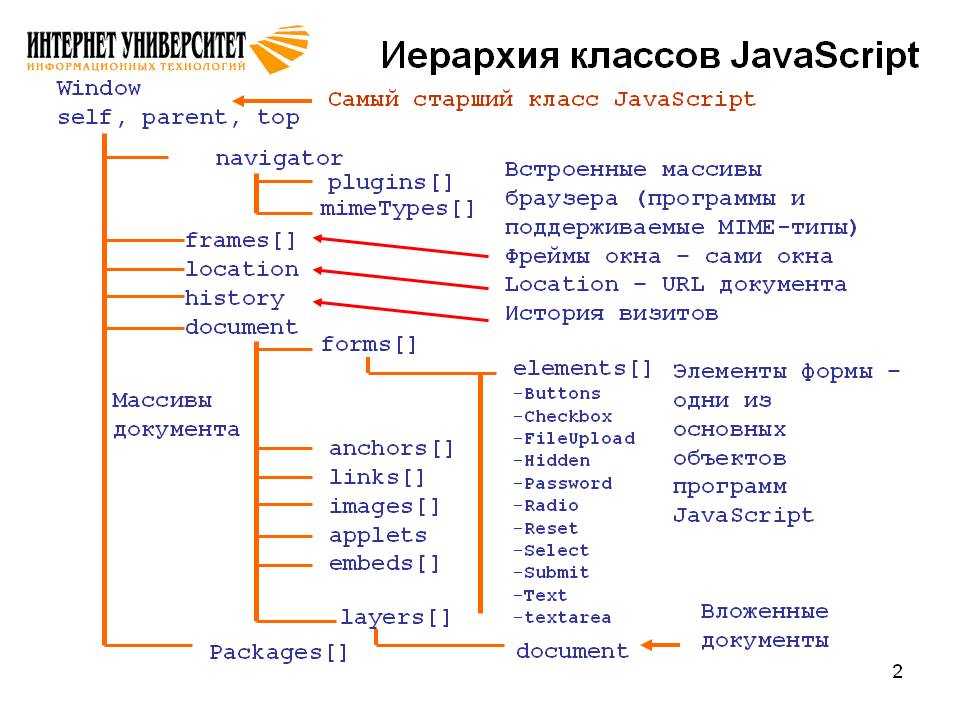
Как проверить есть ли класс у элемента js
Проверить, содержит ли элемент класс в JavaScript?
Используя простой JavaScript (не jQuery), есть ли способ проверить, содержит ли элемент класс?
В настоящее время я делаю это:
Проблема в том, что если я изменю HTML на этот .
. точного соответствия больше нет, поэтому я получаю вывод по умолчанию ничего ( «» ). Но я все еще хочу, чтобы выходные данные были I have class1 , потому что <div> по-прежнему содержит класс .class1 .
22 ответа
Это работает во всех текущих браузерах, и есть полифилы для поддержки старых браузеров.
В качестве альтернативы , если вы работаете со старыми браузерами и не хотите использовать полифиллы для их исправления, используйте indexOf верен, но его нужно немного изменить:
В противном случае вы также получите true , если искомый класс является частью другого имени класса.
JQuery использует аналогичный (если не тот же) метод.
Применимо к примеру:
Так как это не работает вместе с оператором switch, вы можете добиться того же эффекта с помощью этого кода:
Это также менее избыточно;)
Посмотрите эту ссылку Codepen для более быстрого и простого способа проверки элемента, если у него есть определенный класс, использующий ванильный JavaScript
Если элемент имеет только одно имя класса, вы можете быстро проверить его, получив атрибут класса. Другие ответы гораздо более надежны, но это, безусловно, имеет свои варианты использования.
Это немного не так, но если у вас есть событие, которое вызывает переключение, вы можете обойтись без классов:
Ты можешь сделать
.replace(/[0-9]/g, ») удаляет цифры из id .
Это немного странно, но работает для длинных переключателей без дополнительных функций или петель
Element.classList
Свойство classList возвращает псевдомассив DOMTokenList , содержащий все классы элемента.
