css3 — Общий фокус для «группы ввода» bootstrap 4
Задать вопрос
Вопрос задан
Изменён 2 года 5 месяцев назад
Просмотрен 78 раз
Создаю группу ввода согласно документации bootstrap 4. По-умолчанию, при выборе элемента ввода, фокусная рамка отрисовывается только вокруг текстового поля.
<div>
<div>
<small><label for="inputTel">Телефон:</label></small>
</div>
<div>
<div>
<input type="text" placeholder="номер телефона">
<div>
<div><span></span></div>
</div>
</div>
</div>
</div>
Как сделать так, чтобы фокусная рамка захватывала и пиктограмму, т. е. всю
е. всю группу ввода?
- css3
- bootstrap4
0
Один из вариантов
.input-group-custom{
position: relative;
}
.input-group-custom .form-control{
padding-right: 50px; /* width icon */
}
.input-group-custom .input-group-append{
position: absolute; top: 0; right: 0;
z-index: 99;
}
body {
padding: 2rem;
}
.input-group {
position: relative;
}
.form-control {
padding-right: 50px; /* width icon */
border-radius: .2rem!important;
}
.form-control:focus+.input-group-append .input-group-text {
border-color: #80bdff;
}
.input-group-append {
position: absolute;
top: 0;
right: 0;
z-index: 99;
}<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<div>
<div>
<small><label for="inputTel">Телефон:</label></small>
</div>
<div>
<div>
<input type="text" placeholder="номер телефона">
<div>
<div><span>Icon</span></div>
</div>
</div>
</div>
</div>5
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Выстроить элементы bootstrap 4
Задать вопрос
Вопрос задан
Изменён 5 лет 1 месяц назад
Просмотрен 88 раз
В общем дело вот в чем. Есть такое
Есть такое
Нужно сделать вот так:
Могу костылями сделать, но не хочется( Подскажите, есть ли элегантный способ. Код:
.circles__item {
width: 43px;
height: 43px;
border: 1px solid #5f5f5f;
border-radius: 50px;
text-align: center;
background: #5f5f5f;
color: #fff;
font-size: 20px;
line-height: 43px;
}
.circles__item p {
font-size: 33px;
font-weight: 300;
color: #5f5f5f;
}<section>
<div>
<div>
<div>
<div>
<div>
1
<p>Simple</p>
</div>
</div>
<div>
<div>
2
<p>Transparent</p>
</div>
</div>
<div>
<div>
3
<p>Collaborative</p>
</div>
</div>
</div>
</div>
</div>
</section>- html
- css
- bootstrap
2
Запускать в полно экранном режиме. Обернул цифры в тег.
Обернул цифры в тег.
.circles__item {
display: flex;
align-items: center;
}
.circles__item span {
width: 43px;
height: 43px;
border: 1px solid #5f5f5f;
border-radius: 50%;
text-align: center;
background: #5f5f5f;
color: #fff;
font-size: 20px;
line-height: 43px;
display: block;
}
.circles__item p {
font-size: 33px;
font-weight: 300;
color: #5f5f5f;
float: right;
margin-left: 20px;
margin-bottom: 0;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">
<section>
<div>
<div>
<div>
<div>
<span>1</span>
<p>Simple</p>
</div>
</div>
<div>
<div>
<span>2</span>
<p>Transparent</p>
</div>
</div>
<div>
<div>
<span>3</span>
<p>Collaborative</p>
</div>
</div>
</div>
</div>
</section>1
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
8 основных компонентов Bootstrap 4 для вашего веб-приложения
Давайте поговорим о компонентах Bootstrap 4. Bootstrap — это фреймворк с открытым исходным кодом для разработки веб-приложений, который приобрел большую популярность с 2011 года, когда он был выпущен впервые. С тех пор Bootstrap расширялся, развивался, становился все более и более популярным и получил поддержку большого сообщества разработчиков.
Bootstrap — это фреймворк с открытым исходным кодом для разработки веб-приложений, который приобрел большую популярность с 2011 года, когда он был выпущен впервые. С тех пор Bootstrap расширялся, развивался, становился все более и более популярным и получил поддержку большого сообщества разработчиков.
