Выпадающие элементы. Компоненты · Bootstrap. Версия v4.1.3
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js
Доступность
Стандарт WAI ARIA описывает и определяет виджет role="menu" как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов (aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом position: relative;. При необходимости выпадающие элементы можно запускать из элементов <a> или <button>.
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку .btn можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами <button>:
<div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Кнопка выпадающего списка </button> <div aria-labelledby="dropdownMenuButton"> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> </div> </div>
А вот так — с <a> элементами:
<div> <a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Выпадающая ссылка </a> <div aria-labelledby="dropdownMenuLink"> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> </div> </div>
Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
Предупреждение<!-- Example single danger button --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action </button> <div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div> </div>
Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса .dropdown-toggle-split для правильного отступа вокруг выпадающего элемента.
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер «зоны клика» вблизи главной кнопки.
<!-- Example split danger button --> <div> <button type="button">Action</button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropdown</span> </button> <div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div> </div>
Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Large button </button> <div> ... </div> </div> <div> <button type="button"> Large button </button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropdown</span> </button> <div> ... </div> </div> <!-- Small button groups (default and split) --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Small button </button> <div> ... </div> </div> <div> <button type="button"> Small button </button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropdown</span> </button> <div> ... </div> </div>
Направления
«Выпадающий вверх»
Добавьте класс .dropup и выпадающий элемент будет «выпадать» вверх.
<!-- Default dropup button --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropup </button> <div> <!-- Dropdown menu links --> </div> </div> <!-- Split dropup button --> <div> <button type="button"> Split dropup </button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropdown</span> </button> <div> <!-- Dropdown menu links --> </div> </div>
«Выпадающий вправо»
Добавьте класс
<!-- Default dropright button --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropright </button> <div> <!-- Dropdown menu links --> </div> </div> <!-- Split dropright button --> <div> <button type="button"> Split dropright </button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropright</span> </button> <div> <!-- Dropdown menu links --> </div> </div>
«Выпадающий влево»
Добавьте класс .dropleft и выпадающий элемент будет «выпадать» влево.
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>Исторически содержимым выпадающих элементов всегда были ссылки, но BS4 изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Вы также можете создать неинтерактивные выпадающие элементы класса .dropdown-item-text. Свободно стилизуйте их обычным CSS.
<div>
<span>Dropdown item text</span>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>Активные элементы меню
Добавьте класс .active к элементу выпадающего меню для его стилизации как «активированного».
<div>
<a href="#">Regular link</a>
<a href="#">Active link</a>
<a href="#">Another link</a>
</div>Неактивные элементы меню
Добавьте класс .disabled к элементу выпадающего меню для его стилизации как «деактивированного».
<div>
<a href="#">Regular link</a>
<a href="#">Disabled link</a>
<a href="#">Another link</a>
</div>По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие элементы позиционируются благодаря Popper.js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div>
<h6>Dropdown header</h6>
<a href="#">Action</a>
<a href="#">Another action</a>
</div>Разделители меню
Разделяйте группы родственных элементов меню разделителем.
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>Текст меню
Размещайте любой текст внутри выпадающего меню с текстом, используя утилиты отступа. Заметьте, что вам понадобится дополнительная настройка размеров для ограничения ширины меню.
<div>
<p>
Some example text that's free-flowing within the dropdown menu.
</p>
<p>
And this is more example text.
</p>
</div>Формы меню
Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div><form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>Параметры раскрывающегося списка
Используйте data-offset или data-reference, чтобы изменить местоположение раскрывающегося списка.
<div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-offset="10,20">
Offset
</button>
<div aria-labelledby="dropdownMenuOffset">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>
<div>
<button type="button">Reference</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-reference="parent">
<span>Toggle Dropdown</span>
</button>
<div aria-labelledby="dropdownMenuReference">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>
</div>Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса .show элемента родительского списка. Атрибут data-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным «детям» элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
...
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()data-toggle="dropdown" still required
Независимо от того, управляете вы выпадающим элементом через JavaScript или атрибутами, атрибут data-toggle="dropdown" всегда необходим в элементе, запускающем выпадающий элемент.
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
| reference | string | element | ‘toggle’ | Reference element of the dropdown menu. Accepts the values of 'toggle', 'parent', or an HTMLElement reference. For more information refer to Popper.js’s referenceObject docs. |
| display | string | dynamic | static | By default, we use Popper.js for dynamic positioning. Disable this with `static`. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('update') |
Обновляет позицию «выпадения» элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса .dropdown-menu и несут свойство relatedTarget, значение которого равно элементу «якоря» (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
})bootstrap-4.ru
Выпадающие элементы. Компоненты · Bootstrap. Версия v4.0.0
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js.
Доступность
Стандарт WAI ARIA описывает и определяет виджет role="menu" как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов (role и aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом .dropdown или другим элементом с position: relative;. При необходимости выпадающие элементы можно запускать из элементов <a> или <button>.
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку .btn можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами <button>:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Кнопка выпадающего списка
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>А вот так — с <a> элементами:
<div>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Выпадающая ссылка
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
Предупреждение<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса .dropdown-toggle-split для правильного спейсинга вокруг выпадающего элемента.
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер «зоны клика» вблизи главной кнопки.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>«Выпадающий вверх»
Добавьте класс .dropup и выпадающий элемент будет «выпадать» вверх.
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий вправо»
Добавьте класс .dropright и выпадающий элемент будет «выпадать» вправо.
<!-- Default dropright button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropright button -->
<div>
<button type="button">
Split dropright
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropright</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий влево»
Добавьте класс .dropleft и выпадающий элемент будет «выпадать» влево.
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>Исторически содержимым выпадающих элементов всегда были ссылки, но BS4 изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие элементы позиционируются благодаря Popper.js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div>
<h6>Dropdown header</h6>
<a href="#">Action</a>
<a href="#">Another action</a>
</div>Разделяйте группы родственных элементов меню разделителем.
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div><form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>Добавьте класс .active к элементу выпадающего меню для его стилизации как «активированного».
<div>
<a href="#">Regular link</a>
<a href="#">Active link</a>
<a href="#">Another link</a>
</div>Добавьте класс .disabled к элементу выпадающего меню для его стилизации как «деактивированного».
<div>
<a href="#">Regular link</a>
<a href="#">Disabled link</a>
<a href="#">Another link</a>
</div>Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса .show элемента родительского списка. Атрибут data-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным «детям» элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
...
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()data-toggle="dropdown" still required
Независимо от того, управляете вы выпадающим элементом через JavaScript или атрибутами, атрибут data-toggle="dropdown" всегда необходим в элементе, запускающем выпадающий элемент.
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('update') |