У classList есть примитивная альтернатива — свойство className, которое содержит значение атрибута class элемента.
Синтаксис
- Результат — псевдомассив DOMTokenList , содержащий все классы узла elem
Методы
ClassList является геттером. Возвращаемый им объект имеет несколько методов:
add( String [,String] ) Добавляет элементу указанные классы remove( String [,String] ) Удаляет у элемента указанные классы item ( Number )
Результат аналогичен вызову сlassList[Number] toggle ( String [, Boolean])
Если класс у элемента отсутствует — добавляет, иначе — убирает. Когда вторым параметром передано false — удаляет указанный класс, а если true — добавляет. Если вторым параметром передан undefined или переменная с typeof == ‘undefined’, поведение будет аналогичным передаче только первого параметра при вызове toggle. contains ( String )
Проверяет, есть ли данный класс у элемента (вернёт true или false)
И, конечно же, у ClassList есть заветное свойство length, которое возвращает количество классов у элемента.
Управление классами и стилями элементов в JavaScript
В этой статье мы рассмотрим различные методы для работы с классами и стилями элемента. Познакомимся со свойствами classList и style, и примерами их использования для управления соответственно классами и стилями элементов на странице.
Управление классом (классами) элемента
Первый способ взаимодействия с классами элементов сводится к использованию DOM-свойства className . Данное свойство является отражением атрибута class в DOM. DOM-свойство className не было названо class из-за того, что раньше в JavaScript зарезервированные слова нельзя было использовать в качестве названия свойств объектов. Если вы не знаете, что такое DOM-свойства и чем они отличаются от атрибутов, то прочитать про это можете в этой статье.
Пример, в котором выполним различные операции над классом элемента используя DOM-свойство className :
Второй способ выполнить операции, связанные с классом элемента – это использовать методы для управления атрибутами.
Пример, в котором выполним действия как вышеприведённом коде, но с использованием методов для управления атрибутами:
DOM-свойство className и атрибут class всегда синхронизуются между собой, это значит, что при изменении одного меняется и другое.
Но у элемента может быть не один класс, а несколько. В этом случае работать с ними как со строкой не очень удобно.
Например, определить наличие какого-то одного определённого класса у элемента, используя вышеприведённые способы уже нельзя осуществить так просто. Это потребует написание определённого кода.
Пример, в котором проверим наличие у элемента класса content__show :
Но кроме этой ситуации, встречаются и другие. Например, когда нужно добавить какой-то один определённый класс к элементу, или удалить его. Чтобы эти действия и другие производить очень просто у элемента есть специальное для этих случаев DOM-свойство classList .
Свойство classList
Свойство classList представляет собой специальный объект (DOMTokenList), который содержит методы для выполнения различных операций над классами элемента.
- .add( className1[,className2. ] ) — добавляет один или несколько указанных классов к элементу. Если у элемента уже есть данный класс, то он к нему добавлен не будет.
- .remove( className1[,className2. ] ) — удаляет один или несколько указанных классов у элемента. Если у элемента нет класса, который вы хотите удалить, то никаких действий произведено не будет.
- .contains( className ) – проверяет наличие класса у элемента; в качестве ответа возвращает true или false .
- .toggle( className [,flag] ) — переключает указанное имя класса у элемента, т.е. если у элемента есть данный класс, то убирает его; в противном случае добавляет. Второй параметр ( flag ) необязательный. По умолчанию он имеет значение undefined . Если ему установить значение true или false , то он будет работать как метод add или remove , т.е. либо добавлять класс к элементу, либо удалять его у него.
Пример, в котором показано как можно выполнять различные действия, связанные с классами элемента с использованием методов classList :
Объект classList является псевдомассивом, т. е. его можно перебрать как массив.
е. его можно перебрать как массив.
Пример, в котором переберём все классы classList :
Свойство classList поддерживается всеми современными браузерами. Если нужна поддержка совсем старых браузеров (например, Internet Explorer 8, 9), то в этом случае можно воспользоваться каким-нибудь полифиллом.