Последняя версия Bootstrap — 4.5.2, и мы ожидаем скоро увидеть версию 5. По мере совершенствования Bootstrap он может предлагать все больше и больше компонентов с подробной документацией.
Вы можете найти оповещения, формы, группы ввода, раскрывающиеся списки и многое другое на официальном сайте.
Источник: https://getbootstrap.com/docs/4.5/components/alerts/Эти компоненты бесплатны для использования, поставляются с набором инструментов Bootstrap, полностью адаптивны, некоторые из них поставляются с файлами JS, и их можно использовать повторно. без необходимости кодирования.
Однако, если базовые компоненты Bootstrap 4 не соответствуют вашему дизайну или вашему приложению требуются определенные компоненты, которых нет в базовом наборе инструментов, вы столкнетесь с необходимостью модификации базовых компонентов или разработки их с нуля.
В этой статье мы рассмотрим наиболее важные компоненты начальной загрузки, которые были настроены другими разработчиками для различных целей. Мы показываем не полный список настраиваемых компонентов, потому что для их описания потребовалась бы длинная серия статей, поскольку одни и те же компоненты различаются в разных шаблонах, наборах инструментов пользовательского интерфейса и стартовых наборах. Мы предлагаем вам отличные и хорошо закодированные образцы наиболее часто используемых компонентов, которые, по нашему мнению, заслуживают внимания.
Приятного чтения!
Базовая начальная загрузка 4 компонента
Прежде всего, давайте рассмотрим сам список наших основных компонентов и то, как они выглядят в наборе инструментов начальной загрузки (еще раз, ссылка на документацию последней версии начальной загрузки находится здесь:
- Кнопки.
 Вы когда-нибудь видели приложение без кнопок? Это фундаментальный элемент пользовательского интерфейса, если вы не собираетесь показывать своим пользователям приложение только с одной страницей. Конечно, вы можете использовать кликабельные значки, пролистывание для мобильных устройств или даже модное голосовое управление для приложений, но трудно представить себе приложение без кнопок.
Вы когда-нибудь видели приложение без кнопок? Это фундаментальный элемент пользовательского интерфейса, если вы не собираетесь показывать своим пользователям приложение только с одной страницей. Конечно, вы можете использовать кликабельные значки, пролистывание для мобильных устройств или даже модное голосовое управление для приложений, но трудно представить себе приложение без кнопок. - Оповещения. Еще один важный момент для обеспечения контекстной обратной связи с пользователями. Если пользователь выполняет какое-либо действие, предполагается, что приложение замечает пользователя о том, что он сделал — сюда поступают оповещения.
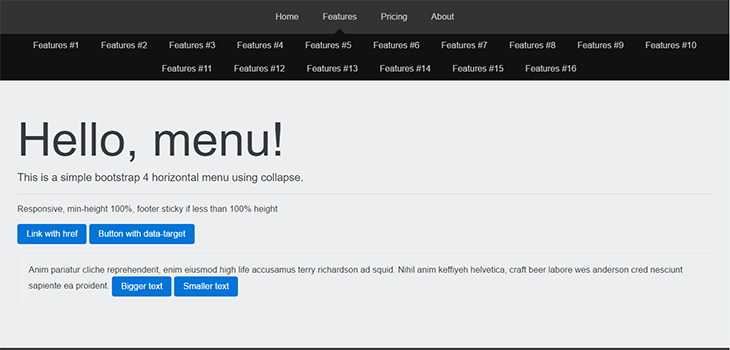
- Панель навигации. Если вы хотите, чтобы пользователи могли перемещаться по вашему приложению, вам, вероятно, понадобится панель навигации. Панель навигации должна быть четкой, простой и разборчивой. Это еще один очень важный элемент пользовательского интерфейса.
