Bootstrap Бутстрап 4 Tables — таблицы
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Базовая таблица Bootstrap 4
Базовая загрузочная таблица 4 имеет светлую обивку и горизонтальные разделители.
.table класс добавляет базовый стиль к таблице:
Пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
Чередующиеся строки
.table-striped класс добавляет к таблице зебра-полосы:
Пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
Граница таблицы
. класс добавляет границы со всех сторон таблицы и ячеек: table-bordered
table-bordered
Пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
Наведите строки
.table-hover класс добавляет эффект наведения (серый цвет фона) в строках таблицы:
Пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
Черный/темный стол
.table-dark класс добавляет черный фон в таблицу:
Пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
Темный полосатый стол
Объединить . и  table-dark
table-dark.table-striped создать темный, полосатый стол:
Пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
Парящий темный стол
.table-hover класс добавляет эффект наведения (серый цвет фона) в строках таблицы:
Пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
Таблица без границ
.table-borderless класс удаляет границы из таблицы:
Пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
Контекстные классы
Контекстные классы можно использовать для окраски всей таблицы ( <table> ), строк таблицы ( <tr> ) или ячеек таблицы ( <td> ).
Пример
| Firstname | Lastname | |
|---|---|---|
| Default | Defaultson | [email protected] |
| Primary | Joe | [email protected] |
| Success | Doe | [email protected] |
| Danger | Moe | [email protected] |
| Info | Dooley | [email protected] |
| Warning | Refs | [email protected] |
| Active | Activeson | [email protected] |
| Secondary | Secondson | [email protected] |
| Light | Angie | [email protected] |
| Dark | Bo | [email protected] |
Можно использовать следующие контекстные классы:
| Класс | Описание |
|---|---|
.table-primary | Синий: указывает на важное действие |
. | Зеленый: указывает на успешное или положительное действие |
.table-danger | Красный: указывает на опасное или потенциально отрицательное действие |
.table-info | Светло-голубой: указывает нейтральное информативное изменение или действие |
.table-warning | Оранжевый: указывает на предупреждение, которое может потребоваться внимание |
.table-active | Серый: применение цвета наведения к строке таблицы или ячейке таблицы |
.table-secondary | Серый: указывает на несколько менее важное действие |
| Светло-серый фон таблицы или строки таблицы |
.table-dark | Темно-серый фон таблицы или строки таблицы |
Цвета настольной головки
.thead-dark класс добавляет черный фон в заголовки таблицы, а . класс добавляет серый фон в заголовки таблицы: thead-light
thead-light
Пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
Маленький столик
.table-sm класс делает таблицу меньше, сокращая заполнение ячеек пополам:
Пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
Адаптивные таблицы
. класс создает адаптивную таблицу: горизонтальная полоса прокрутки добавляется к таблице на экранах, которые меньше, чем 992пкс Wide (при необходимости). При просмотре на что-либо больше, чем 992пкс широкий, нет никакой разницы: table-responsive
table-responsive
Пример
<div>
<table>
…
</table>
</div>
Вы также можете решить, когда таблица должна получить полосу прокрутки, в зависимости от ширины экрана:
| Класс | Ширина экрана |
|---|---|
.table-responsive-sm | < 576px |
.table-responsive-md | < 768px |
.table-responsive-lg | < 992px |
.table-responsive-xl | < 1200px |
Пример
<div>
<table>
…
</table>
</div>
❮ Назад Дальше ❯
bootstrap 4 популярное
bootstrap сетка
bootstrap меню
bootstrap modal модальное окно
блоки bootstrap
bootstrap скачать бесплатно
bootstrap кнопки
bootstrap формы
bootstrap таблицы
bootstrap примеры
Copyright 2018-2020 HTML5CSS.

Правила и Условия Политика конфиденциальности О нас Контакты
❮ Назад Дальше ❯
Панели навигации
Панель навигации — это заголовок навигации, расположенный в верхней части страницы:
Базовая навигационная
С помощью Bootstrap панель навигации может расширяться или сворачиваться в зависимости от размера экрана.
Стандартная панель навигации создается с помощью .navbar класса, за которым следует адаптивный класс свертывания: (стеки навигационной панели .navbar-expand-xl|lg|md|sm по вертикали на очень больших, больших, средних или маленьких экранах).
Чтобы добавить ссылки внутри навигационной области, используйте <ul> элемент с <li> элементы с .nav-item классом
за которым следует <a> элемент с .nav-link классом:
Пример
<!— A grey horizontal navbar that becomes vertical on small screens —><nav>
<!— Links —>
<ul>
<li>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link
2</a>
</li>
<li>
<a href=»#»>Link
3</a>
</li>
</ul>
</nav>
Вертикальная навигационная
Удалите . класс для создания вертикальной панели навигации:
Пример
<!— A vertical navbar —><nav>
<!— Links —>
<ul>
<li>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link
2</a>
</li>
<li>
<a href=»#»>Link
3</a>
</li>
</ul>
</nav>
Центрированная навигационная
Добавьте .justify-content-center класс для центрирования панели навигации.
Следующий пример будет центрировать панель навигации на средних, больших и очень больших экранах. На маленьких экранах она будет отображаться по вертикали и по левому краю (из-за. навигации-развернуть-SM класса):
Пример
<nav>
<a
class=»navbar-brand» href=»#»>Logo</a>
…
</nav>
Цветной навигационной
Используйте любой из . классов для изменения цвета фона навигационной области (,,,,,,  bg-color
bg-color.bg-primary .bg-success .bg-info .bg-warning .bg-danger .bg-secondary .bg-dark и .bg-light )
.navbar-dark класса или используйте .navbar-light класс для добавления черного цвета текста.
Пример
<!— Grey with black text —><nav>
<ul>
<li>
<a href=»#»>Active</a>
</li>
<li class=»nav-item»>
<a href=»#»>Link</a>
</li>
<li>
<a href=»#»>Link</a>
</li>
<li>
<a href=»#»>Disabled</a>
</li>
</ul>
</nav>
<!— Black with white text —>
<nav>. ..</nav>
..</nav>
<!— Blue with white text —>
<nav>…</nav>
Активное/отключенное состояние: добавьте .active класс к <a> элементу, чтобы выделить текущую ссылку, или класс, указывающий на то, .disabled что ссылка не является интерактивной.
Марка/логотип
.navbar-brand класс используется для выделения названия бренда/логотипа/проекта вашей страницы:
Пример
<nav>
<a
class=»navbar-brand» href=»#»>Logo</a>
…
</nav>
При использовании .navbar-brand класса на изображениях Bootstrap 4 автоматически применяет стиль изображения для вертикальной навигации.
