Вступление · Bootstrap v5.0
Быстрый старт
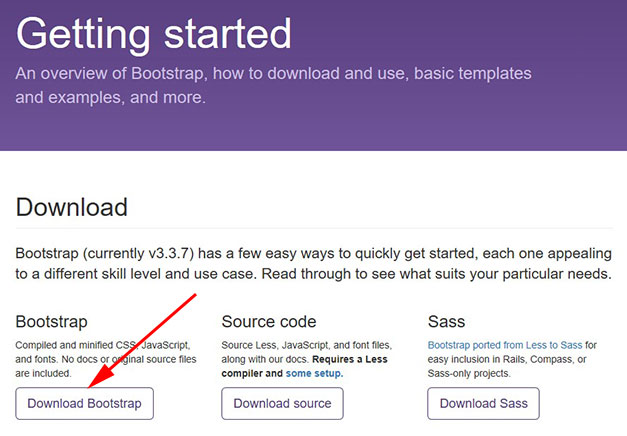
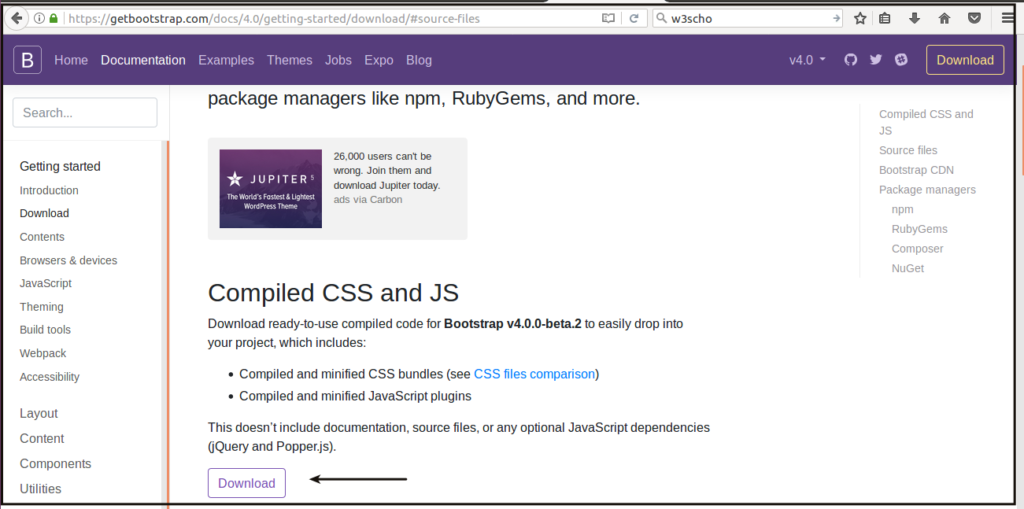
Хотите быстро добавить Bootstrap в свой проект? Используйте jsDelivr, бесплатный CDN с открытым исходным кодом. Используете менеджер пакетов или вам нужно скачать исходные файлы? Перейдите на страницу загрузок.
Стили
Скопируйте и вставьте таблицу стилей <link> в Ваш <head> перед всеми остальными таблицами стилей, чтобы загрузить наш CSS.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
Скрипты
Многие из наших компонентов требуют использования JavaScript для работы. В частности, для них требуются наши собственные плагины JavaScript и Popper. Поместите один из следующих <script> в конце Ваших страниц, прямо перед закрывающим тегом </body>, чтобы включить их.
Связка
Включите каждый плагин Bootstrap JavaScript и зависимости в один из двух наших пакетов. Наши bootstrap.bundle.js и bootstrap.bundle.min.js включают Popper. Для получения дополнительной информации о том, что входит в Bootstrap, см. наш раздел содержимое.
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
Раздельно
Если Вы решите использовать отдельное решение для сценариев, сначала должен быть Popper.js (если Вы используете всплывающие подсказки или всплывающие окна), а затем наши плагины JavaScript.
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
Модули
Если Вы используете <script type="module">, пожалуйста, обратитесь к нашему разделу использование Bootstrap в качестве модуля.
Компоненты
Интересно, какие компоненты явно требуют нашего JavaScript и Popper? Кликните на ссылку “Показать компоненты” ниже. Если Вы совсем не уверены в общей структуре страницы, продолжайте читать, чтобы найти образец шаблона страницы.
Показать компоненты, требующие JavaScript- Alerts (Уведомления) для отклонения
- Buttons (Кнопки) для переключения состояний и функционала флажка/радио
- Carousel (Карусель) для любого поведения слайдов, элементов управления и индикаторов
- Collapse (Сворачиваемое) для переключения видимости содержимого
- Dropdowns (Выпадающие списки) для отображения и позиционирования (также требуется Popper)
- Modals (Модальные окна) для отображения, позиционирования и прокрутки
- Navbar (Панель навигации) для расширения нашего плагина Сворачиваемое для реализации адаптивного поведения
- Toasts (Тосты) для показа и отклонения
- Tooltips (Всплывающие подсказки) и popovers (всплывающие окна) для отображения и позиционирования (также требуется Popper)
- Scrollspy (Отслеживание прокрутки) для поведения прокрутки и обновлений навигации
Стартовый шаблон
Убедитесь, что Ваши страницы настроены в соответствии с последними стандартами дизайна и разработки. Это означает использование документа HTML5 и включение метатега области просмотра для правильного реагирования. Сложите все вместе, и Ваши страницы должны выглядеть так:
Это означает использование документа HTML5 и включение метатега области просмотра для правильного реагирования. Сложите все вместе, и Ваши страницы должны выглядеть так:
<!doctype html>
<html lang="ru">
<head>
<!-- Обязательные метатеги -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Привет мир!</title>
</head>
<body>
<h2>Привет мир!</h2>
<!-- Дополнительный JavaScript; выберите один из двух! -->
<!-- Вариант 1: Bootstrap в связке с Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Вариант 2: Bootstrap JS отдельно от Popper
<script src="https://cdn.
jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
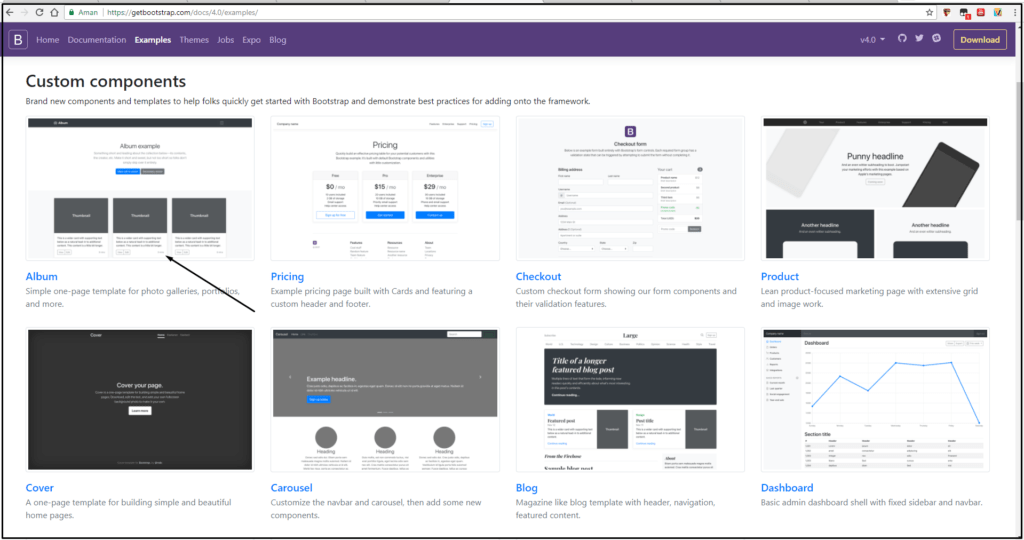
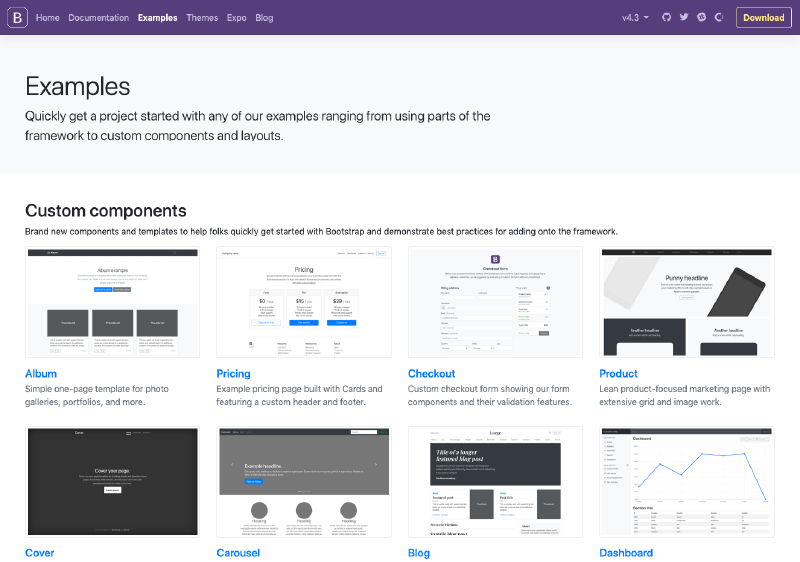
Чтобы узнать о следующих шагах, посетите документацию по макету или наши официальные примеры, чтобы начать макет Вашего сайта содержание и компоненты.
Глобально важно
Bootstrap использует несколько важных глобальных стилей и настроек, о которых Вам нужно знать при его использовании. Все они почти исключительно направлены на нормализацию кроссбраузерных стилей. Давайте погрузимся.
Тип текущего документа
Bootstrap требует использования doctype HTML5. Без него Вы увидите несколько забавных неполных стилей, но его включение не должно вызывать каких-либо серьезных сбоев.
<!doctype html> <html lang="ru"> ... </html>
Адаптивный метатег
Bootstrap разработан mobile first (сначала мобильный), стратегия, в которой мы сначала оптимизируем код для мобильных устройств, а затем масштабируем компоненты по мере необходимости с помощью медиа-запросов CSS. Чтобы обеспечить правильный рендеринг и сенсорное масштабирование для всех устройств, добавьте метатег адаптивного окна просмотра (viewport) к Вашему <head>.
<meta name="viewport" content="width=device-width, initial-scale=1">
Вы можете увидеть пример этого в действии в стартовом шаблоне.
Свойство Box-sizing
Для более простого изменения размеров в CSS мы переключаем глобальное значение box-sizing с content-box на border-box. Это гарантирует, что padding не влияет на окончательную вычисленную ширину элемента, но может вызвать проблемы с некоторым сторонним программным обеспечением, таким как Google Maps и Google Custom Search Engine.
В редких случаях Вам нужно переопределить его, используйте что-то вроде следующего:
.selector-for-some-widget {
box-sizing: content-box;
}
В приведенном выше фрагменте все вложенные элементы, включая сгенерированный контент с помощью ::after будут наследовать указанный box-sizing для этого .selector-for-some-widget.
Узнайте больше о коробочной модели и размерах на сайте CSS Tricks.
Перезагрузка
Для улучшения кроссбраузерности рендеринга мы используем Reboot, чтобы исправить несоответствия между браузерами и устройствами, обеспечивая при этом несколько более самоуверенный сброс общих элементов HTML.
Сообщество
Будьте в курсе развития Bootstrap и обращайтесь к сообществу с помощью этих полезных ресурсов.
- Обсуждайте в чате Telegram @getbootstrap_ru.
- Читайте и подписывайтесь на Официальный блог Bootstrap.
- Присоединиться к официальной комнате Slack.

