Bootstrap Бутстрап примеры сетки
Ниже мы собрали несколько примеров базовых макетов сетки Bootstrap.
Три равные колонки
.col-sm-4
.col-sm-4
.col-sm-4
В следующем примере показано, как получить три столбца одинаковой ширины, начиная с планшетов и масштабирования до больших рабочих столов. На мобильных телефонах столбцы будут автоматически складываться:
Пример
<div>
<div>.col-sm-4</div>
<div>.col-sm-4</div>
<div>.col-sm-4</div>
</div>
Три неравные колонки
.col-sm-3
.col-sm-6
.col-sm-3
В следующем примере показано, как получить три столбца разной ширины, начиная с планшетов и масштабирование до больших рабочих столов:
Пример
<div>
<div>.col-sm-3</div>
<div>.col-sm-6</div>
<div>.col-sm-3</div>
</div>
Две неравные колонки
В следующем примере показано, как получить два столбца разной ширины, начиная с планшетов и масштабирование для больших рабочих столов:
Пример
<div>
<div>. col-sm-4</div>
col-sm-4</div>
<div>.col-sm-8</div>
</div>
Два столбца с двумя вложенными столбцами
В следующем примере показано, как получить два столбца, начиная с планшетов и масштабирование на большие рабочие столы, с еще двумя столбцами (равной ширины) в большой колонке (на мобильных телефонах, Эти столбцы и их вложенные столбцы будут стека):
Пример
<div>
<div>
.col-sm-8
<div>
<div>.col-sm-6</div>
</div>
</div>
<div>.col-sm-4</div>
</div>
Смешанные: мобильные и настольные
Система Bootstrap Grid имеет четыре класса: XS (телефоны), SM (планшеты), MD (настольные компьютеры) и LG (большие рабочие столы). Классы можно комбинировать для создания более динамичных и гибких макетов.
Совет: Каждый класс масштабируется вверх, так что если вы хотите установить одинаковую ширину для XS и SM, вам нужно только указать XS.
Пример
.col-xs-3 .col-md-5
<div>
<div>.col-xs-6 .col-md-10</div>
<div>.col-xs-6 .col-md-2</div>
</div>
<div>
<div>.col-xs-6</div>
<div>.col-xs-6</div>
</div>
Совет: Помните, что столбцы сетки должны добавлять до двенадцати строк. Более того, столбцы будут складываться независимо от видового экрана.
Смешанный: мобильный, планшетный и Настольный
Пример
.col-xs-7 .col-sm-6 .col-lg-8
.col-xs-5 .col-sm-6 .col-lg-4
<div>
<div>.col-xs-6 .col-sm-8 .col-lg-10</div>
<div>.col-xs-6 .col-sm-4 .col-lg-2</div>
Очистить поплавки
Очистите поплавки (с .clearfix классом) в определенных точках останова, чтобы предотвратить странное обертывание с неравномерным содержимым:
Пример
<div>
<div>
Column 1
<br>
Resize the browser window to see the effect.
</div>
<div>Column 2</div>
<!— Add clearfix for only the required viewport —>
<div></div>
<div>Column 3</div>
</div>
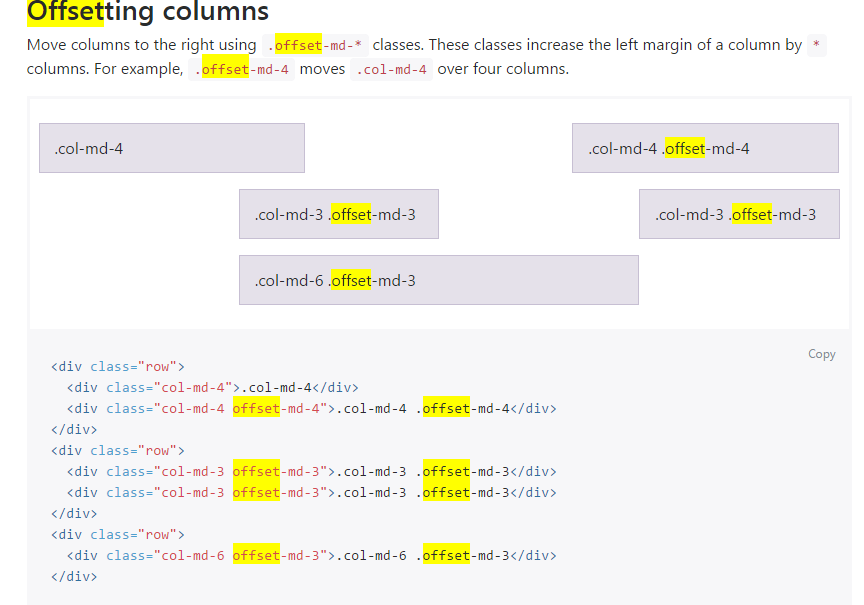
Смещение колонн
Переместите столбцы вправо с помощью .col-md-offset-* классов. Эти классы увеличивают левое поле столбца на * столбцы:
Пример
<div>
<div>.col-sm-5 .col-md-6</div>
<div>
.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0</div>
</div>
Упорядочение и изменение порядка столбцов
Изменение порядка столбцов сетки .col-md-push-* и .col-md-pull-* классов:
Пример
<div>
<div>.col-sm-4 .col-sm-push-8</div>
<div>.col-sm-8 .col-sm-pull-4</div>
</div>
Позиционирование элементов в Bootstrap
Позиционирование элементов
Последнее обновление: 31.
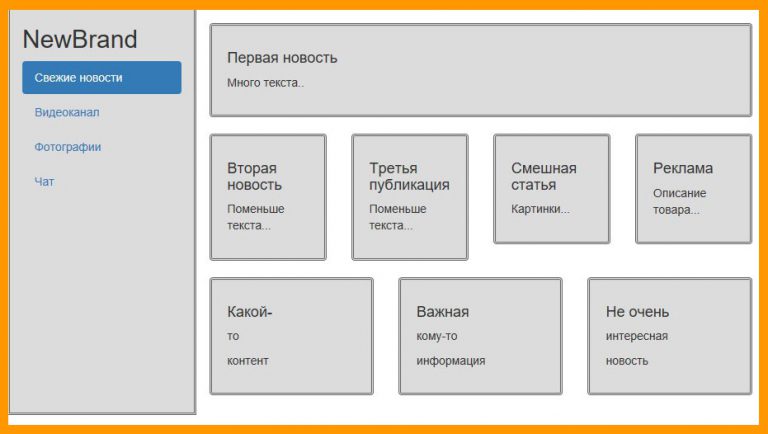
При использовании Bootstrap очень удобно позиционировать интерфейс в виде таблицы или сетки, используя строки и столбцы. Так, если мы посмотрим в браузере на стандартное представление Index.cshtml, которое идет по умолчанию, то мы увидим подобное позиционирование: элементы под заголовком расположены как бы в три столбца и составляют одну строку:
Если мы откроем код представления, то мы можем увидеть использование классов bootstrap:
<div>
<div>
<h3>Getting started</h3>
<p>.............</p>
</div>
<div>
<h3>Get more libraries</h3>
<p>.............</p>
</div>
<div>
<h3>Web Hosting</h3>
<p>.............</p>
</div>
</div>
Класс row задает расположение отдельных блоков в виде одной строки. Строка в Bootstrap может иметь до 12 столбцов. Строк может быть сколько угодно,
но в данном случае у нас одна строка.
Строка в Bootstrap может иметь до 12 столбцов. Строк может быть сколько угодно,
но в данном случае у нас одна строка.
Для создания отдельного столбца строки используется класс col-md-4. col, как ясно из названия, обозначает столбец.
Дальше идет md — идентификатор устройства. Как мы увидели в прошлой теме, bootstrap делит все устройства условно на четыре группы в зависимости от
ширины экрана. md, в частности, соотносится со средними устройствами (то есть которые имеют ширину от 992 пикселя и выше). А число 4 указывает, сколько условных
единиц в строке будет занимать данный блок. Таким образом, получается, что класс col-md-4 означает, что данный блок будет занимать 4 условных единицы из 12 в строке, то есть треть ширины
экрана устройства с экраном шириной от 992 пикселей.
И поскольку у нас есть четыре группы, то для каждой группы имеются свои классы. Например, для очень маленьких устройств с экраном меньше 768 пикселей (то есть мобильных телефонов),
подобный класс мог бы быть таким col-xs-4.
Все типы классов:
col-xs-*: для устройств с шириной экрана меньше 768 пикселей
col-sm-*: для устройств с шириной экрана от 768 пикселей и выше
col-md-*: для устройств с шириной экрана от 992 пикселя и выше
col-lg-*: для устройств с шириной экрана от 1200 пикселей и выше
Хотя даже на мобильных устройствах блок с классом col-md-4
<div>
И хотя в представлении Index.cshtml по умолчанию все три блока имеют относительную ширину в 4 единицы, составляя в целом 12 единиц, мы можем задать любую другую ширину, позиционируя их по собственному усмотрению. Например:
Отступы
Специальные классы col-md(sm|lg)-offset-* позволяют задать смещение относительно левого блока или начала строки в условных единицах. Например, у нас есть такая строка:
Например, у нас есть такая строка:
<div>
<div>
<h3>Левый блок</h3>
<p>................</p>
</div>
<div>
<h3>Правый блок</h3>
<p>................</p>
</div>
</div>
Класс col-md-offset-4 будет смещать правый блок на 4 условных единицы вправо:
Некоторые примеры по использованию смещения:
Порядок столбцов
С помощью классов col-md(sm|lg)-push-* и col-md(sm|lg)-pull-* мы можем переопределить порядок блоков в строке.
Например, класс col-md-push-4 сдвигает блок на четыре единицы вправо от текущего положения. И наоборот, класс
<div>
<div>
<h3>Левый блок</h3>
<p>. ...............</p>
</div>
<div>
<h3>Правый блок</h3>
<p>................</p>
</div>
</div>
...............</p>
</div>
<div>
<h3>Правый блок</h3>
<p>................</p>
</div>
</div>
И у нас был бы тот же эффект. Но мы можем также полностью переупорядочить порядок следования блоков:
<div>
<div>
<h3>Левый блок</h3>
<p>................</p>
</div>
<div>
<h3>Правый блок</h3>
<p>................</p>
</div>
</div>
Теперь правый блок сместится влево на четыре единицы, а левый блок — вправо на 8 единиц:
Таким образом, используя класс row и классы столбцов, мы можем задать общее расположение элементов, а адаптивность bootstrap гарантирует, что
на любых устройствах подобная сетка элементов будет выглядеть вполне нормально. Теперь рассмотрим некоторые компоненты, которые предлагает нам Bootstrap.
