Как разместить блок по центру в Bootstrap 4
Создание мультиплеерной игры на Unreal Engine 4
В этом курсе Вы увидите пример создания мультиплеерной игры на Unreal Engine 4: создание персонажа, HUD, атака, блокировка, главное меню и многое другое.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Если не можешь изменить обстоятельства, попробуй изменить свое отношение к ним.
Джордж Бернард Шоу
Доброго времени суток всем! В данной статье я хочу рассказать Вам как можно поместить в центре страницы какой-либо блок. Причем блок будет выровнен как горизонтально так и вертикально. Делать мы будет это на Bootstrap 4, поэтому для тех, кто только начинает изучать этот фреймворк далеко не очевидно — как можно отцентрировать некий блок Bootstrap 4.
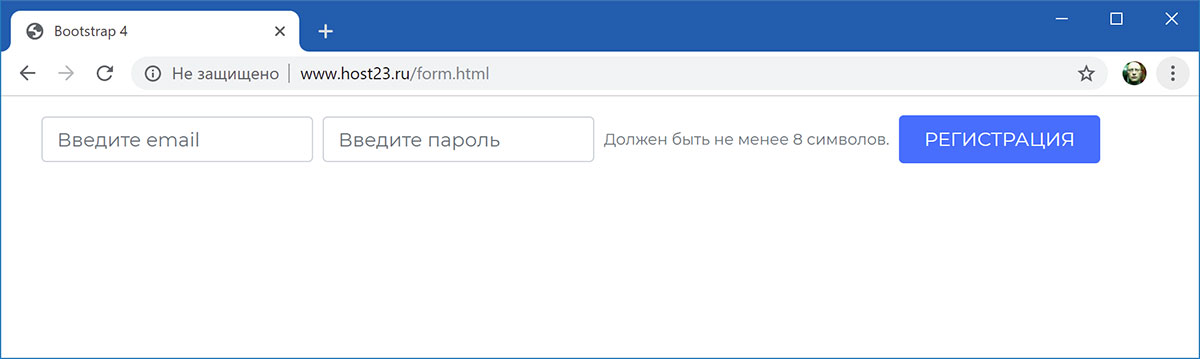
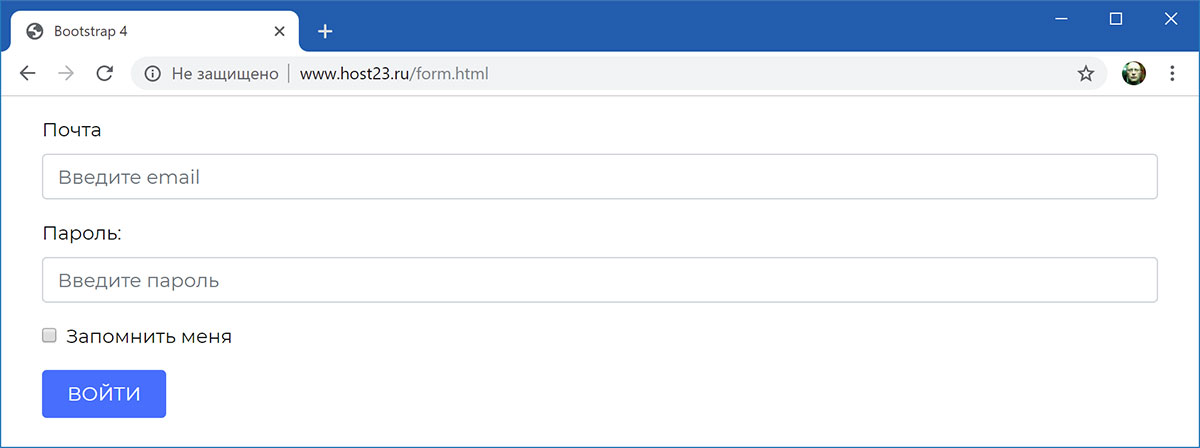
Пример будет самый что ни есть практический — форма входа на сайт.
