Bootstrap Бутстрап 4 Utilities
Утилиты Bootstrap 4
Bootstrap 4 имеет множество утилит/вспомогательных классов для быстрого стиля элементов без использования CSS-кода.
Границы
Используйте border классы для добавления или удаления границ элемента:
Пример
Пример
<span></span>
<span></span>
<span></span>
<span></span>
<span
class=»border border-bottom-0″></span>
<span></span>
Цвет границы
Добавьте цвет к границе с любым из контекстных классов цвета границы:
Пример
Пример
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
Радиус границы
Добавьте скругленные углы к элементу с помощью rounded
Пример
Пример
<span></span>
<span></span>
<span></span>
<span
class=»rounded-bottom»></span>
<span></span>
<span></span>
<span
class=»rounded-0″></span>
Поплавок и Clearfix
Float элемент вправо с . классом или слева с  float-right
float-right.float-left, и очистить поплавки с .clearfix классом:
Пример
Пример
<div>
<span>Float left</span>
<span
class=»float-right»>Float right</span>
</div>
Отзывчивые поплавки
Плавающий элемент влево или вправо в зависимости от ширины экрана, с адаптивными классами float (.float-*-left|right — where * is sm (>=576px), md (>=768px), lg (>=992px) or xl (>=1200px)):
Пример
Float right on small screens or wider
Float right on medium screens or wider
Float right on large screens or wider
Float right on extra large screens or wider
Float none
Пример
<div>Float right on small screens or wider</div><br>
<div>Float right on medium screens or wider</div><br>
<div>Float right on large screens or wider</div><br>
<div>Float none</div>
Выравнивание по центру
Центрировать элемент с помощью . класса (добавляет маржу-левое и правое поле: Auto): mx-auto
mx-auto
Пример
Пример
<div>Centered</div>
Ширина
Задать ширину элемента с классами w-* (.w-25, .w-50, .w-75, .w-100, .mw-100):
Пример
Width 50%
Width 75%
Width 100%
Max Width 100%
Пример
<div>Width 25%</div>
<div>Width
50%</div>
<div>Width 75%</div>
<div
class=»w-100 bg-warning»>Width 100%</div>
<div>Max Width 100%</div>
Высота
Задание высоты элемента с помощью классов h-* (.h-25, .h-50, .h-75, .h-100, .mh-100):
Пример
Height 25%
Height 50%
Height 75%
Height 100%
Max Height 100%
Пример
<div>
<div>Height 25%</div>
<div>Height
50%</div>
<div class=»h-100 bg-warning»>Height 100%</div>
<div style=»height:500px»>Max Height 100%</div>
</div>
Интервал
Bootstrap 4 имеет широкий диапазон полезных классов для гибких полей и отступов. Они работают для всех точек останова:
Они работают для всех точек останова: xs (<=576px), sm (>=576px), md (>=768px), lg (>=992px) or xl (>=1200px)):
Классы используются в формате: {property}{sides}-{size} for xs and {property}{sides}-{breakpoint}-{size}
sm, md, lg, and xl.Где свойство является одним из:
m— setsmarginp— setspadding
Где стороны один из:
t— setsmargin-toporpadding-topb— setsmargin-bottomorpadding-bottoml— setsmargin-leftorpadding-leftr— setsmargin-rightorpadding-rightx— sets bothpadding-leftandpadding-rightmargin-leftandmargin-righty— sets bothpadding-topandpadding-bottomormargin-topandmargin-bottom- blank — sets a
marginorpaddingon all 4 sides of the element
Где Размер является одним из:
0— setsmarginorpaddingto01— setsmarginorpaddingto.(4px if font-size is 16px) 25rem
25remmarginorpaddingto.5rem(8px if font-size is 16px)3— setsmarginorpaddingto1rem(16px if font-size is 16px)4— setsmarginorpaddingto1.5rem(24px if font-size is 16px)5— setsmarginorpaddingto3rem(48px if font-size is 16px)auto— setsmarginto auto
Пример
У меня только верхняя обивка (1.5rem = 24px)
У меня есть обивка со всех сторон (3rem = 48px)
У меня есть маржа со всех сторон (3rem = 48px) and a bottom padding (3rem = 48px)
Пример
<div>I only have a top padding (1.5rem =
24px)</div>
<div>I have a padding on all sides
(3rem = 48px)</div>
<div>I have a margin on
all sides (3rem = 48px) and a bottom padding (3rem = 48px)</div>
Дополнительные примеры интервалов
. | margin on all sides | |
.mt-# / mt-*-# | margin top | |
.mb-# / mb-*-# | margin bottom | |
.ml-# / ml-*-# | margin left | |
.mr-# / mr-*-# | margin right | |
.mx-# / mx-*-# | margin left and right | |
.my-# / my-*-# | margin top and bottom | |
.p-# / p-*-# | padding on all sides | |
.pt-# / pt-*-# | padding top | |
.pb-# / pb-*-# | padding bottom | |
.pl-# / pl-*-# | padding left | |
.pr-# / pr-*-# | padding right | |
.py-# / py-*-# | padding top and bottom | |
. | padding left and right |
Тени
Используйте shadow- классы для добавления теней к элементу:
Пример
No shadow
Small shadow
Default shadow
Large shadow
Пример
<div>No shadow</div>
<div
class=»shadow-sm p-4 mb-4 bg-white»>Small
shadow</div>
<div>Default
shadow</div>
<div>Large
shadow</div>
Выравнивание по вертикали
Используйте align- классы для изменения выравнивания элементов (работает только на встроенных, встроенных блоках, встроенных элементах таблицы и ячейках таблицы):
Пример
baseline top middle bottom text-top text-bottom
Пример
<span>baseline</span>
<span
class=»align-top»>top</span>
<span>middle</span>
<span>bottom</span>
<span
class=»align-text-top»>text-top</span>
<span
class=»align-text-bottom»>text-bottom</span>
Адаптивные встраивания
Создание адаптивного видео или слайд-шоу встраивается в зависимости от ширины родительского элемента.