Web-разработка • HTML и CSS
Изменение порядка следования
По умолчанию адаптивные блоки визуально отображаются в том порядке, в котором они расположены в HTML коде. Изменить визуальный порядок следования адаптивного блока выполняется посредством класса order-{1…12}. Этот класс предназначен xs устройств. Для изменения порядка для sm, md, lg или xl используется класс order-{sm…xl}-{1…12}.
Число от 1 до 12 определяет то, как элементы будут визуально следовать на странице. А именно — все адаптивные элементы будут визуально следовать в порядке возрастания этих номеров. Если элементу не установлен класс order, то по умолчанию он имеет значение 0.
<div>
<div>
<div>
<strong>Первый</strong>, нулевой порядок, будет первым.
</div>
<div>
<strong>Второй</strong>, но будет отображаться последним. </div>
<div>
<strong>Третий</strong>, но будет отображаться вторым.
</div>
</div>
</div>
</div>
<div>
<strong>Третий</strong>, но будет отображаться вторым.
</div>
</div>
</div>
Ещё один пример — с использованием адаптивных классов order. На устройствах xs и sm визуальный порядок порядок следования будет таким же, как в HTML коде. А на устройствах md и выше — первым будет Sidebar left, вторым — Page contrnt, а третьим — Sidebar right.
<div>
<div>
<div>
Page content
</div>
<div>
Sidebar left
</div>
<div>
Sidebar right
</div>
</div>
</div>
Классы order-first и order-{sm…xl}-first оказывают своё действие посредством установки элементу CSS свойства order в значение -1. А классы
А классы order-last и order-{sm…xl}-last — в значение 13. Поэтому предыдущий пример можно сделать проще:
<div>
<div>
<div>
Page content
</div>
<div>
Sidebar left
</div>
<div>
Sidebar right
</div>
</div>
</div>Смещение адаптивных блоков
Смещение с использованием классов offset
Классы offset предназначены для смещения адаптивных блоков вправо на определённое количество колонок. Данные классы имеют следующий синтаксис — offset-{1…12} или offset-{sm…xl}-{1…12}.
<div>
<div>
<div>1</div>
<div>2</div>
</div>
<div>
<div>1</div>
<div>2</div>
</div>
<div>
<div>1</div>
</div>
</div>
Смещение с использованием классов margin
В четвертой версии Bootstrap устанавливать смещение адаптивным блокам также можно с помощью margin отступов (margin-left:auto или margin-right:auto). Данный вариант смещения используют, когда блоки необходимо сместить относительно друг от друга на которую переменную величину. Классы
Данный вариант смещения используют, когда блоки необходимо сместить относительно друг от друга на которую переменную величину. Классы margin отступов имеют вид ml-auto, mr-auto, ml-{sm…xl}-auto и mr-{sm…xl}-auto.
<div>
<div>
<div>1</div>
<div>2</div>
</div>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div>
<div>1</div>
<div>2</div>
</div>
</div>
Классы для margin и padding
Bootstrap 4 включает в себя набор классов, с помощью которых можно легко добавлять к HTML элементам необходимые margin и padding отступы. Имена этих классов имеют вид:
{property}{sides}-{size}дляxsустройств{property}{sides}-{sm…xl}-{size}дляsmи выше
Вместо {property} необходимо указать первую букву названия отступа, m – для margin, p – для padding.
Вместо {sides} необходимо указать сторону:
t– для задания отступа сверху (top)b– для задания отступа снизу (bottom)l– для задания отступа слева (left)r– для задания отступа справа (right)x– для задания отступа слева и справаy– для задания отступа сверху и снизу
Если {sides} не указать, то тогда отступ будет установлен для всех 4 сторон элемента.
Вместо {size} необходимо задать величину отступа – 0, 1, 2, 3, 4, 5 или auto (только для margin). Значение 1 означает 0.25rem, значение 2 – 0.5rem, значение 3 – 1rem, значение 4 – 1., значение  5rem
5rem5 – 3rem.
Примеры использования
Установим HTML-элементу padding-top, равный 1rem:
<div>
..........
</div>
Расположим два блока по центру. Для этого первому блоку установим margin-left:auto с помощью класса ml-auto, а второму – margin-right:auto с помощью класса mr-auto. Кроме этого, дополнительно зададим отступ между блоками, с помощью классов mr-3 и ml-3.
<div>
<div>
<div>
Первый блок
</div>
<div>
Второй блок
</div>
</div>
</div>
Установим элементу на xs устройствах margin-bottom, равный 1.5rem. Для всех остальных устройств этот margin уберём.
<div>
. .........
</div>
.........
</div>Классы для плавающих блоков
<div>
<div>
<button>Кнопка, float:left</button>
<button>Кнопка, float:right</button>
</div>
</div>Классы для свойства display
Для установки свойства display используются классы
d-{value}дляxsустройствd-{sm…xl}-{value}дляsmи выше
Вместо {value} необходимо указать значение none, inline, inline-block, block, table, table-cell, table-row, flex, inline-flex.
| Размер экрана | CSS-класс |
|---|---|
| Скрывать всегда | .d-none |
Скрывать только на xs |
. |
Скрывать только на sm |
.d-sm-none .d-md-block |
Скрывать только на md |
.d-md-none .d-lg-block |
Скрывать только на lg |
.d-lg-none .d-xl-block |
Скрывать только на xl |
.d-xl-none |
| Показывать всегда | .d-block |
Показывать только на xs |
.d-block .d-sm-none |
Показывать только на sm |
.d-none .d-sm-block .d-md-none |
Показывать только на md |
.d-none .d-md-block .d-lg-none |
Показывать только на lg |
. |
Показывать только на xl |
.d-none .d-xl-block |
Классы для свойства overflow
<div>.....</div> <div>.....</div>
Классы изображений
/* responsive images */
.img-fluid {
max-width: 100%;
height: auto;
}/* image thumbnails */
.img-thumbnail {
padding: 0.25rem;
background-color: #fff;
border: 1px solid #dee2e6;
border-radius: 0.25rem;
max-width: 100%;
height: auto;
}Поиск: Bootstrap • CSS • HTML • Web-разработка • Верстка • Фреймворк • Шаблон сайта
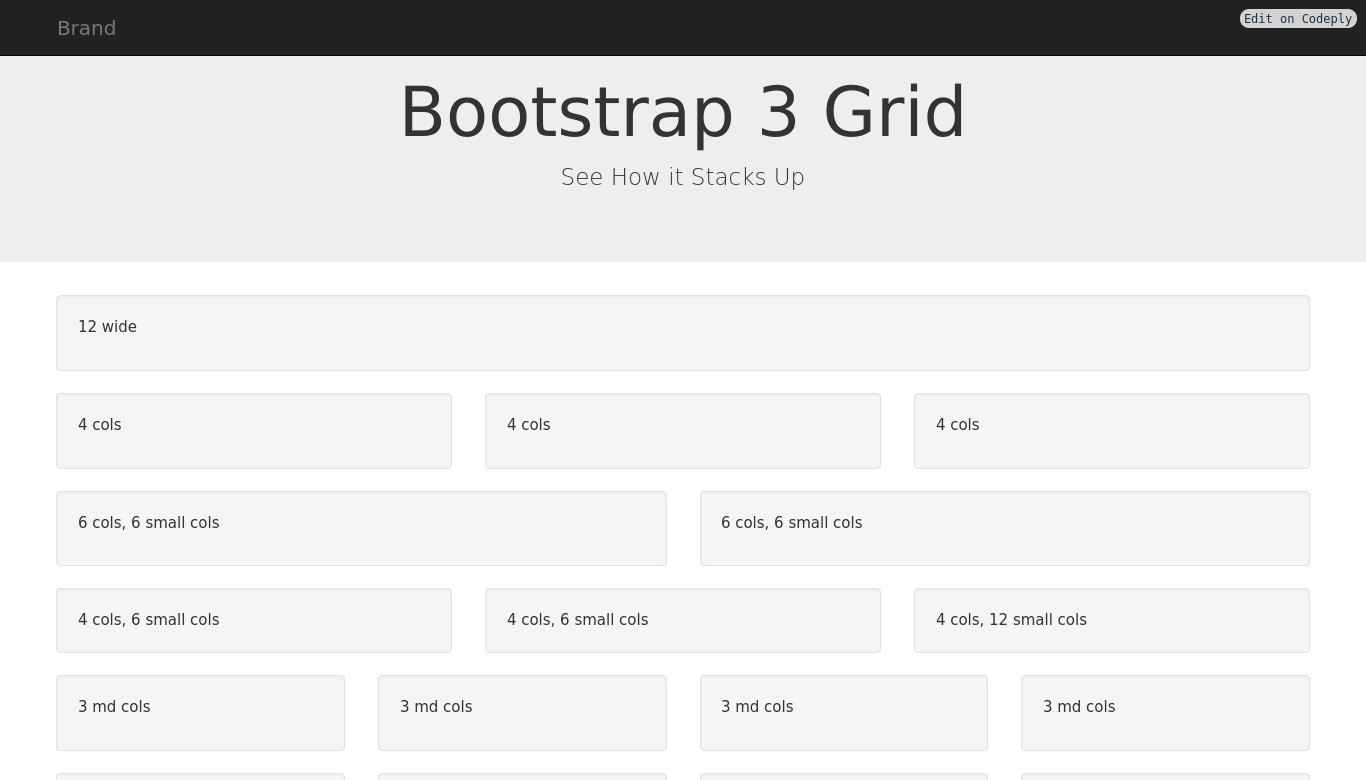
HTML/CSS. Сеточная система Bootstrap 3
Данный туториал предоставляет информацию о «грид» системе фреймворка Bootstrap 3.