Итак, для начала немного теории: Bootstrap 4 во всю использует технологию Flexbox CSS, которая позволяет очень просто делать многие вещи, которые ранее в
Используя класс .d-flex — можно превратить блок в flex-блок, а его дочерние элементы в flex-элементы. После этого, к последним можно применять множество самых разнообразных классов, кастомизируя их отображение на странице. Например, их можно отцентрировать горизонтально с помощью класса
После этого, к последним можно применять множество самых разнообразных классов, кастомизируя их отображение на странице. Например, их можно отцентрировать горизонтально с помощью класса
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn. jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<title>Hello, world!</title>
<style>
html, body {
height: 100%;
} body {
background-color: azure;
}
</style>
</head>
<body>
<div class="container-fluid d-flex h-100 justify-content-center align-items-center p-0">
<div class="row bg-white shadow-sm">
<div class="col border rounded p-4">
<h4 class="text-center mb-4">Вход</h4>
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Пароль</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Запомнить</label>
</div>
<button type="submit" class="btn btn-primary w-100">Войти</button>
</form>
</div>
</div>
</div> <!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://code. jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
</body>
</html>
И вот таким образом мы поместили блок по центру страницы.
- Создано 20.10.2020 13:59:15
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.
 com/rusakovmy.
com/rusakovmy.Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Bootstrap 4.
 Flexbox
FlexboxРаньше Bootstrap использовал 12-ти колоночную сетку. Теперь используется новый режим
Режим flexbox позволяет макету автоматически вычислять размер каждой колонки.
<div>
<div>
<div>
Половинка
</div>
<div>
Половинка
</div>
</div>
<div>
<div>
Одна треть
</div>
<div>
Одна треть
</div>
<div>
Одна треть
</div>
</div>
</div>
Половинка
Половинка
Одна треть
Одна треть
Одна треть
Безразмерные колонки в сетке flexbox будут поровну делить доступное пространство, всегда заполняя весь ряд.
Можно указать размер для одной колонки, а остальные колонки равномерно распределят оставшееся пространство между собой. Укажем размер у среднего блока. Остальные распределятся поровну.
<div>
<div>
<div>
(12 - 6) / 2 = 3
</div>
<div>
6 колонок
</div>
<div>
(12 - 6) / 2 = 3
</div>
</div>
<div>
<div>
</div>
<div>
5 колонок
</div>
<div>
</div>
</div>
<div>
<div>
</div>
<div>
4 колонки
</div>
<div>
</div>
</div>
</div>
(12 — 6) / 2 = 3
6 колонок
(12 — 6) / 2 = 3
5 колонок
4 колонки
Используя классы col-{breakpoint}-auto, можно создать блок, размер которого будет определяться его содержимым. Также для блока можно задать классы горизонтального выравнивания. В этом случае общий ряд будет сжат до необходимых размеров.
<div>
<div>
<div>
1 of 3
</div>
<div>
Слово
</div>
<div>
3 of 3
</div>
</div>
<div>
<div>
1 of 3
</div>
<div>
Два слова
</div>
<div>
3 of 3
</div>
</div>
<div>
<div>
1 of 3
</div>
<div>
Здесь три слова
</div>
<div>
3 of 3
</div>
</div>
</div>
1 of 3
Слово
3 of 3
1 of 3
Два слова
3 of 3
1 of 3
Здесь три слова
3 of 3
Можно оставить стандартное поведение, не сжимая общую ширину.
1 of 3
Два слова
3 of 3
<div>
<div>
<div>
1 of 3
</div>
<div>
Два слова
</div>
<div>
3 of 3
</div>
</div>
</div>
Вы можете использовать опорные точки для точного задания размеров колонок. В остальных случаях можно ограничиться классами col и col-*.
col
col
col
col
col-8
col-4
<div> <div>col</div> <div>col</div> <div>col</div> <div>col</div> </div> <div> <div>col-8</div> <div>col-4</div> </div>
Из стопки в ряд
Используя классы col-sm-*, вы можете создать базовую сеточную систему, которая разместит блоки в виде стопки на телефонах, а затем будет выводить блоки в один ряд.
col-sm-8
col-sm-4
col-sm
col-sm
col-sm
<div> <div>col-sm-8</div> <div>col-sm-4</div> </div> <div> <div>col-sm</div> <div>col-sm</div> <div>col-sm</div> </div>
Смешиваем все классы
Можете комбинировать все классы, как вам нужно.