- Общайтесь с другими Bootstrappers в IRC. На сервере
##bootstrap. - Справку по реализации можно найти на сайте Stack Overflow (с тегом
bootstrap-5). - Разработчикам следует использовать ключевое слово
bootstrapв пакетах, которые изменяют или расширяют функциональность Bootstrap при распространении через npm или аналогичные механизмы доставки для максимальной узнаваемости.
Вы также можете следить за @getbootstrap в Твиттере, чтобы следить за последними слухами и потрясающими музыкальными клипами.
Усовершенствованное отображение форм Bootstrap 4 с помощью Django Crispy Forms | Статьи о Django
Версии ПО, используемые в данной статье: Django 2.1.3, Python 3.6.5, Bootstrap 4.1.3.
В этом уроке мы собираемся изучить некоторые функции Django Crispy Forms для обработки расширенных/пользовательских форм с использованием Bootstrap 4.
Введение
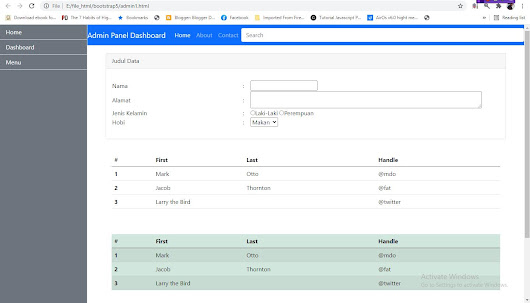
В этом уроке мы собираемся реализовать следующую форму Bootstrap 4 с использованием API Django:
Взято из официальной документации Bootstrap 4 как пример использования строчные формы.
Примечание!
Приведенные ниже примеры относятся к шаблону base.html. Рассмотрим код ниже:
base.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> </head> <body> <div> {% block content %} {% endblock %} </div> </body> </html>
Установка
Для установки используем pip:
pip install django-crispy-formsДобавьте приложение в INSTALLED_APPS и укажите, какой стиль использовать:
settings. py
py
INSTALLED_APPS = [
...
'crispy_forms',
]
CRISPY_TEMPLATE_PACK = 'bootstrap4'Детальные инструкции по установке
Рендеринг основной формы
Код Python, необходимый для представления формы выше:
from django import forms
STATES = (
('', 'Choose...'),
('MG', 'Minas Gerais'),
('SP', 'Sao Paulo'),
('RJ', 'Rio de Janeiro')
)
class AddressForm(forms.Form):
email = forms.CharField(widget=forms.TextInput(attrs={'placeholder': 'Email'}))
password = forms.CharField(widget=forms.PasswordInput())
address_1 = forms.CharField(
label='Address',
widget=forms.TextInput(attrs={'placeholder': '1234 Main St'})
)
address_2 = forms.CharField(
widget=forms. TextInput(attrs={'placeholder': 'Apartment, studio, or floor'})
)
city = forms.CharField()
state = forms.ChoiceField(choices=STATES)
zip_code = forms.CharField(label='Zip')
check_me_out = forms.BooleanField(required=False)
TextInput(attrs={'placeholder': 'Apartment, studio, or floor'})
)
city = forms.CharField()
state = forms.ChoiceField(choices=STATES)
zip_code = forms.CharField(label='Zip')
check_me_out = forms.BooleanField(required=False)В этом случае я использую обычную форму, но это также может быть ModelForm, основанная на модели Django с похожими полями. Поле состояния и выбор STATES могут быть внешним ключом или чем-то еще. Здесь я просто использую простой статический пример с тремя бразильскими штатами.
Шаблон:
{% extends 'base.html' %}
{% block content %}
<form method="post">
{% csrf_token %}
<table>{{ form.as_table }}</table>
<button type="submit">Sign in</button>
</form>
{% endblock %}Готовый HTML:
Визуализированный HTML с состоянием проверки:
Основной рендеринг Crispy Form
Тот же код формы, что и в предыдущем примере.
Шаблон:
{% extends 'base.html' %}
{% load crispy_forms_tags %}
{% block content %}
<form method="post">
{% csrf_token %}
{{ form|crispy }}
<button type="submit">Sign in</button>
</form>
{% endblock %}Готовый HTML:
Визуализированный HTML с состоянием проверки:
Размещение пользовательских полей с Crispy Forms
Тот же код формы, что и в первом примере.
Шаблон:
{% extends 'base.html' %}
{% load crispy_forms_tags %}
{% block content %}
<form method="post">
{% csrf_token %}
<div>
<div>
{{ form.email|as_crispy_field }}
</div>
<div>
{{ form.password|as_crispy_field }}
</div>
</div>
{{ form. address_1|as_crispy_field }}
{{ form.address_2|as_crispy_field }}
<div>
<div>
{{ form.city|as_crispy_field }}
</div>
<div>
{{ form.state|as_crispy_field }}
</div>
<div>
{{ form.zip_code|as_crispy_field }}
</div>
</div>
{{ form.check_me_out|as_crispy_field }}
<button type="submit">Sign in</button>
</form>
{% endblock %}
address_1|as_crispy_field }}
{{ form.address_2|as_crispy_field }}
<div>
<div>
{{ form.city|as_crispy_field }}
</div>
<div>
{{ form.state|as_crispy_field }}
</div>
<div>
{{ form.zip_code|as_crispy_field }}
</div>
</div>
{{ form.check_me_out|as_crispy_field }}
<button type="submit">Sign in</button>
</form>
{% endblock %}Готовый HTML:
Визуализированный HTML с состоянием проверки:
Расширение Crispy Forms
Мы могли бы использовать хелперы Crispy Forms для достижения того же результата, что и выше. Реализация выполняется внутри метода формы __init__:
forms.py
from django import forms
from crispy_forms.helper import FormHelper
from crispy_forms. layout import Layout, Submit, Row, Column
STATES = (
('', 'Choose...'),
('MG', 'Minas Gerais'),
('SP', 'Sao Paulo'),
('RJ', 'Rio de Janeiro')
)
class AddressForm(forms.Form):
email = forms.CharField(widget=forms.TextInput(attrs={'placeholder': 'Email'}))
password = forms.CharField(widget=forms.PasswordInput())
address_1 = forms.CharField(
label='Address',
widget=forms.TextInput(attrs={'placeholder': '1234 Main St'})
)
address_2 = forms.CharField(
widget=forms.TextInput(attrs={'placeholder': 'Apartment, studio, or floor'})
)
city = forms.CharField()
state = forms.ChoiceField(choices=STATES)
zip_code = forms.CharField(label='Zip')
check_me_out = forms.BooleanField(required=False)
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.helper = FormHelper()
self.