Добавьте .embed-responsive-item к любым элементам встраивания (например, < IFRAME > или < Video >) в родительский элемент .embed-responsive и пропорции по вашему выбору:
Пример
<!— 16:9 aspect ratio —>
<div>
<iframe
src=»…»></iframe>
</div>
<!— 4:3 aspect ratio —>
<div>
<iframe
src=»…»></iframe>
</div>
<!— 1:1 aspect ratio —>
<div>
<iframe
src=»…»></iframe>
</div>
Видимость
Используйте .visible классы или .invisible для управления видимостью элементов. Примечание: Эти классы не меняют отображаемое значение CSS. Они только добавляют visibility:visible или visibility:hidden:
Пример
I am visibile
I am invisible
Пример
<div>I am visible</div>
<div>I am
invisible</div>
Позиции
Используйте . класс, чтобы сделать любой элемент фиксированным/пребывание в верхней части страницы: fixed-top
fixed-top
Пример
<nav>
…
</nav>
Используйте .fixed-bottom класс, чтобы сделать любой элемент фиксированным/остаться в нижней части страницы:
Пример
<nav>
…
</nav>
Используйте .sticky-top класс, чтобы сделать любой элемент фиксированным/остаться в верхней части страницы, когда вы прокрутите его мимо. Примечание: Этот класс не работает в Internet Explorer 11 и более ранних версиях (будет рассматривать его как position:relative ).
Пример
<nav>
…
</nav>
Иконка закрыть
Используйте .close класс для оформления значка закрытия. Часто используется для оповещений и модальностей. Обратите внимание, что мы используем × символ, чтобы создать фактический значок (лучше лукионг «x»). Также обратите внимание, что он плавает вправо по умолчанию:
Также обратите внимание, что он плавает вправо по умолчанию:
Пример
Пример
<button type=»button»>×</button>
Цвета
Как описано в разделе » цвета «, ниже приведен список всех классов текста и фона:
Классы для текстовых цветов: .text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body (default body color/often black) and .text-light:
Пример
Этот текст отключен.
Этот текст важен.
Этот текст указывает на успех.
Этот текст представляет некоторую информацию.
Этот текст представляет предупреждение.
Этот текст представляет опасность.
Вторичный текст.
Темно-серый текст.
Основного текста.
Светло-серый текст.
Контекстные текстовые классы также можно использовать для ссылок, которые добавят более темный цвет наведения:
Вы также можете добавить 50% непрозрачность для черного или белого текста с . или  text-black-50
text-black-50.text-white-50 классов:
Пример
Черный текст с 50% непрозрачность на белом фоне
Белый текст с 50% непрозрачность на черном фоне
Цвета фона
Для цветов фона используются следующие классы: .bg-primary ,,,,, .bg-success .bg-info .bg-warning .bg-danger .bg-secondary .bg-dark и .bg-light .
Обратите внимание, что цвета фона не задается цвет текста, поэтому в некоторых случаях вы хотите использовать их вместе с .text-* классом.
Пример
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary background color.
Dark grey background color.
Light grey background color.
Типография/текстовые классы
Как описано в разделе типография, вот список всех типографий/текстовых классов:
| Класс | Описание | |
|---|---|---|
. | Отображаемые заголовки используются для выделять больше, чем обычные заголовки (больший размер шрифта и более легкий шрифт-вес), и есть четыре класса на выбор: .display-1, .display-2, .display-3, .display-4 | |
.font-weight-bold | Полужирный текст | |
.font-weight-normal | Обычный текст | |
.font-weight-light | Легковесный текст | |
.font-italic | Курсивный текст | |
.lead | Выделяет абзац | |
.small | Обозначает меньший текст (значение 85% от размера родительского элемента) | |
.text-left | Указывает текст, выровненный по левому краю | |
.text-center | Обозначает текст, выровненный по центру | |
. | Указывает текст с выравниванием по правому краю | |
.text-justify | Обозначает обоснованный текст | |
.text-monospace | Текст с интервалом | |
.text-nowrap | Обозначает отсутствие текста переноса | |
.text-lowercase | Обозначает текст в нижнем регистре | |
.text-uppercase | Указывает верхний текст | |
.text-capitalize | Обозначает текст с прописными буквами | |
.initialism | Отображение текста внутри <abbr> элемента в немного меньшем размере шрифта | |
.list-unstyled | Удаляет стандартный стиль списка и левое поле для элементов списка (работает на обоих <ul> и <ol> ). Этот класс применяется только к элементам списка непосредственных дочерних элементов (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс ко всем вложенным спискам) | |
. | Размещение всех элементов списка в одной строке (используется вместе с .list-inline-item каждым элементом <li>) | |
.pre-scrollable | Делает <pre> элемент прокручиваемым |
Элементы блока
Чтобы сделать элемент элементом Block, добавьте .d-block класс. Используйте любой из d-*-block классов для управления, когда элемент должен быть элементом блока на определенной ширине экрана:
Пример
d-block d-sm-block d-md-block d-lg-block d-xl-block
Пример
<span>d-block</span>
<span>d-sm-block</span>
<span>d-md-block</span>
<span>d-lg-block</span>
<span
class=»d-xl-block bg-success»>d-xl-block</span>
Flex
Используйте .flex-* классы для управления макетом с Flexbox.
Подробнее о Bootstrap 4 Flex читайте в следующей главе.
Пример
Horizontal:
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
Vertical:
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
Bootstrap Бутстрап 4 4 Grids
Система сетки Bootstrap 4
Система сетки Bootstrap построена с Flexbox и позволяет до 12 столбцов на странице.
Если вы не хотите использовать все 12 столбцов по отдельности, можно сгруппировать столбцы для создания более широких столбцов:
| span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 |
| span 4 | span 4 | span 4 | |||||||||
| span 4 | span 8 | ||||||||||
| span 6 | span 6 | ||||||||||
| span 12 | |||||||||||
Система Grid реагирует, и столбцы будут переупорядочиваться автоматически в зависимости от размера экрана.
Убедитесь, что сумма добавляет до 12 или меньше (не требуется использовать все 12 доступных столбцов).
Классы сетки
Система Grid Bootstrap 4 имеет пять классов:
.col-(дополнительные малые устройства-ширина экрана менее 576пкс).col-sm-(малые устройства-ширина экрана равна или больше, чем 576пкс).col-md-(средние устройства-ширина экрана, равная или превышающая 768px).col-lg-(большие устройства-ширина экрана равна или больше, чем 992пкс).col-xl-(XLarge устройства-ширина экрана, равная или превышающая 1200px)
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Совет: Каждый класс масштабируется вверх, так что если вы хотите установить одинаковую ширину sm и md, вы только должны указать sm.