.col .col-md-8
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
.col-6
.col-6
<!-- Stack the columns on mobile by making one full-width and the other half-width --> <div> <div>.col .col-md-8</div> <div>.col-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div> <div>.col-6 .col-md-4</div> <div>.col-6 .col-md-4</div> <div>.col-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div> <div>.col-6</div> <div>.col-6</div> </div>
Вертикальное выравнивание
Flexbox дает два способа вертикального позиционирования колонок.
Выравниваем колонки внутри ряда относительно верха, середины, низа, если позволяет высота. Указываем у row классы flex-items-xs-start, flex-items-xs-center, flex-items-xs-end.
По верху
По верху
По верху
По центру
По центру
По центру
По низу
По низу
По низу
<div>
<div>
<div>
По верху
</div>
<div>
По верху
</div>
<div>
По верху
</div>
</div>
<div>
<div>
По центру
</div>
<div>
По центру
</div>
<div>
По центру
</div>
</div>
<div>
<div>
По низу
</div>
<div>
По низу
</div>
<div>
По низу
</div>
</div>
</div>
Также можно выровнять колонки внутри одного ряда относительно друг друга, если колонки будут использовать классы align-self-start, align-self-center, align-self-end.
One of three columns
One of three columns
One of three columns
<div>
<div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
</div>
</div>
Горизонтальное выравнивание
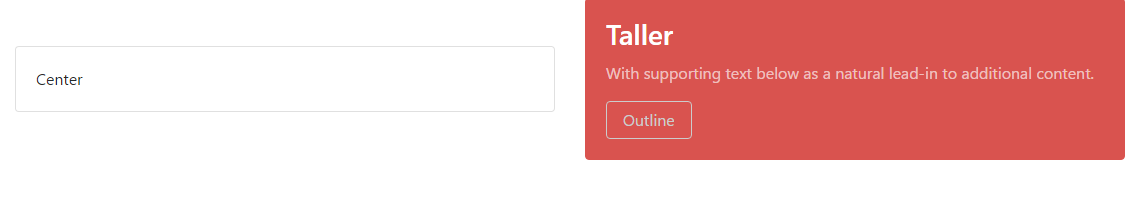
Создаём блоки, размер которых меньше 12 колонок.![]() Дальше управляем их выравниванием из-за свободного места, указывая у ряда row классы justify-content-start, justify-content-center, justify-content-end. Также обратите внимание на классы justify-content-around, justify-content-between, которые окружают свободно место.
Дальше управляем их выравниванием из-за свободного места, указывая у ряда row классы justify-content-start, justify-content-center, justify-content-end. Также обратите внимание на классы justify-content-around, justify-content-between, которые окружают свободно место.
По левому краю
По левому краю
По центру
По центру
По правому краю
По правому краю
Around
Around
Between
Between
<div>
<div>
<div>
По левому краю
</div>
<div>
По левому краю
</div>
</div>
<div>
<div>
По центру
</div>
<div>
По центру
</div>
</div>
<div>
<div>
По правому краю
</div>
<div>
По правому краю
</div>
</div>
<div>
<div>
Around
</div>
<div>
Around
</div>
</div>
<div>
<div>
Between
</div>
<div>
Between
</div>
</div>
</div>
Промежутки
Используйте класс . no-gutters, чтобы убрать промежутки между блоками. Класс удаляет отрицательные margins из .row и горизонтальные padding из всех дочерних колонок.
no-gutters, чтобы убрать промежутки между блоками. Класс удаляет отрицательные margins из .row и горизонтальные padding из всех дочерних колонок.