layout import Layout, Submit, Row, Column
STATES = (
('', 'Choose...'),
('MG', 'Minas Gerais'),
('SP', 'Sao Paulo'),
('RJ', 'Rio de Janeiro')
)
class AddressForm(forms.Form):
email = forms.CharField(widget=forms.TextInput(attrs={'placeholder': 'Email'}))
password = forms.CharField(widget=forms.PasswordInput())
address_1 = forms.CharField(
label='Address',
widget=forms.TextInput(attrs={'placeholder': '1234 Main St'})
)
address_2 = forms.CharField(
widget=forms.TextInput(attrs={'placeholder': 'Apartment, studio, or floor'})
)
city = forms.CharField()
state = forms.ChoiceField(choices=STATES)
zip_code = forms.CharField(label='Zip')
check_me_out = forms.BooleanField(required=False)
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.helper = FormHelper()
self. helper.layout = Layout(
Row(
Column('email', css_class='form-group col-md-6 mb-0'),
Column('password', css_class='form-group col-md-6 mb-0'),
css_class='form-row'
),
'address_1',
'address_2',
Row(
Column('city', css_class='form-group col-md-6 mb-0'),
Column('state', css_class='form-group col-md-4 mb-0'),
Column('zip_code', css_class='form-group col-md-2 mb-0'),
css_class='form-row'
),
'check_me_out',
Submit('submit', 'Sign in')
)
helper.layout = Layout(
Row(
Column('email', css_class='form-group col-md-6 mb-0'),
Column('password', css_class='form-group col-md-6 mb-0'),
css_class='form-row'
),
'address_1',
'address_2',
Row(
Column('city', css_class='form-group col-md-6 mb-0'),
Column('state', css_class='form-group col-md-4 mb-0'),
Column('zip_code', css_class='form-group col-md-2 mb-0'),
css_class='form-row'
),
'check_me_out',
Submit('submit', 'Sign in')
)Реализация шаблона очень минимальна:
{% extends 'base.html' %}
{% load crispy_forms_tags %}
{% block content %}
{% crispy form %}
{% endblock %}Конечный результат такой же.
Готовый HTML:
Визуализированный HTML с состоянием проверки:
Пользовательские поля Crispy Field
Вы также можете настроить шаблон поля и легко использовать его в своем приложении. Допустим, мы хотим использовать пользовательский флажок Bootstrap 4:
Из официальной документации необходим HTML для вывода:
<div>
<input type="checkbox">
<label for="customCheck1">Check this custom checkbox</label>
</div>Используя API Crispy Forms, мы можем создать новый шаблон для этого настраиваемого поля в нашей папке «templates»:
custom_checkbox.html
{% load crispy_forms_field %}
<div>
<div>
{% crispy_field field 'class' 'custom-control-input' %}
<label for="{{ field.id_for_label }}">{{ field.label }}</label>
</div>
</div>Теперь мы можем создать новое поле Crispy Forms, либо в нашем модуле forms., либо в новом модуле Python с именем  py
pyfields.py или чем-то еще.
forms.py
from crispy_forms.layout import Field
class CustomCheckbox(Field):
template = 'custom_checkbox.html'Теперь мы можем использовать его в нашем классе формы:
forms.py
class CustomFieldForm(AddressForm):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.helper = FormHelper()
self.helper.layout = Layout(
Row(
Column('email', css_class='form-group col-md-6 mb-0'),
Column('password', css_class='form-group col-md-6 mb-0'),
css_class='form-row'
),
'address_1',
'address_2',
Row(
Column('city', css_class='form-group col-md-6 mb-0'),
Column('state', css_class='form-group col-md-4 mb-0'),
Column('zip_code', css_class='form-group col-md-2 mb-0'),
css_class='form-row'
),
CustomCheckbox('check_me_out'), # <-- Here
Submit('submit', 'Sign in')
)Конечный результат:
Итоги
Как видите, можно не только использовать базовые возможности Django Crispy Forms для отображения формы Bootstrap 4, но и настроить собсвтенный рендеринг отдельных полей формы.
Перевод статьи https://simpleisbetterthancomplex.com/tutorial/2018/11/28/advanced-form-rendering-with-django-crispy-forms.html
Вернуться на верх
Редактирование CSS для тем — Power Apps
Обратная связь
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Каскадные таблицы стилей (CSS) позволяют управлять форматом веб-сайта. По умолчанию доступны файлы bootstrap.min.css и theme.css. Можно изменить существующие файлы CSS или отправить новые файлы CSS. При отправлении нового файла CSS он будет доступен как веб-файл в приложении управления порталами.
По умолчанию доступны файлы bootstrap.min.css и theme.css. Можно изменить существующие файлы CSS или отправить новые файлы CSS. При отправлении нового файла CSS он будет доступен как веб-файл в приложении управления порталами.
Примечание
Порталы Power Apps основаны на Bootstrap 3.3.x за исключением Портал событий. Разработчики портала не должны заменять Bootstrap 3 другими библиотеками CSS, так как некоторые из сценариев на порталах Power Apps зависят от Bootstrap 3.3.x. Дополнительные сведения см. в разделах Общие сведения о платформе Bootstrap и Настройка Bootstrap в этой статье.
Чтобы открыть CSS в редакторе кода:
Изменить портал, чтобы открыть его в студии порталов Power Apps.
