Bootstrap 4. Flexbox
Раньше Bootstrap использовал 12-ти колоночную сетку. Теперь используется новый режим flexbox, но основные приёмы работы с сеткой остались с небольшими изменениями.
Режим flexbox позволяет макету автоматически вычислять размер каждой колонки.
<div>
<div>
<div>
Половинка
</div>
<div>
Половинка
</div>
</div>
<div>
<div>
Одна треть
</div>
<div>
Одна треть
</div>
<div>
Одна треть
</div>
</div>
</div>
Половинка
Половинка
Одна треть
Одна треть
Одна треть
Безразмерные колонки в сетке flexbox будут поровну делить доступное пространство, всегда заполняя весь ряд.
Можно указать размер для одной колонки, а остальные колонки равномерно распределят оставшееся пространство между собой.
<div> <div> <div> (12 - 6) / 2 = 3 </div> <div> 6 колонок </div> <div> (12 - 6) / 2 = 3 </div> </div> <div> <div> </div> <div> 5 колонок </div> <div> </div> </div> <div> <div> </div> <div> 4 колонки </div> <div> </div> </div> </div>
(12 — 6) / 2 = 3
6 колонок
(12 — 6) / 2 = 3
Используя классы col-{breakpoint}-auto, можно создать блок, размер которого будет определяться его содержимым. Также для блока можно задать классы горизонтального выравнивания. В этом случае общий ряд будет сжат до необходимых размеров.
<div> <div> <div> 1 of 3 </div> <div> Слово </div> <div> 3 of 3 </div> </div> <div> <div> 1 of 3 </div> <div> Два слова </div> <div> 3 of 3 </div> </div> <div> <div> 1 of 3 </div> <div> Здесь три слова </div> <div> 3 of 3 </div> </div> </div>
1 of 3
Два слова
3 of 3
1 of 3
Здесь три слова
3 of 3
Можно оставить стандартное поведение, не сжимая общую ширину.
1 of 3
Два слова
3 of 3
<div>
<div>
<div>
1 of 3
</div>
<div>
Два слова
</div>
<div>
3 of 3
</div>
</div>
</div>
Вы можете использовать опорные точки для точного задания размеров колонок. В остальных случаях можно ограничиться классами col и col-*.
В остальных случаях можно ограничиться классами col и col-*.
<div> <div>col</div> <div>col</div> <div>col</div> <div>col</div> </div> <div> <div>col-8</div> <div>col-4</div> </div>
Из стопки в ряд
Используя классы col-sm-*, вы можете создать базовую сеточную систему, которая разместит блоки в виде стопки на телефонах, а затем будет выводить блоки в один ряд.
<div>
<div>col-sm-8</div>
<div>col-sm-4</div>
</div>
<div>
<div>col-sm</div>
<div>col-sm</div>
<div>col-sm</div>
</div>
Смешиваем все классы
Можете комбинировать все классы, как вам нужно.
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
<!-- Stack the columns on mobile by making one full-width and the other half-width --> <div> <div>.col .col-md-8</div> <div>.col-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div> <div>.col-6 .col-md-4</div> <div>.col-6 .col-md-4</div> <div>.col-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div> <div>.col-6</div> <div>.col-6</div> </div>
Вертикальное выравнивание
Flexbox дает два способа вертикального позиционирования колонок.
Выравниваем колонки внутри ряда относительно верха, середины, низа, если позволяет высота. Указываем у row классы flex-items-xs-start, flex-items-xs-center, flex-items-xs-end.
По верху
По верху
По верху
По центру
По центру
По центру
По низу
По низу
По низу
<div>
<div>
<div>
По верху
</div>
<div>
По верху
</div>
<div>
По верху
</div>
</div>
<div>
<div>
По центру
</div>
<div>
По центру
</div>
<div>
По центру
</div>
</div>
<div>
<div>
По низу
</div>
<div>
По низу
</div>
<div>
По низу
</div>
</div>
</div>
Также можно выровнять колонки внутри одного ряда относительно друг друга, если колонки будут использовать классы

One of three columns
One of three columns
One of three columns
<div>
<div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
</div>
</div>
Горизонтальное выравнивание
Создаём блоки, размер которых меньше 12 колонок. Дальше управляем их выравниванием из-за свободного места, указывая у ряда
По левому краю
По левому краю
По центру
По центру
По правому краю
По правому краю
<div> <div> <div> По левому краю </div> <div> По левому краю </div> </div> <div> <div> По центру </div> <div> По центру </div> </div> <div> <div> По правому краю </div> <div> По правому краю </div> </div> <div> <div> Around </div> <div> Around </div> </div> <div> <div> Between </div> <div> Between </div> </div> </div>
Промежутки
Используйте класс . no-gutters, чтобы убрать промежутки между блоками. Класс удаляет отрицательные margins из .row и горизонтальные padding из всех дочерних колонок.
no-gutters, чтобы убрать промежутки между блоками. Класс удаляет отрицательные margins из .row и горизонтальные padding из всех дочерних колонок.
.col-12 .col-sm-6 .col-md-8 no-gutters
.col-6 .col-md-4
.col-12 .col-sm-6 .col-md-8
.col-6 .col-md-4
Сортировка колонок
В обычной системе сеток, если нам необходимо поменять порядок колонок, нам нужно использовать push и pull.
Разработчики Bootstrap реализовали встроенное свойство flexbox order на основе трех классов сортировки, которые применим к колонкам col:
- .flex-first – отображается первым
- .flex-last – отображается последним
- .flex-unordered – отображается между первым и последним
Первый, но не первый и не последний
Второй, но последний
Третий, но первый
<div>
<div>
<div>
Первый, но не первый и не последний
</div>
<div>
Второй, но последний
</div>
<div>
Третий, но первый
</div>
</div>
</div>
Смещение колонок
Для сдвига колонок вправо используйте . offset-md-*, которые увеличивают левый отступ на * колонок. Например, .offset-md-4 сдвигает на четыре колонки.
offset-md-*, которые увеличивают левый отступ на * колонок. Например, .offset-md-4 сдвигает на четыре колонки.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .offset-md-4</div>
</div>
<div>
<div>.col-md-3 .offset-md-3</div>
<div>.col-md-3 .offset-md-3</div>
</div>
<div>
<div>.col-md-6 .offset-md-3</div>
</div>
</div>
Реклама
Bootstrap Бутстрап 4 Flex
Bootstrap 4 Flex
Используйте классы Flex для управления компоновкой компонентов Bootstrap 4.
Flexbox
Самая большая разница между Bootstrap 3 и Bootstrap 4 заключается в том, что BootStrap 4 теперь использует Flexbox, а не float, для обработки макета.
Модуль компоновки гибких коробок упрощает разработку гибкой адаптивной структуры макета без использования float или позиционирования. Если вы новичок в Flex, вы можете прочитать об этом в нашем CSS Flexbox учебник.
Если вы новичок в Flex, вы можете прочитать об этом в нашем CSS Flexbox учебник.
Примечание: Flexbox не поддерживается в IE9 и более ранних версиях.
Если вам нужна поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Для создания контейнера Flexbox и преобразования прямых дочерних элементов в элементы Flex используйте d-flex класс:
Пример
Flex item 1
Flex item 2
Flex item 3
Пример
<div>
<div>Flex item 1</div>
<div>Flex
item 2</div>
<div>Flex item 3</div>
</div>
Чтобы создать встроенный контейнер Flexbox, используйте d-inline-flex класс:
Пример
Flex item 1
Flex item 2
Flex item 3
Пример
<div>
<div>Flex item 1</div>
<div>Flex
item 2</div>
<div>Flex item 3</div>
</div>
Горизонтальное направление
Используется . для отображения элементов Flex горизонтально (бок о бок). Это значение по умолчанию. flex-row
flex-row
Совет: используйте .flex-row-reverse Выравнивание по горизонтали по правому краю:
Пример
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
Пример
Flex item 1
Flex item 2
Flex item 3
<div
class=»d-flex flex-row-reverse bg-secondary»>
<div>Flex
item 1</div>
<div>Flex item 2</div>
<div>Flex item 3</div>
</div>
Вертикальное направление
Используется .flex-column для отображения элементов Flex вертикально (поверх друг друга) или для изменения .flex-column-reverse вертикального направления:
Пример
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
Пример
Flex item 1
Flex item 2
Flex item 3
<div
class=»d-flex flex-column-reverse»>
<div>Flex
item 1</div>
<div>Flex item 2</div>
<div>Flex item 3</div>
</div>
Выравнивание содержимого
Используйте . классы для изменения выравнивания элементов Flex. Допустимые классы  justify-content-*
justify-content-*start (по умолчанию),,, end center between или around:
Пример
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
Пример
<div>…</div>
<div>…</div>
<div>…</div>
<div>…</div>
<div>…</div>
Заливка/равная ширина
Используйте .flex-fill для элементов Flex, чтобы заставить их в равной ширины:
Пример
Flex item 1
Flex item 2
Flex item 3
Пример
<div>
<div>Flex
item 1</div>
<div>Flex item 2</div>
<div>Flex item 3</div>
</div>
Grow
Используйте для . элемента Flex, чтобы занять оставшуюся часть пространства. В приведенном ниже примере первые два элемента Flex занимают необходимое пространство, в то время как последний элемент занимает оставшуюся часть доступного пространства: flex-grow-1
flex-grow-1
Пример
Flex item 1
Flex item 2
Flex item 3
Пример
<div>
<div>Flex
item 1</div>
<div>Flex item 2</div>
<div>Flex item 3</div>
</div>
Совет: Используйте .flex-shrink-1 на Flex элемент, чтобы сделать его сжатие, если это необходимо.
Order
Изменение визуального порядка конкретных элементов Flex с помощью .order классов. Допустимые классы от 0 до 12, где наименьшее число имеет наивысший приоритет (Order-1 отображается перед порядком-2 и т.д.):
Пример
Flex item 1
Flex item 2
Flex item 3
Пример
<div>
<div>Flex
item 1</div>
<div>Flex item 2</div>
<div>Flex item 3</div>
</div>
Автоматические поля
С легкостью добавляйте автоматические поля в элементы Flex . (нажимайте элементы вправо) или с помощью  mr-auto
mr-auto.ml-auto (передвиньте элементы влево):
Пример
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
Пример
Flex item 1
Flex item 2
Flex item 3
<div>
<div
class=»p-2 bg-info»>Flex item 1</div>
<div>Flex
item 2</div>
<div>Flex item
3</div>
</div>
Обернуть
Управление переносом элементов Flex в контейнер Flex с помощью .flex-nowrap (по умолчанию) .flex-wrap или .flex-wrap-reverse.
Нажмите на кнопки ниже, чтобы увидеть разницу между тремя классами, по Чанг в упаковке Flex элементов в примере поле:
flex-wrap flex-wrap-reverse flex-nowrap
Пример
Flex item 1
Flex item 2
Flex item 3
Flex item 4
Flex item 5
Flex item 6
Flex item 7
Flex item 8
Flex item 9
Flex item 10
Flex item 11
Flex item 12
Flex item 13
Flex item 14
Flex item 15
Flex item 16
Flex item 17
Flex item 18
Flex item 19
Flex item 20
Flex item 21
Flex item 22
Flex item 23
Flex item 24
Flex item 25
Пример
. .
.<div>..</div>
<div>..</div>
Выравнивание содержимого
Управление вертикальным выравниванием собранных элементов Flex с помощью .align-content-* классов. Допустимые классы .align-content-start (по умолчанию),,,, .align-content-end .align-content-center .align-content-between .align-content-around и .align-content-stretch .
Примечание: Эти классы не влияют на отдельные строки элементов Flex.
Нажмите на кнопки ниже, чтобы увидеть разницу между пятью классами, изменив вертикальное выравнивание элементов Flex в поле пример:
align-content-start align-content-end align-content-center align-content-around align-content-stretch
Example
Flex item 1
Flex item 2
Flex item 3
Flex item 4
Flex item 5
Flex item 6
Flex item 7
Flex item 8
Flex item 9
Flex item 10
Flex item 11
Flex item 12
Flex item 13
Flex item 14
Flex item 15
Flex item 16
Flex item 17
Flex item 18
Flex item 19
Flex item 20
Flex item 21
Flex item 22
Flex item 23
Flex item 24
Flex item 25
Пример
. .
.<div>..</div>
<div>..</div>
<div>..</div>
<div>..</div>
Выравнивание элементов
Управление вертикальным выравниванием отдельных строк элементов Flex с помощью .align-items-* классов. Допустимые классы .align-items-start:, .align-items-end, .align-items-center .align-items-baseline и .align-items-stretch (по умолчанию).
Нажмите на кнопки ниже, чтобы увидеть разницу между пятью классами:
align-items-start align-items-end align-items-center align-items-baseline align-items-stretch
Пример
Flex item 1
Flex item 2
Flex item 3
Пример
..<div>..</div>
<div>..</div>
<div>..</div>
<div>..</div>
Выравнивание себя
Управление вертикальным выравниванием заданного элемента Flex с классами .. Допустимые классы  align-self-*
align-self-*.align-self-start:, .align-self-end, .align-self-center .align-self-baseline и .align-self-stretch (по умолчанию).
Нажмите на кнопки ниже, чтобы увидеть разницу между пятью классами:
align-self-start align-self-end align-self-center align-self-baseline align-self-stretch
Example
Flex item 1
Flex item 2
Flex item 3
Пример
<div>
<div
class=»p-2 border»>Flex item 1</div>
<div>Flex item 2</div>
<div
class=»p-2 border»>Flex item 3</div>
</div>
Адаптивные классы Flex
Все классы Flex оснащены дополнительными адаптивными классами, что упрощает задание определенного класса Flex для определенного размера экрана.
*символ может быть заменен SM, MD, LG или XL, который представляет малые, средние, большие или XLarge экраны.
| Класс | Описание | |
|---|---|---|
| Flex Container | ||
.d-*-flex | Создает контейнер Flexbox для различных экранов | |
.d-*-inline-flex | Создает встроенный Flexbox контейнер для различных экранов | |
| Direction | ||
.flex-*-row | Отображать гибкие элементы по горизонтали на разных экранах | |
.flex-*-row-reverse | Отображение гибких элементов по горизонтали и по правому краю на разных экранах | |
.flex-*-column | Отображать гибкие элементы по вертикали на разных экранах | |
.flex-*-column-reverse | Отображать гибкие элементы по вертикали, с обратным порядком, на разных экранах | |
| Justified Content | ||
. | Отображать элементы Flex с начала (по левому краю) на разных экранах | |
.justify-content-*-end | Отображение элементов Flex в конце (по правому краю) на разных экранах | |
.justify-content-*-center | Отображение элементов Flex в центре контейнера Flex на разных экранах | |
.justify-content-*-between | Отображать гибкие элементы в «между» на разных экранах | |
.justify-content-*-around | Отображать гибкие элементы «вокруг» на разных экранах | |
| Fill / Equal Width | ||
.flex-*-fill | Принудить элементы Flex к одинаковой ширине на разных экранах | |
| Grow | ||
.flex-*-grow-0 | Не делайте элементы растут на разных экранах | |
. | Сделать элементы растут на разных экранах | |
| Shrink | ||
.flex-*-shrink-0 | Не делайте элементы термоусадочные на разные экраны | |
.flex-*-shrink-1 | Сжатие элементов на разных экранах | |
| Order | ||
.order-*-0-12 | Изменение порядка от 0 до 12 на маленьких экранах | |
| Wrap | ||
.flex-*-nowrap | Не оборачивать элементы на разных экранах | |
.flex-*-wrap | Перенос элементов на различные экраны | |
.flex-*-wrap-reverse | Реверсировать обтекание элементов на разных экранах | |
| Align Content | ||
.align-content-*-start | Выравнивание собранных элементов с начала на разных экранах | |
. | Выравнивание собранных элементов в конце на разных экранах | |
.align-content-*-center | Выравнивание собранных элементов в центре на разных экранах | |
.align-content-*-around | Выравнивание собранных элементов «вокруг» на разных экранах | |
.align-content-*-stretch | Растянуть собранные элементы на разных экранах | |
| Align Items | ||
.align-items-*-start | Выравнивание отдельных рядов элементов с начала на разных экранах | |
.align-items-*-end | Выравнивание отдельных рядов элементов в конце на разных экранах | |
.align-items-*-center | Выравнивание одиночных рядов элементов в центре на разных экранах | |
.align-items-*-baseline | Выравнивание отдельных строк элементов на базовой линии на разных экранах | |
. | Растянуть отдельные ряды элементов на разных экранах | |
| Align Self | ||
.align-self-*-start | Выравнивание элемента Flex с начала на разных экранах | |
.align-self-*-end | Выравнивание элемента Flex в конце на разных экранах | |
.align-self-*-center | Выравнивание элемента Flex в центре на разных экранах | |
.align-self-*-baseline | Выравнивание элемента Flex по базовой линии на разных экранах | |
.align-self-*-stretch | Растянуть гибкий элемент на разных экранах |
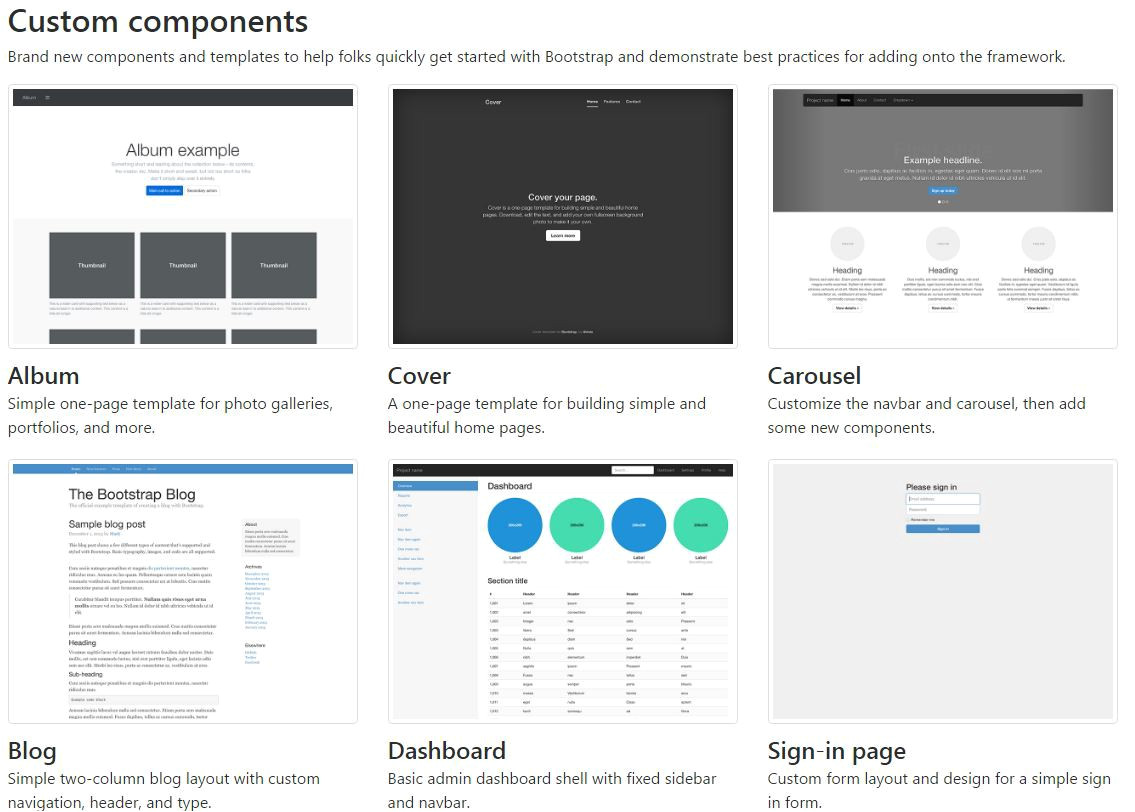
Сетка в Bootstrap 4. Подробное руководство | by Stas Bagretsov
Понимание сеток в Bootstrap — это самый важный момент работы с этим замечательным фреймворком, понимая сетки, вы сможете делать на нем без препятствий буквально всё, что захотите. Советую почитать статьи Узнаем Bootstrap 4 за 30 минут, создавая лендинг и Самые полезные хитрости в Bootstrap
Советую почитать статьи Узнаем Bootstrap 4 за 30 минут, создавая лендинг и Самые полезные хитрости в Bootstrap
Перевод статьи How the Bootstrap 4 Grid Works
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
Система сеток в Bootstrap используется для создания раскладок, а в частности для создания их адаптивности. Понимание того, как это работает — является жизненно важным моментом при работе с Bootstrap. Сетка сделана из группирования строк и колонок внутри одного или нескольких контейнеров.