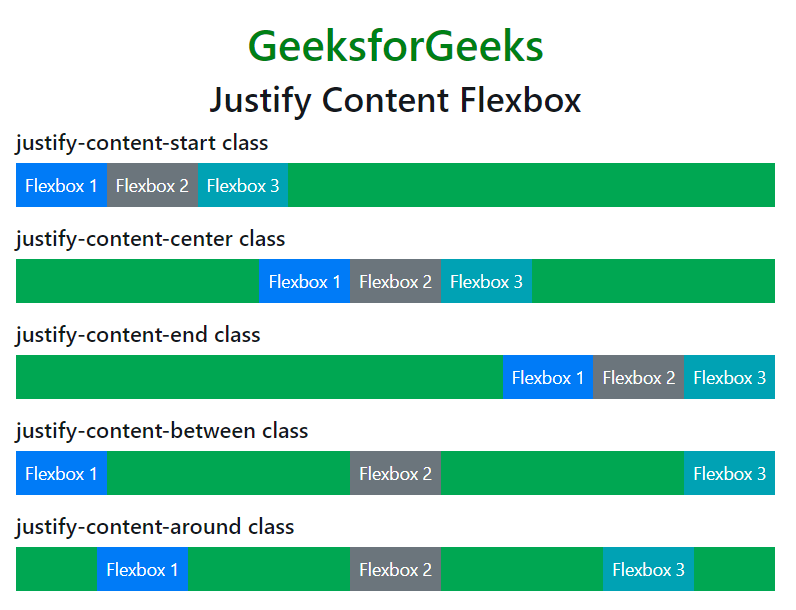
- Формы и группы ввода.
 Вы можете использовать его, если вам нужно предоставить возможность зарегистрироваться, заполнить форму обратной связи, оставить отзыв, оставить личную информацию в заказах, написать комментарий, поставить галочку и т.д. и т.п. В общем, каждый раз, когда пользователь должен предоставить какую-либо информацию, здесь идут формы и группы ввода.
Вы можете использовать его, если вам нужно предоставить возможность зарегистрироваться, заполнить форму обратной связи, оставить отзыв, оставить личную информацию в заказах, написать комментарий, поставить галочку и т.д. и т.п. В общем, каждый раз, когда пользователь должен предоставить какую-либо информацию, здесь идут формы и группы ввода. - Джамботрон. Компонент для привлечения дополнительного внимания к определенной части информации. Внимание людей ограничено, и они используют приложения для определенных целей, а иногда нам нужно поделиться информацией, которая может быть полезна пользователям, независимо от того, запрашивают ли они у пользователей эту информацию или нет. Мы хотим быть уверены, что пользователи это увидят, и в этом помогает jumbotron. Но не злоупотребляйте этим инструментом для рекламы, потому что, если он будет нежелательным и навязчивым, вы рискуете потерять пользователей.
- Вкладки. Полезный компонент для управления содержимым и пространством приложения.
 Добавьте анимацию для отображения и скрытия элементов, сделайте ее плавной, и ваши пользователи будут благодарны за то, что им не нужно прокручивать всю страницу, чтобы получить новую информацию.
Добавьте анимацию для отображения и скрытия элементов, сделайте ее плавной, и ваши пользователи будут благодарны за то, что им не нужно прокручивать всю страницу, чтобы получить новую информацию. - Карусель. Компонент для циклического просмотра серии изображений и текста. Наверняка карусель должна быть с автовращением.
- Социальные кнопки. Это сомнительный компонент, но мы все же решили включить его в список обязательных элементов для приложений. Причина проста: сегодня социальные сети чрезвычайно популярны и интегрируются во многие приложения с такими функциями, как вход через социальные сети, обмен через социальные сети или связь с кем-то с помощью выбранного социального мессенджера. Вы можете считать этот компонент несущественным для разработки приложения, но он определенно является одним из наиболее часто используемых.
Опять же, вы можете найти описание с примерами кода каждого компонента в официальной документации по начальной загрузке. Теперь, когда мы просмотрим список наиболее важных компонентов для каждого веб-приложения, предлагаемого официальным набором инструментов начальной загрузки, пришло время посмотреть, как эти компоненты можно настроить.
