Адаптивная верстка Bootstrap 4 | История и эволюция верстки
Для начала немного истории, справочной информации и теории…
Чтобы понять, что такое Bootstrap в целом, какова его роль в современной верстке сайтов и какие новшества он принес в 4-ом релизе, давайте немного погрузимся в историю самой верстки.
Если вы далеки от индустрии web-разработки и вас не сильно интересует техническая (теоретическая) часть этой области, у вас может появится логичный вопрос: «Да что же это такое, Bootstrap?»
Если вкратце и «по-человечески», Bootstrap — это широко распространенный инструмент верстки (фреймворк) с набором унифицированных инструментов и правил, позволяющих довольно быстро и на понятном всем разработчикам «языке» верстать сайты, адаптированные под все устройства и поддерживаемые всеми современными браузерами.
В принципе, можно разделить историю существования сайтов, а следовательно и их создания, на несколько этапов, в которых Bootstrap сыграл немаловажную роль.
Табличная верстка
Табличная верстка — условное название метода верстки веб-документов, при котором в качестве структурной основы для расположения текстовых и графических элементов документа используются таблицы (то есть HTML-тег <table>). Данный подход был самым популярным в начале 2000ых.
Таблица с невидимой границей представляла собой словно модульную сетку, в блоках которой удобно размещать элементы веб-страницы.
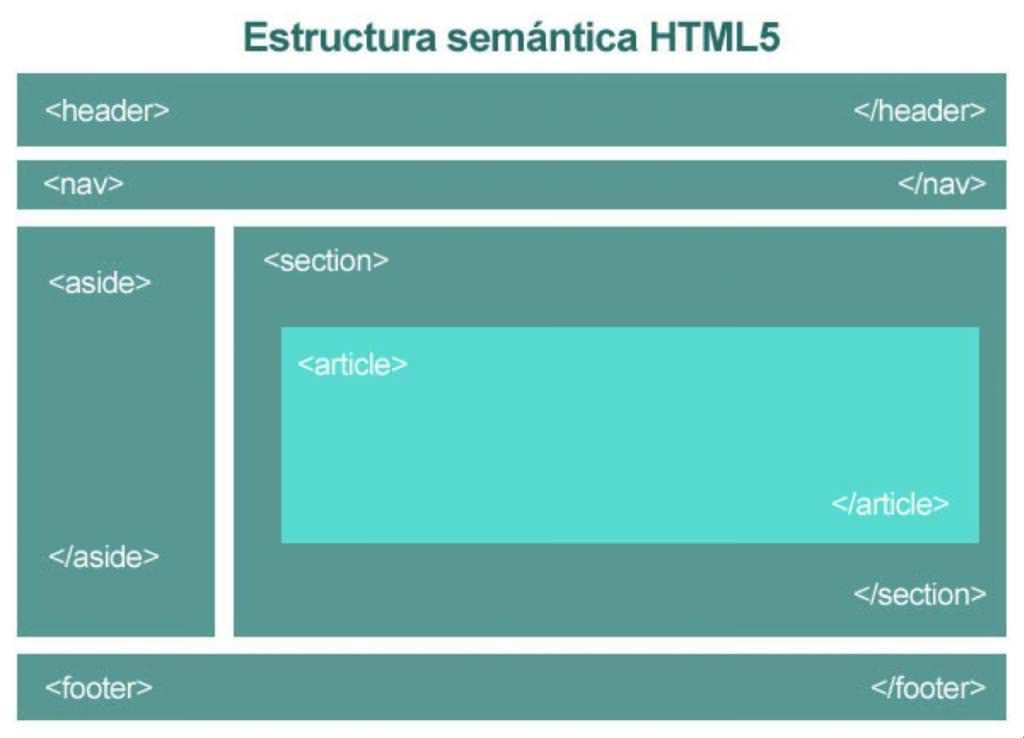
Схематичное изображение табличной версткиНо шло время, развивались технологии, мобильный интернет все больше и больше входил в нашу обыденную жизнь. Табличная верстка вовсе «не дружит» с мобильными устройствами в силу специфики поведения таблиц на маленьких разрешениях. А так же компания W3C (Консорциум Всемирной паутины) развивала идею семантики языка HTML: введения все новых и новых элементов (тегов), каждый из которых несет свою «фундаментальную роль» на странице сайта.
-
<header> — шапка сайта;
-
<nav> — навигация по разделам сайта;
-
<section> — информационный блок сайта;
-
<aside> — боковая (второстепенная) колонка сайта;
-
<article> — информационная статья;
И этот список можно продолжать еще долго…
Это делается для того, чтобы поисковые роботы и устройства чтения сайтов для людей с ограниченными физическими возможностями правильно воспринимали информацию на странице, структурировали ее и обрабатывали для дальнейшего предоставления конечному пользователю.
С появлением стандарта CSS, стало намного легче задавать оформление и управлять взаимным размещением блоков страницы, таблицы постепенно начали терять популярность и сообщество разработчиков постепенно перешло на принципиально новый вид верстки.
Блочная верстка
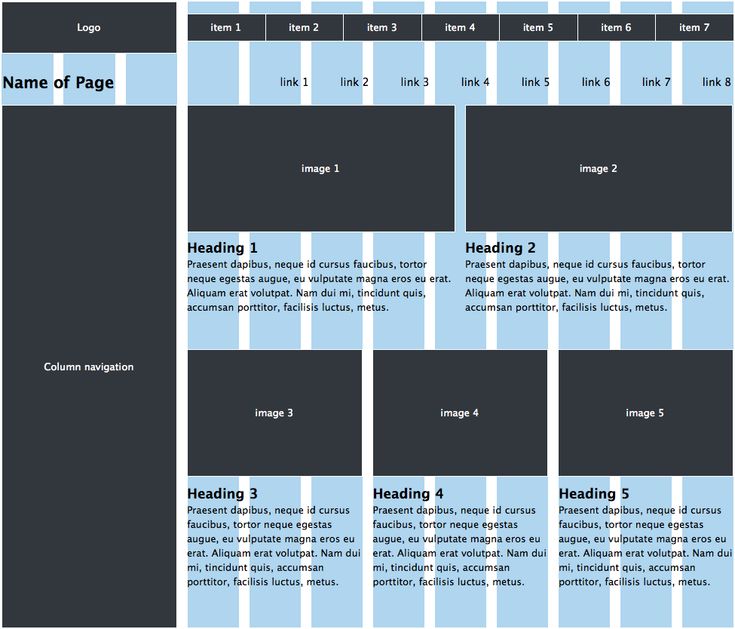
Блочная верстка — это подход, при котором сайт строят на основе «блоков», в качестве которых выступают, как правило, теги <div>. В англоязычных источниках такой подход называют Layouts. Блоки при таком подходе располагаются один под другим, но при помощи стандарта CSS разработчики могут менять их порядок отображения и позиционирование, а также задавать одному объекту различные стили на различных разрешениях браузеров.
Таблицы с тех пор используются исключительно для предоставления пользователю табличных данных. В глобальной разметке страницы они не участвуют.
CSS — довольно гибкий инструмент и одного и того же эффекта разметки страницы можно добиться множеством различных способов, какие-то могут содержать очень громоздкий код, каки-то — более компактный. И чтобы как-то унифицировать этот процесс, т. е. выработать один принцип, понятный всем разработчикам, компанией Twitter был разработан набор инструментов для адаптивной блочной верстки.
Но и блочная верстка, несмотря на огромный список преимуществ по сравнению с табличной, имеет, по сравнению с ней, ряд недостатков. Вертикальное выравнивание блоков относительно друг друга, центрирование элементов по обеим осям, отзывчивое управление размерами блоков относительно родительских элементов, единообразное отображение сайта на всех браузерах (кроссбраузерность)… Достижение всего этого — довольно трудоемкий процесс.