Сетки на Bootstrap могут использоваться отдельно, без Bootstrap JavaScript и других CSS компонентов. Вам надо только скачать и сослаться на "bootstrap-grid.css", который включает в себя flexbox классы и классы для сетки. Вообще, более подробно для этого есть отдельная документация на официальном сайте.
Вот самый простой пример применения сетки:
<divkx gi">container">
<divkx gi">row">
<divkx gi">col">I'm your content inside the grid!</div>
</div>
</div>
Этот код выдаст нам одну большую колонку на всю ширину вьюпорта.
А вот уже две колонки:
<divkx gi">container">
<divkx gi">row">
<divkx gi">col">Left column</div>
<divkx gi">col">Right column</div>
</div>
</div>
И вот на три колонки:
<divkx gi">container">
<divkx gi">row">
<divkx gi">col">Left column</div>
<divkx gi">col">Center column</div>
<divkx gi">col">Right column</div>
</div>
</div>
Обратите внимание, что светлые серые линии границ вокруг колонок в примере были добавлены, чтобы вы визуально могли выделить каждую колонку. Вот рабочие шаблоны на Codeply.
Простые концепты сетки очень быстро можно понять, но вы уже наверное начинаете удивляться, почему вся эта HTML разметка так необходима. У вас уже возможно есть несколько вопросов, таких как: Зачем мне нужен контейнер? Могу ли я сделать один контейнер шире, чем другие?
Я коснусь этих вопросов немного позже. Но сначала, я хочу сделать шаг назад и объяснить кое-что важное, по поводу использования сеток.
Но сначала, я хочу сделать шаг назад и объяснить кое-что важное, по поводу использования сеток.
Поверьте мне. Понимание “Правил сетки” сэкономит вам кучу времени и нервов. Прочитайте их очень внимательно.
Правила сетки:
Колонки должны быть прямыми потомками Row
Row используются только для того, чтобы включать в себя колонки и не для ничего больше.
Row должны быть помещены внутри контейнера
Эти правила ОЧЕНЬ ВАЖНЫ. Строки и колонки всегда работают вместе и вам надо смотреть за тем, что один не оставался без другого.
Ждите косяка, если вы не будете соблюдать эти три простые правила. Я ответил на бесчисленное количество вопросов на Stack Overflow, просто применяя эти правила. По началу, это может быть довольно сложным, но всё последующее реально станет доступным для понимания, после того, как вы поймете то, как работает сетка.
Как использовать сетку Bootstrap. Правильный подход.
Контейнер
В простом примере до этого, вы возможно подметили, что я использовал ., чтобы обернуть  container
container.row. Контейнер это вообще ключевой элемент сетки в Bootstrap.
<divkx gi">container">
<divkx gi">row">
<divkx gi">col">I'm content inside the grid!</div>
</div>
</div>
Контейнер может использоваться для хранения любых элементов и самого контента. Он используется не только для строк и колонок сетки. Для примера, вот идеальная и правильная разметка Bootstrap:
<div>
<h3>My Heading</h3>
<div>
<div>I'm content inside the grid!</div>
</div>
</div>
Не игнорируйте контейнер
С первого взгляда, контейнер может показаться пустяковым и не сильно уж нужным, но он очень важен для контроля ширины шаблона. Контейнер также используется для равномерного выравнивания граней шаблона внутри вьюпорта браузера. Контейнер используется, чтобы противодействовать отрицательным внешним отступам row, о чем я расскажу немного позже.
Контейнер используется, чтобы противодействовать отрицательным внешним отступам row, о чем я расскажу немного позже.
У Bootstrap 4 есть 2 типа контейнера. В моих примерах я использовал .container, но также есть и полноэкранный .container-fluid. Вы можете использовать любой из них:
1 — Контейнер с фиксированной шириной, для центровки контейнера по середине шаблона.
<div></div>
2 — Контейнер с шириной во весь экран.
<div></div>
.container масштабируется адаптивно по ширине экрана, так что в конце концов он может стать шириной на весь экран, как и .container-fluid, но на маленьких устройствах.
Помните, что контейнер может использоваться для любого контента, а не только строк и колонок сетки. Но! Если вы используете последние два элемента, то строки сетки должны быть размещены внутри контейнера. Посмотрите демо для контейнера.
Применяя сетку, более одной строки может быть помещено внутри контейнера. Вы можете иметь их сколько угодно в самом контейнере и вы также можете иметь сколько хотите контейнеров на странице. Все зависит от того, какой шаблон вы пытаетесь сверстать, но пока что не сильно заморачивайтесь по этому поводу.
Вы можете иметь их сколько угодно в самом контейнере и вы также можете иметь сколько хотите контейнеров на странице. Все зависит от того, какой шаблон вы пытаетесь сверстать, но пока что не сильно заморачивайтесь по этому поводу.
У строк (rows) есть отрицательные левые/правые внешние отступы в -15px. Внутренний отступ контейнера в 15px используется для пресечения срабатывания отрицательных внешних отступов в строке контейнера. Это делается для равномерного выравнивания по граням в шаблоне. Если вы не поместите строку (row) в контейнер, то она будет выходить за пределы своего контейнера, вызывая нежелательные горизонтальные прокрутки.
Строки (Rows) и Колонки (Columns)
Сейчас, я бы хотел, чтобы .row в Bootstrap не были на самом деле именованы как “строки” (row). Название “строка”, зачастую запутывающее и скрывает настоящее предназначение .row.
Когда вы думаете о строке, вы возможно думаете о горизонтальной линии, что вполне ОК, НО, лучше думать о строке, как о родителе для колонок.
Думайте о строках, как о группе колонок (Columns)
Это потому, что колонки внутри .row не всегда располагаются горизонтально вдоль вьюпорта. Иногда нам надо, чтобы колонки в шаблоне были горизотальны, а иногда нам надо, чтобы они располагались вертикально. Концепция горизонтального vs. Вертикального шаблона является сущностью адаптивного дизайна. Единственным предназначением “строки”, является содержание одной или более “колонки”.
Не вставляйте контент прямо в “строку”!
Так делать нельзя:
<div>
This is very bad, wrong way, no bueno!!
</div><div>
<p>This is also very bad, the wrong way!!</p>
</div><div>
<h3>No headings either! This is the wrong way!!</h3>
</div>
“колонки” и только колонки, размещаются внутри “строк”.
А контент размещается уже внутри “колонок”.
<div>
<div>Happy :-) This is the right way.</div>
</div>
Так же очень важно упомянуть, что .row имеет display: flex. А как потомок в Flexbox, “колонка” в каждой строке одной и той же высоты.
Благодаря Flexbox, горизонтальное и вертикальное выравнивание легко делается с использованием рабочих классов Bootstrap 4 — flex и auto-margin.
А теперь настало время углубиться в строки и колонки и то, как они на самом деле взаимодействуют. Есть разные типы колонок и разные способы использования их в шаблоне. Они как магия.
Счастье в колонках!
Создают горизонтальные разделители по вьюпорту.
Могут иметь разную ширину.
Раскладку горизонтально слева направо, вертикально сверху вниз.
Могут изменять позицию (порядок) относительно родственных элементов в той же строке.
Имеют ту же высоту, что и другие родственные элементы в той же строке.
Могут “расти” или “урезаться” по ширине.
Могут автоматически врапиться или вертикально “слепляться” при необходимости или при нужной ширине экрана.
Могут содержать больше строк и колонок при вложении.
Всё что нужно знать о колонках Bootstrap
Снова не забываем, что колонки должны быть прямыми потомками строк.
И так, колонки создают горизонтальные деления по вьюпорту. Пространство между колонками называется “gutter”.
Классическая сетка Bootstrap имеет 12 колонок:
Таким образом, колонки могут быть равномерно разделены на 12 частей. Вот пример, 6 колонок (12/6=2) :
И дальше уже дело простой математики:
Колонки могут быть разделены с использованием любой части из 12 элементов. И это нормально — использовать меньше 12. И также, это нормально — использовать больше 12-ти, но это я покажу вам дальше.
Учитывая такую гибкость, возможности шаблона кажутся бесконечными.
Но сетка не всегда может быть из 12 элементов. Спасибо flexbox, у Bootstrap 4 есть новые “auto-layout” колонки. Такие безразмерные колонки дают вам больше гибкости при разработке шаблонов.
Flex-утилиты для построения адаптивного макета на Bootstrap 4
Адаптивная сетка Bootstrap 4 построена на основе модели Flexbox. Основой для использования адаптивных классов является класс
Основой для использования адаптивных классов является класс row в качестве родительского контейнера для нескольких классов типа col-префих-цифра. Для класса row задано свойство display: flex, а дочерние элементы делят его пространство в соответствии с префиксом и цифрой на равные части, но для разных разрешений экрана.
Например,
<div> <div> <div> <h4>col-sm-4</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis dolorem, aliquam temporibus numquam quos eaque rem omnis a eligendi ut?</p> </div> <div> <h4>col-sm-4</h4> <p>Inventore deleniti minus, accusantium harum iste vel blanditiis quis, ad perspiciatis error quas impedit quidem aperiam veritatis temporibus libero nobis.</p> </div> <div> <h4>col-sm-4</h4> <p>Voluptatum itaque amet, voluptates maiores autem reiciendis voluptatem, reprehenderit eum earum nisi ratione sunt sed aut quod rem, officia cum!</p> </div> </div> </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <div> <div> <div> <h4>col-sm-4</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. aliquam temporibus numquam quos eaque rem omnis a eligendi ut?</p> </div> <div> <h4>col-sm-4</h4> <p>Inventore deleniti minus, accusantium harum iste vel blanditiis quis, ad perspiciatis error quas impedit quidem aperiam veritatis temporibus libero nobis.</p> </div> <div> <h4>col-sm-4</h4> <p>Voluptatum itaque amet, voluptates maiores autem reiciendis voluptatem, reprehenderit eum earum nisi ratione sunt sed aut quod rem, officia cum!</p> </div> </div> </div> |
CSS-свойства для классов, использованных в примере, представлены на скриншотах ниже.
Однако, есть еще масса утилит, которые вы можете использовать как внутри классов row или col-..., так и самостоятельно.
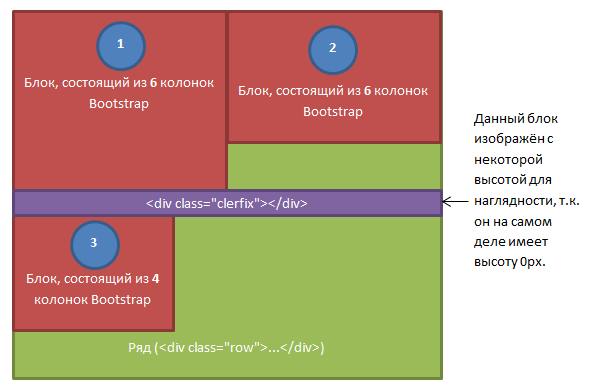
Flex-утилиты
Блоки с display: flex
У класса row помимо свойства display: flex есть еще 2 свойства, связанных с компенсацией правого и левого отступа внутри класса container(container-fluid). Это margin-left и margin-right в 15px. За счет этих отрицательных внешних отступов не стоит использовать класс row вне класса container или container-fluid, css-свойства которых таковы:
Для того чтобы назначить какому-либо блоку css-свойство display: flex, используйте класс .d-flex или один из «отзывчивых» вариантов (.d-sm-flex, .d-md-flex, .d-lg-flex или .d-xl-flex). В случае, если для элемента нужно свойство display: inline-flex в Bootstrap4 предусмотрены класс .d-inline-flex и его разновидности .d-sm-inline-flex, .d-md-inline-flex, . или  d-lg-inline-flex
d-lg-inline-flex.d-xl-inline-flex.
Направление внутри flex-блоков
Как известно, по умолчанию все flexbox-контейнеры имеют направление вдоль главной оси (свойство flex-direction: row). Вы можете изменять направление с помощью таких классов Bootstrap-4:
flex-rowflex-row-reverseflex-columnflex-column-reverse
К каждому из перечисленных классов могут быть добавлены адаптивные приставки -sm-, -md-, -lg-, -xl-. Например, можно использовать класс .flex-sm-row или .flex-md-column, или .flex-lg-row-reverse, или .flex-xl-column-reverse и подобные.
Выравнивание содержимого внутри flexbox-контейнера
Наверняка вам пригодятся утилиты, связанные с css-свойством justify-content для flexbox-контейнеров, чтобы изменять выравнивания flex-элементов по главной оси (горизонтальная ось X по умолчанию и вертикальная ось Y, если flex-direction: column). Классы, предоставляемые css-файлами Bootstrap-4 предлагают на выбор варианты суффиксов
Классы, предоставляемые css-файлами Bootstrap-4 предлагают на выбор варианты суффиксов start (умолчание браузера), end, center, between или around:
.justify-content-start,.justify-content-sm-start,.justify-content-md-start,.justify-content-lg-start,.justify-content-xl-start.justify-content-end,.justify-content-sm-end,.justify-content-md-end,.justify-content-lg-end,.justify-content-xl-end.justify-content-center,,.justify-content-sm-center.justify-content-md-center,.justify-content-lg-center,.justify-content-xl-center.justify-content-between,.justify-content-sm-between,.justify-content-md-between,.justify-content-lg-between,. justify-content-xl-between
justify-content-xl-between.justify-content-around,.justify-content-sm-around,.justify-content-md-around,.justify-content-lg-around,.justify-content-xl-around
Сложно сказать, какой из них вы выберете для своей верстки, но думается, что самыми популярными будут классы .justify-content-center, .justify-content-between, и .justify-content-around, т.к. чаще всего приходится либо центрировать контент, либо распределять несколько блоков по ширине родительского элемента.