Базовая структура сетки Bootstrap 4
Ниже приведена базовая структура сетки Bootstrap 4:
<!— Or let Bootstrap automatically handle the layout —>
<div>
<div></div>
<div></div>
<div></div>
</div>
Первый пример: Создайте строку ( <div
class="row"> ). Затем добавьте нужное количество столбцов (тегов с соответствующими
Затем добавьте нужное количество столбцов (тегов с соответствующими .col-*-* классами). Первая звезда (*) представляет отзывчивость: SM, MD, LG или XL, в то время как вторая звезда представляет число, которое должно добавить до 12 для каждой строки.
Второй пример: вместо добавления числа к каждому col, пусть Bootstrap обрабатывает макет, чтобы создать одинаковые столбцы ширины: два "col" элемента = 50% ширины для каждого Col. три Cols = 33,33% ширины для каждого Col. четыре Cols = 25% ширины и т.д. Можно также использовать, .col-sm|md|lg|xl чтобы сделать столбцы реагировать.
Ниже мы собрали несколько примеров базовых схем Bootstrap 4 Grid.
Три равные колонки
В следующем примере показано, как создать три столбца одинаковой ширины на всех устройствах и ширине экрана:
Пример
<div>
<div>.col</div>
<div>.col</div>
<div>.col</div>
</div>
Отзывчивые столбцы
. col-sm-3
col-sm-3
.col-sm-3
.col-sm-3
.col-sm-3
В следующем примере показано создание четырех столбцов с одинаковой шириной, начиная с планшетов и масштабирование до дополнительных больших рабочих столов. На мобильных телефонах или экранах, которые меньше 576пкс шириной, столбцы автоматически укладываются друг на друга:
Пример
<div>
<div>.col-sm-3</div>
<div>.col-sm-3</div>
<div>.col-sm-3</div>
<div>.col-sm-3</div>
</div>
Два неравных отзывчивых столбца
В следующем примере показано, как получить два столбца разной ширины, начиная с планшетов и масштабирования до больших дополнительных рабочих столов:
Пример
<div>
<div>.col-sm-4</div>
<div>.col-sm-8</div>
</div>
Tip: You will learn more about Bootstrap 4 grids later in this tutorial.
Бутстрап 4 — уроки адаптивной верстки Bootstrap 4, обучение на itProger
При помощи Bootstrap можно быстро добавлять готовые стили к веб проектам. В курсе мы научимся работать с Бутстрап на практике и познакомимся с разработкой красивых веб сайтов на основе фреймворка. Мы создадим полноценный сайт с использованием как готовых стилей, так и с написанием своих стилей на CSS.
Полезные ссылки:
Информация про Bootstrap
Bootstrap изначально разрабатывался для популярнейшей соцсети Twitter, но его роль выходит далеко за пределы одного сервиса. Сегодня является одним из самых используемых и эффективных модулей CSS. Данный фреймворк включает и другие широко известные языки – HTML и Javascript.
Посредством Bootstrap можно легко создать первоклассный веб-сайт, который сможет легко подстраиваться под различные размеры экрана. В библиотеке представлено обилие гибких шаблонов, помогающих создавать самые разнообразные визуальные эффекты.
Что такое Bootstrap 4?
Bootstrap 4 — это новая и наиболее актуальная версия фреймворка. Бутстрап часто обновляется и с каждой новой версией добавляются новые функции и возможности в фреймворк.
В 4 версии была добавлена поддержка технологии FlexBox, а также поддержка системы CSS сеток.
Ознакомиться с технологией FlexBox можно из видео ниже:
Как работать с Bootstrap?
Принцип работы с Bootstrap прост. Вам предстоит:
- скачать или подключить Bootstrap при помощи CDN;
- выполнить верстку сайта с помощью Bootstrap, используя подготовленные стили.
Верстка сайта на Bootstrap легкая даже для новичков в сфере веб разработки. Понять как работать с бутстрап и освоить Bootstrap основы можно в течении пары часов. Далее вы сможете проектировать сайты на бутстрап, делая их адаптивными, отзывчивыми и красивыми.
Версии Bootstrap
На сегодняшний день существует несколько основных версий Bootstrap. Последние крупные обновления это:
Последние крупные обновления это:
- Bootstrap 3 – добавлены классы для работы со множеством HTML5 объектов;
- Bootstrap 4 – представлена возможность строить адаптивную верстку Bootstrap на основе FlexBox;
- Bootstrap 5 – улучшены и добавлены стили к HTML объектам. Уменьшен код, увеличина производительность.
План курса
В курсе мы на практике ознакомимся с разработкой веб сайтов на Bootstrap (Бутстрап 4). Мы создадим веб сайт при помощи встроенных классов Bootstrap, а также добавим свои собственные стили, написанные на языке CSS.
По итогу мы реализуем современный веб сайт, который будет обладать красивым и адаптивным дизайном.
Перед началом курса вам стоит изучить такие технологии, как: HTML, CSS и Bootstrap. Если что-то из этого списка вы не знаете, то можете просмотреть соответсвующие курсы на нашем сайте.
Bootstrap уроки — основы адаптивной верстки Бутстрап на itProger
Уроки по Bootstrap для начинающих! Новый видеокурс, в котором мы будет изучать фреймворк Bootstrap от базовых классов и до написания JavaScript скриптов. За курс вы узнаете как верстать сайты с помощью Bootstrap и какими характеристика обладаете данная технология.
За курс вы узнаете как верстать сайты с помощью Bootstrap и какими характеристика обладаете данная технология.
Полезные ссылки:
Информация про Bootstrap
При каждом создании списка лучших фреймворков CSS в числе лидеров всегда стоит Bootstrap и это не случайно. Он занимает заслуженное место в списке благодаря наличию уникальных функций, часть из них не существует ни в одном другом фреймворке.
Изначально разрабатывался для популярнейшей соцсети Twitter, но его роль выходит далеко за пределы одного сервиса. Сегодня является одним из самых используемых и эффективных фреймворков CSS. Бутстрап включает и другие широко известные языки – HTML и Javascript.
Bootstrap уроки для начинающих стали не менее востребованы, чем сам фреймворк. Это говорит о его популярности и актуальности.
Посредством Bootstrap можно легко создать первоклассный веб-сайт, который сможет легко подстраиваться под различные размеры экрана. В библиотеке представлено обилие гибких шаблонов, помогающих создавать самые разнообразные визуальные эффекты.
Bootstrap верстка – популярный способ быстро создать веб сайт. Адаптивная верстка Bootstrap – часть данной работы. Все сайты, что строятся на Бутстрап имеют продуманную структуру и являются адаптивными по умолчанию.
Почему используют Bootstrap?