.col-12 .col-sm-6 .col-md-8 no-gutters
.col-6 .col-md-4
.col-12 .col-sm-6 .col-md-8
.col-6 .col-md-4
Сортировка колонок
В обычной системе сеток, если нам необходимо поменять порядок колонок, нам нужно использовать push и pull.
Разработчики Bootstrap реализовали встроенное свойство flexbox order на основе трех классов сортировки, которые применим к колонкам col:
- .flex-first – отображается первым
- .flex-last – отображается последним
- .flex-unordered – отображается между первым и последним
Первый, но не первый и не последний
Второй, но последний
Третий, но первый
<div>
<div>
<div>
Первый, но не первый и не последний
</div>
<div>
Второй, но последний
</div>
<div>
Третий, но первый
</div>
</div>
</div>
Смещение колонок
Для сдвига колонок вправо используйте . offset-md-*, которые увеличивают левый отступ на * колонок. Например, .offset-md-4 сдвигает на четыре колонки.
offset-md-*, которые увеличивают левый отступ на * колонок. Например, .offset-md-4 сдвигает на четыре колонки.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-6 .offset-md-3
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .offset-md-4</div>
</div>
<div>
<div>.col-md-3 .offset-md-3</div>
<div>.col-md-3 .offset-md-3</div>
</div>
<div>
<div>.col-md-6 .offset-md-3</div>
</div>
</div>
Реклама
Колонки · Bootstrap v5.0
Внимание! Обязательно прочтите страницу Сетка, прежде чем погрузиться в то, как изменять и настраивать колонки сетки.
Как они работают
Колонки основаны на архитектуре Flexbox сетки. Flexbox означает, что у нас есть возможности для изменения отдельных колонок и модификации групп колонок на уровне строки.
 Вы выбираете, как колонки увеличиваются, уменьшаются или изменяются иным образом.
Вы выбираете, как колонки увеличиваются, уменьшаются или изменяются иным образом.При построении макетов сетки весь контент размещается в колонках. Иерархия сетки Bootstrap идет от контейнера до строки к колонки Вашего содержимого. В редких случаях Вы можете комбинировать контент и колонку, но имейте в виду, что это может иметь непредвиденные последствия.
Bootstrap включает предопределенные классы для создания быстрых и отзывчивых макетов. Благодаря шести контрольным точкам и дюжине колонок на каждом уровне сетки у нас есть десятки классов уже построен для Вас, чтобы создавать желаемые макеты. При желании это можно отключить через Sass.
Выравнивание
Используйте утилиты выравнивания flexbox для вертикального и горизонтального выравнивания колонок.
Вертикальное выравнивание
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Горизонтальное выравнивание
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
<div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
</div>Обертывание колонок
Если в одной строке помещается более 12 колонок, каждая группа дополнительных колонок, как одно целое, переносится на новую строку.
.col-9
.col-4
Поскольку 9 + 4 = 13 > 12, этот div шириной в 4 колонки переносится на новую строку как один непрерывный блок.
.col-6
Последующие колонки продолжаются вдоль новой строки.
<div>
<div>
<div>.col-9</div>
<div>.col-4<br>Поскольку 9 + 4 = 13 > 12, этот div шириной в 4 колонки переносится на новую строку как один непрерывный блок.</div>
<div>.col-6<br>Последующие колонки продолжаются вдоль новой строки.</div>
</div>
</div>Разрывы колонок
Разбиение колонок на новую строку в flexbox требует небольшого хака: добавьте элемент с width: 100% везде, где Вы хотите перенести колонки на новую строку. Обычно это достигается с помощью нескольких .row, но не каждый метод реализации может это учитывать.
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
<div>
<div>
<div>. col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
<!-- Заставит следующие колонки переходить на новую строку -->
<div></div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
</div>
</div>
col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
<!-- Заставит следующие колонки переходить на новую строку -->
<div></div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
</div>
</div>Вы также можете применить этот разрыв в определенных контрольных точках с помощью наших утилит для адаптивного отображения.