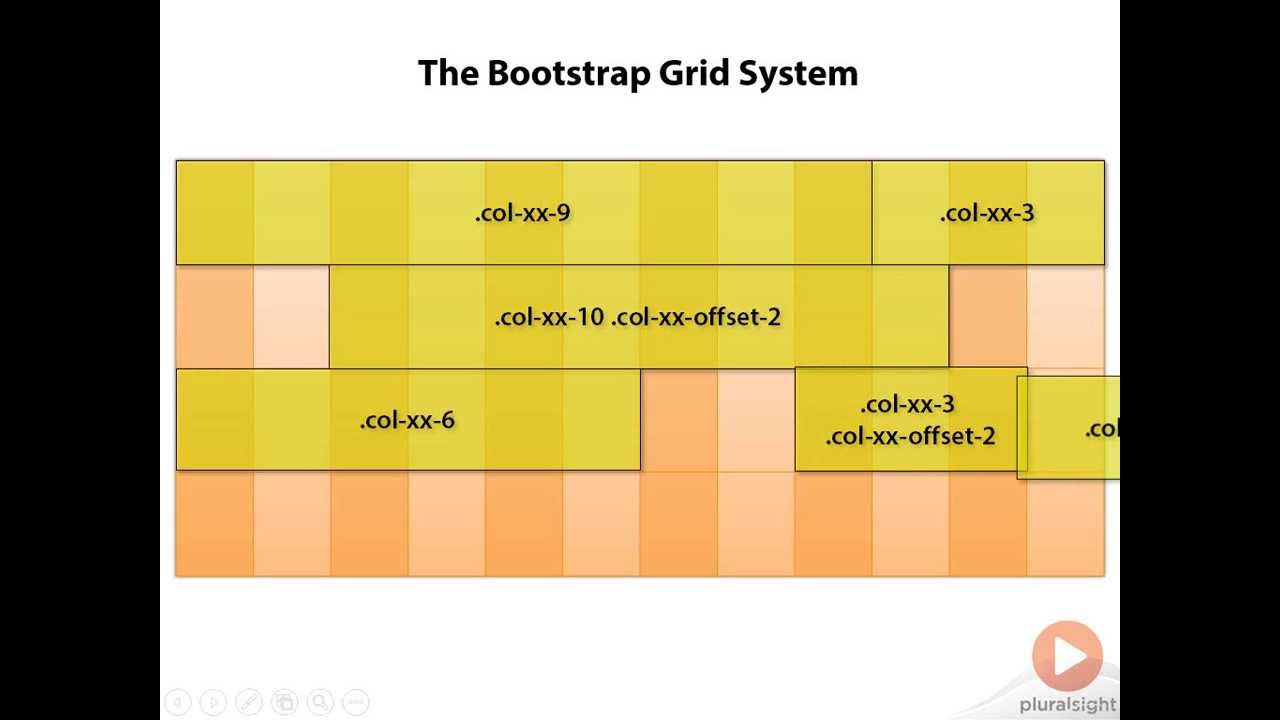
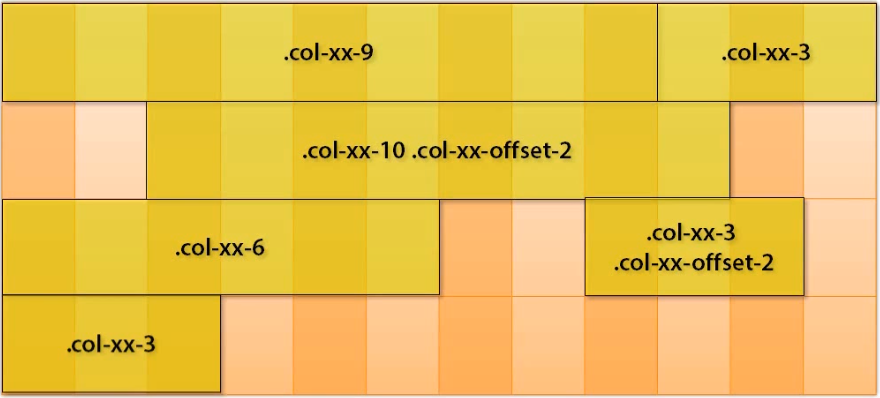
Сеточная система Twitter Bootstrap предлагает быстрый и простой способ создавать разметку веб-страниц. Twitter Bootstrap 3 идет в комплекте с адаптивной мобильной плавающей системой сеток, которая структурируется вплоть до 12 колонок в зависимости от увеличения размера устройства или экрана. Давайте посмотрим, как она работает.
Twitter Bootstrap 3 идет в комплекте с адаптивной мобильной плавающей системой сеток, которая структурируется вплоть до 12 колонок в зависимости от увеличения размера устройства или экрана. Давайте посмотрим, как она работает.
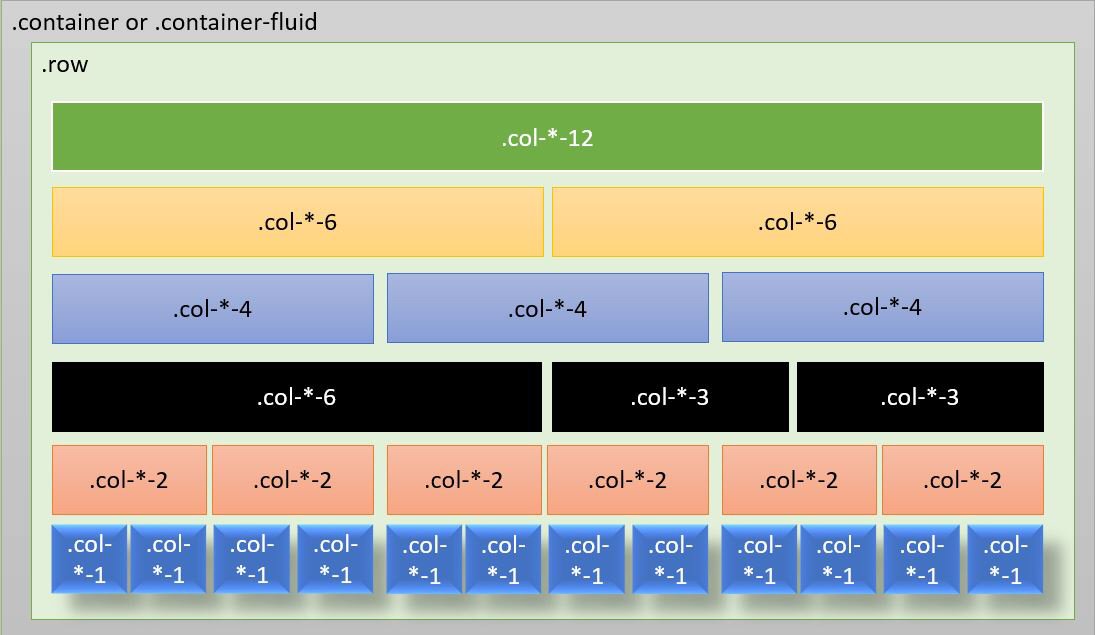
Чтобы правильно выравнять и задать внутренний отступ сетки, блоки с классом .row нужно располагать внутри блоков с классом .container (фиксированная ширина) или .container-fluid (по ширине странице).
Блоки с классом .row необходимо использовать для создания горизонтальных групп колонок.
Содержание нужно располагать внутри колонок и только колонки могут быть непосредственными потомками блоков с классом .row.
Предопределенные классы сеток, например .row и .col-xs-4, позволяют быстро создавать разметку сеток. Также можно использовать миксины языка стилей less для увеличения количества типов семантической разметки.
Колонки создают промежутки (gutters) (разрывы между содержанием колонок) через внутренний отступ (padding).
 Этот внутренний отступ (padding) смещается для первой и последней колонок из-за отрицательного значения внешнего отступа (margin) блоков с классом .row.
Этот внутренний отступ (padding) смещается для первой и последней колонок из-за отрицательного значения внешнего отступа (margin) блоков с классом .row.Колонки сеток создаются путем указания требуемого числа из двенадцати доступных колонок. Например, для трех одинаковых колонок нужно использовать три контейнера с классом .col-xs-4.
Классы сеток применяются к устройствам, в которых ширина больше или равна контрольным размерам, и переопределяют классы сеток, предназначенных для меньших устройств. Таким образом, применение любого класса .col-md- к элементу задаст стиль не только для средних, но и для больших устройств в том случае, если не используется класс .col-lg- .
Разметка
Twitter Bootstrap 3 включает предопределенные классы сеток, чтобы быстро верстать сеточную разметку для различных типов устройств, например мобильные телефоны, планшеты, компьютеры и т.п. Например, можно использовать класс .col-xs- , чтобы создавать сеточные колонки для очень маленьких устройств, как, например, мобильный телефон; таким же образом класс . col-sm- употребляется для маленьких устройств ~ планшетов, класс .col-md- для средних устройств ~ компьютеров и .col-lg- для больших экранов компьютеров. Ниже приводятся виды разметки системы сеток Bootstrap.
col-sm- употребляется для маленьких устройств ~ планшетов, класс .col-md- для средних устройств ~ компьютеров и .col-lg- для больших экранов компьютеров. Ниже приводятся виды разметки системы сеток Bootstrap.