Перенос блоков с помощью свойства flex-wrap
Для flex-контейнера можно выбрать класс для переноса дочерних блоков, не помещающихся по ширине контейнера на следующую строку (.flex-wrap). Если нужно изменить порядок отображения блоков при переносе, то нужен класс .flex-wrap-reverse. По умолчанию перенос не выполняется, но если вам это нужно указать явно, используйте класс . . Как и для других классов, использование переносов возможно только для определенных разрешений экрана с отзывчивыми утилитами: flex-nowrap
flex-nowrap
.flex-sm-nowrap.flex-sm-wrap.flex-sm-wrap-reverse.flex-md-nowrap.flex-md-wrap.flex-md-wrap-reverse.flex-lg-nowrap.flex-lg-wrap.flex-lg-wrap-reverse.flex-xl-nowrap.flex-xl-wrap.flex-xl-wrap-reverse
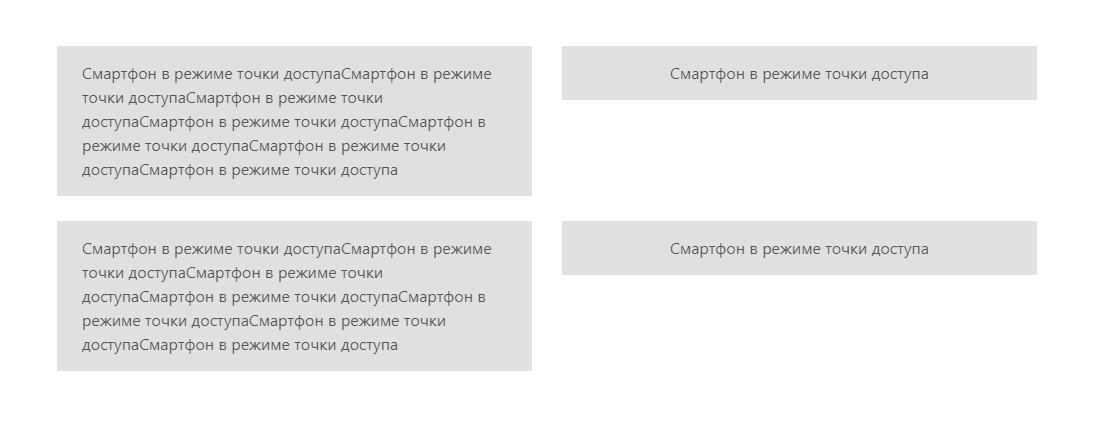
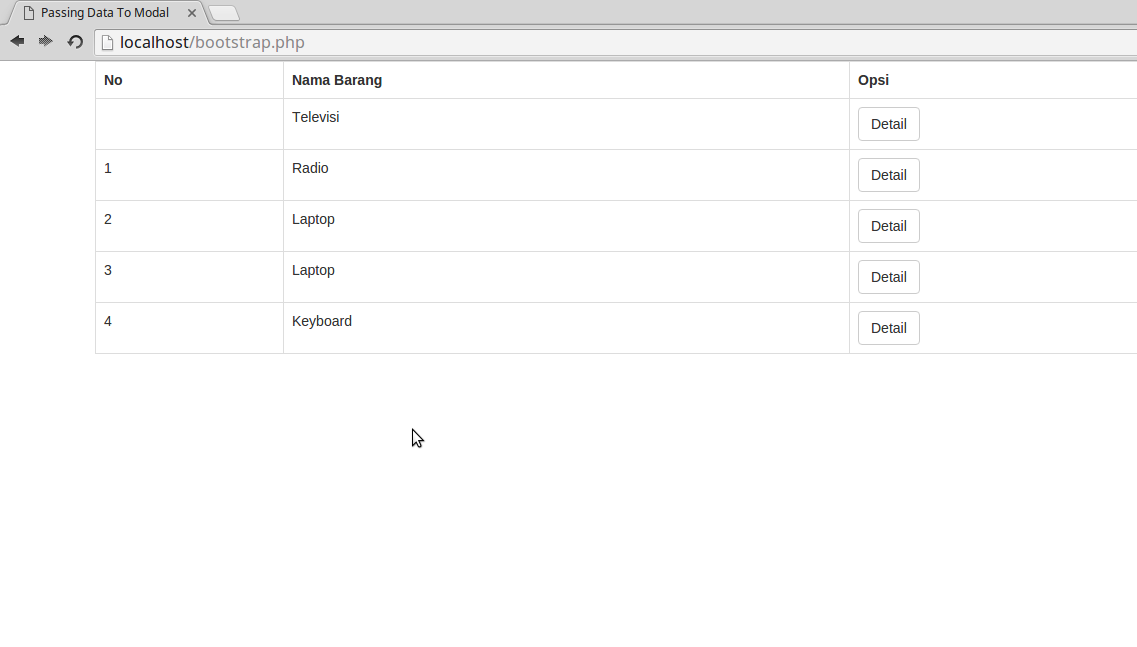
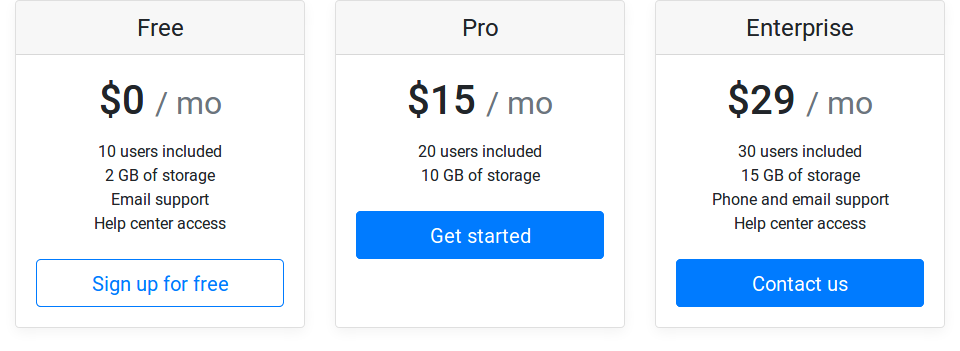
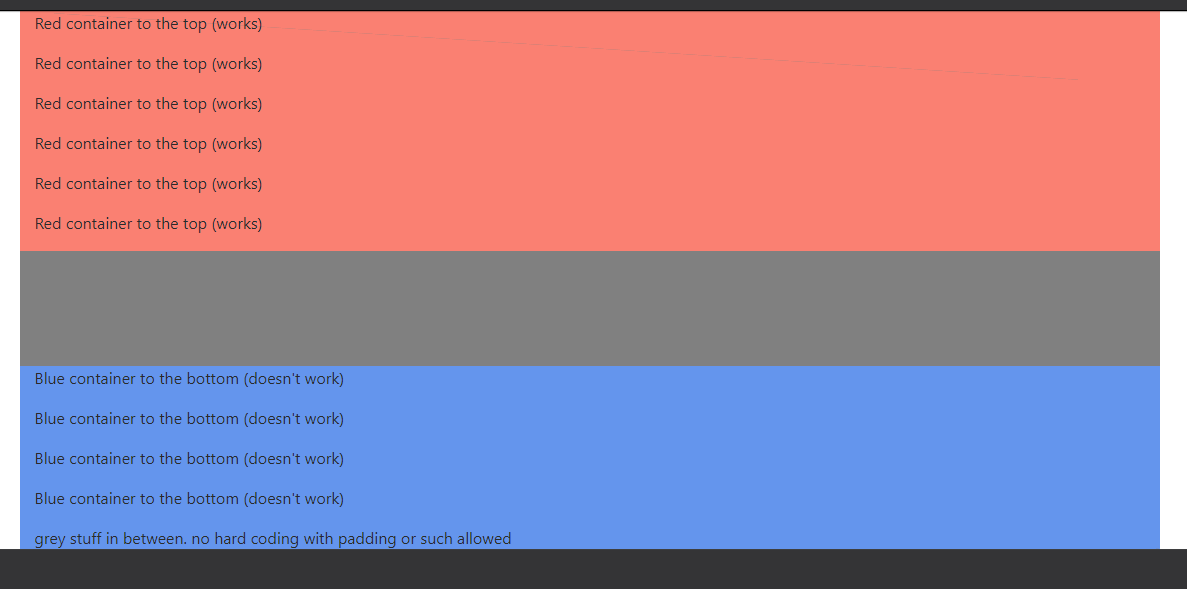
Рассмотрим реальный пример, в котором внутри родительского контейнера нужно разместить 4 квадратных блока с небольшим количеством информации в каждом, причем при изменении ширины экрана они должны перестроиться в 2 столбца (планшет) или 1 столбец (телефон).
Для реализации этого примера были использованы классы .d-flex, .justify-content-around и . для разделения блоков равными промежутками и переноса их на новую строку при уменьшении ширины контейнера. На вкладке HTML можно посмотреть разметку, а вкладка CSS содержит код стилей. flex-wrap
flex-wrap
See the Pen Bootstrap 4 justify-content by Elen (@ambassador) on CodePen.18892
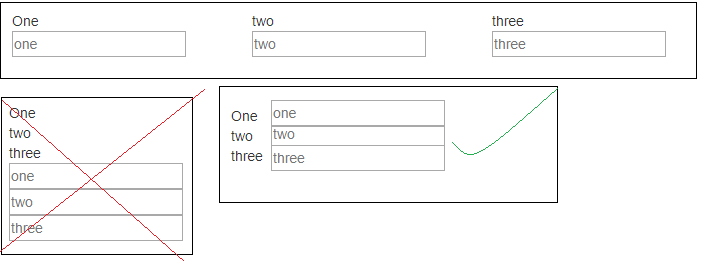
Выравнивание элементов внутри flex-контейнера заданной высоты
Если высота flex-контейнера больше, чем размер вложенных в нее блоков, вы можете использовать flex-утилиты, основанные на свойстве align-items для изменения выравнивания дочерних элементов по перекрестной оси (ось Y по умолчанию (flex-direction: row) и ось X, если задано свойство flex-direction: column). Названия классов основаны на названии самого свойства+его значение: stretch (идет по умолчанию), start, end, center, baseline .
Основные классы:
.align-items-start.align-items-end.align-items-center.align-items-baseline.align-items-stretch
Классы с префиксами:
.align-items-sm-start,.align-items-md-start,.align-items-lg-start,.align-items-xl-start.align-items-sm-end,.align-items-md-end,.align-items-lg-end,.align-items-xl-end.align-items-sm-center,.align-items-md-center,.align-items-lg-center,.align-items-xl-center.align-items-sm-baseline,.align-items-md-baseline,.align-items-lg-baseline,.align-items-xl-baseline.align-items-sm-stretch,.align-items-md-stretch,.align-items-lg-stretch,. align-items-xl-stretch
align-items-xl-stretch
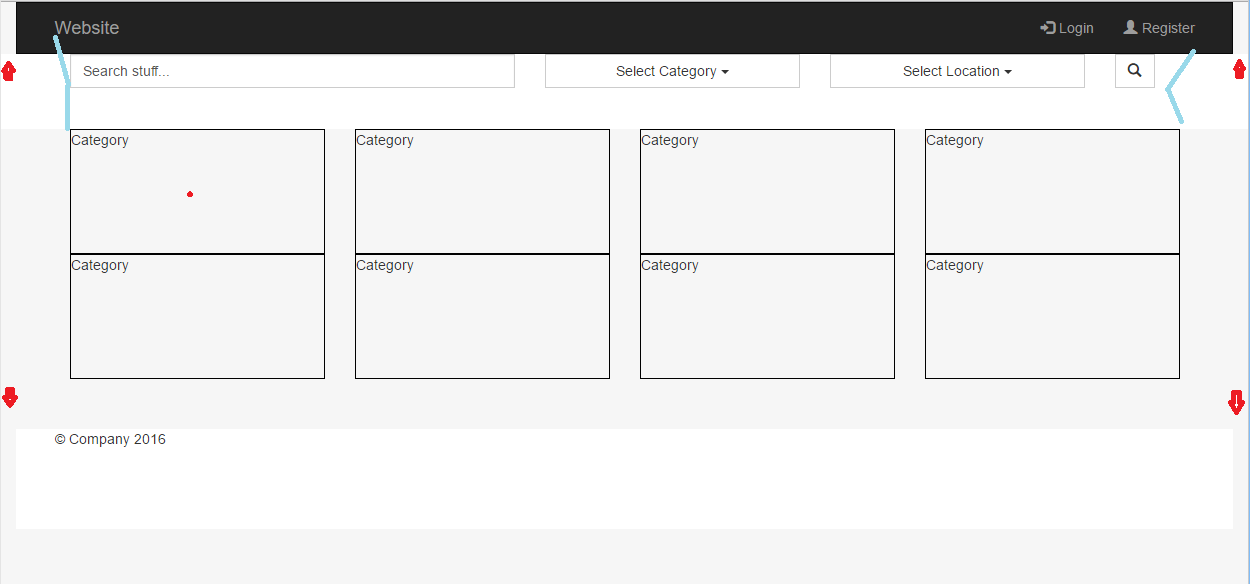
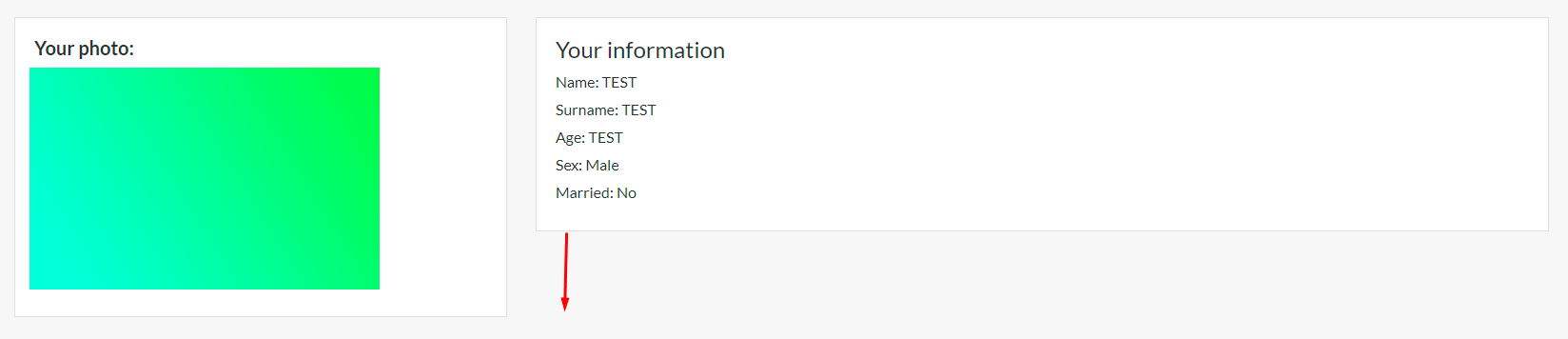
Довольно часто выравнивание различного типа необходимо использовать в верхней части страницы — в теге <header> или в различных слайдерах.
Пример, размещенный ниже, интересен тем, что для формирования блоков заголовочной части сайта использованы такие классы, как .justify-content-between и .align-items-end. В блоках с текстом, размещенных внутри основного flex-контейнера использован класс .align-items-center, позволяющий центрировать элементы друг относительно друга. Переключайте вкладки HTML и CSS, чтобы посмотреть разметку и стилевые правила.
See the Pen Bootstrap 4 justify-content and align-items classes by Elen (@ambassador) on CodePen.18892
Индивидуальное выравнивание элементов внутри flex-контейнера заданной высоты
В том случае, когда вам нужно выравнять только один или часть элементов из расположенных в одном ряду по высоте, вы можете использовать классы Bootstrap-4, начинающиеся с align-self:
. align-self-start
align-self-start.align-self-end.align-self-center.align-self-baseline.align-self-stretch
Как и у других классов, здесь можно применить отзывчивые префиксы, чтобы получить класс, работающий на одном или нескольких разрешениях экрана:
.align-self-(sm, md, lg, xl)-start.align-self-(sm, md, lg, xl)-end.align-self-(sm, md, lg, xl)-center.align-self-(sm, md, lg, xl)-baseline.align-self-(sm, md, lg, xl)-stretch
Надеюсь, вы понимаете, что префикс должен быть только один — либо -sm-, либо -md-, либо -lg-, либо -xl-, указывать все через запятую нельзя.
В примере ниже блоки с классом .team-member внутри flex-контейнера с минимальной высотой в 600px расположены «лесенкой» за счет использования таких классов, как .,  align-self-md-start
align-self-md-startalign-self-md-center и .align-self-md-end. За счет этого первый блок размещается вверху контейнера, второй — посередине, а третий — внизу. Поскольку каждому из этих блоков задано свойство max-width: 30%, a при уменьшении ширины экрана их высота выравнивается и приближается к высоте родительского контейнера, использован класс с приставкой -md-. Также у родительского элемента были добавлены рассмотренные ранее класс .justify-content-sm-between для распределения дочерних блоков внутри него с одинаковыми промежутками между ними, и класс .flex-wrap для переноса блоков на маленьких экранах при отмене значения max-width:
@media (max-width: 576px) { .team-member { max-width: none; margin-bottom: 1em; } }
@media (max-width: 576px) { .team-member { max-width: none; margin-bottom: 1em; } } |
See the Pen Bootstrap 4 align-items . clases by Elen (@ambassador) on CodePen.18892
clases by Elen (@ambassador) on CodePen.18892
Выравнивание содержимого многострочных контейнеров
В том случае, если вы использовали классы .flex-wrap или .flex-wrap-reverse, и высота вашего контейнера больше расположенных в ней элементов, можно воспользоваться утилитой, связанной со свойством align-content , чтобы выравнять дочерние flex-элементы по перекрестной оси. Доступными вариантами являются: start, end, center, between, around или stretch (по умолчанию).
Варианты классов:
.align-content-start.align-content-end.align-content-center.align-content-around.align-content-stretch.align-content-sm-start.align-content-sm-end.align-content-sm-center.align-content-sm-around. align-content-sm-stretch
align-content-sm-stretch.align-content-md-start.align-content-md-end.align-content-md-center.align-content-md-around.align-content-md-stretch.align-content-lg-start.align-content-lg-end.align-content-lg-center.align-content-lg-around.align-content-lg-stretch.align-content-xl-start.align-content-xl-end.align-content-xl-center.align-content-xl-around.align-content-xl-stretch
Пример, размещенный ниже, интересен тем, что вы можете протестировать, как будет меняться расположение изображений галереи в зависимости от назначаемого класса .align-content-.... Обратите внимание на то, как меняется размещение блоков на маленьких экранах (для этого нужно щелкнуть по вкладке HTML или CSS).
See the Pen Bootstrap-4 align-content classes by Elen (@ambassador) on CodePen.18892
В примере специально не была изменена высота родительского блока для небольших разрешений экранов, поэтому дочерние блоки выходят за пределы контейнера. Щелкните на кнопке
и расскомментируйте блок кода, чтобы изменить ситуацию:@media (max-width: 576px) { … /* #nature-gallery { height: auto; } */ }
@media (max-width: 576px) { … /* #nature-gallery { height: auto; } */ } |
Ссылки на документацию Bootstrap 4 на английском и русском языке:
Возможно, вам еще будут интересны утилиты Bootstrap для скрытия/отображения элементов на разных экранах.