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
<div>
<div>
<div>.col-6 .col-sm-4</div>
<div>.col-6 .col-sm-4</div>
<!-- Заставит следующие колонки переходить на новую строку в контрольной точке md и выше -->
<div></div>
<div>.col-6 .col-sm-4</div>
<div>.col-6 .col-sm-4</div>
</div>
</div>Изменение порядка
Класса порядка
Используйте классы .order- для управления визуальным порядком Вашего контента. Эти классы отзывчивы, поэтому Вы можете установить
Эти классы отзывчивы, поэтому Вы можете установить order по контрольной точке (например, .order-1.order-md-2). Включает поддержку от 1 до 5 на всех шести уровнях сетки.
Первый в DOM, порядок не применяется
Второй в DOM, с наибольшим порядком
Третий в DOM, с 1 порядком
<div>
<div>
<div>
Первый в DOM, порядок не применяется
</div>
<div>
Второй в DOM, с наибольшим порядком
</div>
<div>
Третий в DOM, с 1 порядком
</div>
</div>
</div>Существуют также адаптивные классы .order-first и .order-last, которые изменяют order элемента, применяя order: -1 и order: 6 соответственно. Эти классы также могут быть при необходимости смешаны с пронумерованными классами .order-*.
Первый в DOM, порядок последнего
Второй в DOM, без порядка
Третий в DOM, порядок первого
<div>
<div>
<div>
Первый в DOM, порядок последнего
</div>
<div>
Второй в DOM, без порядка
</div>
<div>
Третий в DOM, порядок первого
</div>
</div>
</div>Смещение колонок
Вы можете смещать колонки сетки двумя способами: нашими адаптивными классами сетки . и нашими утилитами полей. Классы сетки имеют размер, соответствующий колонкам, в то время как поля более полезны для быстрых макетов, где ширина смещения является переменной. offset-
offset-
Классы смещения
Переместите колонки вправо, используя классы .offset-md-*. Эти классы увеличивают левое поле колонки на колонки *. Например, .offset-md-4 перемещает .col-md-4 на четыре колонки.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-6 .offset-md-3
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .offset-md-4</div>
</div>
<div>
<div>.col-md-3 .offset-md-3</div>
<div>.col-md-3 .offset-md-3</div>
</div>
<div>
<div>.col-md-6 .offset-md-3</div>
</div>
</div>В дополнение к очистке колонки в адаптивных контрольных точках Вам может потребоваться сбросить смещения. См. это в действии в пример сетки.
См. это в действии в пример сетки.
.col-sm-5 .col-md-6
.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0
.col-sm-6 .col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0
<div>
<div>
<div>.col-sm-5 .col-md-6</div>
<div>.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div>
<div>.col-sm-6 .col-md-5 .col-lg-6</div>
<div>.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>
</div>Утилиты полей
С переходом на flexbox в v4 Вы можете использовать утилиты полей, такие как .me-auto, чтобы отодвинуть одноуровневые столбцы друг от друга.
.col-md-4
.col-md-4 .ms-auto
.col-md-3 .ms-md-auto
.col-md-3 .ms-md-auto
.col-auto .me-auto
.col-auto
<div>
<div>
<div>.col-md-4</div>
<div>. col-md-4 .ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>
col-md-4 .ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>Автономные классы колонок
Классы .col-* также могут использоваться вне .row, чтобы дать элементу определенную ширину. Когда классы колонок используются как непрямые дочерние элементы строки, отступы опускаются.
.col-3: ширина равна 25%
.col-sm-9: ширина равна 75% выше контрольной точки sm
<div> .col-3: ширина равна 25% </div> <div> .col-sm-9: ширина равна 75% выше контрольной точки sm </div>
Классы можно использовать вместе с утилитами для создания гибких плавающих изображений. Убедитесь, что содержимое обернуто в оболочку .clearfix, чтобы очистить плавающее значение, если текст короче.