Пример
<nav>
<a href=»#»>
<img src=»bird.jpg»
alt=»Logo»>
</a>
…
</nav>
Свертывание панели навигации
Очень часто, особенно на небольших экранах, вы хотите, чтобы скрыть навигационные ссылки и заменить их на кнопку, которая должна выявить их при нажатии на.
Чтобы создать складную панель навигации, используйте кнопку с class="navbar-toggler",
data-toggle="collapse" and data-target="#thetarget" . Затем оберните содержимое навигационной панели (ссылки и т.д.) внутри элемента div с class="collapse navbar-collapse" , за которым следует идентификатор, соответствующий data-target кнопке: «сетаржет«.
Пример
<nav><!— Brand —>
<a href=»#»>Navbar</a>
<!— Toggler/collapsibe Button —>
<button
class=»navbar-toggler» type=»button»
data-toggle=»collapse» data-target=»#collapsibleNavbar»>
<span></span>
</button>
<!— Navbar links —>
<div
id=»collapsibleNavbar»>
<ul>
<li>
<a
href=»#»>Link</a>
</li>
<li>
<a
href=»#»>Link</a>
</li>
<li>
<a
href=»#»>Link</a>
</li>
</ul>
</div>
</nav>
Совет: Можно также удалить класс. навигации-Expand-MD, чтобы всегда скрывать ссылки панели навигации и отображать кнопку переключателя.
навигации-Expand-MD, чтобы всегда скрывать ссылки панели навигации и отображать кнопку переключателя.
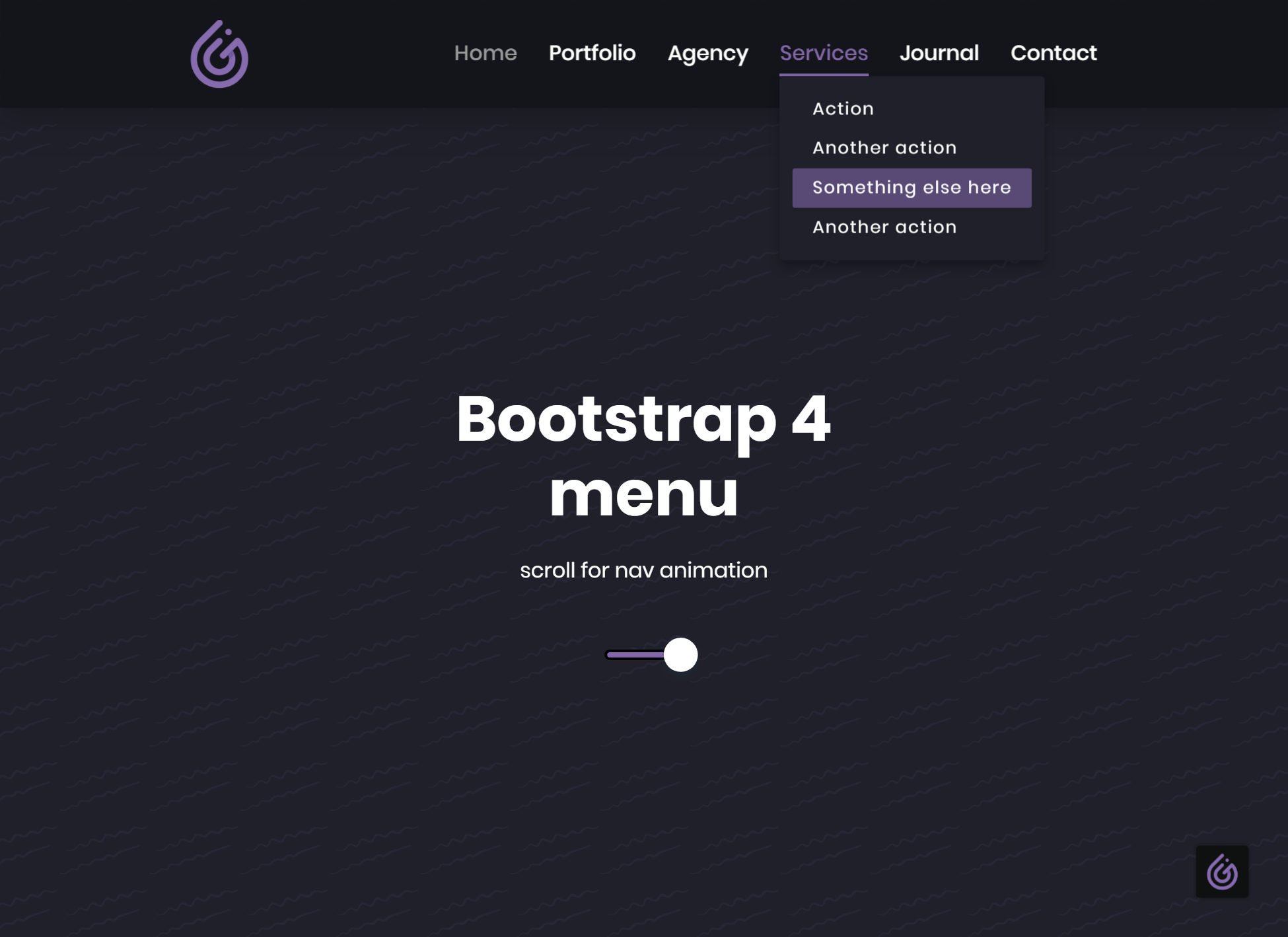
Навигационное меню с раскрывающимся списком
NavBars также может содержать выпадающие меню:
Пример
<nav><!— Brand —>
<a href=»#»>Logo</a>
<!— Links —>
<ul>
<li
class=»nav-item»>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link 2</a>
</li>
<!— Dropdown —>
<li>
<a href=»#»
data-toggle=»dropdown»>
Dropdown
link
</a>
<div>
<a
class=»dropdown-item» href=»#»>Link 1</a>
<a href=»#»>Link 2</a>
<a href=»#»>Link 3</a>
</div>
</li>
</ul>
</nav>
Формы и кнопки панели навигации
Добавьте <form> элемент, class="form-inline" чтобы сгруппировать входы и кнопки рядом друг с другом:
Пример
<nav>
<form action=»/action_page. php»>
php»>
<input
type=»text» placeholder=»Search»>
<button type=»submit»>Search</button>
</form>
</nav>
Можно также использовать другие классы ввода, например .input-group-prepend или .input-group-append для прикрепления значка или текста справки рядом с полем ввода. Подробнее об этих классах вы узнаете в главе Bootstrap Inputs.
