Как редактировать в Joomla главную страницу сайта
Главная страница — это лицо вашего сайта. В жизни людей встречают «по одежке», а в Интернете — по оформлению и содержанию главной страницы сайта. Так что если хотите, чтобы о вас в Сети думали хорошо и уважали, вы обязаны сделать стоящую домашнюю страницу. В данной статье вы узнаете как редактировать и изменять ключевую страницу ресурса, установленного на движке Joomla.
https://www.youtube.com/watch?v=HK7sU25NeIA
Как добавлять на главную страницу контент
Во многом успех вашего сайта зависит от его наполнения. То, что вы поместите на главную страницу будет определять тематику и направленность вашего ресурса. Если будете писать о велосипедах, то люди подумают, что это велосайт, а если об электроники, то воспримут сайт, как портал о гаджетах и различных девайсах.
Так что стоит серьезно подойти к вопросу наполнения и поместить на главную страницу только определяющий контент, что погрузит людей в основы вашего сайта.
Чтобы изменить содержание контента на главной, вам необходимо зайти в админку Joomla. Скорее всего, вы уже научились это делать, а если нет, то введите доменное имя ресурса в адресной строке браузера и допишите в конец /administrator. После входа в админку Joomla вы сможете редактировать любое содержание сайта и изменить главную страницу.
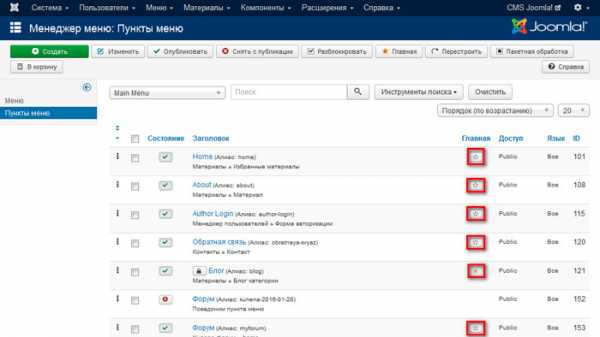
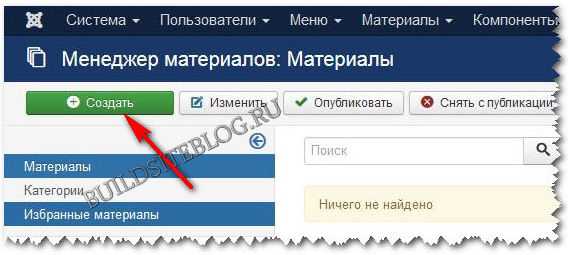
Перейдите во вкладку «Материалы», а оттуда в «Менеджер материалов». Через этот раздел меню настроек Joomla вы сможете добавлять новый контент на страницы сайта. Но на удивление вы не найдете на странице добавления статьи кнопку «Поместить на главную страницу сайта». Вместо этого вам необходимо будет нажать звездочку возле названия статьи. После нажатия статья отмечается, как избранная, а значит она автоматически попадает на главную. Чтобы это изменить, просто уберите звездочку, на которую вы нажали.
https://www.youtube.com/watch?v=bg20sJ-SUJ8&spfreload=10
Как редактировать главную
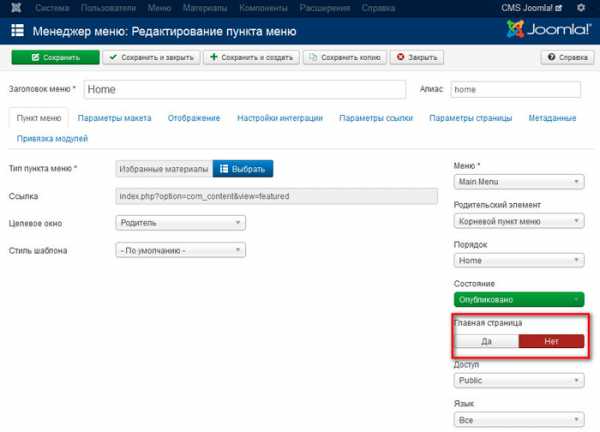
Теперь поразмышляем над вопросом, как изменить саму страницу через стандартные возможности настроек Joomla. Оказывается, в конструкторе есть такая возможности. Вам необходимо вновь зайти в административную панель движка во вкладку «Меню». В выпадающем списке вы увидите пункт «Верхнее меню». Нажмите на него. Перед вами откроется список, среди которого будет числиться «Главная страница». Через эту вкладку вы сможете редактировать наименование главной сайта.
Кроме того, через «Верхнее меню» вы сможете редактировать внешнее оформление главной страницы Joomla. Для этого перейдите во вкладку «Параметры макета». По умолчанию главная страница имеет общий для всего шаблона вид, но вы можете настроить ее индивидуально, чтобы она слегка отличалась по надобности. В частности, вы сможете настроить ширину макета главной, количество ссылок и колонок, а также способы отображения материала в разных частях страницы. После того, как внесете все необходимые изменения, не забудьте нажать «Сохранить», чтобы ваши корректировки вступили в силу.
https://www.youtube.com/watch?v=zb0O69VUCtY
Что размещать на главной
Функции Joomla обеспечиваются работой расширений. Есть компоненты и модули, а также плагины, которые вы сможете размещать в разных частях сайта. Важно правильно наполнить главную страницу содержимым, чтобы она не вызывала отторжения, а наоборот — притягивала людей на сайт. Формат страницы будет определять основная ее часть — компонент, который вы установите. В Интернете есть множество платных и бесплатных компонентов для любых потребностей. Вы сможете найти инструменты для создания каталога на главной, динамической ленты с автоматической публикацией RSS и многое другое.
Постарайтесь сделать сайт с однородным дизайном. Не нужно устанавливать на него как можно больше расширений. Очень важно, чтобы они просто были к месту. Так, на главной странице кредитной организации полезно будет разместить плагины онлайн-калькулятор и конвертер валют. Для каждого сайта свой набор необходимых элементов.
Не рекомендуется проводить эксперименты на главной в режиме реального времени. То есть не стоит редактировать сайт и сразу публиковать его в Интернет. Так вы лишь запутаете пользователей и они перестанут доверять вашей молодой площадке. Лучше сразу постарайтесь сделать окончательный вариант главной, чтобы потом не затягивать с техническими работами. А все эксперименты с дизайном и наполнением проводите где-нибудь не на основном хостинге. Например, можете создать локальный сервер при помощи программы Денвер и уже там редактировать дизайн и статью для главной.
https://www.youtube.com/watch?v=Bl6YxgZqEh0
И не забывайте, что перед вами стоит задача создать лицо вашего интернет-ресурса. Постарайтесь на славу и если понадобится, не жалейте денег на разработку удачной страницы. Вы должны продумать все до мелочей, и пускай это будет тяжело, вы обязательно справитесь!
Похожие статьи
joomlalib.ru
Как в Joomla сделать, изменить, редактировать главную страницу сайта
От автора: приветствую Вас уважаемые читатели. В CMS Joomla главная страница пользовательской части сайта – это конечно же его лицо. То есть это первое что видит посетитель, перейдя на сайт. Но как показывает практика большинство новичков не знает как работать с данным разделом сайта. Поэтому в данной статье мы с Вами рассмотрим все, что касается главной страницы CMS Joomla.
Как было сказано выше, главная страница сайта – это, в первую очередь его лицо. А значит, она должна максимально заинтересовать и даже завлечь посетителя, для того что бы он как можно дольше оставался на Вашем сайте. Поэтому данная страница должна быть максимально информативной, красивой и желательно содержать элементы с других страниц сайта, ну или хотя бы ссылки на них, так как это подталкивает пользователя к их посещению.
Теперь рассмотрим ответ на следующий вопрос для CMS Joomla — как сделать главную страницу? Главная страница – это в первую очередь абсолютно обычная страница, как, к примеру, страница контактной информации или отображения конкретного материала. А значит в качестве главной, может быть назначена любая созданная страница Вашего сайта.
Теперь давайте вспомним, как формируются страницы в CMS Joomla. В основном для создания отдельной страницы сайта необходимо создать новый пункт меню, который по сути представляет собой ссылку, ведущей на страницу. При этом за формирование страницы и отображения на ней необходимых данных, отвечает определенный компонент, который выбирается при создании пункта меню. Соответственно создавая или редактируя пункт меню в “Менеджере меню” мы можем назначить страницу, на которую он ссылается в качестве главной, используя специальный переключатель.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееТак же, в менеджере материалов, на странице отображения списка созданных пунктов меню, напротив каждого из них доступен специальный переключатель, который так же используется для определения главной страницы сайта.

Далее, как в Joomla изменить главную страницу сайта, если ранее она уже определена, спросите Вы. Ответ на данный вопрос очень прост, достаточно, назначить новую страницу в качестве главной, используя Выше рассмотренные инструменты. Таким образом, выбирая новую страницу, Вы автоматически деактивируете предыдущую.
Теперь давайте рассмотрим, как редактировать главную страницу в Joomla. Как было описано Выше страницы формируются в определенных компонентах и главная – не исключение. А значит для редактирования данной страницы, необходимо отредактировать содержимое которое на ней отображается. К примеру, если на главной странице отображается конкретный материал, значит достаточно внести в него правки, используя менеджер материалов, что бы изменить вид главной страницы.
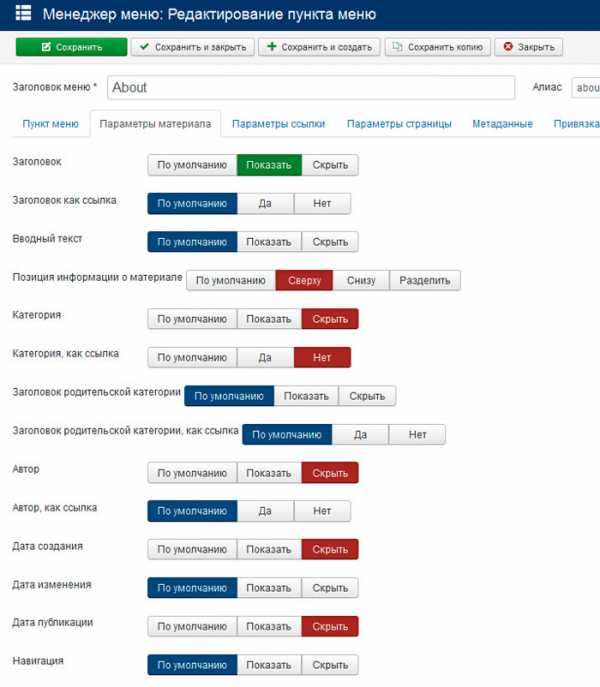
Так же для редактирования главной страницы можно использовать настройки для конкретного содержимого, которое на ней отображается. То есть для конкретного типа меню, а значит для конкретного содержимого главной страницы доступны различные настройки, которые можно настраивать непосредственно при создании или редактировании конкретного пункта меню. Если вернуться к примеру, с отображением конкретного материала на главной странице, то на странице данного пункта меню мы увидим следующие доступные настройки материала.