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
<div>
<img src="..." alt="...">
<p>
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>
Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>8 примеров выравнивания текста в Bootstrap 4: по центру, справа и т. д.
Bootstrap 4 имеет встроенные классы для работы с выравниванием текста по центру, по правому и левому краю, а также с жирностью текста (полужирным), обтеканием, переполнением, преобразованием и курсивом.
В этом уроке я покажу вам живые демонстрации выравнивания текста по центру, справа и слева. Я также покажу вам, как использовать вспомогательные классы float вместе с классами выравнивания текста для изображений.
Пример текста в центре BootstrapЧтобы выровнять текст по центру, используйте класс .text-center . В следующем примере этот класс применяется к абзацу и заголовкам от h2 до h6 для выравнивания текста по центру:
Посмотреть онлайн-демонстрацию и код Наценка:
1 2 3 4 5 6 7 8 9 10 11 12 13 | Класс text-center для выравнивания текста по центру абзаца!
Центрировать текст в заголовке 1!
Центрировать текст в заголовке 2 !
Отцентрируйте текст в заголовке 3!
Отцентрируйте текст в заголовке 4!
Отцентрируйте текст в заголовке 5!
Отцентрируйте текст в заголовке 6! |
Для выравнивания текста по правому краю используйте класс . text-right в элементе. Как и в приведенном выше примере, я применил класс .text-right к абзацу и заголовкам от h2 до h6 для демонстрации:
text-right в элементе. Как и в приведенном выше примере, я применил класс .text-right к абзацу и заголовкам от h2 до h6 для демонстрации:
Код для выравнивания справа пример
1 2 3 4 5 6 7 8 10 11 0003 12 13 . | Выровнять по правому краю по классу text-right в абзаце
Выровнять по правому краю в h2!
Выровнять по правому краю h3!
Выровнять по правому краю h2!
Выровнять по правому краю h2!03Выровнять по правому краю h2!
Выровнять по правому краю h2! |
Точно так же вы можете использовать класс . text-left для выравнивания текста по левому краю. Это поведение по умолчанию, применяемое в тексте. Чтобы показать разницу, я использовал абзацы и заголовки с классом .text-left и без него.
text-left для выравнивания текста по левому краю. Это поведение по умолчанию, применяемое в тексте. Чтобы показать разницу, я использовал абзацы и заголовки с классом .text-left и без него.
Посмотрите вывод и код, посетив демонстрационную страницу:
См. онлайн-демонстрацию и код Разметка для использования класса text-left:
1 2 3 4 5 6 7 8 10 11 0003 12 13 . |
Выровнять h2 по левому краю!
Выровнять h3 по левому краю!
Выровнять h2 по левому краю!0Выровнять h2 по левому краю!
Выровнять h2 по левому краю!
Выровнять h2 по левому краю! |
Если вы хотите сохранить выравнивание текста по центру или правому краю для больших или маленьких устройств, особенно в соответствии с окнами просмотра, используйте свойство text-align, как описано ниже с примерами.
Для выравнивания текста по центру только на больших устройствах используйте класс text-lg-center . Чтобы проверить это, скопируйте код со страницы примера в свой редактор и запустите код. Теперь посмотрите на размер экрана >=1200px и в маленьком размере, чтобы увидеть, как он меняет свое выравнивание:
См. онлайн-демонстрацию и код Код:
1 2 3 4 5 6 7 8 10 110003 12 13 14 9000 15 |
Демонстрация выравнивания текста в Bootstrap 4
Выравнивание по центру в большом окне просмотра и по левому краю в малых окнах просмотра
h2: по центру на большом экране и по левому краю в среднем/меньшем
h5: по центру большого экрана и по центру среднего/меньшего
h5: по центру большого экрана и по центру среднего/меньшего
h6: по центру на большом экране и по центру среднего/меньшего размера
|
Для выравнивания текста по центру только в средних и больших окнах просмотра с выравниванием по левому краю в малых окнах просмотра используйте класс . text-md-center в таких элементах, как < р>,
text-md-center в таких элементах, как < р>,
,
и т. д.