Обновляет позицию «выпадения» элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса .dropdown-menu и несут свойство relatedTarget, значение которого равно элементу «якоря» (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
})bootstrap-4.ru
Навигация. Компоненты · Bootstrap
Документация и примеры использования навигационных компонентов Bootstrap.
Основы
Навигация в Bootstrap имеет общую для подобного типа элементов разметку, от базового класса .nav до активных и «выключенных» состояний. Заменяйте классы-модификаторы для переключения между стилями.
Базовый компонент класса .nav создан на флексбоксе, что обеспечивает хорошую базу для создания всех типов навигационных компонентов. В него входят несколько стилей, которые «перебивают» остальные (для работы со списками), добавлены паддинги ссылок для увеличения «зоны клика», и базовые стили «выключенных» состояний.
В базовый компонент класса .nav не включено какое-либо состояние .active. Следующие примеры включают класс, главным образом для демонстрации, что данный конкретный класс не подключает какие-либо специальные стили.
<ul>
<li>
<a href="#">Active</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>Классы используются везде, так что ваша разметка может быть сверх-гибкой. Используйте <ul> как показано выше, или создайте свои; скажем, на основе элемента <nav>. Из-за того, что .nav использует display: flex, ссылки в навигационной панели ведут себя, как если бы были элементами такой же панели, но с меньшим количеством кода.
<nav>
<a href="#">Active</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Disabled</a>
</nav>Доступные стили
Изменяйте стиль компонентов .nav классами-модификаторами и обычными классами. Смешивайте их и настраивайте как надо, или создайте свои.
Горизонтальное выравнивание
Изменяйте горизонтальное выравнивание вашего навигационного элемента с утилитами флексбокса. По умолчанию навигационные панели выровнены по левому краю, но вы можете легко это изменить на центр или правый край.
Центрировано классом .justify-content-center:
<ul>
<li>
<a href="#">Active</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>По правому краю классом .justify-content-end:
<ul>
<li>
<a href="#">Active</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>Вертикально
Располагайте вашу навигацию по вертикали, изменяя направление элемента flex классом .flex-column. Надо расположить ее вертикально лишь на некоторых брейкпойнтах? Используйте отзывчивые версии (например .flex-sm-column).
<ul>
<li>
<a href="#">Active</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>Как всегда – вертикальная навигация доступна и без <ul>.
<nav>
<a href="#">Active</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Disabled</a>
</nav>Вкладки
«Забирает» базовый элемент навигации с верха и добавляет класс .nav-tabs для создания «вкладочного» интерфейса, Используйте их для создания зоны с поддержкой содержимого в виде вкладок с плагином JavaScript.
<ul>
<li>
<a href="#">Active</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>Подушки
На том же коде HTML, но с используйте класс .nav-pills:
<ul>
<li>
<a href="#">Active</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>Наполняйте и выравнивайте по центру
Заставьте содержимое вашего .nav расширяться на полную доступную ширину с помощью одного-двух классов-модификаторов. Для пропорционального заполнения всего доступного пространства элементами класса .nav-item, используйте класс nav-fill. Заметьте, что всё горизонтальное место занято, но не каждый элемент навигационной панели имеет одинаковую ширину.
<ul>
<li>
<a href="#">Active</a>
</li>
<li>
<a href="#">Much longer nav link</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>Используя навигацию на основе <nav>, удостоверьтесь, что включаете .nav-item в ссылки.
<nav>
<a href="#">Active</a>
<a href="#">Much longer nav link</a>
<a href="#">Link</a>
<a href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</nav>Для создания элементов равной ширины используйте класс .nav-justified. Всё горизонтальное пространство будет занято ссылками навигационной панели, но, в отличие от примера с .nav-fill выше, каждый элемент навигационной панели будет одинаковой ширины.
<ul>
<li>
<a href="#">Active</a>
</li>
<li>
<a href="#">Much longer nav link</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>По аналогии с примером с .nav-fill, где использована навигация на основе <nav>, удостоверьтесь, что включили класс .nav-item в ссылки.
<nav>
<a href="#">Active</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Disabled</a>
</nav>Работа с гибкими классами
Если вам нужна «отзывчивая» навигационная панель, рассмотрите использование классов флексбокса. Более подробные в спецификации, они предлагают более широкую настройку по отзывчивым брейкпойнтам. В примере ниже наша навигационная панель будет расположена по вертикали на самом маленьком брейкпойнте, затем обретет горизонтальную разметку, которая, начиная с большего брейкпойнта, займет всю доступную ширину.
<nav>
<a href="#">Active</a>
<a href="#">Longer nav link</a>
<a href="#">Link</a>
<a href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</nav>Доступность
Если вы пользуетесь навигационными элементами для создания навигационной панели, добавьте role="navigation" в наиболее подходящий для этого родительский контейнер <ul>, или оберните элементом <nav> всю навигацию. Не добавляйте атрибут role в сам <ul>, т.к. это может помешать вспомогательным технологиям распознать этот элемент как список.
Заметьте, что навигационные панели, даже если они стилизованы как вкладки классами .nav-tabs, не должны содержать role="tablist", role="tab" или role="tabpanel". Это атрибуты подходят лишь для динамических интерфейсов вкладок, как описано в WAI ARIA Authoring Practices. Смотрите, например, про поведение JavaScript c динамическими интерфейсами вкладок в этой секции.
Выпадающие элементы
Добавляйте меню с выпадающими элементами, используя совсем немного HTML и плагин выпадающих элементов JavaScript.
Вкладки с выпадающими элементами
<ul>
<li>
<a href="#">Active</a>
</li>
<li>
<a data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>Подушки с выпадающими элементами
<ul>
<li>
<a href="#">Active</a>
</li>
<li>
<a data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>Поведение JavaScript
Используйте плагин JavaScript вкладок — подключите его индивидуально или через компилированный bootstrap.js — для расширения наших навигационных вкладок и «подушек» и создания вкладочных панелей локального содержимого, или даже выпадающие меню.
Если вы подключаете наши файлы JS, вам потребуется util.js.
Интерфейсы динамически переключаемых вкладок, как описано в WAI ARIA Authoring Practices, требуют атрибутов role="tablist", role="tab", role="tabpanel" и дополнительного атрибута aria- для возможности передачи их структуры, функциональности и текущего состояния юзерам вспомогательных технологий (таких как экранные читалки).
Заметьте, что интерфейсы динамически переключаемых вкладок не должны содержать выпадающие меню, т.к. это вызовет проблемы с usability и доступностью. С точки зрения удобства для пользователя тот факт, что триггер-элемент текущей отображаемой вкладки не виден немедленно (т.к. он находится внутри закрытого выпадающего меню), может вызвать неудобство. С точки зрения доступности пока еще не существует проверенного способа обозначить и передать такой тип элементов в паттерне стандарте WAI ARIA, что означает, что этот тип элементов нельзя сделать доступным для юзеров вспомогательных технологий.
Raw denim you probably haven’t heard of them jean shorts Austin. Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater eu banh mi, qui irure terry richardson ex squid. Aliquip placeat salvia cillum iphone. Seitan aliquip quis cardigan american apparel, butcher voluptate nisi qui.
Food truck fixie locavore, accusamus mcsweeney’s marfa nulla single-origin coffee squid. Exercitation +1 labore velit, blog sartorial PBR leggings next level wes anderson artisan four loko farm-to-table craft beer twee. Qui photo booth letterpress, commodo enim craft beer mlkshk aliquip jean shorts ullamco ad vinyl cillum PBR. Homo nostrud organic, assumenda labore aesthetic magna delectus mollit. Keytar helvetica VHS salvia yr, vero magna velit sapiente labore stumptown. Vegan fanny pack odio cillum wes anderson 8-bit, sustainable jean shorts beard ut DIY ethical culpa terry richardson biodiesel. Art party scenester stumptown, tumblr butcher vero sint qui sapiente accusamus tattooed echo park.
<ul role="tablist">
<li>
<a data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">Home</a>
</li>
<li>
<a data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">Profile</a>
</li>
<li>
<a data-toggle="tab" href="#contact" role="tab" aria-controls="contact" aria-selected="false">Contact</a>
</li>
</ul>
<div>
<div role="tabpanel" aria-labelledby="home-tab">...</div>
<div role="tabpanel" aria-labelledby="profile-tab">...</div>
<div role="tabpanel" aria-labelledby="contact-tab">...</div>
</div>Если вам необходимо, то можно работать с разметкой на основе <ul>, как показано выше, или с любой произвольной «рулоной собственной» разметкой. Обратите внимание, что если вы используете <nav>, вам не следует добавлять к ней role="tablist", так как это переопределит собственную роль элемента в качестве ориентира навигации. Вместо этого переключитесь на альтернативный элемент (в приведенном ниже примере, простой <div>) и оберните вокруг него <nav>.
Et et consectetur ipsum labore excepteur est proident excepteur ad velit occaecat qui minim occaecat veniam. Fugiat veniam incididunt anim aliqua enim pariatur veniam sunt est aute sit dolor anim. Velit non irure adipisicing aliqua ullamco irure incididunt irure non esse consectetur nostrud minim non minim occaecat. Amet duis do nisi duis veniam non est eiusmod tempor incididunt tempor dolor ipsum in qui sit. Exercitation mollit sit culpa nisi culpa non adipisicing reprehenderit do dolore. Duis reprehenderit occaecat anim ullamco ad duis occaecat ex.