При этом обратите внимание, что раздел head главной страницы джумла, то есть я сейчас говорю о мета тегах, так как они очень важны в плане SEO оптимизации Joomla, формируется как правило исходя из содержимого которое отображается в главной странице. Конечно, создавая пункт меню Вы добавляете необходимую информацию в мета теги, но приоритет их ниже по сравнению с мета тегами, которые добавлены в содержимое страницы, к примеру, если на странице отображается материал, то в мета тегах будет отображаться информация, добавленная при его создании.
Таким образом мы с Вами кратко рассмотрели возможности админки Joomla в плане изменения вида главной страницы, но более глубокое редактирование, на уровне программного кода, требует хороших знаний движка, поэтому если данная тема Вам интересна, изучите курс Joomla-Профессионал: создание расширений для joomla. В нем достаточно подробно рассмотрена структура и принцип работы расширений CMS Joomla.
Вот собственно и все что я хотел сказать Вам в данной статье, а значит и вопрос для CMS Joomla как изменить главную страницу — исчерпан. Всего Вам доброго и удачного кодирования!!!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Как добавить статью (материал) в Joomla. Подробная инструкция.
Здравствуйте, уважаемые читатели. Эта статья посвящена тем, кто только начинает осваивать движок Джумлы. В сегодняшнем уроке мы с вами научимся создавать и публиковать статьи (материалы) в Joomla, научимся настраивать отображение кнопки Подробнее для перехода на полную версию статьи, а также научимся вставлять картинки в статьи.
Создание и публикация статьи (материала) в Joomla.
Давайте для начала просто попробуем создать и опубликовать первый материал (article) на сайте и посмотрим, появится ли он на нашем сайте. Запомните, что любые операции с материалами в Joomla (создание новых, редактирование существующих, публикация, снятие с публикации и удаление статей) производятся в менеджере материалов. Чтобы туда попасть логинимся в админку Joomla, далее в верхнем меню переходим Материалы -> Менеджер материалов. Для создания материала жмем наверху на кнопку Создать.

Мы попадем на страницу создания материала. Данная страница состоит из нескольких вкладок. При добавлении на сайт новых статей я пользуюсь в основном вкладками: Материал и Публикация. Давайте пробежимся по всем вкладкам.
Вне вкладок расположено два элемента:
Заголовок. Здесь указываем название нашей будущей статьи. Содержимое данного поля по умолчанию отобразится в теге title страницы (это то, что выводится в заголовке окна браузера) и в тегах h2 (или h3, в зависимости от используемого шаблона).
Алиас. Псевдоним, использующийся для формирования URL адреса страницы с нашим материалом. Если оставить пустым, то джумла сама заполнит это поле, переведя название статьи в транслит. Можно заполнить самому латинскими буквами без пробелов, допускаются дефисы и знаки подчеркивания.
Остальные элементы расположены во вкладках.
Вкладка Материал. Это основная вкладка. В ней присутствует текстовый редактор, в котором мы и набиваем непосредственно текст статьи. По умолчанию Joomla поставляется с WYSIWYG редактором TinyMCE. Кнопки редактора очень похожи на кнопки обычного текстового редактора. При наведении на кнопку появляется всплывающая подсказка, так что думаю здесь вы и сами разберетесь.
По умолчанию текстовый редактор отображается в стандартном режиме. В этом режиме отображаются не все кнопки. Как перевезти редактор в расширенный режим для отображения всех кнопок я расскажу ниже.
Справа от редактора есть еще группа полей, которые показаны на рисунке ниже.

Давайте пробежимся по ним.
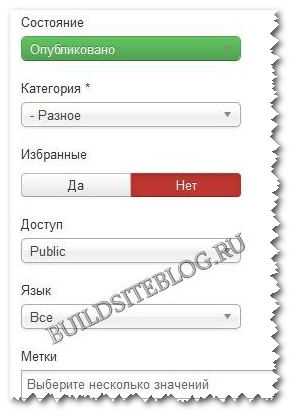
Поле Состояние является важным, т.к. позволяет публиковать или снимать статью с публикации на сайте. Не опубликованные статьи не выводятся на сайте. Выставляем данное поле в значение Опубликовано.
В поле Категория выбираем из выпадающего списка категорию к которой будет относится статья. Так как мы с вами категории еще не создавали, то по умолчанию имеем только одну единственную категорию
Назначение поля Избранные разберем чуть ниже в данной статье. Пока оставляем по умолчанию в значении Нет.
В поле Доступ выставлено значение по умолчанию Public, т.е. данный материал после публикации его на сайте будет доступен всем посетителям сайта. Если вы захотите в будущем, чтобы статья была доступна только зарегистрированным пользователям, нужно выбрать из выпадающего списка Registered.
Поле
Следующее поле Метки появилось в Joomla начиная с версии 3.x. Метки (их еще называют тегами, англ. tags) чем то напоминают категории, но в то же время они дополняют их, позволяя объединять в группы материалы из разных категорий. Пока оставляем это поле пустым.
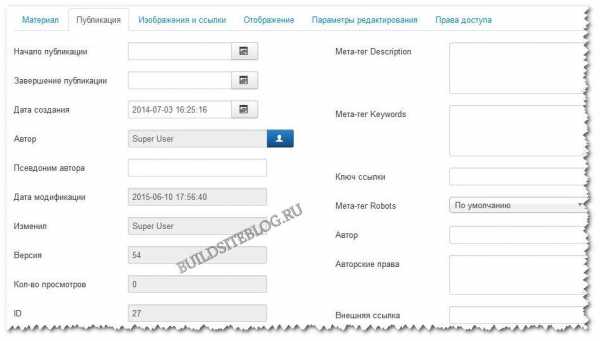
Далее переходим во вкладку Публикация.

Возьмите за правило всегда заполнять поля Мета-тег Description и Мета-тег Keywords. Многие вебмастера утверждают, что поисковики уже не учитывают содержимое данных полей и их заполнять не нужно. Хочу вам сказать, что по крайней мере Гугл учитывает содержимое этих полей. Вкратце скажу, что содержимое мета-тега
Поле Мета-тег Robots указывает поисковым роботам каким образом индексировать вашу статью и нужно ли ее вообще индексировать. Если вы хотите запретить индексирование данной статьи (т.е. чтобы она не появлялась в выдаче поисковых систем), то можете выставить это поле в значение
Остальные поля в данной вкладке заполнять не обязательно.
Сохраняем статью и открываем главную страницу сайта, чтобы посмотреть появилась ли наша статья.
Как видим, статья не появилась. Давайте разбираться, почему она не появилась.
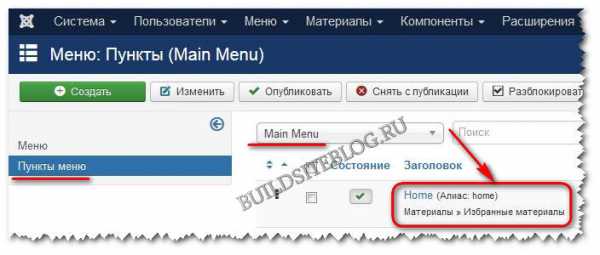
Нам нужно понять, что выводится на главной странице сайта сразу после его установки и как сделать, чтобы созданная нами статья появилась на сайте. Для этого в верхнем меню админки Джумлы переходим по пунктам Меню — > Менеджер меню. Открываем одно единственное меню. Открываем в нем единственный пункт меню Главная и видим, что пункт меню Главная выводит Избранные материалы.

Значит, чтобы наша статья выводилась на главной странице сайта, нам нужно пометить ее как избранную. Возвращаемся в менеджер материалов, открываем созданную нами статью на редактирование и справа от редактора выставляем поле
Выводим анонс статьи и кнопку «Подробнее» («Читать далее») на полную версию статьи.
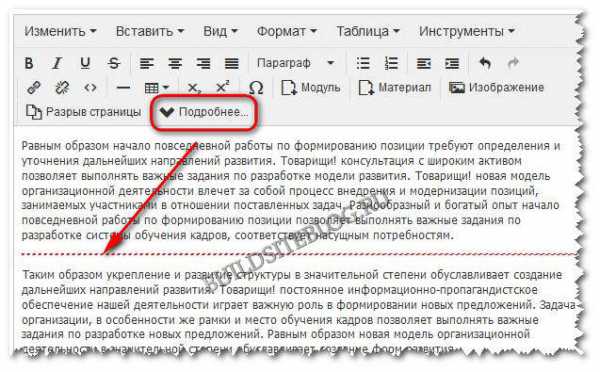
Наша статься выводится на главной странице целиком. Мы же хотим, чтобы на главной выводились только анонсы статей, а под анонсами отображалась бы кнопка Подробнее (Читать далее), которая ведет на страницу с полной версией нашей статьи. Для этого снова открываем нашу статью на редактирование. Ставим курсор мыши в том месте нашей статьи, на котором будет заканчиваться анонс и жмем на кнопку

В редакторе появился горизонтальный текстовый разделитель. Весь текст, который до разделителя, появится в анонсе. Сохраняем статью и смотрим. Теперь на главной выводится только часть статьи, которая до разделителя кнопки Подробнее. При переходе по кнопке Подробнее попадаем на полную версию статьи.
Вставляем картинки в статью на Joomla.
Какая же статья обходится без красивой картинки? Редактор TinyMCE, который используется по умолчанию в Joomla, позволяет легко и быстро добавить картинку в материал.
Есть два способа отображения картинки в материале:
- Первый способ — это когда мы загружаем картинку на сервер нашего сайта и затем встраиваем ее в наш материал.
- Второй способ — это когда мы заливаем картинку на какой нибудь внешний хостинг картинок типа радикала или на внешние диски (Яндекс.Диск, Google Drive, Microsoft SkyDrive, DropBox) и затем встраиваем картинку в наш материал.
| Загрузка картинки на локальный сервер. | Загрузка картинки на внешний сервер. |
|---|---|
| Отсутствуют исходящие ссылки на внешние ресурсы, т.к. все картинки загружены на сервер сайта. | Каждая такая картинка по сути является исходящей ссылкой на внешний ресурс, где она располагается. Чем больше картинок, тем больше исходящих ссылок на внешние ресурсы. Большое количество исходящих ссылок не любят поисковые системы. Результатом может быть снижение SEO показателей сайта и некоторое проседание позиций сайта в поисковой выдаче. |
| Картинка всегда доступна, пока работает сайт. | Внешний ресурс, где хранятся картинки может оказаться недоступным, и картинки не смогут отображаться на сайте. |
| При открытии страницы сайта картинки подгружаются быстро, т.к. грузятся с локального сервера. | При открытии страницы сайта картинки могут долго подгружаться, т.к. загружаются с внешнего ресурса. |
| Чуть большая нагрузка на сервер, чем при втором способе, т.к. при каждом открытии страницы серверу приходится выполнять работу по отдаче картинки. Заметно только на сайтах с очень большой посещаемостью, на которых много картинок. Решается правильной конфигурацией веб сервера. | Нет нагрузки на сервер вашего сайта, т.к. работа по отдаче картинки возложена на внешний сервер. |
|
Подвержен хотлинкингу. Это когда люди вставляют ваши картинки на других сайтах вторым способом, т.е. в виде ссылок на ваш сайт. В этом случае серверу вашего сайта приходится выполнять дополнительную скрытую работу по отдаче картинки каждый раз, когда кем то запрашивается страница внешнего сайта, на которой опубликована картинка вашего сайта вторым способом. Можно запретить хотлинкинг, сделав соответствующие настройки в файл .htaccess при использовании веб сервера Apache, или в файл nginx.conf в случае использования вебсервера Nginx. Но есть и положительная сторона, связанная с тем, что картинки вашего сайта, опубликованные вторым способом на других сайтах по сути являются входящими внешними ссылками на ваш сайт. Что увеличивает ТИЦ и уровень траста вашего сайта. Т.е. это бесплатная внешняя SEO оптимизация сайта картинками. А это в свою очередь влечет некоторое увеличение позиций сайта в поисковой выдаче. |
Не подвержен хотлинкингу, т.к. второй способ сам является хотлинкингом. Т.е. используются ресурсы внешнего сервера, где хранится картинка для ее отображения на вашей странице. |
Некоторые советуют использовать второй способ аргументируя это тем, что данный способ не создает никакой нагрузки на сервер сайта, т.к. картинки подтягиваются с внешних ресурсов. Но я с этим утверждением не согласен. Если вы будете оптимизировать свои картинки перед их публикацией, т.е. размер картинки будет не более 70 Килобайт и вы настроите на сервере кэширование картинок, то нагрузку на сервер они будут давать мизерную. Могу вас уверить, что основную нагрузку на сервер создает база данных, а не картинки. Поэтому, советую сохранять картинки именно на своем сервере при их публикации.
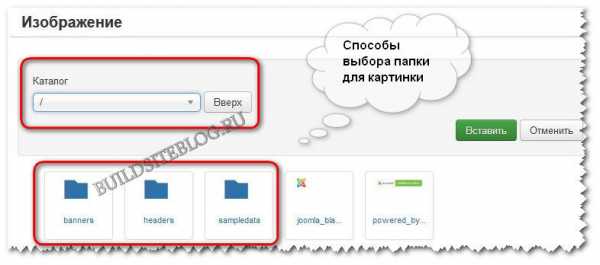
Для этого ставим курсор мыши в том месте текста, где хотим вставить картинку и жмем на кнопку Изображение. Поверх нашей открытой страницы появляется новое окошко для вставки картинки, а все пространство вокруг данного окна затеняется. Такие всплывающие окна называются модальными. В этом окне нам нужно выполнить два шага:
- загрузить с компьютера на сервер сайта нужную нам картинку;
- выбрать загруженную картинку для вставки в материал.
Все картинки, которые мы загружаем на сервер сайта и вставляем на сайт, хранятся в папке images вашего сайта. Если в папке images созданы вложенные папки, то мы можем сохранить картинки в любой из этих вложенных папок. Для этого в выпадающем поле Каталог в самом верху модального окна выбираем папку назначения. Мы также можем выбрать нужную нам папку щелкнув на синий значок конкретной папки. Сразу после установки джумлы в папке images уже имеется некоторый набор созданных папок (banners, headers, sampledata) и картинок.