Просмотров: 802
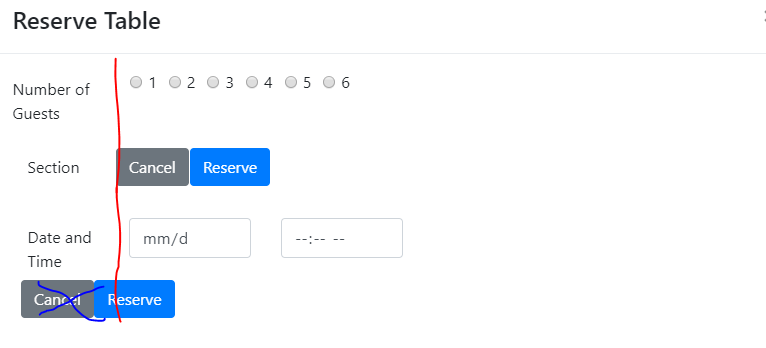
html — Выравнивание текста внутри кнопки Bootstrap
Я заметил, что есть похожие вопросы, но я попробовал данные решения, но ничего не получалось *
Мой пользовательский CSS-файл на 100% правильно связан с HTML-файлом, над которым я работаю *
Я использую Bootstrap v4.
 3.1 *
3.1 *
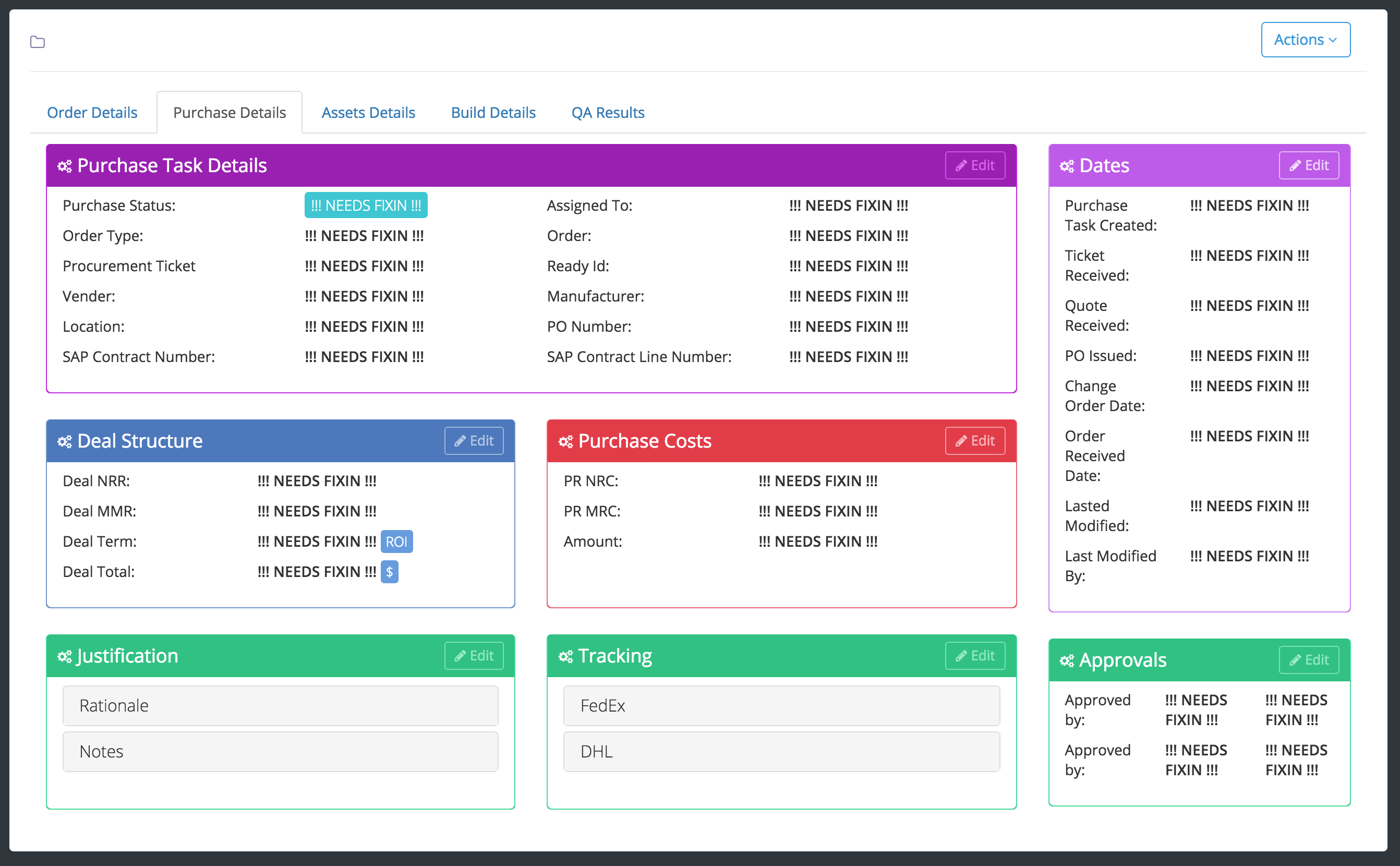
Итак, как следует из названия, я пытаюсь выровнять текст внутри кнопки Bootstrap — мне нужно сделать это, используя мой собственный CSS-файл.
Я создал свой новый файл style.css и связал его в заголовке (ПОСЛЕ ссылки CSS Bootstrap), затем добавил пользовательский класс (btn1) к кнопке Bootstrap:
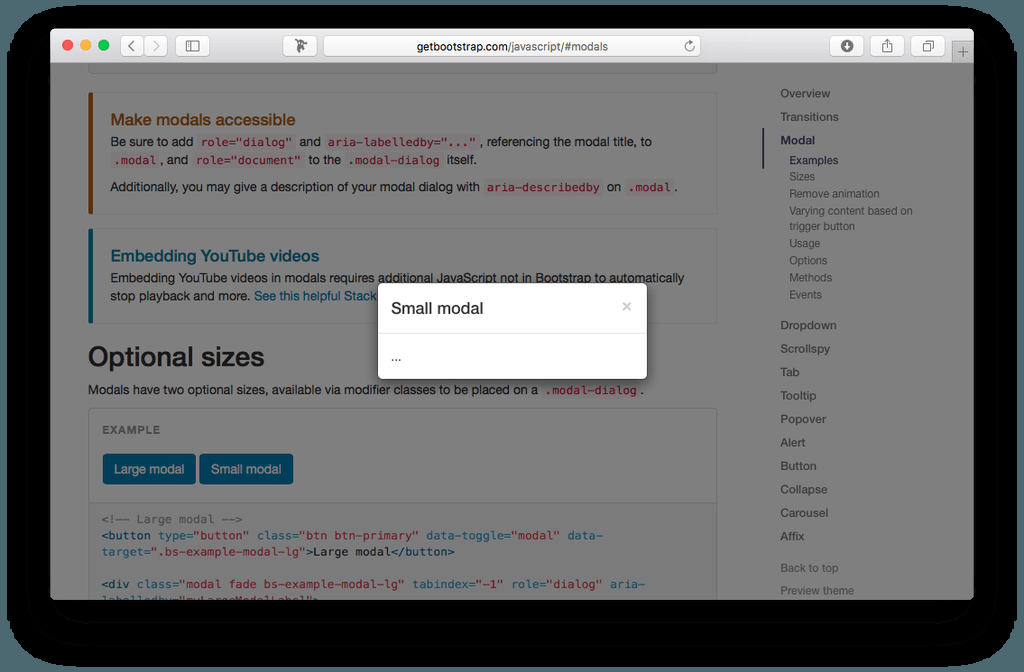
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
Затем я добавил следующий код в мой CSS:
.btn1{
text-align: left !important;
}
Но текст на кнопке все еще не выровнен по левому краю. Любые идеи о том, почему это происходит, и способы решения проблемы?
Спасибо!
0
rzk666 10 Июн 2019 в 18:20
3 ответа
Лучший ответ
Вам нужно будет изменить отступы на вашем собственном css на 0, так как это все еще подхватывает отступы начальной загрузки. Затем вы можете установить ширину на любой размер и добавить собственный отступ, если хотите.
Затем вы можете установить ширину на любой размер и добавить собственный отступ, если хотите.
Примере:
.btn1{
text-align: left !important;
padding: 0;
width: 50px;
}
1
Richard Kissman 10 Июн 2019 в 15:26
Кнопки в начальной загрузке являются элементами inline-block и не имеют определенной ширины. Следовательно, text-align: left не работает.
Вам нужно явно указать ширину и использовать align-left. А если вам нужно удалить событие левого отступа, используйте pl-0.
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet"/>
<div>
<div>
<div>
<button>Button</button>
</div>
<div>
<button>Button</button>
</div>
<div>
<button>Button</button>
</div>
</div>
</div>https://codepen. io/anon/pen/MMgxKz
io/anon/pen/MMgxKz
1
mahan 10 Июн 2019 в 15:55
Попробуйте так 👇
.btn.btn1{
text-align: left;
min-width:250px;
}
обратите внимание, что вам не нужно добавлять
!important
1
albarmavi 10 Июн 2019 в 17:26
56529143Знакомимся с Bootstrap 4: нововведения, основные стили
Масштабная статья, охватывающая практически все тонкости и нюансы четвёртой версии одного из самых популярных фреймворков Bootstrap 4. Это первая часть данной статьи. В ней будут рассмотрены нововведения и основные стили фреймворка.
Глубокое погружение в решение общих проблем, связанных с веб-дизайном.
В этой статье мы рассмотрим практические основы, необходимые для создания отзывчивых веб-сайтов, используя Bootstrap 4.
Вы можете быть удивлены тому, а зачем я вообще написал столь огромный гайд на 17 000 слов про Bootstrap. В конце концов поддержка Flexbox и Grid набирает силу. Зачем же нам тогда Bootstrap?
Что же, у меня для вас хорошие новости, в силу своего опыта я написал множество статей про Flexbox и Grid. Поэтому могу с уверенностью сказать, что по-прежнему существует множество ситуаций, когда вам поможет знание последней версии Bootstrap. То есть не существует идеального инструмента для решения той или иной ситуации.
Кстати, если вы плохо знаете CSS, рекомендуем сначала изучить его. Сначала Flexbox, затем CSS Grid, а уже потом и Bootstrap 4.
Но если вы чувствуете себя готовым, давайте продолжим.
Bootstrap 4 — это последняя версия широко распространенного фреймворка для front-end разработчиков Bootstrap.
В Bootstrap 4 есть много новых интересных функций и возможностей, которые упрощают процесс работы над проектом. Самым важным обновлением является интеграция с Flexbox.
Самым важным обновлением является интеграция с Flexbox.
Несколько лет назад Bootstrap стал резко популярен, но недавно, перед выпуском новой версии Bootstrap я прекратил использовать фреймворк. Да, на то были причины.
С появлением Flexbox и CSS Grid мне было легче создавать модули для реагирования с использованием встроенной поддержки CSS.
Среди опытных разработчиков, я предполагаю, что Bootstrap менее популярен. Это личное мнение, а не подтвержденный факт. Но, это не значит, что Bootstrap безнадёжен. Вот несколько причин для изучения:
Быстрое прототипирование
Конечно, существует множество других инструментов и фреймворков для прототипирования. Например, вы, возможно, слышали о Bulma и Materialize.
В данном случае, Bootstrap является их конкурентом. Кто-то считает многие его функции лишними, но тем не менее, Bootstrap позволяет выбирать, какие модули нужны лично вам.
Отзывчивый веб-дизайн
Для начинающих, отзывчивый веб-дизайн — это большое дело. Легко смеяться над этим, когда вы опытный разработчик, но вспомните времена, когда вы только начинали. Согласитесь, было трудновато, а Bootstrap как раз решает эту проблему без особых усилий.
Легко смеяться над этим, когда вы опытный разработчик, но вспомните времена, когда вы только начинали. Согласитесь, было трудновато, а Bootstrap как раз решает эту проблему без особых усилий.
Старая кодовая база
Когда я временно перестал использовать Bootstrap для личных и коммерческих проектов, мне все равно пришлось реорганизовать и поддерживать старую базу кода на работе. Нравится вам это или нет, многие старые кодовые файлы написаны в Bootstrap.
Новая версия стала ещё умнее
Намного умнее. Теперь Bootstrap построен поверх Flexbox и содержит много всяких вкусных штук, которые мы рассмотрим ниже.
Простота настройки
Новая версия Bootstrap 4 ещё лучше персоанализируется.
Я проклинал Bootstrap, за необходимость использования «Less» и «Sass» для любой значимой настройки. Хотя эта неприятность всё ещё продолжает существовать, версия 4 намного более настраиваема, чем все предыдущие.
Bootstrap не скоро исчезнет. Вы можете узнать больше о том, стоит ли учиться или нет, почитав ветку форума на freeCodeCamp.
Основы работы Bootstrap, рассмотрение изменений последней версии, советы профессионалов, возможность применить изученное практически сразу же, рассмотрение «мелочей» и многое другое.
Большинство людей говорят, что «все сайты Bootstrap выглядят одинаково». Я не согласен. Правильнее было бы говорить, что «все плохо построенные сайты Bootstrap выглядят одинаково».
Мы, всё-таки, стремимся к созданию красивых сайтов.
Далее вы можете увидеть примеры, которые мы создадим по окончанию данной статьи:
- Ещё раз: предполагается, что у вас есть хорошее представление о том, как работают HTML и CSS. Если вы не знаете CSS очень хорошо, рекомендую начать с этого.
- Вы должны хорошо знать, как работает Flexbox. Прочтите этот подробный справочник или рассмотрите этот пример, про обновления Flexbox.
Этот раздел предназначен для более опытных разработчиков. Если вы новичок в Bootstrap, пропустите этот раздел и вернитесь к нему после чтения других разделов статьи.
Ниже список изменений последней версии Bootstrap 4:
Значение по умолчанию для border-box было изменено
Ранние версии Bootstrap-а устанавливают значение border-box в поле content-box. Большинство специалистов находят это раздражающим. Теперь эта неприятность была устранена.
Консервативный CSS Resets
CSS Resets прошли долгий путь изменений, и теперь в новой версии Bootstrap имеют название «Reboot».
«Reboot» основан на нормализации. Он избегает margin-top, использует inherit, блок rem и собственный стек шрифтов для оптимального рендеринга текста. Я советую потратить хотя бы минут 10 на изучения этой вещи.
Этот раздел предназначен для тех, кто не знаком с работой Bootstrap. Вы можете пропустить этот раздел, если вы более опытный разработчик.
Давай начнем.
Обычно работа над созданием базовой веб-страницы выглядит следующим образом:
- Работаем над HTML;
- Делаем красиво с помощью CSS.
Рассмотрим код ниже:
<h2>Hello World</h2> <h3>Hi, there.Hello again</h3> <a href="example.com">Link to my website</a>
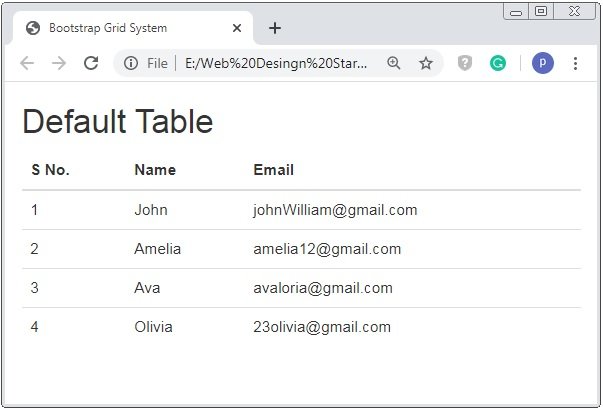
Вот, что будет выведено:
Представленный выше макет имеет два заголовочных элемента и один ссылочный элемент/тег.
И именно это вы и ожидаете увидеть, однако полученный результат и показывает всю суть. Давайте углубимся в эту суть, чтобы понять почему это так важно.
Еще раз посмотрите на результат выше. Элемент <h2> по умолчанию больше, чем элемент <h3>, а элемент <a> по умолчанию имеет синий цвет.
А заметили ли вы что все это мы получили без использования каких-либо CSS-стилей? Но почему?
Это результат работы стилей по умолчанию, которые встроены во все браузеры. Вывод: браузеры имеют таблицы стилей по умолчанию, которые влияют на внешний вид веб-страниц.
Как мы можем предотвратить такое поведение нашей веб-страницы?
Решение очень простое. Мы можем переопределить стили по умолчанию, с помощью собственных CSS-стилей.
К примеру:
h2 {
color: blue
}a {
color: black
}В этом примере я поменял местами цвета. Теперь ссылочный элемент черный, а элемент <h2> синий.
Теперь ссылочный элемент черный, а элемент <h2> синий.
Это было легко.
Браузер повлиял на отображение без вашего вмешательства. С помощью таких фреймворков, как Bootstrap вы сможете вносить значительные изменения во внешний вид ваших веб-страниц.
Итак, работает это все примерно так:
На внешний вид любой веб-страницы влияют дефолтные стили браузера, стили различных фреймворков таких, как Bootstrap, и написанные вами CSS-стили.
Не беспокойтесь, если пока ничего не поняли, далее я вам все поясню с примерами.
Предположим, что я написал собственную CSS-библиотеку с названием cowbell. Cowbell делает всего одну вещь. Я подключил свою библиотеку, это возможно сделать разными способами, я сделал это через cdn-ссылку. И на своей странице я получил то значение background-color, которое было прописано в библиотеке cowbell.
Без подобной библиотеки, мне бы пришлось для этого прописать следующее:
.cowbell {
background-color: cowbell
}Обратите внимание, что все что я сделал включает в себя класс . cowbell с эквивалентным значением background-color.
cowbell с эквивалентным значением background-color.
Кстати, чтобы никто не говорил потом, такого цвета как “cowbell” не существует.
После того как вы включили cowbell-библиотеку на свою страницу, как ей пользоваться? Очень просто! Вы просто добавляете класс .cowbell к любому элементу, который вы хотите сделать цвета cowbell.
Что-то вроде этого:
<!--- это мой невероятный HTML-документ --> <body> Это мой невероятный сайт. </body>
Так как я уже определил класс .cowbell внутри библиотеки, то нет необходимости беспокоиться по поводу написания функционала. В примере выше добавление класса .cowbell в <body> сделает весь документ цвета cowbell.