Очень маленькие устройства ~ телефоны (<768px)
Маленькие устройства ~ планшеты (≥768px)
Средние устройства ~ компьютеры (≥992px)
Большие устройства ~ компьютеры (≥1200px)
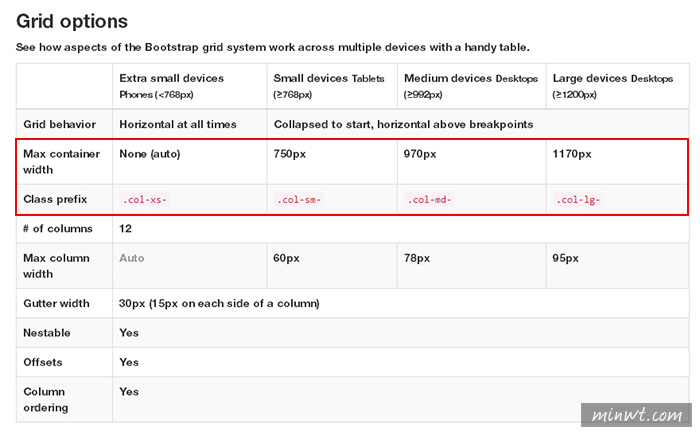
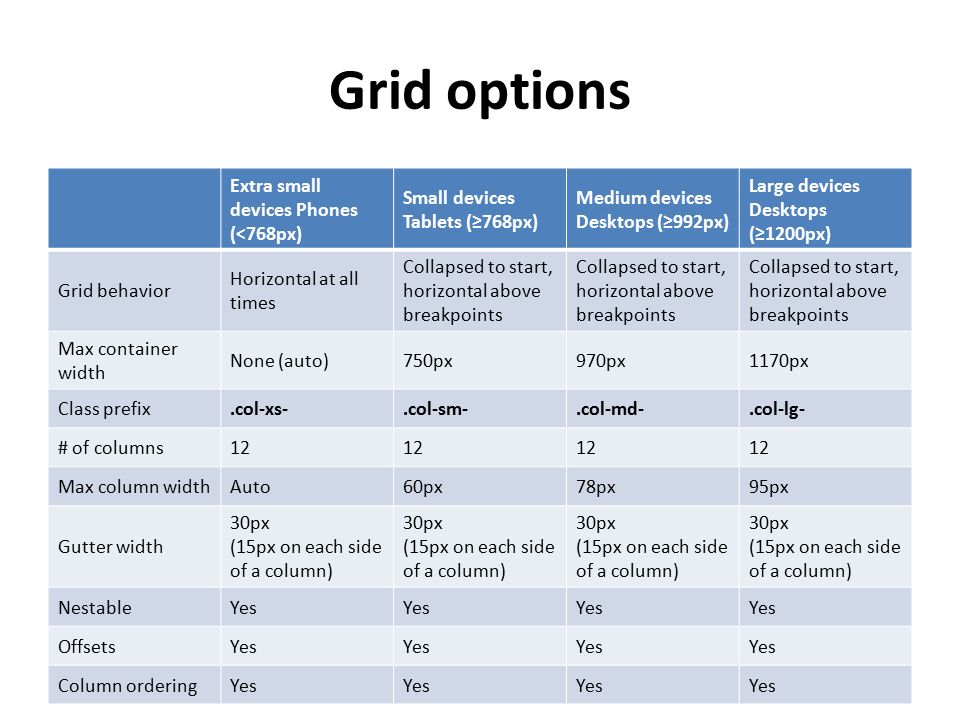
Настройки сеток
Пожалуйста, ознакомьтесь со следующей таблицей для более детальной информации:
| Разметка сеточной системы Bootstrap 3 | Очень маленькие устройства Телефоны (<768px) | Маленькие устройства Планшеты (≥768px) | Средние устройства Компьютеры (≥992px) | Большие устройства Компьютеры (≥1200px) |
|---|---|---|---|---|
| Максимальная ширина контейнера | Нет (авто) | 750px | 970px | 1170px |
| Префикс класса | . col-xs- col-xs- | .col-sm- | .col-md- | .col-lg- |
| Максимальная ширина колонки | Авто | ~62px | ~81px | ~97px |
| Ширина промежутка (Gutter) | 15px с каждой стороны колонки (например 30px) | |||
Применение класса .col-sm- к элементу повлияет на стиль не только для маленьких устройств, например планшетов, но также для средних и больших устройств с шириной экрана больше или равной 768px (т.е. ≥768px), если не употребляются классы .col-md- и .col-lg- . Подобным образом, класс .col-md- повлияет не только на стиль для средних устройств, но также и для больших, если не употребляется класс .col-lg- .
Приведем примеры:
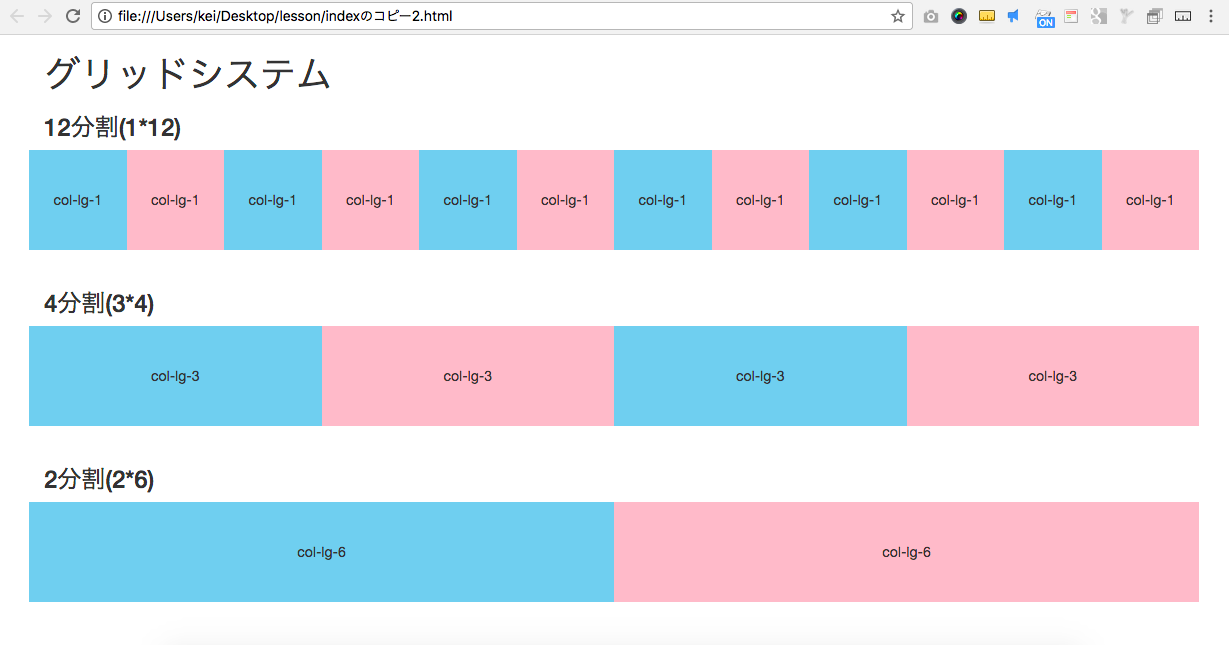
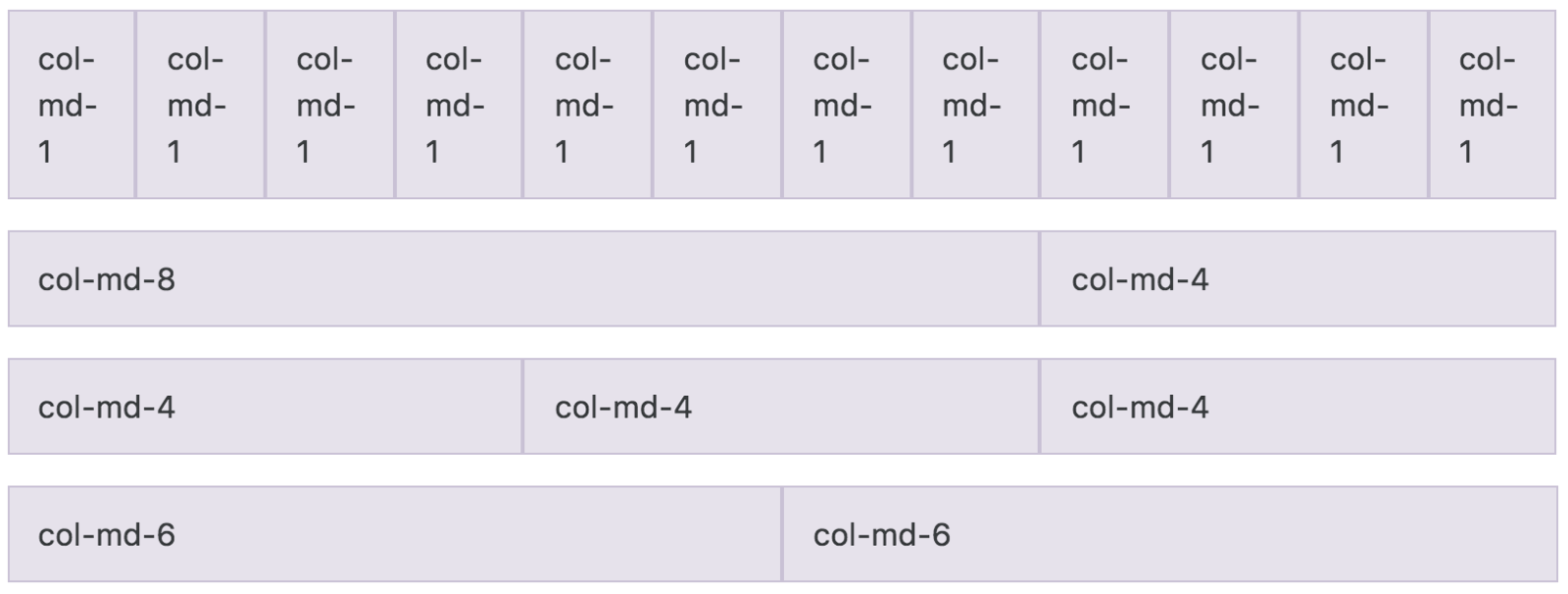
- Stacked-to-horizontal (Построение блоков столбцом, которое переходит в строчное на компьютерах). При помощи простого набора сеточных классов .col-md-*, можно создать базовую сеточную систему, при которой блоки располагаются столбцом на мобильных устройствах и планшетах (очень маленькие и маленькие устройства), но трансформируются в строку на компьютерах (средние устройства).
 Колонки сетки могут располагаться в любом блоке с классом .row.
Колонки сетки могут располагаться в любом блоке с классом .row.Пример кода:
<div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> </div> <div> <div>.col-md-8</div> <div>.col-md-4</div> </div> <div> <div>.col-md-4</div> <div>.col-md-4</div> <div>.col-md-4</div> </div> <div> <div>.col-md-6</div> <div>.col-md-6</div> </div>
Fluid container (Подвижный контейнер). Превратите любую сеточную разметку с фиксированной шириной в подвижную, изменив класс контейнера с .
 container на .container-fluid.
container на .container-fluid.<div> <div> ... </div> </div>
Mobile and desktop (Мобильные устройства и компьютер). Можно использовать классы сеток для очень маленьких и средних устройств, добавляя .col-xs-* .col-md-* в колонки.
Пример кода:
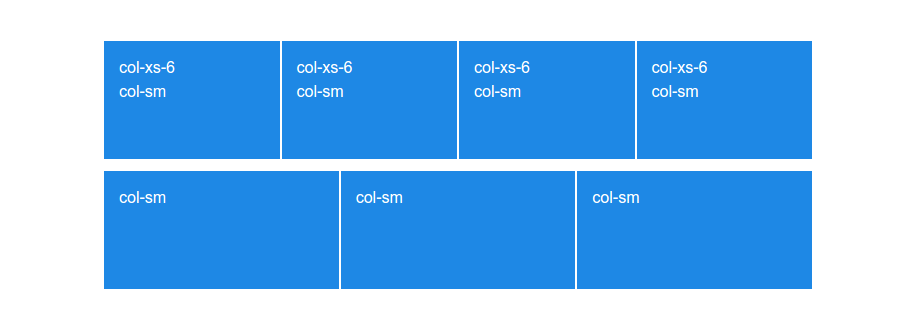
<!-- Stack the columns on mobile by making one full-width and the other half-width --> <div> <div>.col-xs-12 .col-md-8</div> <div>.col-xs-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div> <div>.col-xs-6 .col-md-4</div> <div>.col-xs-6 .col-md-4</div> <div>.col-xs-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div> <div>.col-xs-6</div> <div>.col-xs-6</div> </div>Mobile, tablet, desktops (Мобильный, планшет, компьютеры).