Выберите Тема с левой стороны экрана. На экране появятся доступные темы.
Выберите нужную таблицу CSS, чтобы открыть ее в редакторе кода.
Отредактируйте код и сохраните изменения.
Чтобы отправить новый файл CSS:
Изменить портал, чтобы открыть его в студии порталов Power Apps.

Выберите Тема с левой стороны экрана. На экране появятся доступные темы.
Выберите Отправить пользовательский CSS.
Найдите и выберите файл CSS для отправки.
Удаление файла настраиваемой таблицы CSS
Файлы CSS хранятся как веб-файлы. Чтобы удалить файл CSS, перейдите в Приложение для управления порталом и выберите Веб-файлы.
Найдите запись файла CSS. Возможно, вам потребуется отфильтровать по значениям Имя и Веб-сайт, чтобы найти правильную запись.
После выбора записи веб-файла выберите Удалить.
В студии портала выберите Синхронизировать конфигурацию, чтобы очистить изменения стиля от пользовательской таблицы CSS.
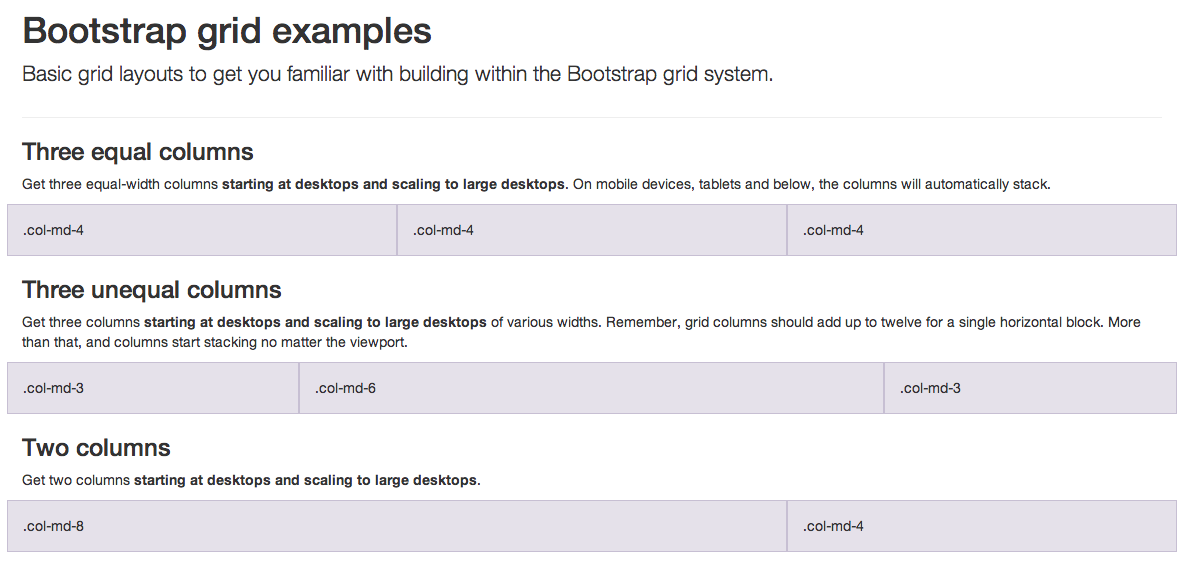
Общие сведения о платформе Bootstrap
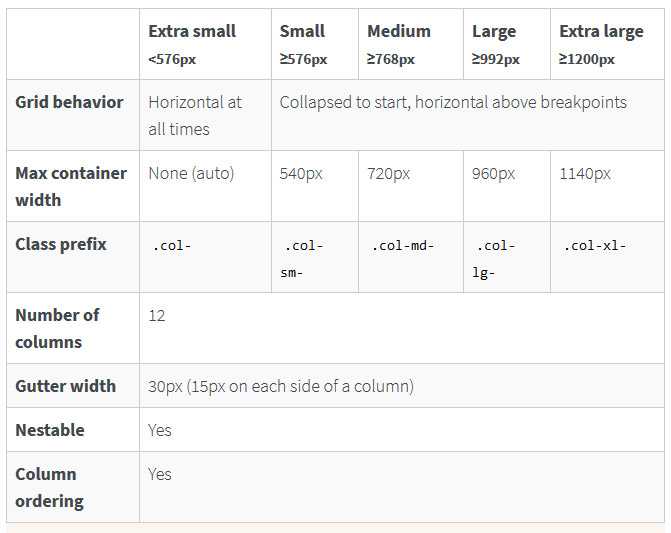
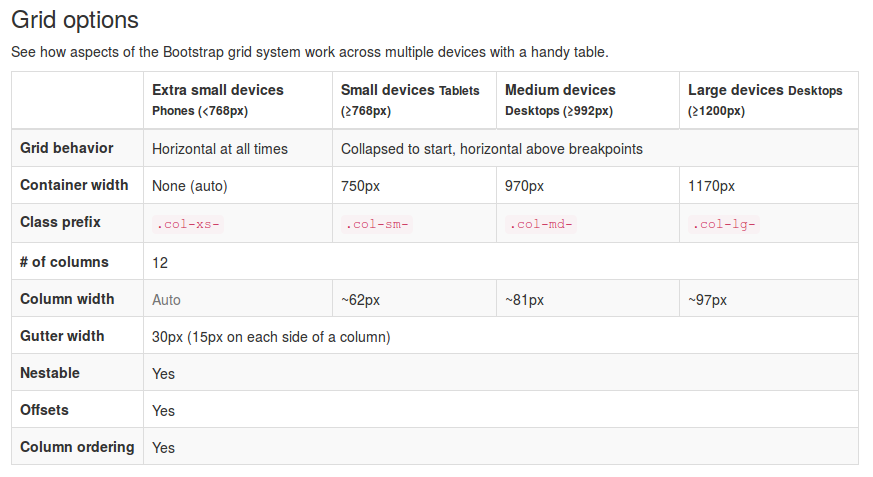
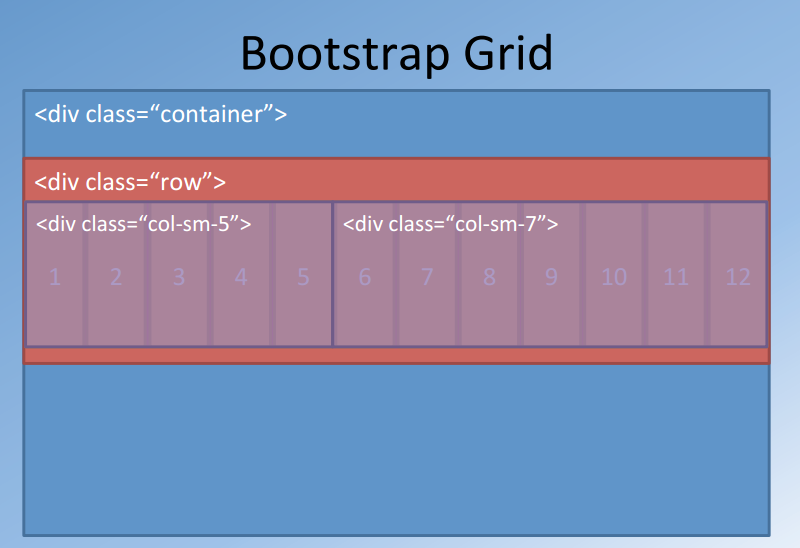
Bootstrap — это внешняя платформа, включающая CSS и компоненты JavaScript для распространенных элементов интерфейса веб-приложения. Она включает стили для элементов навигации, форм, кнопок и отзывчивой системы макетов сетки, благодаря чему макеты сайта могут динамически адаптироваться под разные размеры экрана устройств, например телефонов и планшетов. С помощью системы макетов Bootstrap можно разработать один сайт, представляющий соответствующий интерфейс для всех устройств, которые могут использовать клиенты.
