Как сделать обводку текста в Фотошопе
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
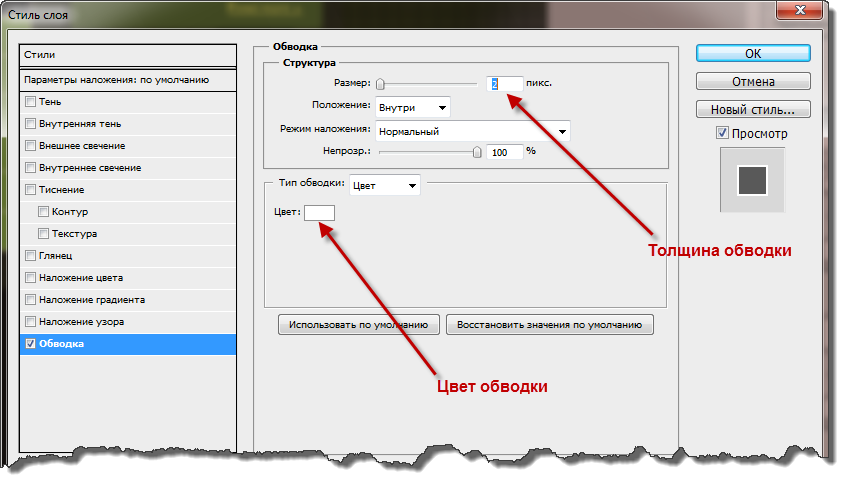
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
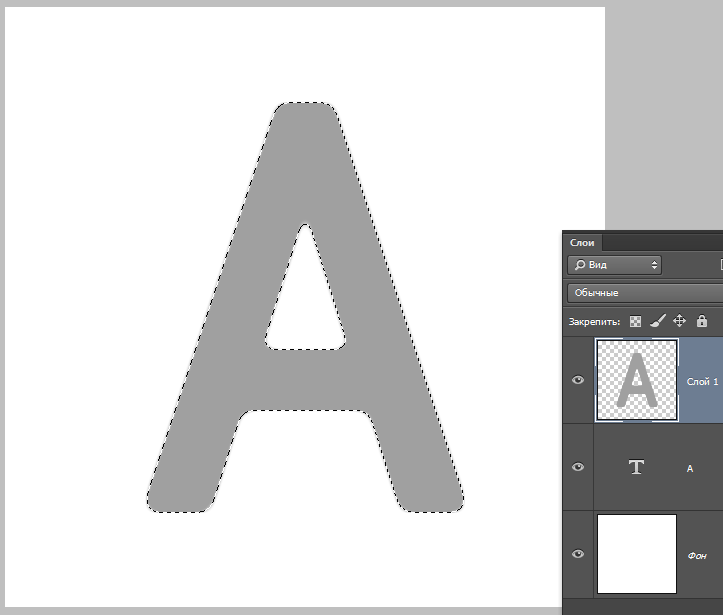
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
- Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
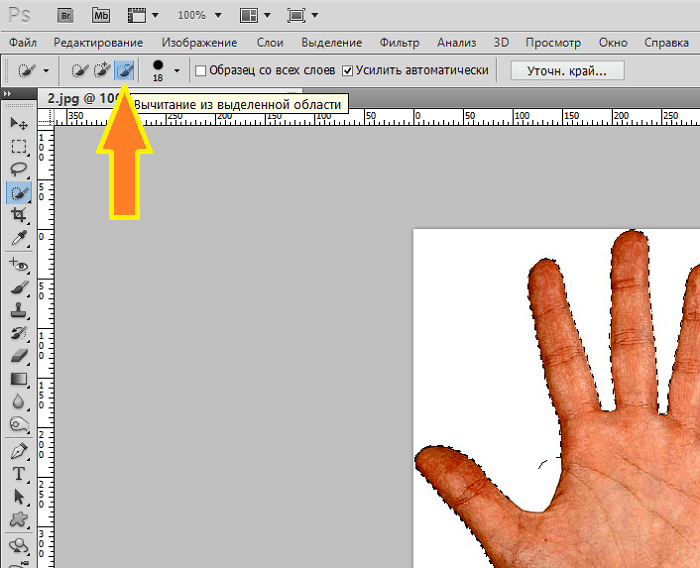
- Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
- Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).

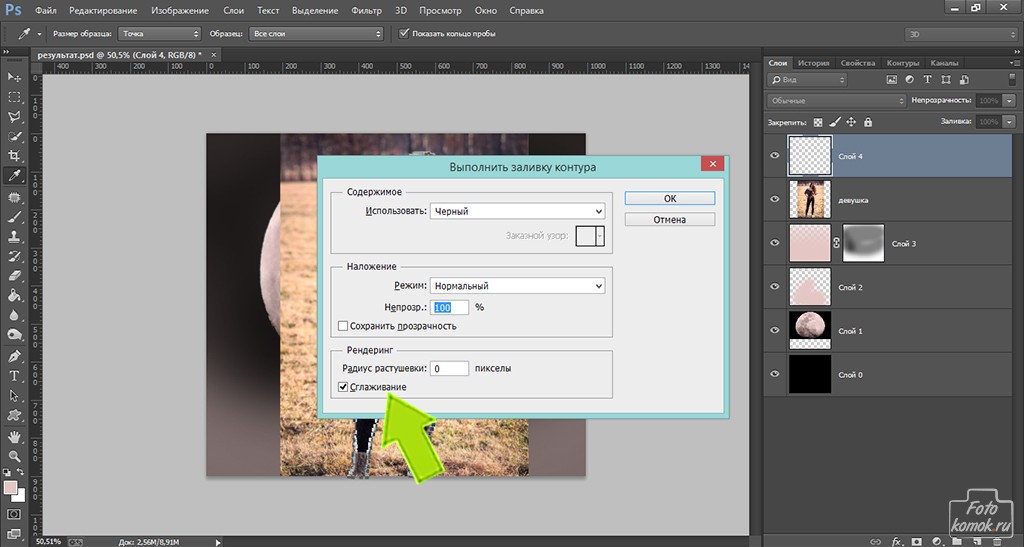
- Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
Получаем следующее:
- Снимаем выделение сочетанием клавиш
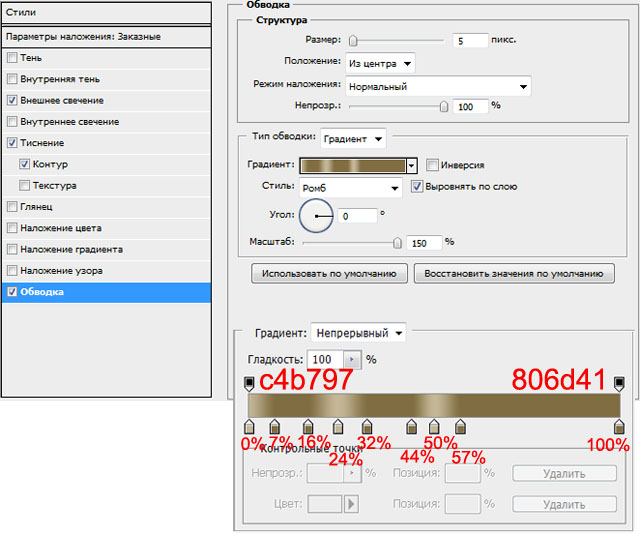
- Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
- Жмем ОК и любуемся…
- Переходим на слой с текстом и изменяем непрозрачность заливки на
- Дважды кликаем по слою, появляются стили.
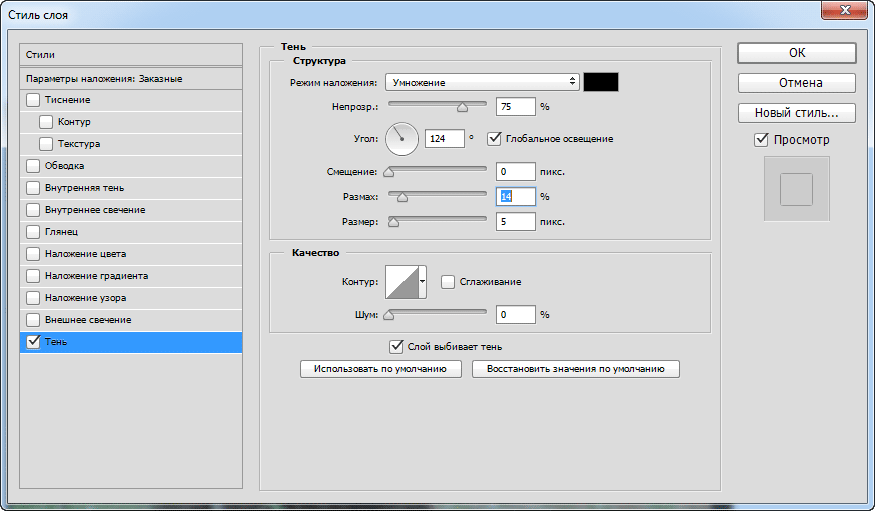
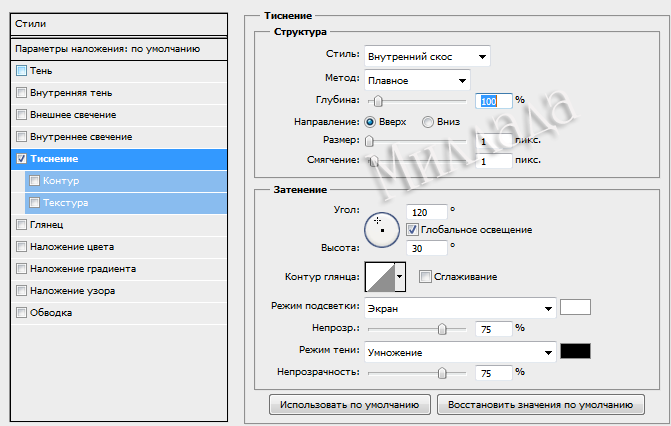
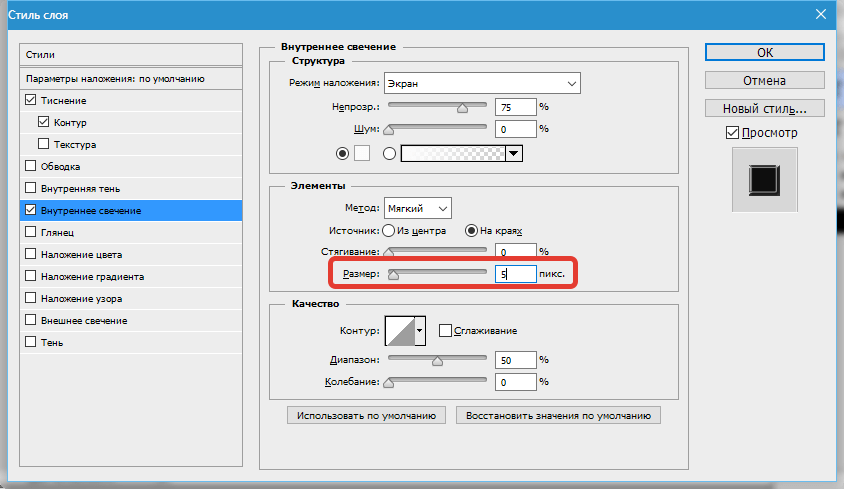
 Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как сделать контур в Фотошопе: вокруг текста, объекта
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
Создаем контур
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.
Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т. ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.
- Зажав клавишу Ctrl на клавиатуре щелкаем по видоизмененной миниатюре слоя.
- В итоге, вокруг текста на холсте должно повиться выделение.
- Раскрываем содержимое меню “Выделение” и выбираем в нем пункт “Модификация”, затем – “Сжать”.
- В появившемся окошке указываем размер сжатия в пикселях, после чего жмем OK. Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс.

- Выделение на холсте изменилось. Удаляем ненужную часть текста, нажав клавишу Del на клавиатуре.
- Получаем такой результат. Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.
- На этом работа по созданию контура завершена.
Растрировать текст можно и на новом слое. Вот как это делается:
- Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.
- В меню “Редактирование” выбираем команду “Копировать” (или жмем сочетание Ctrl+C).
- Снова идем в это же меню и кликаем по пункту “Вставить” (или жмем Ctrl+V).