 Постройте еще более динамичную разметку для планшета при помощи класса .col-sm-* , используя предыдущий пример.
Постройте еще более динамичную разметку для планшета при помощи класса .col-sm-* , используя предыдущий пример.Пример кода:
<div> <div>.col-xs-12 .col-sm-6 .col-md-8</div> <div>.col-xs-6 .col-md-4</div> </div> <div> <div>.col-xs-6 .col-sm-4</div> <div>.col-xs-6 .col-sm-4</div> <!-- Optional: clear the XS cols if their content doesn't match in height --> <div></div> <div>.col-xs-6 .col-sm-4</div> </div>
Column wrapping (Перенос колонок). Если в одном блоке с классом .row находится больше 12 колонок, каждая группа дополнительных колонок будет переходить на новою строку как единое целое.
Пример кода:
<div> <div>.col-xs-9</div> <div>.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div> <div>. col-xs-6<br>Subsequent columns continue along the new line.</div>
</div>
col-xs-6<br>Subsequent columns continue along the new line.</div>
</div>
Responsive column resets (Исправление адаптивных колонок). При использовании четырех доступных сеток, вы столкнетесь с проблемой, когда в определенных точках колонки выглядят неправильно из-за разницы высоты. Чтобы это исправить, используйте комбинацию блока с классом .clearfix и адаптивных служебных классов.
Пример кода:
<div> <div>.col-xs-6 .col-sm-3</div> <div>.col-xs-6 .col-sm-3</div> <!-- Add the extra clearfix for only the required viewport --> <div></div> <div>.col-xs-6 .col-sm-3</div> <div>.col-xs-6 .col-sm-3</div> </div>
Offsetting columns (Смещение колонок). Двигайте колонки вправо при помощи классов .col-md-offset-* . Эти классы увеличивают отступ слева от блока на * количество колонок. Например, класс .col-md-offset-4 подвинет блок с классом .
 col-md-4 на четыре колонки.
col-md-4 на четыре колонки.Пример кода:
<div> <div>.col-md-4</div> <div>.col-md-4 .col-md-offset-4</div> </div> <div> <div>.col-md-3 .col-md-offset-3</div> <div>.col-md-3 .col-md-offset-3</div> </div> <div> <div>.col-md-6 .col-md-offset-3</div> </div>
Nesting columns (Вложенные колонки). Чтобы вложить содержание в основную сетку, добавьте новый блок с классом .row и набор колонок .col-sm-* внутри существующей колонки .col-sm-*. Вложенные блоки с классом row должны включать набор из 12 или менее колонок (не рекомендуется использовать все 12 доступных колонок).
Пример кода:
<div> <div> Level 1: .col-sm-9 <div> <div> Level 2: .col-xs-8 .col-sm-6 </div> <div> Level 2: .col-xs-4 .col-sm-6 </div> </div> </div> </div>
Column ordering (Порядок отображения колонок).
 Порядок отображения встроенных сеточных колонок можно изменить при помощи модифицированных классов .col-md-push-* and .col-md-pull-*.
Порядок отображения встроенных сеточных колонок можно изменить при помощи модифицированных классов .col-md-push-* and .col-md-pull-*.Пример кода:
<div> <div>.col-md-9 .col-md-push-3</div> <div>.col-md-3 .col-md-pull-9</div> </div>
Адаптивные служебные классы Bootstrap
Используйте следующие адаптивные классы, чтобы управлять видимостью элементов на устройствах, чьи размеры экранов подпадают под определенный тип. В версии v3.2.0, классы .visible-*-* для каждого контрольного размера представляются в трех вариантах, по одному на каждое значение свойства CSS display : inline, block и inline-block.
Класс Описание .visible-xs-*
Делает элемент видимым только для очень маленьких устройств с шириной экрана меньше 768px. Скрыт для других. .
 visible-sm-*
visible-sm-*Делает элемент видимым только для маленьких устройств с шириной экрана больше или равной 768px (т.е. ≥768px), но меньше 992px. Скрыт для других. .visible-md-*
Делает элемент видимым только для средних устройств с шириной экрана больше или равной 992px (т.е. ≥992px), но меньше 1200px. Скрыт для других. .visible-lg-*
Делает элемент видимым только для больших устройств с шириной экрана больше или равной 1200px (т.е. ≥1200px). Скрыт для других. Подобным образом можно использовать служебные классы для скрытия, чтобы прятать элементы на определенных устройствах:
Класс Описание .hidden-xs
Делает элемент невидимым только для очень маленьких устройств с шириной экрана меньше 768px. Видим для других. .
 hidden-sm
hidden-smДелает элемент невидимым только для маленьких устройств с шириной экрана больше или равной 768px (т.е. ≥768px), но меньше 992px. Видимый для других. .hidden-md
Делает элемент невидимым только для средних устройств с шириной экрана больше или равной 992px (т.е. ≥992px), но меньше 1200px. Видимый для других. .hidden-lg
Делает элемент невидимым только для больших устройств с шириной экрана больше или равной 1200px (т.е. ≥1200px). Видимый для других. Можно использовать следующие служебные классы, чтобы показать или убрать определенные элементы при печати страницы.
.visible-print-block
Делает невидимыми блочные элементы (block) при предпросмотре страницы в браузере для печати. .visible-print-inline
Делает невидимыми строчные элементы (inline) при предпросмотре страницы в браузере для печати. 
.visible-print-inline-block
Делает невидимыми строчно-блочные элементы (inline-block) при предпросмотре страницы в браузере для печати. .hidden-print
Скрывает элементы, которые видимы в браузере, при печати.
Bootstrap 3.0 col-sm-offset-1 влияет на устройства md и lg
Мне нужно просто установить смещение col-sm-offset-1 ,и это также влияет на устройства md и lg , даже после установки их смещений тоже.
Я не знаю, что является причиной этого.
<div>
<div>
<div>
Some html here...
</div>
<div>
Some html here...
</div>
<div>
Some html here...
</div>
</div><!-- end of row div -->
</div>
Поделиться Источник Yax 30 апреля 2015 в 11:15
2 ответа
- Bootstrap3 игнорирует col-lg col-md и col-sm в IE8
Проблема: IE8 учитывает только мой макет сетки с классами col-X.
 Я нашел связанную / похожую проблему IE8 с Twitter Bootstrap 3 wrt Respond.js и htm5shiv. Я перепробовал все возможные комбинации, но IE8 по-прежнему игнорирует мои классы col-sm, col-md и col-lg (Media тегов?). Вот мой демо -код…
Я нашел связанную / похожую проблему IE8 с Twitter Bootstrap 3 wrt Respond.js и htm5shiv. Я перепробовал все возможные комбинации, но IE8 по-прежнему игнорирует мои классы col-sm, col-md и col-lg (Media тегов?). Вот мой демо -код… - Bootstrap col-sm-offset не применяется в небольших устройствах
Я использую Bootstrap v 3.0.3. Смещения бутстрапа не работают на меня. Вот соответствующий пример : <div class=col-sm-8 col-sm-offset-2-popup col-md-4 col-md-offset-4-popup> …. </div> В небольших устройствах вместо col-sm-offset-2 применяется col-md-offset-4-popup . Кто-нибудь знает,…
3
Смещение применяется от sm до максимального размера. В этом и заключается суть первого подхода Bootstraps mobile.
Вы можете попробовать добавить col-md-offset-0, чтобы предотвратить применение смещения к большим размерам.
Поделиться iGoogle 30 апреля 2015 в 11:22
1
Ваш код работает так, как задумано, но, возможно, вы ошибочно принимаете поля за смещение? Если вы хотите, чтобы содержимое растянулось и заполнило страницу, замените контейнер на контейнер-жидкость, вот так.
<div>
<div>
<div>
Some html here...
</div>
<div>
Some html here...
</div>
<div>
Some html here...
</div>
</div><!-- end of row div -->
</div>
Поделиться potatopeelings 30 апреля 2015 в 11:29
Похожие вопросы:
В чем разница между col-lg-*, col-md-* и col-sm-* в Bootstrap?
В чем разница между col-lg-* , col-md-* и col-sm-* в Twitter Bootstrap?
В чем разница между col-lg и col-md в bootstrap3
В чем разница между сеткой col-lg , col-md , col-xs и col-sm в bootstrap 3 . В шаблоне bootstrap они использовали <div class=col-lg-6 col-md-6 col-xs-12 col-sm-6></div> только для одной…
Bootstrap 3 col-sm-offset-x влияет на структуру col-md-x
У меня есть этот код <div class=col col-md-12 col-sm-6 col-sm-offset-1 hidden-xs> , и bootstrap тоже делает смещение на col-md-12, я проверяю код и понятия не имею, почему это происходит, я. ..
..
Bootstrap3 игнорирует col-lg col-md и col-sm в IE8
Проблема: IE8 учитывает только мой макет сетки с классами col-X. Я нашел связанную / похожую проблему IE8 с Twitter Bootstrap 3 wrt Respond.js и htm5shiv. Я перепробовал все возможные комбинации, но…
Bootstrap col-sm-offset не применяется в небольших устройствах
Я использую Bootstrap v 3.0.3. Смещения бутстрапа не работают на меня. Вот соответствующий пример : <div class=col-sm-8 col-sm-offset-2-popup col-md-4 col-md-offset-4-popup> …. </div>…
Bootstrap grid без sm, md и lg
Нашел какой-то тег div ниже. <div class=col-6 col-sm-12 col-md-12 col-lg-6> что означает col-6 ? Знаете, в bootstrap мы можем предоставить col-xs-* или col-sm — , col — md — , col-lg-* в…
Определение начальной загрузки col-md-** другими способами, кроме встроенных
Рассмотрим следующий пример <html> <head> </head> <body> <div class=col-xs-12 col-sm-12 offset-md-4 col-md-4 offset-lg-4 col-lg-4></div> <div class=col-xs-12. ..
..
