Компоненты · Bootstrap на русском
Доступные символы
Включает в себя более 250 символов в формате шрифта из Glyphicon Полурослики набор. Значки символов Халфлинги, как правило, не предоставляются бесплатно, но их создатель сделал их доступными для Bootstrap бесплатно. В качестве благодарности, мы только просим, чтобы вы включили ссылку на Значки символов при любой возможности.
Как использовать
Для повышения производительности, все иконы требуют базового класса и отдельных иконка класса. Для использования, поместите следующий код в любом месте. Не забудьте оставить пространство между иконка и текст для надлежащего внутренний отступ.
Не смешивайте с другими компонентами
Классы значков не могут сочетаться с другими элементами. Они спроектированы, чтобы быть отдельными элементами. Вместо этого добавте <span> и применить значок классов <span>
Только для пустых элементов
Классы Иконок следует использовать только на элементах, которые не содержат текстовое содержимое и не имеют дочерние элементы.
Изменение местоположения значка шрифта
Bootstrap предполагает значок файлов шрифтов будет располагаться в ../fonts/ каталог, по сравнению с скомпилированных файлов CSS. Перемещение и переименование этих файлов шрифтов означает обновление CSS в одном из трех способов:
- Изменить
@icon-font-pathand/или - Использование опции относительно URL-адреса тем меньше обеспечивается компилятора.
- Изменить
url()пути в составленном CSS.
Используйте все, что вариант лучше всего подходит вашей конкретной установки развития.
Доступно иконки
Современные версии ассистивных технологий объявит CSS Контента, а также специальные символы Unicode. Чтобы избежать непредвиденных и запутанных выхода в программы чтения с экрана (в частности, при иконки используется чисто для декора), то скрыть их с атрибутом aria-hidden="true"

Если вы используете иконка, чтобы передать смысл (а не только как декоративный элемент), убедитесь, что это значение также передал вспомогательные технологии – например, включать дополнительный контент, визуально скрыты с .sr-only класс.
Если вы создаете элементы другого текста (например, <button>, который только содержит иконка), Вы всегда должны предоставить альтернативный контент, чтобы определить цель контроля, так что будет иметь смысл для пользователей вспомогательных технологий. В этом случае, можно добавить
<span aria-hidden="true"></span>Примеры
Используйте их в кнопках, группах кнопок для панели инструментов, панели навигации, или в приставках элементов формы.
<button type="button" aria-label="Left Align">
<span aria-hidden="true"></span>
</button>
<button type="button">
<span aria-hidden="true"></span> Star
</button>В иконка используется в предупреждение передать, что это сообщение об ошибке, с дополнительным  sr-only
sr-only
Error: Enter a valid email address
<div role="alert">
<span aria-hidden="true"></span>
<span>Error:</span>
Enter a valid email address
</div>Переключаемое, контекстное меню для отображения списка ссылок. Их интерактивность обеспечивается JavaScript плагином для dropdown меню.
Пример
Оберните кнопку выпадающего меню и список с помощью класса .dropdown или другого элемента, который объявляет
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span></span>
</button>
<ul aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>Выпадающие меню могут быть изменены, чтобы расширить вверх (а не вниз), добавив  dropup
dropup
<div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropup <span></span> </button> <ul aria-labelledby="dropdownMenu2"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator"></li> <li><a href="#">Separated link</a></li> </ul> </div>
Выравнивание
По умолчанию, выпадающее меню автоматически устанавливается 100% от верхнего и вдоль левого края его родителя. Добавьте .dropdown-menu-right к .dropdown-menu для выравнивание выпадающего меню справа.
Может потребоваться дополнительное позиционирование
Dropdowns автоматически позиционируется с помощью CSS в пределах нормального потока документа. Это означает, что выпадающее меню может быть обрезано родителями с определенными свойствами
Это означает, что выпадающее меню может быть обрезано родителями с определенными свойствами
.pull-right устаревшее выравниваниеВ версии 3.1, мы определили устаревшим выравнивание .pull-right для выпадающего меню. Для выравнивания меню справа, используйте .dropdown-menu-right. Компоненты, выровненные справа в навигационной панели используют реализован версию класса right-aligned, для автоматического выравнивания меню. Для переопределения их, используйте .dropdown-menu-left.
<ul aria-labelledby="dLabel"> ... </ul>
Добавьте заголовок чтобы маркировать участки в любом выпадающего меню.
<ul aria-labelledby="dropdownMenu3">
...
<li>Dropdown header</li>
. ..
</ul>
..
</ul>Делитель
Добавить разделитель для разделения ряда ссылок в выпадающем меню.
<ul aria-labelledby="dropdownMenuDivider">
...
<li role="separator"></li>
...
</ul>Заблокированы части меню
Добавьте .disabled к <li>
<ul aria-labelledby="dropdownMenu4">
<li><a href="#">Regular link</a></li>
<li><a href="#">Disabled link</a></li>
<li><a href="#">Another link</a></li>
</ul>Сгруппируйте серию кнопок вместе в одну линию, создав таким образом групповую кнопку. С помощью JavaScript и нашего плагина кнопок, можно еще добавить стиль поведения переключателей или галочек (checkbox).
Обеспечить правильное
role и укажите меткуДля того, для вспомогательных технологий, таких как программы чтения с экрана – донести, что ряд кнопок сгруппированы, соответствующий  Для группы кнопок, это будет
Для группы кнопок, это будет role="group", в то время как панели инструментов должны иметь role="toolbar".
Одно исключение-это группы, которые содержат только один элемент управления (например, оправдано группы кнопок с <button> элементами) или выпадающий.
Кроме того, группы и панели инструментов должны иметь четкие этикетки, как и большинство технологий, иначе не озвучить их, несмотря на наличие правильно aria-label, но альтернативы, такие как aria-labelledby, также можно использовать.
Основной пример
Оберните серию кнопок с классом .btn в класс .btn-group.
<div role="group" aria-label="...">
<button type="button">Left</button>
<button type="button">Middle</button>
<button type="button">Right</button>
</div>Объедините набор <div> с помощью <div> для более сложных компонентов.
<div role="toolbar" aria-label="...">
<div role="group" aria-label="...">...</div>
<div role="group" aria-label="...">...</div>
<div role="group" aria-label="...">...</div>
</div>Изменение размера
Вместо применения кнопки классы размеров для каждой кнопки в группе, просто добавьте .btn-group-* друг .btn-group, в том числе для вложения нескольких групп.
Left Middle Right
Left Middle Right
Left Middle Right
Left Middle Right
<div role="group" aria-label="...">...</div>
<div role="group" aria-label="...">...</div>
<div role="group" aria-label="...">...</div>
<div role="group" aria-label="...">...</div>Вложенность
Разместите . в середине другой  btn-group
btn-group.btn-group, если вы хотите совместить выпадающее меню с серией кнопок.
<div role="group" aria-label="...">
<button type="button">1</button>
<button type="button">2</button>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
<span></span>
</button>
<ul>
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>Вертикальные вариации
Сделайте набор кнопок, составленных вертикально, а не горизонтально. Split кнопки выпадающего меню не поддерживаются.
Button Button Button Button<div role="group" aria-label=". ..">
...
</div>
..">
...
</div>Группа кнопок Justified
Создавайте группы кнопок, растянуты на всю ширину их родительского элемента. Также рассмотрите вариант с кнопкой в выпадающем меню внутри группы кнопок.
Обработка рамок
Из-за специфических HTML и CSS, используемой для обоснования кнопок (а именно display: table-cell), границы между которыми удвоятся. В регулярных группах кнопок, margin-left: -1px используется для стека границ вместо удаления их. Впрочем, margin не работает с display: table-cell. В результате этого, в зависимости от ваших настроек в Bootstrap, вы можете удалить или повторно изменить цвет рамок.
IE8 и рамки
Internet Explorer 8 не оказывает границы на кнопках в обоснованной группе кнопок, будь то на <a> или <button> елементах. Чтобы избежать этого, обернуть каждую кнопку в другую .. btn-group
btn-group
Смотрите #12476 для подробной информации.
С
<a> элементамиПросто заключите серию .btn в .btn-group.btn-group-justified.
<div role="group" aria-label="...">
...
</div>Ссылки действующие как кнопки
Если <a> элементы используются в качестве кнопки запуска на странице функциональность, вместо того, чтобы переходить на другой документ или раздел в пределах текущей страницы – они также должны быть даны соответствующие role="button".
С
<button> элементамиДля использования групп кнопок по ширине с элементами <button>, вы должны заключить каждую кнопку в группу кнопок. Большинство браузеров не правильно применяют наш CSS для обоснования, элемента <button>, но так как мы поддерживаем кнопки выпадающего меню, мы можем обойти это
<div role="group" aria-label=". ..">
<div role="group">
<button type="button">Left</button>
</div>
<div role="group">
<button type="button">Middle</button>
</div>
<div role="group">
<button type="button">Right</button>
</div>
</div>
..">
<div role="group">
<button type="button">Left</button>
</div>
<div role="group">
<button type="button">Middle</button>
</div>
<div role="group">
<button type="button">Right</button>
</div>
</div>Используйте любую кнопку для выпадающего меню разместив ее в .btn-group, и обеспечив ее правильно-размеченным меню.
Одиночная кнопка выпадающего меню
Предоставьте другого вида кнопке, с выпадающим меню, с помощью определенных базовых изменений.
<!-- Одна кнопка -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action <span></span>
</button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>Split кнопка с выпадающим меню
Аналогично, создайте split кнопку c выпадающим меню с такими же изменениями в разметки, только с разделенной кнопкой.
<!-- Раздельная кнопка -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span></span>
<span>Toggle Dropdown</span>
</button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
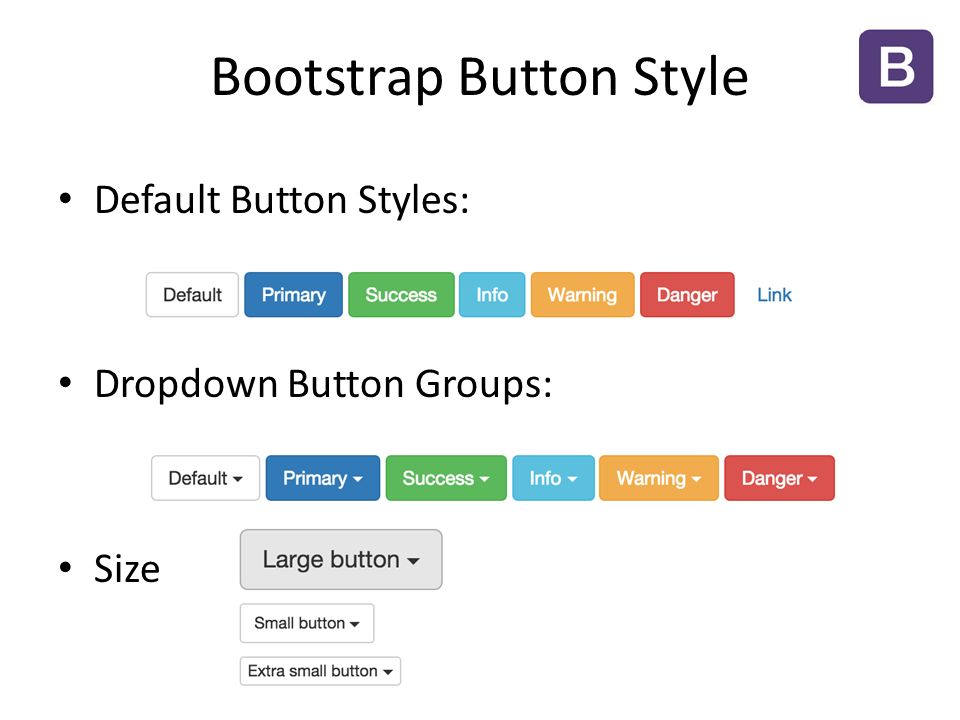
</div>Изменение размера
Кнопки в выпадающем меню могут иметь любой размер.
<!-- Большая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button <span></span>
</button>
<ul>
. ..
</ul>
</div>
<!-- Малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button <span></span>
</button>
<ul>
...
</ul>
</div>
<!-- Очень малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Extra small button <span></span>
</button>
<ul>
...
</ul>
</div>
..
</ul>
</div>
<!-- Малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button <span></span>
</button>
<ul>
...
</ul>
</div>
<!-- Очень малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Extra small button <span></span>
</button>
<ul>
...
</ul>
</div>Вариант списка сверху
Создайте меню, элементы которого поднимаются вверх, прибавив .dropup к родительскому контейнеру.
<div>
<button type="button">Dropup</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span></span>
<span>Toggle Dropdown</span>
</button>
<ul>
<!-- Ссылки выпадающего меню -->
</ul>
</div>Продлить элементов управления формы, добавляя текст или кнопки до, после или с обеих сторон в любом текстовом <input>. Используйте
Используйте .input-group С .input-group-addon или .input-group-btn добавлять или добавлять элементы к одному .form-control.
Текстовое
<input> толькоВ данном случае избегайте использования элементов <select>, поскольку они в полной мере не могут стилизоваться в WebKit браузерах.
Избегайте использования <textarea> элементы вот как их rows атрибута не будут уважать в некоторых случаях.