Пример
<nav>
<form action=»/action_page.php»>
<div>
<div
class=»input-group-prepend»>
<span>@</span>
</div>
<input type=»text»
class=»form-control» placeholder=»Username»>
</div>
</form>
</nav>
Текст навигационной навигации
Используйте .navbar-text класс для вертикального выравнивания любых элементов внутри навигационной области, которые не являются ссылками (обеспечивает правильное заполнение и цвет текста).
Пример
<nav><!—
Links —>
<ul>
<li
class=»nav-item»>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link 2</a>
</li>
</ul>
<!— Navbar text—>
<span>
Navbar text
</span>
</nav>
Фиксированная панель навигации
Панель навигации можно также зафиксировать вверху или внизу страницы.
Фиксированная панель навигации остается видимой в фиксированном положении (сверху или снизу) независимо от прокрутки страницы.
.fixed-topкласс делает навигационную панель фиксированной в верхней части:
Пример
<nav>
…
</nav>
Используйте .fixed-bottom класс для того, чтобы сделать навигационную страницу в нижней части страницы:
Пример
<nav>
…
</nav>
Используйте . класс, чтобы сделать навигационную страницу фиксированной/оставаться в верхней части страницы, когда вы прокрутите ее мимо . Примечание: Этот класс не работает в Internet Explorer 11 и более ранних версиях (будет рассматривать его как  sticky-top
sticky-topposition:relative ).
Пример
<nav>
…
</nav>
❮ Назад Дальше ❯
Bootstrap 4 Ресурсы, ссылки, документация
Bootstrap 4 — это мощная среда, которая вывела веб-разработку, особенно интерфейсную разработку, на новый уровень. Содержит компоненты HTML, CSS и JS для создания форм, кнопок, навигации, раскрывающихся меню, модальных окон, макета и многого другого.
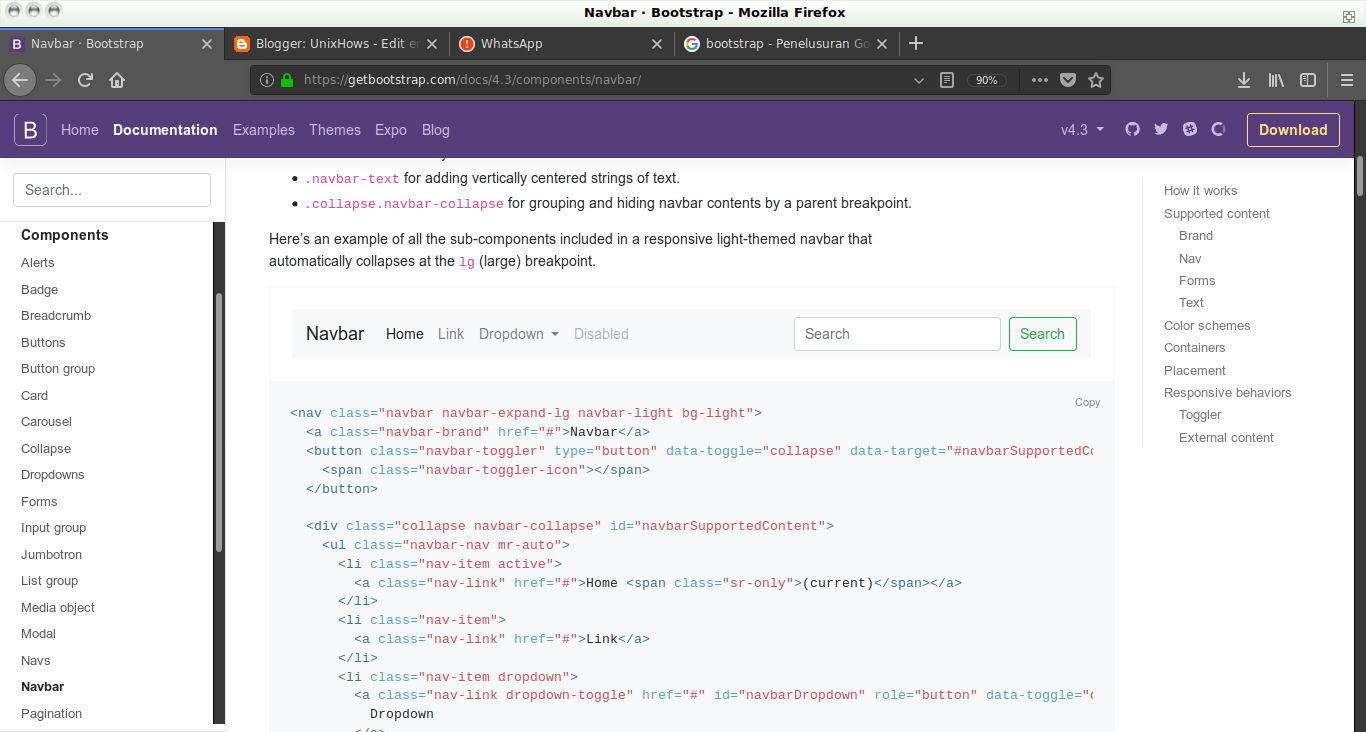
Bootstrap 4 Документация
Bootstrap 4 Шпаргалки
Bootstrap 4 Темы
Bootstrap 4 Утилиты
Bootstrap 4 Классы
Bootstrap 4 Компоненты
Bootstrap 4 Галереи
Bootstrap 4 Учебники
Bootstrap 4 Видео
Bootstrap 4 Примеры
Это очень удобно для разработчиков, поскольку позволяет им сосредоточиться на функциях, которые должны быть реализованы в их приложении. И благодаря этим необходимым элементам, предоставляемым Bootstrap, он экономит много времени и усилий при разработке отличных веб-сайтов.
И благодаря этим необходимым элементам, предоставляемым Bootstrap, он экономит много времени и усилий при разработке отличных веб-сайтов.
Кроме того, в Интернете можно найти несколько ресурсов на основе Bootstrap от большого и очень активного библиотечного сообщества. Семь из десяти веб-сайтов в Интернете созданы с помощью Bootstrap. Bootstrap удерживает позицию номер один среди интерфейсных библиотек уже почти 10 лет.