Схематичное изображение блочной верстки (Bootstrap 3)Верстка флексами (Flexbox)
Flexbox — это своеобразный симбиоз блоков и таблиц. Можно сказать, что это блоки, которые позаимствовали от таблиц только самое лучшее. Вообще принцип верстки флексами был предложен еще в 2008 году, но их плюсы и достоинства не сразу были оценены популярными браузерами, да и сам принцип находился в активной разработке. И лишь в 2012 году был окончательно изменен и уточнен синтаксис нового подхода. И уже после этого браузеры активно начали его поддержку, и в 2014 году все популярные браузеры уже поддерживали эту технологию. Лишь IE (Internet Explorer) упрямился, но начиная с 10-ой версии все-таки включил поддержку Flexbox.
В данный момент Bootstrap 4 поддерживается всеми современными браузерами (Chrome, Safari, Firefox, Opera, Microsoft Edge, IE 11).
Что мы выбрали для себя?
Долгое время для вёрстки проектов мы использовали фреймворк Bootstrap 3. Он позволял нам создавать современные и адаптивные сайты, удовлетворяющие всем потребностям наших клиентов.
Но на данный момент мы решили не отставать от передовых принципов и стали использовать фреймворк Bootstrap 4 в своих проектах.
Переход на него мы начали практически сразу после его официального релиза. В процессе мы пересмотрели и обновили всю свою внутреннюю документацию (технические правила верстки, базовые заготовки шаблонов, документацию и чек-листы по тестированию). Процесс верстки стал при этом намного практичнее, а страницы на выходе получаются более гибкими и современными.
Хотите разработать новый сайт с правильной вёрсткой? Заполняйте форму ниже:
Bootstrap 4. Сетка
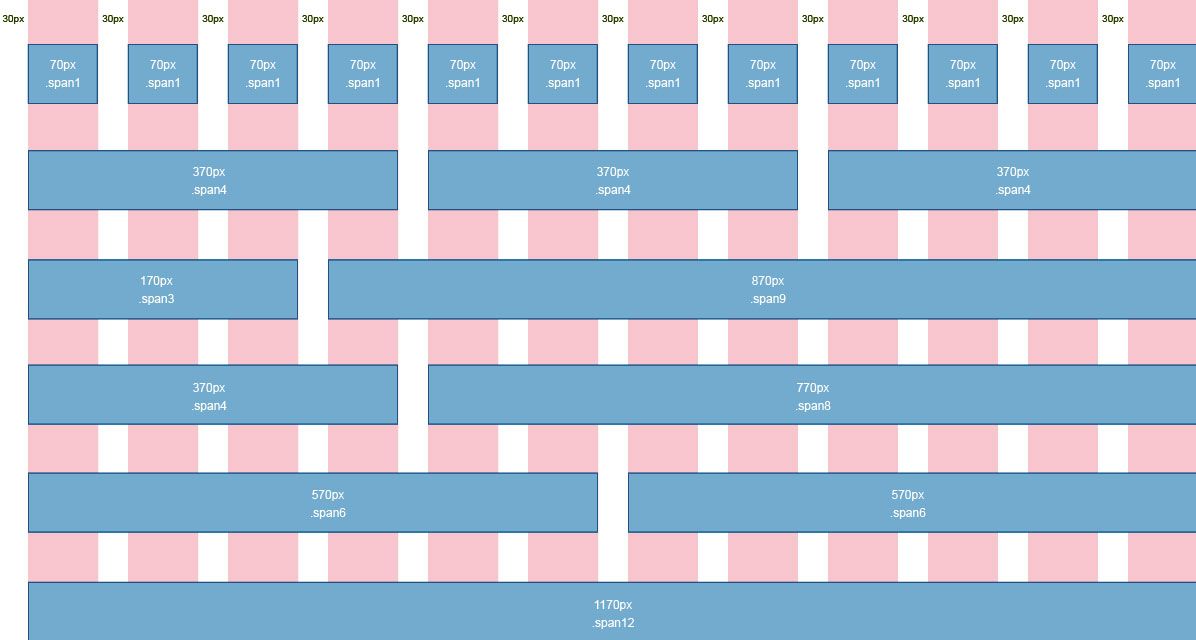
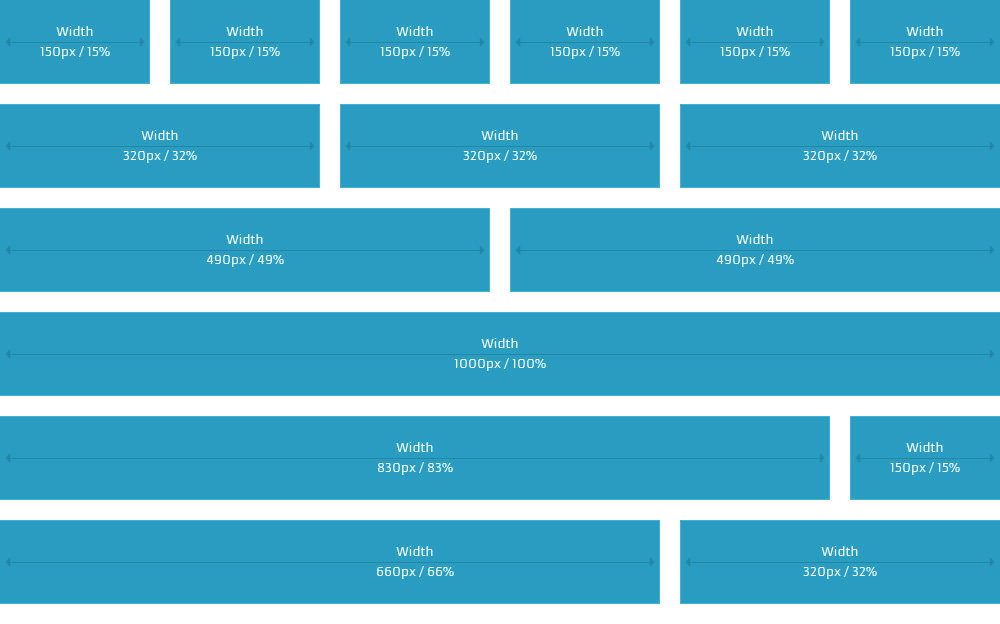
Bootstrap использует систему FlexBox. В сетке Bootstrap по умолчанию содержится 12 колонок. Число 12 делится на много других чисел, поэтому им очень удобно оперировать. Ваша задача — разбивать колонки таким образом, чтобы в сумме они давали 12, например, две колонки в пропорции 8:4 или три колонки 5:4:3. Если вы ошибётесь и число колонок будет больше 12, то лищние колонки будут переноситься на следующую строку по правилам FlexBox.
В сетке Bootstrap по умолчанию содержится 12 колонок. Число 12 делится на много других чисел, поэтому им очень удобно оперировать. Ваша задача — разбивать колонки таким образом, чтобы в сумме они давали 12, например, две колонки в пропорции 8:4 или три колонки 5:4:3. Если вы ошибётесь и число колонок будет больше 12, то лищние колонки будут переноситься на следующую строку по правилам FlexBox.
Имеются три главных компонента сетки — контейнер, ряд и колонка.
container
Контейнер представлен классом container для фиксированной ширины и container-fluid на всю ширину страницы. Контейнеры помогают выравнивать содержимое страницы.
Container-fluid – это полностью резиновый контейнер, который растягивается всегда на 100% ширины окна, поэтому если у вас полностью резиновый сайт, вам нужен именно такой контейнер.
На странице может быть несколько контейнеров, логически разбивающие содержание страницы.
row
Внутри этого контейнера должен быть ещё один блок с классом row, то есть ряд сетки.
Ряды представляют собой горизонтальные группы колонок для равномерного и аккуратного распределения содержимого. Контент должен находиться в колонках. Только колонки могут быть дочерними элементами рядов.
Ряды не могут существовать вне контейнера.
col
Классы колонок содержат в названии число колонок. Колонка имеет класс col-x-x, где первый x – обозначение устройства, а второй – количество колонок от 1 до 12. Максимальное число — 12 колонок в ряд. Таким образом, если вы хотите разбить контент на три равные части, то используйте .col-sm-4 (4 * 3 = 12).
Ширина колонки вычисляется автоматически относительно родительского элемента.
Колонки имеют горизонтальные отступы для создания пространства между собой.