Подсказки и информеры в группе ввода требуют специальных настроек
Когда используете подсказки или информеры (popovers) на элементах в пределах .input-group, вам необходимо определить параметр container: 'body', для избежания нежелательных побочных эффектов (например, когда элемент становится шире и/или когда теряется закругленння углов при вызове подсказок или информеров).
Не смешивайте с другими компонентами
Не смешивайте группы форм или классы столбцов разметки непосредственно с группами ввода. Вместо этого, внедрите группу ввода внутри группы формы или связанной разметки с элементом.
Всегда добавляйте ярлыки
Программы чтения с экрана будут иметь проблемы со своими формами если Вы не включите метки для каждого входа. Для этих входных групп, убедитесь, что каких-либо дополнительных надписей или функциональности передается вспомогательных технологий.
Точный метод будет использоваться (видимых <label> элементы <label> элементы скрыты с помощью .sr-only класса, или использование aria-label, aria-labelledby, aria-describedby, title или placeholder атрибут) и какие дополнительные сведения должны быть доведены будет варьироваться в зависимости от типа интерфейса виджета вы реализуете. Примеры в этом разделе представлено несколько рекомендаций, конкретных подходов.
Примеры в этом разделе представлено несколько рекомендаций, конкретных подходов.
Основной пример
Поместите дополнительный компонент или кнопку по обе стороны от ввода. Вы также можете разместить один с обеих сторон.
Мы не поддерживаем несколько дополнений (.input-group-addon или .input-group-btn) на одной стороне.
Мы не поддерживаем несколько form-control в одной группе ввода.
<div>
<span>@</span>
<input type="text" placeholder="Username" aria-describedby="basic-addon1">
</div>
<div>
<input type="text" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span>@example.com</span>
</div>
<div>
<span>$</span>
<input type="text" aria-label="Amount (to the nearest dollar)">
<span>.00</span>
</div>
<label for="basic-url">Your vanity URL</label>
<div>
<span>https://example. com/users/</span>
<input type="text" aria-describedby="basic-addon3">
</div>
com/users/</span>
<input type="text" aria-describedby="basic-addon3">
</div>Изменение размера
Разместите одно приложение или одну кнопку с любой стороны от формы ввода. Вы также можете разместить их по обе стороны от формы ввода.
<div>
<span>@</span>
<input type="text" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<div>
<span>@</span>
<input type="text" placeholder="Username" aria-describedby="sizing-addon2">
</div>
<div>
<span>@</span>
<input type="text" placeholder="Username" aria-describedby="sizing-addon3">
</div>Дополнение для флажков и переключателей
Поместите любые опции галочек (checkbox) или переключателей в рамках дополнения формы ввода вместо текста.
<div>
<div>
<div>
<span>
<input type="checkbox" aria-label=". ..">
</span>
<input type="text" aria-label="...">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<span>
<input type="radio" aria-label="...">
</span>
<input type="text" aria-label="...">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->
..">
</span>
<input type="text" aria-label="...">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<span>
<input type="radio" aria-label="...">
</span>
<input type="text" aria-label="...">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->Дополнение для кнопок
Кнопки в группах ввода немного отличаются и требуют один дополнительный уровень вложенности. Вместо .input-group-addon, вы должны будете использовать .input-group-btn. Это необходимо из-за стилей браузера по умолчанию, которые не могут быть переопределены.
<div>
<div>
<div>
<span>
<button type="button">Go!</button>
</span>
<input type="text" placeholder="Search for. ..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" placeholder="Search for...">
<span>
<button type="button">Go!</button>
</span>
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->
..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" placeholder="Search for...">
<span>
<button type="button">Go!</button>
</span>
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->Кнопки с выпадающим меню
<div>
<div>
<div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Action <span></span></button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div><!-- /btn-группа -->
<input type="text" aria-label=". ..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" aria-label="...">
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Action <span></span></button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div><!-- /btn-группа -->
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->
..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" aria-label="...">
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Action <span></span></button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div><!-- /btn-группа -->
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->Сегментированные кнопки
<div>
<div>
<!-- Кнопка и выпадающее меню -->
</div>
<input type="text" aria-label=". ..">
</div>
<div>
<input type="text" aria-label="...">
<div>
<!-- Кнопка и выпадающее меню -->
</div>
</div>
..">
</div>
<div>
<input type="text" aria-label="...">
<div>
<!-- Кнопка и выпадающее меню -->
</div>
</div>Несколько кнопок
В то время как вы можете иметь только одно добавить-на одной стороне, вы можете иметь несколько кнопок внутри один .input-group-btn.
<div>
<div>
<!-- Кнопки -->
</div>
<input type="text" aria-label="...">
</div>
<div>
<input type="text" aria-label="...">
<div>
<!-- Кнопки -->
</div>
</div>Доступна в Bootstrap навигация имеет общую разметку, начиная с базового класса .nav, и вплоть до совместных состояний. Осуществляется обмен модификаторами доступа для переключения между каждым стилем.
Использование навигации для вкладки панели требует плагин JavaScript для вкладок
Для вкладки с tabbable местах, вы должны использовать вкладки JavaScript плагин. Разметка также потребует дополнительных
Разметка также потребует дополнительных role и атрибуты арии – см. плагина пример разметки Для получения дополнительной информации.
Сделать навигации используется как навигация работает
Если вы используете navs для обеспечения навигации, обязательно добавить role="navigation" для наиболее логичным родительский контейнер <ul> или обернуть <nav> элемент во всей навигации. Не добавляйте в роли <ul> сама, так как это мешает ей быть объявлен реальный список вспомогательных технологий.
Вкладки
Заметьте, что класс .nav-tabs требует базового класса .nav.
<ul>
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>Навигационные кнопки
Используйте тот же HTML, но используйте . вместо  nav-pills
nav-pills.nav-tabs:
<ul>
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>Навигационные кнопки также доступны в вертикальной сборке. Просто добавьте .nav-stacked.