Стили элемента
В DOM у каждого элемента есть свойство style , с помощью которого мы можем управлять его стилями. Значение данного свойства — это объект, который доступен только для чтения. Установка стилей элементу в этом случае осуществляется посредством добавления к нему соответствующих свойств.
Пример, как можно к элементу добавить стили через DOM-свойство style :
Имена свойств объекта style обычно совпадают с названиями CSS-свойств. Исключение составляют только те CSS-свойства, в которых используется дефис. Например, background-color . В этом случае дефис и следующая за ним буква заменяется на прописную. Например, CSS-свойство background-color для объекта style будет указывать как backgroundColor . А, например, CSS-свойство с браузерным префиксом -webkit-border-radius — как WebkitBorderRadius .
А, например, CSS-свойство с браузерным префиксом -webkit-border-radius — как WebkitBorderRadius .
Удаление стилей
Например, установим body некоторый цвет фона:
Если теперь данный стиль нужно убрать, то чтобы это выполнить мы должны просто присвоить ему пустую строку:
Примеры использования DOM-свойства style для установки стилей элементам.
Свойство cssText
Кроме индивидуального установления стилей элементу мы можем установить их сразу с помощью специального свойства style.cssText . Осуществляется это посредством присваивания этому свойству строки, состоящей из набора стилей, разделённых между собой с помощью точки с запятой. Т.е. выполняется это аналогично тому, как мы устанавливаем стили в HTML-атрибуте style .
Пример, в котором установим стили «font-size:40px; color:blue;» элементам с классом intro :
При установке стилей с помощью свойства style.cssText нужно быть осторожным. Эти связано с тем, что при установке это свойство удаляет все стили, которые есть у элемента. Т.е. те, которые мы установили ему с помощью атрибута style и в соответствующем ему DOM-свойстве.
Т.е. те, которые мы установили ему с помощью атрибута style и в соответствующем ему DOM-свойстве.
Выполнить операцию, аналогичную той которую выполняет свойство style.cssText , можно ещё через метод setAttribute .
Задания
1. Написать скрипт, используя classList , для установления элементу с классом text трех классов: size-40 , color-red и bg-yellow :
2. Написать код для установления стиля «width: 180px; height: 180px;» всем элементам на странице с классом, начинающимся со слов block- .
Как проверить наличие класса у элемента в javascript
Проверить, содержит ли элемент класс в JavaScript?
Используя простой JavaScript (не jQuery), есть ли способ проверить, содержит ли элемент класс?
В настоящее время я делаю это:
Проблема в том, что если я изменю HTML на этот .
. точного соответствия больше нет, поэтому я получаю вывод по умолчанию ничего ( «» ). Но я все еще хочу, чтобы выходные данные были I have class1 , потому что <div> по-прежнему содержит класс . class1 .
class1 .
22 ответа
Это работает во всех текущих браузерах, и есть полифилы для поддержки старых браузеров.
В качестве альтернативы , если вы работаете со старыми браузерами и не хотите использовать полифиллы для их исправления, используйте indexOf верен, но его нужно немного изменить:
В противном случае вы также получите true , если искомый класс является частью другого имени класса.
JQuery использует аналогичный (если не тот же) метод.
Применимо к примеру:
Так как это не работает вместе с оператором switch, вы можете добиться того же эффекта с помощью этого кода:
Это также менее избыточно;)
Посмотрите эту ссылку Codepen для более быстрого и простого способа проверки элемента, если у него есть определенный класс, использующий ванильный JavaScript
Если элемент имеет только одно имя класса, вы можете быстро проверить его, получив атрибут класса. Другие ответы гораздо более надежны, но это, безусловно, имеет свои варианты использования.
Это немного не так, но если у вас есть событие, которое вызывает переключение, вы можете обойтись без классов:
Ты можешь сделать
.replace(/[0-9]/g, ») удаляет цифры из id .