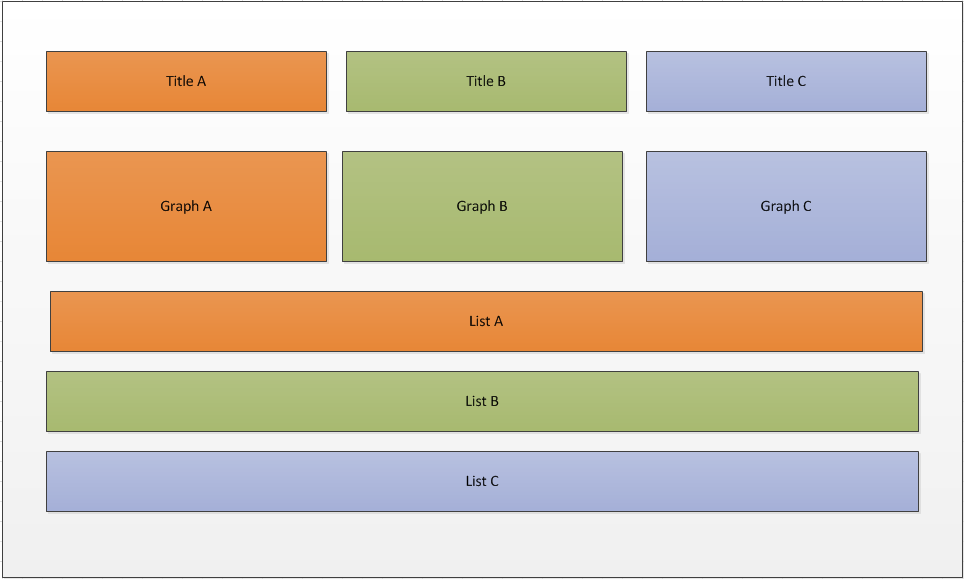
Если использовать простые варианты без дополнительных модификаторов типа col-8 и col-4, то две колонки с заданными пропорциями будут построены на любых экранах — на десктопе, планшетах и телефонах. Это не всегда удобно. Поэтому применяют дополнительные правила. Можно реализовать 3 колонки на настольном компьютере, 2 колонки на планшетах и 1 колонку на мобильном телефоне
Можно реализовать 3 колонки на настольном компьютере, 2 колонки на планшетах и 1 колонку на мобильном телефоне
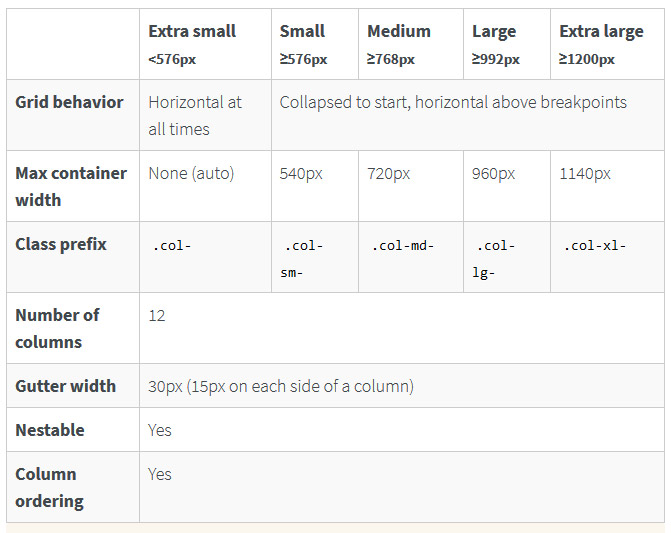
Построение по сетке
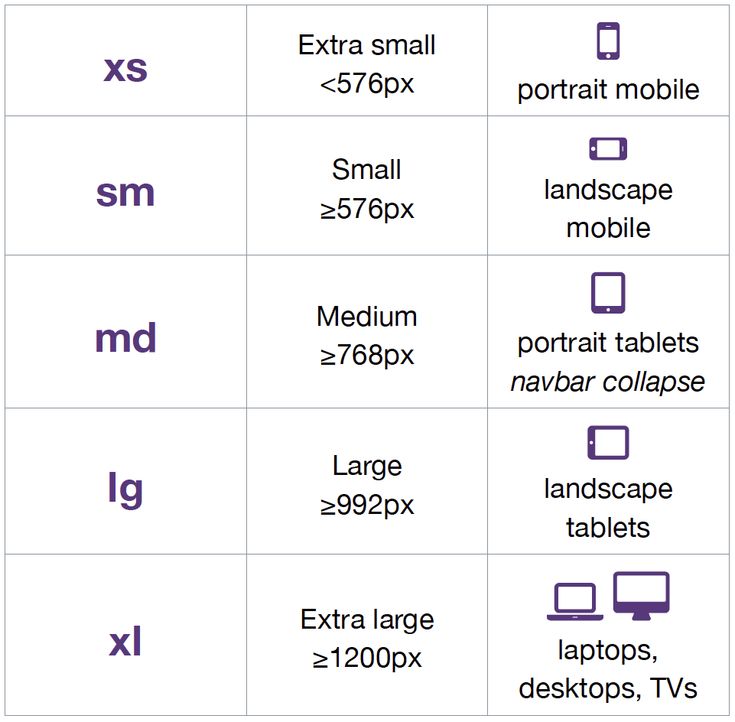
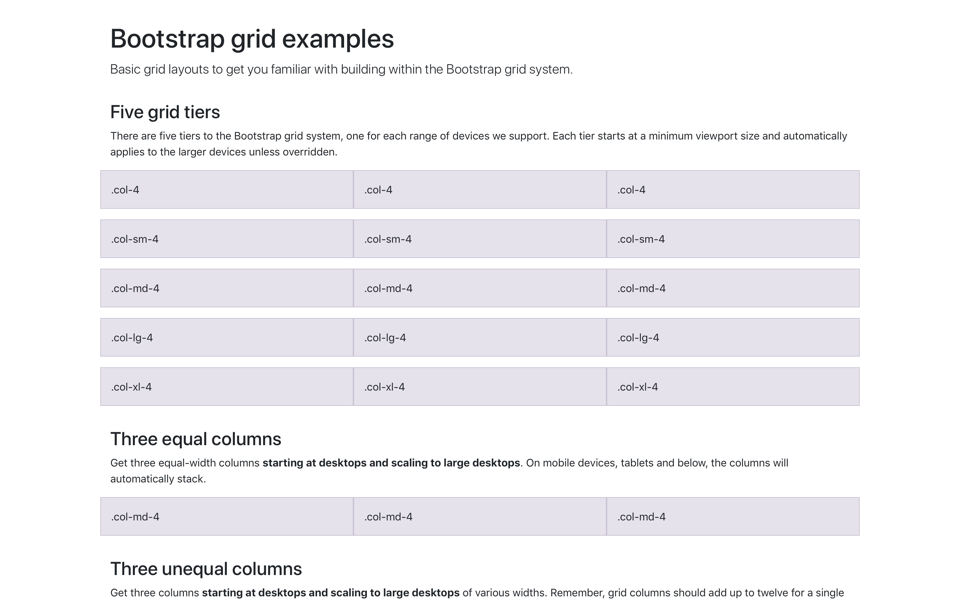
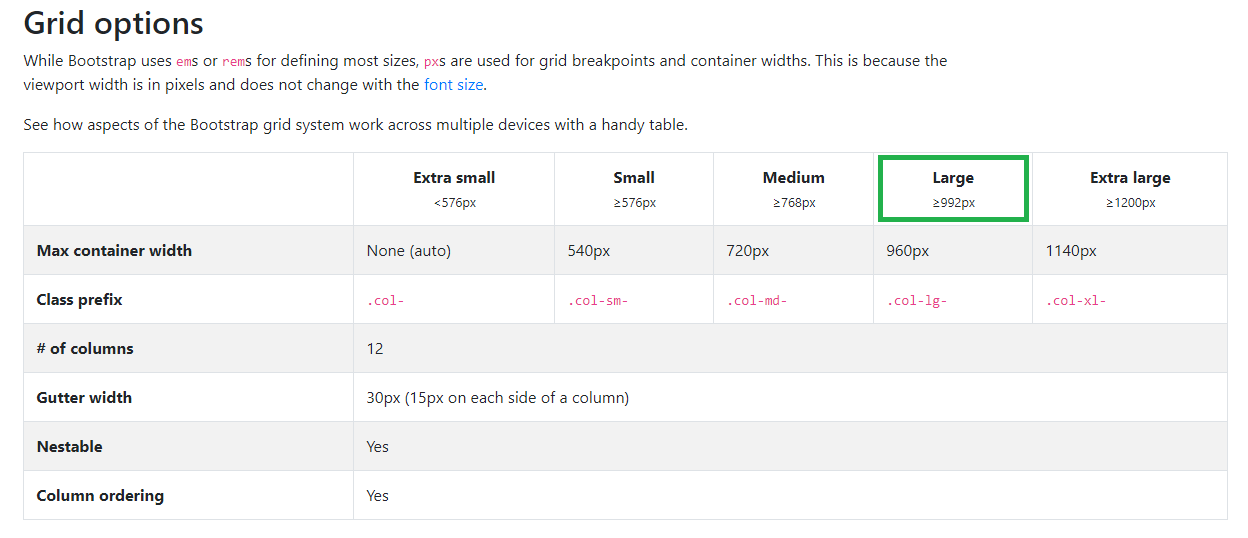
Было выделено 5 основных типов устройств по ширине экрана. Для самых маленьких устройств (extra small), у которых ширина экрана менее 576 пикселей, префикс класса – col. Далее идет col-sm (small, ширина от 576 до 768 пикселей), col-md (medium, ширина от 768 до 992 пикселей), col-lg (large ), с шириной от 992 до 1200 пикселей и xl (extra large) с шириной более 1200 пикселей.