Теперь вы использовали CSS-библиотеку!
С точки зрения внутренней структуру, такой подход очень схож с тем, как работает Bootstrap. Точно также устроены CSS-классы в Bootstrap, которые созданы внутри библиотеки.
Все что вам нужно это запомнить названия классов и применять их в своей html-разметке. Они же в свою очередь сделают с разметкой, то для чего были созданы. В нашем примере такой класс давал элементу цвет cowbell.
Они же в свою очередь сделают с разметкой, то для чего были созданы. В нашем примере такой класс давал элементу цвет cowbell.
Опять же таки, как это работает? Вы просто добавляете класс .cowbell к любому элементу.
Точно также библиотека Bootstrap содержит в себе большой CSS-файл, в котором располагается огромное количество полезных классов, гибких модулей и общих CSS-свойств.
Давайте же начнем разбирать слой за слоем структуру Bootstrap!
Вы не сможете использовать Bootstrap до тех пор, пока не установите его или не подключите к своей веб-странице. Существует несколько способов установки и подключения Bootstrap-а, более опытные пользователи могут попробовать данные возможности.
В целях простоты дальнейшего изложения материала, я буду использовать cdn. Простите меня за жаргон. CDN – это Content Delivery Network или сеть доставки содержимого.
Самой простой способ понять, что такое CDN – это представьте себе заказ на пару шорт с фиктивного сайта под названием Anazon. Ваш заказ был получен и успешно обработан нашим фиктивным сервисом Anazon. К сожалению, Anazon заметили, что вы проживаете в Антарктиде, а это действительно далеко от их основного склада. Плохие новости.
Ваш заказ был получен и успешно обработан нашим фиктивным сервисом Anazon. К сожалению, Anazon заметили, что вы проживаете в Антарктиде, а это действительно далеко от их основного склада. Плохие новости.
К счастью, Anazon обладает обширной сетью дистрибьютеров со своими складскими помещениями по всему миру. Превосходно.
Теперь, Anazon решает какой из складов располагается ближе всего к вашему дому в Антарктиде, после чего будет осуществлена доставка вашей пары шорт из этого склада. Точно также, когда вы в следующий раз разместите свой заказ, Anazon проверит что этот склад все еще ближе всего к вам и доставит ваш заказ в течении 24 часов. Ну просто замечательно.
Это очень занимательно, как устроена работа Content Delivery Network. Получается, что CDN как склад, который хранит в себе все самые распространённые библиотеки, наподобие Bootstrap.
Если вы посетите веб-сайт, который имеет ссылку на CDN-ресурс, то браузер загрузит кэш-версию библиотеки. Эта версия «хранится» в памяти вашего Браузера. Если таковая не будет обнаружена, то производится запрос на получение этого ресурса, то есть версия будет подгружена.
Если таковая не будет обнаружена, то производится запрос на получение этого ресурса, то есть версия будет подгружена.
Загрузка ресурса с CDN имеет преимущество в виде более быстрого получения желаемого ресурса. Как наша пара шорт!
Ниже представлена ссылка на CDN Bootstrap-а.
https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous"
Добавьте к вашей странице эту ссылку, и вы будете готовы продвигаться дальше. Например, добавьте эту ссылку в ваш любой HTML-макет:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
В данном разделе мы продолжим создание базовой демонстрационной веб-страницы с использованием Bootstrap. Для наших демок я буду использовать codepen. io.
io.
Процесс добавление Bootstrap 4 к проекту очень прост. Нажмите на раздел настроек CSS и выберите Bootstrap из предложенных вариантов.
Как только это будет сделано, то все необходимые настройки для запуска наших демок готовы. И мы сможем использовать их во всех последующих разделах данной статьи.
Так что же отличает Bootstrap от остальных?
Изображения выше показывает результат применения Bootstrap (снизу), а без Bootstrap (сверху).
Я продолжу с уже всем известным примером “Hello World”, тем более мы уже использовали его в предыдущем разделе. Итак, из приведенных выше примеров разницу заметить довольно непросто, особенно если вы мало работали в области веб-разработки. Но, я думаю, что вы можете заметить, что некоторые дефолтные стили Bootstrap переопределили дефолтные стили браузера.
Итак, мы имеем разные шрифты, интервалы между каждым блоком текста изменены, и ссылка теперь имеет другой стиль.
Bootstrap работает!
Теперь, когда я уверен, что вы понимаете, как в целом работают CSS-библиотеки. Значит запоминаем некоторое количество основных Bootstrap-стилей и классов, которые вы считаете, вам пригодятся.
Значит запоминаем некоторое количество основных Bootstrap-стилей и классов, которые вы считаете, вам пригодятся.
Некоторые очень умные ребята потратили большое количество времени для того, чтобы создать библиотеку Bootstrap. Они проделали большое количество «грязной» работы за вас. Все что вам нужно сделать, это подключить то, что они сделали и пожинать плоды!
Я буду использовать метод «вопрос — ответ», чтобы объяснить использование Bootstrap-стилей.
Давайте начнем!
Для того, чтобы начать практическое изучение концепции данного раздела, мы начнем со следующего примера. Это глупая поэма про кроликов.
<h2> Bunnie Poems </h2> <p> The following is a mostly unintelligent poem about Bunnies. Don't think too hard about them. <br /> Enjoy! </p><h3> The Bunnie Who Had No Ears </h3><p> Mr Bunnie. How big the ears of your ancestors </p> <p> How fluffy the pride of your family </p> <p> But, wait... </p> <p> How is it that you have no ears </p> <p> With your eyes you hear, and your nose you see? </p> <p> How sad, Mr Bunny </p> <p> See him hop, hop, hop about on legs so very strong.</p> <p> But ears, he has none <p> <p> Live long, and make your ancestors proud </p>
Результатом данного примера будет следующее:
Результат, как видно из примера, находится под влиянием дефолтных стилей браузера. Это называется стиль пользовательского агента.
Первым шагом по устранению данной проблемы является подключение Bootstrap. Пожалуйста, подключите Bootstrap как было сказано ранее, и тогда вы увидите следующий результат:
Пока мы не написали никаких стилей наша страница выглядит вполне элегантно. С Bootstrap-ом у нас появились хорошие отступы и сменилось семейство шрифтов. Заметили эти изменения?
Дефолтные Bootstrap-стили переопределили дефолтные стили браузера. Без каких-либо особых усилий мы получили элегантно-выглядящую страницу.
Без каких-либо особых усилий мы получили элегантно-выглядящую страницу.
Вы могли обратить внимание, что текст теперь имеет абсолютно другой шрифт. Bootstrap 4 придерживается идеи собственных шрифтовых стеков. Это очень просто. В силу того, что существует множество различных операционных систем таких, как: Android, MacOS, Windows и Linux, а каждая из них имеет свои предустановленные шрифты.
Bootstrap 4 устанавливает свой стек шрифтов, который использует по умолчанию шрифт sans-serif, доступный на текущем устройстве.
Это гораздо более умная вещь, и при этом гибкость изменения не теряется. Вы можете переопределять подобное поведение с помощью собственных шрифтов.
Я же собирался довольно подробно объяснить, как настроить собственные стеки шрифтов CSS, но Marcin Wichary опередил меня. В данной статье он проделал отличную работу по объяснению, я вряд ли у меня получится сделать это лучше.
И поэтому после добавления Bootstrap мы имеем хорошо выглядящие шрифты на всех наших платформах, вне зависимости от операционной системы устройства.
Иногда необходимо, чтобы заголовки были реально большими. Например, для размещения такого заголовка сверху страницы.
Давайте посмотрим на базовый пример, который мы настроили ранее. Здесь мы можем наблюдать заголовки h2 и h3, имеющие размер по умолчанию. Если по каким-то причинам вам необходимо, чтобы они были большего размера, то Bootstrap 4 как раз то, что вам нужно.
Добавьте любой из этих классов display-1 display-2 display-3 или display-4.
К примеру:
<h3> The Bunnie Who Had No Ears </h3>
Я добавил класс display-4 к элементу h3. Как можно видеть ниже, теперь этот заголовок стал значительно больше. Больше чем заголовок h2!
Классы, отвечающие за отображение, привязаны не только к заголовочным элементам от h2 до h6. По факту, вы можете добавлять их к любому элементу на странице.
В примере ниже, я добавил класс display-3 к одному из элементов <p>.
<p> But, wait... </p>
Разница заключается в выходном размере элемента. Использование класса display-1 приведет к большему размеру чем использование класса display-4. Разницу вы можете наблюдать на изображении ниже:
Использование класса display-1 приведет к большему размеру чем использование класса display-4. Разницу вы можете наблюдать на изображении ниже:
Очень просто. Добавьте класс text-center к элементу, который необходимо отцентрировать для того, чтобы текст внутри этого блока встал по центру.
<p>How is it that you have no ears </p>
Для выравнивания теста и его стилизации по правой и левой стороне, используйте класс text-justify, как показано ниже:
<p>How is it that you have no ears </p>
Для этого существует 3 класса, специально предназначенных для выполнения этой задачи: .text-lowercase, .text-uppercase и .text-capitalize.
Если же вы примените класс text-lowercase к уже прописному тексту, то текст отобразится нижним регистром.
<p>WE BELIEVE IN YOU BUNNY</p>
На выходе мы получим текст в нижнем регистре вместо того, что записано в кавычках: “WE BELIEVE IN YOU BUNNY”.
Класс text-capitalize преобразует первую букву каждого слова в прописную, а использование класса text-uppercase сделает тоже самое, но уже со всеми буквами в слове.
Как и во всех остальных классах для работы с текстом, просто добавьте класс text-left или text-right, чтобы добиться желаемого эффекта.
Добавление классов .font-weight-bold,.font-weight-normal и
.font-italic, сделают за вас данную задачу. Если вы до этого работали с третьей версией Bootstrap, то скорее всего заметите, что название классов различаются.
Ниже дан пример:
<p> How sad, Mr Bunny </p> <p>See him hop, hop, hop about on legs so very strong.</p> <strong> But ears, he has none </strong>
Обратите внимание, что в примерах используется класс font-weight-normal внутри тега <strong>. По умолчанию, использование тега <strong> приведет к тому, что текст внутри него будет жирным. Это поведение «нормализуется» при добавлении класса font-weight-normal к данному тегу.
Также обратите внимание, что класс, отвечающий за создание курсива НЕ называется font-weight-italic, а просто имеет название font-italic.
Bootstrap имеет класс с названием blockquote, который позволяет создавать блок цитирования, то есть его применяют для стилизации тега <blockquote> или любого текстового блока, например тега <p>.
Пример:
<blockquote> Men have ears. Men have Noses. Men have Mouths.We do too. We are Bunnies </blockquote>
Результатом этого примера будет: “Men have ears. Men have Noses. Men have Mouths.We do too. We are Bunnies”, уникальный Bootstrap-стиль для оформления текста кавычками.
Практика добавлять автора после кавычек является довольно распространенной. Тоже самое происходит, когда вы цитируете какой-либо ресурс в виде блока текста. Для того чтобы сделать это с помощью Bootstrap используйте класс blockquote-footer:
<blockquote> Men have ears. Men have Noses.Men have Mouths.We do too. We are Bunnies <div>Ohans Bunny </div> </blockquote>
Для этого примера я использовал класс blockquote-footer внутри тега blockquote. Это не является обязательным. Вы можете применять класс blockquote-footer к любому текстовому блоку, например, к тегу <p>.
Ниже приведён результат нашего примера:
Создаётся впечатление, что мне всегда нужно это делать, когда я хочу создать какой-либо упорядоченный список в html. И опять-таки благодаря Bootstrap сделать это очень просто. Для этого используйте класс list-unstyled, как показано ниже:
<ul> <li>Thank you</li> <li>Muchas Gracias</li> <li>Merci</li> </ul>
Выше пример оформления списка по умолчанию, ниже приведен пример без этого оформления:
Как видно из данного примера в нем отсутствуют точки и отступы.
Иногда возникают ситуации, когда вам необходимо разместить элементы списка горизонтально или же это называется один за другим, в отличии от дефолтного размещения элементов по вертикали. Используйте класс list-inline в теге самого неупорядоченного списка, и класс list-inline-item внутри каждого из элементов списка.
Используйте класс list-inline в теге самого неупорядоченного списка, и класс list-inline-item внутри каждого из элементов списка.
Пример:
<ul> <li>Thank you</li> <li>Muchas Gracias</li> <li>Merci</li> </ul>
В этом примере мы создали неупорядоченный список, в котором элементы расположены один за другим, иначе говоря, мы выровняли их по горизонтали.
Теперь наш список расположен, как и ожидалось, по горизонтали.
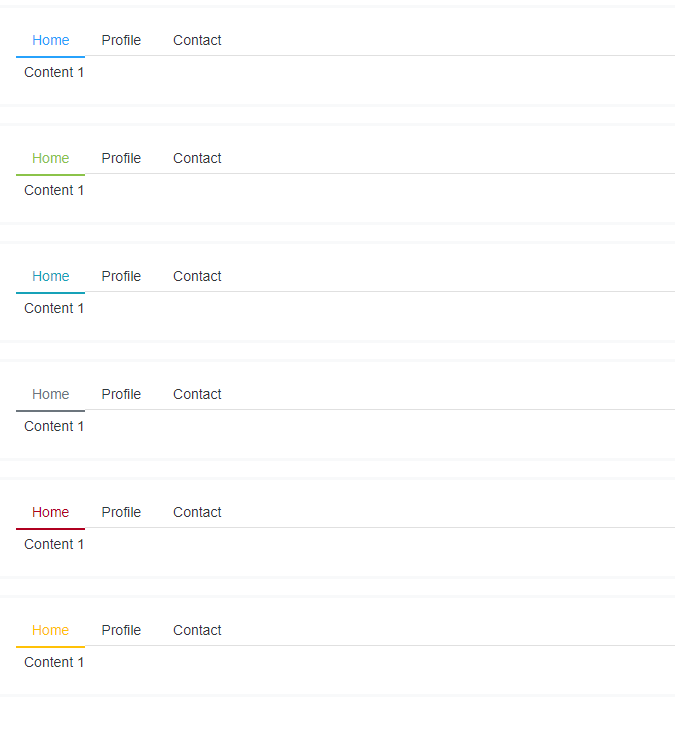
Цвета – это визуальный язык, который большинство из нас обрабатывает, прежде чем осознают какой перед ними цвет.
В сфере дизайна и Bootstrap-а, как правило, цвета могут быть применены к большому количеству элементов. Тексту, заднему фону, границам и еще много к чему.
Спросите у пятилетнего ребенка, как бы он назвал цвета, и он ограничится красным, зеленым, синим.
На данный момент существует более 100 названий цветов в CSS. Такое изобилие цветов создает сложности в запоминании всех этих названий. Скорее всего будет странно, если названия класса будут типа: color-blue color-red, и так на все 100 цветов.
Скорее всего будет странно, если названия класса будут типа: color-blue color-red, и так на все 100 цветов.
Исходя из этого, цвета в Bootstrap распределены немного иначе. В Bootstrap существует несколько ключевых слов или определенных названий для цветов, которым соотносятся соответствующие цвета.
Например, ключевое слово primary всегда соответствует синему цвету, success зелёному, danger красному и так далее.
Для того, чтобы отображать текст определёнными цветами необходимо использовать класс .text-*, где ‘*’ это, соответствующее цвету ключевое слово. Таковыми могут быть:
– primary
– secondary
– success
– danger
– warning
– infolight
– dark.
Пример:
<p>Hello World</p> <p>Hello World</p> <p>Hello World</p> <p>Hello World</p> <p>Hello World</p> <p>Hello World</p> <p>Hello World</p> <p>Hello World</p>
Результатом примера выше будет следующее:
Как мы видим Bootstrap предоставляет несколько цветов для работы с текстом.
Важно отметить, что применение класса text-light результирует светлый цвет. Такой эффект отлично подходит, если у вас имеется темный задний фон.
К примеру, я буду использовать класс text-light при наличии синего заднего фона. Выглядит отлично!
Использование класса text-light при наличии тёмного заднего фона дает отличные результаты, и хорошо читаемый текст.
Все мы любим изображения. Если же вы не любите различные изображения, картинки, то вы относитесь к тем немногим не любителям картинок. Из опыта вы должны знать, что стилизованные неправильно изображения могут легко выйти из-под контроля.
Для того чтобы ваше изображение не зависело от используемого устройства, добавьте класс .img-fluid к элементу изображения.
Например:
В наше пример с поэмой про кроликов, я добавил изображение милого котёнка:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"/>
По умолчанию, изображения полностью не отображается, из-за размера самого изображения. Добавьте класс .img-fluid к изображению для полностью гибкого изображения.
Добавьте класс .img-fluid к изображению для полностью гибкого изображения.
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"/>
Как мы видим из примера выше, то наше полностью гибкое изображение милого котёнка отлично отображается как на мобильных устройствах (слева), так и на более крупных устройствах (справа).
Иногда хочется какого-то разнообразия. И поэтому, Bootstrap 4 дает вам возможность наличия изображений с закруглёнными краями. Просто добавьте класс rounded, как показано на следующем примере:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg" />
Обратите внимание, что пример выше имеет более чем один класс. Это отличный пример того, как применять несколько классов к одному элементу.
Внимательно посмотрите на, полученный ниже, результат. Вы должны увидеть, что изображение имеет слегка закруглённые края. Во многих случаях я нахожу закруглённые края более эстетически приятными, чем обычные, квадратные.
В предыдущем примере закругленные края были у всех сторон изображения. Однако также есть возможность сделать круглую границу изображения, и только на какой-то одной стороне. Например, применение класса rounded-top, создаст изображение только с закруглённым верхом. Класс .rounded-bottom сделает тоже самое с противоположной стороной.
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg" />
Кроме того, вы, наверное, удивитесь, но вы также можете использовать класс rounded-left и класс rounded-right для того, чтобы скруглять границы справа и слева.