<ul>
...
</ul>Выравнивание по ширине навигаций
При помощи .nav-justified можно легко создавать вкладки или кнопки, одинаковой ширины с их родительскими элементами, для более широких экранов по 768px. На меньших экранах, навигационные ссылки будут состоять.
В настоящее время обосновано навигации навигация ссылки не поддерживаются.
WebKit и адаптивные навигационные меню, выровнены по ширине
Как на v9. 1.2, Сафари экспонаты ошибка, в которой изменение размера вашего браузера горизонтально вызывает рендеринг ошибок в обоснованных навигаций которые удаляются при обновлении. Эта ошибка также показано в пример justified nav.
1.2, Сафари экспонаты ошибка, в которой изменение размера вашего браузера горизонтально вызывает рендеринг ошибок в обоснованных навигаций которые удаляются при обновлении. Эта ошибка также показано в пример justified nav.
<ul>
...
</ul>
<ul>
...
</ul>Заблокированные ссылки
В любых навигационных компонентов (вкладок, кнопок, списков) можно добавить .disabled для отображения в них серых ссылок и отсутствия эффектов при наведении курсора.
Функциональности ссылки не изменны
Этот класс меняет лишь отражение <a>, но не его функциональность. Для блокировки функциональности ссылки используйте JavaScript.
<ul>
...
<li role="presentation"><a href="#">Disabled link</a></li>
...
</ul>Использование выпадающего меню
Создавайте выпадающее меню с небольшим добавлением HTML и JavaScript плагина для выпадающего меню.
Вкладки с выпадающем меню
<ul>
...
<li role="presentation">
<a data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Dropdown <span></span>
</a>
<ul>
...
</ul>
</li>
...
</ul>Навигационные кнопки с выпадающем меню
<ul>
...
<li role="presentation">
<a data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Dropdown <span></span>
</a>
<ul>
...
</ul>
</li>
...
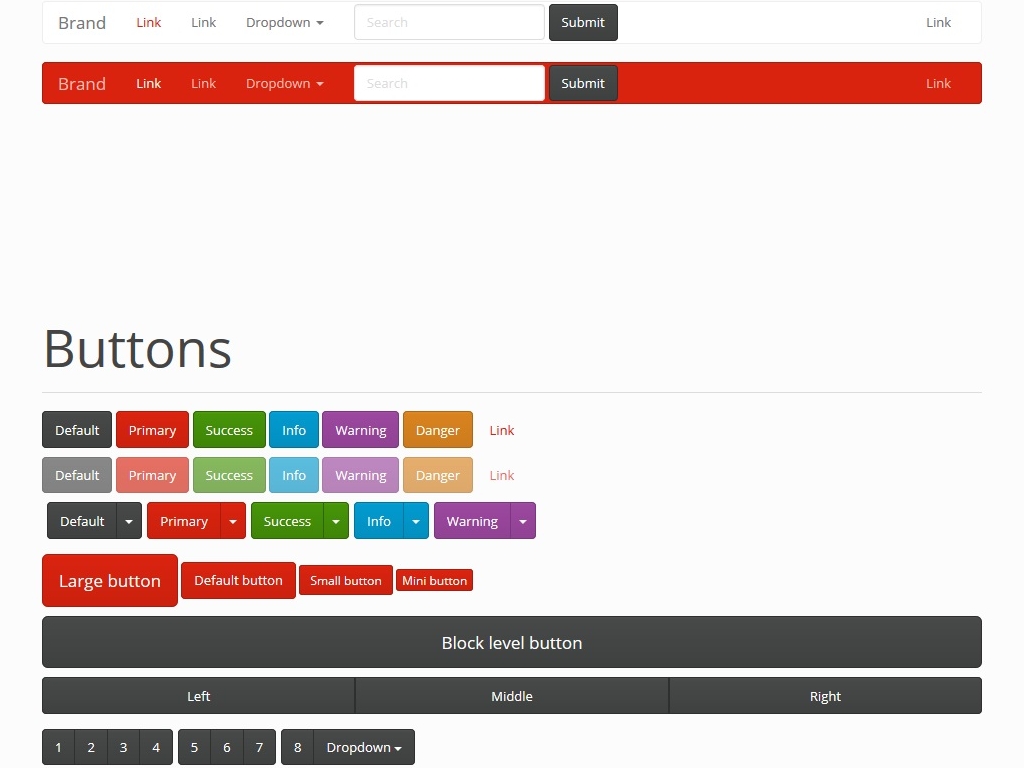
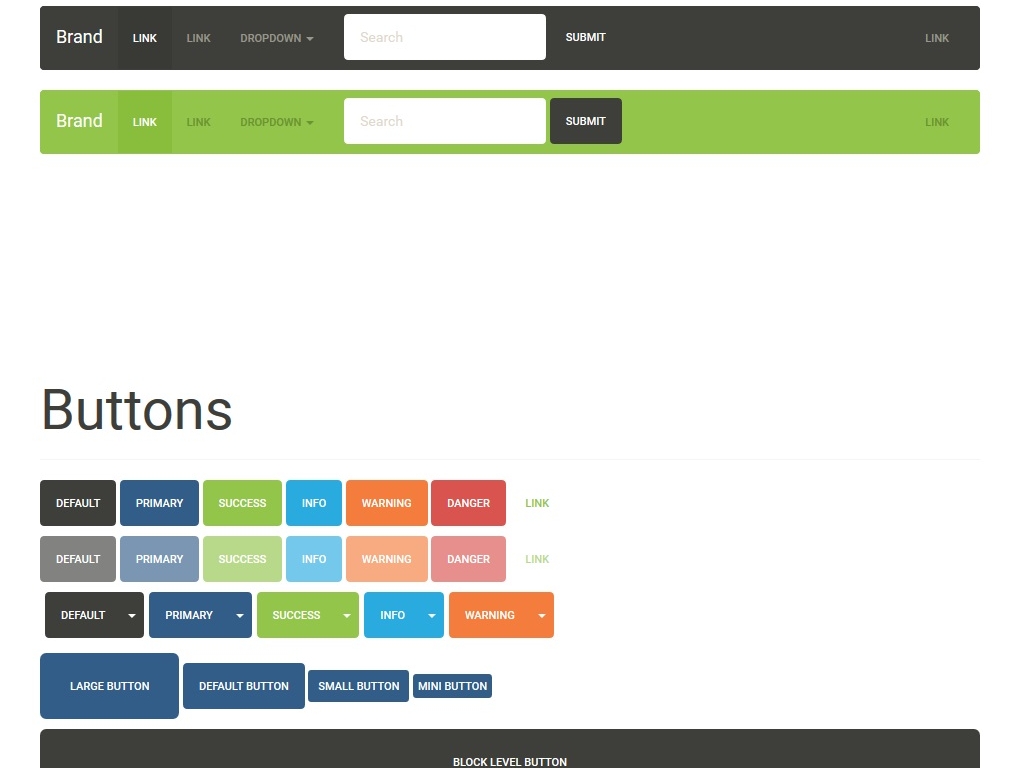
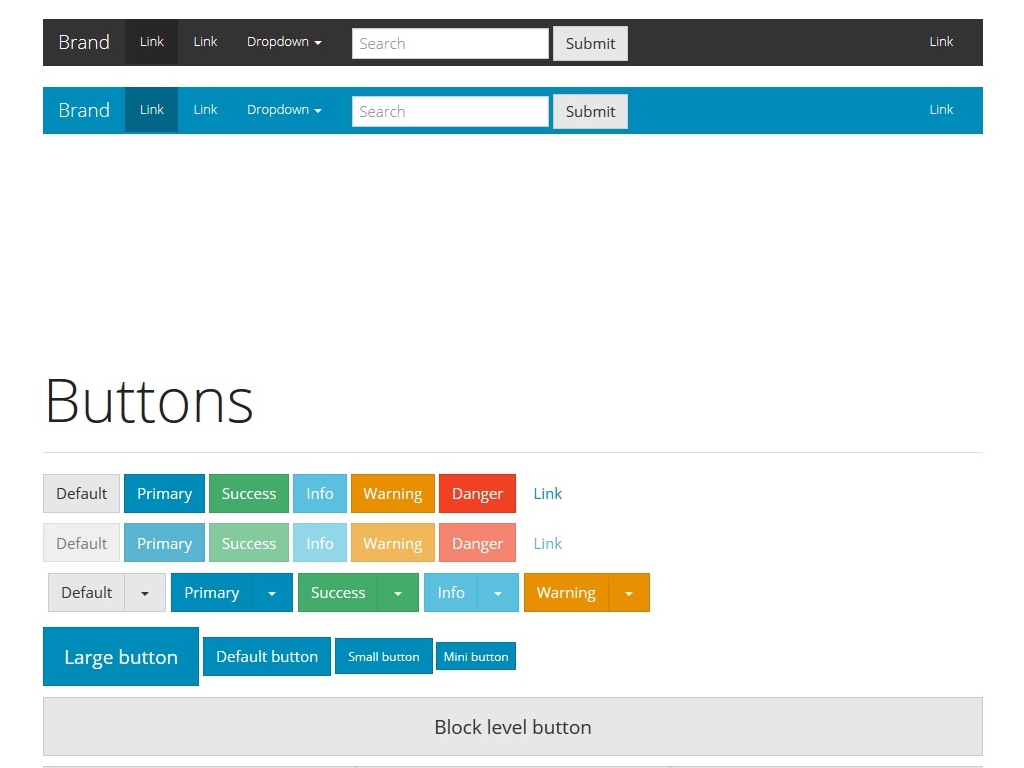
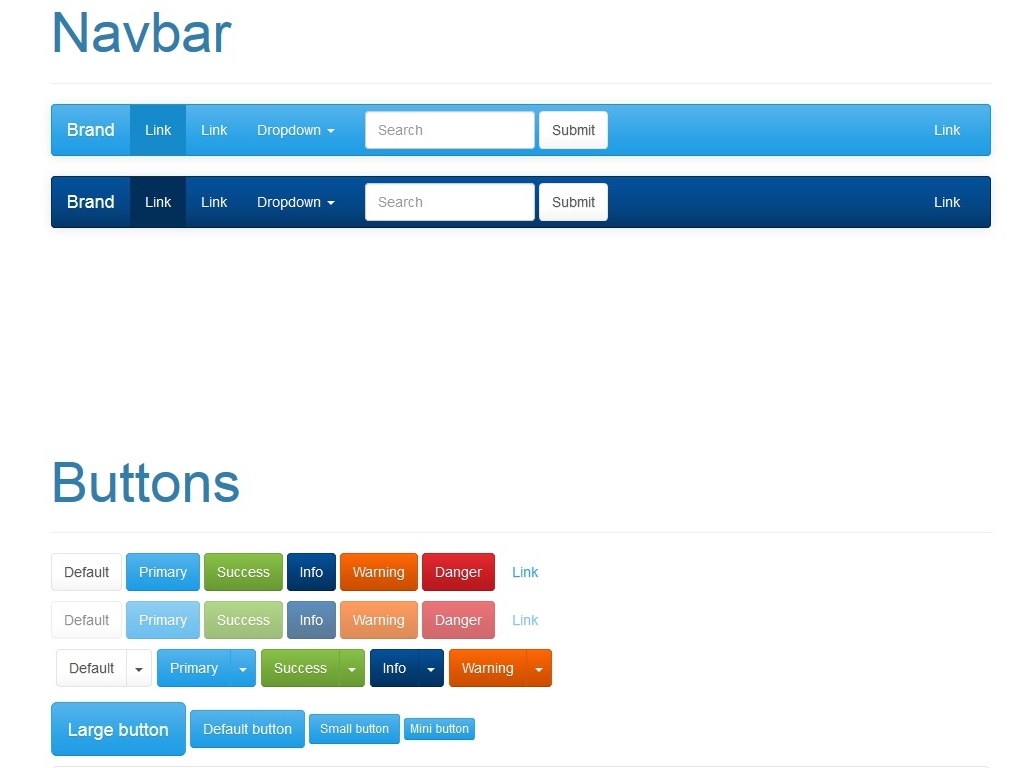
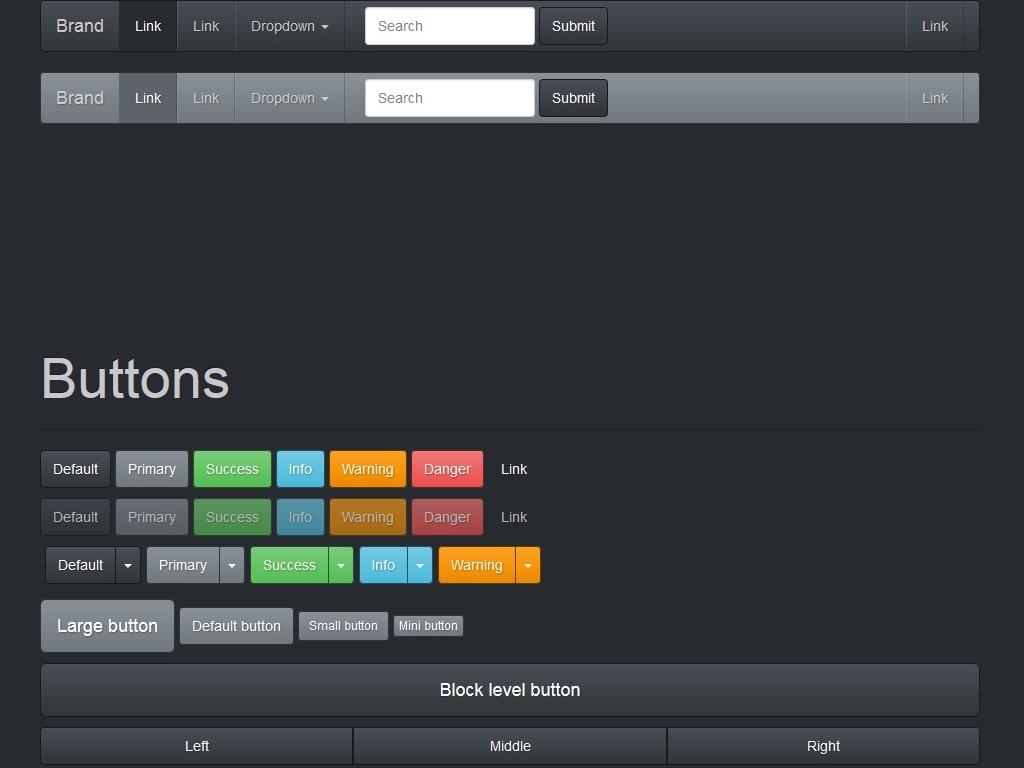
</ul>Навигационная панель по умолчанию
Навигационные панели являются адаптивными цель-компонентами, которые служат в качестве навигационных заголовков для приложений или сайтов. При просмотре на мобильных устройствах они сворачиваются (и могут переключаться), а при увеличении ширины смотрового окна принимают горизонтальную форму.
В настоящее время обосновано навигации навигация ссылки не поддерживаются.
Переполнение контента
Поскольку Bootstrap не знает сколько места содержимого в ваших потребностей NavBar, вы можете столкнуться с проблемами заключения содержимого во втором ряду. Чтобы решить эту проблему, вы можете:
- Уменьшите количество или ширину NavBar пунктов.
- Скройте определенные элементы NavBar в определенных размерах экрана с помощью классов адаптивных утилит.
- Измените точку, в которой navbar переключается между сворачиванием и горизонтальным режимом. Настройте, изменив
@grid-float-breakpointили добавьте свои настройки для медиа запросов.
Требуется JavaScript плагин
Если JavaScript отключен и ширина окна станет достаточно узкой, для чтобы навигационная панель свернулась, то тогда не будет возможности развернуть навигационную панель и просмотреть ее содержимое с классом .. navbar-collapse
navbar-collapse
Адаптивная навигационная панель в вашей версии Bootstrap требует плагина collapse.
NavBar коллапсирует в вертикальной мобильного зрения если видовой экран уже, чем @grid-float-breakpoint, и расширяется в горизонтальной немобильного зрения если видовой экран, по крайней мере @grid-float-breakpoint в ширину. Эта переменная в менее источника контролировать, когда NavBar разрушается /расширяется. Значение по умолчанию 768px (the smallest «small» or «tablet» screen).
Доступность навигационных панелей
Будьте уверены, чтобы использовать <nav> элемент или, если использовать более общий элемент, например <div> добавить role="navigation" для каждой панели, чтобы однозначно идентифицировать его в качестве ориентира регион для пользователей вспомогательных технологий.
<nav>
<div>
<!-- Brand и toggle сгруппированы для лучшего отображения на мобильных дисплеях -->
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">Brand</a>
</div>
<!-- Соберите навигационные ссылки, формы, и другой контент для переключения -->
<div>
<ul>
<li><a href="#">Link <span>(current)</span></a></li>
<li><a href="#">Link</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span></span></a>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
<li role="separator"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form>
<div>
<input type="text" placeholder="Search">
</div>
<button type="submit">Submit</button>
</form>
<ul>
<li><a href="#">Link</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span></span></a>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /. navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>Логотип
Заменить бренд navbar с вашего собственного изображения можно меняя текст тэга <img>. .navbar-brand имеет свой внутренний отступ и высоту, возможно, придется поменять некоторые CSS-свойства в зависимости от вашего изображения.
<nav>
<div>
<div>
<a href="#">
<img alt="Brand" src="...">
</a>
</div>
</div>
</nav>Формы
Разместите содержимое формы в пределах .navbar-form для правильного вертикального выравнивания, и для обеспечения функцией свертывания на узких смотровых окнах. Используйте параметры выравнивания, чтобы решить, где будет находиться содержимое в пределах навигационной панели.
Как ведущий, класс . имеет большинство своего кода совместно с  navbar-form
navbar-form.form-inline через mixin. Некоторые элементы управления форм, таких как группы ввода, могут потребовать фиксированной для правильного отображения в navbar.
<form role="search">
<div>
<input type="text" placeholder="Search">
</div>
<button type="submit">Submit</button>
</form>Предостережения для мобильных устройств
Есть некоторые предостережения относительно использования элементов управления формы в неподвижных элементах на мобильных устройствах. Смотрите наши документы поддержки браузера.
Всегда добавляйте ярлыки
Программы чтения с экрана будут иметь проблемы со своими формами если Вы не включите метки для каждого входа. Для этих встроенных форм, вы можете спрятать ярлыки, используя .sr-only класс. Существуют и другие альтернативные способы предоставления метку для вспомогательных технологий, таких как
Существуют и другие альтернативные способы предоставления метку для вспомогательных технологий, таких как aria-label, aria-labelledby или title атрибута. Если ни один из них присутствует, программы чтения с экрана могут прибегнуть к помощи атрибута placeholder, Если присутствует, но учтите, что использование placeholder в качестве замены для других методов маркировки не рекомендуется.