Bootstrap содержит множество готовых стилей и JavaScript скриптов для создания веб сайта. Написание стилей для сайта можно значительно сократить за счёт использования уже готовых решений от Bootstrap.
Благодаря быстрой реализации стилей многие разработчики полюбили Bootstrap и используют его для разнообразных проектов.
Как работать с Bootstrap?
Принцип работы с Bootstrap прост. Вам предстоит:
- скачать или подключить Bootstrap при помощи CDN;
- выполнить верстку сайта с помощью Bootstrap, используя подготовленные стили.
Верстка сайта на Bootstrap легкая даже для новичков в сфере веб разработки. Понять как работать с бутстрап и освоить Bootstrap основы можно в течении пары часов. Далее вы сможете проектировать сайты на бутстрап, делая их адаптивными, отзывчивыми и красивыми.
Далее вы сможете проектировать сайты на бутстрап, делая их адаптивными, отзывчивыми и красивыми.
Версии Bootstrap
На сегодняшний день существует несколько основных версий Bootstrap. Последние крупные обновления это:
- Bootstrap 3 – добавлены классы для работы со множеством HTML5 объектов;
- Bootstrap 4 – представлена возможность строить адаптивную верстку Bootstrap на основе FlexBox;
- Bootstrap 5 – улучшены и добавлены стили к HTML объектам. Уменьшен код, увеличина производительность.
План курса
За курс мы ознакомимся с фреймворком Bootstrap. Мы изучим все основные классы, что содержаться в фреймворке. Также изучим использование подготовленных JavaScript скриптов. На основе практических Bootstrap примеров верстки вы сможете построить веб сайт и изучить Bootstrap с нуля.
Наши Bootstrap уроки отлично подойдут как новичкам, так и тем, кто хочет подтянуть свои знания в разработке адаптивных веб сайтов.
К концу курса у вас будет достаточно знаний чтобы использовать Bootstrap в ваших проектах.
10 бесплатных уроков по основам
Сегодня мы для вас подготовили полезный обзор – курс по Bootstrap 4, в котором рассматриваются основы, структура и базовые компоненты.
Работаете ли вы с JavaScript, фреймворком Django, CRM типа Salesforce – Bootstrap – это must-have для вас.
Bootstrap 4 представляет собой полностью переписанную библиотеку, которая несет в себе несколько новых функций и концепций. Изменения в этой версии впечатляют, поэтому стоит перейти в документацию, чтобы ее изучить.
В этой статье мы рассмотрим курс по Bootstrap из 10 лекций, к которым вы можете приступить в любой момент: просто перейдите на страницу курса, и уже через час вы освоите Bootstrap!
В первой части скринкаста будет обзор самого Bootstrap, а также вы узнаете, какие утилиты и компоненты он в себе несет. Bootstrap – это самый популярный фреймворк для создания быстродействующих сайтов с массой шаблонов. Автор рассматривает основные преимущества, которые можно получить, используя v4.
Этот курс по Bootstrap затрагивает важнейшие компоненты, в т. ч. систему гибких сеток. Этот элемент разметки дает большие преимущества для пользователей мобильных устройств благодаря 12-ти колонкам и 5-ти адаптивным ярусам. Автор объясняет, как использовать различные сетки, брейкпоинты, размеры колонок и офсеты.
Многие используют Bootstrap именно из-за этого элемента. В данной лекции, вы научитесь создавать отзывчивый и гибкий navbar, который сворачивается в бургер-меню на маленьком экране. Навбары поддерживают брендинг, навигацию и могут настраиваться при помощи встроенных классов и плагинов.
Bootstrap позволяет очень просто создавать модальные окна. В четвертом уроке, вы научитесь создавать их шаг за шагом. Использование модальных окон позволит реализовать удобный диалог, лайтбокс или уведомление для пользователя.
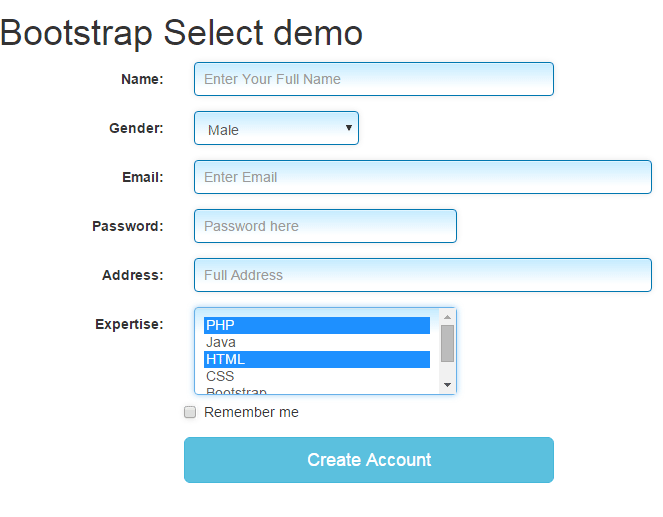
Формы являются критически важными элементами для любого сайта, поэтому о них следует знать все. Курс по Bootstrap поможет вам научиться создавать отзывчивую форму регистрации. Тут пригодятся знания о гибких сетках и их настройке.
Тут пригодятся знания о гибких сетках и их настройке.
Группы списков могут быть использованы в различных ситуациях. Они могут находиться в сайдбаре, в главном меню, а могут представлять, например, список статей. Это очень полезный и мощный инструмент, который можно гибко настроить.
В Bootstrap 4 ввели совершенно новый элемент – карты (гибкий расширяемый контейнер содержимого). Он включает в себя well-блоки с закругленной границей вокруг элемента и тамбнейлы. Карты – очень гибкий и масштабируемый элемент. Для настройки параметров карточки вы можете использовать как обычный CSS, так и утилиты размеров, в _variables.scss.
В четвертой версии появилось много новых классов для изменения таблиц, и в этой лекции будут рассмотрены основные из них. Из-за широкого применения таблиц в различных виджетах, разработчики упростили процесс их подключения – просто добавьте базовый класс .table в любой таблице.
С предыдущей версии фреймворка этот инструмент не поменялся. Если вы использовали Бутстрап второй или третьей версии, то эта тема вам хорошо знакома. Применять уведомления удобно, например, для отправки сообщений пользователям или интерактивных уведомлений, что поможет сделать сайт более дружелюбным.
Применять уведомления удобно, например, для отправки сообщений пользователям или интерактивных уведомлений, что поможет сделать сайт более дружелюбным.