Загрузите Bootstrap 4
Загрузите готовый к использованию скомпилированный код для Bootstrap v4.0.0, чтобы легко добавить его в свой проект, который включает в себя: 1. Скомпилированные и минимизированные пакеты CSS (см. Сравнение файлов CSS) 2. Скомпилированные и минимизированные плагины JavaScript Сюда не входит документация, исходные файлы или какие-либо дополнительные зависимости JavaScript (jQuery и Popper.js.
Документация по Bootstrap 4
Devdocs.io
Документация по Bootstrap 4 API с поиском.
Из w3schools.
 com
comBootstrap 4 Начало работы. Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, быстрее.
Github.com Bootstrap4 Offline Docs
Внесите свой вклад в разработку libracoder/bootstrap4-offline-docs, создав учетную запись на GitHub.
BootStrapDocs.com
Документация Twitter Bootstrap.
GetBootStrap.com Docs начало работы
Получить страницы документации Boot Strap.
Django
Содержание: Установка · Быстрый старт · Пример шаблона · Теги и фильтры шаблона · Настройки · Демонстрационное приложение.
Пример кода документации Bootstrap4
Получайте примеры кода, такие как «Документация Bootstrap 4», прямо из результатов поиска Google с помощью расширения Grepper Chrome.
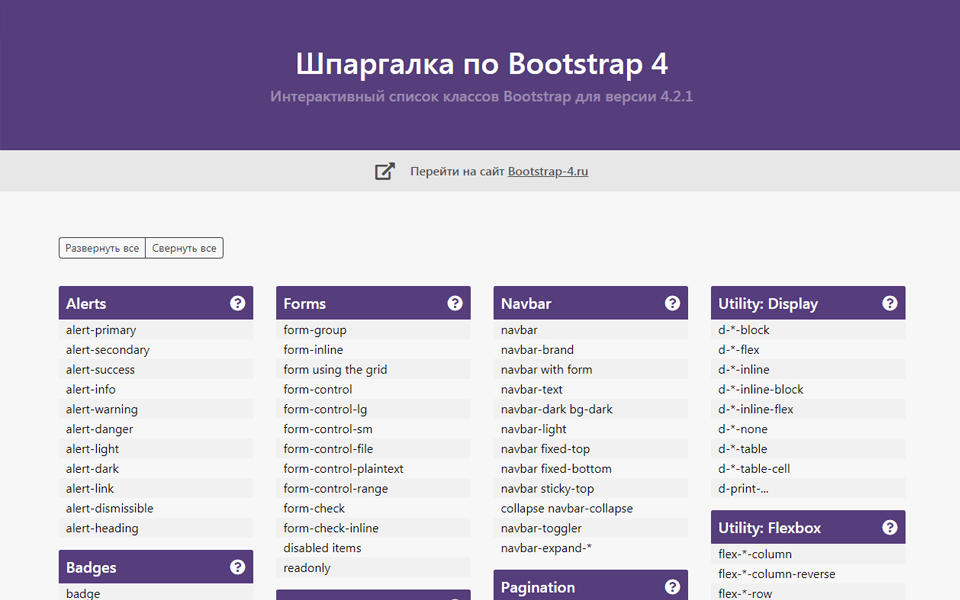
Шпаргалка Bootstrap 4 и справочник классов
ThemeFisher.com
Шпаргалка Bootstrap 4.3, PDF-версия шпаргалки. Все компоненты Bootstrap4 по алфавиту.
W3schools.com Bootstrap4
Полный список всех классов Bootstrap 4. Полный список всех CSS-классов Bootstrap 4 с описанием и примерами.
Полный список всех CSS-классов Bootstrap 4 с описанием и примерами.
HackerThemes.com Шпаргалки
Интерактивный список классов Bootstrap для версии 4.1.3.
Полная памятка по Bootstrap
Памятка по Bootstrap 4 с основными компонентами и классами .PDF и .PNG.
Boot Strap Creative.com
Bootstrap 4 Памятка и список классов Справочник.
От Creative Tim.com
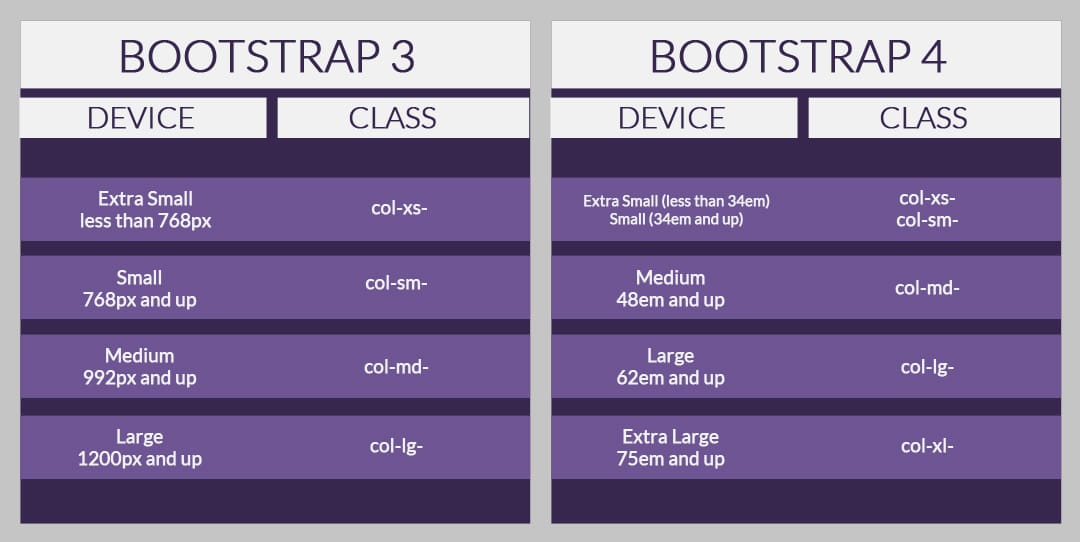
Помогает найти различия между Bootstrap 3 и Bootstrap 4.
Шпаргалка по Bootstrap 4 от Creative Tim
Bootstrap 4 Cheat Sheet — это онлайн-инструмент, который поможет вам легко найти различия между Bootstrap 3 и Bootstrap 4.
Темы и шаблоны Bootstrap 4
Темы с сайта GetBootStrap.com
Официальные темы Bootstrap.
From Templatemonster.com
Одни из лучших тем Bootstrap4, некоторые платные, некоторые бесплатные.
Hacker Themes.com
Bootstrap 4 Themes, бесплатные и с открытым исходным кодом.
Из StartBootStrap.
 com
comВсе бесплатные темы и шаблоны Bootstrap.