Она включает стили для элементов навигации, форм, кнопок и отзывчивой системы макетов сетки, благодаря чему макеты сайта могут динамически адаптироваться под разные размеры экрана устройств, например телефонов и планшетов. С помощью системы макетов Bootstrap можно разработать один сайт, представляющий соответствующий интерфейс для всех устройств, которые могут использовать клиенты.
Шаблоны, входящие в состав порталов, реализуются с помощью стандартных компонентов Bootstrap с минимальными дополнительным пользовательскими стилями. Поэтому при внедрении шаблонов можно воспользоваться параметрами настройки Bootstrap. Можно быстро настроить тему (шрифты, цвета и т. д.) таким образом, чтобы она согласованно применялась на всем портале.
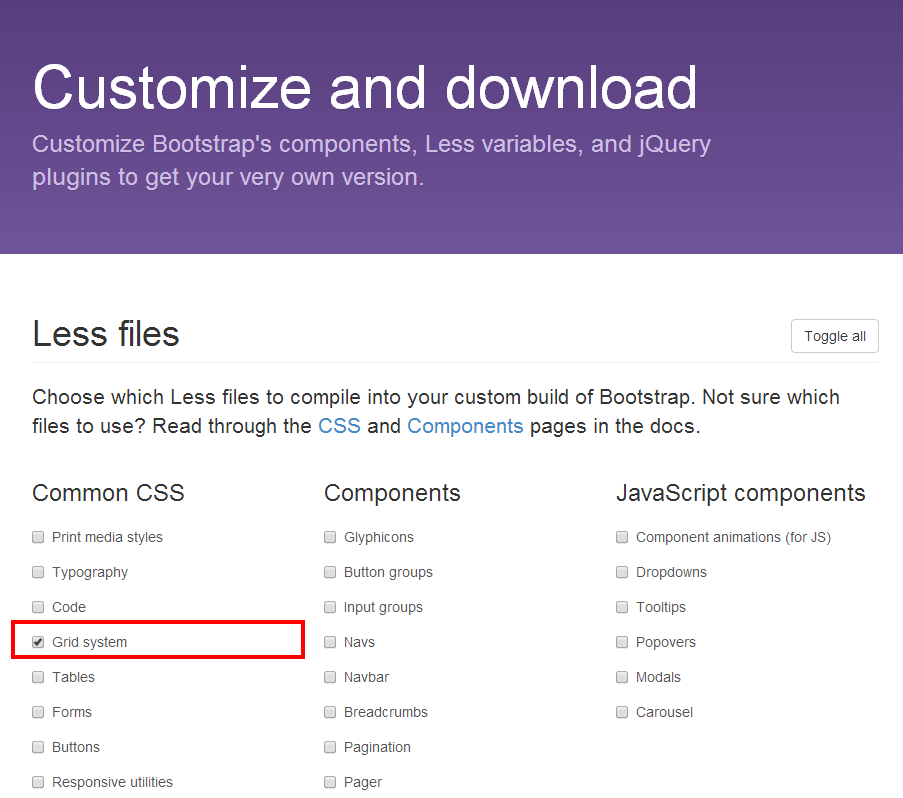
Настройка Bootstrap
Bootstrap поддерживает настройку с помощью набора переменных. Можно задать настраиваемые значения для отдельных или всех этих переменных, а затем загрузить пользовательскую версию Bootstrap, скомпилированную на основании этих значений.
Преимущество переменных Bootstrap заключается в том, что они не диктуют стиль отдельного элемента. Все стили в платформе основываются на этих значениях или наследуются от них. Например, рассмотрим переменную @font-size-base. Она определяет размер, который Bootstrap назначает обычному основному тексту. Однако Bootstrap также использует эту переменную для указания размера шрифта заголовков и других элементов. Размер элемента h2 можно определить как 300% от размера @font-size-base. Задав эту одну переменную, можно согласованно управлять всем типографским масштабом портала. Аналогично, переменная @link-color управляет цветом гиперссылок. Для цвета, назначаемого этому значению, Bootstrap определит цвет ссылок при наведении на них указателя мыши на 15 процентов темнее настраиваемого значения.