Важно уметь делать меню. Мы это прошли в третьем уроке, а вот десятый ориентирован на закрепление материала и подробное рассмотрение некоторых функций.
Следуя всем этим лекциям, вы сможете начать создавать сайты используя Бутстрап 4. Рассматриваемый фреймворк достаточно прост и понятен, но для хороших результатов, как и везде, нужна практика. Тренируйтесь, пишите код, экспериментируйте, и Bootstrap 4 обязательно поддастся.
Видео уроки Twitter Bootstrap | Bootstrap по-русски
Урок 1: Подключение Bootstrap
Этот урок посвящен установке Bootstrap. Если фреймворк у Вас уже установлен — переходите к следующему видео!
Урок 2: Основные классы Bootstrap — Container и Row
Этот урок посвящен базовым классам Bootstrap, таким как Container и Row.
Урок 3: Навигация в Bootstrap — как создать меню
Этот урок посвящен созданию горизонтального меню сайта с помощью фреймворка Bootstrap без изменения CSS стилей.
Урок 4: Трехуровневое меню на Bootstrap
Этот урок посвящен созданию выпадающего трехуровневого меню, формы поиска, а также использованию иконок.
Урок 5: Слайдер на Bootstrap
Этот урок посвящен созданию слайдера контента.
youtube.com/embed/Akmq854QDnc?list=PLypd1VrGv7FOQ9oxuos1QY_2WvHf_odcA» frameborder=»0″ allowfullscreen=»»>
Урок 6: Система сеток
В этом уроке я расскажу и покажу Вам как использовать модульную сетку Bootstrap. Мы создадим в течении урока несколько примеров использования статичной и резиновой сетки.
Урок 7: Кнопки
В этом уроке мы научимся пользоваться встроенными в Bootstrap кнопками. Узнаем какого они бывают формата и как их группировать.
Урок 8: Кнопка с выпадающим меню
В этом уроке Вы научитесь создавать на фрэймворке Bootstrap кнопку с выпадающим меню.
youtube.com/embed/Nh2UxfsNTto?list=PLypd1VrGv7FOQ9oxuos1QY_2WvHf_odcA» frameborder=»0″ allowfullscreen=»»>
Урок 9: Горизонтальная форма авторизации
В этом уроке мы с Вами создадим горизонтальную форму авторизации. И рассмотрим классы изменения размера форм ввода текста.
Урок 10: Вертикальная форма авторизации
В этом уроке мы с Вами разберем создание вертикальной формы авторизации для сайта на основе фреймворка Bootstrap 2.3.2.
Верстка сайта на Bootstrap 4
Будь вкурсе свежих уроков!
В категории: Курсы Frontend — HTML, CSS и JavaScript
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
Где мы отправляем статьи, видео и много чего интересного.
5 037 просмотров
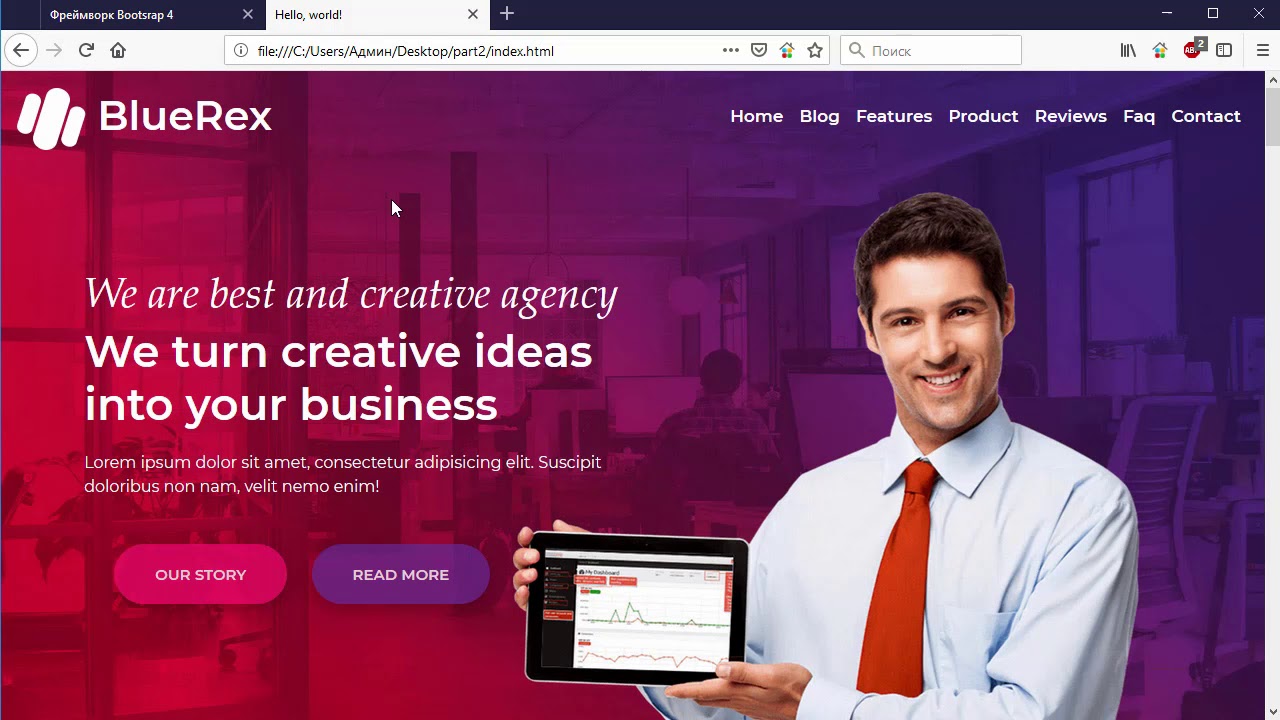
В этом цикле уроков мы будем работать с framework-ом Bootstrap 4, мы не будем его изучать с нуля, мы лишь прикоснёмся к его возможностям и с помощью эти возможностей мы попробуем сверстать простенький шаблонщик. Заодно посмотрим, как покажет себя Bootstrap 4 на практике и насколько просто с ним верстать сайты.
Заодно посмотрим, как покажет себя Bootstrap 4 на практике и насколько просто с ним верстать сайты.
В качестве шаблона мы возьмём бесплатный PSD-макет: скачать шаблон PSD. Данный макет открывается в программе Photoshop. Автор будет использовать не самую последнюю версию, дополнительно рекомендуем посмотреть курс по Фотошопу, чтобы ознакомится поближе с данной программой.