60+ бесплатных тем и шаблонов Bootstrap
Загрузите лучшие бесплатные темы и шаблоны Bootstrap, разработанные Creative Tim.
Bootstrapious
Бесплатные и премиальные шаблоны Bootstrap.
Из ColorLib.com
Сто тридцать один лучший бесплатный шаблон Bootstrap 4 для портфолио, бизнеса и целевых страниц.
ThemeWagon.com
Четыреста двадцать+ высококачественных бесплатных и премиальных шаблонов веб-сайтов Bootstrap 4.
Mobirise
Бесплатный шаблон Bootstrap 4.
Утилиты Bootstrap 4
GetBootStrap.com — Утилиты
Документация и примеры распространенных текстовых утилит для управления выравниванием, переносом, весом и т. д.
Из W3Schools.com
Bootstrap 4 Text Typography.
BootStrapCreative — размеры текста Bootstrap
Bootstrap 4 размера текста и как их изменить.
С сайта getbootstrap.com
Документация и примеры типографики Bootstrap, включая глобальные настройки, заголовки, основной текст, списки и многое другое.
Quackit.com Bootstrap Typography
Показывает, как отображаются определенные текстовые элементы при использовании Bootstrap.
Типографика Bootstrap 4 — Учебное пособие Республика
Узнайте, как стилизовать текстовое содержимое веб-страниц с помощью встроенных в Bootstrap классов форматирования текста.
Tutorialspoint
Bootstrap предоставляет текстовые утилиты для управления выравниванием текста, преобразованием, весом и многим другим.
Компоненты Bootstrap 4
GetBootStrap.com
Расширьте систему сетки Bootstrap с помощью компонента эскизов, чтобы легко отображать сетки изображений, видео, текста и т. д. Если вы ищете презентацию миниатюр в стиле Pinterest.
MDbootstrap.com
Компоненты начальной загрузки. Кнопки. Визуальное руководство по компонентам для последних версий Bootstrap 4 и Material Design.
GetBootStrap.com
Примеры и рекомендации по использованию стилей управления формами, параметров макета и пользовательских компонентов для создания самых разнообразных форм.
Из GetBootStrap.com
Список компонентов Bootstrap 4 с поиском.
Tutorialspoint
Bootstrap 4 — Компоненты.
Medium.com
Начальная загрузка 4: Компоненты. Навбар, Карточки, Кнопки, Формы.
Creative Tim
Сорок четыре+ компонента Bootstrap.
Bootstrap 4 Галереи
MDbootstrap.com
Галерея Галерея Bootstrap. Галерея Bootstrap 4 — отличный элемент пользовательского интерфейса, идеально подходящий для представления вашим посетителям ряда изображений, видео или других медиафайлов. Легко построить в виде галереи лайтбоксов, карусели с несколькими элементами или слайдов с заголовком. Примеры использования галереи Bootstrap.
Bootstrap 4.com
Полный список функций на основе Bootstrap 4. Отзывчивый, красивый и чистый дизайн. Личный шаблон, шаблон портфолио и резюме, состоящий из 8 творческих светлых и темных демонстраций с файлами SASS.
Bootsnipp.com
Примеры галереи Bootstrap 4. Фильтрация галереи портфолио с использованием Bootstrap 4.1. Бесплатный шаблон. Панель управления Light Bootstrap Angular. Облегченная панель инструментов Bootstrap React.
Фильтрация галереи портфолио с использованием Bootstrap 4.1. Бесплатный шаблон. Панель управления Light Bootstrap Angular. Облегченная панель инструментов Bootstrap React.
Запустить Bootstrap
Галерея Bootstrap 4. Базовый макет галереи с миниатюрами изображений. Начальная загрузка 4.3.1. Нужно больше элементов пользовательского интерфейса? Попробуйте SB UI Kit Pro, который содержит настраиваемые представления, страницы и компоненты, которые помогут вам начать работу.
Бесплатный интерфейс
Одиннадцать галерей Bootstrap. Модальные лайтбоксы Bootstrap 4 с гибкими изменениями макета в галерее. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Отзывчивый.
Mobirise
Бесплатные шаблоны HTML Bootstrap 4 Photo Gallery.
Tutorialzine.com
Три потрясающих шаблона галереи изображений Bootstrap 4 с потрясающими эффектами наведения. Эти шаблоны полностью бесплатны для использования, полностью адаптивны и очень легко интегрируются, просто скопируйте и вставьте.
Colorlib.com
Тридцать бесплатных шаблонов галереи Bootstrap. Набор функций и ресурсов, которые помогут вам выглядеть в Интернете как профессионал. Если у вас ограниченный бюджет, крайний срок не за горами, или вы новичок в разработке.
OnAirCode
Seventeen+ Bootstrap Photo Gallery Примеры кода. Бесплатная веб-композиция галереи, которая идеально подходит для фотографов, ремесленников и творческих личностей, которые надеются устроить удивительную экспозицию.
Bootstrap 4 класса
W3Schools
Bootstrap 4 Все классы CSS. Полный список всех классов Bootstrap 4 с описанием и примерами.
BootStrapShuffle.com
Все классы Bootstrap CSS с исходным кодом и предварительным просмотром в реальном времени. Вы можете скопировать наши примеры и вставить их в свой проект. Используйте более 230 готовых компонентов Bootstrap из многофункциональной библиотеки.
W3Schools
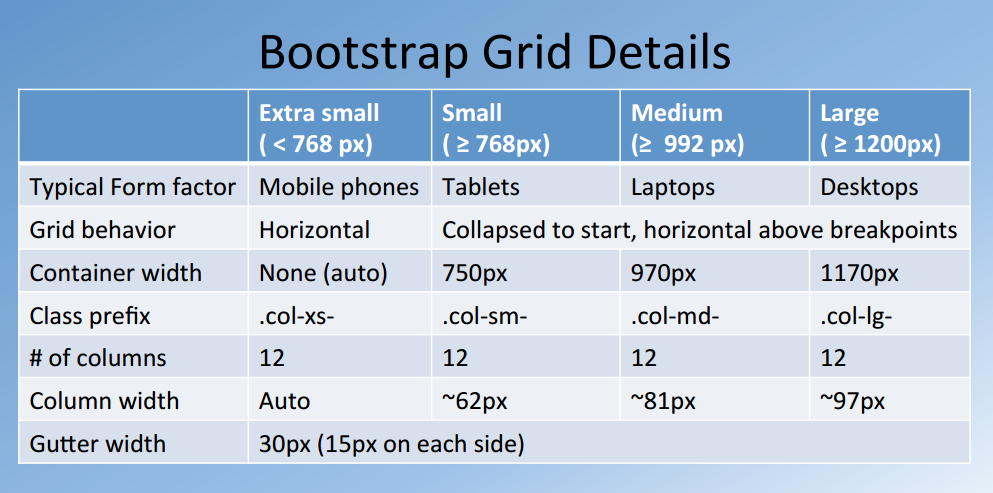
Сеточная система Bootstrap 4 имеет пять классов: . col- (очень маленькие устройства — ширина экрана менее 576 пикселей). col-sm- (маленькие устройства — ширина экрана равна или больше 576 пикселей). col-md — (средние устройства — ширина экрана равна или больше 768 пикселей).
col- (очень маленькие устройства — ширина экрана менее 576 пикселей). col-sm- (маленькие устройства — ширина экрана равна или больше 576 пикселей). col-md — (средние устройства — ширина экрана равна или больше 768 пикселей).