Я обычно удаляю все содержимое папки images и создаю в ней свою структуру папок со своими названиями, куда и сохраняю картинки. Удалять существующие каталоги и создавать новые удобнее всего подключившись к сайту при помощи самого популярного FTP клиента FileZilla.
После выбора папки для загрузки картинки с компьютера на сервер прокручиваем модальное окно до самого низа и в разделе Загрузить файл жмем на кнопку Обзор.
Выбираем нужную картинку на компьютере, которую хотим загрузить на сервер и жмем на кнопку Загрузить. В итоге наша картинка закачается в выбранную нами папку.
Но это еще не все. Мы только закачали картинку на наш сервер и теперь она доступна для вставки в нашу статью. Теперь, чтобы вставить картинку в статью мы выбираем нашу картинку из списка загруженных в нашей папке и жмем на кнопку Вставить, которая расположена в правом верхнем углу модального окна. Вот теперь наша картинка появилась в нужном месте нашего редактора. Но мы видим, что наша картинка вставилась как то не так. Появился ненужный отступ в тексте. Нам нужно, что бы текст огибал картинку слева или справа. Для этого выбираем курсором мыши нашу картинку и жмем на маленькую кнопку insert/edit image в панели кнопок нашего редактора. Появится другое модальное окно, в котором в поле Source уже забит путь к нашей картинке. Переходим во вкладку Advanced и в поле Style вбиваем следующую строку:
float:left;
Данное стилевое свойство выравняет картинку по левому краю и заставит текст обтекать ее справа.
Для выравнивания картинки по правому краю и соответственно обтекания ее текстом слева вбиваем следующую строку:
float:right;
При необходимости, мы также можем задать отступ текста от картинки указав в полях Vertical space и Horizontal space соответственно отступ по вертикали и отступ по горизонтали в пикселях.
В поле Border вкладки Advanced можем указать в пикселях ширину границы вокруг картинки.
Как расширить текстовый редактор в Joomla.
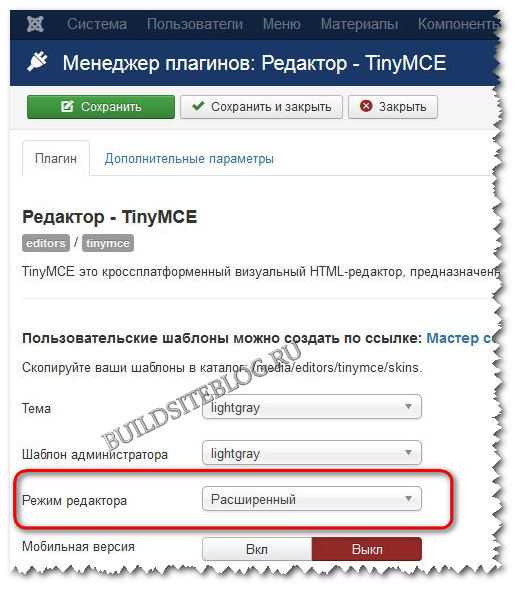
Для того, чтобы перевезти текстовый редактор TinyMCE в расширенный режим, идем в Расширения -> Менеджер плагинов. Находим в списке плагин с названием Редактор — TinyMCE и открываем его. В поле Режим редактора выбираем Расширенный и сохраняем настройки.

Редактор в расширенном режиме имеет уже набор кнопок как на рисунке ниже.
Вот мы и опубликовали первую статью в категории по умолчанию Uncategorised. Наверняка на вашем сайте, который вы собираетесь создать, вы планируете создать несколько разделов и даже подразделов для статей. За это в Joomla отвечает менеджер категорий. В следующем уроке мы научимся создавать категории (разделы) и подкатегории сайта.
Вы можете помочь проекту, рассказав о нем в социальных сетях:
Спасибо!
You have no rights to post comments
buildsiteblog.ru
12 действий, которые нужно сделать сразу после установки Joomla.
В этой статье я приведу 12 действий, которые нужно сделать сразу после установки Joomla.
Каждый раз, создавая новый сайт, сразу после установки Joomla приходится делать некоторые одинаковые процедуры. Они не зависят от типа сайта. Это может быть интернет-магазин, портал, форум, сайт-визитка. В любом случае первоначальный набор манипуляций одинаков. В этой статье я приведу 12 действий, которые нужно сделать сразу после установки Joomla.
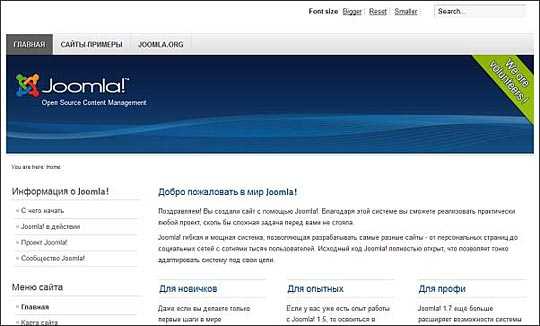
Итак, вы скачали Joomla и установили ее на свой хостинг. У вас есть доступ к админке и вы видите стандартный шаблон на фронтенде.

Действие 1. Проверить доступность на запись всех каталогов Joomla.
Нередко бывает, что хостинг, на который устанавливается Joomla, настроен таким образом, что Joomla не имеет прав на запись в свои же каталоги. Это интересная проблема. С одной стороны, сайт вроде бы работает нормально, но с другой стороны постоянно возникают ошибки при установке расширений или попытках сохранить конфигурацию. Уже на этом этапе некоторые новички бросают Joomla со словами: «Что за глючный движок!!!». На самом деле вины CMS здесь нет. Есть вина хостера. Правда разработчики могли бы научить Joomla определять эту проблему и сразу предлагать путь решения. Но пока этого нет.
Что нужно сделать?
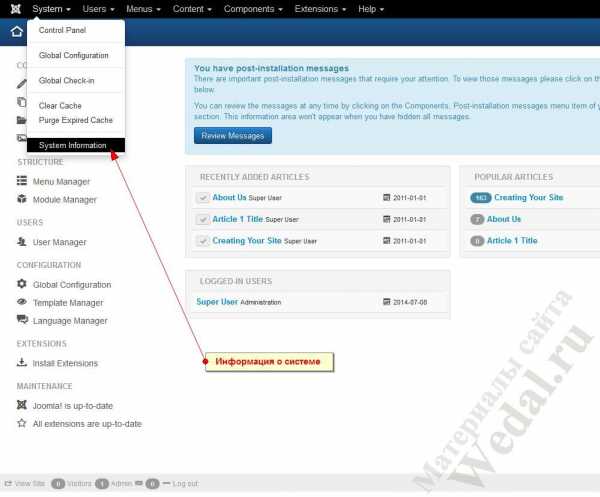
В админке в меню идем в: System –> System information.

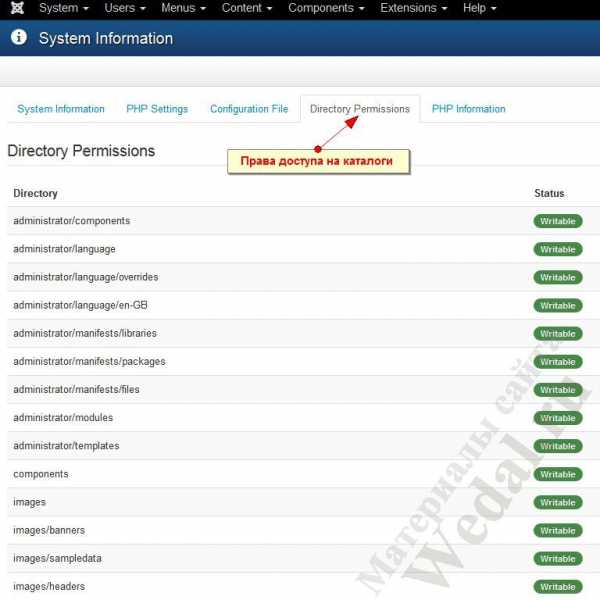
Далее открываем вкладку Directory Permissions.

Все пункты в колонке в колонке Status должны быть Writable (Зеленые). Если какие-то пункты отмечены красным цветом, значит Joomla не имеет прав на запись в них. Это проблема хостинга. Пишем письмо в поддержку, обозначая ее. Обычно решают очень быстро.
Действие 2. Закрыть сайт на время разработки.
Вроде бы банальная вещь, но готов поспорить, что многие ею пренебрегают. Сразу после установки сайта нужно его отключить. Это делается для того чтобы поисковые системы и другие пользователи Интернета не попали на сайт, пока он находится в процессе разработки. Это действие неактуально в том случае, если вы работаете на локальном сервере. А вот если сайт доступен в Интернете, не стоит надеяться, что поисковые системы его не найдут самостоятельно. Практика показывает, что находят. И начинают индексировать стандартный контент Joomla. И считают его неуникальным. И начинают подозрительно относиться к сайту еще до того, как он запущен.
Надеюсь, что последствия такого шага вам понятны. Разработчики в новых версиях Joomla даже вынесли эту опцию на этап установки CMS и по умолчанию установили ее так, что сайт отключен. Если вы включили сайт, то не забудьте снова отключить его в настройках Joomla. Система –> Общие настройки –> Сайт выключен (offline).
Действие 3. Установить локализацию.
Английский язык – это конечно хорошо, но будет гораздо лучше, если Joomla заговорит на великом и могучем. В новых версиях CMS все языки можно устанавливать прямо из админки. Не все про это знают и некоторые web-мастера по старинке ищут локализацию в Интернете.
Что нужно сделать?
В админке в меню идем в: Extensions –> Language Manager и в открывшемся языковом менеджере жмем кнопку Install Language.
Появится список, который содержит очень много языков. Чтобы быстро найти среди них Русский, в строке поиска пишем rus и нажимаем кнопку поиска.
От большого списка останется только пара языков. Отмечаем нужный язык галочкой и жмем Install. Язык будет установлен, и, повторно перейдя в Extensions –> Language Manager, мы увидим его в списке доступных.
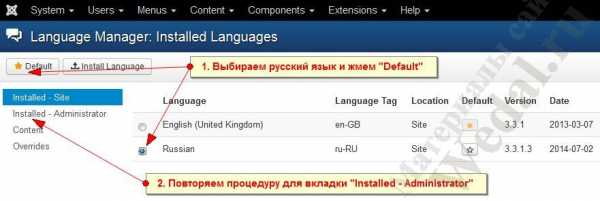
Далее необходимо установить русский язык языком по умолчанию. В Extensions –> Language Manager выбираем его и жмем кнопку Default.
!!! Это необходимо сделать для вкладок Installed – Site и Installed – Administrator