Обычно пользовательская версия Bootstrap создается на официальном сайте Bootstrap. Однако вследствие популярности Bootstrap для этой цели было создано много сторонних сайтов. На этих сайтах может предоставляться более простой интерфейс для настройки Bootstrap или предварительно разработанные версии Bootstrap для загрузки. Официальный сайт настройки Bootstrap предоставляет дополнительные сведения по настройке Bootstrap.
На этих сайтах может предоставляться более простой интерфейс для настройки Bootstrap или предварительно разработанные версии Bootstrap для загрузки. Официальный сайт настройки Bootstrap предоставляет дополнительные сведения по настройке Bootstrap.
При загрузке настроенной версии Bootstrap она содержит следующую структуру каталогов.
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
Или, в зависимости от используемого приложения настройщика, она может содержать только bootstrap.min.css. В любом случае, bootstrap.min.css — это файл, содержащий ваши настройки. Другие файлы одинаковы для всех настроенных версий Bootstrap, и они уже включены в ваш портал.
См. также
- Расширенные CSS на порталах Power Apps
- Расширенная разработка на стороне клиента
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Отправить и просмотреть отзыв по
Этот продукт Эта страница
Просмотреть все отзывы по странице
Адаптивная таблицаBootstrap 4 — примеры и руководство.
Таблица отзывчивая
Примечание: Эта документация предназначена для более старой версии Bootstrap (v.4). А
для Bootstrap 5 доступна более новая версия. Мы рекомендуем перейти на последнюю версию нашего продукта — Material Design для
Bootstrap 5.
Перейти к документации v.5
Адаптивные таблицы позволяют легко прокручивать таблицы по горизонтали. Сделайте любую таблицу отзывчивой во всех
видовые экраны по
упаковка
Сделайте любую таблицу отзывчивой во всех
видовые экраны по
упаковка .таблица с .table-response . Или выберите максимальную точку останова, до которой должна быть настроена отзывчивая таблица, используя
один из .table-response{-sm|-md|-lg|-xl} .
Вертикальное отсечение/усечение
Адаптивные таблицы используют
overflow-y: hidden, который обрезает любой контент, выходящий за нижний или верхний края стол. В частности, это может обрезать выпадающие меню и другие сторонние виджеты.
Всегда отзывчивый
В каждой точке останова вы можете использовать .table-responsive для таблиц с горизонтальной прокруткой.
| # | Товарная позиция | Товарная позиция | Товарная позиция | Товарная позиция | Товарная позиция | Товарная позиция | Товарная позиция | Рубрика | Товарная позиция |
|---|---|---|---|---|---|---|---|---|---|
| 1 | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый |
| 2 | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый |
| 3 | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый |
Показать код Изменить в песочнице
<дел>
<таблица>
#
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
<тело>
1
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
2
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
3
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Определенная точка останова
Использование . классов, необходимых для создания адаптивных таблиц до определенного
точка останова. Начиная с этой точки останова и выше таблица будет вести себя
нормально, а не прокручивать по горизонтали. table-responsive{-sm|-md|-lg|-xl}
table-responsive{-sm|-md|-lg|-xl}
| # | Товарная позиция | Товарная позиция | Товарная позиция | Товарная позиция | Заголовок |
|---|---|---|---|---|---|
| 1 | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый |
| 2 | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый |
| 3 | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый |
| # | Товарная позиция | Товарная позиция | Товарная позиция | Товарная позиция | Товарная позиция |
|---|---|---|---|---|---|
| 1 | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый |
| 2 | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый |
| 3 | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый |
| # | Товарная позиция | Товарная позиция | Товарная позиция | Товарная позиция | Товарная позиция |
|---|---|---|---|---|---|
| 1 | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый |
| 2 | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый |
| 3 | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый |
| # | Товарная позиция | Товарная позиция | Товарная позиция | Товарная позиция | Рубрика |
|---|---|---|---|---|---|
| 1 | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый |
| 2 | Сотовый | Сотовый | Сотовый | Сотовый | Сотовый |
| 3 | Сотовый | Ячейка | Сотовый | Сотовый | Сотовый |
Показать код Изменить в песочнице
<дел>
<таблица>
. ..
..

 jsdelivr.net/npm/
jsdelivr.net/npm/

 TextInput(attrs={'placeholder': 'Apartment, studio, or floor'})
)
city = forms.CharField()
state = forms.ChoiceField(choices=STATES)
zip_code = forms.CharField(label='Zip')
check_me_out = forms.BooleanField(required=False)
TextInput(attrs={'placeholder': 'Apartment, studio, or floor'})
)
city = forms.CharField()
state = forms.ChoiceField(choices=STATES)
zip_code = forms.CharField(label='Zip')
check_me_out = forms.BooleanField(required=False) address_1|as_crispy_field }}
{{ form.address_2|as_crispy_field }}
<div>
<div>
{{ form.city|as_crispy_field }}
</div>
<div>
{{ form.state|as_crispy_field }}
</div>
<div>
{{ form.zip_code|as_crispy_field }}
</div>
</div>
{{ form.check_me_out|as_crispy_field }}
<button type="submit">Sign in</button>
</form>
{% endblock %}
address_1|as_crispy_field }}
{{ form.address_2|as_crispy_field }}
<div>
<div>
{{ form.city|as_crispy_field }}
</div>
<div>
{{ form.state|as_crispy_field }}
</div>
<div>
{{ form.zip_code|as_crispy_field }}
</div>
</div>
{{ form.check_me_out|as_crispy_field }}
<button type="submit">Sign in</button>
</form>
{% endblock %} layout import Layout, Submit, Row, Column
STATES = (
('', 'Choose...'),
('MG', 'Minas Gerais'),
('SP', 'Sao Paulo'),
('RJ', 'Rio de Janeiro')
)
class AddressForm(forms.Form):
email = forms.CharField(widget=forms.TextInput(attrs={'placeholder': 'Email'}))
password = forms.CharField(widget=forms.PasswordInput())
address_1 = forms.CharField(
label='Address',
widget=forms.TextInput(attrs={'placeholder': '1234 Main St'})
)
address_2 = forms.CharField(
widget=forms.TextInput(attrs={'placeholder': 'Apartment, studio, or floor'})
)
city = forms.CharField()
state = forms.ChoiceField(choices=STATES)
zip_code = forms.CharField(label='Zip')
check_me_out = forms.BooleanField(required=False)
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.helper = FormHelper()
self.