GetBootStrap.com
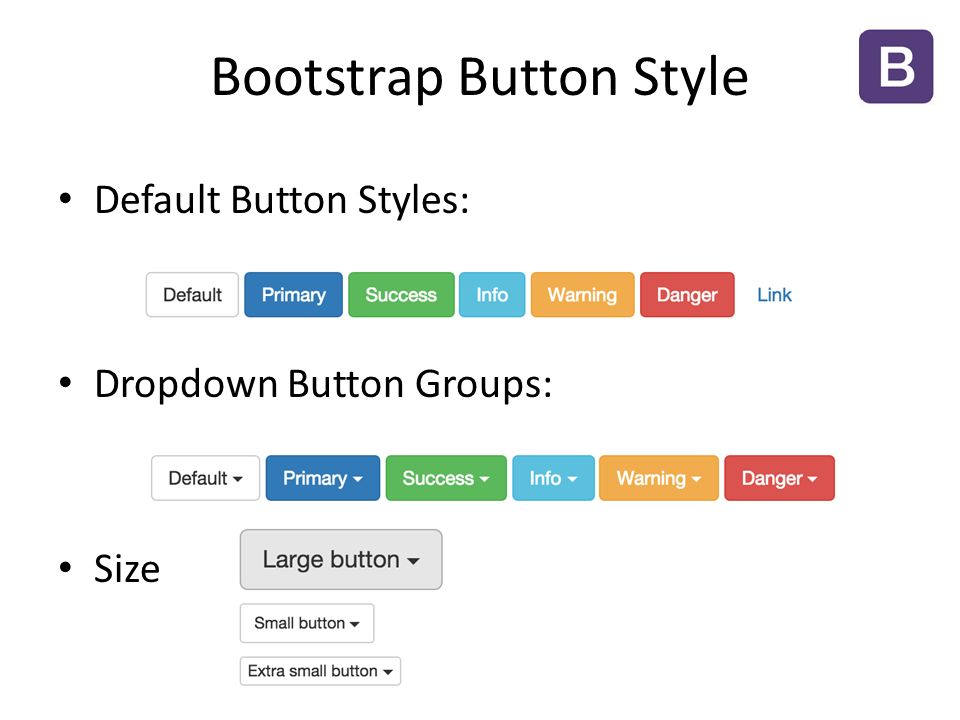
Кнопки. Используйте пользовательские стили кнопок Bootstrap для действий в формах, диалоговых окнах с поддержкой нескольких размеров, состояний и т. д.
Jquery-az.com
Цветовые классы Bootstrap для текста, фона, ссылок и многого другого. Имена классов, например, успех, первичный, вторичный, светлый, темный, предупреждающий и т. д. Этим именам предшествуют имена элементов или короткие коды. Например, text- для текста, btn- для кнопок, bg- для фона.
tutorialspoint.com
Класс Bootstrap 4 .flex-row. CSS-фреймворк Bootstrap для веб-разработки. Используйте класс flex-row в Bootstrap для горизонтального отображения гибких элементов. Добейтесь следующего, используя класс flex-row.
Примеры Bootstrap 4
GetBootStrap.
 com
comПримеры. Быстро начните проект с любым из наших примеров, начиная от использования частей фреймворка и заканчивая пользовательскими компонентами и макетами.
Tutorial Republic
Bootstrap 4 Примеры. Этот раздел содержит множество примеров, демонстрирующих различные компоненты Bootstrap и их возможности в реальном действии. Сеточная система Bootstrap.
W3Schools
Примеры макетов сетки Bootstrap 4. Три равных столбца. Используйте класс .col для указанного количества элементов, и Bootstrap распознает количество элементов (и создаст столбцы одинаковой ширины).
Бесплатный интерфейс
Двадцать четыре примера сетки Bootstrap. Макет портфолио в четыре колонки. Фрагмент базового макета страницы портфолио с четырьмя столбцами контента и одинаковой высотой карточек, созданный с помощью Bootstrap.
GetBootStrap.com
Примеры. Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в платформу.
Jquery-az.com
Девять примеров для изучения Bootstrap 4 Carousel — слайдер для слайд-шоу. Как настроить карусель для нескольких изображений, вертикальный слайдер и многое другое; так что продолжайте читать. Пример простой скользящей карусели.
Jquery-az.com
Шестнадцать примеров таблицы Bootstrap 4 (полосатая, с рамкой. Bootstrap 4 также имеет встроенные классы с добавленными стилями и улучшениями для создания таблиц HTML в ваших веб-проектах.
Bootstrapbay.com
Комплекс Bootstrap 4 Navbar Наш последний пример позиционирования элементов в навигационной панели немного сложнее, и мне пришлось делать его шаг за шагом, чтобы создать его.0003
Tutlane
Пример вертикальной панели навигации Bootstrap. В Bootstrap, удалив адаптивный класс коллапса, мы можем создать вертикальную панель навигации.
Учебники по Bootstrap 4
W3schools.com Bbootstrap4
Онлайн-учебники W3Schools.
С Quackit.com
Учебник по Bootstrap 4 на Quackit.
MD Bootstrap.com
Учебное руководство Bootstrap 4 по адаптивному веб-дизайну.
Webnots.com — Учебники по начальной загрузке
Учебники по Bootstrap 4 для начинающих на WebNots.
Из DesignModo.com
Учебник по Bootstrap 4 Создайте одностраничный шаблон.
Из учебника Republic Bootstrap 4 Tutorial
Полное руководство для начинающих.
Автор FreeCodeCamp.org
Изучите Bootstrap 4 за 30 минут, создав целевую страницу.