Скачав и распаковав исходные файлы, вы найдёте в папке PSD нужный нам файл. Дополнительно в архиве вы найдёте папку FONTS с шрифтами и папка JPG где вы наглядно сможете увидеть как выглядит сайт в итоговом варианте.
Прежде чем открыть PSD-макет, вам следует установить шрифты, так как при загрузке шаблона программа будет ругаться из-за отсутствия нужных шрифтов на вашем компьютере. Для этого откройте папку FONTS, зайдите в первую папку и выделите все шрифты, далее правой кнопкой мыши нажмите на выделение и выберете пункт в всплывающем меню «Установить шрифты». Зайдите в следующую папку и повторите всё тоже самое со следующим шрифтом.
Следующий шаг – создание стандартного шаблона сайта
В любом удобном для вас месте создайте папку с проектом и создайте текстовый файл с названием «index». Далее следует обязательно поменять расширение у данного файла с .txt на .html.
Как поменять расширение с .txt на .html
Если по какой-то причине вы не можете поменять расширение файла, сделайте следующее. Вам следует сделать доступным изменять расширение у файлов. Как это сделать на Windows: в вашей папке переходим в меню и нажимаем Сервис — Параметры папок…
В открывшемся окне выбираем Вид и в данном окне вы увидите раздел — Дополнительные параметры, далее вам потребуется убрать выделение с параметра: Скрывать расширения для зарегистрированных типов файлов. Далее нажимаем ОК. Теперь у вас доступно изменение расширения файлов.
Следующий шаг – создание стартовой темы HTML на Bootstrap4
Вы можете скопировать отсюда уже готовую html структуру
Как вы видите на примере шаблона, все файлы Bootstrap находятся на CDN (на сервере). Это означает что при отсутствии интернета, вы не сможете использовать данные файлы.
Это означает что при отсутствии интернета, вы не сможете использовать данные файлы.
Скачать Bootstrap 4
Поэтому рекомендуем скачать Bootstrap 4. Вам необходимо скачать файлы из раздела «Compiled CSS and JS».
Следующий шаг – организуйте следующую структуру папок в вашем проекте:
- bootstarap(папка Bootstrap файлов)
- css(папка стандартных CSS-стилей Bootstrap)
- js (папка jаvascript файлов Bootstrap)
- js (папка для jаvascript-файлов)
- jquery-3.3.1.min.js (JQuery-библиотека)
- popper.min.js (JQuery-плагин для всплывающих окон)
- main.js (JQuery-файл, где вы будете создавать собственный код)
- css (папка с вашими CSS-стилями)
- style.css (файл с вашими CSS-стилями)
- index.html
После того как вы скачаете файлы, вам следует найти файлы прописанные в html-структуре и заменить их на те, что вы скачали.
Также не забудьте подключить аналог шрифтов, которые указаны в шаблоне, данные шрифты можно найти через сервис Google Fonts.
Исходный код index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<link href="https://fonts.googleapis.com/css?family=Playfair+Display&display=swap" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap/js/bootstrap. min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
min.js"></script>
<script src="js/main.js"></script>
</body>
</html>Следующий шаг – создаём стандартные стили
В файле style.css вам следует указать следующий код:
Исходный код style.css
body{
min-width: 320px;
font-size:14px;
font-family: 'Playfair Display', serif;
color: #626262;
}
img{
max-width:100%;
height:auto;
}
a{
color:#b4ad9e;
}
a:hover{
color:#898377;
}Следующий шаг – ставим контейнер и применяем стандартные классы .col
<div>
<div>
<div>
Блок 1
</div>
<div>
Блок 2
</div>
<div>
Блок 3
</div>
<div>
Блок 4
</div>
</div>.container – это стандартный блок который применяется для выравнивания всего сайта по центру.
.row – стандартный класс, который нужен для отступов слева и справа в мобильной версии сайта.
.col – стандартный класс для разделения сайта на блоки по горизонтали, к нему прилагаются дополнения, которые говорят как будет отображаться блок при определённых параметрах. Например класс .col-sm-3 говорит о нам о следующем: sm – в мобильной версии блок будет вытягиваться на 100%, 3 – что блок будет достигать размера равному 12/3 = 4, где 12 – максимальное количество блоков, на которое можно разделить сайт по горизонтали.
Полная документация
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Bootstrap 4 Учебник
Попробуйте сами Примеры
Это руководство по Bootstrap 4 содержит сотни примеров Bootstrap 4.
С помощью нашего онлайн-редактора вы можете редактировать код и нажимать кнопку, чтобы просмотреть результат.
Bootstrap 4, пример
Мой первый бутстрап Страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
Столбец 1
Lorem ipsum
долор. .
.
Столбец 2
Lorem ipsum dolor ..
Колонка 3
Lorem ipsum dolor ..