Конечно же есть! Bootstrap предоставляет возможность по созданию круглых изображений благодаря классу rounded-circle.
Пример:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg" />
Результатом данного примера будет скруглённое изображение милого котёнка.
Как и ожидалось результат – это полностью круглое изображение милого котёнка.
Вы без каких-либо проблем можете настроить данный параметр, Bootstrap 4 не пытается ограничить ваши возможности в этом. Те закруглённые края, которыее предоставляет Bootstrap по умолчанию, могут легко вами переопределяться. Позвольте мне показать вам пример.
Если по какой-то причине вы добавили закруглённые края вашему изображению, то вы легко можете убрать их с помощью класса rounded-0.
Например:
Я добавил border radius равным 50px и применил его к нашему изображению милого котёнка:
img {
border-radius: 50px
}Вот, что получилось:
Получилось изображение котёнка очень странной формы. Давайте разберем структуру произошедшего.
В нашем html-макете у нас есть следующее:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"
/>Из этого примера вы можете видеть, что к изображению уже применён класс ounded-bottom. Поэтому Bootstrap полностью контролирует нижнюю часть изображения. Добавления свойства border-radius приведет к изменению только верхней части изображения, или по-другому говоря, изменится только то, к чему Bootstrap не имеет отношения.
Добавления свойства border-radius приведет к изменению только верхней части изображения, или по-другому говоря, изменится только то, к чему Bootstrap не имеет отношения.
Имеет ли это какой-то смысл? Думаю, да.
Если вы уберете класс rounded-bottom, и вообще любые rounded-классы из изображения, то ваше свойство применится ко всему изображению. Посмотрите на результат ниже:
Теперь изображение милого котёнка имеет полностью закруглённые края, которые полностью подчиняются, написанному нами CSS-свойству.
В приведённому выше примере, мы убрали класс rounded-bottom из нашего макета для того, чтобы границы изображения остались в нашем распоряжении. В зависимости от ваших нужд, вы можете полностью избавиться от каких-либо .rounded классов Bootstrap-а, чтобы стилизовать изображение с помощью свойства border-radius.
Если же вам нравится эффект, который образуется от сочетания Bootstrap-классов и CSS-свойств, то вы можете оставлять их и экспериментировать как вам угодно. В нашем примере вы можете оставить класс .rounded-top и вместе с ним использовать свойство border-radius.
В нашем примере вы можете оставить класс .rounded-top и вместе с ним использовать свойство border-radius.
Выравнивание – это важная составляющая дизайна. Вы большую часть времени будете по-разному размещать элементы на странице, пока они не встанут как надо.
Для выравнивания изображений по правой или левой стороне необходимо использовать один из этих классов: float-right или float-left.
Пример:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"
/>Как видно bunny был смещен влево. Теперь он располагается рядом с текстом.
Для того чтобы, изображение перемещалось в желаемом направлении, вам необходимо убрать класс img-fluid у изображения и установить фиксированное значение ширины изображения, вот так:
img {
width: 150px
}Причиной этому является то, что класс img-fluid заставляет изображение занимать всю доступную ширину экрана на устройстве. Поэтому оно не может смещаться влево или вправо до тех пор, пока занимает все пространство. Следовательно, нам необходимо ограничить ширину изображения с помощью CSS-свойств, то есть как сделал я в примере выше.
Следовательно, нам необходимо ограничить ширину изображения с помощью CSS-свойств, то есть как сделал я в примере выше.
Нет ничего невозможно в создании изображений с текстовым описанием. Это полезно в различных галереях и других случаях, когда вы хотите передать больше информации об изображении с помощью блока текста.
Правильным способом, как это сделать является помещение изображения в тег <figure>, а желаемый текст в тег <figcaption>.
Ниже приведен пример данного способа:
<figure>
<img src="https://static.pexels.com/photos/126407/pexels-photo-126407.jpeg"
/>
<figurecaption>
My name is katey and I am only 2 and a half months old.
</figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/416160/pexels-photo-416160.jpeg"
/>
<figurecaption>
My name is jando and I am only 3 months old. Clearly, I love to have fun!
</figurecaption>
</figure>И вот, что у нас получилось:
Пока что ничего сверхъестественного.
 Но давайте стилизуем это.
Но давайте стилизуем это.Bootstrap предоставляет возможность использования двух классов figure-img и figure-caption, которые, как вы наверное уже догадались, применяются к изображению и блоку текста соответственно.
Позвольте мне продемонстрировать это на примере.
Вернемся к нашему примеру и добавим в него класс figure-img и класс figure-caption, как в примере ниже:
<figure> <img src="https://static.pexels.com/photos/126407/pexels-photo-126407.jpeg"/> <figurecaption> My name is katey and I am only 2 and a half months old. </figurecaption> </figure><figure> <img src="https://static.pexels.com/photos/416160/pexels-photo-416160.jpeg"/> <figurecaption> My name is jando and I am only 3 months old. Clearly, I love to have fun! </figurecaption> </figure>
В представленном примере добавляются интервалы между изображениями и подписями к ним, а также текст становится приятно-светлого цвета.
Посмотрите на этот результат:
Обратите внимание, что для создания получившегося эффекта, я добавил класс img-fluid и класс rounded к изображениям. Это привело к тому, что изображения стали гибкими, и их края слегка закруглены.
Центрирование изображений в Bootstrap 4 сделано довольно хитро. Первое что нужно сделать, это убедиться в том, что изображение, которые вы пытается центрировать не занимает всю доступные ширину или 100%. Также у изображения необходимо убрать класс img-fluid, если таковой имеется.
Давайте посмотрим на пример.
Ниже представлен макет из предыдущего примера:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"
/>После чего, я убрал класс img-fluid:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg" />
Затем добавил ограничение по ширине изображения, путем создания своего собственного класса, значение установил 200px:
.img-restricted { width: 200px }
В итоге у нас получится изображение с фиксированной шириной, как вы можете видеть ниже:
Изображение ограничено по ширине на 200px. По умолчанию оно выровнено по горизонтали до начала страницы, НЕ центра.
А теперь давайте разместим изображение по центру.
Существует два способа центрирования изображения в Bootstrap:
- Использование класса text-center;
- Использование класса mx-auto.
Данные способы работает немного по-разному.
Для класса text-center изображение, которое будет размещаться по центру, должно сохранять свое display-значение по умолчанию, и представлять из себя inline-block, то есть быть встроенным (inline). Кроме того, сам класс text-center должен быть добавлен в родительский элемент изображения, в нашем случае это <div>, и ни в коем случае не в само изображение.
Сразу извиняюсь, если как-то сбил вас с толку. Давайте просто посмотрим на пример:
<div> <img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg" /> </div>
Обратите внимание, что класс text-center был добавлен в родительский элемент <div>, а не в элемент изображения <img>.
Таким образом, мы получили центрованное изображение!
А теперь посмотрите, как будет выглядеть неправильная разметка:
<div> <img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg" /> </div>
Данная разметка неправильна, потому что класс text-center применен к элементу изображения. Такое действие не разместит изображение по центру.
Почему же класс text-center работает? Изображения являются inline-block элементами по умолчанию, поэтому к ним будут применяться классы родителя, в нашем случае это класс text-center.
Теперь давайте рассмотрим второй способ центрирования изображений, а именно, использование класса mx-auto.
Если вы по каким-либо причинам вы изменили дефолтное display-значение изображения и сделали свое изображение block-элементом, то класс text-center работать перестанет.
К примеру:
.img-restricted {
display: block
}Как только вы установили значение свойства display равное block, то к вашему изображению больше не будут применяться классы родительского элемента, потому что оно больше не является inline-элементом.
Как видно из результата выше, установка значения block приводит к смещению изображение на позицию по умолчанию, а значит оно больше НЕ центрировано.
По этой причине, вам необходимо будет центрировать изображение, как и все остальные блочные элементы. Просто добавьте класс mx-auto к элементу <img>, как показано ниже:
<img src="https://static.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"
/>И вы увидите, что изображение снова размещено по центру:
После данного раздела вы должны быть готовы центрировать любое изображение, которое только захотите.
Такая возможность появилась в Bootstrap 4, и я считаю её очень полезной. Зачастую вам необходимо потратить много времени, чтобы добавить дополнительные внешние и внутренние отступы. В предыдущих версиях для этого вы должны были написать свои стили. Иногда такой подход не работал из-за необычных задач. Однако все это было учтено в последней версии Bootstrap.
Зачастую вам необходимо потратить много времени, чтобы добавить дополнительные внешние и внутренние отступы. В предыдущих версиях для этого вы должны были написать свои стили. Иногда такой подход не работал из-за необычных задач. Однако все это было учтено в последней версии Bootstrap.
Теперь интервалы в Bootstrap имеют диапазон от .25rem до 3rem. Этого должно быть достаточно для решения большинства задач.
Предположим, что внешний отступ (margin) будет обозначаться буквой m, а внутренний буквой p. Также пускай диапазон значений будет от 0 до 5.
С помощью таких необычных обозначений вы можете добавить интервалы по всему периметру элемента. Для внешних отступов m-*, а для внутренних отступов p-*.
К примеру, m-0, m-1, m-2, m-3, m-4 и m-5 являются действующими названиями классов для добавления внешних отступов. Точно также можно добавить внутренний отступ, используя классы p-0, p-1, p-2, p-3, p-4 и p-5.
Точно также можно добавить внутренний отступ, используя классы p-0, p-1, p-2, p-3, p-4 и p-5.
Посмотрим, как это работает на предыдущем примере. Добавим интервалы к нашим изображениям и подписям к ним. Классы выше добавляем к тегу <figure>, получаем следующее:
<figure>
<img src="https://static.pexels.com/photos/104827/cat-pet-animal-domestic-104827.jpeg"
/>
<figurecaption>
My name is flerri and I am only 2 months old.
</figurecaption>
</figure>Что изменилось?
Я добавил класс p-5 и ничего более. Давайте посмотрим на результат:
К первому элементу был добавлен внутренний отступ со значением 3rem. Такое значение эквивалентно Bootstrap-классу p-5. Получилось отлично!
Давайте пойдем дальше и добавим внутренние отступы ко всем элементам:
<figure> <img src="https://static.pexels.com/photos/104827/cat-pet-animal-domestic-104827.jpeg" /> <figurecaption> My name is flerri and I am only 2 months old. </figurecaption> </figure><figure> <img src="https://static.pexels.com/photos/126407/pexels-photo-126407.jpeg" /> <figurecaption> My name is katey and I am only 2 and a half months old. </figurecaption> </figure><figure> <img src="https://static.pexels.com/photos/416160/pexels-photo-416160.jpeg" /> <figurecaption> My name is jando and I am only 3 months old. Clearly, I love to have fun! </figurecaption> </figure>
Теперь все элементы имеют дополнительные интервалы.
Очень впечатляющий результат для такого небольшого количества кода.
В предыдущем разделе я рассказывал, что диапазон классов находится от 0 до 5. Ноль уберет какие-либо интервалы у элемента, в то время как интервал будет увеличиваться при использовании значений от 1 до 5.
К примеру, внешний отступ со значением m-2 будет меньше чем отступ со значением m-5, точно также и с внутренним отступом p-1 меньшем чем p-3.
Для самых любознательных 1 равняется значению 0.25rem, 2 это 0.5rem, 3 это 1rem, 4 это 1.5rem, и 5 это 3rem.
Чтобы продемонстрировать вышесказанное я добавил разные значения каждому из изображений:
<figure>
<img src="https://static.pexels.com/photos/104827/cat-pet-animal-domestic-104827.jpeg"
/>
<figurecaption>
My name is flerri and I am only 2 months old.
</figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/126407/pexels-photo-126407.jpeg"
/>
<figurecaption>
My name is katey and I am only 2 and a half months old.
</figurecaption>
</figure><figure>
<img src="https://static.pexels.com/photos/416160/pexels-photo-416160.jpeg"
/>
<figurecaption>
My name is jando and I am only 3 months old. Clearly, I love to have fun!
</figurecaption>
</figure>Ниже полученный результат:
Каждый из элементов figure имеет разное значение внутренних отступов, и как видно из результата значение отступа увеличивается от первого элемента к третьему.
Бывают ситуации, когда вам не нужно добавлять интервалы по всему периметру элемента. Возможно вам нужно добавить интервал только справа, слева или сверху, снизу.
И в Bootstrap есть такая возможность! Я был просто удивлен, и думаю, что вы тоже будете удивлены тому, насколько это полезно при создании материала.
Просто вместо того, чтобы использовать обычный m-* класс, добавьте дополнительный символ t, b, l или r для соответственно top, bottom, left и right.
К примеру, mt-1, mb-1, ml-1 и mr-1 это действующие названия классов. Диапазон от 0 до 5 точно также изменяет значение интервала.
Добавочные символы t, b, l или r точно также работают для внутреннего отступа.
Далее я изменил интервалы, добавив только внутренний отступ для нижней части каждого из элементов.
<figure> <img src="https://static.pexels.com/photos/104827/cat-pet-animal-domestic-104827.jpeg" /> <figurecaption> My name is flerri and I am only 2 months old. </figurecaption> </figure><figure> <img src="https://static.pexels.com/photos/126407/pexels-photo-126407.jpeg" /> <figurecaption> My name is katey and I am only 2 and a half months old. </figurecaption> </figure><figure> <img src="https://static.pexels.com/photos/416160/pexels-photo-416160.jpeg" /> <figurecaption> My name is jando and I am only 3 months old. Clearly, I love to have fun! </figurecaption> </figure>
Как вы можете видеть я использовал класс pb-3. Данный класс добавит внутренний отступ только к нижней части элемента со значением 1rem.
Довольно много информации про интервалы (отступы). Это последний пример, я обещаю.
Возможность добавить интервалы, например, сверху и снизу есть. Точно также вы можете добавить интервалы с левой стороны и с правой стороны.
Итак, как это реализовано в Bootstrap?
Добавочный символ x отвечает за левую и правую сторону, а символ y за верх и низ. То есть, вам необходимо использовать классы mx-* и my-* или px-* и py-* соответственно.
К примеру, mx-1 добавит внешний отступ со значением 0.25rem вдаль левой и правой стороны, а my-1 сделает тоже самое с верхней и нижней стороной.
Если вы все еще путаетесь в этом, то изображение выше должно помочь вам все запомнить.
Это все по поводу интервалов (отступов), но поверьте мне вся информации по отступам крайне важна!
Вводный абзац чаще всего является первым абзацем в эссе или статье. Целью такого абзаца – это привлечение внимание читателя.
Для того чтобы видоизменить (стилизовать) вводный абзац добавьте к нему класс .lead. Например, я добавлю класс .lead к первому абзацу поэмы про кроликов:
<p> The following is a mostly unintelligent poem about Bunnies. Don't think too hard about them. <br /> Enjoy! </p>
Результатом будет слегка увеличившийся в размерах абзац, как показано ниже:
Для тех, кому интересно насколько изменился вводный абзац, то размер шрифта был увеличен на 25%, и значение font-weight было установлено в 300. В результате получился больший по размерам и более легкий тестовый тон.
В данных разделах мы рассмотрели все, что вам необходимо знать для создания простейшего проекта с использованием Bootstrap 4. Теперь мы можем переходить к изучению отзывчивого дизайна с помощью Bootstrap 4.
Следующая статья
Ссылка на оригинальную статью
Перевод: Александр Давыдов
Текст в Bootstrap — htmllab
Текст в Bootstrap
Текст в Bootstrap оформляется набором классов. Название этих классов дублирует название CSS-свойств. Для большинства HTML-элементов также прописаны CSS-свойства, например заголовки h2-h6 в Bootstrap оформляются шрифтом без засечек, а размер текста задается: h2 — 36px, h3 — 30px, h4 — 24px, h5 — 18px, h5 — 14px, h6 — 12px. Если внутри заголовка будет HTML элемент small, то этот текст будет меньшего размера и покрашен серым текстом. Bootstrap задаёт по умолчанию глобально размер текста font-size равным 14px с высотой строки line-height — 1.428.
Текст в Bootstrap
Если параграф содержит класс .lead, он играет «лидирующую» роль — выделяется более крупным размером текста. HTML-элемент mark делает выделение не ярко желтым, а бледно бежевым цветом. Для выравнивания текста в Bootstrap применяются классы:
<p>Выравнивание по левому краю.</p>
<p>Выравнивание по центру.</p>
<p>Выравнивание по правому краю.</p>
<p>Выравнивание по ширине.</p>
<p>Текст без переносов.</p>Классы трансформации текста 🙂 :
<p>текст с text-lowercase.</p>
<p>ТЕКСТ С TEXT-LOWERCASE.</p>
<p>Текст С Text-lowercase.</p>Блочная цитата имеет бордюр с левой стороны, который можно расположить справа классом .blockquote-reverse:
<blockquote >
<p>Скажи-ка, дядя, ведь не даром
Москва, спаленная пожаром,
Французу отдана?.</p>
<footer>Лермонтов <cite title="Бородино">Бородино</cite></footer>
</blockquote>Если нужно сделать список (ul, ol) горизонтальным, применяется класс .list-inline (display: inline-block;)
Подробней об оформлении текста в Bootstrap
Flex · Bootstrap
Быстро управляйте макетом, выравниванием и размером столбцов сетки, навигацией, компонентами и многим другим с помощью полного набора гибких утилит flexbox. Для более сложных реализаций может потребоваться собственный CSS.
Включить гибкое поведение
Примените утилиты display для создания контейнера flexbox и преобразования прямых дочерних элементов в элементы flex. Гибкие контейнеры и элементы можно дополнительно модифицировать с помощью дополнительных свойств гибкости.
Я контейнер Flexbox! Я встроенный контейнер Flexbox!
Я встроенный контейнер Flexbox! Адаптивные варианты также существуют для .d-flex и .d-inline-flex .