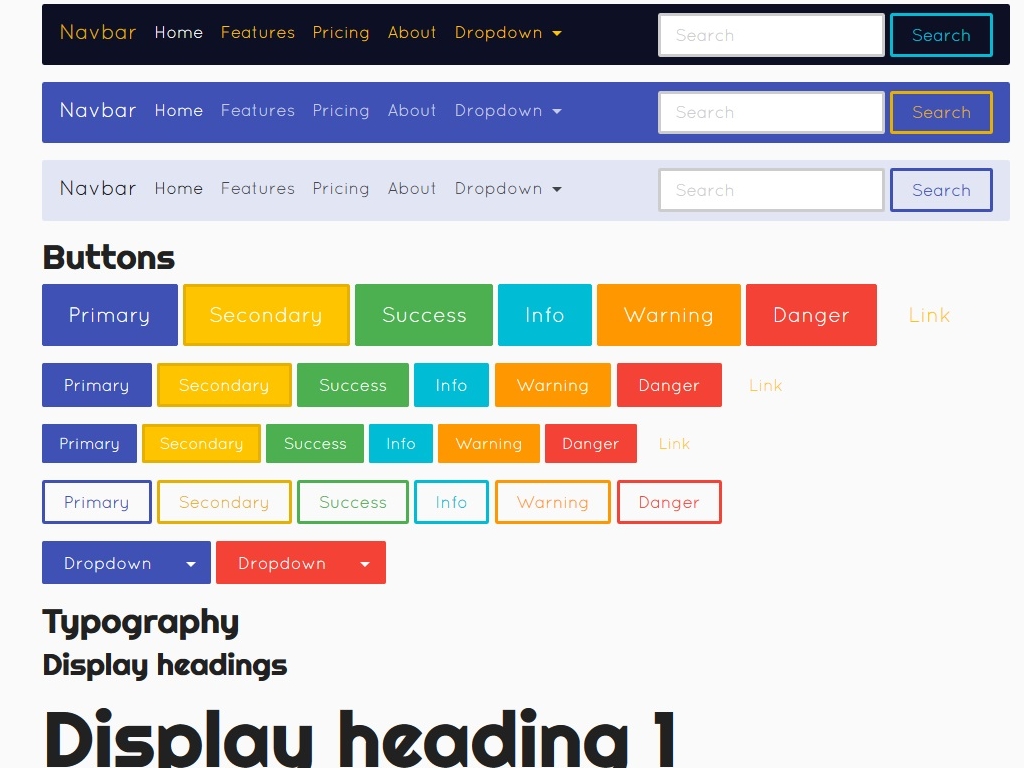
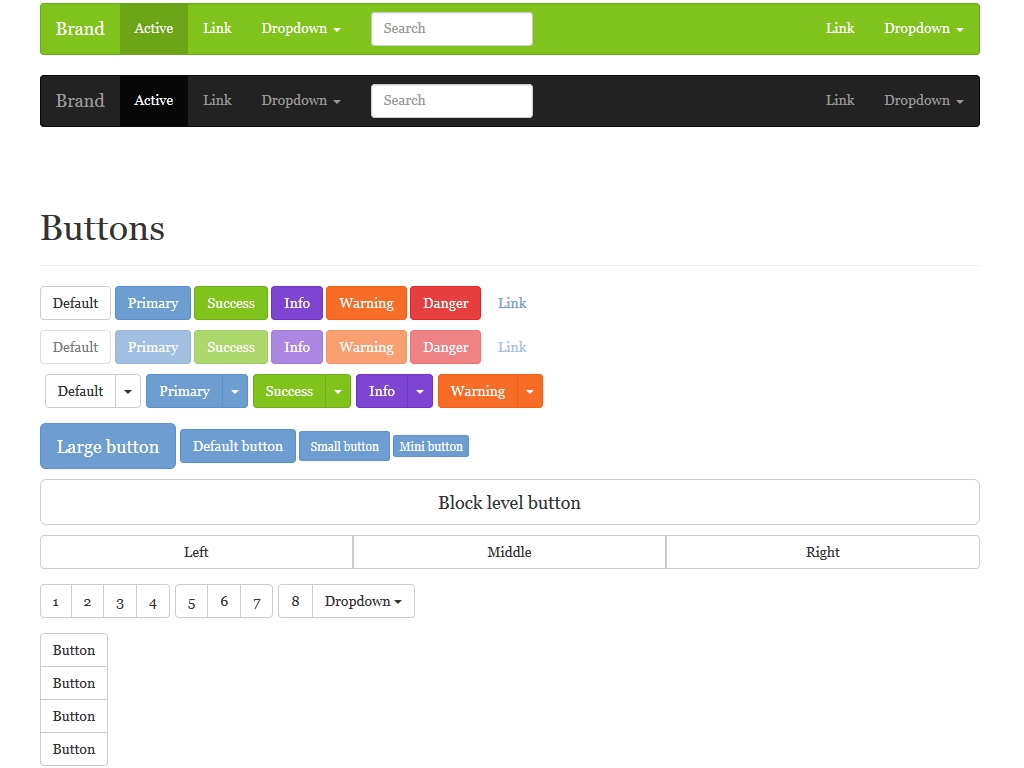
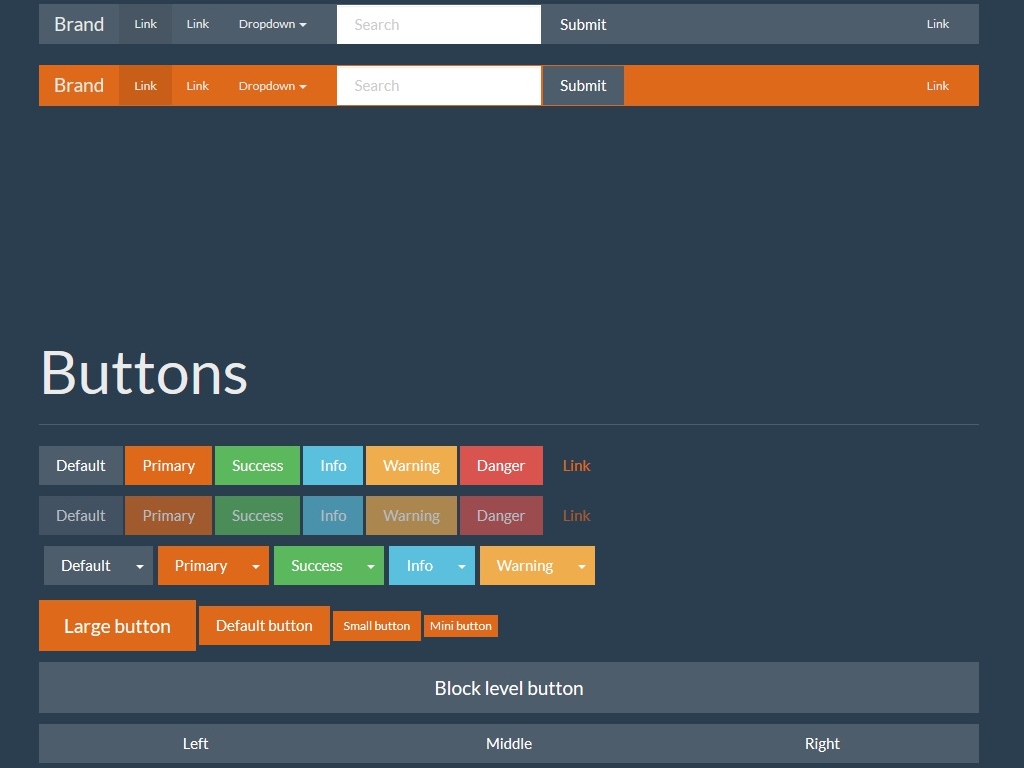
Кнопки
Добавьте класс .navbar-btn к элементам <button>, которые не находятся в <form> для вертикального их центрирование в навигационных панелях.
<button type="button">Sign in</button>Специфическая особенность использования
Как и стандартные классы кнопок, .navbar-btn может использоваться в элементах <a> и <input>. Тем не менее, ни один
Тем не менее, ни один .navbar-btn или же стандартные классы кнопки не должны использоваться в элементах <a> внутри .navbar-nav.
Текст
Заключите строку текста в элемент с классом .navbar-text, обычно с тегом <p>, для правильного выравнивания и цвета.
<p>Signed in as Mark Otto</p>Не контекстные ссылки
Люди, которые используют стандартные ссылки в пределах необычных компонентов навигационных панелей, могут применять класс .navbar-link для вставки правильных цветов в навигационных панелях по умолчанию и инвертированных навигационных панелях.
<p>Signed in as <a href="#">Mark Otto</a></p>Компонент выравнивания
Выравнивайте навигационные ссылки, формы, кнопки, текст, используя вспомогательные классы . или  navbar-left
navbar-left.navbar-right. Оба классы добавляют CSS float в указанном направлении. Например, чтобы выровнять навигационные ссылки, вложите их в отдельный <ul> с соответствующим вспомогательным классом.
Эти классы являются смешанной версией классов .pull-left и .pull-right, но они предназначены для медиа запросов, чтобы упростить обработку компонентов навигационных панелей для различных размеров устройств.
Правое выравнивание нескольких компонентов
В настоящее время Navbars имеют ограничение с несколькими .navbar-right классы. Правильно пространство, мы используем отрицательные отступ на последний .navbar-right элемент. При наличии нескольких элементов с использованием этого класса, эти поля не работает, как предполагалось.
Мы вернемся к этому, когда перепишем этот компонент в v4.
Фиксация вверху
Добавьте . и подключите  navbar-fixed-top
navbar-fixed-top.container или .container-fluid для центровки и внутренних отступлений содержимого навигационной панели.
<nav>
<div>
...
</div>
</nav>Необходимость установления padding для body
Фиксированная навигационная панель будет накладываться на остальной контент вашей страницы, пока вы не добавите padding в верхней части <body>. Попробуйте установить свои собственные значения, или используйте фрагмент кода ниже. Справка: По умолчанию, навигационная панель имеет высоту 50px.
body { padding-top: 70px; }Убедитесь, что это включено после основного Bootstrap CSS.
Фиксация внизу
Добавьте .navbar-fixed-bottom и подключите .container или . для центровки и внутренних отступлений содержимого навигационной панели. container-fluid
container-fluid
<nav>
<div>
...
</div>
</nav>Необходимость установления padding для body
Фиксированная навигационная панель будет налагаться на остальные вашего содержимого, пока вы не добавите padding в нижней части <body>. Попробуйте установить свои собственные значения, или используйте фрагмент кода ниже. Справка: По умолчанию, навигационная панель имеет высоту 50px.
body { padding-bottom: 70px; }Убедитесь, что это включено после основного Bootstrap CSS.
Статический верх
Создайте навигационную панель на полную ширину, которая будет прокручиваться вместе со страницей, добавив .navbar-static-top и включите . или  container
container.container-fluid, для центровки и внутренних отступлений содержимого навигационной панели.
В отличие от классов .navbar-fixed-*, вам не нужно изменять любой body и #2#.
<nav>
<div>
...
</div>
</nav>Инвертированная навигационная панель
Изменить внешний вид панели навигации, добавив .navbar-inverse.
<nav>
...
</nav>Установите текущую страницу расположение в пределах навигационной иерархии.
Разделители автоматически добавляются в CSS через :before и content.
<ol>
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li>Data</li>
</ol>Добавьте ссылки постраничного разделения для вашего сайта с многостраничным компонентом, или простой альтернатива листания.
Простая нумерация inspired by Rdio, отлично подходит для приложений и результатов поиска. Большой блок трудно не заметить, он легко масштабируется и предоставляет большие кнопки.
<nav aria-label="Page navigation">
<ul>
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Заблокированы и активные состояния
Ссылки могут настраиваться для различных нужд. Используйте
Используйте .disabled для блокировки ссылок и .active для обозначения текущей страницы.
<nav aria-label="...">
<ul>
<li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>
<li><a href="#">1 <span>(current)</span></a></li>
...
</ul>
</nav>Мы рекомендуем Вам поменять активную или отключен якоря <span> или опустить якорь в случае следующий/предыдущий стрелки, чтобы удалить функциональность при сохранении предназначены стили.
<nav aria-label="...">
<ul>
<li>
<span>
<span aria-hidden="true">«</span>
</span>
</li>
<li>
<span>1 <span>(current)</span></span>
</li>
...
</ul>
</nav>Изменение размера
Есть потребность увеличить или уменьшить блок постраничного вывода? Добавьте .pagination-lg или .pagination-sm для изменения размеров.
<nav aria-label="..."><ul>...</ul></nav>
<nav aria-label="..."><ul>...</ul></nav>
<nav aria-label="..."><ul>...</ul></nav>Быстрое создание ссылок для просмотра предыдущей и следующей страницы, для простого постраничного разделения с легкой разметкой и стилями. Это хорошо подходит для простых сайтов, таких как блоги и журналы.
Основной пример
По умолчанию, листание имеет ссылки, выровненные по-центру.
<nav aria-label="...">
<ul>
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>
</nav>Выравнивание ссылок
В качестве альтернативы, вы можете выравнивать каждую ссылку:
<nav aria-label="...">
<ul>
<li><a href="#"><span aria-hidden="true">←</span> Older</a></li>
<li><a href="#">Newer <span aria-hidden="true">→</span></a></li>
</ul>
</nav>Заблокирован состояние
Листание ссылок также использует базовый вспомогательный класс .disabled.
<nav aria-label="...">
<ul>
<li><a href="#"><span aria-hidden="true">←</span> Older</a></li>
<li><a href="#">Newer <span aria-hidden="true">→</span></a></li>
</ul>
</nav>Пример
Example heading New
Example heading New
Example heading New
Example heading New
Example heading New
<h4>Example heading <span>New</span></h4>Доступные варианты
Добавте любой из перечисленных ниже модификаторов классов, чтобы изменить внешний вид меткии.
Default Primary Success Info Warning Danger
<span>Default</span>
<span>Primary</span>
<span>Success</span>
<span>Info</span>
<span>Warning</span>
<span>Danger</span>Есть тонна меток?
Оказание проблемы могут возникнуть, когда у вас есть десятки встроенных ярлыков в узком контейнере, каждый из которых содержит свой собственный inline-block элементе (похожая иконка). Способом решить эту проблему является создание display: inline-block;. Для примера, смотрите #13219.
Легко подсветить новые или непрочитанные записи добавив к ссылкам <span>, Bootstrap навигацию, и другое.
<a href="#">Inbox <span>42</span></a>
<button type="button">
Messages <span>4</span>
</button>Самосвертывание
Когда нет новых или непрочитанных записей, значки будут просто свернуты (через CSS селектор :empty), при условии отсутствия внутри содержимого.
Кросс-браузерная совместимость
Значки не будут самозгортатись в Internet Explorer 8, потому что им не хватает поддержки селектора :empty.
Адаптация под активные состояния
Встроенные стили позволяют содержать значки в активном состоянии, которые размещены в навигационных кнопках и навигационных списках.
<ul role="tablist">
<li role="presentation"><a href="#">Home <span>42</span></a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages <span>3</span></a></li>
</ul>Легкий, гибкий компонент, который можно расширять на весь экран, чтобы продемонстрировать ключевой контент вашего сайта.