Это немного странно, но работает для длинных переключателей без дополнительных функций или петель
Проверяем наличие класса у элемента на jQuery/JavaScript
В этой статье я хотел бы показать вам несколько способов, способных организовать проверку на наличие класса в неком элементе. Самих по себе классов, как вы знаете, у элемента может быть несколько, и все они указываются через пробел.
Наша же задача – проверить, присутствует ли определенный класс (или несколько классов) у элемента или нет, и дальше выполнить нужное нам действие.
Все описанные способы мы будем тестировать на конструкции:
А теперь о каждом подробнее.
Проверяем наличие класса у элемента на jQuery
В jQuery проверка наличия класса осуществляется посредством метода hasClass.
Для отрицания (то есть для проверки отсутствия класса) вы добавляете знак восклицания:
В таком случае действие будет выполнено, если указанный класс отсутствует.
Проверяем наличие класса у элемента на JavaScript
В JavaScript код будет чуть больше, но по конструкции аналогичен варианту с jQuery:
javaScript classList API – идеальный способ добавления, удаления, переключения и проверки классов элемента в html5
Наверное, каждый, кто хоть немного работал с JavaScript, думал о том, как упростить себе жизнь при работе с классами DOM элементов. Ну например у элемента есть 2-3 класса и вам нужно добавить еще один, проверить наличие какого-либо класса или удалить один из классов. Старый добрый element.className ну совсем неудобен для таких операций. Самое очевидное и удобное решение до сих пор было воспользоваться уже готовыми библиотеками типа jQuery, в которых есть методы addClass() , removeClass() , toggleClass() .. ну или изобрести велосипед и написать свой набор функций. Но вот, совсем недавно, с развитием HTML5, появился javaScript classList API. Он интуитивно понятен, очень прост, работает быстрее всевозможных библиотек и не требует дополнительного кода. То о чем вы мечтали! API уже давно рботает во всех нормальных браузерах и вот наконец-то (Алелуййа!!) поддерживается IE10-м, что по своему удивительно. По поводу IE 7-9 смотрите в конце статьи. Пример:
То о чем вы мечтали! API уже давно рботает во всех нормальных браузерах и вот наконец-то (Алелуййа!!) поддерживается IE10-м, что по своему удивительно. По поводу IE 7-9 смотрите в конце статьи. Пример:
classList api Итак, что у нас есть в арсенале? Каждый HTML элемент содержит свойство
classList , которое представляет из себя объект, доступный для чтения.
Как узнать сколько классов есть у элемента?
Как добавить класс к элементу?
Как удалить один из классов элемента?
Как проверить, содержит ли элемент какой-либо класс?
Как преключить класс (добавить, если его нет, или удалить, если он есть)?
Как узнать индекс интересующего класса в наборе классов элемента?
Подробнее о поддержке браузерами можно узнать здесь “Как же работать с IE 7-9 ?” – спросите Вы.. Не пререживайте, умные люди уже давно написали грамотный полифил который можно подключить только к старым IE, если есть необходимость с ними работать.
6 comments on “ javaScript classList API – идеальный способ добавления, удаления, переключения и проверки классов элемента в html5 ”
Интересно, в jquery используют это? Надо посмотреть как hasClass пашет
не юзает
у них все по старому
Может в новых версиях?
осталось им сделать переключение класса в зависимости от условия – добавить второй необязательный аргумент
Как получить все имена HTML-классов из DOM-документа? — efim360.ru
Как получить все названия классов на HTML-странице?
Мы хотим знать какие именно названия HTML-атрибутов class можно встретить в качестве его значений во всём документе. Как это сделать?
Решение
[...new Set([...document.querySelectorAll('*')].map(i=>[...i.classList]).flat(Infinity).sort())]
или
[...new Set([...document.all].map(i=>[...i.classList]).flat(Infinity).sort())]Данное выражение вернёт нам сортированный массив из уникальных строк, которые являются значениями классов всех элементов в документе.
Как это работает?