- В итоге получаем новый слой с текстом в виде изображения на прозрачном фоне. Дальнейшие действия аналогичны описанным выше (с шага 2).
Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.

- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”. В качестве примера мы указали 3 пикс.
- В Палитре создаем новый слой.
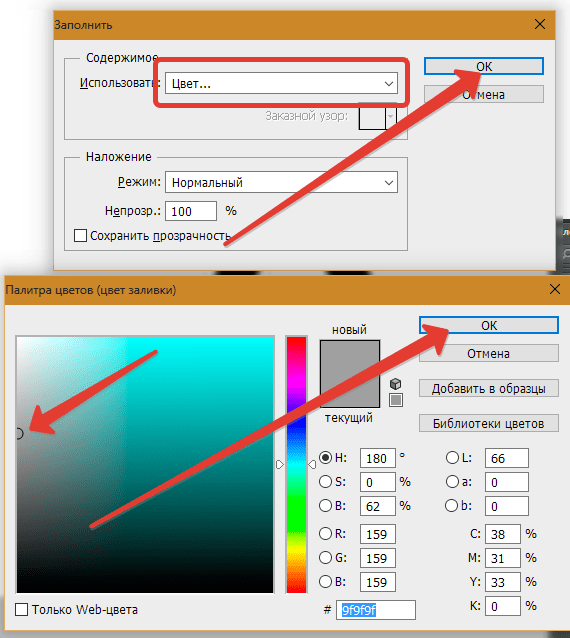
- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
- Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).
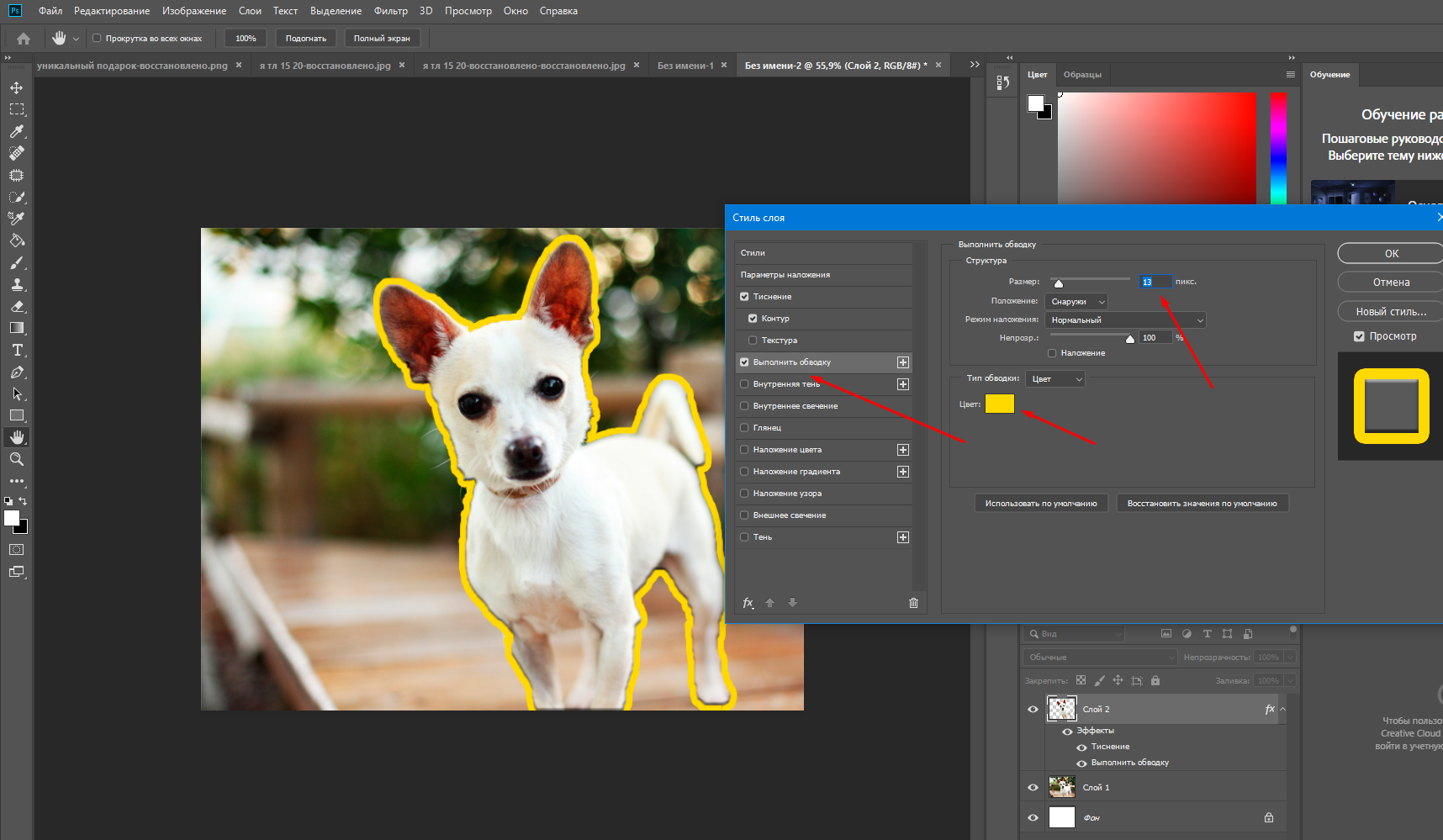
- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку). После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений. По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
- Видим на холсте следующий результат.
- Остается только убрать заливку слоя, указав значение – 0%.
- Все готово, мы успешно создали контур вокруг текста.При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Преобразуем текст в контур
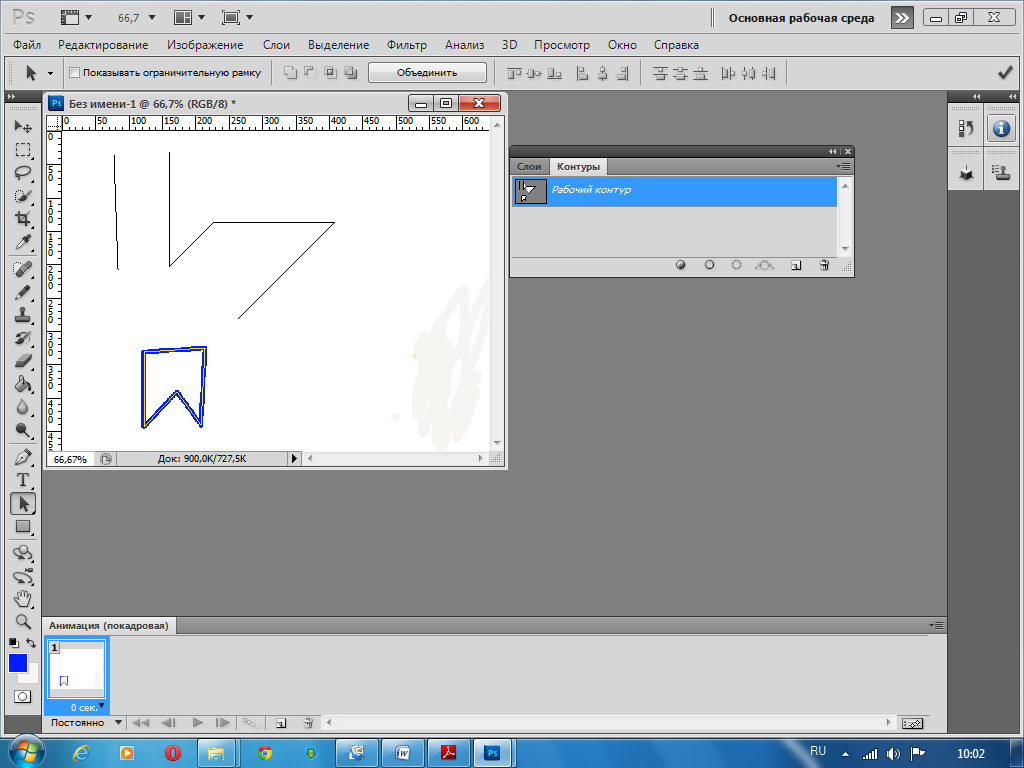
Вторым способом является простой клик правой клавишей мыши по тексту и последующий клик по пункту «Создать рабочий контур» (Convert to Work Path) в открывшемся контекстном меню. Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:
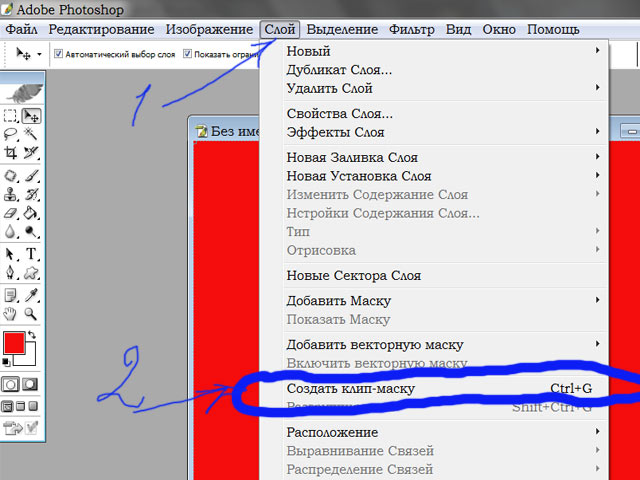
Третий способ заключается в использовании вкладок главного меню. В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
При применении любого из этих трёх способов текстовый слой остаётся без изменений, а photoshop добавляет рабочий контур, который Вы можете редактировать при помощи векторных инструментов, например, «Пера» (Pen Tool), «Стрелка» (Direct Selection Tool), «Угол» (Convert Point Tool) и др.
На примере я отключил видимость текстового слоя и переместил опорные точки буквы «е» инструментом «Стрелка»:
Кроме изменения и получения текста с буквами пользовательской формы. Вы можете после преобразования текста в контур получить пользовательскую форму (Custom Shape) и использовать эту форму в последствии.
Сохранение текста как пользовательской формы
Для сохранения текста как пользовательской формы, пройдите по вкладке Редактирование —> Определить произвольную фигуру ( Edit —> Define Custom Shape), откроется новое окно, где следует задать новой фигуре имя:
Чтобы использовать полученную фигуру, переключитесь на инструмент «Произвольная фигура» (Custom Shape Tool):
И выберите созданную Вами форму:
Кроме того, при активном инструменте «Произвольная фигура» Вы можете получить из контура выделенную область, слой-маску или фигуру:
На примере я выбрал создание при помощи слой-маски.
Как сделать обводку в фотошопе?
В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе.
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Создайте новый файл и добавьте текст
- Создайте пустой документ в Photoshop, и задайте ему размер 1000 на 500 пикселей. Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
- Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk.
 Хотя для примера подойдет любой полужирный шрифт.
Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент «Текст», нажав клавишу T, или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим). Установите светло-синий цвет (#0099ff):
Чтобы изменить цвет текста в Фотошопе, кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка». Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
Переключите «Положение» на «Внутри».
Режим наложения оставляем «Нормальный», а «Непрозрачность» на 100%. В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Нажмите по названию стиля «Обводка», который находится рядом. Установите размер 8px. Выставите «Положение» на «Снаружи».
Режим наложения оставляем на «Нормальный», а уровень непрозрачности на 100%. В качестве цвета выставляем светло-синий (#0099ff8):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.
Пока что не нажимайте «ОК». В меню с левой стороны нажмите по стилю «Тень». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Уровень непрозрачности ставим на 100%.
В рамках данного примера подойдет любой угол отбрасывания тени.
Смещение выставляем на 10px.
Размах на 10%
Размер на 10%:
Теперь нажимаем «ОК», и получаем примерно такой текст в Фотошопе:
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Данная публикация является переводом статьи «How To Make A Double Stroke Text Effect In Photoshop» , подготовленная редакцией проекта.
Простая обводка текста/картинки
Как обвести текст простым способом. Обводка текста или изображения цветом, градиентом и узором в Фотошоп выполняется схожими действиями.
Урок проводится в редакторе cs6, но он подходит и для других версий. В видео показана работа в англоязычной версии Adobe Photoshop CC, но его просмотр полезен при работе в cs6, cs5… с русскоязычным интерфейсом.