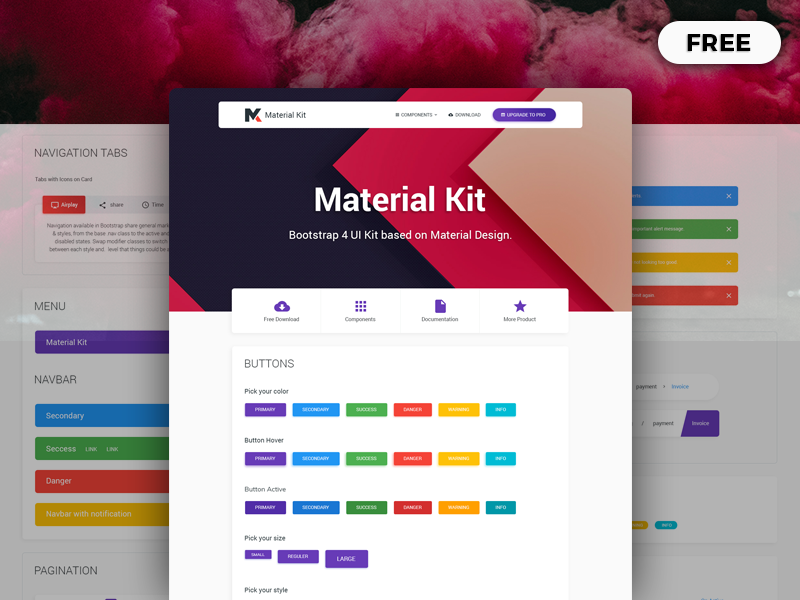
Здесь вы можете найти причудливые кнопки, основанные на принципах материального дизайна. Этот компонент является частью довольно популярного UI KIT, доступного в версиях jQuery, Angular, React и Vue. KIT можно использовать бесплатно, но есть и премиум-версия, которая предлагает больше стилей для кнопок с использованием градиентных цветов.
Вы можете посмотреть компонент здесь.
2) Оповещения Оповещения от Sing Html5 Источник: https://flatlogic.com/templates/sing-app-html5/demo Предоставьте пользователям яркие предупреждающие сообщения из шаблона панели администратора Sing. Оповещения имеют дополнительные кнопки, которые вы можете настроить по своему усмотрению. Шаблон предлагает прозрачные оповещения с закругленными углами и специальные оповещения, содержащие дополнительные элементы HTML, такие как разделители.
Оповещения имеют дополнительные кнопки, которые вы можете настроить по своему усмотрению. Шаблон предлагает прозрачные оповещения с закругленными углами и специальные оповещения, содержащие дополнительные элементы HTML, такие как разделители.
Вы можете скачать компонент с шаблоном здесь.
3) Панель навигации Панель навигации из комплекта материалов Источник: https://demos.creative-tim.com/material-kit/index.html#navigationПростые и красивые панели навигации были окрашены яркими и яркими цветами. Это часть набора пользовательского интерфейса, который может включать множество других компонентов. Вы можете посмотреть компонент здесь.
4) Формы и группы ввода Выбор начальной загрузки Источник: https://github.com/snapappointments/bootstrap-select Симпатичный плагин на основе jQuery, который сочетает в себе все возможные функции для выбора чего-либо: множественный выбор, живой поиск, поиск по ключевым словам. Плагин также предлагает несколько встроенных классов для настройки полей ввода.
Плагин также предлагает несколько встроенных классов для настройки полей ввода.
Вы можете скачать здесь.
Ввод файла начальной загрузки Источник: https://plugins.krajee.com/file-advanced-usage-demoС нашей точки зрения, это самый многофункциональный и навороченный компонент для файлового ввода, который мы нашли в Интернете. Он поддерживает предварительный просмотр многочисленных типов файлов, таких как текст, HTML, видео и т. д. Вы можете удалять файлы, изменять их положение в начальном предварительном просмотре, устанавливать максимальный размер загружаемого файла и многое другое. Поскольку он предлагает исчерпывающую документацию с примерами для каждой возможной функции, настройка компонента не займет много времени.
Вы можете скачать компонент здесь.
Входные группы светло-синего цвета . Источник: https://flatlogic.com/templates/light-blue-html5/demo. .
.Вы можете скачать здесь.
5) Джамботрон Jumbotron из набора пользовательского интерфейса Anchor Источник: https://wowthemesnet.github.io/Anchor-Bootstrap-UI-Kit/docs.html#jumbotronВы можете найти симпатичный jumbotron в компоненте Anchor UI Kit. Вы можете использовать стандартный простой джамботрон или джамботрон с фоновым изображением. Вы можете загрузить комплект пользовательского интерфейса здесь.
6) Таблетки и таблетки Nav Вкладки навигации из пользовательского интерфейса Miri Источник: https://www.bootstrapdash.com/demo/miri-ui-kit-pro/demo/index.htmlДля скачать воспользуйтесь ссылкой.