Посмотрите на использование и попробуйте с различными размерами экрана:
Посмотреть онлайн-демонстрацию и код Код:
1 2 3 4 5 6 7 8 10 110003 12 13 14 9000 15 |
Демонстрация класса text-md-center
Выравнивание по центру в средних/больших окнах просмотра и по левому краю в малых окнах просмотра
h2: по центру на среднем/большом экране и слева на меньшем
h5: по центру на среднем/большом экране и по центру на меньшем
h5: по центру среднего/большого экрана и по центру меньшего
h6: по центру среднего/большого экрана и по центру меньшего
|
Для выравнивания текста по центру на всех устройствах/окнах просмотра, кроме очень маленьких (менее 576 пикселей), используйте класс text-sm-center . Демонстрационный код показан ниже:
Демонстрационный код показан ниже:
Попробуйте код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Демонстрация класса text-sm-center
Выравнивание по центру в малых/средних/больших окнах просмотра, кроме очень маленьких
3h2: по центру маленький/средний/большой, кроме очень маленького
h5: по центру маленький/средний/большой, кроме очень маленького
h5: по центру маленький/средний/большой, кроме очень маленького
h6: по центру маленький/средний/большой, кроме очень маленького
|
Точно так же Bootstrap 4 имеет встроенные классы для выравнивания по правому или левому краю (специально) для различных экранов/окна просмотра. Доступны следующие классы:
Доступны следующие классы:
Для выравнивания вправо:
- текст-см-право
- текст-md-право
- текст-lg-справа
Для выравнивания по левому краю:
- текст-см-левый
- текст-мд-левый
- текст-lg-слева
Вы можете использовать не только .text-center или другие текстовые классы для выравнивания текстов, но и изображений. В следующем примере два изображения выравниваются по правому краю и по центру с помощью классов выравнивания текста Bootstrap 4 следующим образом:
Посмотреть онлайн-демонстрацию и код Разметка для изображений с выравниванием по правому краю и по центру с помощью текстовых классов:
1 2 3 4 5 6 7 8 10 11 |
|
Вы также можете использовать вспомогательные плавающие классы для выравнивания изображений по левому или правому краю. В приведенном ниже примере используются следующие классы float:
- плавающий левый
- плавающий правый 905:30
Пример кода:
1 2 3 4 5 6 7 8 10 11 |
Пример выравнивания изображений
|
Посмотрите вывод и получите полный код с демонстрационной страницы.
Текст
Эта высота div необходима для включения закрепленной боковой панели
Bootstrap 4 Flex
❮ Предыдущая Далее ❯
Bootstrap 4 Flex
Используйте классы flex для управления компоновкой компонентов Bootstrap 4.
Flexbox
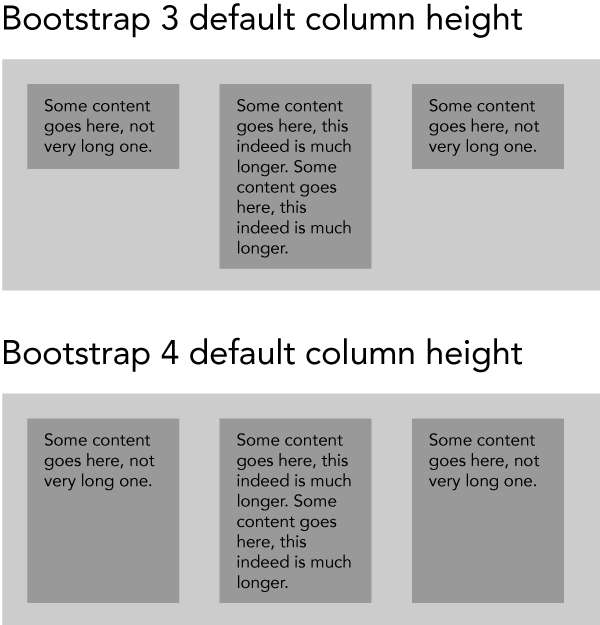
Самая большая разница между Bootstrap 3 и Bootstrap 4 заключается в том, что Bootstrap 4 теперь использует flexbox вместо float для обработки макета.