Предисловие
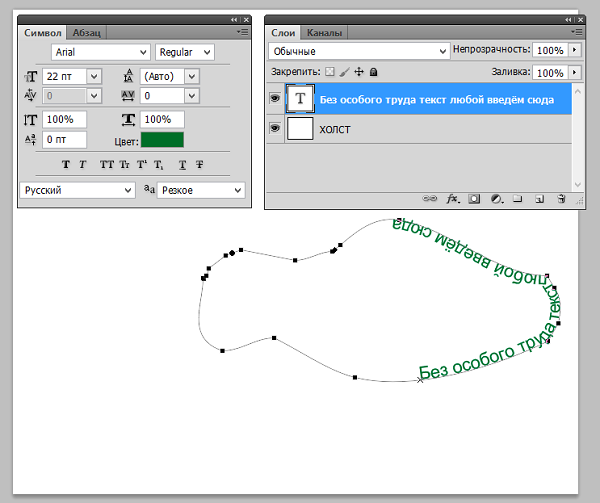
В Adobe Photoshop легко оформить контур любой фигуры, расположенной на прозрачном слое. Текстовой слой в редакторе всегда с прозрачным фоном.
Нижний фоновый слой может быть любым.
Если Вы полный новичок – сначала надо понять, как работать со слоями.
Как обвести текст
Мы имеем три слоя – фон, изображение, текст.
Рис.1
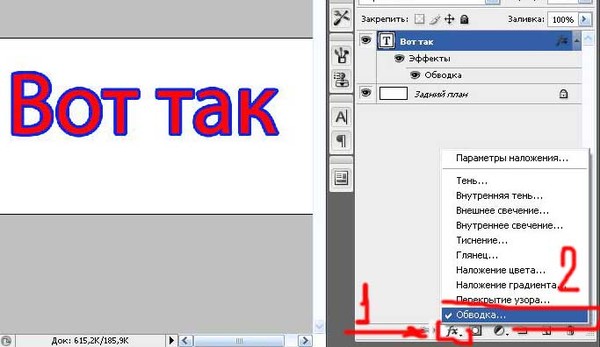
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
Рис. 2
3. Нажатием на иконку стилей fx внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
Рис. 3
В этот момент активным должен быть тот слой, с которым мы работаем.
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
Рис. 4
4
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
Рис. 5
- В строке Размер меняется толщина линии. Перетягиваем ползунок или вводим числовое значение в пикселях.
- Строка Положение открывает список расположения линии. Там три варианта:
Рис. 6
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной
Если сделать обводку полностью прозрачной
Как изменить цвет и текстуру обводки
Окошко Тип обводки открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
Рис.7
Цвет
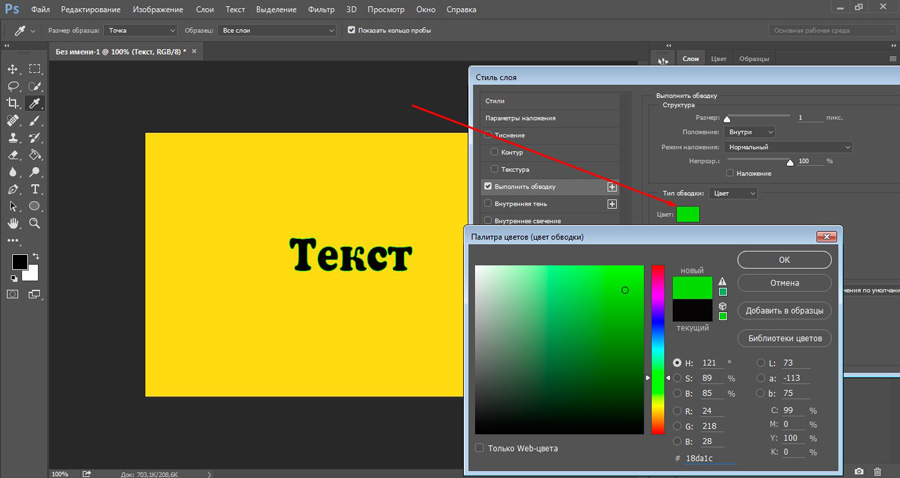
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Рис.8
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном.
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Рис.9
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
Рис.10
Как обвести текст градиентом
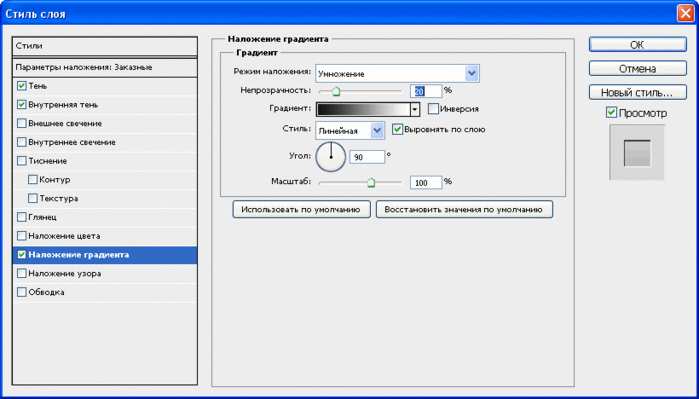
Градиентом у нас обведен фоновый слой. Были выставлены такие настройки:
Рис.11
Функция Инверсия поворачивает заливку на 180°.
Стиль Разбивка фигуры дает дополнительную белую полосу по контуру:
Рис.12
Не забывайте сохранять настройки, нажав на кнопку «Ок»!
Как изменить настройки
Когда все настройки выполнены и подтверждены кнопкой «Ок», в палитре слоев появится запись эффекта:
Рис.13
Чтобы изменить уже существующую обводку – снова вызываем окно настроек, но уже двойным щелчком по строчке эффекта.
Временно скрыть эффект можно нажав на изображение глаза возле него.
Как сделать обводку изображения выделением
Имеем два слоя – текстовый и фотографию. Нам нужно обвести только изображение листочков (парусника). Но оно лежит на одном слое с фоном.
Если картинка или буквы являются частью целого изображения, их предварительно выделяют любым инструментом выделения.
Рис.14
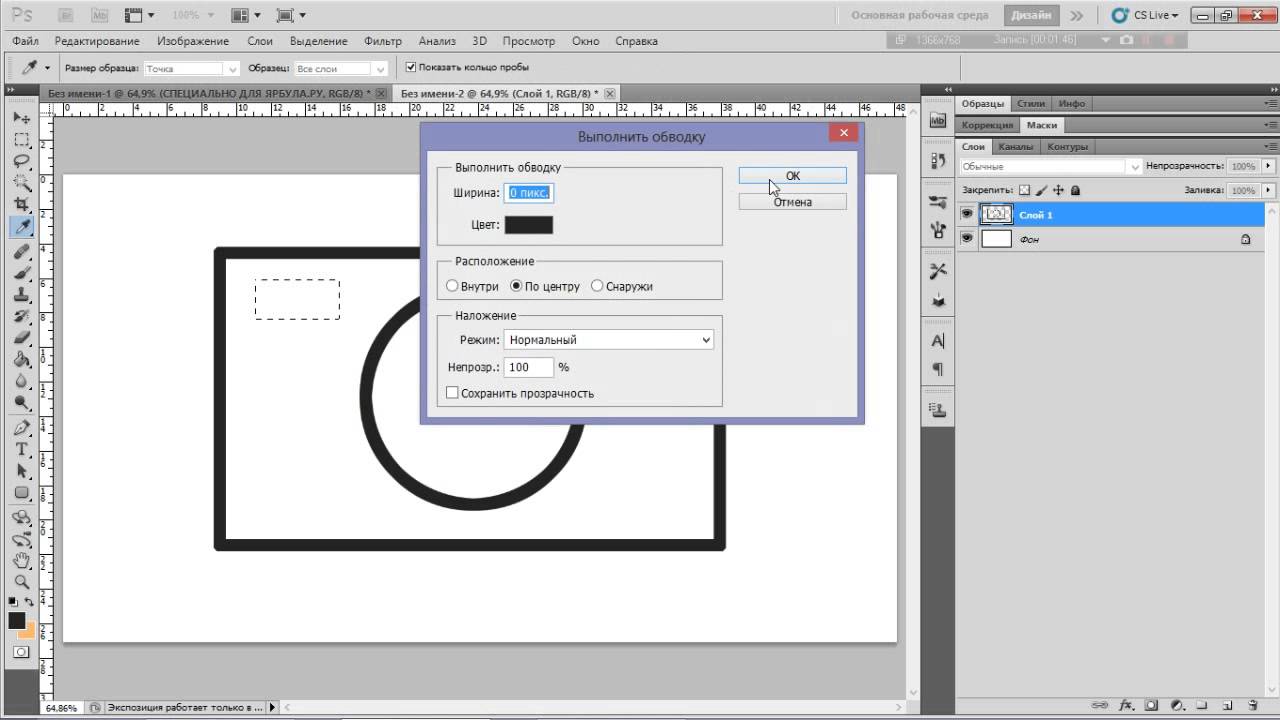
Внутри выделенной области кликаем правой кнопкой мыши. Появляется список, где выбираем команду «Выполнить обводку».
Рис.15
В новом окошке устанавливаем настройки.
Рис.16
Здесь все понятно. Подбирайте нужные значения и нажимайте «Ок».
Как в фотошопе сделать обводку контура
Как быстро и просто сделать обводку в фотошопе
Сделать обводку в фотошопе можно двумя способами: при помощи стилей слоя и через меню Редактирование (Edit). В этом уроке мы рассмотрим оба способа.
В этом уроке мы рассмотрим оба способа.
Первый способ, с использованием стилей слоя, применяется быстрее (для его добавления достаточно дважды щелкнуть по слою) и имеет широчайшую гамму настроек, благодаря которым вы можете кардинально изменить обводку, выбрав её цвет, расположение, непрозрачность и п.
Во втором способе некоторые настройки дублированы, но главным преимуществом второго способа является возможность удаления его в любой момент, не испортив при этом сам объект.
Обводка при помощи стилей слоя
Для начала создадим новый документ (Файл-Создать (File-New)) и добавим в него какой-либо объект, к которому нужно добавить обводку. Например, фигуру с сердечком:
В панели слоев делаем активным слой с сердечком и щелкаем по нему два раза левой кнопкой мыши. Это действие откроет окно стилей слоя (Layer Style):
Ставим галочку у параметра Выполнить обводку (Stroke) и переходим в меню настроек.
Тут вы можете выбрать цвет, размер, прозрачность, положение и режим наложения обводки.
В параметре Тип обводки из выпадающего списка можно выбрать три варианта обводки – Цвет, Градиент, Узор. Если вы выберете один из двух последних вариантов (Градиент или Узор) дополнительно сможете выбрать стиль градиента или узора.
Для примера я выбрала тип обводки градиент и радужный градиент.
Окно стилей слоя с настройками:
Фигура с обводкой:
При помощи стилей слоя можно добавить обводку любому объекту, благодаря множеству гибких настроек этот способ является лучшим, но справедливости ради рассмотрим и второй.
Обводка при помощи меню Редактирование
Растрируем слой с фигурой (ПКМ по слою-Растрировать слой). Отключим глазок стилей слоя в панели слоев и активируем выделение слоя с объектом, щелкнув с зажатой клавишей Ctrl по миниатюре слоя:
Поверх слоя с объектом создайте новый слой. Слои-Новый-Слой (Layer-New-Layer) или нажмите на миниатюру создания нового слоя в панели слоев. Этот шаг необязателен, мы можем применить обводку к самому растрированному слою, только тогда изменения станут необратимыми и, если мы захотим изменить или вовсе убрать обводку, не будет возможности этого сделать, придется либо отменять шаги, либо вырезать обводку вместе с «куском» объекта.
Слои-Новый-Слой (Layer-New-Layer) или нажмите на миниатюру создания нового слоя в панели слоев. Этот шаг необязателен, мы можем применить обводку к самому растрированному слою, только тогда изменения станут необратимыми и, если мы захотим изменить или вовсе убрать обводку, не будет возможности этого сделать, придется либо отменять шаги, либо вырезать обводку вместе с «куском» объекта.
Переходим в меню Редактирование-Выполнить обводку (Edit–Stroke), появится такое окошко с настройками:
Тут вы тоже можете выбрать размер (ширину) обводки, расположение, режим наложения и непрозрачность.