После этого Joomla заговорит по-русски. Если у вас по-прежнему ничего не переведено, просто выходите из админки и заходите в нее снова.
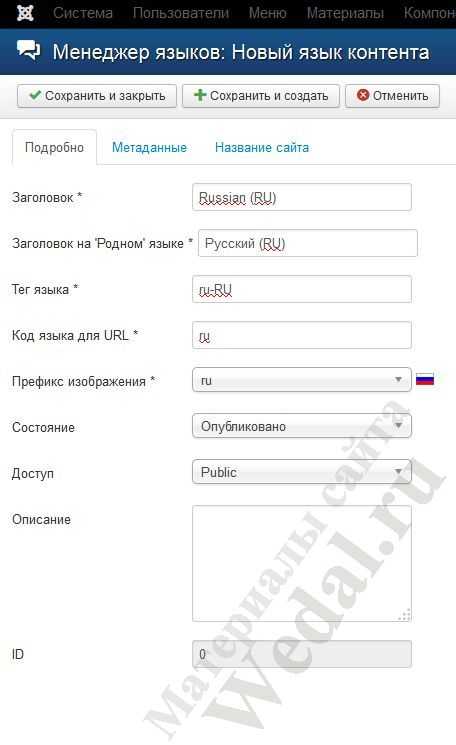
Это еще не все. Теперь переходим во вкладку Языки контента:
Здесь в качестве языков контента есть только английский. Нам нужно создать и русский.
Для этого жмем кнопку Создать, заполняем появившуюся форму, как показано на рисунке ниже и сохраняем ее.

После этого в списке языков контента появляется русский.
В принципе, созданием языка контента можно пренебречь, но в этом случае, если на сайте вдруг потребуется многоязычность, будьте готовы к некоторым проблемам.
Действие 4. Переименовать файл htaccess.txt в .htaccess.
Это действие нужно совершить, чтобы в дальнейшем иметь возможность включить правильные SEF-ссылки. Редкий сайт сегодня увидишь без них, а потому данное действие все равно делать придется, рано или поздно. Лучше сделать сразу.
Что нужно сделать?
Открываем корень сайта в каком-нибудь файловом или FTP-менеджере. Находим там файл htaccess.txt ипереименовываем его в .htaccess.
Если вы работаете на Denwer’е под Windows, то переименовать файл в проводнике не получится. Windows не допускает пустые имена файлов (точка разделяет имя файла и его расширение. В случае .htaccess имя файла оказывается пустым). В этом случае следует использовать любой файловый менеджер, например Total Commander или Far.
Действие 5. Создать www-редирект.
Еще одна мелкая, но противная проблема Joomla кроется в том, что по умолчанию одна и та же страница сайта открывается как с www, так и без него. Например, вы можете обратиться к странице www.site.ru и site.ru. В обоих случаях будет открыта страница с указанным адресом. Эти страницы являются дублями и не сулят ничего хорошего в плане поисковой оптимизации.
Что нужно сделать?
Прочитать и выполнить действия, описанные в кейсе: Как убрать дубли страниц с «www» на сайте Joomla (Кейс#4).
Действие 6. Задать все общие настройки Joomla.
Сразу после установки Joomla и выполнения пяти предыдущих действий вы должны зайти в общие настройки Joomla (Система –> Общие настройки), пройтись глазами по каждой из них, по всем вкладкам, и сразу же задать всё, что необходимо. Еще раз повторяю: сразу же!
Готов поспорить, что нет такого веб-мастера, использующего Joomla, который бы после окончания работы над очередным сайтом хоть раз не забыл установить в общих настройках мета-данные. Вот вроде помнишь про них, а через минуту уже забываешь. Казалось бы, что может быть проще, чем зайти в настройки и установить мета-описание сайта. Думаешь: «Да ладно, пока оставлю это поле пустым, а попозже заполню». Не заполните, пока SEO-оптимизатор не ткнет вас носом. Как говориться: «Нет ничего более постоянного, чем временное». Здесь это работает на 100%. Если вы не знаете, что нужно указывать в той или иной настройке, то оставляйте как есть. Но если знаете, или узнаете позже, то не закрывайте это окно, пока все не заполните.
Сразу же советую здесь установить опцию Время жизни сессии на 30-120 минут. 15 минут очень мало и в очередной раз, вводя логин и пароль для входа в админку, вы будете ругаться, но не зайдете в общие настройки, чтобы изменить время жизни сессии. Почему? Потому что нет ничего более постоянного, чем временное. =)
Действие 7. Включить отображение позиций модулей.
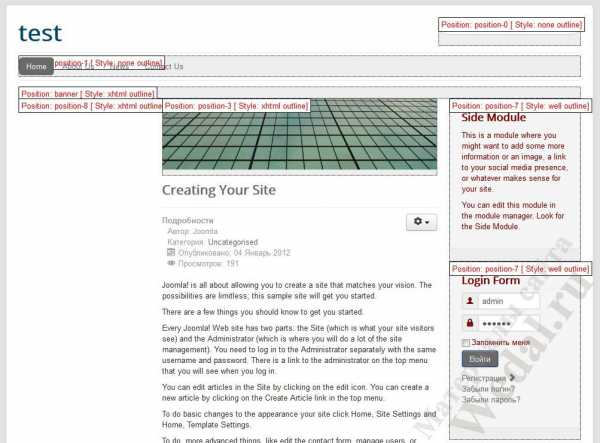
Если вы делаете сайт самостоятельно, то это действие сильно облегчит вам жизнь. Уже и не все знают, что в Joomla есть возможность просмотра позиций модулей, которые содержит шаблон. Достаточно добавить к URL сайта ?tp=1 страница будет показана с позициями модулей. По соображениям безопасности в последних версиях Joomla эта функция по умолчанию отключена.
Что нужно сделать?
Перейти в Расширения –> Менеджер шаблонов –> Настройки и в опции Просмотр позиций модулей установить Включено.
После этого на сайте можно будет увидеть все позиции модулей:

Действие 8. Установить и настроить редактор JCE.
Стандартный WYSIWYG-редактор TinyMCE, который установлен в Joomlaпо умолчанию, мягко говоря, не очень. Если вы уже пользовались редактором JCE, то это особенно заметно. К вопросу о необходимости установки JCE. Да, заказчик, не искушенный тонкостями работы CMS Joomla, не указал в техническом задании точные требования к визуальному редактору, а значит, в этом вопросе все можно оставить по умолчанию и с чистой совестью его пропустить. Я скажу так: даже если вы делаете сайт на заказ, JCE вы все равно будете устанавливать в первую очередь для себя. Почему? Потому что как только дело дойдет до оформления хотя бы одного материала с использованием визуального редактора, время, затраченное на установку JCE, окупится с лихвой.
Что нужно сделать?
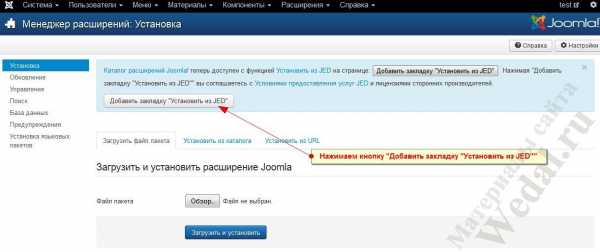
Переходим в Расширения –> Менеджер Расширений.
Нажимаем кнопку Добавить закладку «Установить из JED»

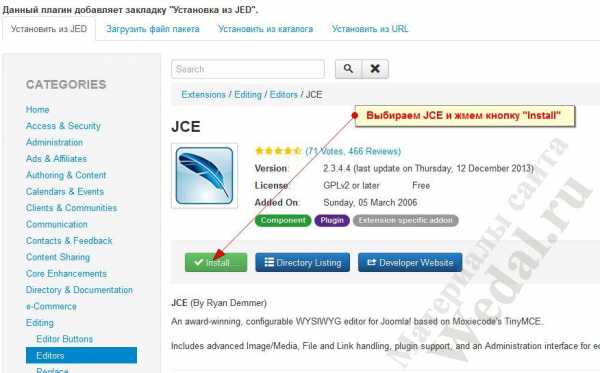
В строке поиска вводим «JCE» и осуществляем поиск.
Переходим в расширение JCE и жмем кнопку Install. Редактор будет установлен.

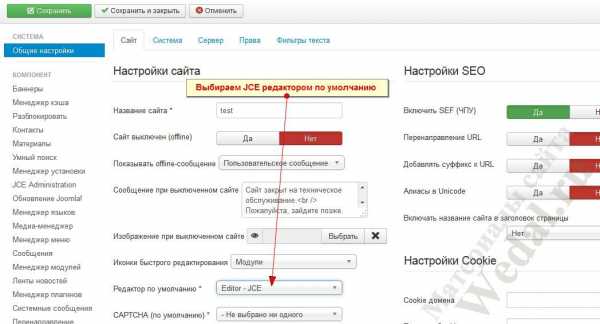
Далее переходим в общие настройки Joomla и в опции Редактор по умолчанию выбираем JCE.

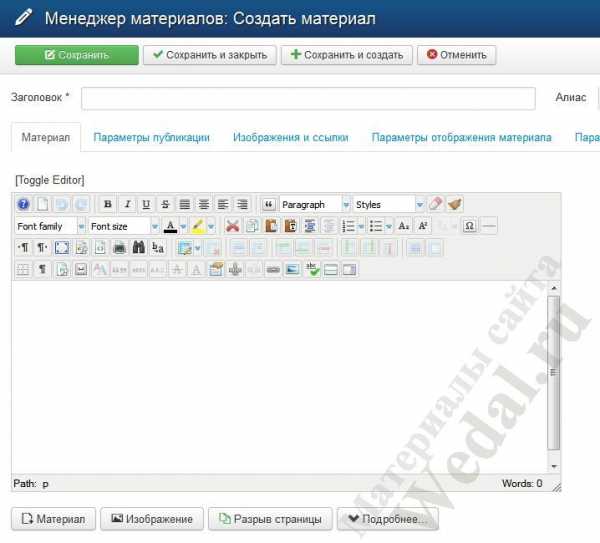
Если все сделано правильно, то при создании материала будет открываться JCE:

Про настройку редактора не пишу, поскольку это тема целой отдельной статьи или даже серии статей. Скажу только, что стандартные настройки редактора вполне подходят для большинства сайтов и JCE можно использовать сразу после установки.
Действие 9. Установить и настроить компонент резервного копирования Akeeba Backup.
Никогда не стоит пренебрегать резервным копированием. Даже на этапе разработке сайта. Особенно на этапе разработки сайта. За свою многолетнюю работу с Joomla я перекопал очень много тем на известных форумах. Вопрос вроде: «Я установил это расширение, и сайт перестал работать. Что мне делать?» встречается очень, очень часто. Бывает так, что одно необдуманное действие web-мастера приводит к тому, что требуется многочасовое восстановление сайта. Львиная доля этого времени уходит на то, чтобы во всем разобраться и найти причину проблемы. Имея под рукой резервную копию сайта, восстановить его можно за пару минут, сделав пару кликов.
Особенно удобно использовать для создания резервных копий и восстановления из них сайта компонент Akeeba Backup. Не сочтите за рекламу. Разработчики действительно постарались. Огромное количество настроек, возможность запуска по расписанию, восстановление сайта из любой резервной копии за пару кликов. Компонент имеет бесплатную и платную версии. Все, описанное выше, доступно в бесплатной версии. Но платная также очень хороша. Для меня ее главное преимущество – возможность автоматического создания резервных копий в облачные сервисы, например, Яндекс.Диск, который предлагает бесплатно 10ГБ на аккаунт. Количество аккаунтов не ограничено. Один раз, настроив Akeeba Backup, можно полностью закрыть тему резервных копий и не вспоминать о них до дня Х. Подробнее про этот замечательный компонент и создание резервных копий в облаках я обязательно расскажу в отдельных статьях.
Действие 10. Изменить адрес входа в админку.
Это действие относится к безопасности Joomla. С одной стороны, делать сразу после установки его не обязательно, но с другой, не сделав этого сразу, с вероятностью 90% вы не сделаете и потом, подвергнув свой сайт потенциальной опасности. Подробнее о подборе пароля и изменении адреса входа в админку можно прочитать в статье Защита Joomla. Часть 2. Защита Joomla от подбора пароля.
P.S.: Да, я знаю про двухфакторную авторизацию в Joomla. Но не нравится она мне. Слишком мудрено. Потому и вам не советую.
Действие 11. Установить расширение карты сайта Xmap.
Карта сайта стала практически стандартом в сайтостроении. Она позволяет поисковым системам видеть все нужные страницы вашего сайта. Кроме того, вы можете показывать карту сайта и посетителям, чтобы помочь им проще ориентироваться.
Хорошим и бесплатным расширением для создания карты сайта является Xmap.
Настраивается это расширение достаточно легко. На выходе вы получите карту сайта в формате для поисковых систем и html-карту, которую можно сделать пунктом меню и показывать посетителям.
Интересным может быть вариант избавления от дублей страниц путем сочетания карты сайта и правильной настройки файла robots.txt. О нем рассказывается в последнем, 12 действии.
Действие 12. Настроить файл Robots.txt.
Файл robots.txt расположен в корне сайта и указывает поисковым системам на то, какие разделы сайта можно индексировать, а какие нет. Этот файл может быть настроен очень по-разному. Все зависит от конкретного проекта и требований.
Подробно про файл, синтаксис и примеры основных настроек вы можете прочитать по ссылке: http://joomlaforum.ru/index.php/topic,193446.0.html
Интересен вариант сочетания настройки файла robots.txt и карты сайта Xmap в плане избавления от абсолютно всех дублей на сайте. Подход такой:
- Закрыть весь сайт кроме расширения Xmap от индексации поисковыми системами.
- Создать карту сайта, которая будет содержать все нужные страницы сайта.
- Отдать карту сайта поисковым системам.
В результате получается, что поисковые системы будут индексировать только те страницы сайта, которые им укажем мы. В этом случае не придется беспокоиться о том, что в индекс попадут различные дубли.
Описанные выше действия позволят вам избавиться от ряда проблем, которые могут возникнуть в процессе создания сайта на Joomla. Сделать их рекомендуется сразу. Вы даже можете создать свою сборку Joomla, чтобы не повторять однотипные действия каждый раз, но следует помнить, что ее придется обновлять с выходом новых версий Joomla и расширений. Что удобнее: делать 12 действие каждый раз после установки Joomla или следить за собственной сборкой – каждый решит для себя самостоятельно. Я лишь хочу отметить, не нужно скачивать чужие сборки из Интернета. В них может быть все, что угодно: вирусы, скрытые ссылки, ошибки. Дистрибутив Joomla нужно брать только с официального сайта Joomla.org.
P.S.: Все описанные в статье расширения можно установить по аналогии с JCE через менеджер расширений, закладку Установить из JED.
Об авторе
Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.wedal.ru
Как установить, настроить и удалить шаблон Joomla
В данной статье даны ответы на часто задаваемые вопросы касательно работы с готовыми шаблонами Джумла. В качестве основного примера будет взята русскоязычная Joomla 3.4.3 (с уже добавленной возможностью «Установить из JED»), шаблон фронтальной части – RSEvento 1.0.28 (на русском языке), шаблон административной части сайта – isis 1.0.
Как установить шаблон
Установка шаблона в Joomla не отличается от установки других расширений (компонентов, плагинов, модулей). В статье «Установка русификатора в Joomla 1.5 — 3.4» данный процесс рассмотрен для Joomla 1.5, 2.5, 3.0, 3.2, 3.3 и 3.4. Рассмотрим его более детально.
В статье «Видео уроки Joomla (часть 1). Как создать сайт кафе» Вы найдёте видео-инструкцию по установке шаблона и других расширений (для этого нужно начать смотреть видео с 10:18).
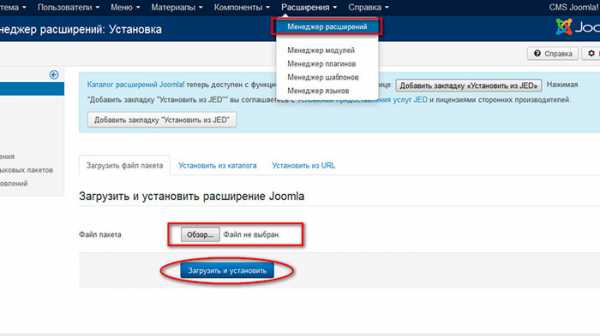
После входа в админку Джумлы нужно перейти в Менеджер расширений. Для этого нажмите по ссылке Установка расширений в левой нижней части страницы или в верхнем меню выберите Расширения – Менеджер расширений (рисунок ниже).
Как установить шаблонЗагрузить файл пакета
Перейдите на вкладку Загрузить файл пакета (рисунок ниже), при помощи кнопки Обзор… укажите архив с шаблоном у Вас на компьютере (в моём примере это «tpl_rsevento-v1.0.28.zip»). После чего нажмите кнопку Загрузить и установить.
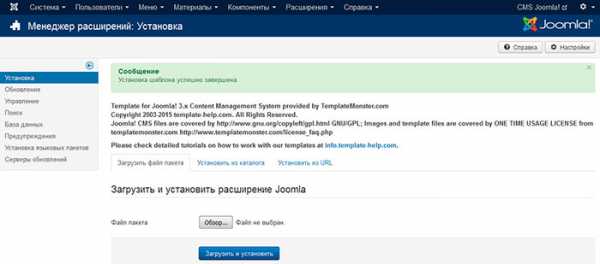
Загрузить файл пакетаПо окончанию установки (время зависит от скорости Вашего интернет-соединения, размера файла шаблона и загрузки сервера, примерно 1-3 минуты) увидите сообщение (рисунок ниже). Обратите внимание, оно может отличаться от приведенного ниже (в зависимости от шаблона).
Успешная установка шаблона Joomla 3На рисунке выше показан пример успешной установки. Ниже в статье рассмотрим некоторые проблемы с установкой шаблона Джумла и способы их устранения.
Обратите внимание, что для корректной работы некоторых шаблонов нужен так называемый фреймворк (framework) или другие дополнения. Об этом следует узнать на сайте разработчика шаблонов. Например, для шаблона Joomla VirtueMart «JM Modern VirtueMart Store» от разработчика «Joomla Monster» нужно дополнительно устанавливать и включить фреймворк\плагин «EF3», который Вы получаете вместе с шаблоном.
О том, что делать после установки шаблона, узнаете в этой статье ниже.
Установить из каталога
Если Вам так удобней, или файл шаблона слишком большой, сперва можно загрузить его во временную папку Joomla на Ваш сервер при помощи FTP-клиента (например, FileZilla, Total Commander и другие) или при помощи панели управления хостингом (например, ISPmanager) и установить при помощи вкладки Установить из каталога.
Установить из каталогаУчтите, загрузив файл шаблона Joomla во временную папку, необходимо его распаковать (извлечь из архива). Рекомендую предварительно создать папку для архива шаблона внутри временной папки Joomla, например, «shablon», в неё закачать архив и там его распаковать. Не забудьте добавить имя созданной папки в поле Каталог установки к полному пути папки временных файлов Joomla.
Пошагово всё вышеперечисленное касательно установки шаблона Джумла из каталога выглядит так:
- Во временной папке Joomla, при помощи панели управления хостингом, создайте папку «shablon» (без кавычек).
- Закачайте со своего компьютера архив шаблона в созданную папку «shablon» при помощи FTP-клиента или панели управления хостингом.
- Распакуйте загруженный файл шаблона при помощи панели управления хостингом.
- В менеджере расширений Joomla, на вкладке Установить из каталога, добавьте «/shablon» (без кавычек) к пути в поле Каталог установки.
- Нажмите кнопку Установить и дождитесь окончания установки. Это займёт около 5-30 секунд (в зависимости от загрузки Вашего сервера и размера файлов шаблона).
Кратко рассмотрим загрузку и распаковку файла шаблона при помощи панели управления хостингом ISPmanager 4. Уточнить данный процесс можете в справке или в службе технической поддержки Вашего хостинга. Например, «Хостинг Украина» не использует на своём «общем хостинге» ISPmanager, а разработали свой, очень удобный и функциональный файл-менеджер и выделили этому целый раздел справки.
Вернёмся к ISPmanager 4. Зайдите в панель управления со своим логином и паролем.
В разделе Инструменты, в левой панели, выберите Менеджер файлов и перейдите во временную папку Joomla. Путь к ней можно уточнить в административной панели управления Joomla в Система – Информация о Системе – Конфигурационный файл Joomla в строке «tmp_path».
В ISPmanager 4 при помощи кнопки Создать создайте папку с именем «shablon» (без кавычек). Имя может быть другим (рисунок ниже).
Создание папки в ISPmanager 4При помощи кнопки Закачать укажите файл шаблона на Вашем компьютере и загрузите его (рисунок ниже). Время зависит от скорости Вашего интернет соединения, размера файла шаблона и загрузки сервера, примерно, 1-3 минуты.
Загрузка файла в ISPmanager 4После загрузки файла выделите его и нажмите кнопку Извлечь, которая расположена в верхней правой части окна ISPmanager 4. После этого вернитесь в Joomla и установите шаблон так, как описано в начале данного подраздела.
Установить из URL
Если Вы знаете точный путь (URL-адрес) к файлу шаблона Joomla, например, на сервере его разработчика, можно указать его в поле URL установки на вкладке Установить из URL (рисунок ниже) и установить. Этот способ аналогичен способу Установить из каталога, но не требует загрузки файла шаблона Вами на Ваш сервер и его распаковки (всё будет происходить автоматически).
Установить из URLУстановить из JED
Первая вкладка Установить из JED (рисунок ниже) позволяет произвести установку расширения на Ваш сайт из каталога расширений Joomla (JED – «каталог расширений Joomla», аббревиатура от английского «Joomla Extensions Directory»). На 05.09.2015 в каталоге не было шаблонов. Она нам не очень подходит.
Установить из JEDНо если бы они были, найдя нужный шаблон, можно было нажать на его иконку и перейти к его непосредственной установке (рисунок ниже), как в примере с AcyMailing Starter.
Установка расширения из JEDЕсли расширение платное, как, например, RSForm Pro, можно перейти к его покупке (рисунок ниже).
Покупка расширения в JEDПоиск (установка шаблона с другого сайта)
Если Вы скопировали папку с файлами уже установленного шаблона Joomla, возможно, с другого Вашего сайта, в папку «templates», то можно попробовать установить его, перейдя в Расширения – Менеджер расширений – Поиск, нажав кнопку Найти (рисунок ниже).
Поиск (установка шаблона с другого сайта)Подождите около 2-х минут. После того, как нужный шаблон появился, отметьте его в таблице и нажмите кнопку Установить (рисунок ниже).