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
Learn more
<div>
<h2>Hello, world!</h2>
<p>...</p>
<p><a href="#" role="button">Learn more</a></p>
</div>Создайте большой экран на всю ширину, без закругленных углов, который размещен за пределами .container, но, вместо этого, который вмещает .container.
<div>
<div>
...
</div>
</div>Представляем вам простую оболочку для h2, которая устанавливает соответствующий отступ и сегментирует содержание страницы. В ней можно использовать элемент по умолчанию h2 и small, а также много других компонентов (с дополнительными стилями).
<div>
<h2>Example page header <small>Subtext for header</small></h2>
</div>Расширьте систему сетки Bootstrap с помощью компонента эскиза для легкого создания сетки с изображениями, видео, текстом, и так далее.
Если вы ищете как Pinterest-like презентацию эскизов разной высоты и/или ширины, вам потребуется использовать сторонние плагины, такие как Masonry, Isotope или Salvattore.
Основной пример
По умолчанию, миниатюрные изображения Bootstrap спроектированы для отображения связанных изображений с минимальной, лишь необходимой разметкой.
<div>
<div>
<a href="#">
<img src="..." alt="...">
</a>
</div>
...
</div>Настраиваемое содержимое
Добавив немного разметки, можно включать любое содержимое HTML, такой как заголовки, параграфы, или кнопки в середине эскизов.
Thumbnail label
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Button Button
Thumbnail label
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Button Button
Thumbnail label
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Button Button
<div>
<div>
<div>
<img src="..." alt="...">
<div>
<h4>Thumbnail label</h4>
<p>...</p>
<p><a href="#" role="button">Button</a> <a href="#" role="button">Button</a></p>
</div>
</div>
</div>
</div>Предоставьте контекстные интерактивные замечания для типовых действий пользователей.
Примеры
Для базовых замечаний, оберните любой текст и опциональную кнопку при помощи .alert, и одного из четырех контекстных классов (например, .alert-success).
Без класса по умолчанию
Важные сообщения не имеют классов по умолчанию, а имеют лишь базовые классы и модификаторы классов. Важные серые сообщения по умолчанию имеют мало смысла, так что вам еще нужно отметить для них тип через контекстный класс. Можете выбрать какой-то из замечаний: успешное, информативное, предупредительное, опасное.
Well done! You successfully read this important alert message.
Heads up! This alert needs your attention, but it’s not super important.
Warning! Better check yourself, you’re not looking too good.
Oh snap! Change a few things up and try submitting again.
<div role="alert">...</div>
<div role="alert">...</div>
<div role="alert">...</div>
<div role="alert">...</div>Неотстранимое оповещение
Создавайте любые замечания добавив необязательные .alert-dismissible и кнопку закрытия.
Требуется JavaScript alert плагин
Для полного функционирования, закрываемых оповещения, вы должны использовать оповещения JavaScript плагин.
× Warning! Better check yourself, you’re not looking too good.
<div role="alert">
<button type="button" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>Обеспечьте правильное поведение на всех устройствах
Убедитесь, что используете элемент <button> с атрибутом data-dismiss="alert".
Ссылки в замечаниях
Используйте вспомогательный класс .alert-link, чтобы быстро предоставить соответствующие цветные ссылки в пределах любого замечания.
<div role="alert">
<a href="#">...</a>
</div>
<div role="alert">
<a href="#">...</a>
</div>
<div role="alert">
<a href="#">...</a>
</div>
<div role="alert">
<a href="#">...</a>
</div>Предоставьте актуальные сведения о ходе рабочего процесса или действия, с помощью простого но гибкого индикатора выполнения.
Кросс-браузерная совместимость
Прогрессбар использует переходы и анимацию CSS3 для обеспечения определенных эффектов. Эти функции не поддерживаются в Internet Explorer 9 и старше, или в старых версиях Firefox. Opera 12 не поддерживает анимации.
Политика защиты содержимого (CSP) Совместимость
Если ваш сайт имеет Политика защиты содержимого (CSP) нельзя style-src 'unsafe-inline', тогда Вы не сможете использовать встроенный style атрибутами установить индикатор ширины, как показано в примерах ниже. Альтернативные методы установки ширины, которые совместимы со строгим ППО включают использование небольшого JavaScript (что наборы element.style.width) или с помощью настраиваемых CSS классов.
Основной пример
Прогрессбар по умолчанию.
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<span>60% Complete</span>
</div>
</div>С меткой
Удалить <span> С .sr-only класс в прогресс бар, чтобы показать видимый процент.
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
60%
</div>
</div>Чтобы убедиться, что текст остается читаемым даже на низком проценте, попробуйте добавить min-width в прогресс-бар.
<div>
<div role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100">
0%
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="2" aria-valuemin="0" aria-valuemax="100">
2%
</div>
</div>Контекстные альтернативы
Прогрессбар в различных вариантах использует некоторые одинаковые кнопки и классы замечаний для согласования стилей.
<div>
<div role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span>40% Complete (success)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span>20% Complete</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<span>60% Complete (warning)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100">
<span>80% Complete (danger)</span>
</div>
</div>Полосатый индикатор
Использует градиент, чтобы создать полосатый эффект. Не доступен в IE9 и ниже.
<div>
<div role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span>40% Complete (success)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span>20% Complete</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<span>60% Complete (warning)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100">
<span>80% Complete (danger)</span>
</div>
</div>Индикатор с анимацией
Добавьте .active к .progress-bar-striped для анимации левой или правой полосатости. Это является недоступным в IE9 и ниже.
<div>
<div role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100">
<span>45% Complete</span>
</div>
</div>Сводный индикатор
Расположите нескольких экземпляров индикатора в одном контейнере с классом .progress для демонстрации сводного результата.
35% Complete (success)
20% Complete (warning)
10% Complete (danger)
<div>
<div>
<span>35% Complete (success)</span>
</div>
<div>
<span>20% Complete (warning)</span>
</div>
<div>
<span>10% Complete (danger)</span>
</div>
</div>Стилизация абстрактного объекта, для создания различных типов компонентов (таких как комментарии для блога, твиттера, и т.д.), которые со своим изображением выровнены по левому или по правому краю рядом с текстовым содержанием.
Предлагаемое по умолчанию значение медиа отображает медиа объектов (изображений, видео, аудио) слева или справа от содержимого блока.
<div>
<div>
<a href="#">
<img src="..." alt="...">
</a>
</div>
<div>
<h5>Media heading</h5>
...
</div>
</div>Классы .pull-left и .pull-right также существует и ранее использовались как часть медиа компонента, но не рекомендуется для использования в качестве «v3».3.0. Они примерно эквивалентны .media-left и .media-right, за исключением того, что .media-right должен быть помещен после .media-body в HTML.
Изображений или других медиа можно выровнять верхней, средней или нижней. По умолчанию это верхняя выровнены.
<div>
<div>
<a href="#">
<img src="..." alt="...">
</a>
</div>
<div>
<h5>Middle aligned media</h5>
...
</div>
</div>С немного дополнительной разметки, вы можете использовать медиа внутри списка (полезно для обсуждения темы или списки статей).
<ul>
<li>
<div>
<a href="#">
<img src="..." alt="...">
</a>
</div>
<div>
<h5>Media heading</h5>
...
</div>
</li>
</ul>Группа списков являются гибким и мощным компонентом для отображения не только простых пунктов списка, но и для чего-то более сложного, что касается пользовательского содержимого.
Основной пример
Самым базовым является простая группа списков с ненумерованими пунктами, и собственными классами. Добавляйте к нему опции, как показано ниже, или при необходимости добавляйте собственные стили CSS.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul>
<li>Cras justo odio</li>
<li>Dapibus ac facilisis in</li>
<li>Morbi leo risus</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>Значки
Добавьте компоненты значков до любого пункта группы списков, и они автоматически будут позиционированы по правому краю.
- 14 Cras justo odio
- 2 Dapibus ac facilisis in
- 1 Morbi leo risus
<ul>
<li>
<span>14</span>
Cras justo odio
</li>
</ul>Связанные элементы
Ссылочные пункты группы списков создаются с помощью тегов <div> вместо пунктов списка (здесь также используется в качестве родительского элемента <ul> вместо #2#). Не нужно дополнительно обертывать каждый пункт родительским элементом.
<div>
<a href="#">
Cras justo odio
</a>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Morbi leo risus</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>Кнопка элементы
Список элементов группы могут быть кнопки вместо элементов списка (это также означает, что родитель <div> вместо <ul>). Нет необходимости для отдельных родителей по каждому элементу. Не использовать стандартный .btn классы здесь.
Cras justo odio Dapibus ac facilisis in Morbi leo risus Porta ac consectetur ac Vestibulum at eros
<div>
<button type="button">Cras justo odio</button>
<button type="button">Dapibus ac facilisis in</button>
<button type="button">Morbi leo risus</button>
<button type="button">Porta ac consectetur ac</button>
<button type="button">Vestibulum at eros</button>
</div>Неактивные пункты
Добавьте .disabled к .list-group-item для серого оттенка сделав неактивным.
<div>
<a href="#">
Cras justo odio
</a>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Morbi leo risus</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>Контекстные классы
Используйте контекстные классы для стилизации элементов списка, по умолчанию или связанно. Также включают в себя состояние .active.
- Dapibus ac facilisis in
- Cras sit amet nibh libero
- Porta ac consectetur ac
- Vestibulum at eros
<ul>
<li>Dapibus ac facilisis in</li>
<li>Cras sit amet nibh libero</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>
<div>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Cras sit amet nibh libero</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>Настраиваемое содержимое
Добавляйте практически любой HTML, даже для связанного списка групп, как показано ниже.
<div>
<a href="#">
<h5>List group item heading</h5>
<p>...</p>
</a>
</div>Хотя не всегда необходимо, но иногда нужно во что-то упаковать DOM. Для таких случаев, попробуйте компонент панели.
Основной пример
По умолчанию, все .panel применяют некоторую базовую рамка (border) и отступы (padding), чтобы вместить содержимое.
<div>
<div>
Basic panel example
</div>
</div>Панель с заголовком
Легко добавить Заголовок контейнера панель с .panel-heading. Вы также можете включить любой <h2>—<h6> с .panel-title класс, чтобы добавить предварительно оформленный Заголовок. Однако размеры шрифта <h2>—<h6> переопределяются .panel-heading.
Для правильной линии окраски, не забудьте разместить ссылки в заголовках в .panel-title.
Panel heading without title
Panel content
Panel title
Panel content
<div>
<div>Panel heading without title</div>
<div>
Panel content
</div>
</div>
<div>
<div>
<h4>Panel title</h4>
</div>
<div>
Panel content
</div>
</div>Оберните кнопки или вторичный текст в .panel-footer. Заметьте, что эта панель с нижним колонтитулом не наследует цвета и рамки (borders), при использовании контекстных вариантов, поскольку они не предназначены, чтобы быть на переднем плане.
<div>
<div>
Panel content
</div>
<div>Panel footer</div>
</div>Контекстные альтернативы
Так как и другие компоненты, можно легко сделать панель более выразительной для конкретного контекста, добавив любой контекстный состояние классов.
Panel title
Panel content
Panel title
Panel content
Panel title
Panel content
Panel title
Panel content
Panel title
Panel content
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>С таблицами
Вставьте любую таблицу без рамок с классом .table внутрь панели, для создания простого дизайна. Если применяется класс .panel-body, мы добавляем еще границы вверху для разграничения.
Panel heading
Some default panel content here. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam id dolor id nibh ultricies vehicula ut id elit.
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<div>
<!-- Содержание панели по умолчанию -->
<div>Panel heading</div>
<div>
<p>...</p>
</div>
<!-- Таблица -->
<table>
...
</table>
</div>Если панель не имеет тела, компоненты переносятся из заголовка панели таблицы корректно.
Panel heading
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<div>
<!-- Содержание панели по умолчанию -->
<div>Panel heading</div>
<!-- Таблица -->
<table>
...
</table>
</div>С группой списка
Легко включать группы списка в пределы любой панели.
Panel heading
Some default panel content here. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam id dolor id nibh ultricies vehicula ut id elit.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<div>
<!-- Содержание панели по умолчанию -->
<div>Panel heading</div>
<div>
<p>...</p>
</div>
<!-- Группа списков -->
<ul>
<li>Cras justo odio</li>
<li>Dapibus ac facilisis in</li>
<li>Morbi leo risus</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>
</div>Позволить браузерам определить размеры видео или слайд-шоу в зависимости от ширины их содержащего блока, создавая внутреннюю соотношение, что будет правильно масштабироваться на любое устройство.
Правила применяются непосредственно к <iframe>, <embed>, и <video> элементы; необязательно использовать явное класс потомок <object> когда вы хотите, чтобы соответствовать стиль для других атрибутов.
Pro-Совет! Вам не нужно включать frameborder="0" в вашем <iframe> мы переопределили, это за вас.
<!-- Соотношение 16:9 -->
<div>
<iframe src="..."></iframe>
</div>
<!-- Соотношение 4:3 -->
<div>
<iframe src="..."></iframe>
</div>Основной эффект ячейки
Используйте ячейку, чтобы получить простой эффект — будто внутренний текст находится в оболочке.