После применения настроек снимите выделение, перейдя в Выделение-Отменить выделение (Select-Deselect) или нажав сочетание горячих клавиш Ctrl + D.
Вот мы и узнали, как сделать обводку в фотошопе. Надеюсь, урок был вам полезен.
Надеюсь, урок был вам полезен.
Как сделать обводку в фотошопе: 4 потрясающих способа
Приветствую всех читателей моего блога! На связи Федор Лыков. В данной статье мы будем с вами разбирать вопрос, как сделать обводку в фотошопе.
Adobe Photoshop – профессиональный растровый графический редактор. Имя данного приложения уже давно стало нарицательным, а человек, умеющий использовать его инструменты в глазах других людей сразу становится на две головы выше. Фотошоп явно не нуждается в лишнем представлении и именно в нём мы сегодня с вами и будем работать.
При оформлении рисунков, картинок и документов часто применяется обводка, чтобы выделить и украсить объект или текст на общем фоне. Делается это быстро и не сложно, так что, господа, не переживаем. Всё будет на прежнем уровне доступно объяснено.
Если вы до сих пор не прочитали статью про графические редакторы, то обязательно перейдите по ссылке и почитайте. Там много интересной информации, которая может помочь вам разобраться в некоторых мелочах и нюансах работы..jpg)
Что же, не будем более задерживаться на вступлении, а приступим побыстрее к делу! Приятного вам чтения!
Содержание статьи
Обводка. Что это такое и зачем она нужна?Наверняка все мы еще в школьные годы, скучая на уроке, карандашом или ручкой обводили рисунки на обложке в тетради. Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
По своей сути, обводка – это внешние линии, которые проходят по контуру нужного вам объекта. Они могут иметь несколько типов, давайте их вкратце рассмотрим.
| Название типа | Описание | Назначение |
| Цвет | Линии границы одного цвета | Самый обычный тип. Используется для обычного выделения |
| Градиент | Контур с переходящим цветом по вектору градиента | Более интересный вариант, больше подходит для оформления. |
| Узор | Граница с наложением узора | Аналогично предыдущему больше подходит для украшения объекта. |
Дальше мы рассмотрим наглядно каждый тип, и вы уже сможете сами понять какой из них подойдет для вас в вашей цели.
Рассмотрение будет вестись на самой последней версии Photoshop CC 2020, но в данной функции различий не будет и на более ранних версиях, поэтому вы сможете применить эти знания на фотошопе cs5, cs6 и на более ранних.
Приступаем к непосредственному разбору!
Делаем обводку к любому слою в PhotoshopПервым делом заходим в программу и создаем файл изображения или открываем готовый.
Далее нам необходим объект, на котором мы и будем делать обводку. Давайте рассмотрим на примере текста, который я создам.
Для этого в левой части на панели инструментов выбираем инструмент для ввода текста, который выглядит как значок с буквой «Т».
После выбора с помощью него в рабочей области программы, зажав левую кнопку мыши и ведя курсор в сторону. После выделения нужной области отпускайте левую кнопку и вводите свой текст.
После выделения нужной области отпускайте левую кнопку и вводите свой текст.
В верхней части вы сможете выбрать шрифт, направление текста и стиль, но данная статья не об этом, поэтому особо не будем на этом задерживаться.
После добавления текста, он отобразится в панели слоёв в правой нижней части экрана. Откройте вкладку «слои», если она у вас не открыта и нажмите два раза левой клавишей мыши на наш новый текстовый слой, либо правой кнопкой и из выпадающего списка выбирайте пункт «Параметры наложения» («Blending options» в англоязычной версии).
В появившемся окне настроек нам необходим пункт «выполнить обводку» («Stroke» в английской версии). Убедитесь, что галочка слева от пункта установлена.
Сейчас я расскажу про имеющиеся здесь настройки:
- Размер – регулирует толщину линии обводки
- Положение – внутри, снаружи, из центра. Соответственно, устанавливает положение обводки и в какую сторону она будет утолщаться при изменении размера
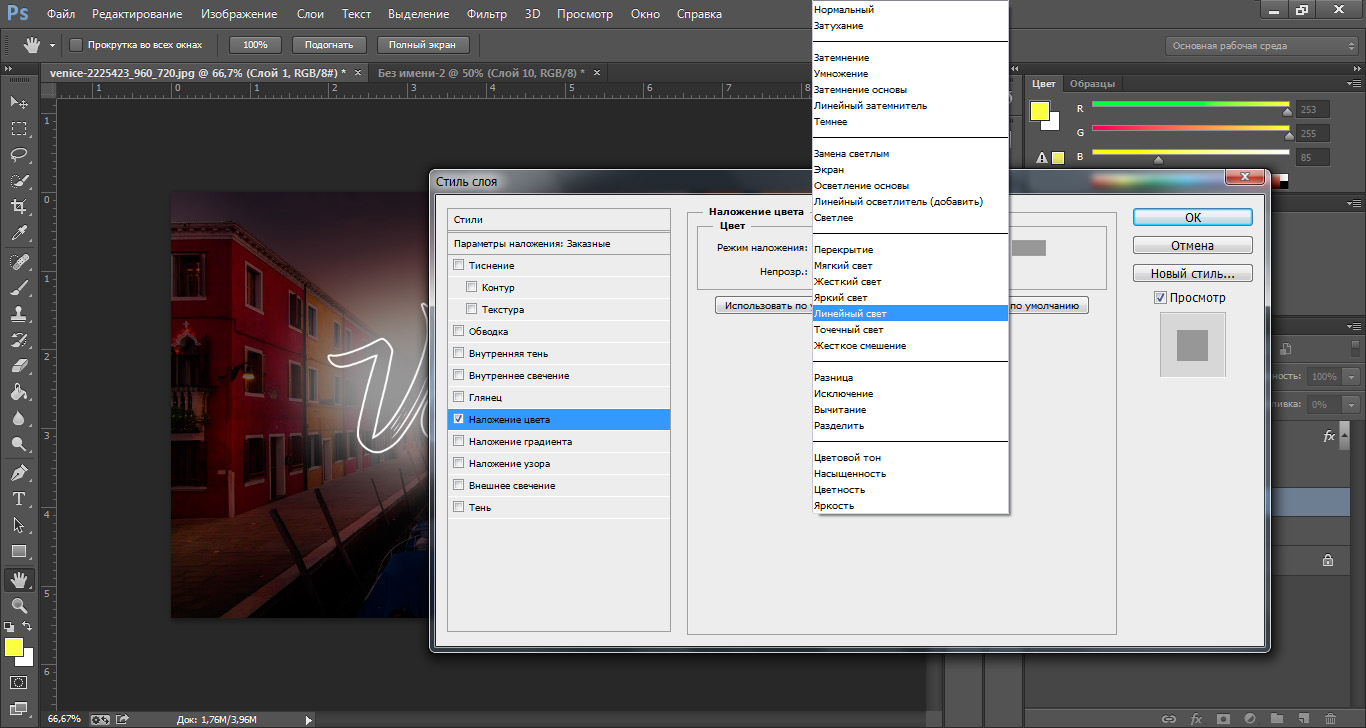
- Режим наложения – очень много вариантов режимов наложения цвета или узора.
 Попробуйте выбрать разные, чтобы наглядно увидеть разницу.
Попробуйте выбрать разные, чтобы наглядно увидеть разницу. - Непрозрачность – ползунок регулирует прозрачность линии обводки
- Тип обводки – то, что мы рассматривали в начале статьи в таблице.
- Цвет – комментарии излишни.
Рекомендую обязательно поиграть с данными параметрами и подобрать оптимальный для вас стиль. С цветом все достаточно ясно и понятно.
С градиентом и узором немного тяжелее, так как с градиентом нужно поиграть, чтобы подобрать правильный и подходящий вам, но это будет стоить того.
Узоров, встроенных в программу, достаточно мало, но, к счастью, имеется возможность скачать в интернете дополнительные текстуры, которые могут сделать очень ваши линии очень красивыми. Текстур формата «.pat» в интернете очень молния, например какая-нибудь молния легко найдется на тематическом сайте.
Ищите примерно так: «pat текстура скачать»
Чтобы добавить ее в программу необходимо выбрать тип обводки «узор», и в окне выбора варианта нажать стрелочку. В следующем окошке нажимаем маленький значок шестеренки и в контекстном меню нам потребуется нажать на пункт «импорт узоров». Дальше просто находим файл текстуры на компьютере, и она добавится.
В следующем окошке нажимаем маленький значок шестеренки и в контекстном меню нам потребуется нажать на пункт «импорт узоров». Дальше просто находим файл текстуры на компьютере, и она добавится.
После этого останется лишь выбрать его в меню, и он наложится на линии вашего объекта.
Сейчас хочу вам показать по порядку показать различные виды типов обводки наглядно на скриншотах ниже.
ЦветГрадиентУзор
Вот такие варианты у нас есть. Очень многое зависит от настроек, поэтому обязательно пробуйте разные значения параметров для того, чтоб получилось всё максимально красиво и уникально.
Процесс обводки вокруг фотографии абсолютно ничем не отличается по порядку действий. Для этого добавьте картинку или фото в рабочую область фотошопа, просто перетащив файл с изображением в нашу программу.
Все остальные настройки выполняются с помощью того же порядка действий, что мы и рассматривали выше, а поэтому я не вижу смысла рассматривать вопрос: как сделать обводку в фотошопе повторно для картинки.
Абсолютно те же действия выполняются так же и в онлайн-версии фотошопа. Лично проверил на одном из сайтов, на который оставлю. Этой версией можно воспользоваться даже с телефона, что только на руку, так как мобильные версии приложения не обладают тем же функционалом, что полноценная десктопная версия.
ЗаключениеСегодня мы с вами рассмотрели возможности того, как сделать обводку в фотошопе на примере текста и картинки. Надеюсь, что это сможет помочь вам в вашем редактировании изображений и вы сделаете всё максимально красиво и уникально!
Понравилась статья? Обязательно порекомендуйте её друзьям и оставьте свой комментарий! Ваша поддержка очень важна для блога!
Буду рад почитать ваши вопросы и замечания. Встретимся в блоке комментариев и в следующих статьях! Спасибо, что дочитали до конца и до скорых встреч!
С Уважением, автор блога Федор Лыков!
Управление контурами в Photoshop
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
как ее сделать и настроить
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».

Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя – это выбрать пункт меню «Слой», а далее – «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее – «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае – это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Обводка контура и текста в Photoshop
В сегодняшнем уроке Photoshop для начинающих я расскажу, как использовать функцию обводки контура (Stroke Path), которая позволяет создавать различные виды обводок у контуров, фигур и текста с помощью Кисти (Brush Tool) и некоторых других инструментов.
Эта функция незаменима при создании различных текстовых эффектов, рамок и бордюров, эскизов и т.д. Чтобы эффективно использовать данную функцию, надо понимать, что для обводки можно использовать не только инструмент Кисть, но и другие инструменты рисования, например, «Ластик» (Eraser Tool), «Размытие» (Blur tool), «Резкость» (Sharpen Tool) и т. д.
д.
Кроме того, обводку контура не обязательно применять непосредственно к слою, её можно применить к слой-маске, тем самым, закрыв или отрыв область изображения по форме контура.
Обводку контура можно создавать сплошной и пунктирной линией (эта опция поддерживается начиная с CS6, подробнее здесь), а в этом уроке мы поговорим о художественной обводке, выполненной с помощью инструмента Кисть (Brush Tool).
Вот пример текста, преобразованного в контур и обведённого кистью по методу, о котором рассказано в данном уроке:
Давайте начнём. Для начала нам надо создать контур. Нам подойдёт любой контур, созданный при помощи любого из инструментов группы векторных контуров или инструментами «Перо» (Pen Tool) и «Свободное перо» (Freeform Pen Tool).
Кроме того, обвести можно и контур, созданный из текста. Как преобразовать текст в контур, рассказывается здесь.
Я создал простой прямоугольник со скруглёнными углами с помощью одноимённого инструмента:
Перед тем, ка создать обводку, надо определить, с помощью какого инструмента рисования мы её будем делать и затем настроить этот инструмент.