Модуль Flexible Box Layout упрощает разработку гибкой адаптивной структуры макета без использования float или позиционирования. Если вы новичок в flex, вы можете прочитать об этом в нашем учебнике по CSS Flexbox.
Примечание. Flexbox не поддерживается в IE9 и более ранних версиях.
Если вам требуется IE8-9поддержку, используйте Bootstrap 3. Это самый
стабильная версия Bootstrap, и она по-прежнему поддерживается командой для исправления критических ошибок и изменений в документации. Однако новые функции добавляться не будут.
Это.
Это самый
стабильная версия Bootstrap, и она по-прежнему поддерживается командой для исправления критических ошибок и изменений в документации. Однако новые функции добавляться не будут.
Это.
Чтобы создать контейнер flexbox и преобразовать прямые дочерние элементы в flex-элементы, используйте класс d-flex :
Example
Flex item 1
Flex item 2
Flex item 3
Example>
Попробуйте сами »
Чтобы создать встроенный контейнер flexbox, используйте класс d-inline-flex :
Пример
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
Пример
Попробуйте сами »
Горизонтальное направление
Используйте . для отображения гибких элементов
горизонтально (бок о бок). Это по умолчанию. flex-row
flex-row
Совет: Используйте .flex-row-reverse для выравнивания по правому краю в горизонтальном направлении:
Пример
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
Пример
Попробуйте сами »
Вертикальное направление
Используйте .flex-column для вертикального отображения гибких элементов (друг над другом) или .flex-column-reverse для изменения вертикального направления:
Пример
Гибкий элемент 1
Гибкий элемент 2
Гибкий элемент 3
Гибкий элемент 1
Гибкий элемент 2
Гибкий элемент 3 Пример
3
6
<дел
>
Попробуйте сами »
Justify Content
Используйте классы . для изменения выравнивания flex-элементов. Допустимые классы:  justify-content-*
justify-content-* начало (по умолчанию), конец , центр , между или Около :
Пример
Электростанции 1
Электростанция 2
Электромерное изделия 3
Элемент сгибания 1
Элемент 2
Элемент 3
. item 3
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3

 jsdelivr.net/npm/
jsdelivr.net/npm/ jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> Вы выбираете, как колонки увеличиваются, уменьшаются или изменяются иным образом.
Вы выбираете, как колонки увеличиваются, уменьшаются или изменяются иным образом. col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
<!-- Заставит следующие колонки переходить на новую строку -->
<div></div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
</div>
</div>
col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
<!-- Заставит следующие колонки переходить на новую строку -->
<div></div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
</div>
</div> col-md-4 .ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>
col-md-4 .ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div> Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>
Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>

 flex-grow-1
flex-grow-1  mr-auto
mr-auto 

 .
. d-*-flex
d-*-flex  justify-content-*-start
justify-content-*-start  flex-*-fill
flex-*-fill  flex-*-nowrap
flex-*-nowrap  align-content-*-around
align-content-*-around  align-items-*-baseline
align-items-*-baseline  align-self-*-stretch
align-self-*-stretch 
 row — display:flex; anycodings_css flex-direction:row)
row — display:flex; anycodings_css flex-direction:row) Это приведет к центрированию элемента anycodings_css внутри его контейнера. Для примера anycodings_css h-100 делает строку полной высотой anycodings_css, а my-auto будет вертикально anycodings_css центрировать столбец col-sm-12.
Это приведет к центрированию элемента anycodings_css внутри его контейнера. Для примера anycodings_css h-100 делает строку полной высотой anycodings_css, а my-auto будет вертикально anycodings_css центрировать столбец col-sm-12. row для вертикального выравнивания по центру всех столбцов anycodings_css col-* в строке…
row для вертикального выравнивания по центру всех столбцов anycodings_css col-* в строке…