<div>...</div>Дополнительные классы
Чтобы контролировать отступы (padding) и закругления углов, используйте два дополнительных модификаторы классов.
Look, I’m in a large well!
<div>...</div>Look, I’m in a small well!
<div>...</div>Выпадающие элементы. Компоненты · Bootstrap. Версия v4.0.0
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js.
Доступность
Стандарт WAI ARIA описывает и определяет виджет role="menu" как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов (role и aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом .dropdown или другим элементом с position: relative;. При необходимости выпадающие элементы можно запускать из элементов <a> или <button>.
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку .btn можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами <button>:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Кнопка выпадающего списка
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>А вот так — с <a> элементами:
<div>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Выпадающая ссылка
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
Предупреждение<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса .dropdown-toggle-split для правильного спейсинга вокруг выпадающего элемента.
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер «зоны клика» вблизи главной кнопки.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>«Выпадающий вверх»
Добавьте класс .dropup и выпадающий элемент будет «выпадать» вверх.
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий вправо»
Добавьте класс .dropright и выпадающий элемент будет «выпадать» вправо.
<!-- Default dropright button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropright button -->
<div>
<button type="button">
Split dropright
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropright</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий влево»
Добавьте класс .dropleft и выпадающий элемент будет «выпадать» влево.
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>Исторически содержимым выпадающих элементов всегда были ссылки, но BS4 изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие элементы позиционируются благодаря Popper.js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div>
<h6>Dropdown header</h6>
<a href="#">Action</a>
<a href="#">Another action</a>
</div>Разделяйте группы родственных элементов меню разделителем.
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div><form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>Добавьте класс .active к элементу выпадающего меню для его стилизации как «активированного».
<div>
<a href="#">Regular link</a>
<a href="#">Active link</a>
<a href="#">Another link</a>
</div>Добавьте класс .disabled к элементу выпадающего меню для его стилизации как «деактивированного».
<div>
<a href="#">Regular link</a>
<a href="#">Disabled link</a>
<a href="#">Another link</a>
</div>Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса .show элемента родительского списка. Атрибут data-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным «детям» элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
...
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()data-toggle="dropdown" still requiredНезависимо от того, управляете вы выпадающим элементом через JavaScript или атрибутами, атрибут data-toggle="dropdown" всегда необходим в элементе, запускающем выпадающий элемент.
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('update') |
Обновляет позицию «выпадения» элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса .dropdown-menu и несут свойство relatedTarget, значение которого равно элементу «якоря» (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
})Компоненты · Twitter Bootstrap: на Русском
Изначальные установки
Одинаковая разметка, разные классыВсе навигационные компоненты—вкладки, кнопки и списки—имеют одинаковую HTML-разметку и родительский класс .nav.
Вкладки
Используйте в качестве вкладок <ul> список, и дополнительный класс в родительском элементе .nav-tabs:
<ul>
<li>
<a href="#">Главная</a>
</li>
<li><a href="#">...</a></li>
<li><a href="#">...</a></li>
</ul>
Навигационные кнопки
Используйте HTML-код из предыдущего примера, но вместо класса .nav-tabs используйте .nav-pills:
<ul>
<li>
<a href="#">Home</a>
</li>
<li><a href="#">...</a></li>
<li><a href="#">...</a></li>
</ul>
Отключенное состояние
Для любого элемента навигации (вкладки, кнопки или списки), добавьте класс .disabled для изменения стилей — серый шрифт и отсутвие анимации при наведении курсора. Тем не менее ссылки и элементы останутся кликабельными, до тех пор пока Вы не уберете атрибут href. Либо управляя элементами через JavaScript.
<ul> ... <li><a href="#">Главная</a></li> ... </ul>
Выравнивание элементов
Для выравнивания навигации используйте классы .pull-left или .pull-right. Оба класса добавляют условие CSS float left или right.
Навигационный стек
По умолчанию вкладки и кнопки располагаются горизонтально, добавьте класс .nav-stacked для вертикального отображения.
Стек вкладок
<ul> ... </ul>
Стек кнопок
<ul> ... </ul>
Выпадающие списки
Выпадающее меню в Bootstrap вкладках и навигационных кнопках. Незабудте добавить jQuery плагин.
JS-плагин выпадающих списков dropdowns JS-плагин.
Вкладки с выпадающим списком
<ul>
<li>
<a
data-toggle="dropdown"
href="#">
Dropdown
<b></b>
</a>
<ul>
<!-- links -->
</ul>
</li>
</ul>
Кнопки с выпадающим списком
<ul>
<li>
<a
data-toggle="dropdown"
href="#">
Dropdown
<b></b>
</a>
<ul>
<!-- links -->
</ul>
</li>
</ul>
Навигационный список
Он же СайдбарНавигационный список позволяет создать легкую и удобную в использовании навигацию с дополнительными заголовками. Такой сайдбар используется в Finder в MAC OS X.
Пример навигационного списка
К списку ссылок и добавьте классы — class="nav nav-list":
<ul> <li>Заголовок</li> <li><a href="#">На главную</a></li> <li><a href="#">Библиотека</a></li> ... </ul>
Замечание
Для вложения в навигационные списки, применяйте классы class="nav nav-list" только к вложенным элементам — <ul>.
Горизонтальный разделитель
Добавьте горизонтальный разделитель с помощью пустого элемента списка с классом .divider, пример:
<ul> ... <li></li> ... </ul>
Вкладки как навигация
Оживим наши вкладки при помощи JS-плагина для простого переключения между контентом. Bootstrap включает в себя четыре стиля расположения вкладок: вверху (по умолчанию), справа, внизу и слева от контента.
Пример вкладок
p>Для создания переключаемых вкладок создайте.tab-pane с уникальным ID для каждой вкладки и поместите их в элемент с классом .tab-content.Я первая секция.
Привет, я 2-я секция.
Как дела? Это 3-я секция.
<div> <!-- Only required for left/right tabs -->
<ul>
<li><a href="#tab1" data-toggle="tab">Вкладка 1</a></li>
<li><a href="#tab2" data-toggle="tab">Вкладка 2</a></li>
</ul>
<div>
<div>
<p>Я первая секция.</p>
</div>
<div>
<p>Привет, я 2-я секция.</p>
</div>
</div>
</div>
«Fade in» вкладки
Для плавного переключения между вкладками, добавьте класс .fade к каждому с классом .tab-pane.
jQuery плагин
Все вкладки управляются jQuery плагином. Изучите больше о javascript плагине.
Пример стилей вкладок
Расположение внизу
Переверните представление посетителей Ваших проектов о вкладках. Разместив их снизу.
Я первая Вкладка — A!
Здорова! Я Вкладка B.
Хей-хей Я Вкладка C.
<div>
<div>
...
</div>
<ul>
...
</ul>
</div>
Вкладки слева
Добавьте класс .tabs-left для размещения вкладок слева относительно контента.
Я первая Вкладка — A!
Здорова! Я Вкладка B.
Хей-хей Я Вкладка C.
<div>
<ul>
...
</ul>
<div>
...
</div>
</div>
Вкладки справа
Добавьте класс .tabs-right для размещения вкладок справа относительно контента.
Я первая Вкладка — A!
Здорова! Я Вкладка B.
Хей-хей Я Вкладка C.
<div>
<ul>
...
</ul>
<div>
...
</div>
</div>
Позиционирование элементов в Bootstrap
Позиционирование элементов
Последнее обновление: 31.10.2015
При использовании Bootstrap очень удобно позиционировать интерфейс в виде таблицы или сетки, используя строки и столбцы. Так, если мы посмотрим в браузере на стандартное представление Index.cshtml, которое идет по умолчанию, то мы увидим подобное позиционирование: элементы под заголовком расположены как бы в три столбца и составляют одну строку:
Если мы откроем код представления, то мы можем увидеть использование классов bootstrap:
<div>
<div>
<h3>Getting started</h3>
<p>.............</p>
</div>
<div>
<h3>Get more libraries</h3>
<p>.............</p>
</div>
<div>
<h3>Web Hosting</h3>
<p>.............</p>
</div>
</div>
Класс row задает расположение отдельных блоков в виде одной строки. Строка в Bootstrap может иметь до 12 столбцов. Строк может быть сколько угодно, но в данном случае у нас одна строка.
Для создания отдельного столбца строки используется класс col-md-4. col, как ясно из названия, обозначает столбец.
Дальше идет md — идентификатор устройства. Как мы увидели в прошлой теме, bootstrap делит все устройства условно на четыре группы в зависимости от
ширины экрана. md, в частности, соотносится со средними устройствами (то есть которые имеют ширину от 992 пикселя и выше). А число 4 указывает, сколько условных
единиц в строке будет занимать данный блок. Таким образом, получается, что класс col-md-4 означает, что данный блок будет занимать 4 условных единицы из 12 в строке, то есть треть ширины
экрана устройства с экраном шириной от 992 пикселей.
И поскольку у нас есть четыре группы, то для каждой группы имеются свои классы. Например, для очень маленьких устройств с экраном меньше 768 пикселей (то есть мобильных телефонов), подобный класс мог бы быть таким col-xs-4.
Все типы классов:
col-xs-*: для устройств с шириной экрана меньше 768 пикселей
col-sm-*: для устройств с шириной экрана от 768 пикселей и выше
col-md-*: для устройств с шириной экрана от 992 пикселя и выше
col-lg-*: для устройств с шириной экрана от 1200 пикселей и выше
Хотя даже на мобильных устройствах блок с классом col-md-4 будет выглядеть вполне неплохо, но мы можем установить сразу два класса,
чтобы еще больше детализировать отображение на различных устройствах, например:
<div>
И хотя в представлении Index.cshtml по умолчанию все три блока имеют относительную ширину в 4 единицы, составляя в целом 12 единиц, мы можем задать любую другую ширину, позиционируя их по собственному усмотрению. Например:
Отступы
Специальные классы col-md(sm|lg)-offset-* позволяют задать смещение относительно левого блока или начала строки в условных единицах.
Например, у нас есть такая строка:
<div>
<div>
<h3>Левый блок</h3>
<p>................</p>
</div>
<div>
<h3>Правый блок</h3>
<p>................</p>
</div>
</div>
Класс col-md-offset-4 будет смещать правый блок на 4 условных единицы вправо:
Некоторые примеры по использованию смещения:
Порядок столбцов
С помощью классов col-md(sm|lg)-push-* и col-md(sm|lg)-pull-* мы можем переопределить порядок блоков в строке.
Например, класс col-md-push-4 сдвигает блок на четыре единицы вправо от текущего положения. И наоборот, класс col-md-pull-4
сдвигает блок влево от текущей позиции. Так, предыдущий пример со смещением мы могли бы переписать следующим образом:
<div>
<div>
<h3>Левый блок</h3>
<p>................</p>
</div>
<div>
<h3>Правый блок</h3>
<p>................</p>
</div>
</div>
И у нас был бы тот же эффект. Но мы можем также полностью переупорядочить порядок следования блоков:
<div>
<div>
<h3>Левый блок</h3>
<p>................</p>
</div>
<div>
<h3>Правый блок</h3>
<p>................</p>
</div>
</div>
Теперь правый блок сместится влево на четыре единицы, а левый блок — вправо на 8 единиц:
Таким образом, используя класс row и классы столбцов, мы можем задать общее расположение элементов, а адаптивность bootstrap гарантирует, что на любых устройствах подобная сетка элементов будет выглядеть вполне нормально. Теперь рассмотрим некоторые компоненты, которые предлагает нам Bootstrap.
Компоненты Bootstrap
Компоненты Bootstrap
Последнее обновление: 31.10.2015
Bootstrap имеет ряд компонентов, которые не сводятся к стандартным кнопкам или текстовым полям, а представляют более сложные элементы. Полный список компонентов Bootstrap можно найти на официальной странице проекта http://getbootstrap.com/components/. Рассмотрим вкратце некоторые из них.
Навигационные панели
Первый компонент Bootstrap, с которым мы сталкиваемся в проекте, это навигационная панель. Данный компонент располагается на мастер-странице _Layout:
<div>
<div>
<div>
<button type="button" data-toggle="collapse" data-target=".navbar-collapse">
<span></span>
<span></span>
<span></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", null, new { @class = "navbar-brand" })
</div>
<div>
<ul>
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
И даже если мы сузим границы веб-браузера или запустим сайт на мобильном устройстве, то мы увидим, что панель навигации остается достаточно функциональной:
Компонент представляет класс navbar. Чтобы панель была фиксирована по верху страницы, используется также класс navbar-fixed-top. Если бы мы, наоборот, захотели фиксировать панель по низу, то в этом случае использовали бы класс navbar-fixed-bottom
И также в объявлении блока навигации используется класс navbar-inverse, который инвертирует цвета по умолчанию. Вместо этого класса
мы могли бы использовать navbar-default, тогда в этом случае у нас бы было меню стандартных светлых тонов.
Для создания ссылок навигации применяется класс nav. Bootstrap представляет несколько классов для оформления ссылок навигации.
По умолчанию используется класс navbar-nav, но мы можем использовать и другие возможности.