Редактирование контуров в Adobe Photoshop
Добавление опорных точек позволяет более эффективно управлять контуром, а также расширять открытый контур. Однако старайтесь не добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
Палитра инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо» , инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку» .
По умолчанию инструмент «Перо» заменяется на инструмент «Добавить опорную точку», когда указатель наведен на выделенный контур, и на инструмент «Удалить опорную точку», когда указатель наведен на опорную точку Чтобы инструмент «Перо» автоматически заменялся на инструмент «Добавить опорную точку» или «Удалить опорную точку», на панели параметров должен быть выбран параметр «Оптимизация».
Можно выделить и отредактировать несколько контуров одновременно. Можно также перерисовать контур при добавлении опорных точек щелчком и перетаскиванием по мере добавления.
Можно также перерисовать контур при добавлении опорных точек щелчком и перетаскиванием по мере добавления.
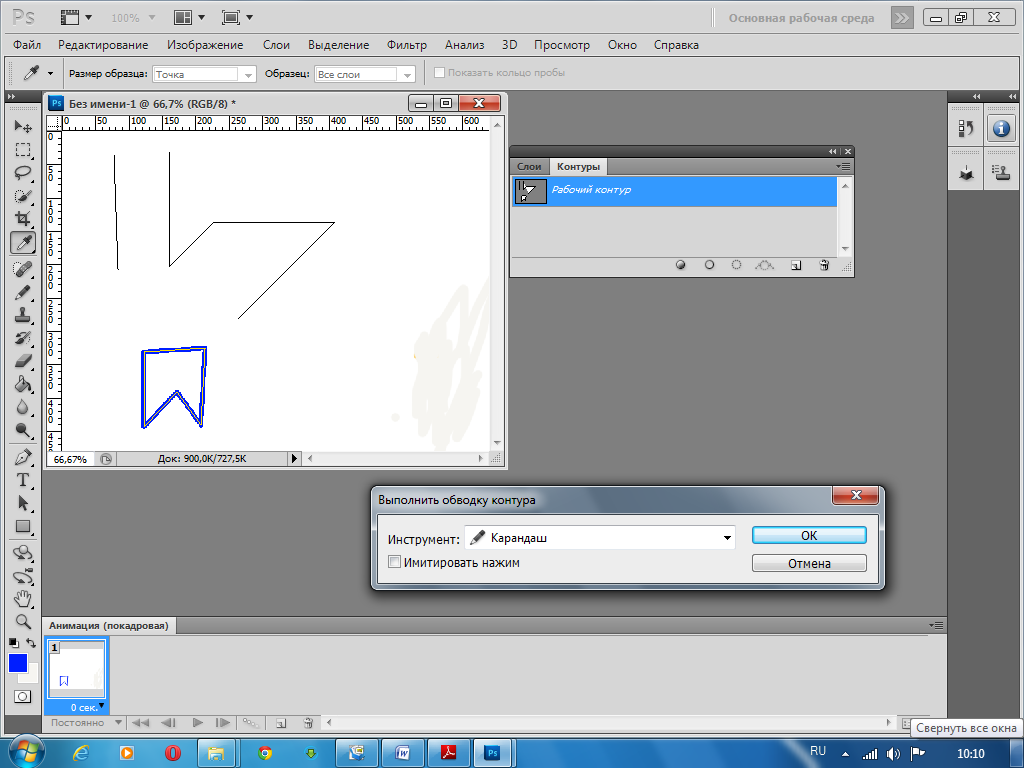
Как обвести контур на панели контуров в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как обвести контур на панели контуров на панели контуров Photoshop CS6
Барбара Обермайер
Вы можете использовать команду «Обводка контура» в Photoshop CS6, чтобы нарисовать обводку вдоль контура. Вы можете выбрать, какой инструмент рисования или редактирования использовать для обводки контура. Выполните следующие действия:
Выберите путь на панели «Контуры».Затем выберите «Обводка контура» во всплывающем меню панели «Контуры».
Или, удерживая клавишу Alt (Option на Mac), щелкните значок «Обводка контура» со значком кисти (обведенным кружком) в нижней части панели.
Вы также можете щелкнуть значок «Обводка контура», не удерживая нажатой клавишу «Alt» (Option на Mac).
 Этот параметр обходит диалоговое окно на шаге 2 и просто обводит ваш путь тем же параметром, который вы использовали ранее.
Этот параметр обходит диалоговое окно на шаге 2 и просто обводит ваш путь тем же параметром, который вы использовали ранее.В открывшемся диалоговом окне выберите один из множества инструментов рисования или редактирования, которые вы хотите использовать для применения цвета к обводке.Щелкните ОК.
Убедитесь, что вы проверили настройки выбранного инструмента на панели параметров, потому что Photoshop использует эти настройки для обводки вашего пути. Photoshop также применяет текущий цвет переднего плана к обводке.
Если вы используете чувствительный к давлению планшет для рисования, вы можете установить флажок «Имитировать давление», чтобы создавать штрихи разной ширины. Если все прошло хорошо, вы получите очерченный путь.
Если вы выберете один или несколько контуров с помощью инструмента «Прямое выделение» (белая стрелка на панели «Инструменты»), команда «Обвести контур» изменится на «Обвести подпуть (и)», что позволит вам обвести только выбранные контуры.

Кредит: © iStockphoto.com / Maxian Image # 6293744
Хотя контуры находятся в собственном пространстве, независимо от слоев и не печатаются, после того, как вы их обводите или заполните, они станут частью вашего слоя изображения и будут напечатаны. Перед выполнением операции убедитесь, что текущий активный слой — это тот слой, на котором должен отображаться контур с обводкой или заливкой.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или может расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию инструмент «Перо» меняется на инструмент «Добавить точку привязки», когда вы размещаете его над выбранным контуром, или на инструмент «Удалить точку привязки», когда вы размещаете его над точкой привязки.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Stroke Path в Photoshop (с примерами) Урок Photoshop
www.psd-dude.com Узнайте, как использовать Stroke Path в Photoshop. Эта функция очень полезна для создания различных текстовых эффектов.Чтобы увидеть применение Stroke Path , ознакомьтесь с моим руководством о том, как создать контурный текст в Photoshop.
Это также очень полезно для создания рамок и границ, эффектов контура и т. Д. В предыдущем уроке мы узнали, как построить путь, а сегодня мы говорим об обводке путей.
Обводка контура Photoshop
В этом уроке вы узнаете, как использовать контуры в Photoshop и как обводить контуры в Photoshop.Вы можете обводить открытый контур в Photoshop; Создайте открытый путь с помощью инструмента Pen Tool . Параметр выделения обводки в Photoshop с помощью инструмента Brush Tool доступен, если сначала вы превратите выделение в рабочий контур.
Это руководство применимо для Photoshop CS и CC 2015, 2018 и 2019 гг.
Как сделать рабочий путь
Отдо контура обводки в Photoshop сначала нужно сделать контура , так что это первый шаг, который вы должны сделать.Учиться как сделать путь в Photoshop из этого краткое руководство для начинающих. Как вы увидите, рабочий контур Photoshop можно сделать практически из всего.
Создайте новый слой для контура обводки
Второй шаг — создать новый слой для эффекта контура обводки. Если вы не создадите этот новый слой, линия обводки не будет работать для текстовых слоев и слоев векторных фигур. Итак, лучше использовать новый слой для контура обводки.
[БЫСТРЫЙ СОВЕТ] Почему мой контур обводки в Photoshop неактивен?
Ход хода не работает? Это одна из ошибок, которые я часто совершал, когда начинал работать с контурами в Photoshop.
Я использовал инструмент Pen Tool , чтобы нарисовать контур в Photoshop, и попытался сделать обводку контура.
Почему контур обводки неактивен или отключен?
1. Поскольку при рисовании контура в Photoshop, для включения Stroke Path необходимо выбрать Path при рисовании с помощью инструмента Pen Tool
Вот как это выглядит в моем Photoshop CC
2.Обратите внимание, что Stroke Path также будет серым, если вы попытаетесь использовать его в текстовых слоях или слоях векторных фигур. Чтобы решить эту проблему, вам нужно будет создать новый слой.
Как использовать обводку контура в Photoshop
Допустим, мы уже создали рабочий контур из текстового слоя, используя быстрое выделение, как показано в уроке о том, как создать контур в Photoshop.
В Photoshop вы можете использовать опцию Stroke Path со всеми основными инструментами: Brush Tool , eraser Tool , Smudge Tool , Burn Tool и т. Д.Но самый используемый инструмент для обводки контуров в Photoshop — Brush Tool ; поэтому в этом уроке я собираюсь объяснить, как это работает.
Возьмите инструмент Brush Tool и выберите кисть, которая вам нравится. Я выберу простую точечную кисть
.Выберите инструмент Path Selection Tool и щелкните правой кнопкой мыши путь. Выберите Stroke Path и в раскрывающемся списке инструментов выберите Brush , что фактически является настройкой по умолчанию.
Нажмите клавишу bacspace , чтобы удалить путь.Или щелкните правой кнопкой мыши вкладку Путь и выберите удалить путь , чтобы увидеть результат.
Итак, вот окончательный результат обводки контура с использованием точечной кисти.
Вы можете использовать тот же путь для создания эффекта контура обводки с помощью других кистей. Лучше сохранить путь и использовать вариант обводки в разных слоях. Таким образом, вам не нужно создавайте путь каждый раз. Вы просто переключаете тип кисти, создаете новый слой и обводку. Вы даже можете сохранить пути экспорта и в Illustrator .Вы можете сохранить путь как Clipping Path , который является изолированный объект.
Итак, вот несколько быстрых примеров эффекта обводки контура с использованием разных кистей. Вы можете использовать ту же технику для векторных фигур, растровых объектов и так далее.
Предыдущий постПреобразование изображения в силуэт векторной формы в Photoshop
Следующее сообщениеСоздаем текст на деревянной книжной полке в Photoshop
.Как убрать обводку с контура в Photoshop | Small Business
Изучение Photoshop может помочь расширить ваш бизнес и улучшить чистую прибыль, поскольку избавляет от расходов на наем графического дизайнера для создания логотипов, баннеров и других изображений компании. В частности, освоение инструмента «Перо» в Photoshop может открыть целый мир возможностей для редактирования изображений. С помощью инструмента «Перо» вы можете нанести якоря для создания пути, а затем обвести его, что в основном означает создание линии.Не забывая использовать слои изображения, вы также сможете удалить любые ошибочные штрихи, независимо от того, сколько времени прошло или сколько шагов доступно в вашей истории отмен.
Stroke Path
Запустите Photoshop и откройте нужный файл изображения. Откройте палитру «Слои». Щелкните значок «Новый слой», чтобы создать новый прозрачный слой поверх исходного изображения. Щелкните этот новый прозрачный слой в палитре слоев, чтобы сделать его активным.
Выберите инструмент «Перо» на палитре инструментов.Выберите значок «Пути».
Поместите перо в то место на изображении, где вы хотите начать свой путь. Щелкните мышью, чтобы разместить первую точку привязки. Продолжайте размещать опорные точки, чтобы проследить путь вдоль изображения, при этом инструмент «Перо» автоматически рисует прямую линию между опорными точками. Поместите последнюю привязку вашего пути в первую точку привязки, чтобы закрыть путь.
Выберите инструмент «Карандаш» или «Кисть». Настройте панель «Параметры» инструмента, выбрав нужный тип и размер кисти.Выберите желаемый цвет в цветовой палитре.
Найдите палитру «Пути». Выберите «Обводка контура» в меню палитры, чтобы открыть диалоговое окно «Обводка контура». Нажмите «ОК», чтобы обвести контур, создав сплошную линию выбранного цвета и стиля.
Удалить обводку
Найдите палитру «Слой».
Выделите прозрачный слой, созданный на предыдущих шагах.
Нажмите кнопку «Удалить», обозначенную корзиной, чтобы удалить весь слой и удалить вновь созданный штрих.