Перестроение начинается с определённых величин: 540px, 720px, 960px, 1140px.
Опорные точки основаны на минимальной ширине и распространяются выше. Например, col-sm-4 применим к маленьким, средним, большим и сверхбольшим экранам по нарастающей.
Как же работают классы типа
Создадим три одинаковые колонки.
Одна треть/col-sm-4
Одна треть/col-sm-4
Одна треть/col-sm-4
<div>
<div>
<div>
Одна треть/col-sm-4
</div>
<div>
Одна треть/col-sm-4
</div>
<div>
Одна треть/col-sm-4
</div>
</div>
</div>
Три равные колонки будут на маленьких, средних, больших и очень экранах. Колонки центрируются внутри родительского
Колонки центрируются внутри родительского
Теперь создадим другой пример, когда на маленьких экранах всё будет размещаться в одной колонке. При увеличении размеров разметка будет меняться. Удобнее проверять на настольном компьютере, уменьшив ширину браузера до маленьких величин и постепенно его увеличивая.
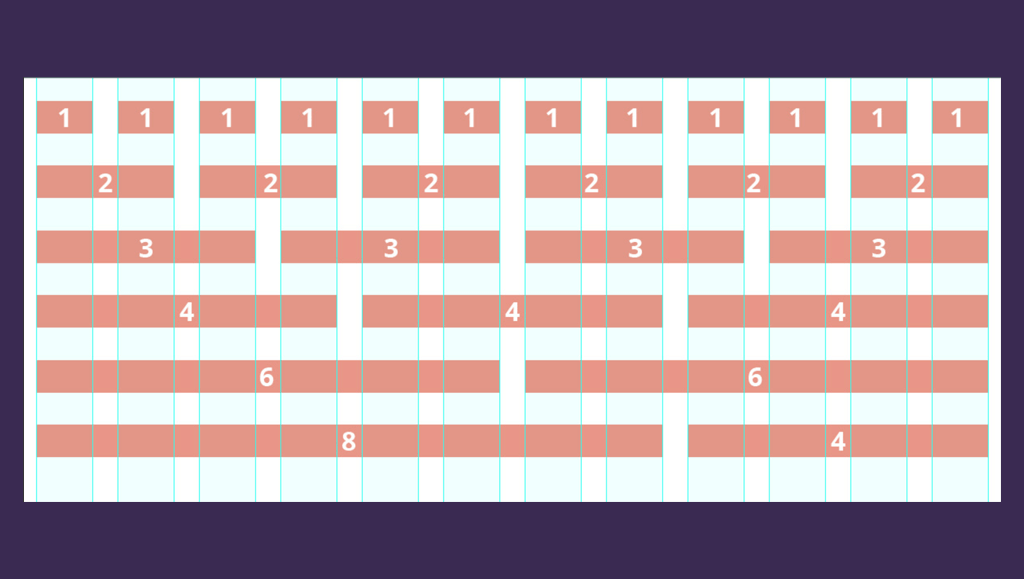
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-8
col-md-4
col-md-4
col-md-4
col-md-4
col-md-6
col-md-6
<div>
<div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
</div>
<div>
<div>col-md-8</div>
<div>col-md-4</div>
</div>
<div>
<div>col-md-4</div>
<div>col-md-4</div>
<div>col-md-4</div>
</div>
<div>
<div>col-md-6</div>
<div>col-md-6</div>
</div>
</div>
В этом примере мы использовали класс .
Mobile и desktop
Если такое поведение не устраивает, то добавляйте класс col-*.
На мобильных устройствах одна колонка растянется на всю ширину, а вторая займёт половину ниже. Так как больше 12 колонок быть не может, то задав ширину у первой колонки в 12 единиц, мы заставили вторую колонку перейти на следующую строку и занять половину (col-xs-6)
.col-12 .col-md-8
.col-6 .col-md-4
<div> <div>.col-xs-12 .col-md-8</div> <div>.col-xs-6 .col-md-4</div> </div>
Следующий пример.
На мобильных каждая колонка занимает половину экрана. Третья колонка разместится с новой строки под первой колонкой. На настольных устройствах колонки разместятся в один ряд, занимая одну треть каждая.
.col-6 . col-md-4
col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
<div> <div>.col-xs-6 .col-md-4</div> <div>.col-xs-6 .col-md-4</div> <div>.col-xs-6 .col-md-4</div> </div>
Колонки всегда занимают половину экрана на мобильных и настольных устройствах.
.col-6
.col-6
<div> <div>.col-xs-6</div> <div>.col-xs-6</div> </div>
Mobile, tablet, desktop
Ещё больше вариативности. Добавляем поддержку планшетов, используя класс .col-sm-*.
.col-12 .col-sm-6 .col-md-8
.col-6 .col-md-4
<div> <div>.col-xs-12 .col-sm-6 .col-md-8</div> <div>.col-xs-6 .col-md-4</div> </div>
Подведём итог. Создадим две колонки в пропорции 3:1.
<div class = "row"> <div class = "col-md-3 col-sm-6">Первая колонка ряда</div> <div class = "col-md-1 col-sm-6">Вторая колонка ряда</div> </div>
Первая колонка ряда
Вторая колонка ряда
С помощью этих классов мы определили: на средних и больших устройствах дать первому блоку ширину в 3 колонки из 12, а второму – 1 из 12. А вот на маленьких экранах планшетов следует оба блока показать на 50% ширины ряда.
А вот на маленьких экранах планшетов следует оба блока показать на 50% ширины ряда.
А что же произойдет на самых маленьких экранах телефонов? Если сузить окна браузера до размеров телефона, то отменится правило для extra small и каждый блок станет занимать по 100% ширины в ряде. Запомните, что это поведение блоков по умолчанию – занимать 100% ширины в своем контейнере.
Если мы задаем, например, col-sm-6, то такая ширина сохранится у блока и на md и lg, если для этих устройств ничего не прописано.
А вот на col, то есть на экстра-маленьких устройствах, ширина блока будет 100%, а не 50%. То есть наследование прописанной ширины происходит только для больших устройств, но ни в коем случаев не для меньших. Например, если вы напишите такой класс: col-lg-6, то такая ширина у блока будет только на экранах более 1200 пикселей. На md, sm, xs будет другая ширина.
Вы можете указывать блоку не один, а несколько классов. Например, col-6 col-md-4.
Например, col-6 col-md-4.
На маленьких экранах будет 50%, то есть половина ширины контейнера. На sm то же самое – 50%, так как значение наследуется для устройств с большей шириной. На md блок займет треть ширины. На самых больших экранах тоже треть. Опять же, значение наследуется из md.