Nulla est ullamco ut irure incididunt nulla Lorem Lorem minim irure officia enim reprehenderit. Magna duis labore cillum sint adipisicing exercitation ipsum. Nostrud ut anim non exercitation velit laboris fugiat cupidatat. Commodo esse dolore fugiat sint velit ullamco magna consequat voluptate minim amet aliquip ipsum aute laboris nisi. Labore labore veniam irure irure ipsum pariatur mollit magna in cupidatat dolore magna irure esse tempor ad mollit. Dolore commodo nulla minim amet ipsum officia consectetur amet ullamco voluptate nisi commodo ea sit eu.
<nav>
<div role="tablist">
<a data-toggle="tab" href="#nav-home" role="tab" aria-controls="nav-home" aria-selected="true">Home</a>
<a data-toggle="tab" href="#nav-profile" role="tab" aria-controls="nav-profile" aria-selected="false">Profile</a>
<a data-toggle="tab" href="#nav-contact" role="tab" aria-controls="nav-contact" aria-selected="false">Contact</a>
</div>
</nav>
<div>
<div role="tabpanel" aria-labelledby="nav-home-tab">...</div>
<div role="tabpanel" aria-labelledby="nav-profile-tab">...</div>
<div role="tabpanel" aria-labelledby="nav-contact-tab">...</div>
</div>Плагин вкладок работает также с «подушками».
Consequat occaecat ullamco amet non eiusmod nostrud dolore irure incididunt est duis anim sunt officia. Fugiat velit proident aliquip nisi incididunt nostrud exercitation proident est nisi. Irure magna elit commodo anim ex veniam culpa eiusmod id nostrud sit cupidatat in veniam ad. Eiusmod consequat eu adipisicing minim anim aliquip cupidatat culpa excepteur quis. Occaecat sit eu exercitation irure Lorem incididunt nostrud.
Ad pariatur nostrud pariatur exercitation ipsum ipsum culpa mollit commodo mollit ex. Aute sunt incididunt amet commodo est sint nisi deserunt pariatur do. Aliquip ex eiusmod voluptate exercitation cillum id incididunt elit sunt. Qui minim sit magna Lorem id et dolore velit Lorem amet exercitation duis deserunt. Anim id labore elit adipisicing ut in id occaecat pariatur ut ullamco ea tempor duis.
<ul role="tablist">
<li>
<a data-toggle="pill" href="#pills-home" role="tab" aria-controls="pills-home" aria-selected="true">Home</a>
</li>
<li>
<a data-toggle="pill" href="#pills-profile" role="tab" aria-controls="pills-profile" aria-selected="false">Profile</a>
</li>
<li>
<a data-toggle="pill" href="#pills-contact" role="tab" aria-controls="pills-contact" aria-selected="false">Contact</a>
</li>
</ul>
<div>
<div role="tabpanel" aria-labelledby="pills-home-tab">...</div>
<div role="tabpanel" aria-labelledby="pills-profile-tab">...</div>
<div role="tabpanel" aria-labelledby="pills-contact-tab">...</div>
</div>И с вертикальными «подушками».
Cillum ad ut irure tempor velit nostrud occaecat ullamco aliqua anim Lorem sint. Veniam sint duis incididunt do esse magna mollit excepteur laborum qui. Id id reprehenderit sit est eu aliqua occaecat quis et velit excepteur laborum mollit dolore eiusmod. Ipsum dolor in occaecat commodo et voluptate minim reprehenderit mollit pariatur. Deserunt non laborum enim et cillum eu deserunt excepteur ea incididunt minim occaecat.
Culpa dolor voluptate do laboris laboris irure reprehenderit id incididunt duis pariatur mollit aute magna pariatur consectetur. Eu veniam duis non ut dolor deserunt commodo et minim in quis laboris ipsum velit id veniam. Quis ut consectetur adipisicing officia excepteur non sit. Ut et elit aliquip labore Lorem enim eu. Ullamco mollit occaecat dolore ipsum id officia mollit qui esse anim eiusmod do sint minim consectetur qui.
Fugiat id quis dolor culpa eiusmod anim velit excepteur proident dolor aute qui magna. Ad proident laboris ullamco esse anim Lorem Lorem veniam quis Lorem irure occaecat velit nostrud magna nulla. Velit et et proident Lorem do ea tempor officia dolor. Reprehenderit Lorem aliquip labore est magna commodo est ea veniam consectetur.
Eu dolore ea ullamco dolore Lorem id cupidatat excepteur reprehenderit consectetur elit id dolor proident in cupidatat officia. Voluptate excepteur commodo labore nisi cillum duis aliqua do. Aliqua amet qui mollit consectetur nulla mollit velit aliqua veniam nisi id do Lorem deserunt amet. Culpa ullamco sit adipisicing labore officia magna elit nisi in aute tempor commodo eiusmod.
<div>
<div>
<div role="tablist" aria-orientation="vertical">
<a data-toggle="pill" href="#v-pills-home" role="tab" aria-controls="v-pills-home" aria-selected="true">Home</a>
<a data-toggle="pill" href="#v-pills-profile" role="tab" aria-controls="v-pills-profile" aria-selected="false">Profile</a>
<a data-toggle="pill" href="#v-pills-messages" role="tab" aria-controls="v-pills-messages" aria-selected="false">Messages</a>
<a data-toggle="pill" href="#v-pills-settings" role="tab" aria-controls="v-pills-settings" aria-selected="false">Settings</a>
</div>
</div>
<div>
<div>
<div role="tabpanel" aria-labelledby="v-pills-home-tab">...</div>
<div role="tabpanel" aria-labelledby="v-pills-profile-tab">...</div>
<div role="tabpanel" aria-labelledby="v-pills-messages-tab">...</div>
<div role="tabpanel" aria-labelledby="v-pills-settings-tab">...</div>
</div>
</div>
</div>Используя атрибуты
Вы можете задействовать навигацию по вкладке или «подушке» без JavaScript, а просто добавив data-toggle="tab" или data-toggle="pill" к элементу. Используйте эти атрибуты в .nav-tabs или .nav-pills.
<!-- Nav tabs -->
<ul role="tablist">
<li>
<a data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">Home</a>
</li>
<li>
<a data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">Profile</a>
</li>
<li>
<a data-toggle="tab" href="#messages" role="tab" aria-controls="messages" aria-selected="false">Messages</a>
</li>
<li>
<a data-toggle="tab" href="#settings" role="tab" aria-controls="settings" aria-selected="false">Settings</a>
</li>
</ul>
<!-- Tab panes -->
<div>
<div role="tabpanel" aria-labelledby="home-tab">...</div>
<div role="tabpanel" aria-labelledby="profile-tab">...</div>
<div role="tabpanel" aria-labelledby="messages-tab">...</div>
<div role="tabpanel" aria-labelledby="settings-tab">...</div>
</div>Через JavaScript
Задействуйте переключаемые вкладки через JavaScript (каждая вкладка задействуется индивидуально):
$('#myTab a').on('click', function (e) {
e.preventDefault()
$(this).tab('show')
})Их можно активировать несколькими методами:
$('#myTab a[href="#profile"]').tab('show') // Select tab by name
$('#myTab li:first-child a').tab('show') // Select first tab
$('#myTab li:last-child a').tab('show') // Select last tab
$('#myTab li:nth-child(3) a').tab('show') // Select third tabЭффект появления
Чтобы вкладки постепенно появлялись, добавьте класс .fade в каждый элемент класса .tab-pane. Первая вкладка .tab-pane также должна иметь класс .show, чтобы первоначальный контент был видимым.
<div>
<div role="tabpanel" aria-labelledby="home-tab">...</div>
<div role="tabpanel" aria-labelledby="profile-tab">...</div>
<div role="tabpanel" aria-labelledby="messages-tab">...</div>
<div role="tabpanel" aria-labelledby="settings-tab">...</div>
</div>Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию.
$().tab
Активирует вкладку и контейнер содержимого. Вкладка должна иметь data-target или href, «нацеленные» на контейнер-узел в DOM.
<ul role="tablist">
<li>
<a data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">Home</a>
</li>
<li>
<a data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">Profile</a>
</li>
<li>
<a data-toggle="tab" href="#messages" role="tab" aria-controls="messages" aria-selected="false">Messages</a>
</li>
<li>
<a data-toggle="tab" href="#settings" role="tab" aria-controls="settings" aria-selected="false">Settings</a>
</li>
</ul>
<div>
<div role="tabpanel" aria-labelledby="home-tab">...</div>
<div role="tabpanel" aria-labelledby="profile-tab">...</div>
<div role="tabpanel" aria-labelledby="messages-tab">...</div>
<div role="tabpanel" aria-labelledby="settings-tab">...</div>
</div>
<script>
$(function () {
$('#myTab li:last-child a').tab('show')
})
</script>.tab(‘show’)
Выбирает данную вкладку и показывает связанную с ней «подушку». Любая другая вкладка, которая была выбрана до этого, становится «невыбранной» и ее «подушка» прячется. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как произойдет событие shown.bs.tab).
$('#someTab').tab('show').tab(‘dispose’)
Уничтожает вкладку элемента.
События
При показе новой вкладки события запускаются в такой порядке:
hide.bs.tab(на текущей активной вкладке)show.bs.tab(на той, которая вот-вот покажется)hidden.bs.tab(на предыдущей активной вкладке, как для событияhide.bs.tab)shown.bs.tab(на вкладке, только что ставшей активной и только что показанной, такое же как для событияshow.bs.tab)
Если ни одна вкладка не была активна, события hide.bs.tab и hidden.bs.tab не произойдут.
| Тип события | Описание |
|---|---|
| show.bs.tab | Это событие запускается при показе вкладки, но до того, как новая вкладка показана. Используйте event.target и event.relatedTarget для «нацеливания» на активную вкладку и предыдущую активную вкладку (если доступно) соответственно. |
| shown.bs.tab | Это событие запускается при показе вкладки после того, как новая вкладка показана. Используйте event.target и event.relatedTarget для «нацеливания» на активную вкладку и предыдущую активную вкладку (если доступно) соответственно. |
| hide.bs.tab | Это событие запускается, когда новая вкладка вот-вот покажется (и т.о. – предыдущая активная вкладка вот-вот скроется). Используйте event.target и event.relatedTarget для «нацеливания» на текущую активную вкладку и следующую активную вкладку соответственно. |
| hidden.bs.tab | Это событие запускается, когда новая вкладка показана (и т.о. предыдущая активная вкладка скрыта). Используйте event.target и event.relatedTarget для «нацеливания» на предыдущую активную вкладку и новую активную вкладку соответственно. |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // newly activated tab
e.relatedTarget // previous active tab
})bootstrap-4.ru
50+ лучших дополнений к Bootstrap / DataArt corporate blog / Habr