нужно проверить это уточнение col-md(col-sm-4 col-md-4 col-lg-4)
Мне нужен 3*3 service box для моего сайта с адаптивным интерфейсом. Но выравнивание не proper.each коробка в 1-м ряду отличается во 2-м ряду, и последняя коробка движется к 4-му row.so нужен код для…
Нужно установить col-lg-** col-md-** col-sm-** col-xs-** для каждого cols?
Это может быть слишком простой вопрос, я пока не мог найти ответа. Я часто использую одну и ту же настройку для некоторых размеров monitar. В данном случае я сделал вот так , <div class=col-lg-8…
В bootstrap класс= «col-sm-4″будет рассматриваться как класс=» col-sm-4 col-md-4 col-lg-4″, если col-md и col-lg не указаны?
Если col-lg и col-md не указаны в классе, то будет ли col-sm применяться для всех больших экранов?
столбцов · Bootstrap v5.0
Внимание! Обязательно прочтите страницу «Сетка» перед тем, как погрузиться в то, как изменять и настраивать столбцы сетки.
Как они работают
Столбцы построены на архитектуре flexbox сетки. Flexbox означает, что у нас есть возможности для изменения отдельных столбцов и модификации групп столбцов на уровне строк. Вы выбираете, как столбцы увеличиваются, уменьшаются или изменяются иным образом.
При построении макетов сетки все содержимое размещается в столбцах. Иерархия сетки Bootstrap идет от контейнера к строке, столбцу и содержимому. В редких случаях вы можете комбинировать контент и столбец, но имейте в виду, что это может иметь непредвиденные последствия.
Bootstrap включает предопределенные классы для создания быстрых, отзывчивых макетов. Имея шесть точек останова и дюжину столбцов на каждом уровне сетки, у нас есть десятки классов, уже созданных для вас, чтобы создавать желаемые макеты. При желании это можно отключить через Sass.
Выравнивание
Используйте утилиты выравнивания flexbox для вертикального и горизонтального выравнивания столбцов.
Вертикальное выравнивание
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Горизонтальное выравнивание
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Обмотка колонн
Если в одной строке помещается более 12 столбцов, каждая группа дополнительных столбцов будет, как одно целое, переноситься на новую строку.
.col-9
.col-4
Поскольку 9 + 4 = 13> 12, этот div шириной в 4 столбца переносится на новую строку как один непрерывный блок.
.col-6
Последующие столбцы продолжаются до новой строки.
.col-9
.col-4
Поскольку 9 + 4 = 13 & gt; 12, этот div шириной в 4 столбца переносится на новую строку как один непрерывный блок.
.col-6
Последующие столбцы продолжаются до новой строки.
Обрыв столбца
Разбиение столбцов на новую строку в flexbox требует небольшого взлома: добавьте элемент с шириной : 100% везде, где вы хотите перенести столбцы на новую строку. Обычно это достигается с помощью нескольких .row s, но не каждый метод реализации может это учитывать.
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
. col-6 .col-sm-3
col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
Вы также можете применить этот перерыв в определенных точках останова с помощью наших утилит адаптивного отображения.
.col-6.col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
Повторный заказ
Классы заказа
Используйте . классы для управления визуальным порядком вашего контента. Эти классы являются адаптивными, поэтому вы можете установить порядок  order-
order- по точке останова (например, .order-1.order-md-2 ). Включает поддержку от 1 до 5 на всех шести уровнях сети.
Сначала в DOM, порядок не применяется
Второй в DOM, с большим порядком
Третий в DOM, порядка 1
Сначала в DOM, порядок не применяется
Второй в DOM, с большим порядком
Третий в DOM, порядка 1
Есть еще и отзывчивые .order-first и .order-last классы, которые изменяют order элемента, применяя order: -1 и order: 6 , соответственно. Эти классы также можно при необходимости смешивать с пронумерованными классами .. order- *
order- *
Сначала в DOM, заказывается последним
Второй в DOM, неупорядоченный
Третий в DOM, заказывается первым
Сначала в DOM, заказывается последним
Второй в DOM, неупорядоченный
Третий в DOM, заказывается первым
Колонны компенсационные
Вы можете смещать столбцы сетки двумя способами: наш отзывчивый .offset- классов сети и наши маржинальные коммунальные услуги. Классы сетки имеют размер, соответствующий столбцам, в то время как поля более полезны для быстрых макетов, где ширина смещения является переменной.
Классы смещения
Переместите столбцы вправо, используя классы .offset-md- * . Эти классы увеличивают левое поле столбца на * столбца. Например, . перемещает  offset-md-4
offset-md-4 .col-md-4 на четыре столбца.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-6 .offset-md-3
В дополнение к очистке столбца в ответных точках останова вам может потребоваться сбросить смещения.Посмотрите это в действии на примере сетки.
.col-sm-5 .col-md-6
.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0
.col-sm-6 .col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0
.col-sm-5 .col-md-6
.col-sm-5 . offset-sm-2 .col-md-6 .offset-md-0
.col-sm-6.col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0
offset-sm-2 .col-md-6 .offset-md-0
.col-sm-6.col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0
Маржа ЖКХ
С переходом на flexbox в v4 вы можете использовать утилиты полей, такие как .me-auto , чтобы отодвинуть соседние столбцы друг от друга.
.col-md-4
.col-md-4 .ms-auto
.col-md-3 .ms-md-auto
.col-md-3 .ms-md-auto
.col-auto .me-auto
.col-auto
.col-md-4
.col-md-4 .ms-auto
.col-md-3 .ms-md-auto
.col-md-3 .ms-md-auto
.col-auto .me-auto
.col-auto
Классы автономных столбцов
Модель .col- * классы могут также использоваться вне ., чтобы задать элементу определенную ширину. Когда классы столбцов используются как непрямые дочерние элементы строки, отступы опускаются. row
row
.col-3: ширина 25%
.col-sm-9: ширина на 75% выше точки останова sm
.col-3: ширина 25%
.col-sm-9: ширина на 75% выше точки останова sm
Классы могут использоваться вместе с утилитами для создания гибких плавающих изображений.Обязательно заверните содержимое в оболочку .clearfix , чтобы очистить float, если текст короче.
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
Он просто занимает место, и его не стоит читать.
И тем не менее, вы все еще настойчиво читаете этот текст-заполнитель, надеясь получить еще какие-то идеи или какое-то скрытое пасхальное яйцо с содержанием. Возможно, шутка. К сожалению, здесь ничего этого нет.

Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
И тем не менее, вы все еще настойчиво читаете этот текст-заполнитель, надеясь получить еще какие-то идеи или какое-то скрытое пасхальное яйцо с содержанием. Возможно, шутка. К сожалению, здесь ничего этого нет.
Возможно, шутка. К сожалению, здесь ничего этого нет.
html — Как изменить размер смещения в сетках bootstrap 4?
В bootstrap-4 нет классов * -xs- * . Вместо этого используйте col-12 .
col-xs- * не работает в Bootstrap 4
Есть три способа добавить пространство между столбцами.
-
margin-xна.col- * -
padding-xна.col- * -
justify-content-междуна.row
Поля — довольно сложная задача, поскольку она влияет на сумму ширины всех столбцов. Ширина + поле-x двух столбцов не должны превышать ширину .row . В противном случае столбцы сломаются.
Общая ширина двух столбцов на md-экране 91,667% . Итак, у вас есть 8.333% бесплатного sapce. Вы можете контролировать, где использовать это 8.333% .
offset-md-1 , mr-auto , ml-auto и justify-content-между дает тот же результат: 8. пространства между двумя столбцами. 333%
333%
офсет-мд-1
MR-Auto
мл-авто
оправдать-контент-между
оправдать-контент-между
Если вы хотите 8.333% / 2 пространства между ними. Вы не можете этого сделать в bootstrap-4. Итак, вам нужно использовать css .
@media (min-width: 768px) {
.ml-md-0_5 {
маржа слева: calc ((100% / 12) / 2)
}
} cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" rel = "stylesheet" />
мл-md-0_5
Теперь общая ширина + поле обоих столбцов составляет 95.833% . По умолчанию элементы выравниваются по левому краю. Следовательно, 4.166% free sapce в правой части последнего столбца. Вы можете использовать его на x-стороне любого из столбцов, если хотите.
Как было сказано ранее, вы также можете использовать padding-x , что я предпочитаю, потому что это не влияет на общую ширину столбцов.
Bootstrap Центр смещения
Введение
Это определенно отлично, когда веб-контент наших веб-страниц просто плавно выстраивается по всей предлагаемой ширине и соответствующим образом меняет масштаб, а также порядок при изменении ширины экрана, но иногда нам нужно дать функциям немного места, чтобы дышать без дополнительных функций вокруг их, потому что баланс — это основа получения приятного и легкого вида, позволяющего удобно передавать нашу информацию тем, кто просматривает веб-страницу. Это свободное жизненное пространство вместе с адаптивной активностью наших страниц действительно является важным аспектом дизайна наших веб-страниц.
Это свободное жизненное пространство вместе с адаптивной активностью наших страниц действительно является важным аспектом дизайна наших веб-страниц.
В новой версии одной из самых популярных систем, удобных для мобильных телефонов — Bootstrap 4, есть специальный набор инструментов, применяемых для размещения наших элементов именно там, где они нам нужны, и преобразования этого размещения и привлекательности в зависимости от размера отображаемой веб-страницы становится популярным.
Это так называемые классы Bootstrap Offset Using и push / pull .Они работают очень легко и удобно, интегрируясь с помощью инфиксов уровня сетки, таких как -sm- , -md- и т. Д.
Советы по использованию Bootstrap Offset Usage:
Стандартный синтаксис для них довольно прост — у вас есть действие, которое вам необходимо выполнить — например, . Смещение , наименьший масштаб сетки, который вам нужно использовать сверху и снизу — точно так же, как -md плюс значение для желаемого действия в различных столбцах — например, -3 в качестве примера.
Все это объединяет результаты .offset-md-3 , который смещает желаемый элемент столбца на 3 столбца вправо от его положения по умолчанию на средних размерах экрана и выше. .offset классы всегда смещают свое содержимое вправо.
Все это построило результаты .offset-md-3 , которые смещают предпочтительный столбец вместе с 3 столбцами вправо непосредственно от его местоположения по умолчанию при стандартных размерах экрана и выше. .offset классы регулярно удаляют свое веб-содержимое вправо.