Bootstrap 4 Видео
MDbootstrap.com
Видео Bootstrap Видео. Видеогалерея Bootstrap — это компонент, который объединяет несколько медиафайлов в одну интерактивную коллекцию, представленную в базовом или более сложном лайтбоксе. Его размер можно изменить по желанию.
YouTub
Bootstrap 4. Бесплатный ускоренный курс.
Jqueryscript.net
Небольшое расширение jQuery для платформы Bootstrap 4, которое позволяет вам вставлять изображения, а также видео YouTube в адаптивный карусельный компонент Bootstrap 4.
Coursera.org
Видео с упражнениями. Видео с адаптивным дизайном и сеткой Bootstrap, созданное Гонконгским университетом науки и технологий.
YouTube
Bootstrap 4 Tutorial + Project.
Udemy.com
Бесплатное руководство по Bootstrap. Пройдите курс Bootstrap 4. Настройка Bootstrap описана в обучающем видео с 3 проектами.
Lynda.com
Обучение и учебные пособия по Bootstrap. Восемь курсов, 275 видеоуроков. Изучите основы Bootstrap 4.
И да, весь сайт RSH Web Services создан с использованием Bootstrap 4 .
Мы приветствуем ваши комментарии, вопросы, исправления и дополнительную информацию, касающуюся этой статьи. Обратите внимание, что комментарии не по теме будут удаляться.
Если вам нужна конкретная помощь с вашей учетной записью, не стесняйтесь обращаться к нам в любое время
Спасибо
КОММЕНТАРИИ
Trina Ferro
Хороший блог, очень полезная статья.
Джим Зансер
Потрясающе, спасибо снизу.
Твитнуть Поделиться Пин Электронная почта.
Как добавить Bootstrap в HTML (Пошаговое руководство)
Bootstrap — одна из самых популярных существующих сред CSS, HTML и JavaScript. Излишне говорить, что вопрос как добавить bootstrap в HTML наверняка приходил вам в голову. В этом пошаговом руководстве объясняются различные методы, которые вы можете использовать, чтобы легко связать Bootstrap в HTML или импортировать Bootstrap в HTML, в зависимости от того, как вы хотите интегрировать его в свой веб-сайт.
Полный курс дизайна UI/UX. Поднимите лучшие практики UI/UX на новый уровень с помощью наших полностью закодированных примеров! ⏰ СКИДКА 80% Специальное предложение
Самая последняя версия Bootstrap — Bootstrap 5. Шаги, которые необходимо выполнить, чтобы добавить Bootstrap в HTML, немного отличаются в зависимости от версии, которую вы хотите использовать. Вам понадобятся базовые знания HTML/CSS и JS, чтобы начать работу с Bootstrap. Используйте один из следующих трех методов, чтобы добавить Bootstrap в HTML.
Используйте один из следующих трех методов, чтобы добавить Bootstrap в HTML.
Использование сети доставки содержимого Bootstrap — отличный способ быстро и эффективно доставлять контент с вашего веб-сайта пользователям с учетом их географического положения и улучшать ваш веб-сайт. производительность сервера. Чтобы связать Bootstrap в HTML с помощью этого метода:
Добавление CDN Bootstrap 4 в HTML- Для CSS:
Скопируйте ссылку на эту таблицу стилей в тег желаемого файла HTML.
<ссылка rel=”таблица стилей” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css” rel=”nofollow” целостность=”sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTN h0E263XmFcJISAwiGgFAW /dAiS6JXm” crossorigin="anonymous">
- Для JS:
Скопируйте эту таблицу стилей до конца тега желаемого HTML-файла.
Обратите внимание, что функциональность некоторых компонентов JavaScript, таких как вкладки и раскрывающиеся списки, зависит от popper.js и jQuery. Следовательно, перед загрузкой файла Bootstrap JavaScript включите jQuery и Popper CDN перед загрузкой файла bootstrap.min.js .
Добавление CDN Bootstrap 5 в HTML Bootstrap 5 больше не нуждается в jQuery в качестве зависимости, поскольку JavaScript может обеспечивать ту же функциональность. Чтобы добавить CDN Bootstrap 5 в HTML:
Чтобы добавить CDN Bootstrap 5 в HTML:
- Для CS
Скопируйте ссылку на эту таблицу стилей в тег желаемого HTML-файла.
<ссылка rel=”таблица стилей” href=”https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css” rel=”nofollow” целостность=”sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM 1iAEQ17CSuDqnUK2 +k9luXQOfXJCJ4I” crossorigin="anonymous">
- Для JS
Обратите внимание, что вам необходимо загрузить Popper JS перед загрузкой Bootstrap JS.
Способ 2. Локальная загрузка файловИщете бесплатные уроки по программированию? Загляните в специальный раздел блога TikTok!
Другой способ импорта Bootstrap в HTML — прямая локальная загрузка файлов в папку проекта HTML. Файлы можно загрузить по следующим ссылкам:
- Bootstrap 4: https://getbootstrap.com/docs/4.3/getting-started/download/
- Bootstrap 5: https://v5.getbootstrap.com/docs/5.0/getting-started/download/
После загрузки файлов желаемой версии Bootstrap:
- Для CSS :
Включите ссылку на файл bootstrap.min.css в часть
вашего HTML-файла. Это позволит вам использовать CSS-компоненты Bootstrap в соответствии с вашими потребностями.- Для JS:
Добавьте ссылку на файл bootstrap.min.js перед концом части вашего HTML-файла. Это позволит вам использовать компоненты Bootstrap JS.
Обратите внимание, что файлы jquery.min.js и popper.min.js должны быть включены перед загрузкой bootstrap.min.js , даже если вы загрузили файлы локально.
Способ 3. Использование менеджеров пакетов для импорта Bootstrap в HTMLМенеджеры пакетов, такие как npm и yarn , могут оказаться еще одним эффективным способом добавления Bootstrap в HTML без особых усилий. Поскольку npm является самым популярным менеджером пакетов, в следующем примере показано, как можно установить Bootstrap и использовать его в любом проекте.
Введите одну из следующих команд в папку проекта. Это действительно только в том случае, если вы инициализировали npm в проекте.
- Bootstrap 4: npm установить загрузчик
- Bootstrap 5: npm install [электронная почта защищена]
Локальная копия желаемой версии файлов Bootstrap теперь загружается в папку «node_modules» в вашем проекте. После импорта желаемой версии Bootstrap:
После импорта желаемой версии Bootstrap:
- Для CS:
Включите файл bootstap.min.css в вашего HTML-файла, чтобы использовать компоненты Bootstrap CSS.