Благодаря популярности CSS фреймворка Bootstrap, для него разработали массу различных дополнений. Даже сейчас вы можете использовать Bootstrap практически для любой задачи при разработке и оформлении вебсайта.
Для статьи я подобрал наиболее полезные дополнения «на все случаи жизни».
Наборы компонентов
Fuel UX

Отличный набор дополнительных контролов, которые зачастую не хватает при работе с Bootstrap. В него входят такие модули как деревья, шаблоны, датапикеры, визарды и т. п.
Website
Github
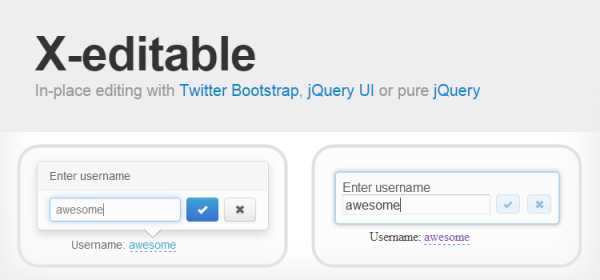
X-editable

Думаю, это незаменимый набор компонентов для инлайн-редактирования. Поддерживает различные версии Bootstrap и отлично работает без него (на jQuery).
Website
Github
Jasny

Небольшой набор дополнительных элементов к Bootstrap. В него включены как боковое меню, функциональные кнопки, маски для инпутов и т. п.
Website
Github
Bootstrap Form Helper

Еще один интересный набор элементов. В премиум версию входят такие элементы, как инпуты для выбора валют, стран, временных зон, языков и т. п.
Website
Github
Leapstrap

Набор элементов для поддержки плагина Leapstrap контроллера. Это довольно-таки необычная вещица, поэтому включаю ее в этот список.
Website
Github
Отдельные компоненты
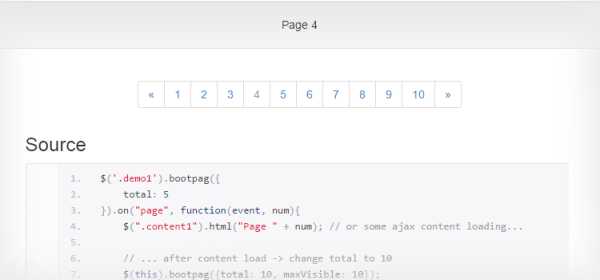
jQuery Bootpag

Дополнительный компонент, которого зачастую не хватает в стандартном комплекте Bootstrap — Pagination. Особенностью является возможность динамической обработки.
Website
Github
Tocify

Компонент для отслеживания содержания страницы. Очень часто не хватает именно этого компонента для создания современных вебсайтов.
Website
Github
Bootstrap Link Preview

Небольшой и очень простой в использовании компонент для предпросмотра контента по ссылке (наподобие Facebook-предпросмотра).
Website
Github
Flippant.js

Небольшой скрипт для создания «двусторонних» блоков. Идеально для создания форм, карточек портфолио и т. п.
Website
Github
Bootstrap Tour

Отличное дополнение к Bootstrap, которое позволяет создавать пошаговый тур для новых посетителей вашего сайта.
http://bootstraptour.com/
https://github.com/sorich87/bootstrap-tour
Bootstro.js

Вариант предыдущего инструмента. Предназначен также для создания пошагового тура для вашего сайта или веб приложения.
Website
GitHub
Yet Another MegaMenu (YAMM)

Компонент, необходимый практически любому современного сайта. Позволяет создать главное меню навигации практически любой сложности.
Website
GitHub
Dropdown Menus Enhancement

Дополнение к стандартному меню Bootstrap. Включает такие возможности, как позиционирование меню, вывод в меню радио- и чекбокс-инпутов и многое другое.
Website
Github
Bootstrap Tree View

Простое решение для отображения древовидной структуры. Данный компонент поддерживает стандартные Glyph-иконки.
Github
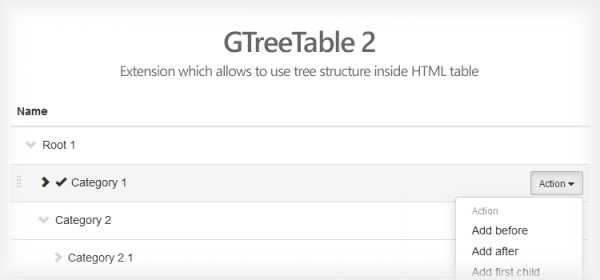
GTreeTable

Еще одно дополнение, позволяющее создавать древовидную структуру. Отличается обилием функционала: Drag&Drop, редактирование и т. п.
Website
Github
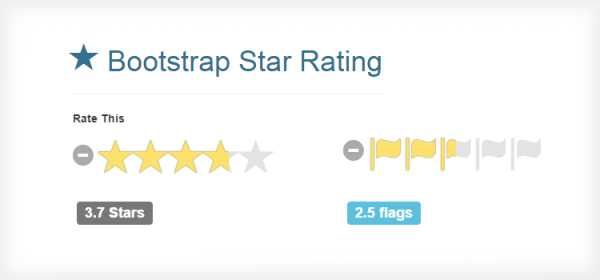
Bootstrap Star Rating

Компонент для простого создания рейтинга, легко кастомизируется. По опыту могу сказать: очень часто приходится искать подобный компонент.
Website
Github
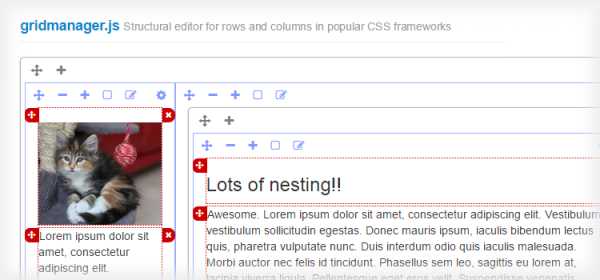
Gridmanager.js