УстановкаОбратите внимание, что в случае, когда для шаблона требуется установка дополнений (фреймворка, плагинов, модулей и так далее), их нужно устанавливать отдельно. Возможно, это то же получится при помощи «Поиск».
Учтите, что не все расширения, шаблоны можно корректно установить таким способом.
Что делать если не устанавливается шаблон
Во время установки шаблона Joomla могут появляться различные ошибки. В принципе, это относится к любому расширению. Ниже приведу некоторые ошибки, возможные их причины и варианты устранения. Список далеко не исчерпывающий. Обратите внимание, что варианты решения одной проблемы могут подойти и для других.
Пожалуйста, укажите каталог пакета. Может возникать при установке шаблона при помощи «Установить из каталога» и «Установить из URL».
Возможные причины возникновения ошибки и их устранение:
- Указан неверный адрес\путь к файлу\каталогу (папке\директории) шаблона – проверить правильность написания и существования всех папок.
Невозможно найти установочный пакет. Может возникать при установке шаблона любым из способов.
Возможные причины возникновения ошибки и их устранение:
- Указан неверный адрес\путь к файлу\каталогу (папке\директории) шаблона – проверить правильность написания и существования всех папок и файлов.
- Повреждён файл шаблона, или в архиве отсутствует нужный файл – используйте «рабочий» файл шаблона с сайта разработчика. При необходимости скачайте его ещё раз и повторите попытку установки. Обратитесь к разработчику шаблона.
- Версия шаблона не предназначена для Вашей версии Joomla – скачайте из сайта разработчика шаблона его версию для Вашей версии Джумла. Обратитесь к разработчику шаблона.
- Расширение архива не поддерживается Joomla – убедитесь, что у архива шаблона одно из следующих расширений «.zip», «.tar.bz2», «.tar.gz». Если нет, то разархивируйте шаблон на компьютере и запакуйте его, например, в ZIP-архив. Простое переименование расширения шаблона может не помочь.
Ошибка загрузки файла на сервер. Может возникать при установке шаблона при помощи любого способа.
Возможные причины возникновения ошибки и их устранение:
- Временная директория Joomla и\или сервера недоступна на запись – измените права доступа к временной директории Joomla и\или сервера на «755» или «775». Подробнее о данной проблеме можете поинтересоваться в технической поддержке Вашего хостинга или в их справочной системе.
- Временная директория Joomla и\или сервера отсутствует – проверьте наличие и правильность написания пути к временной директории Joomla и\или сервера. Путь к каталогу временных файлов Джумла можно узнать в панели администрирования Joomla Система – Информация о Системе – Конфигурационный файл Joomla в строке «tmp_path». А путь к временной папке сервера можно уточнить в технической поддержке Вашего хостинга или в их справочной системе.
- Папка с шаблонами недоступна на запись – измените права доступа к папке шаблонов («templates») на «755» или «775». Об этом Вы можете прочесть в этой статье.
- Загружаемый файл слишком большой – воспользуйтесь советами указанными ниже в статье для ошибки «413 Request Entity Too Large».
- Сервер перегружен – повторите попытку позже.
Ошибка подключения к серверу: 404. Ошибка подключения к серверу: Could not resolve host. Ошибка подключения к серверу Joomla!. Попробуйте позже. Может возникать при установке шаблона при помощи «Установить из URL», «Установить из JED».
Возможные причины возникновения ошибки и их устранение:
- Неправильный адрес – проверьте URL.
- Сервер не доступен – повторите попытку ещё раз и\или позже.
- У Вас нет прав доступа к серверу – свяжитесь с администратором сервера.
- Файл удалён – свяжитесь с администратором сервера.
Fatal error: Allowed memory size of ХХХ bytes exhausted (tried to allocate ХХХ bytes). Может возникать при установке шаблона при помощи любого способа.
Возможные причины возникновения ошибки и их устранение:
- Размер файла шаблона слишком большой – воспользуйтесь советами указанных ниже в статье для ошибки «413 Request Entity Too Large».
- Сервер перегружен – повторите попытку позже.
- У Вас на сервере\хостинг аккаунте достигнут лимит на использование памяти (ОЗУ) скриптами (Joomla) – проще всего сперва обратиться в службу технической поддержки Вашего хостинг-провайдера или к их документации. Но можно попытаться решить проблему самостоятельно. Вариант №1: в корне сайта, в файл «.htaccess» (не путать с «htaccess.txt») добавить строку «php_value memory_limit 64M» (без кавычек), увеличивая цифру «64» – Вы увеличиваете лимит памяти. Вариант №2: в корне сайта создайте файл «php.ini» (если его нет) и добавьте в него строку «memory_limit = 64M», увеличивая цифру «64» – Вы увеличиваете лимит памяти. Обратите внимание, что первый и второй способы могут не дать результата в зависимости от Вашего хостинга. Рекомендую сперва обратиться в службу технической поддержки Вашего хостинг-провайдера или к их документации.
413 Request Entity Too Large. Может возникать при установке шаблона при помощи любого способа. Но при использовании способа «Установить из каталога» вероятность возникновения ошибки меньше.
Возможные причины возникновения ошибки и их устранение:
- Размер файла шаблона слишком большой – воспользуйтесь установкой «Установить из каталога». Или повторите попытку позже (возможно, проблемы в соединении). Также, некоторые шаблоны запакованы в архив с документацией, демонстрационными данными, «QuickStart» (быстрый старт) и так далее. Стоит распаковать архив, в нём, возможно, будет несколько архивов. В таком случае установите каждый из архивов по очереди. Архив «QuickStart» – это отдельная тема, и мы поговорим о ней в следующих статьях.
- Превышены лимиты сервера: max_input_time, upload_max_filesize, post_max_size – рекомендую сперва обратиться в службу технической поддержки Вашего хостинг-провайдера или к их документации. Можно попробовать самому в корне сайта создайте файл «php.ini» (если его нет) и добавьте в него строки\строку:
php_value max_execution_time 300
php_value max_input_time 300
php_value upload_max_filesize 40M
php_value post_max_size 60Mmax_execution_time – максимальное время, которое может выполняться скрипт. В большинстве случаев, по умолчанию – 30-60 секунд.
max_input_time – максимальное время, в течение которого могут приниматься данные на сервер\хостинг. В большинстве случаев, по умолчанию – 30-60 секунд.
upload_max_filesize – максимальный размер файла (в мегабайтах), который допускается для загрузки на Ваш сервер\хостинг.
post_max_size – задаёт максимально допустимый размер данных, отправляемых на сервер\хостинг (методом POST). Это значение влияет на загрузку файлов. Для загрузки больших файлов оно должно быть больше значения директивы upload_max_filesize.
Обратите внимание на то, что memory_limit должна быть больше чем post_max_size. Подробнее об этих директивах можно прочесть в статье «Описание встроенных директив php.ini».
Что делать после установки шаблона
После установки шаблона Joomla перейдите в Расширения – Менеджер шаблонов и нажмите название нужного шаблона. В моём примере это «RSEvento».
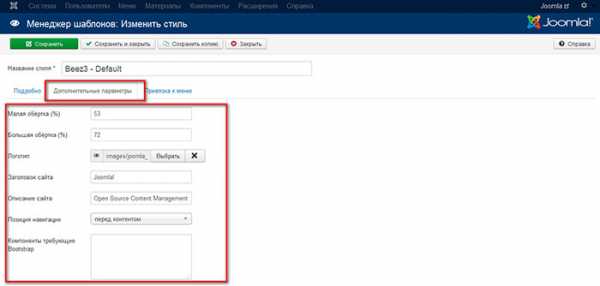
Что делать после установки шаблонаОбратите внимание, что настройки шаблонов могут существенно отличаться один от другого. Но опции «По умолчанию» и «Привязка к меню» должны быть доступны во всех шаблонах.
На открывшейся странице в спадающем списке «По умолчанию» выберите, для каких языков хотите отображать данный шаблон. Если сайт мультиязычный, то, возможно, Вы захотите отображать для одного языка один шаблон, а для другого – другой. Если у Вас одноязычный сайт, или Вы хотите отображать шаблон для всех языков, тогда выбирайте «Все».
Применение шаблона к сайтуПерейдите на вкладку Привязка к меню и укажите, для каких пунктов меню хотите применить данный шаблон (рисунок ниже). Учтите, что эти пункты меню уже должны быть созданы в менеджере меню.
Привязка к пунктам менюДалее можете приступить к настройке самого шаблона (рисунок ниже). Они могут существенно отличаться у разных шаблонов.
Настройка шаблона RSEventoНастройка\изменение шаблона Joomla
Большинство готовых профессиональных шаблонов Джумла оснащены настройками. Эти настройки находятся в Расширения – Менеджер шаблонов и, нажав на название нужного шаблона, в моём примере это «RSEvento», можно перейти к его настройкам.
Применение шаблона к сайтуНа рисунке ниже показан пример некоторых настроек шаблона «RSEvento», о котором мы поговорим в следующих статьях.
Настройка шаблона JoomlaВ следующей статье мы рассмотрим этот вопрос с другой позиции – позиции редактирования таблицы стилей.
Определение позиций в шаблоне
Для этого можно обратиться к документации на сайте разработчика шаблона или к документации, которая поставляется с шаблоном. В «RSEvento» карта позиций есть в настройках самого шаблона (рисунок ниже).
Позиции в шаблоне JoomlaЕсть «универсальный» способ.
- Перейдите в Расширения – Менеджер шаблонов и нажмите на кнопку Настройки в правом верхнем углу.
- На вкладке Шаблоны включите опцию Просмотр позиций модулей.
- Перейдите на сайт (в его фронтальную часть).
- В адресной строке добавьте к URL-адресу «?tp=1» (без кавычек) и нажмите клавишу Enter на клавиатуре. Перед Вами появятся названия позиций шаблонов в тех местах, где они расположены (рисунок ниже).
Когда Вам больше не нужна будет данная опция, рекомендую её отключить (с целью затруднения определения, что Ваш сайт сделан на Joomla – для его защиты).
Как удалить шаблон
Для этого перейдите в Расширения – Менеджер расширений – Управление. Для удобства, в спадающем списке «- Выбор тип -» в левой части окна выберите Шаблон. Отметьте нужный шаблон Joomla, который хотите удалить, и нажмите кнопку Деинсталлировать (в верхней части окна) (рисунок ниже).
Как удалить шаблон JoomlaЕсли увидели сообщение: «Удаление шаблона: Нельзя удалять шаблон, назначенный ‘по умолчанию’. Ошибка при удалении шаблона.», то назначьте любой другой шаблон, установленный у Вас на сайте, в качестве шаблона по умолчанию. Как это сделать, описано выше в разделе «Что делать после установки шаблона». Обратите внимание, что шаблон административной части сайта (шаблон панели управления) и шаблон сайта – это разные «виды» шаблонов. Если хотите удалить шаблон сайта, который сейчас назначен по умолчанию, сперва нужно задать в качестве шаблона по умолчанию другой шаблон сайта (а не панели управления).
Также, если папка\файлы с шаблонами закрыты на запись, то возможна проблема с удалением. Замените права доступа на «755» или «775» (это можно сделать на Вашем хостинге\сервере). Об этом можете прочесть в этой статье.
В следующей статье «Ответы на вопросы по шаблонам для Джумла. Внесение изменений» мы затронем вопросы внесения изменений в шаблон, установки «быстрого старта» (QuickStart) и другие.
Похожие материалы
aleksius.com
продвижение сайтов, способы заработать в интернете
Что такое CMS Joomla
Это система управления содержимым сайта (его контентом, функционалом и т.д.), которая принимает на данный момент самые разнообразные формы за счет использования различных вложений, которые в Джумле называются расширениями и компонентами. CMS используется для более гибкого и многофункционального построения сайта и управления им. Это своего рода скелет, каркас, на который уже навешиваются всякие-разные плагины, модули, расширения и компоненты. На сегодня существует много конструкторов сайтов (CMS), например, тот же WordPress, Drupal или DLE, но мы сегодня рассмотрим наиболее популярную после WordPress систему – Joomla.