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
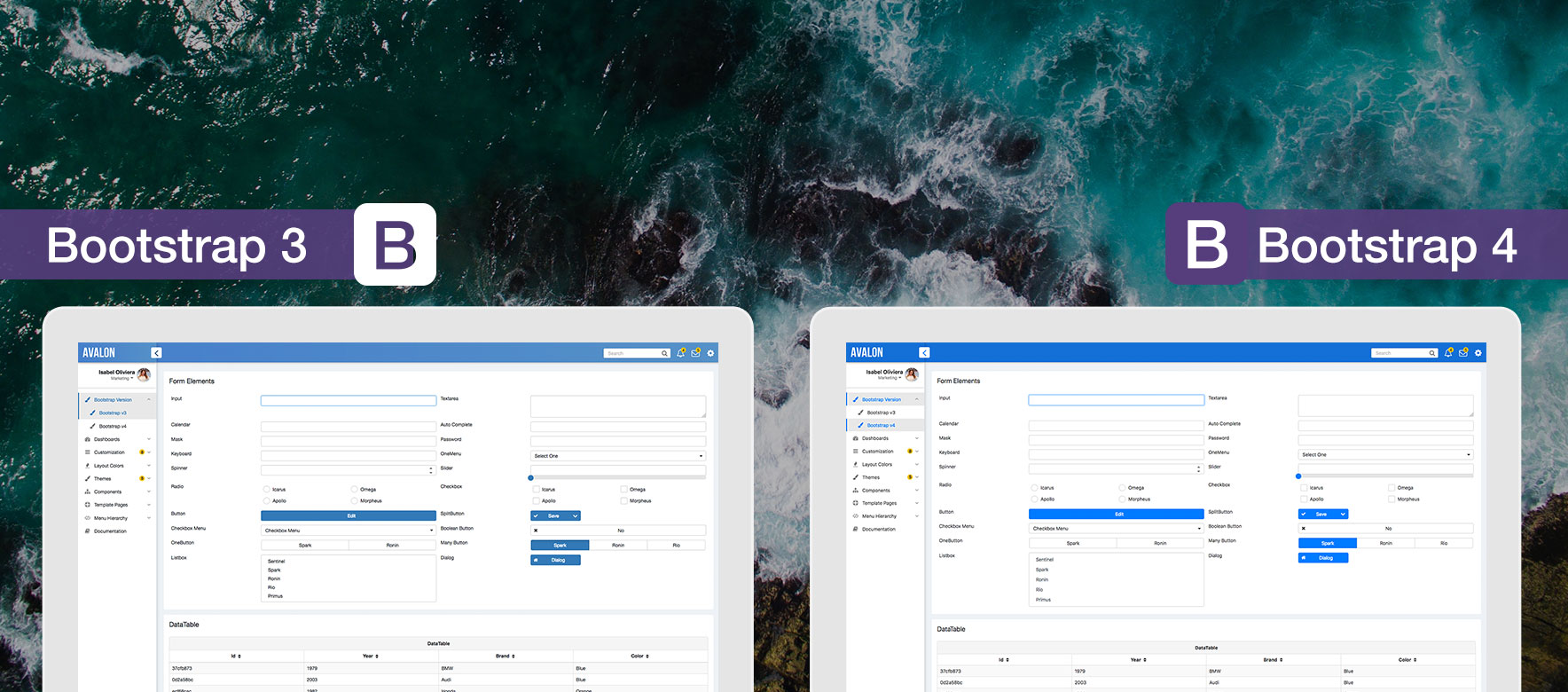
Bootstrap 3 vs.Бутстрап 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицей стилей и большей отзывчивостью.
Bootstrap 4 поддерживает последние стабильные версии всех основных браузеров и платформы. Однако Internet Explorer 9 и более ранние версии не поддерживаются.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это самый стабильная версия Bootstrap, и она по-прежнему поддерживается командой для исправления критических ошибок и изменений документации.Однако новые функции НЕ будут добавлены в Это.
Перейти к Bootstrap 3 »Базовый шаблон Bootstrap 4
Мы создали адаптивный стартовый шаблон с Bootstrap 4. Вы можете изменять, сохранять, публиковать и использовать его в своих проектах:
Вы можете изменять, сохранять, публиковать и использовать его в своих проектах:
Ссылки на Bootstrap
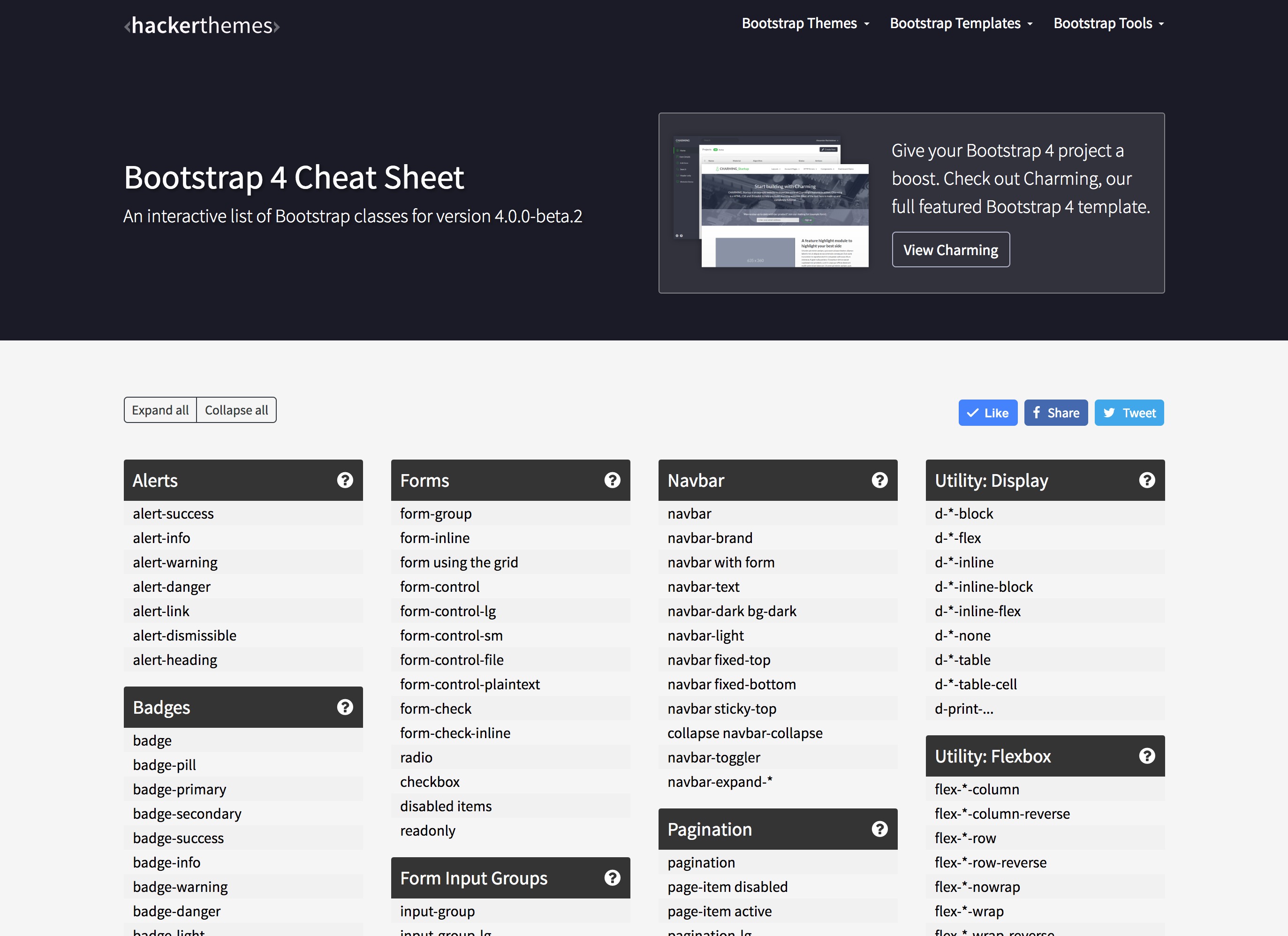
Полный список всех CSS-классов Bootstrap 4 с описанием и примерами:
Если вы хотите сделать больше с компонентами Bootstrap, ознакомьтесь с полным справочником Bootstrap 4 JavaScript / jQuery — все с примерами «Попробуйте сами»:
Знаете ли вы?