Шаг № 1
Сначала мы обращаемся к объекту документа (document), который сформировался на нашей вкладке браузера, после получения строки с данными с сервера. Браузер синтаксически проанализировал строку с HTML-разметкой и при помощи «Объектной Модели Документа» создал для нас специальный JavaScript-объект, который хранит в себе все объекты HTML-элементов.
document
У этого объекта есть целый стандарт, который определяет множество методов и свойств для работы с этим объектом.
Скриншот главной страницы стандарта DOM от 19 декабря 2021 года:
Скриншот главной страницы стандарта DOM от 19 декабря 2021 года
Шаг № 2
Далее есть 2 пути получения всех объектов HTML-элементов:
- Из стандарта DOM мы можем использовать метод querySelectorAll()
- Из стандарта HTML мы можем использовать УСТАРЕВШИЙ атрибут all
Какой из них выбрать — решать вам. На 2022 год оба работают в браузерах.
На 2022 год оба работают в браузерах.
Разница заключается в том, что в метод
document.querySelectorAll('*')
или
document.allВторое важное отличие в том, какой объект мы получаем на выходе.
- querySelectorAll(‘*‘), то возвращается объект класса NodeList
- all, то возвращается объект класса HTMLAllCollection
Пример вызова на случайном документе:
метод querySelectorAll(‘*’) и атрибут all на случайном документе — JavaScript
Шаг № 3
Стандартные JavaScript-методы экземпляров класса  Нам нужна конвертация в массив для получения полного функционала для манипулирования с объектами HTML-элементов этого документа.
Нам нужна конвертация в массив для получения полного функционала для манипулирования с объектами HTML-элементов этого документа.
Делается это при помощи spread (…) оператора и литерального объявления массива []:
[...document.querySelectorAll('*')]
или
[...document.all]Эти два выражения вернут нам стандартный массив языка JavaScript.
Преобразовали NodeList и HTMLAllCollection в Array
Шаг № 4
Теперь у нас открыта возможность «пробегания» по всем элементам массива для «выдёргивания» значений из нужных свойств объектов HTML-элементов.
Это умеет делать метод map(). Так как нас интересуют значения, которые лежат в классах HTML-элементов, то нам нужно обращаться к такому свойству, которое называется classList.
[...document.querySelectorAll('*')].map(i=>i.classList)
или
[.
..document.all].map(i=>i.classList)Это свойство будет возвращать нам объекты класса DOMTokenList. По сути это те же самые массивы (смотри шаг № 3).
Получили объекты класса DOMTokenList всех HTML-элементов в документе — JavaScriptОбратите внимание, что некоторые объекты DOMTokenList будут пустыми. Это нормально т. к. не все HTML-элементы могут иметь свои классы.
Шаг № 5
Нам снова нужна конвертация в массив из объектов DOMTokenList. То есть нам нужно уже сразу возвращать массивы, на каждой итерации функции обратного вызова метода
[...document.querySelectorAll('*')].map(i=>[...i.classList])
или
[...document.all].map(i=>[...i.classList])Получили объекты класса Array всех HTML-элементов в документе — JavaScriptТеперь у нас есть самая удобная структура — массив состоящий только из массивов.
Шаг № 6
Выпаковывание содержимого всех внутренних массивов на один уровень главного массива. Выполнить эту задачу способен метод flat(), который может принять в себя число положительной бесконечности — Infinity. Бесконечность даёт гарантию максимального погружения в глубину массива. До самого дна, если это потребуется.
[...document.querySelectorAll('*')].map(i=>[...i.classList]).flat(Infinity)
или
[...document.all].map(i=>[...i.classList]).flat(Infinity)Мы получим все названия классов в строковом виде, которые встречаются в текущем документе. Причём некоторые будут повторяться т.к. разные HTML-элементы могут содержать одинаковые значения классов.
Получили все строковые значения имён классов, встречающихся в документе в древовидном порядке — JavaScript
Шаг № 7
Сортировка результатов для удобного восприятия итогового массива (и его возможного вывода в графическое представление).
