:
Часть width=device-width устанавливает ширину страницы в соответствии с шириной экрана
устройства (которые будут различаться в зависимости от устройства).
Часть initial-scale=1 устанавливает начальный уровень масштабирования при первой загрузке страницы.
браузером.
3. Контейнеры
Для Bootstrap 4 также требуется содержащий элемент для переноса содержимого сайта.
На выбор предлагается два класса контейнеров:
- Класс
.containerпредоставляет адаптивный контейнер фиксированной ширины - Класс
.предоставляет контейнер полной ширины , охватывающий всю ширину области просмотра container-fluid
container-fluid
.container
.container-fluid
Две страницы Basic Bootstrap 4
В следующем примере показан код базовой страницы Bootstrap 4 (с отзывчивым контейнером фиксированной ширины):
Пример контейнера
<скрипт src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js">
<скрипт src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js">
<скрипт src="https://cdn.jsdelivr.net/npm/bootstrap@4.
 6.1/dist/js/bootstrap.bundle.min.js»>
6.1/dist/js/bootstrap.bundle.min.js»> < div>
Моя первая страница Bootstrap
Это какой-то текст.
Попробуйте сами »
В следующем примере показан код базовой страницы Bootstrap 4 (с полноразмерным контейнером):
Container Fluid Example
<скрипт src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js">
<скрипт src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js">
<скрипт src="https://cdn.
 jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js»>
jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js»> < div>
Моя первая загрузочная страница
Это какой-то текст.


 Это специальный модуль для сброса стилей в HTML при кроссбраузерной верстке в отдельном Sass-файле. В прежней версии Bootstrap сброс делался в нескольких файлах, а это было неудобно.
Это специальный модуль для сброса стилей в HTML при кроссбраузерной верстке в отдельном Sass-файле. В прежней версии Bootstrap сброс делался в нескольких файлах, а это было неудобно.



 .. </p>
<p> How is it that you have no ears </p>
<p> With your eyes you hear, and your nose you see? </p>
<p> How sad, Mr Bunny </p>
<p> See him hop, hop, hop about on legs so very strong.</p>
<p> But ears, he has none <p>
<p> Live long, and make your ancestors proud </p>
.. </p>
<p> How is it that you have no ears </p>
<p> With your eyes you hear, and your nose you see? </p>
<p> How sad, Mr Bunny </p>
<p> See him hop, hop, hop about on legs so very strong.</p>
<p> But ears, he has none <p>
<p> Live long, and make your ancestors proud </p> img-restricted {
width: 200px
}
img-restricted {
width: 200px
} pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"
/>
</div>
pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"
/>
</div> </figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/126407/pexels-photo-126407.jpeg"
/>
<figurecaption>
My name is katey and I am only 2 and a half months old.
</figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/416160/pexels-photo-416160.jpeg"
/>
<figurecaption>
My name is jando and I am only 3 months old. Clearly, I love to have fun!
</figurecaption>
</figure>
</figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/126407/pexels-photo-126407.jpeg"
/>
<figurecaption>
My name is katey and I am only 2 and a half months old.
</figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/416160/pexels-photo-416160.jpeg"
/>
<figurecaption>
My name is jando and I am only 3 months old. Clearly, I love to have fun!
</figurecaption>
</figure> </figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/126407/pexels-photo-126407.jpeg"
/>
<figurecaption>
My name is katey and I am only 2 and a half months old.
</figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/416160/pexels-photo-416160.jpeg"
/>
<figurecaption>
My name is jando and I am only 3 months old. Clearly, I love to have fun!
</figurecaption>
</figure>
</figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/126407/pexels-photo-126407.jpeg"
/>
<figurecaption>
My name is katey and I am only 2 and a half months old.
</figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/416160/pexels-photo-416160.jpeg"
/>
<figurecaption>
My name is jando and I am only 3 months old. Clearly, I love to have fun!
</figurecaption>
</figure> Можно сказать, что это блоки, которые позаимствовали от таблиц только самое лучшее. Вообще принцип верстки флексами был предложен еще в 2008 году, но их плюсы и достоинства не сразу были оценены популярными браузерами, да и сам принцип находился в активной разработке. И лишь в 2012 году был окончательно изменен и уточнен синтаксис нового подхода. И уже после этого браузеры активно начали его поддержку, и в 2014 году все популярные браузеры уже поддерживали эту технологию. Лишь IE (Internet Explorer) упрямился, но начиная с 10-ой версии все-таки включил поддержку Flexbox.
Можно сказать, что это блоки, которые позаимствовали от таблиц только самое лучшее. Вообще принцип верстки флексами был предложен еще в 2008 году, но их плюсы и достоинства не сразу были оценены популярными браузерами, да и сам принцип находился в активной разработке. И лишь в 2012 году был окончательно изменен и уточнен синтаксис нового подхода. И уже после этого браузеры активно начали его поддержку, и в 2014 году все популярные браузеры уже поддерживали эту технологию. Лишь IE (Internet Explorer) упрямился, но начиная с 10-ой версии все-таки включил поддержку Flexbox. js для идеального позиционирования)
js для идеального позиционирования) container-fluid
container-fluid  В реальной жизни это, конечно, должен быть настоящий URL-адрес страницы «Поиск».
В реальной жизни это, конечно, должен быть настоящий URL-адрес страницы «Поиск». btn-block
btn-block  CSS
CSS 

 Это отличается от обычного стиля написания для больших экранов с последующей модификацией для меньших разрешений. У нас будут описательные примеры для этого в ближайшие дни.
Это отличается от обычного стиля написания для больших экранов с последующей модификацией для меньших разрешений. У нас будут описательные примеры для этого в ближайшие дни.