- Для JS:
Используйте файл bootstrap.min.js перед концом части вашего HTML-файла, чтобы использовать компоненты Bootstrap JS.
Как упоминалось ранее, jquery.min.js и popper.min.js должны быть загружены перед загрузкой bootstrap.min.js.
После интеграции Bootstrap 4 или 5 CSS с HTML вы можете просто использовать элементы класса Bootstrap и стилизовать HTML-файлы желаемым образом. Вы можете обратиться к документации Bootstrap нужной версии, чтобы понять, какие классы можно использовать, и действия, которые выполняют соответствующие классы. Точно так же после интеграции Bootstrap JS в HTML вы можете использовать компоненты Bootstrap JS, используя атрибуты данных JS непосредственно в разметке HTML или с помощью jQuery. Обратитесь к документации Bootstrap, чтобы понять, как работают эти компоненты и какие функции они предлагают.
Обратитесь к документации Bootstrap, чтобы понять, как работают эти компоненты и какие функции они предлагают.
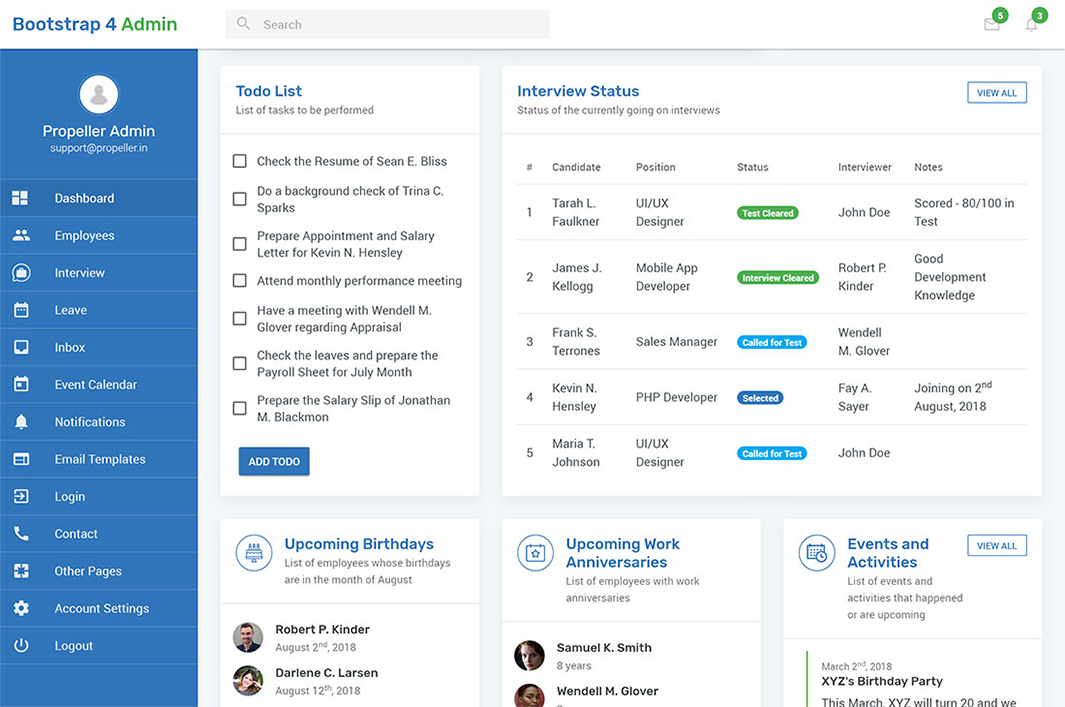
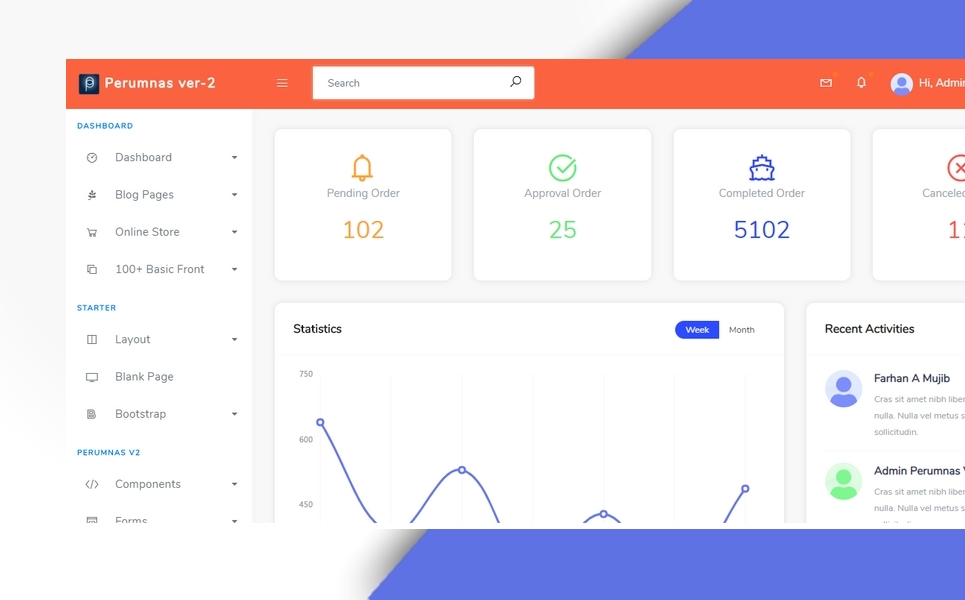
Информационная панель материалов — это бесплатный шаблон Material Bootstrap 4 Admin, который предлагает классный дизайн, простые в использовании компоненты и сторонние плагины, предназначенные для идеальной работы с другими элементами. Ознакомьтесь здесь со страницей загрузки и просмотром в реальном времени.
Вы можете найти похожие, легко интегрируемые шаблоны и темы Bootstrap от Creative Tim здесь.
ЗаключениеВас часто может волновать вопрос о том, как начать работу с Bootstrap. Тем не менее, будьте уверены, что импорт и добавление Bootstrap в HTML — довольно простой процесс, и вы можете легко использовать Bootstrap, чтобы мгновенно пользоваться дополнительными атрибутами и функциями поверх ваших HTML-файлов.
Кроме того, если вы когда-нибудь задавались вопросом, умер ли Bootstrap в 2022 году? — Этот вопрос волнует многих веб-разработчиков.