Вы можете прописать так:
<div></div>
Мы задали своё отображение для каждого типа устройств.
Можно вкладывать сетку в какой-угодно блок. Давайте рассмотрим такой пример кода:
1 блок
2 блок
3 блок
<div> <div> <div> <div class= "row"> <div>1 блок</div> <div>2 блок</div> <div>3 блок</div> </div> </div> </div> </div>
У нас есть общий контейнер (фиолетовый), а в нём один ряд. В ряд вложен блок, который занимает половину ширины контейнера на средних и больших экранах, две трети на маленьких и 100% на самых маленьких. Внутри ещё три блока.
Внутри ещё три блока.
Ряд является контейнером для других рядов и т.д. Обязательно придерживайтесь в коде структуры: контейнер – ряд — ячейки (колонки).
Старые сетки работали на обтеканиях, поэтому все колонки были разной высоты. Высота определялась контентом.
В Flexbox макетах все ячейки в строке имеют высоту колонки с наибольшим контентом.
Чтобы помочь представить две системы, посмотрите демо обеих сеток.
Когда колонок в строке становится больше 12, тринадцатая колонка перепрыгивает на следующую строку. Эффект называется переход столбца и работает одинаково в обычной сетке и flex-bootstrap.
<div> <div>.col-xs-6</div> <div>.col-xs-6</div> <div>.col-xs-3, This column will move to the next line.</div> </div>
.col-6
.col-6
.col-3, This column will move to the next line.
Единственное, на что стоит обратить внимание, это то, что в режиме автомакетирования безразмерная колонка может растянуться на всю строку, если она не вместилась на предыдущей.
Различные примеры сеток смотрите также в FlexBox
Общие рекомендации по построению
Сначала создаём блок ряда в контейнере.
<div>
<div></div>
<div></div>
</div>
Начинается проверка с маленького экрана. Выводим два блока по вертикали один над другим.
<div>
<div></div>
<div></div>
</div>
На средних экранах хотим видеть два блока рядом по горизонтали.
<div>
<div></div>
<div></div>
</div>
Так, варьируя классы, вы можете построить нужный макет.
Реклама
Типографика · Bootstrap
Документация и примеры типографики Bootstrap, включая глобальные настройки, заголовки, основной текст, списки и многое другое.
Глобальные настройки
Bootstrap устанавливает базовые глобальные стили отображения, типографики и ссылок. Когда требуется больше контроля, проверьте текстовые служебные классы.
- Используйте собственный стек шрифтов, который выбирает лучшее семейство шрифтов
- Для более всеобъемлющей и доступной шкалы типов мы предполагаем корневой каталог браузера по умолчанию
размер шрифта(обычно 16 пикселей), чтобы посетители могли настроить свои браузеры по умолчанию по мере необходимости. - Используйте атрибуты
$font-family-base,$font-size-baseи$line-height-baseв качестве нашей типографской базы, примененной к - Установите глобальный цвет ссылки с помощью
$link-colorи примените подчеркивание ссылки только к:hover. - Используйте
$body-bg, чтобы установить фоновый цвет#fffпо умолчанию).
Эти стили можно найти в _reboot.scss , а глобальные переменные определены в _variables. . Обязательно установите  scss
scss $font-size-base в rem .
Заголовки
Доступны все заголовки HTML от до .
| Заголовок | Пример |
|---|---|
| х2. Заголовок начальной загрузки |
| х3. Заголовок начальной загрузки |
| h4. Заголовок начальной загрузки |
| h5. Заголовок начальной загрузки |
| h5. Заголовок начальной загрузки |
| h6. Заголовок начальной загрузки Заголовок начальной загрузки |
h2. Заголовок начальной загрузки
h3. Заголовок начальной загрузки
h4. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h6. Заголовок начальной загрузки
9Также доступны классы от 0135
.h2до.h6, когда вы хотите подобрать стиль шрифта заголовка, но не можете использовать связанный элемент HTML.х2. Заголовок начальной загрузки
h3. Заголовок начальной загрузки
h4. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h6. Заголовок начальной загрузки
h2. Заголовок начальной загрузки
h3. Заголовок начальной загрузки
h4. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h6.
Заголовок начальной загрузки
Настройка заголовков
Используйте включенные служебные классы, чтобы воссоздать небольшой вторичный текст заголовка из Bootstrap 3.
Причудливый заголовок дисплея С блеклым вторичным текстом
Необычный заголовок дисплея
С блеклым второстепенным текстомПоказать заголовки
Традиционные элементы заголовков лучше всего подходят для содержания вашей страницы. Если вам нужен заголовок, чтобы выделиться, рассмотрите возможность использования отображает заголовок — более крупный и немного более самоуверенный стиль заголовка.
| Дисплей 1 |
| Дисплей 2 |
| Дисплей 3 |
| Дисплей 4 |
Отображение 1
Экран 2
Экран 3
Отображение 4
Лид
Выделите абзац, добавив . . lead
lead
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
Элементы встроенного текста
Стили для обычных встроенных элементов HTML5.
Вы можете использовать тег метки, чтобы выделить текст .
Эта строка текста должна рассматриваться как удаленный текст.
Эта строка текста считается неточной.
Эта строка текста должна рассматриваться как дополнение к документу.
Эта строка текста будет отображаться как подчеркнутая
Эта строка текста должна рассматриваться как мелкий шрифт.
Эта строка выделена жирным шрифтом.
Эта строка выделена курсивом.
Также доступны классыТег mark можно использовать для выделения текста.

Эта строка текста должна рассматриваться как удаленный текст.
Эта строка текста больше не соответствует действительности.Эта строка текста должна рассматриваться как дополнение к документу.
Эта строка текста будет отображаться как подчеркнутая
Эта строка текста должна рассматриваться как мелкий шрифт.
Эта строка выделена жирным шрифтом.
Эта строка выделена курсивом.
.mark и .small для применения тех же стилей, что и и , избегая любых нежелательных семантических последствий, которые могут иметь теги.
Хотя это не показано выше, не стесняйтесь использовать и в HTML5. предназначен для выделения слов или фраз без придания им дополнительной важности, тогда как в основном предназначен для голосовых, технических терминов и т. д.
д.
Текстовые утилиты
Изменяйте выравнивание текста, трансформируйте его, стиль, толщину и цвет с помощью наших текстовых и цветных утилит.
Сокращения
Стилизованная реализация HTML-элемента для аббревиатур и акронимов для отображения расширенной версии при наведении курсора. Аббревиатуры имеют подчеркивание по умолчанию и получают курсор справки, чтобы предоставить дополнительный контекст при наведении курсора и пользователям вспомогательных технологий.
Добавить .инициализм на аббревиатуру для немного меньшего размера шрифта.
атрибут
HTML
атрибут
HTML
Блок-котировки
Для цитирования блоков содержимого из другого источника в вашем документе. Оберните

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Целое число можно поставить заранее.
<цитата>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Целое число ставится перед ставкой.
Наименование источника
Добавьте <нижний колонтитул> для идентификации источника. Заключите название исходной работы в .
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Целое число можно поставить заранее.
<цитата>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Целое число ставится перед ставкой.
Выравнивание
При необходимости используйте текстовые утилиты, чтобы изменить выравнивание цитаты.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Целое число можно поставить заранее.
<цитата>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Целое число ставится перед ставкой.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Целое число можно поставить заранее.
<цитата>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Целое число ставится перед ставкой.
Списки
Без стиля
Удалить стиль списка по умолчанию и левое поле для элементов списка (только непосредственные дочерние элементы). Это применимо только к непосредственным дочерним элементам списка , что означает, что вам также нужно будет добавить класс для любых вложенных списков.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Целое число слов и масса
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Содовый гнойник
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Энеан сит амет эрат нунк
- Eget porttitor lorem
<ул>
Встроенный
Удалить маркеры списка и применить небольшое поле с комбинацией двух классов, . и  list-inline
list-inline .list-inline-item .
- Лорем ипсум
- Фазеллус якулис
- Нулла волютпат
<ул>
Выравнивание списка описаний
Выровняйте термины и описания по горизонтали, используя предопределенные классы нашей системы сетки (или семантические примеси). Для более длинных терминов вы можете дополнительно добавить класс .text-truncate , чтобы обрезать текст многоточием.