По правде говоря, лет 10-15 назад Джумла была ведущей CMS в интернете – на ее основе делались почти все сайты, по крайней мере, большая их часть. Со временем WordPress стал вытеснять Joomla своей более развитой функциональностью и простотой в установке и в работе. Но, тем не менее, сейчас на Joomla работает около 30% пользователей и веб-мастеров, так что имеет прямой смысл ознакомиться с этим конструктором поближе. Итак, начинаем.

В Джумле весь функционал организован таким образом, что практически не требуется вмешательства администратора, кроме как при публикации статей. Карта сайта, к примеру, создается автоматически и в фоновом режиме, то есть, от владельца сайта не требуется вообще ничего. Расширения после их загрузки и настройки тоже работают самостоятельно. CMS позволяет пользоваться дополнительными функциями, например, можно создать форум, интернет-магазин, портал с фильмами, галерею фотографий, видеоархив типа YouTube — все эти возможности предоставляются в виде расширений, компонентов, дополнений и плагинов в Джумле. Все, что необходимо для того, чтобы перестроить сайт под свои нужды — это установить нужное вам расширение или компонент.
Что касается организации функционала, то CMS Joomla — это бесплатный конструктор, и все его компоненты тоже распространяются бесплатно в интернете. Так что если вы увидите, что какой-то шаблон для Джумлы или расширение продаются, то знайте – кто-то просто хочет срубить бабло. Правда, это утверждение актуально не для всех случаев. Есть хорошие платные расширения и компоненты, плагины. Но, как правило, большинство всех этих элементов можно найти в бесплатном доступе.
Поэтому, если вы решили работать с Joomla, то лучше всего пользоваться ее официальным русскоязычным сайтом — http://joomla.ru/. На сегодня можно скачать и установить версию Joomla 3.0.3 – это уже наиболее продвинутый вариант конструктора, русскоязычный и имеющий много предустановленного функционала. Устанавливать Джумлу практически так же легко, как и Вопдпресс – ну, немного подольше и больше шагов нужно будет сделать. Да и админпанель тоже радикально отличается, но при определенном навыке вы сможете с закрытыми глазами управлять своим сайтом – панель рассчитана на интуитивное понимание интерфейса.
Ниже видео, как установить Joomla 3 на хостинг
Я, когда впервые прочитал слово «Joomla», подумал, что это какой-то африканский зверь. Действительность оказалась проще и не такой страшно. Если перевести с суахили, то слово Joomla означает «Все вместе!». То есть, в названии – прямой намек на то, что это бесплатный конструктор с открытым исходным кодом. Любой желающий может предложить внести свои изменения в этой CMS, и ему ничего за это не будет, кроме известности. Правда, денег он тоже не получит
. Сообщество сторонников Джумлы – это многотысячная армия, а может быть, уже и многомиллионная. На разных российских и зарубежных форумах более миллиона человек обсуждают работу с Joomla, и каждый год их становится все больше, как становится больше и сайтов на движке Joomla.Чтобы начать работать с Joomla, никаких профессиональных навыков не нужно и, чтобы создать свой собственный сайт с полноценным функционалом, вам понадобится самый минимальный набор знаний языка HTML. CMS Joomla — как детский конструктор. Можно организовать любой функционал, просто добавляя нужные расширения. Таким же образом можно работать и с дизайном сайта – менять шаблоны, или добавлять в них какие-то элементы дизайна, например, виджеты или модули. В интернете всегда можно найти бесчисленное множество шаблонов для Джумлы, которые не нужно даже видоизменять. Простой закачкой такого шаблона в соответствующую директорию вы в одно мгновение поменяете дизайн сайта.
Все нужные расширения для Joomla (это как плагины для WordPress) можно скачать на сайте extensions.joomla.org. Практически каждый день там появляются новые разработки, поэтому вы найдете все, что душа пожелает. Подробные описания и примеры помогут вам быстрее разобраться с установкой и работой того или иного расширения. Но главное в этой CMS — понятный и довольно простой интерфейс пользователя. Новичок, мало что понимающий в этом конструкторе, может сам установить и настроить свой сайт на Joomla. Перечень удобств, достоинств и преимуществ этого движка можно продолжать еще долго, но он будет слишком длинным. Проще самому установить Joomla на сайт, и начать пользоваться им. Как это сделать, я подробно расскажу в этой статье, но чуть позже, а пока о том, что еще может этот конструктор.
Компоненты CMS Joomla – для чего они нужны
На этой CMS можно буквально творить чудеса. Просто приведу несколько примеров компонентов, и вы поймете о Joomla немного больше. Итак:
1. Компонент для резервного копирования Akeeba Backup
Все компоненты Joomla являются бесплатными в распространении, и новая версия компонента Akeeba Backup 3.1 – не исключение. Это расширение является компонентом с открытым исходным кодом, и предназначено оно для создания резервных копий сайта на Joomla и его базы данных. Архив, который можно создать при помощи этого компонента, включает в себя все файлы Joomla, резервную копию БД, а также с его помощью можно восстановить весь сайт в любой момент. Компонент имеет и расширенные платные версии. В этой улучшенной версии добавлено три новых функции и исправлены ошибки предыдущих версий, одна из которых была критической.
2. Компонент для организации форума Kunena
Разработчики расширения форума для Joomla Kunena 1.5.13 объявили о создании новой версии. В этом расширении в основном были исправлены ошибки предыдущих версий, ничего нового не добавлялось. Форумы создают многие веб-мастера, и форум на Джумла является весьма функциональным инструментом. Привлечение пользователей к общению на форумах происходит намного оживленнее, если правильно организовать его
3. Компонент для организации на сайте гостевой книги Phoca Guestbook
Улучшенный бесплатный компонент гостевой книги для Joomla под названием Phoca Guestbook 1.4.3. В этой версии вызовы функций eregi чешский разработчик Jan Pavelka заменил на preg_match. Это улучшило совместимость функционала с PHP 5.4, также появился новый параметр — суффикс, который выполняет функции изменения имени сессии CAPTCHA.
4. Компонент для создания PDF-документов из контента Phoca PDF
Тот же Jan Pavelka опубликовал новую версию компонента Phoca PDF 1.0.8. В основе этого функционала лежит некоммерческая библиотека TCPDF, компонент может создавать PDF-файлы из контента сайта на Joomla. Библиотека TCPDF в новом компоненте обновилась до версии 5.9.009, и теперь Phoca PDF имеет возможность работать с плагином Phoca PDF VirtueMart.
5. Компонент для создания галереи XGallery
Компонент для создания галереи изображений для сайтов на Joomla под названием XGallery 1.9.2. В результате работы компонент теперь для главного названия использует название рубрики на сайте. Это качественно улучшает SEO-показатели галереи. Добавилась функция для визуального отображения дескрипшена. Для того, чтобы ее включить, необходимо добавить небольшое описание для основной рубрики — ID=1.
6. Компонент управления базами данных Art Adminer
Компонент Art Adminer 1.0.1 — простой и удобный инструмент для работы с БД сайта. Это расширение — аналог всем известного веб-приложения phpMyAdmin, но отличается тем, что с его помощью можно заходить в базу данных прямо из панели администратора сайта. Это действительно удобно – не нужно заходить на хостинг, затем в phpMyAdmin, и т.д. Можно подключаться в автоматическом режиме и работать со всеми имеющимися базами данных.
7. Компонент для быстрой вставки готовых заметок Snippets
Команда программистов NoNumber выпустила в свет обновленную версию компонента Snippets 0.3.0, который может вставлять готовые заметки в контент сайта. Особенность работы этого расширения в том, что специальные теги будут видны только в режиме редактирования, а при публикации материала на сайте вместо этих тегов будет видна заметка целиком. Этот компонент будет удобен при использовании в контенте одинаковых по размеру частей.
8. Компонент Feed Gator — агрегатор новостей для сайта
Бесплатный компонент-агрегатор новостей версии Feed Gator 2.3 RC1 уже готов к использованию. Это расширение может импортировать содержимое RSS-лент ваших подписок и отображать на сайте в любом доступном для Joomla формате. Ранние beta-версии имели несколько серьезных ошибок, которые в новом выпуске исправлены, добавлено несколько новых возможностей. Версия Feed Gator 2.3 RC1 работает стабильно, поэтому и рекомендована к бесплатному использованию.
9. Узконаправленный компонент Ticketmaster – для заказа билетов на мероприятия
Компонент Ticketmaster 1.0.9 создан на коммерческой основе. Так сделано потому, что это узкоспециализированное расширение выполняет следующие функции: оно позволяет пользователю заказывать на вашем сайте билеты на разные мероприятия. Билет добавляется в корзину, а затем в PDF формате высылается на адрес заказчика. Ticketmaster имеет свои собственные библиотеки для работы с PDF файлами. В этой версии исправлены предыдущие ошибки, добавился планировщик для автоматического создания билетов и их отсылки пользователю.
10. Компонент для загрузки файлов в материалы сайта Attachments for content articles
Бесплатный компонент версии Attachments for content articles 2.1.2 также уже доступен в сети. Компонент загружает файл и присоединяет его к тексту или к другому контенту на сайте (к изображению, таблице, к другим файлам). Эту функцию можно организовать как в административной части, так и в пользовательском интерфейсе. Возможностей у расширения много, и ознакомиться со всеми можно на официальном сайте Joomla или на сайте разработчика.
Поддержка конструктора Joomla
Конечно, при такой обширной аудитории пользователей Joomla без технической и программной поддержки не обойтись. Ниже я привел несколько ресурсов для русскоязычных пользователей, на которых всегда можно и обсудить проблемы Joomla, и скачать необходимые компоненты, расширения или шаблоны:
Joomla Developers — это официальное хранилище расширений для CMS Joomla. Здесь вы можете предложить свои варианты их реализации. Все компоненты находятся в свободном доступе и распространяются бесплатно
Joomla Extensions Catalog — официальный каталог компонентов и расширений. С этого репозитария можно скачать все доступные расширения, плагины или компоненты
Сайт www.joomla.org — официальный сайт CMS Joomla
Форум для всех желающих — forum.joomla.org — официальный форум поддержки конструктора. Здесь обсуждаются абсолютно любые вопросы, касающиеся Джумлы
Скачивание и патчи — developer.joomla.org/sf/frs/do/listReleases/projects.joomla/frs.joomla_1_0. Здесь можно скачать обновления или новые версии Joomla
Сайт help.joomla.org — документация, учебники, руководства – в общем, все, что касается работы с Joomla
Joom.Ru. Сайт «Русский дом Joomla!» — официальный сайт для русскоязычных пользователей Joomla
forum.joom.ru — форум поддержки русскоязычных пользователей Joomla. Здесь объединено много форумов, каждый работает в своем направлении. В общем, информации более чем достаточно.
Что может Joomla
Теперь вы немного представляете себе, что такое Джумла. Но важно помнить одно: Joomla — это только инструмент в руках веб-мастера. Чтобы ваш новый сайт действительно был эффективным, приносил прибыль и привлекал новых пользователей, важно качество контента, его правильная архитектура и, несомненно, дизайн сайта. Как в Joomla организовано построение контента? Это разделы, потом идут категории (рубрики) разделов, в которых уже публикуется сам контент (содержимое, статьи) сайта. Это только начало. Определитесь, как вы организуете контент на сайте, и вам будет проще настроить CMS для правильного отображения информации. Иерархическое построение контента на сайте будет приблизительно таким:
1. Раздел 1.0
2. Категория 1.1
a. Содержание. Пункт 1.1.1
b. Содержание. Пункт 1.1.2
3. Категория 1.2
a. Содержание. Пункт 1.2.1
4. Содержание. Пункт 1.2.2
5. Раздел 2.0
6. Категория 2.1
a. Содержание. Пункт 2.1.1
b. Содержание. Пункт 2.1.2
И так, сколько нужно.
Правда, организовать контент в Joomla можно по-разному. Ниже видео — Логика организации контента в Джумла
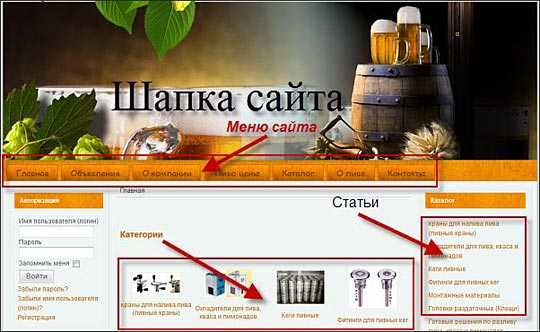
Дальше вам необходимо создать меню сайта – с его помощью посетителю будет намного легче найти ту информацию, которая его интересует. Меню может указывать не только на разделы или категории, но и на отдельные страницы или записи. Нужно правильно озаглавить как меню, так и рубрики, страницы и страницы записей на сайте. Это тоже нужно для более понятной ориентации. Интересный факт – посетитель читает текст на сайте на 25% быстрее, чем на машинописной странице. И это печально, потому что у вас будет всего (в среднем) 7 секунд, чтобы пользователь заинтересовался сайтом. Теперь понятно, почему так важно правильно все построить и расположить? Вот вам для общего понимания ситуации несколько проверенных советов:
1. Для большого размера записей делайте введение, после чтения которого пользователь сможет ознакомиться с полной версией статьи.
2. Самые значимые определения (фактически это – ключевые слова) нужно размещать в начале предложения или в его середине, но никак не в конце.
3. Чаще пользуйтесь структурированными списками для отображения данных.
4. Пишите подзаголовки: объясните посетителям, о чем будет идти речь дальше в статье.
Если вы пользовались Joomla раньше, то наверняка заметили, что наполнение сайта от дизайна сайта отделено совсем. Шрифты, цветовые стили, графические элементы, позиционирование — все это уже заложено в шаблоне сайта. Чтобы создать шаблон, требуется хорошее знание HTML и PHP, а также стилей CSS.