7) Карусель Карусель из Bootstrap Vue Источник: https://bootstrap-vue. org/docs/components/carousel
org/docs/components/carouselBootstrap Vue содержит плагины, пользовательские компоненты, значки, созданные поверх Bootstrap и Vue.js. Один из самых интересных элементов пользовательского интерфейса — карусель. Наряду с изменением размера, установкой интервала между слайдами, элементами управления и индикаторами этот компонент может предоставить вам дополнительные инструменты, такие как плавная анимация, поддержка касания и размещение контента внутри ползунков.
Вы можете скачать здесь.
8) Социальные кнопки Социальные кнопки для Bootstrap Источник: https://lipis.github.io/bootstrap-social/С кнопками входа через социальные сети вы получаете строгие и минималистичные кнопки без чрезмерной анимации или ненужных эффектов наведения.
Чтобы загрузить компонент , перейдите сюда.
Необычная плоская анимация социальных кнопок от Colorlib Источник: https://codepen. io/colorlib/full/GOzroL
io/colorlib/full/GOzroLЭтот компонент полностью соответствует своему названию. Специфическая анимация при наведении, когда иконка превращается из квадрата в круг, выглядит завораживающе.
Для используйте этот бесплатный компонент, перейдите сюда.
Бонус. Как эффективно изучить все компоненты Bootstrap 4, аддоны и плагины
Практика — ключ к успеху. Вам нужно создать несколько приложений, используя эти простые советы для начинающих.
Плагины — секрет создания отличных веб-приложений
Включение плагинов в ваше приложение — отличный метод разработки. Существуют онлайн-библиотеки плагинов, которые вы можете найти в Интернете. Некоторые из них неофициальные, но в любом случае использование плагинов для форм, меню, навигации, таблиц, кнопок и уведомлений может не только ускорить разработку, но и значительно улучшить визуальную составляющую вашего приложения.
Используйте компонентно-ориентированный подход
При разработке веб-приложения с использованием Bootstrap идеально использовать подход, ориентированный на компоненты, а не на страницы. Это помогает разрабатывать повторно используемые компоненты, которые можно использовать на нескольких страницах. То есть не стоит уделять больше внимания созданию HTML и CSS страницы, так процесс разработки пойдет гораздо быстрее. Плюс это придаст стилистическое единообразие, что всегда является признаком хорошего дизайна.
Это помогает разрабатывать повторно используемые компоненты, которые можно использовать на нескольких страницах. То есть не стоит уделять больше внимания созданию HTML и CSS страницы, так процесс разработки пойдет гораздо быстрее. Плюс это придаст стилистическое единообразие, что всегда является признаком хорошего дизайна.
Проводите время в мобильной версии приложения
Если быть точнее, лучше начать с мобильной версии. Это ключ к успеху в разработке адаптивных веб-сайтов и приложений. Во-первых, вы не будете перегружать дизайн лишними элементами, которые просто невозможно включить в мобильную версию. Во-вторых, это просто поможет вам сэкономить время. Еще раз подчеркну: мобильный дизайн должен быть идеальным. Доля пользователей, использующих смартфон, увеличивается с каждым годом, так что эта тенденция, судя по всему, не пойдет на убыль.
Вам нужно нечто большее, чем просто компоненты Bootstrap 4
Bootstrap — это не ответ на все вопросы. Самые лучшие и популярные приложения сочетают в себе достаточно широкий технологический стек. Имеет смысл использовать наиболее подходящий инструмент для каждой задачи.
Имеет смысл использовать наиболее подходящий инструмент для каждой задачи.
Кроме того, сам Bootstrap можно настроить, чтобы придать вашему сайту уникальный внешний вид. Официальный сайт Bootstrap предлагает всю необходимую информацию о настройке и поддерживаемых параметрах. Это, пожалуй, самый важный совет из всех вышеперечисленных. Не делайте сайт похожим на все остальные. Создайте свой собственный файл style.css, который перезапишет стили Bootstrap по умолчанию.