.Рисование фигур с помощью инструментов формы в Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Как сделать обводку текста в Фотошопе • Дигмаст
Как сделать обводку текста в программе фотошоп? Для этого запускаем программу и выбираем во вкладке Файл / Открыть. Выбираем нужную нам картинку, и пишем для неё необходимый нам текст. Для этого выбираем инструмент Текст и пишем, например, призовой кубок. Если у вас заголовок ушёл за пределы картинки, то наведите курсор чуть пониже, появится стрелочка, и смещаете заголовок так, как вам нравится. Если вас не устраивает сам вид текста, то вы можете его изменить. Здесь конечно довольно скромные возможности для текста, все равно ему можно придать какой- то вид. Выберите шрифт, наклон, курсив, полужирный, размер шрифта и цвет шрифта.
Написав текст, мы создаём для него обводку. Для этого нажимаем на Слой, появится Заголовок и нажимаем на правую кнопку мыши. Выбираем параметры наложения. В самом низу находится функция Обводка. Кликнув по ней 2 раза, открываются настройки. Мы сразу видим, что обводка появилась, но давайте сделаем её покрасивее. Для этого добавляем немного пикселей, например, пять, и меняем цвет чёрный на белый. Цвет белого шрифта шесть букв «F». Получился не плохой вариант, но мы видим, что на белом фоне обводка сливается, и её мы не видим. Для того, чтобы избавиться от этого, можно добавить тени. Для этого также кликаем два раза на вкладку Тень, открываются настройки, и мы начинаем немного редактировать.
Я для себя предпочитаю сменить угол изображения тени, чтобы она была справа и снизу. Теперь мы видим, что тень теперь здесь появилась. Кроме этого, здесь можно изменить размеры тени и её смещение. Мы видим, что установлено 5 пикселей. Давайте попробуем сместить настройку пикселей к нулю. Тень пропадает. Регулируем курсором, смотрим чёткость тени и выбираем оптимальный вариант, например восемь. Видим, что тень стала чёткой, контурной и её можно смещать на любое расстояние. Задав размер тени, например 4, смотрим. Теперь достаточно прилично выглядит обводка и тень, на этом и ограничимся.
Если вам хочется что-то ещё здесь попробовать сделать или добавить какие-то функции и визуальные настройки, то здесь очень большое поле для работы, и вы можете для себя попробовать, что-то более подходящее. Теперь я нажимаю ОК, моя картинка готова, осталось только её сохранить. Если мы готовим её для своего сайта, то мы сохраняем её для WEB. Здесь подбираем по размеру и внешнему виду. Из предложенных вариантов выбираем тот, который нам больше подходит. Нажимаем сохранить, присваиваем имя и сохраняем.
Как легко выделить текст в Photoshop — Medialoot
Текстовые эффекты Photoshop
В Photoshop существует множество методов обводки текста, и некоторые из них требуют растеризации текста, что нехорошо, потому что, если позже вы обнаружите, что допустили ошибку, вы должны сделать все процедура снова. С помощью стилей слоя обводка текста в Photoshop становится очень простой, и это метод, который я вам покажу сегодня.
Обратите внимание, что значения, показанные здесь, установлены только для упрощения выполнения шагов, вы можете использовать любые значения, которые хотите для документа, а также размер и цвет контура.
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Контурный текст», ширину 800 пикселей, высоту 360 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой, перейдите в Layer> Layer Style> Stroke и примените следующие настройки:
Боковые примечания: Положение обводки может быть установлено на Внутри, По центру или Снаружи, режим наложения используется для определения того, как цвет обводки будет взаимодействовать с цветом под обводкой, а Непрозрачность используется для установки значения прозрачности обводки. .В разделе «Тип заливки» вы можете выбрать «Цвет», «Градиент» или «Узор».
Шаг 4
Кроме того, вы можете просто оставить текст без заливки, просто уменьшив заливку слоя до 0%. Для этого выберите текстовый слой и на панели слоев установите значение Заливки на 0%.
Заключительные записи
Обведенный стиль слоя, который можно использовать для фигур или текста, может быть очень полезным ресурсом в вашем наборе инструментов. В следующем примере я выполнил ту же процедуру, что и в этом быстром совете, но установил Заливку на 25%, изменил цвет обводки и добавил маску слоя к текстовому слою.
Контурный текст в Photoshop Учебное пособие по Photoshop
Более новый метод для Photoshop CC здесь
(ТОЛЬКО ДОБАВЛЕНО: см. Внизу этого урока PSD и стиль слоя, который работает в Photoshop CS6 и CC)
Шаг 1
Начните с пустого слоя и текста, это также будет работать с фигурами.
Шаг 2
Щелкните правой кнопкой мыши / Cmd щелкните имя слоя в палитре слоев.Выберите растеризованный слой. Ctrl / Cmd щелкните миниатюру слоя, чтобы выбрать тип.
Шаг 3
Создайте новый пустой слой.
Правка> обводка. Я добавил сюда обводку в 6 пикселей. Сделайте локацию центром.
Нажмите ОК.
Ctrl / Cmd щелкните миниатюру слоя, чтобы выбрать новую обводку.
Шаг 4
В палитре слоев отключите нижний слой, теперь вы должны увидеть контур.
Использование инструмента градиента: от переднего плана к линейному фону — от черного к белому.применить градиент к выделению.
Шаг 5
Теперь снова примените обводку, на этот раз 1 пиксель и установите наружу.
Шаг 6
Чтобы сделать градиент похожим на металл, используйте наш трюк с кривыми фаворита.
Изображение> настроить> кривые, используйте кривую, аналогичную показанной здесь.
Шаг 7
Теперь снова отобразите нижний слой и залейте его цветом или градиентом, чтобы получить этот результат.
Шаг 8
Для небольшой дополнительной глубины примените стиль слоя к контуру, используйте тени.
Шаг 9
Вот результат.
Шаг 10
Другой вариант — скрыть заливку и просто использовать контур с тенью.
Шаг 11
Вот еще один вариант. Это просто перевернутое предыдущее изображение.Ctrl / Cmd + I Обратите внимание, чтобы это сработало, вы должны сначала сгладить изображение.
Шаг 12
Вот еще один вариант. Поиграйте с этим эффектом и получайте удовольствие.
Увидимся через неделю с еще одним новым руководством.
Загрузите PSD
(Photoshop CS-CC)
Вот новые версии эффекта, который я создал со стилем слоя
Загрузите стиль слоя здесь
Также см. Руководство по созданию эффекта металлической проволоки, как показано здесь
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала PDF под названием CS6 Superguide.Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как выделить текст в Photoshop, чтобы выделить текст
Замечательно, что платформы социальных сетей дают вам возможность добавлять текст к изображениям, когда вы делаете флаер или публикуете событие для публикации.
Однако бывают случаи, когда предпочтительный фон для фотографии делает текст сверху неразборчивым, даже если вы попытаетесь писать всеми цветами радуги.
К счастью, есть Photoshop. И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
Вы можете просто добавить контур к тексту в Adobe Photoshop CC 2020, чтобы сделать его читабельным, независимо от того, какое изображение вы выбрали для его обрамления.
Вот как:
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239 долларов США.88 в Adobe)
Как выделить текст в Adobe Photoshop CC 2020
1. Загрузите фотографию в Photoshop, к которой вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и «Открыть» из раскрывающегося списка. Вы также можете сделать это, нажав «command» + «O» на вашем Mac или «control» + «O» на вашем ПК.
Начните с нажатия «Файл» в верхней строке меню.Эмма Уитман / Business Insider2. Выберите фотографию, которую вы хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
3. Теперь вы можете добавить текст к своему изображению. Имейте в виду, что вам просто нужно, чтобы буквы были достаточно большого размера шрифта, чтобы соответствовать окружающему контуру.
4. После добавления текста будет создан новый слой. Щелкните правой кнопкой мыши слой на панели «Слои» в правой части экрана. Выберите «Параметры наложения» в самом верху всплывающего меню.
Поначалу удовлетворившись размером контура, я вернулся и попробовал немного более тонкий эффект контура, который я выбрал для окончательного изображения.Эмма Уитман / Business Insider5. Нажмите «Ход». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока не будете довольны внешним видом контура. Вы также можете настроить цвет и непрозрачность в том же окне.
Вы можете настроить текст, чтобы он соответствовал видимости вашего изображения и эстетическим целям.Эмма Уитман / Business InsiderКак добавить толстый контур к тексту в Photoshop
Что нужно знать
- Выберите Type Tool > создайте текст или объект. В меню Fx > Ход . Установите Размер , Расположение , Режим наложения , Непрозрачность и Цвет > OK .
- Или выберите Горизонтальная маска типа Инструмент > введите текст> Command (macOS) или Control (Windows)> удерживайте клавишу, чтобы настроить текст или объект.
- Затем переключитесь на Move Tool и добавьте контур (обводку) к выделению.
В этой статье объясняется, как создать толстый контур в Photoshop 6 или более поздней версии, не теряя возможности редактировать текст или объект.
Как добавить толстый контур в Photoshop
Есть несколько способов создать контурный текст в Photoshop, но для большинства требуется визуализация текста.Вот техника для толстого контура, которая позволяет редактировать шрифт. Вы можете использовать эту технику для добавления контура к любому объекту или выделению, а не только к тексту.
Выберите инструмент Type Tool (вертикальный или горизонтальный, в зависимости от ситуации) и создайте текст.
Выбрав Type l ayer, выберите Stroke из меню fx .
Установите размер (в пикселях) с помощью ползунка или введите собственное значение.
Выберите Местоположение для обводки:
- Внутри означает, что обводка будет помещена внутри краев выделения.
- Центр помещает обводку одинаково внутри и снаружи выделения.
- Outside — обводка выполняется по внешнему краю выделения.
Режим наложения : выбор здесь определяет, как цветная обводка будет взаимодействовать с цветами под обводкой.Это особенно эффективно, если текст размещен поверх изображения.
Непрозрачность устанавливает значение прозрачности обводки.
Щелкните один раз на цветовом чипе , чтобы открыть палитру цветов. Выберите цвет обводки или выберите цвет из нижележащего изображения. Нажмите OK , чтобы применить цвет.
Выберите OK , чтобы добавить эффект в соответствии с вашими настройками.
В Photoshop 6 или новее, эффект слоя Stroke — лучший способ добавить контуры к объектам .Добавление обводки к тексту — не лучшая практика, потому что это делает текст более жирным и менее разборчивым. Это один из тех приемов, которые следует использовать только тогда, когда текст рассматривается как графический элемент. Даже тогда будьте осторожны.
Как быстро добавить толстый контур к тексту
Если у вас мало времени, вот простой способ, который занимает около 45 секунд.
Выберите инструмент Horizontal Type Mask Tool .
Щелкните один раз на холсте и введите свой текст.Холст станет розовым, а нижнее изображение или цвет будут видны по мере ввода.
Нажмите клавишу Command (macOS) или Control (Windows), появится ограничивающая рамка. Удерживая нажатой клавишу, вы можете изменять размер, искажать, перемещать или вращать текст.
Переключитесь на инструмент Move Tool , и текст появится как выделение. Оттуда вы можете добавить обводку к выделенной области.
Как вариант, вы можете использовать кисть Brush для выделения.
Создайте текстовый контур , используя один из двух показанных методов.
Выберите Window > Paths .
Выберите опцию Make Work Path в нижней части панели Paths . Это приведет к созданию нового пути с именем «Рабочий путь».
Выберите инструмент «Кисть » .
Откройте панель «Кисть», чтобы выбрать подходящую кисть.
Щелкните элемент цвета переднего плана в инструментах, чтобы открыть палитру цветов и выбрать цвет для кисти.
На панели Paths , выбрав ваш путь, щелкните один раз на Stroke path with brush icon (полый круг). Мазок кисти применяется к контуру.
Подсказки
Если вы редактируете текст, вам нужно будет удалить слой контура и воссоздать его.
Для более тонкого контура предпочтительнее использовать метод слоистых эффектов (см. Соответствующую информацию ниже).
Для рваного контура установите режим наложения слоя на Dissolve и уменьшите непрозрачность.
Для контура с градиентной заливкой нажмите , удерживая клавишу Ctrl, (Windows) или , удерживая клавишу Command, щелкните (macOS) на слое контура и залейте выделение градиентом.