Редактор контента, основанный на строках и колонках Bootstrap-фреймворка. Пока не нашел, как применить на практике. Выложил больше, как пример реализации.
Website
GitHub
Компоненты Для Форм
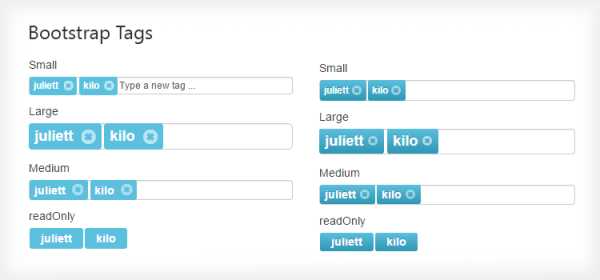
Bootstrap Tags

Компонент для простого создания тегов. Очень прост в использовании и тоже легко кастомизируется. Работает со всеми версиями Bootstrap.
Website
Github
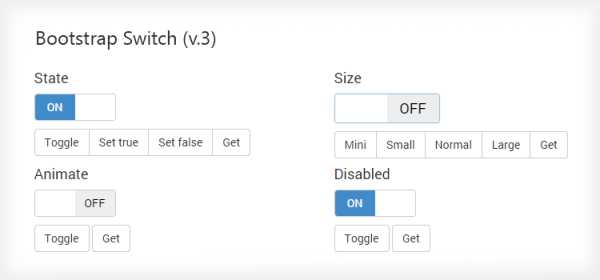
Bootstrap Switch

Компонент для создания аккуратных переключателей. Подойдет для любого дизайна сайта, к тому же тут легко настраиваются все параметры: размеры, анимация, цвет и т. п.
Website
Github
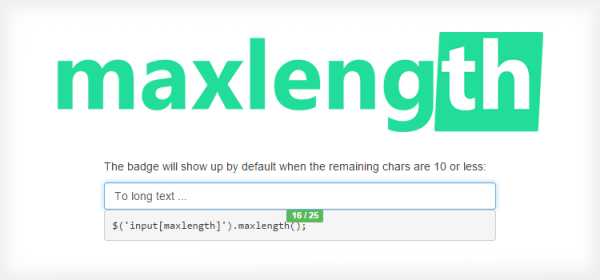
Bootstrap Maxlength

Неплохой «ограничитель» для текстовых полей ввода. Прост в использовании, иногда бывает просто незаменимым дополнением.
Website
Github
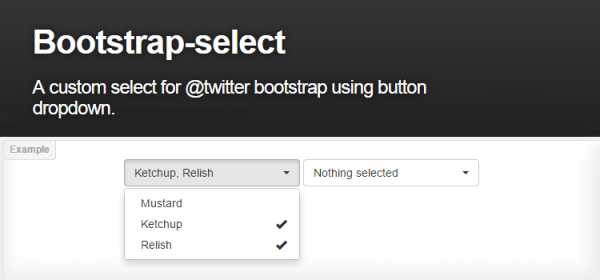
Bootstrap Select

Очень легкий компонент, позволяющий значительно расширить функционал обычного списка. Пройдите по ссылке ниже, чтобы увидеть все примеры использования.
Website
Github
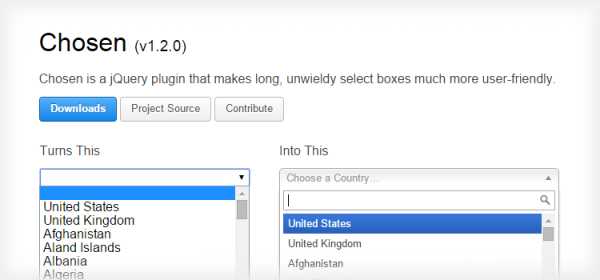
Chosen

Очень простой скрипт для значительного улучшения поля со списком. Поддерживает множество опций и вариаций для использования этого поля.
Website
Github
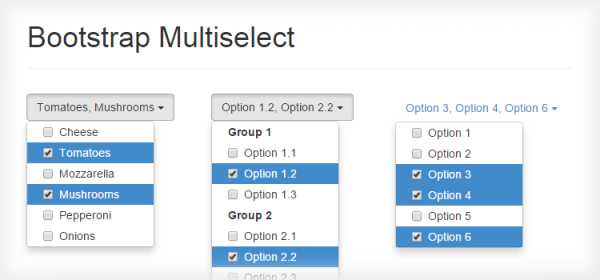
Bootstrap Multiselect

Еще один вариант расширения поля списка. Данный скрипт обрабатывает события при открытии / закрытии / выборе и т. п. Никогда ведь не знаешь, что попросит клиент…
Website
Github
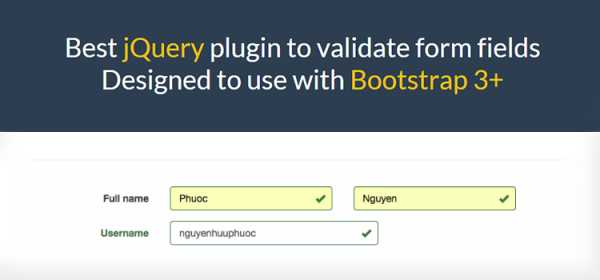
Bootstrap Validator

Незаменимый компонент при работе с формами в Bootstrap-фреймворке. Экономит очень много времени: кроме проверки, содержит уже готовое оформление полей формы.
Website
Github
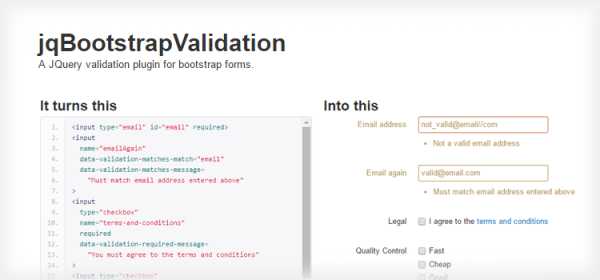
jqBootstrapValidation

Еще один компонент (вариант) для валидации форм на Bootstrap-фреймворке. Содержит большое количество опций для создания проверки введенных пользователем данных.
Website
Github
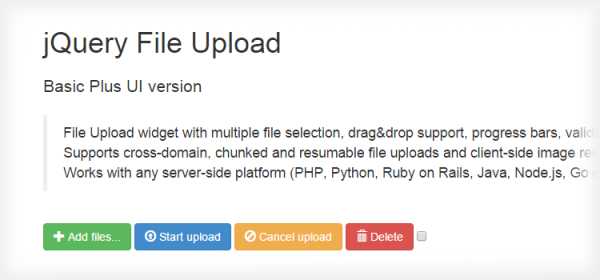
jQuery File Upload

Неплохой компонент, позволяющий значительно сэкономить время, если необходимо добавить поле для загрузки файлов. Поддерживает множество серверных платформ.
Websit
Github
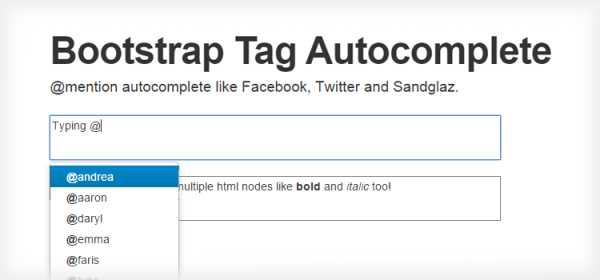
Bootstrap Tag Autocomplete

Компонент для простого создания автодополнения. Очень простой в использовании и легкий (по весу) скрипт. Думаю, заслуживает добавления в копилку инструментов.
Website
Github
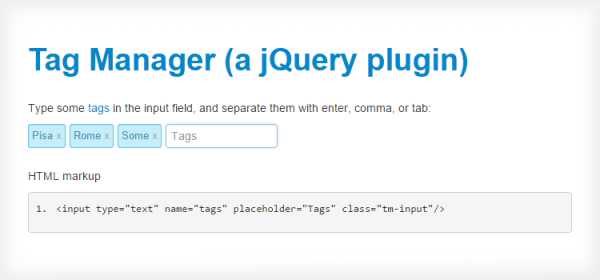
Tag Manager