- Списки описаний
- Список описаний идеально подходит для определения терминов.
- Эуисмод
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Порт Малесуада
- Etiam porta sem malesuada magna mollis euismod.
- Усеченный термин усекается
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.

- Вложение
- Вложенный список определений
- Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.
<дл>
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
Адаптивная типографика
Адаптивная типографика относится к масштабированию текста и компонентов путем простой настройки размера шрифта корневого элемента в рамках серии медиазапросов. Bootstrap не делает этого за вас, но его довольно легко добавить, если вам это нужно.
Bootstrap не делает этого за вас, но его довольно легко добавить, если вам это нужно.
Вот пример из практики. Выберите любой размер шрифта , размер шрифта и медиа-запросы, которые вы хотите.
HTML {
размер шрифта: 1rem;
}
@include media-breakpoint-up(sm) {
HTML {
размер шрифта: 1.2rem;
}
}
@include media-breakpoint-up(md) {
HTML {
размер шрифта: 1.4rem;
}
}
@include media-breakpoint-up(lg) {
HTML {
размер шрифта: 1.6rem;
}
} Разметка и форматирование страниц – Bootstrap
Заголовки
Заголовок два
Заголовок три
Заголовок четыре
Заголовок пять
Заголовок шесть 00457 Заголовок шесть 90 кавычек 5
Однострочная цитата:
Оставайтесь голодными. Оставаться глупым.
Многострочная цитата со ссылкой:
HTML
Element (или HTML Block Quotation Element ) указывает, что вложенный текст является расширенной цитатой.Обычно это визуализируется визуально с помощью отступа (см. Примечания, как это изменить). URL-адрес источника цитаты может быть указан с использованием атрибута cite , а текстовое представление источника может быть дано с использованием элемента
.
несколько участников — ссылка на HTML-элемент MDN — цитата
таблицы
| сотрудник | Зарплата | |
|---|---|---|
| Джейн | $1 | Потому что это все, что нужно Стиву Джобу для зарплаты. |
| Джон | 100 тысяч долларов | За все, что он ведет блог. |
| Джейн | 100 миллионов долларов | Картинки стоят тысячи слов, верно? Итак, Том х 1000. |
| Джейн | 100 миллиардов долларов | С такими волосами?! Хватит говорить… |
Списки определений
- Заголовок списка определений
- Разделение списка определений.

- Запуск
- Стартап-компания или стартап — это компания или временная организация, созданная для поиска воспроизводимой и масштабируемой бизнес-модели.
- #доворк
- Придуманная Робом Дирдеком и его личным телохранителем Кристофером «Большим Блэком» Бойкинсом, фраза «Выполняй работу» работает как само-мотиватор и мотивирует ваших друзей.
- Сделай это вживую
- Я позволю Биллу О'Рейли объяснить это.
Ненумерованные списки (вложенные)
- Элемент списка один
- Элемент списка один
- Элемент списка один
- Второй элемент списка
- Третий элемент списка
- Элемент списка четыре
- Второй элемент списка
- Третий элемент списка
- Элемент списка четыре
- Элемент списка один
- Второй элемент списка
- Третий элемент списка
- Элемент списка четыре
Упорядоченный список (вложенный)
- Элемент списка один — начинается с 8
- Элемент списка один
- Элемент списка один - реверсивный атрибут
- Второй элемент списка
- Третий элемент списка
- Элемент списка четыре
- Второй элемент списка
- Третий элемент списка
- Элемент списка четыре
- Элемент списка один
- Второй элемент списка
- Третий элемент списка
- Элемент списка четыре
Теги HTML
Эти поддерживаемые теги взяты из FAQ по коду WordPress. com.
com.
Адресная метка
1 Бесконечный циклКупертино, Калифорния 95014
США
Тег привязки (также известный как ссылка)
Это пример ссылки.
Тег аббревиатуры
Аббревиатура srsly означает «серьезно».
Тег аббревиатуры ( устарел в HTML5 )
Аббревиатура ftw означает «for the win».
Большой тег ( устарел в HTML5 )
Эти тесты очень важны, но этот тег больше не поддерживается в HTML5.
Cite Tag
«Код — это поэзия». — Automattic
Тег кода
Этот тег стилизует блоки кода.
.post-title {
margin: 0 0 5px;
вес шрифта: полужирный;
размер шрифта: 38px;
высота строки: 1,2;
и вот строка какого-то очень, очень, очень, очень длинного текста, просто чтобы посмотреть, как он обрабатывается, и выяснить, как он переполняется;
}
Позже в этих тестах вы узнаете, что word-wrap: break-word; станет вашим лучшим другом.
Удалить тег
Этот тег позволит вам зачеркнуть текст , но этот тег рекомендуется поддерживается в HTML5 (вместо этого используйте ).
Тег выделения
Тег выделения должен выделяться курсивом текст .
Бирка горизонтальной линейки
Это предложение следует за тегом
Тег вставки
Этот тег должен обозначать вставленный текст.
Тег клавиатуры
Этот малоизвестный тег эмулирует текст клавиатуры , который обычно оформлен как тег .
Предварительно отформатированный тег
Этот тег предназначен для сохранения пробелов при вводе, например, в поэзии или ASCII-графике.
Неизбранная дорога
Роберт Фрост Две дороги расходились в желтом лесу, И извините, я не смог путешествовать вдвоем (\_/) И будь одним путником, долго я стоял (='.'=) И посмотрел вниз, насколько мог ("")_(") Туда, где он изгибался в подлеске; Затем взял другого, столь же справедливого, И имея, возможно, лучшее утверждение, |\_/| Потому что он был травянистым и нуждался в износе; / @ @ \ Хотя насчет того, что переход туда ( > º >x
Тег цитаты для краткости, встроенные кавычки
Разработчики, разработчики, разработчики...--Стив БалмерЗабастовочный тег ( устарел в HTML5 ) и S-тег
Этот тег показывает зачеркнутый
текст.Маленькая бирка
Этот тег показывает меньший текст.
Прочная бирка
Этот тег показывает полужирный текст.
Нижний тег
Придаем нашему научному стилю H 2 O, что должно сдвинуть "2" вниз.
Верхний индекс
Все еще придерживаюсь науки и Альберта Эйнштейна E = MC 2 , что должно поднять 2 вверх.

 Можно сказать, что это блоки, которые позаимствовали от таблиц только самое лучшее. Вообще принцип верстки флексами был предложен еще в 2008 году, но их плюсы и достоинства не сразу были оценены популярными браузерами, да и сам принцип находился в активной разработке. И лишь в 2012 году был окончательно изменен и уточнен синтаксис нового подхода. И уже после этого браузеры активно начали его поддержку, и в 2014 году все популярные браузеры уже поддерживали эту технологию. Лишь IE (Internet Explorer) упрямился, но начиная с 10-ой версии все-таки включил поддержку Flexbox.
Можно сказать, что это блоки, которые позаимствовали от таблиц только самое лучшее. Вообще принцип верстки флексами был предложен еще в 2008 году, но их плюсы и достоинства не сразу были оценены популярными браузерами, да и сам принцип находился в активной разработке. И лишь в 2012 году был окончательно изменен и уточнен синтаксис нового подхода. И уже после этого браузеры активно начали его поддержку, и в 2014 году все популярные браузеры уже поддерживали эту технологию. Лишь IE (Internet Explorer) упрямился, но начиная с 10-ой версии все-таки включил поддержку Flexbox. Заголовок начальной загрузки
Заголовок начальной загрузки
 Целое число можно поставить заранее.
Целое число можно поставить заранее.