Если у вас есть учетная запись Creative Cloud, откройте библиотеку Creative Cloud и дважды щелкните кисть, которую вы создали, чтобы применить ее к пути.Вы можете легко создавать кисти с помощью приложения Adobe Capture, которое доступно для устройств Android и iOS.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьПрименение нескольких штрихов к тексту в Photoshop
Примечание версии: Используете Photoshop CC 2020 или более поздней версии? Ознакомьтесь с моим новым руководством по добавлению нескольких штрихов к тексту с помощью эффектов слоя.
Автор Стив Паттерсон.
В этом уроке Photoshop по текстовым эффектам мы немного повеселимся с штрихами. Мы узнаем, как легко добавить столько штрихов к нашему тексту, сколько мы хотим, вместо того, чтобы довольствоваться одним, что обычно позволяет нам добавить Photoshop.
Вот пример того, к чему мы будем стремиться. В этом случае вокруг букв были добавлены три отдельных штриха, но вы можете использовать шаги, описанные в этом руководстве, чтобы добавить столько штрихов, сколько захотите:
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый документ
Начните с создания нового пустого документа Photoshop.Перейдите в меню Файл вверху экрана и выберите Новый или просто нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае вызывает диалоговое окно Photoshop New Document . Выберите любой размер, который вам нужен для вашего документа. Я установил для своего документа ширину , , , 6 дюймов, , высоту , , , 4 дюйма, и разрешение , , , 300 пикселей / дюйм, . По завершении нажмите OK, чтобы выйти из диалогового окна, и на экране появится новый пустой документ.
Шаг 2. Выберите инструмент «Текст»
Чтобы добавить текст в наш документ, нам понадобится Photoshop Type Too l. Выберите его на палитре инструментов или нажмите на клавиатуре букву T , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст» на палитре «Инструменты» или нажмите «T» для сочетания клавиш.
Шаг 3. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите шрифт и размер шрифта, которые вы хотите использовать для эффекта.Я буду использовать для текста Arial Black и выберу размер шрифта 60 pt . Возможно, вам придется выбрать другой размер в зависимости от размера и разрешения документа, с которым вы работаете. Конечно, вы также можете использовать шрифт, отличный от того, который использую я:
Выберите шрифт и размер шрифта на панели параметров в верхней части экрана.
Шаг 4. Добавьте текст
Щелкните внутри окна документа и добавьте текст. Я наберу слово «ИНСУЛЬТЫ».После того, как вы добавили текст, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста:
Щелкните внутри документа, добавьте текст, затем щелкните галочку на панели параметров, чтобы выйти из режима приема текста.
Шаг 5. Добавьте стиль слоя «Обводка»
Теперь, когда ваш текст добавлен, щелкните значок Layer Styles внизу палитры слоев и выберите Stroke в нижней части появившегося списка стилей слоя:
Выберите «Обводка» из списка стилей слоя.
Как только вы выберете Stroke из списка, произойдут две вещи. Photoshop откроет большое диалоговое окно «Стиль слоя» с параметрами обводки в среднем столбце, и вокруг текста в окне документа появится красная обводка (красный — цвет обводки по умолчанию):
Вокруг текста появляется красная обводка.
Шаг 6. Отрегулируйте размер и положение обводки
Размер обводки по умолчанию составляет 3 пикселя, что означает, что обводка имеет толщину 3 пикселя, а положение по умолчанию — «Снаружи», что означает, что вся толщина обводки будет отображаться за пределами букв, а не внутри них. .Я собираюсь увеличить размер обводки до 6 пикселей , перетащив ползунок Размер в верхней части диалогового окна вправо, и я собираюсь установить Положение для этого первого обводки. на Внутри , который поместит всю толщину обводки внутри букв:
Изменение размера и положения обводки в диалоговом окне «Стиль слоя».
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Стиль слоя».Вот как выглядит мой текст после внесения изменений в настройки обводки по умолчанию:
Ход после изменения его размера и положения.
Шаг 7. Установите «Заливку» текста на 0%
Теперь, когда у меня есть мой первый контур вокруг моего текста, я больше не хочу видеть мой текст. Все, что я хочу видеть, — это контур, обводящий его. Поскольку цвет фона моего документа белый, я мог бы просто изменить цвет текста на белый, но что, если я изменю цвет фона позже? Мне также пришлось бы изменить цвет текста, чтобы он соответствовал новому фону.Лучшее решение — просто скрыть текст из поля зрения, сохраняя при этом видимыми стили слоя. Photoshop позволяет очень легко это сделать.
Выделив текстовый слой, поднимитесь наверх палитры слоев. Вы увидите два варианта: «Непрозрачность» и «Заливка». Вы можете скрыть текст, понизив значение Непрозрачности до 0%, но параметр Непрозрачности влияет на все на слое, включая стили слоя, что означает, что мы также будем скрывать обводку. «Заливка», с другой стороны, не влияет на стили слоя.Он скроет все содержимое слоя , кроме , любых стилей слоя, которые мы применили к нему. Это означает, что если мы установим значение Заливки на 0%, мы будем скрывать текст, не скрывая обводку! Давайте сделаем это. Снова убедитесь, что текстовый слой выбран (выбранные слои выделены синим) и уменьшите значение Fill до 0% :
Скройте текст, уменьшив Заливку до 0%.
Вот что вы должны увидеть. Текст теперь скрыт от просмотра, но обводка вокруг него остается видимой:
При уменьшении значения «Заливка» текст скрывается, но стили слоя остаются видимыми.
Шаг 8: Дублируйте текстовый слой
Пока все хорошо. Мы добавили одну обводку вокруг текста. Здесь мы начинаем добавлять несколько штрихов к тексту. Обычно Photoshop не позволяет нам добавлять более одного штриха к текстовому слою (или слою любого типа), но ничто не говорит о том, что мы не можем делать копии нашего текстового слоя и добавлять разные штрихи к каждой копии! Чтобы сделать каждый штрих видимым, мы просто изменим положение и / или размер каждого штриха!
Выбрав текстовый слой в палитре «Слои», нажмите Ctrl + J (Win) / Command + J (Mac), чтобы быстро скопировать слой.Дубликат появится прямо над исходным текстовым слоем. После того, как вы продублируете слой, снова щелкните исходный текстовый слой, чтобы выбрать его. Мы собираемся изменить параметры обводки для исходного текстового слоя:
Дублируйте текстовый слой, затем щелкните исходный текстовый слой в палитре слоев, чтобы выбрать его.
Шаг 9. Измените цвет обводки и положение исходного текстового слоя
Видите значок «fx» в дальнем правом углу текстового слоя на палитре «Слои» (в более ранних версиях Photoshop отображается круглый значок с буквой «f» внутри)? Когда этот значок виден, это говорит нам о том, что один или несколько стилей слоя в настоящее время прикреплены к слою. Дважды щелкните значок на значке, чтобы вернуться в диалоговое окно «Стиль слоя», затем выберите Обводка в нижней части списка стилей слоев в левой части диалогового окна. Вы увидите, что параметры обводки появятся в среднем столбце.
Сначала измените цвет обводки, щелкнув образец цвета в середине диалогового окна, в результате чего появится палитра цветов Photoshop. Выберите другой цвет в палитре цветов. Я выберу оранжевый цвет.По завершении нажмите OK, чтобы выйти из палитры цветов. Вы увидите, как образец цвета изменится на цвет, который вы выбрали:
Щелкните образец цвета и выберите новый цвет обводки в палитре цветов.
После того, как вы выбрали новый цвет для обводки, измените Положение обводки на Снаружи , чтобы переместить обводку за пределы букв. Вы можете оставить размер обводки прежним.
Измените положение обводки на внешнее.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Layer Style, и вы увидите, что теперь у вас есть два штриха вокруг ваших букв. Исходная обводка (красная) находится внутри букв, а новая (оранжевая), которую мы только что добавили, находится снаружи. Изменяя положение двух штрихов, мы предотвратили их наложение друг на друга, что позволило нам видеть их оба одновременно:
Теперь текст обводится двумя штрихами: один внутри букв, а другой — за их пределами.
Нет необходимости останавливаться на двух штрихах, тем более что добавлять их так же легко!
Шаг 10. Еще раз продублируйте исходный текстовый слой
Не снимая выделения с исходного текстового слоя в палитре слоев, нажмите Ctrl + J (Win) / Command + J (Mac), чтобы снова продублировать слой, поместив его новую копию прямо над оригиналом. Когда вы закончите, снова щелкните исходный текстовый слой, чтобы выбрать его. Мы собираемся снова изменить цвет обводки, и на этот раз мы также собираемся увеличить ее размер.
Теперь у вас должно быть три текстовых слоя в палитре слоев (оригинал плюс две копии над ним), и исходный текстовый слой должен быть выбран. Дважды щелкните значок эффектов слоя справа от исходного текстового слоя в палитре слоев, чтобы вернуться в диалоговое окно «Стиль слоя», как мы это делали минуту назад, и выберите Обводка в нижней части списка. слева для доступа к параметрам хода:
Дважды щелкните значок «Эффекты слоя», чтобы вернуться в диалоговое окно «Стиль слоя», затем выберите «Обводка» из списка слева.
Шаг 11: выберите другой новый цвет для обводки и увеличьте размер обводки
Когда появится диалоговое окно «Стиль слоя», измените цвет обводки, еще раз щелкнув образец цвета и выбрав новый цвет в палитре цветов . Я собираюсь снова выбрать красный цвет, тот же цвет, который использовался для моей первоначальной обводки. По завершении нажмите OK, чтобы выйти из палитры цветов. Образец цвета изменится на цвет, который вы выбрали:
Образец цвета показывает текущий цвет обводки.
После того, как вы выбрали новый цвет, перейдите в верхнюю часть параметров Обводки и увеличьте Размер обводки . Размер моей обводки в настоящее время составляет 6 пикселей, что соответствует толщине предыдущей обводки. Положение обводки установлено на «Снаружи», также как и для предыдущей обводки. И поскольку предыдущий штрих находится на слое над слоем, над которым я сейчас работаю, это означает, что предыдущий штрих полностью блокирует мой новый штрих из вида в документе.Чтобы сделать мою новую обводку видимой, мне нужно увеличить ее размер. Я собираюсь увеличить его до 16 пикселей:
Увеличьте размер третьего штриха, чтобы он отображался за пределами предыдущего штриха.
Новый штрих теперь выглядит как толстый красный штрих вокруг двух предыдущих штрихов:
Теперь наш текст обведен тремя отдельными штрихами.
Теперь у нас есть не одна, не две, а три отдельных обводки вокруг нашего текста, и мы можем продолжать добавлять, если хотим, продолжая дублировать исходный текстовый слой, снова выбирая его в палитре слоев, возвращаясь к параметрам обводки , выбрав новый цвет для обводки, а затем увеличив размер обводки до тех пор, пока она не будет видна за пределами предыдущих обводок.
Хорошая особенность этого эффекта заключается в том, что вы всегда можете вернуться и изменить его внешний вид в любое время, просто щелкнув значок эффектов слоя справа от слоя в палитре слоев, чтобы вернуть диалоговое окно стиля слоя. , выбрав «Обводка» из списка в левой части диалогового окна, затем изменив параметры обводки. Выбирайте новые цвета, размеры и / или положения мазков для получения разных результатов! Здесь я сделал простой черно-белый узор обводки, изменив красные штрихи на черные, а оранжевые в середине на белые:
Тот же эффект после изменения цвета обводки на черный и белый.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
(🚩БЕСПЛАТНО) Как выделить текст в Photoshop
Экшен Photoshop Outline Outline, который можно бесплатно загрузить с сайта PhotoshopSupply. Создайте свой собственный контурный шрифт всего за несколько секунд!
Как обвести текст в Photoshop
Как обвести текст в Photoshop? Это просто, просто добавьте стиль слоя и используйте опцию Stroke .
Вы можете превратить любой шрифт в контурный шрифт . Добавьте обводку к тексту в Photoshop всего за несколько шагов:
- Используйте инструмент Type Tool , чтобы добавить текстовый слой в Photoshop
- Дважды щелкните текстовый слой , чтобы открыть стиль слоя Окно
- Проверьте стиль слоя Обводка , чтобы обрисовали контур текста
Эффект двойной обводки Photoshop
Чтобы добавить эффект двойной обводки Photoshop, выполните следующие действия:
- Преобразуйте текстовый слой в смарт-объект
- Откройте окно Layer Style и добавьте стиль слоя Stroke .