Для создания навигации по типу вкладок применяется класс nav-tabs. Так, например следующее меню:
<ul>
<li class ="active">@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
даст такой эффект:
Еще один вариант создания панели ссылок представляет класс nav-pills:
<ul>
<li class ="active">@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
А комбинируя классы nav-pills и nav-stacked, мы можем создать вертикальное меню:
<ul> ............................... </ul>
Пагинация
Класс pagination позволяет создать панель ссылок в виде постраничной навигации:
<ul> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>
Заглавия
Для создания ссылок заголовков применяется класс breadcrumb:
<ul>
<li class ="active">@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
Кнопки
Для создания кнопок Bootstrap имеет класс btn. Как правило, кнопки офрмляются в группу с помощью класса btn-group:
<div role="group"> <button type="button">Left</button> <button type="button">Middle</button> <button type="button">Right</button> </div>
Кнопка с выпадающим списком
Для создания выпадающего списка по примеру элемента нам надо использовать кнопку вместе со списком, который должен иметь класс dropdown-menu:
<div>
<button type="button" data-toggle="dropdown">
Язык программирования <span></span>
</button>
<ul role="menu">
<li><a href="#">JavaScript</a></li>
<li><a href="#">C#</a></li>
<li><a href="#">VB.NET</a></li>
<li></li>
<li><a href="#">Java</a></li>
</ul>
</div>
Метки
Для оформления кусков текста в качестве меток мы можем использовать класс label. Также мы можем использовать дополнительные классы меток, чтобы конкретизировать тип сообщения:
<span>Default</span> <span>Primary</span> <span>Success</span> <span>Info</span> <span>Warning</span> <span>Danger</span>
Похожую функциональность предлагает класс alert:
<div>Задача успешно завершена</div> <div>Дополнительная информация</div> <div>Внимание!</div> <div>Опасно!</div>
Это только некоторые компоненты, которые предлагает Bootstrap. Но уже по ним можно увидеть, что Bootstrap довольно гибок, и даже сложные по структуре компоненты может легко адаптировать и приспособить под конкретные устройства.
370+ Большой набор Bootstrap элементов на сайт
# Разработка 12 Сентября 2020Комментариев: 9Здесь мы собрали большой набор готовых элементов для bootstrap 3 и bootstrap 4, включающий в себя более 370 готовых решений, которые подойдут каждому. Скачав и разместив код того или иного элемента на своём сайте, можно сэкономить реально кучу времени, не собирая ничего с нуля.
Обязательно добавляйте данную страницу в закладки, чтобы нужные элементы из bootstrap были всегда под рукой.
Эта сборка bootstrap элементов включает следующий функционал
- Виджеты bootstrap
- Чарты, статистики, граффики bootstrap
- Навигация bootstrap
- Оформление для личного кабинета bootstrap
- Готовые якоря bootstrap для landing page
- Toggle меню bootstrap
- Мобильное меню bootstrap
- Оформление карточки товаров bootstrap
- Фотогалерея bootstrap
- Оформление статей для блога
- bootstrap инфографика
- Резюме на базе bootstrap
- Форма логин-пароль для bootstrap
- Форма регистрации на сайте bootstrap
- Иконки bootstrap
- Блок поделиться в соц сетях
- Интересные анимации и различные переходы
- Кнопка меню гамбургер, открывающая целый блок
- Табы bootstrap
- Галерея изображений с переворотом фото к описанию
- Адаптивная bootstrap таблица
- Карточка с ценами для сайта
- Плавно всплывающие блоки с описанием
- Статусы посещений и различной статистикой
- Дизайн блоки чтобы сайт выглядел более современно
- bootstrap календарь событий
- bootstrap меню с бесконечным списком пунктов
- Блок наша команда с анимациями и описаниями
- Красивые адабптивные виджеты соцсетей bootstrap
- Красиво оформленные текстовые блоки
- Тени box-shadow bootstrap
- Виджет погоды
- Свадебные приглашения
- Граффики для фондовых бирж
- Списки множественного выбора bootstrap
- Функция уведомлений на сайте
- Текстовый редактор на bootstrap
- bootstrap эмулятор смартфона
- Оформление страницы с ценами сайта
- Функциональная корзина, с возможностью редактирования количества товаров
- Табы навигации bootstrap
- Различные кнопки для сайта button
- Загрузчик файлов на сервер bootstrap
- Различные выпадающие меню dropdown-menu
- Прогресс бар bootstrap
- Виджет поста на сайт
- Таймлайн для описания деятельности по месяцам/годам
- Фильтр товаров на bootstrap
- Кнопка отправить на печать bootstrap
- Факты о нас в цифрах
- Адаптивная таблица сравнения товаров
- Формы обратной связи для сайта
- Установка рейтинга для чего либо на bootstrap
- Форма заполнения для кредитных карт
- Планировщик задач на bootstrap
- Оформление и дизайн купонов
- Тема продажи приложений
- Блок отзывов на сайте
- Блок отзывов каруселью для сайта
- Записи для оформления блога
- Виджет музыкального плеера bootstrap
- Галерея с возможностью открыть фото во весь экран
- Красивое разделение блоков dividers
И это не весь список элементов которые присутствуют в данной сборке. Вы можете самостоятельно открать и опробывать каждый элемент
Скачать
Вот собственно и все! будем надеяться что данный набор элементов и графики сильно поможет вам в быстрой разработке ваших сайтов на bootstrap
Bootstrap Бутстрап 4 Utilities
Утилиты Bootstrap 4
Bootstrap 4 имеет множество утилит/вспомогательных классов для быстрого стиля элементов без использования CSS-кода.
Границы
Используйте border классы для добавления или удаления границ элемента:
Пример
Пример
<span></span>
<span></span>
<span></span>
<span></span>
<span
class=»border border-bottom-0″></span>
<span></span>
Цвет границы
Добавьте цвет к границе с любым из контекстных классов цвета границы:
Пример
Пример
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
Радиус границы
Добавьте скругленные углы к элементу с помощью rounded классов:
Пример
Пример
<span></span>
<span></span>
<span></span>
<span
class=»rounded-bottom»></span>
<span></span>
<span></span>
<span
class=»rounded-0″></span>
Поплавок и Clearfix
Float элемент вправо с .float-right классом или слева с .float-left, и очистить поплавки с .clearfix классом:
Пример
Пример
<div>
<span>Float left</span>
<span
class=»float-right»>Float right</span>
</div>
Отзывчивые поплавки
Плавающий элемент влево или вправо в зависимости от ширины экрана, с адаптивными классами float (.float-*-left|right — where * is sm (>=576px), md (>=768px), lg (>=992px) or xl (>=1200px)):
Пример
Float right on small screens or wider
Float right on medium screens or wider
Float right on large screens or wider
Float right on extra large screens or wider
Float none
Пример
<div>Float right on small screens or wider</div><br>
<div>Float right on medium screens or wider</div><br>
<div>Float right on large screens or wider</div><br>
<div>Float right on extra large screens or
wider</div><br>
<div>Float none</div>
Выравнивание по центру
Центрировать элемент с помощью .mx-auto класса (добавляет маржу-левое и правое поле: Auto):
Пример
Пример
<div>Centered</div>
Ширина
Задать ширину элемента с классами w-* (.w-25, .w-50, .w-75, .w-100, .mw-100):
Пример
Width 25%
Width 50%
Width 75%
Width 100%
Max Width 100%
Пример
<div>Width 25%</div>
<div>Width
50%</div>
<div>Width 75%</div>
<div
class=»w-100 bg-warning»>Width 100%</div>
<div>Max Width 100%</div>
Высота
Задание высоты элемента с помощью классов h-* (.h-25, .h-50, .h-75, .h-100, .mh-100):
Пример
Height 25%
Height 50%
Height 75%
Height 100%
Max Height 100%
Пример
<div>
<div>Height 25%</div>
<div>Height
50%</div>
<div>Height 75%</div>
<div
class=»h-100 bg-warning»>Height 100%</div>
<div
style=»height:500px»>Max Height 100%</div>
</div>
Интервал
Bootstrap 4 имеет широкий диапазон полезных классов для гибких полей и отступов.
Они работают для всех точек останова: xs (<=576px), sm (>=576px), md (>=768px), lg (>=992px) or xl (>=1200px)):
Классы используются в формате: {property}{sides}-{size} for xs and {property}{sides}-{breakpoint}-{size} for sm, md, lg, and xl.
Где свойство является одним из:
m— setsmarginp— setspadding
Где стороны один из:
t— setsmargin-toporpadding-topb— setsmargin-bottomorpadding-bottoml— setsmargin-leftorpadding-leftr— setsmargin-rightorpadding-rightx— sets bothpadding-leftandpadding-rightormargin-leftandmargin-righty— sets bothpadding-topandpadding-bottomormargin-topandmargin-bottom- blank — sets a
marginorpaddingon all 4 sides of the element
Где Размер является одним из:
0— setsmarginorpaddingto01— setsmarginorpaddingto.25rem(4px if font-size is 16px)2— setsmarginorpaddingto.5rem(8px if font-size is 16px)3— setsmarginorpaddingto1rem(16px if font-size is 16px)4— setsmarginorpaddingto1.5rem(24px if font-size is 16px)5— setsmarginorpaddingto3rem(48px if font-size is 16px)auto— setsmarginto auto
Пример
У меня только верхняя обивка (1.5rem = 24px)
У меня есть обивка со всех сторон (3rem = 48px)
У меня есть маржа со всех сторон (3rem = 48px) and a bottom padding (3rem = 48px)
Пример
<div>I only have a top padding (1.5rem =
24px)</div>
<div>I have a padding on all sides
(3rem = 48px)</div>
<div>I have a margin on
all sides (3rem = 48px) and a bottom padding (3rem = 48px)</div>
Дополнительные примеры интервалов
.m-# / m-*-# | margin on all sides | |
.mt-# / mt-*-# | margin top | |
.mb-# / mb-*-# | margin bottom | |
.ml-# / ml-*-# | margin left | |
.mr-# / mr-*-# | margin right | |
.mx-# / mx-*-# | margin left and right | |
.my-# / my-*-# | margin top and bottom | |
.p-# / p-*-# | padding on all sides | |
.pt-# / pt-*-# | padding top | |
.pb-# / pb-*-# | padding bottom | |
.pl-# / pl-*-# | padding left | |
.pr-# / pr-*-# | padding right | |
.py-# / py-*-# | padding top and bottom | |
.px-# / px-*-# | padding left and right |
Тени
Используйте shadow- классы для добавления теней к элементу:
Пример
No shadow
Small shadow
Default shadow
Large shadow
Пример
<div>No shadow</div>
<div
class=»shadow-sm p-4 mb-4 bg-white»>Small
shadow</div>
<div>Default
shadow</div>
<div>Large
shadow</div>
Выравнивание по вертикали
Используйте align- классы для изменения выравнивания элементов (работает только на встроенных, встроенных блоках, встроенных элементах таблицы и ячейках таблицы):
Пример
baseline top middle bottom text-top text-bottom
Пример
<span>baseline</span>
<span
class=»align-top»>top</span>
<span>middle</span>
<span>bottom</span>
<span
class=»align-text-top»>text-top</span>
<span
class=»align-text-bottom»>text-bottom</span>
Адаптивные встраивания
Создание адаптивного видео или слайд-шоу встраивается в зависимости от ширины родительского элемента.
Добавьте .embed-responsive-item к любым элементам встраивания (например, < IFRAME > или < Video >) в родительский элемент .embed-responsive и пропорции по вашему выбору:
Пример
<!— 16:9 aspect ratio —>
<div>
<iframe
src=»…»></iframe>
</div>
<!— 4:3 aspect ratio —>
<div>
<iframe
src=»…»></iframe>
</div>
<!— 1:1 aspect ratio —>
<div>
<iframe
src=»…»></iframe>
</div>
Видимость
Используйте .visible классы или .invisible для управления видимостью элементов. Примечание: Эти классы не меняют отображаемое значение CSS. Они только добавляют visibility:visible или visibility:hidden:
Пример
I am visibile
I am invisible
Пример
<div>I am visible</div>
<div>I am
invisible</div>
Позиции
Используйте .fixed-top класс, чтобы сделать любой элемент фиксированным/пребывание в верхней части страницы:
Пример
<nav>
…
</nav>
Используйте .fixed-bottom класс, чтобы сделать любой элемент фиксированным/остаться в нижней части страницы:
Пример
<nav>
…
</nav>
Используйте .sticky-top класс, чтобы сделать любой элемент фиксированным/остаться в верхней части страницы, когда вы прокрутите его мимо. Примечание: Этот класс не работает в Internet Explorer 11 и более ранних версиях (будет рассматривать его как position:relative ).
Пример
<nav>
…
</nav>
Иконка закрыть
Используйте .close класс для оформления значка закрытия. Часто используется для оповещений и модальностей. Обратите внимание, что мы используем × символ, чтобы создать фактический значок (лучше лукионг «x»). Также обратите внимание, что он плавает вправо по умолчанию:
Пример
Пример
<button type=»button»>×</button>
Цвета
Как описано в разделе » цвета «, ниже приведен список всех классов текста и фона:
Классы для текстовых цветов: .text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body (default body color/often black) and .text-light:
Пример
Этот текст отключен.
Этот текст важен.
Этот текст указывает на успех.
Этот текст представляет некоторую информацию.
Этот текст представляет предупреждение.
Этот текст представляет опасность.
Вторичный текст.
Темно-серый текст.
Основного текста.
Светло-серый текст.