Эффективное создание приложений с помощью Flatlogic
Чтобы хорошо разбираться в Bootstrap-разработке, нужно досконально разбираться во многих ее сторонах. Основные компоненты, которые мы перечислили, составляют всего восемь штук из сотен или даже тысяч. Этому нужно многому научиться. Хорошая новость заключается в том, что Bootstrap легче освоить, как только вы начнете применять его на практике. Как говорится, не практика делает совершенным, а совершенная практика делает. Мы восхищаемся способностью человека разрабатывать сложные вещи и всегда ищем компетентных и увлеченных разработчиков. Тем не менее, многим людям, которым нужны приложения Bootstrap, не помешало бы найти более быстрый способ. Мы покажем вам один из таких способов.
Тем не менее, многим людям, которым нужны приложения Bootstrap, не помешало бы найти более быстрый способ. Мы покажем вам один из таких способов.
Мы разработали платформу Flatlogic, чтобы помочь вам создавать приложения без профессиональной помощи. Это требует краткого исследования предмета, а не специализированного обучения веб-разработке. Фреймворки и библиотеки помогают нам разрабатывать программное обеспечение, предлагая нам готовые решения, которые мы можем использовать как части нашего программного обеспечения. Мы придерживались аналогичного подхода и разделили разработку веб-приложений на несколько переменных. Давайте посмотрим, что нужно для разработки приложения с помощью Flatlogic!
#1: Назовите проект
Первый шаг, пожалуй, самый простой. Дайте вашему проекту имя, которое облегчит поиск и распознавание.
№ 2: выберите стек технологий
Стек приложения — это комбинация технологий, которые оно использует. Определить технологии для интерфейса, сервера и базы данных. В примере на скриншоте мы выбираем React, Node.js и PostgreSQL соответственно.
В примере на скриншоте мы выбираем React, Node.js и PostgreSQL соответственно.
№3: Выберите дизайн
Flatlogic предлагает вам на выбор несколько шаблонов проектирования. Это вопрос личного вкуса, но вы можете потратить много времени на просмотр панели администратора, так что выбирайте с умом!
№ 4: определение схемы
Мы выбрали базовую технологию базы данных. Теперь пришло время определить его структуру. Поля, заголовки, типы данных, параметры и то, как все они связаны друг с другом. Если вы все еще изучаете основы, вы можете выбрать одну из готовых схем и перейти к следующему шагу.
№ 5: Просмотрите и запустите
Проверить, все ли переменные соответствуют назначению. Подключить репозиторий GIT с флажком, если хотите. Нажмите «Готово», когда будете готовы.
№ 6: Завершение работы над приложением
После завершения компиляции нажмите «Развернуть». После этого приложение будет в вашем распоряжении. Отправьте его на GitHub или разместите локально.
Мы рассмотрели, как Flatlogic позволяет вам создать собственное приложение всего за шесть простых (более или менее) шагов. Создайте свое приложение, разместите его, подключите к конечным точкам данных вашего API. И наслаждайтесь его использованием!
Вот и все.
Спасибо за внимание.
Вам также могут понравиться эти статьи:
- Лучшие API и библиотеки JavaScript Maps
- 12 Лучшие виджеты индикатора выполнения Bootstrap
- 13 Примеры средств выбора даты Bootstrap
Компоненты Bootstrap | 11 лучших полезных компонентов Bootstrap
Первоначально называвшийся Twitter Blueprint, он был разработан Марком Отто и Джейкобом Тронтоном в Twitter. Bootstrap — это бесплатный фреймворк CSS, который обеспечивает отзывчивость веб-страниц. Под отзывчивостью это означает, что различные элементы DOM изменяют свой размер в соответствии с изменением размера экрана, не ставя под угрозу элегантность веб-страницы, как это обычно происходит с методами CSS с пиксельным или процентным размером.