Представительство
Сдвиг столбцов вправо при работе с классами .offset-md- * . Эти конкретные классы увеличивают левое поле столбца на * столбца. Например, .offset-md-4 ведет .col-md-4 над четырьмя столбцами.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
. col-md-3 .offset-md-3
.col-md-6 .offset-md-3
col-md-3 .offset-md-3
.col-md-6 .offset-md-3
Важный аспект
Важная вещь, на которую следует обратить внимание, это следующее из Bootstrap 4 alpha 6 инфикс -xs был просто отменен, и поэтому для самых маленьких размеров экрана — ниже 34em или еще 554 пикселей инфикс размера сетки опускается — После классов компенсирующих инструментов указывается желаемое количество столбцов.Таким образом, сценарий, приведенный выше, превратится во что-то вроде .offset-3 и будет работать со всеми масштабами экрана дисплея, если не определено правило для большего окна просмотра — вы можете легко сделать это, просто назначив правильный .offset. - ~ здесь некоторый размер области просмотра ~ - ~ некоторое количество столбцов ~ классов для аналогичной функции.
Эта стратегия работает в сценарии, когда вам требуется разработать конкретный компонент. Предположим, что вы, тем не менее, по какой-то проблеме действительно хотите изгнать элемент, основываясь на тех, кто его осаждает, вы можете применить . и  push -
push - .pull классы, которые, в свою очередь, в основном работают над одним и тем же, но, возможно, заполняют потерянную свободную область следующим компонентом. И так, например, предположим, что у вас есть два компонента столбца — первый в ширину 4 столбца, а второй — в 8 столбцов (они оба заполняют всю строку), используя .push-sm-8 под номером один component и .pull-md-4 на второй фактически изменит порядок их отображения на небольших окнах просмотра и выше.Здесь также учитывается исключение инфикса –xs- для самых маленьких масштабов дисплея.
И, наконец, благодаря тому факту, что Bootstrap 4 alpha 6 представляет утилиты flexbox для установки материалов, у вас есть возможность дополнительно применять их для изменения порядка содержимого с помощью таких классов, как .flex-first и .flex-last для применить элемент в начале или в конце его строки.
Выводы
В общем, это метод, один из наиболее важных компонентов структуры сетки Bootstrap 4 — столбцам делегируется предпочтительное всплывающее окно смещения Bootstrap и упорядочивается так, как вы хотите, независимо от того, как они поступают в коде. Тем не менее, утилиты переупорядочения довольно мощные, вещи, которые, безусловно, должны быть раскрыты изначально, должны быть определены в то же время в первую очередь — это определенно также упростит перемещение людей, читающих ваш код. Однако, конечно, все зависит от конкретной ситуации и целей, которые вы хотите достичь.
Тем не менее, утилиты переупорядочения довольно мощные, вещи, которые, безусловно, должны быть раскрыты изначально, должны быть определены в то же время в первую очередь — это определенно также упростит перемещение людей, читающих ваш код. Однако, конечно, все зависит от конкретной ситуации и целей, которые вы хотите достичь.
Проверьте количество коротких обучающих видео в Интернете о смещении Bootstrap:
Связанные темы:
Bootstrap Offset официальная документация
Что делает смещение в Bootstrap 4?
Bootstrap Offset: вопрос на GitHub
Свойство смещения начальной загрузки
Введение
Это действительно здорово, когда содержимое наших страниц просто плавно расширяется по всей доступной ширине и соответствующим образом изменяет размер и порядок при изменении ширины экрана дисплея, но в некоторых случаях нам нужно дать функциям некоторую область вокруг, чтобы дышать без каких-либо дополнительных компонентов вокруг них, потому что баланс — это секрет получения света и полезного обращения, которое удобно доставляет нашу информацию тем, кто просматривает веб-страницу. Это свободное пространство в сочетании с отзывчивым поведением наших веб-страниц действительно является важным элементом стиля наших веб-страниц.
Это свободное пространство в сочетании с отзывчивым поведением наших веб-страниц действительно является важным элементом стиля наших веб-страниц.
В самой последней версии самого известного фреймворка, оптимизированного для мобильных устройств — Bootstrap 4, на самом деле есть специальный набор методов, предназначенных для размещения наших элементов именно там, где они нам нужны, и изменения этого местоположения и визуальной привлекательности в соответствии с шириной отображаемая страница становится популярной.
Это так называемые классы Bootstrap Offset Tooltip и push / pull .Они работают по-настоящему легко и интуитивно в сочетании с инфиксаторами яруса сетки, такими как -sm- , -md- и т. Д.
Способ использования Bootstrap Offset Usage:
Стандартный синтаксис для них довольно прост — у вас есть действие, которое вы должны принять, например, . Смещение , наименьший размер сетки, который вам действительно нужен для использования сверху и снизу — точно так же, как -md плюс значение желаемого действия в количестве столбцов — например, -3 .
Все это объединяет результаты .offset-md-3 , который смещает желаемый элемент столбца на 3 столбца вправо от его положения по умолчанию на средних размерах экрана и выше. .offset классы всегда смещают свое содержимое вправо.
Все это дало результат .offset-md-3 , который сместит желаемый элемент столбца на 3 столбца вправо от его положения по умолчанию в стандартных масштабах экрана и выше. .Offset классы регулярно переносят собственное веб-содержимое вправо.
Представительство
Перенести столбцы в правый рабочий класс .offset-md- * . Эти классы увеличивают левое поле столбца на * столбца. Например, .offset-md-4 перемещает .col-md-4 по четырем столбцам.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
. col-md-6 .offset-md-3
col-md-6 .offset-md-3
Полезный предмет
Важная вещь, о которой следует помнить, здесь прямо из Bootstrap 4 alpha 6, инфикс -xs был отменен таким образом для самых маленьких размеров дисплея — ниже 34em, а также 554 пикселей инфикс размера сетки не учитывается — — после классов корректирующих инструментов устанавливается необходимое количество колонн.Таким образом, сценарий, приведенный выше, превратится в нечто вроде .offset-3 и будет работать со всеми размерами экрана дисплея, если не определен стандарт для более широкого окна просмотра — вы можете сделать это, просто назначив подходящее смещение . - ~ здесь некоторый размер области просмотра ~ - ~ некоторое количество столбцов ~ классов для одного и того же элемента.
Этот подход работает в ситуации, когда вам нужно стилизовать конкретный компонент. Предположим, однако, что вы по какой-то причине хотели бы удалить en element inning в соответствии с окружающими его элементами, вы, безусловно, можете использовать ., а также классы  push -
push - .pull , которые в основном делают то же самое, но заполняют оставшуюся свободную область следующим элементом, когда это возможно. Поэтому, например, в случае, если вы идете с двумя частями столбца — первой шириной 4 столбца, а второй шириной 8 столбцов (они оба завершают всю строку), применив .push-sm-8 к первый элемент и .pull-md-4 для второго действительно изменят порядок, в котором они отображаются в небольших окнах просмотра и выше.Удаление инфикса –xs- для самого маленького масштаба экрана также учитывается.
И, наконец, учитывая, что Bootstrap 4 alpha 6 предоставляет утилиты flexbox для позиционирования веб-контента, вы также можете использовать их для переупорядочения вашего материала, применяя такие классы, как .flex-first и .flex-last , чтобы установить элемент в начало или конец своего ряда.
Выводы
Так что обычно это, безусловно, решение одного из наиболее важных элементов системы сеток Bootstrap 4 — столбцы назначаются желаемым центром смещения Bootstrap и упорядочиваются точно так, как вам нужно, независимо от того, как они размещаются в коде. Тем не менее, утилиты переупорядочения действительно впечатляют, вещи, которые нужно раскрыть, в первую очередь должны быть дополнительно идентифицированы — это определенно дополнительно упростит перемещение людей, читающих ваш код. Но очевидно, что все это зависит от конкретной ситуации и целей, которые вы на самом деле преследуете.
Тем не менее, утилиты переупорядочения действительно впечатляют, вещи, которые нужно раскрыть, в первую очередь должны быть дополнительно идентифицированы — это определенно дополнительно упростит перемещение людей, читающих ваш код. Но очевидно, что все это зависит от конкретной ситуации и целей, которые вы на самом деле преследуете.
Посмотрите несколько онлайн-видеоуроков по Bootstrap Offset:
Связанные темы:
Bootstrap офсет официальных документов
Что делает смещение в Bootstrap 4?
Bootstrap Offset: вопрос на GitHub
Смещение начальной загрузки
Обзор
Это здорово, когда содержимое наших страниц просто плавно распространяется по всей доступной ширине и удобно меняет размер и порядок при изменении ширины отображения, но иногда нам нужно дать элементам некоторое пространство вокруг, чтобы дышать без лишних элементов вокруг них, поскольку Баланс — это ключ к созданию легкого и дружелюбного внешнего вида, который легко передает наш контент тем, кто посещает страницу. Это свободное пространство вместе с отзывчивым поведением наших страниц является важным элементом дизайна наших страниц.
Это свободное пространство вместе с отзывчивым поведением наших страниц является важным элементом дизайна наших страниц.
В последней версии самого популярного фреймворка для мобильных устройств — Bootstrap 4 есть специальный набор инструментов, предназначенный для размещения наших элементов именно там, где они нам нужны, и изменения этого размещения и внешнего вида в соответствии с шириной экрана. — Это так называемые классы смещения и push / pull .Они работают очень легко и интуитивно в сочетании с инфиксными индексами уровня сетки, такими как -sm- , -md- и так далее.
Советы по работе с плагином Bootstrap Offset:
Общий синтаксис для них довольно прост — у вас есть действие, которое вам нужно предпринять — например, .offset , наименьший размер сетки, который вам нужно применить, сверху и снизу — например, -md и значение для необходимое действие в количестве столбцов — например, -3 . Все это объединяет результаты
Все это объединяет результаты .offset-md-3 , которые смещают желаемый элемент столбца на 3 столбца вправо от его положения по умолчанию на средних размерах экрана и выше. .offset классы всегда смещают свое содержимое вправо.
Пример
Перенесите столбцы вправо, используя классы .offset-md- * . Эти конкретные классы улучшают левое поле столбца на * столбца. Например, .offset-md-4 работает с .col-md-4 над четырьмя столбцами.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-6 .offset-md-3
Серьезный фактор
Важная вещь, на которую следует обратить внимание: начиная с Bootstrap 4 alpha 6, инфикс -xs был удален, поэтому для самых маленьких размеров экрана — ниже 34em или 554 пикселей инфикс размера сетки опускается — классы инструментов смещения сопровождаются желаемым Число столбцов. Таким образом, приведенный выше пример станет чем-то вроде
Таким образом, приведенный выше пример станет чем-то вроде .offset-3 и будет работать на всех размерах экрана, если не определено правило для более широкого окна просмотра — вы можете сделать это, просто назначив соответствующий размер .offset- ~ some viewport здесь ~ - ~ некоторое количество столбцов ~ классов для одного и того же элемента.