Но вам это, я надеюсь, не понадобится, потому что существует бесчетное количество уже созданных бесплатных шаблонов Joomla, а вам останется только выбрать понравившийся. Шаблоны можно различать не только по цветовому оформлению, но и по многим техническим параметрам. Это и расположение модулей (в WordPress — виджетов), и количество колонок, и резиновая или фиксированная ширина шаблона, и многое другое. Сейчас услуги хостинга представляют Linux как основную платформу и окружение, и эта платформа удовлетворяет всем требованиям CMS Joomla к технической организации хостинга. Это:
1. PHP версии 4.2 и выше. На данный момент самой стабильной считается версия PHP 5.3.
2. Система управления вашими БД MySQL версии 3.23 и выше.
3. Свободный сервер Apache версии 1.3.19 и выше.
Для настройки своего нового сайта на Joomla вам понадобится создать следующие данные:
1. Создать новое имя базы данных MySQL.
2. Создать новое имя пользователя базы данных.
3. Создать надежный пароль для БД. Надежный – это когда в пароле есть и цифры, и буквы, причем буквы и маленькие, и большие.
4. Указать имя хоста для вашей новой базы данных.
Если тарифный план, который вы выбрали на хостинге, поддерживает несколько БД MySQL, то можно создать для Joomla отдельную базу. Дальше я расскажу, как быстро установить Joomla на сайт и создать новую базу данных.
Простая установка Joomla
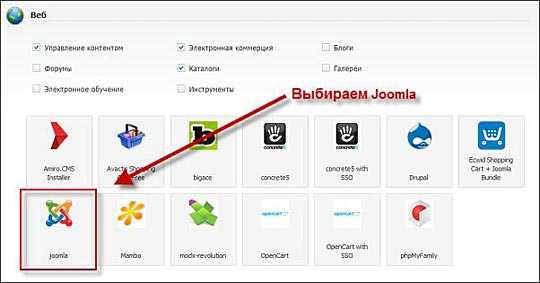
Панели управления сейчас почти на всех хостингах унифицированы, поэтому вам будет понятно то, что я буду рассказывать и показывать. Заходите в свою панель управления и выбираете слева пункт меню «Установка CMS». Перед вами появится такой список всех предлагаемых к установке CMS. Естественно, выбираем Joomla:

Дальше вы увидите выпадающее окно, в котором вам нужно будет выбрать версию Joomla для установки. В принципе, можно выбирать любую, а потом в панели администратора обновить ее до последней. Я выбрал Joomla 3.0.3 – это и есть на данный момент последняя версия. Жмите «Установить», и перейдете на новый уровень установки конструктора:

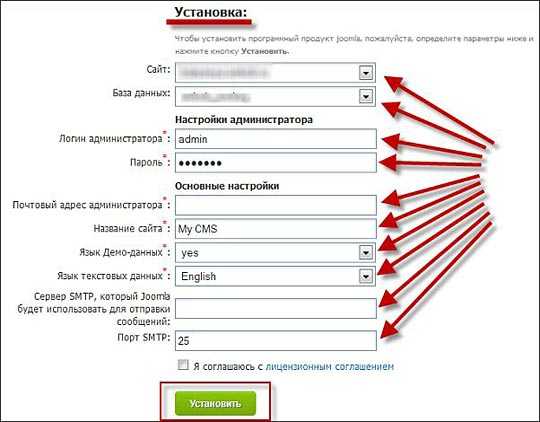
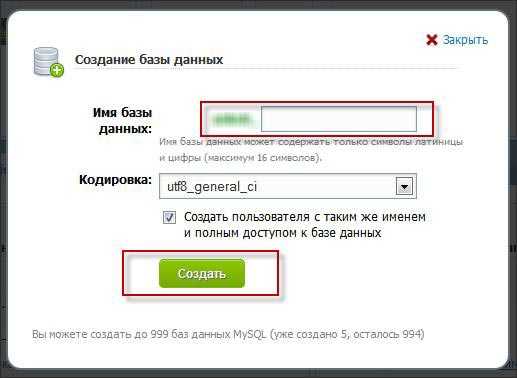
Теперь вам нужно заполнить все (!) поля в этом списке. Но, так как у вас еще нет базы данных, вам в установке будет отказано. Поэтому вернемся немного назад и создадим новую базу данных для сайта на Joomla 3.0.3. Что для этого нужно? Заходим в пункт меню «Базы данных MySQL» и создаем новую базу, нажав на ссылку «Создать базу данных». Дальше вы увидите вот такое окно:

Здесь нам нужно указать имя БД (придумайте любое, только на латинице), указать кодировку, поставить галочку на пункте «Создать пользователя с таким же именем и полным доступом к базе данных». Вот и все, база данных создана. Теперь мы возвращаемся к установке CMS Joomla на сайт. Как вы помните, нам нужно было заполнить все поля, согласиться с лицензией и нажать кнопку «Установить». Теперь ждем 10-15 минут, и система сообщит вам об этом:
За это время система сама установит на ваш сайт конструктор Joomla. Вам останется только заняться его настройками. Вот как будет выглядеть ваш сайт со стандартным предустановленным шаблоном:

А для того, чтобы попасть в административную часть сайта, вам нужно указать свой логин и пароль, которые вы прописывали в начале установки CMS Joomla. В админпанели можно создавать разделы, категории, наполнять их контентом, загружать изображения в статьи, и еще много всего интересного.
В заключение хочу сказать, что когда я впервые начал работать с движком Joomla, то у меня много раз возникало желание бросить все и вернуться назад на WordPress. Но в силу того, что пути назад не было, и мой сайт был разработан применительно под Joomla, то дороги назад уже не было, поэтому пришлось ковыряться. Но зато потом, когда разобрался во всем, то был очень доволен, потому что возможности Joomla поистине огромные. Joomla – это гибкость! Поэтому если стоит задача создать нечто большее, чем блог на WordPress, то я рекомендую именно Джумлу. А на этом у меня все. До связи на волнах https://max1net.com/
Оцените статью по 5-бальной шкале:
Загрузка…Вконтакте
Google+
Понравилась запись? Подпишитесь на обновления по почте:
TwitterFacebookmax1net.com
Как поменять шаблон в Joomla
От автора: приветствую Вас уважаемые читатели. Шаблон в системе управления контентом Joomla, играет очень важную роль, так как определяет дизайн и структуру пользовательской части сайта. Но для начинающего разработчика, достаточно обычный процесс замены шаблона, может оказаться серьёзным испытанием, поэтому в данной статье я хотел бы показать Вам, как изменить шаблон Joomla.
Что такое шаблон?
Шаблон для системы управления контентом Joomla – это расширение, которое определяет оформление страниц пользовательской части CMS. Конечно, есть шаблоны, которые предназначены для панели администратора, но они используются значительно реже. При этом Вы должны понимать, что шаблон формирует основную структуру и задает позиции для отображения модулей. То есть, как формируется шапка сайта, как и сколько, будет создано боковых сайд-баров, как формируется футер, где будет отображаться основной контент и т.д. А содержимое сайта, то есть его контент (к примеру, материалы), формируется непосредственно в компонентах, вместе с дизайном. Таким образом, казалось бы, что некоторая часть не управляется шаблоном и может отображаться в несколько ином виде, нежели весь сайт. Но в шаблоне, для тех элементов, дизайн которых формируется отдельно, предусмотрены переопределения. То есть в шаблоне можно переопределить оформление и дизайн элементов, которые формируются в расширениях Joomla. Но, конечно же, если данные расширения поддерживают такую возможность.
В данное время создано огромное количество шаблонов под различные версии CMS Joomla, которые распространяются как на бесплатной основе, так и на платной. И соответственно веб-разработчики могут найти подходящий шаблон для своего сайта, а при этом возникает вопрос — как поменять шаблон в Joomla? Ответ, на который я приведу ниже.
Как изменить шаблон джумла?
Первым делом давайте установим новый шаблон в систему управления контентом Joomla, а затем разберемся с вопросом о замене. Итак, переходим в панель администратора, далее – менеджер расширений.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееВыбираем архив с шаблоном, который необходимо установить и кликаем по ссылке “Загрузить и установить”.

После завершения установки, переходим в менеджер шаблонов (Расширения ->Менеджер шаблонов).
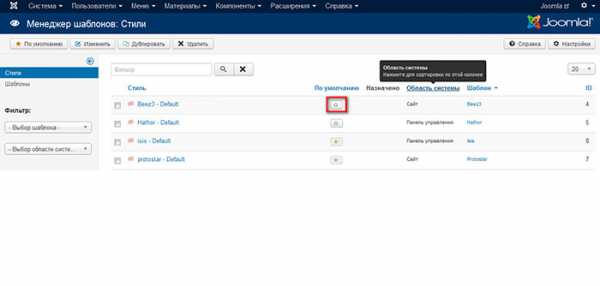
Менеджер шаблонов – это специальный раздел панели администратора Joomla, который позволяет управлять шаблонами CMS. При этом данный менеджер позволяет не только назначить шаблон, который будет использоваться для оформления пользовательской части, или панели администратора, а и настроить каждый из шаблонов под собственные нужды, конечно, если шаблон поддерживает настройки. Для настройки шаблонов, необходимо кликнуть по его заголовку.

Теперь, непосредственно переходим к ответу на вопрос — как изменить шаблон джумла? Итак, в менеджере шаблонов, напротив заголовка каждого установленного шаблона, отображается кнопка, используя которую можно назначить, определенный шаблон, в качестве шаблона по умолчанию, для соответствующего раздела CMS. То есть – это обычный переключатель, используя который мы указываем новый шаблон, а соответственно предыдущий – деактивируем.

Таким образом, используя, выше указанные элементы управления, Вы сможете изменить шаблон в системе управления контентом Joomla.
В данное время создано огромное количество шаблонов, но очень часто не удается отыскать, шаблон, который идеально подходил, под разрабатываемый сайт. И в этом случае, наилучшее решение – это создание собственного шаблона. О чем собственно рассказывается в курсе Joomla – Мастер. С нуля до премиум шаблона.
Всего Вам доброго и удачного кодирования!!!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