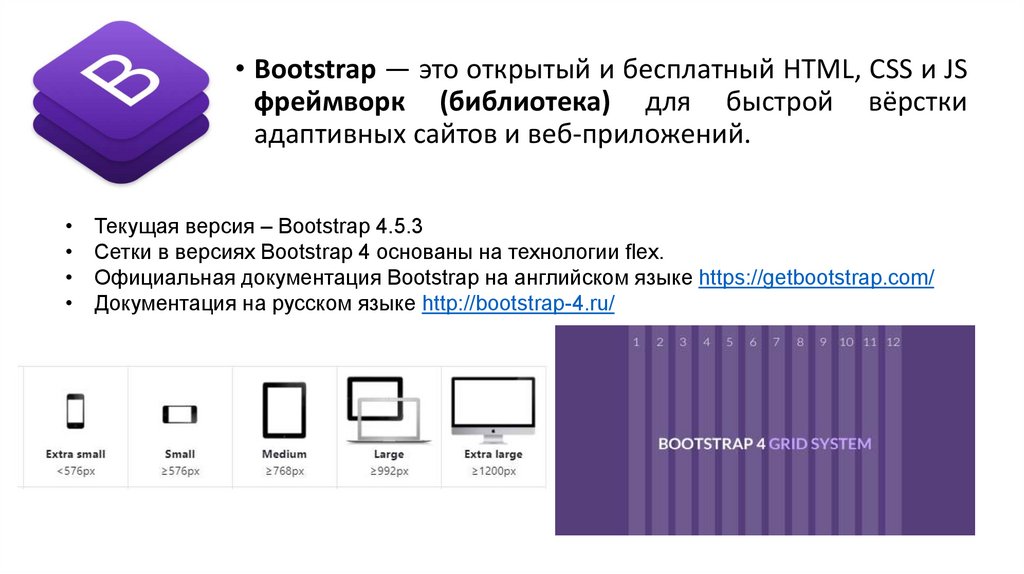
Это также называется «платформой CSS для мобильных устройств», поскольку она предназначена для макета CSS Grid путем определения строк и столбцов. Эта структура также имеет компоненты JavaScript вместе с классами CSS. Чтобы использовать эту платформу, вы должны обязательно связать jQuery и JavaScript Framework для Bootstrap вместе с другими CSS-файлами Bootstrap. Эти файлы CSS доступны для скачивания, а также в виде CDN (сетей доставки контента).
Различные компоненты начальной загрузки
Bootstrap поставляется с множеством компонентов, которые можно повторно использовать для обеспечения удобного пользовательского опыта и взаимодействия с пользователем на веб-странице, таких как панели навигации, всплывающие окна, раскрывающиеся списки, значки, кнопки, предварительно разработанные формы, а также параметры размеров для различных элементы ДОМ.
1. Глификоны
Это значки в формате шрифта, доступные в Bootstrap. Их около 200 штук. Эти глификоны можно найти на https://glyphicons. com.
com.
Как им пользоваться?
Существуют глификоны для обозначения почти всех действий, таких как масштабирование, редактирование, предупреждение, файл, удаление и т. д., и они определены в отдельном классе. Итак, вам нужно использовать базовый класс и отдельный класс, в идеале в элементе span и использовать эти глификоны.
Синтаксис:
. Плагин JS делает их более динамичными, и их можно найти по адресу http://getbootstrap/javascript/#dropdowns 9.0003
Как им пользоваться?
Вам необходимо использовать класс .dropdown, поскольку класс элемента содержит элементы списка под ним с классом .dropdown-menu.
Синтаксис:
3. Группы кнопок
С этот компонент Bootstrap, вы можете сгруппировать набор кнопок вместе в серию рядом друг с другом.
Как им пользоваться?
Определите элементы раздела с классом .btn-group и вложите эти элементы с помощью кнопки с классом .btn.
4. Раскрывающиеся списки кнопок
Этот компонент используется для использования элемента кнопки для запуска раскрывающегося списка.
Синтаксис:
5. Группы ввода
Это расширяет класс управления формой и добавляет текст или кнопки с обеих сторон поля ввода элемента ввода. Вам нужно использовать класс .input-group с классом .input-group-addon, чтобы использовать эти входные группы.
Синтаксис:
@
6.
 Панель навигации
Панель навигацииЭти компоненты служат заголовками навигации для вашего веб-сайта. Они свернуты, чтобы развернуться по вертикали с переключением гамбургер-меню на устройствах с меньшими размерами экрана и становятся горизонтальными по мере увеличения ширины экрана.
Синтаксис:
7. Jumbotron
Это компонент начальной загрузки, который может полноэкранный режим (или область просмотра), чтобы показать некоторый ключевой контент.
Синтаксис:
8. Оповещения
Это компонент Bootstrap с jQuery плагин, который предоставляет контекстные сообщения обратной связи в зависимости от действий пользователя. Это в основном используется для отображения предупреждающих сообщений.