Готовый скрипт (компонент) для создания тегов. Очень много опций и, соответственно, возможностей использования.
Website
Github
Typeahead

Компонент для авто дополнения с текстовом поле. Используются два скрипта (для поиска и отображения), которые можно использовать и вместе, и отдельно.
Website
Github
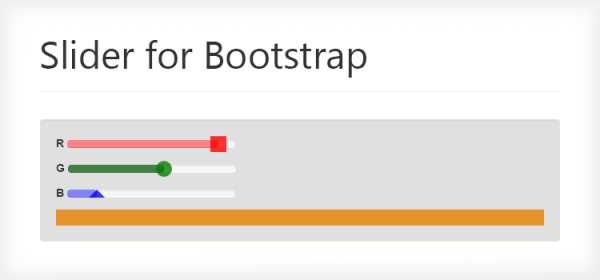
Slider for Bootstrap

Еще один элемент, помогающий пользователю сэкономить кучу времени. Вместо ввода данных вручную — просто перетянуть слайдер. Много опций, полностью стилизируется.
Website
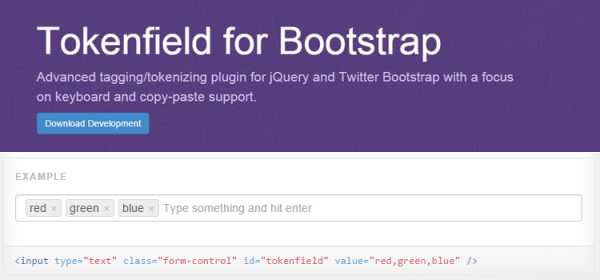
Tokenfield for Bootstrap

Компонент для простого создания тегов. Полностью стилизирован, имеет много опций. Поддерживает ввод и с клавиатуры, и из буфера обмена.
Website
Github
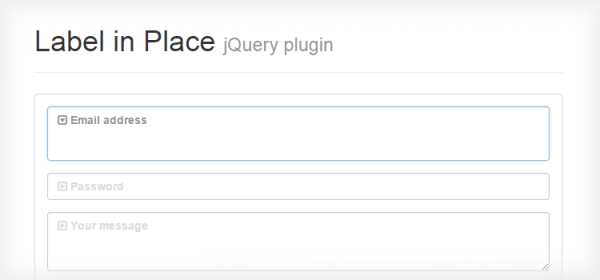
Label in Place

Легкий скрипт для создания необычного эффекта объединения label-элемента с полем ввода. Имеет множество опций. Иногда даже может пригодиться :).
Website
Github
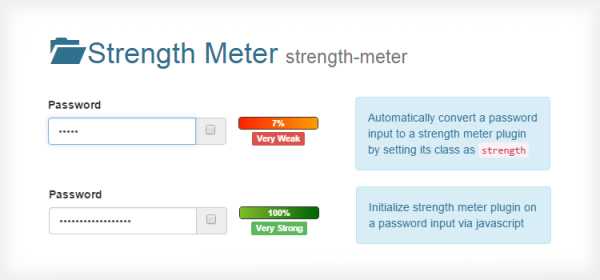
Strength Meter

Компонент для определения сложности введенного пароля. Простое решение для распространенной проблемы. Включает много опций и готовое оформление.
Website
Github
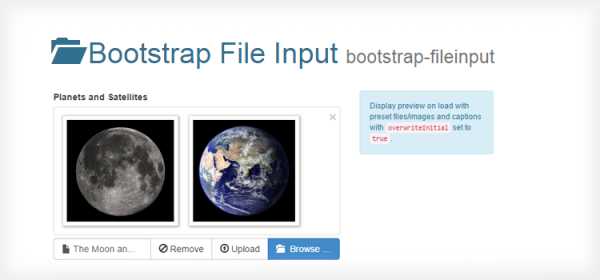
Bootstrap File Input

Компонент для загрузки файлов. Поддерживает мультизагрузку и предпросмотр иллюстраций. Пройдите по ссылке ниже, чтобы увидеть примеры реализации.
Website
Github
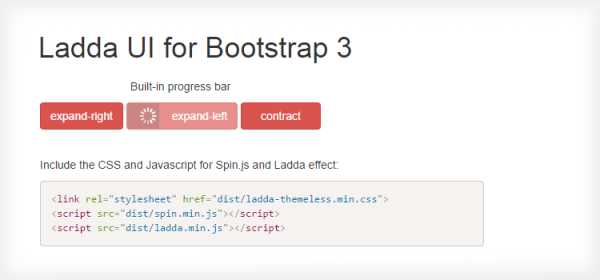
Ladda UI for Bootstrap 3