 Обычно это визуализируется визуально с помощью отступа (см. Примечания, как это изменить). URL-адрес источника цитаты может быть указан с использованием атрибута cite , а текстовое представление источника может быть дано с использованием элемента
Обычно это визуализируется визуально с помощью отступа (см. Примечания, как это изменить). URL-адрес источника цитаты может быть указан с использованием атрибута cite , а текстовое представление источника может быть дано с использованием элемента 
 '=)
И посмотрел вниз, насколько мог ("")_(")
Туда, где он изгибался в подлеске;
Затем взял другого, столь же справедливого,
И имея, возможно, лучшее утверждение, |\_/|
Потому что он был травянистым и нуждался в износе; / @ @ \
Хотя насчет того, что переход туда ( > º >x
'=)
И посмотрел вниз, насколько мог ("")_(")
Туда, где он изгибался в подлеске;
Затем взял другого, столь же справедливого,
И имея, возможно, лучшее утверждение, |\_/|
Потому что он был травянистым и нуждался в износе; / @ @ \
Хотя насчет того, что переход туда ( > º >x

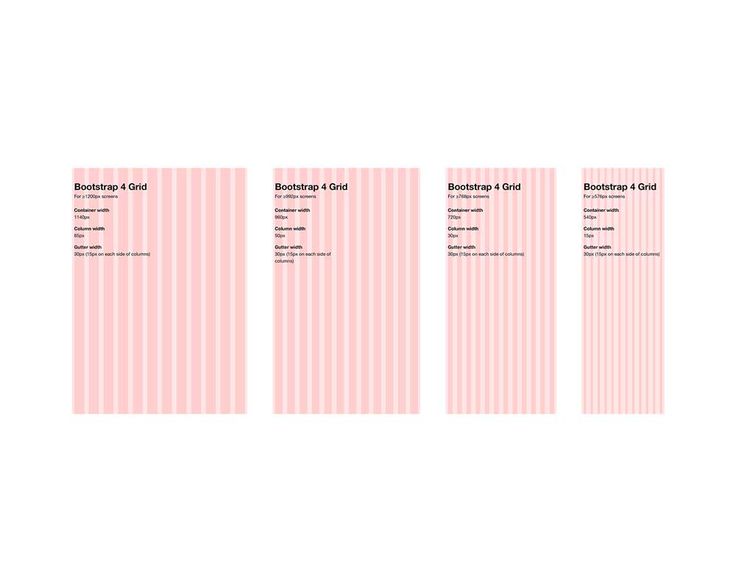
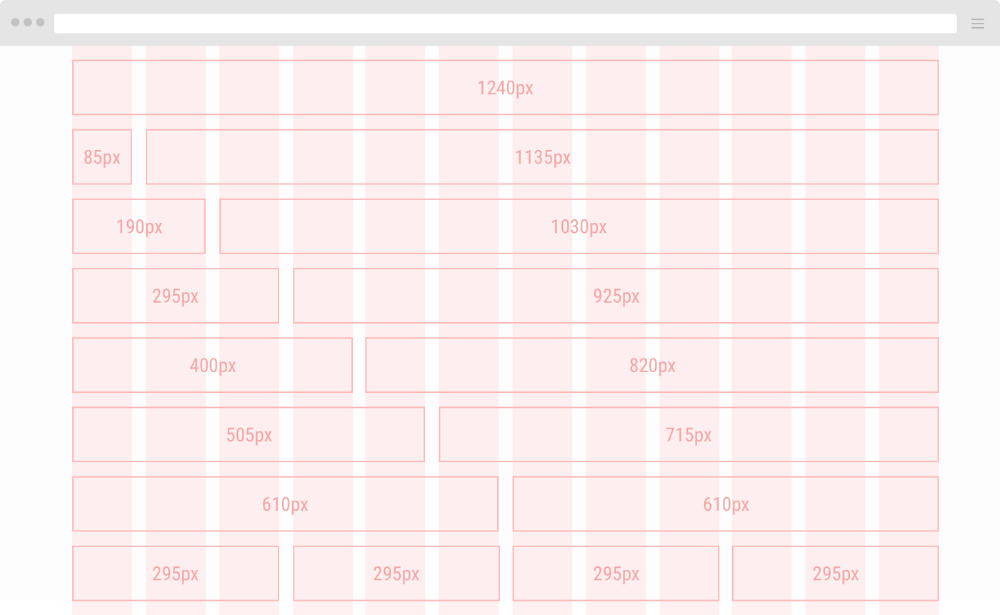
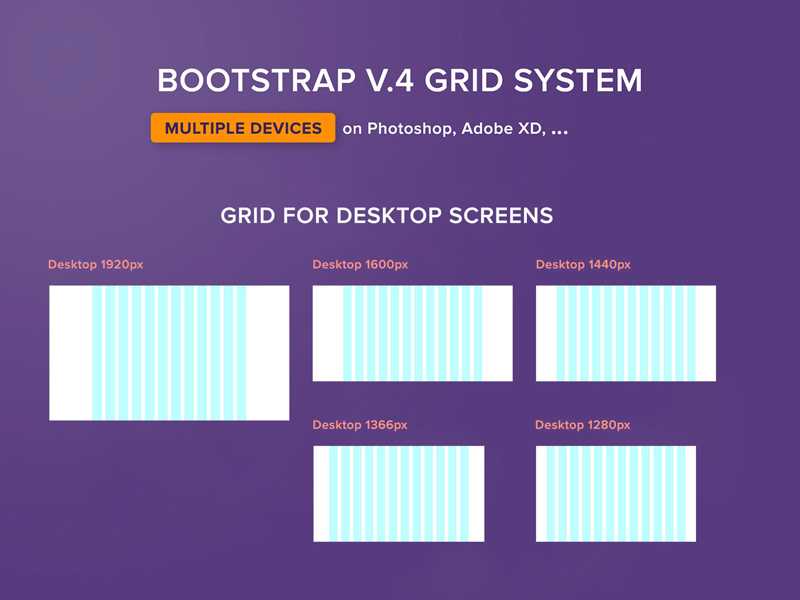
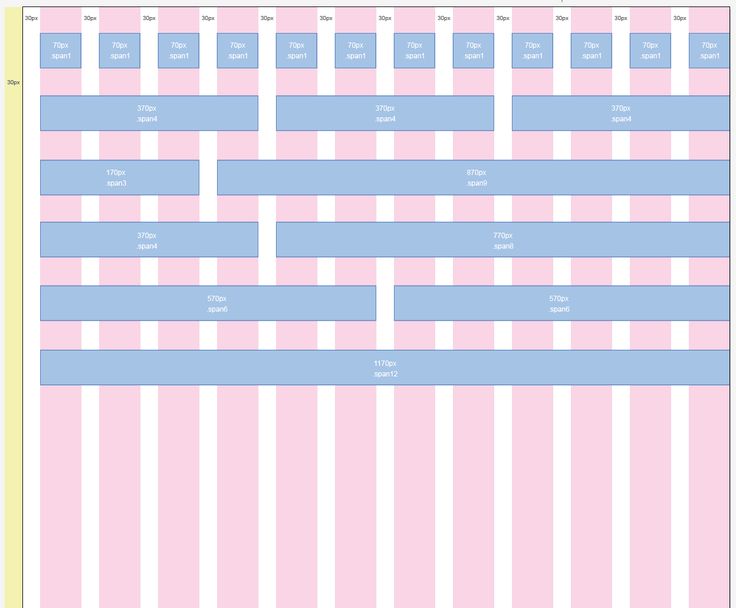
 Соответственно, ширина сетки в Figma будет иметь общую ширину 1100px (1140px — 15px — 15px). Размер одной ячейки в этом случае рассчитывается следующим образом. Во-первых, у нас есть 12 промежутков по 30px (11 по 30px в самой сетке и 15px + 15px по бокам). Общая ширина всех отступов сетки составляет 12 * 30 = 360px. Теперь вычтем из общей ширины сетки Bootstrap в CSS ширину всех отступов: 1140px — 360px = 780px. Это общая ширина всех колонок без промежутков. Далее делим общую ширину всех колонок на 12 и получаем ширину одной колонки в системе сеток Bootstrap на самых больших разрешениях: 780px / 12 = 65px.
Соответственно, ширина сетки в Figma будет иметь общую ширину 1100px (1140px — 15px — 15px). Размер одной ячейки в этом случае рассчитывается следующим образом. Во-первых, у нас есть 12 промежутков по 30px (11 по 30px в самой сетке и 15px + 15px по бокам). Общая ширина всех отступов сетки составляет 12 * 30 = 360px. Теперь вычтем из общей ширины сетки Bootstrap в CSS ширину всех отступов: 1140px — 360px = 780px. Это общая ширина всех колонок без промежутков. Далее делим общую ширину всех колонок на 12 и получаем ширину одной колонки в системе сеток Bootstrap на самых больших разрешениях: 780px / 12 = 65px.