-
.d-flex -
.d-inline-flex -
.d-sm-flex -
.d-sm-inline-flex -
.d-md-flex -
.d-md-inline-flex -
.d-lg-flex -
.d-lg-inline-flex -
.d-xl-flex -
.d-xl-inline-flex
Направление
Установите направление гибких элементов в гибком контейнере с помощью утилит направления. В большинстве случаев вы можете опустить горизонтальный класс здесь, так как браузер по умолчанию , строка . Однако вы можете столкнуться с ситуациями, когда вам нужно явно установить это значение (например, адаптивные макеты).
Используйте .flex-row , чтобы установить горизонтальное направление (по умолчанию браузер), или .flex-row-reverse , чтобы начать горизонтальное направление с противоположной стороны.
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Используйте .flex-column , чтобы задать вертикальное направление, или .flex-column-reverse , чтобы начать вертикальное направление с противоположной стороны.
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Адаптивные варианты также существуют для flex-direction .
-
.flex-ряд -
.flex-row-reverse -
. Гибкая колонка -
.flex-колонка-реверс -
.flex-sm-row -
.flex-sm-row-reverse -
.flex-sm-колонка -
.flex-sm-колонка-реверс -
.flex-md-row -
.flex-md-row-reverse -
.Flex-MD-столбец -
.flex-md-колонка-реверс -
.flex-lg-row -
.flex-lg-row-обратный -
.flex-lg-колонка -
.flex-lg-колонка-реверс -
.flex-xl-row -
.flex-xl-row-reverse -
.flex-xl-колонка -
.flex-xl-column-reverse
Обоснование содержания
Используйте утилиты justify-content в контейнерах flexbox, чтобы изменить выравнивание гибких элементов по главной оси (ось x для начала, ось y, если flex-direction: столбец ).Выберите из начало (браузер по умолчанию), конец , центр , между или около .
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
...
...
...
... Варианты ответа также существуют для justify-content .
-
.justify-content-start -
.justify-content-end -
.justify-content-center -
.justify-content-между -
.justify-content-around -
.justify-content-sm-start -
.justify-content-sm-end -
.justify-content-sm-center -
.justify-content-sm-между -
.justify-content-sm-about -
.justify-content-md-start -
.justify-content-md-end -
.justify-content-md-center -
.justify-content-md-между -
.justify-content-md-около -
.justify-content-lg-start -
.justify-content-lg-end -
.justify-content-lg-center -
.justify-content-lg-между -
.justify-content-lg-about -
.justify-content-xl-start -
.justify-content-xl-end -
.justify-content-xl-center -
.justify-content-XL-между -
.justify-content-xl-around
Выровнять позиции
Используйте утилиты align-items в контейнерах flexbox, чтобы изменить выравнивание гибких элементов по поперечной оси (ось Y для начала, ось X, если flex-direction: column ). Выберите начало , конец , центр , базовое значение или растяжение (браузер по умолчанию).
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
...
...
...
... Адаптивные варианты также существуют для align-items .
-
.align-items-start -
.align-items-end -
.align-items-center -
.align-items-baseline -
.align-items-stretch -
.align-items-sm-start -
.выровнять элементы-sm-конец -
.align-items-sm-center -
.align-items-sm-baseline -
.align-items-sm-stretch -
.align-items-md-start -
.align-items-md-end -
.align-items-md-center -
.align-items-md-baseline -
.align-items-md-stretch -
.align-items-lg-start -
.выровнять элементы-LG-конец -
.align-items-lg-center -
.align-items-lg-baseline -
.align-items-LG-stretch -
.align-items-xl-start -
.align-items-xl-end -
.align-items-xl-center -
.align-items-xl-baseline -
.align-items-xl-stretch
Самовыравнивание
Используйте утилиты align-self для элементов flexbox, чтобы индивидуально изменить их выравнивание по поперечной оси (ось y для начала, ось x, если flex-direction: столбец ).Выберите один из тех же вариантов, что и align-items : start , end , center , baseline или stretch (браузер по умолчанию).
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент Адаптивные варианты также существуют для align-self .
-
.align-самозапуск -
.align-self-end -
.align-self-center -
.align-self-baseline -
. Выравнивание-саморез -
.align-self-sm-start -
.align-self-sm-end -
.align-self-sm-центр -
.align-self-sm-baseline -
.align-self-sm-stretch -
.выровнять-само-MD-старт -
.align-self-md-конец -
.align-self-md-center -
.align-self-md-baseline -
.align-self-md-stretch -
.align-self-lg-start -
.align-self-lg-end -
.align-self-lg-center -
.align-self-lg-baseline -
.align-self-lg-stretch -
.align-self-xl-start -
.align-self-xl-end -
.align-self-xl-center -
.align-self-xl-baseline -
.align-self-xl-stretch
Автоматические поля
Flexbox может делать довольно удивительные вещи, когда вы смешиваете выравнивание гибкости с автоматическими полями. Ниже показаны три примера управления гибкими элементами с помощью автоматических полей: по умолчанию (без автоматического поля), смещение двух элементов вправо (.mr-auto ) и сдвинув два элемента влево ( .ml-auto ).
К сожалению, IE10 и IE11 не поддерживают должным образом автоматические поля для гибких элементов, родительский элемент которых имеет нестандартное значение justify-content . См. Этот ответ StackOverflow для получения дополнительных сведений.
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
С элементами выравнивания
Переместите один элемент гибкости по вертикали вверх или вниз контейнера, смешав align-items , flex-direction: column и margin-top: auto или margin-bottom: auto .
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Обертка
Измените способ переноса гибких элементов в гибкий контейнер.Выберите вариант без упаковки (по умолчанию в браузере) с .flex-nowrap , с .flex-wrap или с обратным обертыванием с .flex-wrap-reverse .
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Адаптивные варианты также существуют для flex-wrap .
-
.flex-nowrap -
. Гибкая пленка -
.flex-wrap-reverse -
.flex-sm-nowrap -
.flex-sm-пленка -
.flex-sm-wrap-reverse -
.flex-md-nowrap -
.flex-md-wrap -
.flex-md-wrap-reverse -
.flex-lg-nowrap -
.flex-lg-wrap -
.Flex-LG-Wrap-Реверс -
.flex-xl-nowrap -
.flex-xl-wrap -
.flex-xl-wrap-reverse
Заказать
Измените порядок определенных гибких элементов visual с помощью нескольких утилит порядка порядка . Мы предоставляем только варианты создания элемента первым или последним, а также сброс для использования порядка DOM. Поскольку заказ принимает любое целочисленное значение (например, 5 ), добавьте собственный CSS для любых дополнительных значений.
Первый элемент гибкости
Второй гибкий элемент
Третий гибкий элемент
Первый гибкий элемент
Второй гибкий элемент
Третий гибкий элемент
Адаптивные варианты также существуют для заказа .
-
. Заказ-0 -
. Заказ-1 -
. Заказ-2 -
. Заказ-3 -
.заказ-4 -
. Заказ-5 -
. Заказ-6 -
. Заказ-7 -
. Заказ-8 -
. Заказ-9 -
. Заказ-10 -
. Заказ-11 -
. Заказ-12 -
. Заказ-см-0 -
. Заказ-см-1 -
. Заказ-см-2 -
. Заказ-см-3 -
.заказ-см-4 -
. Заказ-см-5 -
. Заказ-см-6 -
. Заказ-см-7 -
. Заказ-см-8 -
. Заказ-см-9 -
. Заказ-см-10 -
. Заказ-см-11 -
. Заказ-см-12 -
.order-md-0 -
.order-md-1 -
. Заказ-md-2 -
.заказ-md-3 -
.order-md-4 -
.order-md-5 -
.order-md-6 -
.order-md-7 -
.order-md-8 -
.order-md-9 -
.order-md-10 -
.order-md-11 -
.order-md-12 -
.order-lg-0 -
.order-lg-1 -
.заказ-LG-2 -
.order-lg-3 -
.order-lg-4 -
.order-lg-5 -
.order-lg-6 -
.order-lg-7 -
.order-lg-8 -
.order-lg-9 -
.order-lg-10 -
.order-lg-11 -
.order-lg-12 -
.order-XL-0 -
.заказ-XL-1 -
.order-XL-2 -
.order-XL-3 -
.order-XL-4 -
.order-XL-5 -
. Заказ-XL-6 -
.order-XL-7 -
.order-XL-8 -
. Заказ-XL-9 -
.order-XL-10 -
. Заказ-XL-11 -
.order-XL-12
Выровнять содержание
Используйте утилиты align-content на контейнерах flexbox для выравнивания гибких элементов вместе на поперечной оси.Выберите из начало (по умолчанию браузер), конец , центр , между , около или растяжение . Чтобы продемонстрировать эти утилиты, мы ввели flex-wrap: wrap и увеличили количество гибких элементов.
Внимание! Это свойство не влияет на отдельные строки гибких элементов.
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
... Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
... Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
... Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
... Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
... Адаптивные варианты также существуют для align-content .
-
.align-content-start -
.align-content-end -
.align-контент-центр -
.align-content-около -
.align-content-stretch -
.align-content-sm-start -
.align-content-sm-end -
.align-content-sm-center -
.align-content-sm-около -
.выровнять контент-sm-stretch -
.align-content-md-start -
.align-content-md-end -
.align-content-md-center -
.align-content-md-около -
.align-content-md-stretch -
.align-content-lg-start -
.align-content-lg-end -
.align-content-lg-center -
.align-content-lg-около -
.выровнять контент-LG-stretch -
.align-content-xl-start -
.align-content-xl-end -
.align-content-xl-center -
.align-content-xl-около -
.align-content-xl-stretch
Текст · Bootstrap
Документация и примеры стандартных текстовых утилит для управления выравниванием, переносом, весом и т. Д.
Выравнивание текста
Простое выравнивание текста по компонентам с помощью классов выравнивания текста.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus.Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
Для выравнивания по левому, правому краю и по центру доступны адаптивные классы, которые используют те же контрольные точки ширины области просмотра, что и система сетки.
Текст с выравниванием по левому краю для всех размеров области просмотра.
Выровненный по центру текст на всех размерах области просмотра.
Текст с выравниванием по правому краю для всех размеров области просмотра.
Текст с выравниванием по левому краю в области просмотра размером SM (маленький) или шире.
Текст с выравниванием по левому краю в области просмотра размером MD (средний) или шире.
Текст с выравниванием по левому краю в области просмотра размером LG (большой) или шире.
Текст с выравниванием по левому краю в области просмотра размером XL (очень большой) или шире.
Текст с выравниванием по левому краю для всех размеров области просмотра
Выровненный по центру текст для всех размеров области просмотра.
Выровненный по правому краю текст для всех размеров области просмотра.
Текст с выравниванием по левому краю в области просмотра размером SM (маленький) или шире.
Выровненный по левому краю текст в области просмотра размером MD (средний) или шире.
Выровненный по левому краю текст в области просмотра размером LG (большой) или шире.
Выровненный по левому краю текст в области просмотра размером XL (очень большой) или шире.
Перенос и переполнение текста
Запретить перенос текста с помощью класса .text-nowrap .
Этот текст должен переполнять родительский.
Этот текст должен переполнять родительский. Для более длинного содержимого вы можете добавить класс .text-truncate , чтобы обрезать текст с помощью многоточия. Требуется дисплей: встроенный блок или дисплей: блок .
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi. Преобразование текста
Преобразование текста в компонентах с использованием классов капитализации текста.
Текст в нижнем регистре.
Текст в верхнем регистре.
Заглавный текст.
Текст в нижнем регистре
Текст в верхнем регистре.
CapiTaliZed текст.
Обратите внимание, что text-capitalize изменяет только первую букву каждого слова, не затрагивая регистр любых других букв.
Плотность шрифта и курсив
Быстро изменить жирность (жирность) текста или выделить текст курсивом.
Жирный текст.
Текст нормального веса.
Облегченный текст.
Курсив.
Жирный текст
Текст нормального веса.
Облегченный текст
Курсив
Bootstrap 4 Flex
Бутстрап 4 Flex
Используйте классы гибкости для управления компоновкой компонентов Bootstrap 4.
Flexbox
Самая большая разница между Bootstrap 3 и Bootstrap 4 заключается в том, что Bootstrap 4 теперь использует flexbox вместо float для обработки макета.
Модуль Flexible Box Layout упрощает разработку гибкой адаптивной структуры макета без использования float или позиционирования. Если вы новичок в Flex, вы можете прочитать об этом в нашем руководстве по CSS Flexbox.
Примечание. Flexbox не поддерживается в IE9 и более ранних версиях.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это самый стабильная версия Bootstrap, и она по-прежнему поддерживается командой для исправления критических ошибок и изменений документации. Однако никаких новых функций добавляться не будет. Это.
Для создания контейнера flexbox и преобразования прямых дочерних элементов в элементы гибкости используйте класс d-flex :
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Попробуй сам »
Чтобы создать встроенный контейнер flexbox, используйте класс d-inline-flex :
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Попробуй сам »
Горизонтальное направление
Используйте .flex-row для отображения гибких элементов
по горизонтали (бок о бок). Это по умолчанию.
Совет: Используйте .flex-row-reverse для выравнивания по правому краю в горизонтальном направлении:
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Flex элемент 1
Flex элемент 2
Элемент Flex 3
Попробуй сам »
Вертикальное направление
Используйте .flex-column для вертикального отображения гибких элементов (друг над другом) или .flex-column-reverse для изменения вертикального направления:
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Flex элемент 1
Flex элемент 2
Элемент Flex 3
Попробуй сам »
Обосновать содержание
Используйте .justify-content- * для изменения выравнивания гибких элементов. Допустимые классы: начало (по умолчанию), конец , центр , между или около :
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Попробуй сам »
Заполнение / равная ширина
Используйте .flex-fill на гибких элементах, чтобы заставить их иметь одинаковую ширину:
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Попробуй сам »
Рост
Используйте .flex-grow-1 на гибком элементе, чтобы занять остальное пространство. В приведенном ниже примере первые два гибких элемента занимают необходимое пространство, а последний элемент занимает остальное доступное пространство:
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Попробуй сам »
Совет: Используйте .flex-shrink-1 на гибком элементе для усадки при необходимости.
Заказать
Измените визуальный порядок определенных гибких элементов с помощью классов .order . Допустимые классы от 0 до 12, где наименьшее число имеет наивысший приоритет (порядок-1 отображается перед порядком-2 и т. Д.):
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Попробуй сам »
Автоматическая маржа
Легко добавляйте автоматические поля к гибким элементам с .mr-auto (смещение элементов вправо) или с помощью .ml-auto (смещение элементов влево):
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Flex элемент 1
Flex элемент 2
Элемент Flex 3
Попробуй сам »
Обертка
Управляйте упаковкой гибких элементов в гибкий контейнер с помощью .flex-nowrap (по умолчанию), .flex-wrap или .flex-wrap-reverse .
Нажмите на кнопки ниже, чтобы увидеть разницу между тремя классами, изменив упаковку гибких элементов в поле примера:
гибкая пленка Flex-Wrap-Обратный Flex-Nowrap
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 4
Гибкий элемент 5
Элемент гибкости 6
Гибкий элемент 7
Гибкий элемент 8
Гибкий элемент 9
Гибкий элемент 10
Элемент гибкости 11
Гибкий элемент 12
Элемент гибкости 13
Гибкий элемент 14
Гибкий элемент 15
Гибкий элемент 16
Элемент гибкости 17
Гибкий элемент 18
Гибкий элемент 19
Гибкий элемент 20
Гибкий элемент 21
Гибкий элемент 22
Гибкий элемент 23
Гибкий элемент 24
Гибкий элемент 25
Пример
..Попробуй сам »
Выровнять содержимое
Управляйте вертикальным выравниванием собранных гибких элементов с помощью файла .align-content- * классы. Допустимые классы: .align-content-start (по умолчанию), .align-content-end , .align-content-center , .align-content-between , .align-content-about . и .align-content-stretch .
Примечание: Эти классы не влияют на отдельные строки гибких элементов.
Нажмите кнопки ниже, чтобы увидеть разницу между пятью классами, путем изменения вертикального выравнивания гибких элементов в поле примера:
выровнять контент-начало выровнять-контент-конец выровнять контент-центр выровнять контент вокруг выровнять контент-растяжку
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 4
Гибкий элемент 5
Элемент гибкости 6
Гибкий элемент 7
Гибкий элемент 8
Гибкий элемент 9
Гибкий элемент 10
Элемент гибкости 11
Гибкий элемент 12
Элемент гибкости 13
Гибкий элемент 14
Гибкий элемент 15
Гибкий элемент 16
Элемент гибкости 17
Гибкий элемент 18
Гибкий элемент 19
Гибкий элемент 20
Гибкий элемент 21
Гибкий элемент 22
Гибкий элемент 23
Гибкий элемент 24
Гибкий элемент 25
Пример
..Попробуй сам »
Выровнять позиции
Управляйте вертикальным выравниванием отдельных строк гибких элементов с помощью .align-items- * классы. Допустимые классы: .align-items-start , .align-items-end , .align-items-center , .align-items-baseline и .выровнять элементы-стрейч (по умолчанию).
Нажмите кнопки ниже, чтобы увидеть разницу между пятью классами:
выровнять элементы-начало выровнять элементы-конец выровнять элементы-центр выровнять элементы базовой линии выровнять элементы-растягивать
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
..Попробуй сам »
Самовыравнивание
Управляйте вертикальным выравниванием указанного гибкого элемента с помощью .align-self- * классы. Допустимые классы: .align-self-start , .align-self-end , .align-self-center , .align-self-baseline и .align-self-stretch .
(по умолчанию).
Нажмите кнопки ниже, чтобы увидеть разницу между пятью классами:
выровнять самозапуск выровнять саморез выровнять самоцентр выровнять себя по базовой линии выровнять-саморастягиваться
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Попробуй сам »
Адаптивные классы гибкости
Все классы гибкости поставляются с дополнительными адаптивными классами, что упрощает установку определенного класса гибкости для определенного размера экрана.