Довольно интересная задумка с использованием индикаторов загрузки прямо на кнопках.
Website
Github
Дополнений к Twitter Bootstrap фреймворку действительно очень много. Даже во время написания статьи я продолжал находить интересные аддоны, которые значительно помогут в той или иной ситуации.
Date & Time Pickers
Daterangepicker
Website
Github
Bootstrap Timepicker
Website
Github
Clockface
Website
Github
Bootstrap Datetime
Website
Github
Bic_Calendar
Website
Github
Сolor Pickers
Pick a Color
Website
Github
Colorpicker for Bootstrap
Website
Github
Color Palette
Website
Github
Editors
Bootstrap Markdown
Website
Github
Bootstrap WYSIHTML5
Website
Github
Summernote
Website
Github
Tables
Tablecloth
Website
Github
Bootstrap Table
Website
Github
Media & Galleries
Bootstrap Lightbox
Website
Github
Bootstrap Image Gallery
Website
Github
Bootstrap Icon Picker
Website
Github
Dialogs & Notifications
Bootbox.js
Website
Github
Bootstrap Modal
Website
Github
Bootstrap Notify
Website
Github
Bootstrap Confirmation
Website
Github
Bootstrap Growl
Website
Github
На данный момент эти дополнения мне показались наиболее полезными в работе с Bootstrap-фреймворком. Они помогут значительно сэкономить время в том или ином проекте.
Надеюсь, вам понравилась моя коллекция. Если пользуетесь другими дополнениями и хотели бы включить их в этот список, опишите их в комментариях, мне (и, думаю, большинству читателей) они тоже могут оказаться полезны.
Дмитрий Кабаков
WordPress Developer
habr.com
Компоненты · Twitter Bootstrap: на Русском
Пример
Вызываемое, контекстное меню со списком ссылок. Работает совместно с JS-плагином: dropdown javascript plugin.
<ul role="menu" aria-labelledby="dropdownMenu"> <li><a tabindex="-1" href="#">Действие</a></li> <li><a tabindex="-1" href="#">Другое действие</a></li> <li><a tabindex="-1" href="#">Еще ссылка</a></li> <li></li> <li><a tabindex="-1" href="#">Доп. ссылка</a></li> </ul>
Разметка
Поместите код в элемент с классом .dropdown, или другой элемент со свойством position: relative;. Затем создайте меню.
<div>
<!-- Link or button to toggle dropdown -->
<ul role="menu" aria-labelledby="dLabel">
<li><a tabindex="-1" href="#">Действие</a></li>
<li><a tabindex="-1" href="#">Другое действие</a></li>
<li><a tabindex="-1" href="#">Еще ссылка</a></li>
<li></li>
<li><a tabindex="-1" href="#">Доп. ссылка</a></li>
</ul>
</div>
Опции
Выровняйте меню по правому краю и включите выпадающее подменю.
Выравнивание меню
Добавьте класс .pull-right к элементу с классом .dropdown-menu для выравнивания меню по правому краю.
<ul role="menu" aria-labelledby="dLabel"> ... </ul>
Вложенный выпадающий список
Добавьте включенный выпадающий под-список, выпадающий при наведении курсора в стиле OS X. Добавьте класс .dropdown-submenu к любому элементу li в уже существующем выпадающем списке.
<ul role="menu" aria-labelledby="dLabel">
...
<li>
<a tabindex="-1" href="#">More options</a>
<ul>
...
</ul>
</li>
</ul>
Пример пример редактора
Перевод предоставлен компанией:bootstrap-ru.com
Отображение элементов. Утилиты · Bootstrap. Версия v4.1.3
Быстрое и оперативное переключение отображаемых элементов и многого другого с помощью наших служебных программ отображения. Включает поддержку некоторых более общих значений, а также некоторые дополнительные функции для управления отображением при печати.
Как это устроено
Изменяйте значение свойства display с помощью наших обычных отзывчивых классов отображения. Мы намеренно поддерживаем только поднабор всех возможных значений свойства display. Классы можно комбинировать для создания различных эффектов, как вам надо.
Обозначение
Классы отображения, которые подходят всем брейкпойнтам, от xs до xl, не имеют в своем названии аббревиатуры брейкпойнта, т.к. эти классы применяются, начиная от min-width: 0; и выше, и т.о., не «связаны» медиа-запросами. Оставшиеся брейкпойнты, однако, включают подобные аббревиатуры брейкпойнта.
Поэтому классы называются по формату:
.d-{value}дляxs.d-{breakpoint}-{value}дляsm,md,lgиxl.
Где значение – это одно из:
noneinlineinline-blockblocktabletable-celltable-rowflexinline-flex
Медиа-запросы влияют на ширину экрана, начиная с указаннного брейкпонта или больше. Например, .d-lg-none задает display: none; на обоих lg и xl.
Примеры
<div>d-inline</div>
<div>d-inline</div>d-block d-block
<span>d-block</span>
<span>d-block</span>Скрытие элементов
Для быстрой мобил-френдли веб-разработки используйте отзывчивые классы для показа и скрытия элементов на устройстве. Избегайте создания совершенно разных версий сайта, вместо того, чтобы просто «отзывчиво» прятать элемент для каждого размера экрана.
Чтобы скрыть элементы, используйте класс .d-none или один из классов .d-{sm,md,lg,xl}-none.
Для показа элемента только на определенном инвервале размеров экрана вы можете сочетать один класс .d-*-none с классом .d-*-*, например .d-none .d-md-block .d-xl-none скроет элемент на всех размерах экрана, кроме средних и больших.
| Размер экрана | Класс |
|---|---|
| Скрыт на всех | .d-none |
| Скрыт только на xs | .d-none .d-sm-block |
| Скрыт только на sm | .d-sm-none .d-md-block |
| Скрыт только на md | .d-md-none .d-lg-block |
| Скрыт только на lg | .d-lg-none .d-xl-block |
| Скрыт только на xl | .d-xl-none |
| Виден на всех | .d-block |
| Виден только на xs | .d-block .d-sm-none |
| Виден только на sm | .d-none .d-sm-block .d-md-none |
| Виден только на md | .d-none .d-md-block .d-lg-none |
| Виден только на lg | .d-none .d-lg-block .d-xl-none |
| Виден только на xl | .d-none .d-xl-block |
Скрыто на экранах шире lg
Скрыто на экранах меньше lg
<div>Скрыто на экранах шире lg</div>
<div>Скрыто на экранах меньше lg</div>Отображение при печати
Измените атрибут display элементов при печати с помощью наших классов. Сюда входит поддержка таких же значений display, как в наших отзывчивых классах .d-*.
.d-print-none.d-print-inline.d-print-inline-block.d-print-block.d-print-table.d-print-table-row.d-print-table-cell.d-print-flex.d-print-inline-flex
Классы печати и отображения можно сочетать.
Только экран (Скрыто только для печати)
Только печать (Скрыто только на экране)
Скрыть до больших экранов, но всегда отображается для печати
<div>Только экран (Скрыто только для печати)</div>
<div>Только печать (Скрыто только на экране)</div>
<div>Скрыть до больших экранов, но всегда отображается для печати</div>bootstrap-4.ru
Bootstrap – Forms (формы) | ИТ Шеф
В этой статье рассмотрим компонент фреймворка Bootstrap 3 и 4 Forms. Данный компонент предназначен для оформления HTML форм.
Обзор компонента Forms
Компонент Forms – это набор стилей (CSS), которые предназначены для оформления HTML форм. Добавление стилей к форме и её элементам осуществляется посредством классов.
Пример формы, оформленной с помощью стилей Bootstrap:
<!-- HTML-форма, оформленная с помощью стилей Bootstrap 4 -->
<form method="post" action="#" autocomplete="off">
<div>
<label for="email">Email адрес</label>
<input name="email" type="email" placeholder="Введите email">
</div>
<div>
<label for="password">Password</label>
<input name="password" type="password" placeholder="Введите пароль">
</div>
<div>
<input type="checkbox">
<label name="save" for="save">запомнить меня</label>
</div>
<button type="submit">Войти</button>
</form>
При создании форм с использованием Bootstrap или не только обязательно задавайте всем элементам input соответствующее значение атрибута type. Например, полям, предназначенным для ввода электронного адреса, устанавливайте email, полям, используемым для ввода числовых данных – number и т.д.
Правила корректного создания форм в Bootstrap:
- Поместить каждую группу элементов (например, input и связанный с ним label) в элемент div с классом form-group. Этот класс добавляет нижние отступы к группам элементов. Кроме этого данный класс также добавляет стили к некоторым элементам формы, чтобы обеспечить их корректное отображение на различных устройствах.
- Добавить к каждому текстовому элементу управления формы input, select и textarea класс form-control. Данный класс добавляет к элементам формы стили визуального оформления, оформление, когда он получает фокус, размеры и многое другое.
Платформа Bootstrap 3 содержит глобальные стили и классы, которые предназначены для оформления HTML форм и индивидуальных элементов управления.
Глобальные стили представляют собой определённые CSS правила, которые определяют внешний вид элементов управления на веб-странице. Эти стили элементы управления получают автоматически, и веб-разработчику их явно задавать не требуется.
В Twitter Bootstrap 3 основная задача для веб-разработчика в основном сводится в добавлении необходимых классов для элементов управления, форм и контейнеров.
Основные моменты при создании и оформлении формы представим в виде следующих этапов:
- Указать вид формы. В Bootstrap 3 различают следующие виды форм: вертикальная (без добавления класса),
горизонтальная (
.form-horizontal) и в одну строку (.form-inline). - Добавить к необходимым текстовым элементам управления
<input>,<textarea>,<select>класс.form-control, чтобы установить им ширину, равную 100% (всю доступную ширину родительского элемента). - Поместить каждую надпись (
<label>) и элемент управления в контейнер<div>…</div>с классом.form-group. Это необходимо сделать, чтобы задать для элементов в форме оптимальные отступы.
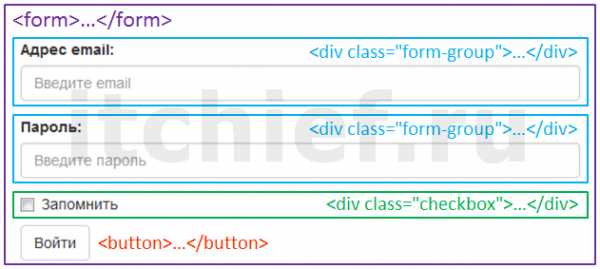
Вертикальная форма — это макет формы, в которой её элементы распологаются вертикально, т.е. один под другим. Данная
форма создаётся без добавления класса к элементу формы (<form>). Метки и элементы управления формы
необходимо размещать в блоке с классом .form-group.
<form>
<div>
<label for="inputEmail">Адрес email:</label>
<input type="email" placeholder="Введите email">
</div>
<div>
<label for="inputPassword">Пароль:</label>
<input type="password" placeholder="Введите пароль">
</div>
<div>
<label>
<input type="checkbox"> Запомнить
</label>
</div>
<button type="submit">Войти</button>
</form>