Контекстные текстовые классы также можно использовать для ссылок, которые добавят более темный цвет наведения:
Вы также можете добавить 50% непрозрачность для черного или белого текста с .text-black-50 или .text-white-50 классов:
Пример
Черный текст с 50% непрозрачность на белом фоне
Белый текст с 50% непрозрачность на черном фоне
Цвета фона
Для цветов фона используются следующие классы: .bg-primary ,,,,, .bg-success .bg-info .bg-warning .bg-danger .bg-secondary .bg-dark и .bg-light .
Обратите внимание, что цвета фона не задается цвет текста, поэтому в некоторых случаях вы хотите использовать их вместе с .text-* классом.
Пример
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary background color.
Dark grey background color.
Light grey background color.
Типография/текстовые классы
Как описано в разделе типография, вот список всех типографий/текстовых классов:
| Класс | Описание | |
|---|---|---|
.display-* | Отображаемые заголовки используются для выделять больше, чем обычные заголовки (больший размер шрифта и более легкий шрифт-вес), и есть четыре класса на выбор: .display-1, .display-2, .display-3, .display-4 | |
.font-weight-bold | Полужирный текст | |
.font-weight-normal | Обычный текст | |
.font-weight-light | Легковесный текст | |
.font-italic | Курсивный текст | |
.lead | Выделяет абзац | |
.small | Обозначает меньший текст (значение 85% от размера родительского элемента) | |
.text-left | Указывает текст, выровненный по левому краю | |
.text-center | Обозначает текст, выровненный по центру | |
.text-right | Указывает текст с выравниванием по правому краю | |
.text-justify | Обозначает обоснованный текст | |
.text-monospace | Текст с интервалом | |
.text-nowrap | Обозначает отсутствие текста переноса | |
.text-lowercase | Обозначает текст в нижнем регистре | |
.text-uppercase | Указывает верхний текст | |
.text-capitalize | Обозначает текст с прописными буквами | |
.initialism | Отображение текста внутри <abbr> элемента в немного меньшем размере шрифта | |
.list-unstyled | Удаляет стандартный стиль списка и левое поле для элементов списка (работает на обоих <ul> и <ol> ). Этот класс применяется только к элементам списка непосредственных дочерних элементов (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс ко всем вложенным спискам) | |
.list-inline | Размещение всех элементов списка в одной строке (используется вместе с .list-inline-item каждым элементом <li>) | |
.pre-scrollable | Делает <pre> элемент прокручиваемым |
Элементы блока
Чтобы сделать элемент элементом Block, добавьте .d-block класс. Используйте любой из d-*-block классов для управления, когда элемент должен быть элементом блока на определенной ширине экрана:
Пример
d-block d-sm-block d-md-block d-lg-block d-xl-block
Пример
<span>d-block</span>
<span>d-sm-block</span>
<span>d-md-block</span>
<span>d-lg-block</span>
<span
class=»d-xl-block bg-success»>d-xl-block</span>
Flex
Используйте .flex-* классы для управления макетом с Flexbox.
Подробнее о Bootstrap 4 Flex читайте в следующей главе.
Пример
Horizontal:
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
Vertical:
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
компонентов · Bootstrap
Доступные символы
Включает более 250 глифов в формате шрифта из набора Glyphicon Halflings. Глификоны Халфлинги обычно не доступны бесплатно, но их создатель сделал их доступными для Bootstrap бесплатно. В качестве благодарности мы просим вас по возможности включать обратную ссылку на Glyphicons.
Как использовать
По соображениям производительности для всех значков требуется базовый класс и индивидуальный класс значков.Чтобы использовать, поместите следующий код где угодно. Обязательно оставьте пространство между значком и текстом для правильного заполнения.
Не смешивать с другими компонентами
Классы значков нельзя напрямую комбинировать с другими компонентами. Их нельзя использовать вместе с другими классами в одном элементе. Вместо этого добавьте вложенный и примените классы значков к .
Только для пустых элементов
Классы значков следует использовать только для элементов, которые не содержат текстового содержимого и не имеют дочерних элементов.
Изменение расположения шрифта значка
Bootstrap предполагает, что файлы шрифтов значков будут расположены в каталоге ../fonts/ относительно скомпилированных файлов CSS. Перемещение или переименование этих файлов шрифтов означает обновление CSS одним из трех способов:
- Измените переменные
@ icon-font-pathи / или@ icon-font-nameв исходных файлах Less. - Используйте параметр относительных URL-адресов, предоставляемый компилятором Less.
- Измените
url ()пути в скомпилированном CSS.
Используйте тот вариант, который лучше всего подходит для ваших конкретных условий разработки.
Доступные значки
Современные версии вспомогательных технологий объявляют контент, созданный с помощью CSS, а также определенные символы Unicode. Чтобы избежать непреднамеренного и сбивающего с толку вывода в программах чтения с экрана (особенно когда значки используются исключительно для украшения), мы скрываем их с помощью атрибута aria-hidden = "true" .
Если вы используете значок для передачи смысла (а не только как декоративный элемент), убедитесь, что это значение также передается вспомогательным технологиям — например, включите дополнительный контент, визуально скрытый с помощью класса .sr-only .
Если вы создаете элементы управления без другого текста (например, , который содержит только значок), вы всегда должны предоставлять альтернативный контент для определения цели элемента управления, чтобы он был понятен пользователям вспомогательные технологии.В этом случае вы можете добавить атрибут aria-label к самому элементу управления.
Примеры
Используйте их в кнопках, группах кнопок для панели инструментов, навигации или вводимых в начале форм.
Значок, используемый в предупреждении, чтобы указать, что это сообщение об ошибке, с дополнительным .sr-only текст, чтобы передать эту подсказку пользователям вспомогательных технологий.
Ошибка: Введите действительный адрес электронной почты
Ошибка:
Введите действительный адрес электронной почты
Переключаемое контекстное меню для отображения списков ссылок. Сделано интерактивным с помощью выпадающего плагина JavaScript.
Пример
Оберните триггер раскрывающегося списка и раскрывающееся меню в .раскрывающийся список или другой элемент, объявляющий position: relative; . Затем добавьте HTML-код меню.
Раскрывающиеся меню можно изменить, чтобы развернуть вверх (а не вниз), добавив .dropup к родительскому.
Выравнивание
По умолчанию раскрывающееся меню автоматически располагается на 100% сверху и слева от своего родителя.Добавьте .dropdown-menu-right к .dropdown-menu , чтобы выровнять раскрывающееся меню по правому краю.
Может потребоваться дополнительное позиционирование
Выпадающие списки автоматически размещаются с помощью CSS в обычном потоке документа. Это означает, что выпадающие списки могут быть обрезаны родителями с определенными свойствами переполнения или отображаться за пределами области просмотра. Решайте эти проблемы самостоятельно по мере их возникновения.
Устарело
. Выравнивание вправо Начиная с версии v3.1.0 мы устарели .pull-right в раскрывающихся меню. Чтобы выровнять меню по правому краю, используйте .dropdown-menu-right . Компоненты навигации с выравниванием по правому краю на панели навигации используют версию этого класса для автоматического выравнивания меню. Чтобы переопределить его, используйте .dropdown-menu-left .
...
Добавьте заголовок для обозначения разделов действий в любом раскрывающемся меню.
...
- Раскрывающийся заголовок
...
Разделитель
Добавьте разделитель для разделения серии ссылок в раскрывающемся меню.
...
-
...
Отключенные пункты меню
Добавьте .disabled к
Сгруппируйте серию кнопок в одну строку с помощью группы кнопок.Добавьте необязательное поведение переключателя JavaScript и стиля флажка с помощью нашего плагина кнопок.
Проверьте правильность роли
и предоставьте этикетку Чтобы вспомогательные технологии, такие как программы чтения с экрана, передавали, что последовательность кнопок сгруппирована, необходимо предоставить соответствующий атрибут role . Для групп кнопок это будет role = "group" , а на панелях инструментов должно быть role = "toolbar" .
Единственным исключением являются группы, которые содержат только один элемент управления (например, группы кнопок с выравниванием по ширине с элементами ) или раскрывающийся список.
Кроме того, группам и панелям инструментов следует давать явные метки, поскольку в противном случае большинство вспомогательных технологий не будут их объявлять, несмотря на наличие правильного атрибута role . В приведенных здесь примерах мы используем aria-label , но также можно использовать альтернативы, такие как aria-labelledby .
Базовый пример
Оберните серию кнопок .btn в .btn-group .
Объедините наборы Вместо применения классов размеров кнопок к каждой кнопке в группе просто добавьте Оставил
Середина
Верно Оставил
Середина
Верно Оставил
Середина
Верно Оставил
Середина
Верно Поместите Обеспечивает отображение набора кнопок вертикально, а не горизонтально. Выпадающие меню с разделенными кнопками здесь не поддерживаются. Сделайте так, чтобы группа кнопок растягивалась одинакового размера, чтобы охватить всю ширину ее родительского элемента. Также работает с раскрывающимися списками кнопок в группе кнопок. Из-за специфического HTML и CSS, используемых для выравнивания кнопок (а именно: Internet Explorer 8 не отображает границы кнопок в группе кнопок по ширине, будь то элементы См. # 12476 для получения дополнительной информации. Просто оберните серию Если элементы Чтобы использовать группы кнопок с выравниванием по ширине с элементами Используйте любую кнопку, чтобы вызвать раскрывающееся меню, поместив его в требуется, чтобы в вашу версию Bootstrap был включен плагин раскрывающегося списка. Превратите кнопку в раскрывающийся список с некоторыми базовыми изменениями разметки. Аналогичным образом создайте раскрывающиеся списки разделенных кнопок с теми же изменениями разметки, только с отдельной кнопкой. Выпадающие меню кнопок работают с кнопками любого размера. Запуск раскрывающихся меню над элементами путем добавления Расширьте элементы управления формой, добавив текст или кнопки до, после или с обеих сторон любого текстового Избегайте использования здесь элементов Избегайте использования здесь элементов
Калибровка
.btn-group- * к каждой .btn-group , в том числе при вложении нескольких групп.
Вложенность
.btn-group в другую .btn-group , если вы хотите, чтобы выпадающие меню были смешаны с рядом кнопок.
Вертикальное отклонение
Обоснованные группы кнопок
Обработка бордюров
display: table-cell ), границы между ними удваиваются.В обычных группах кнопок margin-left: -1px используется для наложения границ вместо их удаления. Однако поле не работает с display: table-cell . В результате, в зависимости от ваших настроек Bootstrap, вы можете удалить или перекрасить границы. IE8 и границы
или .Чтобы обойти это, оберните каждую кнопку в другую .btn-group . С элементами
.btn s в .btn-group.btn-group-justified .
Ссылки, действующие как кнопки
используются в качестве кнопок — запускающих функциональные возможности на странице, а не для перехода к другому документу или разделу на текущей странице — им также должна быть присвоена соответствующая роль role = "button" . С
элементами , , вы должны заключить каждую кнопку в группу кнопок . Большинство браузеров неправильно применяют наш CSS для выравнивания к элементам , но, поскольку мы поддерживаем раскрывающиеся списки кнопок, мы можем обойти это.
.btn-group и обеспечение правильной разметки меню. Зависимость подключаемого модуля
Для раскрывающихся списков кнопок Раскрывающееся меню с одной кнопкой
Раскрывающиеся списки кнопок
Калибровка
...
...
...
Выпадающий вариант
.dropup к родительскому элементу.
.Используйте .input-group с добавлением .input-group-addon или .input-group-btn для добавления или добавления элементов к одному .form-control . Текстовый
только с , поскольку они не могут быть полностью стилизованы в браузерах WebKit.

 ..
</ul>
..
</ul> ..">
...
</div>
..">
...
</div> ..">
<div role="group">
<button type="button">Left</button>
</div>
<div role="group">
<button type="button">Middle</button>
</div>
<div role="group">
<button type="button">Right</button>
</div>
</div>
..">
<div role="group">
<button type="button">Left</button>
</div>
<div role="group">
<button type="button">Middle</button>
</div>
<div role="group">
<button type="button">Right</button>
</div>
</div> ..
</ul>
</div>
<!-- Малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button <span></span>
</button>
<ul>
...
</ul>
</div>
<!-- Очень малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Extra small button <span></span>
</button>
<ul>
...
</ul>
</div>
..
</ul>
</div>
<!-- Малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button <span></span>
</button>
<ul>
...
</ul>
</div>
<!-- Очень малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Extra small button <span></span>
</button>
<ul>
...
</ul>
</div> com/users/</span>
<input type="text" aria-describedby="basic-addon3">
</div>
com/users/</span>
<input type="text" aria-describedby="basic-addon3">
</div> ..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" placeholder="Search for...">
<span>
<button type="button">Go!</button>
</span>
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->
..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" placeholder="Search for...">
<span>
<button type="button">Go!</button>
</span>
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки --> ..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" aria-label="...">
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Action <span></span></button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div><!-- /btn-группа -->
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->
..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" aria-label="...">
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Action <span></span></button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div><!-- /btn-группа -->
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки --> ..">
</div>
<div>
<input type="text" aria-label="...">
<div>
<!-- Кнопка и выпадающее меню -->
</div>
</div>
..">
</div>
<div>
<input type="text" aria-label="...">
<div>
<!-- Кнопка и выпадающее меню -->
</div>
</div> navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>