СОВЕТ: Чтобы добавить несколько контуров, преобразуйте предыдущий смарт-объект в новый смарт-объект и добавьте еще один стиль слоя Stroke . Повторите процесс, чтобы добавить несколько контуров и создать границу шрифта.
Настройки текста структуры
- Размер. Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
- Позиция. Выберите Позиция для хода.Есть три варианта: Внутри, (обводка внутри краев текста), По центру, (обводка внутри и снаружи текста) и Снаружи, (обводка за пределами текста)
- Режим наложения. Используйте их, чтобы управлять тем, как обводка текста будет взаимодействовать с цветами или слоями под обводкой. Это полезно, если вы поместите текст поверх изображения или фотографии.
- Непрозрачность. Используйте ползунок, чтобы установить прозрачность обводки.
- Тип заполнения. Обводки можно заливать цветом, градиентом или узором.
С помощью действия с несколькими контурами Photoshop вы можете создать шрифт с двойным контуром. Эффект двойного мазка в Photoshop отлично подходит для типографского дизайна. Используйте выделенные шрифты для больших заголовков и заголовков.
Текст с рамкой (файл ASL стиля слоя)
Как выделить текст? Один простой и эффективный способ — использовать такой же текст с рамкой.
Внутри пакета вы также получаете свободного стиля слоя (файл ASL), который вы можете использовать для наложения границы вокруг текста, фигур и изображений.С помощью этого стиля текста вы можете добавить до 4 текстовых контура , используя только один слой без смарт-объектов.
Как создать текст с рамкой:
- Загрузите файл ASL в Photoshop
- Добавьте текст или слой формы
- Дважды щелкните слой, чтобы открыть окно стиля слоя
- Нажмите на вкладка Styles сверху и выберите стиль слоя, который вы загрузили (он должен быть последним добавленным в списке стилей)
Для создания текстового эффекта с несколькими штрихами я использовал Inner Glow, Outer Glow, Stroke и Тень .Ваш контурный текст будет выглядеть так, и его по-прежнему можно будет редактировать только с одним слоем.
Добавить в Photoshop границу вокруг текста
Чтобы узнать больше о том, как создать контур в Photoshop для различных типов слоев (текст, фигуры, вырезанные изображения и т. Д.), Прочтите это краткое руководство.
Итак, теперь вы знаете, как преобразовать текст в контур в Photoshop и как выделить шрифты в Photoshop. Таким образом, нет необходимости устанавливать контурные шрифты. Но вот несколько примеров выделенных шрифтов.
Как выделить шрифты в Photoshop
Итак, вы можете использовать действие Photoshop с контуром текста или можете использовать контурные шрифты . Есть много классных шрифтов с контуром , доступных бесплатно:
- Mutant Academy
- Cherl Liney
- FeuerFeste Outline
- Fenwick
- Beyond Control и т. Д.
обычный шрифт в контурный шрифт . Создайте потрясающие эффекты контура текста с помощью нашего бесплатного экшена Photoshop!
Обведенный текст отлично подходит для создания различных эффектов типографики.Итак, если вы добавите текстовый контур, вы можете преобразовать обычные шрифты в полые шрифты. На самом деле вам не нужны специально разработанные контурные шрифты.
С помощью нашего экшена Photoshop контурного текста вы можете добавить несколько штрихов и несколько контуров к любому типу шрифта, который вы хотите.
А как насчет форм? Можете ли вы также добавить контур к фигурам ? Да, ты можешь!
Photoshop Прозрачный текст с контуром
Чтобы сделать текст Photoshop прозрачным с контуром, используйте действие в пакете.Сделайте слой под названием «Контур 1 от PhotoshopSupply» видимым. Затем установите Fill от 0% до 20%, чтобы текст был видимым. Для контура установите непрозрачность обводки на 75%.
Чтобы сделать прозрачным текстом в Photoshop , вы также можете использовать эффект вырезания текста. Ознакомьтесь с нашим бесплатным экшеном Photoshop, если вы хотите создать эффект прозрачного текста.
Используйте наш экшен и создайте текстовую рамку с эффектом Photoshop одним щелчком мыши! Текст с рамкой очень полезен для добавления текста к изображениям, для создания типографских дизайнов и т. Д.
Как создать контурную форму в Photoshop
Итак, теперь вы знаете, как создать контурный текст в Photoshop . С помощью нашего бесплатного экшена Photoshop вы можете добавить рамку к фигурам и растровым изображениям.
Метод контура формы в Photoshop идентичен добавлению контура к тексту. Добавьте Layer Style и используйте опцию Stroke .
Как очертить изображение в Photoshop
Чтобы очертить изображение в Photoshop , используйте инструмент «Перо» , , чтобы выделить человека или объект, который вы хотите выделить.
Затем скопируйте выделение на другой слой. Чтобы преобразовать выделение Photoshop в новый слой, нажмите Control + J .
Затем используйте наш экшен Outline Photoshop для создания контура фотографии в Photoshop. Экшен Photoshop с контуром текста также работает с фигурами и вырезанными изображениями.
После добавления контура в Photoshop вы можете удалить фоновый слой и заменить его, например, однотонным фоном. Этот метод часто используется для создания эскизов YouTube .
Размытие фона — еще один вариант. Чтобы создать эффект размытия фона, как показано на превью, вы можете использовать наш экшен Photoshop размытия фона.
Как использовать экшен Photoshop
Чтобы правильно использовать контурный текст в действии Photoshop , вы должны выполнить следующие шаги:
- Загрузите ATN файл в Photoshop
- Добавьте текстовый слой или слой Shape , если вы хотите создать контур фигуры
- Воспроизведите одно из действий Outline
Посмотрите видеоурок , чтобы узнать, как именно обрисовать текст в Photoshop с помощью этого классного экшена.
Подробная информация об элементе
Этот бесплатный пакет содержит 1 файл ATN, 1 файл ASL
Если у вас нет Photoshop, сделайте контурный текст с помощью текстового онлайн-редактора от MockoFun
MockoFun — бесплатная онлайн-графика инструмент дизайнера, который можно использовать для создания изогнутого текста, выделения текста, контура текста и многих других текстовых эффектов.
Ознакомьтесь с этим руководством о том, как штриховать текст в Интернете всего за несколько простых шагов.
Если вы хотите превратить фотографию в рисование линий и создать эффект контурного портрета, вы можете использовать наш бесплатный экшен Photoshop для рисования линий.
Другие ресурсы, которые могут вам понравиться 🙂
Как выделить текст в Photoshop
В Photoshop есть много способов сделать текст проекта уникальным. К счастью, настроить текст также относительно легко, даже если вы новичок в редактировании фотографий.
Одна интересная вещь, которую вы можете сделать, — это набросать текст в Photoshop. Возможно, вы уже видели это раньше на плакатах или листовках. Photoshop позволяет легко взять любой шрифт, который вы хотите использовать, и создать его версию с контуром.
Выполнить эту задачу невероятно просто, и ваш проект может выглядеть великолепно, даже если вы новичок в редактировании. Вот несколько способов создать контурный текст в Photoshop.
Как выделить текст в Photoshop- Введите текст
Чтобы начать создание структуры текста, выберите шрифт, который вы хотите использовать, и введите текст. Вы должны убедиться, что фон вашего изображения соответствует текстовому контуру. Лучше всего, если фон будет сплошным.
Если у вас более узорчатый или насыщенный фон, обязательно выберите цвет для текста, который будет легко читаться на нем. Если текст трудно читается, вы всегда можете изменить его позже с помощью таких параметров, как толщина линии (подробнее об этом в конце).
- Редактировать текстовый слой
После того, как вы напечатали текст, следующее, что вам нужно сделать, это щелкнуть правой кнопкой мыши текстовый слой на панели Layers . Затем выберите Blending Options .В левой части этого окна вы увидите опцию Stroke . Установите этот флажок, чтобы текст был обведен в Photoshop.
Здесь есть множество настроек, которые вы можете изменить, чтобы контур текста выглядел так, как вы хотите. Однако, если вы хотите сохранить только контур текста, а не заливку, вы также можете сделать это.
- Удаление внутренней заливки
Вернитесь в окно Параметры наложения и под полем Advanced Blending опустите значение Непрозрачность заливки до нуля.Вы также можете изменить цвет заливки текста в этом окне, если хотите.
Параметры настройкиЕсть много способов сделать ваш текст уникальным. В окне Stroke у вас есть несколько различных опций, с которыми вы можете поиграть.
Сначала идет Размер . Вы можете перемещать ползунок, чтобы изменить размер контура в пикселях. Это сделает его толще или тоньше.
С помощью параметров Позиция вы можете выбрать способ размещения контура вокруг текста.Выбор внутри поместит обводку изнутри вашего текста. Внешний поместит его вокруг вашего текста. Параметр Center будет начинать обводку с середины и идти как внутри, так и снаружи текста.
Режим наложения изменит способ взаимодействия обводки с фоном вашего изображения.
Вы также можете изменить Непрозрачность , если вы хотите, чтобы ваш контур был более прозрачным и лучше сочетался с фоном.
Затем есть варианты Тип заливки . Вы можете выбрать цвет , градиент или узор . Параметр цвета позволит вам выбрать сплошной цвет, а градиент позволяет выбрать два цвета для смешивания. Используя узор, вы можете заполнить контур узором по вашему выбору.
Создание нескольких контуров текстаЕще один способ создать уникальный контурный текст — использовать несколько слоев.Делая это, вы можете создать эффект множественных контуров.
Для этого сначала нужно ввести текст и выполнить описанные выше шаги для создания единого контура. Затем в области Stroke Position выберите Inside . Хотите ли вы сохранить текстовую заливку или нет, решать вам. Если вы хотите, чтобы он был пустым, измените Fill Opacity на ноль.
Далее вам нужно продублировать текстовый слой. Для этого выделите слой и нажмите Ctrl + J , чтобы скопировать его, или щелкните правой кнопкой мыши и выберите Дублировать слой .Новый слой появится над тем, который вы скопировали. Выделив этот слой, щелкните его правой кнопкой мыши и выберите Blending Options , чтобы открыть окно Layer Styles .
Перейдите в параметры Обводка и измените положение Позиция для этого слоя на Снаружи . Вы также захотите изменить цвет, чтобы увидеть эту новую обводку.
Другой способ сделать это, и поэтому вы можете добавить столько штрихов, сколько захотите, — это продублировать слой еще раз, снова щелкнуть его правой кнопкой мыши и перейти к Параметры наложения> Обводка .
Теперь вместо использования Position вы можете использовать ползунок Size , чтобы изменять размер контура, пока вы не увидите его. Убедитесь, что вы также изменили цвет, чтобы вы могли видеть несколько штрихов. Вы можете делать это столько раз, сколько хотите, очертить текст сколько хотите. Убедитесь, что дублирующиеся слои размещены ниже исходного слоя, чтобы все они отображались правильно.
Использование текстовых слоев для создания дополнительных эффектовВозможно, вы осознали, какой потенциал есть в возможности использовать несколько текстовых слоев для выделения текста в Photoshop.Если вы хотите изменить некоторые буквы, но не все, вы можете сделать это, создав несколько слоев, чтобы вы могли изменить только некоторые из них, но конечный продукт со всеми объединенными слоями будет выглядеть связанным вместе.
Например, вы хотите, чтобы некоторые буквы были обведены контуром, а некоторые — заполнены. Для этого все, что вам нужно сделать, это создать слой для вашего заполненного текста с набранными символами, которые вы хотите заполнить. Затем продублируйте этот слой и превратите его в контур.
После этого вы захотите растрировать исходный заполненный текст.Сделайте это, щелкнув правой кнопкой мыши исходный слой и выбрав Rasterize Type .




 Хотя для примера подойдет любой полужирный шрифт.
Хотя для примера подойдет любой полужирный шрифт. Попробуйте выбрать разные, чтобы наглядно увидеть разницу.
Попробуйте выбрать разные, чтобы наглядно увидеть разницу.
 Этот параметр обходит диалоговое окно на шаге 2 и просто обводит ваш путь тем же параметром, который вы использовали ранее.
Этот параметр обходит диалоговое окно на шаге 2 и просто обводит ваш путь тем же параметром, который вы использовали ранее.