layout import Layout, Submit, Row, Column
STATES = (
('', 'Choose...'),
('MG', 'Minas Gerais'),
('SP', 'Sao Paulo'),
('RJ', 'Rio de Janeiro')
)
class AddressForm(forms.Form):
email = forms.CharField(widget=forms.TextInput(attrs={'placeholder': 'Email'}))
password = forms.CharField(widget=forms.PasswordInput())
address_1 = forms.CharField(
label='Address',
widget=forms.TextInput(attrs={'placeholder': '1234 Main St'})
)
address_2 = forms.CharField(
widget=forms.TextInput(attrs={'placeholder': 'Apartment, studio, or floor'})
)
city = forms.CharField()
state = forms.ChoiceField(choices=STATES)
zip_code = forms.CharField(label='Zip')
check_me_out = forms.BooleanField(required=False)
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.helper = FormHelper()
self. helper.layout = Layout(
Row(
Column('email', css_class='form-group col-md-6 mb-0'),
Column('password', css_class='form-group col-md-6 mb-0'),
css_class='form-row'
),
'address_1',
'address_2',
Row(
Column('city', css_class='form-group col-md-6 mb-0'),
Column('state', css_class='form-group col-md-4 mb-0'),
Column('zip_code', css_class='form-group col-md-2 mb-0'),
css_class='form-row'
),
'check_me_out',
Submit('submit', 'Sign in')
)
helper.layout = Layout(
Row(
Column('email', css_class='form-group col-md-6 mb-0'),
Column('password', css_class='form-group col-md-6 mb-0'),
css_class='form-row'
),
'address_1',
'address_2',
Row(
Column('city', css_class='form-group col-md-6 mb-0'),
Column('state', css_class='form-group col-md-4 mb-0'),
Column('zip_code', css_class='form-group col-md-2 mb-0'),
css_class='form-row'
),
'check_me_out',
Submit('submit', 'Sign in')
)
 ..
..
 th-lg
th-lg  т-см
т-см  table-fixed класс
table-fixed класс  text-nowrap
text-nowrap  text-nowrap
text-nowrap 

 на рабочих серверах в облаке.
на рабочих серверах в облаке. на рабочих серверах в облаке.
на рабочих серверах в облаке. на рабочих серверах в облаке.
на рабочих серверах в облаке.


 интерфейс покупок без необходимости постоянно обновлять страницы.
интерфейс покупок без необходимости постоянно обновлять страницы. Без необходимости многократного
плагины для его питания WoodMart умный, компактный и быстрый , чтобы вы могли заниматься бизнесом.
Панель настроек темы предоставляет графический интерфейс для быстрого внесения простых изменений.
без труда.
Без необходимости многократного
плагины для его питания WoodMart умный, компактный и быстрый , чтобы вы могли заниматься бизнесом.
Панель настроек темы предоставляет графический интерфейс для быстрого внесения простых изменений.
без труда. С темой WordPress WoodMart вам больше не нужно бороться с медленными веб-сайтами. Мы провели сотни часов
изучение и внедрение лучших практик в оптимизация скорости и поле производительности. ВудМарт
имеет уникальный механизм загрузки файлов CSS и JS только на те страницы, где они необходимы. И это уменьшит
общий размер страницы в 2-3 раза по сравнению с другими темами WordPress.
С темой WordPress WoodMart вам больше не нужно бороться с медленными веб-сайтами. Мы провели сотни часов
изучение и внедрение лучших практик в оптимизация скорости и поле производительности. ВудМарт
имеет уникальный механизм загрузки файлов CSS и JS только на те страницы, где они необходимы. И это уменьшит
общий размер страницы в 2-3 раза по сравнению с другими темами WordPress.

 Вы можете использовать нашу тему для любого вида магазина, включая мебель , мода , одежда, электроника , часы, очки, спорт, обувь, украшения , косметика и многое другое. Наша тема также подходит для корпоративных и журнальных веб-сайтов.
и вы можете использовать его без WooCommerce.
Вы можете использовать нашу тему для любого вида магазина, включая мебель , мода , одежда, электроника , часы, очки, спорт, обувь, украшения , косметика и многое другое. Наша тема также подходит для корпоративных и журнальных веб-сайтов.
и вы можете использовать его без WooCommerce. Оптимизация WoodMart позволяет вам иметь один список , но показывать много цветов для
экземпляры или определенный продукт, который имеет несколько размеров, типов, стилей, назначений .
Оптимизация WoodMart позволяет вам иметь один список , но показывать много цветов для
экземпляры или определенный продукт, который имеет несколько размеров, типов, стилей, назначений .

 0+
0+ Можно включить отдельно для мобильных устройств/планшетов/настольных компьютеров
Можно включить отдельно для мобильных устройств/планшетов/настольных компьютеров
 (Тема)
(Тема) (Демо)
(Демо) (Скриншот)
(Скриншот)
 (Тема)
(Тема)
 (Тема)
(Тема) (Скриншот)
(Скриншот) (Тема)
(Тема)
 (Скриншот)
(Скриншот) (Скриншот)
(Скриншот) (Скриншот)
(Скриншот)
 (Скриншот)
(Скриншот)
 (Тема)
(Тема)