Символ * можно заменить на sm, md, lg или xl, которые обозначают экраны малого, среднего, большого или xlarge.
| Класс | Описание | Пример |
|---|---|---|
| Гибкий контейнер | ||
.d - * - гибкий | Создает контейнер flexbox для разных экранов | Попробуй это |
.d - * - inline-flex | Создает встроенный контейнер Flexbox для разных экранов | Попробуй это |
| Направление | ||
.flex - * - ряд | Отображение гибких элементов по горизонтали на разных экранах | Попробуй это |
.flex - * - ряд-реверс | Отображение гибких элементов по горизонтали и по правому краю на разных экранах | Попробуй это |
.гибкий - * - столбец | Вертикальное отображение гибких элементов на разных экранах | Попробуй это |
.flex - * - колонка обратная | Отображать гибкие элементы вертикально в обратном порядке на разных экранах | Попробуй это |
| Обоснованное содержание | ||
.justify-content - * - начало | Отображать гибкие элементы с самого начала (по левому краю) на разных экранах | Попробуй это |
.justify-content - * - конец | Отображать гибкие элементы в конце (по правому краю) на разных экранах | Попробуй это |
.justify-content - * - центр | Отображение гибких элементов в центре гибкого контейнера на разных экранах | Попробуй это |
.justify-content - * - между | Отображение гибких элементов «между» на разных экранах | Попробуй это |
.justify-content - * - около | Отображать гибкие элементы «вокруг» на разных экранах | Попробуй это |
| Заполнение / равная ширина | ||
.гибкий - * - заполнить | Принудительное использование гибких элементов одинаковой ширины на разных экранах | Попробуй это |
| Рост | ||
.flex - * - grow-0 | Не заставляйте предметы расти на разных экранах | |
.flex - * - Grow-1 | Заставляйте предметы расти на разных экранах | |
| Усадочная | ||
.гибкость - * - усадка-0 | Не заставляйте предметы сжиматься на разных экранах | |
.flex - * - термоусадочная-1 | Уменьшение размеров элементов на разных экранах | |
| Заказать | ||
. Заказ - * - 0-12 | Измените порядок с 0 на 12 на маленьких экранах | Попробуй это |
| Обертка | ||
.гибкий - * - nowrap | Не переносить элементы на разные экраны | Попробуй это |
.flex - * - обертка | Перенести элементы на разные экраны | Попробуй это |
.flex - * - обратная пленка | Обратная упаковка товаров на разных экранах | Попробуй это |
| Выровнять содержимое | ||
.align-content - * - начало | Выровнять собранные предметы с самого начала на разных экранах | Попробуй это |
.align-content - * - конец | Совместите собранные элементы в конце на разных экранах | Попробуй это |
.align-content - * - центр | Выровняйте собранные предметы по центру на разных экранах | Попробуй это |
.align-content - * - около | Выровняйте собранные предметы «по кругу» на разных экранах | Попробуй это |
.align-content - * - stretch | Растянуть собранные предметы на разных экранах | Попробуй это |
| Выровнять позиции | ||
.align-items - * - начало | Выровнять отдельные ряды элементов с самого начала на разных экранах | Попробуй это |
.align-items - * - конец | Выровнять отдельные ряды элементов в конце на разных экранах | Попробуй это |
.align-items - * - центр | Выровнять отдельные ряды элементов по центру на разных экранах | Попробуй это |
.align-items - * - базовый уровень | Выровнять отдельные ряды элементов по базовой линии на разных экранах | Попробуй это |
.align-items - * - протяжка | Растянуть отдельные ряды элементов на разных экранах | Попробуй это |
| Самовыравнивание | ||
.align-self - * - начало | Выровняйте гибкий элемент с самого начала на разных экранах | Попробуй это |
.align-self - * - конец | Выровняйте гибкий элемент в конце на разных экранах | Попробуй это |
.align-self - * - центр | Выровняйте гибкий элемент по центру на разных экранах | Попробуй это |
.align-self - * - базовый уровень | Выровняйте гибкий элемент по базовой линии на разных экранах | Попробуй это |
.align-self - * - растянуть | Растянуть гибкий элемент на разных экранах | Попробуй это |
css — Bootstrap 4 Центральное вертикальное и горизонтальное выравнивание
Обновление 2019 — Bootstrap 4.3,1
нет необходимости для дополнительных CSS . То, что уже включено в Bootstrap, будет работать. Убедитесь, что контейнер (ы) формы имеет полную высоту . Bootstrap 4 теперь имеет класс h-100 для высоты 100% …
Вертикальный центр:
<форма>
https: // codeply.com / go / raCutAGHre
высота контейнера с предметом (ами) по центру должна быть 100% (или любая другая желаемая высота относительно центрируемого элемента)
Примечание. При использовании высоты : 100% ( процентной высоты ) для любого элемента, элемент принимает высоту своего контейнера . В современных браузерах vh блоки высота: 100vh; можно использовать вместо % , чтобы получить желаемую высоту.
Таким образом, вы можете установить html, body {height: 100%} или использовать новый класс min-vh-100 для контейнера вместо h-100 .
Горизонтальный центр:
-
текстовый центрпо центрудисплей: встроенные элементыи содержимое столбца -
mx-autoдля центрирования внутренних гибких элементов -
offset- *илиmx-autoможно использовать для центральных колонн (.col-) -
justify-content-center– центральные столбцы (col- *) внутристроки
Вертикальное выравнивание по центру в Bootstrap 4
Bootstrap 4 полноэкранный центрированный вид
Bootstrap 4 центральная группа ввода
Bootstrap 4 горизонтальный + вертикальный центральный полноэкранный
Вертикальное выравнивание в Bootstrap с примерами
Вертикальное выравнивание в Bootstrap с примерами
Vertical Alignment в бутстрапе изменяет выравнивание элементов по вертикали с помощью утилит vertical-alignment.Утилиты vertical-align влияют только на элементы inline (присутствуют в одной строке), inline-block (представлены как блоки в одной строке), inline-table и table cell (элементы в ячейке таблицы).
В библиотеке начальной загрузки доступны различные классы, которые используются для вертикального выравнивания:
- .align-baseline
- .align-top
- .align-средний
- . Выравнивание по дну
- .align-text-bottom
- .align-text-top
Примеры ниже иллюстрируют классы вертикального выравнивания в Bootstrap:
Пример 1: со встроенными элементами
Вывод:
Пример 2: с ячейками таблицы.
|
Выход:
Ссылка: https: // getbootstrap.com / docs / 4.1 / утилиты / вертикальное выравнивание /
Bootstrap 5 - Вертикальное выравнивание и сброс | автор: John Au-Yeung
Фотография Catherine на UnsplashBootstrap 5 находится в альфа-версии на момент написания и может быть изменен.
Bootstrap - популярная библиотека пользовательского интерфейса для любых приложений JavaScript.
В этой статье мы рассмотрим, как выровнять содержимое по вертикали и передовой опыт с сбросами с помощью Bootstrap 5.
Мы можем вертикально выровнять контент с различными классами.
Для этого мы можем применить один из .align-baseline , .align-top , .align-middle , .align-bottom , .align-text-bottom и .align-text-top классов.
Тогда мы можем написать:
baseline
top
middle
bottom
text- top
text-bottom
Мы можем выровнять элементы по всем этим классам.
align-baseline выравнивает их по базовой линии, которая является средней.
align-top выравнивает содержимое по верхнему краю.
align-middle выравнивает элементы по середине.
align-bottom выравнивает содержимое по нижнему краю.
align-text-top выравнивает текст по верхнему краю.
align-text-bottom выравнивает текст по нижнему краю.
Эти классы также можно использовать в ячейках таблицы.
Например, мы можем написать:
| baseline | top | middle | bottom | text-top | text-bottom |
Тогда получаем разные результаты.
align-baseline работает так же, как align-top .
И align-text-top и align-text-bottom работают одинаково.
Bootstrap 5 предоставляет классы для управления видимостью содержимого без изменения отображения элементов.
Мы можем использовать класс visible , чтобы сделать объекты видимыми, и невидимым, , чтобы сделать объекты невидимыми.
Например, можно написать:
...
...
Тогда первый div виден, а второй - нет.
Reboot предоставляет набор базовых CSS, на основе которых мы можем создавать наши стили.
Он построен на Нормализации, которая дает нам множество HTML-элементов с самоуверенными стилями, использующими только селекторы элементов.
Дополнительная стилизация выполняется только классами.
Он изменяет некоторые настройки браузера по умолчанию для использования rems вместо em s для масштабируемого расстояния между компонентами.
верхняя маржа исключена. Вертикальные поля могут исчезнуть, что приведет к неожиданным результатам.
Одно направление для поля проще.
rem s используются вместо margin s для упрощения масштабирования.
Он также сводит к минимуму объявление свойств, связанных со шрифтом-, и по возможности использует наследование.
размер коробки устанавливается глобально для каждого элемента.
Это гарантирует, что заявленная ширина элемента никогда не будет превышена из-за заполнения или границы.
Базовый размер шрифта не объявлен для элемента html .
Однако предполагается, что 16 пикселей.
Это можно изменить с помощью переменной $ font-size-root .
body также видим глобальное семейство шрифтов , font-wwight , line-height и color.
body имеет фоновый цвет , установленный на #fff .
Bootstrap 5 устанавливает шрифты в заданный стиль.
Он установлен со следующим кодом:
$ font-family-sans-serif:
-apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
"Helvetica Neue", Arial,
"Noto Sans »,
без засечек,
« Apple Color Emoji »,« Segoe UI Emoji »,« Segoe UI Symbol »,« Noto Color Emoji »! По умолчанию;
У нас есть шрифты для всех популярных платформ, таких как macOS и iOS, Windows, Android, Linux и шрифты emoji.
Helvetica Neue и Arial - шрифт по умолчанию, если больше ничего не доступно.
Bootstrap 5 предоставляет собственные стили для заголовков и абзацев.
У них удалено margin-top и margin-bottom установлено значение 0,5 rem для заголовков и 1 rem для абзацев.
Из всех списков удалено margin-top и margin-bottom установлено значение 1rem.
Вложенные списки не имеют нижнего поля . padding-left сбрасывается для элементов ul и ol .
dd имеет margin-left , установленным на 0, и margin-bottom , установленным на .5rem .
dt s выделены жирным шрифтом.
Если мы заключим фрагменты кода в теги code , то нам нужно будет избегать угловых скобок HTML.
Мы можем использовать до для нескольких строк кода.
Bootstrap удаляет margin-top для элементов pre и использует rem для margin-bottom .
Если мы используем Bootstrap 5, то переменные должны быть записаны внутри тегов var .
Например, мы можем написать:
y = m x + b
kbd обозначает ввод, который обычно вводится с клавиатуры.
Например, мы можем написать;
ctrl + ,
для добавления инструкций по клавишам клавиатуры.
Фотография Мэдди Бейкер на UnsplashBootstrap предоставляет нам базовый уровень CSS, на котором мы можем строить.
Контент можно согласовать с различными классами.
8 примеров выравнивания текста в Bootstrap 4: по центру, справа и др.
Bootstrap 4 имеет встроенные классы для работы с выравниванием текста по центру, правому и левому краю, а также с весом текста (жирным шрифтом), переносом, переполнением, преобразованием и курсивом.
В этом уроке я собираюсь показать вам живые демонстрации выравнивания текста по центру, справа и слева.Я также покажу вам использование вспомогательных классов float вместе с классами выравнивания текста для изображений.
Пример текста центра начальной загрузкиЧтобы выровнять текст по центру, используйте класс .text-center . В следующем примере этот класс применяется к абзацу и заголовкам от h2 до h6 для выравнивания текста по центру:
Посмотреть онлайн-демонстрацию и код В разметке:
Класс text-center для выравнивания текста по центру в абзаце! Центрировать текст в заголовке 1!Центрировать текст в заголовке 2 !Выровнять текст по центру в заголовке 3!Выровнять текст по центру в заголовке 4!Выровнять текст по центру заголовка 5!Центрировать текст в заголовке 6! |
Для выравнивания текста по правому краю используйте .text-right класс в элементе. Как и в приведенном выше примере, я применил класс .text-right в абзаце и заголовки h2 к h6 для демонстрации:
Посмотреть онлайн-демонстрацию и код Пример кода для выравнивания по правому краю
Выровнять по правому краю по классу текста по правому краю в абзаце Выровнять по правому краю по h2!Выровнять по правому краю по h3!Выровнять вправо в h2!Выровнять вправо в h2!Выровнять вправо в h2!По правому краю в h2! |
Точно так же вы можете использовать .text-left класс для выравнивания текста по левому краю. Это поведение по умолчанию, применяемое в тексте. Чтобы показать разницу, я использовал абзацы и заголовки с классом .text-left и без него.
Посмотрите на вывод и код, посетив демонстрационную страницу:
Посмотреть онлайн-демонстрацию и код Разметка для использования класса text-left:
Выровнять слева по классу текста по левому краю в абзаце Выровнять по левому краю по h2!Выровнять по левому краю по h3!Выровнять по левому краю в h2!Выровнять по левому краю по h2!Выровнять по левому краю по h2!Выровнять по левому краю в h2! |
Если вы хотите, чтобы текст был выровнен по центру или по правому краю для больших или маленьких устройств, особенно в соответствии с окнами просмотра, используйте свойство text-align, как описано ниже с примерами.
Для выравнивания текста по центру только на больших устройствах используйте класс text-lg-center . Чтобы проверить это, скопируйте код со страницы примера в вашем редакторе и запустите код. Теперь посмотрите на размер экрана > = 1200 пикселей и в маленьком размере, чтобы увидеть, как он меняет свое выравнивание:
Посмотреть онлайн-демонстрацию и код Код:
Демонстрация выравнивания текста в Bootstrap 4Выровнен по центру в большом окне просмотра и слева в маленьких окнах просмотра h2: по центру на большом экране и слева в среднем / меньшемh5: по центру на большом экране и по центру в среднем / меньшемh5: по центру на большом экране по центру в среднем / меньшемh6: по центру на большом экране и по центру в среднем / меньшем |
Для выравнивания текста по центру только в средних и больших окнах просмотра и выравнивания по левому краю в малых окнах просмотра используйте .text-md-center класс в таких элементах, как
,
,
и т. д.
Посмотрите на использование и попробуйте с различными размерами экрана:
Посмотреть онлайн-демонстрацию и код Код:
Демонстрация класса text-md-centerВыровнен по центру в средних / больших окнах просмотра и слева в маленьких окнах просмотра h2: по центру на среднем / большом экране и слева на меньшемh5: по центру на среднем / большом экране и по центру на меньшемh5: по центру на среднем / большом экране и по центру на меньшемh6: по центру на среднем / большом экране и по центру на меньшем |
Для выравнивания текста по центру на всех устройствах / вьюпортах, кроме очень малых (менее 576 пикселей), используйте класс text-sm-center .Демо-код показан ниже:
Посмотреть онлайн-демонстрацию и код Код, который стоит попробовать:
Демонстрация класса text-sm-centerВыровнять центр в малых / средних / больших окнах просмотра, кроме очень маленьких h2: по центру малый / средний / большой, кроме очень маленькогоh5: по центру малый / средний / большой, кроме очень маленькогоh5: по центру маленький / средний / большой, кроме очень маленькогоh6: по центру маленький / средний / большой, кроме очень маленького |
Точно так же Bootstrap 4 имеет встроенные классы для выравнивания по правому или левому краю (в частности) для различных экранов / видовых экранов.Доступны следующие классы:
Для выравнивания вправо:
- текст-см-право
- текст-MD-вправо
- текст-LG-справа
Для выравнивания по левому краю:
- текст-см-слева
- текст-MD-слева
- текст-lg-слева
Вы можете использовать не только .text-center или другие классы текста для выравнивания текста, но и изображений.В следующем примере два изображения выравниваются по правому краю и по центру с использованием классов выравнивания текста Bootstrap 4 следующим образом:
Посмотреть онлайн-демонстрацию и код Разметка для изображений с выравниванием по правому краю и по центру по классам текста:
|
Вы также можете использовать вспомогательные классы float для выравнивания изображений по левому или правому краю. В приведенном ниже примере используются следующие классы с плавающей запятой:
Посмотреть онлайн-демонстрацию и код Пример кода:
Пример выравнивания изображений |
Посмотрите результат и получите полный код с демонстрационной страницы.

 col .col-md-8</div>
<div>.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div>
<div>.col-6 .col-md-4</div>
<div>.col-6 .col-md-4</div>
<div>.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div>
<div>.col-6</div>
<div>.col-6</div>
</div>
col .col-md-8</div>
<div>.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div>
<div>.col-6 .col-md-4</div>
<div>.col-6 .col-md-4</div>
<div>.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div>
<div>.col-6</div>
<div>.col-6</div>
</div>
 justify-content-*-start
justify-content-*-start flex-*-grow-1
flex-*-grow-1 align-content-*-end
align-content-*-end align-items-*-stretch
align-items-*-stretch </div>
</div> Debitis dolorem,
Debitis dolorem, align-items-xl-stretch
align-items-xl-stretch align-self-start
align-self-start align-content-sm-stretch
align-content-sm-stretch 3.1 *
3.1 * Hello again</h3>
<a href="example.com">Link to my website</a>
Hello again</h3>
<a href="example.com">Link to my website</a> .. </p>
<p> How is it that you have no ears </p>
<p> With your eyes you hear, and your nose you see? </p>
<p> How sad, Mr Bunny </p>
<p> See him hop, hop, hop about on legs so very strong.</p>
<p> But ears, he has none <p>
<p> Live long, and make your ancestors proud </p>
.. </p>
<p> How is it that you have no ears </p>
<p> With your eyes you hear, and your nose you see? </p>
<p> How sad, Mr Bunny </p>
<p> See him hop, hop, hop about on legs so very strong.</p>
<p> But ears, he has none <p>
<p> Live long, and make your ancestors proud </p> Men have Mouths.We do too. We are Bunnies
<div>Ohans Bunny </div>
</blockquote>
Men have Mouths.We do too. We are Bunnies
<div>Ohans Bunny </div>
</blockquote> img-restricted {
width: 200px
}
img-restricted {
width: 200px
} pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"
/>
</div>
pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg"
/>
</div>