[...document.querySelectorAll('*')].map(i=>[...i.classList]).flat(Infinity).sort()
или
[...document.all].map(i=>[...i.classList]).flat(Infinity).sort()Отсортировали все названия классов по логике метода sort() — JavaScript
Шаг № 8
На этом шаге нам нужно избавиться от дублей, чтобы получить только уникальные строковые значения из массива JavaScript. В этом нам поможет конструктор класса Set, который стандартно заложен в ГЛОБАЛЬНОМ объекте языка.
new Set([...document.querySelectorAll('*')].map(i=>[...i.classList]).flat(Infinity).sort())
или
new Set([...document.all].map(i=>[...i.classList]).flat(Infinity).sort())Нам вернётся объект — экземпляр класса Set.
Получили экземпляр класса Set (уникальный набор) значений имён классов документа — JavaScript
Шаг № 9
Финальным шагом будет конвертация объекта Set в Array.
Получили массив из имён классов HTML-элементов — JavaScript[...new Set([...document.querySelectorAll('*')].map(i=>[...i.classList]).flat(Infinity).sort())] или [...new Set([...document.all].map(i=>[...i.classList]).flat(Infinity).sort())]
Итог
Теперь можно анализировать этот массив для дальнейших манипуляций с кодом своей собственной программы.
Информационные ссылки
JavaScript | Есть ли HTML-класс в DOM-документе?
HTML | Интерфейс HTMLAllCollection
Стандарт HTML — Раздел «2.6.2.1 The HTMLAllCollection interface» — https://html.spec.whatwg.org/multipage/common-dom-interfaces.html#the-htmlallcollection-interface
Понимание идентификатора и класса в CSS
Обзор
До сих пор вы добавляли стили к различным элементам на странице вашего портфолио, но добавленные вами стили затронули все элементов определенного типа. Например, когда вы добавили стиль к элементу div, который повлиял на все элементы div в равной степени. Что, если вы хотите стилизовать одни элементы div одним способом, а другие — другим? Вот тут-то и появляются идентификатор и класс. В этом уроке вы узнаете, как можно использовать атрибуты идентификатора и класса для стилизации отдельных элементов (идентификатор) или групп элементов (класс).
Например, когда вы добавили стиль к элементу div, который повлиял на все элементы div в равной степени. Что, если вы хотите стилизовать одни элементы div одним способом, а другие — другим? Вот тут-то и появляются идентификатор и класс. В этом уроке вы узнаете, как можно использовать атрибуты идентификатора и класса для стилизации отдельных элементов (идентификатор) или групп элементов (класс).
Результаты учащегося
По завершении этого упражнения:
- вы сможете определить, как атрибуты ID используются в CSS для включения стиля отдельных элементов.
- вы сможете определить, как атрибуты класса используются в CSS, чтобы включить стилизацию групп элементов.
- вы добавите атрибуты ID и Class к определенным элементам на веб-странице.
Что такое идентификатор?
В HTML каждому элементу на вашей веб-странице может быть присвоен уникальный атрибут id. Это может быть любой текст, который вам нравится, но он должен быть уникальным (эта метка может быть только у одного элемента). Рекомендуется назначать метки, описывающие функцию элемента. Например, элемент
Рекомендуется назначать метки, описывающие функцию элемента. Например, элемент
- , используемый для разметки меню навигации, может иметь или
- Вы хотите стилизовать этот элемент иначе, чем другие элементы того же типа.
- Вы хотите иметь возможность ссылаться на определенный элемент на веб-странице. Фактически, вы уже добавили один из элементов div на странице своего портфолио, когда создавали ссылку «перейти к основному содержанию» в уроке «Особые типы ссылок».
- Вы хотите иметь прямой доступ к этому элементу с помощью Javascript. Подробнее об этом вы узнаете в модуле по Javascript.
Вы присваиваете атрибут id элементу HTML, когда:
В этом блоке нас интересует только первая причина добавления идентификатора. Мы хотим иметь возможность стилизовать определенные элементы с помощью CSS. Например, допустим, у вас есть абзац, который служит предупреждением на странице. Вы не хотите, чтобы он выглядел как все остальные абзацы на странице.
Важно! Сегодня все занятия отменены.