W3.CSS — отличная альтернатива Bootstrap 4.
W3.CSS меньше, быстрее и проще в использовании.
Если вы хотите изучить W3.CSS, перейдите на наш W3.CSS Руководство.
Bootstrap 4 Начало работы
Что такое Bootstrap?
- Bootstrap — это бесплатная интерфейсная среда для более быстрой и простой веб-разработки
- Bootstrap включает шаблоны дизайна на основе HTML и CSS для типографики, форм, кнопок, таблиц, навигации, модальных окон, каруселей изображений и многого другого, а также дополнительные плагины JavaScript.

- Bootstrap также дает вам возможность легко создавать адаптивный дизайн.
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн — это создание веб-сайтов, которые автоматически настраиваются сами, чтобы хорошо выглядеть на всех устройствах, от маленьких телефонов до больших настольных компьютеров.
Bootstrap 4, пример
Мой первый бутстрап Страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
Столбец 1
Lorem ipsum dolor ..
Колонка 2
Lorem ipsum dolor ..
Колонка 3
Lorem ipsum долор..
Bootstrap 3 и Bootstrap 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицей стилей и большей отзывчивостью.
Bootstrap 4 поддерживает последние стабильные версии всех основных браузеров и платформы. Однако Internet Explorer 9 и более ранние версии не поддерживаются.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это самый стабильная версия Bootstrap, и она по-прежнему поддерживается командой для исправления критических ошибок и изменений документации.Однако в Это.
Поддержка удаленных значков : Bootstrap 4 не поддерживает глификоны BS3. Вместо этого используйте Font-Awesome или другие библиотеки значков.
Зачем использовать Bootstrap?
Преимущества бутстрапа:
- Простота использования: Любой, у кого есть базовые знания HTML и CSS, может начать использовать Bootstrap
- Адаптивные функции: Адаптивный CSS Bootstrap подстраивается под телефоны, планшеты и настольные компьютеры
- Подход, ориентированный на мобильные устройства: В Bootstrap стили, ориентированные на мобильные устройства, являются частью базовой структуры
- Совместимость с браузером: Bootstrap 4 совместим со всеми современными браузерами (Chrome, Firefox, Internet Explorer 10+, Edge, Safari и Opera)
Где взять Bootstrap 4?
Есть два способа начать использовать Bootstrap 4 на вашем собственном веб-сайте.
Вы можете:
- Включить Bootstrap 4 из CDN
- Загрузите Bootstrap 4 с сайта getbootstrap.com
Бутстрап 4 CDN
Если вы не хотите загружать и размещать Bootstrap 4 самостоятельно, вы можете включить его из CDN (сети доставки контента).
MaxCDN обеспечивает поддержку CDN для CSS и JavaScript Bootstrap. Вы также должны включить jQuery:
MaxCDN:
Одно из преимуществ использования Bootstrap 4 CDN:
Многие пользователи уже скачали
Bootstrap 4 от MaxCDN при посещении
другой сайт. В результате он будет загружен из кеша при посещении вашего сайта, что приведет к сокращению времени загрузки.
Кроме того, большинство CDN гарантируют, что когда пользователь запросит у него файл, он будет обслужен.
с ближайшего к ним сервера, что также сокращает время загрузки.
В результате он будет загружен из кеша при посещении вашего сайта, что приведет к сокращению времени загрузки.
Кроме того, большинство CDN гарантируют, что когда пользователь запросит у него файл, он будет обслужен.
с ближайшего к ним сервера, что также сокращает время загрузки.
jQuery и Поппер?
Bootstrap 4 использует jQuery и Popper.js для
Компоненты JavaScript (например, модальные окна, всплывающие подсказки, всплывающие окна и т. Д.). Однако, если вы просто используете
CSS часть Bootstrap, они вам не нужны.
- Закрытые оповещения
- Кнопки и флажки / переключатели для переключения состояний
- Карусель для слайдов, элементов управления и индикаторов
- Свернуть для переключения содержимого
- Выпадающие списки (для идеального позиционирования также требуется Popper.js)
- Модальные окна (открытые и закрытые)
- Navbar (для складных меню)
- Всплывающие подсказки и всплывающие окна (также требуется Popper.
 js для идеального позиционирования)
js для идеального позиционирования) - Scrollspy для поведения прокрутки и обновлений навигации
Загрузка Bootstrap 4
Если вы хотите загрузить и разместить Bootstrap 4 самостоятельно, перейдите по ссылке https://getbootstrap.com/, и следуйте инструкциям там.
Создание первой веб-страницы с помощью Bootstrap 4
1. Добавьте тип документа HTML5
Bootstrap 4 использует элементы HTML и свойства CSS, требующие тип документа HTML5.
Всегда включайте тип документа HTML5 в начало страница вместе с атрибутом lang и правильным набором символов:
2. Bootstrap 4 предназначен для мобильных устройств
Bootstrap 4 разработан для работы с мобильными устройствами. Стили, ориентированные на мобильные устройства:
часть основной структуры.
Чтобы обеспечить правильный рендеринг и сенсорное масштабирование, добавьте следующий тег внутри элемент:
Часть width = device-width устанавливает ширину страницы, соответствующую ширине экрана.
устройства (который зависит от устройства).
Часть initial-scale = 1 устанавливает начальный уровень масштабирования при первой загрузке страницы
браузером.
3. Контейнеры
Bootstrap 4 также требует наличия содержащего элемента для обертывания содержимого сайта.
Есть два класса контейнеров на выбор:
- Класс
.containerпредоставляет отзывчивый контейнер фиксированной ширины - Класс
.container-fluidпредоставляет контейнер полной ширины , охватывающий всю ширину окна просмотра
Две базовые страницы начальной загрузки, 4 страницы
В следующем примере показан код для базовой страницы Bootstrap 4 (с адаптивным контейнером фиксированной ширины):
Пример контейнера
Бутстрап 4 Пример
Моя первая страница начальной загрузки
Это текст.

 25rem
25rem m-# / m-*-#
m-# / m-*-# display-*
display-* text-right
text-right list-inline
list-inline min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
 js для идеального позиционирования)
js для идеального позиционирования)