Синтаксис:
...
9. Индикаторы выполнения
Этот компонент используется для визуализации обратной связи о ходе работы или действия с помощью индикатора выполнения.
Синтаксис:
Пример: 9000 10. Badges
Это компонент для выделения чего-то вроде непрочитанных элементов путем добавления класса .badge к элементу DOM, желательно span.
Синтаксис:
11. Разбивка на страницы
Этот компонент обеспечивает многостраничную разбивку на страницы, чтобы контент можно было
разделить на несколько страниц и легко перемещаться по ним. Обычно элемент DOM для неупорядоченных списков определяется с помощью этого класса .pagination.
Синтаксис:
Как это поможет в вашей карьере?
В настоящее время все предприятия сосредоточены на взаимодействии с пользователем и пользовательском опыте (UI/UX).
Поскольку подавляющее большинство населения использует портативные устройства, такие как планшеты и смартфоны, которые сильно различаются по разрешению пикселей и размеру экрана, именно поэтому очень важно иметь интерфейсный дизайн, который достаточно отзывчив, чтобы подстраиваться под себя. на любой экран без ущерба для элегантности веб-страницы.
Таким образом, умение работать с Bootstrap повысит ценность вашей технической карьеры, и компании будут рады нанять вас с солидной зарплатой. И, поскольку он бесплатный и с открытым исходным кодом, у вас как у разработчика есть много возможностей внести свой вклад и сделать его еще лучше, чем он есть сегодня.
Заключение
Фреймворк Bootstrap — очень удобный инструмент для обеспечения отзывчивости веб-страниц. Компоненты, описанные в этом блоге, являются одними из самых широко используемых, которые помогают вам писать меньше кода для большей функциональности и добавляют элегантности веб-странице, которую вы создаете.

 Вы когда-нибудь видели приложение без кнопок? Это фундаментальный элемент пользовательского интерфейса, если вы не собираетесь показывать своим пользователям приложение только с одной страницей. Конечно, вы можете использовать кликабельные значки, пролистывание для мобильных устройств или даже модное голосовое управление для приложений, но трудно представить себе приложение без кнопок.
Вы когда-нибудь видели приложение без кнопок? Это фундаментальный элемент пользовательского интерфейса, если вы не собираетесь показывать своим пользователям приложение только с одной страницей. Конечно, вы можете использовать кликабельные значки, пролистывание для мобильных устройств или даже модное голосовое управление для приложений, но трудно представить себе приложение без кнопок. Вы можете использовать его, если вам нужно предоставить возможность зарегистрироваться, заполнить форму обратной связи, оставить отзыв, оставить личную информацию в заказах, написать комментарий, поставить галочку и т.д. и т.п. В общем, каждый раз, когда пользователь должен предоставить какую-либо информацию, здесь идут формы и группы ввода.
Вы можете использовать его, если вам нужно предоставить возможность зарегистрироваться, заполнить форму обратной связи, оставить отзыв, оставить личную информацию в заказах, написать комментарий, поставить галочку и т.д. и т.п. В общем, каждый раз, когда пользователь должен предоставить какую-либо информацию, здесь идут формы и группы ввода. Добавьте анимацию для отображения и скрытия элементов, сделайте ее плавной, и ваши пользователи будут благодарны за то, что им не нужно прокручивать всю страницу, чтобы получить новую информацию.
Добавьте анимацию для отображения и скрытия элементов, сделайте ее плавной, и ваши пользователи будут благодарны за то, что им не нужно прокручивать всю страницу, чтобы получить новую информацию. ..
.. Поскольку подавляющее большинство населения использует портативные устройства, такие как планшеты и смартфоны, которые сильно различаются по разрешению пикселей и размеру экрана, именно поэтому очень важно иметь интерфейсный дизайн, который достаточно отзывчив, чтобы подстраиваться под себя. на любой экран без ущерба для элегантности веб-страницы.
Поскольку подавляющее большинство населения использует портативные устройства, такие как планшеты и смартфоны, которые сильно различаются по разрешению пикселей и размеру экрана, именно поэтому очень важно иметь интерфейсный дизайн, который достаточно отзывчив, чтобы подстраиваться под себя. на любой экран без ущерба для элегантности веб-страницы.