 Bootstrap Grid options):
Bootstrap Grid options): На таком разрешении целесообразнее отобразить 6 колонок. Ширина одной колонки 60px. Остальные параметры и горизонтальная сетка как у предыдущих макетов.
На таком разрешении целесообразнее отобразить 6 колонок. Ширина одной колонки 60px. Остальные параметры и горизонтальная сетка как у предыдущих макетов. У вас появится новый документ «Bootstrap-Figma». Откройте его.
У вас появится новый документ «Bootstrap-Figma». Откройте его. Мастер веб-дизайна #7
Мастер веб-дизайна #7 Они хранят в себе файлы, которые можно подключить к проекту. В зависимости от того, где находится пользователь, отдается файл с того сервера, который обеспечит минимальную задержку.
Они хранят в себе файлы, которые можно подключить к проекту. В зависимости от того, где находится пользователь, отдается файл с того сервера, который обеспечит минимальную задержку. Если не использовать такие компоненты, то возможно не подключать скрипты к странице, что положительно скажется на скорости загрузки сайта. Этот критерий очень важен при разработке. На него также ориентируются алгоритмы ранжирования сайта в поисковых системах.
Если не использовать такие компоненты, то возможно не подключать скрипты к странице, что положительно скажется на скорости загрузки сайта. Этот критерий очень важен при разработке. На него также ориентируются алгоритмы ранжирования сайта в поисковых системах. css
│ ├── bootstrap-reboot.min.css
│ ├── bootstrap-utilities.css
│ ├── bootstrap-utilities.min.css
│ ├── bootstrap.css
│ └── bootstrap.min.css
css
│ ├── bootstrap-reboot.min.css
│ ├── bootstrap-utilities.css
│ ├── bootstrap-utilities.min.css
│ ├── bootstrap.css
│ └── bootstrap.min.css
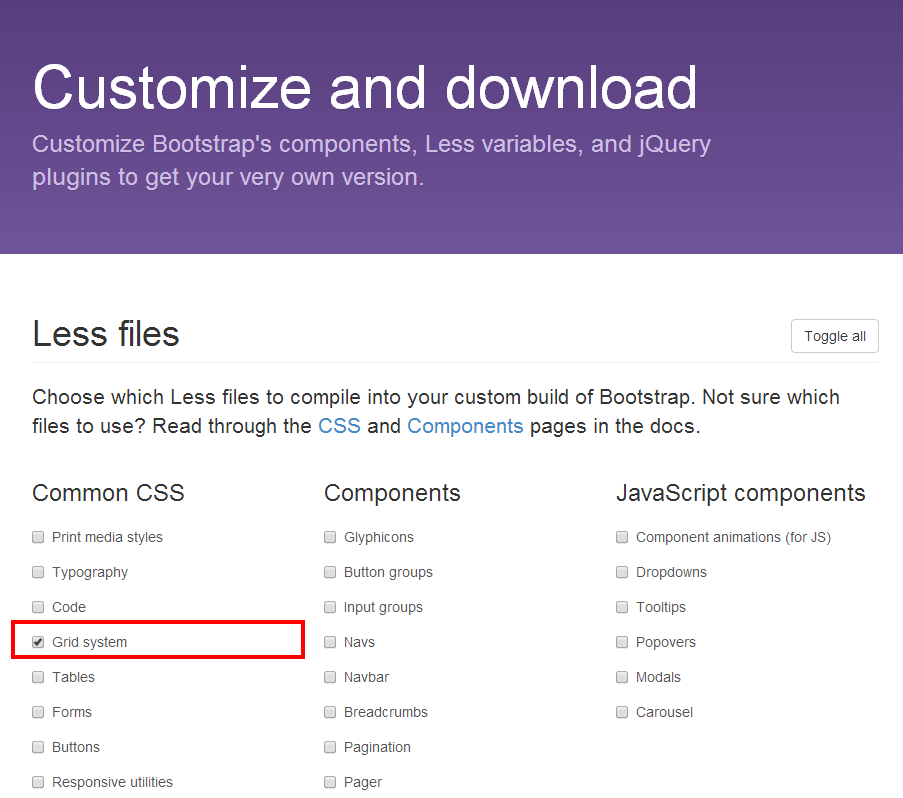
 Вместе с этим появится доступ ко всем SASS файлам Bootstrap, открывая возможности к более тонким настройкам проекта, а также созданию новых компонентов и утилит.
Вместе с этим появится доступ ко всем SASS файлам Bootstrap, открывая возможности к более тонким настройкам проекта, а также созданию новых компонентов и утилит. Возвращаем деньги, если не удалось найти работу.
Возвращаем деньги, если не удалось найти работу. Расскажите, что непонятно или сложно. ПВ вопросах по коду дайте ссылку на ваше решение. Обратите внимание – команда поддержки не ревьюит код и не подсказывает ответы, но обязательно поможет, если вы неправильно поняли задание или учли не все условия
Расскажите, что непонятно или сложно. ПВ вопросах по коду дайте ссылку на ваше решение. Обратите внимание – команда поддержки не ревьюит код и не подсказывает ответы, но обязательно поможет, если вы неправильно поняли задание или учли не все условия
 Максимальное число — 12 колонок в ряд. Таким образом, если вы хотите разбить контент на три равные части, то используйте .col-sm-4 (4 * 3 = 12).
Максимальное число — 12 колонок в ряд. Таким образом, если вы хотите разбить контент на три равные части, то используйте .col-sm-4 (4 * 3 = 12).

 col-md-* для построения сетки, начиная с десктопных устройств (medium). Всё, что меньше (телефоны (col) и планшеты (col-sm)), будет выводиться в одну колонку, так как мы не указали для этих размеров правила.
col-md-* для построения сетки, начиная с десктопных устройств (medium). Всё, что меньше (телефоны (col) и планшеты (col-sm)), будет выводиться в одну колонку, так как мы не указали для этих размеров правила. А вот на маленьких экранах планшетов следует оба блока показать на 50% ширины ряда.
А вот на маленьких экранах планшетов следует оба блока показать на 50% ширины ряда. Внутри ещё три блока.
Внутри ещё три блока.
 scss
scss  Заголовок начальной загрузки
Заголовок начальной загрузки Заголовок начальной загрузки
Заголовок начальной загрузки lead
lead 
 д.
д.
 Целое число можно поставить заранее.
Целое число можно поставить заранее.



 nav
nav 
 form-inline
form-inline  Это также отличное напоминание о том, что утилиты вертикального выравнивания можно использовать для выравнивания элементов разного размера.
Это также отличное напоминание о том, что утилиты вертикального выравнивания можно использовать для выравнивания элементов разного размера. Выберите
Выберите 
 navbar-toggler
navbar-toggler  Поскольку наш плагин работает с совпадением
Поскольку наш плагин работает с совпадением  Включите его в начале всех ваших проектов.
Включите его в начале всех ваших проектов. Хотя мы используем большую часть Normalize в нашем reset.less , мы удалили некоторые элементы специально для Bootstrap.
Хотя мы используем большую часть Normalize в нашем reset.less , мы удалили некоторые элементы специально для Bootstrap.
 ..
..
 ..
..

 .. }
/* Планшет с портретной ориентацией на альбомную и рабочий стол */
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 979 пикселей) { ... }
/* Пейзажный телефон на портретный планшет */
@media (максимальная ширина: 767 пикселей) { ... }
/* Телефоны в горизонтальном положении и вниз */
@media (максимальная ширина: 480 пикселей) { ... }
.. }
/* Планшет с портретной ориентацией на альбомную и рабочий стол */
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 979 пикселей) { ... }
/* Пейзажный телефон на портретный планшет */
@media (максимальная ширина: 767 пикселей) { ... }
/* Телефоны в горизонтальном положении и вниз */
@media (максимальная ширина: 480 пикселей) { ... }
 видимый-телефон
видимый-телефон 