Чтобы добавить стиль к элементу с идентификатором, вы ставите перед идентификатором цифру 9.0039 # символ в вашем CSS. Например, вот как мы можем сделать так, чтобы наш абзац с предупреждением отображался в большом желтом поле с черной рамкой и большим черным текстом:
п # оповещение {
черный цвет;
вес шрифта: полужирный;
фон: #FFFF66; /* желтый */
граница: 2px сплошной черный;
набивка: 1em;
}
Обратите внимание, что указывать тип элемента в CSS необязательно, если у элемента есть идентификатор. В приведенном выше примере мы используем «p#alert» в качестве селектора, который сообщает браузеру, что следующий стиль применяется к абзацу с идентификатором «alert». Однако, поскольку нет другого элемента — абзаца или чего-то еще — с таким же идентификатором, мы могли бы так же легко использовать «#alert» в качестве нашего селектора без «p», например:0007
#тревога {
черный цвет;
вес шрифта: полужирный;
фон: #FFFF66; /* желтый */
граница: 2px сплошной черный;
набивка: 1em;
}
Обычно рекомендуется включать элемент, потому что это помогает запомнить, какие элементы имели определенные идентификаторы. Иногда вы захотите узнать это, просто взглянув на файл CSS, не обращаясь к исходному файлу HTML.
Иногда вы захотите узнать это, просто взглянув на файл CSS, не обращаясь к исходному файлу HTML.
Что такое класс?
Иногда может быть группа элементов, которые вы хотите стилизовать определенным образом. Например, предположим, вы создаете развлекательную веб-страницу, содержащую несколько обзоров фильмов в дополнение к другому контенту. Все содержимое каждого обзора (заголовок с названием фильма и несколько абзацев) заключено в
 Вы можете добиться этого, назначив каждому сводному абзацу. Ваш код может выглядеть примерно так:
Вы можете добиться этого, назначив каждому сводному абзацу. Ваш код может выглядеть примерно так:
<дел>
Крестный отец
Крестный отец (1972) – величайший фильм всех времен.
согласно многочисленным опросам кинокритиков и зрителей.
Крестный отец... (ваш отзыв здесь)
Аватар
Аватар (2009 г.) – самый кассовый фильм всех времен. заработок около 2,8 млрд долларов США.
Аватар это... (ваш отзыв здесь)
Чтобы добавить стиль ко всем элементам, которые являются частью определенного класса, вы ставите перед именем класса точку (.) в своем CSS. Например, вот как можно добавить бледно-голубой фон и темно-синюю рамку ко всем обзорам фильмов и добавить курсив ко всем абзацам сводки:
div.обзор {
цвет фона: #E6EBF5; /* бледно-голубой */
граница: 1px сплошная #003399; /* темно-синий */
}
стр.резюме {
стиль шрифта: курсив;
}
Селекторы потомков
Помимо назначения стилей элементам класса , вы также можете назначать стили потомкам этих элементов. Потомок — это элемент, который вложен внутри другого элемента.
Потомок — это элемент, который вложен внутри другого элемента.
В качестве примера предположим, что вы хотите, чтобы все элементы (ссылки) на странице были красного цвета и подчеркнуты. Вот как это можно сделать с помощью CSS:
.
а {
красный цвет;
оформление текста: подчеркивание;
}
Однако предположим, что вам нужен другой стиль для ссылок, являющихся частью меню навигации. Вы хотите, чтобы это был белый текст на темно-синем фоне без подчеркивания. Предполагая, что эти ссылки содержатся в элементе
Это я!
Sample FAQ #3
Приведенный ниже пример соответствует стандартам HTML, поскольку значения «id» отличаются.
<дел>Привет, мир!




 classList.remove('bar', 'baz')
classList.remove('bar', 'baz')  Если класс уже существует в списке классов элемента, он не будет добавлен снова.
Если класс уже существует в списке классов элемента, он не будет добавлен снова. getElementById('foo')
element.className = 'my-class'
getElementById('foo')
element.className = 'my-class'