Этот подход работает, если вам нужно стилизовать один элемент. Однако, если вы по какой-то причине хотите сместить элемент в соответствии с окружающими его элементами, вы можете использовать .push - и .pull классы, которые обычно делают то же самое, но заполняют оставшееся свободное пространство следующим элементом, если это возможно. Так, например, если у вас есть два элемента столбца — первый шириной 4 столбца, а следующий — шириной 8 столбцов (они оба заполняют всю строку), применив .push-sm-8 к первому элементу и .pull- md-4 до второго фактически изменит порядок, в котором они отображаются в небольших окнах просмотра и выше. Опускание -xs- для самых маленьких размеров экрана тоже учитывается.
Опускание -xs- для самых маленьких размеров экрана тоже учитывается.
И, наконец, так как Bootstrap 4 alpha 6 представляет утилиты flexbox для размещения контента, вы также можете использовать их для переупорядочивания контента, применяя такие классы, как .flex-first и .flex-last , чтобы разместить элемент в начале или в начале. конец его ряда.
Выводы
В общем, наиболее важные элементы системы сеток Bootstrap 4 именно так: столбцам назначается желаемое смещение и упорядочивается именно так, как вам нужно, независимо от того, как они размещаются в коде.Тем не менее, утилиты переупорядочения довольно мощные, то, что должно отображаться в первую очередь, также должно быть определено в первую очередь — это также значительно упростит перемещение парням, читающим ваш код. Но, конечно, все зависит от конкретного случая и целей, которых вы стремитесь достичь.
Посмотрите некоторые видеоуроки на YouTube, касающиеся смещения Bootstrap:
youtube.com/embed/7kUlqWW3VBw?rel=0&showinfo=0&autoplay=1&loop=1″ frameborder=»0″ allowfullscreen=»»/>Связанные темы:
Bootstrap Offset официальная информация
Что делает смещение в Bootstrap 4?
Bootstrap Offset: вопрос на GitHub
Строительные леса · Bootstrap 2.3.2 Документация
Требуется тип документа HTML5
Bootstrap использует определенные элементы HTML и свойства CSS, которые требуют использования типа документа HTML5. Включите его в начало всех ваших проектов.
...
Типографика и ссылки
Bootstrap устанавливает базовые глобальные стили отображения, оформления и ссылок. В частности, мы:
- Удалить
поляна корпусе - Установить
цвет фона: белый;на корпусе - Используйте атрибуты
@baseFontFamily,@baseFontSizeи@baseLineHeightв качестве нашей типографской основы - Установите глобальный цвет ссылки через
@linkColorи примените подчеркивание ссылок только на: hover
Эти стили можно найти в строительных лесах . менее .
менее .
Сброс через нормализацию
В Bootstrap 2 старый блок сброса был отброшен в пользу Normalize.css, проекта Николаса Галлахера и Джонатана Нила, который также поддерживает HTML5 Boilerplate. Хотя мы используем большую часть Normalize в нашем reset.less , мы удалили некоторые элементы специально для Bootstrap.
Пример живой сетки
В сеточной системе Bootstrap по умолчанию используется 12 столбцов , что делает контейнер шириной 940 пикселей без включения адаптивных функций.После добавления адаптивного файла CSS сетка адаптируется к ширине 724 или 1170 пикселей в зависимости от области просмотра. Ниже 767 пикселей столбцы становятся плавными и располагаются вертикально.
Базовая сетка HTML
Для простого макета с двумя столбцами создайте .row и добавьте соответствующее количество столбцов .. Поскольку это сетка из 12 столбцов, каждый  span *
span * .span * охватывает некоторое количество из этих 12 столбцов и всегда должен добавлять до 12 для каждой строки (или количества столбцов в родительском элементе).
......
В этом примере у нас есть .span4 и .span8 , что составляет 12 столбцов и целую строку.
Колонны компенсационные
Переместите столбцы вправо, используя классы .offset * . Каждый класс увеличивает левое поле столбца на целый столбец. Например, .offset4 перемещает .span4 на четыре столбца.
......
Вложенные столбцы
Чтобы вложить контент в сетку по умолчанию, добавьте новый .row и набор из .span * столбцов в существующий столбец .. Вложенные строки должны включать набор столбцов, которые в сумме равны количеству столбцов его родительского элемента. span *
span *
Столбец уровня 1Уровень 2Уровень 2
Пример динамической сетки
В системе гибкой сетки для ширины столбцов используются проценты, а не пиксели.Он имеет те же возможности реагирования, что и наша фиксированная сетка, обеспечивая правильные пропорции для ключевых разрешений экрана и устройств.
Базовая гидравлическая сетка HTML
Сделайте любой ряд «жидким», заменив .row на .row-fluid . Классы столбцов остаются неизменными, что позволяет легко переключаться между фиксированной и гибкой сетками.
......
Смещение жидкости
Действует так же, как смещение фиксированной сетки: добавить . в любой столбец для смещения на это количество столбцов. offset *
offset *
......
Флюидный раскрой
СеткиFluid используют вложение по-разному: каждый уровень вложенности столбцов должен содержать до 12 столбцов. Это связано с тем, что в гибкой сетке для установки ширины используются проценты, а не пиксели.
Жидкость 12Жидкость 6Жидкость 6Жидкость 6Жидкость 6
Фиксированная компоновка
Предоставляет общий макет фиксированной ширины (и, при необходимости, адаптивный), требующий только <тело>

 ...............</p>
</div>
<div>
<h3>Правый блок</h3>
<p>................</p>
</div>
</div>
...............</p>
</div>
<div>
<h3>Правый блок</h3>
<p>................</p>
</div>
</div>
 </div>
<div>
<strong>Третий</strong>, но будет отображаться вторым.
</div>
</div>
</div>
</div>
<div>
<strong>Третий</strong>, но будет отображаться вторым.
</div>
</div>
</div> .........
</div>
.........
</div> d-none .d-sm-block
d-none .d-sm-block d-none .d-lg-block .d-xl-none
d-none .d-lg-block .d-xl-none Этот внутренний отступ (padding) смещается для первой и последней колонок из-за отрицательного значения внешнего отступа (margin) блоков с классом .row.
Этот внутренний отступ (padding) смещается для первой и последней колонок из-за отрицательного значения внешнего отступа (margin) блоков с классом .row. Колонки сетки могут располагаться в любом блоке с классом .row.
Колонки сетки могут располагаться в любом блоке с классом .row. container на .container-fluid.
container на .container-fluid. Постройте еще более динамичную разметку для планшета при помощи класса .col-sm-* , используя предыдущий пример.
Постройте еще более динамичную разметку для планшета при помощи класса .col-sm-* , используя предыдущий пример. col-xs-6<br>Subsequent columns continue along the new line.</div>
</div>
col-xs-6<br>Subsequent columns continue along the new line.</div>
</div>
 Порядок отображения встроенных сеточных колонок можно изменить при помощи модифицированных классов .col-md-push-* and .col-md-pull-*.
Порядок отображения встроенных сеточных колонок можно изменить при помощи модифицированных классов .col-md-push-* and .col-md-pull-*. visible-sm-*
visible-sm-* hidden-sm
hidden-sm
 Я нашел связанную / похожую проблему IE8 с Twitter Bootstrap 3 wrt Respond.js и htm5shiv. Я перепробовал все возможные комбинации, но IE8 по-прежнему игнорирует мои классы col-sm, col-md и col-lg (Media тегов?). Вот мой демо -код…
Я нашел связанную / похожую проблему IE8 с Twitter Bootstrap 3 wrt Respond.js и htm5shiv. Я перепробовал все возможные комбинации, но IE8 по-прежнему игнорирует мои классы col-sm, col-md и col-lg (Media тегов?). Вот мой демо -код… offset-sm-2 .col-md-6 .offset-md-0
offset-sm-2 .col-md-6 .offset-md-0  Возможно, шутка. К сожалению, здесь ничего этого нет.
Возможно, шутка. К сожалению, здесь ничего этого нет.
 col-md-3 .offset-md-3
col-md-3 .offset-md-3  col-md-6 .offset-md-3
col-md-6 .offset-md-3 
 Д. — но обычно фокусируются на
Д. — но обычно фокусируются на  ..}
/ * Вертикальная ориентация планшета на альбомную и настольную * /
@media (min-width: 768px) и (max-width: 979px) {...}
/ * С телефона с горизонтальной ориентации на планшет с портретной ориентацией * /
@media (max-width: 767 пикселей) {...}
/ * Горизонтальные телефоны и вниз * /
@media (max-width: 480 пикселей) {...}
..}
/ * Вертикальная ориентация планшета на альбомную и настольную * /
@media (min-width: 768px) и (max-width: 979px) {...}
/ * С телефона с горизонтальной ориентации на планшет с портретной ориентацией * /
@media (max-width: 767 пикселей) {...}
/ * Горизонтальные телефоны и вниз * /
@media (max-width: 480 пикселей) {...}
 Видимый телефон
Видимый телефон  Вместо этого используйте их для дополнения презентации каждого устройства.Адаптивные утилиты не должны использоваться с таблицами и как таковые не поддерживаются.
Вместо этого используйте их для дополнения презентации каждого устройства.Адаптивные утилиты не должны использоваться с таблицами и как таковые не поддерживаются. Эта бесплатная область наряду с адаптивной активностью наших веб-страниц, безусловно, является важным элементом стиля наших веб-страниц.
Эта бесплатная область наряду с адаптивной активностью наших веб-страниц, безусловно, является важным элементом стиля наших веб-страниц. col-md-3 .offset-md-3
col-md-3 .offset-md-3  push -
push -  Тем не менее, утилиты переупорядочения довольно сильны, то, что действительно должно быть представлено изначально, должно быть дополнительно определено в первую очередь — это также упростит перемещение людей, читающих ваш код. Но, конечно, все зависит от конкретного сценария и целей, которые вы действительно хотите реализовать.
Тем не менее, утилиты переупорядочения довольно сильны, то, что действительно должно быть представлено изначально, должно быть дополнительно определено в первую очередь — это также упростит перемещение людей, читающих ваш код. Но, конечно, все зависит от конкретного сценария и целей, которые вы действительно хотите реализовать.