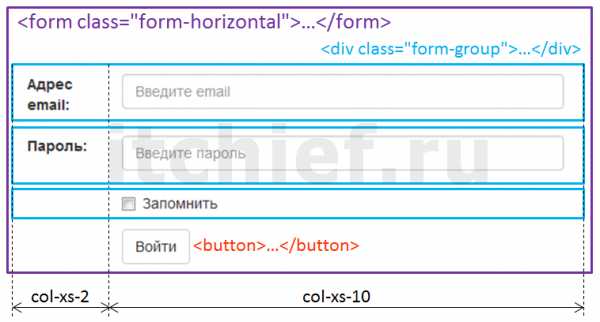
Горизонтальная форма — это форма, в которой надписи и элементы управления находящиеся в одной группе (<div>...</div>)
располагаются на одной строке.
Принцип создания горизонтальной формы:
- Добавить класс
.form-horizontalк элементуform; - Поместить элементы формы, которые должны распологаться в одной строке, в контейнер
<div>...</div>и добавить к нему класс.form-group - Кроме этого этим элементам, т.е. тем которые будут располагаться в одной строке, необходимо задать ширину с помощью классов системы сетки Twitter Bootstrap 3;
- Добавить класс
.control-labelк элементамlabel.
<form>
<div>
<label for="inputEmail">Адрес email:</label>
<div>
<input type="email" placeholder="Введите email">
</div>
</div>
<div>
<label for="inputPassword">Пароль:</label>
<div>
<input type="password" placeholder="Введите пароль">
</div>
</div>
<div>
<div>
<div>
<label><input type="checkbox"> Запомнить</label>
</div>
</div>
</div>
<div>
<div>
<button type="submit">Войти</button>
</div>
</div>
</form>

Создание формы, с расположением элементов в одну строку
Для создание формы с расположением элементов в одну строку, необходимо добавить Bootstrap класс .form-inline
к элементу <form>. Такие формы можно создавать только для окон шириной не менее 768px.
<form>
<div>
<label for="inputEmail">Email</label>
<input type="email" placeholder="Email">
</div>
<div>
<label for="inputPassword">Пароль</label>
<input type="password" placeholder="Пароль">
</div>
<div>
<label><input type="checkbox"> Запомнить</label>
</div>
<button type="submit">Войти</button>
</form>
Вышеприведенный пример будет выглядеть примерно так:
Примечание: Вы можете скрывать элемент <label> с помощью класса .sr-only.
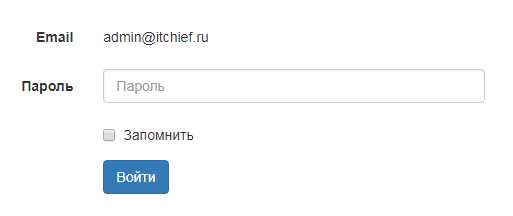
Создание статических элементов управления формы
Если вам нужно поместить обычный текст рядом с элементом <label> в горизонтальной форме, то
используйте класс .form-control-static на элементе <p>.
<form>
<div>
<label for="inputEmail">Email</label>
<div>
<p>[email protected]</p>
</div>
</div>
<div>
<label for="inputPassword">Пароль</label>
<div>
<input type="password" placeholder="Пароль">
</div>
</div>
<div>
<div>
<div>
<label><input type="checkbox"> Запомнить</label>
</div>
</div>
</div>
<div>
<div>
<button type="submit">Войти</button>
</div>
</div>
</form>
Выше приведенный пример будет выглядеть примерно так:

Изменение высоты элементов <input> и <select>
С помощью классов Bootstrap .input-lg и .input-sm Вы можете контролировать высоту
элементов <input> и <select>.
<form>
<div>
<div>
<input type="text" placeholder="Большой">
</div>
<div>
<select>
<option>Большой - 1</option>
<option>Большой - 2</option>
</select>
</div>
</div>
<br />
<div>
<div>
<input type="text" placeholder="Средний">
</div>
<div>
<select>
<option>Средний - 1</option>
<option>Средний - 2</option>
</select>
</div>
</div>
<br />
<div>
<div>
<input type="text" placeholder="Маленький">
</div>
<div>
<select>
<option>Маленький - 1</option>
<option>Маленький - 2</option>
</select>
</div>
</div>
</form>
Вышеприведенный пример будет выглядеть примерно так:
Изменение размеров элементов <input>, <textarea>, <select>
с помощью сетки Bootstrap 3
Вы также можете изменить размеры элементов управления формы с помощью задания ширины, в виде количества колонок
сетки Twitter Bootstrap. Для этого, необходимо поместить элементы управления формы (<input>, <textarea>,
<select>) в контейнер, или применить классы сеток Bootstrap 3 прямо на них.
<form>
<div>
<div>
<input type="text">
</div>
<div>
<input type="text">
</div>
<div>
<input type="text">
</div>
</div>
<br />
<div>
<div>
<textarea></textarea>
</div>
<div>
<textarea></textarea>
</div>
<div>
<textarea></textarea>
</div>
</div>
<br />
<div>
<div>
<select>
<option>Выбор</option>
</select>
</div>
<div>
<select>
<option>Выбор</option>
</select>
</div>
<div>
<select>
<option>Выбор</option>
</select>
</div>
</div>
</form>
Выше приведенный пример будет выглядеть примерно так:
Дополнительные элементы управления Twitter Bootstrap
Bootstrap включает в себя некоторые полезные компоненты формы, которые позволяют сделать формы более привлекательными.
Создание расширенного элемента управления <input>
Вы можете расширить элементы управления формы посредством добавления текста или кнопки перед или после элемента
<input>.
Для этого:
- Поместите текст или иконку внутри тега
<span>, имеющего класс.input-group-addon. А затем контейнер<span>поместите перед или после элемента<input> - Поместите элемент
<span>и элемент ввода<input>внутри контейнера<div>и примените к нему класс.input-group
<form>
<div>
<span>@</span>
<input type="text" placeholder="Имя пользователя">
</div>
<br />
<div>
<input type="text">
<span>.00</span>
</div>
<br />
<div>
<span>$</span>
<input type="text">
<span>.00</span>
</div>
</form>
Выше приведенный пример будет выглядеть примерно так:
Вы, так же, можете расширить элемент управления <input>, поместив перед ним флажок или
переключатель.
<form>
<div>
<div>
<div>
<span>
<input type="checkbox">
</span>
<input type="text">
</div>
</div>
<div>
<div>
<span>
<input type="radio">
</span>
<input type="text">
</div>
</div>
</div>
</form>
Выше приведенный пример будет выглядеть примерно так:
Кроме этого, Вы можете расширить элемент управления <input>, поместив перед ним или после него
кнопки. Кнопки необходимо заключить внутри контейнера <span> и применить класс .input-group-btn
вместо .input-group-addon.
<form>
<div>
<div>
<div>
<span>
<button type="button">Вперед!</button>
</span>
<input type="text">
</div>
</div>
<div>
<div>
<input type="text">
<span>
<button type="button">Вперед!</button>
</span>
</div>
</div>
</div>
</form>
Выше приведенный пример будет выглядеть примерно так:
Создание кнопок, с выпадающим меню
Вы можете также создать кнопки, с выпадающим меню.
<form>
<div>
<div>
<div>
<div>
<button type="button" data-toggle="dropdown">
Действие <span></span>
</button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
<input type="text">
</div>
</div>
<div>
<div>
<input type="text">
<div>
<button type="button" data-toggle="dropdown">
Действие <span></span>
</button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
</div>
</div>
</div>
</form>
Выше приведенный пример будет выглядеть примерно так:
Создание группы кнопок, поделенных на сегменты
Аналогично, вы можете создать группу кнопок, поделенную на сегменты, где кнопка, с выпадающим списком помещается отдельно от других кнопок.
<form>
<div>
<div>
<div>
<div>
<button tabindex="-1" type="button">Действие</button>
<button tabindex="-1" data-toggle="dropdown" type="button">
<span></span>
<span>Toggle Dropdown</span>
</button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li></li>
<li><a href="#">Отдельная сслыка</a></li>
</ul>
</div>
<input type="text">
</div>
</div>
<div>
<div>
<input type="text">
<div>
<button tabindex="-1" type="button">Действие</button>
<button tabindex="-1" data-toggle="dropdown" type="button">
<span></span>
<span>Toggle Dropdown</span>
</button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
</div>
</div>
</div>
</form>
Выше приведенный пример будет выглядеть примерно так:
Примеры форм Bootstrap
Форма поиска для сайта:
<div>
<div>
<!-- Форма Bootstrap, содержащая элемент для поиска по сайту -->
<form role="search">
<div>
<input type="text" placeholder="">
<span>
<button type="button">
<i></i>
</button>
</span>
</div>
</form><!-- Конец формы -->
</div>
</div>
itchief.ru
